แผนงานในการสร้างประสบการณ์การใช้งานอันน่าพึงพอใจสำหรับผู้ใช้แอพมือถือ
เผยแพร่แล้ว: 2022-03-10เมื่อเปิดตัวแอป คุณต้องใช้เวลาและทรัพยากรจำนวนมากเพื่อดึงดูดผู้ใช้ คุณสามารถดึงผู้คนเข้าสู่แอปของคุณโดยใช้วิธีการต่างๆ รวมถึงการโฆษณา โปรแกรมการอ้างอิง การประชาสัมพันธ์ และการตลาดเนื้อหา แต่เมื่อมีคนดาวน์โหลดแอปในที่สุด บางครั้งพวกเขาก็รู้สึกว่าถูกทอดทิ้ง คุณต้อง แสดงให้ผู้ใช้เห็นอย่างชัดเจนว่าทำไมพวกเขาต้องการแอปของคุณ
จากการศึกษาพบว่า 90% ของแอพที่ดาวน์โหลดทั้งหมดถูกใช้เพียงครั้งเดียวและถูกลบโดยผู้ใช้ในที่สุด ผู้คนมักละทิ้งแอปเนื่องจากอินเทอร์เฟซที่ออกแบบมาไม่ดีหรือประสบการณ์เชิงลบโดยรวม แทนที่จะแก้ปัญหาด้วยแอป ผู้คนกลับสับสนในการพยายามลุยหน้าจอ เมนู และปุ่มต่างๆ มากมาย
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- The Thumb Zone: การออกแบบสำหรับผู้ใช้มือถือ
- วิธีการออกแบบสถานะข้อผิดพลาดสำหรับแอพมือถือ
- เหนือกว่าปุ่ม: โอบรับอินเทอร์เฟซที่ขับเคลื่อนด้วยท่าทางสัมผัส
- สิ่งที่ Sci-Fi บอกนักออกแบบปฏิสัมพันธ์เกี่ยวกับอินเทอร์เฟซท่าทาง
ในบทที่ 5 ของ Fundamental UI Design Jane Portman กล่าวว่า:
แต่เมื่อผู้ใช้ลงชื่อเข้าใช้แอป พวกเขามักจะถูกทิ้งให้อยู่ตามลำพัง พวกเขาเริ่มจมน้ำแทนที่จะว่ายน้ำไปยังเป้าหมาย
สำหรับผู้ใช้ในการให้โอกาสแอปของคุณอีกครั้ง พวกเขาต้องเข้าใจสี่สิ่ง:
- ทำไมพวกเขาต้องการแอพ
- สิ่งที่แอปสามารถทำได้สำหรับพวกเขา
- คุณสมบัติที่สำคัญที่สุดของมันคืออะไร
- วิธีการใช้คุณสมบัติเหล่านี้
วิธีที่ดีที่สุดในการสื่อสารวัตถุประสงค์ของแอปคือผ่านประสบการณ์การเริ่มต้นใช้งานที่มีส่วนร่วม
ออนบอร์ดคืออะไร?
คำว่า "onboarding" มาจากด้านทรัพยากรบุคคล หมายถึงการช่วยให้พนักงานใหม่ปรับตัวเข้ากับสถานที่ทำงานใหม่ จากข้อมูลของ UserOnboard ในการพัฒนาซอฟต์แวร์ การเริ่มต้นใช้งานนั้นเกี่ยวกับการช่วยให้ผู้ใช้ปรับใช้และยอมรับผลิตภัณฑ์ได้อย่างเต็มที่
การเริ่มต้นใช้งานเป็นไปตามกฎ 80 ⁄ 20 จะมีผลก็ต่อเมื่อคุณสามารถสอนผู้คนได้อย่างรวดเร็วถึงวิธีใช้คุณลักษณะชุดย่อยเล็กๆ ที่พวกเขาจะใช้เวลา 80% ของเวลาทั้งหมด แต่คุณควร อธิบายด้วยว่าเหตุใดคุณลักษณะเหล่านี้จึงมีประโยชน์ มาก
การเริ่มต้นใช้งานทำได้โดยการแสดงชุดข้อความสั้นๆ ที่แสดงให้ผู้ใช้เห็นถึงวิธีการโต้ตอบกับแอปเพื่อแก้ปัญหา หรือแสดงแนวคิดหลักของแอปหรือฟีเจอร์นักฆ่า การเริ่มต้นใช้งานสามารถทำได้หลายรูปแบบ:
- สไลด์แนะนำหรือวิดีโอ
- เคล็ดลับ
- ทัวร์ส่วนต่อประสาน,
- ตัวอย่างเนื้อหา
- โซลูชันไฮบริด
โซลูชันทั้งหมดเหล่านี้มีประสิทธิภาพในการสื่อสารกับผู้ใช้ เลือกหนึ่งที่เหมาะสมที่สุดสำหรับกลุ่มเป้าหมายของคุณและเหมาะสมกับฟังก์ชันการทำงานของแอปของคุณ
วิดีโอต่อไปนี้แสดงสไลด์ที่สามารถใช้เพื่อเตรียมความพร้อมให้กับผู้ใช้แอปท่องเที่ยว:
ฉันชอบการดำเนินการนี้เพราะมันสนุก “ในระหว่างเที่ยวบิน คุณจะอยู่ในโหมดสลีปด้วยความเย็น…” — นี่เป็นตัวอย่างที่ดีในการจับภาพประสบการณ์ผู้ใช้ของแอป ฉันยังชอบความกะทัดรัดของการออกแบบ มีเพียงสามสไลด์เท่านั้น — “สร้างบัญชี” “เลือกโลก” และ “ออกเดินทาง” — แต่มันสื่อถึงจุดประสงค์ของแอปได้อย่างสมบูรณ์แบบ
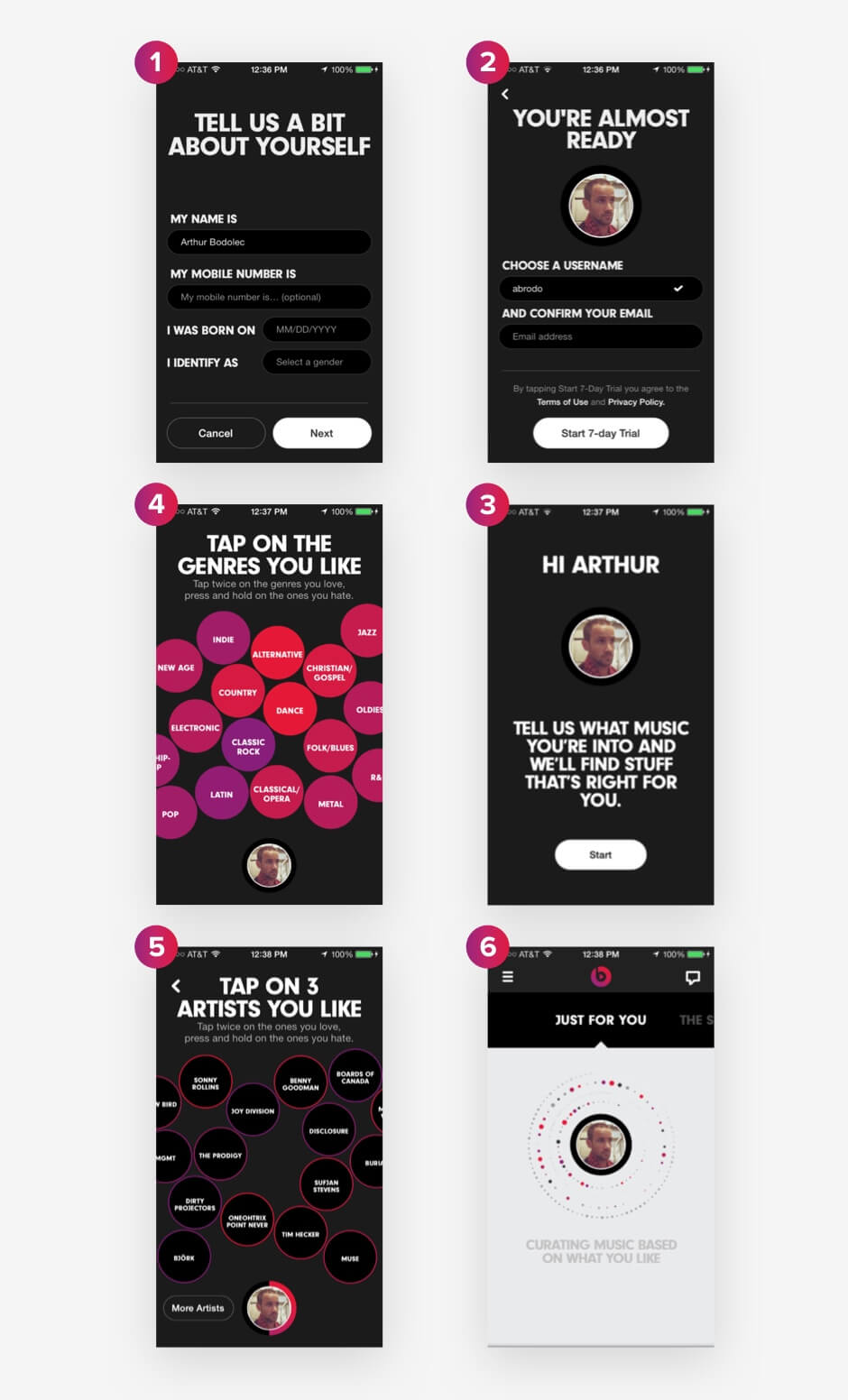
แอพ Beats Music ใช้วิซาร์ดการเริ่มต้นใช้งานเพื่อดึงดูดผู้ใช้และปรับแต่งประสบการณ์การฟังเพลงให้เป็นส่วนตัว:

การออกแบบการเริ่มต้นใช้งานประเภทนี้ดึงดูดรสนิยมทางดนตรีของผู้ใช้ ทำให้ประสบการณ์ของพวกเขาไม่เหมือนใคร ข้อความ "เพียงเพื่อคุณ" เป็นวิธีที่ยอดเยี่ยมในการระบุ ว่าผู้ใช้จะได้รับประโยชน์ จากการแบ่งปันการตั้งค่าของตนกับแอปอย่างไร ยิ่งไปกว่านั้น ผู้คนชอบพูดถึงตัวเองและสิ่งที่พวกเขาชอบ วิซาร์ดการเริ่มต้นใช้งานอาจเป็นกลยุทธ์ที่ดีที่สุดสำหรับแอปที่ต้องตอบสนองรสนิยมที่หลากหลาย
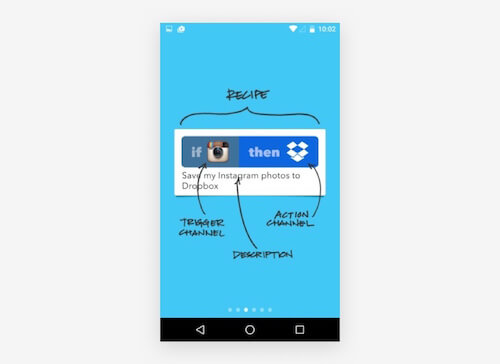
IFTTT ซึ่งเป็นบริการที่รู้จักกันดีสำหรับการทำงานเล็กๆ โดยอัตโนมัติระหว่างบริการที่เชื่อมต่ออินเทอร์เน็ต ใช้คำแนะนำเพื่ออธิบายข้อเสนอที่ไม่เหมือนใคร:

IFTTT จะแสดงลักษณะของสูตรและอธิบายทุกองค์ประกอบบนหน้าจอ ใช้คำศัพท์เฉพาะ เช่น ช่องทริกเกอร์ ช่องการดำเนินการ ช่วยให้ผู้คนเข้าใจตรรกะของ "ถ้า... จากนั้น" อย่างชัดเจน
กลยุทธ์
ตอนนี้เรารู้แล้วว่าการปฐมนิเทศประเภทต่างๆ เป็นอย่างไร มาดูวิธีออกแบบประสบการณ์การเริ่มต้นใช้งานให้น่าพึงพอใจที่สุด
ถ้าคุณต้องออกแบบการเริ่มต้นใช้งานสำหรับแอพแต่งรูป คุณสามารถสร้างสไลด์แนะนำได้สี่ถึงห้าสไลด์ แอปทางการเงินที่มีแผนภูมิ กราฟ และฟังก์ชันการจัดทำงบประมาณอาจต้องมีการทัวร์โดยละเอียดหรือระบบพร้อมคำแนะนำ สำหรับแอปตัดต่อเพลง คุณสามารถใช้ตัวช่วยเพื่ออธิบายสั้นๆ เกี่ยวกับวิธีใช้ตัวควบคุมเพื่อสร้างแทร็ก
นักออกแบบบางคนใช้แนวทางแบบผสมผสาน โดยผสมผสานตั้งแต่สองประเภทขึ้นไป ตัวอย่างเช่น คุณสามารถรวมวิดีโอแนะนำที่มีคำใบ้และเมนูช่วยเหลือพร้อมคำแนะนำโดยละเอียด ดูตัวอย่างวิดีโอสำหรับแอป Inbox ของ Google
มาสำรวจหกกลยุทธ์เพื่อดึงดูดผู้ใช้
กระตุ้นอารมณ์เชิงบวก
เมื่อผู้คนเริ่มใช้แอป พวกเขาจะลืมการฝึกอบรมเบื้องต้นและหลงทางใน UI หากต้องการชี้ไปยังทิศทางที่ถูกต้อง คุณสามารถ gamify แอปได้ ตัวอย่างเช่น คุณสามารถให้คำแนะนำพร้อมกับ “ความสำเร็จ” หรือชมเชยผู้ใช้ที่มอบหมายงานให้เสร็จ ความสำเร็จทำให้เกิดอารมณ์เชิงบวก หากผู้คนเชื่อมโยงผลิตภัณฑ์ของคุณเข้ากับความรู้สึกประสบความสำเร็จ พวกเขาจะใช้งานต่อไป
ในบทที่ 5 ของ Fundamental UI Design Jane Portman กล่าวว่า:
การเริ่มต้นใช้งานของผู้ใช้ทุกคนเป็นเรื่องของจิตวิทยา: ความรู้สึกเริ่มต้นของความสำเร็จและความสำเร็จจะทำให้ผู้ใช้กลับมา
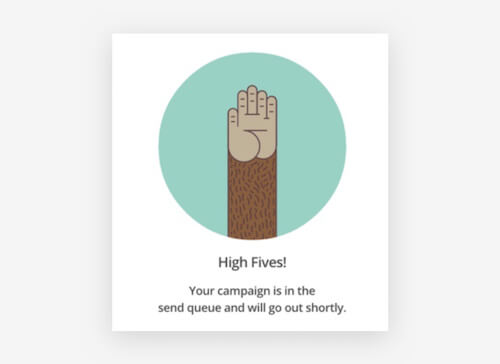
ดูว่า MailChimp กระตุ้นอารมณ์เชิงบวกโดยยกย่องผู้ใช้ที่ทำภารกิจให้สำเร็จได้อย่างไร:

MailChimp ใช้เสียงที่เป็นเอกลักษณ์ในการสื่อสารทั้งหมดกับลูกค้า “ไฮไฟว์” เป็นเรื่องสนุก ยกระดับจิตใจ และฮิป MailChimp เพียงต้องการบอกผู้ใช้ว่าแคมเปญของพวกเขากำลังจะหมดลงในเร็วๆ นี้ แต่ MailChimp จะเพิ่มอารมณ์ความรู้สึกให้กับข้อความ การใช้ประโยชน์จากอารมณ์เป็นทักษะที่ทรงพลังในการออกแบบ
การปฐมนิเทศพูดถึงอารมณ์เมื่อตรงตามเกณฑ์ต่อไปนี้:
- การนำทางนั้นสมเหตุสมผลและเข้าใจได้ง่าย
- การออกแบบดึงดูดสายตาผู้ชมเป้าหมาย
- การเลื่อนผ่านสไลด์นั้นสนุกมากที่ผู้ใช้ต้องการทำต่อ
- ประสบการณ์การเริ่มต้นใช้งานทั้งหมดนั้นน่าจดจำและเป็นส่วนตัว ซึ่งสะท้อนถึงบุคลิกของแบรนด์และลูกค้า
เราใช้เกณฑ์เหล่านี้เพื่อออกแบบกระบวนการเริ่มต้นใช้งานของเราเองที่ Yalantis แนวคิดด้านล่างแสดงให้เห็น ว่าเราสามารถใช้การดึงดูดทางอารมณ์ เพื่อดึงดูดผู้ชมเป้าหมายของแอพแฟชั่นสมมุติได้อย่างไร แนวคิดคือการช่วยให้หญิงสาวเลือกเสื้อผ้าที่มีสไตล์ แต่เราไม่ได้เน้นที่การอธิบายการทำงานของผลิตภัณฑ์สมมติอย่างเคร่งครัด เราสร้างประสบการณ์การเริ่มต้นใช้งานเป็นตัวอย่างของการออกแบบที่ดึงดูดอารมณ์
เราใช้ Adobe After Effects (แต่คุณสามารถใช้แนวคิดนี้ได้อย่างง่ายดายโดยใช้เครื่องมือสร้างต้นแบบพร้อมกับภาพประกอบของคุณเอง) เราเลือกสีธรรมชาติสำหรับต้นแบบเพื่อเชื่อมโยงประสบการณ์การเริ่มต้นใช้งานกับชีวิตประจำวันของบุคคล
แสดงสิ่งที่ผู้ใช้สามารถทำได้
เมื่อสร้างประสบการณ์การเริ่มต้นใช้งาน ให้คำนึงถึงมุมมองของลูกค้า แสดงให้เห็นว่าลูกค้าจะได้รับประโยชน์จากผลิตภัณฑ์อย่างไรเป็นวิธีหนึ่งที่แสดงให้เห็นว่าผลิตภัณฑ์นั้นยอดเยี่ยมเพียงใด
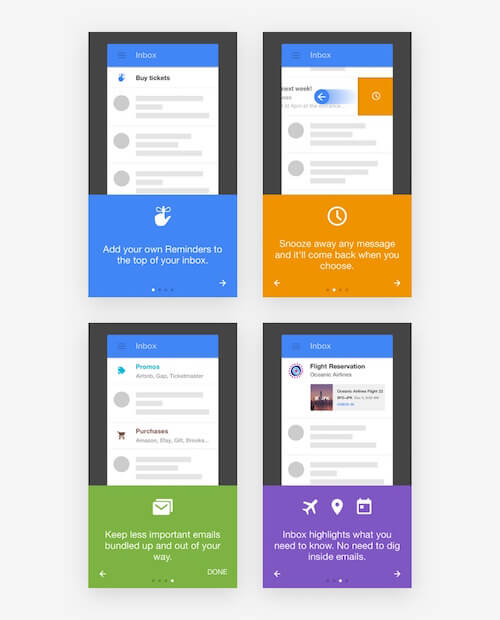
เขียนประโยคสั้นๆ สามประโยคที่อธิบายสั้นๆ ว่าแอปทำอะไรได้บ้างและคุณค่าที่แอปมีให้ แอป Inbox ของ Google เป็นตัวอย่างที่ดีของลักษณะนี้:

Inbox ใช้กริยาและไอคอนเพื่ออธิบายค่าในแต่ละหน้าจอ กริยาผลักดันให้ผู้คนดำเนินการได้ดีกว่าส่วนอื่นของคำพูด
ในตัวอย่างของเราที่แสดงด้านล่าง เราสาธิตกระบวนการโต้ตอบกับแอปตัดต่อวิดีโอตั้งแต่วินาทีที่ผู้ใช้กดปุ่มบันทึกไปจนถึงขั้นตอนการแก้ไขวิดีโอ การใช้ตัวกรอง และการแชร์วิดีโอไปยังโซเชียลมีเดีย เราเน้นถึงประโยชน์ ของฟังก์ชันทั้งหมดของแอปนี้ แม้ว่าฟังก์ชันวิดีโออาจฟังดูซับซ้อน แต่เราเลือกคำง่ายๆ สำหรับสไลด์ เพื่อให้ผู้ใช้เข้าใจอย่างชัดเจนว่าพวกเขาจะได้รับประโยชน์จากแอปอย่างไร
ดึงความสนใจไปสู่ความได้เปรียบในการแข่งขัน
หากผลิตภัณฑ์ของคุณต้องแข่งขันกับโซลูชันที่คล้ายคลึงกันจำนวนมาก ให้เน้นให้เห็นถึงความได้เปรียบทางการแข่งขันอย่างชัดเจน ใช้สไลด์สามถึงสี่สไลด์เพื่อบอกคนอื่นๆ ว่าอะไรที่ทำให้แอปของคุณแตกต่างจากคนอื่นๆ อธิบายให้ชัดเจนและกระชับว่าทำไมผู้คนถึงต้องการแอปของคุณ
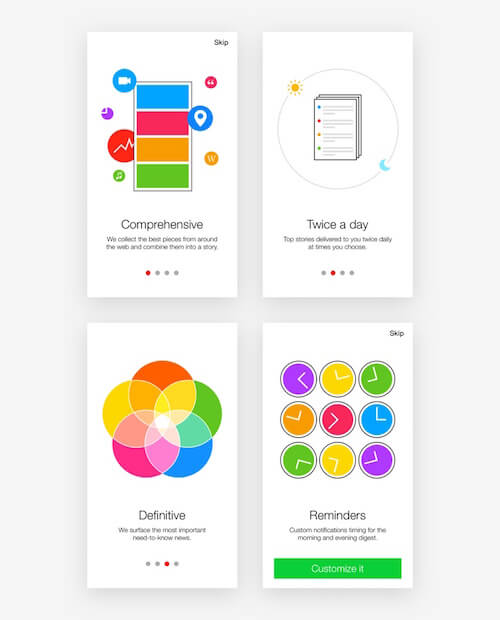
"ครอบคลุม" "วันละสองครั้ง" "สรุป" และ "เตือนความจำ" - สไลด์สี่ด้านล่างอธิบายคุณค่าของแอป News Digest โดย Yahoo ได้ดีกว่าคำพันคำ

ฉันชอบสีสันของการออกแบบการเริ่มต้นใช้งานของแอป News Digest ข้อความไม่เพียงแต่เน้นว่าแอพของ Yahoo แตกต่างจากแอพที่คล้ายกันในตลาดอย่างไร แต่สียังเข้ากับอินเทอร์เฟซผู้ใช้อีกด้วย

อธิบายด้วยตัวอย่างเนื้อหา
ผู้ใช้จะเข้าใจวิธีการโต้ตอบกับแอปได้ดีขึ้นหากพวกเขาเห็นตัวอย่างเนื้อหา
ตัวอย่างเนื้อหาส่วนใหญ่จะใช้ในแอปเพิ่มประสิทธิภาพการทำงานและการแก้ไขเอกสาร คุณสามารถรวมตัวอย่างเนื้อหาด้วยเคล็ดลับและสไลด์ได้เสมอ
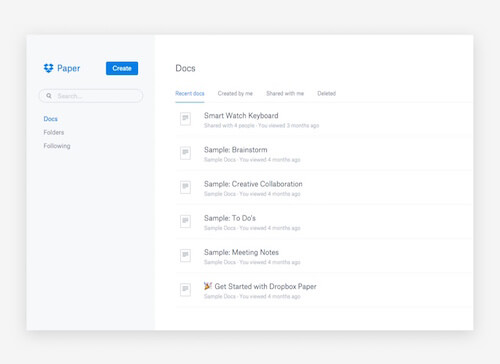
นี่คือวิธีที่ Dropbox ใช้ตัวอย่างเนื้อหากับผู้ใช้แอพ Paper:

การทำงานร่วมกันบนแนวคิดที่จัดอยู่ในเอกสารและโฟลเดอร์อาจฟังดูซับซ้อน แต่ Dropbox ใช้ประสบการณ์การเริ่มต้นใช้งานเพื่อแสดงให้เห็นว่าจริง ๆ แล้วง่ายเพียงใด อินเทอร์เฟซนั้นสะอาดและชัดเจน ช่วยให้ผู้คนได้รับแนวคิดอย่างรวดเร็ว
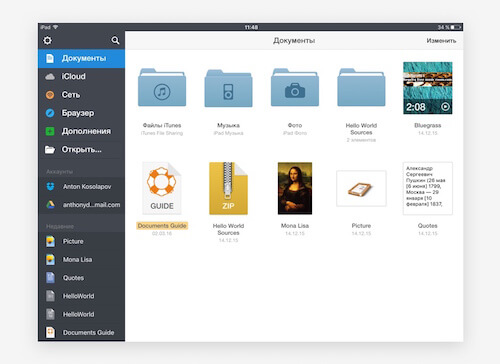
การเริ่มต้นใช้งานด้วยตัวอย่างเนื้อหายังเห็นได้ในแอพเอกสารของ Readdle สำหรับ Mac

Readdle จะแสดงให้ผู้ใช้ทราบว่าสามารถจัดการไฟล์ใดได้บ้าง และไฟล์เหล่านี้สามารถนำมาจากที่ใด ตัวอย่างเนื้อหาเน้นย้ำถึงเอกลักษณ์ของคุณค่าที่นำเสนอของแอป: ที่เดียวสำหรับไฟล์ทั้งหมดของคุณ
สร้างความประทับใจแรกพบให้เห็นผลยาวนาน
ก่อนอื่น การออกแบบการเริ่มต้นใช้งานควรให้ผู้ใช้ดำเนินการในครั้งแรกที่ใช้แอป
"กระดานชนวนเปล่า" เริ่มต้นที่ออกแบบมาอย่างเหมาะสมสามารถผลักดันให้ผู้ใช้ดำเนินการในขั้นแรกได้ คำกระตุ้นการตัดสินใจ เช่น ภาพประกอบพร้อมท์ให้สร้างเอกสารใหม่ สามารถทำให้ผู้ใช้สร้างได้ ใช้กระดานชนวนที่ว่างเปล่าเพื่อกำหนดความคาดหวังในสิ่งที่จะเกิดขึ้น
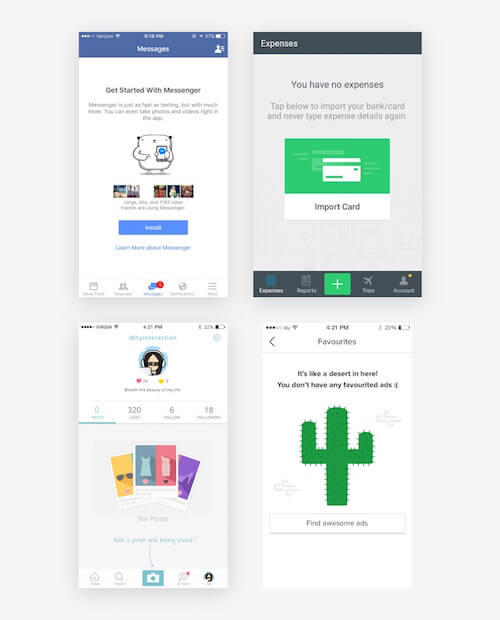
กระดานชนวนเปล่าที่มีประสิทธิภาพจะให้ความรู้ ความสุข และการแจ้งเตือนผู้ใช้ พิจารณาแอพสามตัวต่อไปนี้ซึ่งเติมเต็มความว่างเปล่าของหน้าจอได้อย่างยอดเยี่ยม:

ในภาพหน้าจอแรก เราเห็นข้อความเชิญให้ติดตั้งแอปรับส่งข้อความพร้อมคำอธิบายถึงคุณค่าที่แอปเสนอให้ ภาพหน้าจอที่สองกระตุ้นให้ผู้ใช้นำเข้าบัตรธนาคาร ซึ่งจะทำให้การติดตามค่าใช้จ่ายง่ายขึ้น ภาพที่สามแนะนำให้ผู้ใช้เพิ่มโพสต์ในโปรไฟล์เพื่อให้น่าสนใจยิ่งขึ้น สุดท้ายคือการออกแบบที่สนุกสนาน เชิญชวนผู้ใช้ให้ "ค้นหาโฆษณาที่ยอดเยี่ยม"
ใช้ระบบการเรียนรู้แบบก้าวหน้า
นี่เป็นกลยุทธ์ที่ซับซ้อนที่สุด และเหมาะสำหรับโครงการขนาดใหญ่และมีความซับซ้อนทางเทคนิคซึ่งมีเกณฑ์ในการเข้าสูง การเรียนรู้แบบก้าวหน้าเกี่ยวข้องกับระบบไฮบริดของบทเรียน คำแนะนำ และแรงจูงใจที่ไม่เป็นการรบกวนในทุกขั้นตอนของการปฏิสัมพันธ์
ด้วยวิธีนี้ ผู้ใช้จะได้เรียนรู้วิธีใช้ผลิตภัณฑ์ โดยไม่ต้องมีวิดีโอหรือคำแนะนำเพิ่มเติม พวกเขาสามารถค้นพบคุณสมบัติที่ซ่อนอยู่ที่จำเป็นสำหรับการทำงานระดับมืออาชีพได้อย่างง่ายดาย การเรียนรู้แบบก้าวหน้ามักจะมีระบบการมอบหมายงาน
องค์ประกอบ
เมื่อคุณเลือกกลยุทธ์ที่เหมาะกับคุณแล้ว ให้คิดถึงการออกแบบ มีองค์ประกอบหลักสี่ประการของการออกแบบการเริ่มต้นใช้งาน
ปุ่มและการนำทาง
หากคุณนำเสนอสไลด์โชว์ ให้ระบุด้วยลูกศรและสัญลักษณ์อื่นๆ ในส่วนต่อประสานที่ผู้ใช้ควรย้ายไป
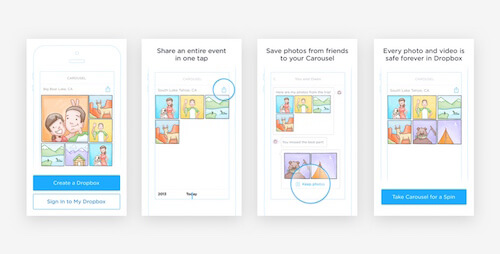
หนึ่งในการออกแบบการเริ่มต้นใช้งานที่ดีที่สุดที่ฉันเคยเห็นคือในแอป Carousel ที่หมดอายุแล้วโดย Dropbox เมื่อผู้ใช้เปิดแอปเป็นครั้งแรก พวกเขาได้รับเชิญให้ "เริ่มต้น" เมื่อคลิก "เริ่ม" พวกเขาสามารถเลื่อนลงเพื่อดูสไลด์ที่อธิบายฟังก์ชันหลักของแอปได้ อินดิเคเตอร์สะกิดผู้ใช้ให้เลื่อนลงเพื่อดูภาพสเก็ตช์ถัดไป เมื่อสิ้นสุดประสบการณ์การเริ่มต้นใช้งาน ผู้ใช้สามารถลงทะเบียนเพื่อใช้แอปได้

เมื่อเปิดตัว Carousel ค่อนข้างประสบความสำเร็จ ส่วนใหญ่เป็นเพราะอินเทอร์เฟซที่ออกแบบมาอย่างชาญฉลาดและประสบการณ์การเริ่มต้นใช้งานที่มีส่วนร่วม น่าเสียดายที่โครงการปิดตัวลง สาเหตุหลักมาจากการวางตำแหน่งผลิตภัณฑ์ในระบบนิเวศของ Dropbox ที่อ่อนแอ และการแข่งขันที่รุนแรงจาก Google Photos, Apple iCloud และ Facebook Moments Dropbox ย้ายฟังก์ชันการทำงานหลักของ Carousel ไปยังแอปหลัก
ในตัวอย่างการเริ่มต้นใช้งานแอปท่องเที่ยวเสมือนจริง เราใช้การนำทางที่ดำเนินการได้ ทุกการคลิกนำผู้ใช้ไปสู่อีกขั้น นอกจากนี้เรายังใช้คำแนะนำในการเลื่อนแนวตั้งเพื่อให้ได้ประสบการณ์การใช้งานที่เป็นธรรมชาติ เราใช้ Apple Motion เพื่อสร้างต้นแบบนี้
เคล็ดลับ
เคล็ดลับคือชุดขององค์ประกอบการสื่อสารที่แสดงบนหน้าจอในลำดับที่แน่นอน คำแนะนำจะแนบมากับส่วนประกอบต่างๆ ของอินเทอร์เฟซ โดยอธิบายคร่าวๆ ว่าผู้ใช้สามารถโต้ตอบกับส่วนประกอบเหล่านี้ได้อย่างไร
ใช้เคล็ดลับเพื่อแนะนำผู้ใช้อย่างรวดเร็วผ่านอินเทอร์เฟซ ช่วยให้พวกเขาทำตามขั้นตอนแรกในแอป คุณยังสามารถใช้เคล็ดลับเพื่อแสดงฟังก์ชันการทำงานใหม่หลังจากอัปเดตแอปแล้ว
คำแนะนำสามารถนำเสนอได้หลายวิธี:
- เพื่อเน้นองค์ประกอบที่ใช้งาน
- เป็นข้อความคำแนะนำ
- ในหน้าต่างป๊อปอัป
- เพื่อเติมเต็มพื้นที่ว่างของหน้าจอ
พิจารณาว่าคุณกำลังแสดงเคล็ดลับแก่ผู้ใช้ประเภทใด ผู้ใช้ที่มีประสบการณ์จะหงุดหงิดกับคำแนะนำเบื้องต้น ดังนั้นให้พวกเขาข้ามไป
นอกจากนี้ ผู้ใช้บางคนไม่ต้องการเข้าร่วม ไม่ว่าประสบการณ์นั้นจะยอดเยี่ยมและน่าดึงดูดเพียงใด คุณต้องเคารพความปรารถนาของพวกเขาและปล่อยให้พวกเขาเดินหน้าต่อไป
ข้อความ
ข้อความสำหรับการปฐมนิเทศต้องเป็นไปตามหลักเกณฑ์บางประการ:
- ความสั้นและความชัดเจน
เก็บแต่ละสไลด์ให้เป็นประโยคเดียวที่อธิบายค่าคีย์ของแอปในภาษาที่ชัดเจน - ความสามารถในการอ่าน
ข้อความควรสะดุดตาและสามารถอ่านได้ง่ายเมื่อเทียบกับพื้นหลัง - องค์ประกอบ
แบบอักษรและการนำเสนอของข้อความควรตรงกับภาษาการออกแบบโดยรวมและสะท้อนถึงอารมณ์ของผลิตภัณฑ์
ฟังผู้ใช้ของคุณและพยายามค้นหาสิ่งที่พวกเขาต้องการและต้องการได้ยิน พิจารณาถึงสิ่งที่อาจเข้าใจได้ยากและต้องการคำอธิบายที่ละเอียดกว่านี้
หมายเหตุ: หากคุณวางแผนที่จะทำการตลาดแอปของคุณในประเทศอาหรับหรือในเอเชียตะวันออกเฉียงใต้ ให้อนุญาตให้พลิกอินเทอร์เฟซในแนวนอนหรือแนวตั้ง ผู้พูดภาษาที่อ่านจากขวาไปซ้ายและภาษาจีน ญี่ปุ่น และเกาหลีไม่ควรรู้สึกว่าถูกทิ้ง ดูบทความของเรา "เค้าโครงภาษาอาหรับ ญี่ปุ่น และจีนในส่วนต่อประสานผู้ใช้และการออกแบบประสบการณ์ผู้ใช้"
กราฟิก
อย่าโอเวอร์โหลดอินเทอร์เฟซด้วยข้อความ ใช้ภาพประกอบ รูปภาพจะทิ้งร่องรอยที่มองเห็นไว้ในหน่วยความจำของผู้ใช้ ซึ่งไม่สามารถทำได้ง่ายๆ ด้วยข้อความเพียงอย่างเดียว เกณฑ์ที่สำคัญที่สุดสองประการสำหรับภาพคือความเรียบง่ายและเป็นสากล รูปภาพ ไอคอน และสัญลักษณ์ของคุณควรได้รับการตอบรับเป็นอย่างดีในประเทศและภูมิภาคต่างๆ
ประเภทเนื้อหาหลักที่คุณจะใช้ในการออกแบบกราฟิก ได้แก่ ภาพประกอบ ภาพถ่าย วิดีโอ GIF และภาพหน้าจอ
ตอนนี้เรารู้กลยุทธ์และองค์ประกอบที่เราสามารถใช้ในการเริ่มต้นใช้งานแล้ว สิ่งเดียวที่เหลือคือการสร้างการออกแบบที่แท้จริง
เครื่องมือสร้างต้นแบบสำหรับการออกแบบออนบอร์ด
เราใช้เครื่องมือสร้างต้นแบบต่อไปนี้ที่ Yalantis:
- หลักการ
- Pixate
- ฟลินโต
- InVision
- อะตอม
- Framer.js
- แบบฟอร์ม (โดย RelativeWave)
ทั้งหมดนี้ช่วยให้คุณสร้างต้นแบบเชิงโต้ตอบที่สามารถแชร์กับทีมของคุณได้
สิ่งที่ฉันชอบคือหลักการ ฉันสามารถใช้มันเพื่อสร้างต้นแบบเชิงโต้ตอบด้วยแอนิเมชั่นแบบกำหนดเองได้ในเวลาไม่กี่นาที มันง่ายที่จะทำงานด้วย ต่างจากเครื่องมือสร้างต้นแบบ UI บนมือถืออื่นๆ มากมาย Principle ได้รับการออกแบบมาอย่างสะดวก ความเรียบง่ายจะช่วยปรับปรุงประสิทธิภาพของคุณและทำให้กระบวนการออกแบบมีความยืดหยุ่นและหลากหลายมากขึ้น
Framer.js และ Form by RelativeWave มีไว้สำหรับผู้ที่คิดว่านักออกแบบควรรู้วิธีเขียนโค้ด เครื่องมือเหล่านี้จะช่วยให้นักพัฒนา สามารถนำต้นแบบที่คุณสร้างขึ้นไปใช้ได้ง่ายขึ้น
เครื่องมือที่ง่ายที่สุดสำหรับการสร้างต้นแบบคือ InVision แต่มีข้อจำกัดบางประการเกี่ยวกับแอนิเมชัน
เรายังใช้โปรแกรมตัดต่อวิดีโอต่อไปนี้:
- Adobe After Effects
- Apple Motion
สิ่งเหล่านี้ช่วยให้คุณสร้างแอนิเมชั่นที่ปรับแต่งได้อย่างสวยงามและเพื่อทดสอบว่าองค์ประกอบอินเทอร์เฟซเปลี่ยนไปอย่างไร
วิธีทำให้การทำงานออนบอร์ดทำงาน
การออกแบบการเริ่มต้นใช้งานไม่ได้เกี่ยวกับการอธิบายทุกรายละเอียดของอินเทอร์เฟซเพื่อไม่ให้ผู้ใช้หลงทาง แอพมือถือทั่วไปมีฟังก์ชัน ส่วนประกอบ และการโต้ตอบที่แตกต่างกันมากมาย คุณไม่จำเป็นต้องพูดถึงสิ่งเหล่านี้ทั้งหมดในกระบวนการปฐมนิเทศ
แค่ชี้ให้เห็นวัตถุประสงค์หลักและประโยชน์ของแอปก็เพียงพอแล้ว นี่คือ บทสรุปโดยย่อของกระบวนการโดยรวม ของการออกแบบกระบวนการปฐมนิเทศ:
- ระบุคุณสมบัติหลักบางประการของผลิตภัณฑ์
- ระบุคุณค่าของผลิตภัณฑ์
- เขียนความได้เปรียบทางการแข่งขันของคุณและการวางตำแหน่งผลิตภัณฑ์ในตลาด
- อธิบายกรณีการใช้งานเฉพาะสำหรับแอป
- เลือกกลยุทธ์การเริ่มต้นใช้งานที่เหมาะสมที่สุดเพื่อถ่ายทอดคุณค่าของแอป
- ออกแบบองค์ประกอบกราฟิกและโฟลว์การนำทาง
- สร้างต้นแบบเชิงโต้ตอบของการออกแบบการเริ่มต้นใช้งานของคุณ
- ทดสอบต้นแบบ.
- ทำซ้ำเพื่อปรับปรุงประสบการณ์
ข้อผิดพลาดทั่วไป
บางครั้งนักออกแบบอาจทำผิดพลาดเมื่อออกแบบประสบการณ์การเริ่มต้นใช้งาน นี่คือความผิดพลาดที่พบบ่อยที่สุด:
- อย่าอธิบายรายละเอียดที่ชัดเจนในอินเทอร์เฟซที่จะทำให้ผู้ใช้รู้สึกโง่
- อย่าทำให้การเริ่มต้นใช้งานนานเกินไปหรือไม่ชัดเจน คุณจะกระตุ้นอารมณ์เชิงลบและความเข้าใจผิดเท่านั้น
- อย่าคัดลอกแอพที่คล้ายกัน การออกแบบการเริ่มต้นใช้งานควรมีเอกลักษณ์เฉพาะสำหรับผลิตภัณฑ์และปรับให้เข้ากับผู้ใช้เฉพาะของคุณ
- อย่าขึ้นเรือเพื่อประโยชน์ของมัน การเริ่มต้นใช้งานเป็นองค์ประกอบหนึ่งในระบบโดยรวมของการสื่อสารกับผู้ใช้ ไม่ใช่แค่คุณลักษณะที่ต้องออกแบบเพราะทุกคนกำลังทำอยู่ การเริ่มต้นใช้งานควรเสริมและเพิ่มประสบการณ์ในการใช้ผลิตภัณฑ์
และจำไว้เสมอว่าแม้แต่ประสบการณ์การเริ่มต้นใช้งานที่ดีที่สุดก็ไม่สามารถแก้ไขปัญหาในประสบการณ์ผู้ใช้โดยรวมของผลิตภัณฑ์ได้
อาจใช้เวลาสักครู่ แต่ในท้ายที่สุด ประสบการณ์ของผู้ใช้ก็มีความสำคัญ โปรดคำนึงถึงประเด็นเหล่านี้เมื่อสร้างประสบการณ์การเริ่มต้นใช้งาน:
- วัดประสิทธิภาพของการออกแบบการเริ่มต้นใช้งานด้วยการวิเคราะห์และการทดสอบผู้ใช้ ด้วยข้อมูลที่เกี่ยวข้อง คุณสามารถพัฒนาสูตรส่วนบุคคลเพื่อความสำเร็จได้
- เรียนรู้จากความผิดพลาดของคนอื่น เราโชคดีที่มีทรัพยากรมากมายสำหรับสิ่งนั้น
- ศึกษาตัวอย่างที่ดีของการเริ่มต้นใช้งาน ตรวจสอบ UX Archive, User Flow Patterns และ Pttrns เพื่อรับข้อมูลเชิงลึก
ตามที่ Samuel Hulick แห่ง Help Scout กล่าวไว้ การเริ่มต้นใช้งานไม่ใช่คุณลักษณะ การออกแบบเป็นกระบวนการที่ยาวนานซึ่งไม่ได้สิ้นสุดที่ปุ่มสมัครใช้งาน
บทสรุป
แม้ว่าจะมีการพูดกันมากมายเกี่ยวกับความสำคัญของการเริ่มต้นใช้งาน แต่หลายบริษัทก็ยังไม่สนใจเรื่องนี้ เป็นเรื่องที่เข้าใจได้ เพราะการออกแบบอาจต้องใช้เวลาและทรัพยากรเป็นจำนวนมาก
แต่มาดูกันว่าตัวเลขบอกอะไรเราบ้าง:
- จากการศึกษาของ Gomez (PDF) เกี่ยวกับพฤติกรรมการซื้อของออนไลน์ 88% ของผู้บริโภคออนไลน์มีโอกาสน้อยที่จะกลับมาที่เว็บไซต์หลังจากประสบการณ์ที่ไม่ดี
- ความประทับใจครั้งแรกเกี่ยวข้องกับการออกแบบ 94%
- การเริ่มต้นที่ดีอาจทำให้อัตรา Conversion เพิ่มขึ้น 60%
ฉันยินดีที่จะรับฟังความคิดเห็นของคุณเกี่ยวกับการออกแบบการเริ่มต้นใช้งาน โปรดแจ้งให้เราทราบว่าคุณคิดอย่างไรในความคิดเห็นด้านล่าง
