ความซับซ้อนของความเรียบง่ายในการออกแบบเว็บ
เผยแพร่แล้ว: 2018-04-18ประสบการณ์การออกแบบเว็บที่เรียบง่ายและยอดเยี่ยมนั้นราบรื่น ผู้ใช้ย้ายจากเนื้อหาหนึ่งไปยังอีกเนื้อหาหนึ่งได้อย่างง่ายดายด้วยความมั่นใจและความสะดวกสบาย แม้ว่าผลลัพธ์จะเป็นที่จดจำได้มาก แต่การได้รับประสบการณ์ผู้ใช้ที่เรียบง่ายและสมบูรณ์ในการออกแบบเว็บเป็นหนึ่งในงานที่ยากที่สุดที่นักออกแบบและนักพัฒนาต้องเผชิญ
ความอุดมสมบูรณ์ของสิ่งต่าง ๆ ความคิดและเนื้อหาในช่วงหลายปีที่ผ่านมาได้นำไปสู่การเคลื่อนไหวไปสู่ความเรียบง่าย ศัพท์แสงทางกฎหมายกำลังแลกมาด้วยเงื่อนไขของคนธรรมดา ตอนนี้นักเขียนพยายามที่จะนำเสนอแนวคิดที่กระชับมากกว่าร้อยแก้วที่ไพเราะ เจ้าของบ้านค้าขายในทุ่งกว้างของพวกเขาสำหรับบ้านขนาดเล็กที่มีประสิทธิภาพ แม้แต่พ่อครัวก็อาจลดการนำเสนอเมนูของพวกเขาให้เหลือเพียงรสชาติที่บริสุทธิ์และเรียบง่าย
ทุกวันนี้ผู้คนเปิดรับแสงมากเกินไปจนแนวคิดเรื่องความเรียบง่ายโดดเด่นเป็นสง่า ประณีต และน่าอิจฉา
ในการออกแบบเว็บเช่นกัน แนวคิดเรื่องความเรียบง่ายคือการฟื้นคืนชีพ ผู้คนใช้เวลาโต้ตอบกับอุปกรณ์และออนไลน์มากขึ้น ดังนั้นพวกเขาต้องการประสบการณ์ที่สะดวกสบายทางจิตใจ (สัญชาตญาณ) และความสงบทางสายตาหรือตรงไปตรงมามากขึ้น ความเรียบง่ายไม่เคยได้รับความนิยมหรือยากที่จะบรรลุดังที่เป็นอยู่ในปัจจุบัน

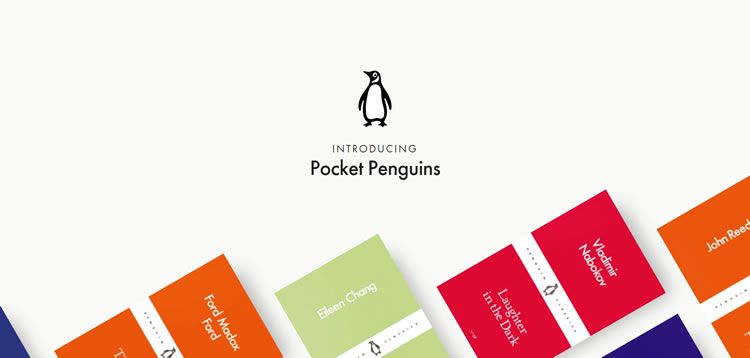
Pockets Penguins – ความเรียบง่ายในการออกแบบเว็บ
กำหนดการออกแบบเว็บอย่างง่าย
ลองนึกถึงนักเต้นบัลเลต์ นักแข่งรถ หรือพ่อครัวซูชิ เมื่อคุณนั่งชมการแสดงแบบมืออาชีพ ทุกอย่างดูลื่นไหล เข้าใจง่าย และเรียบง่าย หากคุณพยายามสร้าง Swan Lake, Indy 500 หรือแฮนด์โรลที่คุณชื่นชอบขึ้นมาใหม่ คุณจะเห็นได้อย่างรวดเร็วว่าผลิตภัณฑ์ขั้นสุดท้ายทำงานไปมากเพียงใด การออกแบบเว็บที่เรียบง่าย เป็นมิตรกับผู้ใช้ และสง่างามนั้นเหมือนกับประสิทธิภาพระดับมืออาชีพอื่นๆ
ผลิตภัณฑ์สำเร็จรูปที่เคลื่อนย้ายผู้ใช้ผ่านเส้นทางของลูกค้าได้อย่างง่ายดายสร้างความรู้สึกภายในถึงความมั่นใจของผู้ใช้ และการผลักดันให้เกิด Conversion ต้องใช้เวลาวิจัยหลายชั่วโมง การทำงานร่วมกันอย่างมืออาชีพ และการเพิ่มประสิทธิภาพ CTA สามรายการในหน้าเดียวมากเกินไปหรือไม่ รูปภาพเพิ่มเติมจะเพิ่มหรือเบี่ยงเบนความสนใจจากจุดประสงค์ของหน้าหรือไม่ โทนสีจะทำให้ผู้ใช้ทั่วไปรู้สึกอย่างไรเมื่อมาถึง คำถามเหล่านี้และอื่น ๆ อีกมากมายขับเคลื่อนการสร้างเว็บไซต์ที่เรียบง่ายอย่างสมบูรณ์แบบ
การออกแบบเว็บที่เรียบง่ายต้องอาศัยความเข้าใจทางจิตวิทยาเป็นอย่างมาก นักออกแบบและนักพัฒนาที่เข้าใจแรงจูงใจของผู้ใช้ ความสามารถด้านดิจิทัล และกระบวนการคิด สามารถสร้างการออกแบบเว็บที่ให้ความรู้สึกคุ้นเคย ใช้งานง่าย และสร้างแรงบันดาลใจในการดำเนินการ

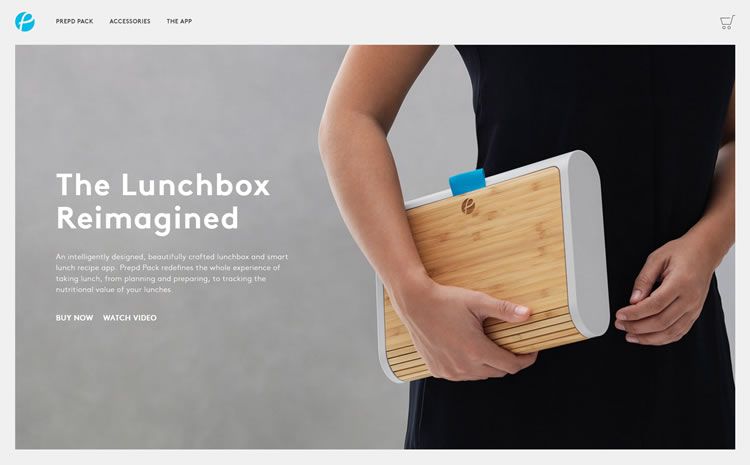
ความเรียบง่ายของหน้าแรกของ getprepd.com
องค์ประกอบของการออกแบบเว็บอย่างง่าย
การออกแบบเว็บที่เรียบง่ายไม่น่าเบื่อ ไม่น่าเบื่อ หรือไม่สวย พวกเขาใช้ส่วนที่ดีที่สุดของเว็บไซต์และย่อให้อยู่ในรูปแบบที่มีประสิทธิภาพและคล่องตัวที่สุดเท่าที่จะเป็นไปได้ ไม่ว่าจะเป็นการสร้างไซต์อีคอมเมิร์ซหรือบล็อกที่ให้ข้อมูล ความเรียบง่ายในการออกแบบแสดงถึงความรอบคอบ ความสวยงาม และความเข้าใจ
ข้อควรพิจารณาในการออกแบบที่สำคัญที่สุดบางประการที่ใช้ในการพัฒนาความเรียบง่าย ได้แก่:
การทำให้การเดินทางของลูกค้าง่าย ขึ้น ทุกเว็บไซต์มีขึ้นเพื่อกระตุ้นการตอบสนองหรือการกระทำบางอย่างจากผู้อ่าน การทำความเข้าใจเส้นทางของลูกค้า/ผู้เยี่ยมชมเว็บไซต์ทำหน้าที่เป็นพื้นฐานสำหรับองค์ประกอบการออกแบบเว็บทุกรายการ เป้าหมายแรกของการสร้างเว็บไซต์คือการลดหรือลดความซับซ้อนของเส้นทางจากการรับรู้ไปสู่ Conversion ให้ได้มากที่สุด
การเพิ่มประสิทธิภาพแบ็คเอนด์ สิ่งที่ปรากฏในอินเทอร์เฟซผู้ใช้มีความสำคัญ แต่สิ่งที่เกิดขึ้นเบื้องหลังจะส่งผลต่อประสบการณ์ของผู้ใช้ในทุกแง่มุม การเข้ารหัสที่ดำเนินการอย่างดีส่งผลกระทบต่อ SEO ความเร็วในการโหลด การนำทางไซต์และความสามารถในการใช้งาน และความถูกต้องของปลั๊กอินซอฟต์แวร์อัปเดต/การวิเคราะห์ตามเวลาจริง

การพัฒนาโครงสร้าง . ลำดับชั้นการนำทางและเลย์เอาต์ของแต่ละหน้าจะส่งผลต่อการแสดงผลครั้งแรกของผู้เยี่ยมชมเว็บไซต์ การกำหนดค่ากริด การนำทางแบบเต็มหน้า มินิมัลลิสต์ แบ่งหน้าจอ และการกำหนดค่าเลย์เอาต์อื่นๆ ล้วนมีส่วนช่วยในการออกแบบเว็บที่เรียบง่าย หัวใจสำคัญของการออกแบบที่เรียบง่ายคือการผสมผสานเลย์เอาต์ที่ถูกต้องเข้ากับสไตล์การนำทาง ฟอนต์ เนื้อหา และการโต้ตอบที่เหมาะสม
หมายเหตุเกี่ยวกับความเรียบง่ายและความเรียบง่าย บางคนเข้าใจผิดว่าความเรียบง่ายเท่ากับความเรียบง่าย ในความเป็นจริง ความเรียบง่ายมักจะเรียบง่าย แต่การออกแบบเว็บที่เรียบง่ายนั้นไม่ได้เรียบง่ายเสมอไป Minimalism สนับสนุนให้นักออกแบบเลือกองค์ประกอบการออกแบบบางส่วนเพื่อเน้นย้ำ การเคลื่อนไหวให้ความสำคัญกับคอนทราสต์และช่องว่างอย่างสุดขั้ว

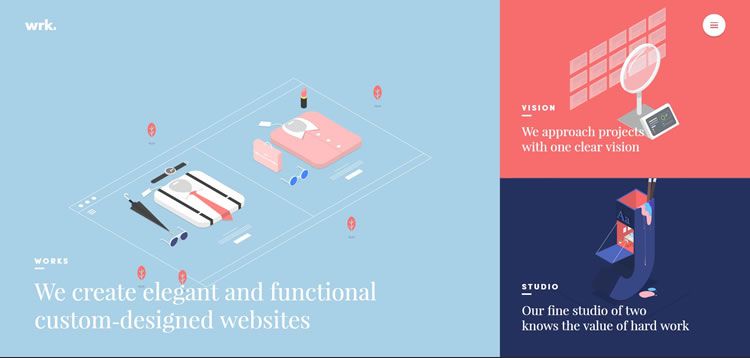
ความเรียบง่ายของโฮมเพจ 3kvc.com
การออกแบบเว็บที่เรียบง่าย ตรงกันข้าม หมายถึงความสามารถของเว็บไซต์ในการสร้างประสบการณ์ผู้ใช้ที่คล่องตัว สะดวกสบาย และน่าดึงดูดใจเท่านั้น เว็บไซต์ที่มีกราฟิกจำนวนมาก เช่น Pinterest นั้นเรียบง่ายแต่ไม่เรียบง่าย
ความใส่ใจในรายละเอียด ส่วนของภาพถ่ายที่ใช้ในการออกแบบ พื้นผิวของไอคอน และความคมชัดของขนาดฟอนต์ระหว่างชื่อ หัวเรื่อง และสำเนา ล้วนส่งผลต่อผลิตภัณฑ์สำเร็จรูป เพื่อให้เว็บไซต์มีการออกแบบที่ประสบความสำเร็จและเรียบง่าย นักออกแบบต้องพิจารณาว่าการตัดสินใจแต่ละครั้งมีผลต่อการใช้งานและประสบการณ์ผู้ใช้ของผลิตภัณฑ์สำเร็จรูปอย่างไร
ความเข้าใจหลักปฏิบัติหลัก เว็บไซต์ไม่ควรให้ความรู้สึกเหมือนเป็นการลอกเลียนเว็บไซต์คู่แข่ง แต่แนวทางปฏิบัติที่ดีที่สุดในอุตสาหกรรมจะสร้างระดับความสอดคล้องที่มีคุณค่าซึ่งนักออกแบบทุกคนควรพิจารณา เมนูการนำทางที่ใช้กันทั่วไป คัดลอกฟอนต์ และโครงสร้างเว็บไซต์ ช่วยเพิ่มระดับความสะดวกสบายและความเข้าใจของผู้ใช้จากไซต์หนึ่งไปอีกไซต์หนึ่ง
ความ สม่ำเสมอของตรา สินค้า นักออกแบบบางคนทำงานอย่างหนักเพื่อทำให้หน้าแรกของเว็บไซต์สมบูรณ์แบบและละเลยที่จะใช้ความระมัดระวังในระดับเดียวกันในหน้าถัดไป แม้ว่าโฮมเพจควรได้รับงานในปริมาณที่พอเหมาะ แต่ธีมการออกแบบ แบรนด์ และเลย์เอาต์ควรมีลักษณะและความรู้สึกเสริมที่เข้ากันกับโฮมเพจ
การทิ้งโลโก้ที่ล้าสมัยไว้แม้แต่โลโก้เดียวบนหน้าบล็อกเก่า การเลือกรูปแบบสีที่ไม่ถูกต้อง และความล้มเหลวในการใช้ประเภทและขนาดแบบอักษรที่สอดคล้องกันทั่วทั้งไซต์อาจสร้างความสับสนให้กับประสบการณ์การใช้งานเว็บไซต์
การเรียกคืนอินเทอ ร์เฟซ การออกแบบเว็บที่เรียบง่ายเป็นสิ่งที่น่าจดจำ หลังจากเข้าชมครั้งเดียว ผู้เข้าชมเว็บไซต์ควรจดจำรูปแบบและการทำงานของเว็บไซต์ในการเยี่ยมชมครั้งต่อๆ ไป การเรียกคืนอินเทอร์เฟซมีความสำคัญอย่างยิ่งสำหรับไซต์ที่ให้บริการจอง เช่น ตัวแทนท่องเที่ยว บริการจัดส่ง และบริการระดับมืออาชีพ
ในที่สุด เว็บไซต์ธรรมดาๆ ก็ให้ความคุ้นเคยและใช้งานง่าย พวกเขาสร้างแบรนด์แพลตฟอร์มที่เป็นที่รู้จักซึ่งสามารถใช้เพื่อมีส่วนร่วมกับผู้เยี่ยมชมไซต์และเพิ่มความคิดสร้างสรรค์และนวัตกรรมในระดับที่เพิ่มขึ้น ทุกแบรนด์สามารถสร้างเว็บไซต์ที่เรียบง่ายและมีประสิทธิภาพด้วยองค์ประกอบเหล่านี้

ความเรียบง่ายของโฮมเพจ waaark
ปัจจัยที่อาจทำให้การค้นหาความเรียบง่ายของเว็บไซต์ซับซ้อนขึ้น
องค์ประกอบการออกแบบจำนวนมากเหมาะกับการออกแบบเว็บทั่วไป เมื่อนักออกแบบเริ่มผสมผสานองค์ประกอบในรูปแบบใหม่ ที่น่าตกใจ หรือไม่เป็นธรรมชาติ ผู้ใช้อาจไม่มีความรู้สึกแบบเดียวกันต่อการออกแบบ
นักออกแบบเว็บไซต์และนักพัฒนาที่พยายามสร้างชื่อเสียงให้กับโลก อาจทำให้รูปแบบและฟังก์ชันของเว็บไซต์ซับซ้อนหรือซับซ้อนเกินไป ข้อผิดพลาดทั่วไปบางประการที่นักออกแบบทำเมื่อพยายามบรรลุความเรียบง่าย ได้แก่:
นำความเรียบง่ายไปสู่ขีดสุด การออกแบบที่เรียบง่ายควรดูโดดเด่นและน่าจดจำ ไม่น่าเบื่อหรือเรียบง่ายเกินไป ความสมดุลเป็นกุญแจสำคัญในการบรรลุทั้งความเรียบง่ายและความเรียบง่ายในการออกแบบเว็บ
ลืมพื้นฐาน. แม้ว่ากราฟิก เลย์เอาต์ของไซต์ และโครงสร้างจะช่วยสร้างความประทับใจแรกพบ แต่การมีข้อมูลพื้นฐานที่พร้อมใช้งานสามารถสร้างหรือทำลายการออกแบบได้ คำกระตุ้นการตัดสินใจเชิงกลยุทธ์ ข้อมูลติดต่อที่สมบูรณ์ และคำแนะนำอันมีค่าสนับสนุนการเดินทางของลูกค้าโดยตรง นักออกแบบลืมองค์ประกอบเหล่านี้เนื่องจากอันตรายของไซต์
เล่นภาพอัตโนมัติ การขจัดการควบคุมเนื้อหาเป็นการลดความซับซ้อนของการออกแบบที่ผิดประเภท ภาพที่เกิดขึ้นโดยอัตโนมัติและล่วงล้ำสามารถเบี่ยงเบนประสบการณ์ของผู้ใช้ได้ ใช้ภาพให้น้อยที่สุดหรือให้ผู้ใช้ควบคุมวิดีโอ จอภาพ และเนื้อหาเชิงโต้ตอบอื่นๆ ที่แสดงได้มากขึ้น
การรวบรวมข้อมูลมากเกินไป แม้ว่าหน้าเว็บธรรมดาจะเข้าใจได้ง่าย แต่ก็สามารถสร้างอุปสรรคในการนำทางสำหรับผู้ใช้ได้ หากหัวข้อหรือการสนทนาทำให้ข้อความยาวขึ้นหรือต้องใช้รูปภาพหลายภาพ ให้เน้นที่การช่วยสำหรับการเข้าถึงมากกว่าความเรียบง่าย หลีกเลี่ยงการทำให้ผู้ใช้พลิกดูสไลด์โชว์หรือคลิกไปยังหน้า Landing Page ใหม่สำหรับทุกหัวข้อย่อย
การทำให้เว็บไซต์ง่ายขึ้นเป็นเรื่องเกี่ยวกับการสร้างเส้นตรงจากจุด A (การรับรู้) ไปยังจุด B (การแปลง) และการทำให้จุด A ดูดีน้อยลง
ข้อผิดพลาดในการพิมพ์ เนื้อหาที่เขียวชอุ่มตลอดกาลบนไซต์ไม่ควรมีข้อผิดพลาดใดๆ ความเรียบง่ายไม่ได้หมายถึงพื้นฐานและรวมกันในนาทีสุดท้าย ข้อผิดพลาดที่เห็นได้ชัดจะทำให้ผู้ใช้หันเหความสนใจจากจุดประสงค์หลักของไซต์ และสามารถยกเลิกการทำงานหนักทั้งหมดที่ผู้ออกแบบใช้ในการเพิ่มประสิทธิภาพกราฟิกและการกำหนดค่าเลย์เอาต์ได้
การตระหนักถึงความเรียบง่ายที่หรูหราในการออกแบบเว็บนั้นเป็นเรื่องง่าย การไหลที่ง่ายดาย ข้อมูลที่เข้าถึงได้ และการสะกิดเบาๆ ตลอดเส้นทางของลูกค้าจะสร้างแรงบันดาลใจให้ผู้ใช้มั่นใจในแบรนด์ การสร้างความเรียบง่ายที่สวยงามต้องใช้ความรู้โดยละเอียดเกี่ยวกับพฤติกรรมของผู้เยี่ยมชมไซต์ การส่งข้อความถึงแบรนด์ และแนวทางปฏิบัติที่ดีที่สุดในการออกแบบ
คำกระตุ้นการตัดสินใจแบบป๊อปอัปที่วางไว้อย่างไม่เหมาะสม การคัดลอกหน้าออฟเซ็ต หรือสัญญาณการนำทางที่สับสนล้วนนำไปสู่ประสบการณ์ผู้ใช้ที่ไม่ดี และลบแนวคิดเรื่องความเรียบง่ายที่มีประสิทธิภาพ

องค์ประกอบของการออกแบบเว็บที่เรียบง่ายจะมีความสำคัญมากขึ้นเมื่อผู้ใช้ต้องการความเป็นส่วนตัว สัญชาตญาณ และการเข้าถึง การออกแบบเว็บที่เรียบง่ายและปรับประสบการณ์ผู้ใช้ให้เหมาะสมสร้างความน่าเชื่อถือของแบรนด์และส่งเสริมการแปลง ใช้แนวคิดหลักของความเรียบง่ายเพื่อย้ายโครงการเว็บไซต์ของคุณเองให้ใกล้กับสถานที่ที่สง่างามเรียบง่ายและเป็นมิตรกับผู้ใช้มากขึ้นเมื่อเวลาผ่านไป
คุณอาจต้องการเรียนรู้เกี่ยวกับกฎทอง 10 ข้อของการออกแบบที่เรียบง่ายและสะอาดตา
