คู่มือเชิงลึกในการวัด Core Web Vitals
เผยแพร่แล้ว: 2022-03-10Google ได้ประกาศว่าตั้งแต่เดือนพฤษภาคม 2021 ( แก้ไข : วันที่เพิ่งย้ายไปมิถุนายน 2021) พวกเขาจะเริ่มพิจารณา "Page Experience" เป็นส่วนหนึ่งของการจัดอันดับการค้นหา โดยวัดจากชุดเมตริกที่เรียกว่า Core Web Vitals วันที่นั้นใกล้เข้ามาอย่างรวดเร็ว และฉันแน่ใจว่ามีคนถามเรามากมายเพื่อให้แน่ใจว่าเราผ่าน Core Web Vitals ของเรา แต่คุณจะรู้ได้อย่างไรว่าคุณผ่านหรือไม่
การตอบคำถามนั้นจริง ๆ แล้วยากกว่าที่คุณคิด และในขณะที่เครื่องมือจำนวนมากกำลังเปิดเผย Core Web Vitals เหล่านี้ แต่ก็มีแนวคิดที่สำคัญและรายละเอียดปลีกย่อยมากมายที่ต้องทำความเข้าใจ แม้แต่เครื่องมือของ Google เช่น PageSpeed Insights และรายงาน Core Web Vitals ใน Google Search Console ก็ดูเหมือนจะให้ข้อมูลที่สร้างความสับสน
เหตุใดจึงเป็นเช่นนี้ และคุณจะแน่ใจได้อย่างไรว่าการแก้ไขของคุณได้ผลจริง คุณจะได้ภาพที่ถูกต้องของ Core Web Vitals สำหรับเว็บไซต์ของคุณได้อย่างไร ในโพสต์นี้ ฉันจะพยายามอธิบายเพิ่มเติมอีกเล็กน้อยเกี่ยวกับสิ่งที่เกิดขึ้นที่นี่ และอธิบายความแตกต่างและความเข้าใจผิดบางประการของเครื่องมือเหล่านี้
Core Web Vitals คืออะไร?
Core Web Vitals เป็นชุดของ ตัวชี้วัดสามตัวที่ออกแบบมาเพื่อวัดประสบการณ์ "หลัก" ว่าเว็บไซต์รู้สึกเร็วหรือช้าสำหรับผู้ใช้ และให้ประสบการณ์ที่ดี

หน้าเว็บจะต้องอยู่ในขอบเขตสีเขียวสำหรับ Core Web Vitals ทั้งสามจึงจะได้รับประโยชน์เต็มที่จากการเพิ่มอันดับ นอกช่วงที่ดี ค่าที่แตกต่างกันของตัววัด Core Web Vital ในสองหน้าอาจส่งผลให้การจัดอันดับประสบการณ์หน้าแตกต่างกัน
1. Largest Contentful Paint (LCP)
เมตริกนี้น่าจะเข้าใจได้ง่ายที่สุดสำหรับสิ่งเหล่านี้ โดยจะวัดว่าคุณจะดึงรายการที่ใหญ่ที่สุดบนหน้าเว็บได้เร็วเพียงใด ซึ่งน่าจะเป็นส่วนของเนื้อหาที่ผู้ใช้สนใจ ซึ่งอาจเป็นภาพแบนเนอร์ ข้อความ หรือ อะไรก็ตาม. ความจริงที่ว่ามันเป็นองค์ประกอบที่มีเนื้อหามากที่สุดในหน้าเว็บเป็นตัวบ่งชี้ที่ดีว่าเป็นองค์ประกอบที่สำคัญที่สุด LCP ค่อนข้างใหม่ และเราเคยวัด First Contentful Paint (FCP) ที่มีชื่อคล้ายกัน แต่ LCP ถูกมองว่าเป็นตัวชี้วัดที่ดีกว่าว่าเมื่อใดที่เนื้อหาที่ผู้เยี่ยมชมอาจต้องการดูถูกวาดขึ้น
LCP ควรจะวัด ประสิทธิภาพการโหลด และเป็นพร็อกซีที่ดีสำหรับตัววัดเก่าทั้งหมดที่เราอยู่ในชุมชนประสิทธิภาพที่ใช้ (เช่น Time to First Byte (TTFB), DOM Content Loaded, Start Render, Speed Index) — แต่จากประสบการณ์ ของผู้ใช้ ไม่ครอบคลุมข้อมูลทั้งหมดที่ครอบคลุมโดยตัวชี้วัดเหล่านั้น แต่เป็นตัวชี้วัดเดี่ยวที่เรียบง่ายกว่าซึ่งพยายามให้ตัวบ่งชี้ที่ดีของการโหลดหน้าเว็บ
2. ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
ตัววัดที่สองนี้วัดเวลาระหว่างเวลาที่ผู้ใช้โต้ตอบกับเพจ การคลิกลิงก์หรือปุ่ม เป็นต้น และเวลาที่เบราว์เซอร์ประมวลผลการคลิก มีไว้เพื่อวัดการ โต้ตอบของเพจ หากเนื้อหาทั้งหมดถูกโหลด แต่หน้าเว็บไม่ตอบสนอง ผู้ใช้ก็จะรู้สึกหงุดหงิดใจ
จุดสำคัญคือเมตริกนี้ไม่สามารถจำลองได้ เนื่องจากขึ้นอยู่กับว่าผู้ใช้คลิกจริงหรือโต้ตอบกับหน้าเว็บเมื่อใด และเวลาที่ใช้ในการดำเนินการ Total Blocking Time (TBT) เป็นพร็อกซีที่ดีสำหรับ FID เมื่อใช้เครื่องมือทดสอบโดยไม่มีการโต้ตอบกับผู้ใช้โดยตรง แต่ยังคอยดู Time to Interactive (TTI) เมื่อดู FID
3. การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
เมตริก ที่น่า สนใจมาก ซึ่งไม่เหมือนกับเมตริกอื่นๆ ที่เคยมีมาก่อนด้วยเหตุผลหลายประการ ได้รับการออกแบบมาเพื่อวัด ความเสถียรของภาพของหน้าเว็บ โดยพื้นฐานแล้วหน้าเว็บจะเปลี่ยนไปมากน้อยเพียงใดเมื่อมีช่องเนื้อหาใหม่เข้าที่ ฉันแน่ใจว่าเราคลิกบทความทั้งหมดแล้ว เริ่มอ่าน จากนั้นให้ข้อความกระโดดไปมาเมื่อโหลดรูปภาพ โฆษณา และเนื้อหาอื่นๆ
สิ่งนี้ค่อนข้างน่ารำคาญและน่ารำคาญสำหรับผู้ใช้ ดังนั้นควรย่อให้เล็กสุด ที่แย่ไปกว่านั้นคือเมื่อปุ่มที่คุณกำลังจะคลิกนั้นเคลื่อนที่อย่างกะทันหันและคุณคลิกปุ่มอื่นแทน! CLS พยายามพิจารณาการเปลี่ยนแปลงรูปแบบเหล่านี้
แล็บกับ RUM
ประเด็นสำคัญประการหนึ่งที่ต้องทำความเข้าใจเกี่ยวกับ Core Web Vitals คือประเด็นเหล่านี้ใช้เมตริกภาคสนามหรือเมตริกผู้ใช้จริง (RUM) Google ใช้ข้อมูลที่ไม่ระบุตัวตนจากผู้ใช้ Chrome กับเมตริกความคิดเห็นและทำให้ข้อมูลเหล่านี้มีอยู่ในรายงานประสบการณ์ผู้ใช้ Chrome (CrUX) ข้อมูลนั้นคือสิ่งที่พวกเขาใช้ในการวัดตัวชี้วัดทั้งสามนี้สำหรับการจัดอันดับการค้นหา ข้อมูล CrUX มีอยู่ในเครื่องมือมากมาย รวมถึงใน Google Search Console สำหรับเว็บไซต์ของคุณ
การใช้ข้อมูล RUM เป็น ข้อแตกต่างที่สำคัญ เนื่องจากเมตริกเหล่านี้บางส่วน (ยกเว้น FID) มีอยู่ในเครื่องมือประสิทธิภาพเว็บแบบสังเคราะห์หรือ "ในห้องปฏิบัติการ" เช่น Lighthouse ซึ่งเป็นส่วนสำคัญของการตรวจสอบประสิทธิภาพเว็บมาหลายครั้งแล้ว . เครื่องมือเหล่านี้เรียกใช้การโหลดหน้าเว็บบนเครือข่ายและอุปกรณ์จำลอง แล้วบอกคุณว่าเมตริกสำหรับการทดสอบนั้นคืออะไร
ดังนั้น หากคุณใช้งาน Lighthouse บนเครื่องของนักพัฒนาซอฟต์แวร์ประสิทธิภาพสูงและได้คะแนนที่ดี นั่นอาจไม่สะท้อนถึงสิ่งที่ผู้ใช้ได้รับในโลกแห่งความเป็นจริง และสิ่งที่ Google จะใช้วัดประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
LCP จะขึ้นอยู่กับสภาพของเครือข่ายและกำลังประมวลผลของอุปกรณ์ที่ใช้อยู่ (และผู้ใช้ของคุณจำนวนมากมักใช้อุปกรณ์ที่ใช้พลังงานต่ำกว่าที่คุณคิด!) อย่างไรก็ตาม ความแตกต่างก็คือ สำหรับเว็บไซต์ตะวันตกหลายแห่ง อย่างน้อย โทรศัพท์มือถือของเราอาจไม่ใช้พลังงานต่ำเท่าที่เครื่องมือเช่น Lighthouse ในโหมดมือถือแนะนำ เนื่องจากสิ่งเหล่านี้ค่อนข้างจำกัด ดังนั้น คุณอาจสังเกตเห็นว่าข้อมูลภาคสนามของคุณบนมือถือดีกว่าการทดสอบตามคำแนะนำนี้ (มีการพูดคุยถึงการเปลี่ยนแปลงการตั้งค่ามือถือของ Lighthouse)
ในทำนองเดียวกัน FID มักจะขึ้นอยู่กับความเร็วของโปรเซสเซอร์และวิธีที่อุปกรณ์สามารถจัดการเนื้อหาทั้งหมดที่เรากำลังส่งไป ไม่ว่าจะเป็นรูปภาพที่ต้องประมวลผล องค์ประกอบในการจัดวางบนหน้า และแน่นอนว่า JavaScript ทั้งหมดที่เราชอบส่งลงไป ไปที่เบราว์เซอร์เพื่อปั่นผ่าน
ตามทฤษฎีแล้ว CLS วัดได้ง่ายกว่าในเครื่องมือ เนื่องจากมีความอ่อนไหวต่อการเปลี่ยนแปลงของเครือข่ายและฮาร์ดแวร์น้อยกว่า ดังนั้นคุณอาจคิดว่ามันไม่ขึ้นอยู่กับความแตกต่างระหว่าง LAB และ RUM — ยกเว้นข้อควรพิจารณาที่สำคัญบางประการที่อาจไม่ชัดเจนในตอนแรก :
- มี การวัดตลอดอายุของหน้าเว็บ ไม่ใช่แค่สำหรับการโหลดหน้าเว็บเหมือนเครื่องมือทั่วไปเท่านั้น ซึ่งเราจะสำรวจเพิ่มเติมในบทความนี้ต่อไป สิ่งนี้ทำให้เกิดความสับสนอย่างมากเมื่อการโหลดหน้าจำลองในแล็บมี CLS ต่ำมาก แต่คะแนน CLS ของฟิลด์นั้นสูงกว่ามาก เนื่องจาก CLS ที่เกิดจากการเลื่อนหรือการเปลี่ยนแปลงอื่นๆ หลังจากการโหลดครั้งแรกที่เครื่องมือทดสอบมักจะวัด
- ขึ้นอยู่กับขนาดของหน้าต่างเบราว์เซอร์ — โดยทั่วไปแล้วเครื่องมืออย่าง PageSpeed Insights วัดอุปกรณ์เคลื่อนที่และเดสก์ท็อป แต่อุปกรณ์เคลื่อนที่แต่ละเครื่องจะมีขนาดหน้าจอต่างกัน และเดสก์ท็อปมักจะมีขนาดใหญ่กว่าชุดเครื่องมือเหล่านี้มาก (การทดสอบหน้าเว็บเพิ่งเพิ่มขนาดหน้าจอเริ่มต้นขึ้นเมื่อเร็วๆ นี้) เพื่อพยายามสะท้อนการใช้งานให้ถูกต้องมากขึ้น)
- ผู้ใช้ต่างกันเห็นสิ่งต่าง ๆ บนหน้าเว็บ แบนเนอร์คุกกี้ เนื้อหาที่ปรับแต่งเอง เช่น โปรโมชั่น ตัวบล็อกโฆษณา การทดสอบ A/B เพื่อตั้งชื่อ แต่มีบางรายการที่อาจแตกต่างออกไป ทั้งหมดจะส่งผลต่อเนื้อหาที่วาดขึ้น และสิ่งที่ผู้ใช้ CLS อาจประสบ
- มันยังคงพัฒนาอยู่และทีมงาน Chrome กำลังยุ่งอยู่กับการ แก้ไขกะที่ "มองไม่เห็น" และสิ่งที่คล้ายกันที่ไม่ควรนับรวมใน CLS การเปลี่ยนแปลงที่ใหญ่กว่าในการวัด CLS จริง ๆ กำลังดำเนินการอยู่เช่นกัน ซึ่งหมายความว่าคุณสามารถดูค่า CLS ต่างๆ ได้ขึ้นอยู่กับเวอร์ชันของ Chrome ที่กำลังเรียกใช้
การใช้ชื่อเดียวกันสำหรับตัววัดในเครื่องมือทดสอบในห้องแล็บ เมื่อพวกมันอาจไม่ใช่การสะท้อนที่แม่นยำของรุ่นในชีวิตจริงนั้นทำให้เกิดความสับสน และบางคนก็แนะนำว่าเราควรเปลี่ยนชื่อตัวชี้วัดเหล่านี้บางส่วนหรือทั้งหมดใน Lighthouse เพื่อแยกความแตกต่างของตัวชี้วัดที่จำลองเหล่านี้ออกจาก เมตริก RUM ในโลกแห่งความเป็นจริงซึ่งขับเคลื่อนการจัดอันดับของ Google
ตัวชี้วัดประสิทธิภาพเว็บก่อนหน้า
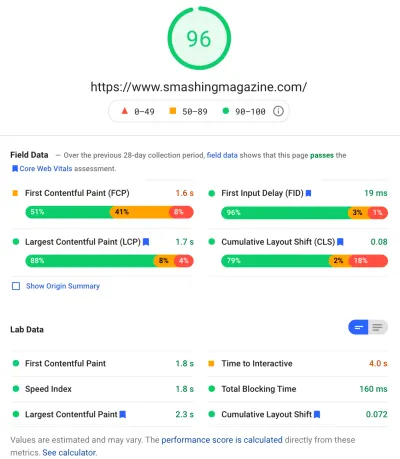
อีกประเด็นที่น่าสับสนก็คือ เมตริกเหล่านี้เป็นเมตริกใหม่และแตกต่างจากเมตริกที่เราเคยใช้ในอดีตเพื่อวัดประสิทธิภาพเว็บ และแสดงให้เห็นโดยเครื่องมือเหล่านั้น เช่น PageSpeed Insights ซึ่งเป็นเครื่องมือตรวจสอบออนไลน์ฟรี เพียงป้อน URL ที่คุณต้องการให้ตรวจสอบแล้วคลิกวิเคราะห์ จากนั้นไม่กี่วินาทีต่อมา คุณจะเห็นแท็บสองแท็บ (แท็บหนึ่งสำหรับมือถือและอีกแท็บสำหรับเดสก์ท็อป) ที่มีข้อมูลมากมาย:

ที่ด้านบนสุดคือคะแนนประสิทธิภาพของ Lighthouse เต็ม 100 คะแนน ซึ่งเป็นที่รู้จักกันดีในชุมชนประสิทธิภาพเว็บมาระยะหนึ่งแล้ว และมักถูกยกมาเป็นเมตริกประสิทธิภาพหลักในการกำหนดเป้าหมายและสรุปความซับซ้อนของเมตริกหลายๆ , ตัวเลขที่เข้าใจง่าย ซึ่งมีความทับซ้อนกับเป้าหมาย Core Web Vitals บ้าง แต่ก็ไม่ใช่บทสรุปของ Core Web Vitals ทั้งสาม (แม้แต่เวอร์ชันที่ใช้แล็บ) แต่เป็นตัวชี้วัดที่หลากหลายกว่า
ในปัจจุบัน ตัววัดหกตัวประกอบกันเป็นคะแนนประสิทธิภาพของ Lighthouse ซึ่งรวมถึง Core Web Vitals บางตัวและตัววัดอื่นๆ บางตัว:
- First Contentful Paint (FCP)
- ดัชนีความเร็ว (SI)
- Largest Contentful Paint (LCP)
- เวลาในการโต้ตอบ (TTI)
- เวลาบล็อกทั้งหมด (TBT)
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
เพื่อเพิ่มความซับซ้อน ทั้งหกเหล่านี้มีน้ำหนักแตกต่างกันในคะแนนประสิทธิภาพและ CLS แม้จะเป็นหนึ่งใน Core Web Vitals ในปัจจุบัน แต่ปัจจุบันมีเพียง 5% ของคะแนนประสิทธิภาพของ Lighthouse (ฉันจะเดิมพันเงินที่เพิ่มขึ้นนี้ในไม่ช้าหลังจาก การทำซ้ำครั้งต่อไปของ CLS จะออก) ทั้งหมดนี้หมายความว่าคุณจะได้รับคะแนนประสิทธิภาพ Lighthouse สีเขียวสูงมาก และคิดว่าเว็บไซต์ของคุณใช้ได้ แต่ยังคงไม่ผ่านเกณฑ์ Core Web Vitals ดังนั้น คุณอาจต้องปรับความพยายามของคุณใหม่ในขณะนี้เพื่อดูตัวชี้วัดหลักสามตัวนี้
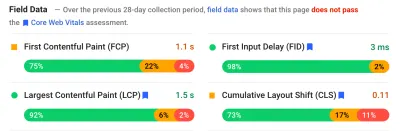
ย้ายผ่านคะแนนสีเขียวขนาดใหญ่ในภาพหน้าจอนั้น เราย้ายไปยังข้อมูลภาคสนาม และเราได้รับจุดที่น่าสับสน: First Contentful Paint จะแสดงในข้อมูลฟิลด์นี้พร้อมกับ Core Web Vitals อีกสามรายการ แม้ว่าจะไม่ได้เป็นส่วนหนึ่งของ Core Web Vitals และเช่นเดียวกับในตัวอย่างนี้ ฉันมักจะพบว่ามันถูก ตั้งค่าสถานะเป็นคำเตือน แม้ว่าส่วนอื่นๆ ทั้งหมดจะผ่านไป (บางทีเกณฑ์สำหรับสิ่งนี้จำเป็นต้องปรับเปลี่ยนเล็กน้อย?) FCP พลาดอย่างหวุดหวิดในการเป็น Core Web Vital หรือบางทีมันอาจจะดูสมดุลกว่าด้วยเมตริกสี่ตัว? ส่วนข้อมูลฟิลด์นี้มีความสำคัญและเราจะกลับมาที่ส่วนนั้นในภายหลัง
หากไม่มีข้อมูลฟิลด์สำหรับ URL เฉพาะที่กำลังทดสอบ ข้อมูลต้นทาง สำหรับทั้งโดเมนจะถูกแสดงแทน (ซึ่งจะถูกซ่อนไว้โดยค่าเริ่มต้นเมื่อมีข้อมูลฟิลด์สำหรับ URL เฉพาะดังที่แสดงด้านบน)
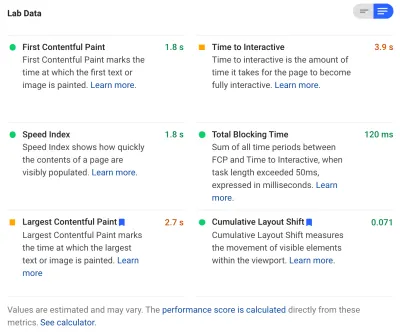
หลังจากข้อมูลภาคสนาม เราได้รับข้อมูลห้องปฏิบัติการ และเราเห็นตัวชี้วัดหกตัวที่ประกอบเป็นคะแนนประสิทธิภาพที่ด้านบนสุด หากคุณคลิกที่ปุ่มสลับที่ด้านบนขวา คุณจะได้รับคำอธิบายเพิ่มเติมของตัวชี้วัดเหล่านั้นอีกเล็กน้อย:

อย่างที่คุณเห็น LCP และ CLS เวอร์ชันแล็บ ถูกรวมไว้ที่นี่ และเนื่องจากเป็นส่วนหนึ่งของ Core Web Vitals พวกเขาจึงได้รับป้ายกำกับสีน้ำเงินเพื่อทำเครื่องหมายว่ามีความสำคัญเป็นพิเศษ PageSpeed Insights ยังมีลิงก์เครื่องคำนวณที่เป็นประโยชน์เพื่อดูผลกระทบของคะแนนเหล่านี้ต่อคะแนนรวมที่ด้านบน และช่วยให้คุณปรับเปลี่ยนเพื่อดูว่าการปรับปรุงแต่ละเมตริกจะทำอะไรกับคะแนนของคุณได้บ้าง แต่อย่างที่ฉันพูด คะแนนประสิทธิภาพของเว็บน่าจะลดลงเล็กน้อยในขณะที่ Core Web Vitals ได้รับความสนใจทั้งหมดในขณะนี้
Lighthouse ยังดำเนินการตรวจสอบ โอกาส พิเศษและการ วินิจฉัย อื่นๆ อีกเกือบ 50 รายการ สิ่งเหล่านี้ไม่ส่งผลกระทบโดยตรงต่อคะแนนหรือ Core Web Vitals แต่นักพัฒนาเว็บสามารถใช้เพื่อ ปรับปรุงประสิทธิภาพของเว็บไซต์ของตน ได้ สิ่งเหล่านี้ยังปรากฏอยู่ใน PageSpeed Insights ที่ด้านล่างตัวชี้วัดทั้งหมด ดังนั้นเพียงแค่ภาพหน้าจอด้านบนไม่ได้ถ่ายทำ คิดว่าสิ่งเหล่านี้เป็นคำแนะนำในการปรับปรุงประสิทธิภาพ มากกว่าปัญหาเฉพาะที่จำเป็นต้องได้รับการแก้ไข
การวินิจฉัยจะ แสดงองค์ประกอบ LCP และการเปลี่ยนแปลงที่มีส่วนทำให้คะแนน CLS ของคุณเป็นข้อมูลที่เป็นประโยชน์อย่างมากเมื่อทำการเพิ่มประสิทธิภาพสำหรับ Core Web Vitals ของคุณ!
ดังนั้น ในขณะที่ผู้ให้การสนับสนุนประสิทธิภาพเว็บที่ผ่านมาอาจมีสมาธิอย่างมากกับคะแนนของ Lighthouse และการตรวจสอบ ฉันเห็นสิ่งนี้เป็นศูนย์ในตัวชี้วัด Core Web Vital สามตัว — อย่างน้อยสำหรับช่วงเวลาถัดไปในขณะที่เราทำความเข้าใจกับพวกเขา ตัวชี้วัด Lighthouse อื่นๆ และคะแนนโดยรวม ยังคงมีประโยชน์ในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ แต่ Core Web Vitals กำลังใช้หมึกส่วนใหญ่ในประสิทธิภาพเว็บใหม่และโพสต์บล็อก SEO
การดู Core Web Vitals สำหรับเว็บไซต์ของคุณ
วิธีที่ง่ายที่สุดในการดู Core Web Vitals อย่างรวดเร็วสำหรับ URL แต่ละรายการและสำหรับแหล่งที่มาทั้งหมดคือการป้อน URL ลงใน PageSpeed Insights ตามที่กล่าวไว้ข้างต้น อย่างไรก็ตาม หากต้องการดูว่า Google เห็น Core Web Vitals สำหรับทั้งเว็บไซต์ของคุณอย่างไร โปรดเข้าถึง Google Search Console นี่เป็นผลิตภัณฑ์ฟรีที่สร้างโดย Google ที่ช่วยให้คุณเข้าใจว่า Google "เห็น" ไซต์ทั้งหมดของคุณอย่างไร ซึ่งรวมถึง Core Web Vitals สำหรับไซต์ของคุณ (แม้ว่าจะมีอยู่บ้าง — เราจะพูดว่า “ ความผิดหวัง ” กับความถี่ที่ข้อมูลอัปเดตที่นี่ ).
Google Search Console ถูกใช้โดยทีม SEO มานานแล้ว แต่ด้วยข้อมูลที่นักพัฒนาเว็บไซต์จำเป็นต้องจัดการกับ Core Web Vitals ทีมพัฒนาควรเข้าถึงเครื่องมือนี้ด้วยหากยังไม่ได้ทำ ในการเข้าถึง คุณจะต้องมีบัญชี Google จากนั้นจึงยืนยันความเป็นเจ้าของไซต์ด้วยวิธีการต่างๆ (การวางไฟล์ในเว็บเซิร์ฟเวอร์ของคุณ เพิ่มระเบียน DNS...เป็นต้น)
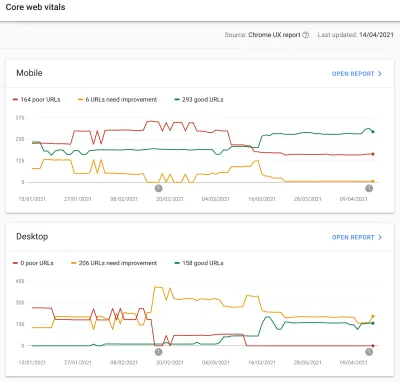
รายงาน Core Web Vitals ใน Google Search Console ให้ข้อมูลสรุปว่าเว็บไซต์ของคุณสอดคล้องกับ Core Web Vitals อย่างไรในช่วง 90 วันที่ผ่านมา:

ตามหลักการแล้ว การพิจารณาให้ผ่าน Core Web Vitals ทั้งหมด คุณต้องการให้หน้าเว็บทั้งหมดของคุณเป็น สีเขียว โดยไม่มีสีเหลืองอำพันหรือสีแดง แม้ว่าสีเหลืองอำพันเป็นเครื่องบ่งชี้ที่ดีว่าคุณกำลังใกล้จะผ่าน แต่จริงๆ แล้วเป็นเพียงกรีนเท่านั้นที่นับว่าได้รับประโยชน์เต็มที่ ดังนั้นอย่าเลือกสิ่งที่ดีที่สุดเป็นอันดับสอง ไม่ว่าคุณจะต้องการ ให้ทุก หน้าของคุณส่งผ่านหรือเพียงแค่หน้าสำคัญก็ขึ้นอยู่กับคุณ แต่บ่อยครั้งจะมีปัญหาที่คล้ายกันในหลาย ๆ หน้า และการแก้ไขหน้าเหล่านั้นสำหรับเว็บไซต์สามารถช่วยนำจำนวน URL ที่ไม่ผ่านไปยังหน้าที่สามารถจัดการได้มากขึ้น ระดับที่คุณสามารถตัดสินใจได้
ในขั้นต้น Google จะนำการจัดอันดับ Core Web Vitals ไปใช้กับอุปกรณ์เคลื่อนที่เท่านั้น แต่ยังต้องใช้เวลาอีกไม่นานก่อนที่จะเปิดตัวบนเดสก์ท็อปด้วย ดังนั้นอย่าเพิกเฉยต่อเดสก์ท็อปในขณะที่คุณตรวจสอบและแก้ไขหน้าเว็บของคุณ
การคลิกที่รายงานใดรายงานหนึ่งจะทำให้คุณได้รับรายละเอียดเพิ่มเติมว่ารายการใดไม่ตรงกับ Web Vitals จากนั้นจะมีการสุ่มตัวอย่าง URL ที่ได้รับผลกระทบ Google Search Console จัดกลุ่ม URL เป็นบั คเก็ตตามทฤษฎีแล้ว อนุญาตให้คุณระบุหน้าที่คล้ายกันไว้ด้วยกัน จากนั้น คุณสามารถคลิกที่ URL เพื่อเรียกใช้ PageSpeed Insights เพื่อเรียกใช้การตรวจสอบประสิทธิภาพอย่างรวดเร็วใน URL นั้น ๆ (รวมถึงการแสดงข้อมูลฟิลด์ Core Web Vitals สำหรับหน้านั้นหากมี) จากนั้นคุณแก้ไขปัญหาที่ไฮไลต์ เรียกใช้ PageSpeed Insights อีกครั้งเพื่อยืนยันว่าเมตริกของห้องแล็บถูกต้องแล้ว จากนั้นไปยังหน้าถัดไป
อย่างไรก็ตาม เมื่อคุณเริ่มดูรายงาน Core Web Vitals นั้น (สำหรับพวกเราบางคนอย่างหมกมุ่น!) คุณอาจรู้สึกหงุดหงิดที่รายงาน นี้ดูเหมือนจะไม่อัปเดต เพื่อสะท้อนถึงการทำงานหนักของคุณ ดูเหมือนว่าจะอัปเดตทุกวันในขณะที่กราฟเคลื่อนไหว แต่มักจะแทบจะไม่เปลี่ยนแปลงแม้แต่เมื่อคุณออกการแก้ไขแล้ว ทำไม?
ในทำนองเดียวกัน ข้อมูลในช่อง PageSpeed Insights ยังคงแสดง URL และเว็บไซต์นั้นล้มเหลวอย่างดื้อรั้น เรื่องราวที่นี่เป็นอย่างไร?
รายงานประสบการณ์ผู้ใช้ Chrome (CrUX)
สาเหตุที่ Web Vitals อัปเดตช้าคือข้อมูลภาคสนามอิงตามข้อมูล 28 วันที่ผ่านมา ในรายงานประสบการณ์ผู้ใช้ Chrome (CrUX) และภายในนั้น มีเพียงเปอร์เซ็นต์ไทล์ที่ 75 ของข้อมูลนั้น การใช้ข้อมูลเป็นเวลา 28 วันและเปอร์เซ็นไทล์ที่ 75 ของข้อมูลเป็นสิ่งที่ดี ในการลบความแปรปรวนและความสุดขั้วออกไป เพื่อให้สะท้อนประสิทธิภาพของเว็บไซต์ของคุณได้แม่นยำยิ่งขึ้นโดยไม่ทำให้เกิดสัญญาณรบกวนที่ยากต่อการตีความ
ตัวชี้วัดประสิทธิภาพมีความ อ่อนไหวต่อเครือข่ายและอุปกรณ์ มาก ดังนั้นเราจึงจำเป็นต้องทำให้เสียงรบกวนนี้ราบรื่นขึ้นเพื่อรับทราบเรื่องราวจริงของประสิทธิภาพเว็บไซต์ของคุณสำหรับผู้ใช้ส่วนใหญ่ อย่างไรก็ตาม ในทางกลับกัน การอัปเดตนั้นช้าอย่างน่าหงุดหงิด สร้างการวนรอบความคิดเห็นที่ช้ามากจากการแก้ไขปัญหา จนกว่าคุณจะเห็นผลลัพธ์ของการแก้ไขนั้นแสดงอยู่ที่นั่น
โดยเฉพาะเปอร์เซ็นไทล์ที่ 75 (หรือ p75) นั้นน่าสนใจและความล่าช้าที่เกิดขึ้น เนื่องจากฉันไม่คิดว่าจะเข้าใจดีนัก โดยจะพิจารณาว่า 75% ของการดูหน้าเว็บของผู้เยี่ยมชมของคุณเป็นอย่างไรในช่วง 28 วันดังกล่าวสำหรับ Core Web Vitals แต่ละรายการ
ดังนั้นจึงเป็นคะแนน Core Web Vital สูงสุด 75% ของการดูหน้าเว็บของคุณ (หรือตรงกันข้ามกับคะแนน Core Web Vitals ต่ำสุดที่ 75% ของการดูหน้าเว็บของคุณจะมีน้อยกว่า) ดังนั้นจึง ไม่ใช่ ค่าเฉลี่ยของการดูหน้าเว็บ 75% แต่เป็นค่าที่แย่ที่สุดของผู้ใช้กลุ่มนั้น
สิ่งนี้ทำให้เกิด ความล่าช้าในการรายงาน ว่าการทบยอดที่ไม่ใช่เปอร์เซ็นไทล์จะไม่เกิดขึ้น เราจะต้องเข้าใจคณิตศาสตร์เล็กน้อยที่นี่ (ฉันจะพยายามทำให้น้อยที่สุด) แต่สมมติว่า ทุกคนมี LCP ที่ 10 วินาทีในเดือนที่แล้ว และคุณแก้ไขแล้ว เดี๋ยวนี้ ใช้เวลาเพียง 1 วินาที สมมติว่าคุณมีผู้เข้าชมเท่ากันทุกวัน และพวกเขาทั้งหมดทำคะแนน LCP นี้ได้
ในสถานการณ์ที่ธรรมดาเกินไปนั้น คุณจะได้เมตริกต่อไปนี้:
| วัน | LCP | 28 วัน ค่าเฉลี่ย | 28 วัน p75 |
|---|---|---|---|
| วันที่ 0 | 10 | 10 | 10 |
| วันที่ 1 | 1 | 9.68 | 10 |
| วันที่ 2 | 1 | 9.36 | 10 |
| วันที่ 3 | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| วันที่ 20 | 1 | 3.57 | 10 |
| วันที่ 21 | 1 | 3.25 | 10 |
| วันที่ 22 | 1 | 2.93 | 1 |
| วันที่ 23 | 1 | 2.61 | 1 |
| ... | ... | ... | ... |
| วันที่ 27 | 1 | 1.32 | 1 |
| วันที่ 28 | 1 | 1 | 1 |
ดังนั้น คุณจะเห็นได้ว่าคะแนน CrUX ของคุณไม่ดีขึ้นอย่างมาก จนถึงวันที่ 22 ซึ่งจู่ๆ ก็กระโดดไปที่ค่าใหม่ที่ต่ำกว่า (เมื่อเราข้าม 75% ของค่าเฉลี่ย 28 วัน — ไม่ใช่เรื่องบังเอิญ!) ก่อนหน้านั้น ผู้ใช้ของคุณมากกว่า 25% อิงตามข้อมูลที่รวบรวมก่อนการเปลี่ยนแปลง ดังนั้นเราจึงได้ค่าเดิมที่ 10 และด้วยเหตุนี้ค่า p75 ของคุณจึงติดอยู่ที่ 10
ดังนั้น ดูเหมือนว่าคุณจะไม่คืบหน้าเลยเป็นเวลานาน ในขณะที่ ค่าเฉลี่ยเฉลี่ย (หากใช้) จะแสดงการทำเครื่องหมายทีละน้อยโดยเริ่มทันที ดังนั้นจึงสามารถเห็นความคืบหน้าได้จริง ในด้านบวก ในช่วงสองสามวันที่ผ่านมา ค่าเฉลี่ยจริงๆ แล้วสูงกว่าค่า p75 เนื่องจาก p75 ตามคำจำกัดความ จะกรองค่าสุดขั้วออกไปให้หมด
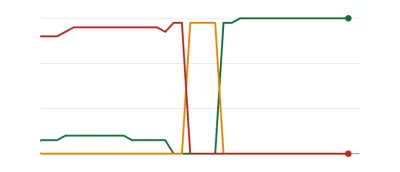
ตัวอย่างในตารางด้านบนนี้ อธิบายเหตุผลหนึ่งว่าทำไมหลายๆ คนอาจเห็นกราฟ Web Vitals ด้านล่าง โดยที่วันหนึ่งหน้าเว็บทั้งหมดของคุณผ่านเกณฑ์แล้วจึงออกมาดี ( woohoo! ):

สิ่งนี้อาจสร้างความประหลาดใจให้กับผู้ที่คาดหวังการเปลี่ยนแปลงทีละน้อย (และในทันที) ในขณะที่คุณแก้ไขปัญหาหน้า และเนื่องจากมีการเข้าชมหน้าบางหน้าบ่อยกว่าหน้าอื่น ในหมายเหตุที่เกี่ยวข้องกัน ไม่ใช่เรื่องผิดปกติที่กราฟ Search Console ของคุณผ่าน ช่วงสีเหลือง ขึ้นอยู่กับการแก้ไขของคุณและผลกระทบที่มีต่อเกณฑ์ก่อนที่จะถึงสีเขียวหวานนั้น:

Dave Smart ได้ทำการทดลองที่น่าสนใจในการติดตามการเปลี่ยนแปลงใน Report Core Web Vitals Data ของ Search Console ซึ่งเขาต้องการดูว่าจะอัปเดตกราฟได้เร็วเพียงใด เขาไม่ได้คำนึงถึงเปอร์เซ็นต์ไทล์ที่ 75 ของ CrUX (ซึ่งทำให้ขาดการเคลื่อนไหวในกราฟบางส่วนของเขาสมเหตุสมผลกว่า) แต่ก็ยังเป็นการทดลองในชีวิตจริงที่น่าสนใจว่ากราฟนี้อัปเดตอย่างไรและควรค่าแก่การอ่านอย่างไร
ประสบการณ์ของฉันคือวิธีการ p75 28 วันนี้ไม่ได้อธิบายความล่าช้าในรายงาน Core Web Vitals อย่างสมบูรณ์ และเราจะหารือถึง สาเหตุที่เป็นไปได้อื่นๆ ในอีกสักครู่
นั่นคือสิ่งที่ดีที่สุดที่คุณสามารถทำได้ แก้ไข จากนั้นรออย่างอดทน แตะนิ้วของคุณจนกว่า CrUX จะถือว่าการแก้ไขของคุณคุ้มค่าและอัปเดตกราฟใน Search Console และ PageSpeed Insights หรือไม่ และหากปรากฎว่าการแก้ไขของคุณยังดีไม่พอ ให้เริ่มวงจรใหม่ทั้งหมดอีกครั้งหรือไม่ ในวันนี้ของการตอบรับแบบทันทีเพื่อสนองความต้องการของเรา และการตอบรับที่แน่นแฟ้นสำหรับนักพัฒนา ในการปรับปรุงประสิทธิภาพการทำงาน ซึ่งไม่น่าพอใจเลย!
มีบางสิ่งที่คุณสามารถทำได้ในระหว่างนี้เพื่อดูว่าการแก้ไขใด ๆ จะได้รับผลกระทบตามที่ตั้งใจไว้หรือไม่
เจาะลึกข้อมูลที่สำคัญในรายละเอียดเพิ่มเติม
เนื่องจากแกนหลักของการวัดคือข้อมูล CrUX เรามาเจาะลึกกันมากขึ้นแล้วดูว่าข้อมูลนี้สามารถบอกอะไรเราได้อีก ย้อนกลับไปที่ PageSpeed Insights เราจะเห็นว่าไม่เพียงแต่แสดงค่า p75 สำหรับไซต์เท่านั้น แต่ยังรวมถึง เปอร์เซ็นต์ของการดูหน้าเว็บ ในที่เก็บข้อมูลสีเขียว สีเหลือง และสีแดงแต่ละรายการที่แสดงในแถบสีด้านล่าง:


ภาพหน้าจอด้านบนแสดงให้เห็นว่า CLS ล้มเหลวในการให้คะแนน Core Web Vitals ด้วยค่า p75 ที่ 0.11 ซึ่งสูงกว่าขีดจำกัดการผ่าน 0.1 อย่างไรก็ตาม แม้ว่าสีของฟอนต์จะเป็นสีแดง อันที่จริงแล้ว การจัดอันดับนี้เป็นสีเหลืองอำพัน (เนื่องจากสีแดงจะสูงกว่า 0.25) ที่น่าสนใจกว่าคือแถบสีเขียวอยู่ที่ 73% — เมื่อถึง 75% หน้านี้จะส่งผ่าน Core Web Vitals
แม้ว่าคุณจะไม่เห็นค่า CrUX ในอดีต แต่คุณสามารถติดตามดูได้เมื่อเวลาผ่านไป หากพรุ่งนี้ขึ้นไปที่ 74% แสดงว่าเรากำลังอยู่ในทิศทางที่ถูกต้อง (อาจมีความผันผวน!) และหวังว่าจะบรรลุถึง 75% ในเร็วๆ นี้ สำหรับค่าที่อยู่ไกลออกไป คุณสามารถ ตรวจสอบเป็นระยะและดูการเพิ่มขึ้น จากนั้นจึงคาดการณ์ว่าเมื่อใดที่คุณอาจเริ่มแสดงว่าผ่าน
CrUX ยังมีให้บริการในรูปแบบ API ฟรี เพื่อรับตัวเลขที่แม่นยำยิ่งขึ้นสำหรับเปอร์เซ็นต์เหล่านั้น เมื่อคุณลงชื่อสมัครใช้คีย์ API แล้ว คุณสามารถเรียกใช้ด้วยคำสั่ง curl ดังนี้ (แทนที่ API_KEY, formFactor และ URL ตามความเหมาะสม):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'และคุณจะได้รับการตอบสนอง JSON เช่นนี้
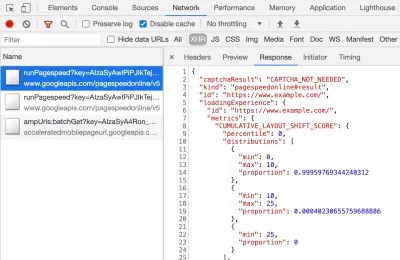
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }อนึ่ง หากข้างต้นทำให้คุณตกใจเล็กน้อย และคุณต้องการวิธีที่รวดเร็วกว่าในการดูข้อมูลนี้สำหรับ URL เพียง URL เดียว PageSpeed Insights ก็จะส่งคืนความแม่นยำนี้ ซึ่งคุณสามารถดูได้โดยเปิด DevTools จากนั้นเรียกใช้การทดสอบ PageSpeed Insights และ การค้นหาการเรียก XHR ทำให้:

นอกจากนี้ยังมีตัวสำรวจ CrUX API แบบโต้ตอบซึ่งช่วยให้คุณสร้างแบบสอบถามตัวอย่างของ CrUX API แม้ว่าสำหรับการเรียก API ตามปกติ การขอรับคีย์ฟรีและการใช้ Curl หรือเครื่องมือ API อื่นๆ มักจะง่ายกว่า
นอกจากนี้ยังสามารถเรียก API ด้วย "ต้นทาง" แทนที่จะเป็น URL ซึ่งจะให้ค่าสรุปของการเข้าชมหน้าเว็บทั้งหมดในโดเมนนั้น PageSpeed Insights เปิดเผยข้อมูลนี้ ซึ่งอาจเป็นประโยชน์หาก URL ของคุณไม่มีข้อมูล CrUX แต่ Google Search Console ไม่มี Google ไม่ได้ระบุ (และไม่น่าจะเป็นเช่นนั้น!) ชัดเจน ว่า Core Web Vitals จะส่งผลต่อการจัดอันดับ อย่างไร คะแนนระดับต้นทางจะส่งผลต่อการจัดอันดับ หรือคะแนน URL แต่ละรายการเท่านั้น หรือเช่นเดียวกับ PageSpeed Insights Google จะกลับไปใช้คะแนนระดับเดิมเมื่อไม่มีข้อมูล URL แต่ละรายการหรือไม่ ยากที่จะทราบในขณะนี้ และคำใบ้เดียวจนถึงตอนนี้คือในคำถามที่พบบ่อย:
ถาม : คะแนนสำหรับ URL ที่เพิ่งเผยแพร่และยังไม่ได้สร้างข้อมูล 28 วันมีการคำนวณอย่างไร
ตอบ : เช่นเดียวกับที่ Search Console รายงานข้อมูลประสบการณ์การใช้งานหน้าเว็บ เราสามารถใช้เทคนิคต่างๆ เช่น การจัดกลุ่มหน้าเว็บที่คล้ายคลึงกันและคำนวณคะแนนตามการรวมนั้น สิ่งนี้ใช้ได้กับหน้าเว็บที่มีการเข้าชมน้อยหรือไม่มีเลย ดังนั้นไซต์ขนาดเล็กที่ไม่มีข้อมูลภาคสนามจึงไม่ต้องกังวล
สามารถเรียก CrUX API โดยทางโปรแกรม และ Rick Viscomi จากทีม Google CrUX ได้สร้างการตรวจสอบ Google ชีต ซึ่งช่วยให้คุณสามารถตรวจสอบ URL หรือต้นทางจำนวนมาก และติดตามข้อมูล CrUX โดยอัตโนมัติเมื่อเวลาผ่านไป หากคุณต้องการตรวจสอบ URL หรือต้นทางจำนวนหนึ่งอย่างใกล้ชิด . เพียงโคลนชีต ไปที่ Tools → Script จากนั้นป้อนคุณสมบัติสคริปต์ของ CRUX_API_KEY ด้วยคีย์ของคุณ (จำเป็นต้องดำเนินการในตัวแก้ไขดั้งเดิม) จากนั้นเรียกใช้สคริปต์และจะเรียก CrUX API สำหรับรายการที่กำหนด URL หรือต้นทางและเพิ่มแถวที่ด้านล่างของแผ่นงานด้วยข้อมูล จากนั้นสามารถเรียกใช้เป็นระยะหรือกำหนดเวลาให้เรียกใช้เป็นประจำได้
ฉันใช้สิ่งนี้เพื่อตรวจสอบ URL ทั้งหมดสำหรับไซต์ที่มีรายงาน Core Web Vitals ที่อัปเดตช้าใน Google Search Console และยืนยันว่า CrUX ไม่มีข้อมูลสำหรับ URL จำนวนมากและส่วนที่เหลือส่วนใหญ่ผ่านไปแล้ว แสดงให้เห็นอีกครั้งว่า รายงานของ Google Search Console อยู่เบื้องหลัง แม้จะมาจากข้อมูล CrUX ที่ควรอิงก็ตาม ฉันไม่แน่ใจว่าเป็นเพราะ URL ที่ก่อนหน้านี้ล้มเหลว แต่ตอนนี้มีปริมาณการใช้งานไม่เพียงพอที่จะได้รับข้อมูล CrUX ที่อัปเดตซึ่งแสดงว่าพวกเขาผ่าน หรือเป็นเพราะอย่างอื่น แต่สิ่งนี้พิสูจน์ให้ฉันเห็นว่า รายงานนี้ช้าอย่างแน่นอน
ฉันสงสัยว่าส่วนใหญ่เกิดจาก URL ที่ไม่มีข้อมูลใน CrUX และ Google Search พยายามอย่างเต็มที่เพื่อมอบค่าสำหรับพวกเขา ดังนั้นรายงานนี้จึงเป็นจุดเริ่มต้นที่ดีในการดูภาพรวมของไซต์ของคุณ และรายงานเพื่อติดตามในอนาคต แต่ไม่ใช่รายงานที่ดีสำหรับการทำงานในประเด็นที่คุณต้องการให้มีการตอบกลับโดยทันที
สำหรับผู้ที่ต้องการเจาะลึก CrUX มากขึ้น มี ตารางข้อมูล CrUX รายเดือนที่มีอยู่ ใน BigQuery (ที่ระดับต้นทางเท่านั้น ไม่ใช่สำหรับ URL แต่ละรายการ) และ Rick ยังได้จัดทำเอกสารวิธีที่คุณสามารถสร้างแดชบอร์ด CrUX ตามสิ่งที่สามารถทำได้ เป็นวิธีที่ดีในการตรวจสอบประสิทธิภาพเว็บไซต์ของคุณโดยรวมในช่วงหลายเดือน

ข้อมูลอื่นๆ เกี่ยวกับ The Crux Data
ดังนั้น จากที่กล่าวมาข้างต้น คุณควรมีความเข้าใจที่ดีเกี่ยวกับชุดข้อมูล CrUX เหตุใดเครื่องมือบางตัวที่ใช้จึงดูเหมือนช้าและไม่แน่นอนในการอัปเดต และวิธีการสำรวจเพิ่มเติมอีกเล็กน้อย แต่ก่อนที่เราจะเปลี่ยนไปใช้ทางเลือกอื่น มีบางสิ่งที่ต้องทำความเข้าใจเพิ่มเติมเกี่ยวกับ CrUX เพื่อช่วยให้คุณเข้าใจข้อมูลที่จะแสดงจริงๆ นี่คือชุดข้อมูลที่เป็นประโยชน์อื่นๆ ที่ฉันได้รวบรวมเกี่ยวกับ CrUX ที่เกี่ยวข้องกับ Core Web Vitals
CrUX เป็น Chrome เท่านั้น ผู้ใช้ iOS ทั้งหมดและเบราว์เซอร์อื่น ๆ (เดสก์ท็อป Safari, Firefox, Edge…ฯลฯ) ไม่ต้องพูดถึงเบราว์เซอร์รุ่นเก่า (Internet Explorer — ให้เร็วเข้าและค่อยๆ หายไป!) จะไม่ให้ประสบการณ์ผู้ใช้ปรากฏในข้อมูล CrUX เป็นต้น ในมุมมองของ Google เกี่ยวกับ Core Web Vitals
ขณะนี้ การใช้งาน Chrome สูงมาก (แต่อาจไม่ใช่สำหรับผู้เข้าชมไซต์ของคุณใช่หรือไม่) และในกรณีส่วนใหญ่ ปัญหาด้านประสิทธิภาพที่เน้นจะส่งผลต่อเบราว์เซอร์อื่นๆ เหล่านั้นด้วย แต่เป็นสิ่งที่ควรทราบ และรู้สึก "แย่" เล็กน้อยที่จะพูดอย่างน้อยที่สุด ว่าตำแหน่งผูกขาดของ Google ในการค้นหา กำลังกระตุ้นให้ผู้คนเพิ่มประสิทธิภาพสำหรับเบราว์เซอร์ของตน เราจะพูดถึงวิธีแก้ปัญหาทางเลือกสำหรับมุมมองที่จำกัดนี้ที่ด้านล่าง
เวอร์ชันของ Chrome ที่ใช้จะมีผลกระทบเช่นกันเนื่องจากเมตริกเหล่านี้ (โดยเฉพาะ CLS) ยังคงมีการพัฒนาตลอดจน พบข้อบกพร่องและแก้ไขข้อผิดพลาด เป็นการเพิ่มมิติของความซับซ้อนในการทำความเข้าใจข้อมูล มีการปรับปรุง CLS อย่างต่อเนื่องใน Chrome เวอร์ชันล่าสุด โดยมีการกำหนด CLS ที่ใหญ่ขึ้นใน Chrome 91 อีกครั้งข้อเท็จจริงที่มีการใช้ข้อมูลภาคสนามหมายความว่าอาจต้องใช้เวลาสักระยะในการเปลี่ยนแปลงเหล่านี้เพื่อส่งผ่านไปยังผู้ใช้ และ จากนั้นลงในข้อมูล CrUX
CrUX มีไว้สำหรับ ผู้ใช้ที่ลงชื่อเข้าใช้ Chrome เท่านั้น หรือเพื่ออ้างอิงคำจำกัดความที่แท้จริง:
“[CrUX ถูกรวบรวมจากผู้ใช้ที่เลือกใช้การซิงค์ประวัติการท่องเว็บ ไม่ได้ตั้งค่าข้อความรหัสผ่านสำหรับการซิงค์ และเปิดใช้งานการรายงานสถิติการใช้งาน”
— รายงานประสบการณ์ผู้ใช้ Chrome, Google Developers
ดังนั้น หากคุณกำลังมองหาข้อมูลบนไซต์ที่เข้าชมส่วนใหญ่จากเครือข่ายองค์กร ซึ่งการตั้งค่าดังกล่าวถูกปิดโดยนโยบายไอทีส่วนกลาง คุณอาจไม่เห็นข้อมูลมากนัก โดยเฉพาะอย่างยิ่งหากผู้ใช้องค์กรที่น่าสงสารเหล่านั้นยังคงถูกบังคับให้ใช้อินเทอร์เน็ต นักสำรวจด้วย!
CrUX ประกอบด้วยหน้าทั้งหมด รวมถึงหน้าที่ไม่ปรากฏใน Google Search เช่น "หน้าที่ไม่มีดัชนี / ถูกขโมย / เข้าสู่ระบบ" (แม้ว่าจะมีเกณฑ์ขั้นต่ำสำหรับ URL และต้นทางที่จะเปิดเผยใน CrUX) ตอนนี้หมวดหมู่ของหน้าเหล่านั้นจะไม่รวมอยู่ในผลการค้นหาของ Google ดังนั้นการจัดอันดับที่มีต่อหน้าเหล่านี้จึงอาจไม่มีความสำคัญ แต่ก็ยังจะรวมอยู่ใน CrUX รายงาน Core Web Vitals ใน Google Search Console ดูเหมือนว่าจะ แสดงเฉพาะ URL ที่จัดทำดัชนี ดังนั้นจะไม่แสดงขึ้นที่นั่น
ตัวเลขต้นทางที่แสดงใน PageSpeed Insights และในข้อมูล CrUX ดิบจะรวมเพจที่ไม่ได้จัดทำดัชนีและไม่เป็นสาธารณะ และดังที่ได้กล่าวไว้ข้างต้น เราไม่แน่ใจถึงผลกระทบของสิ่งนั้น ไซต์ที่ฉันทำงานมีผู้เข้าชมจำนวนมากที่เข้าชมหน้าเข้าสู่ระบบของเรา และในขณะที่หน้าสาธารณะมีประสิทธิภาพมาก หน้าเข้าสู่ระบบกลับไม่มีประสิทธิภาพ และทำให้คะแนน Web Vitals ดั้งเดิมเบี่ยงเบนไปอย่างมาก
สามารถใช้ CrUX API เพื่อ รับข้อมูลของ URL ที่เข้าสู่ระบบเหล่านี้ แต่เครื่องมืออย่าง PageSpeed Insights ไม่สามารถทำได้ (เนื่องจากใช้งานเบราว์เซอร์จริงและจะถูกเปลี่ยนเส้นทางไปยังหน้าเข้าสู่ระบบ) เมื่อเราเห็นข้อมูล CrUX และตระหนักถึงผลกระทบ เราจึงแก้ไขข้อมูลเหล่านั้น และตัวเลขเริ่มต้นเริ่มลดลง แต่ต้องใช้เวลากว่าจะผ่านได้เช่นเคย
หน้าที่ไม่มีการจัดทำดัชนีหรือล็อกอินก็มักจะเป็น "แอป" เช่นกัน แทนที่จะเป็นคอลเล็กชันของหน้าเว็บ ดังนั้นอาจใช้ วิธีแอปพลิเคชันหน้าเดียว ที่มี URL จริงเพียงรายการเดียว แต่มีหน้าต่างๆ มากมายที่อยู่ด้านล่าง สิ่งนี้สามารถส่งผลกระทบต่อ CLS โดยเฉพาะเนื่องจากมีการวัดตลอดอายุของหน้า (แต่หวังว่าการเปลี่ยนแปลงที่จะเกิดขึ้นกับ CLS จะช่วยได้)
ดังที่ได้กล่าวไว้ก่อนหน้านี้ Core Web Vitals รายงานใน Google Search Console ในขณะที่ใช้ CrUX นั้นไม่ใช่ข้อมูลเดียวกันอย่างแน่นอน ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ ฉันสงสัยว่าสาเหตุหลักมาจาก Google Search Console ที่พยายามประเมิน Web Vitals สำหรับ URL ที่ไม่มีข้อมูล CrUX อยู่ URL ตัวอย่างในรายงานนี้ไม่ได้ถูกโจมตีด้วยข้อมูล CrUX
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
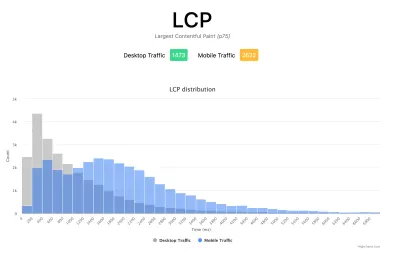
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

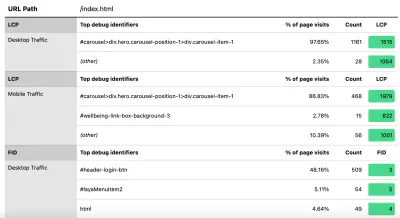
With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

อย่างที่ฉันพูดไปก่อนหน้านี้ ผลิตภัณฑ์ RUM เชิงพาณิชย์มักจะเปิดเผยข้อมูลประเภทนี้เช่นกัน (และอีกมากมาย!) แต่สำหรับผู้ที่เพิ่งจุ่มเท้าลงในน้ำและไม่พร้อมสำหรับความมุ่งมั่นทางการเงินของผลิตภัณฑ์เหล่านั้น อย่างน้อยก็เสนอการตะลุยครั้งแรก ลงใน เมตริกตาม RUM และประโยชน์ที่จะ ได้รับจากการตอบรับที่รวดเร็วยิ่งขึ้นที่สำคัญเกี่ยวกับการปรับปรุงที่คุณกำลังนำไปใช้ และหากสิ่งนี้ทำให้คุณรู้สึกกระปรี้กระเปร่าสำหรับข้อมูลนี้ ให้มองหาผลิตภัณฑ์ RUM อื่นๆ ที่นั่นเพื่อดูว่าผลิตภัณฑ์เหล่านี้จะช่วยคุณได้อย่างไร
เมื่อดูการวัดอื่นๆ และผลิตภัณฑ์ RUM อย่าลืมวนกลับมาที่สิ่งที่ Google เห็นสำหรับไซต์ของคุณ เนื่องจากอาจแตกต่างออกไป คงจะน่าเสียดายหากทำงานหนักเพื่อประสิทธิภาพ แต่ยังไม่ได้รับประโยชน์จากการจัดอันดับทั้งหมดในเวลาเดียวกัน! จับตาดูกราฟของ Search Console เพื่อให้แน่ใจว่าคุณจะไม่พลาดสิ่งใด
บทสรุป
Core Web Vitals เป็นชุดเมตริกหลักที่น่าสนใจซึ่งต้องการแสดงประสบการณ์ของผู้ใช้ในการท่องเว็บ ในฐานะผู้สนับสนุนด้านประสิทธิภาพเว็บไซต์ที่กระตือรือร้น ฉันยินดีต้อนรับทุกแรงผลักดันในการปรับปรุงประสิทธิภาพของไซต์ และผลกระทบของการจัดอันดับของตัวชี้วัดเหล่านี้ได้สร้างกระแสความนิยมอย่างมากในชุมชนประสิทธิภาพเว็บและ SEO
แม้ว่าตัวเมตริกจะน่าสนใจมาก แต่สิ่งที่น่าตื่นเต้นกว่าคือ การใช้ข้อมูล CrUX เพื่อวัดสิ่งเหล่านี้ โดยพื้นฐานแล้วสิ่งนี้จะเปิดเผยข้อมูล RUM แก่เว็บไซต์ที่ไม่เคยแม้แต่จะพิจารณาการวัดประสิทธิภาพของไซต์ในลักษณะนี้มาก่อนด้วยซ้ำ ข้อมูล RUM คือสิ่งที่ผู้ใช้กำลัง ประสบอยู่จริง ในการตั้งค่าที่หลากหลายและหลากหลาย และไม่มีอะไรมาแทนที่การทำความเข้าใจว่าเว็บไซต์ของคุณมีประสิทธิภาพการทำงานเป็นอย่างไรและผู้ใช้ของคุณได้รับประสบการณ์อย่างไร
แต่เหตุผลที่เราพึ่งพาข้อมูลในห้องปฏิบัติการมาเป็นเวลานานนั้นเป็นเพราะข้อมูล RUM นั้น ส่งเสียงดัง ขั้นตอนที่ CrUX ใช้เพื่อลดสิ่งนี้จะช่วยให้มุมมองมีเสถียรภาพมากขึ้น แต่ด้วยต้นทุนที่ทำให้มองเห็นการเปลี่ยนแปลงล่าสุดได้ยาก
หวังว่าโพสต์นี้จะอธิบายวิธีต่างๆ ในการเข้าถึงข้อมูล Core Web Vitals สำหรับเว็บไซต์ของคุณ และข้อจำกัดบางประการของแต่ละวิธี ฉันยังหวังว่าจะสามารถอธิบายข้อมูลบางอย่างที่คุณเข้าใจได้ยาก รวมทั้งแนะนำวิธีแก้ไขข้อจำกัดเหล่านั้นด้วย
มีความสุขในการเพิ่มประสิทธิภาพ!
