9 ปัญหาและแนวทางแก้ไข UX ทั่วไป
เผยแพร่แล้ว: 2019-02-26ผู้คนมีสายแข็งในการจดจำรูปแบบ ตั้งแต่รูปร่างในก้อนเมฆไปจนถึงความผันผวนของตลาดหุ้นที่คาดการณ์ได้ ผู้คนมองเห็นสิ่งที่บางครั้งไม่มีอยู่จริง นักออกแบบ UX สามารถใช้สิ่งนี้ให้เกิดประโยชน์ได้ โดยการศึกษารูปแบบพฤติกรรมของผู้ใช้ นักออกแบบจะสามารถเห็นวิธีที่ผู้ใช้นำทางไปยังหน้าต่างๆ ใช้ตัวเลือกเมนู และวิธีที่พวกเขาใช้ไซต์ของคุณ หากคุณใช้อินเทอร์เน็ตเป็นประจำ คุณจะต้องสังเกตเห็นรูปแบบ UX และปัญหาที่เกี่ยวข้องมากมาย วิธีแก้ปัญหาบางอย่างสำหรับรูปแบบเหล่านี้ใช้ได้ผลดีและเป็นสิ่งที่เราเห็นซ้ำๆ
ในบทความนี้ เราจะพูดถึงรูปแบบการออกแบบต่างๆ ที่แพร่หลายในปัจจุบันและวิธีที่ผู้ใช้ใช้รูปแบบเหล่านี้ โดยใช้ตัวอย่างต่างๆ เราจะอธิบายวิธีที่รูปแบบการออกแบบเหล่านี้ถูกใช้โดยเว็บไซต์และเว็บแอปพลิเคชันที่ดีที่สุดบางส่วนเพื่อแก้ไขปัญหาของผู้ใช้ที่มีอยู่
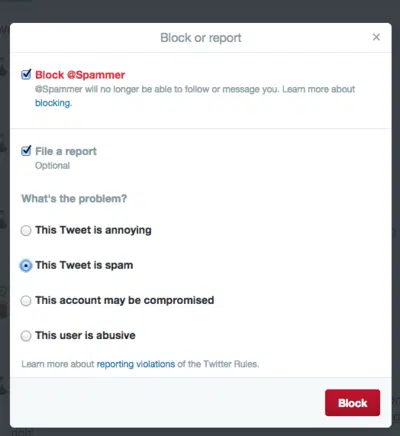
1. การตั้งค่าสถานะ/การรายงาน
รูปแบบ UI นี้มักใช้เมื่อผู้ใช้ต้องการเล่นบทบาทของตำรวจเนื้อหา ซึ่งช่วยให้ผู้ใช้สามารถควบคุมไซต์ของตนได้มากขึ้น โดยเฉพาะอย่างยิ่งเมื่อใช้เครือข่ายออนไลน์และไซต์ที่พึ่งพาเนื้อหาที่ผู้ใช้สร้างขึ้นเป็นอย่างมาก ตัวอย่างเช่น ไซต์ยอดนิยมเช่น Facebook, Airbnb และ pinterest ให้ผู้ใช้ตั้งค่าสถานะเนื้อหาเมื่อละเมิดนโยบายของไซต์หรือถือว่าไม่เหมาะสม พวกเขามักจะดำเนินการนี้โดยแนะนำผู้ใช้ผ่านแบบสอบถาม ซึ่งจะช่วยเพิ่มความน่าเชื่อถือให้กับเนื้อหาที่มองเห็นได้ และช่วยให้ชุมชนกลั่นกรองตนเองได้
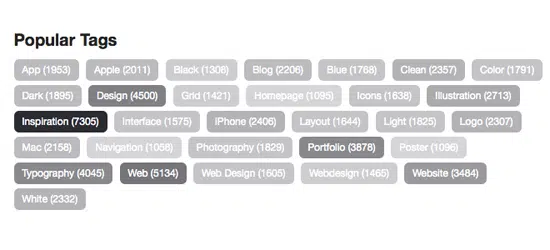
2. การแท็ก
เพื่อช่วยให้ผู้ใช้จัดระเบียบเนื้อหาได้ดีขึ้นและช่วยให้พบเนื้อหาที่คล้ายกัน ไซต์ยอดนิยมอย่าง Behance และ Flickr ทำให้ผู้ใช้สามารถแท็กเนื้อหาด้วยคำหลักเฉพาะได้ง่าย ตัวอย่างเช่น Twitter และ Instagram จัดหมวดหมู่แฮชแท็กของคุณตามหัวข้อหรือแนวคิด และให้คุณแชร์บนไซต์เช่น Facebook หรือ Google+
3. รูปแบบการสนทนา
รูปแบบการสนทนาที่เน้นผู้ใช้เป็นศูนย์กลางมักจะทำงานได้ดีกว่ารูปแบบที่เน้นการรวบรวมข้อมูล ผู้ใช้มักพบว่าการเสียบข้อมูลเป็นงานที่น่าเบื่อ ด้วยการออกแบบฟอร์มที่มีโทนการสนทนา นักออกแบบสามารถใช้ประโยชน์จากผู้ใช้ได้มากขึ้น บางครั้งการกรอกแบบฟอร์มในช่องว่างอาจกลายเป็นการมีส่วนร่วมและโต้ตอบได้มากกว่าแท็บดรอปดาวน์และปุ่มตัวเลือก แม้ว่ามันอาจจะใช้ไม่ได้ผลดีกับรูปแบบที่ยาวและซับซ้อน
4. คำแนะนำการป้อนข้อมูล
เป็นประโยชน์ในการให้คำแนะนำแก่ผู้ใช้เพื่อช่วยให้พวกเขาทราบว่าจะป้อนข้อมูลประเภทใดในช่องใส่ข้อมูล มีหลายวิธีในการให้คำแนะนำเหล่านี้ - ด้วยความช่วยเหลือของ HTML5 ผู้ใช้สามารถให้ข้อความแบบอินไลน์ปรากฏขึ้นภายในฟิลด์อินพุต คุณยังสามารถมีข้อความนี้ด้านล่างหรือด้านข้างของช่องป้อนข้อมูล การใช้รูปแบบการออกแบบนี้จะช่วยลดความยุ่งเหยิงและทำให้ผู้ใช้ป้อนข้อมูลเพื่อขจัดข้อผิดพลาดและความสับสนที่อาจเกิดขึ้น
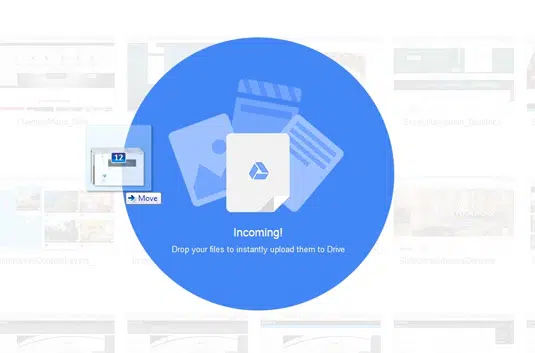
5. ลากและวางการกระทำ
รูปแบบการออกแบบ UI นี้ทำให้ผู้ใช้โต้ตอบกับอินเทอร์เฟซได้อย่างเป็นธรรมชาติมากขึ้น มีประโยชน์อย่างยิ่งเมื่อจัดเรียงองค์ประกอบใหม่ภายในเว็บไซต์ หากคุณต้องการอัปโหลดรายการหรือไฟล์ ผู้ใช้จะต้องคลิกผ่านหน้าต่างๆ และเปลี่ยนจาก Internet Explorer เป็นหน้าต่างเบราว์เซอร์ การใช้รูปแบบ UI แบบลากและวางสามารถช่วยขจัดความซุ่มซ่ามนี้และทำให้การโต้ตอบโดยรวมเป็นประสบการณ์ที่ง่ายและราบรื่นยิ่งขึ้น บริษัทยอดนิยมบางแห่งที่ใช้รูปแบบการออกแบบนี้ ได้แก่ Asan, Google Drive และ Dropbox

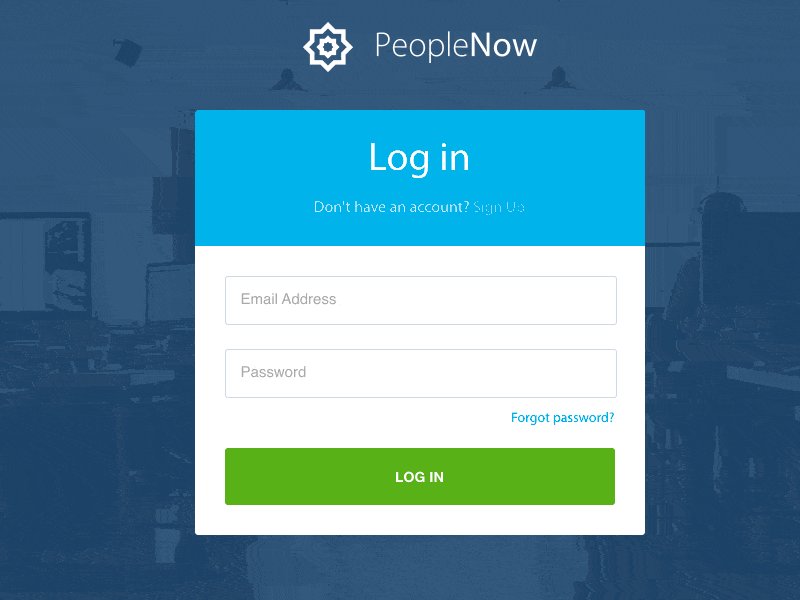
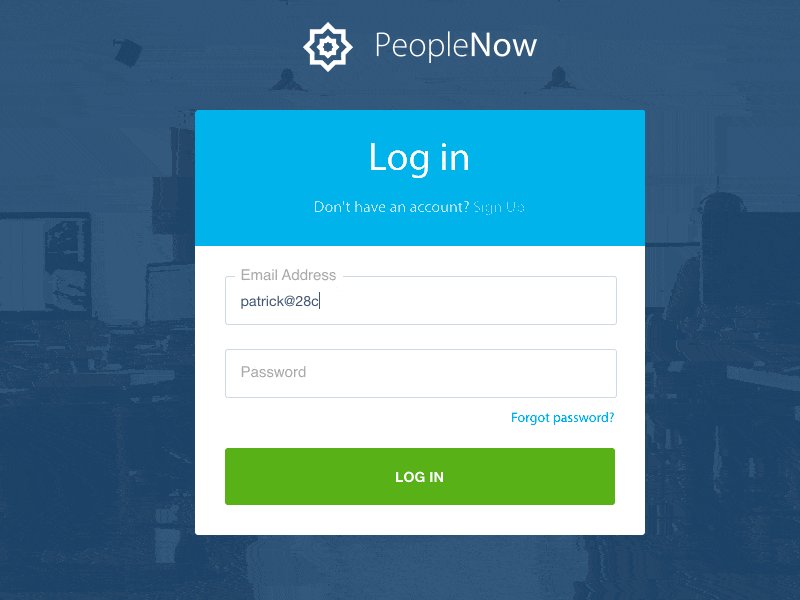
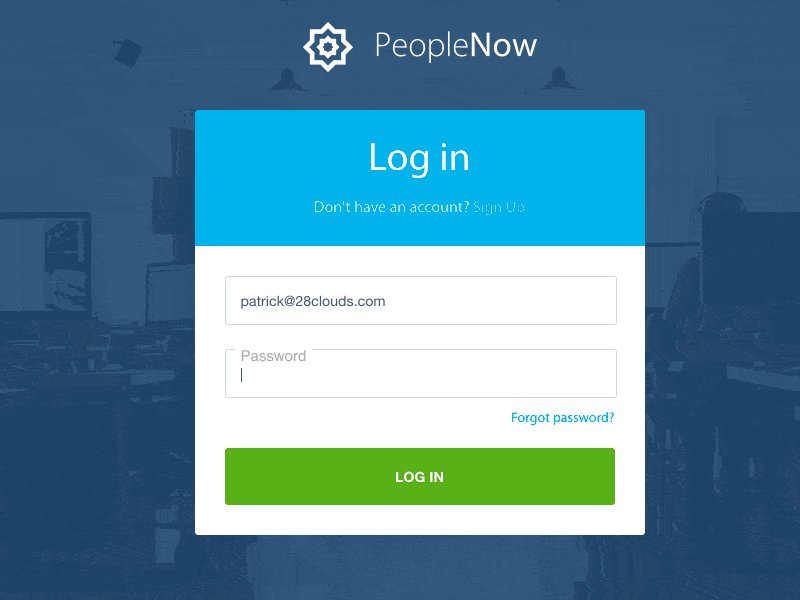
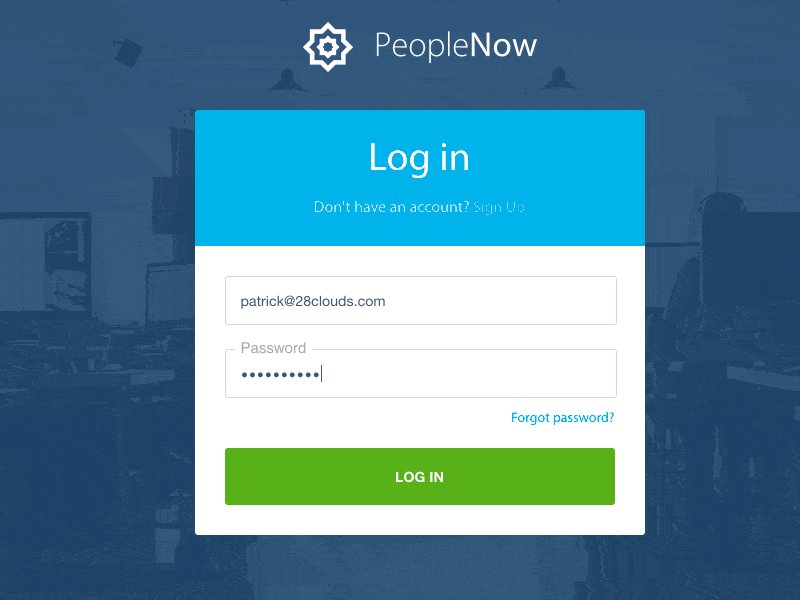
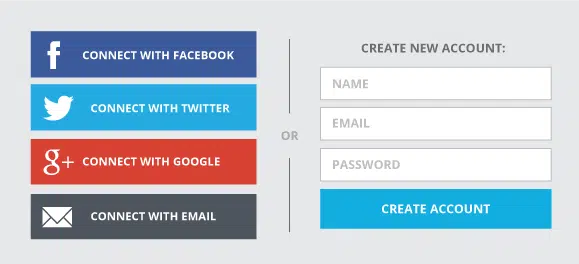
6. เข้าสู่ระบบโซเชียล
ไซต์เครือข่ายสังคมออนไลน์ส่วนใหญ่ใช้การเข้าสู่ระบบที่ง่ายโดยให้ผู้ใช้ลงชื่อเข้าใช้ด้วยบัญชีที่มีอยู่ ซึ่งหมายความว่า แทนที่จะต้องเสียบชื่อและรายละเอียดอื่นๆ ของคุณ คุณสามารถเข้าสู่ระบบได้โดยเพียงแค่เชื่อมต่อบัญชีที่มีอยู่กับบัญชีใหม่ที่คุณกำลังสร้าง ซึ่งหมายความว่าคุณมีชื่อผู้ใช้และรหัสผ่านที่กังวลน้อยกว่าหนึ่งรายการ และไม่ต้องกังวลเรื่องความปลอดภัยของรหัสผ่านมากนัก Google, Facebook และ Twitter เป็นผู้ให้บริการ OAuth หลัก และทำให้ผู้ใช้ลงชื่อเข้าใช้เว็บแอปพลิเคชันส่วนใหญ่ได้ง่ายโดยใช้บัญชีที่มีอยู่ สิ่งนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้อย่างมากและกำลังดำเนินการในเว็บแอปพลิเคชันส่วนใหญ่
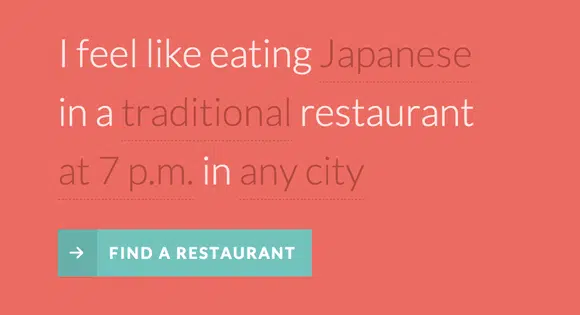
7. อินพุตภาษาธรรมชาติ
ผู้ใช้สามารถป้อนข้อมูลได้ง่ายขึ้นโดยไม่ต้องกังวลเกี่ยวกับรูปแบบข้อความที่กำหนดไว้ล่วงหน้า ซึ่งหมายความว่าระบบจะต้องแปลข้อความค้นหาและประโยคที่ซับซ้อนเหล่านี้ในส่วนหลัง ซึ่งช่วยลดความจำเป็นที่ผู้ใช้ต้องป้อนข้อมูลลงในหลายฟิลด์ และทำให้ประสบการณ์โดยรวมของการโต้ตอบง่ายขึ้นสำหรับผู้ใช้มาก
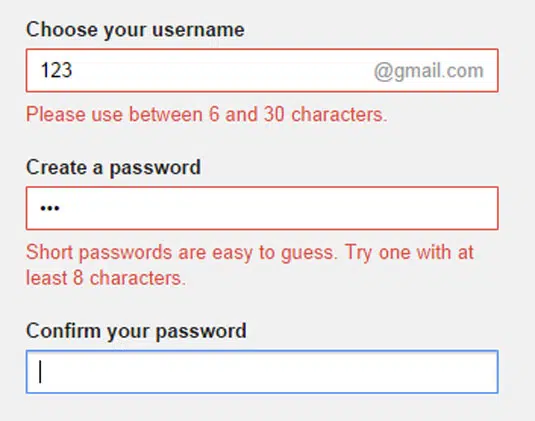
8. การตรวจสอบแบบอินไลน์
การใช้รูปแบบการออกแบบนี้สามารถทำให้การป้อนข้อมูลเป็นกระบวนการแบบโต้ตอบได้ รูปแบบ UI นี้สามารถใช้เพื่อให้ข้อเสนอแนะแก่ผู้ใช้ได้ทันที มีประโยชน์อย่างยิ่งเมื่อป้อนข้อมูล ตรวจสอบข้อผิดพลาดในการจัดรูปแบบ หมายเลขโทรศัพท์ที่พิมพ์ผิด ฯลฯ Twitter และ Gmail ใช้รูปแบบการออกแบบนี้ และสามารถให้ข้อเสนอแนะแก่ผู้ใช้ได้ทันทีเมื่อสมัครใช้บริการ มีประโยชน์อย่างยิ่งเมื่อใช้แบบฟอร์มการลงทะเบียนบัญชีและแบบฟอร์มยาวหรือซับซ้อนอื่น ๆ ที่ต้องการให้ผู้ใช้ป้อนข้อมูลลงในหลายฟิลด์
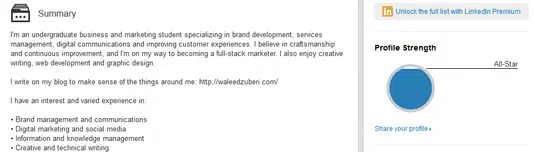
9. เมตรความสมบูรณ์
บริษัทต่างๆ เช่น Linkedin และ Google+ ใช้รูปแบบการออกแบบนี้เพื่อบอกผู้ใช้ว่าพวกเขาบรรลุเป้าหมายแล้ว การดำเนินการนี้มักใช้โดยแสดงให้ผู้ใช้เห็นเป็นเปอร์เซ็นต์ที่สามารถวัดได้ว่าพวกเขามาไกลแค่ไหนและต้องไปไกลแค่ไหน
ในโลกที่เปลี่ยนแปลงตลอดเวลาของ UX นักออกแบบต้องเผชิญกับความท้าทายใหม่ๆ อยู่เสมอ เมื่อพิจารณาถึงสิ่งที่ลูกค้าต้องการ ทำความเข้าใจกับความชอบและศึกษารูปแบบพฤติกรรมของพวกเขา นักออกแบบเว็บไซต์สามารถตัดสินใจอย่างชาญฉลาดเพื่อสร้าง UX ที่ดีขึ้นสำหรับผู้ใช้ทุกคน มีรูปแบบการออกแบบมากมายให้เรียนรู้ เราหวังว่ารูปแบบการออกแบบที่ใช้กันทั่วไปเหล่านี้จะช่วยให้คุณเข้าใจปัญหาและแนวทางแก้ไขที่เกิดขึ้นซ้ำๆ ได้ดีขึ้น การศึกษาในเชิงลึกจะช่วยให้คุณเห็นรูปแบบที่ใหญ่ขึ้นหรือความคล้ายคลึงกันระหว่างการโต้ตอบที่มีขนาดเล็กลง