คู่มือการวางแผนเว็บไซต์ที่ครอบคลุม (ตอนที่ 3)
เผยแพร่แล้ว: 2022-03-10ในส่วนที่ 2 ฉันได้กล่าวถึงรายละเอียดของการประเมินแผน การเลือกผู้เชี่ยวชาญด้านเว็บ และการกำหนดโครงสร้างเว็บไซต์ของคุณ คำถามที่ว่าทำไมการวางแผนสำหรับเว็บจึงมีความสำคัญพอๆ กับการวางแผนอย่างอื่นที่เกี่ยวข้องกับธุรกิจของคุณอยู่ในส่วนที่ 1 ดังนั้น โปรดกลับไปอ่านส่วนนั้นก่อนในกรณีที่คุณพลาด ในส่วนสุดท้ายของคู่มือนี้ ฉันจะเริ่มต้นด้วยวิธีการทั่วไปสองสามวิธีในการออกแบบเบื้องต้น
การออกแบบเบื้องต้น: แนวทางทั่วไปสามประการ
แน่นอนว่ายังมีอื่นๆ รวมถึงลูกผสมที่รวมองค์ประกอบของแต่ละอย่าง และทุกทีมออกแบบและทุกโครงการก็แตกต่างกัน แต่มีแนวทางหลักในการสร้างการออกแบบเว็บ
1. วิธีการจำลอง Photoshop แบบคลาสสิก
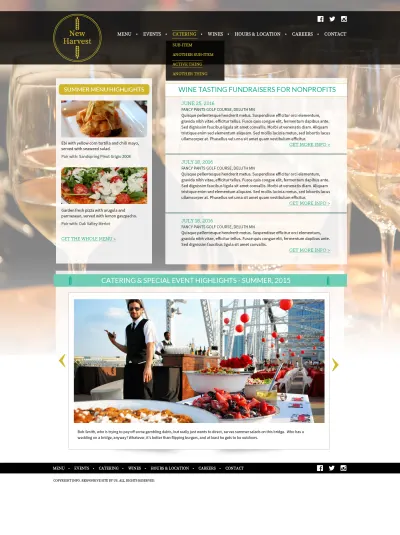
สร้างขึ้นโดยทั่วไปใน Adobe Photoshop (มาตรฐานอุตสาหกรรม) หรือซอฟต์แวร์การออกแบบอื่นๆ เช่น Sketch การออกแบบเริ่มต้นจะประกอบด้วยภาพที่มองเห็นได้อย่างแม่นยำ ("mockup") ของโฮมเพจและหน้าภายในอย่างน้อยหนึ่งหน้า
ควรใช้องค์ประกอบการสร้างแบรนด์ที่มองเห็นได้ของธุรกิจของคุณที่นี่ หากคุณมีกราฟิกที่ชัดเจนนอกเหนือจากโลโก้ของคุณ สิ่งเหล่านี้จะเป็นตัวกำหนดการออกแบบเว็บไซต์ อย่างไรก็ตาม หากแบรนด์ของคุณไม่มีรายละเอียด นักออกแบบจะพยายามอย่างเต็มที่เพื่อสร้างงานที่สะท้อนถึงธุรกิจได้อย่างแม่นยำ โดยการทำงานกับกราฟิกที่มีอยู่ของคุณเป็นจุดกระโดด
ต่อไปนี้เป็นรายการประเด็นสำคัญสำหรับการจำลองที่ประสบความสำเร็จ เราจะถือว่าผู้ออกแบบกำลังทำงานใน Photoshop อย่างไรก็ตาม แนวทางเหล่านี้ใช้กับโปรแกรมการออกแบบอื่นๆ ด้วย
- เริ่มต้นด้วยเส้นตารางที่สร้างไว้ล่วงหน้าพร้อมเส้นบอกแนวที่แม่นยำและแม่นยำของพิกเซลที่วาดไว้ล่วงหน้า นักออกแบบบางคนสร้างของตัวเอง ในขณะที่คนอื่นอาจยึดตามระบบกริดที่กำหนดไว้ล่วงหน้า ไม่ว่ากรณีใด สิ่งสำคัญคือต้องมีเทมเพลตที่สะอาดเพื่อเริ่มต้น ทำให้ผ้าใบของคุณกว้างกว่าความกว้างที่คุณออกแบบ เพื่อให้คุณสามารถเพิ่มบันทึกย่อที่ด้านใดด้านหนึ่งและสัมผัสได้ถึงความรู้สึกของเว็บไซต์เมื่อลอยอยู่ในหน้าต่างเบราว์เซอร์แบบกว้าง
- เพิ่มจานสีและองค์ประกอบการสร้างแบรนด์พื้นฐาน (เช่น แบบอักษร) ที่ระยะขอบของผืนผ้าใบ เพื่อให้คุณมีไว้ใช้อ้างอิงเมื่อดูบนหน้าจอหรือในการพิมพ์
- วาดทุกอย่างให้เป็นพิกเซลที่แน่นอน และวาดเส้นบอกแนวที่ชัดเจนและ/หรือแบ่งส่วนรอบๆ องค์ประกอบการออกแบบ สิ่งนี้จะกลายเป็นเรื่องสำคัญเมื่อผู้พัฒนาส่วนหน้าสร้าง HTML จากม็อคอัพในภายหลัง อย่างไรก็ตาม การออกแบบของคุณจะแม่นยำในระดับพิกเซลเมื่อแสดงบนอุปกรณ์ 'จอใหญ่' เท่านั้น
- จัดระเบียบองค์ประกอบการออกแบบทั้งหมดด้วยโครงสร้างโฟลเดอร์/โฟลเดอร์ย่อยแบบลอจิคัล และติดป้ายกำกับแต่ละรายการอย่างชัดเจน
- หากผู้ออกแบบจะส่งไฟล์ของตนให้กับนักพัฒนา HTML สิ่งนี้มีความสำคัญเป็นพิเศษ ตั้งชื่อโฟลเดอร์และเลเยอร์ของคุณสำหรับเนื้อหาเพื่อไม่ให้เกิดความสับสนในภายหลัง ตัวอย่างเช่น: "แถบด้านข้าง — ส่วนหัวของเหตุการณ์" ชัดเจน "Layer14 Copy Copy Copy" ไม่ใช่
- จดบันทึกการกำหนดฟอนต์ การจัดตำแหน่ง การทำซ้ำองค์ประกอบพื้นหลัง การไล่ระดับสี และสิ่งใดก็ตามที่จำเป็นต้องใช้กับเทคนิค CSS อย่างชัดเจน ใน Photoshop ฟีเจอร์บันทึกย่อช่วยเตือนนั้นดีสำหรับสิ่งนี้ หากไม่ชัดเจน ให้ถามผู้ที่จะแปลงการออกแบบของคุณให้เป็นหน้างาน
- หากใช้รูปแบบทั่วไปสำหรับส่วนหัว การนำทาง หรือองค์ประกอบการออกแบบอื่นๆ ที่ปรากฏทั่วทั้งไซต์ ให้พิจารณาสร้างเอกสาร Photoshop แยกต่างหากสำหรับรูปแบบดังกล่าว นักออกแบบบางคนพบว่ามันง่ายกว่าที่จะ "แยกส่วน" โดยเฉพาะอย่างยิ่งในโครงการขนาดใหญ่
- ใช้เนื้อหาที่สมจริง นักออกแบบมักใช้ภาษากรีก ("lorem ipsum") เพื่อเติมพื้นที่ ซึ่งก็ใช้ได้สำหรับการคัดลอกเนื้อหา อย่างไรก็ตาม สำหรับพาดหัว ชื่อเรื่อง เหตุการณ์ ฯลฯ ให้พยายามใช้สำเนาที่เหมือนจริง พิจารณาหัวข้อข่าวสองหัวข้อต่อไปนี้ ข้อควรพิจารณาเกี่ยวกับเลย์เอาต์แตกต่างกันไปสำหรับแต่ละรายการ:
- "Widgets, Inc. คว้ารางวัล Green Manufacturing Award"
- "พนักงาน Widgets, Inc. ชนะคดีในศาล Landmark ที่ยืนยันสิทธิ์ของพนักงานในการยื่นคำร้องค่าเล่าเรียนของวิทยาลัยเมื่อการฝึกอบรมเกี่ยวข้องกับบทบาทการทำงาน"

ปัญหาของวิธีนี้
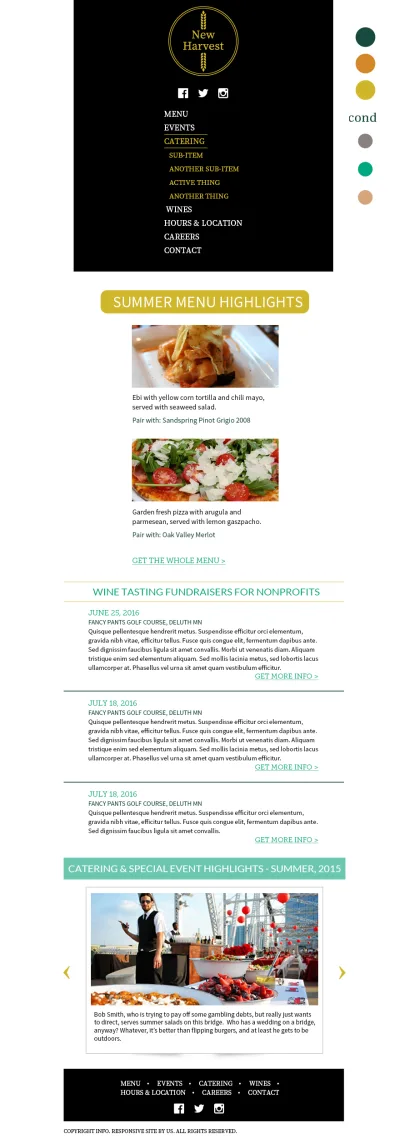
เมื่อคุณออกแบบภาพจำลองที่สมบูรณ์แบบพิกเซล คุณสามารถมั่นใจได้ว่ารูปลักษณ์ของเว็บไซต์จะใกล้เคียงกันมากบนเว็บเดสก์ท็อป — แต่นั่นแหล่ะ นาทีที่คุณเปลี่ยนไปใช้อุปกรณ์อื่นจะเปลี่ยนไป อย่างน้อยที่สุด คุณจะต้องการบอกธุรกิจว่าการออกแบบจะเปลี่ยนไปอย่างไรเมื่อดูบนหน้าจอขนาดเล็ก (แท็บเล็ต สมาร์ทโฟน) โดยแสดงไซต์ที่มีเลย์เอาต์คล้ายกัน หรือออกแบบม็อคอัพเพิ่มเติมในขนาดหน้าจอทั่วไป อย่างที่คุณสามารถจินตนาการได้ นี่เป็นงานออกแบบเพิ่มเติมจำนวนมาก และหากคุณเปลี่ยนองค์ประกอบบนม็อคอัพที่เน้นเดสก์ท็อป คุณจะต้องเปลี่ยนองค์ประกอบอื่นๆ ด้วย นี่คือมุมมองของสมาร์ทโฟน

2. ออกแบบในเบราว์เซอร์
ด้วยการออกแบบเว็บที่ตอบสนองได้ดียิ่งขึ้น นักออกแบบบางคนจึงเลิกใช้ Photoshop mockup แทนที่จะใช้เฟรมเวิร์กที่ตอบสนอง เช่น Bootstrap หรือ Foundation หรือเครื่องมืออย่าง Froont หรือ Typecast เครื่องมือเหล่านี้ช่วยให้ออกแบบซ้ำได้รวดเร็วมาก ซึ่งช่วยให้คุณเห็นว่าเว็บไซต์จะมีลักษณะเป็นอย่างไรในอุปกรณ์ต่างๆ
คุณยังสามารถใช้ Photoshop หรือเครื่องมือออกแบบกราฟิกอื่นๆ เพื่อสร้างองค์ประกอบที่มีสไตล์เพื่อวางลงในการออกแบบได้ แต่การออกแบบส่วนใหญ่จะเกิดขึ้นนอกเครื่องมือเหล่านี้ ไม่มีวิธีใดที่ดีในการแสดงให้ธุรกิจเห็นว่า "หน้าตาเป็นอย่างไร" ดังนั้นสำหรับนักออกแบบที่เคยสร้างแบบจำลองพิกเซลที่สมบูรณ์แบบสำหรับเว็บเดสก์ท็อป การออกแบบในเบราว์เซอร์อาจไม่ใช่แนวทางที่ดีที่สุด สำหรับหลายๆ คน วิธีการนี้ยังแสดงถึงการเปลี่ยนแปลงครั้งสำคัญในกระบวนการของพวกเขา และอาจใช้เวลาสักครู่กว่าจะรับมือได้ คนส่วนใหญ่มองว่านี่เป็นวิวัฒนาการที่จำเป็น เนื่องจากม็อคอัพ Photoshop สามารถแสดงเพียงหนึ่งใน "เฟรม" จำนวนมากที่แสดงเนื้อหาของไซต์ของคุณ และโลกของเว็บกำลังเคลื่อนอย่างรวดเร็วไปสู่การออกแบบสำหรับหลายแพลตฟอร์มตั้งแต่เริ่มต้น
เมื่อถึงเวลาต้องเขียน HTML, CSS และ Javascript ที่จะประกอบเป็นไซต์ คุณสามารถยึดติดกับเฟรมเวิร์กที่คุณใช้ในตอนแรกเพื่อสร้างการออกแบบซ้ำ ดัดแปลงโค้ด หรือเขียนของคุณเองตั้งแต่เริ่มต้น โดยใช้การออกแบบเฟรมเวิร์กของคุณเป็น คู่มือ.
ภาพตัดปะ 3.Element (เรียกอีกอย่างว่าไทล์สไตล์, คอลลาจสไตล์)
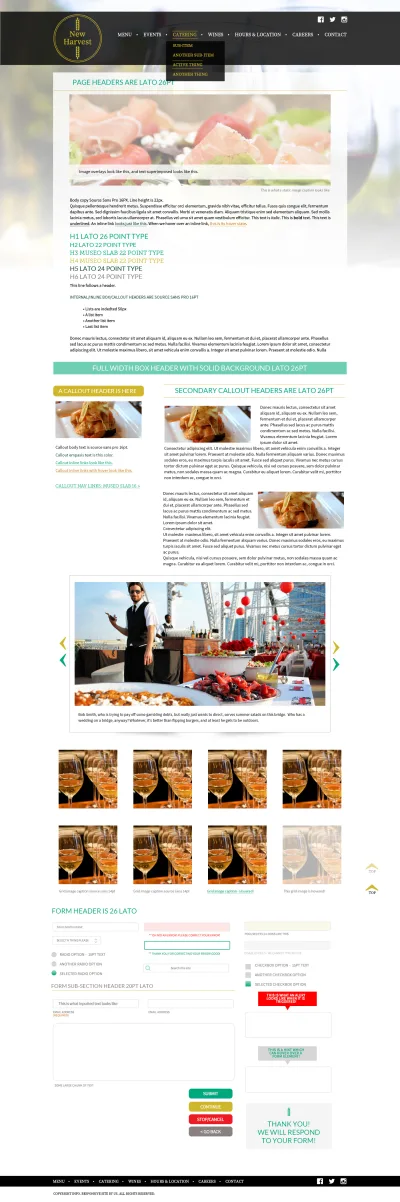
ด้วยวิธีนี้ นักออกแบบจะรวบรวมองค์ประกอบต่างๆ ที่ประกอบเป็นเว็บไซต์ รวมถึงส่วนหัว การนำทาง ไอคอน ภาพถ่ายตัวอย่าง ภาพประกอบ แบบฟอร์ม องค์ประกอบแบบโต้ตอบ และอื่นๆ ที่จำเป็นเพื่อให้เข้าใจถึงรูปลักษณ์ของเว็บไซต์ . นอกจากนี้ ขึ้นอยู่กับเครื่องมือออกแบบ องค์ประกอบเหล่านี้อาจถูกจัดวางในลักษณะที่แสดงให้เห็นว่ารูปลักษณ์จะเปลี่ยนแปลงไปพร้อมกับขนาดหน้าจออย่างไร โดยทั่วไปจะรวมกับการจำลองกราฟิกบางประเภทอย่างน้อยหน้าแรกและหน้าภายในไม่กี่หน้า (อาจเป็นเรื่องยากสำหรับธุรกิจที่จะนึกภาพว่าหน้าในไซต์จะมีลักษณะอย่างไรโดยอิงจากภาพตัดปะขององค์ประกอบเท่านั้น)
หมายเหตุ: รูปภาพตัวอย่างเหล่านี้ไม่ได้ปรับขนาด — ภาพตัดปะองค์ประกอบในเวอร์ชัน Photoshop ของเรามีขนาดหน้ายาว 1500X4500 พิกเซล ดังนั้นเราจึงไม่สามารถรวมไว้ที่นี่เป็นชิ้นเดียว

สำหรับนักออกแบบ (และธุรกิจ) ที่คุ้นเคยกับวิธีการจำลอง Photoshop มานาน นี่เป็นพรมแดนใหม่ และจำเป็นต้องเปลี่ยนมุมมอง ด้วยสไตล์ต้นแบบ คุณไม่ได้พยายามจัดวางหน้าให้ตรงทั้งหมด แต่เพื่อแสดงส่วนสำคัญของไซต์และรับคำติชมเกี่ยวกับรูปลักษณ์ทั่วไป เนื่องจากไซต์ที่ตอบสนองต้องเปลี่ยนรูปลักษณ์โดยสิ้นเชิงเมื่อขนาดหน้าจอเปลี่ยนไป วิธีนี้จึงเกี่ยวข้องกับส่วนต่างๆ ของไซต์และการทำความเข้าใจทิศทางของการออกแบบมากกว่า คุณไม่ได้แสดงไซต์โดยรวม นับประสาการแสดงภาพที่สมบูรณ์แบบของพิกเซลว่าแต่ละหน้าจะมีลักษณะอย่างไร
นี้สามารถประหยัดเวลาได้มาก แต่อีกครั้ง ถ้าธุรกิจไม่สะดวก (หรือเชื่อถือ) มากพอที่จะให้นักออกแบบทำการตัดสินใจเชิงโครงสร้างในภายหลังลงบรรทัด วิธีนี้อาจจะขายยาก ที่กล่าวว่าสามารถสร้างสภาพแวดล้อมที่ยืดหยุ่นได้อย่างแท้จริงเพื่อสร้างการออกแบบเว็บอย่างรวดเร็วสำหรับแพลตฟอร์มมากมาย
แม้ว่าหลักการของการออกแบบกราฟิกจะไม่มีวันตกยุค แต่แนวทางที่ใช้สำหรับการออกแบบเว็บไซต์จะเปลี่ยนแปลงและพัฒนาไปตามกาลเวลา ฉันขอแนะนำอย่างยิ่งให้คุณดูผลงานการออกแบบสำหรับยุคหลังคอมพ์ เพื่อค้นหาคุณค่าของแนวทางนี้
เมื่อใช้วิธีการจับแพะชนแกะองค์ประกอบนี้ ธุรกิจต้องยอมรับว่าไม่มีฉบับร่างสุดท้ายของหน้าที่ระบุ แม่นยำ แม่นยำ มีเพียงแนวทางการจัดวางเท่านั้นที่จะยอมรับได้ ลักษณะเฉพาะของไซต์ที่ตอบสนองคือการปรับเนื้อหาให้เข้ากับความสามารถของอุปกรณ์แต่ละเครื่อง ดังนั้นธุรกิจต้องไม่คาดหวังที่จะอนุมัติเลย์เอาต์แบบเซ็ตอินสโตนก่อนขั้นตอนการพัฒนา ด้วยต้นแบบสไตล์ที่ได้รับอนุมัติ ผู้ออกแบบอาจต้องการกลับไปใช้โครงร่างลวดหรือต้นแบบการทำงานเพื่อออกแบบเค้าโครงทั้งหมดที่โครงการของคุณต้องการ จากนั้นเมื่อต้องสร้างไซต์ คุณจะต้องรวบรวมองค์ประกอบของภาพตัดปะของคุณให้เป็นโครงสร้างที่มองเห็นได้ของเลย์เอาต์ที่ไม่ซ้ำกันแต่ละแบบ
มีการอภิปรายและถกเถียงกันมากมายในชุมชนการออกแบบเกี่ยวกับเครื่องมือ วิธีการ และกระบวนการที่ดีที่สุดสำหรับการสร้างการออกแบบเว็บ นักออกแบบมักจะรู้สึกหนักแน่นว่าวิธีใด "ดีที่สุด" และแม้ว่าจะเข้าใจได้ แต่ก็เป็นสิ่งสำคัญที่ต้องใช้กระบวนการที่เหมาะสมที่สุดสำหรับโครงการและธุรกิจ เป็นเรื่องที่ฉลาดสำหรับนักออกแบบที่จะคุ้นเคยกับการทำงานด้วยวิธีและระบบต่างๆ มากมาย และเปิดโลกทัศน์ให้กว้างขึ้นเมื่อโครงการอนุญาต
บันทึกของผู้เขียน
ฉันลังเลมากที่จะรวมเนื้อหาต่อไปนี้บางส่วนไว้ เพราะมันเน้นย้ำถึงความตึงเครียดที่ร้ายแรงในความสัมพันธ์ระหว่างนักออกแบบธุรกิจ แม้ว่าเจ้าของธุรกิจอาจดูวิพากษ์วิจารณ์มากเกินไป แต่ฉันเชื่อว่าสิ่งนี้มีค่าสำหรับธุรกิจเพราะเวลาและเงินจำนวนมากมีความเสี่ยงในโครงการเว็บไซต์
เพื่อประโยชน์ในการทูตและรักษาความสัมพันธ์กับลูกค้า นักออกแบบอาจจะไม่แสดงความผิดหวังเหล่านี้แก่เจ้าของธุรกิจ แต่ปัญหาต่อไปนี้สามารถและทำให้โครงการตกรางได้
การอนุมัติการออกแบบและการแก้ไข
ไม่ว่าจะเลือกวิธีการออกแบบแบบใดสำหรับโครงการ เมื่อการออกแบบเสร็จสมบูรณ์ ผลลัพธ์จะถูกแบ่งปันกับธุรกิจเพื่อขออนุมัติ และมักจะมีกระบวนการแก้ไข (หวังว่าจะสั้น) กระบวนการแก้ไขเกี่ยวข้องกับผู้ออกแบบและผู้มีส่วนได้ส่วนเสียหลักในการไปมาสองสามครั้ง โดยพยายามแก้ไขการออกแบบต่างๆ จนกว่าการออกแบบจะได้รับการอนุมัติ
ออกแบบโดยคณะกรรมการ : Don't do it.
ปัญหาทั่วไป (และหลีกเลี่ยงได้โดยสิ้นเชิง) ในขั้นตอนนี้คือการพิจารณาความคิดเห็นมากเกินไป เพียงแค่มีพ่อครัวมากเกินไปในครัวดิจิทัล
เพื่อช่วยให้กระบวนการเป็นไปอย่างราบรื่น ธุรกิจต้องกำหนดบุคคลหนึ่งคนเป็นจุดติดต่อสำหรับทีมออกแบบ บุคคลนั้นมีหน้าที่รับผิดชอบทั้งในการสื่อสารกับนักออกแบบและการตัดสินใจขั้นสุดท้ายเกี่ยวกับทิศทางการออกแบบ
แน่นอนว่าสิ่งสำคัญคือต้องขอความคิดเห็นเกี่ยวกับการออกแบบ และผู้มีส่วนได้ส่วนเสียของโครงการต่างก็มีคำวิจารณ์ที่มีคุณค่าที่จะนำเสนอ ซึ่งจะช่วยชี้แนะกระบวนการออกแบบเพื่อให้ผลลัพธ์สุดท้ายแสดงถึงธุรกิจของพวกเขาได้อย่างแม่นยำ
นอกจากนี้ ในบางกรณี จำเป็นต้องมีการตรวจสอบโดยเจ้าหน้าที่ทางกฎหมายและ/หรือด้านเทคนิค อย่างไรก็ตาม การให้ทั้งบริษัทเสนอข้อมูล และการให้ความคิดเห็นที่เท่าเทียมกันทั้งหมด จะทำให้ไม่มีใครพอใจได้อย่างรวดเร็ว วิธีที่ดีที่สุดที่จะทำให้แน่ใจว่าการออกแบบที่เป็นโคลนและไม่โฟกัสคือการให้ข้อมูลกับทุกคน จากนั้นจึงดำเนินการเปลี่ยนแปลงทั้งหมดที่เสนอ
โดยทั่วไปแล้ว ในธุรกิจขนาดเล็กหรือองค์กร การมีคนมากกว่าห้าคนให้ข้อเสนอแนะด้านการออกแบบเป็นสูตรสำเร็จ ยิ่งน้อยยิ่งดี ห้าคือสูงสุด คนห้าคน (หรือน้อยกว่า) นี้จะขอความคิดเห็นจากผู้ใต้บังคับบัญชาหรือเพื่อนร่วมงานในแผนก แต่ข้อมูลดังกล่าวควรรวบรวมโดยผู้มีส่วนได้ส่วนเสียแต่ละรายและนำเสนอเป็นความคิดเห็นเดียวที่รวมเป็นหนึ่งเดียว กล่าวคือ อย่าเชิญคนสิบห้าคนเข้าร่วมการประชุมทบทวนการออกแบบ กำจัดวัชพืชออกไปทั้งหมดก่อนที่คุณจะไปหานักออกแบบพร้อมข้อมูล สิ่งสำคัญคือต้องแยกแยะความแตกต่างระหว่างข้อกังวลในการออกแบบตามวัตถุประสงค์ ("โทนสีนี้เหมาะกับร้านเบเกอรี่ของเราจริงหรือ?") กับความชอบในการออกแบบส่วนบุคคล ("ฉันชอบสีฟ้า — มาใช้สีน้ำเงินกันมากขึ้นเถอะ")
การออกแบบไม่ใช่การแสวงหาโดยพลการ มีการออกแบบที่ดีและไม่ดี มีกฎเกณฑ์ที่ต้องปฏิบัติตาม แนวทางปฏิบัติที่ดีที่สุดที่ต้องปฏิบัติตาม และตราบใดที่การวางแผนได้รับการดำเนินการอย่างเหมาะสม การตัดสินใจออกแบบแทบไม่เคยเป็นเรื่องของรสนิยมเลย นั่นคือ มีเหตุผลที่ดีที่นักออกแบบใช้สีน้ำเงินนั้น ในตำแหน่งนั้น หรือแบบอักษรนั้นในขนาดนั้น ตัวเลือกเล็กๆ น้อยๆ เหล่านั้นทั้งหมดสื่อสารสิ่งต่างๆ ให้กับผู้ใช้ พวกเขาอาจรู้สึกว่าไม่มีนัยสำคัญ แต่ในความเป็นจริง ตัวเลือกทั้งหมดที่นักออกแบบทำขึ้นมีความสำคัญ อาจส่งผลกระทบอย่างมากต่อวิธีการทำงานของไซต์และวิธีรับไซต์ น่าเสียดายที่ธุรกิจจำนวนมากไม่เข้าใจว่าเพียงเพราะพวกเขาชอบไม่ได้หมายความว่าทุกคนจะต้องการ และการทำในสิ่งที่ดีที่สุดเพื่อถ่ายทอดจิตวิญญาณของธุรกิจคือสิ่งที่นักออกแบบได้รับการว่าจ้างให้ทำ ความคิดเห็นไม่ควรใส่เข้าไปเว้นแต่จำเป็นจริงๆ
เมื่ออัตตาครอบงำ
นักออกแบบที่มีประสบการณ์ทุกคนต้องรับมือกับผู้มีอำนาจตัดสินใจซึ่งมีอัตตาที่แข็งแกร่งและความรู้สึกในการออกแบบที่ไม่ดี ในกรณีที่เลวร้ายที่สุด นักออกแบบจะถูกขอให้ใช้โลโก้ที่ CEO พัฒนาขึ้นใน Microsoft PowerPoint หรือสีและแบบอักษรที่ไม่เหมาะกับภาพลักษณ์ของธุรกิจโดยสิ้นเชิง น่าเสียดายที่สิ่งนี้มาพร้อมกับอาณาเขตของการเป็นนักออกแบบ บางครั้งก็เป็นไปได้ที่จะกระจายสิ่งนี้โดยการวางงานศิลปะที่ไม่เหมาะสมในตารางข้างวัสดุที่ออกแบบอย่างมืออาชีพจากคู่แข่งหรือบริษัทที่คล้ายคลึงกันในอุตสาหกรรม Pinterest เป็นเครื่องมือที่ดีสำหรับสิ่งนี้
หากการทบทวนเชิงแข่งขันเป็นส่วนหนึ่งของการประเมินความต้องการของคุณ คุณอาจต้องการอ้างอิงถึงแบรนด์ของพวกเขาเพื่อเป็นข้อมูลอ้างอิง ความหวังคือธุรกิจจะได้เห็นว่าเวอร์ชันของพวกเขาดูแย่เพียงใดเมื่อเทียบกับคู่แข่ง และคิดทบทวนความมุ่งมั่นของพวกเขาที่มีต่อแนวคิดที่ไม่ดี อย่างไรก็ตาม ในท้ายที่สุด ผู้มีอำนาจตัดสินใจสามารถและทำลายโครงการโดยยืนกราน ตรงกันข้ามกับหลักฐานที่มีอยู่ทั้งหมด ว่าความรู้สึกในการออกแบบของพวกเขาควรมีความสำคัญเหนือกว่าหลักการออกแบบที่กำหนดไว้
ช่วย! พวกเขาจะไม่ขยับ!
ผู้อ่านหนังสือเล่มนี้ในเวอร์ชันก่อนหน้าขอวิธีจัดการกับปัญหาอัตตา ฉันหวังว่าฉันจะมีคำตอบที่ฉลาดหรือมีประโยชน์สำหรับคุณ พอจะพูดได้ว่าเป็นปัญหาของคน ไม่ใช่เทคโนโลยี สร้างเคสที่ดีที่สุดของคุณให้คุ้มกับการออกแบบที่ดี สู้สุดฝีมือ แล้วเตรียมปล่อยวาง
ความตึงเครียดในการออกแบบ: นักออกแบบกับธุรกิจ
นักออกแบบมักจัดการกับความตึงเครียดระหว่างแนวคิดเกี่ยวกับการออกแบบและการวิพากษ์วิจารณ์การออกแบบที่ไม่รู้ข้อมูลของธุรกิจ นี่คือตัวอย่างที่ดีที่สุดโดยปริศนา "ความคิดที่ไม่ดี" ธุรกิจจะขอคุณลักษณะการออกแบบที่น่าเกลียด ใช้ไม่ได้ หรือเป็นแค่ความคิดที่ไม่ดี (นี่เป็นเรื่องปกติมากที่มีเว็บไซต์จำนวนมากที่บันทึกเหตุการณ์ทางธุรกิจที่ไม่รู้เรื่องและอาการปวดหัวที่ส่งผลให้เกิดไดนามิกนี้ 1 .) นักออกแบบจะตอบสนองตรงจุดใดจุดหนึ่งบนความต่อเนื่องระหว่าง "แย่มาก เราจะไม่ทำ" และ "ดี ถ้า นั่นคือสิ่งที่คุณต้องการ ... ". การตอบสนองนี้ขึ้นอยู่กับปัจจัยต่างๆ ที่เปลี่ยนแปลงตลอดเวลา ซึ่งรวมถึง:
1 https://clientsfromhell.net, https://theoatmeal.com/comics/design_hell
- เมื่อดีไซเนอร์หวังผลตอบแทน
- นักออกแบบที่ลงทุนทางอารมณ์อยู่ในโครงการอย่างไร
- นักออกแบบใช้เวลาเท่าไรในขั้นตอนการออกแบบ และความล่าช้าที่เกิดจากการนำแนวคิดที่ไม่ดีไปใช้นั้นล่าช้าเพียงใด
- เงินเดิมพันสูงแค่ไหน — ความคิดที่ไม่ดีจะสร้างความเสียหายให้กับไซต์โดยรวมมากน้อยเพียงใด
- บุคลิกภาพ ความเต็มใจของธุรกิจที่จะให้คำปรึกษาเชิงสร้างสรรค์เกี่ยวกับแนวคิดของตน
ทุกโครงการมีความแตกต่างกัน เมื่อนักออกแบบจัดการกับธุรกิจที่ร้องขอคุณสมบัติที่ไม่ได้รับคำแนะนำอย่างต่อเนื่อง ในบางจุด พวกเขาอาจตัดโครงการออกไปโดยสิ้นเชิง เมื่อถึงจุดหนึ่ง มันเหนื่อยเกินกว่าจะอธิบายอย่างต่อเนื่องว่าทำไมย่อหน้าที่ตัวหนาสีแดงอยู่ตรงกลาง การเขียนด้วยตัวพิมพ์ใหญ่ทั้งหมด ภาพเคลื่อนไหว Flash ที่บ้าคลั่งหรือการถ่ายภาพคุณภาพต่ำทำให้เว็บไซต์ไม่มีประสิทธิภาพ 2 ทัศนคติของดีไซเนอร์เปลี่ยนอย่างรวดเร็วจาก "มาสร้างสิ่งที่ยอดเยี่ยมจริงๆ ที่เราภาคภูมิใจ" เป็น "มาทำให้เสร็จกันเถอะ จะได้ไม่ต้องมองเรื่องนี้อีก"
2 นักฆ่าอารมณ์อื่น ๆ รวมถึงวิดีโอเล่นอัตโนมัติและแบบอักษรที่ใช้บ่อยที่สุดในหนังสือเด็ก
ขณะที่พิจารณาข้างต้น ก็ตระหนักว่าเหรียญนี้มีอีกด้านหนึ่ง ปัญหาด้านผู้คนสามารถเกิดขึ้นได้บนปลายสเปกตรัมของนักออกแบบ ทักษะของนักออกแบบบางคนอาจไม่ทัดเทียมกัน พวกเขาอาจปฏิเสธที่จะฟังคำวิจารณ์ที่ถูกต้องเกี่ยวกับงานของตน หรืออาจไม่ให้ความสำคัญกับข้อมูลที่ป้อนเข้ามาของธุรกิจ วิธีที่ดีในการหลีกเลี่ยงสิ่งนี้คือการขอข้อมูลอ้างอิงที่ดีจากลูกค้าเก่าของนักออกแบบ
พิจารณาเนื้อหา
คิดเกี่ยวกับการขยายตัว ตัวอย่างเช่น คุณอาจมีส่วนข่าว ในการเริ่มต้น คุณมีรายการข่าวหกรายการ ไม่เป็นไร. คุณจะสร้างหน้าข่าวหลักพร้อมข้อมูลสรุปและเชื่อมโยงข้อมูลสรุปไปยังหน้ารายละเอียด แต่จะเกิดอะไรขึ้นเมื่อคุณมีข่าวสิบ ยี่สิบ หรือห้าสิบชิ้น ตอนนี้มีข้อควรพิจารณาอื่น ๆ คุณต้องการที่จะเก็บถาวรข่าวเก่า? สร้างการแบ่งหน้า? แสดงเฉพาะสิบรายการล่าสุด? สิ่งนี้ควรพิจารณาในกระบวนการออกแบบ วางแผนเกี่ยวกับเนื้อหาให้มากที่สุดเท่าที่จะเป็นไปได้ในกระบวนการออกแบบ และคิดล่วงหน้าในทุกที่ที่ทำได้ วางแผนสำหรับเนื้อหาที่คุณจะมี ไม่ใช่เนื้อหาที่คุณมีในตอนนี้
คู่มือสไตล์เว็บ
คู่มือสไตล์เป็นที่ที่การวางแผนที่เหมาะสมส่องประกาย คู่มือสไตล์จะประกอบด้วยการออกแบบ เลย์เอาต์ การโต้ตอบ (เช่น JavaScript) และองค์ประกอบประเภทที่ใช้ทั่วทั้งไซต์ในที่เดียว โดยปกติจะทำในรูปแบบ HTML ดังนั้นหากคุณเป็นนักออกแบบที่ไม่เขียนโค้ด คุณจะต้องสร้างแบบจำลองสำหรับคู่มือสไตล์ของคุณ และส่งไปยังนักพัฒนาส่วนหน้าของคุณพร้อมกับงานออกแบบที่เหลือ หากคุณเคยใช้วิธีภาพตัดปะองค์ประกอบที่กล่าวถึงก่อนหน้านี้ คุณอาจไม่จำเป็นต้องทำซ้ำในคู่มือสไตล์เว็บแยกต่างหาก หากคุณกำลังใช้วิธีการจำลอง Photoshop แบบคลาสสิก คุณจะต้องใช้วิธีการดังกล่าว องค์ประกอบของคู่มือสไตล์รวมถึงแต่ไม่จำกัดเพียง:
- รูปแบบการนำทาง
- <h1> ถึง <h5> หรือที่เรียกว่าแท็กส่วนหัว
- ย่อหน้า
- รายการ
- บล็อกคำพูด
- ตัวเอียง หน้าหนา ขีดเส้นใต้
- ลิงก์ รวมถึงสถานะที่ใช้งาน โฮเวอร์ และที่เข้าชม กล่าวคือ ลักษณะของลิงก์ รวมถึงเมื่อวางเมาส์ไว้เหนือ
- ไอคอน
- การใช้ภาพและรูปแบบภาพ
- การใช้ภาพพื้นหลังหรือ "ลายน้ำ"
- แบบฟอร์ม
บทความนี้จาก Canva สำรวจ 10 คู่มือสไตล์เว็บสำหรับบริษัทที่มีชื่อเสียง คุณยังสามารถใช้เครื่องมือออนไลน์เช่น Frontify
การใช้ไลบรารีรูปแบบ
สำหรับเว็บไซต์ที่มีขอบเขตกว้างกว่า คุณอาจขยายแนวคิดของสไตล์เว็บไปยังไลบรารีรูปแบบที่มีประสิทธิภาพยิ่งขึ้น ซึ่งจะอธิบายว่าองค์ประกอบต่างๆ ปรากฏขึ้นอย่างไรและจัดการอย่างไร โค้ดตัวอย่างสำหรับองค์ประกอบเหล่านี้มักจะเป็นส่วนหนึ่งของไลบรารี มันไม่ใช่แค่ภาพของมัน แต่ตัวของมันเองด้วย ตัวอย่างเช่น แบบฟอร์มมีลักษณะอย่างไร จะเกิดอะไรขึ้นเมื่อเห็นข้อผิดพลาด กระบวนการส่งความคิดเห็นเป็นอย่างไร เป็นต้น
ม็อคอัพที่ได้รับการอนุมัติ องค์ประกอบภาพต่อกัน และโครงลวด ร่วมกับคู่มือสไตล์ ถูกใช้เป็นส่วนประกอบสำคัญสำหรับขั้นตอนต่อไปของการพัฒนา
การสร้าง HTML/CSS
การใช้คำแนะนำการออกแบบและสไตล์ ผู้เชี่ยวชาญ HTML/CSS (โค้ดเดอร์ส่วนหน้า) จะสร้างเทมเพลต HTML ที่แสดงการออกแบบอย่างถูกต้องตามที่ได้รับการอนุมัติ ในบางกรณี เทมเพลตจะปรากฏเหมือนกับการจำลอง อย่างไรก็ตาม เมื่อใช้ Photoshop สำหรับการจำลอง จะมีความแตกต่างเล็กน้อยที่คาดไว้

ตัวเข้ารหัสส่วนหน้าของคุณอาจต้องการหลักเกณฑ์และเนื้อหาเพิ่มเติมที่เกี่ยวข้องกับการออกแบบ เช่น จานสี รูปภาพเฉพาะ ไอคอน และกฎการออกแบบ เช่น ระยะขอบและช่องว่างภายใน ตรวจสอบให้แน่ใจว่าคุณรู้ว่าสิ่งที่ส่งมอบทั้งหมดคืออะไรก่อนที่คุณจะเริ่มส่งไฟล์ หากการออกแบบและคู่มือสไตล์ถูกสร้างขึ้นด้วยความใส่ใจในรายละเอียดอย่างมาก ขั้นตอนนี้ควรมีคำถามหรือคาดเดาเล็กน้อย งานควรจะฮัมตาม
การสร้างองค์ประกอบเชิงโต้ตอบ
องค์ประกอบแบบอินเทอร์แอกทีฟอาจเรียบง่ายเหมือนเมนูแบบเลื่อนลง หรือซับซ้อนเหมือนผู้สร้างแผนภูมิวงกลม โดยทั่วไปองค์ประกอบเหล่านี้ได้รับการพัฒนาด้วย JavaScript ซึ่งมักใช้ไลบรารีสคริปต์ เช่น jQuery ในระดับทั่วๆ ไป ประกอบด้วยการรวบรวม (และการเขียน) ชุดคำสั่งที่โต้ตอบกับหน้าต่างๆ ในเว็บไซต์ของคุณ อาจมีการโต้ตอบระหว่างไซต์และเซิร์ฟเวอร์ที่ต้องพิจารณาด้วย คุณอาจกำลังเชื่อมต่อ API 3 ทำบางอย่าง เช่น ระบบการจองหรือปฏิทิน ฯลฯ หรือใช้วิดเจ็ตจากบริการของบุคคลที่สาม
3 โดยพื้นฐานแล้ว สะพานเชื่อมระหว่างระบบอย่างน้อยหนึ่งระบบ ตัวอย่างเช่น Facebook เสนอ API ที่ให้คุณดึงโพสต์จากวอลล์ของคุณไปยังเว็บไซต์ที่ไม่เกี่ยวข้อง
 ### การบูรณาการ CMSในที่สุดการออกแบบที่ยอดเยี่ยมของคุณก็ถูกแปลงเป็นโค้ดแล้ว และพร้อมที่จะรวมเข้ากับระบบจัดการเนื้อหา (CMS) กำลังเข้าสู่การเป็นเว็บไซต์ด้วยดี!
บุคคลหรือทีมงานที่ได้รับมอบหมายให้ทำการ "เย็บ" โค้ดกับ CMS จะให้ข้อมูลเข้าสู่ระบบสำหรับแผงควบคุมของ CMS ซึ่งช่วยให้คุณสามารถป้อนเนื้อหา รวมทั้งข้อความ รูปภาพ วิดีโอ และเอกสารได้ นักเขียนส่วนใหญ่ชอบที่จะตัดและวางจาก Microsoft Word
ขึ้นอยู่กับลักษณะเฉพาะของ CMS ที่เลือก คุณอาจทำสิ่งนี้ได้โดยไม่มีปัญหา โดยคงรูปแบบง่ายๆ เช่น ตัวหนา ตัวเอียง และรายการ อย่างไรก็ตาม CMS อาจตัดการจัดรูปแบบนี้ออกเมื่อคุณตัดและวาง โดยคุณต้องเพิ่มกลับเข้าไป แม้ว่าบางครั้งอาจดูน่าเบื่อ แต่ก็รับประกันว่าเนื้อหาของคุณจะยังคงเป็นระเบียบเรียบร้อย ซึ่งทำให้จัดทำดัชนีโดยเครื่องมือค้นหาได้ง่ายขึ้น พิมพ์ อ้างอิง และแปลงเป็นรูปแบบอื่นได้ง่ายขึ้น
แม้ว่าในความเป็นจริง กระบวนการนี้ค่อนข้างเกี่ยวข้อง แต่ฉันละเลยรายละเอียดเพราะกระบวนการที่แน่นอนจะไม่ซ้ำกันสำหรับแต่ละ CMS และการทำเช่นนี้ก็ขึ้นอยู่กับความเชี่ยวชาญของนักพัฒนาเว็บ/CMS
การฝึกอบรมและเอกสาร
แม้ว่า CMS สมัยใหม่จะเป็นมิตรกับผู้ใช้มาก แต่สิ่งสำคัญคือต้องประสานงานการฝึกอบรมสำหรับผู้ที่รับผิดชอบในการป้อนเนื้อหา หากเป็นไปได้ การฝึกอบรมนอกสถานที่จะดีที่สุด โดยการประชุมทางเว็บเป็นทางเลือกที่สอง การฝึกอบรมจะได้ผลดีที่สุดในกลุ่มเล็กๆ — 5 คนหรือน้อยกว่า นอกจากนี้ การให้คนทำตามขั้นตอนที่จำเป็นเพื่อทำงานให้เสร็จด้วยตนเอง (แทนที่จะให้พวกเขาดูผู้ฝึกสอนและพยายามจดจำว่าต้องทำอย่างไรเมื่ออยู่คนเดียว) จะมีประสิทธิภาพมากกว่ามาก
การฝึกอบรมควรได้รับการสนับสนุนโดยเอกสาร ซึ่งสามารถมีได้หลายรูปแบบ:
- วิดีโอทีละขั้นตอน ("screencast")
- PDF พร้อมภาพหน้าจอ
- แนวทางการพิมพ์
- ความช่วยเหลือตามบริบท (สร้างขึ้นใน CMS)
บางครั้งเอกสารประกอบรวมบางส่วนหรือทั้งหมดข้างต้น สิ่งที่คุณเลือก ให้คำนึงถึงระดับทักษะของผู้คนที่เข้าสู่เนื้อหา หลายคนที่ทำงานในสำนักงานสามารถใช้ Microsoft Word และอีเมลได้ดี แต่อาจถูกท้าทายด้วยงาน "การออกแบบ" ขั้นพื้นฐานแต่จำเป็น เช่น การปรับขนาดและการครอบตัดรูปภาพ พึงระลึกไว้ด้วยว่าธุรกิจอาจไม่ได้ใช้ชุดเครื่องมือออกแบบมืออาชีพแบบเดียวกับที่นักออกแบบใช้ ดังนั้นควรเผื่อไว้สำหรับความกังวลด้านเทคโนโลยีของธุรกิจด้วย
เป็นความคิดที่ดีที่จะบันทึกการเขียนเอกสารจนกว่าจะใกล้สิ้นสุดโครงการมากที่สุด โปรดจำไว้ว่า หากคุณเปลี่ยนแปลงบางอย่างใน CMS กลางโครงการ คุณอาจต้องอัปเดตเอกสารประกอบให้ตรงกัน การดำเนินการนี้อาจใช้เวลานานมาก (และทำให้เกิดความสับสนด้วย) ดังนั้นให้พยายามประสานงานส่วนต่างๆ ของโครงการเพื่อให้มีการเขียนเอกสารประกอบเมื่อกระบวนการป้อนเนื้อหาเสร็จสิ้น
เอามารวมกัน...
ณ จุดนี้ เมื่อทำตามขั้นตอนก่อนหน้านี้แล้ว ตอนนี้คุณควรจะนั่งอยู่บนเว็บไซต์ที่มั่นคง ไม่ว่าโครงการของคุณจะใหญ่แค่ไหน ตอนนี้เป็นเวลาที่ดีที่จะ:
ตรวจสอบเนื้อหาของคุณอีกครั้ง โดยเทียบกับประเด็นที่ระบุไว้ในการเขียนสำหรับเว็บด้านบน
ขอให้บุคคลที่สามตรวจทานเนื้อหาทั้งหมดของคุณ นี่ไม่ใช่งานของนักออกแบบหรือนักเขียนดั้งเดิม เป็นการดีที่สุดที่จะนำคนที่มีมุมมองใหม่เข้ามา อย่าตรวจทานงานของคุณเอง
การทดสอบเบต้า
เมื่อคุณรู้สึกว่าเว็บไซต์ของคุณเกือบจะพร้อมให้สาธารณชนเข้าชมแล้ว ก็ถึงเวลาสำหรับการทดสอบเบต้า ซึ่งเป็นกระบวนการที่จะดำเนินการในทุกด้านของเว็บไซต์ ตรวจสอบให้แน่ใจว่าทุกอย่างปรากฏขึ้นและทำงานได้ตามที่ตั้งใจไว้ พิจารณารายการตรวจสอบนี้ อย่างน้อย:
- ไซต์มีลักษณะตามที่ตั้งใจไว้ในเว็บเบราว์เซอร์เป้าหมายทั้งหมดหรือไม่ เว็บเบราว์เซอร์รวมถึง Internet Explorer, Firefox, Safari และ Chrome ตามปกติ เช่นเดียวกับที่มาพร้อมกับอุปกรณ์พกพาทั่วไป หากคุณเคยดูไซต์บนเบราว์เซอร์เดสก์ท็อปจนถึงขณะนี้ คุณอาจพบข้อบกพร่องที่ไม่คาดคิดเมื่อคุณเปลี่ยนไปใช้แท็บเล็ตหรือสมาร์ทโฟน นี่คือเวลาที่จะต้องตรวจสอบไซต์ของคุณอย่างละเอียดถี่ถ้วนบนอุปกรณ์ต่างๆ ก่อนจึงจะถือว่าไซต์พร้อมสำหรับการบริโภคในที่สาธารณะ จำไว้ว่า ผู้ชมเว็บไซต์ของคุณจะใช้อุปกรณ์หลากหลายในการดูเว็บไซต์ของคุณ และจะต้องทำงานได้ดีกับทุกอุปกรณ์ คุณไม่จำเป็นต้องทดสอบไซต์ของคุณบนโทรศัพท์หรือแท็บเล็ตทุกเครื่อง แต่คุณควรลองใช้กับอุปกรณ์ทั่วไปจำนวนหนึ่ง อย่าออกไปซื้อ Blackberry อายุ 5 ขวบเพื่อใช้ในการทดสอบ
เว็บไซต์และบริการ "การจำลอง" เช่น Spoon.net จะสร้างตัวอย่างไซต์ของคุณบนเบราว์เซอร์หรืออุปกรณ์ทุกชนิดที่มนุษย์รู้จัก ทำให้คุณมีความคิดที่ดีว่าจะมีลักษณะเป็นอย่างไรในสถานการณ์ส่วนใหญ่ - คุณลักษณะแบบโต้ตอบทำงานได้อย่างราบรื่น
- การติดต่อหรือแบบฟอร์มอื่น ๆ ทำงานได้อย่างคาดเดาและสร้างการตอบสนองที่ถูกต้องต่อผู้ใช้และผู้รับข้อมูลที่ส่งมา
- ข้อความแสดงข้อผิดพลาดมีประโยชน์และเป็นมิตรกับมนุษย์
- ฟังก์ชั่นการเชื่อมโยงภายในและภายนอก
- รูปภาพมีขนาดเหมาะสม
- เนื้อหาตัวยึดตำแหน่งทั้งหมดถูกแทนที่ด้วยสำเนา/รูปภาพขั้นสุดท้าย ฯลฯ
- ลิงก์ภายในและภายนอก รวมทั้งลิงก์อีเมล ทำงานอย่างถูกต้อง
- การทำงานร่วมกับซอฟต์แวร์บุคคลที่สาม เช่น ผู้ให้บริการอีเมล กำลังทำงานอยู่
ณ จุดนี้ นับว่าฉลาดมากที่จะเกณฑ์คนที่ไม่เกี่ยวข้องกับกระบวนการจนถึงปัจจุบัน และขอให้พวกเขาตรวจสอบแต่ละหน้าและคุณลักษณะในไซต์อย่างเป็นระบบ โดยสังเกตข้อผิดพลาดหรือข้อบกพร่องที่พวกเขาพบ อย่าใช้คนที่คอยดูเว็บไซต์มาหลายเดือนแล้ว ปัญหาที่ต้องระวังอาจรวมถึงการพิมพ์ผิด ลิงก์เสีย ขนาดรูปภาพ ความล้มเหลวในอุปกรณ์เคลื่อนที่บางรุ่น หรือเนื้อหาที่ขาดหายไปหรือไม่สมบูรณ์ (อย่าลืมบอกผู้ทดสอบของคุณว่าการออกแบบของไซต์นั้นถูกกำหนดไว้ ณ จุดนี้ เพื่อไม่ให้เสียเวลาไปกับการพิจารณาที่ไม่ใช่เนื้อหา)
ประสานงานก่อนเปิดตัว
เมื่อคุณใกล้ถึงเวลาเปิดตัว คุณจะต้องประสานงานกับความพยายามทางการตลาดอื่นๆ ของบริษัทของคุณ หากคุณใช้งานบนโซเชียลมีเดีย ให้เขียนและตรวจทานประกาศของเว็บไซต์ใหม่/ที่ออกแบบใหม่ของคุณ และกำหนดตารางเวลาเพื่อโพสต์ประกาศ เตรียมอัปเดตข้อความเสียงขาออกและประสานงานโฆษณาสิ่งพิมพ์ — ทุกสิ่งที่จำเป็นในการสนับสนุนการเปิดตัวไซต์
การเปลี่ยนเส้นทางการรับส่งข้อมูลจากเว็บไซต์ "เก่า"
หากเว็บไซต์ใหม่ของคุณกำลังแทนที่เวอร์ชันก่อนหน้า เว็บไซต์นั้นอาจมีโครงสร้าง URL ที่แตกต่างกัน และคุณจำเป็นต้องจับคู่โครงสร้างเก่ากับโครงสร้างใหม่ มีเหตุผลสองประการในการทำเช่นนี้ ประการแรก เสิร์ชเอ็นจิ้นได้จัดทำดัชนี URL ของไซต์เก่าของคุณ การทำดัชนีนี้มีค่ามากสำหรับผู้ที่ค้นหาสิ่งที่บริษัทของคุณนำเสนอ เมื่อคุณเปิดไซต์ใหม่ด้วย URL ที่แตกต่างกัน ไซต์เก่าจะเสียหายและผู้ใช้จะได้รับข้อความ "ไม่พบหน้า" (ข้อผิดพลาด 404) คุณต้องการรักษาตำแหน่งที่หามาได้ยากในเครื่องมือค้นหา ประการที่สอง ผู้เยี่ยมชมไซต์อาจบุ๊คมาร์คหน้าไว้ภายในไซต์เก่าของคุณและต้องการกลับมาที่หน้าดังกล่าว หาก URL ของหน้าเหล่านั้นเปลี่ยนแปลง คุณต้องแน่ใจว่าผู้เยี่ยมชมยังคงได้รับเนื้อหาที่เกี่ยวข้องกับความต้องการของพวกเขา แทนที่จะเป็นหน้าที่ไม่มีอยู่แล้ว
ตัวอย่างเช่น เว็บไซต์เก่าของคุณอาจมี:
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
ในขณะที่ไซต์ใหม่มี:
- https://oursite.com/company-history
- https://oursite.com/staff/california
ความแตกต่างนั้นละเอียดอ่อน แต่คอมพิวเตอร์เป็นสิ่งที่มีความหมายอย่างแท้จริง สำหรับเบราว์เซอร์ ความแตกต่างระหว่าง "history.html" และ "company-history.html" อาจเป็นระยะห่างระหว่างดาวอังคารกับโลกเช่นกัน คุณต้องศึกษาโครงสร้างของเว็บไซต์เก่าและจดบันทึกทุกหน้าที่มีข้อมูลที่เท่าเทียมกันในเว็บไซต์ใหม่และ URL ของเว็บไซต์ หากไซต์เก่าของคุณมีหน้าจำนวนมาก คุณสามารถใช้เครื่องมือเช่น Powermapper เพื่อช่วยทำให้กระบวนการเป็นไปโดยอัตโนมัติ บางครั้ง URL เก่าและใหม่จะเรียงกันค่อนข้างดี เช่นเดียวกับที่กล่าวข้างต้น บางครั้ง URL เก่าอาจไม่เทียบเท่าในไซต์ใหม่ กรณีนี้มักเกิดขึ้นหากคุณปิดแผนกของบริษัท หยุดโครงการ หรือจัดแผนกใหม่ ไม่ว่าจะด้วยเหตุผลใดก็ตาม คุณยังคงต้องใช้ URL ที่แน่นอนเพื่อดำเนินการในขั้นตอนต่อไป มีสามวิธีในการจัดการ URL เก่า:
- หากมีค่าเท่ากันตามตัวอย่างข้างต้น คุณสามารถชี้ URL เก่าไปยัง URL ใหม่ได้ หากต้องการแยกส่วนในทางเทคนิคสักครู่ ทำได้โดยใช้ 301 Redirect ซึ่งจะบอกเครื่องมือค้นหาและเว็บเบราว์เซอร์ของผู้ใช้ว่า URL มีการเปลี่ยนแปลงอย่างถาวร ดูเหมือนว่านี้:
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - หากลิงก์ไม่มีค่าเท่ากัน คุณสามารถส่งผู้เยี่ยมชมไซต์ไปยังหน้าที่ระบุว่า "ขออภัย เราไม่พบสิ่งที่คุณกำลังมองหา เราได้ออกแบบและจัดระเบียบไซต์ใหม่ และเนื้อหาบางส่วนมีการเปลี่ยนแปลงหรือย้าย" และจัดเตรียมแผนที่เว็บไซต์และตัวเลือกการค้นหา
- คุณยังสามารถชี้ URL ที่ไม่มีอยู่ทั้งหมดไปยังโฮมเพจโดยตรง
ยิ่งไซต์เก่าของคุณมีขนาดใหญ่ขึ้น ยิ่งต้องทำงานมากขึ้นในการชี้ URL เก่าอีกครั้ง หากคุณมีการวิเคราะห์ที่ทำงานอยู่ในไซต์เก่าของคุณ คุณอาจเลือกที่จะชี้เฉพาะ URL เก่า 10 หรือ 20 อันดับแรกไปยัง URL ใหม่ และตั้งค่า catch-all สำหรับส่วนที่เหลือทั้งหมด โดยชี้ไปที่ "ขออภัย เราสามารถทำได้ ไม่พบสิ่งที่คุณกำลังมองหา…” หน้าหรือหน้าแรก การสร้างการเปลี่ยนเส้นทางที่รับทั้งหมด หรือการเปลี่ยนเส้นทางที่ตรงกับรูปแบบ URL เฉพาะเป็นความพยายามทางเทคนิคที่เราจะไม่กล่าวถึงที่นี่ แต่คุณสามารถค้นหาข้อมูลเกี่ยวกับไฟล์ .htaccess (สำหรับเซิร์ฟเวอร์ Linux) หรือไฟล์ web.config (สำหรับเซิร์ฟเวอร์ NT ได้อย่างง่ายดาย ) ที่ Stack Exchange หรือแหล่งข้อมูลอื่น
ไม่เปิดตัวในวันศุกร์
ไม่ควรเปิดเว็บไซต์ โดยเฉพาะอย่างยิ่งเว็บไซต์ที่หลาย ๆ คนต้องพึ่งพาในวันศุกร์หรือก่อนวันหยุด หากมีบางอย่างผิดพลาด คุณอาจไม่มีทรัพยากรที่จะแก้ไขเมื่อพนักงานสำนักงาน ผู้ขาย และบุคคลที่สามส่วนใหญ่ที่อาจสามารถช่วยได้กลับบ้านในช่วงสุดสัปดาห์ วันจันทร์เหมาะที่สุดสำหรับการเปิดตัวเว็บไซต์ใหม่ เนื่องจากจะทำให้คุณมีเวลาทั้งสัปดาห์ในการแก้ไขปัญหาที่ไม่คาดคิดที่อาจเกิดขึ้น และการสนับสนุนมากมายที่จะช่วยคุณในการดำเนินการดังกล่าว
ปล่อย!
เมื่อคุณทดสอบไซต์เบต้าอย่างละเอียดแล้ว ก็ถึงเวลาเปิดตัว ขั้นตอนเฉพาะจะแตกต่างกันไปตามโครงการ แต่โดยทั่วไปหมายถึงการย้ายไซต์ (ไฟล์ ฐานข้อมูล การกำหนดค่า) จากสภาพแวดล้อมการพัฒนาไปยังสภาพแวดล้อมสาธารณะที่ทำให้คนทั่วโลกมองเห็นได้ หรือเพียงแค่อัปเดตการตั้งค่าเซิร์ฟเวอร์เพื่อให้ผู้เยี่ยมชม yourcompany.com มองเห็น เว็บไซต์ใหม่
หลังการเปิดตัว
สถิติเว็บ
การตรวจสอบสถิติผู้เยี่ยมชมเว็บไซต์ของคุณสามารถให้ข้อมูลเชิงลึกที่สำคัญเกี่ยวกับวิธีที่ผู้คนใช้ไซต์ของคุณ คุณจะต้องใช้ข้อมูลอย่างน้อยหนึ่งหรือสองเดือนเพื่อตัดสินใจ อย่ายึดติดกับตัวเลขล้วนๆ มากเกินไป เพราะตัวเลขทั้งหมดนั้นมีค่าประมาณหนึ่งองศาหรืออีกระดับหนึ่ง เทรนด์ควรเป็นจุดสนใจหลักของคุณ ต่อไปนี้คือประเด็นสำคัญบางประการที่ควรพิจารณา:
- ผู้เข้าชมมาจากไหน? เครื่องมือค้นหา การเข้าชมโดยตรง (เช่น มีผู้พิมพ์เว็บไซต์ของคุณ
- URL ในเบราว์เซอร์) โฆษณา ลิงก์จากเว็บไซต์อื่น ฯลฯ
- ผู้เข้าชมอาศัยอยู่ที่ไหน ส่วนใหญ่เป็นระดับท้องถิ่น ระดับภูมิภาค ระดับชาติ ระดับนานาชาติหรือไม่? เพจไหนฮิตที่สุด?
- ผู้เข้าชมอยู่ในไซต์นานเท่าใด
- อัตราตีกลับเป็นเท่าใด นั่นคือจำนวนผู้ใช้ที่เข้าชมเว็บไซต์เพียงหน้าเดียวก่อนที่จะออกจากเว็บไซต์ทั้งหมด
Google Analytics เป็นหนึ่งในซอฟต์แวร์สถิติเว็บที่ใช้บ่อยที่สุด และคุณจะพบคำตอบสำหรับคำถามเหล่านี้ได้อย่างง่ายดายในข้อมูลระดับสูงที่นำเสนอ ซอฟต์แวร์สถิติเว็บอื่น ๆ เช่น KISSMetrics หรือ Clicky ควรให้คำตอบเหล่านี้พร้อม ๆ กัน
เอกสารทางเทคนิค
คุณจะต้องมีหมายเหตุโดยละเอียดเกี่ยวกับวิธีการใช้งานส่วนต่างๆ ของไซต์บน CMS ซึ่งแตกต่างจากเอกสารที่ให้ไว้กับธุรกิจ Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
สำรอง
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
ครีบ
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
Recommended Reading
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions.
- "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
คำจำกัดความ
| ภาคเรียน | คำจำกัดความ |
|---|---|
| Adobe Flash | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| Beta testing | The process of reviewing a website to ensure everything works as intended prior to launch. |
| Content Management System (CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| Grid system | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| เค้าโครง | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| Meta tags | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| Search Engine Optimization (SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| Wireframe | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
