การสร้างเนื้อหา Wireframes สำหรับการออกแบบที่ตอบสนอง
เผยแพร่แล้ว: 2022-03-10ขณะที่ฉันเป็นผู้นำหลักสูตรในการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ระหว่างปี 2011 ถึง 2012 ฉันยังคงสะดุดกับกระบวนการวางโครงลวด นักเรียนของฉันมักจะเน้นที่โครงลวดว่าเป็นเกมสุดท้ายในกระบวนการวางแผน พวกเขาไม่เข้าใจว่าการออกแบบที่ตอบสนองจะเน้นไปที่วิธีที่ผู้ใช้จะเข้าถึงเนื้อหา
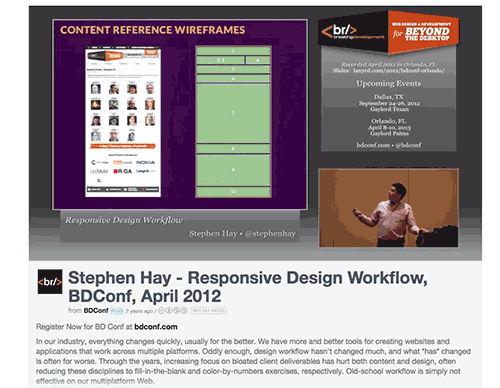
คุณสามารถจินตนาการถึงความโล่งใจของฉันได้เมื่อบังเอิญไปเจอวิดีโอของ Stephen Hay ที่พูดในการประชุม Beyond the Desktop ในปี 2012 ที่นั่น ในการพูดคุยเรื่องการออกแบบที่ตอบสนอง เขาได้นำเสนอแนวคิดของโครงร่างโครงร่างของเนื้อหา นี่เป็นความโล่งใจอย่างมากสำหรับฉัน
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- คู่มือผู้คลางแคลงในการสร้างต้นแบบที่มีความเที่ยงตรงต่ำ
- การสร้างภาษาการออกแบบสามารถปรับปรุงการออกแบบ UX ของคุณได้อย่างไร
- นอกเหนือจาก Wireframing: กระบวนการออกแบบ UX ในชีวิตจริง
ฉันเพิ่งรู้ว่ามีขั้นตอนก่อนที่กระบวนการจะเป็นจริง แต่ฉันอธิบายไม่ได้ ในโพสต์นี้ ฉันจะอธิบาย วิธีที่ฉันใช้เพื่อรับจากเนื้อหาไปยังโครงร่างแบบตอบสนอง — และวิธีที่คุณทำได้เช่นกัน
แนะนำเนื้อหา Wireframe
แนวคิดของโครงร่างโครงร่างเนื้อหาค่อนข้างเข้าใจง่าย เนื่องจากเป็นแนวคิดที่แตกหน่อของปรัชญาการออกแบบขั้นพื้นฐานที่สุด นั่นคือ ตกหลุมรักผู้ใช้ ไม่ใช่เทคโนโลยี

โครงลวดเนื้อหาทำอย่างนั้น พวกเขาปิดกั้นหมวดหมู่เนื้อหาทั่วไปและบังคับให้คุณออกแบบจากเนื้อหาออกสู่ภายนอกตามที่สตีเฟนกล่าวไว้อย่างสวยงาม
มันไม่ซับซ้อนจริงๆ อันที่จริง มันเกี่ยวข้องกับสองขั้นตอน:
- สร้างคลังเนื้อหา
- สร้างลำดับชั้นภาพของผู้รอดชีวิตจากรายชื่อนั้น
ทำอย่างนั้นและคุณมีศักยภาพที่จะส่งมอบให้กับลูกค้าของคุณ สิ่งที่มีแนวโน้มจะทำคือเปลี่ยนความสนใจของลูกค้าให้ห่างจากสิ่งที่ "ไป" ไปที่ใดและมุ่งไปสู่สิ่งที่สำคัญ นั่นคือ การไหลของข้อมูล
ไม่ใช่วิทยาศาสตร์จรวด
ประเด็นสำคัญเกี่ยวกับโครงลวดสำหรับนักเรียนของฉันและนักออกแบบคนอื่นๆ คือ พวกเขามักจะให้ความสำคัญที่ไม่สมควร เกือบจะเหมือนกับจุดสิ้นสุดของการปรับปรุงรายการทางทีวีเมื่อทุกคน "โอ้" และ "อ๊ะ" เมื่อลูกค้าเดินผ่านบ้าน
ไม่ได้สำหรับฉัน. ฉันชอบฉากปรับปรุงห้องครัวเมื่อผู้รับเหมาดึงกระดาษและดินสอของช่างไม้ออกมาแล้วนั่งลงกับลูกค้าที่โต๊ะในครัว จากนั้นพวกเขาวาดโครงร่างที่เรียบง่ายของห้องแล้วพูดว่า “เราจะดึงกำแพงนี้ออก วางเกาะไว้ที่นี่แล้วย้ายเคาน์เตอร์ไปที่นั่นไหม”
ช่างไม้กำลังวาง "ความตั้งใจ" ของแนวทางในโครงการ และลูกค้ากำลังมุ่งเน้นไปที่ส่วนสำคัญของโครงการ มากกว่าที่จะเน้นที่กระเบื้อง อุปกรณ์ตกแต่ง สีและแสง
ในหนังสือของเขา Responsive Design Workflow เฮย์ใช้คำว่า “โครงลวดอ้างอิงเนื้อหา” เพราะ “มันอธิบายว่าโครงลวดจัดการกับเนื้อหาอย่างไร: พวกเขาเพียงแค่ อ้าง ถึงมันแทนที่จะ พรรณนา ”
โครงลวดเนื้อหา เช่น แบบร่างของผู้รับเหมา แสดงถึงการวางตำแหน่ง — ผนัง, เคาน์เตอร์, ส่วนหัว, ส่วนท้าย — และ สร้างลำดับชั้นข้อมูลและโฟ ลว์ เนื่องจากกระบวนการนี้เป็นแบบวนซ้ำ การเริ่มบทสนทนาด้วยคำง่ายๆ ว่า “แล้ว…
เมื่อสร้างเสร็จแล้ว เราสามารถเข้าสู่กระบวนการพัฒนาโครงร่างโครงร่างที่มีความเที่ยงตรงต่ำและความเที่ยงตรงสูงได้ เรามาดูกันว่าโครงร่างเนื้อหาสามารถเน้นการสนทนาได้อย่างไรโดยแยกโครงสร้างหน้าอย่างง่าย
การรื้อโครงสร้างที่ทำด้วยมือ

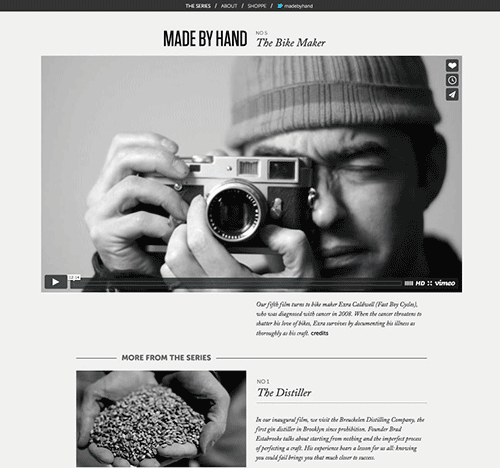
ฉันเยี่ยมชม Made by Hand เป็นประจำ ตามชื่อ เว็บไซต์เฉลิมฉลองให้กับช่างฝีมือที่ทำสิ่งต่างๆด้วยมือ หน้าแรกมีชุดของวิดีโอ และเมื่อคุณเข้าชมครั้งแรก ดูเหมือนว่าจะค่อนข้างสมบูรณ์ และมีบางส่วนที่เฟื่องฟู สิ่งนี้สมเหตุสมผลเพราะตัวภาพยนตร์เองมีความสำคัญ ไม่ใช่เนื้อหาอื่นใด
คลังเนื้อหาสำหรับโฮมเพจนั้นค่อนข้างเข้าใจได้ง่าย ซึ่งประกอบด้วย:
- ส่วนหัวและการนำทาง
- ห้าวิดีโอ (ซึ่งเราจะอ้างถึงที่นี่ว่าเป็นวิดีโอหลักและวิดีโอ 1 ถึง 4)
- ส่วนท้าย
อย่างไรก็ตาม เราสามารถเห็นลำดับชั้นของข้อมูลที่ชัดเจนในขณะเล่น รายการเนื้อหาหลักค่อนข้างคลุมเครือ แต่เมื่อคุณเข้าใจว่ามีเจตนาที่จะนำเสนอชุดวิดีโอที่เน้นถึงช่างฝีมือแต่ละคน ลำดับความสำคัญของเนื้อหาแต่ละชิ้นจะชัดเจนขึ้น:
- วิดีโอหลัก,
- วิดีโอ 1 ถึง 4,
- ส่วนท้าย
- ส่วนหัวและการนำทาง
การเห็นส่วนหัวและการนำทางที่ด้านล่างของสแต็กอาจทำให้คุณรู้สึกแปลก อย่างไรก็ตาม จุดประสงค์ทั้งหมดของหน้านี้คือให้คุณดูวิดีโอ และถ้าคุณชอบ ให้สมัครรับการแจ้งเตือนเนื้อหาใหม่เป็นประจำ ส่วนหัวและการนำทางมีไว้เพื่ออำนวยความสะดวกในการนำทางของเว็บไซต์
ในหลาย ๆ ด้าน สุภาษิตโบราณที่ว่า “เนื้อหาคือราชา” ซึ่งโดยทั่วไปมีสาเหตุมาจากบิล เกตส์ เป็นตัวขับเคลื่อนเว็บไซต์นี้ จุดเน้นคือคอลเล็กชันของวิดีโอและไม่มีอะไรอื่น สิ่งนี้ทำให้เกิดประเด็นสำคัญ: โครงร่างอ้างอิงเนื้อหากำหนดลำดับความสำคัญของเนื้อหา ไม่ใช่การไหลของหน้า
ด้วยรายการนั้น คุณสามารถไปยังการสร้างโครงร่างอ้างอิงเนื้อหาได้จริง
การสร้าง Wireframes อ้างอิงเนื้อหา
แม้ว่า Stephen Hay จะเป็นผู้สนับสนุนหลักในการสร้างโครงลวดอ้างอิงเนื้อหาเหล่านี้ด้วยโปรแกรมแก้ไขโค้ด เช่น Coda หรือ Adobe's Brackets สำหรับพวกเราที่เป็นปัญหา เราจะพูดได้ว่าเป็นผู้ที่มีปัญหาด้านโค้ด โปรแกรมแก้ไขภาพ เช่น UXPin หรือ Adobe Illustrator หรือ ตัวแก้ไขแบบตอบสนองเช่น Macaw หรือ Webflow จะเป็นตัวเลือกที่ดี แต่ละคนมีการใช้งานของตัวเอง แม้ว่าตัวแก้ไขแบบตอบสนองจะมีข้อได้เปรียบในการให้มุมมองในการทำงานกับนักออกแบบได้มากกว่าหนึ่งมุมมอง โดยเฉพาะอย่างยิ่ง วิธีที่งานของพวกเขาตอบสนองต่อขนาดหน้าจอที่แตกต่างกัน นั่นเป็นสิ่งสำคัญ เนื่องจากทุกวันนี้มีหน้าจอที่หลากหลาย

ไม่มีเครื่องมือใดที่ดีที่สุด เลือกอันที่เหมาะกับคุณที่สุด ในบทช่วยสอนนี้ เราจะอธิบายเกี่ยวกับ Illustrator นี่คือเหตุผล:
- แม้ว่า Illustrator จะไม่ใช่เครื่องมือที่ตอบสนองได้อย่างแท้จริง แต่อาร์ตบอร์ดช่วยให้คุณสามารถเริ่มต้นด้วยแนวทางที่เน้นอุปกรณ์พกพา และใช้จุดสั่งหยุดที่ตั้งค่าไว้ล่วงหน้าหรือปรับแต่งได้ เพื่อสร้างเป็นเวอร์ชันเดสก์ท็อปได้อย่างรวดเร็ว
- กริดที่ปรับแต่งได้ช่วยให้การออกแบบมีความสอดคล้องกัน
- ช่วยให้คุณสร้างกล่องที่มีขนาดอย่างแม่นยำสำหรับโครงลวดโดยคลิกและกำหนดขนาด
- หากคุณชอบ Photoshop สำหรับม็อคอัพที่มีความเที่ยงตรงสูง คุณสามารถคัดลอกและวางโครงร่างเนื้อหาของคุณจาก Illustrator เพื่อกำหนดพื้นฐาน
หมายเหตุ: หากคุณต้องการทำงานในโค้ดเมื่อทำการ wireframing หรือสร้างต้นแบบแบบตอบสนอง ข้ามไปที่ส่วน "ขั้นตอนถัดไป" ที่ด้านล่างเพื่อดูแหล่งข้อมูลที่มีประโยชน์อื่นๆ
แนวทางแรกสำหรับอุปกรณ์พกพาสำหรับเนื้อหา Wireframes
สำหรับบทช่วยสอนสั้นๆ นี้ เราจะใช้ Illustrator เป็นส่วนหนึ่งของแนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก เพื่อมุ่งเน้นที่เนื้อหาที่สำคัญที่สุด เราจะสร้างวิวพอร์ตห้าช่องเพื่อวางรากฐานสำหรับโครงร่างเนื้อหาที่ตอบสนอง
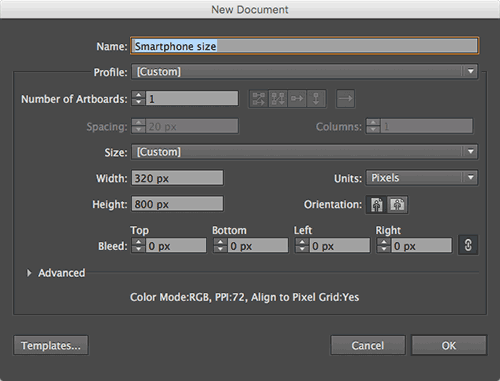
1. สร้างเอกสาร
ใน Illustrator ให้สร้างเอกสารใหม่ห้าเอกสารที่มีความกว้างและความสูง (เป็นพิกเซล):
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(ขึ้นอยู่กับเวอร์ชันของ Illustrator ที่คุณใช้ คุณสามารถสร้างอาร์ตบอร์ดที่แตกต่างกันในเอกสารเดียวกันได้)

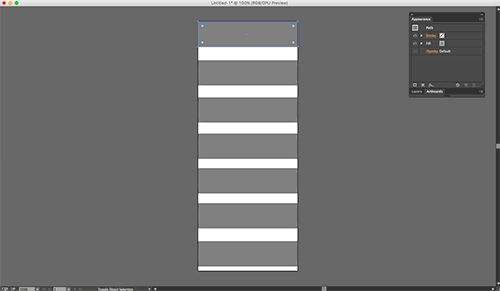
2. สร้างคอนเทนเนอร์
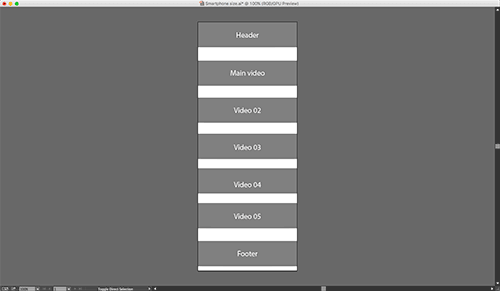
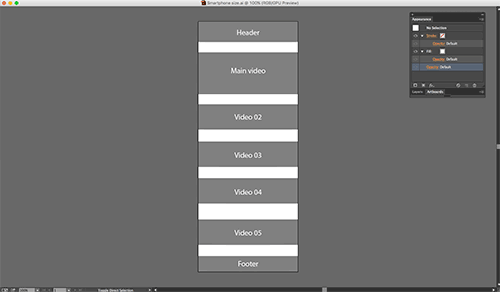
ในเอกสารที่มีความกว้าง 320 พิกเซล ให้สร้างกล่องที่ไม่มีเส้นเจ็ดกล่องซึ่งเต็มไปด้วยสีเทากลาง

3. สร้างป้ายกำกับ
วางข้อความบนแต่ละกล่อง — โดยเรียงลำดับจากมากไปหาน้อย: ส่วนหัว, วิดีโอหลัก, วิดีโอ 02, วิดีโอ 03, วิดีโอ 04, วิดีโอ 05 และส่วนท้าย ฉันใช้ข้อความสีขาวเพื่อตัดกับกล่องที่ค่อนข้างมืด

4. ปรับขนาดกล่อง
ทำให้กล่องวิดีโอหลักใหญ่กว่าช่องอื่นเล็กน้อย เพื่อระบุลำดับความสำคัญ หากจำเป็น ให้ลดขนาดส่วนหัวและส่วนท้าย — แต่ให้เต็มความกว้าง

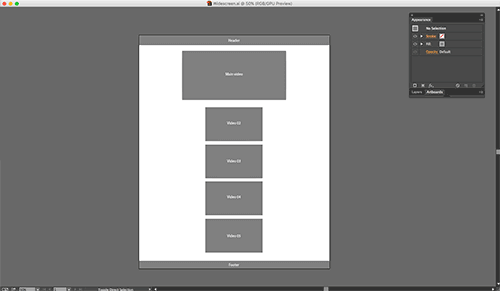
5. คัดลอกกล่อง
เมื่อคุณมีขนาดและป้ายกำกับที่เกี่ยวข้องแล้ว ให้คัดลอกกล่องไปยังเอกสารหรืออาร์ตบอร์ดอื่นๆ
ปรับขนาดตามต้องการ และจำไว้ว่ากล่องเหล่านี้เป็นค่าโดยประมาณ สิ่งเหล่านี้แสดงถึงการมีอยู่ของเนื้อหา ไม่ใช่ขนาดหรือระยะห่างที่แม่นยำของเนื้อหา

ขั้นตอนถัดไป
ไม่มีการเปิดเผยครั้งใหญ่หรือความตื่นเต้นอื่น ๆ กับการสร้างโครงลวดอ้างอิงเนื้อหา
ซึ่งเข้ากับเวิร์กโฟลว์ ระหว่าง พื้นที่โฆษณาเนื้อหาและโครงร่างแบบเส้นลวดที่มีความเที่ยงตรงต่ำ เนื่องจากจุดประสงค์ของพวกเขาคือเพียงเพื่อ สร้างลำดับชั้นข้อมูล และหากลูกค้ามีส่วนร่วม เพื่อให้พวกเขาคิดเพิ่มเติมเกี่ยวกับ แนวคิด ของเนื้อหาและการไหลของข้อมูล แทนที่จะเป็นเนื้อหาจริง
กระบวนการทั้งหมดเป็นมากกว่าการสนทนา "แล้วยังไง..." มากกว่า "นี่ยังไง..." เมื่อทุกคนเห็นด้วย การทำซ้ำครั้งต่อไปของโปรเจ็กต์จะเกี่ยวข้องกับการเทเนื้อหาที่มีความเที่ยงตรงต่ำลงในกล่องที่ประกอบขึ้นเป็นโครงลวดอ้างอิงเนื้อหา
ดังที่เราได้เห็นแล้ว คุณสามารถ ฝึกการวางโครงร่างเนื้อหาโดยแยกโครงสร้างเว็บไซต์ยอดนิยมออกเป็นส่วนประกอบพื้นฐาน เริ่มต้นด้วยคอนเทนเนอร์ข้อมูลคร่าวๆ เพิ่มเนื้อหาจริง แล้วเริ่มสกัดข้อมูลเหล่านี้ให้อยู่ในรูปแบบที่สรุปผลมากขึ้น ในการทำเช่นนั้น คุณจะสามารถออกแบบสิ่งที่ผู้ใช้สนใจจริงๆ ได้ดีขึ้น นั่นคือ เนื้อหา
- UXPin เครื่องมือออกแบบร่วมกันนี้มีประโยชน์สำหรับการวางโครงร่างแบบคร่าวๆ แล้วเพิ่มการโต้ตอบเพื่อสร้างต้นแบบอย่างรวดเร็ว
- “เวิร์กโฟลว์การออกแบบที่ตอบสนอง” (สไลด์), Stephen Hay, Mobilism 2012 สไลด์เหล่านี้สรุปวิธีการออกแบบอย่างมีประสิทธิภาพสำหรับเลย์เอาต์ที่ตอบสนองอย่างกระชับ Hay เสนอคำแนะนำที่ดีบางประการเกี่ยวกับการตรวจสอบเนื้อหา จัดลำดับความสำคัญของเนื้อหา การวางโครงร่างเนื้อหา และการใช้กรอบงานการพัฒนา
- "Content Reference Wireframes (PDF), Neil Hao นี่เป็นภาพรวมที่ดีของแนวทางที่ใช้โค้ดในการกำหนดโครงร่างโครงร่างเนื้อหา ซึ่งอธิบายผ่านสถานการณ์การออกแบบที่สมจริง
- “Mobile First” ZURB University ZURB ซึ่งเป็นหน่วยงานออกแบบ เสนอพอร์ทัลทรัพยากรที่เป็นประโยชน์นี้ ซึ่งให้บริบทสำหรับการวางโครงร่างเนื้อหา
- “ดำดิ่งสู่การสร้างต้นแบบที่ตอบสนองด้วยรากฐาน” Jonathan Smiley บทช่วยสอนที่มีประโยชน์ของ A List Apart Smiley จะแสดงวิธีสร้างโครงร่างและการออกแบบที่ตอบสนองต่อต้นแบบในโค้ด แม้ว่าจะไม่ใช่อุปกรณ์เคลื่อนที่มาก่อนโดยสิ้นเชิง แต่ Smiley ก็สามารถอธิบายวิธีแสดงเนื้อหาบนอุปกรณ์ต่างๆ อย่างสม่ำเสมอบนอุปกรณ์ต่างๆ ได้อย่างดี
- “Design Last” Rik Schennink, Smashing Magazine บทความที่น่าสนใจนี้จะกล่าวถึงวิธีการออกแบบที่ตอบสนองต่อเนื้อหาและ HTML ก่อน ในการทำเช่นนี้ คุณจะจับคู่เนื้อหากับโครงสร้างตั้งแต่เริ่มต้น
