วิธีสร้างเค้าโครงหน้าแรกที่สมบูรณ์ด้วย CSS
เผยแพร่แล้ว: 2020-07-08การออกแบบเว็บไซต์ทำให้เว็บไซต์มีชีวิตชีวาขึ้น มีเว็บไซต์มากมายที่มีเลย์เอาต์ประเภทต่างๆ และเลย์เอาต์เว็บไซต์ประกอบด้วยสี รูปภาพ เนื้อหา และวิดีโอ สิ่งเหล่านี้สามารถมีคุณสมบัติเป็นเนื้อหาเว็บไซต์ เค้าโครงเว็บไซต์คือกระดูกและโครงกระดูกของเว็บไซต์ที่กำหนดตำแหน่งของเนื้อหาเว็บไซต์ มีหน้าที่ในการจัดองค์ประกอบของเว็บไซต์บนหน้าเว็บ
เลย์เอาต์เว็บไซต์ที่กำหนดไว้อย่างดีสามารถปรับปรุงประสบการณ์การท่องเว็บสำหรับผู้ใช้ มันสามารถนำไปสู่การนำทางที่ใช้งานง่ายไปยังเว็บไซต์และส่งเสริมการมีส่วนร่วมของผู้ใช้
นอกจากนี้ เลย์เอาต์เว็บไซต์ที่ดียังเป็นตัวกำหนดและควบคุมระยะเวลาที่ผู้ใช้อยู่ในเพจ นอกจากนี้ยังส่งผลต่อจำนวนหน้าที่เข้าชมและความถี่ในการเข้าชมเว็บไซต์อีกด้วย เค้าโครงเว็บไซต์แบ่งเว็บไซต์ออกเป็นส่วนหัว เมนู เนื้อหา และส่วนท้ายของหน้าเว็บ มีเลย์เอาต์หลายประเภทสำหรับการออกแบบโครงสร้างเว็บไซต์ แต่เราจะทำตามโครงสร้างที่กำหนดในภาพและเขียนโค้ดตามนั้น
1. ส่วนหัว:
ส่วนหัวกำหนดส่วนบนสุดของหน้าเว็บที่มีโลโก้บริษัทและเมนูการนำทาง เป็นแถบบนหน้าเว็บที่เก็บรักษาข้อมูลติดต่อและข้อมูลอื่น ๆ เกี่ยวกับเว็บไซต์ ส่วนหัวที่ดีทำให้เว็บไซต์ของคุณง่ายต่อการนำทางไปพร้อมกับการสร้างแบรนด์ นอกจากนี้ยังมุ่งเน้นไปที่การสร้างประสบการณ์การท่องเว็บที่ดีทั่วทั้งไซต์
ส่วนหัวมีสองประเภท: คงที่และลอยตัว ส่วนหัวคงที่จะอยู่ด้านบนของหน้าเว็บ ขณะที่คุณกำลังอ่านบางอย่างที่ด้านล่าง ส่วนหัวแบบลอยจะติดตามคุณไปรอบๆ หน้าจอเมื่อคุณเลื่อนหน้าขึ้นหรือลง
คุณลักษณะปกติของส่วนหัวประกอบด้วยโลโก้ของบริษัท การนำทาง และชื่อของเพจ ในบางกรณี ส่วนหัวอาจมีแถบค้นหา ตะกร้าสินค้า ปุ่มเข้าสู่ระบบ/ออกจากระบบ โปรไฟล์ผู้ใช้ การแจ้งเตือนผู้ใช้
ด้านล่างนี้คือรหัสสำหรับการออกแบบส่วนหัวอย่างง่าย:
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>เค้าโครงเว็บไซต์ CSS</title>
<meta charset=”utf-8″>
<ชื่อเมตา=”วิวพอร์ต” เนื้อหา=”ความกว้าง=ความกว้างของอุปกรณ์ มาตราส่วนเริ่มต้น=1″>
<style>
ร่างกาย {
ระยะขอบ: 0;
}
/* จัดรูปแบบส่วนหัว – สร้างสไตล์สำหรับส่วนหัว*/
.หัวข้อ {
สีพื้นหลัง: #f1f1f1;
ช่องว่างภายใน: 20px;
จัดข้อความ: ศูนย์;
}
</style>
</head>
<body>
<div class="header">
<h1>ส่วนหัว</h1>
</div>
</body>
</html>
2. แถบนำทาง:
แถบนำทางคือชุดของลิงก์ที่มีโครงสร้างซึ่งช่วยให้ผู้ใช้เว็บไซต์ของคุณเข้าถึงหน้าต่างๆ ของเว็บไซต์และนำทางผ่านหน้าเหล่านั้นได้ เมนูการนำทางเป็นองค์ประกอบของอินเทอร์เฟซผู้ใช้ที่เชื่อมต่อหน้าต่างๆ ของเว็บไซต์ เมนูการนำทางมีอยู่ทั่วไปในหน้าเว็บไซต์ หมายความว่าเมนูการนำทางจะแสดงบนหน้าเว็บทั้งหมดหรือเฉพาะในหน้าเว็บที่เลือกเท่านั้น
โดยปกติ แถบนำทางจะวางในแนวนอนใต้ส่วนหัวของหน้าเว็บ ก่อนที่เนื้อหาของหน้าเว็บจะเริ่มต้นขึ้น ในการออกแบบเฉพาะ แถบนำทางจะถูกตั้งค่าในแนวตั้งที่ด้านซ้ายหรือด้านขวาของหน้าเว็บ ที่นี่ แถบนำทางเรียกว่าแถบด้านข้างตามที่ปรากฏใน "ด้านข้าง" ของเนื้อหาหลัก
เนื่องจากเป็นส่วนที่สำคัญที่สุดของเว็บไซต์ การนำทางผ่านเว็บไซต์จึงเป็นเรื่องยากหากไม่มีแถบนำทาง คุณต้องคลิกปุ่มย้อนกลับเพื่อไปยังหน้าใดหน้าหนึ่ง แต่โชคดีที่การนำทางเว็บไซต์ได้รับมาตรฐานในช่วงไม่กี่ปีที่ผ่านมา ปัจจุบันนี้เป็นเรื่องยากที่จะหาเว็บไซต์ที่ไม่มีแถบนำทาง ให้เราดูโค้ด CSS เบื้องหลังการออกแบบแถบการนำทางอย่างง่าย:
/* คอนเทนเนอร์แถบนำทาง – นี่คือแถบที่มีการนำทาง*/
.topnav {
ล้น: ซ่อน;
สีพื้นหลัง: #333;
}
/* ลิงค์แถบนำทาง – ลิงค์ไปยังหน้าต่างๆ ของเว็บไซต์*/
.topnav {
ลอย: ซ้าย;
แสดง: บล็อก;
สี: #f2f2f2;
จัดข้อความ: ศูนย์;
ช่องว่างภายใน: 14px 16px;
ตกแต่งข้อความ: ไม่มี;
}
/* ลิงค์ – ลิงค์เปลี่ยนสีเมื่อวางเมาส์ */
.topnav a: โฮเวอร์ {
พื้นหลังสี: #ddd;
สีดำ;
}
คอนเทนเนอร์แถบนำทางคือกล่องที่มีการนำทางของเว็บไซต์ ลิงก์ของการนำทางมีอยู่ในลิงก์ของแถบนำทาง เมื่อคลิกลิงก์เหล่านี้ จะนำคุณไปยังหน้าเว็บที่เลือกไว้ในเว็บไซต์ นอกจากนี้ยังมีรหัสที่คุณสามารถเปลี่ยนสีลิงก์ได้เมื่อเลื่อนเมาส์ไปที่ลิงก์
3. เนื้อหาหน้าเว็บ:
เนื้อหาคือกลุ่มของสิ่งที่คุณเห็นบนหน้าเว็บใดๆ ซึ่งอยู่ระหว่างแถบนำทางและส่วนท้ายของเว็บไซต์ เลย์เอาต์ของเนื้อหามักจะขึ้นอยู่กับผู้ใช้ที่เป็นเป้าหมายของไซต์หรือหน้าเว็บ เบราว์เซอร์มือถือใช้เนื้อหาเว็บแบบ 1 คอลัมน์ เค้าโครงเนื้อหา 2 คอลัมน์เป็นไปตามเป้าหมายสำหรับเว็บไซต์บนแท็บเล็ตและแล็ปท็อป และเลย์เอาต์เว็บไซต์ 3 คอลัมน์ถูกใช้โดยไซต์ที่เป็นเป้าหมายสำหรับคอมพิวเตอร์เดสก์ท็อป
เนื้อหาหน้าเว็บไม่ได้จำกัดเฉพาะเนื้อหาที่เป็นข้อความเท่านั้น เนื้อหาของหน้าเว็บอาจเป็นอะไรก็ได้ตั้งแต่วิดีโอ ไฟล์เสียง รูปภาพ และกราฟิก รวมถึงข้อความ ทุกวันนี้ เนื้อหาเว็บสามารถรวมโพสต์จากแพลตฟอร์มโซเชียลมีเดีย เช่น Instagram และ Facebook บล็อกยังมีคุณสมบัติเป็นเนื้อหาของหน้าเว็บ
ให้เราดูที่รหัสเพื่อสร้างเค้าโครงเนื้อหาหน้าเว็บ
/* สิ่งนี้จะสร้างคอลัมน์ขนาดเท่ากันสามคอลัมน์ที่วางเคียงข้างกัน */
.column {
ลอย: ซ้าย;
ความกว้าง: 33.33%;
}
/* ล้างลอยหลังคอลัมน์ */
.row:หลังจาก {
เนื้อหา: "";
แสดง: ตาราง;
ชัดเจน: ทั้งสอง;
}
/* เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ – ทำให้สามคอลัมน์ซ้อนทับกันแทนที่จะอยู่ติดกันบนหน้าจอขนาดเล็ก (กว้าง 600px หรือน้อยกว่า) */
หน้าจอ @media และ (ความกว้างสูงสุด: 600px) {
.column {
ความกว้าง: 100%;
}
}
หากคุณต้องการสร้างเค้าโครงแบบ 2 คอลัมน์ คุณต้องเปลี่ยนความกว้างเป็น 50% หมายความว่าพื้นที่หน้าจอแบ่งออกเป็นสองส่วน ในการสร้างเค้าโครง 4 คอลัมน์ คุณต้องตั้งค่าความกว้างเป็น 25% ดังนั้น หากคุณมีเพียงหนึ่งคอลัมน์ที่จะสร้าง สำหรับอุปกรณ์พกพา คุณต้องระบุความกว้างเป็น 100%
คอลัมน์ไม่เท่ากัน:
ไม่จำเป็นต้องมีคอลัมน์ขนาดเท่ากันสำหรับเนื้อหาหน้าเว็บของคุณ คุณสามารถมีคอลัมน์ขนาดต่างๆ บนหน้าเว็บที่มีเนื้อหาหลักอยู่ในคอลัมน์ขนาดใหญ่กว่าได้ และคอลัมน์เล็กๆ ก็สามารถมีเนื้อหาอื่นๆ เช่น โฆษณา รูปภาพ ปุ่มโซเชียลมีเดีย หรือการนำทางแถบด้านข้าง มีคอลัมน์ขนาดใหญ่เพื่อระบุเนื้อหาหลักบนหน้าเว็บใดๆ แน่นอนว่าไม่จำเป็นต้องทำตามรูปแบบที่แน่นอนนี้ ผู้ชื่นชอบการออกแบบเว็บบางคนได้เปลี่ยนเลย์เอาต์ และผลลัพธ์ที่ได้ก็ยอดเยี่ยมมาก
คุณสามารถแก้ไขความกว้างของคอลัมน์เป็นตัวเลขใดก็ได้ แต่สิ่งเดียวที่คุณจำได้คือความกว้างรวมของคอลัมน์ควรเป็น 100% เราจะดูที่โค้ด CSS เพื่อสร้างคอลัมน์ที่มีเนื้อหามากขึ้นตรงกลางโดยมีคอลัมน์เล็กๆ สองคอลัมน์ที่แต่ละด้านของเนื้อหาตรงกลาง

.column {
ลอย: ซ้าย;
}
/* รหัสสำหรับคอลัมน์ซ้ายและขวา */
.column.side {
ความกว้าง: 25%;
}
/* รหัสสำหรับคอลัมน์กลาง */
.column.middle {
ความกว้าง: 50%;
}
/* เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ – สามคอลัมน์จะวางซ้อนกันแทนที่จะอยู่ติดกัน การออกแบบเลย์เอาต์เว็บไซต์ประเภทต่างๆ */
หน้าจอ @media และ (ความกว้างสูงสุด: 600px) {
.column.side, .column.middle {
ความกว้าง: 100%;
}
}
4. ส่วนท้ายของเว็บไซต์:
ส่วนท้ายคือส่วนด้านล่างสุดของหน้าเว็บที่มีการพิมพ์ละเอียด ข้อมูลลิขสิทธิ์ ลิงก์ด่วน และข้อมูลติดต่อ เช่นเดียวกับส่วนหัวของเว็บไซต์ มันใช้ส่วนท้ายเพื่อวางข้อมูลมาตรฐาน ซึ่งไม่สำคัญต่อเว็บไซต์มากนัก เป็นที่ทราบกันดีว่าส่วนท้ายเพื่อรักษาความสอดคล้องของไซต์เนื่องจากมีลิงก์บางส่วนที่คุณสามารถหาได้ในส่วนหัวของเว็บไซต์ เนื่องจากพฤติกรรมของผู้ใช้มีการพัฒนาอยู่ตลอดเวลา จึงจำเป็นต้องสร้างความสอดคล้องในการทำงานของเว็บไซต์
เพื่อให้ส่วนท้ายมีความน่าสนใจ คุณสามารถใส่คำกระตุ้นการตัดสินใจ แบบฟอร์มติดต่อ แผนที่ รูปภาพ ปุ่มโซเชียลมีเดีย หรือบล็อกโพสต์ล่าสุด ทุกวันนี้ มีแนวโน้มในการวางคำกระตุ้นการตัดสินใจที่ส่วนท้ายของเว็บไซต์อย่างมีกลยุทธ์ นอกจากนี้ แผนที่ โพสต์บล็อกล่าสุด ปุ่มโซเชียลมีเดีย จะปรากฏที่ส่วนท้าย สิ่งเหล่านี้ช่วยให้ผู้ใช้ดูส่วนอื่น ๆ ของเว็บไซต์ได้เช่นกัน
ให้เราดูโค้ดส่วนท้ายอย่างง่ายที่กำหนดไว้ใน CSS:
.footer {
สีพื้นหลัง: #F1F1F1;
จัดข้อความ: ศูนย์;
ช่องว่างภายใน: 10px;
}
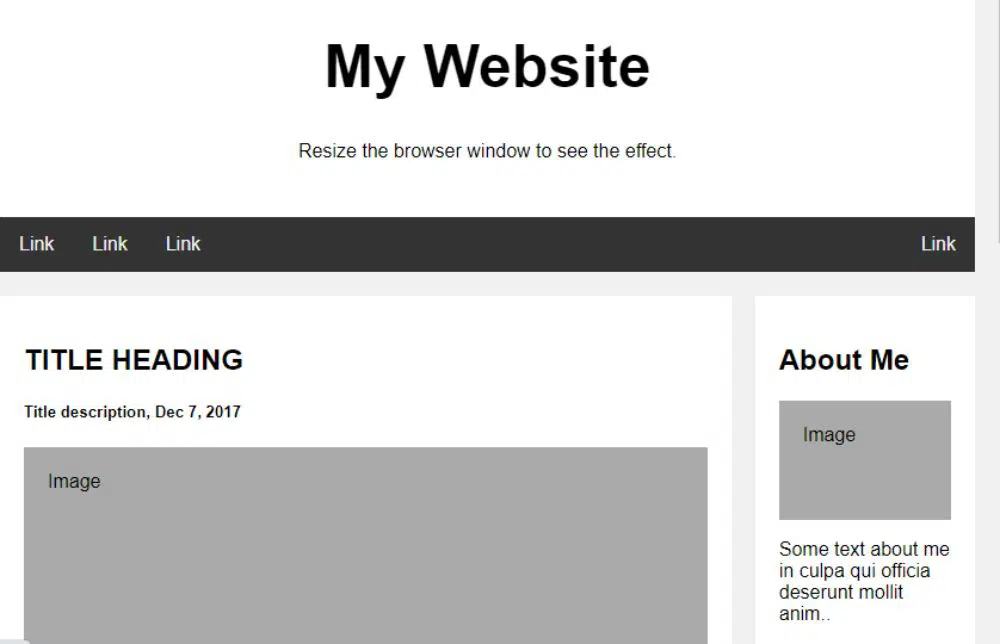
5. เลย์เอาต์เว็บไซต์ที่ตอบสนอง:
เราเห็นโค้ดสำหรับทุกองค์ประกอบของหน้าเว็บ กล่าวคือ - ส่วนหัวของเว็บไซต์ แถบนำทาง เนื้อหา และส่วนท้ายของเว็บไซต์ ด้านล่างนี้คือโค้ดสำหรับเลย์เอาต์เว็บไซต์แบบตอบสนองที่เปลี่ยนแปลงระหว่างสองคอลัมน์และคอลัมน์เต็มความกว้าง ความกว้างของคอลัมน์ขึ้นอยู่กับขนาดของความกว้างของหน้าจอ
<!DOCTYPE html>
<html>
<head>
<style>
* {
ขนาดกล่อง: เส้นขอบกล่อง;
}
ร่างกาย {
ตระกูลแบบอักษร: Arial;
ช่องว่างภายใน: 10px;
พื้นหลัง: #f1f1f1;
}
/* Header/Blog Title – คุณกำหนดหัวเรื่องให้กับส่วนหัวหรือบล็อกของคุณ */
.หัวข้อ {
ช่องว่างภายใน: 30px;
จัดข้อความ: ศูนย์;
พื้นหลัง: สีขาว;
}
.header h1 {
ขนาดตัวอักษร: 50px;
}
/* จัดรูปแบบแถบนำทางด้านบน */
.topnav {
ล้น: ซ่อน;
สีพื้นหลัง: #333;
}
/* จัดรูปแบบลิงก์การนำทางด้านบนสำหรับแถบนำทาง*/
.topnav {
ลอย: ซ้าย;
แสดง: บล็อก;
สี: #f2f2f2;
จัดข้อความ: ศูนย์;
ช่องว่างภายใน: 14px 16px;
ตกแต่งข้อความ: ไม่มี;
}
/* เปลี่ยนสีเมื่อโฮเวอร์ – ลิงก์เปลี่ยนสีเมื่อคุณเลื่อนเคอร์เซอร์ของเมาส์ไปที่ลิงก์*/
.topnav a: โฮเวอร์ {
พื้นหลังสี: #ddd;
สีดำ;
}
/* ทำให้เกิดคอลัมน์ที่ไม่เท่ากันสองคอลัมน์ที่อยู่ติดกัน */
/* คอลัมน์ซ้าย */
.leftcolumn {
ลอย: ซ้าย;
ความกว้าง: 75%;
}
/* คอลัมน์ขวา */
.rightcolumn {
ลอย: ซ้าย;
ความกว้าง: 25%;
สีพื้นหลัง: #f1f1f1;
ช่องว่างภายในซ้าย: 20px;
}
/* เป็นการเพิ่มภาพปลอม */
.fakeimg {
สีพื้นหลัง: #aaa;
ความกว้าง: 100%;
ช่องว่างภายใน: 20px;
}
/* เพิ่มเอฟเฟกต์การ์ดสำหรับบทความ */
.การ์ด {
พื้นหลังสี: ขาว;
ช่องว่างภายใน: 20px;
ขอบบน: 20px;
}
/* ล้างลอยหลังคอลัมน์ */
.row:หลังจาก {
เนื้อหา: "";
แสดง: ตาราง;
ชัดเจน: ทั้งสอง;
}
/* Footer – กำหนดส่วนท้ายของเว็บไซต์ */
.footer {
ช่องว่างภายใน: 20px;
จัดข้อความ: ศูนย์;
พื้นหลัง: #ddd;
ขอบบน: 20px;
}
/* รูปแบบที่ปรับเปลี่ยนตามอุปกรณ์ – เมื่อหน้าจอมีความกว้างน้อยกว่า 800px จะทำให้ทั้งสองคอลัมน์วางทับกัน*/
หน้าจอ @media และ (ความกว้างสูงสุด: 800px) {
.leftcolumn, .rightcolumn {
ความกว้าง: 100%;
ช่องว่างภายใน: 0;
}
}
/* เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ – เมื่อหน้าจอกว้างน้อยกว่า 400px ให้วางลิงก์การนำทางซ้อนกันแทนที่จะอยู่ติดกัน */
หน้าจอ @media และ (ความกว้างสูงสุด: 400px) {
.topnav {
ลอย: ไม่มี;
ความกว้าง: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>เว็บไซต์ของฉัน</h1>
<p>ปรับขนาดหน้าต่างเบราว์เซอร์เพื่อดูเอฟเฟกต์</p>
</div>
<div class="topnav">
<a href=”#”>ลิงก์</a>
<a href=”#”>ลิงก์</a>
<a href=”#”>ลิงก์</a>
<a href=”#” style=”float:right”>ลิงก์</a>
</div>
<div class="row">
<div class="leftcolumn">
<div class="card">
<h2>หัวเรื่อง</h2>
<h5>คำอธิบายหัวข้อ 7 ธันวาคม 2017</h5>
<div class=”fakeimg” style=”height:200px;”>รูปภาพ</div>
<p>ข้อความบางส่วน..</p>
<p>ดวงอาทิตย์ใน culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud ออกกำลังกาย ullamco.</p>
</div>
<div class="card">
<h2>หัวเรื่อง</h2>
<h5>Title description, Sep 2, 2017</h5>
<div class=”fakeimg” style=”height:200px;”>รูปภาพ</div>
<p>ข้อความบางส่วน..</p>
<p>ดวงอาทิตย์ใน culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud ออกกำลังกาย ullamco.</p>
</div>
</div>
<div class="rightcolumn">
<div class="card">
<h2>เกี่ยวกับฉัน</h2>
<div class=”fakeimg” style=”height:100px;”>รูปภาพ</div>
<p>ข้อความบางส่วนเกี่ยวกับฉันใน culpa qui officia deserunt mollit anim..</p>
</div>
<div class="card">
<h3>กระทู้ยอดนิยม</h3>
<div class=”fakeimg”><p>รูปภาพ</p></div>
<div class=”fakeimg”><p>รูปภาพ</p></div>
<div class=”fakeimg”><p>รูปภาพ</p></div>
</div>
<div class="card">
<h3>ตามฉันมา</h3>
<p>ข้อความบางส่วน..</p>
</div>
</div>
</div>
<div class="footer">
<h2>ส่วนท้าย</h2>
</div>
</body>
</html>
คุณต้องเขียนโค้ดด้านบนลงในแผ่นจดบันทึกหรือโปรแกรมแก้ไขข้อความอื่นๆ ที่มี และบันทึกไฟล์ควรเป็นไฟล์ HTML ที่มีนามสกุลไฟล์ .html เมื่อคุณต้องการวางรูปภาพในการออกแบบหน้าเว็บ คุณควรบันทึกรูปภาพทั้งหมดในโฟลเดอร์เดียวกับโฟลเดอร์ไฟล์ HTML ในการใช้รูปภาพ คุณควรใช้ตำแหน่งทั้งหมดของรูปภาพในสไตล์ชีตหรือไฟล์ CSS
บทสรุป:
ตอนนี้เราได้พูดถึงรายละเอียดเกี่ยวกับเลย์เอาต์ของเว็บไซต์แล้ว พร้อมกับโค้ดแล้ว คุณสามารถกำหนดได้ว่าเว็บไซต์ของคุณควรมีลักษณะอย่างไร เลย์เอาต์ที่มีหมัดจะทำให้ผู้ใช้เว็บไซต์ของคุณหงุดหงิด และสามารถออกจากไซต์ของคุณได้อย่างรวดเร็ว ส่งผลให้มีอัตราตีกลับสูง ซึ่งอาจส่งผลต่ออันดับของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา เมื่อมาถึงจุดนี้ คุณสามารถสรุปได้ว่าคุณควรใช้เวลาพอสมควรในการตัดสินใจเลือกเค้าโครงเว็บไซต์ของคุณ เมื่อคุณตัดสินใจได้แล้ว คุณต้องพิจารณาว่าเนื้อหาใดเป็นของคอลัมน์ใด นอกจากนี้ เลย์เอาต์ที่ดียังช่วยสร้างความสัมพันธ์ทางอารมณ์ระหว่างผู้ใช้กับบริษัท