คู่มือฉบับสมบูรณ์สำหรับการออกแบบ UI
เผยแพร่แล้ว: 2022-03-10( นี่คือบทความที่ได้รับการสนับสนุน ) ด้วยภาพรวมที่สร้างขึ้น — การทำแผนที่การเดินทางของผู้ใช้และการกำหนดรูปลักษณ์และความรู้สึกของการออกแบบ — บทความที่ห้าของฉันในชุดบทความสิบบทความนี้จะเจาะลึกรายละเอียดของการออกแบบส่วนประกอบส่วนต่อประสานผู้ใช้
UX, IA, UI: ตัวย่อทั้งหมดเหล่านี้อาจสร้างความสับสน ในความเป็นจริง ในฐานะนักออกแบบ เรามักจะทำงานในความเชี่ยวชาญพิเศษที่แตกต่างกันเหล่านี้: การออกแบบประสบการณ์ผู้ใช้โดยรวม (UX) การจัดระเบียบข้อมูลอย่างมีเหตุผลเมื่อเราพิจารณาสถาปัตยกรรมข้อมูล (IA) และการพิจารณาการออกแบบส่วนต่อประสานผู้ใช้ (UI) อย่างละเอียด .
ในคู่มือการออกแบบ UX ของฉัน ฉันได้สำรวจความจำเป็นในการทำความเข้าใจความต้องการของผู้ใช้และพิจารณาการเดินทางของผู้ใช้ ความจำเป็นในการออกแบบโดยคำนึงถึงพฤติกรรมของมนุษย์ และความจำเป็นในการสร้างสุนทรียภาพโดยรวม ในบทความนี้ ฉันจะสำรวจรายละเอียด วิธีการออกแบบอินเทอร์เฟซที่สอดคล้องและปรับขนาดได้ เป้าหมายของเราในขั้นตอนการออกแบบนี้คือการนำสิ่งที่เราได้เรียนรู้มาใช้กับการออกแบบส่วนต่อประสานผู้ใช้โดย:
การใช้การเปรียบเทียบเพื่อพัฒนารายการอินเทอร์เฟซเพื่อให้แน่ใจว่าอินเทอร์เฟซผู้ใช้ของคุณได้รับการพิจารณาอย่างสอดคล้องและสอดคล้องกัน
การสร้างไลบรารีรูปแบบ โดยได้รับแจ้งจากคลังอินเทอร์เฟซของคุณ เพื่อให้แน่ใจว่าสิ่งที่คุณออกแบบนั้นทั้งคุ้มค่าและสม่ำเสมอ และ
- การนำแอนิเมชั่นมาใช้เป็นวิธีสื่อสารกับผู้ใช้ ปรับปรุงการออกแบบของเราทั้งในด้านการทำงานและความพึงพอใจ
กล่าวโดยย่อ บทความนี้มีจุดมุ่งหมายเพื่อช่วยให้คุณ พัฒนาแนวทางที่เป็นระบบต่อการออกแบบส่วนต่อประสานผู้ใช้ ที่นำไปใช้อย่างกว้างขวางในโครงการต่างๆ และสามารถปรับขนาดได้ ด้วยการสร้างกรอบงานสำหรับการออกแบบ เราสามารถนำบทเรียนที่เรียนรู้จากผู้อื่นมาใช้ ซึ่งจะทำให้การออกแบบของเราดีขึ้นและส่งผลให้ผู้ใช้ของเราได้รับผลลัพธ์ที่ดีขึ้น
การออกแบบส่วนต่อประสานผู้ใช้ (UI) เป็นหัวข้อที่กว้างใหญ่ ดังนั้นให้พิจารณาบทความนี้เป็นเนื้อหาเบื้องต้นสั้นๆ แต่เช่นเดียวกับในบทความก่อนๆ ของฉัน ฉันจะแนะนำการอ่านบางส่วนเพื่อให้แน่ใจว่าคุณได้รับเนื้อหาครบถ้วน
เริ่มต้นใช้งานอินเทอร์เฟซสินค้าคงคลัง
คุณอาจเริ่มต้นจากกระดานชนวนที่สะอาดด้วยผลิตภัณฑ์ใหม่หรือทบทวนผลิตภัณฑ์ที่มีอยู่อีกครั้ง แต่การเริ่มด้วยการสร้างอินเทอร์เฟซสินค้าคงคลังจะช่วยได้ เช่นเดียวกับคลังเนื้อหาที่ช่วยให้มั่นใจว่าเนื้อหา (เช่น คำ รูปภาพ และเนื้อหาประเภทอื่นๆ) มีความสอดคล้องกัน คลังอินเทอร์เฟซยังช่วยให้แน่ใจว่าส่วนต่อประสานผู้ใช้ได้รับการพัฒนาอย่างสม่ำเสมอภายในกรอบงานที่ครอบคลุมและพิจารณาแล้ว
การใช้เวลาเพียงเล็กน้อยล่วงหน้านี้จะช่วยประหยัดเวลาได้มากในระยะยาว โดยการสร้างระบบการออกแบบที่สอดคล้องกันระหว่างสมาชิกในทีมและสามารถปรับขนาดได้ง่าย การสร้างสินค้าคงคลังอินเทอร์เฟซช่วยให้คุณมุ่งเน้นเวลาและความพยายามของคุณกับองค์ประกอบที่คุณต้องการในเวลานี้ แต่เช่นเดียวกับคู่มือสไตล์ควรเป็นเอกสารที่มีชีวิตที่สามารถขยายได้และเติบโตขึ้นเมื่อผลิตภัณฑ์ของคุณเติบโตขึ้น
ดังนั้น "สินค้าคงคลังอินเทอร์เฟซ" คืออะไร? คำนี้ได้รับการประกาศเกียรติคุณและเผยแพร่โดยแบรดฟรอสต์ ต้องใช้แนวคิดที่เป็นรากฐานของรายการเนื้อหาและเชื่อมโยงไปยังโลกของการออกแบบส่วนต่อประสานกับผู้ใช้ ตามที่ Frost สรุป:
"สินค้าคงคลังอินเทอร์เฟซคล้ายกับคลังเนื้อหา แทนที่จะกลั่นกรองและจัดหมวดหมู่เนื้อหา คุณกำลังตรวจสอบสต็อกและจัดหมวดหมู่ส่วนประกอบที่ประกอบขึ้นเป็นเว็บไซต์ของคุณ [หรือผลิตภัณฑ์] สินค้าคงคลังอินเทอร์เฟซคือชุดของชิ้นส่วนและชิ้นส่วนที่ครอบคลุม ที่ประกอบเป็นอินเทอร์เฟซของคุณ"
— อินเทอร์เฟซสินค้าคงคลัง แบรด ฟรอสต์
หากคุณกำลังออกแบบผลิตภัณฑ์ที่มีอยู่ใหม่ สินค้าคงคลังของอินเทอร์เฟซจะเริ่มต้นด้วยการทำแผนที่ส่วนประกอบทั้งหมดของคุณ ไม่ว่าจะมากหรือน้อยก็ตาม เพื่อให้มีการจัดทำเอกสารอย่างเป็นระบบ หากคุณกำลังเริ่มโครงการใหม่ คุณอาจต้องการทำแผนที่ผลิตภัณฑ์ของคู่แข่ง ทำการวิเคราะห์งานของผู้อื่น วิธีนี้จะช่วยให้คุณเข้าใจถึงองค์ประกอบอินเทอร์เฟซต่างๆ ที่คุณต้องพิจารณา

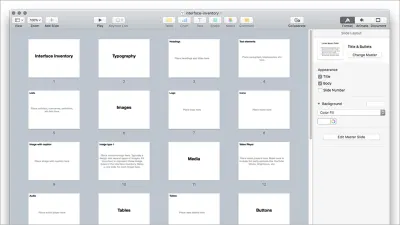
ขั้นตอนแรกในกระบวนการคือ จับภาพหน้าจอของทุกสิ่งที่คุณออกแบบ ไว้อย่างเป็นระบบ การดำเนินการนี้จะใช้เวลานานแต่ก็สำคัญ อยู่ในขั้นตอนนี้ โดยเฉพาะอย่างยิ่งถ้าคุณมีทีมออกแบบขนาดใหญ่ คุณอาจเริ่มเห็นความไม่สอดคล้องกันในการออกแบบองค์ประกอบต่างๆ พื้นที่โฆษณาอินเทอร์เฟซของคุณจะช่วยคุณระบุองค์ประกอบเหล่านี้ ซึ่งคุณสามารถแก้ไขได้
พิจารณาส่วนประกอบต่างๆ ทั้งหมดที่ประกอบด้วยอินเทอร์เฟซผู้ใช้ของคุณ ซึ่งรวมถึง:
วิชาการพิมพ์
- หัวเรื่องและหัวเรื่องย่อย
- องค์ประกอบข้อความ (ยืนต้น ย่อหน้า)
- รายการ
รูปภาพและสื่อ
- โลโก้
- ยึดถือ
- รูปภาพ
แบบฟอร์ม
- อินพุตข้อความ
- อินพุตวิทยุ / ช่องทำเครื่องหมาย
- เลือกเมนู
หากคุณเป็นเหมือนฉันคนเดิม ( ก่อนที่ฉันจะรู้ดีกว่านี้! ) คุณอาจออกแบบส่วนประกอบต่างๆ เหล่านี้ได้ตามต้องการและเมื่อถึงเวลา โดยไม่ต้องใช้วิธีการที่เป็นระบบ แนวคิดของอินเทอร์เฟซสำหรับสินค้าคงคลังคือการกำหนดคำสั่งซื้อในกระบวนการนี้เพื่อให้มั่นใจว่าทุกอย่างสอดคล้องกัน
ขั้นตอนที่สองของกระบวนการ ซึ่งจัดหมวดหมู่ทุกอย่าง มีวัตถุประสงค์เพื่อกำหนดลำดับบางอย่างบนภาพหน้าจอที่คุณถ่าย คุณสามารถจัดระเบียบภาพหน้าจอของคุณโดยใช้เครื่องมือทุกรูปแบบ แต่ฉันขอแนะนำให้จัดระเบียบทุกอย่างโดยใช้ Keynote หรือ PowerPoint ด้วยวิธีนี้ คุณสามารถนำเสนองานเมื่องานเสร็จสมบูรณ์ต่อทีมของคุณ แบรด ฟรอสต์ ที่เป็นประโยชน์เสมอมาได้จัดเตรียมเทมเพลตที่คุณสามารถใช้ได้ (ZIP)
ด้วยการทำงานข้างต้น จึงเป็นความคิดที่ดีที่จะรวมตัวกันเป็นทีมหรือกับลูกค้าและดำเนินการทุกอย่าง การอภิปรายนี้จะนำไปสู่ความเข้าใจที่ดีขึ้นเกี่ยวกับส่วนประกอบต่างๆ ที่คุณต้องการในการออกแบบ นอกจากนี้ยังมีแนวโน้มที่จะนำไปสู่การทำให้องค์ประกอบต่างๆ ของคุณมีประสิทธิภาพมากขึ้นด้วยการระบุรูปแบบที่ใช้ร่วมกัน ซึ่งถือเป็นชัยชนะครั้งใหญ่สำหรับประสิทธิภาพ
สร้างห้องสมุดรูปแบบ
ด้วยการจัดการสินค้าคงคลังของอินเทอร์เฟซและส่วนประกอบทั้งหมดของคุณที่จัดระบบ สิ่งสำคัญคือต้อง เริ่มระบุรูปแบบการออกแบบทั่วไปและสร้างขึ้นจากสิ่งเหล่านี้ อินเทอร์เฟซสินค้าคงคลังของคุณมีแนวโน้มที่จะเปิดเผยความไม่สอดคล้องกันโดยสิ้นเชิงในการออกแบบของคุณ ตอนนี้เป็นประเด็นในกระบวนการออกแบบที่คุณจัดการกับสิ่งเหล่านี้โดยการสร้าง UI ของคุณใหม่ในลักษณะโมดูล ฉันคิดว่ามันเป็นประโยชน์ที่จะคิดว่าแนวทางนี้เป็นเหมือนเลโก้
ด้วย LEGO คุณสามารถ (โดยใช้ส่วนประกอบขนาดเล็ก) สร้างสิ่งที่ซับซ้อนอย่างไม่น่าเชื่อ อินเทอร์เฟซมีความคล้ายคลึงกัน แม้ว่าในแวบแรกอินเทอร์เฟซอาจซับซ้อนอย่างไม่น่าเชื่อ แต่โดยพื้นฐานแล้วประกอบด้วยส่วนประกอบที่มีขนาดเล็กกว่า องค์ประกอบเหล่านี้เป็นที่มาของไลบรารีรูปแบบ ดังนั้นไลบรารีรูปแบบคืออะไร
ไลบรารีรูปแบบระบุและจัดประเภทรูปแบบการออกแบบที่เป็นวิธีแก้ปัญหาแบบประจำสำหรับปัญหาการออกแบบทั่วไป สิ่งเหล่านี้อาจเป็น:
- เครื่องมือเลือกปฏิทิน
- เส้นทางเบรดครัมบ์
- ม้าหมุน
ไลบรารีรูปแบบแบ่งอินเทอร์เฟซออกเป็นองค์ประกอบเล็กๆ ที่สามารถใช้เป็นส่วนประกอบพื้นฐานที่นำกลับมาใช้ใหม่ได้ ประโยชน์ของแนวทางนี้ได้แก่:
ความสม่ำเสมอในการออกแบบของคุณ
การสร้างองค์ประกอบอินเทอร์เฟซผู้ใช้ที่ซับซ้อนโดยใช้ส่วนประกอบที่เล็กกว่าและนำกลับมาใช้ใหม่ได้ คุณจึงมั่นใจได้ว่าองค์ประกอบส่วนติดต่อผู้ใช้ทั้งหมดของคุณมีความสอดคล้องกัน เนื่องจากส่วนประกอบทั้งหมดสร้างขึ้นจากส่วนประกอบธรรมดาเดียวกันคำศัพท์ภาพที่คุณสามารถแชร์กับสมาชิกในทีมได้
การสร้างไลบรารีรูปแบบสำหรับผลิตภัณฑ์ของคุณทำให้ทุกคนในทีมของคุณสร้างโดยใช้สิ่งนั้นเป็นพื้นฐาน แทนที่จะสร้างองค์ประกอบเฉพาะกิจของตนเองประสิทธิภาพเมื่อเวลาผ่านไป เมื่อการออกแบบของคุณพัฒนาขึ้น
แม้ว่าผลิตภัณฑ์ของคุณจะเติบโตเมื่อเวลาผ่านไป การรักษาก็มีประสิทธิภาพเพราะสร้างจากไลบรารีรูปแบบหลัก
เมื่อออกแบบส่วนต่อประสานผู้ใช้ของคุณ การอ้างอิงถึงรูปแบบการออกแบบของผู้อื่นนั้นมีประโยชน์ เพื่อดูว่าอะไรใช้ได้ผล — และอะไรที่ไม่เวิร์คเท่ากัน รูปแบบ UI เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการทำเช่นนี้ โดยรวบรวมรูปแบบการออกแบบมากมาย
การใช้อินเทอร์เฟซสินค้าคงคลังของคุณเป็นจุดเริ่มต้นในการระบุรูปแบบการออกแบบทั่วไป คุณอยู่ห่างจากการสร้างส่วนประกอบที่คุณต้องสร้างเพื่อสร้างระบบการออกแบบเพียงขั้นตอนเดียว ซึ่งจะช่วยให้มั่นใจว่า UI ของคุณมีความสอดคล้องและปรับขนาดได้
โอบรับการออกแบบปรมาณู
ก่อนที่จะดำน้ำลึกลงไปอีกเล็กน้อยและสำรวจหลักการออกแบบปรมาณู คุณควรให้เครดิตเล็กน้อยเมื่อถึงกำหนดเครดิต Andy Clarke ได้เขียนและพูดคุยเกี่ยวกับ "การออกแบบระบบ ไม่ใช่เพจ" มาระยะหนึ่งแล้ว
ความเข้าใจอย่างลึกซึ้งของคลาร์ก ที่เราจำเป็นต้อง หยุดการออกแบบเพจโดยแยกส่วน และแทนที่จะมุ่งเน้นไปที่การสร้างระบบซึ่งสร้างเพจเหล่านั้น — ได้แจ้งถึงงานเขียนส่วนใหญ่ที่เกิดขึ้นจากความสำคัญของการเน้นที่รูปแบบการออกแบบ
เราโชคดีที่นักออกแบบหลายคนได้ใช้กระบองและสำรวจแนวความคิดนี้ในเชิงลึก หนังสือเรื่อง Atomic Design ของ Brad Frost และหนังสือเกี่ยวกับ Design Systems ของ Alla Kholmatova เต็มไปด้วยคำแนะนำที่เป็นประโยชน์และควรต้องอ่าน ฉันขอแนะนำพวกเขาทั้งสองอย่าง
Frost เน้นย้ำถึงความสำคัญของการนำแนวทางที่มีระบบมาใช้ในการออกแบบอินเทอร์เฟซ:
"[ฉัน] สนใจในสิ่งที่อินเทอร์เฟซของเราประกอบด้วย และเราสามารถสร้างระบบการออกแบบในรูปแบบที่มีระเบียบมากขึ้นได้อย่างไร
ในการค้นหาแรงบันดาลใจและความคล้ายคลึงกัน ฉันกลับมาเรียนวิชาเคมีอีกครั้ง […] สสารทั้งหมดประกอบด้วยอะตอม หน่วยอะตอมเหล่านั้นผูกมัดกันเพื่อสร้างโมเลกุลซึ่งจะรวมกันเป็นสิ่งมีชีวิตที่ซับซ้อนมากขึ้นเพื่อสร้างสสารทั้งหมดในจักรวาลของเราในที่สุด
อินเทอร์เฟซประกอบด้วยส่วนประกอบที่มีขนาดเล็กลงเช่นเดียวกัน ซึ่งหมายความว่าเราสามารถแบ่งอินเทอร์เฟซทั้งหมดออกเป็นหน่วยการสร้างพื้นฐานและทำงานต่อจากที่นั่นได้ นั่นคือส่วนสำคัญของการออกแบบปรมาณู"
— การออกแบบปรมาณู แบรด ฟรอสต์
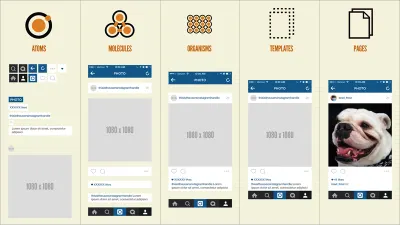
วิธีการของ Frost กำหนดระดับที่แตกต่างกันห้าระดับซึ่งประกอบด้วยการออกแบบอะตอม: อะตอม โมเลกุล สิ่งมีชีวิต แม่แบบ และหน้า โดยการสร้างจากอะตอมขึ้นไป เราสร้างหน่วยพื้นฐานของการออกแบบที่ช่วยให้เราสามารถสร้างอะไรก็ได้

เคมีไม่เคยเป็นจุดแข็งของฉัน แต่โดยพื้นฐานแล้ว:
- อะตอมมารวมกันเป็นโมเลกุล
- โมเลกุลเหล่านี้รวมกันเป็นสิ่งมีชีวิต
- สิ่งมีชีวิตเหล่านี้ถูกใช้เป็นพื้นฐานสำหรับการสร้างแม่แบบและหน้า (ที่ไม่ใช่สารเคมีอย่างชัดเจน)
กล่าวโดยย่อ เราสร้างส่วนต่อประสานส่วนต่อประสานขนาดเล็ก จากนั้นรวบรวมสิ่งเหล่านี้เข้าด้วยกันเพื่อสร้างองค์ประกอบอินเทอร์เฟซที่ซับซ้อนมากขึ้นเรื่อย ๆ ประโยชน์ของการออกแบบปรมาณูคือคุณสามารถมั่นใจได้ถึงความสม่ำเสมอโดยการรวมองค์ประกอบต่างๆ ในระดับที่ละเอียดแล้วสร้างขึ้นจากสิ่งเหล่านี้

เริ่มต้นใช้งาน UI Kits
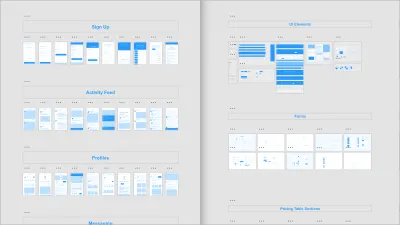
ในฐานะนักออกแบบที่ทำงาน — ส่วนใหญ่ — บนเว็บ เราโชคดีอย่างเหลือเชื่อที่ได้เป็นส่วนหนึ่งของชุมชนที่เฉลิมฉลองแนวทางร่วมกันในการทำงานที่เราทำ เราได้เห็นการระเบิดของ UI Kits — ชุดส่วนประกอบส่วนต่อประสานผู้ใช้ที่ออกแบบอย่างเป็นระบบ — ในช่วงไม่กี่ปีที่ผ่านมา ซึ่งช่วยให้ชีวิตของเราง่ายขึ้นเล็กน้อย
ไม่จำเป็นต้องเสียเวลาไปกับการวาดองค์ประกอบ UI ทั่วไปเมื่อชุด UI ช่วยคุณประหยัดเวลาและความพยายาม ชุด UI ที่ออกแบบมาอย่างดีสามารถสร้างรากฐานที่สำคัญของผลิตภัณฑ์ดิจิทัล ไม่ว่าจะเป็นเว็บไซต์หรือแอป เพื่อให้มั่นใจว่าจะมีรูปลักษณ์และความรู้สึกที่สอดคล้องกัน และเอกลักษณ์ทางภาพ

Adobe ได้ร่วมมือกับนักออกแบบที่มีชื่อเสียงระดับโลกหลายคนเพื่อสร้าง Adobe XD UI Kits ที่ยอดเยี่ยมซึ่งควรค่าแก่การสำรวจ พวกเขายังได้จัดเตรียมบทช่วยสอนที่ยอดเยี่ยมเกี่ยวกับการเริ่มต้นการออกแบบของคุณด้วย UI Kits เพื่อให้คุณพร้อมใช้งาน
นอกเหนือจากการนำเสนอชุดไอคอนฟรีจำนวนหนึ่ง (ออกแบบโดย Lance Wyman, Buro Destruct และ Anton & Irene) พวกเขายังได้สร้างชุด UI Kits ฟรีที่ครอบคลุมพร้อมเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับทั้งโปรเจ็กต์บนเว็บและมือถือ
ชุด UI มีประโยชน์อย่างเหลือเชื่อและช่วยให้คุณประหยัดเวลาได้มากโดยช่วยให้คุณไม่ต้องวาดองค์ประกอบที่ใช้กันทั่วไปใหม่ อย่างไรก็ตาม ข้อควรระวัง เช่นเดียวกับชุดเครื่องมือทั่วไปใดๆ ก็ตาม มีความเสี่ยงที่จะตกอยู่ในแนวทางที่ขับเคลื่อนด้วยเทมเพลต ซึ่งการออกแบบหนึ่งมีลักษณะเหมือนกันมาก สิ่งสำคัญคือต้องใช้ชุดของคุณเป็นจุดเริ่มต้น ซึ่งคุณจะจัดวางรูปลักษณ์และความรู้สึกที่คุณสร้างขึ้นเมื่อสร้างภาพตัดปะองค์ประกอบของคุณ
การออกแบบปฏิสัมพันธ์และแอนิเมชั่น
ความแตกต่างที่สำคัญอย่างหนึ่งระหว่างการออกแบบหน้าจอและการพิมพ์คือ เมื่อเราออกแบบหน้าจอ เรากำลังออกแบบสื่อของเหลว นี่เป็นข้อแตกต่างที่สำคัญระหว่างการออกแบบการโต้ตอบและการออกแบบกราฟิก
ในฐานะนักออกแบบการโต้ตอบ เราไม่ได้ออกแบบคอลเลกชันของหน้าคงที่ เรากำลังพิจารณาว่าหน้าเหล่านี้และองค์ประกอบภายในหน้าเหล่านี้มีปฏิสัมพันธ์อย่างไร นี่เป็นข้อแตกต่างที่สำคัญและมักถูกมองข้ามโดยกลุ่มย่อยของนักออกแบบกราฟิกที่เชื่อว่าบทบาทของพวกเขาคือเพียงการออกแบบชุดของหน้าเว็บซึ่งจะถูกส่งต่อและ 'เย็บเข้าด้วยกัน' โดย 'ผู้ชำนาญด้านเทคนิค'
ด้วยความเสี่ยงที่จะปลดปล่อย 'นักออกแบบต้องเขียนโค้ด' กระป๋องของเวิร์มที่โผล่หัวมาตลอดเวลา เป็นสิ่งสำคัญสำหรับนักออกแบบที่ทำงานในสื่อนี้เพื่อทำความเข้าใจว่าสื่อทำงานอย่างไร หากต้องการออกแบบประสบการณ์ที่น่าจดจำอย่างแท้จริง การใช้เวลาเรียนรู้หลักเกี่ยวกับแอนิเมชั่นเป็นสิ่งสำคัญ โชคดีที่เครื่องมืออย่าง Adobe XD ได้รวบรวมโค้ดจำนวนมากที่ต้องใช้ในอดีตเพื่อออกแบบประสบการณ์เชิงโต้ตอบที่ชวนดื่มด่ำ
เมื่อออกแบบหน้าจอ ซึ่งเป็นสื่อที่ลื่นไหลโดยเนื้อแท้ สิ่งสำคัญคือต้องพิจารณาว่าผู้ใช้จะโต้ตอบกับสิ่งที่คุณออกแบบ อย่างไร โดยพิจารณาถึงวิธีการจัดการการเปลี่ยนจากหน้าจอหนึ่งไปอีกหน้าจอหนึ่ง และให้ข้อเสนอแนะอันมีค่าภายในส่วนประกอบส่วนต่อประสานผู้ใช้ เราจำเป็นต้องพิจารณาทั้งการโต้ตอบแบบแมโคร (ที่ระดับเพจ) และการโต้ตอบแบบไมโคร (ที่ระดับออบเจ็กต์)
การเดินทางจาก A ถึง B
ในบทความที่แล้ว ฉันได้สำรวจว่าเราจะใช้เรื่องราวของผู้ใช้เพื่อเริ่มต้นสร้างแผนที่เส้นทางผ่านการออกแบบของคุณในระดับสูงได้อย่างไร ณ จุดนี้ของกระบวนการ เราต้องมุ่งเน้นไปที่วิธีที่ผู้ใช้ย้ายไปมาระหว่างหน้าจอเหล่านี้ โดยข้ามจาก A → B → C
ในอดีต เราอาจเพียงแค่ย้ายไปมาระหว่างหน้าจอต่างๆ ที่มีแอนิเมชั่นเพียงเล็กน้อยหรือไม่มีเลย โดยจำกัดด้วยอุปกรณ์ที่เราใช้ในขณะนั้น เมื่อพลังการประมวลผลในเดสก์ท็อปและอุปกรณ์เคลื่อนที่ของเราเพิ่มขึ้น เราจึงมีโอกาสมากมายที่จะออกแบบประสบการณ์ที่สมจริงยิ่งขึ้น
แน่นอน เราจำเป็นต้องใช้พลังที่ค้นพบใหม่เหล่านี้ด้วยความยับยั้งชั่งใจ แต่ฮาร์ดแวร์ที่ผู้ใช้ของเราทิ้งตอนนี้เปิดโอกาสให้เราออกแบบการโต้ตอบที่น่ายินดี นี่คือเหตุผลที่เราได้เห็นความสนใจในแอนิเมชั่นเพิ่มขึ้นในช่วงไม่กี่ปีที่ผ่านมา ในฐานะนักออกแบบ เราตอบสนองต่อเครื่องมือที่เรามีอยู่ เมื่อเครื่องมือเหล่านั้นพัฒนาขึ้น การออกแบบของเราก็ต้องเช่นกัน

เมื่อออกแบบการเปลี่ยนระหว่างหน้าจอ เราต้องพิจารณาปัจจัยหลายประการ ได้แก่:
วิธีที่ผู้ใช้ทริกเกอร์การเปลี่ยนจากหน้าหนึ่งไปอีกหน้า
โดยคลิกที่ปุ่มหรือรูดบนหน้าจอเราใช้ทรานซิชันแบบไหน
ละลาย เช็ด เกล็ด หรือผลกระทบอื่น ๆ การเปลี่ยนแปลงที่เราเลือกจะสื่อสารกับผู้ใช้ ดังนั้นการเลือกด้วยความระมัดระวังจึงเป็นสิ่งสำคัญการเปลี่ยนแปลงจะกินเวลานานเท่าใด
มันเร็วหรือช้า?
เมื่อเราออกแบบการเดินทางจาก A → B → C ทางเลือกที่เราทำ (เช่น ทริกเกอร์ การเปลี่ยนภาพ และการกำหนดเวลา) จะส่งผลต่อการเล่าเรื่อง ดังนั้นจึงควรใส่ความคิดลงไปบ้าง เช่นเดียวกับการเดินทางอื่น ๆ มันจะผ่านไปอย่างราบรื่นมากขึ้นหากสนุก
ประเภทของเนื้อหาที่เรากำลังออกแบบจะส่งผลต่อการตัดสินใจเหล่านี้ด้วย ในบางกรณี เราต้องการให้ผู้ใช้เคลื่อนไหวช้าลงเล็กน้อยผ่านการเล่าเรื่องโดยใช้ช่วงการเปลี่ยนภาพและจังหวะเวลาเพื่อดำเนินการต่างๆ ในกรณีอื่นๆ เราต้องการหลีกทางให้การเปลี่ยนแปลงเร็วขึ้น
เมื่อ Apple เปิดตัว iBooks ครั้งแรก หน้าจะเปลี่ยนไปเมื่ออ่านหนังสือ (เอฟเฟกต์ 'page curl') ทำให้ผู้อ่านช้าลง 'page curl' นั้นน่ายินดีในแวบแรก แต่เมื่อคุณได้เห็นมันหลายร้อยครั้ง — เมื่อสิ่งที่คุณอยากจะทำคืออ่านหนังสือ — มันก็น่าหงุดหงิดอย่างไม่น่าเชื่อ ไมโครวินาทีที่ใช้กับทุกหน้ากลายเป็นประสบการณ์ที่น่าผิดหวัง
เมื่อออกแบบการเปลี่ยนระหว่างหน้าจอ สิ่งสำคัญคือต้องไม่มองข้ามฟังก์ชันการทำงานพื้นฐาน ท้ายที่สุด เป้าหมายของเราคือทำให้ผู้ใช้พึงพอใจ ไม่ใช่ทำให้พวกเขาต้องผิดหวัง
แอนิเมชั่นสามารถน่ารื่นรมย์ได้แน่นอน แต่ไม่ใช่หากต้องเสียฟังก์ชันการทำงาน Sophie Paxton เขียนเกี่ยวกับหัวข้อนี้ในบทความที่ยอดเยี่ยมที่ชื่อว่า UI ของคุณไม่ใช่ภาพยนตร์ดิสนีย์ ซึ่งเน้นว่าแอนิเมชั่นที่ไร้เหตุผลและอินเทอร์เฟซผู้ใช้ที่เคลื่อนไหวมากเกินไปนั้นสามารถทำได้หากเราไม่ระวัง ผู้ใช้ที่หงุดหงิดใจ มันคุ้มค่าที่จะอ่าน
โต้ตอบกับวัตถุ
ด้วยการโต้ตอบแบบมาโครของเรา ที่ระดับเพจที่กำหนดไว้ ถึงเวลาแล้วที่เราจะหันมาสนใจการโต้ตอบแบบไมโครที่ระดับออบเจ็กต์
เช่นเดียวกับที่เราต้องพิจารณาปัจจัยทั้งหมดที่รวมกันเพื่อทำให้ผู้ใช้สะดวกจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง สิ่งสำคัญคือต้องใส่ใจในการทำให้การโต้ตอบของผู้ใช้กับวัตถุเฉพาะภายในหน้าเว็บของเราง่ายขึ้น สิ่งเหล่านี้อาจรวมถึงปุ่ม ช่องแบบฟอร์ม และองค์ประกอบอื่นๆ ที่แอนิเมชั่นเล็กๆ น้อยๆ สามารถช่วยให้ข้อเสนอแนะแก่ผู้ใช้ของเราได้
การให้ข้อเสนอแนะด้วยภาพเป็นสิ่งสำคัญอย่างยิ่งในการออกแบบส่วนต่อประสานผู้ใช้: ทำให้จิตใจของผู้ใช้สงบโดย การส่งสัญญาณว่าการกระทำของพวกเขาได้รับการยอมรับ แล้ว เมื่อฉันคลิกสวิตช์ไฟใน 'โลกแห่งความจริง' ฉันจะได้รับคำติชมโดยได้ยินเสียงคลิกที่น่าพึงพอใจรวมถึงผลจากการเปิดหรือปิดไฟ ข้อเสนอแนะนี้ช่วยให้ฉันรู้ว่าเกิดอะไรขึ้น
เราสามารถปรับปรุงการออกแบบส่วนต่อประสานผู้ใช้ของเราโดยนำบทเรียนเหล่านี้จากโลกแห่งความเป็นจริงมาใช้กับโลกแห่งหน้าจอ อินเทอร์เฟซผู้ใช้ที่ออกแบบมาอย่างดีควรตอบสนองต่อการกระทำของผู้ใช้ ทำให้พวกเขารู้ว่าการกระทำของพวกเขามีผลตามที่ต้องการ ทำให้พวกเขาสบายใจ นี่คือจุดที่แอนิเมชั่นสามารถมีบทบาทสำคัญ

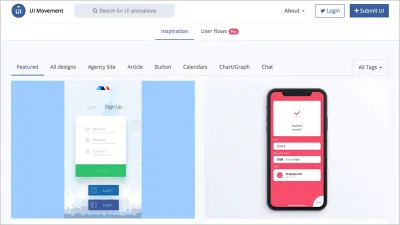
ไซต์เช่น UI Movement ให้แรงบันดาลใจมากมาย โดยแสดงตัวอย่างแอนิเมชั่นที่มีประสิทธิภาพซึ่งนำไปใช้กับอินเทอร์เฟซผู้ใช้ สิ่งสำคัญคือต้องพิจารณาว่าคุณให้คำติชมอย่างไรและในบริบทใด เช่น
เมื่อคุณขอรหัสผ่าน การระบุจุดแข็งหรือจุดอ่อนของรหัสผ่านขณะที่ผู้ใช้ป้อนข้อมูลมีประโยชน์
เมื่อผู้ใช้โต้ตอบกับปุ่ม จะช่วยให้ข้อเสนอแนะ โดยแจ้งให้ผู้ใช้ทราบว่าการกระทำของตนได้รับการยอมรับแล้ว
เมื่อโต้ตอบกับเครื่องมือเลือกวันที่และปฏิทิน มีขอบเขตมากในการให้คำติชมที่เป็นประโยชน์
สถานการณ์ข้างต้นเป็นเพียงส่วนเล็กๆ ของภูเขาน้ำแข็ง ทุกที่ที่ผู้ใช้ของคุณถูกขอให้โต้ตอบกับองค์ประกอบบนหน้าเป็นโอกาสในการพิจารณาใช้ภาพเคลื่อนไหวเพื่อให้ข้อเสนอแนะที่เป็นประโยชน์ แน่นอน ตามที่ได้กล่าวไว้ข้างต้น อินเทอร์เฟซผู้ใช้ของคุณไม่ใช่ภาพยนตร์ดิสนีย์ ดังนั้นอย่าลงน้ำ!
สุดท้าย เป็นที่น่าสังเกตว่าแอนิเมชั่นไม่ได้มีไว้สำหรับทุกคนและสามารถทำให้เกิดปัญหาได้สำหรับบางคน สำหรับผู้ใช้ที่มีความผิดปกติของขนถ่าย การเคลื่อนไหวอาจทำให้เกิดอาการวิงเวียนศีรษะหรือคลื่นไส้ ดังนั้นควรพิจารณาการเข้าถึงเมื่อใช้แอนิเมชั่น
อาจเป็นความคิดที่จะเสนอทางเลือกให้กับผู้ใช้ และเป็นการดีที่จะได้เห็นไซต์ต่างๆ เช่น งาน CodePen World ที่แจ้งเตือนผู้ใช้เกี่ยวกับการใช้แอนิเมชั่น และเสนอทางเลือกให้พวกเขาไปยังไซต์ต่อไปทั้งที่มีหรือไม่มีแอนิเมชั่น การพิจารณาประเภทนี้ดีมาก: Bravo for accessibility!
ในการปิด
เมื่อออกแบบส่วนต่อประสานกับผู้ใช้ของคุณ การมีระบบช่วยให้เข้าที่ เพื่อให้แน่ใจว่าสิ่งที่คุณสร้างจะได้รับการพิจารณาและสอดคล้องกัน การเริ่มต้นด้วยสินค้าคงคลังอินเทอร์เฟซ โดยเฉพาะอย่างยิ่งเมื่อคุณกำลังทบทวนผลิตภัณฑ์ที่มีอยู่ซึ่งเป็นส่วนหนึ่งของการออกแบบใหม่ จะช่วยให้คุณระบุจุดที่อินเทอร์เฟซของคุณต้องการทำงาน เมื่อเวลาผ่านไป เป็นเรื่องปกติที่ความไม่สอดคล้องกันสามารถเล็ดลอดเข้ามาได้ เครื่องมือนี้นำเสนอวิธีที่เหมาะที่สุดในการระบุสิ่งเหล่านี้
เมื่อถึงเวลาสร้างอินเทอร์เฟซของคุณ ให้ใช้เวลาสักครู่เพื่อสร้างระบบการออกแบบที่พิจารณาแล้ว สิ่งนี้ไม่เพียงทำให้แน่ใจได้ว่าการออกแบบของคุณมีความสอดคล้องกัน แต่ยังช่วยให้ทีมของคุณมีความเข้าใจตรงกันและให้ freelancer ที่ทำงานในโครงการพร้อมคำแนะนำทั้งหมดที่พวกเขาต้องการในที่เดียว
สุดท้ายนี้ การพิจารณาการออกแบบการโต้ตอบและแอนิเมชั่นของคุณเป็นสิ่งสำคัญ ในฐานะนักออกแบบที่ทำงานเกี่ยวกับหน้าจอ สิ่งสำคัญคือเราต้องพิจารณาว่าสิ่งที่เราออกแบบตอบสนองต่อการโต้ตอบของผู้ใช้เป็นอย่างไร ท้ายที่สุด เรากำลังออกแบบสื่อที่หลอมได้ ลองใช้ความอ่อนตัวนั้นแทนเราดีกว่า! เมื่อนำสิ่งที่กล่าวมาทั้งหมดมารวมกัน คุณจะมีพื้นฐานของอินเทอร์เฟซผู้ใช้ที่แข็งแกร่งซึ่งจะยืนหยัดในการทดสอบของเวลา
การอ่านที่แนะนำ
มีสิ่งพิมพ์ดีๆ มากมายทั้งแบบออฟไลน์และออนไลน์ที่จะช่วยคุณในการผจญภัย ฉันได้รวมข้อมูลบางส่วนไว้ด้านล่างเพื่อเริ่มต้นการเดินทางของคุณ
Alla Kholmatova ได้เขียนหนังสือที่ยอดเยี่ยมเกี่ยวกับ Design Systems ซึ่งฉันขอแนะนำเป็นอย่างยิ่ง สำรวจว่าการสร้างระบบการออกแบบที่มีประสิทธิภาพสามารถช่วยให้ทีมสร้างผลิตภัณฑ์ดิจิทัลที่ยอดเยี่ยมได้อย่างไร
แบรด ฟรอสต์ ได้เขียนเกี่ยวกับขั้นตอนการดำเนินการสินค้าคงคลังของอินเทอร์เฟซ เขายังเขียนหนังสือดีๆ เล่มหนึ่งชื่อว่า Atomic Design ซึ่งเน้นการสร้างระบบการออกแบบส่วนต่อประสานที่มีประสิทธิภาพ Frost เป็นคุกกี้อัจฉริยะ และฉันขอแนะนำอย่างยิ่งให้บุ๊กมาร์กบล็อกของเขา
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับการออกแบบการโต้ตอบและแอนิเมชั่น ฉันขอแนะนำทรัพยากร Animation และ UX ของ Val Head เป็นอย่างยิ่ง หัวหน้าดำเนินการเวิร์กช็อปและมีจดหมายข่าวทางอีเมลที่ยอดเยี่ยมเช่นกัน
หากเว็บเป็นสื่อของคุณและคุณยังใหม่กับแอนิเมชั่น ให้วางทุกอย่างและสมัครเรียนหลักสูตร CSS Animation ของ Donovan Hutchinson เป็นหลักสูตรที่ยอดเยี่ยม และรูปแบบการสอนของฮัทชินสันไม่เป็นสองรองใคร
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
