คู่มือฉบับสมบูรณ์สำหรับการออกแบบเว็บ
เผยแพร่แล้ว: 2022-03-10(โพสต์นี้เป็นสปอนเซอร์) . การออกแบบเว็บเป็นเรื่องยุ่งยาก นักออกแบบและนักพัฒนาซอฟต์แวร์ต้องคำนึงถึงหลายสิ่งหลายอย่างเมื่อออกแบบเว็บไซต์ ตั้งแต่รูปลักษณ์ (รูปลักษณ์ ของเว็บไซต์ ) ไปจนถึงการออกแบบการใช้งาน ( วิธีการทำงานของเว็บไซต์ ) เพื่อลดความซับซ้อนของงาน เราได้เตรียมคู่มือเล็ก ๆ นี้ไว้
ในบทความนี้ ฉันจะเน้นที่หลักการหลัก การวิเคราะห์พฤติกรรม และแนวทางที่จะช่วยให้คุณสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณ ฉันจะเริ่มต้นด้วยสิ่งต่าง ๆ ทั่วโลก เช่น การเดินทางของผู้ใช้ (วิธีกำหนด "โครงกระดูก" ของเว็บไซต์) และดำเนินการไปที่หน้าแต่ละหน้า (สิ่งที่ควรพิจารณาในระหว่างการออกแบบหน้าเว็บ) นอกจากนี้ เราจะครอบคลุมประเด็นสำคัญอื่นๆ ของการออกแบบ เช่น ข้อควรพิจารณาและการทดสอบอุปกรณ์เคลื่อนที่
การออกแบบการเดินทางของผู้ใช้
สถาปัตยกรรมสารสนเทศ
ผู้คนมักใช้คำว่า "สถาปัตยกรรมข้อมูล" (IA) เพื่อหมายถึงเมนูบนเว็บไซต์ แต่นั่นไม่ถูกต้อง แม้ว่าเมนูต่างๆ จะเป็นส่วนหนึ่งของ IA แต่ก็มีเพียงแง่มุมเดียว
IA เป็นข้อมูลเกี่ยวกับการจัดระเบียบข้อมูลอย่างชัดเจนและสมเหตุสมผล องค์กรดังกล่าวมีจุดมุ่งหมายที่ชัดเจน: ช่วยให้ผู้ใช้สำรวจชุดข้อมูลที่ซับซ้อน IA ที่ดีจะสร้างลำดับชั้นที่สอดคล้องกับความคาดหวังของผู้ใช้ แต่ลำดับชั้นที่ดีและการนำทางที่เข้าใจง่ายไม่ได้เกิดขึ้นโดยบังเอิญ เป็นผลจากการวิจัยและการทดสอบผู้ใช้ที่เหมาะสม
มีหลายวิธีในการวิจัยความต้องการของผู้ใช้ บ่อยครั้ง สถาปนิกข้อมูลจะมีส่วนร่วมในการสัมภาษณ์ผู้ใช้หรือการเรียงลำดับการ์ด ซึ่งพวกเขาจะได้ยินเกี่ยวกับความคาดหวังของผู้ใช้โดยตรง หรือดูว่าผู้ใช้ที่คาดหวังจะจัดหมวดหมู่กลุ่มข้อมูลต่างๆ อย่างไร สถาปนิกข้อมูลยังต้องการเข้าถึงผลการทดสอบการใช้งานเพื่อดูว่าผู้ใช้สามารถนำทางได้อย่างมีประสิทธิภาพหรือไม่

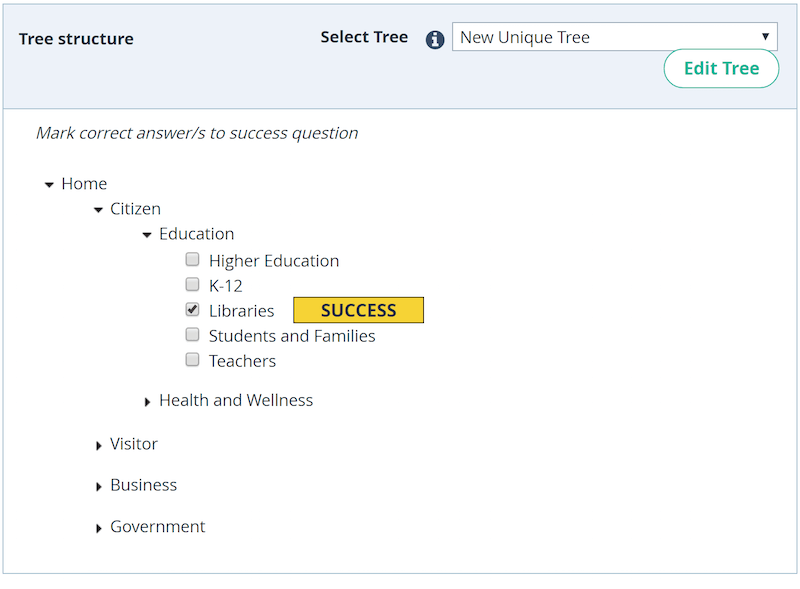
โครงสร้างเมนูจะถูกสร้างขึ้นตามผลการสัมภาษณ์ผู้ใช้ และการเรียงลำดับการ์ดจะได้รับการทดสอบว่าตรงกับแบบจำลองทางจิตของผู้ใช้หรือไม่ นักวิจัย UX ใช้เทคนิคที่เรียกว่า "การทดสอบต้นไม้" เพื่อพิสูจน์ว่าจะได้ผล สิ่งนี้เกิดขึ้นก่อนการออกแบบอินเทอร์เฟซจริง

การนำทางทั่วโลก
การนำทางเป็นรากฐานที่สำคัญของการใช้งาน ไม่สำคัญหรอกว่าเว็บไซต์ของคุณจะดีแค่ไหนหากผู้ใช้ไม่สามารถหาวิธีแก้ไขได้ นั่นคือเหตุผลที่การนำทางในเว็บไซต์ของคุณควรเป็นไปตามหลักการบางประการ:
- Simplicity Navigation ควรได้รับการออกแบบในลักษณะที่จะนำผู้เยี่ยมชมไปยังที่ที่พวกเขาต้องการไปด้วยการคลิกน้อยที่สุด
- ความชัดเจน ไม่ควรมีการคาดเดาเกี่ยวกับความหมายของตัวเลือกการนำทางแต่ละแบบ ตัวเลือกการนำทางทั้งหมดควรปรากฏแก่ผู้เข้าชมอย่างชัดเจน
- ความ สม่ำเสมอ ระบบนำทางควรจะเหมือนกันทุกหน้าบนเว็บไซต์
พิจารณาบางสิ่งเมื่อออกแบบการนำทาง:
- เลือกรูปแบบการนำทางตามความต้องการของผู้ใช้ การนำทางควรรองรับความต้องการของผู้ใช้แอปส่วนใหญ่ของคุณ กลุ่มเป้าหมายที่กำหนดคาดหวังการโต้ตอบแบบเฉพาะเจาะจงกับเว็บไซต์ของคุณ ดังนั้นจงทำให้ความคาดหวังเหล่านี้เป็นผลดีต่อคุณ ตัวอย่างเช่น หลีกเลี่ยงการนำทางเมนูแฮมเบอร์เกอร์ หากผู้ใช้ส่วนใหญ่ของคุณไม่คุ้นเคยกับความหมายของไอคอน
- จัดลำดับความสำคัญของตัวเลือกการนำทาง วิธีง่ายๆ วิธีหนึ่งในการจัดลำดับความสำคัญของตัวเลือกการนำทางคือ กำหนดระดับความสำคัญต่างๆ (สูง กลาง ต่ำ) ให้กับงานของผู้ใช้ทั่วไป จากนั้นให้ความโดดเด่นในเค้าโครงไปยังเส้นทางและปลายทางที่มีระดับความสำคัญสูงและใช้งานบ่อย
- ทำให้มองเห็นได้ อย่างที่ Jakob Nielsen กล่าว การจดจำบางสิ่งง่ายกว่าการจดจำ ลดโหลดหน่วยความจำของผู้ใช้โดยทำให้ตัวเลือกการนำทางที่สำคัญทั้งหมดมองเห็นได้ถาวร ตัวเลือกการนำทางที่สำคัญที่สุดควรมีอยู่ตลอดเวลา ไม่ใช่แค่เมื่อเราคาดหวังว่าผู้ใช้จะต้องการ
- สื่อสารตำแหน่งปัจจุบัน "ฉันอยู่ที่ไหน?" เป็นคำถามพื้นฐานที่ผู้ใช้ต้องการคำตอบเพื่อไปยังส่วนต่างๆ อย่างมีประสิทธิภาพ การไม่ระบุตำแหน่งปัจจุบันเป็นปัญหาทั่วไปในหลายเว็บไซต์ คิดถึงตัวบ่งชี้ตำแหน่ง
ลิงค์และตัวเลือกการนำทาง
ลิงค์และตัวเลือกการนำทางเป็นปัจจัยสำคัญในกระบวนการนำทางและมีผลโดยตรงต่อการเดินทางของผู้ใช้ ปฏิบัติตามกฎสองสามข้อด้วยองค์ประกอบแบบโต้ตอบเหล่านี้:
- ตระหนักถึงความแตกต่างระหว่างลิงก์ภายในและภายนอก ผู้ใช้คาดหวังพฤติกรรมที่แตกต่างกันสำหรับลิงก์ภายในและภายนอก ลิงก์ภายในทั้งหมดควรเปิดในแท็บเดียวกัน (ด้วยวิธีนี้ คุณจะอนุญาตให้ผู้ใช้ใช้ปุ่ม "ย้อนกลับ") หากคุณตัดสินใจที่จะเปิดลิงก์ภายนอกในหน้าต่างใหม่ คุณควรให้คำเตือนขั้นสูงก่อนที่จะเปิดหน้าต่างหรือแท็บใหม่โดยอัตโนมัติ ซึ่งอาจอยู่ในรูปแบบของข้อความที่เพิ่มไปยังข้อความลิงก์ที่ระบุว่า “(opens in a new window)”
- เปลี่ยนสีของลิงค์ที่เข้าชม เมื่อลิงก์ที่เข้าชมแล้วไม่เปลี่ยนสี ผู้ใช้อาจกลับมาที่หน้าเดิมซ้ำโดยไม่ได้ตั้งใจ

- ตรวจสอบลิงก์ทั้งหมดอีกครั้ง ผู้ใช้อาจหงุดหงิดง่ายด้วยการคลิกลิงก์และรับหน้าข้อผิดพลาด 404 ตอบกลับ เมื่อผู้เยี่ยมชมค้นหาเนื้อหา พวกเขาคาดหวังให้ทุกลิงก์นำไปยังที่ที่ต้องการ ไม่ใช่ไปยังหน้าแสดงข้อผิดพลาด 404 หรือที่อื่นๆ ที่พวกเขาไม่คาดคิด

ปุ่ม “ย้อนกลับ” ในเบราว์เซอร์
ปุ่ม "ย้อนกลับ" อาจเป็นส่วนควบคุม UI ที่ได้รับความนิยมเป็นอันดับสองในเบราว์เซอร์ (หลังช่องป้อน URL) ตรวจสอบให้แน่ใจว่าปุ่ม "ย้อนกลับ" ทำงานตามความคาดหวังของผู้ใช้ เมื่อผู้ใช้ติดตามลิงก์บนหน้าเว็บแล้วคลิกปุ่ม "ย้อนกลับ" พวกเขาคาดว่าจะกลับไปที่จุดเดิมในหน้าเดิม สถานการณ์ที่เป็นโมฆะซึ่งการคลิก "ย้อนกลับ" จะนำผู้ใช้มาที่ด้านบนสุดของหน้าแรก แทนที่จะเป็นที่ที่พวกเขาค้างไว้ โดยเฉพาะในหน้า การสูญเสียจุดทำให้ผู้ใช้ต้องเลื่อนดูเนื้อหาที่เคยดูไปแล้ว ไม่แปลกใจเลยที่ผู้ใช้จะรู้สึกหงุดหงิดใจอย่างรวดเร็วโดยที่ไม่มีฟังก์ชัน “กลับสู่ตำแหน่ง” ที่เหมาะสม
เกล็ดขนมปัง
เบรดครัมบ์คือชุดของลิงก์ตามบริบทที่ทำหน้าที่เป็นตัวช่วยการนำทางบนเว็บไซต์ เป็นรูปแบบการนำทางรองที่มักจะแสดงตำแหน่งของผู้ใช้บนเว็บไซต์
แม้ว่าองค์ประกอบนี้ไม่ต้องการคำอธิบายมาก แต่มีบางสิ่งที่ควรค่าแก่การกล่าวถึง:
- อย่าใช้เบรดครัมบ์แทนการนำทางหลัก การนำทางหลักควรเป็นองค์ประกอบที่นำผู้ใช้ ในขณะที่ breadcrumbs ควรสนับสนุนผู้ใช้เท่านั้น การใช้เบรดครัมบ์เป็นวิธีการหลักในการนำทาง แทนที่จะเป็นคุณลักษณะพิเศษ มักจะบ่งบอกถึงการออกแบบการนำทางที่ไม่ดี
- ใช้หัวลูกศรไม่ใช่เครื่องหมายทับเป็นตัวคั่น แยกแต่ละระดับอย่างชัดเจน แนะนำให้ใช้เครื่องหมายมากกว่า (>) หรือลูกศรชี้ขวา (→) เนื่องจากสัญลักษณ์เหล่านี้เป็นสัญญาณบอกทิศทาง ไม่แนะนำให้ใช้เครื่องหมายทับ (/) เป็นตัวคั่นสำหรับเว็บไซต์อีคอมเมิร์ซ หากคุณกำลังจะใช้ ตรวจสอบให้แน่ใจว่าไม่มีหมวดหมู่ผลิตภัณฑ์ใดที่จะใช้เครื่องหมายทับ:

ค้นหา
ผู้ใช้บางคนมาที่เว็บไซต์เพื่อค้นหารายการใดรายการหนึ่ง พวกเขาไม่ต้องการใช้ตัวเลือกการนำทาง พวกเขาต้องการพิมพ์ข้อความในช่องค้นหา ส่งข้อความค้นหา และค้นหาหน้าที่กำลังมองหา
พิจารณากฎพื้นฐานสองสามข้อเหล่านี้เมื่อออกแบบช่องค้นหา:
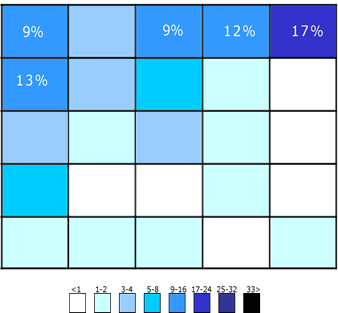
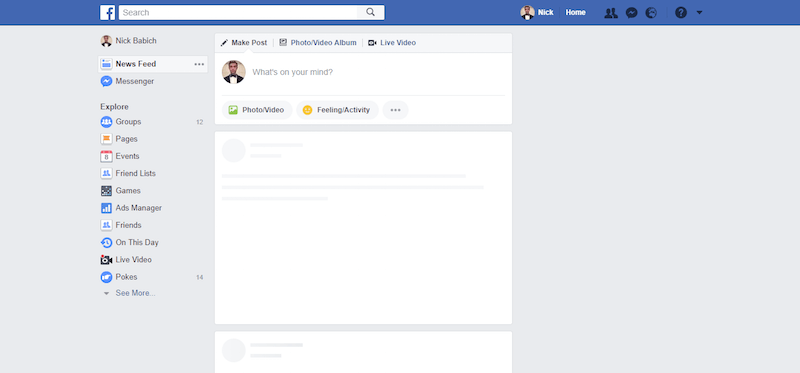
- ใส่ช่องค้นหาที่ผู้ใช้คาดว่าจะพบ แผนภูมิด้านล่างสร้างขึ้นจากการศึกษาของ A. Dawn Shaikh และ Keisi Lenz มันแสดงตำแหน่งที่คาดหวังของช่องค้นหาตามการสำรวจผู้เข้าร่วม 142 คน จากการศึกษาพบว่าจุดที่สะดวกที่สุดคือด้านบนซ้ายหรือขวาบนของทุกหน้าบนเว็บไซต์ ผู้ใช้สามารถค้นหาได้อย่างง่ายดายโดยใช้รูปแบบการสแกนรูปตัว F ทั่วไป

หากการค้นหาเป็นหน้าที่ที่สำคัญบนเว็บไซต์ของคุณ ให้แสดงให้ชัดเจน เพราะอาจเป็นเส้นทางที่ผู้ใช้ค้นพบได้เร็วที่สุด
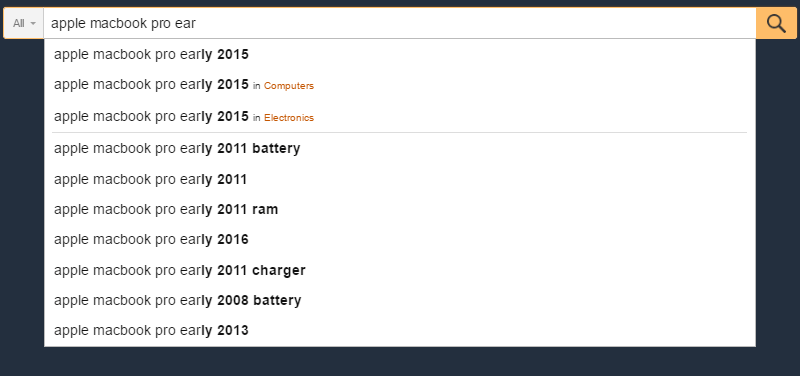
การทำให้ช่องใส่ข้อมูลสั้นเกินไปเป็นข้อผิดพลาดทั่วไปในหมู่นักออกแบบ แน่นอน ผู้ใช้สามารถพิมพ์ข้อความค้นหาแบบยาวลงในช่องสั้นๆ ได้ แต่จะมองเห็นข้อความเพียงบางส่วนในแต่ละครั้ง ซึ่งไม่เป็นประโยชน์ต่อการใช้งาน เนื่องจากจะไม่เห็นการสืบค้นข้อมูลทั้งหมดในคราวเดียว อันที่จริง เมื่อช่องค้นหาสั้นเกินไป ผู้ใช้จะถูกบังคับให้ใช้ข้อความค้นหาที่สั้นและไม่แม่นยำ เนื่องจากข้อความค้นหาที่ยาวขึ้นจะทำให้อ่านยากและไม่สะดวก Nielsen Norman Group ขอแนะนำช่องใส่อักขระ 27 ตัว ซึ่งจะรองรับการสืบค้น 90%

แสดงช่องค้นหาในทุกหน้า เพราะหากผู้ใช้ไม่สามารถนำทางไปยังเนื้อหาที่ต้องการได้ พวกเขาจะพยายามใช้การค้นหาโดยไม่คำนึงถึงตำแหน่งบนเว็บไซต์
การออกแบบหน้าแต่ละหน้า
กลยุทธ์เนื้อหา
บางทีสิ่งที่สำคัญที่สุดเกี่ยวกับกลยุทธ์เนื้อหาคือการเน้นการออกแบบที่วัตถุประสงค์ของหน้า เข้าใจเป้าหมายของเพจ และเขียนเนื้อหาตามเป้าหมาย
ต่อไปนี้คือเคล็ดลับที่นำไปใช้ได้จริงเพื่อปรับปรุงความเข้าใจในเนื้อหา:
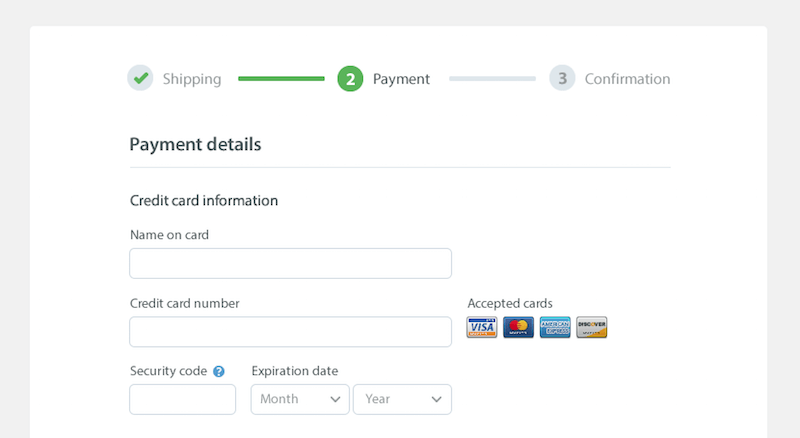
- ป้องกันการโอเวอร์โหลดของข้อมูล ข้อมูลล้นเกินเป็นปัญหาร้ายแรง ป้องกันไม่ให้ผู้ใช้ตัดสินใจหรือดำเนินการใดๆ เนื่องจากรู้สึกว่ามีข้อมูลมากเกินไป มีวิธีง่ายๆ ในการลดข้อมูลที่มากเกินไป เทคนิคทั่วไปอย่างหนึ่งคือการ แบ่งกลุ่ม — แบ่งเนื้อหาออกเป็นส่วนย่อยๆ เพื่อช่วยให้ผู้ใช้เข้าใจและประมวลผลได้ดีขึ้น แบบฟอร์มการชำระเงินเป็นตัวอย่างที่สมบูรณ์แบบ แสดงช่องป้อนข้อมูลสูงสุดครั้งละห้าถึงเจ็ดช่อง และแบ่งการชำระเงินออกเป็นหน้าๆ โดยจะค่อยๆ เปิดเผยช่องต่างๆ ตามความจำเป็น

- หลีกเลี่ยงศัพท์แสงและคำศัพท์เฉพาะอุตสาหกรรม คำหรือวลีที่ไม่รู้จักแต่ละคำที่ปรากฏบนหน้าจะเพิ่มภาระการรับรู้ของผู้ใช้ ทางออกที่ปลอดภัยคือการเขียนสำหรับผู้อ่านทุกระดับ และเลือกคำที่ผู้ใช้ทุกกลุ่มเข้าใจได้ง่ายและชัดเจน
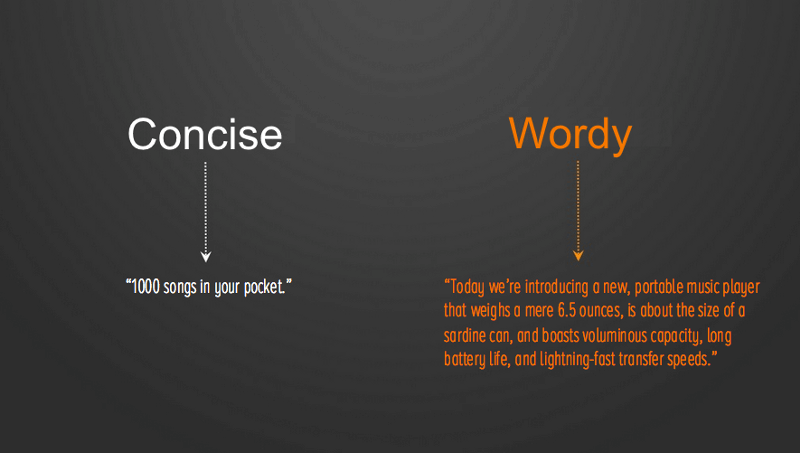
- ลดขนาดส่วนเนื้อหายาวที่มีรายละเอียดให้เหลือน้อยที่สุด เพื่อให้สอดคล้องกับประเด็นที่ข้อมูลล้นเกิน พยายามหลีกเลี่ยงบล็อกข้อความยาวๆ หากเว็บไซต์ไม่เน้นการบริโภคข้อมูลสำคัญ ตัวอย่างเช่น หากคุณต้องการให้รายละเอียดเกี่ยวกับบริการหรือผลิตภัณฑ์ ให้พยายามเปิดเผยรายละเอียดทีละขั้นตอน เขียนเป็นส่วนเล็ก ๆ ที่สแกนได้เพื่อความสะดวกในการค้นพบ ตามหนังสือของ Robert Gunning เรื่อง “How to Take the Fog Out of Business Writing” เพื่อการอ่านที่สะดวกสบาย ประโยคส่วนใหญ่ควรมีความยาวไม่เกิน 20 คำ

- หลีกเลี่ยงการใช้อักษรตัวพิมพ์ใหญ่ทั้งหมด ข้อความตัวพิมพ์ใหญ่ทั้งหมด กล่าวคือ ข้อความที่มีตัวอักษรทั้งหมดเป็นตัวพิมพ์ใหญ่ สามารถใช้ในปริมาณเล็กน้อย เช่น ตัวย่อและโลโก้ อย่างไรก็ตาม ให้หลีกเลี่ยงตัวพิมพ์ใหญ่ทั้งหมดสำหรับสิ่งที่ยาวกว่านั้น (เช่น ย่อหน้า ป้ายแบบฟอร์ม ข้อผิดพลาด การแจ้งเตือน) ดังที่ Miles Tinker กล่าวไว้ในหนังสือของเขา ความชัดเจนของการพิมพ์ ตัวพิมพ์ใหญ่ทั้งหมดลดความเร็วในการอ่านลงอย่างมาก นอกจากนี้ ผู้อ่านส่วนใหญ่พบว่าตัวพิมพ์ใหญ่ทั้งหมดอ่านยาก

โครงสร้างหน้า
หน้าที่มีโครงสร้างอย่างเหมาะสมทำให้เห็นชัดเจนว่าองค์ประกอบส่วนต่อประสานผู้ใช้แต่ละส่วนอยู่ในเลย์เอาต์ แม้ว่าจะไม่มีกฎเกณฑ์ใดขนาดเดียว แต่มีหลักเกณฑ์สองสามข้อที่จะช่วยให้คุณสร้างโครงสร้างที่มั่นคงได้:
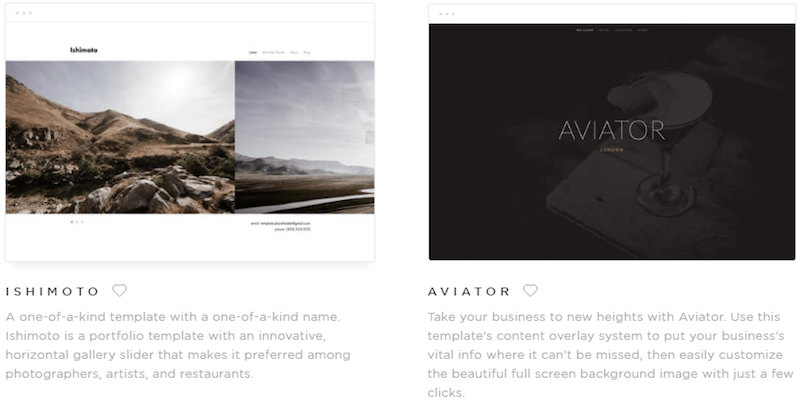
- ทำให้โครงสร้างสามารถคาดเดาได้ ปรับการออกแบบของคุณให้สอดคล้องกับความคาดหวังของผู้ใช้ พิจารณาเว็บไซต์จากหมวดหมู่ที่คล้ายกันเพื่อค้นหาองค์ประกอบที่จะใช้บนหน้าและตำแหน่ง ใช้รูปแบบที่กลุ่มเป้าหมายของคุณคุ้นเคย
- ใช้ตารางเค้าโครง ตารางเค้าโครงแบ่งหน้าออกเป็นภูมิภาคหลัก และกำหนดความสัมพันธ์ระหว่างองค์ประกอบในแง่ของขนาดและตำแหน่ง ด้วยความช่วยเหลือของกริด การรวมส่วนต่างๆ ของหน้าเข้าด้วยกันในรูปแบบที่เชื่อมโยงกันจะง่ายขึ้นมาก

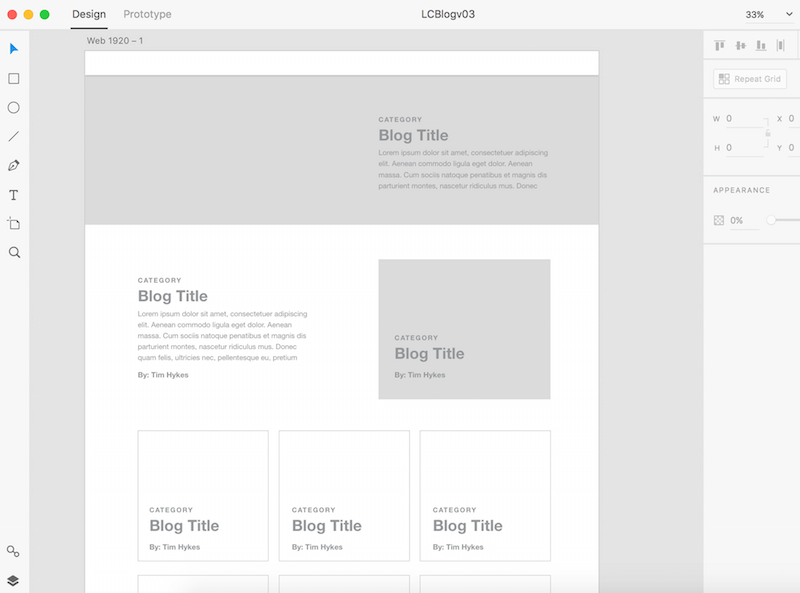
- ใช้โครงลวดที่มีความเที่ยงตรงต่ำเพื่อขจัดความยุ่งเหยิง ความยุ่งเหยิงโอเวอร์โหลดอินเทอร์เฟซและลดความเข้าใจ ปุ่ม รูปภาพ และบรรทัดข้อความที่เพิ่มเข้ามาทุกปุ่มทำให้หน้าจอซับซ้อนยิ่งขึ้น ก่อนสร้างหน้าที่มีองค์ประกอบจริง ให้สร้างโครงร่าง วิเคราะห์ และกำจัดสิ่งที่ไม่จำเป็นจริงๆ เสียก่อน

ลำดับชั้นภาพ
ผู้คนมักจะสแกนหน้าเว็บเร็วกว่าอ่านทุกอย่างในนั้น ดังนั้น หากผู้เยี่ยมชมต้องการค้นหาเนื้อหาหรือทำงานให้เสร็จสิ้น พวกเขาจะสแกนจนกว่าจะพบที่ที่ต้องไป คุณในฐานะนักออกแบบสามารถช่วยพวกเขาได้โดยการออกแบบลำดับชั้นภาพที่ดี ลำดับชั้นของภาพหมายถึงการจัดเรียงหรือการนำเสนอองค์ประกอบในลักษณะที่บ่งบอกถึงความสำคัญ (กล่าวคือ ตำแหน่งที่ดวงตาควรเพ่งความสนใจเป็นอันดับแรก รองลงมา ฯลฯ) ลำดับชั้นภาพที่เหมาะสมทำให้ง่ายต่อการสแกนหน้า
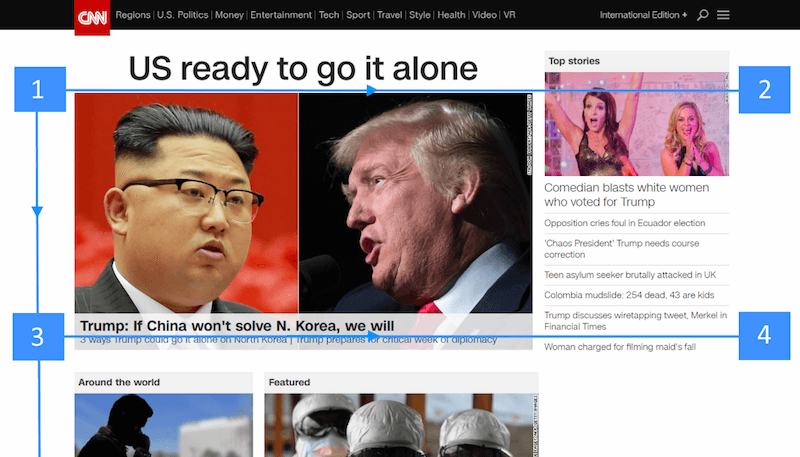
- ใช้รูปแบบการสแกนที่เป็นธรรมชาติ ในฐานะนักออกแบบ เราสามารถควบคุมตำแหน่งที่ผู้คนดูได้อย่างมากเมื่อพวกเขากำลังดูเพจ ในการกำหนดเส้นทางที่ถูกต้องสำหรับสายตาของผู้มาเยือน เราสามารถใช้รูปแบบการสแกนที่เป็นธรรมชาติสองรูปแบบ ได้แก่ รูปแบบรูปตัว F และรูปแบบตัว Z สำหรับหน้าที่มีข้อความจำนวนมาก เช่น บทความและผลการค้นหา รูปแบบ F จะดีกว่า ในขณะที่รูปแบบ Z เหมาะสำหรับหน้าที่ไม่ใช่แบบข้อความ


- จัดลำดับความสำคัญขององค์ประกอบที่สำคัญด้วยสายตา สร้างชื่อหน้าจอ แบบฟอร์มการเข้าสู่ระบบ ตัวเลือกการนำทาง และจุดโฟกัสของเนื้อหาที่สำคัญอื่นๆ เพื่อให้ผู้เยี่ยมชมเห็นได้ทันที

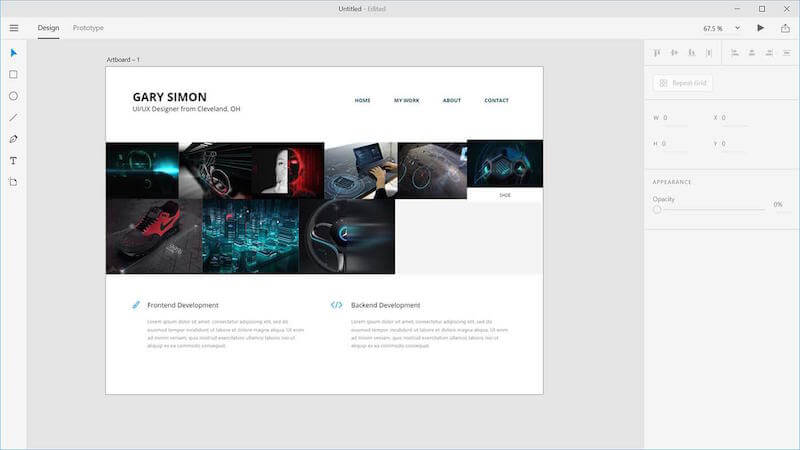
- สร้างแบบจำลองเพื่อชี้แจงลำดับชั้นของภาพ ม็อคอัพช่วยให้นักออกแบบเห็นว่าเลย์เอาต์จะเป็นอย่างไรเมื่อมีข้อมูลจริง การจัดเรียงองค์ประกอบใหม่ในการจำลองทำได้ง่ายกว่าการทำเมื่อนักพัฒนาสร้างหน้าเว็บ

พฤติกรรมการเลื่อน
ความเชื่อผิดๆ ในหมู่นักออกแบบเว็บไซต์คือคนไม่เลื่อนดู เพื่อความชัดเจน: วันนี้ทุกคนเลื่อน!
การปรับปรุงพฤติกรรมการเลื่อนสามารถทำได้ด้วยเคล็ดลับบางประการ:
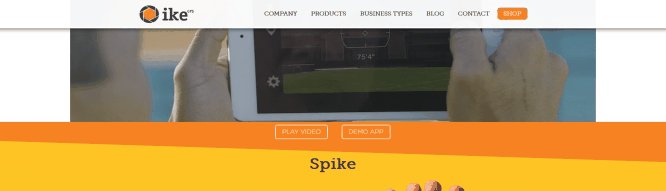
- กระตุ้นให้ผู้ใช้เลื่อนดู แม้ว่าผู้คนมักจะเริ่มเลื่อนทันทีที่หน้าโหลด แต่เนื้อหาที่ด้านบนของหน้ายังคงมีความสำคัญมาก สิ่งที่ปรากฏที่ด้านบนเป็นตัวกำหนดความประทับใจและความคาดหวังในคุณภาพสำหรับผู้เยี่ยมชม ผู้คนเลื่อนดู แต่ถ้าสิ่งที่อยู่ครึ่งหน้าบนมีแนวโน้มเพียงพอเท่านั้น ดังนั้น ให้ใส่เนื้อหาที่น่าสนใจที่สุดของคุณไว้ที่ด้านบนของหน้า:
- แนะนำตัวดีๆ. บทนำที่ยอดเยี่ยมจะกำหนดบริบทของเนื้อหาและตอบคำถามของผู้ใช้ว่า "หน้านี้เกี่ยวกับอะไร"
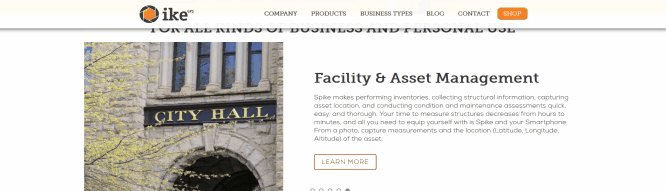
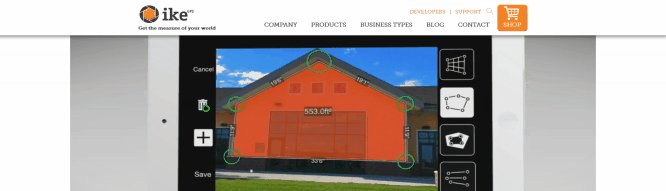
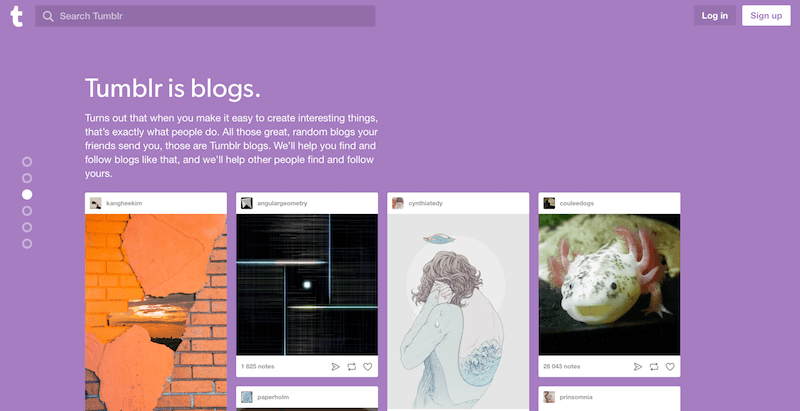
- ใช้ภาพที่ดึงดูดใจ ผู้ใช้ให้ความสำคัญกับภาพที่มีข้อมูลที่เกี่ยวข้องอย่างใกล้ชิด
- คงตัวเลือกการนำทาง เมื่อคุณสร้างหน้าที่มีความยาว โปรดทราบว่าผู้ใช้ยังคงต้องการความรู้สึกของการวางแนว (ตำแหน่งปัจจุบันของพวกเขา) และความรู้สึกของการนำทาง (เส้นทางที่เป็นไปได้อื่นๆ) หน้าที่ยาวอาจทำให้การนำทางมีปัญหาสำหรับผู้ใช้ หากแถบการนำทางด้านบนสูญเสียการมองเห็นเมื่อผู้ใช้เลื่อนลงมา พวกเขาจะต้องเลื่อนกลับขึ้นไปจนสุดเมื่ออยู่ลึกเข้าไปในหน้า วิธีแก้ปัญหาที่ชัดเจนคือเมนูแบบติดหนึบซึ่งจะแสดงตำแหน่งปัจจุบันและยังคงอยู่บนหน้าจอในพื้นที่ที่สอดคล้องกันตลอดเวลา

- ให้ข้อเสนอแนะด้วยภาพเมื่อโหลดเนื้อหาใหม่ นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับหน้าเว็บที่เนื้อหาโหลดแบบไดนามิก (เช่นฟีดข่าว) เนื่องจากการโหลดเนื้อหาระหว่างการเลื่อนควรจะเร็ว (ไม่ควรใช้เวลานานกว่า 2 ถึง 10 วินาที) คุณสามารถใช้ภาพเคลื่อนไหวแบบวนซ้ำเพื่อระบุว่าระบบกำลังทำงาน

- อย่าจี้การเลื่อน การเลื่อนที่ถูกแย่งชิงเป็นหนึ่งในสิ่งที่น่ารำคาญที่สุดเพราะมันทำให้ผู้ใช้ควบคุมไม่ได้และทำให้พฤติกรรมการเลื่อนคาดเดาไม่ได้โดยสิ้นเชิง เมื่อคุณออกแบบเว็บไซต์ ให้ผู้ใช้ควบคุมการเรียกดูและการเคลื่อนไหวผ่านเว็บไซต์

กำลังโหลดเนื้อหา
การโหลดเนื้อหาควรค่าแก่การชี้แจงเพิ่มเติม แม้ว่าการตอบสนองทันทีจะดีที่สุด แต่ก็มีบางครั้งที่เว็บไซต์ของคุณต้องใช้เวลามากขึ้นในการนำเสนอเนื้อหาไปยังผู้เยี่ยมชม การเชื่อมต่ออินเทอร์เน็ตที่ไม่ดีอาจทำให้เกิดการตอบสนองช้า หรือการดำเนินการอาจใช้เวลานานขึ้นเล็กน้อยในการดำเนินการให้เสร็จสิ้น แต่ไม่ว่าสาเหตุของพฤติกรรมดังกล่าวจะเกิดจากสาเหตุใด เว็บไซต์ของคุณควรปรากฏอย่างรวดเร็วและตอบสนอง
- ตรวจสอบให้แน่ใจว่าการโหลดปกติใช้เวลาไม่นาน ช่วงความสนใจและความอดทนของผู้ใช้เว็บต่ำมาก จากการวิจัยของ Nielsen Norman Group 10 วินาทีเป็นเรื่องเกี่ยวกับขีดจำกัดในการรักษาความสนใจของผู้ใช้ในงาน เมื่อผู้เข้าชมต้องรอให้เว็บไซต์โหลด พวกเขาจะหงุดหงิดและอาจจะออกจากเว็บไซต์หากเว็บไซต์ไม่โหลดเร็วพอสำหรับพวกเขา แม้จะมีตัวบ่งชี้การโหลดที่ออกแบบมาอย่างสวยงามที่สุด ผู้ใช้จะยังคงออกหากการโหลดใช้เวลานานเกินไป
- ใช้หน้าจอโครงกระดูกระหว่างการโหลด เว็บไซต์หลายแห่งใช้ตัวบ่งชี้ความคืบหน้าเพื่อแสดงว่ากำลังโหลดข้อมูล แม้ว่าความตั้งใจเบื้องหลังตัวบ่งชี้ความคืบหน้าจะดี (ให้ผลตอบรับด้วยภาพ) ผลลัพธ์อาจเป็นลบได้ ดังที่ Luke Wroblewski กล่าวถึง “ตัวบ่งชี้ความคืบหน้าโดยคำจำกัดความเรียกความสนใจไปที่ความจริงที่ว่าบางคนต้องรอ มันเหมือนกับการดูนาฬิกาเดินช้าลง เมื่อคุณดู เวลาดูเหมือนจะเดินช้าลง” มีทางเลือกอื่นที่ยอดเยี่ยมสำหรับตัวบ่งชี้ความคืบหน้า: หน้าจอโครงกระดูก คอนเทนเนอร์เหล่านี้เป็นหน้าเวอร์ชันว่างชั่วคราว ซึ่งข้อมูลจะค่อยๆ โหลดขึ้น แทนที่จะแสดงตัวบ่งชี้การโหลด นักออกแบบสามารถใช้หน้าจอโครงกระดูกเพื่อเน้นความสนใจของผู้ใช้ไปที่ความคืบหน้าจริงและสร้างความคาดหวังในสิ่งที่จะเกิดขึ้น สิ่งนี้สร้างความรู้สึกว่าสิ่งต่าง ๆ เกิดขึ้นทันที เนื่องจากข้อมูลถูกแสดงทีละส่วนบนหน้าจอและผู้คนเห็นว่าเว็บไซต์กำลังดำเนินการในขณะที่รอ

ปุ่ม
ปุ่มมีความสำคัญต่อการสร้างกระแสการสนทนาที่ราบรื่น คุณควรให้ความสนใจกับแนวทางปฏิบัติที่ดีที่สุดขั้นพื้นฐานสำหรับปุ่มเหล่านี้:
- ตรวจสอบให้แน่ใจว่าองค์ประกอบที่คลิกได้มีลักษณะเหมือนองค์ประกอบ ด้วยปุ่มและองค์ประกอบแบบโต้ตอบอื่นๆ ลองนึกถึงวิธีที่การออกแบบสื่อสารถึงราคาที่ไม่แพง ผู้ใช้เข้าใจองค์ประกอบเป็นปุ่มได้อย่างไร แบบฟอร์มควรเป็นไปตามฟังก์ชัน: ลักษณะของวัตถุจะบอกผู้ใช้ถึงวิธีการใช้งาน องค์ประกอบภาพที่ดูเหมือนลิงก์หรือปุ่มแต่ไม่สามารถคลิกได้ (เช่น คำที่ขีดเส้นใต้ที่ไม่ใช่ลิงก์หรือองค์ประกอบที่มีพื้นหลังเป็นรูปสี่เหลี่ยมผืนผ้าแต่ไม่ใช่ปุ่ม) อาจทำให้ผู้ใช้สับสนได้ง่าย

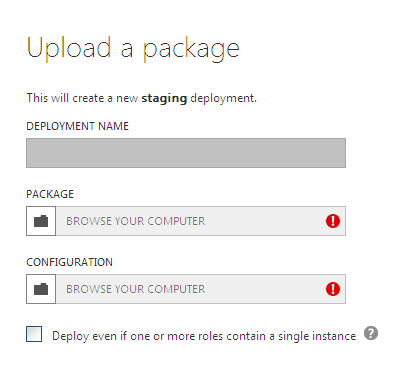
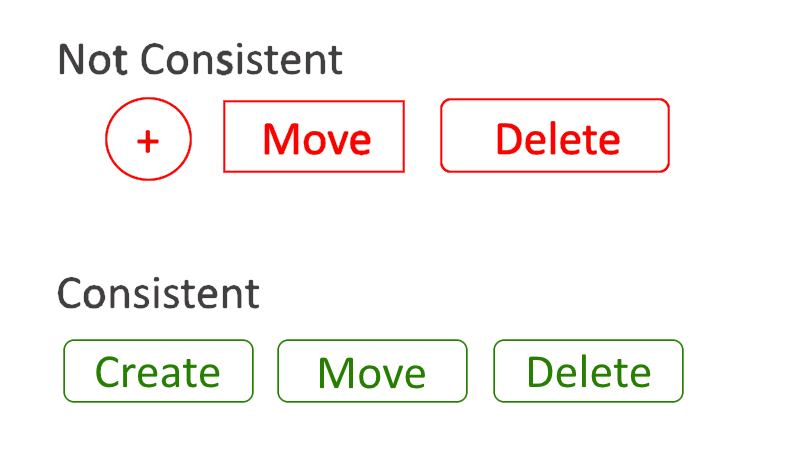
- ติดป้ายกำกับปุ่มตามสิ่งที่พวกเขาทำ ป้ายกำกับบนองค์ประกอบอินเทอร์เฟซที่ดำเนินการได้ควรผูกกลับไปกับสิ่งที่จะทำเพื่อผู้ใช้เสมอ ผู้ใช้จะรู้สึกสบายใจขึ้นหากเข้าใจการทำงานของปุ่ม ป้ายกำกับที่คลุมเครือ เช่น “ส่ง” และป้ายกำกับนามธรรมอย่างในตัวอย่างด้านล่างไม่ได้ให้ข้อมูลเพียงพอเกี่ยวกับการดำเนินการ

- ออกแบบปุ่มอย่างสม่ำเสมอ ผู้ใช้จดจำรายละเอียดไม่ว่าจะรู้ตัวหรือไม่ก็ตาม เมื่อเรียกดูเว็บไซต์ พวกเขาจะเชื่อมโยงรูปร่างขององค์ประกอบเฉพาะกับการทำงานของปุ่ม ดังนั้น ความสม่ำเสมอจะไม่เพียงแต่ส่งผลต่อการออกแบบที่ดูดี แต่ยังทำให้ผู้ใช้คุ้นเคยมากขึ้นอีกด้วย ภาพด้านล่างแสดงให้เห็นจุดนี้ได้อย่างสมบูรณ์ การใช้รูปร่างที่แตกต่างกันสามแบบในส่วนหนึ่งของแอป (เช่น แถบเครื่องมือของระบบ) ไม่เพียงแต่สร้างความสับสน แต่ยังเลอะเทอะอีกด้วย

จินตภาพ
ดังคำกล่าวที่ว่า ภาพหนึ่งภาพแทนคำพูดนับพันคำ มนุษย์เป็นสิ่งมีชีวิตที่มีภาพสูง สามารถประมวลผลข้อมูลภาพได้เกือบจะในทันที 90% ของข้อมูลทั้งหมดที่เรารับรู้และถูกส่งไปยังสมองของเรานั้นเป็นภาพ รูปภาพเป็นวิธีที่มีประสิทธิภาพในการดึงดูดความสนใจของผู้ใช้และสร้างความแตกต่างให้กับผลิตภัณฑ์ รูปภาพเดียวสามารถสื่อถึงผู้ชมได้มากกว่ากลุ่มข้อความที่ออกแบบอย่างประณีต นอกจากนี้ รูปภาพยังข้ามกำแพงภาษาในลักษณะที่ข้อความไม่สามารถทำได้
หลักการต่อไปนี้จะช่วยให้คุณรวมภาพในการออกแบบเว็บของคุณ:
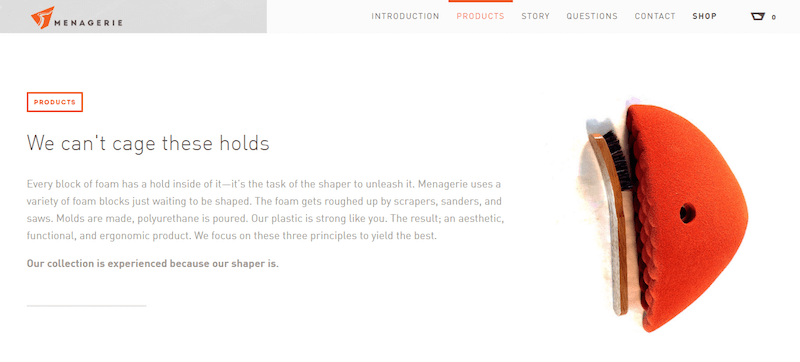
- ตรวจสอบให้แน่ใจว่ารูปภาพมีความเกี่ยวข้อง อันตรายที่ใหญ่ที่สุดอย่างหนึ่งในการออกแบบคือภาพที่สื่อข้อความที่ไม่ถูกต้อง เลือกรูปภาพที่สนับสนุนเป้าหมายผลิตภัณฑ์ของคุณอย่างยิ่ง และตรวจสอบว่ามีความเกี่ยวข้องกับบริบท

- หลีกเลี่ยงภาพถ่ายบุคคลทั่วไป การใช้ใบหน้ามนุษย์ในการออกแบบเป็นวิธีที่มีประสิทธิภาพในการดึงดูดผู้ใช้ การเห็นใบหน้าของมนุษย์คนอื่นทำให้ผู้ชมรู้สึกเหมือนกำลังเชื่อมต่อกับพวกเขา ไม่ใช่แค่การขายผลิตภัณฑ์เท่านั้น อย่างไรก็ตาม เว็บไซต์ของบริษัทหลายแห่งขึ้นชื่อเรื่องการใช้ภาพถ่ายสต็อกทั่วไปเพื่อสร้างความรู้สึกไว้วางใจ การทดสอบการใช้งานแสดงให้เห็นว่าภาพถ่ายดังกล่าวไม่ค่อยเพิ่มมูลค่าให้กับการออกแบบและมักจะทำให้เสียประโยชน์มากกว่าที่จะปรับปรุงประสบการณ์ของผู้ใช้

- ใช้เนื้อหาคุณภาพสูงโดยไม่มีการบิดเบือน คุณภาพของทรัพย์สินในเว็บไซต์ของคุณจะส่งผลกระทบอย่างมากต่อความประทับใจและความคาดหวังของผู้ใช้บริการของคุณ ตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดเหมาะสมสำหรับการแสดงผลในทุกแพลตฟอร์ม รูปภาพไม่ควรปรากฏเป็นพิกเซล ดังนั้นให้ทดสอบขนาดความละเอียดสำหรับอัตราส่วนและอุปกรณ์ต่างๆ แสดงภาพถ่ายและกราฟิกในอัตราส่วนกว้างยาวดั้งเดิม


วีดีโอ
ด้วยความเร็วอินเทอร์เน็ตที่เพิ่มขึ้น วิดีโอจึงกลายเป็นที่นิยมมากขึ้น โดยเฉพาะอย่างยิ่งเมื่อพิจารณาว่าใช้เวลาบนไซต์นานขึ้น วันนี้ วิดีโอมีอยู่ทุกที่ เรากำลังรับชมบนเดสก์ท็อป แท็บเล็ต และโทรศัพท์ เมื่อใช้อย่างมีประสิทธิภาพ วิดีโอเป็นเครื่องมือที่ทรงพลังที่สุดเครื่องมือหนึ่งที่มีให้สำหรับการมีส่วนร่วมกับผู้ชม โดยจะสื่อถึงอารมณ์ความรู้สึกและให้ผู้คนมีความรู้สึกต่อผลิตภัณฑ์หรือบริการอย่างแท้จริง
- ตั้งค่าเสียงเป็นปิดโดยค่าเริ่มต้น โดยมีตัวเลือกให้เปิด เมื่อผู้ใช้มาถึงหน้าหนึ่งๆ พวกเขาไม่ได้คาดหวังว่าหน้านั้นจะเล่นเสียงใดๆ ผู้ใช้ส่วนใหญ่ไม่ใช้หูฟังและจะมีความเครียดเนื่องจากต้องหาวิธีปิดเสียง ในกรณีส่วนใหญ่ ผู้ใช้จะออกจากเว็บไซต์ทันทีที่เล่น

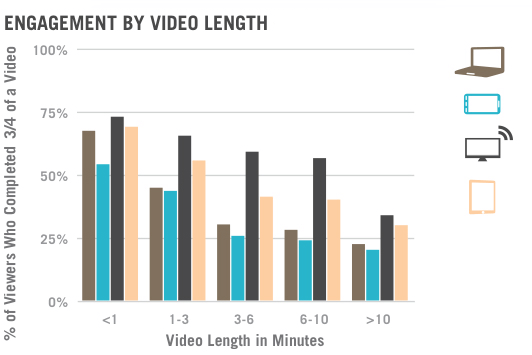
- ทำวิดีโอโปรโมตให้สั้นที่สุด จากการวิจัยของ D-Mak Productions วิดีโอสั้น ๆ ดึงดูดผู้ใช้ส่วนใหญ่ได้มากกว่า ดังนั้น ให้วิดีโอธุรกิจอยู่ในช่วงสองถึงสามนาที

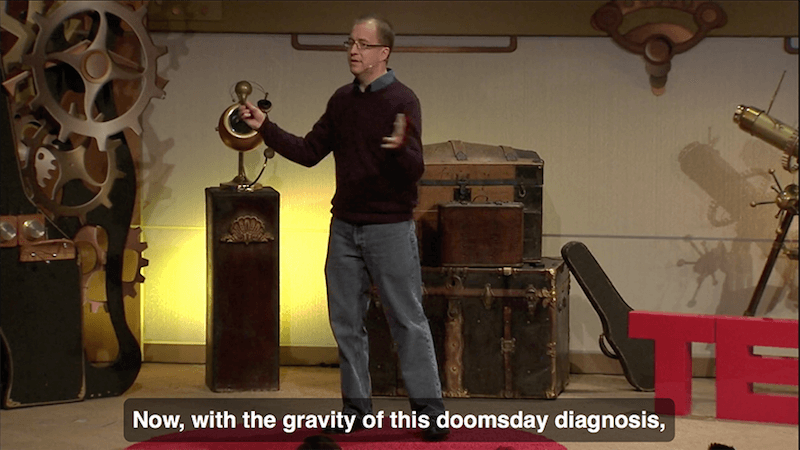
- ให้ทางเลือกอื่นในการเข้าถึงเนื้อหา หากวิดีโอเป็นวิธีเดียวที่จะบริโภคเนื้อหา การทำเช่นนี้อาจจำกัดการเข้าถึงข้อมูลสำหรับผู้ที่ไม่สามารถดูหรือได้ยินเนื้อหาได้ เพื่อความสะดวกในการเข้าถึง ให้ใส่คำอธิบายภาพและข้อความถอดเสียงแบบเต็มของวิดีโอ

ปุ่มคำกระตุ้นการตัดสินใจ
คำกระตุ้นการตัดสินใจ (CTA) คือปุ่มที่นำผู้ใช้ไปสู่เป้าหมายการแปลงของคุณ จุดรวมของ CTA คือการนำผู้เข้าชมไปยังแนวทางปฏิบัติที่ต้องการ ตัวอย่างทั่วไปของ CTA ได้แก่
- “เริ่มการทดลองใช้”
- “ดาวน์โหลดหนังสือ”
- “ลงทะเบียนเพื่อรับการอัปเดต”
- “รับคำปรึกษา”
คำนึงถึงบางสิ่งเมื่อออกแบบปุ่ม CTA:
- ขนาด CTA ควรมีขนาดใหญ่พอที่จะมองเห็นได้จากระยะไกล แต่ไม่มากจนเบี่ยงเบนความสนใจจากเนื้อหาอื่นๆ บนหน้า เพื่อยืนยันว่า CTA ของคุณเป็นองค์ประกอบที่โดดเด่นที่สุดในหน้า ให้ลองทำการทดสอบห้าวินาที: ดูหน้าเว็บเป็นเวลาห้าวินาทีแล้วจดสิ่งที่คุณจำได้ หาก CTA อยู่ในรายชื่อของคุณ ยินดีด้วย! มีขนาดเหมาะสม
- ความโดดเด่นของภาพ สีที่คุณเลือกสำหรับ CTA มีผลกระทบอย่างมากต่อการมองเห็นหรือไม่ ด้วยสี คุณสามารถทำให้ปุ่มบางปุ่มดูโดดเด่นกว่าปุ่มอื่นๆ ได้ด้วยการเพิ่มความโดดเด่นให้กับปุ่มเหล่านั้น สีที่ตัดกันจะทำงานได้ดีที่สุดสำหรับ CTA และสร้างขึ้นเพื่อปุ่มที่สะดุดตา

- พื้นที่เชิงลบ จำนวนพื้นที่รอบ CTA ก็มีความสำคัญเช่นกัน พื้นที่สีขาว (หรือเชิงลบ) สร้างห้องหายใจที่จำเป็นและแยกปุ่มออกจากองค์ประกอบอื่นๆ ในอินเทอร์เฟซ

- ข้อความเน้นการดำเนินการ เขียนข้อความสำหรับปุ่มที่จะบังคับให้ผู้เข้าชมดำเนินการ เริ่มต้นด้วยกริยาเช่น “Start” “Get” หรือ “Join”

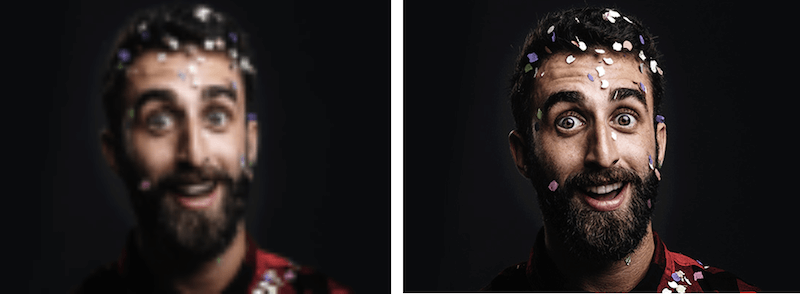
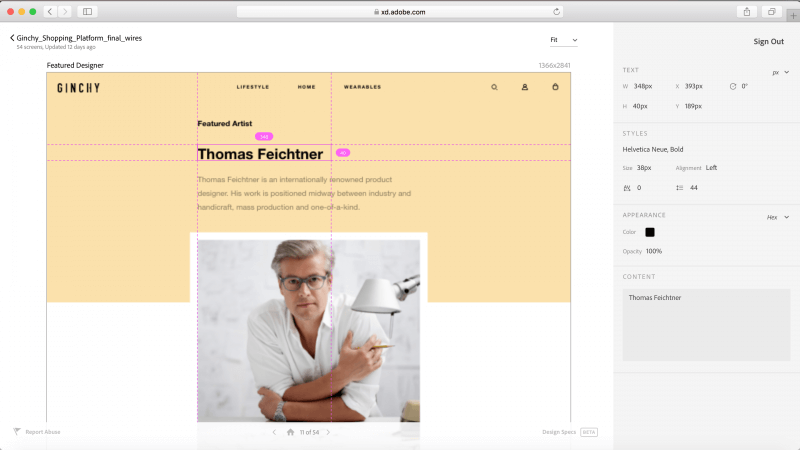
เคล็ดลับ: คุณสามารถทดสอบ CTA ได้อย่างรวดเร็วโดยใช้เอฟเฟกต์เบลอ การทดสอบความเบลอเป็นเทคนิคที่รวดเร็วในการพิจารณาว่าสายตาของผู้ใช้จะไปในที่ที่คุณต้องการให้ไปหรือไม่ จับภาพหน้าจอของเพจและใช้เอฟเฟกต์เบลอใน Adobe XD (ดูตัวอย่างใน Charity Water ด้านล่าง) ดูที่หน้าเวอร์ชันเบลอ องค์ประกอบใดโดดเด่น หากคุณไม่ชอบสิ่งที่กำลังฉายอยู่ ให้แก้ไข

เว็บฟอร์ม
การกรอกแบบฟอร์มยังคงเป็นการโต้ตอบที่สำคัญที่สุดประเภทหนึ่งสำหรับผู้ใช้บนเว็บ อันที่จริง แบบฟอร์มมักถือเป็นขั้นตอนสุดท้ายในการบรรลุเป้าหมาย ผู้ใช้ควรกรอกแบบฟอร์มได้อย่างรวดเร็วและไม่สับสน แบบฟอร์มก็เหมือนการสนทนา และเหมือนกับการสนทนาใดๆ ควรมีการสื่อสารเชิงตรรกะระหว่างสองฝ่าย: ผู้ใช้และเว็บไซต์
- ถามเฉพาะที่จำเป็นเท่านั้น ขอเพียงสิ่งที่คุณต้องการจริงๆ ทุกฟิลด์พิเศษที่คุณเพิ่มลงในแบบฟอร์มจะส่งผลต่ออัตราการแปลง คิดเสมอว่าเหตุใดคุณจึงขอข้อมูลบางอย่างจากผู้ใช้ และคุณจะใช้ข้อมูลนี้อย่างไร
- สั่งซื้อแบบฟอร์มอย่างมีเหตุผล ควรถามคำถามอย่างมีเหตุผลจากมุมมองของผู้ใช้ ไม่ใช่จากมุมมองของแอปพลิเคชันหรือฐานข้อมูล เช่น การขอที่อยู่ก่อนชื่อของบุคคลนั้นอาจไม่ถูกต้อง
- จัดกลุ่มสาขาที่เกี่ยวข้องกัน จัดกลุ่มข้อมูลที่เกี่ยวข้องเป็นบล็อกหรือชุดตรรกะ การไหลของคำถามชุดหนึ่งไปยังชุดถัดไปจะคล้ายกับการสนทนามากกว่า การจัดกลุ่มฟิลด์ที่เกี่ยวข้องเข้าด้วยกันจะช่วยให้ผู้ใช้เข้าใจข้อมูลได้

แอนิเมชั่น
นักออกแบบจำนวนมากขึ้นเรื่อยๆ ได้รวมแอนิเมชั่นเป็นองค์ประกอบการทำงานเพื่อยกระดับประสบการณ์ผู้ใช้ แอนิเมชั่นไม่ได้เป็นเพียงเพื่อความสนุกสนานอีกต่อไป มันเป็นหนึ่งในเครื่องมือที่สำคัญที่สุดสำหรับการโต้ตอบอย่างมีประสิทธิภาพ อย่างไรก็ตาม แอนิเมชั่นในการออกแบบสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้ก็ต่อเมื่อรวมเข้ากับเวลาและสถานที่ที่เหมาะสมเท่านั้น แอนิเมชั่น UI ที่ดีมีจุดประสงค์ มันมีความหมายและใช้งานได้จริง
ต่อไปนี้คือบางกรณีที่แอนิเมชันสามารถปรับปรุงประสบการณ์ได้:
- คำติชมด้วยภาพเกี่ยวกับการกระทำของผู้ใช้ การ ออกแบบการโต้ตอบที่ดีจะให้ผลตอบรับ คำติชมด้วยภาพจะมีประโยชน์เมื่อคุณต้องการแจ้งให้ผู้ใช้ทราบเกี่ยวกับผลลัพธ์ของการดำเนินการ ในกรณีที่ดำเนินการไม่สำเร็จ แอนิเมชั่นการทำงานสามารถให้ข้อมูลเกี่ยวกับปัญหาได้อย่างรวดเร็วและง่ายดาย ตัวอย่างเช่น สามารถใช้แอนิเมชั่นการสั่นเมื่อป้อนรหัสผ่านผิด เข้าใจได้ง่ายว่าทำไมการสั่นจึงเป็นท่าทางที่เป็นสากลในการสื่อสารว่า "ไม่" เพราะการสั่นศีรษะแบบธรรมดานั้นแพร่หลายมากในการสื่อสารระหว่างบุคคล

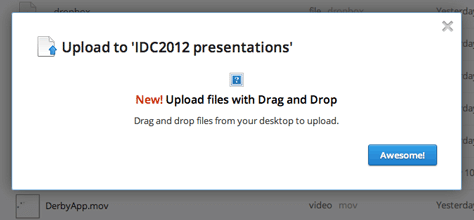
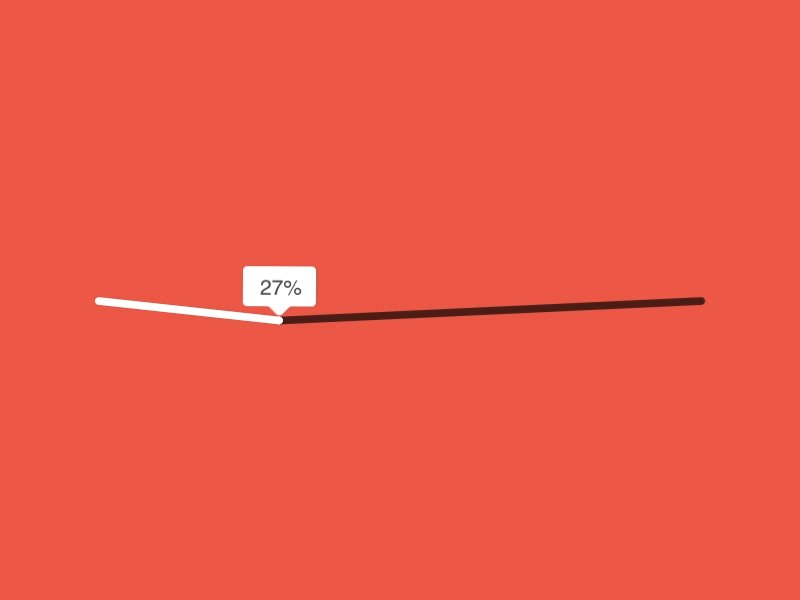
- การมองเห็นสถานะของระบบ หนึ่งใน 10 ฮิวริสติกของ Jakob Nielsen สำหรับการใช้งาน การมองเห็นสถานะของระบบยังคงเป็นหลักการที่สำคัญที่สุดในการออกแบบส่วนต่อประสานผู้ใช้ ผู้ใช้ต้องการทราบบริบทปัจจุบันของตนในระบบในเวลาใดก็ตาม และแอปไม่ควรให้พวกเขาคาดเดา แอปควรบอกผู้ใช้ว่ากำลังเกิดอะไรขึ้นผ่านการตอบกลับด้วยภาพที่เหมาะสม การดำเนินการอัพโหลดและดาวน์โหลดข้อมูลเป็นโอกาสที่ดีสำหรับแอนิเมชั่นการทำงาน ตัวอย่างเช่น แถบการโหลดแบบเคลื่อนไหวจะแสดงความเร็วของกระบวนการและกำหนดความคาดหวังว่าการดำเนินการจะถูกประมวลผลเร็วเพียงใด

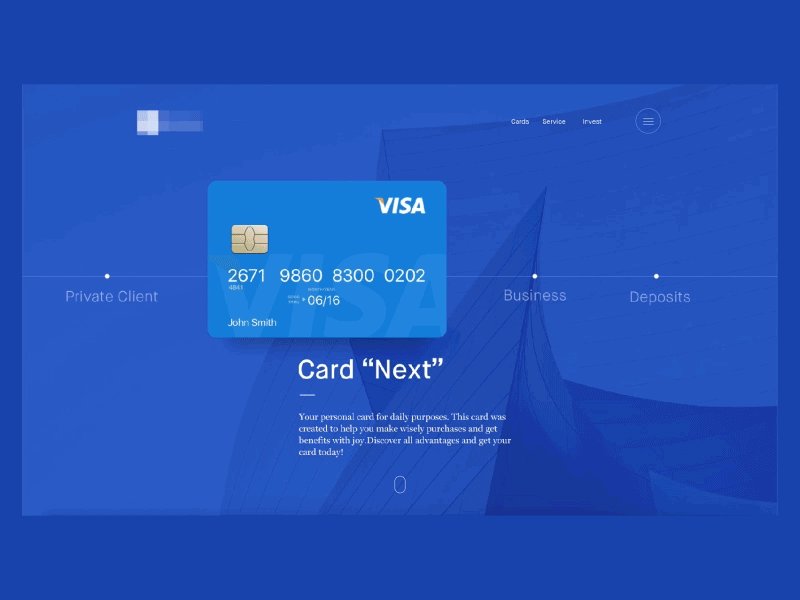
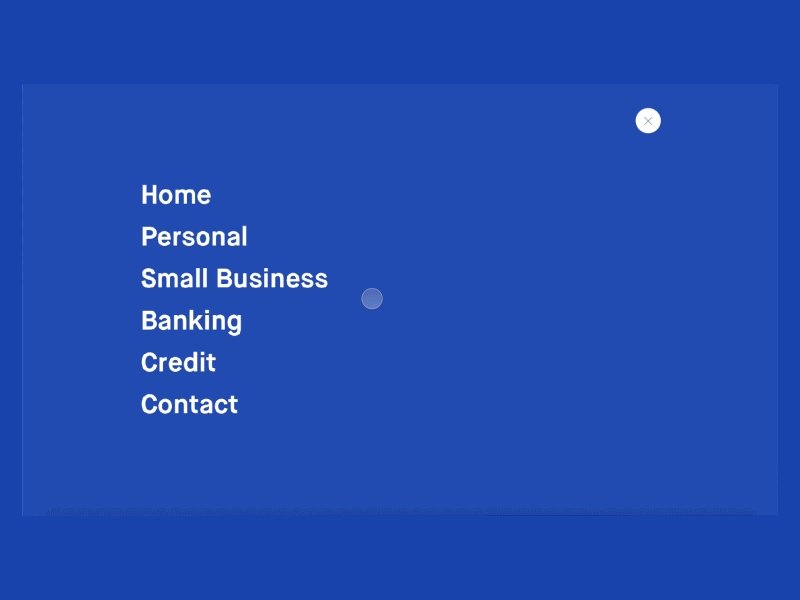
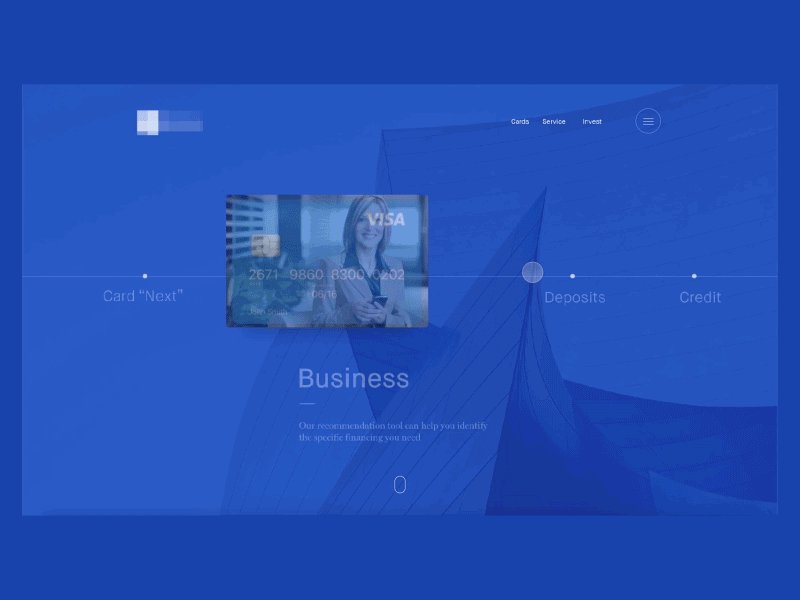
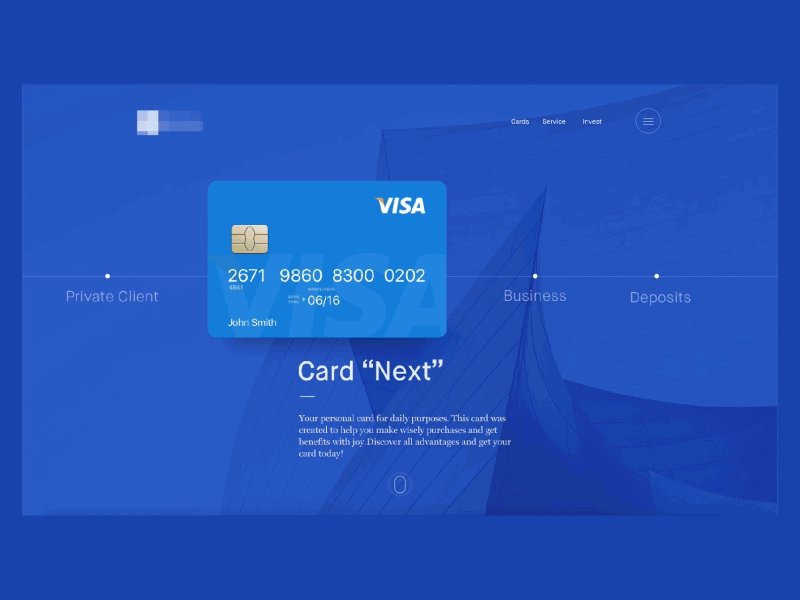
- การเปลี่ยนทิศทางการนำทาง การเปลี่ยนผ่าน การนำทางเป็นการเคลื่อนไหวระหว่างสถานะต่างๆ บนเว็บไซต์ — ตัวอย่างเช่น จากมุมมองระดับสูงไปยังมุมมองแบบละเอียด การเปลี่ยนแปลงสถานะมักเกี่ยวข้องกับฮาร์ดคัตโดยปริยาย ซึ่งทำให้ยากต่อการปฏิบัติตาม แอนิเมชั่นเชิงฟังก์ชันช่วยให้ผู้ใช้ผ่านช่วงเวลาแห่งการเปลี่ยนแปลงเหล่านี้ได้ง่ายขึ้น ขนส่งผู้ใช้ระหว่างบริบทการนำทางได้อย่างราบรื่นและอธิบายการเปลี่ยนแปลงบนหน้าจอโดยสร้างการเชื่อมต่อภาพระหว่างสถานะต่างๆ

- การสร้างแบรนด์ สมมติว่าคุณมีเว็บไซต์หลายสิบแห่งที่มีคุณสมบัติเหมือนกันทุกประการและช่วยให้ผู้ใช้ทำงานเดียวกันได้สำเร็จ พวกเขาทั้งหมดอาจมอบประสบการณ์ที่ดีแก่ผู้ใช้ แต่สิ่งที่ผู้คนชื่นชอบนั้นมอบสิ่งที่มากกว่าประสบการณ์ผู้ใช้ที่ดี มันสร้างการเชื่อมต่อทางอารมณ์กับผู้ใช้ แอนิเมชั่นการสร้างแบรนด์มีบทบาทสำคัญในการมีส่วนร่วมกับผู้ใช้ สามารถรองรับค่านิยมตราสินค้าของบริษัท เน้นจุดแข็งของผลิตภัณฑ์ และทำให้ประสบการณ์ผู้ใช้ที่น่ารื่นรมย์และน่าจดจำอย่างแท้จริง

ข้อควรพิจารณาเกี่ยวกับมือถือ
ทุกวันนี้ ผู้ใช้เกือบ 50% เข้าถึงเว็บจากอุปกรณ์มือถือ สิ่งนี้หมายความว่าอย่างไรสำหรับเรานักออกแบบเว็บไซต์? หมายความว่าเราต้องมีกลยุทธ์มือถือสำหรับทุกเว็บไซต์ที่เราออกแบบ
ฝึกฝนการออกแบบเว็บไซต์ที่ตอบสนอง
จำเป็นอย่างยิ่งที่จะต้องเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเบราว์เซอร์เดสก์ท็อปและมือถือที่กว้างใหญ่ โดยแต่ละเบราว์เซอร์มีความละเอียดหน้าจอต่างกัน เทคโนโลยีที่รองรับ และฐานผู้ใช้
- มุ่งเป้าไปที่การจัดวางแบบคอลัมน์เดียว เลย์เอาต์แบบคอลัมน์เดียวมักจะทำงานได้ดีที่สุดบนหน้าจอมือถือ คอลัมน์เดียวไม่เพียงช่วยในการจัดการพื้นที่จำกัดบนหน้าจอขนาดเล็ก แต่ยังปรับขนาดระหว่างความละเอียดของอุปกรณ์ต่างๆ และระหว่างโหมดแนวตั้งและแนวนอนได้อย่างง่ายดาย
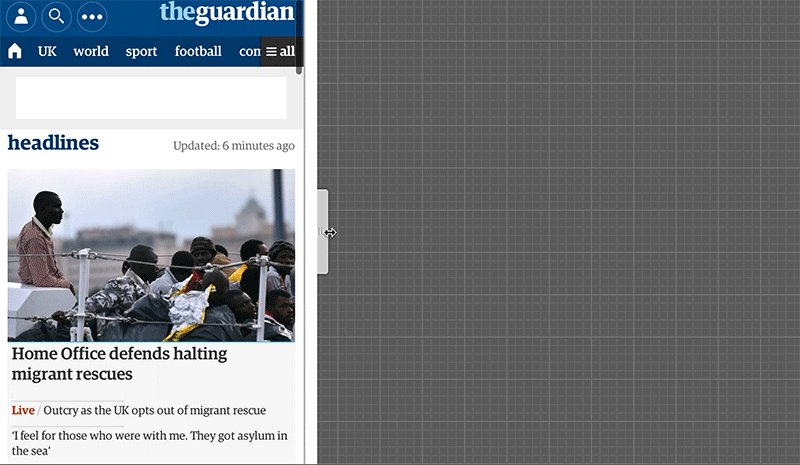
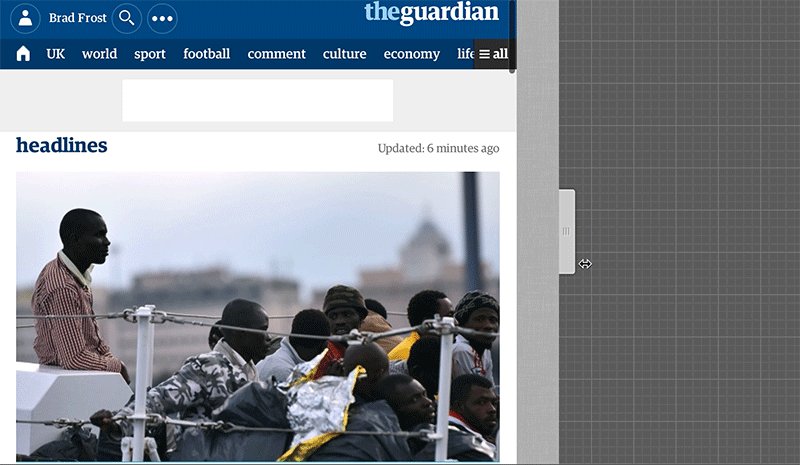
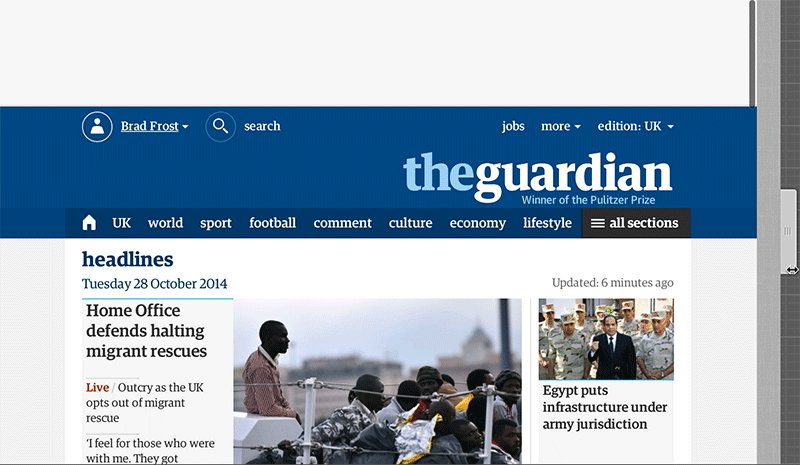
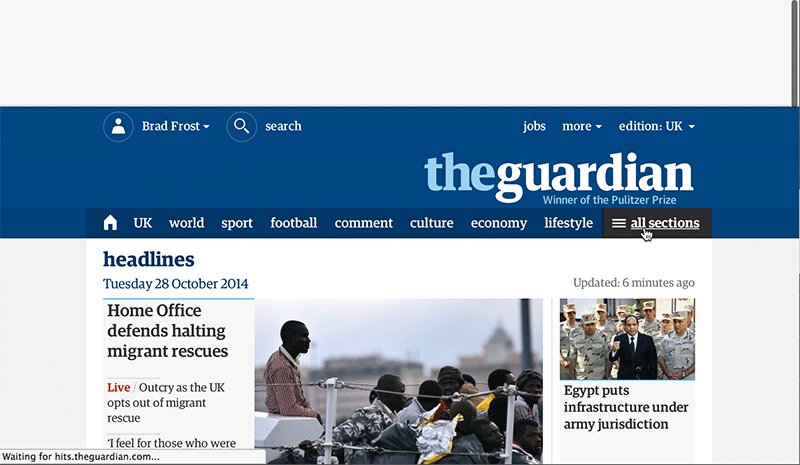
- ใช้รูปแบบ Priority+ เพื่อจัดลำดับความสำคัญการนำทางข้ามเบรกพอยต์ Priority+ เป็นคำที่ Michael Scharnagl คิดค้นขึ้นเพื่ออธิบายการนำทางที่เผยให้เห็นสิ่งที่ถือเป็นองค์ประกอบที่สำคัญที่สุดและซ่อนรายการที่สำคัญน้อยกว่าไว้เบื้องหลังปุ่ม "เพิ่มเติม" ทำให้ใช้พื้นที่หน้าจอที่มีอยู่ เมื่อพื้นที่เพิ่มขึ้น จำนวนตัวเลือกการนำทางที่เปิดเผยก็เพิ่มขึ้นเช่นกัน ซึ่งอาจส่งผลให้มองเห็นได้ดีขึ้นและมีส่วนร่วมมากขึ้น รูปแบบนี้เหมาะอย่างยิ่งสำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมากซึ่งมีส่วนและหน้าต่างๆ มากมาย (เช่น เว็บไซต์ข่าวหรือร้านค้าปลีกขนาดใหญ่) The Guardian ใช้รูปแบบ Priority+ สำหรับการนำทางส่วนต่างๆ รายการที่สำคัญน้อยกว่าจะถูกเปิดเผยเมื่อผู้ใช้กดปุ่ม "ทั้งหมด"

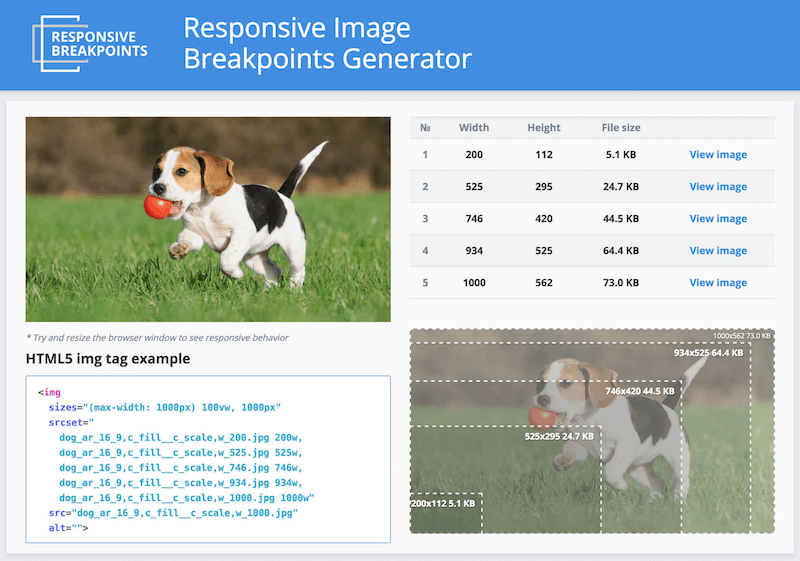
- ตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดเหมาะสมสำหรับจอแสดงผลและแพลตฟอร์ม เว็บไซต์ต้องปรับให้เข้ากับอุปกรณ์ต่างๆ และความละเอียด ความหนาแน่นของพิกเซล และการวางแนวที่หลากหลาย การจัดการ จัดการ และนำเสนอภาพเป็นหนึ่งในความท้าทายหลักที่นักออกแบบเว็บไซต์ต้องเผชิญเมื่อสร้างเว็บไซต์ที่ตอบสนอง เพื่อทำให้งานนี้ง่ายขึ้น คุณสามารถใช้เครื่องมือต่างๆ เช่น Responsive Image Breakpoints Generator เพื่อสร้างเบรกพอยต์สำหรับรูปภาพแบบโต้ตอบ

เปลี่ยนจากคลิกได้เป็นแตะได้
บนเว็บบนมือถือ การโต้ตอบทำได้ด้วยการแตะนิ้ว ไม่ใช่การคลิกเมาส์ ซึ่งหมายความว่ากฎต่างๆ จะมีผลเมื่อคุณออกแบบเป้าหมายการสัมผัสและการโต้ตอบ
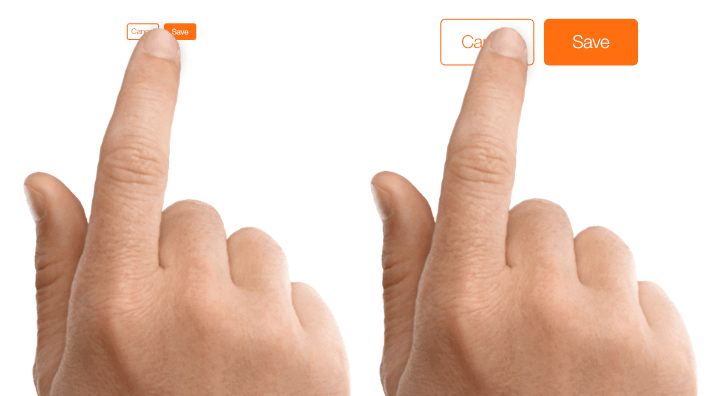
- เป้าหมายการสัมผัสที่มีขนาดเหมาะสม องค์ประกอบแบบโต้ตอบทั้งหมด (เช่น ลิงก์ ปุ่ม และเมนู) ควรแตะได้ While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
การช่วยสำหรับการเข้าถึง
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
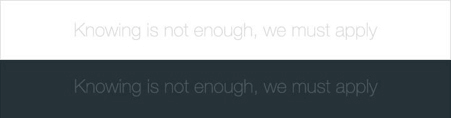
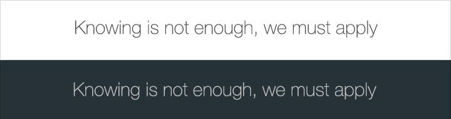
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


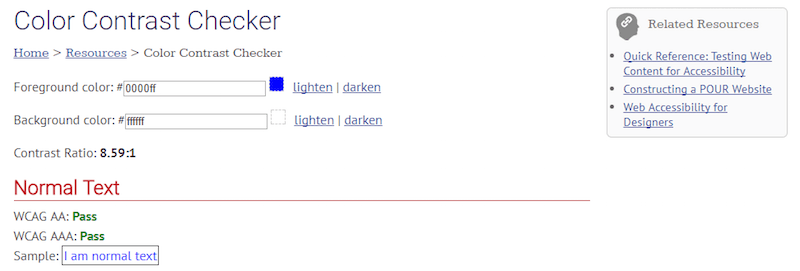
You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
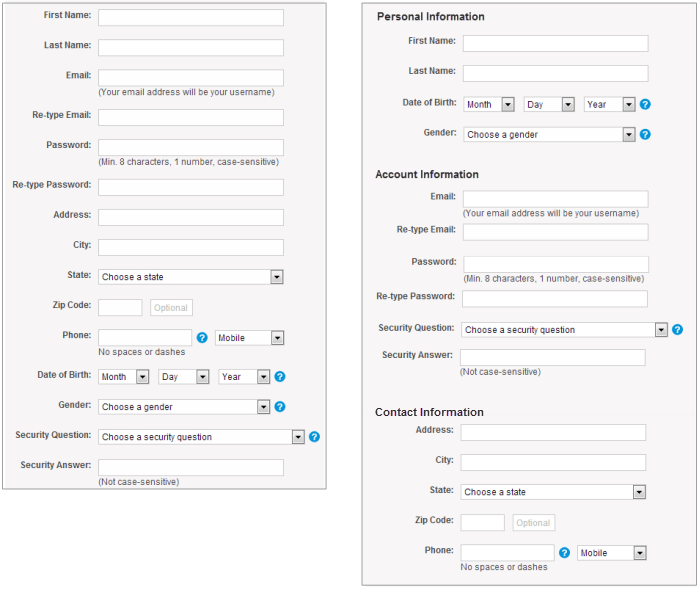
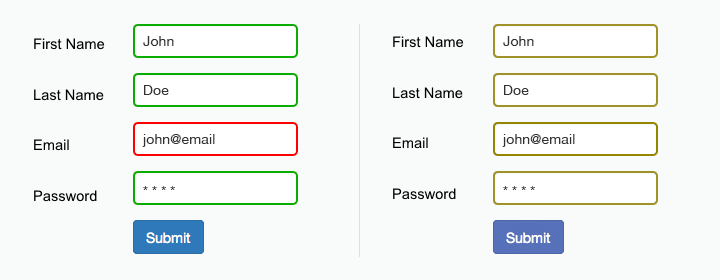
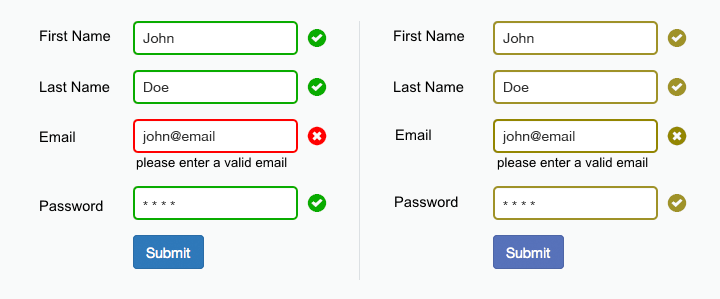
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
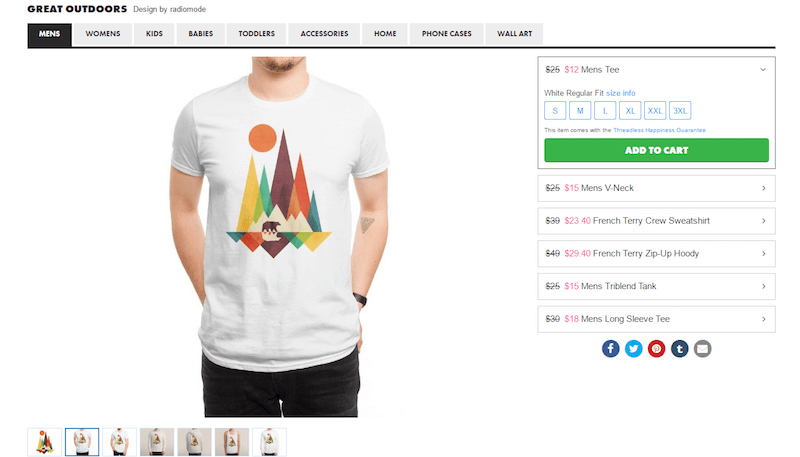
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

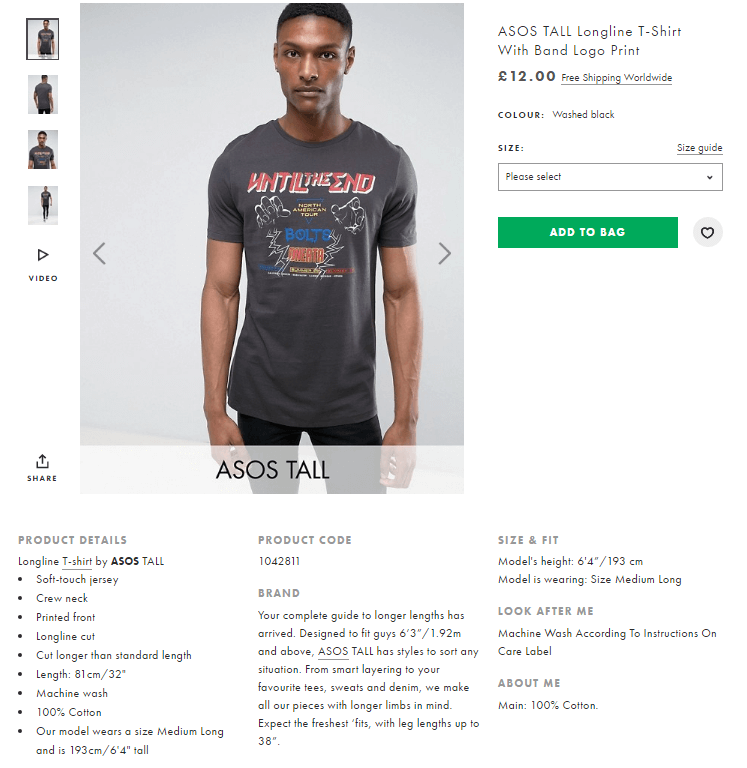
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- รูปภาพที่ "มีความหมาย" ทั้งหมดต้องมีข้อความแสดงแทนคำอธิบาย (ภาพถ่ายที่ “มีความหมาย” จะเพิ่มบริบทให้กับข้อมูลที่ถ่ายทอด)
- ไม่จำเป็นต้องใช้ข้อความสำรองหากรูปภาพมีการตกแต่งเพียงอย่างเดียวและไม่ได้ให้ข้อมูลที่เป็นประโยชน์แก่ผู้ใช้เพื่อช่วยให้เข้าใจเนื้อหาของหน้า
ประสบการณ์การใช้งานคีย์บอร์ด
ผู้ใช้บางคนท่องอินเทอร์เน็ตโดยใช้แป้นพิมพ์ แทนที่จะใช้เมาส์ ตัวอย่างเช่น ผู้ที่มีความบกพร่องทางการเคลื่อนไหวมีปัญหากับการเคลื่อนไหวของกล้ามเนื้อมัดเล็กที่จำเป็นสำหรับการใช้เมาส์ ทำให้องค์ประกอบแบบโต้ตอบและการนำทางสามารถเข้าถึงได้ง่ายสำหรับผู้ใช้กลุ่มนี้ โดยการเปิดใช้งานองค์ประกอบแบบโต้ตอบเพื่อเน้นด้วยปุ่ม Tab และโดยการแสดงตัวบ่งชี้การโฟกัสแป้นพิมพ์
กฎพื้นฐานที่สุดสำหรับการนำทางด้วยแป้นพิมพ์มีดังนี้
- ตรวจสอบว่าโฟกัสของแป้นพิมพ์มองเห็นได้ชัดเจน นักออกแบบเว็บไซต์บางคนลบตัวบ่งชี้การโฟกัสของแป้นพิมพ์ออกเพราะพวกเขาคิดว่ามันไม่น่าสนใจ สิ่งนี้เป็นอุปสรรคต่อผู้ใช้คีย์บอร์ดจากการโต้ตอบกับเว็บไซต์อย่างเหมาะสม หากคุณไม่ชอบตัวบ่งชี้เริ่มต้นที่เบราว์เซอร์มีให้ อย่าลบออกเลย ให้ออกแบบเพื่อตอบสนองรสนิยมของคุณแทน
- องค์ประกอบแบบโต้ตอบทั้งหมดควรสามารถเข้าถึงได้ ผู้ใช้คีย์บอร์ดต้องสามารถเข้าถึงองค์ประกอบเชิงโต้ตอบทั้งหมดได้ ไม่ใช่แค่ตัวเลือกการนำทางหลักหรือคำกระตุ้นการตัดสินใจหลัก
คุณสามารถค้นหาข้อกำหนดโดยละเอียดสำหรับการโต้ตอบกับแป้นพิมพ์ได้ในส่วน "รูปแบบการออกแบบและวิดเจ็ต" ของเอกสาร "แนวทางปฏิบัติการเขียน WAI-ARIA" ของ W3C
การทดสอบ
การทดสอบซ้ำ
การทดสอบเป็นส่วนสำคัญของกระบวนการออกแบบ UX และเช่นเดียวกับส่วนอื่นๆ ของวงจรการออกแบบ มันคือกระบวนการวนซ้ำ รวบรวมคำติชมตั้งแต่เนิ่นๆ ในกระบวนการออกแบบ และทำซ้ำตลอด

เวลาในการโหลดหน้าทดสอบ
ผู้ใช้เกลียดหน้าเว็บที่โหลดช้า นั่นเป็นสาเหตุที่เวลาตอบสนองเป็นปัจจัยสำคัญสำหรับเว็บไซต์สมัยใหม่ จากข้อมูลของ Nielsen Norman Group มีการจำกัดเวลาตอบสนองสามแบบ:
- 0.1 วินาที ผู้ใช้รู้สึกได้ทันที
- 1 วินาที ช่วยให้ความคิดของผู้ใช้ไหลลื่น แต่ผู้ใช้จะรู้สึกถึงความล่าช้าเล็กน้อย
- 10 วินาที นี่เป็นเรื่องเกี่ยวกับขีดจำกัดในการรักษาความสนใจของผู้ใช้ให้จดจ่ออยู่กับการดำเนินการ ความล่าช้า 10 วินาทีมักจะทำให้ผู้ใช้ออกจากเว็บไซต์ทันที
เห็นได้ชัดว่าเราไม่ควรให้ผู้ใช้รอ 10 วินาทีเพื่ออะไรบนเว็บไซต์ของเรา แต่ถึงแม้จะล่าช้าเพียงไม่กี่วินาที ซึ่งเกิดขึ้นเป็นประจำ ก็ทำให้ประสบการณ์ไม่เป็นที่พอใจ ผู้ใช้จะรู้สึกรำคาญที่ต้องรอการดำเนินการ
อะไรทำให้โหลดช้า?
- ออบเจ็กต์เนื้อหาจำนวนมาก (เช่น วิดเจ็ตวิดีโอที่ฝังและสไลด์โชว์)
- รหัสแบ็กเอนด์ที่ไม่ได้รับการปรับให้เหมาะสม
- ปัญหาที่เกี่ยวข้องกับฮาร์ดแวร์ (โครงสร้างพื้นฐานที่ไม่อนุญาตให้ดำเนินการอย่างรวดเร็ว)
เครื่องมืออย่าง PageSpeed Insights จะช่วยคุณค้นหาสาเหตุของเวลาที่ช้า
การทดสอบ A/B
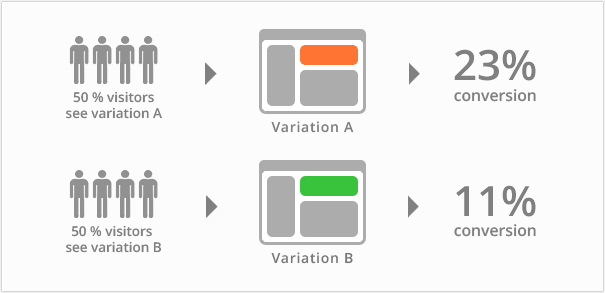
การทดสอบ A/B นั้นเหมาะสมอย่างยิ่งเมื่อคุณมีปัญหาในการเลือกระหว่างสองเวอร์ชันของการออกแบบ (เช่น เวอร์ชันที่มีอยู่และเวอร์ชันที่ออกแบบใหม่ของเพจ) วิธีการทดสอบนี้ประกอบด้วยการแสดงหนึ่งในสองเวอร์ชันแบบสุ่มให้กับผู้ใช้จำนวนเท่ากัน จากนั้นจึงตรวจสอบการวิเคราะห์เพื่อดูว่าเวอร์ชันใดบรรลุเป้าหมายของคุณได้อย่างมีประสิทธิภาพมากขึ้น

นักพัฒนา Handoff
ขั้นตอนการออกแบบ UX มีสองขั้นตอนที่สำคัญ: การสร้างต้นแบบการออกแบบและการพัฒนาโซลูชันการทำงาน ขั้นตอนที่เชื่อมต่อทั้งสองเรียกว่า แฮนด์ออฟ ทันทีที่การออกแบบเสร็จสิ้นและพร้อมที่จะย้ายไปพัฒนา นักออกแบบจะเตรียมข้อกำหนด ซึ่งเป็นเอกสารที่อธิบายว่าการออกแบบควรเขียนโค้ดอย่างไร ข้อกำหนดช่วยให้มั่นใจได้ว่าการออกแบบจะดำเนินการตามความตั้งใจเดิม
ความแม่นยำในข้อกำหนดเฉพาะเป็นสิ่งสำคัญ เนื่องจากด้วยข้อกำหนดที่ไม่ถูกต้อง นักพัฒนาซอฟต์แวร์จะต้องอาศัยการคาดเดาเมื่อสร้างเว็บไซต์หรือกลับไปหาผู้ออกแบบเพื่อรับคำตอบสำหรับคำถามของตน แต่การประกอบข้อมูลจำเพาะด้วยตนเองอาจทำให้ปวดหัวและมักต้องใช้เวลามาก ขึ้นอยู่กับความซับซ้อนของการออกแบบ
ด้วยคุณสมบัติข้อกำหนดการออกแบบของ Adobe XD (ในรุ่นเบต้า) นักออกแบบสามารถเผยแพร่ URL สาธารณะสำหรับนักพัฒนาเพื่อตรวจสอบโฟลว์ วัดขนาด และคัดลอกสไตล์ นักออกแบบไม่ต้องเสียเวลาเขียนข้อกำหนดในการสื่อสารตำแหน่ง รูปแบบข้อความ หรือฟอนต์กับนักพัฒนาอีกต่อไป

บทสรุป
เช่นเดียวกับแง่มุมต่างๆ ของการออกแบบ เคล็ดลับที่แบ่งปันในที่นี้เป็นเพียงจุดเริ่มต้นเท่านั้น ผสมผสานแนวคิดเหล่านี้กับแนวคิดของคุณเองเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ปฏิบัติต่อเว็บไซต์ของคุณเหมือนเป็นโครงการที่มีการพัฒนาอย่างต่อเนื่อง และใช้การวิเคราะห์และคำติชมของผู้ใช้เพื่อปรับปรุงประสบการณ์อย่างต่อเนื่อง และอย่าลืมว่าการออกแบบไม่ได้มีไว้สำหรับนักออกแบบเท่านั้น แต่ยังมีไว้สำหรับผู้ใช้
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
