10 ข้อผิดพลาดในการนำทางเว็บไซต์ทั่วไปที่ควรหลีกเลี่ยงในปี 2565
เผยแพร่แล้ว: 2022-08-23แนวทางปฏิบัติที่ดีที่สุดในการนำทางเว็บไซต์เป็นหนึ่งในแง่มุมที่มองข้ามมากที่สุดในการพัฒนาเว็บไซต์ นักพัฒนาทุกคนยุ่งมากกับการตรวจสอบฟังก์ชันแฟนซีและภาพสต็อกที่สมบูรณ์แบบพิกเซล ซึ่งพวกเขาลืมเกี่ยวกับการนำทางเว็บไซต์ อย่างไรก็ตาม การนำทางเว็บไซต์เป็นหนึ่งในองค์ประกอบประสบการณ์ผู้ใช้ที่สำคัญที่สุด (UX) ตามคำแนะนำ ช่วยให้ผู้ใช้นำทางผ่านเว็บไซต์ได้อย่างง่ายดาย หากการนำทางไม่ถูกต้อง ผู้ใช้จะสับสนและออกจากเว็บไซต์
เหตุผลที่สร้างเว็บไซต์ขึ้นมาก็เพื่อนำเสนอชุดข้อมูลแก่ผู้ดูในลักษณะที่น่าดึงดูด แน่นอนว่าผู้คนต้องการให้บริการข้อมูลทั้งหมดบนโฮมเพจ แต่นั่นเป็นไปไม่ได้ ดังนั้นพวกเขาจึงจัดประเภทเนื้อหาทั่วไปในรูปแบบของผลิตภัณฑ์/บริการ USP (ข้อเสนอขายเฉพาะ) รายละเอียดการติดต่อ ฯลฯ ในฐานะนักพัฒนาเว็บไซต์ คุณต้องการให้แน่ใจว่าผู้ใช้เว็บไซต์สามารถเข้าถึงข้อมูลทั้งหมดได้โดยไม่หลงทาง ไม่ทางใดก็ทางหนึ่ง
กฎพื้นฐานของประสบการณ์ผู้ใช้เว็บไซต์คือการให้ข้อมูลสูงสุดในการคลิกขั้นต่ำ คุณต้องตั้งค่าเกตเวย์ซึ่งผู้ดูจะเรียกดูเนื้อหาต่างๆ สิ่งนี้แตกต่างกันไปในแต่ละเว็บไซต์ แต่แนวคิดยังคงเหมือนเดิม อย่างไรก็ตาม เราได้สังเกตเห็นว่านักพัฒนาหลายคนไม่สนใจพื้นฐาน เราได้รวบรวมข้อผิดพลาดสิบประการที่คุณควรหลีกเลี่ยงจากการนำทางเว็บไซต์
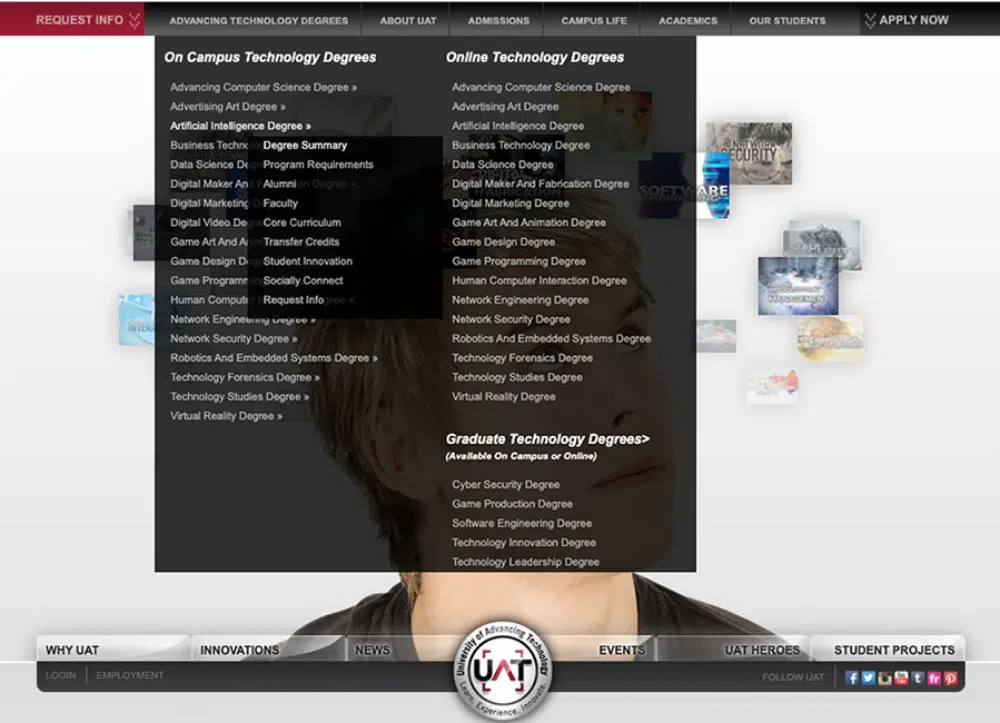
1. ระบุตัวเลือกมากเกินไปในเมนูส่วนหัว
ในการออกแบบทุกรูปแบบ ส่วนเกินมักเป็นปัญหาเสมอ ไม่น่าแปลกใจเลยที่นักออกแบบทุกคนกำลังค่อยๆ เปลี่ยนไปใช้รูปแบบการออกแบบที่เรียบง่ายและมีประโยชน์ใช้สอย เช่นเดียวกับการออกแบบเว็บไซต์ ในขณะที่เนื้อหาและส่วนอื่นๆ ได้รับการย่อให้เล็กสุด การนำทางเว็บไซต์ก็เห็นแนวโน้มนี้ อย่างไรก็ตาม ดีไซเนอร์บางคนกังวลเกินไปกับพื้นที่ว่างในเมนูและต้องการเพิ่มตัวเลือกให้มากขึ้น
เมนูส่วนหัวหลักของเว็บไซต์มีจุดมุ่งหมายเพื่อปรับปรุงการนำทางเว็บไซต์ ผู้ใช้จะได้รับทิศทางที่ถูกต้องจากเมนู ตามหลักการแล้วมันสมเหตุสมผลที่จะมีตัวเลือกการนำทางเว็บไซต์ให้มากที่สุดเท่าที่เป็นไปได้ แต่ในทางปฏิบัติ สิ่งนี้ใช้ได้กับนักพัฒนา ผู้ใช้จะรู้สึกท่วมท้นเมื่อเห็นตัวเลือกมากเกินไป ดังนั้นจึงไม่ควรพลาดที่จะให้ตัวเลือกมากเกินไปในเมนูส่วนหัว ค่อนข้างจะทำลายมันลงในลักษณะที่มีโครงสร้างและให้ความสะดวกสบายสำหรับผู้ใช้ที่จะย้ายผ่านเว็บไซต์
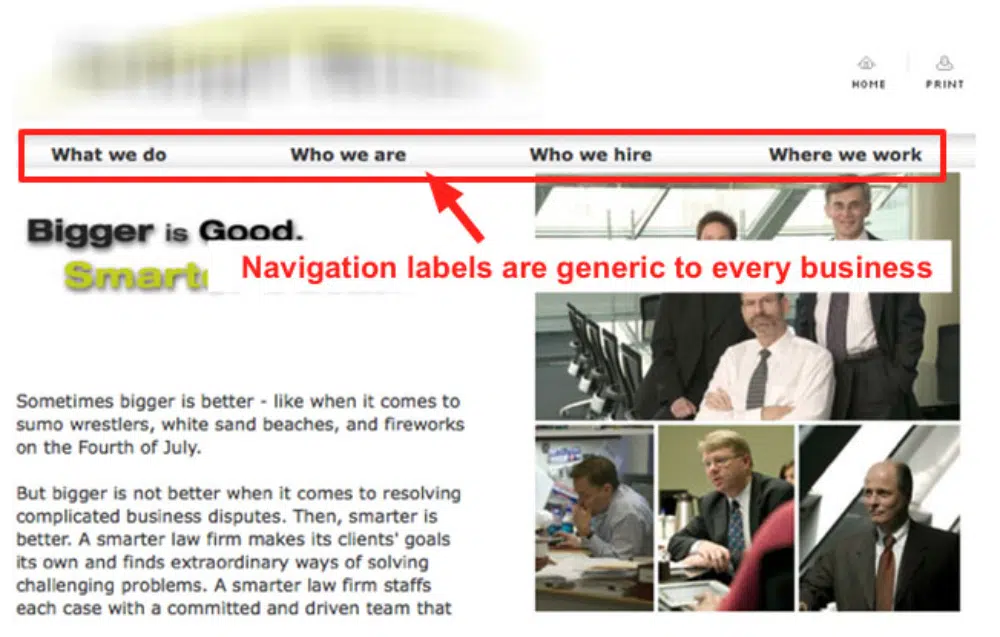
2. ทำลายบรรทัดฐานอุตสาหกรรมในการตั้งชื่อเพจ
ในฐานะผู้ออกแบบเว็บไซต์ คุณจะต้องเข้าชมเว็บไซต์หลายพันแห่ง คุณจะสังเกตเห็นว่าเมนูส่วนหัวส่วนใหญ่ยังคงสอดคล้องกัน ตัวอย่างเช่น จะมีหน้าแรก หน้าเกี่ยวกับเรา สินค้า/บริการ ราคา และหน้าติดต่อเรา หน้าทั้งหมดเหล่านี้จะมีที่ในเมนูส่วนหัวและจะใช้คำทั่วไปเช่น "เกี่ยวกับ" หรือ "ติดต่อ" สำหรับพวกเขา ซึ่งทำให้ผู้ใช้ทุกคนเข้าใจได้ง่ายว่าหน้านั้นจะเกี่ยวกับอะไร
อย่างไรก็ตาม นักพัฒนาหลายคนเข้าใจผิดว่าตั้งชื่อหน้าเหล่านี้ด้วยชื่อที่สร้างสรรค์มาก การทำลายบรรทัดฐานอุตสาหกรรมนี้ทำให้ผู้ใช้ระบุหน้าได้ยาก ซึ่งอาจส่งผลให้ผู้ใช้ไม่ดำเนินการต่อ คลิกบนหน้าเว็บ และออกจากเว็บไซต์ อัตราตีกลับของเว็บไซต์ของคุณจะลดลงและการขายของคุณก็เช่นกัน นอกจากนี้ คำศัพท์แฟนซีอาจใช้พื้นที่มากขึ้นในเมนูส่วนหัว ซึ่งทำให้เบ้ ขอแนะนำให้ใช้ชื่ออุตสาหกรรมมาตรฐานในการตั้งค่าบนเมนูส่วนหัวเพื่อให้แน่ใจว่าการนำทางเว็บไซต์มีความคล่องตัว
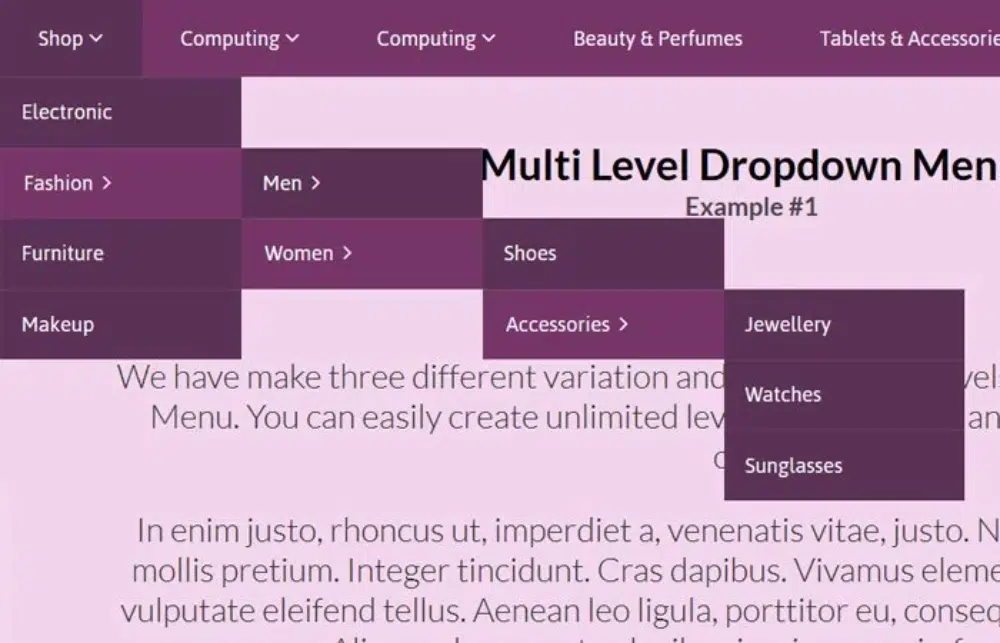
3. มากกว่าการใช้เมนูแบบเลื่อนลง
เมนูแบบเลื่อนลงมาเป็นประโยชน์สำหรับนักพัฒนาที่ต้องการให้รายละเอียดเพิ่มเติมเกี่ยวกับเมนู อย่างไรก็ตาม นักพัฒนาบางคนทำผิดพลาดครั้งใหญ่ในการใช้เมนูแบบเลื่อนลงมากเกินไป เว็บไซต์ที่มีเมนูแบบเลื่อนลงมากกว่าสองชั้นจะทำให้เกิดปัญหามากมายในแง่ของการนำทางเว็บไซต์และในแง่ของการตอบสนองบนมือถือ
สำหรับเว็บไซต์ที่มีสินค้าหลายประเภทหรือหลายหมวดหมู่ มักจะอยากให้รายละเอียดเหล่านั้นในรูปแบบของเมนูแบบเลื่อนลง อย่างไรก็ตาม คุณควรยึดกฎของการมีเลเยอร์แบบเลื่อนลงสูงสุดเพียงสองเลเยอร์เท่านั้น คุณต้องเข้าใจว่าผู้ใช้จะต้องเลื่อนเมาส์และเปิดมันสำหรับแต่ละเลเยอร์ บางครั้งชั้นบนสุดจะถูกซ้อนทับที่ด้านล่าง ส่งผลให้เกิดปัญหาการนำทางเว็บไซต์
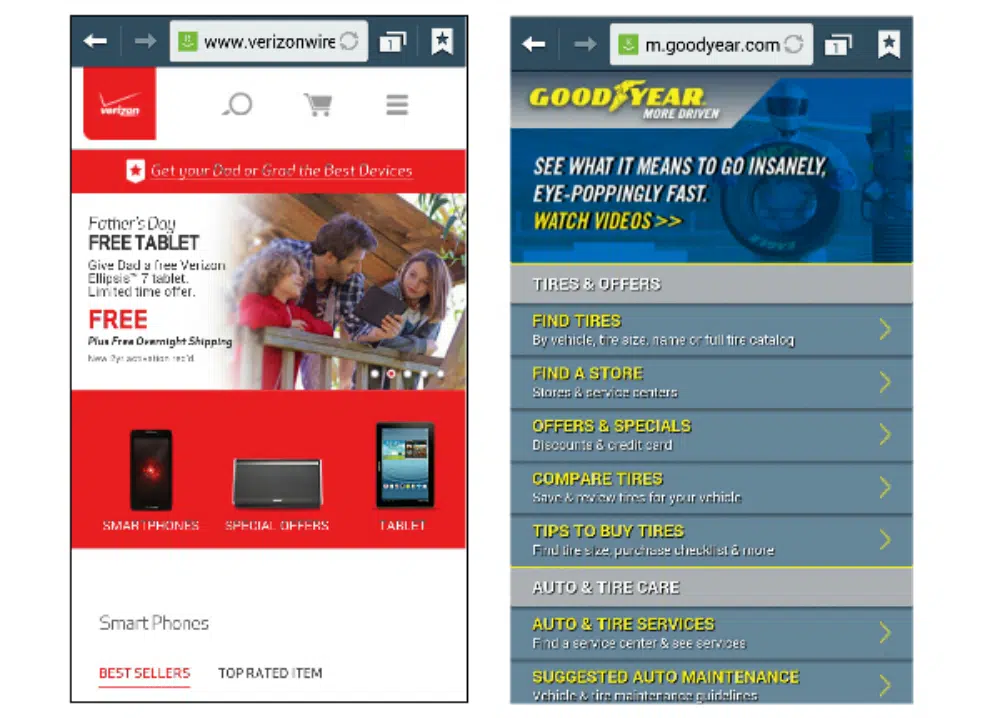
4. ลืมเกี่ยวกับการนำทางบนมือถือ
ทุกวันนี้ ความเข้ากันได้ของอุปกรณ์พกพาได้ปีนขึ้นไปที่ชั้นบนสุดของรายการลำดับความสำคัญของนักพัฒนาเว็บไซต์ ดังนั้นความผิดพลาดที่ลืมเกี่ยวกับการนำทางผ่านมือถือจึงลดลงอย่างมาก ยังมีนักพัฒนาเพียงไม่กี่คนที่ไม่คำนึงถึงส่วนการนำทางบนมือถือเมื่อออกแบบเว็บไซต์ มันจะเป็นความผิดพลาดที่มีค่าใช้จ่ายสูง หากคุณลืมไปว่าเว็บไซต์จะทำงานแตกต่างกันในแต่ละเว็บไซต์
การนำทางเว็บไซต์ที่คุณวางแผนไว้อาจทำงานได้อย่างไม่มีที่ติบนเวอร์ชันเดสก์ท็อป แต่คุณต้องตรวจสอบว่าใช้งานได้ดีสำหรับอุปกรณ์อื่นๆ โดยทั่วไป อุปกรณ์พกพาจะมีเมนูแฮมเบอร์เกอร์ และไม่ใช่แค่เมนู แม้แต่ส่วนและปุ่มของคุณบนหน้าแรกก็ต้องสามารถเข้าถึงได้ง่าย โปรดจำไว้ว่าผู้ใช้จะใช้อุปกรณ์หน้าจอสัมผัส ดังนั้นตรวจสอบให้แน่ใจว่าปุ่มหรือลิงก์ของคุณมีขนาดใหญ่พอที่ผู้ใช้จะสัมผัสและเปิดได้ มิฉะนั้น คุณจะจบลงด้วยการนำทางเว็บไซต์ที่ไม่ดีและประสบการณ์การใช้งานที่ไม่ดี
5. ไม่ให้ทางกลับ
การนำทางเว็บไซต์เป็นฟังก์ชันแบบไดนามิกเสมอ ผู้ใช้จะเจาะลึกเข้าไปในเนื้อหาเว็บไซต์ และในบางครั้ง พวกเขาต้องการติดตามการเดินทางกลับของพวกเขาด้วย ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องจัดเตรียมทางออกสำหรับผู้ใช้ในการนำทางย้อนกลับ นักพัฒนาไม่กี่คนที่โต้แย้งว่าพวกเขามีตัวเลือกหน้าแรกในเมนูสำหรับสิ่งนั้น แต่เป็นไปได้ว่าผู้ใช้อาจไม่ต้องการกลับไปที่หน้าแรกโดยตรง แต่มีหน้าบางหน้าอยู่ระหว่างการเดินทางเว็บไซต์ของตน
เกล็ดขนมปังพิสูจน์แล้วว่ามีประสิทธิภาพมากในการแก้ปัญหานี้ พวกเขาให้วิธีง่ายๆ กลับมาหาผู้ใช้และปรับปรุงการนำทางเว็บไซต์ของคุณโดยให้ความรู้สึกตำแหน่งแก่ผู้ใช้ หากคุณกำลังจัดเตรียมเบรดครัมบ์หรือปุ่มย้อนกลับ ตรวจสอบให้แน่ใจว่าปุ่มนั้นเข้าถึงได้ง่ายและไม่ซ่อนอยู่ในบางมุมของหน้าเว็บ สิ่งนี้เกิดขึ้นมากกว่าในกรณีของเว็บไซต์บนมือถือ ดังนั้นแผนการนำทางเว็บไซต์ของคุณควรมีเส้นทางย้อนกลับเสมอ
6. มีจุดตายมากมายบนเว็บไซต์
การมีจุดจบบนเว็บไซต์ถือเป็นบาปที่สำคัญในการนำทางเว็บไซต์ คุณไม่มีทางพลาดที่จะไม่ให้ตัวเลือกแก่ผู้ใช้ในการไปยังหน้าอื่นๆ สำหรับแบรนด์ใด ๆ เว็บไซต์ได้กลายเป็นส่วนหนึ่งของหลักประกันทางการตลาด คุณต้องตรวจสอบให้แน่ใจว่าผู้ใช้ย้ายไปรอบ ๆ เว็บไซต์ให้มากที่สุดและรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือบริการของแบรนด์ของคุณ

ปัจจุบันมีการแข่งขันกันอย่างดุเดือดในด้าน SEO และการตลาดดิจิทัล ด้วยเหตุนี้ การเพิ่มจำนวนผู้เข้าชมเว็บไซต์ของคุณจึงมีความท้าทายมากขึ้น คุณไม่สามารถมีการนำทางเว็บไซต์ที่ผู้ใช้ต้องพบกับทางตันในช่วงเวลาดังกล่าว วิธีที่ดีในการบรรเทาปัญหานี้คือการเสนอตัวเลือกการนำทางที่ส่วนท้ายของหน้า นำผู้ใช้ไปยังผลิตภัณฑ์หรือบริการอื่นๆ หรือแม้แต่บล็อก วิธีนี้จะทำให้ผู้ใช้ไม่ออกจากเว็บไซต์ ซึ่งจะช่วยลดอัตราตีกลับได้
7. ลืมเกี่ยวกับช่องทางการขาย
การจัดตั้งช่องทางการขายได้กลายเป็นบรรทัดฐานสำหรับทุกแบรนด์ การถือกำเนิดของการตลาดดิจิทัลได้ทุ่มสื่อเพื่อดึงดูดยอดขาย และเว็บไซต์ก็เป็นหนึ่งในนั้น เว็บไซต์ทำหน้าที่สำคัญในการเป็นประตูสู่ช่องทางการขายของคุณ คุณดึงดูดผู้ใช้จากโซเชียลมีเดีย เครื่องมือค้นหา และที่อื่นๆ และนำพวกเขาไปยังเว็บไซต์ของคุณ ที่นั่น คุณแสดงสิ่งที่ดีที่สุดของตัวเองในแง่ของผลิตภัณฑ์ บริการ USP และทุกอย่าง เว็บไซต์ทำหน้าที่เป็นช่องทางการขายที่ขยายและแบบไดนามิกเพื่อโน้มน้าวผู้ใช้ของคุณ
อย่างไรก็ตาม นักพัฒนาบางคนลืมใส่ขั้นตอนถัดไปของการขาย ซึ่งก็คือการเปิดใช้งานการแปลง การนำทางเว็บไซต์ของคุณต้องตรวจสอบให้แน่ใจว่าเมื่อส่วนการขายทั้งหมดเสร็จสิ้น ผู้ใช้สามารถก้าวไปข้างหน้าในเส้นทางการขายเพื่อซื้อผลิตภัณฑ์หรือบริการ เป็นความคิดที่ดีที่จะโรยส่วนคำกระตุ้นการตัดสินใจในทุกส่วนของสนาม ด้วยวิธีนี้ ผู้ใช้จะมั่นใจในแบรนด์ได้ตลอดเวลา พวกเขาสามารถคลิกที่แบรนด์และถูกนำไปยังหน้าการขายหรือหน้าติดต่อเรา หากยังไม่เสร็จสิ้น คุณจะสูญเสียผู้มีโอกาสเป็นลูกค้าจำนวนมาก
8. ใช้ปุ่มมากเกินไป
คุณสังเกตหรือไม่ว่าการใช้ปุ่มต่างๆ มีแนวโน้มลดลง? เนื่องจากปุ่มต่างๆ เป็นอันตรายต่อคะแนน SEO ของคุณในหลายๆ ด้านมากกว่าที่คุณจะจินตนาการได้ ประการแรก การปรับยากในแง่ของความเข้ากันได้กับอุปกรณ์พกพา ต้องปรับขนาดขึ้นและลงตามอุปกรณ์ นอกจากนี้ โปรแกรมรวบรวมข้อมูลจะไม่อ่านข้อความภายในปุ่ม ส่งผลให้สูญเสียโอกาสเพิ่มเติมสำหรับ SEO นอกจากนี้ นักพัฒนาหลายคนยังใช้รูปภาพที่กำหนดเองสำหรับปุ่มต่างๆ ที่จะโหลดผู้ให้บริการโฮสต์เว็บไซต์เพิ่มเติม
ข้อความที่มีสไตล์กำลังแทนที่ปุ่ม พวกเขายังโดดเด่นจากเนื้อหา สามารถอ่านได้ในแง่ของ SEO และง่ายต่อการเล่นด้วยการตอบสนองบนมือถือ อย่างไรก็ตาม นักพัฒนาในโรงเรียนเก่าจำนวนมากยังคงต้องการโหลดเว็บไซต์ของตนด้วยปุ่มมากเกินไป การใช้ปุ่มบนส่วนที่ใหญ่กว่า เช่น ตัวเลื่อนหรือส่วนหัวยังคงเป็นที่ยอมรับ แต่การใช้ปุ่มเหล่านี้ทั่วทั้งเว็บไซต์พิสูจน์ให้เห็นแล้วว่าเป็นการปฏิเสธสำหรับผู้ใช้ นอกจากคะแนน SEO และความเข้ากันได้ของมือถือแล้ว จะส่งผลต่อการนำทางเว็บไซต์และผู้ใช้จะสับสน
9. ดึงดูดผู้ใช้ให้นานเกินไป
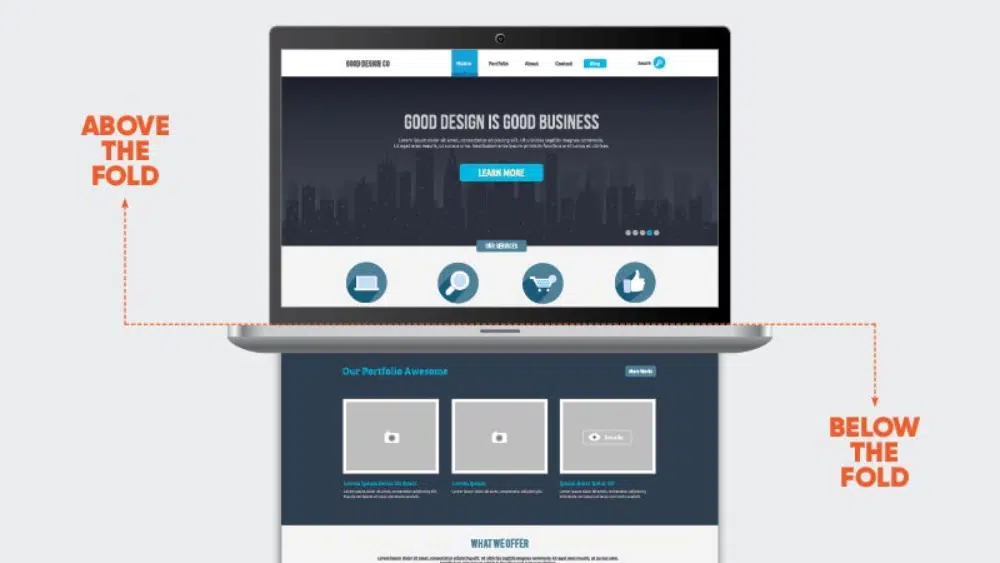
จุดประสงค์พื้นฐานคือการจัดเตรียมชุดข้อมูลบางอย่างให้กับผู้ใช้ที่กำลังมองหาข้อมูลนั้น อย่างไรก็ตาม ช่วงความสนใจของผู้ใช้ลดลงอย่างต่อเนื่อง หากพวกเขาไม่พบสิ่งที่ต้องการอย่างรวดเร็ว ก็มีโอกาสสูงที่พวกเขาจะออกจากเว็บไซต์ นี่คือเหตุผลที่แนวคิดของการนำทางครึ่งหน้าบนและหน้าแรกมีความสำคัญมาก แม้แต่ผู้เชี่ยวชาญ SEO ก็เชื่อในการใช้วิธีการสื่อสารกับผู้ใช้โดยตรงและรวดเร็วยิ่งขึ้น
อย่างไรก็ตาม นักพัฒนาบางคนเข้าใจผิดว่าพยายามดึงดูดผู้ใช้นานเกินไป พวกเขาไม่ได้สื่อสารโดยตรงว่าแบรนด์หรือเว็บไซต์เกี่ยวกับอะไร ความสับสนของผู้ใช้จะนำไปสู่อัตราตีกลับที่เพิ่มขึ้นเท่านั้น คุณควรตรวจสอบให้แน่ใจว่ามีการวางแผนการนำทางเว็บไซต์ของคุณเพื่อให้ผู้ใช้ได้รับข้อมูลสำคัญก่อนโดยมีจำนวนคลิกน้อยที่สุด ขอแนะนำให้มีการแสดงตัวอย่างหน้าแรกว่าเว็บไซต์เกี่ยวกับอะไร หากคุณมีผลิตภัณฑ์ ให้แสดงบางส่วนในโฮมเพจ หรือหากคุณมีบทความองค์ความรู้หรือกรณีศึกษา ให้สร้างส่วนสำหรับสิ่งนั้น สิ่งนี้จะสนองความอยากรู้ของผู้ใช้ และพวกเขาจะไม่ออกจากเว็บไซต์แต่เรียกดูส่วนต่างๆ ที่ตนเลือก
10. อย่าเอาตัวเองเข้าไปอยู่ในรองเท้าของผู้ใช้
การเอาใจใส่เป็นคุณค่าที่สำคัญไม่เพียงแต่ในชีวิตจริงแต่ในชีวิตดิจิทัลด้วย ในฐานะนักออกแบบ คุณควรใส่ตัวเองในรองเท้าของผู้ใช้และตรวจสอบการออกแบบของคุณ สิ่งนี้เป็นจริงสำหรับการออกแบบทุกประเภท ไม่ว่าจะเป็นเว็บไซต์ สื่อสิ่งพิมพ์ หรือการออกแบบผลิตภัณฑ์ วิธีการนั่งที่อีกด้านของโต๊ะบางครั้งอาจทำให้คุณตระหนักถึงการปรับปรุงในด้านต่างๆ ในการออกแบบของคุณ สำหรับการออกแบบเว็บไซต์ แนวทางนี้สามารถช่วยคุณปรับแต่งเว็บไซต์ของคุณให้ดีขึ้นได้
ดีไซเนอร์หลายคนรีบเร่งที่จะทำโปรเจ็กต์ให้เสร็จและลืมขั้นตอนสุดท้ายที่สำคัญของโปรเจ็กต์ นั่นคือ การทดสอบ คุณต้องทดสอบเว็บไซต์ของคุณบนอุปกรณ์และเบราว์เซอร์ต่างๆ คุณควรให้คนอื่นทดสอบเว็บไซต์ของคุณด้วย เพราะความคิดเห็นของพวกเขาอาจมีประโยชน์ การนำทางเว็บไซต์ต้องได้รับการออกแบบเพื่อให้ผู้ใช้เป็นศูนย์กลาง คุณต้องการแสดงสิ่งที่ดีที่สุดของเว็บไซต์ของคุณให้กับผู้ใช้ในเวลาที่น้อยที่สุด ดังนั้นเมื่อใดก็ตามที่คุณทำงานเกี่ยวกับการนำทางเว็บไซต์ ให้คิดเหมือนผู้ใช้ ซึ่งจะช่วยให้คุณสร้างกรอบการนำทางเว็บไซต์ที่ดีขึ้น
บทสรุป
การนำทางเว็บไซต์ที่ไม่เป็นระเบียบสามารถพิสูจน์ได้ว่าส่งผลเสียอย่างมากต่ออัตราตีกลับของเว็บไซต์ของคุณและแม้แต่ยอดขาย ส่วนที่ดีเกี่ยวกับการนำทางเว็บไซต์คือไม่ซับซ้อนมาก มีพื้นฐานบางอย่างที่คุณต้องปฏิบัติตาม แต่ปัญหาเกิดขึ้นเมื่อนักพัฒนามีความคิดสร้างสรรค์สูงสุดและเบี่ยงเบนไปจากบรรทัดฐาน บล็อกนี้รวบรวมข้อผิดพลาดในการนำทางเว็บไซต์ทั่วไปสิบประการ ที่ควรหลีกเลี่ยง เมื่อออกแบบและพัฒนาเว็บไซต์ โดยหลีกเลี่ยงข้อผิดพลาดเหล่านี้ คุณสามารถมั่นใจได้ว่าคุณจะมีการนำทางเว็บไซต์ที่ราบรื่น ซึ่งจะให้ประสบการณ์การใช้งานที่ดีแก่ผู้ใช้