เริ่มต้นและใช้งาน Craft CMS
เผยแพร่แล้ว: 2022-03-10Craft CMS นำเสนอโดยผู้มีความสามารถที่ Pixel & Tonic มีการดูแลและรักษาให้สอดคล้องกับการเปลี่ยนแปลงในโลกของการพัฒนาเว็บสมัยใหม่ และกำลังได้รับความนิยมในหมู่ CMS ด้วยรายชื่อลูกค้าที่น่าประทับใจ เช่น Netflix นอกจากนี้ยังมีเซิร์ฟเวอร์ Discord ที่ใช้งานได้ดีมาก ซึ่งเติบโตถึงสมาชิกกว่า 5,000 รายในเวลาเพียงหนึ่งปีที่เผยแพร่
ทำไมต้องใช้ Craft CMS?
Craft CMS เป็น CMS ที่เราคุ้นเคยมาเป็นเวลาประมาณสี่ปีแล้ว เราได้สร้างเว็บไซต์ลูกค้าและแม้แต่ธุรกิจของเราเองใน Craft ในฐานะบริษัท เรากำลังตรวจสอบตลาด CMS อยู่เสมอ และกลับมาที่ Craft เสมอ มาดูเหตุผลที่เราเลือก Craft CMS มากกว่าตัวอื่นๆ ในตลาดกัน:
- ความคุ้นเคยของอินเทอร์เฟซทำให้ง่ายสำหรับทุกคนที่มาจาก WordPress
- ชุมชนการพัฒนาที่กระตือรือร้น
- ฟิลด์ที่ยืดหยุ่นได้ ให้คุณควบคุมวิธีจัดโครงสร้างเนื้อหาของคุณ
- ไม่มีการล็อคอินหรือค่าบริการรายเดือน ค่าธรรมเนียมเพียงครั้งเดียว หากคุณกำลังใช้ Pro/eCommerce
- ขยายได้ด้วยที่เก็บปลั๊กอินของ Craft ที่กำลังเติบโต
ด้วยการแนะนำเบื้องต้น ฉันจะแสดงให้คุณเห็นถึงวิธีการเริ่มต้นและใช้งาน Craft CMS ในสภาพแวดล้อมท้องถิ่นที่ตั้งค่าไว้อย่างสมบูรณ์ในเวลาประมาณสิบห้านาที เมื่อเราทำตามขั้นตอนต่อไปนี้เสร็จแล้ว คุณควรมีพื้นฐานที่ดีในการเริ่มต้นโครงการเว็บถัดไป และหวังว่าจะพร้อมที่จะย้ายออกจาก WordPress ไปตลอดกาล
การติดตั้งสภาพแวดล้อมการพัฒนาของเรา
Craft CMS มาพร้อมกับเครื่องมือที่มีประโยชน์มากในการตั้งค่าสภาพแวดล้อมในพื้นที่ของคุณ เครื่องมือนี้เรียกว่า Craft Nitro และทำให้การตั้งค่าสภาพแวดล้อม Craft CMS เป็นเรื่องง่าย เป็นเรื่องใหม่สำหรับฉาก Craft แต่ช่วยได้มาก
การตั้งค่า Multipass
Craft Nitro ต้องการสิ่งที่เรียกว่า Multipass ซึ่งสร้างเครื่องเสมือน Ubuntu บนระบบของคุณ (อย่ากังวล คุณไม่จำเป็นต้องตั้งค่าหรือเปิด Ubuntu เลย)
- ดาวน์โหลดตัวติดตั้ง Multipass ล่าสุดสำหรับระบบปฏิบัติการของคุณจากเว็บไซต์ทางการ
- เมื่อดาวน์โหลดแล้ว ให้เรียกใช้โปรแกรมติดตั้ง เมื่อเสร็จแล้วคุณควรพร้อมที่จะไปยังขั้นตอนต่อไป
การตั้งค่า Craft Nitro
การตั้งค่า Craft Nitro นั้นตรงไปตรงมาและเกี่ยวข้องกับสคริปต์บรรทัดคำสั่งเดียวเพื่อติดตั้งบน macOS และ Linux แต่สำหรับ Windows จะแตกต่างกันเล็กน้อย ฉันจะอธิบายวิธีตั้งค่าสำหรับระบบปฏิบัติการทั้งสองประเภทด้านล่าง ข่าวดีก็คือเมื่อตั้งค่าเสร็จแล้ว คุณจะสามารถสร้างการติดตั้ง Craft ใหม่ได้อย่างง่ายดายโดยไม่ต้องดำเนินการนี้อีก
การติดตั้งบน macOS และ Linux
เปิด Terminal ของคุณและวางบรรทัดสคริปต์ต่อไปนี้ เมื่อวางแล้ว ให้ทำตามคำแนะนำบนบรรทัดคำสั่งเพื่อสร้างเครื่องเสมือนด้วยค่าที่ตั้งล่วงหน้าที่ Craft Nitro มี สิ่งนี้น่าจะใช้ได้อย่างสมบูรณ์ แต่ถ้าคุณอยากปรับจูนแบบละเอียด ทำไปเลย โปรดจำไว้ว่า Craft มีข้อกำหนดขั้นต่ำเพื่อให้ทำงานได้อย่างราบรื่น
เรียกใช้บรรทัดต่อไปนี้ใน Terminal:
bash <(curl -sLS https://installer.getnitro.sh)การติดตั้งบน Windows 10 Pro
การติดตั้งบน Windows ค่อนข้างซับซ้อน แต่ไม่ควรใช้เวลามากเกินไปในการเริ่มต้นใช้งาน เพียงตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน Hyper-V แล้ว ขออภัย ไม่สามารถติดตั้ง Hyper-V บน Windows เวอร์ชัน Home Edition
- ตรวจสอบให้แน่ใจว่าเปิดใช้งาน Hyper-V แล้ว (รายละเอียดเพิ่มเติมที่นี่);
- ดาวน์โหลด
nitro_windows_x86_64.zipจากรุ่นล่าสุด - สร้างโฟลเดอร์ Nitro ในโฟลเดอร์เริ่มต้น
homeคุณ หากยังไม่มีอยู่ (เช่นC:\Users\<username>\Nitro); - แตกไฟล์ zip และคัดลอก
nitro.exeลงในโฟลเดอร์ Nitro ที่คุณเพิ่งสร้างในโฟลเดอร์หลักของคุณ - หากนี่เป็นการติดตั้งครั้งแรกของคุณ ให้เรียกใช้จากบรรทัดคำสั่งเพื่อเพิ่ม Nitro ไปยังเส้นทางส่วนกลางของคุณ:
setx path "%PATH%;%USERPROFILE%\Nitro" - เริ่มเทอร์มินัล Windows (
cmd.exe) ด้วยสิทธิ์ของผู้ดูแลระบบและเรียกใช้ Nitro ในนั้น
เมื่อคุณทำตามขั้นตอนข้างต้นเสร็จแล้ว ให้ทำตามคำแนะนำของเทอร์มินัลเพื่อสร้างเครื่องแรกของคุณ ค่าที่ตั้งไว้ล่วงหน้าของ Craft Nitro ที่ตั้งค่าไว้ล่วงหน้าน่าจะดีสำหรับสภาพแวดล้อมของคุณ
การติดตั้ง Craft CMS
จนถึงตอนนี้ เราได้ติดตั้ง Craft Nitro และสร้างเครื่องเสมือนของเราแล้ว และตอนนี้เราก็พร้อมที่จะติดตั้ง Craft CMS แล้ว ในคำแนะนำต่อไปนี้ เราจะดาวน์โหลด Craft และ "เมานต์" ไฟล์ของเรา เพื่อให้เราสามารถพัฒนาในระบบปัจจุบันของเรา และดูการเปลี่ยนแปลงที่สะท้อนให้เห็นในเครื่องเสมือน Ubuntu ของเรา นอกจากนี้เรายังจะตั้งค่าฐานข้อมูลเริ่มต้นของเราและรับโดเมนท้องถิ่นที่เราสามารถใช้ได้ เช่น myfancyproject.test เริ่มกันเลย:
การสร้างโครงการใหม่
- สร้างโฟลเดอร์ใหม่ที่คุณต้องการพัฒนา/ติดตั้ง Craft;
- ดาวน์โหลด Craft CMS จากรุ่นล่าสุด (ผ่าน Composer หรือ Zip);
- เปิดเครื่องรูด/ย้ายเนื้อหาไปยังโฟลเดอร์ที่เราเพิ่งสร้างขึ้น
- เปิด Terminal/Command Line;
- ไปที่โฟลเดอร์ที่เราสร้างขึ้น
$ cd /path/to/project; - เรียกใช้
nitro add; - ปฏิบัติตามบรรทัดคำสั่งบนหน้าจอ (ค่าที่ตั้งไว้มักจะใช้ได้ แต่ปรับเปลี่ยนตามที่คุณต้องการ)
เคล็ดลับ : หากคุณพบปัญหา “ไม่สามารถอ่านได้” บน macOS แสดงว่า Multipass ต้องมีการเข้าถึงดิสก์แบบเต็ม ในการทำเช่นนี้ ตรวจสอบให้แน่ใจว่าได้ตรวจสอบ multipassd ภายใต้ System Preferences → Security & Privacy → Privacy → Full Disk Access
การเชื่อมต่อกับฐานข้อมูลของเรา
ตอนนี้เราควรมีโดเมนทดสอบและไฟล์โครงการของเราถูกติดตั้ง — ฉันรู้ว่าตอนนี้ค่อนข้างง่าย และนั่นก็เป็นส่วนที่ยากเสร็จแล้ว การเชื่อมต่อกับฐานข้อมูลกำหนดให้เราต้องเพิ่มรายละเอียดฐานข้อมูลสำหรับไซต์ที่สร้างขึ้นใหม่ลงในไฟล์ . env ของโครงการ
- เปิดไฟล์ .env ของโปรเจ็กต์ของเรา (อยู่ในโฟลเดอร์รูท)
- เปลี่ยนรายละเอียดฐานข้อมูลดังต่อไปนี้:
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
เคล็ดลับ : หากคุณต้องการเปิดฐานข้อมูลในโปรแกรม SQL ที่คุณเลือก สิ่งที่คุณต้องทำคือเรียกใช้ nitro info ในบรรทัดคำสั่ง แล้วคุณจะเห็นที่อยู่ IP ของฐานข้อมูลของคุณภายใต้ “IPV4” ใช้ชื่อผู้ใช้และรหัสผ่านด้านบน (พร้อมกับพอร์ตที่คุณเลือกระหว่างการตั้งค่า) เพื่อเชื่อมต่อ
ติดตั้ง Craft CMS
เราได้ตั้งค่าเครื่องเสมือน ตั้งค่าโดเมนทดสอบ และเตรียมฐานข้อมูลของเราให้พร้อม ตอนนี้ได้เวลาติดตั้ง Craft CMS จริง ๆ และเข้าสู่ส่วนผู้ดูแลระบบ — จากที่นี่ทั้งหมดควรจะราบรื่น มาเริ่มกันเลยดีกว่า
- ไปที่โดเมนทดสอบที่คุณตั้งไว้ระหว่างการติดตั้ง ตามด้วย
/admin(เช่นtestdomainyouset.test/admin); - คุณควรเห็นหน้าจอการติดตั้งของ Craft CMS ( ไชโย! );
- ทำตามคำแนะนำของตัวติดตั้งบนหน้าจอ
- เมื่อเสร็จแล้ว คุณควรถูกเปลี่ยนเส้นทางไปยังแผงการดูแลระบบใหม่ของคุณ
เคล็ดลับ : หากคุณไม่ได้ติดตั้ง Craft ผ่าน Composer คุณอาจได้รับพร้อมท์ให้ใส่รหัสความปลอดภัย ในการสร้างคีย์ที่ปลอดภัยด้วยการเข้ารหัส ให้ใช้ตัวจัดการรหัสผ่าน เช่น 1Password / LastPass (ไม่จำกัดความยาว จึงสามารถซับซ้อนได้ตามที่คุณต้องการ) เปิดไฟล์ .env ของเราอีกครั้ง ค้นหาบรรทัดต่อไปนี้ SECURITY_KEY="" วางคีย์ที่คุณสร้างขึ้นในเครื่องหมายคำพูดและบันทึก

ตอนนี้คุณควรมีสภาพแวดล้อมการพัฒนาท้องถิ่นที่ตั้งค่าไว้อย่างสมบูรณ์สำหรับ Craft CMS ซึ่งจะเป็นจุดกระโดดที่ยอดเยี่ยมสำหรับทุกสิ่งที่คุณกำลังพยายามพัฒนา ไม่ว่าจะเป็นการย้ายบล็อกของแมวจาก WordPress หรือการสร้างร้านอีคอมเมิร์ซ อย่าลืมปิดเซิร์ฟเวอร์ของคุณเมื่อเสร็จสิ้นโดยใช้ nitro stop ในบรรทัดคำสั่งของคุณ
ต่อไปนี้คือคำสั่งที่เป็นประโยชน์บางประการสำหรับ Nitro ของ Craft ที่จะช่วยคุณในระหว่างการพัฒนา:
-
nitro start(เริ่มเซิร์ฟเวอร์การพัฒนา) -
nitro stop(หยุดเซิร์ฟเวอร์การพัฒนา) -
nitro context(แสดงข้อมูลเกี่ยวกับสภาพแวดล้อมที่ติดตั้ง) -
nitro info(ข้อมูลเกี่ยวกับสภาพแวดล้อมปัจจุบัน เวอร์ชัน PHP ฯลฯ)
การตั้งค่าบล็อกแมวของเรา
ตอนนี้เราได้สร้าง Craft และเริ่มใช้งานแล้ว เราสามารถเริ่มต้นบล็อก cat ของเรา และเริ่มเพลิดเพลินไปกับพลังที่ Craft มอบให้กับเรา ในส่วนนี้ เราจะตั้งค่าโมเดลเนื้อหา สร้างเทมเพลตธีมพื้นฐาน และสร้างหน้าแรกและหน้าโพสต์ภายใน
โมเดลเนื้อหาฟังดูน่ากลัว แต่ใน Craft กลับตรงกันข้าม มีระบบ GUI ที่ใช้งานง่าย — ไม่จำเป็นต้องใช้โค้ดที่ซับซ้อนที่นี่! สำหรับบล็อกแมวของเรา เราต้องตั้งค่าส่วนที่เรียกว่า "แมว" ซึ่งต้องมีชื่อแมว รูปถ่าย และคำอธิบายเล็กๆ น้อยๆ จากนั้นจึงสร้างหน้าเดียว "หน้าแรก"
วิธีสร้างส่วนและหน้าวิธีการสร้างโพสต์แมว
วิธีสร้างส่วนและหน้า
เรากำลังจะสร้างส่วน "แมว" และหน้าแรกของเราซึ่งจะถูกจัดประเภทเป็น "เดี่ยว" ในภาษาของ Craft ส่วนต่างๆ เป็นเหมือนสิ่งที่พวกเขาดูเหมือน — ส่วนของเว็บไซต์ของคุณ — และหน้ายังเป็นหน้าเดียวที่อธิบายตนเองในเว็บไซต์ของคุณ เช่น กฎหมายและหน้าแรกของเรา
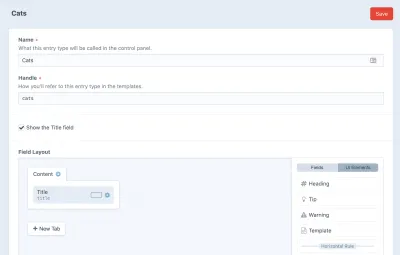
การสร้างมาตราแมวของเรา
- ไปที่การตั้งค่าในเมนูด้านซ้ายมือ
- คลิก "ส่วน";
- คลิก "ส่วนใหม่";
- ใน "ชื่อ" ใส่
Cats; - ส่วนประเภท
Channel
( ช่องต่างๆ ใช้สำหรับสตรีมเนื้อหาที่คล้ายคลึงกัน เช่นเดียวกับแมวของเรา ) - ภายใน "รูปแบบ URI ของรายการ" เราจะตรวจสอบให้แน่ใจว่าเป็น
/cats/{slug}; - ภายใน "Template" เราจะใส่
cat; - บันทึก.
สิ่งที่เราได้ทำข้างต้นคือการบอก Craft ว่าเราต้องการให้โพสต์ในส่วน Cats มีรูปแบบ URL ดังนี้ ourtestdomain.test/cats/fluffy และเทมเพลตที่เราต้องการใช้คือ cats.twig
การสร้างหน้าแรกของเรา
- ภายใน "ส่วน" คลิก "ส่วนใหม่";
- ใน "ชื่อ" ให้ใส่
Homepage; - ประเภทมาตรา
Single; - ทำเครื่องหมายที่ช่อง "หน้าแรก";
- ภายใน "Template" เราจะใส่
index; - บันทึก.
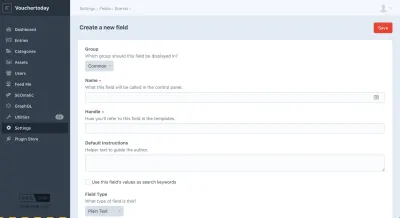
การสร้างฟิลด์
งานฝีมือไม่มีอคติเกี่ยวกับสิ่งที่คุณต้องการสร้าง มันให้กระดานชนวนที่ว่างเปล่าอย่างสมบูรณ์ เราสร้างสิ่งที่เราต้องการให้โครงสร้างของโพสต์เป็นโดยการสร้าง "ฟิลด์" ของเราเอง มาสร้าง "ฟิลด์" ของแมวของเราสำหรับชื่อ คำอธิบาย และรูปถ่ายต่อไปนี้

- ไปที่ส่วนผู้ดูแลระบบของไซต์ของคุณโดยไป
yourchosendomain.test/admin; - ไปที่การตั้งค่าในเมนูด้านซ้ายมือ
- คลิก "ฟิลด์";
- ที่ด้านบนขวาให้คลิก "ฟิลด์ใหม่"

การตั้งชื่อแมว
เราต้องการชื่อสำหรับแมวของเรา มาสร้างฟิลด์ name กันเถอะ
- ใน ชื่อ ใส่ "ชื่อแมว";
- เลือก "ข้อความธรรมดา" ในประเภทฟิลด์
- ตอนนี้บันทึก
การตั้งค่าคำอธิบายของแมว
แมวของเราต้องการคำอธิบายด้วย แต่ให้จำกัดจำนวนอักขระที่ผู้เขียนของเราสามารถป้อนเกี่ยวกับแมวแต่ละตัวได้
- คลิก "ช่องใหม่" อีกครั้ง;
- ในชื่อใส่ "คำอธิบายของแมว";
- เลือกประเภทฟิลด์ "ข้อความธรรมดา" อีกครั้ง
- สร้างขีดจำกัดโดยเพิ่ม "2000" ลงในช่อง Field Limit
- คลิกบันทึก
การตั้งค่ารูปถ่ายของแมว
เราต้องการเพิ่มรูปภาพในแต่ละโพสต์สำหรับแมวของเรา และอาจมีรูปถ่ายหลายรูปต่อแมวหนึ่งตัว ซึ่งไม่ใช่ปัญหา แต่ก่อนที่จะสร้างสนาม เราต้องบอก Craft ก่อนว่าเราต้องการให้เก็บรูปภาพไว้ที่ใดบนเซิร์ฟเวอร์ของเรา (Craft ยังมีตัวเลือกในการอัปโหลดไปยังโซลูชันการจัดเก็บข้อมูลบนคลาวด์อีกด้วย)
- ไปที่ "การตั้งค่า" ในเมนูด้านซ้ายมือ
- คลิก "สินทรัพย์";
- คลิก "ปริมาณใหม่";
- ในชื่อใส่ "รูปแมว";
- เปิดใช้งาน "เนื้อหาในปริมาณนี้มี URL สาธารณะ";
- ใน “Base URL” ใส่
@web/uploads/; - ใน "เส้นทางระบบไฟล์" ใส่
@webroot/uploads/; - บันทึก.
คุณสมบัติข้างต้นกำลังบอก Craft ว่าเราต้องการเก็บไฟล์ที่อัปโหลดไว้ที่ไหน คุณสามารถเปลี่ยนสิ่งเหล่านี้เป็นสิ่งที่คุณต้องการ คุณยังสามารถอ่านเพิ่มเติมเกี่ยวกับการตั้งค่าตัวแปรสภาพแวดล้อมสำหรับสิ่งเหล่านี้ได้ในเอกสารประกอบ
การจับคู่ฟิลด์กับส่วนต่างๆ
ตอนนี้ เราได้ตั้งค่าและใช้งานฟิลด์และส่วนของเราแล้ว เราจะต้องรวมทั้งสองเข้าด้วยกันโดยกำหนดว่าฟิลด์ใดที่เราต้องการให้ส่วนของเรามี ง่ายเหมือนการลากและวางใน Craft
- ไปที่การตั้งค่า;
- คลิก "ส่วน";
- ตอนนี้คลิก "แก้ไขประเภทส่วน";
- ตอนนี้คลิกส่วน "แมว" ของเรา
- เลือกแท็บ "ฟิลด์" ในเมนูด้านขวา
- ลาก ไปที่ช่อง "แมว" ที่เราสร้างไว้ก่อนหน้านี้ไปยังบานหน้าต่างเนื้อหา
- เมื่อลากข้ามแล้ว ให้บันทึกส่วนแมว

เคล็ดลับ : คุณสามารถลบฟิลด์ "ชื่อ" ออกจากโพสต์ของเราได้โดยปิดใช้งานตัวเลือก "แสดงฟิลด์ชื่อ" คุณอาจต้องการชื่อแมวเป็นชื่อเรื่อง
วิธีการสร้างโพสต์แมว
ถึงเวลาแล้วที่เราจะสร้างเสาแมวขนปุยจริงๆ ตรงไปที่ "รายการ" ในเมนูผู้ดูแลระบบด้านซ้ายมือ
- คลิก "รายการใหม่";
- ในเมนูแบบเลื่อนลงเลือก "แมว";
- สร้างโพสต์ของคุณ! ( ยิ่งฟูยิ่งสวย. )
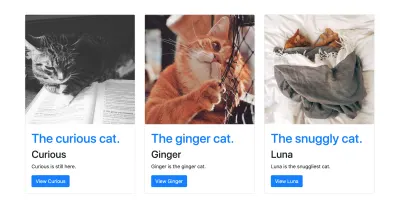
ลงรายการบทความแมวของเรา
ตอนนี้เราสร้างโมเดลเนื้อหาเสร็จแล้ว เราสามารถเริ่มสร้างอินเทอร์เฟซพื้นฐานสำหรับบล็อกแมวของเราได้ Craft เขียนด้วยภาษา Twig/Liquid หากคุณเคยขลุกอยู่ในการพัฒนาของ Shopify สิ่งนี้น่าจะคุ้นเคยสำหรับคุณ ถ้าไม่ก็ค่อนข้างง่ายที่จะรับ แต่ก่อนอื่น เราต้องเปิดโฟลเดอร์การติดตั้ง Craft ของเราในโปรแกรมแก้ไขโค้ดที่เราโปรดปราน (ที่คุณคลายซิปการติดตั้ง Craft)
- เปิด Craft Install ในตัวแก้ไขโค้ดของคุณ
- สร้างไฟล์ใหม่ในเทมเพลตชื่อ
index.twig
( Craft อาจติดตั้งดัชนีเริ่มต้น เปิดสิ่งนี้แทนแล้วเช็ดออก ) - เพิ่มรหัสต่อไปนี้:
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>ในโค้ดด้านบน เราบอก Craft เกี่ยวกับส่วน "Cats" ของเรา และจำกัดการโพสต์ไว้ที่ 10 รายการ จากนั้นเราดึงรายการจากส่วนนั้น และวนซ้ำแมวแต่ละตัวภายในรายการดึงข้อมูลในโค้ดต่อไปนี้ . รูปภาพมีความแตกต่างกันเล็กน้อยใน Craft: พวกมันถูกจัดเก็บเป็นอาร์เรย์ ดังนั้นเราจึงวนซ้ำในโค้ดของเราเพื่อให้ได้ภาพของแมว
มาทดสอบกัน
เปิด URL การพัฒนาทดสอบของคุณที่เราสร้างขึ้นระหว่างการตั้งค่า (ตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์ nitro ของคุณกำลังทำงานโดยใช้ nitro start ) ตอนนี้เราควรเห็นโพสต์ที่เราสร้างแสดงบนหน้าดัชนีของเรา การคลิกผ่านเพื่อดูข้อมูลเพิ่มเติมทำให้เรามีข้อผิดพลาด 404 มาแก้ไขกันต่อไป!

เคล็ดลับ : เรารวม Bootstrap ไว้เพื่อให้ดูน่าเล่นยิ่งขึ้น แต่คุณสามารถใส่กรอบงานใดก็ได้ที่คุณต้องการ
หน้าโพสต์แมว
เราจะทำเช่นเดียวกันกับหน้าดัชนี มาสร้างเทมเพลต cat โดยสร้างไฟล์ใหม่ภายในโฟลเดอร์ Templates ชื่อ cat.twig เนื่องจากเราอยู่ในบริบท Entry แล้ว เราจึงไม่ต้องสอบถามซ้ำ
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>บันทึกสิ่งนี้ และรีเฟรชเว็บไซต์ทดสอบการพัฒนาของเรา ตอนนี้เราควรจะสามารถเรียกดูหน้ารายการแมวของเราได้แล้ว! โว้ว!
ไปหัวขาด
หากคุณต้องการเพิ่มเทคนิคด้วย Craft และใช้เป็นระบบจัดการเนื้อหาเพื่อป้อนลงในเว็บแอป คุณสามารถทำได้โดยใช้แพ็คเกจ Pro ของ Craft CMS ซึ่งจะเพิ่มบัญชีผู้ใช้และ GraphQL ให้กับการกำหนดค่าของคุณ Craft เวอร์ชัน Pro มีให้ทดลองใช้และทดสอบฟรี ซึ่งหมายความว่าคุณสามารถทำการทดสอบอย่างละเอียดก่อนที่จะทำการทดสอบ ตอนนี้เราจะมาดูวิธีตั้งค่า GraphQL API พื้นฐานโดยใช้ตัวแก้ไข GraphQL ในตัวของ Craft
เริ่มทดลองใช้แบบมืออาชีพ
เมื่อคุณติดตั้ง Craft CMS แล้ว ให้ไปที่ "Plugin Store" และมองหา "Upgrade" ในตัวเลือกเมนูด้านซ้ายมือ คลิก "ทดลองใช้" ในส่วน "Pro" และดำเนินการตามกระบวนการอัปเกรด
การตั้งค่าพื้นฐาน
เมื่อคุณเริ่มทดลองใช้ Pro Craft CMS แล้ว คุณควรสังเกตเห็นตัวเลือกเมนูใหม่ในแผงด้านข้างของผู้ดูแลระบบ: GraphQL ก่อนที่เราจะกระโดดเข้าไป เราต้องการโมเดลเนื้อหาที่สามารถสร้างผลลัพธ์ได้ เมื่อคุณสร้างโมเดลเนื้อหาแล้ว Craft CMS จะสร้าง GraphQL API ให้คุณโดยอัตโนมัติ ไม่จำเป็นต้องกำหนดสคีมาเช่นกัน!
สร้างจุดสิ้นสุด Cat API ของคุณ
เราได้จัดเรียงเนื้อหาของเราแล้ว ตอนนี้เราต้องการสร้างจุดสิ้นสุดเพื่อให้เราสามารถดึงเนื้อหาแมวน่ารักทั้งหมดของเรา มาทำกันตอนนี้:
- เปิดโปรเจ็กต์ Crafts CMS routes.php ใน IDE ของคุณ
- การเพิ่มกฎต่อไปนี้จะทำให้ปลายทาง API ของคุณพร้อมใช้งานที่
https://yourprojecturl.test/api:return [ 'api' => 'graphql/api', // ... ]; - บันทึกและปิด
- ทดสอบโดยการ ping จุดปลาย:
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - คุณควรได้รับ "พงษ์" เป็นการตอบกลับ
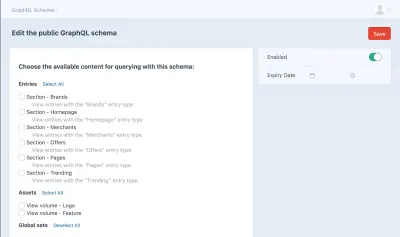
เปิดใช้งานเนื้อหาของคุณ
เราได้ตั้งค่าปลายทางของเราเพื่อรับคำขอ ถึงเวลาแล้วที่เราจะเปิด/ปิดใช้งานบางส่วนของไซต์ของเราที่เราต้องการให้ใช้งานได้ผ่าน API ของเรา ตัวอย่างเช่น คุณอาจต้องการปิดบางรายการที่มีข้อมูลที่ละเอียดอ่อน Craft ทำให้กระบวนการนี้ง่ายมาก มันเป็นกรณีของการฟ้อง/ยกเลิกการเลือก (คุณสามารถซับซ้อนขึ้นได้ด้วยการเขียนสคีมาของคุณเองด้วย) ในตอนนี้ เราจะสร้างสคีมาสาธารณะที่เปิดเผยต่อสาธารณะ คุณสามารถสร้างสคีมาส่วนตัวซึ่งต้องใช้คีย์ลับ แต่คู่มือนี้ไม่อยู่ในขอบเขต
- ตรงไปที่ส่วน GraphQL ผ่านแถบด้านข้างของแผงการดูแลระบบของคุณ
- คลิก "สคีมาสาธารณะ";
- เปิดใช้งานส่วน "แมว"
( ซึ่งจะทำให้เนื้อหาของเราพร้อมใช้งานผ่านจุดสิ้นสุดของคุณ ) - บันทึก.

การทดสอบจุดสิ้นสุดของเรา
ตอนนี้เราได้เลือกข้อมูลที่เราต้องการให้ใช้งานได้ผ่านปลายทางแล้ว ตอนนี้ก็ถึงเวลาทำการทดสอบ ในเมนูแบบเลื่อนลงของ GraphQL ในแผงการดูแลระบบด้านซ้ายมือ คุณจะสังเกตเห็นรายการที่เรียกว่า “GraphiQL” GraphiQL ช่วยให้เราสำรวจ API และสืบค้นข้อมูลภายในแดชบอร์ดของเราได้
- เปิด GraphiQL;
- เปลี่ยน "Full Schema" เป็น "Public Schema";
- เขียนแบบสอบถาม GraphQL ต่อไปนี้ในบานหน้าต่างด้านซ้าย:
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - คลิกปุ่ม "เล่น"
เคล็ดลับ : หากคุณไม่ใช่ 100% ในการสืบค้น GraphQL นั่นก็ไม่ใช่ปัญหา Craft มาพร้อมกับคู่มือที่มีประโยชน์เพื่อช่วยคุณ
ห่อ
ตอนนี้เราได้ดำดิ่งสู่โลกของ Craft CMS แล้ว มาสรุปสิ่งที่เราทำได้สำเร็จในคำแนะนำต่อไปนี้:
- ตั้งค่าสภาพแวดล้อมการพัฒนาท้องถิ่นด้วย Multipass;
- สร้างและตั้งค่าการติดตั้ง Craft ใหม่เอี่ยม
- เพิ่มโดเมนทดสอบที่เราสามารถเข้าถึงการติดตั้งของเรา
- สร้างบล็อกแมวน่ารัก
- หายหัวไป;
- สร้างปลายทาง API เพื่อเข้าถึงแมวของเรา
หากคุณสนใจที่จะมีส่วนร่วมกับ Craft CMS มากขึ้นและเป็นส่วนหนึ่งของชุมชน คุณควรเข้าร่วมเซิร์ฟเวอร์ Craft Discord ที่มีการใช้งานมากและอ่านเพิ่มเติมผ่านเอกสารอย่างเป็นทางการ
