กายวิภาคที่สมบูรณ์ของ Gutenberg WordPress Editor
เผยแพร่แล้ว: 2022-03-10ดูเหมือนว่า Gutenberg จะเป็นคำที่ถกเถียงกันในโลกของ WordPress เมื่อไม่นานมานี้ ได้รับการยกย่องว่าเป็นการเปลี่ยนแปลงที่สำคัญที่สุดใน WordPress 5.0 ในปีนี้ ตัวแก้ไข Gutenberg ได้รับการตอบรับที่หลากหลายจากนักพัฒนาเว็บและคนทั่วไป ความวุ่นวายทั้งหมดนี้ทำให้ยากที่จะเห็น Gutenberg ในสิ่งที่เป็นอยู่ ดังนั้น ฉันจะพยายามทำให้ความสับสนนั้นสงบลงเสียที
ในบทความนี้ ผมจะกล่าวถึงสิ่งต่อไปนี้:
- กูเทนเบิร์กคืออะไร?
- เป็นมากกว่าบรรณาธิการ
- Gutenberg เปลี่ยนแปลงอะไรใน WordPress?
- การติดตั้ง Gutenberg
- สำรวจ Gutenberg ที่ความยาว
- ข้อดีและข้อเสีย
- ทำความเข้าใจปัญหาความเข้ากันได้
- กูเตนเบิร์กคืออนาคต
- ข่าวล่าสุดและแหล่งข้อมูลเพิ่มเติม
1. กูเทนเบิร์กคืออะไร?
ได้รับการตั้งชื่อตาม Johannes Gutenberg ผู้คิดค้นแท่นพิมพ์แบบกลไก Gutenberg ได้รับการแนะนำให้รู้จักกับโลกโดย Matt Mullenweg ที่ WordCamp Europe ในปี 2560 โดยพื้นฐานแล้ว Gutenberg เป็นโปรแกรมแก้ไข WordPress ใหม่พร้อมคุณสมบัติล้ำสมัยมากมาย ช่วยลดความยุ่งยากในการสร้างและแก้ไขเว็บไซต์สำหรับผู้ใช้ทั่วไปที่ไม่ใช่ด้านเทคนิค
ได้รับรางวัลมากมายตั้งแต่ "ประสบการณ์ใหม่ในการเผยแพร่ WordPress" ไปจนถึง "อนาคตของการสร้างเว็บไซต์" ผู้คลางแคลงบางคนคิดว่ามันเป็นเล็บในโลงศพสำหรับ WordPress พูดพล่ามทั้งหมดนี้ Gutenberg จะเป็นมากกว่าตัวแก้ไขสำหรับ WordPress (ซึ่งฉันจะพูดถึงต่อไป)
อนุญาตให้ผู้สร้างเว็บไซต์สร้างเว็บไซต์โดยใช้บล็อก ซึ่งเป็นหน่วยลากและวางขนาดเล็ก ดังนั้นจึงมาแทนที่กระบวนการปรับแต่งที่ไม่สอดคล้องกันและทำให้เสียสมาธิในปัจจุบัน นอกจากนี้ยังเปิดใช้งานแท็ก HTML เช่น section และ figure , เอาต์พุต HTML แบบทึบ ในขณะที่เขียน Gutenberg ยังคงเป็นปลั๊กอิน อย่างไรก็ตาม ชุมชนกำลังวางแผนที่จะรวมเข้ากับ WordPress 5.0 ในปีนี้
2. เป็นมากกว่าบรรณาธิการ
Gutenberg เป็นมากกว่าตัวแก้ไขเพราะช่วยให้คุณสามารถจัดการเนื้อหาเว็บไซต์ในกลุ่มหรือบล็อกที่ปรับแต่งได้ คุณไม่จำเป็นต้องคล่องแคล่วใน HTML หรือเขียนรหัสย่อ คุณสามารถควบคุมเค้าโครงทั้งหมดของเว็บไซต์ (ทั้งส่วนหลังและส่วนหน้า) ได้จากคอนโซลเดียว
ตัวแก้ไขใหม่นี้พยายามที่จะรวมคุณลักษณะที่ดีที่สุดจากทั้งปลั๊กอินสำหรับสร้างเพจ เช่น Divi และ Visual Composer รวมถึงแพลตฟอร์มที่ต้องทำด้วยตัวเอง เช่น Medium, Wix และ Squarespace ดังนั้น เช่นเดียวกับปลั๊กอินตัวสร้างเพจ คุณสามารถจัดการเลย์เอาต์แบบหลายคอลัมน์ผ่านอินเทอร์เฟซเดียวได้
สิ่งนี้สะกดจุดสิ้นสุดของปลั๊กอินเช่น Divi และ Beaver Builder หรือไม่ นั่นเป็นหัวข้อสำหรับโพสต์อื่น แต่คำตอบสั้น ๆ คือไม่ Gutenberg ไม่น่าจะแทนที่ปลั๊กอินเหล่านั้นทั้งหมด คุณสามารถใช้ต่อไปได้แม้เมื่อ Gutenberg กลายเป็นตัวแก้ไขเริ่มต้น
3. Gutenberg เปลี่ยนแปลงอะไรใน WordPress?
จุดประสงค์เพียงอย่างเดียวของโปรแกรมแก้ไข Gutenberg คือเพื่อมอบทางเลือกให้กับโปรแกรมแก้ไขข้อความแบบเปิดในปัจจุบัน ไม่ต้องพูดถึงรหัสย่อที่ยากต่อการจดจำด้วยอินเทอร์เฟซผู้ใช้ (UI) ที่คล่องตัวและมองเห็นได้ ดังนั้น คุณไม่จำเป็นต้อง:
- นำเข้ารูปภาพ มัลติมีเดีย และไฟล์ที่ได้รับอนุมัติจากไลบรารีสื่อหรือเพิ่มรหัสย่อ HTML
- คัดลอกและวางลิงก์สำหรับฝัง;
- เขียนรหัสย่อสำหรับเนื้อหาเฉพาะของปลั๊กอินต่างๆ
- สร้างภาพเด่นที่จะเพิ่มที่ด้านบนของโพสต์หรือหน้า
- เพิ่มข้อความที่ตัดตอนมาสำหรับหัวข้อย่อย
- เพิ่มวิดเจ็ตสำหรับเนื้อหาที่ด้านข้างของหน้า
กล่าวโดยย่อ Gutenberg ไม่ได้เปลี่ยนวิธีการทำงานของ WordPress อย่างไรก็ตาม มันเปลี่ยนวิธีที่เจ้าของเว็บไซต์ (หรือผู้สร้าง) โต้ตอบกับมัน แทนที่จะใช้ shortcodes และ meta box จำนวนมาก คุณจะใช้บล็อกง่ายๆ
บล็อกคืออะไร?
ให้ถือว่าบล็อกเป็นหน่วยพื้นฐานที่สุด (ดังนั้นจึงเล็กที่สุด) ของตัวแก้ไขใหม่ พวกเขาจะเป็นส่วนสำคัญของ WordPress 5.0 พูดอีกอย่างก็คือ ทุกอย่าง—รวมถึงเนื้อหา, รูปภาพ, คำพูด, แกลเลอรี่, ภาพหน้าปก, เสียง, วิดีโอ, หัวเรื่อง, การฝัง, โค้ดที่กำหนดเอง, ย่อหน้า, ตัวคั่น และปุ่ม—จะกลายเป็นบล็อคที่แยกจากกัน เนื่องจากคุณสามารถลากและวางแต่ละบล็อกได้ การระบุรายการเหล่านี้และวางไว้บนหน้าจึงง่ายขึ้นมาก
4. การติดตั้ง Gutenberg
คุณสามารถดาวน์โหลด Gutenberg เวอร์ชันล่าสุดได้โดยตรงจากที่เก็บ WordPress คุณยังสามารถค้นหาได้ภายใต้ปลั๊กอิน "เพิ่มใหม่" ในแดชบอร์ด WordPress ของคุณ ฉันอยากจะแนะนำให้ติดตั้งในสภาพแวดล้อมการแสดงละครของคุณ อย่างไรก็ตาม คุณจะต้องใช้ WordPress เวอร์ชันล่าสุด (เวอร์ชัน 4.8 ขึ้นไป) เพื่อติดตั้งตัวแก้ไข Gutenberg
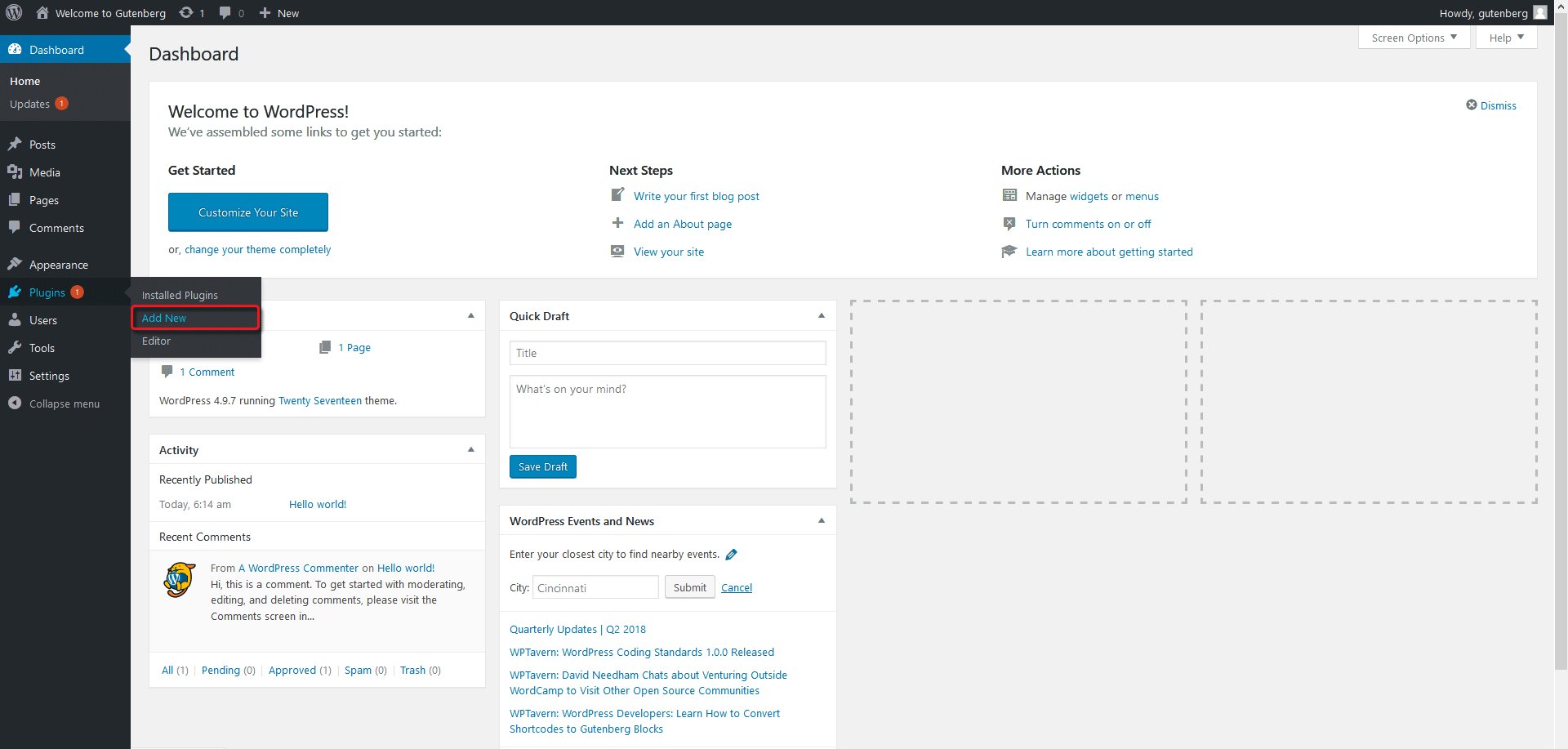
- ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
- ไปที่เมนูปลั๊กอินทางด้านซ้ายของแดชบอร์ด
- คลิก "ปลั๊กอิน" เพื่อเปิดเมนู "เพิ่มใหม่"
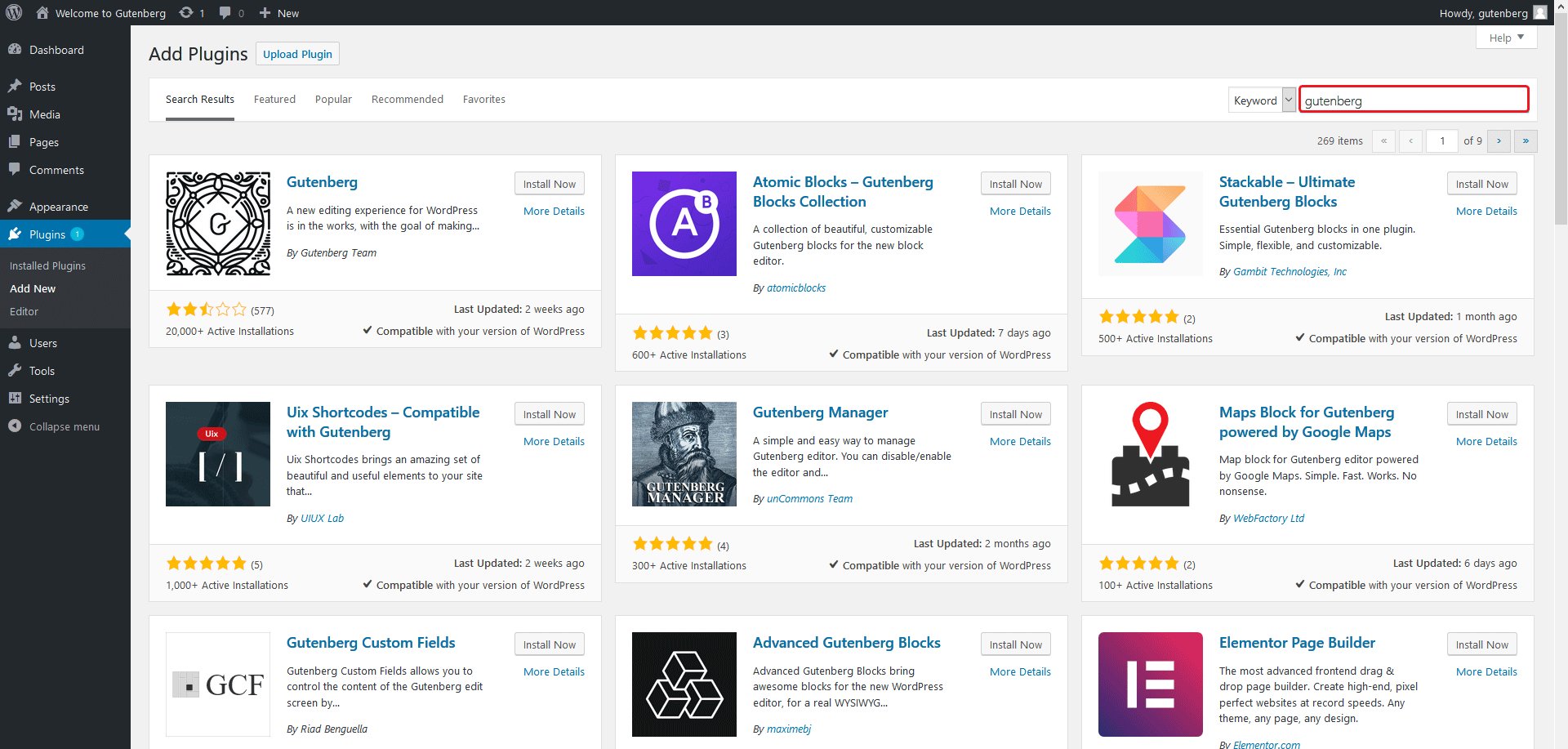
- พิมพ์ "Gutenberg" ในช่องค้นหาที่มุมซ้ายบน
- คุณจะเห็นปลั๊กอิน Gutenberg ในผลลัพธ์
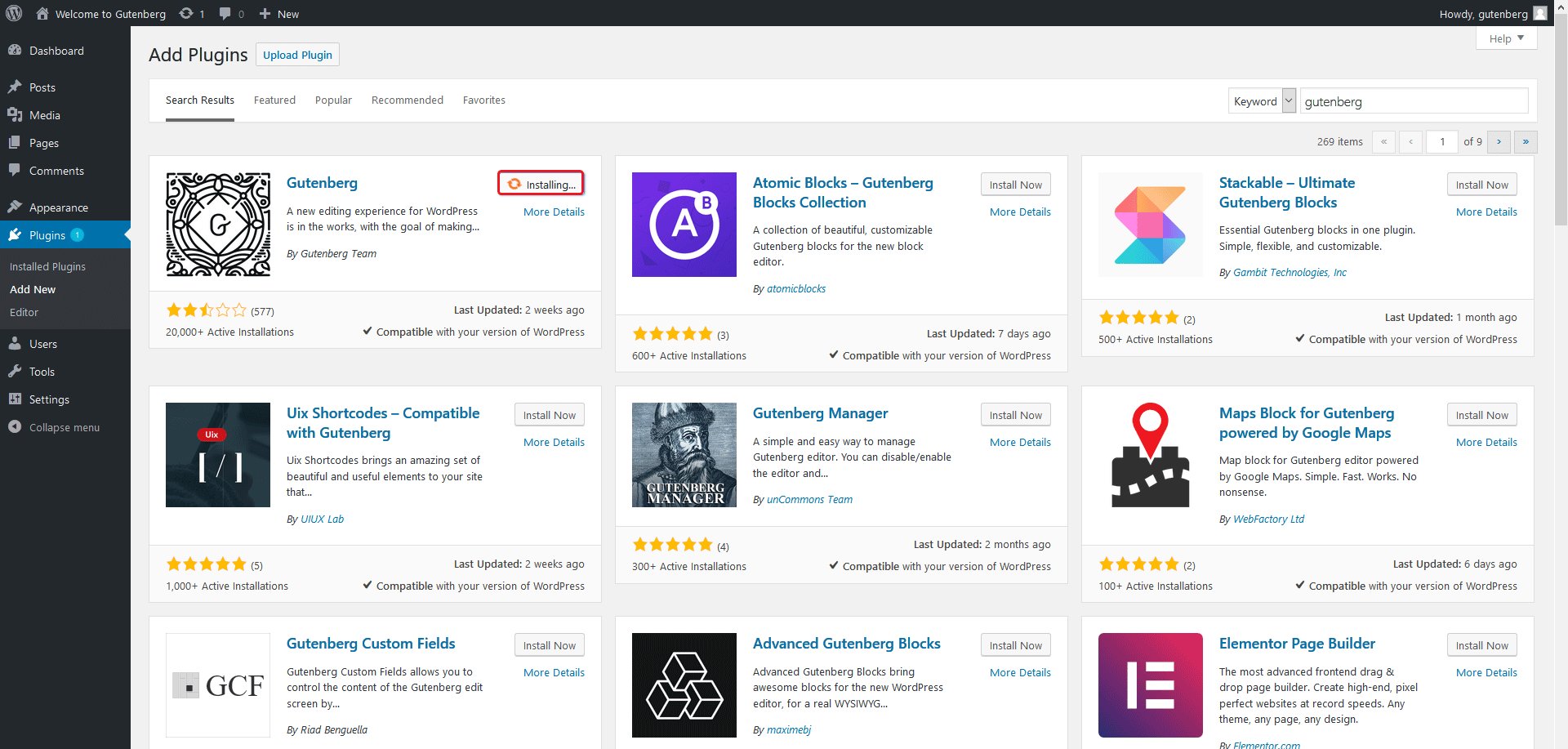
- คลิกปุ่ม "ติดตั้งทันที"
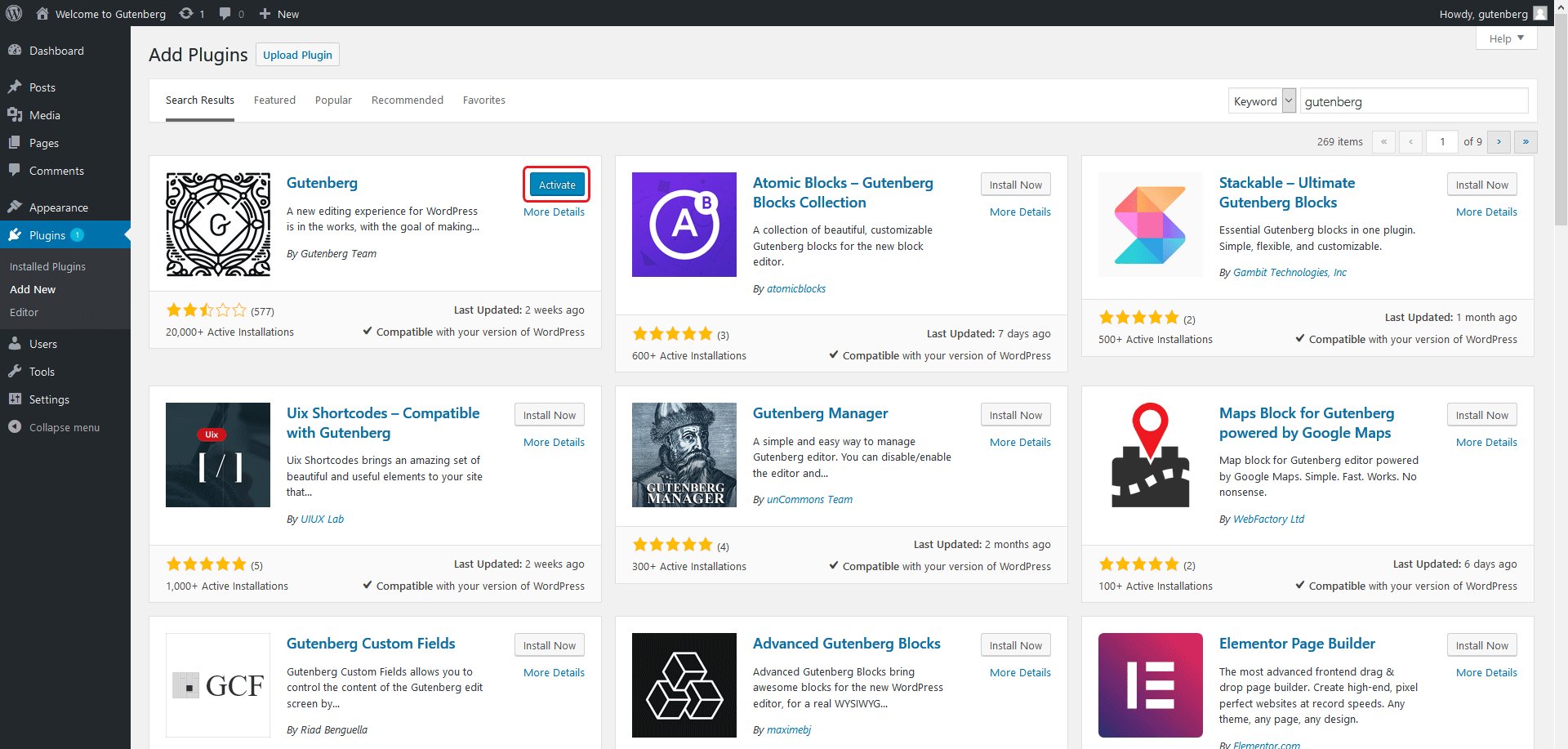
- คลิกปุ่ม "เปิดใช้งาน" เพื่อเริ่มต้นปลั๊กอิน

5. สำรวจ Gutenberg อย่างยาวนาน
เมื่อติดตั้งและเปิดใช้งาน Gutenberg จะแสดงไอคอนในแถบเมนูด้านซ้าย เมื่อคุณเปิดตัวเป็นครั้งแรก คุณจะเห็นโพสต์ตัวอย่างใหม่ที่ชื่อว่า “Gutenberg Demo” คุณสามารถฝึกฝนในโพสต์สาธิตก่อนที่จะสร้างโพสต์ของคุณเอง

A. เพิ่มใหม่
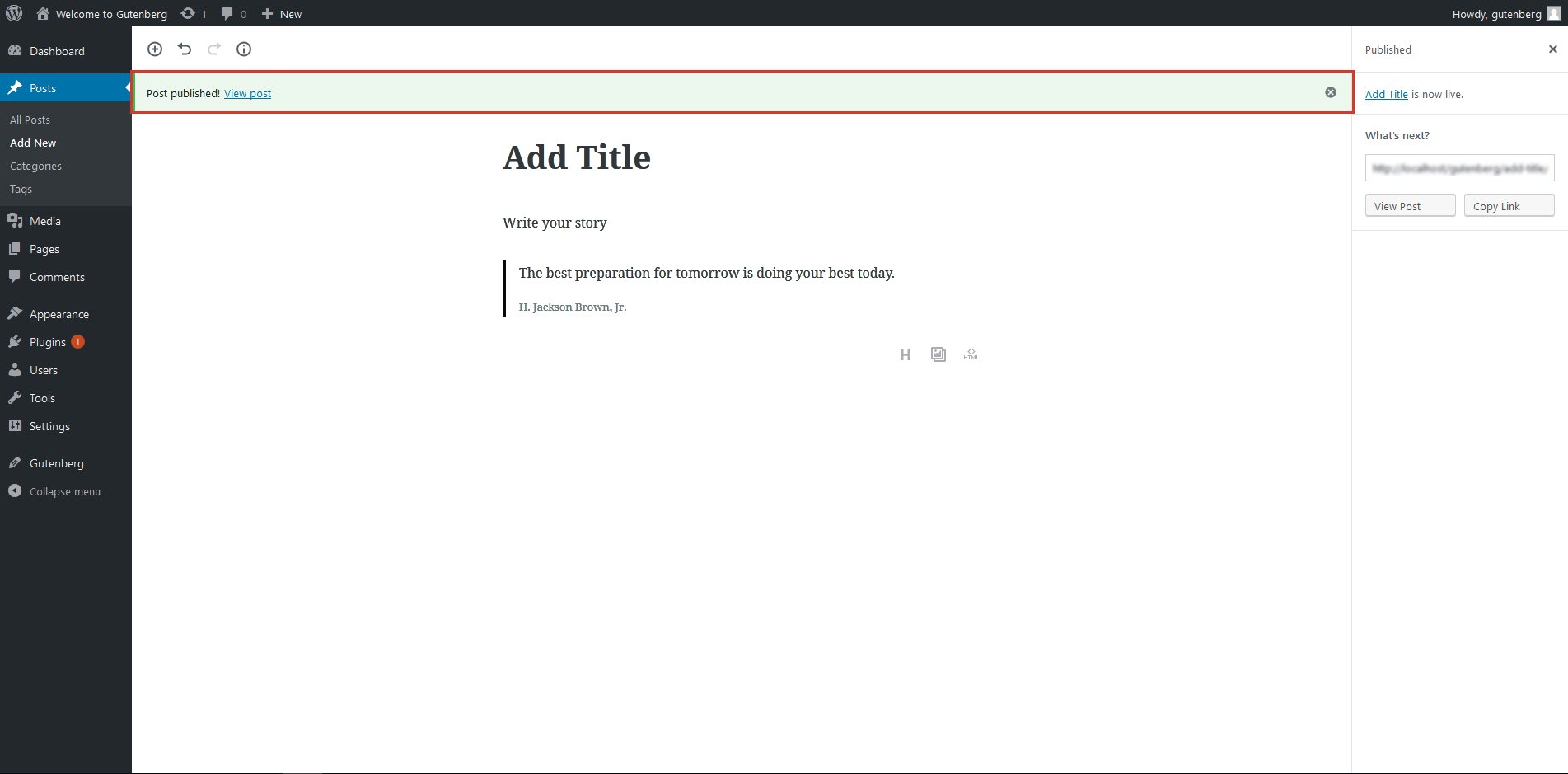
ไปที่ "โพสต์" ในแถบเมนูด้านซ้ายของแดชบอร์ด WordPress ของคุณ โพสต์ใหม่จะเปิดตัวใน Gutenberg ก่อน คุณแก้ไขได้ในภายหลังทั้งในเครื่องมือแก้ไขแบบคลาสสิกและ Gutenberg

ข. แก้ไข
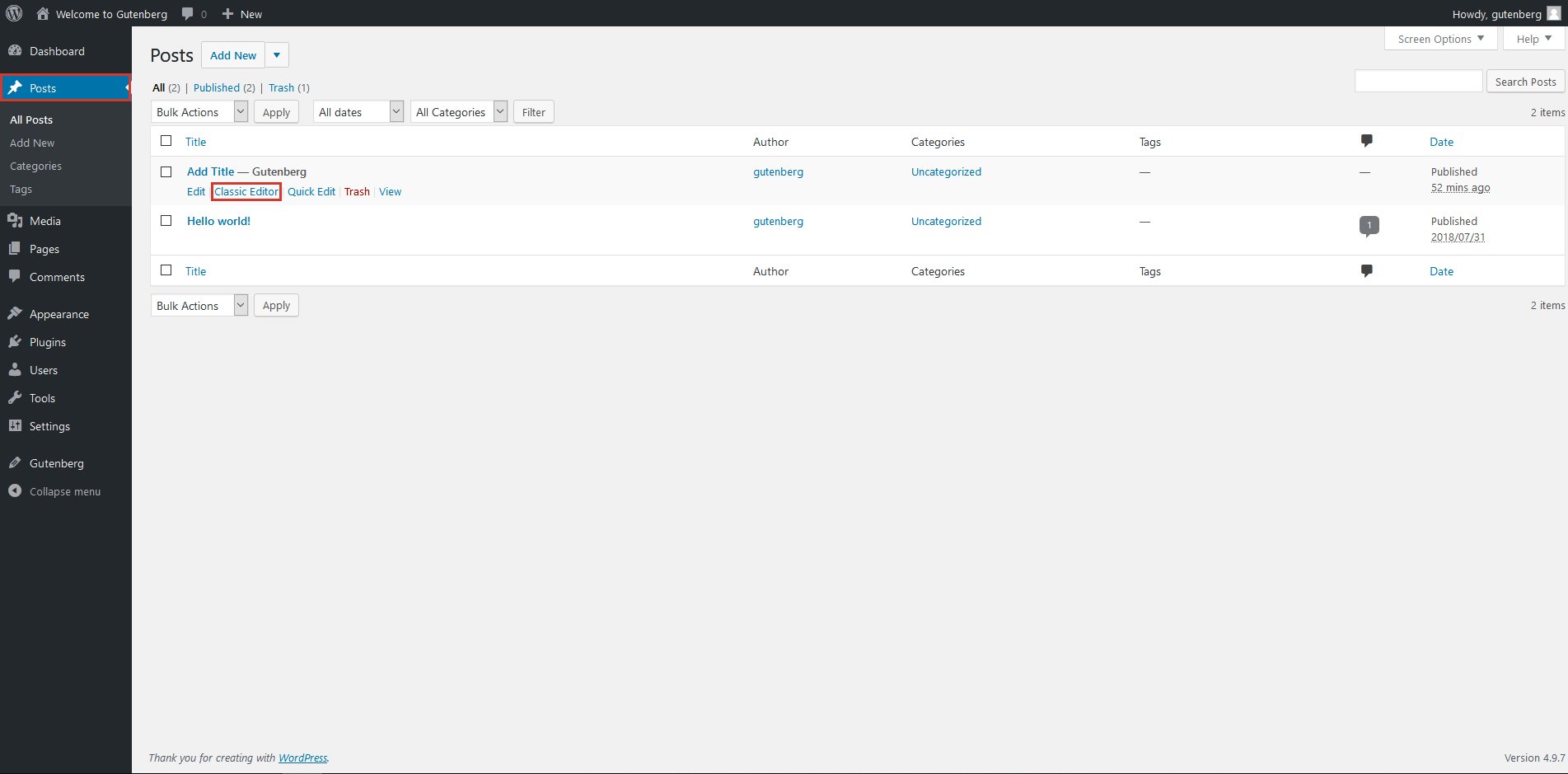
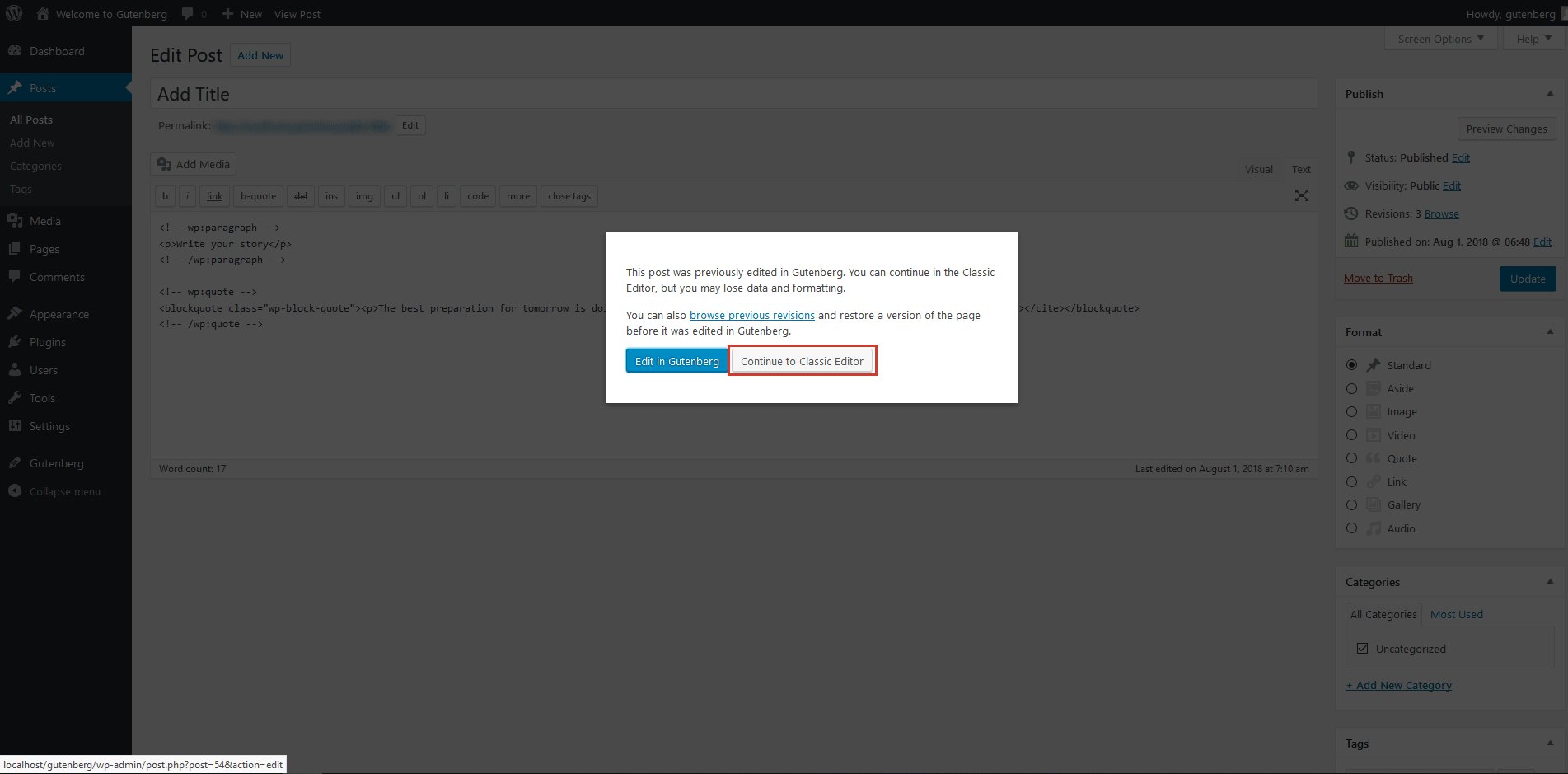
ไปที่เมนู "โพสต์" แล้ววางเมาส์เหนือโพสต์ที่บันทึกไว้เพื่อดูตัวเลือกให้เลือกระหว่างบรรณาธิการทั้งสอง แม้ว่าตัวเลือกตัวแก้ไขแบบคลาสสิกจะพร้อมใช้งานในขณะนี้ แต่ส่วนใหญ่จะถูกลบออกด้วยการเปิดตัว WordPress 5.0

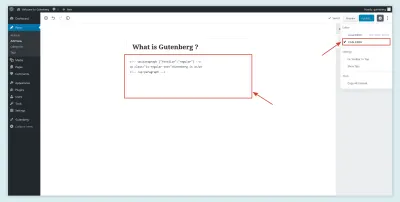
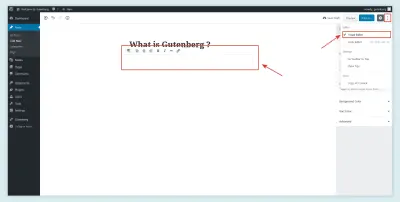
C. สลับไปมาระหว่างบรรณาธิการ
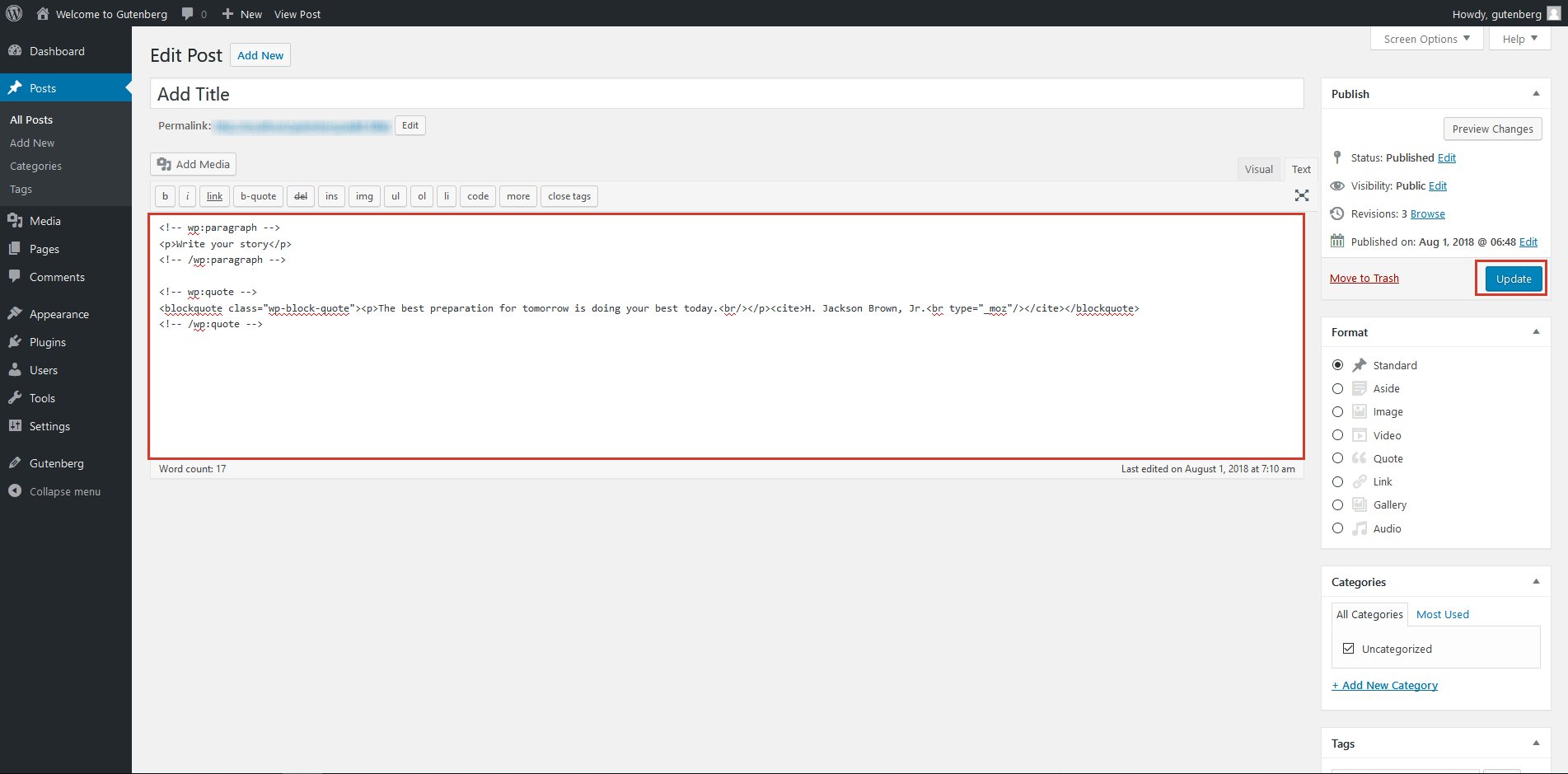
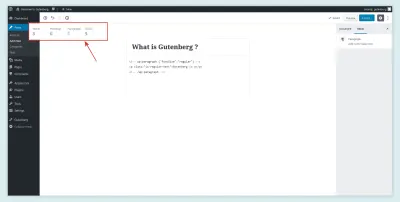
คุณยังสามารถสลับระหว่างผู้แก้ไขทั้งสองเมื่อแก้ไขโพสต์ คลิกเมนูดรอปดาวน์ที่มุมขวาบนเพื่อสลับระหว่างโหมดแก้ไขภาพและโปรแกรมแก้ไขข้อความ (เช่น โค้ด) หรือคุณสามารถใช้ทางลัด Ctrl + Shift + Alt + M เพื่อสลับระหว่างตัวแก้ไข
โปรแกรมแก้ไขข้อความ:

โปรแกรมแก้ไขภาพ:

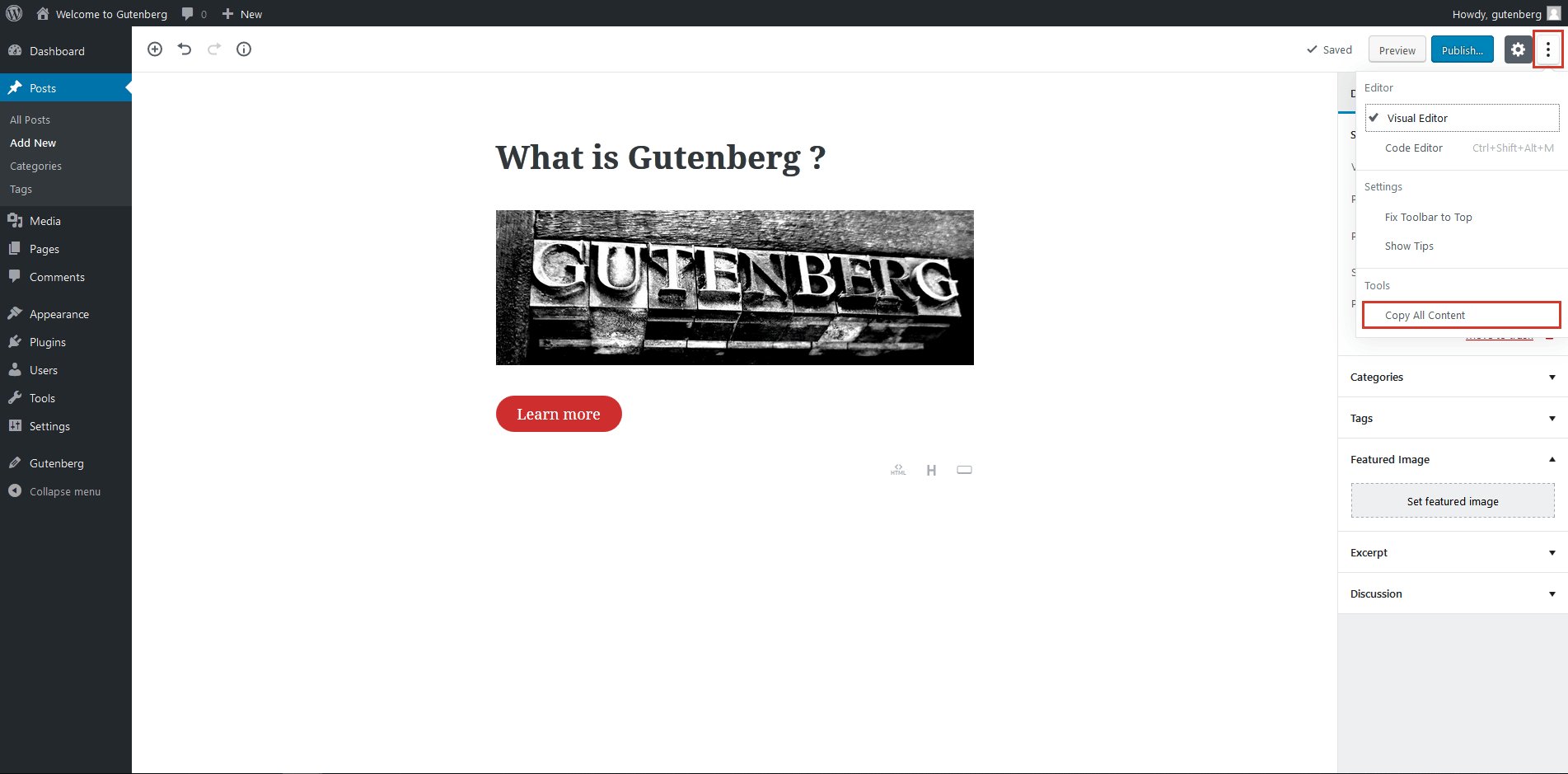
ง. คัดลอกเนื้อหาทั้งหมด
คุณลักษณะนี้ช่วยให้คุณสามารถคัดลอกเนื้อหาทั้งหมดในเวอร์ชัน HTML ได้ด้วยการคลิกเพียงครั้งเดียว คุณสามารถเปิดคุณลักษณะนี้ในเครื่องมือแก้ไขทั้งสองได้โดยคลิกที่เมนูดรอปดาวน์ที่มุมบนขวาของแดชบอร์ด

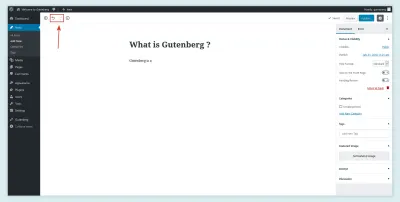
E. โครงสร้างเนื้อหา
คุณลักษณะนี้ช่วยให้คุณสามารถนับจำนวนคำในโพสต์ทั้งหมดได้ คุณยังสามารถดูจำนวนหัวเรื่อง ย่อหน้า และบล็อคได้ด้วยการคลิกเพียงครั้งเดียว คลิกไอคอนข้อมูล (i) ที่บริเวณด้านซ้ายบน

F. ทำซ้ำและเลิกทำ
คุณจะพบตัวเลือกเหล่านี้ข้างไอคอนข้อมูล (i) อนุญาตให้คุณเลิกทำหรือทำซ้ำคำสั่งสุดท้าย

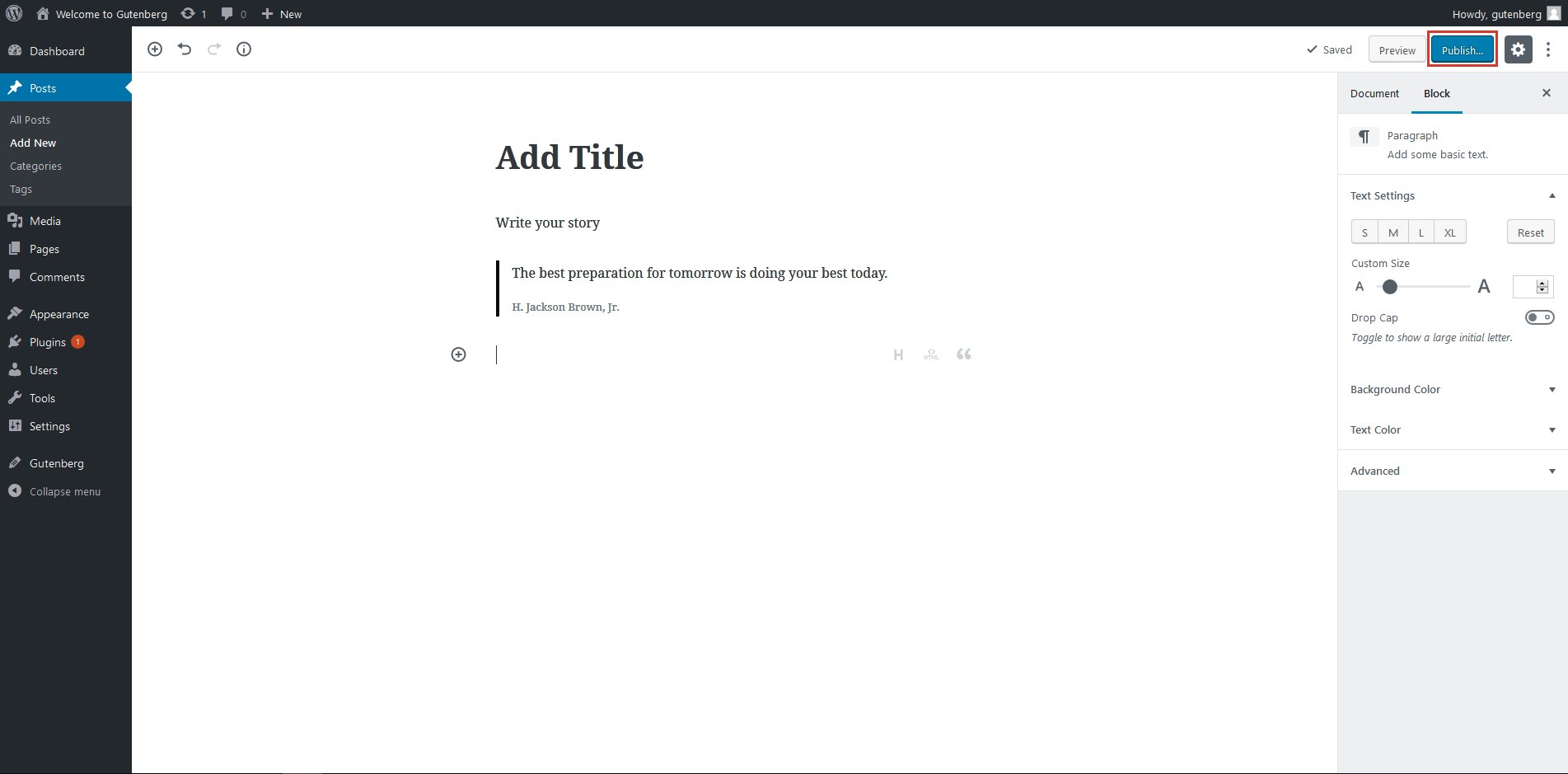
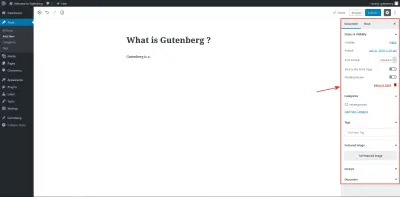
G. การตั้งค่าหน้าและเอกสาร
ซึ่งช่วยให้คุณสามารถเปลี่ยนการตั้งค่าหน้าและเอกสารต่างๆ คุณสามารถค้นหาได้ในแถบเมนูด้านขวา คุณสามารถทำการปรับเปลี่ยนดังต่อไปนี้:
- ทำให้โพสต์เป็นสาธารณะหรือส่วนตัว
- เปลี่ยนวันที่เผยแพร่
- เลือกรูปแบบของโพสต์
- เพิ่มหรือแก้ไขหมวดหมู่และแท็ก
- อัปโหลดรูปภาพเด่น
- เขียนข้อความที่ตัดตอนมา
- เปิดใช้งานและปิดใช้งานความคิดเห็น pingbacks และ trackbacks

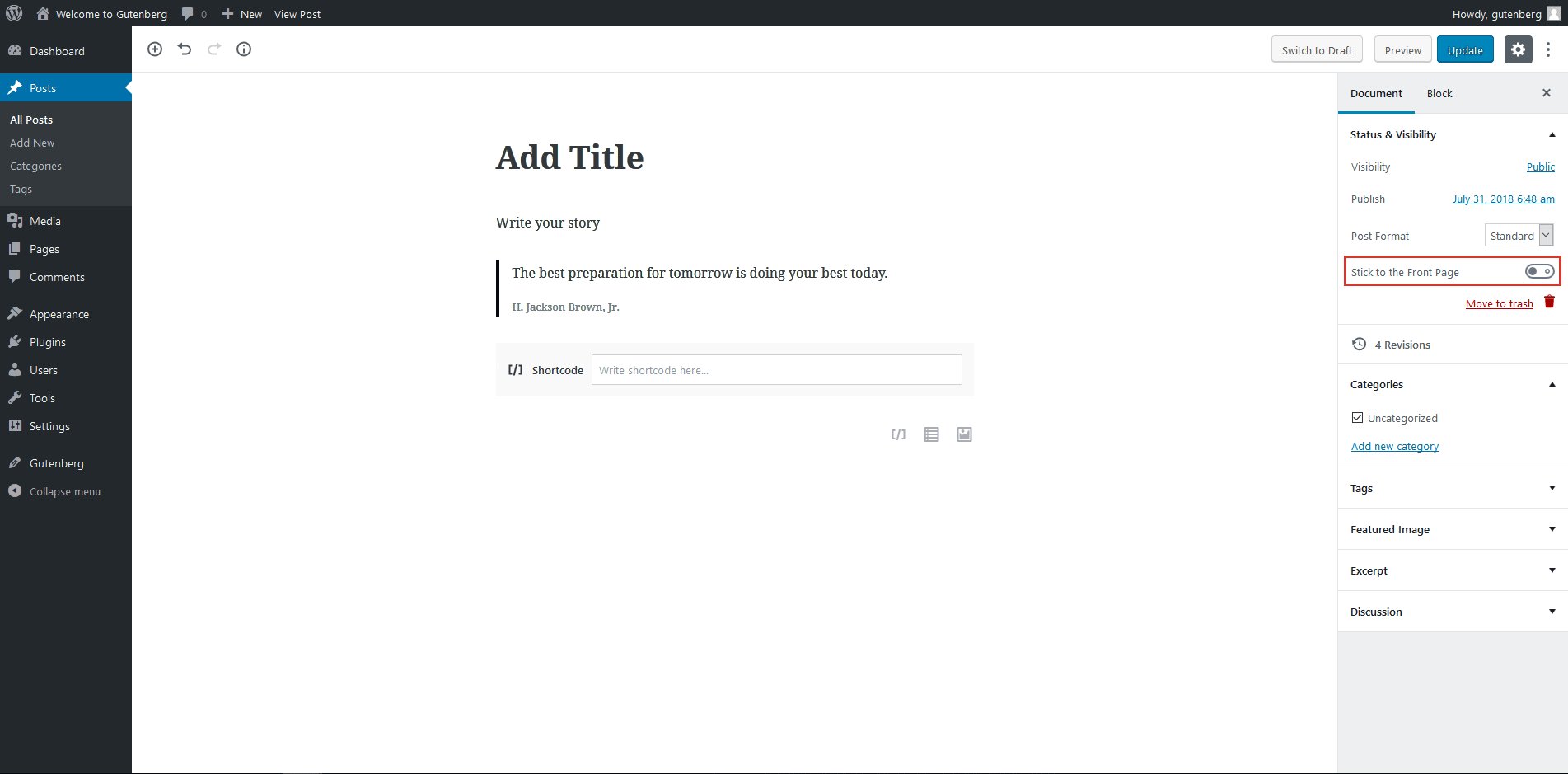
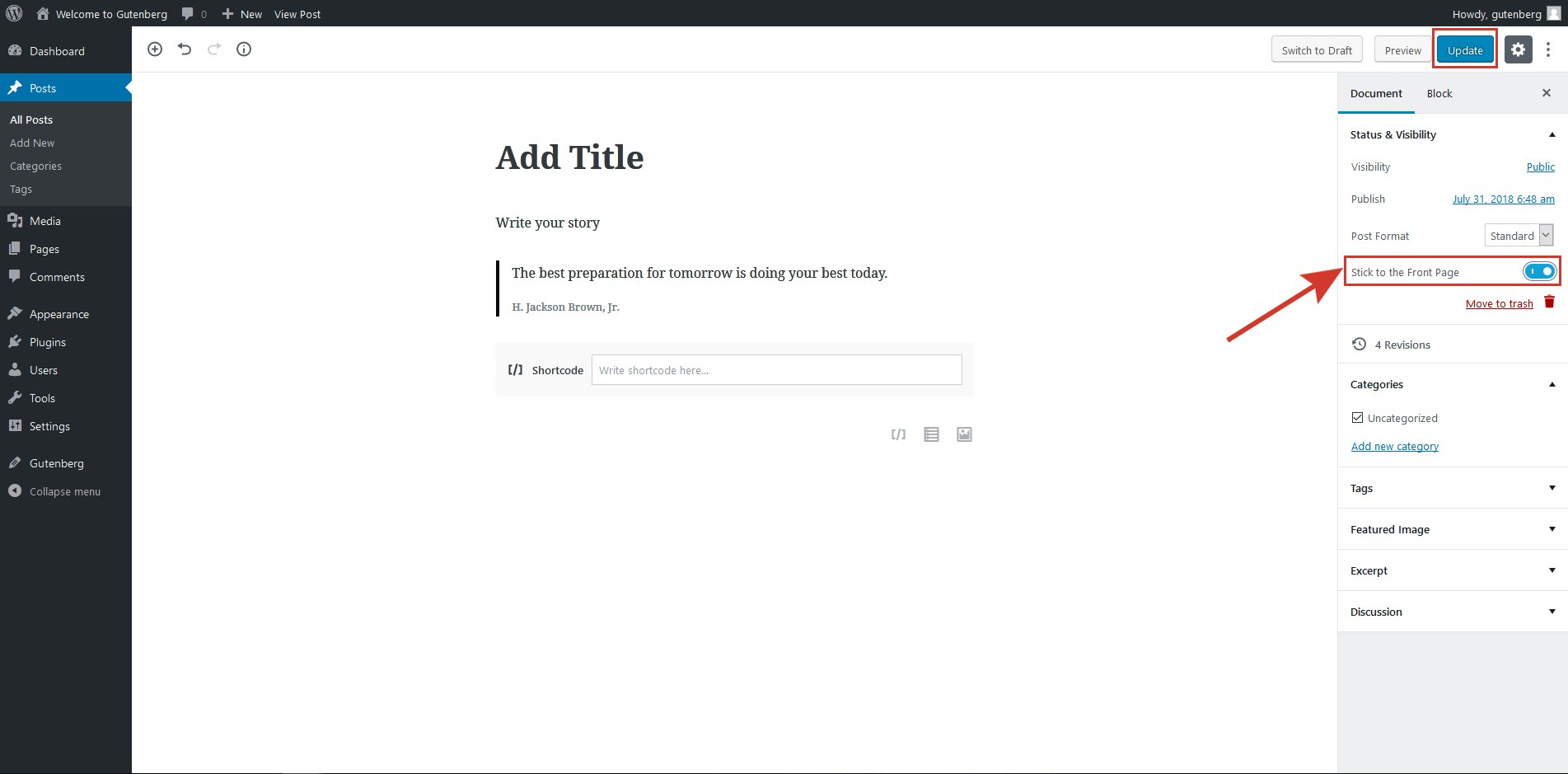
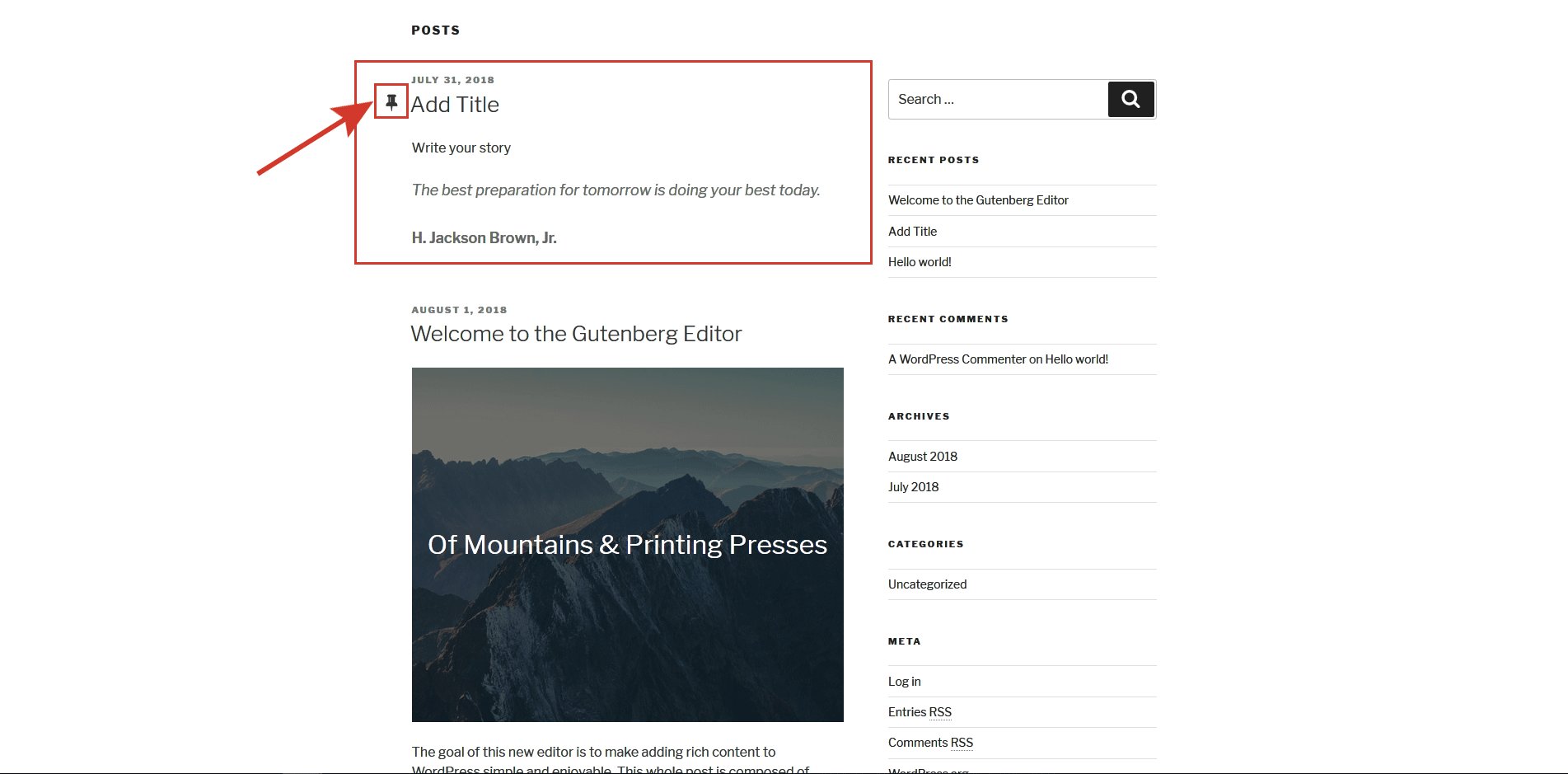
H. ติดหน้าแรก
คุณลักษณะนี้จะมีประโยชน์หากคุณใช้งานบล็อก เมื่อคุณเปิดใช้งานสิ่งนี้ในการตั้งค่าเอกสาร โพสต์นั้นจะปรากฏที่หน้าแรกของบล็อกของคุณเสมอ และเพียงแค่ปิดเครื่องเพื่อลบออกจากหน้าแรก

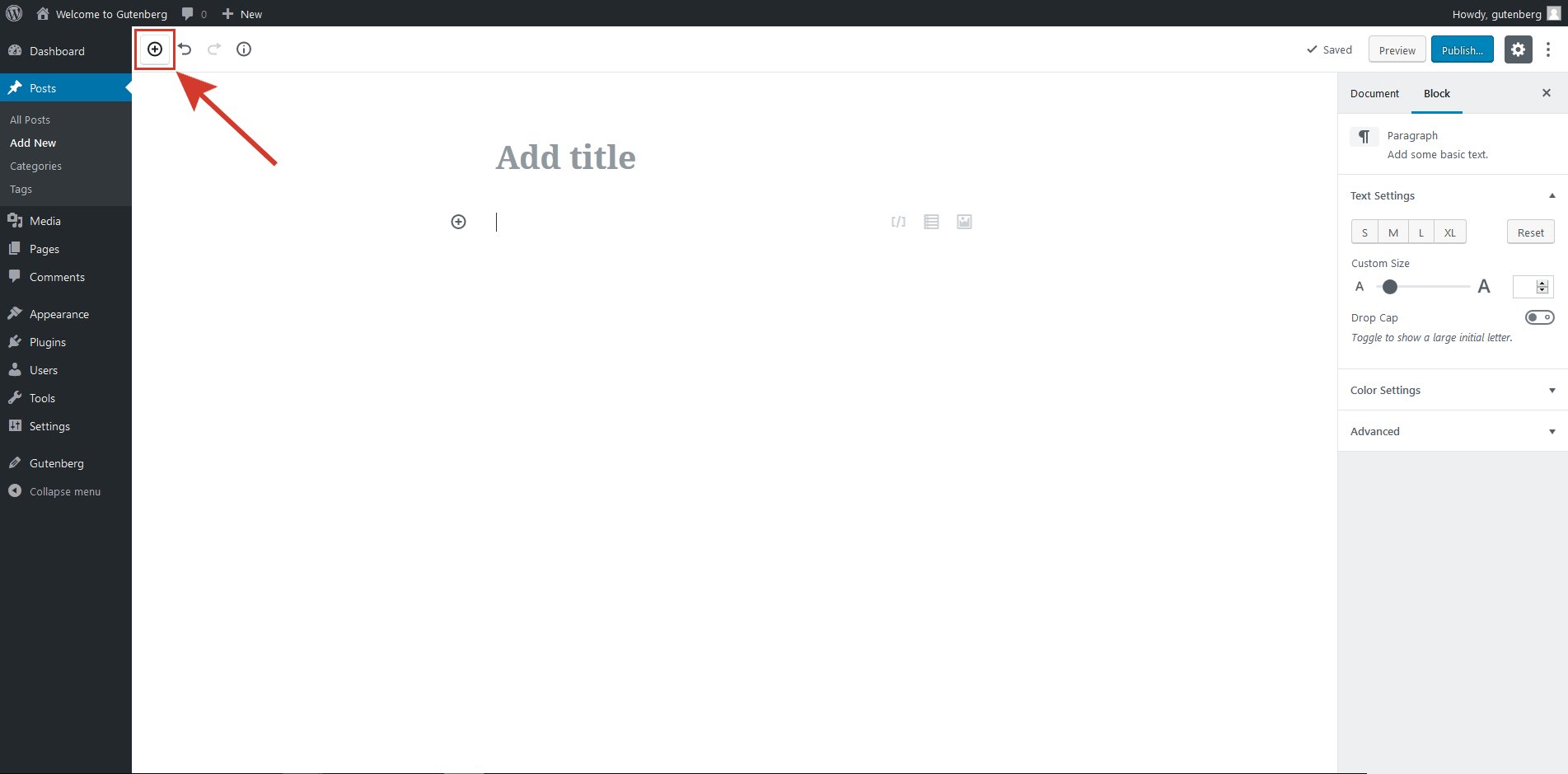
I. การใช้ Blocks
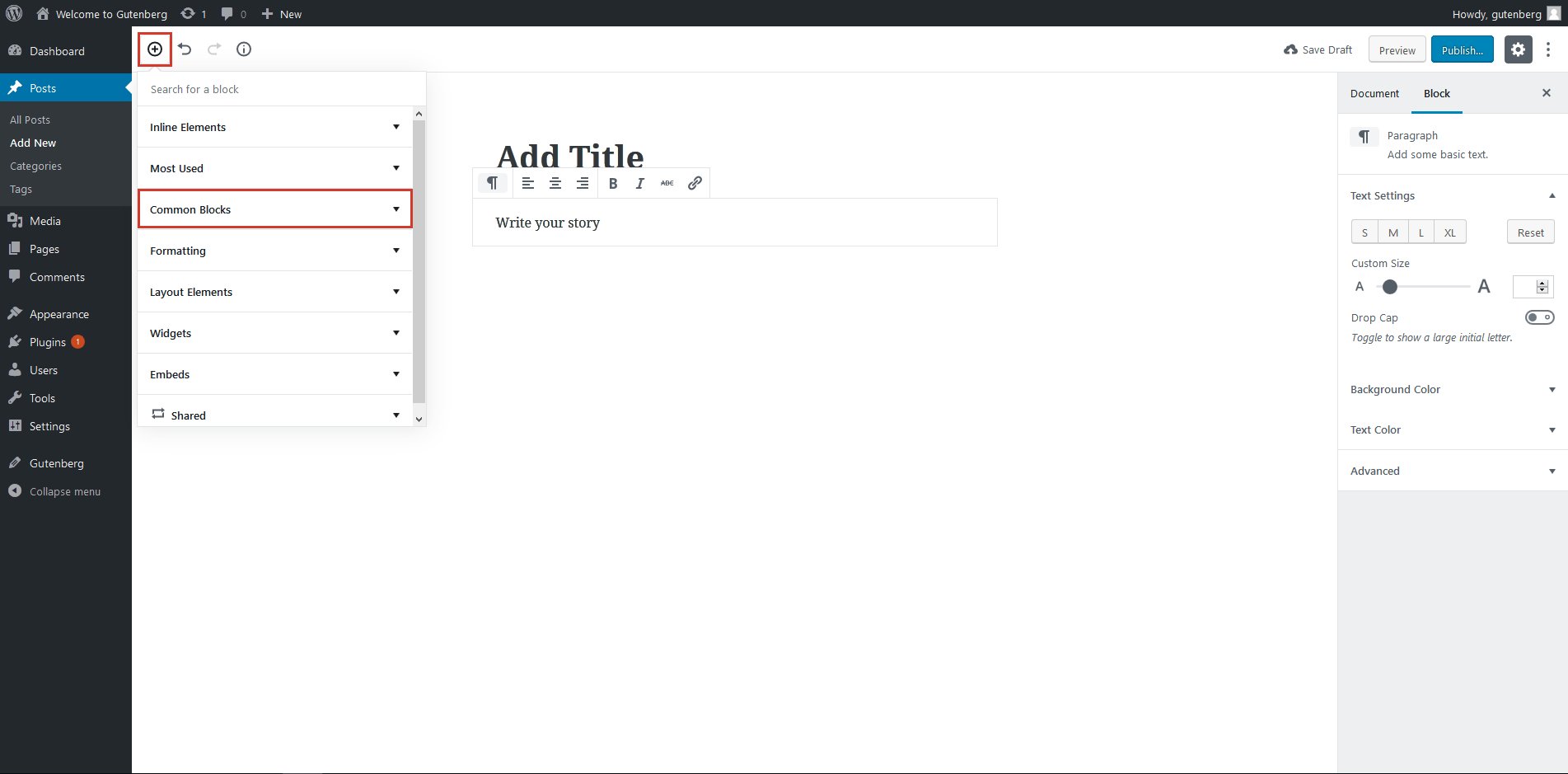
ดังที่ได้กล่าวมาแล้ว บล็อกเป็นหน่วยพื้นฐานของตัวแก้ไข Gutenberg ใหม่ ในการใช้ Gutenberg อย่างมีประสิทธิภาพ คุณต้องเข้าใจวิธีใช้บล็อกเหล่านี้ ฉันจะครอบคลุมบล็อกหลักทีละตัว คลิกปุ่มบวก (+) ถัดจากตัวเลือกทำซ้ำ/เลิกทำเพื่อเปิดเมนูบล็อก
บล็อกทั่วไป
บล็อกทั่วไปช่วยให้คุณเพิ่มองค์ประกอบที่จำเป็นในการสร้าง UI ที่สมบูรณ์ได้
- ย่อหน้า
บล็อกย่อหน้ามาพร้อมกับคุณสมบัติที่ยอดเยี่ยมสองสามอย่าง เช่น ขนาดแบบอักษรที่กำหนดเอง ดรอปแคป สีพื้นหลัง และสีข้อความ เป็นต้น คุณยังสามารถเพิ่มคลาส CSS เพิ่มเติมได้ที่นี่

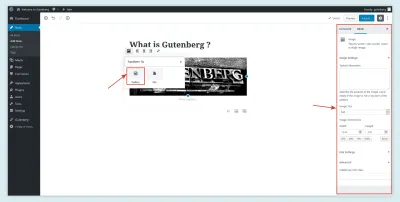
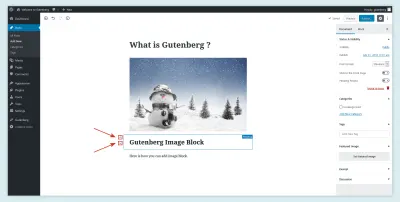
- ภาพ
องค์ประกอบนี้มาพร้อมกับคุณสมบัติใหม่ที่ให้คุณสลับไปมาระหว่างเลย์เอาต์แกลเลอรี่และรูปภาพ คุณยังสามารถควบคุมรูปภาพได้มากขึ้น เนื่องจากคุณสามารถกำหนดขนาดเฉพาะ อัตราส่วนขนาดเปอร์เซ็นต์ และคำอธิบายข้อความทางเลือกสำหรับแต่ละรูปภาพได้

- องค์ประกอบอื่นๆ ได้แก่ :
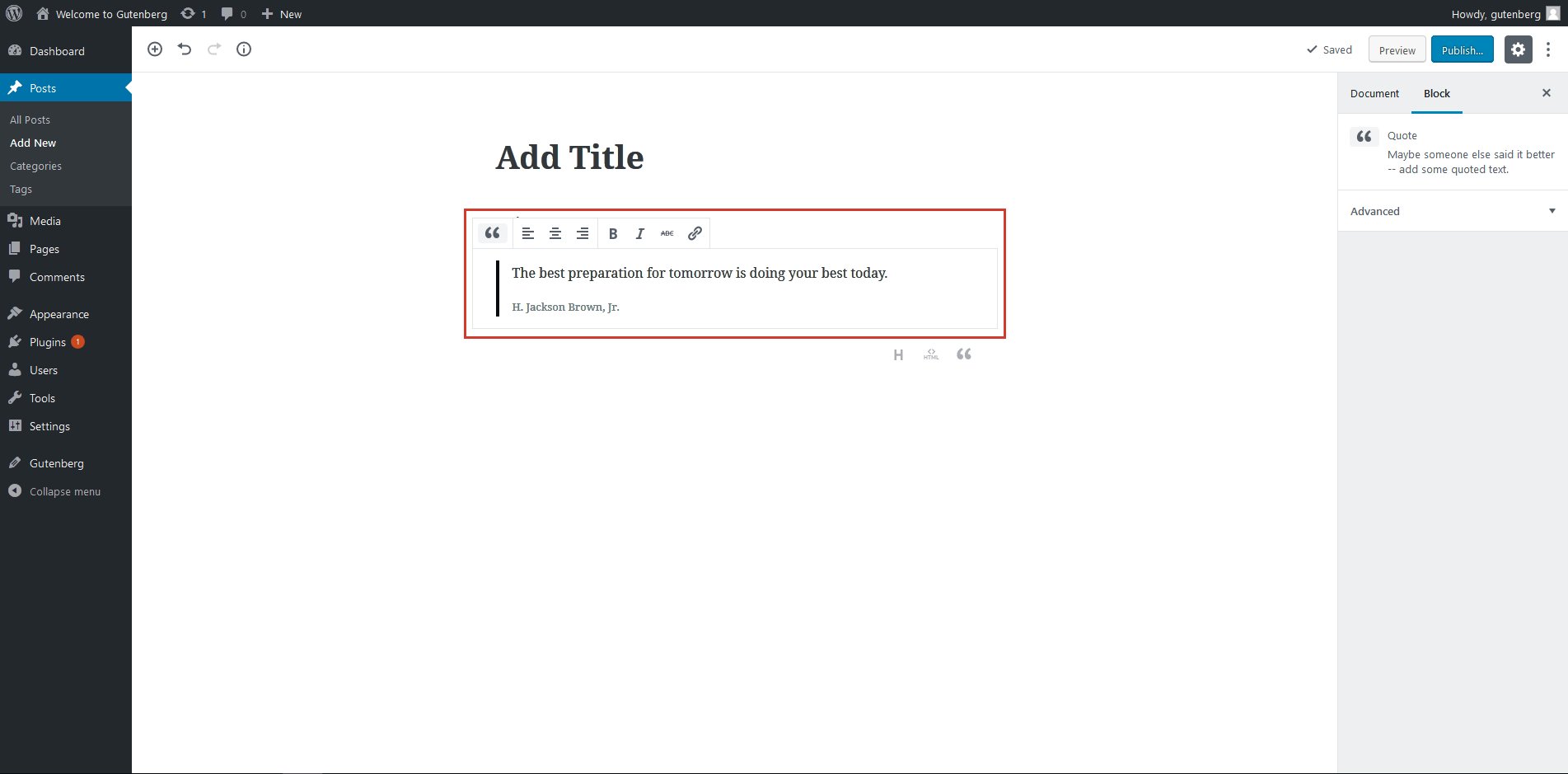
- คำพูด
- แกลเลอรี่,
- ภาพปก,
- หัวเรื่อง
- รายการ
- เสียง,
- ไฟล์,
- หัวข้อย่อย
- วิดีโอ
การจัดรูปแบบ
ตามชื่อที่แนะนำ บล็อกเหล่านี้ประกอบด้วยเครื่องมือการจัดรูปแบบทั้งหมด

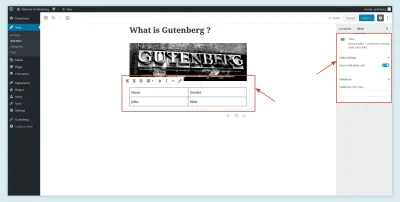
- โต๊ะ
การเพิ่มตารางโดยใช้โค้ด HTML ที่กำหนดเองเป็นงานที่น่าเบื่อ อย่างไรก็ตาม ด้วยบล็อกตาราง งานจะง่ายขึ้นมาก คุณสามารถเพิ่มและลบแถวและคอลัมน์ของตารางโดยไม่ต้องเข้ารหัส

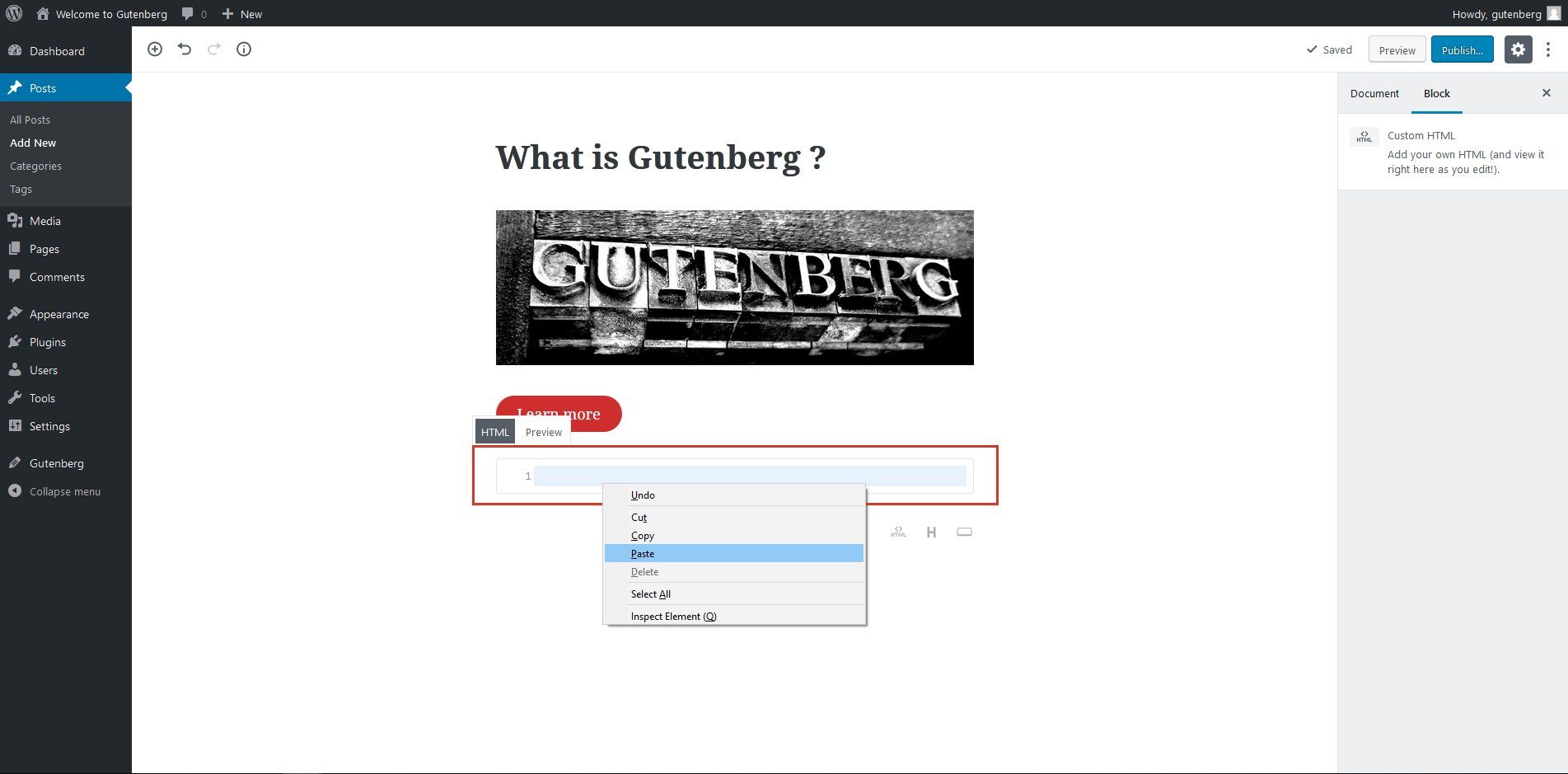
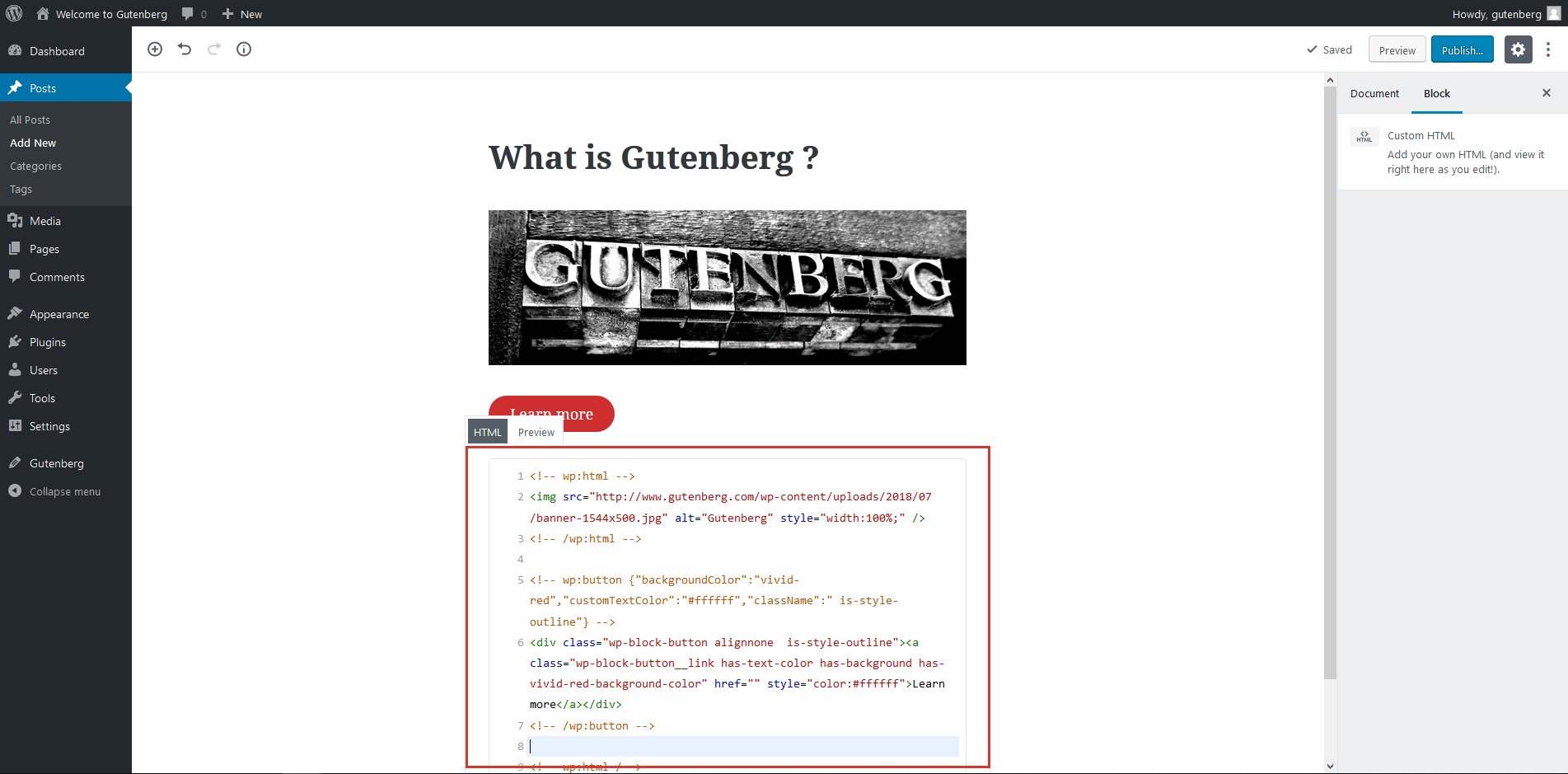
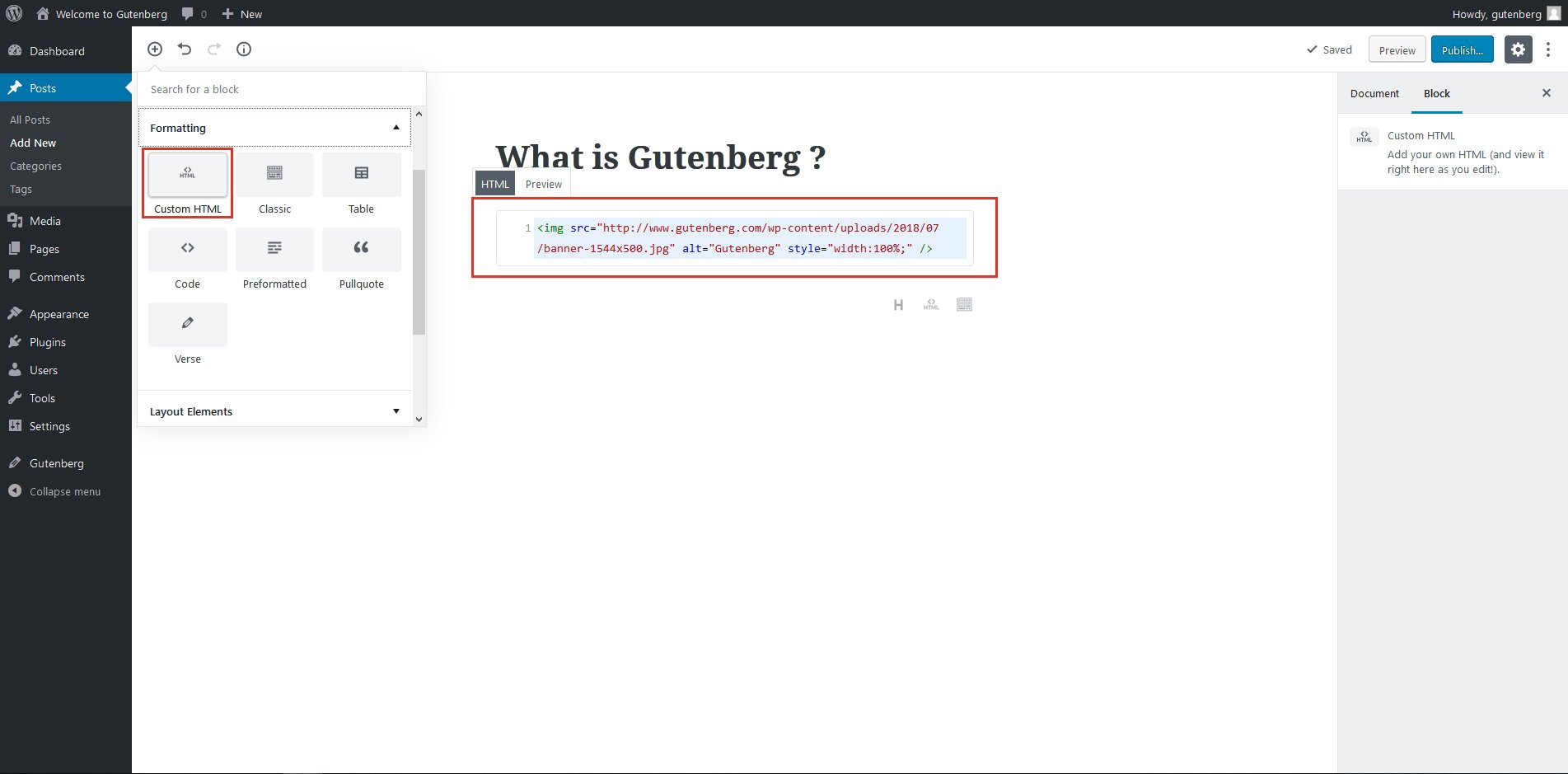
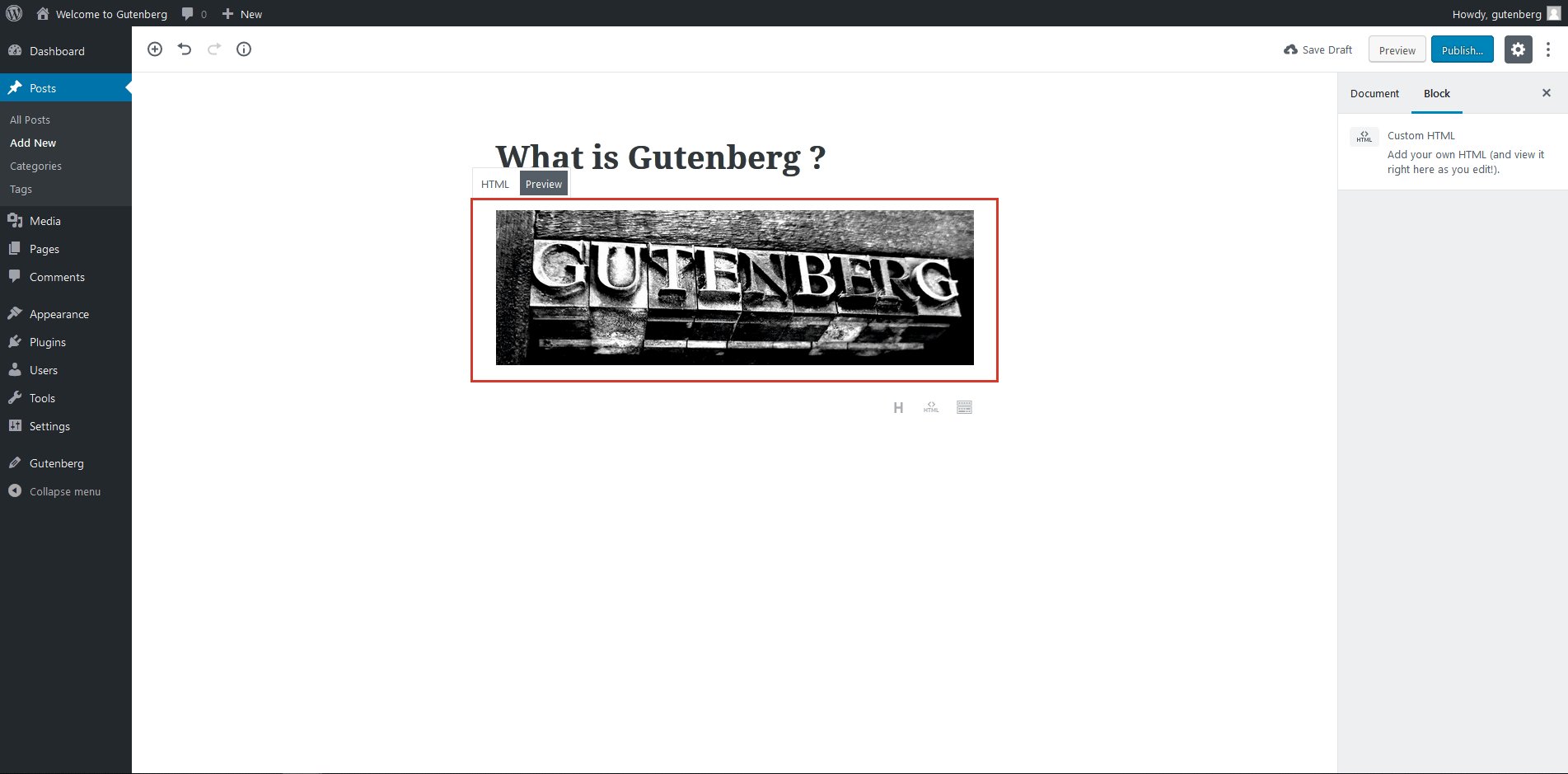
- HTML ที่กำหนดเอง
คุณสามารถใช้โค้ด HTML ที่กำหนดเองใน Gutenberg และส่วนที่ดีคือคุณสามารถแทรกโค้ดของคุณและดูตัวอย่างในบล็อกได้

- องค์ประกอบอื่นๆ ได้แก่ :
- รหัส,
- คลาสสิก,
- จัดรูปแบบล่วงหน้า,
- ดึงใบเสนอราคา,
- กลอน.
เค้าโครง
ใช้จินตนาการของคุณเพื่อสร้างเลย์เอาต์ที่สวยงามโดยใช้บล็อกนี้ แต่ละองค์ประกอบในบล็อกนี้มาพร้อมกับคุณสมบัติที่ยอดเยี่ยม
- ปุ่ม
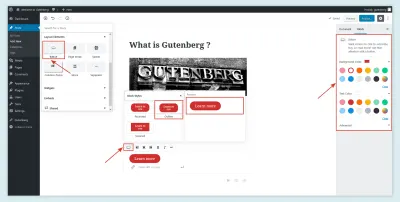
คุณสามารถเพิ่มปุ่มเช่น "สมัครเลย" และ "ซื้อเลย" โดยใช้บล็อกนี้ มีตัวเลือกต่าง ๆ รวมถึงการจัดตำแหน่งและรูปแบบตัวอักษร คุณยังสามารถกำหนดสีพื้นหลังและรูปร่างของปุ่มได้อีกด้วย

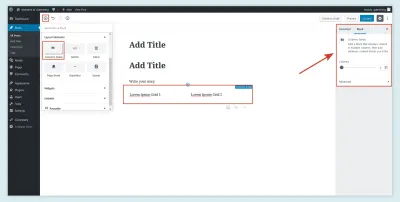
- คอลัมน์ (เบต้า)
การสร้างคอลัมน์ในตัวแก้ไขแบบอิงโค้ดนั้นใช้เวลานานและลำบาก บล็อกนี้อนุญาตให้คุณเพิ่มคอลัมน์ข้อความ คุณสามารถเพิ่มหนึ่งถึงหกคอลัมน์ในแถวเดียว

- องค์ประกอบอื่นๆ ได้แก่ :
- อ่านเพิ่มเติม,
- ตัวแบ่งหน้า,
- ตัวคั่น
- ตัวเว้นวรรค
วิดเจ็ต
บล็อกเหล่านี้ทำให้คุณสามารถเพิ่มที่เก็บถาวร หมวดหมู่ โพสต์ล่าสุด และความคิดเห็นล่าสุดได้ด้วยการคลิกที่ใดก็ได้บนหน้า คุณยังสามารถปรับเปลี่ยนองค์ประกอบเหล่านี้ได้โดยไม่ต้องมีการเข้ารหัสใดๆ
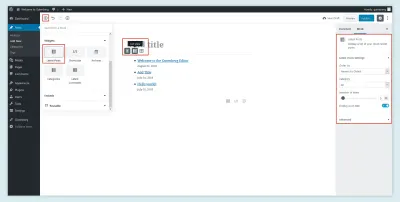
- โพสต์ล่าสุด
ด้วยองค์ประกอบบล็อกนี้ คุณสามารถแสดงโพสต์ในมุมมองกริดหรือมุมมองรายการ จัดระเบียบโพสต์เป็นหมวดหมู่ และเรียงลำดับตามตัวอักษรหรือตามวันที่ตีพิมพ์ คุณยังสามารถเลือกที่จะแสดงวันที่ตีพิมพ์ได้

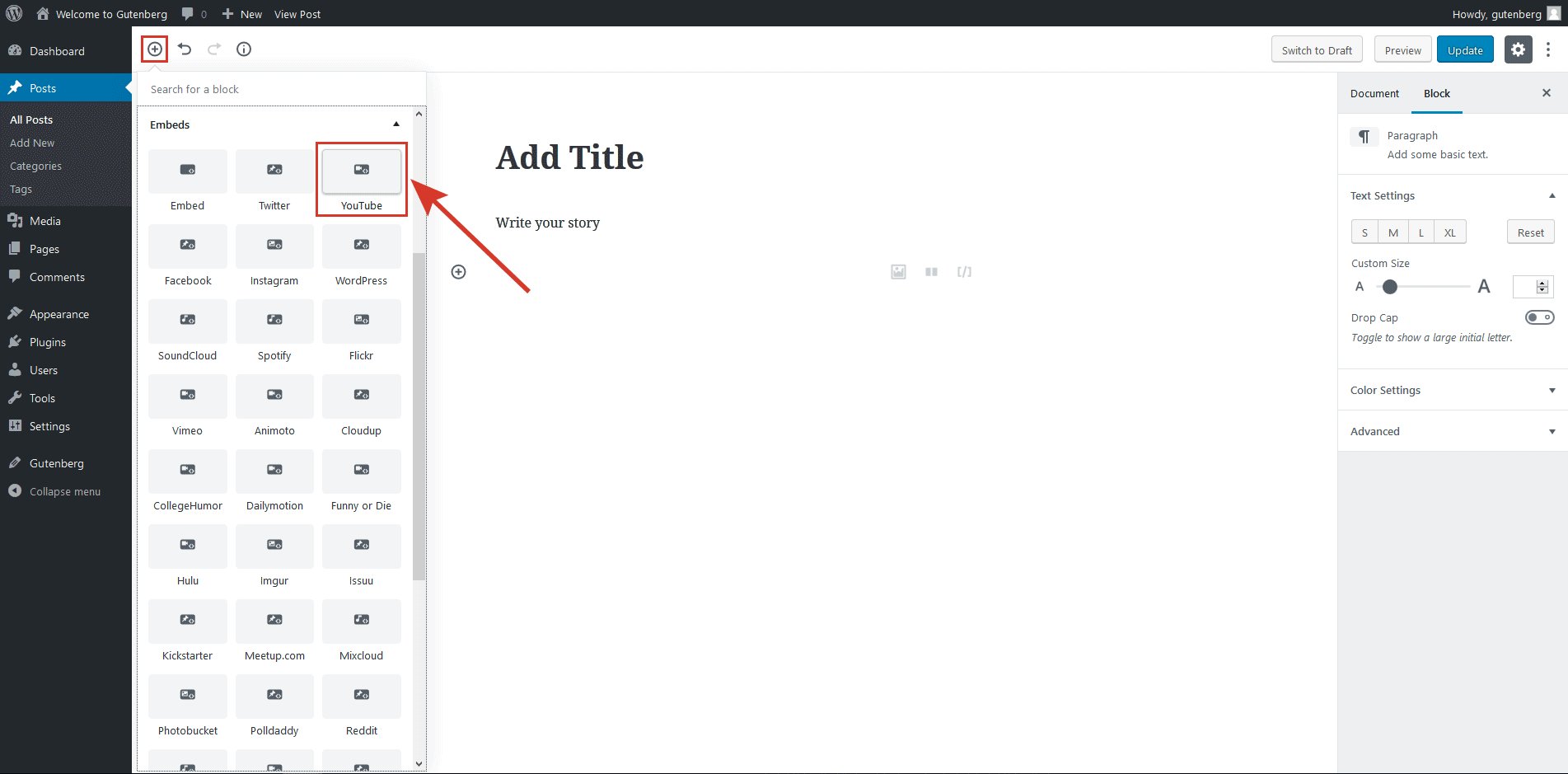
ฝัง
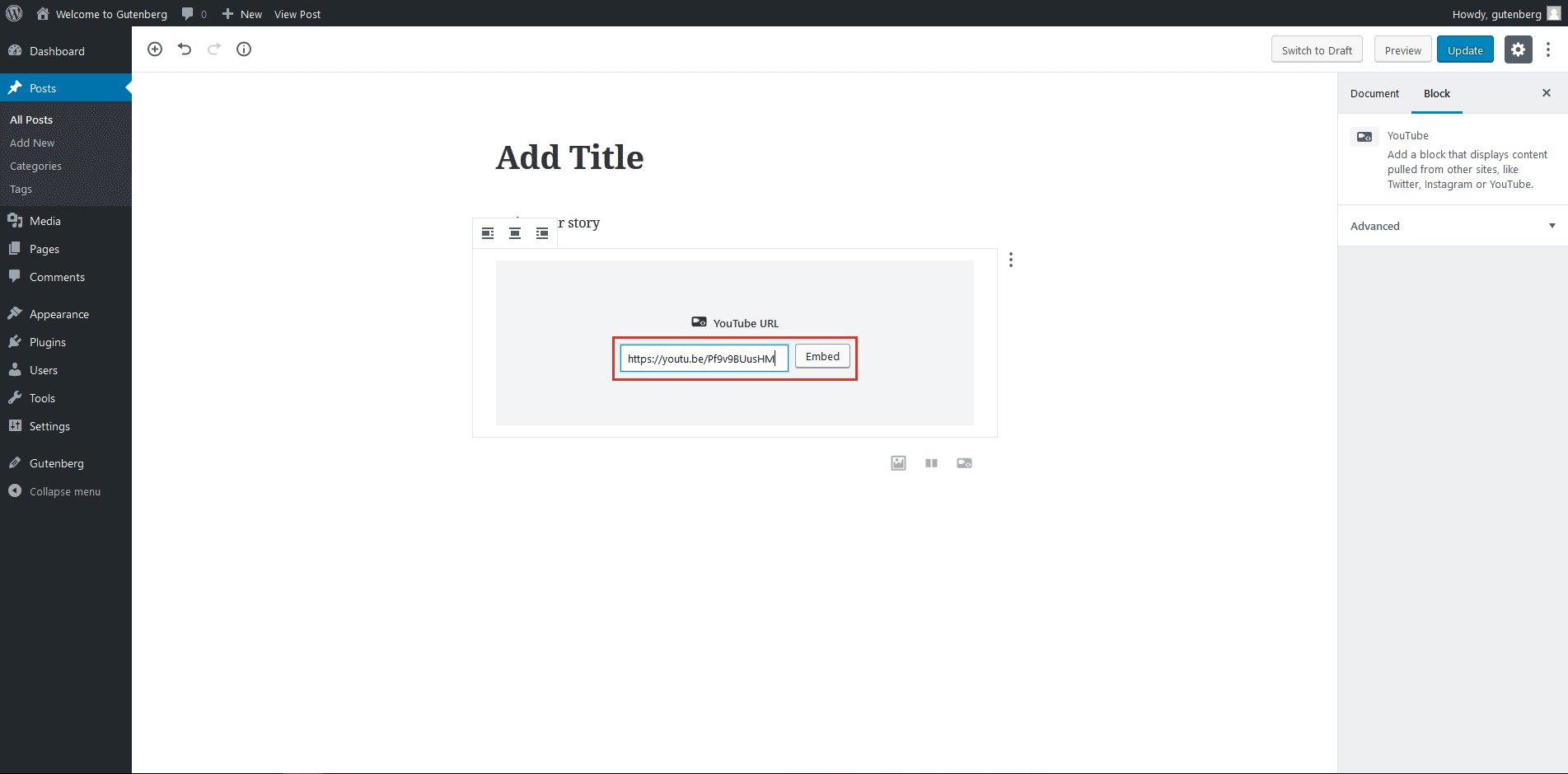
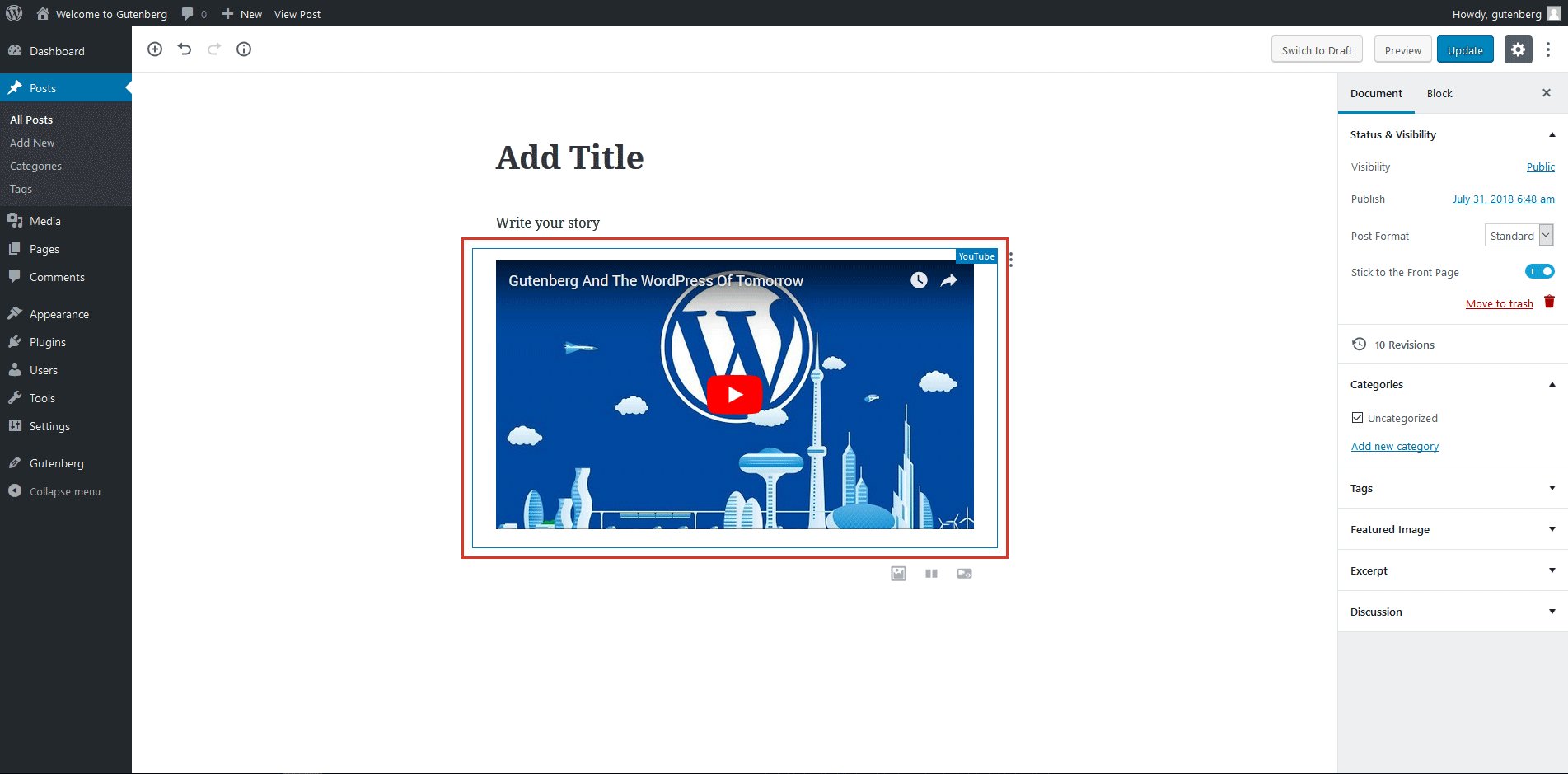
คุณสามารถเข้าถึงการฝังได้อย่างง่ายดายโดยใช้บล็อกเหล่านี้ ไม่ว่าคุณต้องการเพิ่มลิงก์ YouTube หรือ Twitter ก็ทำได้ง่ายและรวดเร็วมาก สิ่งที่คุณต้องทำคือวาง URL ลงในช่องว่างที่กำหนด จากนั้น Gutenberg จะฝังโค้ดให้คุณ นี่คือตัวอย่างของการแทรกลิงก์ YouTube:

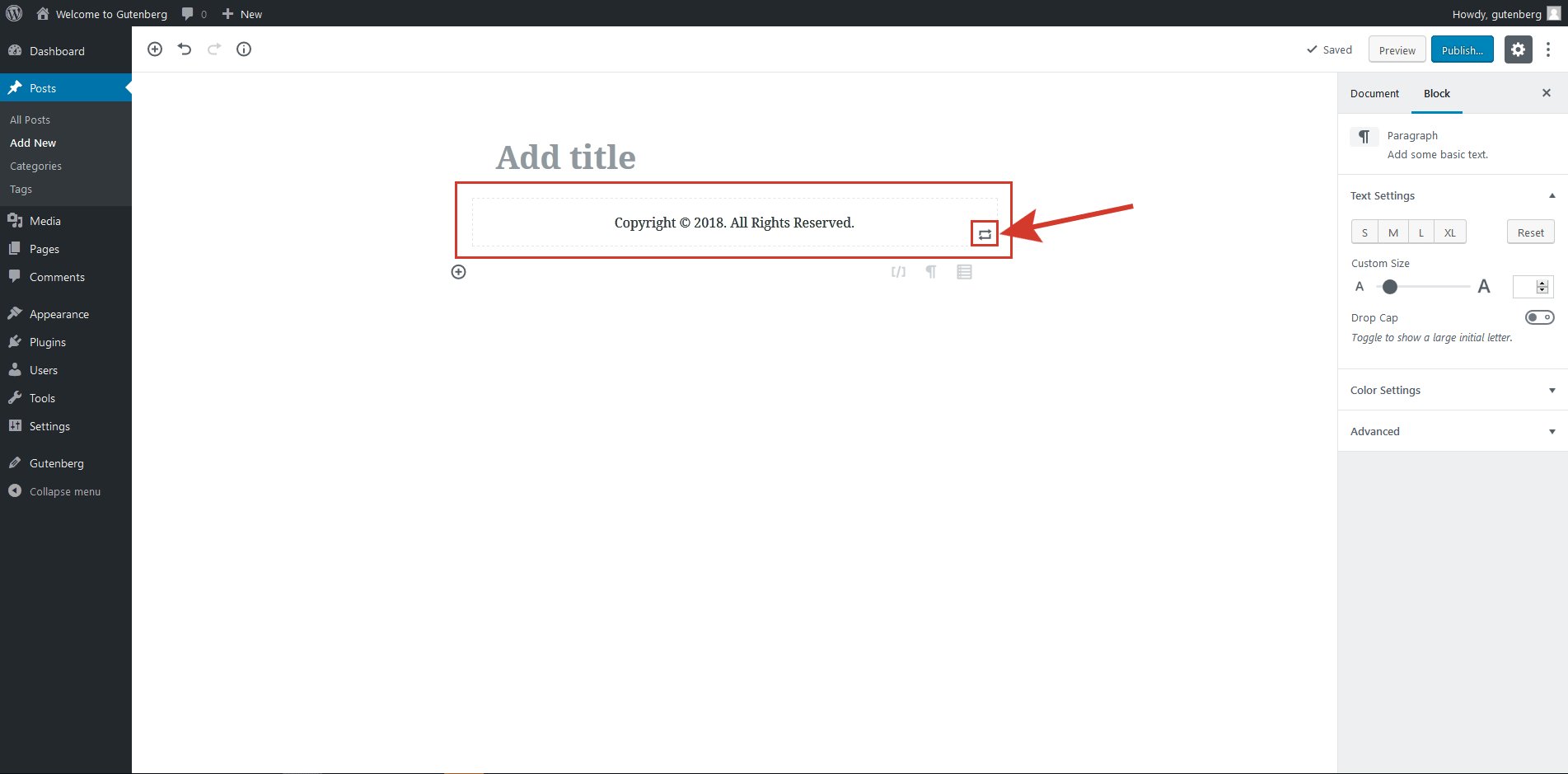
บล็อกที่นำกลับมาใช้ใหม่
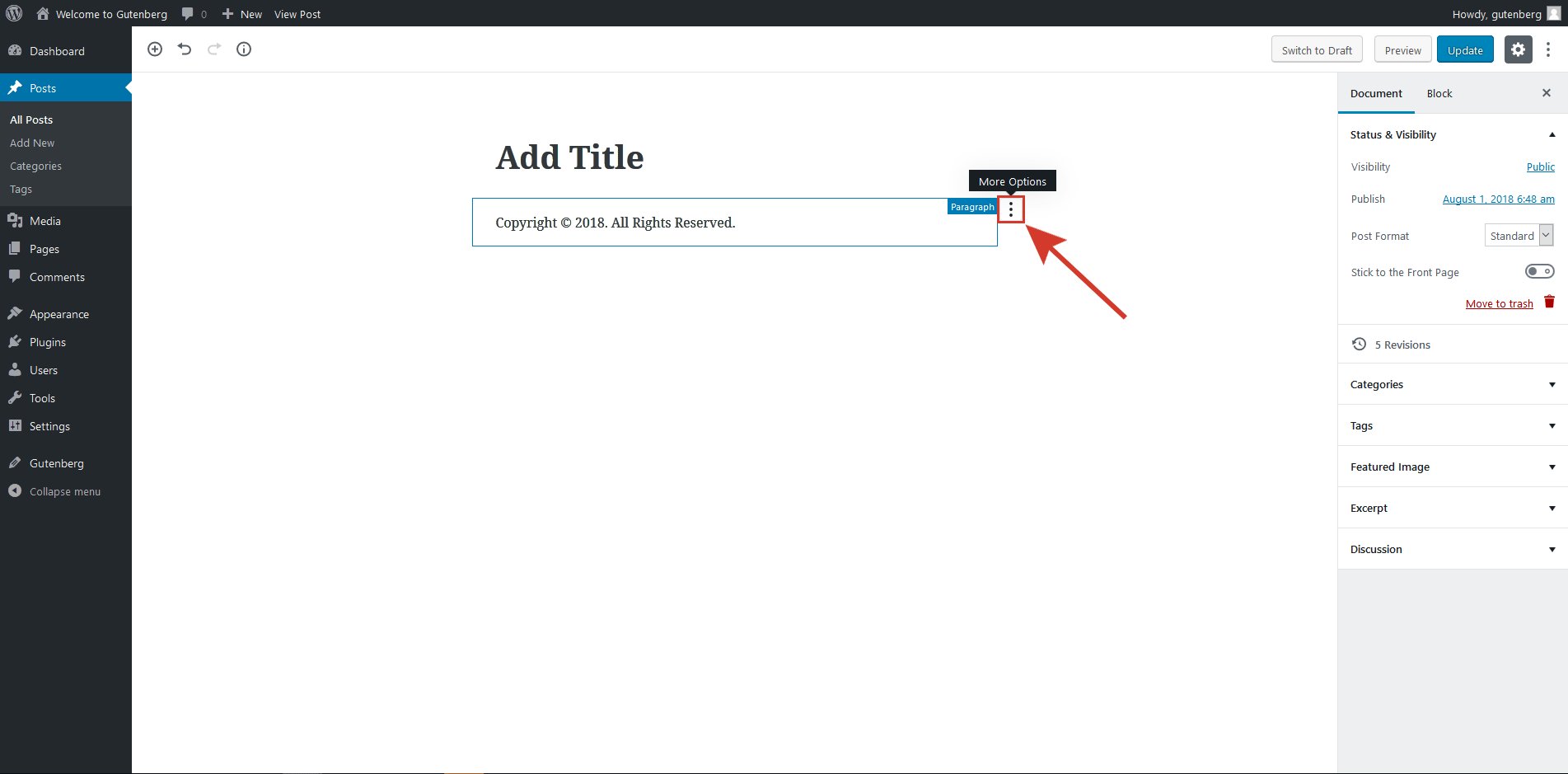
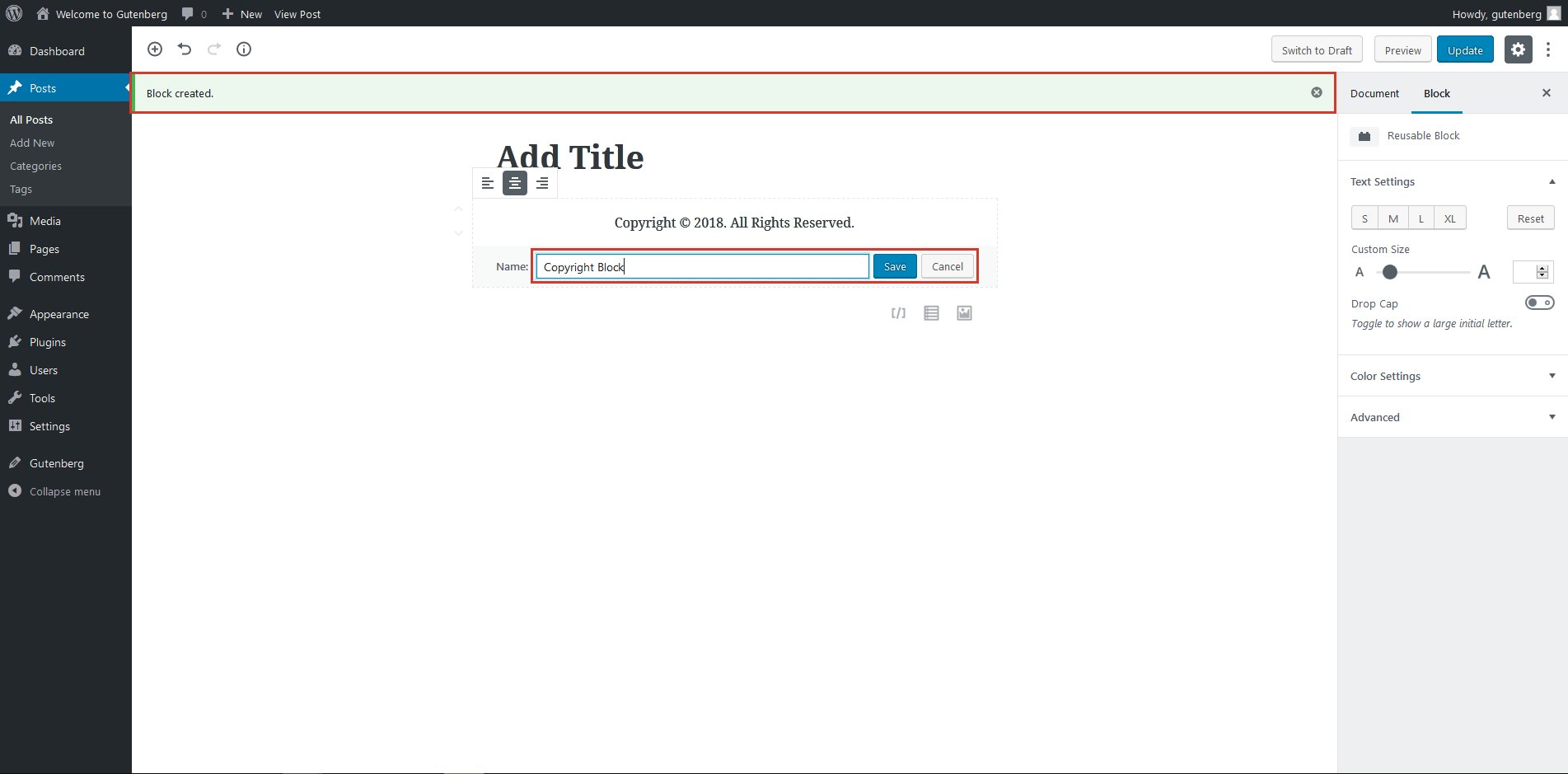
บล็อกที่นำกลับมาใช้ใหม่ช่วยให้นักพัฒนาใช้งานได้ดีขึ้น คุณสามารถแปลงบล็อกใดๆ ให้เป็นบล็อกที่นำกลับมาใช้ใหม่ได้ เพื่อให้คุณสามารถใช้บล็อกนั้นในตำแหน่งอื่นได้ คุณสามารถแก้ไขสิ่งเดิมและบันทึกเป็นบล็อกที่นำกลับมาใช้ใหม่ได้อีกครั้ง
คุณยังสามารถดูตัวอย่างบล็อกที่นำกลับมาใช้ใหม่ได้ บล็อกที่ใช้ซ้ำได้ทั้งหมดอยู่ภายใต้ตัวเลือก "บล็อกที่ใช้ร่วมกัน" สิ่งสำคัญที่สุดคือคุณสามารถเปลี่ยนกลับเป็นบล็อกปกติได้ตลอดเวลา

ใช้มากที่สุด
ภายใต้ตัวเลือกนี้ คุณจะเห็นบล็อคที่ใช้มากที่สุด เพื่อการเข้าถึงที่รวดเร็ว หรือคุณสามารถใช้ช่องค้นหาเพื่อค้นหาบล็อกตามชื่อ
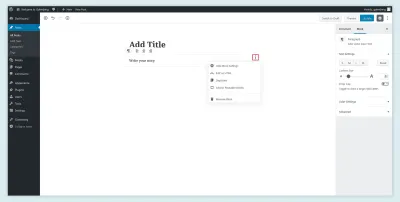
J. แก้ไขบล็อก
หากต้องการแก้ไขบล็อกใดๆ ให้เปิดเมนูดรอปดาวน์โดยคลิก ที่มุมขวาบนของบล็อก คุณจะเห็นตัวเลือกต่างๆ รวมถึงการแก้ไขเป็น HTML ทำซ้ำ และเพิ่มลงในบล็อกที่นำกลับมาใช้ใหม่ได้

ก. บล็อกแทรก
เมื่อใช้คุณสมบัตินี้ คุณสามารถแทรกบล็อกใหม่ได้ทุกเมื่อ เมื่อคุณวางเมาส์เหนือบล็อก คุณจะเห็นไอคอนเครื่องหมายบวก (+) คลิกเพื่อแทรกบล็อกใหม่

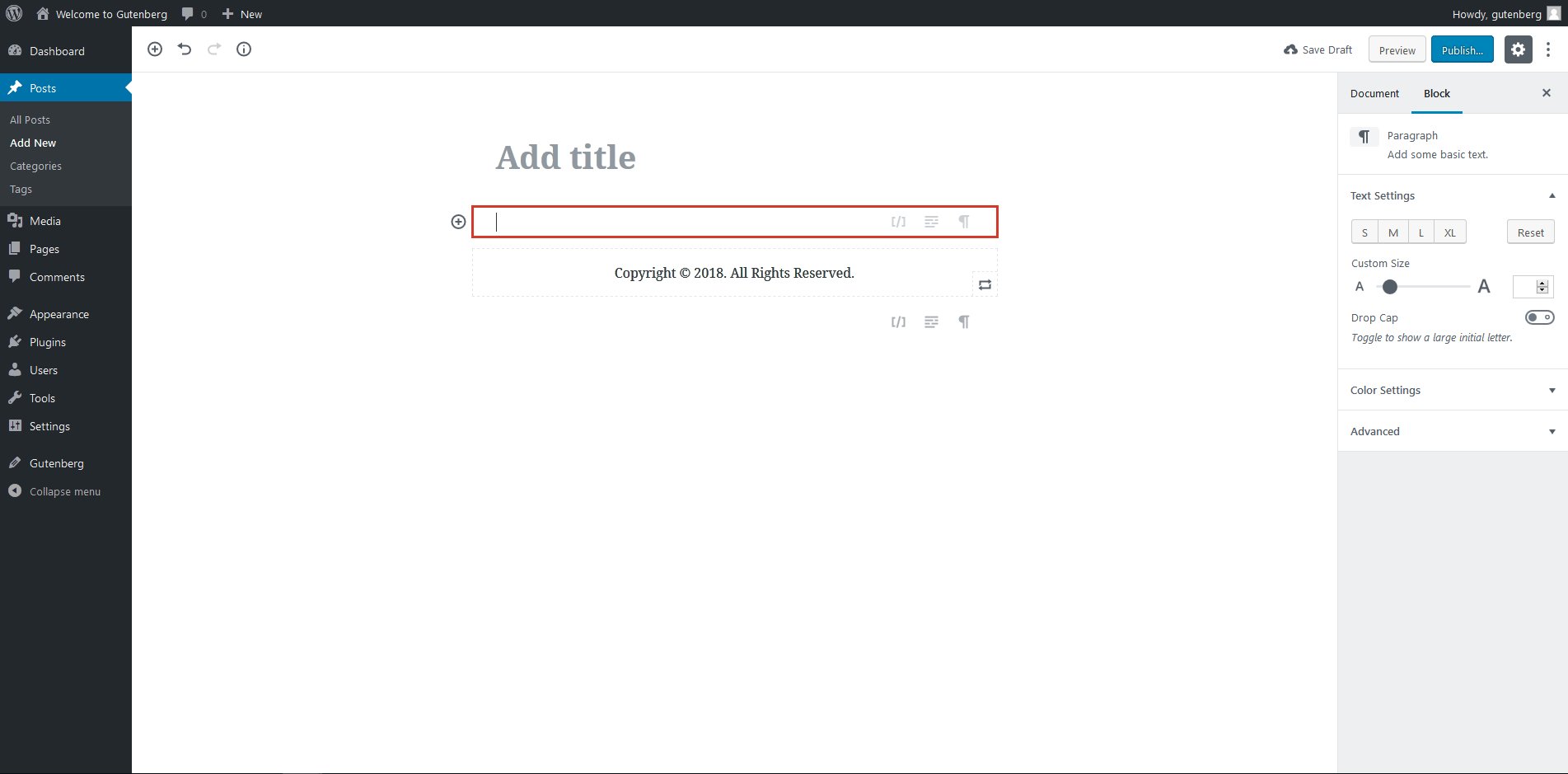
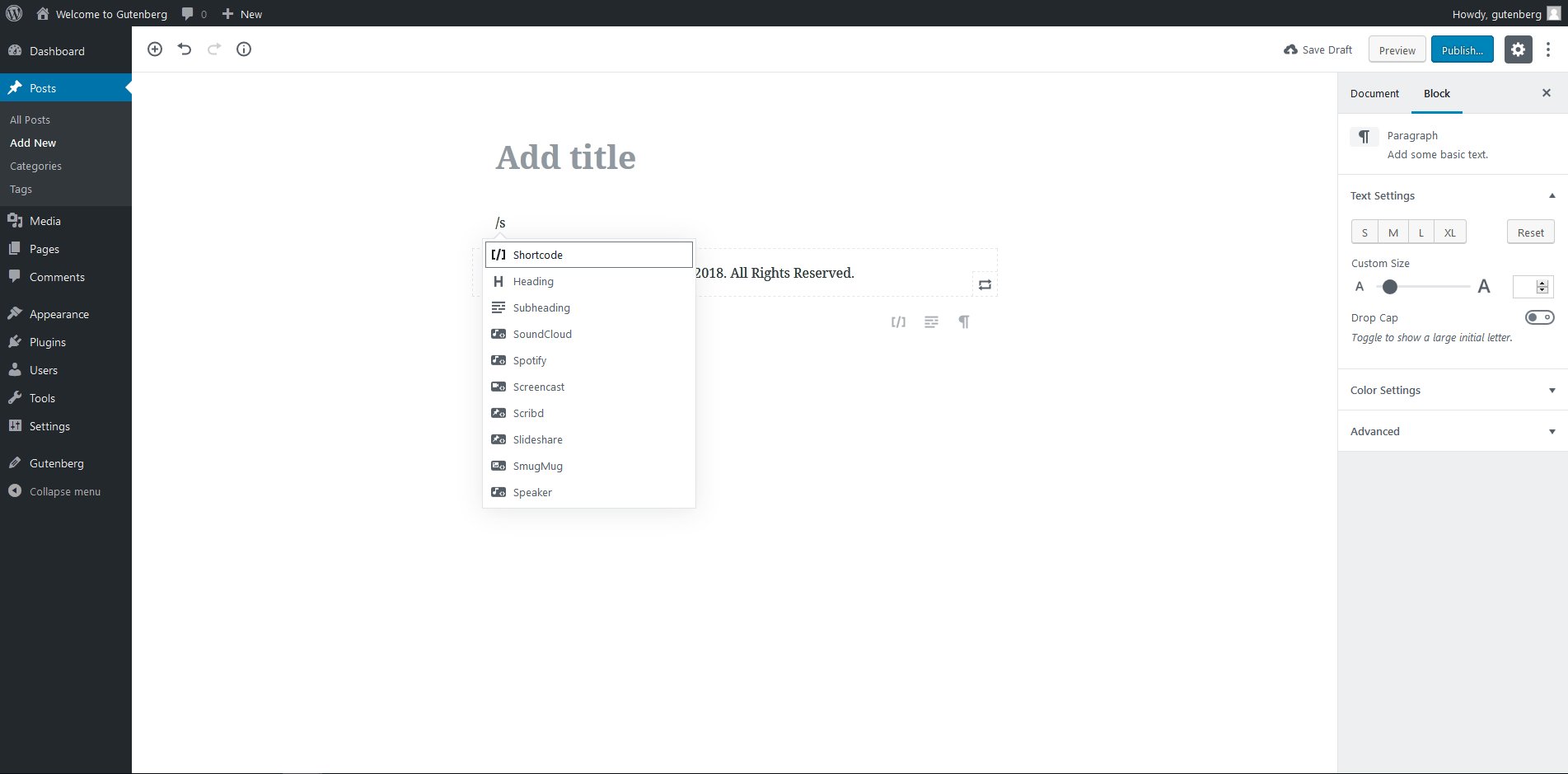
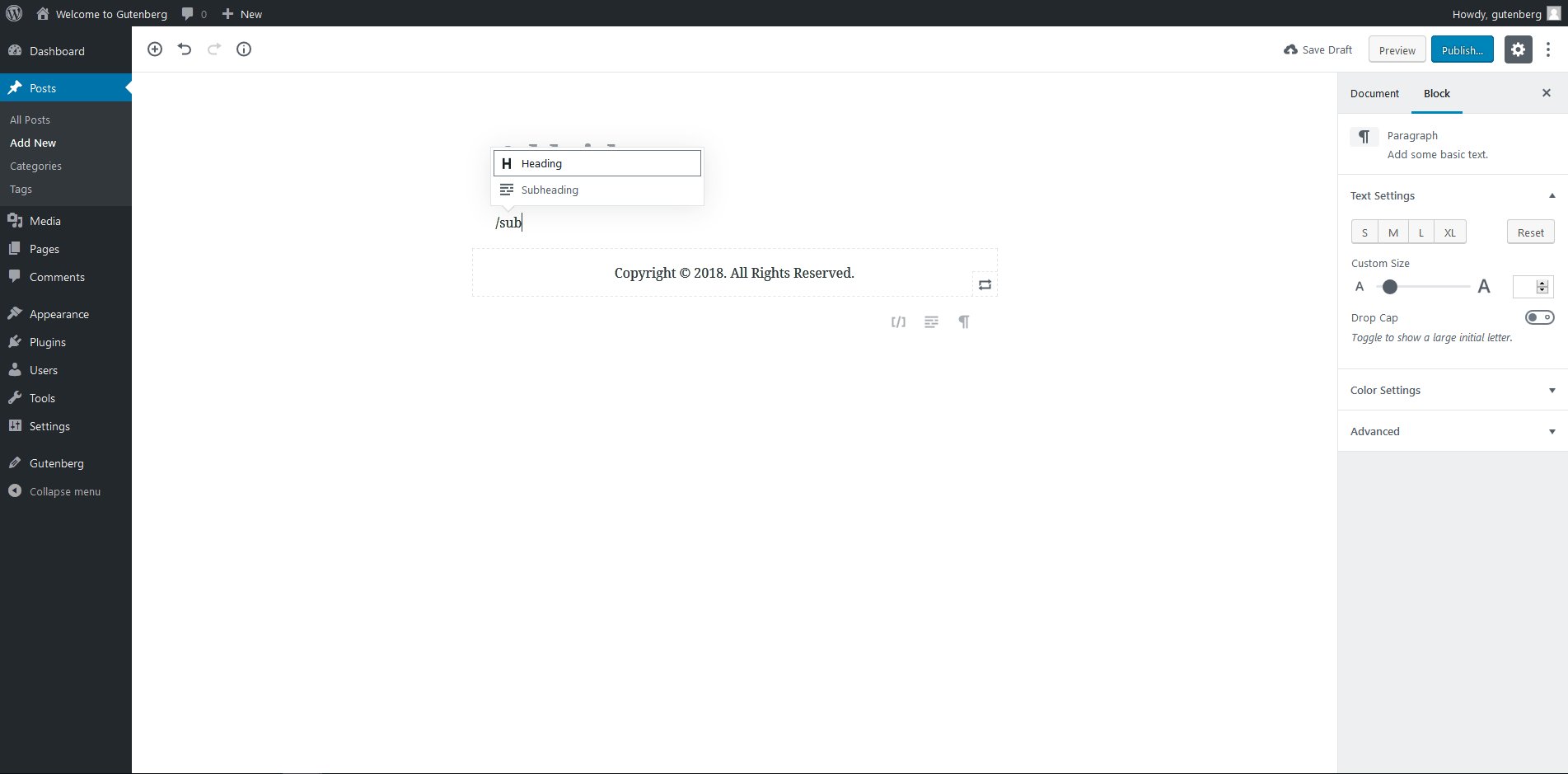
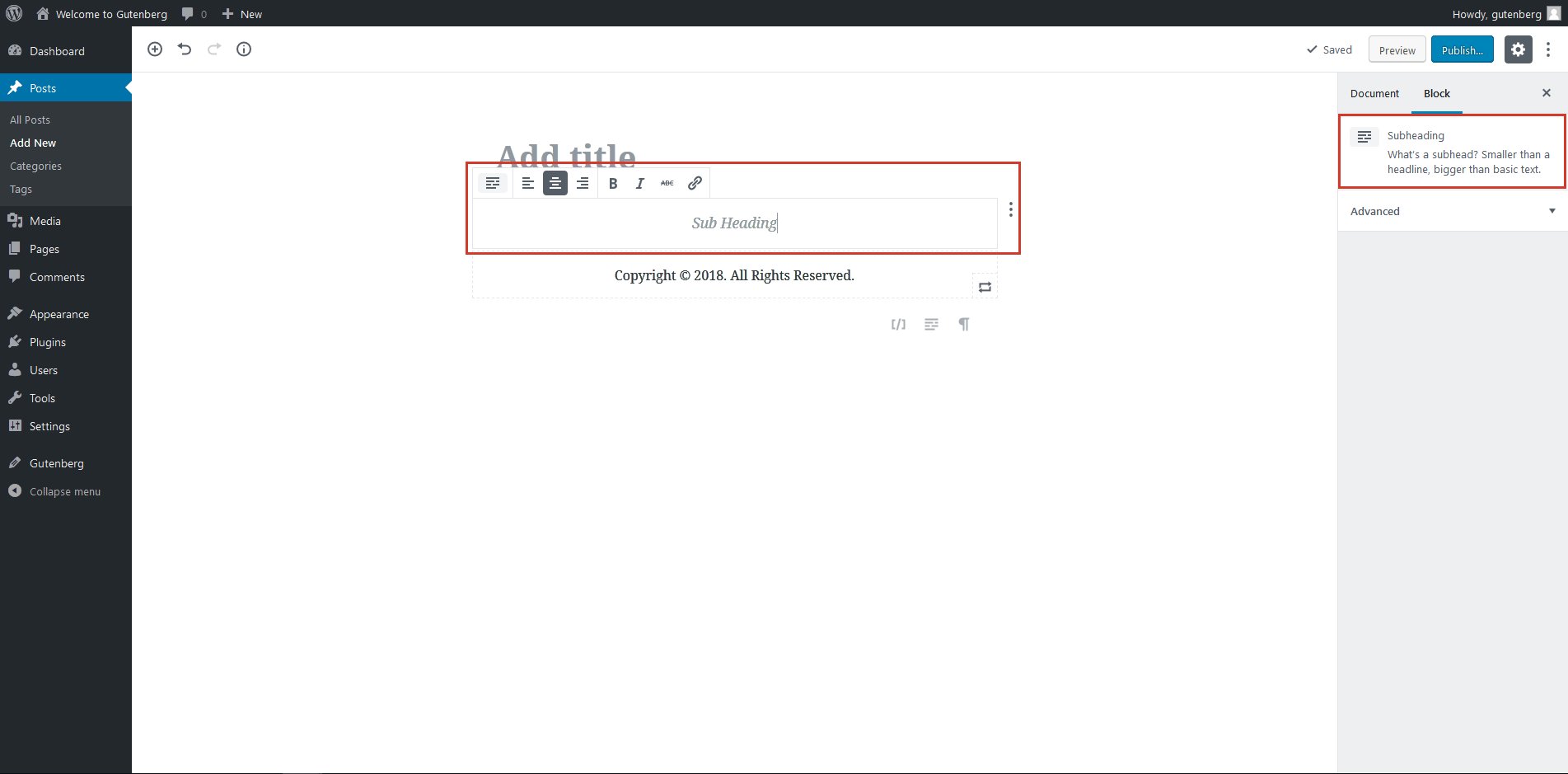
L. Slash เติมข้อความอัตโนมัติ
คุณลักษณะการเติมข้อความอัตโนมัติ Slash มีอยู่ใน Gutenberg 1.1.0 และเวอร์ชันที่ใหม่กว่า โอกาสที่คุณจะคุ้นเคยกับคุณลักษณะที่คล้ายคลึงกันใน Slack แล้ว มันถูกเพิ่มเพื่อลดจำนวนการชี้และการคลิกที่จำเป็นเพื่อสร้างบล็อคใหม่
เมื่อคุณเปิดบล็อกใหม่ เพียงกด / (ปุ่มสแลช) บนแป้นพิมพ์เพื่อเลือกตัวเลือกเติมข้อความอัตโนมัติ ใช้งานได้ในบล็อกย่อหน้าเริ่มต้นเท่านั้น แต่อาจกลายเป็นส่วนหนึ่งของบล็อกประเภทอื่นในอนาคต

M. ย้ายบล็อก
Gutenberg ช่วยให้คุณสามารถย้ายแต่ละบล็อกขึ้นและลง คุณสามารถใช้ลูกศร (ทางด้านซ้ายของแต่ละบล็อก) เพื่อย้ายในแนวตั้ง

6. ข้อดีและข้อเสียของ Gutenberg
ข้อดี
- ไม่จำเป็นต้องมีทักษะทางเทคนิคในการสร้างเค้าโครงแบบกำหนดเองสำหรับโพสต์บล็อกหรือเว็บไซต์ ใช้งานได้เหมือน Medium ดังนั้นผู้ที่มองหาสไตล์แบบนั้นและประสบการณ์การแก้ไขที่ใช้งานง่ายจะชอบมัน
- ช่วยให้คุณสร้างการออกแบบที่สม่ำเสมอและล้ำสมัยโดยไม่ต้องพึ่ง TinyMCE มากนัก
- นอกจากนี้ บล็อกยังเป็นแนวคิดที่ยอดเยี่ยม พวกเขาอนุญาตให้ผู้ที่ไม่ใช่นักพัฒนาสร้างเลย์เอาต์ที่ซับซ้อนอย่างสังหรณ์ใจ หากคุณยังใหม่กับ WordPress หรือไม่มีความรู้เกี่ยวกับมันเลย คุณจะยังคงรักมัน
- ตัวแก้ไข Gutenberg ทำงานได้ดีบนอุปกรณ์เคลื่อนที่ (ตอบสนอง) ต่างจากรุ่นก่อนตรงที่ช่วยให้คุณทำการแก้ไขอย่างรวดเร็วได้ทุกที่ทุกเวลา อันที่จริง นักพัฒนาซอฟต์แวร์ที่เชี่ยวชาญด้านอุปกรณ์พกพาสามารถทำได้มากกว่าการแก้ไขอย่างรวดเร็วเพียงไม่กี่ครั้ง
- พื้นที่หน้าจอที่เพิ่มขึ้นพิสูจน์ให้เห็นว่าผู้ใช้ได้รับประสบการณ์ใช้งานที่เสียสมาธิน้อยลงสำหรับนักพัฒนาหลายๆ คน
- นักพัฒนาที่ไม่ยอมใครง่ายๆ ยังคงสามารถสร้างบล็อกที่นำกลับมาใช้ใหม่ได้โดยใช้ HTML5 ดังนั้น ดูเหมือนว่า win-win สำหรับทั้งผู้ใช้เกินบรรยายและผู้ใช้ที่ไม่ใช่ด้านเทคนิค
ข้อเสีย
- ในขณะนี้ ไม่มีการรองรับ Markdown ในตัวแก้ไข WordPress รุ่นเบต้า
- ยังคงไม่สนับสนุนคอลัมน์ตอบสนอง คุณจะต้องทำการเข้ารหัสแบบกำหนดเองเพื่อให้คุณสมบัตินี้ตอบสนองได้ ดังนั้น การใช้คุณสมบัตินี้บนมือถือจึงไม่ใช่ตัวเลือกในตอนนี้
- ตัวเลือกเค้าโครงการออกแบบไม่เพียงพอในขณะนี้
- ปัญหาความเข้ากันได้อาจเป็นปัญหาสำคัญสำหรับผู้ใช้ WordPress บางราย
- คุณได้รับการสนับสนุนเพียงบางส่วนสำหรับเมตาบ็อกซ์ อย่างไรก็ตาม นักพัฒนากำลังทำงานอย่างหนักเพื่อขยายการรองรับเมตาบ็อกซ์
- ความเข้ากันได้แบบย้อนหลังจะเป็นประเด็นหลักสำหรับนักพัฒนาส่วนใหญ่ มันจะทำลายปลั๊กอินและธีมปัจจุบัน โดยเฉพาะอย่างยิ่งสิ่งที่ต้องการการผสานรวมกับ TinyMCE
7. ทำความเข้าใจปัญหาความเข้ากันได้
แม้จะมีความเรียบง่ายและความคล่องตัว แต่ Gutenberg อาจไม่ใช่ถ้วยชาของทุกคน นักพัฒนา WordPress ส่วนใหญ่อาจพบว่าการทำงานด้วยยาก โดยเฉพาะอย่างยิ่งในช่วงเริ่มต้น พวกเขาจะต้องฝึกปฏิกิริยาตอบสนองใหม่เพื่อทำความคุ้นเคยกับ UX ใหม่
- เนื่องจากปัญหาความเข้ากันได้แบบย้อนหลัง คุณจะต้องอัปเดตปลั๊กอินและธีมจำนวนมากเพื่อให้แน่ใจว่าเข้ากันได้อย่างสมบูรณ์กับตัวแก้ไขใหม่
- ในขณะนี้ การบล็อกจะเน้นที่เนื้อหามากกว่า ด้วยเหตุนี้ Gutenberg จึงขาดความแม่นยำและการควบคุมเลย์เอาต์ของเว็บไซต์ที่กำหนดเอง
- รหัสย่อจะถูกแทนที่ด้วยบล็อกรหัสย่อ อย่างไรก็ตาม คุณจะยังคงสามารถเพิ่มรหัสย่อจากบล็อกวิดเจ็ตได้
- กล่อง Meta จะใช้งานได้ภายใต้ชื่อใหม่และ UI ใหม่ เมตาบ็อกซ์ที่ขัดแย้งกันมักจะนำไปสู่ตัวแก้ไขแบบคลาสสิก แทนที่จะเป็น Gutenberg ด้วยการแจ้งเตือน แม้ว่าระบบนี้อาจพิสูจน์ได้ว่ามีประโยชน์ แต่เมตาบ็อกซ์บางกล่องจะไม่ได้รับการสนับสนุนในกูเตนเบิร์ก
- รองรับประเภทโพสต์ที่กำหนดเองและยังคงใช้งานร่วมกันได้ใน Gutenberg
- คุณจะไม่สามารถปิด Gutenberg ได้เมื่อรวมเข้ากับ WordPress core แล้ว อย่างไรก็ตาม คุณสามารถปิดใช้งานได้โดยใช้ปลั๊กอินอย่างเป็นทางการเมื่อใดก็ได้
8. กูเทนเบิร์กคืออนาคต
ตรงกันข้ามกับความคิดเห็นยอดนิยม Gutenberg ไม่ได้มาแทนที่โปรแกรมแก้ไขข้อความปัจจุบัน เป็นวิธีใหม่ในการสร้างเว็บไซต์ ฉันชอบคิดว่ามันเป็น Facebook สำหรับ WordPress
คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญคอมพิวเตอร์เพื่อเผยแพร่สิ่งต่างๆ บน Facebook หรือแพลตฟอร์มโซเชียลมีเดียอื่นๆ Gutenberg เป็นเพียงวิธีหนึ่งในการนำความเรียบง่ายและความยืดหยุ่นนี้มาสู่ WordPress เพื่อให้ผู้คนไม่ต้องเขียนโค้ดเพื่อสร้างและเผยแพร่เว็บไซต์ นั่นเป็นเหตุผลที่ฉันคิดว่ามันจะเป็นอนาคต ไม่ใช่แค่สำหรับ WordPress แต่สำหรับเว็บโดยทั่วไป
จริงอยู่ที่กูเตนเบิร์กยังมีหนทางอีกยาวไกล ผู้คน (รวมถึงฉันด้วย) ประสบปัญหาในการใช้งาน แต่ในไม่ช้า เราจะมีธีม ปลั๊กอิน และเครื่องมือที่พร้อมใช้กับ Gutenberg ในทุกที่ อย่างไรก็ตาม คุณต้องเริ่มต้นที่ไหนสักแห่ง ดังนั้น คุณอาจเป็นส่วนหนึ่งของการเปลี่ยนแปลงนี้ตั้งแต่เริ่มต้น
9. ข่าวล่าสุดและแหล่งข้อมูลเพิ่มเติม
หากคุณสนใจที่จะนั่งรถไฟ Gutenberg ตั้งแต่เริ่มต้น ต่อไปนี้คือลิงก์บางส่วนเพื่อค้นหาข่าวล่าสุด โปรดทราบว่าไม่มีเว็บไซต์ใดที่ WordPress รับรองอย่างเป็นทางการ
- Gutenberg News
- Gutenberg Hub
- Gutenberg Times
สำหรับการอัปเดตและข่าวสารอย่างเป็นทางการ คุณสามารถลองทำสิ่งต่อไปนี้:
- “กูเทนแบร์กหรือเรือแห่งทฤษฎี” มาเทียส เวนทูรา เบาเซโร
- “ภาพรวมทางเทคนิคของบรรณาธิการ” Matias Ventura Bausero, WordPress.org
- “หลักการออกแบบ” WordPress.org
- “wp-post-grammar” Dennis Snell
- “#gutenberg (สรุปแชทของ Dev: 27 มิถุนายน)” Jeffrey Paul
- “ความรู้เบื้องต้นเกี่ยวกับ Gutenberg” WordPress.org
ห่อ
ไม่ว่าคุณจะชอบหรือไม่ก็ตาม Gutenberg กำลังจะมาถึง WordPress 5.0 พยายามเป็นส่วนหนึ่งของการสนทนาอย่างต่อเนื่องเกี่ยวกับเรื่องนี้บนเว็บ มันจะช่วยได้อย่างแน่นอน ในความเป็นจริง พยายามเร่งกระบวนการพัฒนาด้วยทักษะของคุณ ในระหว่างนี้ โปรดแจ้งให้เราทราบหากโพสต์นี้ให้ความกระจ่างเกี่ยวกับหัวข้อนี้ วางคำถามและข้อเสนอแนะของคุณในส่วนความคิดเห็น ฉันชอบที่จะให้การสนทนาดำเนินต่อไป
