เราปรับปรุง Core Web Vitals ของเราอย่างไร (กรณีศึกษา)
เผยแพร่แล้ว: 2022-03-10ปีที่แล้ว Google เริ่มเน้นย้ำถึงความสำคัญของ Core Web Vitals และวิธีที่สะท้อนถึงประสบการณ์จริงของบุคคลเมื่อเข้าชมไซต์ต่างๆ ในเว็บ ประสิทธิภาพเป็นคุณสมบัติหลักของบริษัทของเรา การค้นหาโดเมนทันที—อยู่ในชื่อ ลองนึกภาพความประหลาดใจของเราเมื่อเราพบว่าคะแนนชีพของเราไม่ดีสำหรับคนจำนวนมาก คอมพิวเตอร์ที่รวดเร็วและอินเทอร์เน็ตไฟเบอร์ปิดบังประสบการณ์จริงที่ผู้คนมีบนไซต์ของเรา ไม่นานนักก่อนที่ข้อความแจ้งว่า "คนจน" สีแดงและสีเหลือง "ต้องปรับปรุง" จะแจ้งว่า "ต้องปรับปรุง" ใน Google Search Console จะต้องได้รับการดูแลจากเรา เอนโทรปีได้รับชัยชนะ และเราต้องหาวิธีกำจัดขยะ และทำให้ไซต์ของเราเร็วขึ้น

ฉันก่อตั้งการค้นหาโดเมนทันทีในปี 2548 และเก็บไว้อย่างเร่งรีบในขณะที่ฉันทำงานในบริษัท Y Combinator (Snipshot, W06) ก่อนที่จะทำงานเป็นวิศวกรซอฟต์แวร์ที่ Facebook เมื่อเร็วๆ นี้เราเติบโตขึ้นเป็นกลุ่มเล็กๆ ซึ่งส่วนใหญ่ตั้งอยู่ในเมืองวิกตอเรีย ประเทศแคนาดา และเรากำลังดำเนินการผ่านงานในมือที่มีมาอย่างยาวนานของคุณลักษณะใหม่ๆ และการปรับปรุงประสิทธิภาพการทำงาน คะแนน Web Vitals ที่ไม่ดีและ Google Update ที่ใกล้เข้ามา ทำให้เรามุ่งเน้นในการค้นหาและแก้ไขปัญหาเหล่านี้
เมื่อเปิดตัวไซต์เวอร์ชันแรก ฉันจะสร้างด้วย PHP, MySQL และ XMLHttpRequest Internet Explorer 6 ได้รับการสนับสนุนอย่างเต็มที่ Firefox ได้รับส่วนแบ่งและ Chrome ยังคงเปิดตัวอีกหลายปี เมื่อเวลาผ่านไป เราได้พัฒนาผ่านตัวสร้างไซต์สแตติก เฟรมเวิร์ก JavaScript และเทคโนโลยีเซิร์ฟเวอร์ที่หลากหลาย สแต็กส่วนหน้าปัจจุบันของเราให้บริการ React ด้วย Next.js และบริการแบ็คเอนด์ในตัว Rust เพื่อตอบการค้นหาชื่อโดเมนของเรา เราพยายามปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดโดยให้บริการ CDN มากที่สุด หลีกเลี่ยงสคริปต์ของบุคคลที่สามให้ได้มากที่สุด และใช้กราฟิก SVG ธรรมดาแทน PNG บิตแมป มันไม่เพียงพอ
Next.js ให้เราสร้างเพจและส่วนประกอบใน React และ TypeScript เมื่อจับคู่กับ VS Code ประสบการณ์การพัฒนาก็น่าทึ่ง โดยทั่วไป Next.js ทำงานโดยการแปลงส่วนประกอบ React เป็น HTML และ CSS แบบคงที่ ด้วยวิธีนี้ เนื้อหาเริ่มต้นสามารถแสดงจาก CDN จากนั้น Next สามารถ "ไฮเดรต" หน้าเพื่อทำให้องค์ประกอบเป็นไดนามิก เมื่อหน้าเปียกแล้ว ไซต์ของเราจะกลายเป็นแอปหน้าเดียวที่ผู้คนสามารถค้นหาและสร้างชื่อโดเมนได้ เราไม่ได้พึ่งพา Next.js ในการทำงานฝั่งเซิร์ฟเวอร์มากนัก เนื้อหาส่วนใหญ่ของเราส่งออกแบบคงที่เป็น HTML, CSS และ JavaScript เพื่อให้บริการจาก CDN
เมื่อมีคนเริ่มค้นหาชื่อโดเมน เราจะแทนที่เนื้อหาของหน้าด้วยผลการค้นหา เพื่อให้การค้นหารวดเร็วที่สุด Front-end จะค้นหา Rust backend ของเราโดยตรง ซึ่งได้รับการปรับให้เหมาะสมอย่างมากสำหรับการค้นหาโดเมนและคำแนะนำ คำถามมากมายที่เราตอบได้ทันที แต่สำหรับ TLD บางรายการ เราจำเป็นต้องทำการสืบค้น DNS ที่ช้ากว่าซึ่งอาจใช้เวลาหนึ่งหรือสองวินาทีในการแก้ไข เมื่อการสืบค้นที่ช้าลงบางส่วนได้รับการแก้ไข เราจะอัปเดต UI ด้วยข้อมูลใหม่ที่เข้ามา หน้าผลลัพธ์จะแตกต่างกันไปสำหรับทุกคน และอาจเป็นเรื่องยากสำหรับเราที่จะคาดเดาว่าแต่ละคนจะพบกับเว็บไซต์อย่างไร
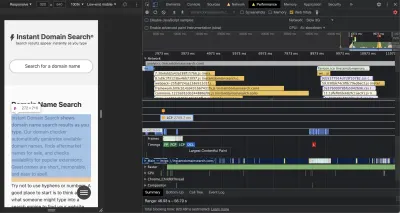
Chrome DevTools นั้นยอดเยี่ยมและเป็นจุดเริ่มต้นที่ดีในการไล่ตามปัญหาด้านประสิทธิภาพ มุมมองประสิทธิภาพจะแสดงอย่างชัดเจนเมื่อคำขอ HTTP ออกไป ที่เบราว์เซอร์ใช้เวลาประเมิน JavaScript และอื่นๆ:

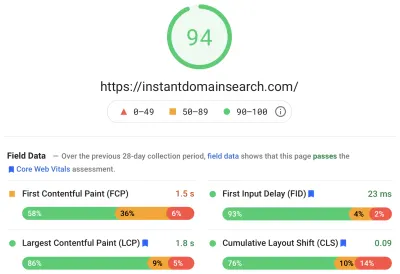
มีเมตริก Core Web Vitals สามตัวที่ Google จะใช้เพื่อช่วยจัดอันดับไซต์ในการอัปเดตอัลกอริธึมการค้นหาที่กำลังจะมีขึ้น Google แบ่งประสบการณ์ออกเป็น "ดี" "ต้องปรับปรุง" และ "แย่" โดยพิจารณาจากคะแนน LCP, FID และ CLS ที่ผู้ใช้จริงมีบนไซต์:
- LCP หรือ Largest Contentful Paint กำหนดเวลาที่ใช้ในการแสดงองค์ประกอบเนื้อหาที่ใหญ่ที่สุด
- FID หรือ First Input Delay เกี่ยวข้องกับการตอบสนองของไซต์ต่อการโต้ตอบ—เวลาระหว่างการแตะ คลิก หรือการกดปุ่มในอินเทอร์เฟซและการตอบกลับจากเพจ
- CLS หรือ Cumulative Layout Shift ติดตามว่าองค์ประกอบต่างๆ เคลื่อนที่หรือเปลี่ยนอย่างไรบนหน้าโดยไม่มีการดำเนินการ เช่น แป้นพิมพ์หรือเหตุการณ์การคลิก

Chrome ได้รับการตั้งค่าให้ติดตามเมตริกเหล่านี้กับผู้ใช้ Chrome ที่ลงชื่อเข้าใช้ทั้งหมด และส่งสถิติที่ไม่ระบุชื่อซึ่งสรุปประสบการณ์ของลูกค้าบนไซต์กลับไปที่ Google เพื่อทำการประเมิน คะแนนเหล่านี้เข้าถึงได้ผ่านรายงานประสบการณ์ของผู้ใช้ Chrome และจะแสดงเมื่อคุณตรวจสอบ URL ด้วยเครื่องมือ PageSpeed Insights คะแนนแสดงถึงประสบการณ์เปอร์เซ็นไทล์ที่ 75 สำหรับผู้ที่เข้าชม URL นั้นในช่วง 28 วันที่ผ่านมา นี่คือหมายเลขที่พวกเขาจะใช้เพื่อช่วยจัดอันดับเว็บไซต์ในการอัปเดต
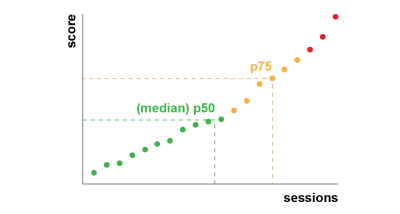
เมตริกเปอร์เซ็นไทล์ที่ 75 (p75) ทำให้เกิดความสมดุลที่สมเหตุสมผลสำหรับเป้าหมายด้านประสิทธิภาพ ตัวอย่างเช่น การหาค่าเฉลี่ยจะซ่อนประสบการณ์ที่ไม่ดีมากมายที่ผู้คนมี ค่ามัธยฐานหรือเปอร์เซ็นไทล์ที่ 50 (p50) หมายความว่าคนครึ่งหนึ่งที่ใช้ผลิตภัณฑ์ของเรามีประสบการณ์ที่แย่กว่านั้น ในทางกลับกัน เปอร์เซ็นไทล์ที่ 95 (p95) นั้นสร้างได้ยาก เนื่องจากสามารถตรวจจับค่าผิดปกติที่รุนแรงมากเกินไปในอุปกรณ์รุ่นเก่าที่มีการเชื่อมต่อไม่แน่นอน เรารู้สึกว่าการให้คะแนนตามเปอร์เซ็นต์ไทล์ที่ 75 เป็นมาตรฐานที่เหมาะสม

เพื่อให้คะแนนของเราอยู่ภายใต้การควบคุม ก่อนอื่นเราจึงหันไปใช้ Lighthouse สำหรับเครื่องมือที่ยอดเยี่ยมบางตัวที่สร้างไว้ใน Chrome และโฮสต์ที่ web.dev/measure/ และที่ PageSpeed Insights เครื่องมือเหล่านี้ช่วยให้เราพบปัญหาทางเทคนิคในวงกว้างเกี่ยวกับไซต์ของเรา เราเห็นว่าวิธีที่ Next.js รวม CSS ของเราไว้ และทำให้เวลาในการแสดงผลเริ่มต้นของเราช้าลงซึ่งส่งผลต่อ FID ของเรา ชัยชนะครั้งแรกอย่างง่ายมาจากฟีเจอร์ Next.js รุ่นทดลองคือOptimizeCss ซึ่งช่วยปรับปรุงคะแนนประสิทธิภาพทั่วไปของเราอย่างมาก
Lighthouse ยังตรวจพบการกำหนดค่าแคชที่ไม่ถูกต้องซึ่งทำให้ไม่สามารถให้บริการเนื้อหาแบบคงที่บางส่วนจาก CDN ของเรา เราโฮสต์บน Google Cloud Platform และ Google Cloud CDN กำหนดให้ส่วนหัว Cache-Control มี "สาธารณะ" Next.js ไม่อนุญาตให้คุณกำหนดค่าส่วนหัวทั้งหมดที่ปล่อยออกมา ดังนั้นเราจึงต้องแทนที่โดยวางเซิร์ฟเวอร์ Next.js ไว้ด้านหลัง Caddy ซึ่งเป็นพร็อกซีเซิร์ฟเวอร์ HTTP น้ำหนักเบาที่ใช้งานใน Go เรายังใช้โอกาสนี้เพื่อให้แน่ใจว่าเราได้ให้บริการเท่าที่ทำได้ด้วยการสนับสนุนที่ค่อนข้างใหม่ในขณะตรวจสอบใหม่ในเบราว์เซอร์สมัยใหม่ ซึ่งช่วยให้ CDN ดึงเนื้อหาจากต้นทาง (เซิร์ฟเวอร์ Next.js ของเรา) แบบอะซิงโครนัสในเบื้องหลัง
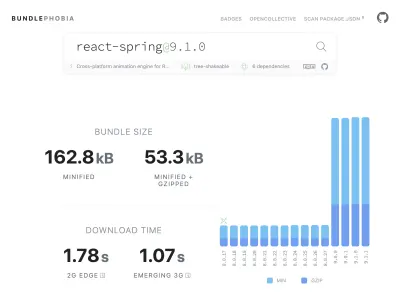
ง่าย—อาจง่ายเกินไป—ในการเพิ่มเกือบทุกอย่างที่คุณต้องการให้กับผลิตภัณฑ์ของคุณจาก npm ใช้เวลาไม่นานในการขยายขนาดมัด บันเดิลขนาดใหญ่ใช้เวลาในการดาวน์โหลดนานขึ้นบนเครือข่ายที่ช้า และโทรศัพท์มือถือเปอร์เซ็นไทล์ที่ 75 จะใช้เวลามากในการบล็อกเธรด UI หลักในขณะที่พยายามทำความเข้าใจโค้ดทั้งหมดที่เพิ่งดาวน์โหลด เราชอบ BundlePhobia ซึ่งเป็นเครื่องมือฟรีที่แสดงจำนวนการขึ้นต่อกันและไบต์ที่แพ็คเกจ npm จะเพิ่มไปยังบันเดิลของคุณ สิ่งนี้ทำให้เรากำจัดหรือแทนที่แอนิเมชั่นที่ขับเคลื่อนด้วยปฏิกิริยาสปริงจำนวนหนึ่งด้วยการเปลี่ยน CSS ที่ง่ายกว่า:

ด้วยการใช้ BundlePhobia และ Lighthouse เราพบว่าซอฟต์แวร์บันทึกข้อผิดพลาดและการวิเคราะห์ของบริษัทอื่นมีส่วนสำคัญต่อขนาดและเวลาในการโหลดของบันเดิลของเรา เราลบและแทนที่เครื่องมือเหล่านี้ด้วยการบันทึกฝั่งไคลเอ็นต์ของเราเอง ซึ่งใช้ประโยชน์จาก API ของเบราว์เซอร์สมัยใหม่ เช่น sendBeacon และ ping เราส่งการบันทึกและการวิเคราะห์ไปยังโครงสร้างพื้นฐาน Google BigQuery ของเราเอง ซึ่งเราสามารถตอบคำถามที่เราสนใจได้โดยละเอียดมากกว่าเครื่องมืออื่นๆ ที่มีจำหน่ายในท้องตลาด นอกจากนี้ยังช่วยขจัดคุกกี้ของบุคคลที่สามจำนวนหนึ่งและทำให้เราสามารถควบคุมวิธีการและเวลาที่ส่งข้อมูลการบันทึกจากลูกค้าได้มากขึ้น
คะแนน CLS ของเรายังคงมีช่องว่างให้ปรับปรุงมากที่สุด วิธีที่ Google คำนวณ CLS นั้นซับซ้อน—คุณจะได้รับ “หน้าต่างเซสชัน” สูงสุดโดยมีช่องว่าง 1 วินาที ต่อยอดที่ 5 วินาทีจากการโหลดหน้าแรก หรือจากการโต้ตอบของแป้นพิมพ์หรือคลิก เพื่อย้ายสิ่งต่าง ๆ รอบไซต์ให้เสร็จสิ้น . หากคุณสนใจที่จะอ่านหัวข้อนี้อย่างลึกซึ้งยิ่งขึ้น นี่คือคำแนะนำที่ดีในหัวข้อนี้ สิ่งนี้จะลงโทษการซ้อนทับและป๊อปอัปหลายประเภทที่ปรากฏหลังจากที่คุณเข้าสู่ไซต์ ตัวอย่างเช่น โฆษณาที่เปลี่ยนเนื้อหาหรือเพิ่มยอดขายที่อาจปรากฏขึ้นเมื่อคุณเริ่มเลื่อนโฆษณาที่ผ่านมาเพื่อเข้าถึงเนื้อหา บทความนี้ให้คำอธิบายที่ยอดเยี่ยมเกี่ยวกับวิธีการคำนวณคะแนน CLS และเหตุผลเบื้องหลัง

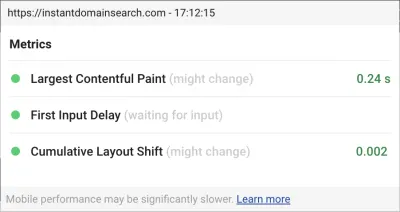
โดยพื้นฐานแล้วเราไม่เห็นด้วยกับความยุ่งเหยิงทางดิจิทัลประเภทนี้ ดังนั้นเราจึงแปลกใจที่เห็นว่า Google ยืนยันว่าเรายังคงมีช่องว่างในการปรับปรุงอีกมากเพียงใด Chrome มีโอเวอร์เลย์ Web Vitals ในตัวที่คุณสามารถเข้าถึงได้โดยใช้เมนูคำสั่งเพื่อ "แสดงโอเวอร์เลย์ Core Web Vitals" หากต้องการดูว่าองค์ประกอบใดที่ Chrome พิจารณาในการคำนวณ CLS เราพบว่าตัวเลือก "การบันทึกคอนโซล" ของส่วนขยาย Chrome Web Vitals ในการตั้งค่ามีประโยชน์มากกว่า เมื่อเปิดใช้งานแล้ว ปลั๊กอินนี้จะแสดงคะแนน LCP, FID และ CLS สำหรับหน้าปัจจุบัน จากคอนโซล คุณสามารถดูได้อย่างชัดเจนว่าองค์ประกอบใดบนเพจที่เชื่อมโยงกับคะแนนเหล่านี้ คะแนน CLS ของเรามีช่องว่างสำหรับการปรับปรุงมากที่สุด

จากตัวชี้วัดทั้งสามนั้น CLS เป็นตัวชี้วัดเดียวที่สะสมเมื่อคุณโต้ตอบกับเพจ ส่วนขยาย Web Vitals มีตัวเลือกการบันทึกที่จะแสดงว่าองค์ประกอบใดทำให้เกิด CLS ขณะที่คุณกำลังโต้ตอบกับผลิตภัณฑ์ ดูว่าเมตริก CLS เพิ่มขึ้นเมื่อเราเลื่อนไปที่หน้าแรกของ Smashing Magazine:
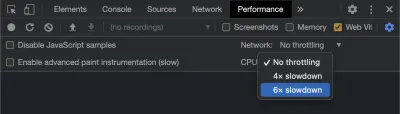
Google จะยังคงปรับวิธีการคำนวณ CLS เมื่อเวลาผ่านไป ดังนั้นการติดตามบล็อกการพัฒนาเว็บของ Google จึงเป็นสิ่งสำคัญ เมื่อใช้เครื่องมือเช่นส่วนขยาย Chrome Web Vitals สิ่งสำคัญคือต้องเปิดใช้งานการควบคุม CPU และเครือข่ายเพื่อให้ได้ประสบการณ์ที่สมจริงยิ่งขึ้น คุณสามารถทำได้ด้วยเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์โดยการจำลอง CPU มือถือ

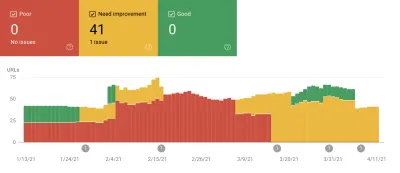
วิธีที่ดีที่สุดในการติดตามความคืบหน้าจากการปรับใช้ครั้งถัดไปคือการวัดประสบการณ์หน้าเว็บแบบเดียวกับที่ Google ทำ หากคุณมีการตั้งค่า Google Analytics วิธีง่ายๆ ในการทำเช่นนี้คือการติดตั้งโมดูล Web Vitals ของ Google และเชื่อมต่อกับ Google Analytics นี่เป็นการวัดความคืบหน้าของคุณคร่าวๆ และทำให้มองเห็นได้ในแดชบอร์ดของ Google Analytics

นี่คือที่ที่เราชนกำแพง เราสามารถเห็นคะแนน CLS ของเรา และในขณะที่เราปรับปรุงให้ดีขึ้นอย่างมาก เราก็ยังมีงานต้องทำ คะแนน CLS ของเราอยู่ที่ประมาณ 0.23 และเราจำเป็นต้องได้คะแนนนี้ต่ำกว่า 0.1 และควรลดลงเหลือ 0 ถึงกระนั้น ณ จุดนี้ เราไม่พบบางสิ่งที่บอกเราอย่างแน่ชัดว่าองค์ประกอบใดในหน้าใดที่ยังคงส่งผลต่อคะแนน เราสามารถเห็นได้ว่า Chrome เปิดเผยรายละเอียดมากมายในเครื่องมือ Core Web Vitals ของพวกเขา แต่ตัวรวบรวมการบันทึกได้ทิ้งส่วนที่สำคัญที่สุด: องค์ประกอบหน้าใดที่ทำให้เกิดปัญหา

ในการเก็บรายละเอียดทั้งหมดที่เราต้องการ เราได้สร้างฟังก์ชันแบบไร้เซิร์ฟเวอร์เพื่อเก็บข้อมูล Web Vitals จากเบราว์เซอร์ เนื่องจากเราไม่จำเป็นต้องเรียกใช้การสืบค้นข้อมูลแบบเรียลไทม์ เราจึงสตรีมไปยัง API การสตรีมของ Google BigQuery เพื่อการจัดเก็บ สถาปัตยกรรมนี้หมายความว่าเราสามารถบันทึกจุดข้อมูลได้มากเท่าที่เราจะสร้างได้ในราคาไม่แพง
หลังจากเรียนรู้บทเรียนบางส่วนขณะทำงานกับ Web Vitals และ BigQuery เราตัดสินใจรวมฟังก์ชันนี้เข้าด้วยกันและเผยแพร่เครื่องมือเหล่านี้เป็นโอเพนซอร์สที่ Vitals.dev
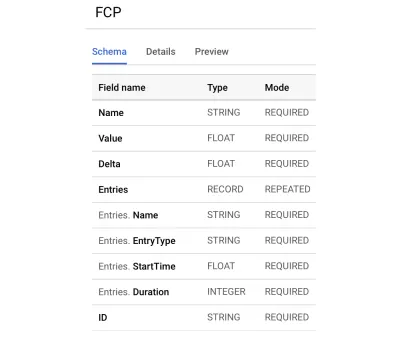
การใช้ Instant Vitals เป็นวิธีที่รวดเร็วในการเริ่มต้นติดตามคะแนน Web Vitals ใน BigQuery ต่อไปนี้คือตัวอย่างสคีมาตาราง BigQuery ที่เราสร้างขึ้น

การผสานรวมกับ Instant Vitals เป็นเรื่องง่าย คุณสามารถเริ่มต้นได้ด้วยการผสานรวมกับไลบรารีของไคลเอ็นต์เพื่อส่งข้อมูลไปยังฟังก์ชันแบ็กเอนด์หรือฟังก์ชันแบบไร้เซิร์ฟเวอร์:
import { init } from "@instantdomain/vitals-client"; init({ endpoint: "/api/web-vitals" });จากนั้น บนเซิร์ฟเวอร์ของคุณ คุณสามารถรวมเข้ากับไลบรารีเซิร์ฟเวอร์เพื่อทำให้วงจรสมบูรณ์:
import fs from "fs"; import { init, streamVitals } from "@instantdomain/vitals-server"; // Google libraries require service key as path to file const GOOGLE_SERVICE_KEY = process.env.GOOGLE_SERVICE_KEY; process.env.GOOGLE_APPLICATION_CREDENTIALS = "/tmp/goog_creds"; fs.writeFileSync( process.env.GOOGLE_APPLICATION_CREDENTIALS, GOOGLE_SERVICE_KEY ); const DATASET_; init({ datasetId: DATASET_ID }).then().catch(console.error); // Request handler export default async (req, res) => { const body = JSON.parse(req.body); await streamVitals(body, body.name); res.status(200).end(); }; เพียงเรียก streamVitals ด้วยเนื้อหาของคำขอและชื่อของเมตริกเพื่อส่งเมตริกไปยัง BigQuery ห้องสมุดจะจัดการสร้างชุดข้อมูลและตารางให้คุณ
หลังจากรวบรวมข้อมูลเป็นเวลาหนึ่งวันแล้ว เราได้เรียกใช้แบบสอบถามนี้ดังนี้:
SELECT `<project_name>.web_vitals.CLS`.Value, Node FROM `<project_name>.web_vitals.CLS` JOIN UNNEST(Entries) AS Entry JOIN UNNEST(Entry.Sources) WHERE Node != "" ORDER BY value LIMIT 10แบบสอบถามนี้ให้ผลลัพธ์ดังนี้:
| ค่า | โหนด |
|---|---|
4.6045324800736724E-4 | /html/body/div[1]/main/div/div/div[2]/div/div/blockquote |
7.183070668914928E-4 | /html/body/div[1]/header/div/div/header/div |
0.031002668277977697 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/footer |
0.03988482067913317 | /html/body/div[1]/footer |
สิ่งนี้แสดงให้เราเห็นว่าองค์ประกอบใดที่หน้าใดมีผลกระทบต่อ CLS มากที่สุด มันสร้างรายการเจาะสำหรับทีมของเราเพื่อตรวจสอบและแก้ไข ในการค้นหาโดเมนทันที ปรากฏว่าการเชื่อมต่อมือถือที่ช้าหรือไม่ดีจะใช้เวลามากกว่า 500 มิลลิวินาทีในการโหลดผลการค้นหาบางส่วนของเรา หนึ่งในผู้สนับสนุนที่แย่ที่สุดของ CLS สำหรับผู้ใช้เหล่านี้คือส่วนท้ายของเรา
คะแนนการเปลี่ยนเลย์เอาต์จะคำนวณตามฟังก์ชันของขนาดขององค์ประกอบที่เคลื่อนที่และระยะที่มันไป ในมุมมองผลการค้นหาของเรา หากอุปกรณ์ใช้เวลาในการรับและแสดงผลผลการค้นหาเป็นเวลานานกว่าที่กำหนด มุมมองผลลัพธ์จะยุบไปที่ zero-height ทำให้ส่วนท้ายปรากฏให้เห็น เมื่อผลลัพธ์เข้ามา พวกเขาจะดันส่วนท้ายกลับไปที่ด้านล่างของหน้า องค์ประกอบ DOM ขนาดใหญ่ที่ก้าวไปไกลขนาดนี้ได้เพิ่มคะแนน CLS ของเราอย่างมาก ในการทำงานอย่างถูกต้อง เราจำเป็นต้องปรับโครงสร้างวิธีการรวบรวมและแสดงผลผลการค้นหา เราตัดสินใจเพียงแค่ลบส่วนท้ายในมุมมองผลการค้นหาซึ่งเป็นแฮ็กด่วนที่จะหยุดไม่ให้เด้งไปมาในการเชื่อมต่อที่ช้า
ตอนนี้เราตรวจสอบรายงานนี้เป็นประจำเพื่อติดตามว่าเราปรับปรุงอย่างไร และใช้เพื่อต่อสู้กับผลลัพธ์ที่ลดลงเมื่อเราก้าวไปข้างหน้า เราได้เห็นคุณค่าของการให้ความสนใจเป็นพิเศษกับคุณสมบัติและผลิตภัณฑ์ที่เพิ่งเปิดตัวใหม่บนไซต์ของเรา และได้ดำเนินการตรวจสอบอย่างสม่ำเสมอเพื่อให้แน่ใจว่าส่วนสำคัญที่ Vitals ดำเนินการสนับสนุนการจัดอันดับของเรา เราหวังว่าการแบ่งปัน Instant Vitals จะช่วยให้นักพัฒนาคนอื่นๆ จัดการกับคะแนน Core Web Vitals ของพวกเขาได้เช่นกัน
Google มีเครื่องมือประสิทธิภาพที่ยอดเยี่ยมในตัว Chrome และเราใช้เครื่องมือเหล่านี้เพื่อค้นหาและแก้ไขปัญหาด้านประสิทธิภาพจำนวนหนึ่ง เราได้เรียนรู้ว่าข้อมูลภาคสนามที่ Google ให้มานั้นได้ให้ข้อมูลสรุปที่ดีเกี่ยวกับความคืบหน้า p75 ของเรา แต่ไม่มีรายละเอียดที่สามารถดำเนินการได้ เราจำเป็นต้องค้นหาว่าองค์ประกอบ DOM ใดทำให้เกิดการเปลี่ยนเลย์เอาต์และอินพุตล่าช้า เมื่อเราเริ่มเก็บรวบรวมข้อมูลภาคสนามของเรา—ด้วยการสืบค้น XPath— เราสามารถระบุโอกาสเฉพาะเพื่อปรับปรุงประสบการณ์ของทุกคนบนไซต์ของเรา ด้วยความพยายามบางอย่าง เราได้นำคะแนนภาคสนาม Core Web Vitals ในชีวิตจริงของเราให้อยู่ในช่วงที่ยอมรับได้ เพื่อเตรียมพร้อมสำหรับการอัปเดต Page Experience ของเดือนมิถุนายน เราดีใจที่ตัวเลขเหล่านี้ลดลงและไปทางขวา!