แอนิเมชั่น CSS ที่แต่งได้ใน Vue ด้วย AnimXYZ
เผยแพร่แล้ว: 2022-03-10ในบทความนี้ คุณจะได้เรียนรู้วิธีใช้ชุดเครื่องมือ AnimXYZ เพื่อสร้างแอนิเมชั่นที่มีเอกลักษณ์ โต้ตอบได้ และดึงดูดสายตาใน Vue.js และ HTML ธรรมดา ในตอนท้ายของบทความนี้ คุณจะได้เรียนรู้ว่าการเพิ่มคลาส CSS สองสามคลาสให้กับองค์ประกอบในคอมโพเนนต์ Vue.js ช่วยให้คุณควบคุมวิธีที่องค์ประกอบเหล่านั้นเคลื่อนไหวใน DOM ได้อย่างไร
บทช่วยสอนนี้จะเป็นประโยชน์สำหรับผู้อ่านที่สนใจในการสร้างแอนิเมชั่นเชิงโต้ตอบด้วยโค้ดไม่กี่บรรทัด
หมายเหตุ : บทความนี้จำเป็นต้องมีความเข้าใจพื้นฐานเกี่ยวกับ Vue.js และ CSS
AnimXYZ คืออะไร?
AnimXYZ เป็นชุดเครื่องมืออนิเมชั่น CSS ที่ปรับแต่งได้ มีประสิทธิภาพ และปรับแต่งได้ซึ่งขับเคลื่อนโดยตัวแปร CSS มันถูกออกแบบมาเพื่อให้คุณสร้างแอนิเมชั่นที่ยอดเยี่ยมและไม่ซ้ำใครโดยไม่ต้องเขียนบรรทัดของคีย์เฟรม CSS ภายใต้ประทุน จะใช้ตัวแปร CSS เพื่อสร้างคุณสมบัติ CSS ที่กำหนดเอง สิ่งที่ดีเกี่ยวกับ AnymXYZ คือแนวทางการประกาศ องค์ประกอบสามารถเคลื่อนไหวได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี: เมื่อเข้าหรือออกจากหน้า หากคุณต้องการทำให้องค์ประกอบ HTML เคลื่อนไหวด้วยชุดเครื่องมือนี้ การเพิ่มคลาสของ xyz-out จะทำให้รายการเคลื่อนไหวจากหน้า ในขณะที่ xyz-in จะทำให้องค์ประกอบเคลื่อนไหวในหน้า
ชุดเครื่องมือที่ยอดเยี่ยมนี้สามารถใช้ในโปรเจ็กต์ HTML ปกติ เช่นเดียวกับในแอพ Vue.js หรือ React อย่างไรก็ตาม ณ เวลาที่เขียน การ สนับสนุน React ยังอยู่ระหว่างการพัฒนา
ทำไมต้องใช้ AnimXYZ?
ประกอบได้
แอนิเมชั่นด้วย AnimXYZ ทำได้โดยการเพิ่มชื่อคลาสที่สื่อความหมายให้กับมาร์กอัปของคุณ ทำให้ง่ายต่อการ เขียนภาพเคลื่อนไหว CSS ที่ซับซ้อนโดยไม่ต้องเขียนคีย์เฟรม CSS ที่ซับซ้อน การทำให้องค์ประกอบเคลื่อนไหวในหน้านั้นง่ายพอๆ กับการเพิ่มคลาสของ xyz-in ในองค์ประกอบและการประกาศแอตทริบิวต์อธิบาย
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>รหัสด้านบนจะทำให้องค์ประกอบย่อหน้าจางลงในหน้า ในขณะที่รหัสด้านล่างจะทำให้องค์ประกอบย่อหน้าหายไปจากหน้า แค่คลาสเดียวที่มีพลังมหาศาล
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>ปรับแต่งได้
สำหรับแอนิเมชั่นทั่วไป คุณสามารถใช้ยูทิลิตี้ที่พร้อมใช้งานได้ทันที แต่ AnimXYZ สามารถทำได้มากกว่านั้นอีกมาก คุณสามารถปรับแต่งและควบคุม AnimXYZ เพื่อสร้างแอนิเมชั่นที่คุณต้องการโดยการตั้งค่าตัวแปร CSS ที่ขับเคลื่อนแอนิเมชั่น AnimXYZ ทั้งหมด เราจะสร้างแอนิเมชั่นแบบกำหนดเองในภายหลังในบทช่วยสอนนี้
นักแสดง
ด้วย AnimXYZ คุณสามารถสร้างแอนิเมชั่นที่ทรงพลังและราบรื่นได้ทันที โดยมีขนาดเพียง 2.68 KB สำหรับฟังก์ชันพื้นฐาน และ 11.4 KB หากคุณรวมยูทิลิตี้ที่สะดวก
ง่ายต่อการเรียนรู้และใช้งาน
AnimXYZ ทำงานได้อย่างสมบูรณ์แบบด้วย HTML และ CSS ปกติ และสามารถรวมเข้ากับโปรเจ็กต์ได้โดยใช้ลิงก์เครือข่ายการจัดส่งเนื้อหา (CDN) สามารถใช้ใน Vue.js และ React ได้ แม้ว่าการรองรับ React ยังอยู่ระหว่างการพัฒนา นอกจากนี้ เส้นโค้งการเรียนรู้ด้วยชุดเครื่องมือนี้ไม่สูงชันเมื่อเทียบกับไลบรารีแอนิเมชั่น เช่น GSAP และ Framer Motion และเอกสารประกอบอย่างเป็นทางการช่วยให้เริ่มต้นได้ง่ายเนื่องจากอธิบายวิธีการทำงานของแพ็กเกจโดยใช้เงื่อนไขง่ายๆ
แนวคิดหลักใน AnimXYZ
บริบท
เมื่อคุณต้องการใช้โฟลว์ของแอนิเมชันเฉพาะกับกลุ่มขององค์ประกอบที่เกี่ยวข้องกัน แอตทริบิวต์ xyz จะให้บริบท สมมติว่าคุณต้องการให้ div สามตัวเคลื่อนไหวในลักษณะเดียวกันเมื่อเข้าสู่หน้า สิ่งที่คุณต้องทำคือเพิ่มแอตทริบิวต์ xyz ให้กับองค์ประกอบหลัก พร้อมด้วยยูทิลิตี้และตัวแปรที่เขียนได้ที่คุณต้องการใช้
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> โค้ดด้านบนจะใช้แอนิเมชั่นเดียวกันกับ div ทั้งหมดที่มีคลาสของ shape องค์ประกอบย่อยทั้งหมดจะจางลงในหน้าและพลิกไปทางซ้ายบน เนื่องจากแอตทริบิวต์ xyz="fade flip-up flip-left" ถูกนำไปใช้กับองค์ประกอบหลักแล้ว
ดูปากกา [บริบทใน AnimXYZ](https://codepen.io/smashingmag/pen/abyoqdY) โดย Ejiro Asiuwhu
AnimXYZ ทำให้ง่ายต่อการทำให้องค์ประกอบย่อยเคลื่อนไหวแตกต่างจากระดับบนสุด เพื่อให้บรรลุสิ่งนี้ ให้เพิ่มแอตทริบิวต์ xyz ด้วยตัวแปรแอนิเมชั่นที่แตกต่างกันและยูทิลิตี้ต่าง ๆ ให้กับองค์ประกอบย่อย ซึ่งจะรีเซ็ตคุณสมบัติแอนิเมชั่นทั้งหมดที่สืบทอดมาจากพาเรนต์
ดูปากกา [แทนที่บริบทของผู้ปกครองใน AnimXYZ](https://codepen.io/smashingmag/pen/porzayR) โดย Ejiro Asiuwhu
สาธารณูปโภค
AnimXYZ มาพร้อมกับยูทิลิตี้มากมายที่จะช่วยให้คุณสร้างแอนิเมชั่น CSS ที่น่าสนใจและทรงพลังโดยไม่ต้องเขียน CSS ที่กำหนดเอง
xyz="fade up in-left in-rotate-left out-right out-rotate-right" ตัวอย่างเช่น โค้ดด้านบนมีโปรแกรมอรรถประโยชน์การ fade up ซึ่งจะทำให้องค์ประกอบจางจากบนลงล่างเมื่อเข้าสู่หน้า มันจะเข้ามาและหมุนจากทางซ้าย เมื่อองค์ประกอบออกจากหน้า องค์ประกอบจะไปทางขวาและหมุนออกจากหน้า
ด้วยยูทิลิตี้สำเร็จรูป คุณสามารถพูดได้ว่า พลิกกลุ่มขององค์ประกอบไปทางขวาและทำให้จางลงขณะออกจากหน้า ความเป็นไปได้ของสิ่งที่สามารถทำได้ด้วยสาธารณูปโภคนั้นไม่มีที่สิ้นสุด
ส่ายหน้า
ยูทิลิตี stagger ควบคุมคุณสมบัติ CSS ของ animation-delay -delay สำหรับแต่ละองค์ประกอบในรายการ เพื่อให้แอนิเมชันของพวกมันถูกทริกเกอร์ทีละรายการ ระบุระยะเวลาในการรอระหว่างการนำแอนิเมชั่นไปใช้กับองค์ประกอบและเริ่มดำเนินการแอนิเมชั่น โดยพื้นฐานแล้ว มันถูกใช้เพื่อจัดคิวแอนิเมชันเพื่อให้องค์ประกอบสามารถเคลื่อนไหวได้ตามลำดับ
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> โดยการเพิ่มอรรถประโยชน์ stagger แต่ละองค์ประกอบใน div parent จะเคลื่อนไหวทีละรายการจากซ้ายไปขวา คำสั่งสามารถเคารพได้โดยใช้ stagger-rev
ด้วยการ stagger :
ดูปากกา [ส่ายไปกับ AnimXYZ](https://codepen.io/smashingmag/pen/abyoqNG) โดย Ejiro Asiuwhu
โดยไม่ต้อง stagger :
See the Pen [!Staggering Animation - AnimXYZ](https://codepen.io/smashingmag/pen/BadBYzN) โดย Ejiro Asiuwhu
การใช้ AnimXYZ ด้วย HTML และ CSS
มาสร้างการ์ดและเพิ่มแอนิเมชั่นเจ๋ง ๆ ด้วย AnimeXYZ
ดูปากกา [Animxyz Demo](https://codepen.io/smashingmag/pen/jOLNZrV) โดย Ejiro Asiuwhu
อันดับแรก เราต้องเพิ่มชุดเครื่องมือ AnimXYZ ในโครงการของเรา วิธีที่ง่ายที่สุดคือผ่าน CDN หยิบ CDN และเพิ่มไปที่ส่วน head ของเอกสาร HTML ของคุณ
เพิ่มโค้ดบรรทัดต่อไปนี้ใน HTML ของคุณ
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> นี่คือที่ที่เวทมนตร์เกิดขึ้น ที่ด้านบนของหน้า เรามีแท็กย่อหน้าที่มีคลาส xyz-in และแอตทริบิวต์ xyz ที่มีค่า fade ซึ่งหมายความว่าองค์ประกอบ p จะจางลงในหน้า
ต่อไป เรามีการ์ดที่มี id ของ glass โดยมีแอตทริบิวต์ xyz ต่อไปนี้:
xyz="fade flip-down flip-right-50% duration-10" ยูทิลิตี้ที่เขียนได้ด้านบนจะทำให้การ์ดจางลงในหน้า ค่า flip-down จะตั้งค่าให้การ์ดพลิกเข้าสู่หน้าจากด้านล่าง และค่า flip-right จะพลิกการ์ด 50% เมื่อออกจากหน้า ระยะเวลาของภาพเคลื่อนไหว 10 (เช่น 1 วินาที) กำหนดระยะเวลาที่ภาพเคลื่อนไหวจะใช้เพื่อทำให้ครบหนึ่งรอบ
การรวม AnimXYZ ใน Vue.js
นั่งร้าน Vue.js Project
การใช้อินเทอร์เฟซบรรทัดคำสั่ง Vue.js (CLI) ให้รันคำสั่งด้านล่างเพื่อสร้างแอปพลิเคชัน:
vue create animxyz-vueติดตั้ง VueAnimXYZ
npm install @animxyz/vue สิ่งนี้จะติดตั้งทั้งแพ็คเกจหลักและแพ็คเกจ Vue.js หลังการติดตั้ง เราจะต้องนำเข้าแพ็คเกจ VueAnimXYZ ในโครงการของเรา และเพิ่มปลั๊กอินทั่วโลกในแอปพลิเคชัน Vue.js ของเรา ในการดำเนินการนี้ ให้เปิดไฟล์ main.js ของคุณ และเพิ่มกลุ่มโค้ดต่อไปนี้ตามลำดับ:

import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) ส่วนประกอบ XyzTransition
คอมโพเนนต์ XyzTransition สร้างขึ้นบนคอมโพเนนต์ transition ของ Vue.js ใช้เพื่อทำให้แต่ละองค์ประกอบเคลื่อนไหวเข้าและออกจากหน้า
นี่คือตัวอย่างวิธีการใช้องค์ประกอบ XyzTransition ใน Vue.js
ขอให้สังเกตว่าความซับซ้อนมากมายที่มาพร้อมกับองค์ประกอบ transition ของ Vue.js ได้ถูกแยกออกจากกันเพื่อลดความซับซ้อนและเพิ่มประสิทธิภาพ ทั้งหมดที่เราต้องใส่ใจเมื่อใช้องค์ประกอบ XyzTransition คือ การ appear appear-visible duration และอุปกรณ์ประกอบฉากของ mode
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูเอกสารอย่างเป็นทางการ
ลองใช้คอมโพเนนต์ XYZTransition เพื่อทำให้องค์ประกอบเคลื่อนไหวเมื่อมีการคลิกปุ่ม
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> สังเกตว่าองค์ประกอบที่เราตั้งใจจะเปลี่ยนนั้นรวมอยู่ในองค์ประกอบ XYZTransition อย่างไร สิ่งนี้มีความสำคัญเนื่องจากองค์ประกอบ <div class="square" v-if="isAnimate"></div> จะสืบทอดยูทิลิตี้ที่ใช้กับองค์ประกอบ XYZTransition องค์ประกอบลูกยังแสดงผลตามเงื่อนไขเมื่อตั้งค่า isAnimate เป็น true เมื่อคลิกปุ่ม องค์ประกอบย่อยที่มีคลาสของ square จะถูกสลับเข้าและออกจาก DOM
XyzTransitionGroup
คอมโพเนนต์ XyzTransitionGroup สร้างขึ้นบนคอมโพเนนต์ transition-group ของ Vue.js ใช้เพื่อทำให้กลุ่มขององค์ประกอบเคลื่อนไหวเข้าและออกจากหน้า
ด้านล่างนี้คือภาพประกอบของวิธีใช้องค์ประกอบ XyzTransitionGroup ใน Vue.js โปรดสังเกตที่นี่อีกครั้งว่าความซับซ้อนมากมายที่มาพร้อมกับองค์ประกอบ transition-group ของ Vue.js ได้ถูกแยกออกจากกันเพื่อลดความซับซ้อนและเพิ่มประสิทธิภาพ ทั้งหมดที่เราต้องใส่ใจเมื่อใช้คอมโพเนนต์ XyzTransitionGroup คือ appear appear-visible duration และ tag ต่อไปนี้นำมาจากเอกสาร:
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>สร้างโมดอลเคลื่อนไหวด้วย AnimXYZ และ Vue.js
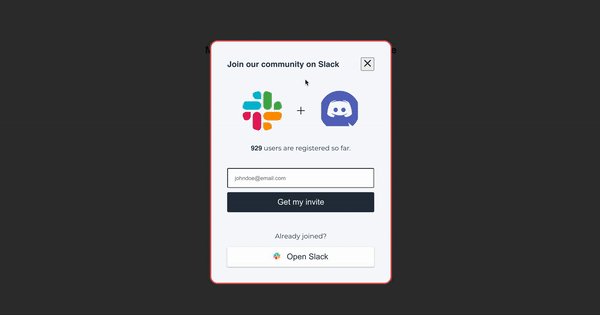
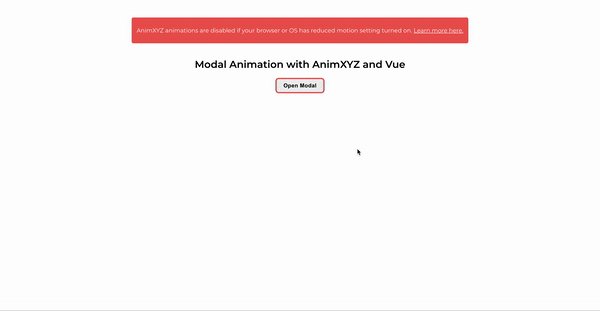
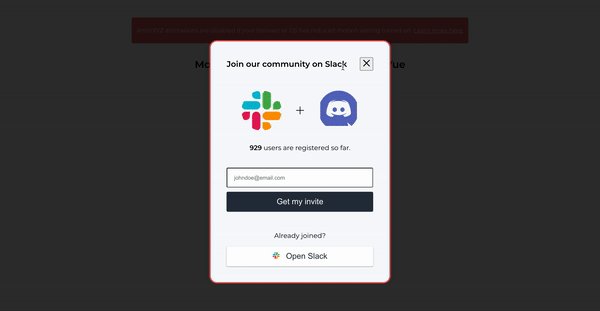
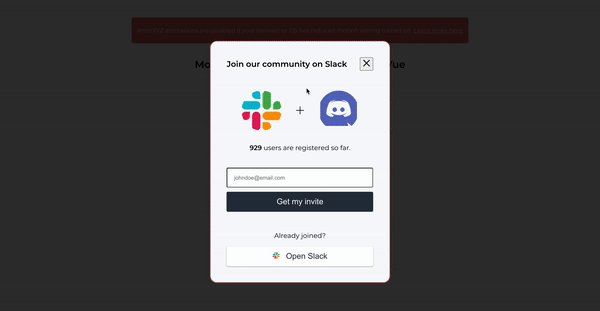
มาสร้างองค์ประกอบโมดอลที่จะเคลื่อนไหวเมื่อพวกเขาเข้าและออกจาก DOM
นี่คือตัวอย่างสิ่งที่เรากำลังจะสร้าง:

การเพิ่มคุณสมบัติ xyz="fade out-delay-5" ให้กับคอมโพเนนต์ XyzTransition โมดอลจะจางลง
โปรดสังเกตว่า เรากำลังเพิ่ม .xyz-nested ให้กับองค์ประกอบย่อยเกือบทั้งหมดขององค์ประกอบ modal เนื่องจากเราต้องการทริกเกอร์แอนิเมชันเมื่อองค์ประกอบของโมดอลเปิดอยู่
คุณสมบัติ ease-out-back ที่เราเพิ่มลงในคอนเทนเนอร์ไดอะล็อกจะเพิ่มการโอเวอร์โหลดเล็กน้อยเมื่อเปิดกล่องโต้ตอบและเมื่อปิดแล้ว
การเพิ่ม in-delay ให้กับองค์ประกอบลูกขององค์ประกอบโมดอลจะทำให้แอนิเมชั่นรู้สึกเป็นธรรมชาติมากขึ้น เนื่องจากองค์ประกอบจะล่าช้าจนกว่าเนื้อหาอื่นๆ ของโมดอลจะมีการเคลื่อนไหวใน:
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> จากนั้นในโมดอล เราจะใช้คำสั่ง v-if="isModal" เพื่อระบุว่าเราต้องการซ่อนโมดอลจากหน้าโดยค่าเริ่มต้น จากนั้น เมื่อคลิกปุ่ม เราจะเปิดโมดอลโดยเรียกใช้เมธอด open() ซึ่งตั้งค่าคุณสมบัติ isModal true สิ่งนี้จะเปิดเผยโมดอลบนหน้าและยังใช้คุณสมบัติแอนิเมชั่นที่เราระบุโดยใช้ยูทิลิตี้ในตัวของ AnimXYZ
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>แอนิเมชั่นของ AnimXYZ จะถูกปิดใช้งานเมื่อมีการเปิดการตั้งค่าการลดการเคลื่อนไหวในเบราว์เซอร์หรือระบบปฏิบัติการ มาแสดงข้อความช่วยเหลือสำหรับผู้ใช้ที่เลือกใช้การลดการเคลื่อนไหว
การใช้ @media screen and (prefers-reduced-motion) เราจะแสดงข้อความแจ้งผู้ใช้เหล่านั้นว่าพวกเขาได้ปิดคุณสมบัติแอนิเมชั่นในองค์ประกอบโมดอลของเรา ในการดำเนินการนี้ ให้เพิ่มกลุ่มโค้ดต่อไปนี้ในสไตล์ของคุณ:
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
บทสรุป
เราได้ศึกษาพื้นฐานของ AnimXYZ และวิธีใช้งานกับ HTML ธรรมดาและ Vue.js แล้ว นอกจากนี้เรายังได้นำโปรเจ็กต์สาธิตบางโปรเจ็กต์มาใช้งาน ซึ่งทำให้เราได้เห็นช่วงของแอนิเมชั่น CSS ที่เราสามารถสร้างได้ง่ายๆ โดยการเพิ่มคลาสยูทิลิตี้ที่เขียนได้ซึ่งจัดเตรียมโดยชุดเครื่องมือนี้ และทั้งหมดนี้โดยไม่ต้องเขียน CSS คีย์เฟรมแม้แต่บรรทัดเดียว หวังว่าบทช่วยสอนนี้จะช่วยให้คุณมีพื้นฐานที่มั่นคงในการเพิ่มแอนิเมชั่น CSS ที่ทันสมัยให้กับโปรเจ็กต์ของคุณเอง และสร้างมันขึ้นมาเมื่อเวลาผ่านไปตามความต้องการของคุณ
การสาธิตขั้นสุดท้ายอยู่ใน GitHub อย่าลังเลที่จะโคลนมันและลองใช้ชุดเครื่องมือด้วยตัวคุณเอง
นั่นคือทั้งหมดที่สำหรับตอนนี้! แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่างว่าคุณคิดอย่างไรกับบทความนี้ ฉันใช้งาน Twitter และ GitHub ขอบคุณสำหรับการอ่านและคอยติดตาม
ทรัพยากร
- เอกสารประกอบ, AnimXYZ
- AnimXYZ, Chris Coyier, CSS Tricks
