คู่มือฉบับสมบูรณ์สำหรับอีเมล HTML
เผยแพร่แล้ว: 2022-03-10สารบัญ
ด้านล่างนี้ คุณจะพบส่วนลัดอย่างรวดเร็วไปยังส่วนประกอบเฉพาะที่คุณอาจต้องการ เลื่อนลงเพื่อดูภาพรวมทั่วไป หรือข้ามสารบัญ
- การเข้าถึง
- แมลง
- โหมดมืด
- บรรณาธิการและ IDEs
- รองรับคุณสมบัติ
- กรอบงาน
- เริ่มต้น
- คู่มือและทรัพยากร
- CSS แบบอินไลน์
- แรงบันดาลใจ
- ตัวสร้างลิงค์ mailto
- ข้อความแจ้งการเลือก mailto
- การตลาด
- ภาษาเมตา
- ตัวอย่าง
- ผลผลิต
- ลบ CSS . ที่ไม่ได้ใช้
- ไคลเอนต์อีเมลเป้าหมาย
- แม่แบบ
- ตัวบล็อกการติดตาม
- แปลง HTML
เริ่มต้นใช้งานอีเมล HTML
หากคุณแค่พยายามทำความเข้าใจทุกสิ่งที่เกิดขึ้นเบื้องหลังโลกที่แปลกประหลาดของอีเมล HTML Caity G. O'Connor ได้เผยแพร่คำแนะนำที่ยอดเยี่ยมเกี่ยวกับวิธีเริ่มต้นเขียนโค้ดอีเมล บทความนี้ประกอบด้วยหลักสูตร บทช่วยสอน บทความ และหลักเกณฑ์ทั่วไปที่ควรคำนึงถึงเมื่อสร้างและออกแบบอีเมล ทั้งหมดนี้อยู่ในคู่มือหน้าเดียวที่ครอบคลุม ใน SmashingMag Lee Munroe ได้เผยแพร่คำแนะนำโดยละเอียดเกี่ยวกับการสร้างและส่งอีเมล HTML ด้วยเช่นกัน

อีกวิธีหนึ่ง วิธีเขียนโค้ดอีเมล HTML สำหรับอุปกรณ์ใดๆ เป็นคำแนะนำที่ละเอียดมากใน การสร้างเทมเพลตอีเมล HTML ที่เชื่อถือได้ และวิธีทดสอบ ควบคู่ไปกับตัวอย่างจริงในการสร้างเทมเพลตจดหมายข่าวตั้งแต่เริ่มต้น โดยทั่วไป นั่นเป็นภาพรวมที่ชัดเจนของทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเริ่มต้นอย่างถูกต้อง
Jason Rodriguez มีหลักสูตรวิดีโอแบบละเอียดเกี่ยวกับอีเมล HTML (ไม่ฟรี) พร้อมข้อมูลทุกอย่างที่ควรทราบ ตั้งแต่การเข้าถึงไปจนถึงการแก้ไขปัญหา เวิร์กโฟลว์ และเครื่องมือ
และหากคุณพบว่าตัวเองกำลังประสบปัญหาเกี่ยวกับอีเมลหรือเพียงแค่มองหาความช่วยเหลือจากชุมชน #emailgeeks ก็เป็นจุดเริ่มต้นที่ดี เป็นชุมชน Slack ที่ได้รับเชิญเท่านั้นซึ่งมีช่องทางมากมายในการพูดคุยเกี่ยวกับโค้ด การออกแบบ ตำแหน่งงานว่าง กิจกรรม ตลอดจนเครื่องมือและทรัพยากรใหม่ๆ คุณยังสามารถค้นหาแหล่งข้อมูลมากมายที่แบ่งปันด้วยแฮชแท็ก #emailgeeks บน Twitter
ภาษาและกรอบงานอีเมล HTML
การเข้ารหัสอีเมลที่สะอาดและตอบสนองได้ดีซึ่งมอบประสบการณ์ที่มั่นคงในไคลเอนต์อีเมลยอดนิยมทั้งหมดอาจเป็นความท้าทายที่ใช้เวลานาน HEML อยู่ที่นี่เพื่อเปลี่ยนแปลงสิ่งนั้น ภาษามาร์กอัป แบบโอเพ่นซอร์สช่วยให้คุณใช้ HTML แบบเนทีฟโดยไม่ต้องจัดการกับปัญหาอีเมลทั้งหมด ไม่มีกฎเกณฑ์พิเศษหรือกระบวนทัศน์การจัดรูปแบบให้เชี่ยวชาญ ดังนั้น หากคุณรู้ HTML และ CSS คุณก็พร้อมที่จะเริ่มต้น

MJML มีพื้นฐานมาจากแนวคิดเดียวกันในการลดความซับซ้อนของกระบวนการสร้างอีเมลที่ตอบสนอง ภาษามาร์กอัปใช้ ไวยากรณ์เชิงความหมาย ที่ทำให้กระบวนการตรงไปตรงมา ในขณะที่เอ็นจิ้นโอเพนซอร์ซทำหน้าที่อย่างหนักและแปล MJML ที่คุณเขียนเป็น HTML ที่ตอบสนอง คุณสามารถเริ่มต้นด้วยการสอนทีละขั้นตอนผ่าน MJML
ไลบรารีของส่วนประกอบมาตรฐานช่วยให้คุณประหยัดเวลาและทำให้โค้ดเบสของอีเมลของคุณสว่างขึ้น และถ้าคุณต้องการสร้างของคุณเอง คู่มือระบบเทมเพลตแบบแยกส่วนอาจช่วยคุณได้เช่นกัน
การพูดเรื่องการประหยัดเวลา: เราทุกคนทราบดีว่าอีเมล HTML ต้องใช้ตารางบนตารางจึงจะสามารถทำงานได้อย่างถูกต้อง และความน่าเบื่อหน่ายในการสร้าง นั่นคือสิ่งที่ Inky เข้ามา ภาษาเทมเพลตจะแปลงแท็ก HTML อย่างง่าย เช่น <row> และ <columns> เป็น HTML ของตารางที่ซับซ้อน ดังนั้นคุณจึงไม่ต้องกังวล
กรอบงานอีเมล HTML ตาม Tailwind CSS
การทำให้อีเมล HTML ทำงานได้กับไคลเอนต์อีเมลนั้นไม่ใช่เรื่องง่าย โชคดีที่มีเครื่องมือ เทมเพลต และเฟรมเวิร์กที่เชื่อถือได้มากมายเพื่อให้คุณทำงานให้เสร็จได้ง่ายขึ้น ตัวอย่างเช่น Maizzle เป็นเฟรมเวิร์กที่ช่วยให้คุณสร้างอีเมล HTML ได้อย่างรวดเร็วด้วย Tailwind CSS และขั้นตอน หลังการประมวลผลเฉพาะอีเมล ขั้นสูง นอกจากนี้ยังมีโครงการสำเร็จรูปสองสามโครงการ (Maizzle Starters) ที่คุณสามารถเริ่มต้นได้ทันที

Maizzle ใช้เฟรมเวิร์ก CSS ของ Tailwind เพื่อให้นักออกแบบและนักพัฒนาสามารถสร้างต้นแบบอีเมลด้วย HTML และ CSS ได้อย่างง่ายดาย นอกจากนี้ยังมาพร้อมกับเทมเพลตที่สวยงาม หากคุณไม่ต้องการพัฒนาอีเมลทุกฉบับตั้งแต่เริ่มต้น หรือคุณอาจต้องการพิจารณา MJML ด้วย
กรอบงานอีเมล HTML ตาม Sass
Foundation for Emails ช่วยให้คุณสร้างอีเมล HTML ที่ตอบสนองได้ดีกับไคลเอนต์อีเมลรายใหญ่ทั้งหมด แม้แต่ Outlook แนวทางแบบตารางช่วยให้อีเมลของคุณทำงานได้บนอุปกรณ์ทุกชนิด รูปแบบ UI และอินไลเนอร์ CSS ทำให้อีเมลเป็นรูปร่างได้อย่างรวดเร็ว และ Sass ช่วยให้คุณควบคุมสไตล์ทั่วไปได้ ไม่ว่าคุณจะกำลังสร้างอะไร เทมเพลตที่ตอบสนองได้หลากหลายสำหรับทุกอย่างตั้งแต่อีเมลธุรกรรมไปจนถึงแคมเปญแบบหยดและจดหมายข่าวจะช่วยคุณประหยัดเวลาที่คุณสามารถใช้จ่ายกับสำเนาหรือช่องทางการแปลงแทนได้

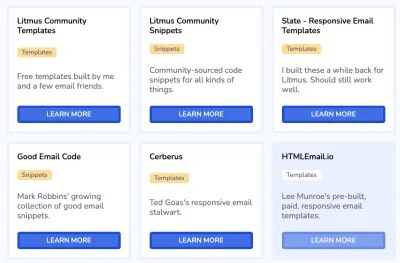
เทมเพลตอีเมล HTML กันกระสุน
อีเมล Cerberus และ HTML ให้คอลเลกชันขนาดเล็กของ เทมเพลตที่เชื่อถือได้และแข็งแกร่ง สำหรับอีเมล HTML ที่ตอบสนอง ซึ่งผ่านการทดสอบอย่างดีในไคลเอนต์อีเมลมากกว่า 50 รายการ รวมถึง Gmail, Outlook, Yahoo, AOL และอื่นๆ อีกมากมาย EmailFrame.work ช่วยให้คุณสร้างเทมเพลตอีเมล HTML ที่ตอบสนองด้วยตัวเลือกกริดที่สร้างไว้ล่วงหน้าและส่วนประกอบพื้นฐาน ซึ่งรองรับในไคลเอนต์อีเมลมากกว่า 60 รายการ

Codedmails ประกอบด้วยเทมเพลตและธีมอีเมล 60 แบบ ทั้งหมดเขียนด้วย MJML และผ่านการทดสอบความเข้ากันได้แล้ว รหัสมีทั้งหมดบน Github และแม่แบบสามารถใช้ได้ฟรีสำหรับโครงการที่ไม่ใช่เชิงพาณิชย์ ในขณะที่ไฟล์ต้นฉบับ MJML มีให้โดยมีค่าใช้จ่ายเพิ่มเติม
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha และ Bee Free ทั้งหมดมีเทมเพลตอีเมล HTML ฟรีมากมาย Litmus มีเทมเพลตอีเมลที่ตอบสนองสำหรับจดหมายข่าว การอัปเดตผลิตภัณฑ์และใบเสร็จรับเงิน และ CampaignMonitor มีเครื่องมือสร้างเทมเพลตอีเมล HTML ฟรีพร้อมการลาก ฟังก์ชัน n'drop ตัวแก้ไขแบบลากแล้ววางอีกตัวที่ควรพิจารณาคือ Unlayer ช่วยให้คุณสร้างเทมเพลตอีเมล HTML ที่พร้อมใช้งานบนมือถือได้ด้วยการคลิกเพียงไม่กี่ครั้ง โดยไม่ต้องเขียนโค้ด
การสนับสนุนคุณสมบัติอีเมล HTML: ฉันสามารถส่งอีเมล…?
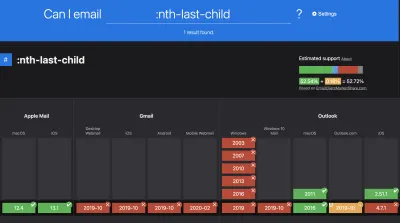
เครื่องมือที่มีประโยชน์ซึ่งอยู่ในชุดเครื่องมือของทุกคนที่พบว่าตัวเองกำลังโต้เถียงกับอีเมล HTML ไม่ว่าจะเป็นครั้งคราวหรือเป็นประจำคือ caniemail.com ด้วยแรงบันดาลใจจากแนวคิดที่ประสบความสำเร็จของ caniuse.com อีเมล Can I ให้คุณตรวจสอบการรองรับคุณสมบัติ 179 HTML และ CSS ในไคลเอนต์อีเมล 31 ตัว

คุณสามารถเข้าสู่คุณลักษณะเพื่อดู ว่ามีการรองรับได้ดีเพียง ใด ตรวจสอบดัชนีคุณลักษณะ เปรียบเทียบโปรแกรมรับส่งเมล หรือดูกระดานคะแนนการสนับสนุนไคลเอ็นต์อีเมลที่จัดอันดับไคลเอ็นต์อีเมลตามการสนับสนุน ข้อมูลทั้งหมดยังมีอยู่ในไฟล์ JSON
พื้นที่เก็บข้อมูลสำหรับข้อบกพร่องของอีเมล
Apple Mail ไม่แสดง SVG แบบฝัง, Gmail ไม่แสดงอีเมลแบบเต็มความกว้าง, Outlook เปลี่ยนแปลงพฤติกรรมของ Gif แบบเคลื่อนไหว — เราทุกคนทราบดีว่าบางครั้งไคลเอนต์อีเมลมีพฤติกรรมแปลก ๆ

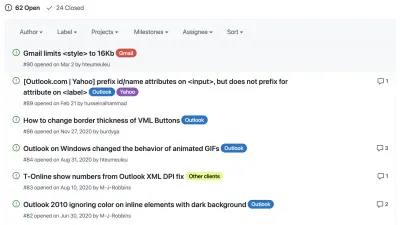
เพื่อช่วยให้คุณเข้าใจสิ่งที่เกิดขึ้นเมื่อคุณพบข้อบกพร่องเช่นนี้ Remi Parmentier ได้ดูแล Email Bugs ซึ่งเป็นที่เก็บ GitHub สำหรับ พฤติกรรมของไคลเอนต์อีเมลที่แปลกประหลาด ไม่เพียงแต่ทำให้ชีวิตของนักออกแบบอีเมลง่ายขึ้นด้วยการจัดหาสถานที่เพื่อหารือเกี่ยวกับจุดบกพร่อง แต่ยังพยายามรายงานจุดบกพร่องแต่ละข้อให้บริษัทที่เกี่ยวข้องทราบและแก้ไขให้ดี แต่ในกรณีที่เป็นไปไม่ได้ How to Target Email Clients จะให้ภาพรวมของวิธีแก้ไขปัญหาเฉพาะหน้าเพื่อกำหนดเป้าหมายไคลเอ็นต์อีเมลเฉพาะ
โปรแกรมสร้างลิงก์ Mailto
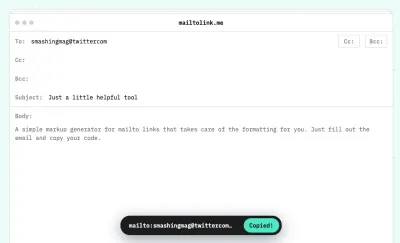
ลิงก์ HTML แบบเก่าที่ดีสามารถทำอะไรได้มากกว่าที่เรามักจะให้เครดิต เราอาจเคยชินกับคำนำหน้าของ mailto: แต่จริงๆ แล้ว การสร้างโค้ด นั้นค่อนข้างน่ารำคาญ Mailtolink.me ทำสิ่งหนึ่งและทำได้ดี: สร้างตัวอย่างสำหรับลิงก์ mailto ซึ่งรวมถึง CC, BCC, หัวเรื่องและข้อความเนื้อหา

ข้อความแจ้งการเลือก Mailto
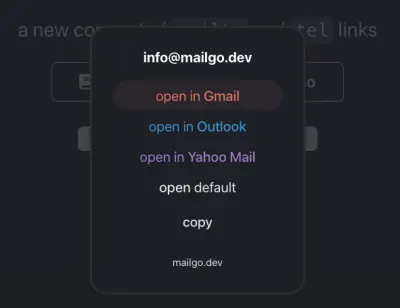
บางครั้งเมื่อคุณคลิกที่อยู่อีเมล อาจเปิดแอปพลิเคชันที่ลูกค้าของคุณไม่ได้ใช้จริงๆ ดังนั้นจึงเป็นเรื่องปกติที่จะคัดลอกและวางที่อยู่อีเมลแทนที่จะคลิกลิงก์โดยตรง เพื่อหลีกเลี่ยงความยุ่งยากในอีกด้านหนึ่ง เราสามารถใช้ Mailgo และ MailtoUI

แทนที่จะเปิดไคลเอนต์อีเมลดั้งเดิม เครื่องมือทั้งสอง จะแจ้งหน้าต่างโมดอล ให้ผู้ใช้เลือกบริการที่ต้องการ หรือคัดลอกและวางลิงก์ นอกจากนี้ Mailgo ยังสามารถระบุลิงก์ tel ทั้งหมดได้ ทำให้พวกเขาเปิด Telegram, WhatsApp, Skype, โทรเป็นค่าเริ่มต้นหรือคัดลอกหมายเลขโทรศัพท์ — และรองรับโหมดมืดด้วย
อีเมลแรงบันดาลใจ
อาจดูเหมือนเพียงเพราะอีเมล HTML รู้สึกว่าค่อนข้างเก่าและล้าสมัย ดังนั้นความเป็นไปได้ของสิ่งที่เราสามารถทำได้กับอีเมล HTML ก็เช่นกัน อย่างไรก็ตาม มีแหล่งข้อมูล บล็อก และพอดแคสต์มากมายที่มีเทคนิคอีเมลใหม่ๆ — บางส่วนมักเป็นด้านที่สร้างสรรค์มาก!

บล็อก Litmus บล็อก CampaignMonitor และอีเมล HTML มีบทความและพอดแคสต์มากมายพร้อมแนวทางปฏิบัติ เคล็ดลับ แหล่งข้อมูล และแม้แต่พอดแคสต์ในอีเมล HTML และถ้าคุณต้องการแรงบันดาลใจเล็กน้อยสำหรับอีเมลล่าสุด จัดเรียงตามอุตสาหกรรม อีเมลที่ดีจริงๆ และ EmailLove ก็ช่วยคุณได้เช่นกัน
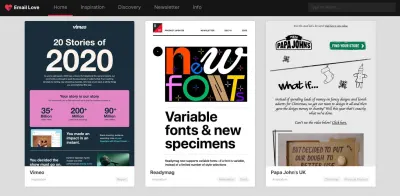
- คุณไม่จำเป็นต้องรวบรวมกล่องจดหมายอีเมลของคุณเองเพื่อค้นหาแรงบันดาลใจในการออกแบบอีเมล HTML Email Love ได้รวบรวมอีเมลที่สร้างแรงบันดาลใจมากมายจากบริษัทชั้นนำ
- อีเมลที่ดีจริงๆ ทำให้ง่ายต่อการค้นหาแรงบันดาลใจอีเมล HTML คุณมีทางเลือกในการสำรวจคอลเลกชันตามลำดับเวลาหรือคุณสามารถจำกัดผลลัพธ์ให้แคบลงตามประเภทของอีเมลที่เป็น (เช่น คูปอง ทดลองใช้ฟรี) เป้าหมายคืออะไร (เช่น รางวัลของลูกค้า ขอบคุณ) ชื่อบริษัทหรือหมวดหมู่ และอื่นๆ
- ไม่พอ? นอกจากนี้ยังมีการออกแบบอีเมล HTML และแกลเลอรีอีเมล HTML

อีเมลที่สามารถเข้าถึงได้
ด้วยอีเมล เรายืนอยู่ตรงไหนในแง่ของการช่วยสำหรับการ เข้าถึง ? เราประกาศอีเมลอย่างถูกต้องไปยังโปรแกรมอ่านหน้าจอหรือไม่ แล้วโหมดมืดล่ะ? อีเมล repo ที่เข้าถึงได้จะเน้นบทความ เครื่องมือ การนำเสนอ และทรัพยากรจำนวนมากเกี่ยวกับการช่วยสำหรับการเข้าถึง ไม่เพียงแต่สำหรับอีเมล แต่โดยเฉพาะอย่างยิ่งสำหรับมันโดยเฉพาะ


คุณสามารถวิเคราะห์แคมเปญที่ส่งและตรวจสอบการปรับปรุงการช่วยสำหรับการเข้าถึงได้โดยใช้ Accessible-Email.org ด้วย Dark Mode for Email Simulator คุณสามารถตรวจสอบว่าอีเมลของคุณมีลักษณะอย่างไรในโหมดมืด
CSS แบบอินไลน์และแปลงอีเมล HTML
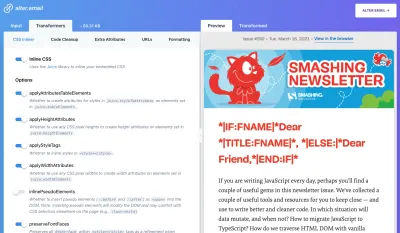
หากคุณต้องการแค่พื้นที่ว่างในการแปลง HTML และ CSS ของคุณ Alter.Email ก็เป็นตัวเลือกที่เชื่อถือได้ ด้วยเครื่องมือนี้ คุณสามารถเลือก “ทรานส์ฟอร์มเมอร์” สองสามตัว — เช่น inline CSS และทำความสะอาดโค้ด ลบ CSS ที่ไม่ได้ใช้ ตลอดจนจัดรูปแบบ HTML และแม้กระทั่งป้องกันคำที่เป็นม่าย หรือคุณสามารถใช้ Postdrop ซึ่งช่วยให้คุณสามารถย่อขนาดและ inline CSS และส่งอีเมลทดสอบได้เช่นกัน

ลบ CSS ที่ไม่ได้ใช้ออกจากเทมเพลตอีเมล
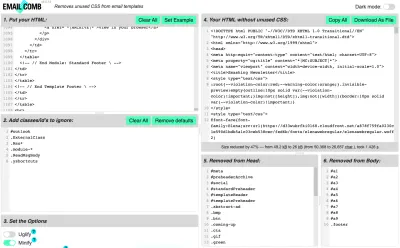
การเขียน CSS ไม่ใช่งานที่น่าตื่นเต้นโดยเฉพาะกับอีเมล HTML ซึ่งกระจัดกระจายด้วยรูปแบบ !important และแบบอินไลน์ทั่วทุกแห่ง หากต้องการ ลบ CSS ที่ไม่ได้ใช้ออกจากเทมเพลตอีเมล มี Email Comb เครื่องมือนี้ให้คุณเพิ่มชั้นเรียนและรหัสที่คุณต้องการละเว้น เลือกว่าคุณต้องการย่อและลบความคิดเห็นหรือไม่ และจะแสดงสิ่งที่ลบออกไปอย่างแน่นอน

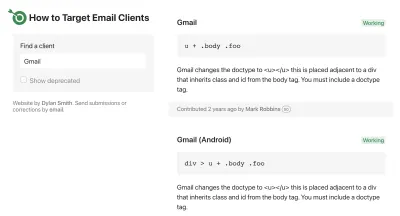
สูตรสำหรับไคลเอนต์อีเมลที่กำหนดเป้าหมาย
โปรแกรมรับส่งเมลแก้ไขและลบ HTML และ CSS บางส่วนของคุณ ซึ่งมักจะทำอย่างไร้ความปราณี หากไคลเอนต์อีเมลตัวใดตัวหนึ่งทำงานไม่เป็นไปตามที่คาดไว้ คุณอาจต้องดำเนินการแยกกัน cheatsheet สำหรับการกำหนดเป้าหมายไคลเอนต์อีเมลช่วยให้คุณเลือก ไคลเอนต์อีเมลเป้าหมาย และอย่างน้อยพยายามจัดการกับมันโดยตรง อาจไม่ทำงานตลอดเวลาเนื่องจากโปรแกรมรับส่งเมลเปลี่ยนแปลงตลอดเวลา แต่เป็นสิ่งที่ควรค่าแก่การลองใช้

ทุกอย่าง HTML ทรัพยากรอีเมล
Thebetter.email เป็นแหล่งเก็บข้อมูลการตลาดผ่านอีเมลที่มีประโยชน์ ซึ่งรวมถึงผู้คน เว็บไซต์การเรียนรู้ เครื่องมือ รายละเอียดเกี่ยวกับผู้ให้บริการอีเมล จดหมายข่าว รหัส และทรัพยากรอีเมลเชิงโต้ตอบ เลือกโดย Jason Rodriguez ซึ่งอยู่ในวงการมาหลายปีแล้วและใช้เวลาส่วนใหญ่ลุยโคลนเพื่อค้นหาสิ่งดีๆ

แหล่งข้อมูลการตลาดทางอีเมล
หากคุณต้องการเจาะลึกลงไปในร่องลึกของอีเมล HTML แนวทางปฏิบัติที่ดีที่สุด และการตลาดผ่านอีเมล คู่มือ CampaignMonitor และคู่มือ Mailchimp มีแหล่งข้อมูลมากมายสำหรับการเริ่มต้น อันที่จริง บางส่วนจะเป็นแบบเฉพาะเจาะจงผลิตภัณฑ์ แต่ก็เป็นคำแนะนำทั่วไปเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับการส่งอีเมล คู่มือการออกแบบ เคล็ดลับในการจัดส่ง ข้อกำหนดในการต่อต้านสแปม และหัวข้ออื่นๆ มากมายตามบรรทัดเหล่านี้

และหากคุณกำลังมองหาเทรนด์การตลาดทางอีเมลอย่างต่อเนื่อง เทรนด์การตลาดทางอีเมลของ Oracle มีวิดีโอมากมายเกี่ยวกับความสามารถในการส่งอีเมล สถาปัตยกรรมอีเมลแบบแยกส่วน การเข้าถึงอีเมล และการตลาดผ่านอีเมล
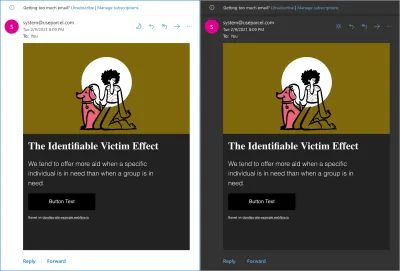
โหมดมืดใน Gmail และ Outlook
เราทุกคนเคยชินกับโหมดมืดในแอพและเว็บไซต์มากมาย แต่แล้วโหมดมืดที่รองรับในไคลเอนต์อีเมล HTML ล่ะ? แน่นอน เราสามารถให้บริการอีเมลเดียวกันแก่สมาชิกทุกคน แต่ถ้าคุณคุ้นเคยกับโหมดมืดบนระบบปฏิบัติการของคุณ อีเมลที่สว่างจ้าอาจจะดูไม่ดีและ สนับสนุนให้ละทิ้ง
คู่มือนักพัฒนาซอฟต์แวร์เกี่ยวกับโหมดมืดในอีเมลเน้นถึงหลักเกณฑ์ที่สำคัญบางประการที่ควรคำนึงถึงเมื่อคุณสร้างอีเมล HTML เวอร์ชันโหมดมืด มันอธิบายวิธีกำหนดเป้าหมายโหมดมืด วิธีจัดการกับรูปภาพและการสนับสนุนเบราว์เซอร์ทั่วไป (ซึ่งค่อนข้างดี!)

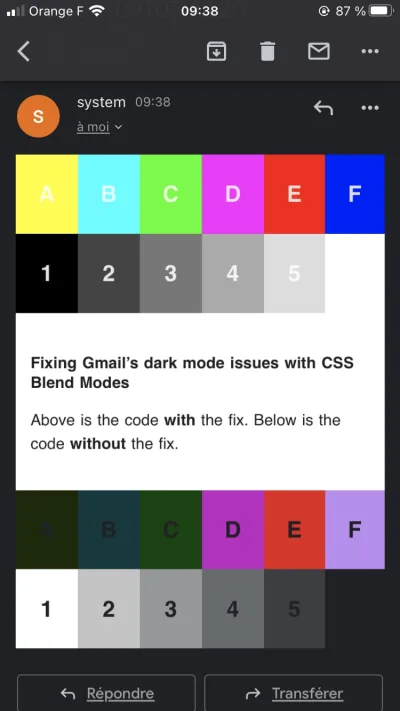
Remi Parmentier เจาะลึกลงไปอีกเล็กน้อย โดยแสดงวิธีแก้ไขปัญหาโหมดมืดของ Gmail ด้วยโหมด CSS Blend Gmail บังคับให้เปลี่ยนสีข้อความอ่อนเป็นสีข้อความเข้ม หากคุณต้องการแก้ไข Remi ได้ใช้ mix-blend-mode สร้างสรรค์ (รองรับใน Gmail) เพื่อรักษาสีข้อความอ่อนหากคุณต้องการ และถ้าคุณต้องการให้แน่ใจว่าอีเมลของคุณตอบสนองต่อโหมดมืดของ Outlook.com Remi ก็ช่วยคุณได้เช่นกัน

IDE การพัฒนาอีเมล HTML
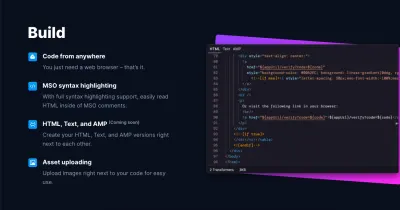
หากคุณใช้เวลาพอสมควรกับอีเมล HTML คุณอาจต้องการใช้โปรแกรมแก้ไขอีเมล HTML โดยเฉพาะ Parcel นั้นคือ: โปรแกรมแก้ไขโค้ด ที่สร้างขึ้นโดยเฉพาะสำหรับการเขียนโค้ดและการออกแบบอีเมล โดยจะแสดงตัวอย่างแบบสด คุณจึงเห็นสิ่งที่คุณกำลังสร้างได้แบบเรียลไทม์ และยังมีฟีเจอร์การช่วยสำหรับการเข้าถึงที่พร้อมใช้งานทันที คุณจึงตรวจสอบปัญหาการช่วยสำหรับการเข้าถึงได้ในขณะที่สร้างหรือออกแบบอีเมล นอกจากนี้ เครื่องมือนี้ยังช่วยให้คุณทำงานร่วมกับทีมและทำการทดสอบอีเมลได้โดยตรงจากเครื่องมือ

อีกวิธีหนึ่ง คุณสามารถดู Mail Studio ซึ่งเป็นแอปพลิเคชันเดสก์ท็อปที่ซับซ้อน (สำหรับ Windows, macOS และ Linux) ที่รวม การแก้ไขภาพและโค้ดในอีเมล IDE เดียว
แอปมาพร้อมกับไลบรารีของส่วนประกอบ ตั้งแต่ส่วนหัวไปจนถึงแถบนำทางและหีบเพลง เทมเพลตอีเมลแบบตอบสนองสองสามแบบ การรวม Google Fonts การสนับสนุน Sass ในตัว ชุดคำสั่ง เครื่องมือในการทำงานร่วมกัน การแสดงตัวอย่างอีเมล และแม้กระทั่ง การผสานรวมกับผู้ให้บริการอีเมล เช่น MailChimp การตรวจสอบแคมเปญ และ Sendgrid การรวม Figma ควรจะมาเร็ว ๆ นี้
สร้างตัวอย่างอีเมลแบบเต็มหน้า
หากคุณต้องการดูตัวอย่างอีเมล HTML แบบเต็มหน้า Emailpreview.io อาจเป็นสิ่งที่คุณต้องการ คุณสามารถคัดลอก/วาง HTML หรือ นำเข้าไฟล์ EML ที่คุณเพิ่งได้รับ และเครื่องมือจะแสดงรูปภาพอีเมลของคุณที่แสดงผลอย่างสมบูรณ์ คุณสามารถเลือกความกว้างของอุปกรณ์ได้เช่นกัน เครื่องมือเล็ก ๆ ที่เป็นประโยชน์เพื่อเก็บไว้ใกล้ ๆ

Mail Tracker Blocker
อีเมลทางการตลาดส่วนใหญ่มีตัวติดตามอยู่ในอีเมล HTML จึงสามารถติดตามว่าลูกค้าเปิดอีเมลบ่อยแค่ไหน เมื่อไร และที่ไหน MailTrackerBlocker ทำหน้าที่เป็นตัวบล็อกโฆษณาสำหรับเบราว์เซอร์ แต่ใช้งานได้กับโปรแกรมรับส่งเมล ป้ายเครื่องมือที่ติดตามลูกค้าและลบพิกเซลการติดตามก่อนที่จะสามารถแสดง ดังนั้นคุณจึงยังสามารถโหลดเนื้อหาระยะไกลทั้งหมดและรักษาพฤติกรรมของคุณให้เป็นส่วนตัวได้ ปัจจุบันใช้ได้เฉพาะกับ Apple Mail บน macOS 10.11 - 11.x ( ตะโกนถึง Jeremy Keith! )

ทำให้อีเมลดีขึ้น
กล่องจดหมายล้น สแปมที่มีคำขอลิงก์ย้อนกลับ คนที่ส่งอีเมลถึงคุณในบ่ายวันศุกร์ และติดตามผลในเช้าวันจันทร์ มีหลายสิ่งที่ทำให้การจัดการกับอีเมลไม่เป็นที่พอใจ อย่างไรก็ตาม เนื่องจากไม่มีการหลีกเลี่ยงอีเมล จึงมีทางแก้ไขเพียงวิธีเดียว: มาปรับปรุงสถานการณ์ด้วยกัน ด้วยเหตุนี้ Chris Coyier จึงเรียกใช้ "Email is Good" ซึ่งเป็นไซต์เกี่ยวกับ ประสิทธิภาพการทำงานของอีเมล

“อีเมลเป็นสิ่งที่ดี” กล่าวถึงสิ่งที่ทำให้อีเมลน่ารำคาญ เคล็ดลับและแนวคิด เกี่ยวกับวิธีที่เราสามารถทำได้ดีขึ้น รวมถึงเกร็ดเล็กเกร็ดน้อยที่ทุกคนสามารถเกี่ยวข้องได้ โอกาสที่ดีในการไตร่ตรองว่าเราแต่ละคนจัดการกับอีเมลอย่างไรและปฏิกิริยาที่พฤติกรรมการใช้อีเมลของเราอาจกระตุ้นทางฝั่งผู้รับ
ห่อ
เราอาจพลาดเทคนิคและทรัพยากรที่สำคัญและมีค่าไปบ้าง! ดังนั้นโปรดแสดงความคิดเห็นและอ้างอิงถึงพวกเขา เรายินดีที่จะอัปเดตโพสต์นี้และทำให้เป็นปัจจุบันเพื่อให้เราทุกคนสามารถกลับไปใช้และสร้างอีเมล HTML ได้ดีขึ้นและเร็วขึ้น
พักที่ยอดเยี่ยม!
อ่านเพิ่มเติม
- เครื่องมือตรวจสอบ CSS
- CSS Generators
- เครื่องกำเนิด SVG
- บทนำสู่การสร้างและส่งอีเมล HTML สำหรับนักพัฒนาเว็บ
- นอกจากนี้ สมัครรับจดหมายข่าวของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
