วิธีการสร้างตารางเว็บที่ซับซ้อน
เผยแพร่แล้ว: 2022-03-10ลองนึกภาพคุณออกแบบระบบสำหรับนักวิจัยข้อมูล หรือแอพพลิเคชั่นการจัดการพลังงาน หรือแดชบอร์ดสำหรับผู้ค้าข้าวโพด บางทีคุณอาจกำลังออกแบบอะไรแบบนั้นอยู่ตอนนี้ ในกรณีที่กล่าวมาทั้งหมด ผู้คนจะคาดหวังตาราง ไม่ใช่ของแฟนซีจากไซต์แรงบันดาลใจในการออกแบบ แต่เป็นสัตว์ประหลาดที่ดูเหมือน Excel ที่มีเซลล์นับร้อยและการโต้ตอบที่ซับซ้อน
ในกรณีนี้ นักออกแบบต้องเผชิญกับความท้าทายมากมาย ตัวอย่างเช่น การจับคู่การออกแบบกับเฟรมเวิร์กส่วนหน้าที่มีอยู่ หรือการดิ้นรนกับข้อมูลที่ "ไม่สะดวก" ที่ทำลายเลย์เอาต์ เราจะแก้ไขปัญหาเหล่านี้โดยทำตามขั้นตอนต่อไปนี้: จัดระบบความต้องการ ใช้อะตอมมิก และกำหนดปฏิสัมพันธ์

1. จัดระบบความต้องการ
ดังนั้น คุณได้สัมภาษณ์กลุ่มเป้าหมายและค้นหาความต้องการและความต้องการของพวกเขา ถึงเวลารวบรวมสิ่งที่ค้นพบและแปลงเป็นโครงสร้างอินเทอร์เฟซ ตัวอย่างเช่น ผู้ใช้รายหนึ่งกล่าวว่า "ฉันต้องดูว่าข้อมูลของฉันส่งผลต่อส่วนอื่นๆ ของแอปพลิเคชันอย่างไร" หรือในขณะที่ดูบุคคลอื่นทำงานกับซอฟต์แวร์เก่า คุณสังเกตเห็นว่าเขาใช้ทางลัดและไม่แตะเมาส์เลย มันหมายความว่าอะไร?
คำของผู้ใช้คนแรกเกี่ยวกับการตรวจสอบการป้อนข้อมูลและคำแนะนำ คุณจะต้องพิจารณาแนบข้อมูลการแจ้งเตือนหรือความช่วยเหลือลงในตาราง หรือพัฒนาระบบสีที่มีความหมาย ขึ้นอยู่กับโดเมนและแบบจำลองทางจิต การสังเกตการทำงานของผู้ใช้คนที่สองอาจเป็นสัญญาณบ่งบอกว่าคุณต้องออกแบบการทำงานทั้งหมดที่แป้นพิมพ์เข้าถึงได้ และคุณอาจต้องคิดเกี่ยวกับทางลัดที่ลึกซึ้งมากกว่าแค่ “ Cmd + C ” และ “ Cmd + V ”
นี่คือคู่สังเกตและสมมติฐานบางส่วน
- “ ฉันต้องจัดการหลายสิบรายการพร้อมกันอย่างง่ายดาย ”
อนุญาตให้เลือกหลายเซลล์หรือไม่ เพิ่มช่องทำเครื่องหมายเพื่อเลือกหลายแถว? - “ ตอนนี้เราทำการคำนวณทั้งหมดด้วยวิธี นี้” [ แสดง Microsoft Excel ]
Excel มีประสิทธิภาพสำหรับจุดประสงค์นี้หรือไม่? เราสามารถยืมคุณสมบัติอะไรได้บ้าง? - “ เราขอทราบล่วงหน้าได้ไหมว่าชื่อนี้มีอยู่บนเซิร์ฟเวอร์ แล้ว”
ตรวจสอบข้อมูลได้ทันที? ข้อความแสดงข้อผิดพลาดหรือการแก้ไขอัตโนมัติ? - “ โดยปกติฉันป้อนข้อมูลนี้ มันค่อนข้างธรรมดา ”
แนะนำค่าเริ่มต้น ค่าเริ่มต้น หรือเทมเพลต?
ด้วยเหตุนี้ คุณจะมีรายการความต้องการและความต้องการของผู้คน คำถามเปิดมีประโยชน์ในการค้นหาความต้องการที่แท้จริงและการกรองสิ่งแปลกปลอม:
“อะไรช่วยให้คุณทำงานได้เร็วขึ้น? อะไรทำให้การเลือกของคุณง่ายขึ้น คุณลักษณะนี้ส่งผลต่อประสิทธิภาพการทำงานของคุณอย่างไร? จะเกิดอะไรขึ้นถ้าคุณไม่สามารถทำ X ได้”
แล้วยังไงต่อ? ตอนนี้ได้เวลาสร้างโครงกระดูกเชิงตรรกะสำหรับตารางของคุณแล้ว แบบแผนของสิ่งที่มีและสามารถทำได้ หากคุณไปที่การวาดลวดหรือสร้างต้นแบบโดยตรง คุณจะก้าวเข้าสู่เส้นทางที่ชั่วร้ายของการวาดใหม่อย่างไม่มีที่สิ้นสุดและต่อสู้กับมรดกตกทอด
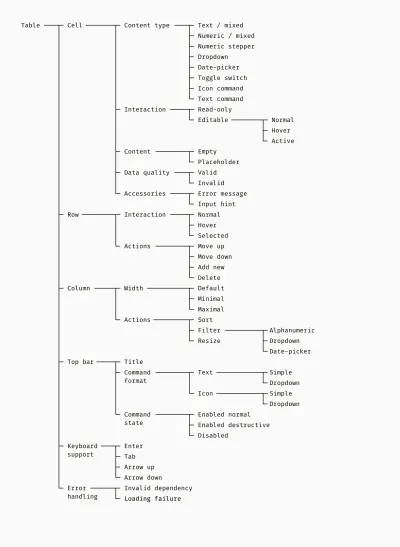
ด้านล่างนี้เป็นตัวอย่างของสิ่งที่คุณอาจเริ่มต้นด้วย เป็นต้นไม้แห่งคุณสมบัติ และหน่วยการสร้างพื้นฐานของตารางใดๆ ก็คือเซลล์ เซลล์จะรวมกันเป็นแถวและคอลัมน์ ซึ่งสามารถมีลักษณะเฉพาะที่แตกต่างจากเซลล์ที่แยกจากกัน และสุดท้าย เราไปที่ส่วนเสริมที่สำคัญของตาราง เช่น แถบด้านบนที่มีปุ่ม คำสั่งแป้นพิมพ์ และข้อผิดพลาดในการจัดการ

แผนผังของคุณสมบัติช่วยป้องกันไม่ให้คุณทำงานพิเศษและช่วยให้มีสมาธิกับสิ่งที่สำคัญ โครงสร้างคุณสมบัติที่ได้รับการจัดระเบียบอย่างดียังมีประโยชน์สำหรับทีมพัฒนาอีกด้วย พวกเขาสามารถจับคู่คุณลักษณะที่วางแผนไว้กับไลบรารีส่วนหน้าที่มีอยู่ และค้นหาวิธีที่ดีที่สุดในการเปลี่ยนการออกแบบให้เป็นโค้ด
ในโครงการหนึ่งของฉัน เราใช้กรอบงานวัสดุเชิงมุม น่าเสียดายที่ตารางเชิงมุมนั้นง่ายเกินไป เราพบไลบรารี ag-Grid ที่รองรับฟังก์ชันการทำงานของเรา แต่มีข้อจำกัดเพียงอย่างเดียว มันไม่มีความสามารถในการขยายแถวและวางแถวลูกไว้ข้างใน เราได้เปิดเผยปัญหานี้ก่อนที่เราจะพยายามแก้ไขและปรับปรุงการออกแบบ
โดยสังเขป
- เริ่มสร้างตารางที่ซับซ้อนด้วยการรวบรวมและจัดลำดับความสำคัญความต้องการของผู้ใช้ พิจารณาวิธีแก้ปัญหาที่ไม่ใช่ตาราง เช่น แผนภูมิ
- วาดแผนผังต้นไม้ที่จัดระบบคุณลักษณะที่จำเป็นทั้งหมด ใช้เป็นแผนสำหรับการผลิตภาพ
การอ่านที่แนะนำ : Table Design Patterns On The Web โดย Chen Hui Jing
2. ไปอะตอม
ดังนั้น ความต้องการและการทำงานจึงถูกกำหนด และคุณทราบถึงข้อจำกัดทางเทคนิค ได้เวลาจำลองตารางของคุณแล้ว โดยพื้นฐานแล้ว วิธีการแบบปรมาณูคือการออกแบบส่วนประกอบ UI ขนาดเล็กก่อนแล้วจึงประกอบชิ้นส่วนที่ใหญ่ขึ้น เราจะค่อยๆ ย้ายจากอนุภาคพื้นฐาน เช่น ฟอนต์และสี ไปเป็นโมดูลขนาดใหญ่ เช่น ส่วนหัวหรือคอลัมน์ ฉันจงใจเลือกรูปแบบที่เข้มงวดสำหรับการจำลองเพื่อให้เราสามารถมุ่งเน้นไปที่การทำงานไม่ใช่รูปลักษณ์
แบบอักษร, สี, ไอคอน
ส่วนเหล่านี้สามารถกำหนดได้แล้วโดยระบบการออกแบบหรือเฟรมเวิร์ก UI ที่คุณใช้ หากคุณสร้างตารางสำหรับผลิตภัณฑ์ที่มีอยู่ ให้ตรวจสอบว่าจานสี แบบอักษร และไอคอนของสินค้านั้นตรงตามความต้องการของตารางหรือไม่ ในภาพด้านล่าง ฉันแสดงเฉดสีเทาบางส่วนที่จำเป็นสำหรับกรอบตาราง เส้น การเติม และข้อความ โทนสีแดงและสีน้ำเงินหมายถึงเนื้อหาที่มีการเตือน ข้อผิดพลาด การทำลาย และการเลือกเปิดใช้งาน รูปแบบข้อความใช้เพื่อแยกความแตกต่างระหว่างข้อมูลหลักและรอง ชื่อเรื่อง และเนื้อหา

เซลล์และอุปกรณ์เสริม
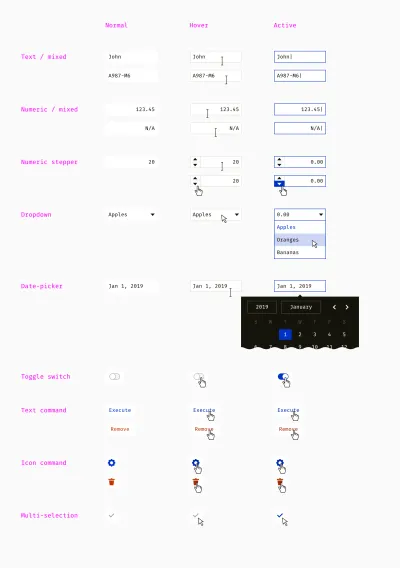
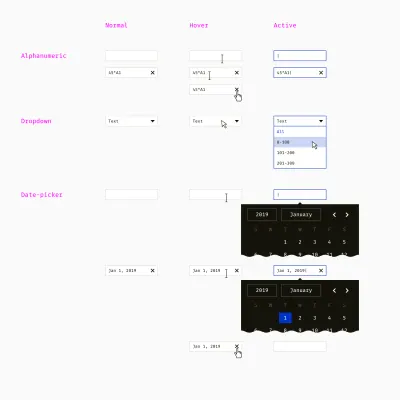
เมื่ออะตอมของตารางพร้อม เราสามารถดำเนินการกับโมเลกุล — เซลล์ประเภทต่างๆ อย่างแรกเลย สิ่งสำคัญคือต้องนึกถึงสภาวะปกติ โฮเวอร์ และแอคทีฟของแต่ละองค์ประกอบล่วงหน้า จากนั้นไปคลิกปิดการใช้งานและสถานะอื่น ๆ
ในโครงการหนึ่งของฉัน เรามีเซลล์แปดประเภทที่มีการโต้ตอบกัน ที่ง่ายที่สุดคือข้อความและเซลล์ตัวเลข ในกรณีของเรา อนุญาตให้เติมเซลล์ตัวเลขด้วยเนื้อหาที่ไม่ใช่ตัวเลข เช่น “N/A” (ไม่ได้ใช้) และ “N/C” (ไม่มีตัวควบคุม) มันเป็นลักษณะเฉพาะของโดเมน ดรอปดาวน์และตัวเลือกวันที่ซับซ้อนกว่าและมีองค์ประกอบย่อย สุดท้าย เรามีเซลล์ตารางที่แสดงคำสั่งในแถว

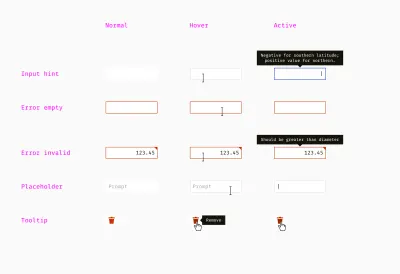
เซลล์สามารถมีอุปกรณ์เสริมต่างๆ ได้ เช่น คำแนะนำเครื่องมือ คำแนะนำในการป้อนข้อมูล ข้อความแสดงข้อผิดพลาด ตัวยึดตำแหน่ง ฯลฯ ในขั้นตอนนี้ อุปกรณ์จะคงที่ แต่นักออกแบบควรระบุตรรกะของการแสดงข้อมูลในภายหลัง (แอนิเมชัน หน่วงเวลา ฯลฯ)

แถวและส่วนหัว
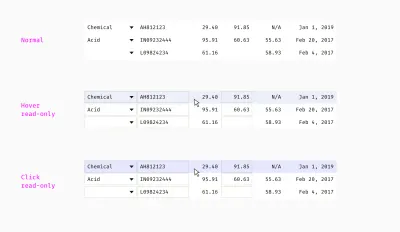
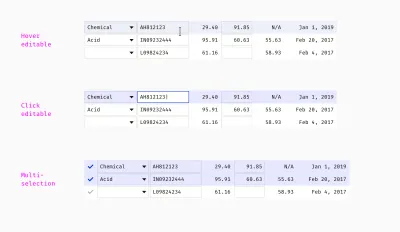
เมื่อออกแบบเซลล์แล้ว คุณสามารถสร้างแถวและดูว่าชุดค่าผสมต่างๆ ทำงานร่วมกันได้ดีหรือไม่ เมื่อฉันออกแบบตารางที่มีตรรกะการแก้ไขที่ซับซ้อน คุณสมบัติบางอย่างมีให้โดยผู้ใช้ ในขณะที่คุณสมบัติอื่นๆ ถูกคำนวณหรือเติมด้วยค่าเริ่มต้นโดยอัตโนมัติ ด้านล่างนี้เป็นการผสมผสานระหว่างเซลล์แบบอ่านอย่างเดียวและเซลล์ที่แก้ไขได้ภายในหนึ่งแถว

โปรดทราบว่าเคอร์เซอร์จะแตกต่างออกไปเมื่อวางเมาส์เหนือเซลล์แบบอ่านอย่างเดียวและแก้ไขได้ การคลิกที่พวกมันจะทริกเกอร์การเลือกแถวหรือไปที่โหมดแก้ไขของเซลล์ที่แก้ไขได้
ในภาพถัดไป คุณจะเห็นว่าผู้คนสามารถเลือกแถวเดียวหรือหลายแถวได้

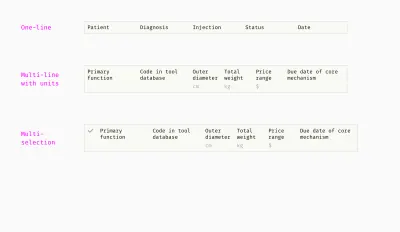
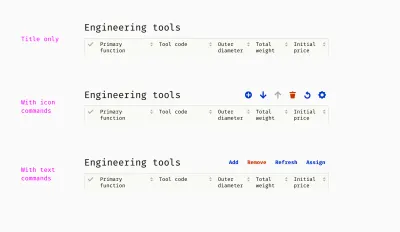
ถึงเวลาคิดเกี่ยวกับส่วนหัวของตารางแล้ว จากประสบการณ์ของผม มันมักจะเป็นไปไม่ได้ที่จะควบคุมความยาวของชื่อคอลัมน์และยึดติดกับบรรทัดเดียว แม้แต่นักเขียนที่ดีในทีม คุณก็จะไม่เขียนข้อความทั้งหมดให้สั้น ตารางบางตารางต้องใช้ชื่อทางเทคนิคหรือการแปลเป็นภาษาท้องถิ่นที่ยาว วลีที่เป็นภาษาอังกฤษหนึ่งบรรทัด อาจกลายเป็นสองหรือสามบรรทัดในภาษากรีก เยอรมัน หรือฮังการี ดังนั้นฉันจึงแสดงรูปแบบต่างๆ:

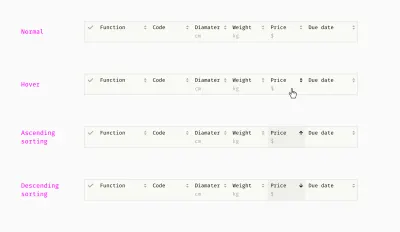
ผู้ใช้ซอฟต์แวร์ที่ใช้ข้อมูลมักต้องการการเรียงลำดับและการกรอง ช่วยให้พวกเขาค้นหาข้อมูลที่มีค่าในกลุ่มข้อมูลขนาดใหญ่ ความท้าทายในการจัดเรียงและการกรองคือการรวมการควบคุมการจัดเรียงและกล่องการกรองเข้ากับองค์ประกอบส่วนหัวอื่นๆ เช่น ชื่อคอลัมน์ หน่วยวัด เป็นต้น

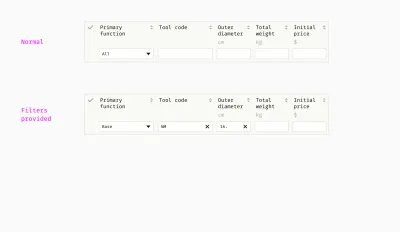
กล่องตัวกรองต่างจากเซลล์ตารางตรงที่มีไอคอน "รีเซ็ต" ทางด้านขวา เพื่อให้ผู้ใช้สามารถปิดใช้งานได้อย่างชัดเจนและดูเนื้อหาที่ไม่มีการกรอง

ในตัวอย่างของฉัน มีกล่องตัวกรองสามประเภท ตัวกรองตัวอักษรและตัวเลขช่วยให้ค้นหาด้วยตัวอักษรและตัวเลข รองรับไวด์การ์ด — ไม่ทราบจำนวนอักขระที่ไม่รู้จัก ตัวอย่างเช่น ถ้าฉันพิมพ์ 45*A1 อาจส่งผลให้มีการแสดงแถวที่มีค่าเช่น 45A1 , 45982A1B , 45A109B และ 096445-A1
สัญลักษณ์แทนเป็นคุณลักษณะที่ยุ่งยาก เนื่องจากขึ้นอยู่กับนิสัยของผู้คน เมื่อฉันออกแบบตารางสำหรับผู้เชี่ยวชาญทางเทคนิค เราได้กำหนดเครื่องหมายดอกจัน (*) ให้กับจำนวนสัญลักษณ์ที่ไม่รู้จัก สำหรับนักวิเคราะห์การประกันภัย ฉันเลือกสัญลักษณ์ SQL แบบดั้งเดิม — เครื่องหมายเปอร์เซ็นต์ (%) — เพราะพวกมันคุ้นเคย สำหรับตัวกรองแบบเลื่อนลง จะสลับระหว่างตัวเลือกข้อความ ตัวเลข หรือช่วงตัวเลขที่ไม่เกิดร่วมกันจำนวนหนึ่ง

ตัวกรองตัวเลือกวันที่มีปฏิทินและทำงานเหมือนกับในเซลล์ เป็นการดีที่จะให้ผู้ใช้ป้อนวันที่ด้วยตนเองและเลือกจากปฏิทิน หากพวกเขารู้ว่ากำลังค้นหาอะไร การพิมพ์จะง่ายกว่าการคลิกมาก
สิ่งสำคัญอีกประการหนึ่งคือการจัดรูปแบบการป้อนข้อมูลที่มีความหมายโดยอัตโนมัติและไม่ต้องรบกวนผู้ที่มีข้อผิดพลาด "รูปแบบที่ไม่ถูกต้อง" หนึ่งในโครงการของฉัน เราอนุญาตให้ป้อนวันที่เช่น 01/25/2017 , 6.12.17 และ September 4 2016 และกรองตามเดือนหรือปีเท่านั้น

คอลัมน์
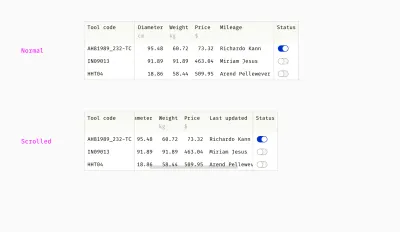
หนึ่งในคุณสมบัติที่พบบ่อยของตารางที่ซับซ้อนคือคอลัมน์ที่ตรึงไว้ โดยปกติ คอลัมน์ที่มีข้อมูลสำคัญ เช่น ชื่อองค์ประกอบหรือสถานะ จะไม่สามารถเลื่อนได้

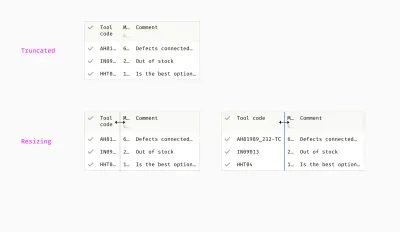
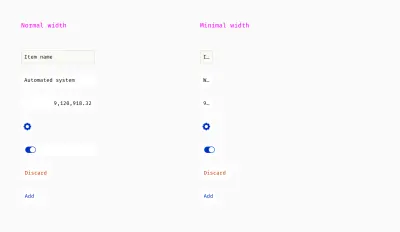
แม้ว่าคอลัมน์ในตารางควรปรับขนาดเนื้อหาอย่างชาญฉลาด แต่ก็เกิดขึ้นเมื่อข้อความถูกตัดทอน ในกรณีนี้ การปรับขนาดคอลัมน์จะมีประโยชน์ ผู้ใช้สามารถลากขอบคอลัมน์และดูเนื้อหาแบบยาวได้ พวกเขาอาจต้องบีบคอลัมน์ที่ไม่สำคัญหรือคอลัมน์ที่มีข้อความสั้น ๆ

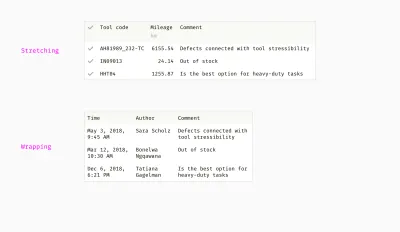
อีกวิธีหนึ่งในการจัดการสตริงข้อความที่ยาวคือการยืดคอลัมน์ด้วยเนื้อหาที่ยาวที่สุดหรือตัดมันแล้ววางหลายบรรทัด วิธีแรกทำงานได้ดีขึ้นสำหรับสตริงข้อความที่คล้ายกันไม่มากก็น้อย อันที่สองทำงานได้ดีกว่าหากการดูเนื้อหาทั้งหมดมีความสำคัญต่อผู้คนมากกว่าการทำให้ตารางมีขนาดกะทัดรัดในแนวตั้ง

ในโครงการหนึ่งของฉัน เราได้กำหนดความกว้างขั้นต่ำของคอลัมน์เพื่อป้องกันไม่ให้ตารางปรับขนาดอย่างไม่เป็นระเบียบ เราปิดใช้งานการบีบคอลัมน์หลังความกว้างที่กำหนดขึ้นอยู่กับประเภทเนื้อหา

ท็อปบาร์
อะไรเป็นตาราง? เซลล์ คอลัมน์ แถว นอกจากนี้ ตารางที่ซับซ้อนมักมีแถบด้านบน เช่นเดียวกับส่วนประกอบอื่นๆ แถบด้านบนสร้างจากองค์ประกอบที่เล็กกว่า — ชื่อเรื่องและคำสั่ง
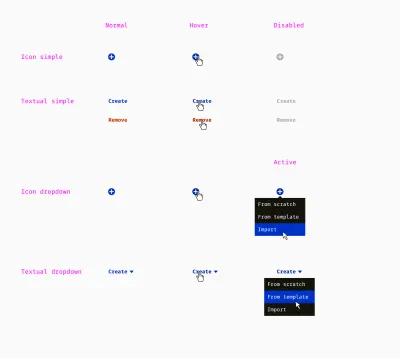
ด้านล่างนี้ ฉันได้รวบรวมรายการคำสั่งที่มีสถานะต่างๆ มากมาย ซึ่งเราใช้ในผลิตภัณฑ์ตัวใดตัวหนึ่ง เรามีคำสั่งไอคอนสำหรับคำเปรียบเทียบที่ชัดเจน เช่น plus = add / create , trash bin = remove , arrow = move คำสั่งที่ไม่ใช่แบบทั่วไป (เช่น กำหนด เก็บถาวร สมดุล) จำเป็นต้องมีการตั้งชื่อข้อความที่ชัดเจน นอกจากนี้ คำสั่งบางคำสั่งยังมาพร้อมกับเมนูดรอปดาวน์

ตอนนี้เราสามารถลองรวมองค์ประกอบต่างๆ เข้าด้วยกันและดูว่าได้ผลหรือไม่ นี่คือตัวอย่างบางส่วน.

แน่นอนว่านี่ไม่ใช่รายการคุณลักษณะและองค์ประกอบขั้นสุดท้าย มันแตกต่างจากโครงการหนึ่งไปอีกโครงการหนึ่งและอาจรวมถึงสิ่งอื่น ๆ เช่น:
- เรียงลำดับมากกว่าหนึ่งคอลัมน์
- ชุดคอลัมน์ที่ปรับแต่งได้ (ความสามารถในการสลับได้)
- แถวที่ขยายได้ (แถวหลักสามารถมีแถวย่อยได้);
- ตัวดำเนินการเชิงตรรกะสำหรับการกรองและค้นหา (“และ”, “หรือ”, “อื่น”, ฯลฯ.)
หากคุณลังเลว่าคุณลักษณะใดที่จะออกแบบและไม่เป็นเช่นนั้น นี่คือหลักการที่ดี มันคือมีดโกนของ Occam หรือกฎของพาร์ซิโมนี นักออกแบบไม่ควรสร้างอินสแตนซ์ใหม่หากอินสแตนซ์ที่มีอยู่ตอบสนองความต้องการ คุณควร "ตัด" คุณลักษณะที่เกินบรรยายซึ่งผู้ใช้อาจต้องการในทางทฤษฎีในอนาคตที่ไม่ได้กำหนดไว้ เรื่องเดียวกันสำหรับคุณสมบัติที่เข้ากับสถานการณ์หนึ่งร้อยสถานการณ์ แต่กลับไม่มีประโยชน์ในเก้าสิบเก้ากรณีที่เหลือ
ทั้งโต๊ะ
เมื่อบล็อคส่วนประกอบทั้งหมดพร้อมแล้ว คุณสามารถประกอบโต๊ะสองสามตัวเพื่อวัตถุประสงค์ต่างๆ นี่เป็นโอกาสที่จะตรวจพบความไม่สอดคล้องกัน บ่อยครั้งที่ฉันจัดการกับสามประเภทต่อไปนี้
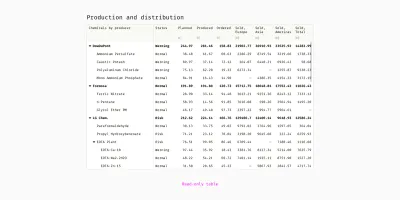
ตารางอ่านอย่างเดียว
ชนิดตารางที่ง่ายที่สุดในการสร้างเนื่องจากแสดงเฉพาะข้อมูลตามที่เป็นอยู่ ไม่มีตัวเลือกการกรองหรือแก้ไข การเรียงลำดับหรือลำดับชั้นของแถวอาจช่วยวิเคราะห์กลุ่มข้อมูลขนาดใหญ่ ตารางดังกล่าวใช้สำหรับแสดงข้อมูลเพื่อแจ้งให้ผู้คนทราบเกี่ยวกับบางสิ่งบางอย่าง

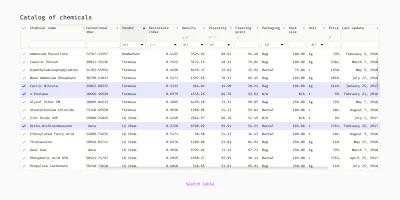
ค้นหาตาราง
เซลล์ไม่สามารถแก้ไขได้ ส่วนหัวมีกล่องตัวกรองและตัวควบคุมการเรียงลำดับ สามารถเลือกแถวได้ จากการปฏิบัติของฉัน ตารางดังกล่าวช่วยในการค้นหา เปรียบเทียบ และเลือกรายการหรือหลายรายการจากช่วงกว้างๆ ตัวอย่างเช่น กรองห้าจากหกพันเครื่องมือที่ไม่เกี่ยวข้องออกจากแค็ตตาล็อก จากนั้นเลือกเครื่องมือที่จำเป็นหนึ่งรายการ

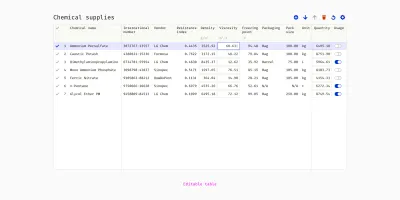
ตารางที่แก้ไขได้
เซลล์ทั้งหมดหรือบางส่วนสามารถแก้ไขได้ โดยปกติ จะไม่มีการกรองเนื่องจากลำดับของแถวอาจปรับแต่งได้ ตารางดังกล่าวมักจะมาพร้อมกับแถบเครื่องมือและอนุญาตให้ดำเนินการกับแถวได้

โดยสังเขป
- เริ่มจากส่วนประกอบที่เล็กที่สุด แล้วค่อยๆ เคลื่อนไปยังส่วนประกอบที่ใหญ่กว่า สุดท้ายล้อเลียนสิ่งทั้งหมด
- คิดเกี่ยวกับสถานะที่เป็นไปได้ทั้งหมดสำหรับแต่ละองค์ประกอบไว้ล่วงหน้า
- ใช้หลักการมีดโกนของ Occam เพื่อรักษาจำนวนองค์ประกอบให้น้อยที่สุดแต่เพียงพอ
การอ่านที่แนะนำ : Design Systems โดย Alla Kholmatova
3. กำหนดปฏิสัมพันธ์
การสร้างบล็อคไม่เพียงพอสำหรับส่วนต่อประสานที่ซับซ้อนเช่นตาราง นักออกแบบควรคิดถึง "กฎของเกม" และออกแบบหลักการเชิงตรรกะและข้อตกลงที่อยู่เบื้องหลังส่วนที่มองเห็นได้ ฉันจะอธิบายเรื่องทั่วไปที่คุณต้องพิจารณา
ข้อมูลตัวเลข
ตารางของคุณควรมีเลขทศนิยมกี่ตัว? หนึ่ง สอง ห้า? ระดับความแม่นยำที่เหมาะสมที่สุดคืออะไร? ฉันตัดสินใจโดยพิจารณาจากความแม่นยำที่ผู้ใช้ต้องการสำหรับการตัดสินใจที่ถูกต้อง ในบางอาชีพ ความผันผวนระหว่าง 10932.01 ถึง 10932.23 มีความสำคัญ ในขณะที่ในด้านอื่นๆ หมายเลข 14 และ 15 ไม่ได้สร้างความแตกต่างอย่างแท้จริง
นี่คือตัวอย่างกฎข้อมูลตัวเลขที่ทีมของฉันใช้ในผลิตภัณฑ์ทางวิศวกรรมที่ซับซ้อน
- ความยาว
ทศนิยมสองตำแหน่ง (57.53 ม., 3.16 กม.); ช่องว่างถูกใช้เป็นตัวคั่นพัน (403 456.56 ม.) - น้ำหนัก
ทศนิยมสองตำแหน่ง (225.08 กก., 108.75 ตัน); ช่องว่างถูกใช้เป็นตัวคั่นหลักพัน (12 032.17 กก.) - เงิน
ทศนิยมสองตำแหน่ง ($ 9.45); ใช้เครื่องหมายจุลภาคเป็นตัวคั่นหลักพัน ($16,408,989.00) - เส้นผ่านศูนย์กลาง
ทศนิยมสามตำแหน่ง (10.375 ซม.); ไม่จำเป็นต้องใช้ตัวคั่น - ละติจูดและลองจิจูด
ทศนิยมแปดตำแหน่ง (26.4321121); เครื่องหมายลบใช้สำหรับลองจิจูดตะวันตกและลองจิจูดใต้ (-78.05640132) - ค่าเริ่มต้น
สำหรับหน่วยที่ไม่ได้ระบุไว้ข้างต้น — ทศนิยมสองตำแหน่ง (32.05 g/m³, 86.13 C°)
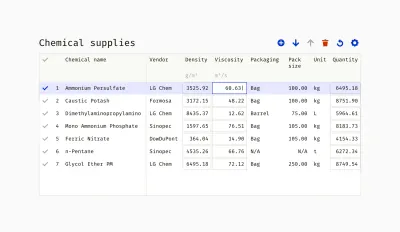
อีกสิ่งหนึ่งที่เราพิจารณาคือความแตกต่างระหว่างข้อมูลที่ "จริง" ที่บันทึกไว้บนเซิร์ฟเวอร์และข้อมูล "โดยประมาณ" ในอินเทอร์เฟซ ระบบใช้ตัวเลขที่แม่นยำอย่างยิ่งโดยมีทศนิยมหลายสิบตำแหน่งในการคำนวณทั้งหมด แต่ผู้คนไม่จำเป็นต้องเห็นตลอดเวลา ดังนั้นเราจึงตัดสินใจแสดงจำนวนทศนิยมที่อธิบายไว้ข้างต้นและแสดงจำนวนเต็มเฉพาะเมื่อเซลล์ตารางทำงานอยู่เท่านั้น ตัวอย่างเช่น วิศวกรสามารถป้อน 134432.97662301 และเมื่อเขากด Enter ตารางจะแสดง 134 432.98 หลังจากคลิกอีกครั้ง วิศวกรจะเห็น 134432.97662301 อีกครั้ง
การตรวจสอบความถูกต้องของอินพุต
ไม่เหมือนกับรายการก่อนหน้าเกี่ยวกับตัวเลข การตรวจสอบความถูกต้องมีความสำคัญสำหรับตารางที่แก้ไขได้เท่านั้น มันมีสองด้าน ประการแรก กฎที่กำหนดข้อมูลที่ป้อนว่าถูกต้องหรือไม่ถูกต้อง ประการที่สอง ข้อความที่ช่วยแก้ไขข้อมูลที่ไม่ถูกต้องหรือกลไกที่แก้ไขโดยอัตโนมัติ โดยปกติ กฎการตรวจสอบจะซับซ้อนเกินไปที่จะสะท้อนให้เห็นในแบบจำลองหรือต้นแบบ ดังนั้น นักออกแบบจึงสามารถจัดทำเอกสารเป็นข้อความหรือในรูปแบบของผังงาน
นี่คือตัวอย่างเทมเพลตข้อความที่ฉันเคยใช้ ข้อความในวงเล็บมุมเป็นไดนามิกและมาจากกลไกการคำนวณหรือฐานข้อมูล
- ควรมากกว่า
measurement unitnumberOptional explanation - ควรน้อยกว่า
measurement unitnumberOptional explanation - ควรอยู่ระหว่าง
measurement unitnumber 1และnumber 2Optional explanation - ค่าต่ำสุดควรน้อยกว่าค่าสูงสุด
- ค่าสูงสุดควรมากกว่าค่าต่ำสุด
- ค่าต่ำสุดและสูงสุดไม่ควรเท่ากัน
คำสั่ง
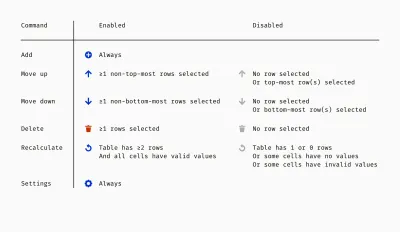
ตารางที่แก้ไขได้พร้อมแถบเครื่องมือมักจะต้องมีชุดของกฎเมื่อมีการเปิดใช้งานคำสั่งแถบเครื่องมือและเมื่อปิดใช้งาน สถานะเหล่านี้ขึ้นอยู่กับข้อเท็จจริงที่มีการเลือกแถว จำนวนแถวที่เลือก ตำแหน่งหรือเนื้อหาของแถวหรือแถวที่เลือก และเงื่อนไขอื่นๆ ด้านล่างนี้คือหนึ่งในหลายวิธีในการจัดทำเอกสารกฎเชิงตรรกะดังกล่าว
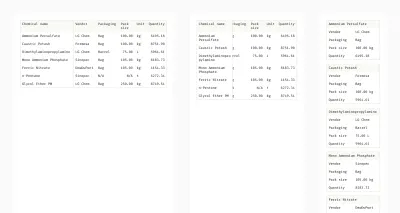
ดังนั้นเราจึงมีโต๊ะที่มีสารเคมีอยู่บ้าง มีคำสั่งเช่น "เพิ่มแถว", "เลื่อนขึ้น", "เลื่อนลง", ลบ", "คำนวณใหม่" และ "การตั้งค่า"

และนี่คือคำอธิบายของสถานะคำสั่ง ปรากฎว่าความพร้อมใช้งานขึ้นอยู่กับเงื่อนไขหนึ่งหรือหลายอย่าง

ขั้นตอนต่อไปคือการกำหนดผลลัพธ์ของแต่ละคำสั่ง ตัวอย่างเช่น จะเกิดอะไรขึ้นเมื่อฉันเลือกแถวระยะไกลสองแถวแล้วคลิก “เลื่อนขึ้น” หรือผลจากการคลิก “คำนวณใหม่” คืออะไร? คำถามเหล่านี้ควรได้รับคำตอบหรืออย่างน้อยต้องพิจารณาล่วงหน้า
คอนเทนเนอร์และการตอบสนอง
ตารางจะถูกวางในอินเทอร์เฟซอย่างไร ตัวอย่างเช่น จะใช้พื้นที่บางส่วนภายในคอนเทนเนอร์ที่มีอยู่หรือเป็นโมดูลแยกต่างหากหรือไม่ คำตอบสำหรับคำถามเหล่านี้ทั้งหมดขึ้นอยู่กับผลิตภัณฑ์ และเป็นการดีกว่าที่จะคาดการณ์ปัญหาที่อาจเกิดขึ้นและกำหนดหลักการอย่างละเอียดถี่ถ้วน

เมื่อฉันออกแบบเว็บแอปพลิเคชัน ฉันมักจะนึกถึงคอนเทนเนอร์สำหรับตารางอย่างน้อยสามประเภท กรณีทั่วไปที่สุดคือเมื่อโต๊ะขนาดใหญ่อยู่ตรงกลางหน้าจอและใช้พื้นที่ให้มากที่สุด ตารางดังกล่าวอาจไม่มีชื่อของตัวเองเนื่องจากทั้งหน้าจอมีไว้สำหรับการทำงานกับตารางโดยเฉพาะ ตารางขนาดเล็กและขนาดกลางสามารถกลายเป็นโมดูลอิสระของแดชบอร์ดได้เช่นเดียวกับรายการอื่นๆ เช่น กราฟ ไดอะแกรม โครงร่าง ในกรณีนี้ แถบด้านบนของตารางจะทำหน้าที่เป็นส่วนหัวของการ์ด และสุดท้าย ในแอปพลิเคชันองค์กรขนาดใหญ่ ตารางมักมีอยู่ภายในกล่องโต้ตอบป๊อปอัป ควรมีแนวทางที่ชาญฉลาดเพื่อไม่ให้บทสนทนาแตกเนื่องจากเนื้อหามากเกินไป
อีกแง่มุมหนึ่งของการวางตารางในสภาพแวดล้อม UI คือพื้นที่หน้าจอที่พร้อมใช้งาน แอปพลิเคชั่นระดับองค์กรส่วนใหญ่มีไว้สำหรับใช้งานบนเดสก์ท็อปเป็นหลัก การตอบสนองของตารางจำกัดอยู่ที่พฤติกรรมการยืดและบีบอย่างง่าย โดยปกติ ตารางที่มีแถวจำนวนมากและไม่กี่คอลัมน์จะใช้พื้นที่ 100% ของความกว้างที่มีอยู่ ด้วยเหตุนี้ เซลล์จึงมีการกระจายอย่างเท่าเทียมกันบนหน้าจอ และสามารถแสดงข้อความได้มากขึ้นโดยไม่ต้องตัดการตัดคำ ในทางกลับกัน ช่องว่างขนาดใหญ่มักปรากฏขึ้นระหว่างคอลัมน์ ซึ่งขัดแย้งกับกฎการออกแบบของความใกล้ชิด นั่นเป็นเหตุผลที่บางแอปพลิเคชันใช้เส้นระหว่างแถวหรือสีม้าลายสีขาว-เทา เพื่อให้ข้อมูลอ่านง่ายขึ้น

วิธีที่ดีกว่าคือการกำหนดความกว้างเริ่มต้นที่มีเหตุผลและอนุญาตให้ปรับขนาดด้วยตนเองได้หากจำเป็น สำหรับการอ่านตาราง ควรมีพื้นที่ว่างทางด้านขวามากกว่าช่องว่างระหว่างคอลัมน์
ถ้าตารางมีทั้งแถวและคอลัมน์จำนวนมาก การเลื่อนแนวนอนและแนวตั้งจะหลีกเลี่ยงไม่ได้
แก่นแท้ของตารางที่ซับซ้อนคือมีขนาดใหญ่ จึงให้มุมมองข้อมูลในมุมสูง น่าเสียดายที่ฉันไม่สามารถบอกวิธีที่ดีจริงๆ ในการใช้โต๊ะขนาดใหญ่บนหน้าจอสมาร์ทโฟนได้ สเปรดชีต Excel และ Google สูญเสียพลังในหน้าจอขนาดเล็ก แม้ว่าจะมีวิธีที่มีประสิทธิภาพในการจัดการตารางขนาดเล็ก เช่น การแปลงตารางเป็นชุดไพ่

การช่วยสำหรับการเข้าถึง
แม้แต่โต๊ะที่เรียบและสวยงามเป็นพิเศษก็อาจกลายเป็นฝันร้ายสำหรับผู้ใช้ ดังนั้น การปฏิบัติตามหลักการช่วยสำหรับการเข้าถึงจึงเป็นสิ่งสำคัญมาก แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG 2.0) มีบทเกี่ยวกับตาราง เนื้อหาส่วนใหญ่เกี่ยวกับการเข้ารหัสที่เหมาะสม อย่างไรก็ตาม ดีไซเนอร์ยังต้องคิดอีกมากเช่นกัน
ต่อไปนี้คือข้อควรพิจารณาในการออกแบบที่สำคัญในแง่ของการช่วยสำหรับการเข้าถึง
- ตั้งชื่อเรื่องและเตรียมบทสรุปที่กระชับ
ผู้ใช้ที่มีความบกพร่องทางสายตาควรสามารถเข้าใจถึงแนวคิดของตารางโดยไม่ต้องประมวลผลเสียงในเซลล์ทั้งหมด - คำนึงถึงขนาดตัวอักษร
แม้ว่าจะไม่มีขนาดขั้นต่ำอย่างเป็นทางการสำหรับเว็บ แต่ถือว่า 16 px (12 pt) เหมาะสมที่สุด นอกจากนี้ ผู้ใช้ควรสามารถเพิ่มได้ถึง 200% โดยไม่ทำลายเค้าโครงทั้งหมด - ทดสอบสีสำหรับคนตาบอดสี
ข้อความและตัวควบคุมควรมีความคมชัดเพียงพอกับพื้นหลัง ต้องใช้อัตราส่วนสี 3: 1 น้อยที่สุด (ยิ่งมากยิ่งดี) นอกจากนี้ สีไม่ควรเป็นวิธีเดียวในการทำเครื่องหมายสิ่งของ ตัวอย่างเช่น ข้อความแสดงข้อผิดพลาดไม่ควรอาศัยข้อความสีแดงเท่านั้น ไอคอนคำเตือนจะให้เบาะแสเพิ่มเติมแก่ผู้ใช้ที่ตาบอดสี - หลีกเลี่ยงการควบคุมขนาดเล็กและคลุมเครือ
ส่วนประกอบที่คลิกได้จะถือว่าเป็นมิตรกับการสัมผัสหากมีขนาดอย่างน้อย 40×40 พิกเซล คำสั่งที่แสดงด้วยไอคอนควรมีป้ายกำกับหรือมีคำแนะนำเครื่องมือและข้อความแสดงแทน นักออกแบบไม่ควรใช้ไอคอนมากเกินไป เนื่องจากผู้ใช้อาจไม่เข้าใจคำเปรียบเทียบที่ซับซ้อนอย่างถูกต้อง
คุณยังสามารถใช้เครื่องมือออนไลน์เพื่อตรวจสอบการช่วยสำหรับการเข้าถึง เช่น Wave ไม่เพียงแค่พบปัญหาการช่วยสำหรับการเข้าถึงและคุณลักษณะเท่านั้น แต่ยังเน้นให้เห็นโดยตรงบนหน้าและอธิบายวิธีแก้ไข
โดยสังเขป
- การรวมเนื้อหาและการจัดรูปแบบเป็นงานของผู้ออกแบบเช่นกัน
- คิดให้ไกลกว่า "สิ่งของ" องค์ประกอบของอินเทอร์เฟซของคุณ และพิจารณากรณีการใช้งานและรูปแบบที่ใช้บ่อย
- เมื่อทุกอย่างภายในสอดคล้องกันและเข้ากันได้ ก็ถึงเวลาคิดว่าจะเข้ากับส่วนต่อประสานที่เหลือได้อย่างไร
บทสรุป
เราเพิ่งเดินผ่านขั้นตอนการสร้างตารางที่ซับซ้อน โครงการต่างๆ ต้องการแนวทางที่แตกต่างกัน แต่มีหลักการสากลข้อเดียว นักออกแบบควรทำให้องค์ประกอบทั้งหมดทำงานร่วมกันในรูปแบบใดก็ได้ นั่นเป็นเหตุผลที่ดีที่จะเริ่มต้นด้วยการรวบรวมความต้องการและสร้างบล็อกเล็กๆ ก่อน และแน่นอน การทดสอบกับผู้ใช้ทันทีที่คุณมีสิ่งที่สามารถคลิกได้และสมจริง
อ่านเพิ่มเติม
- “การออกแบบปรมาณู” แบรด ฟรอสต์
- “ออกแบบตารางข้อมูลที่ดีกว่า” แอนดรูว์ คอยล์
- “การปรับโครงสร้าง UI” อดัม วาธาน และสตีฟ โชเกอร์
