อีคอมเมิร์ซแนวโน้ม UI ทั่วไปสามประการชอบ แต่ควรเกลียด
เผยแพร่แล้ว: 2018-01-12มีการโกหกเล็กๆ น้อยๆ ที่อันตรายที่ชุมชนการออกแบบเผยแพร่ทางอินเทอร์เน็ต เช่นเดียวกับตำนานที่ฝังรากลึกทุกเรื่อง มีการยึดความจริงเล็กน้อย ซึ่งทำให้ยากต่อการกำจัด
โชคไม่ดีที่ดูเหมือนว่าอีคอมเมิร์ซจะเสี่ยงต่อการซื้อด้วยการโกหก
ความจริง: “คุณมีเวลาเพียงไม่กี่วินาทีในการดึงดูดความสนใจของนักช้อปก่อนที่พวกเขาจะเด้งกลับและไม่กลับมาอีก”
คำโกหก: “คุณต้องทำทุกอย่างเพื่อให้ผู้ซื้อของคุณ 'ว้าว' ก่อนออกเดินทาง”
นี่คือสิ่งที่นักช็อปของคุณไม่ต้องการ "ว้าว" พวกเขากำลังมองหาวิธีแก้ปัญหา พวกเขากำลังมองหาผลิตภัณฑ์ที่แก้ปัญหา ความต้องการ ความอยากได้ ฯลฯ ประเด็นคือ พวกเขากำลังมองหา "บางอย่าง"
เป้าหมายแรกของคุณคือการโน้มน้าวใจนักช็อปของคุณว่าพวกเขามาถูกที่แล้ว ทำให้ง่ายต่อการ "ค้นหา" สิ่งที่ผู้ซื้อของคุณกำลังมองหา
หากยูทิลิตี้ร้านค้าของคุณหายไป ดีไซน์ใด ๆ ก็ไม่สามารถเปลี่ยนผู้ซื้อของคุณได้ เว้นแต่ว่าคุณกำลังแข่งขันที่จะกลายเป็น MOMA เวอร์ชันดิจิทัลที่ดีที่สุดต่อไป ผู้ซื้อของคุณอยู่ในไซต์ของคุณเพื่อซื้อ
แน่นอนว่าการออกแบบและความสวยงามเป็นสิ่งสำคัญ การมีเว็บไซต์ที่ดูดีพร้อมฟีเจอร์ที่น่าประทับใจก็มีบทบาทสำคัญ แต่สิ่งเหล่านี้เป็นจุดสัมผัสสุดท้าย พวกเขาเสริมประสบการณ์ที่ใช้งานง่าย พวกเขาไม่ได้สร้างมันขึ้นมา
ดังนั้นวิธีทั่วไปที่ร้านค้าอีคอมเมิร์ซทำให้ UI ผิดพลาดคืออะไร?
คุณกำลังใช้ Conversion Killer Front And Center
เป็นกระแสที่ไม่มีวันตาย เมื่อเผชิญกับข้อมูลทั้งหมดที่ร้องว่า “มันไม่ได้ผล” พวกมันจะไม่หายไป เกือบจะเป็นการรับประกันแล้ว หากคุณมีร้านอีคอมเมิร์ซ คุณอาจมีความผิด
เรากำลังพูดถึงตัวเลื่อนรูปภาพ แบนเนอร์แบบหมุน วงล้อการส่งต่ออัตโนมัติ ไม่ว่าคุณจะเรียกพวกเขาว่าอะไร พวกเขาเป็นนักฆ่าที่เปลี่ยนใจเลื่อมใส
การศึกษาหลังจากการศึกษาได้พิสูจน์แล้ว นักช้อปไม่ชอบสิ่งเหล่านี้ อย่างดีที่สุด สไลด์แรกมีอัตราการคลิกผ่านเฉลี่ย 1% สไลด์ที่ตามมาทั้งหมดจะถูกละเว้นในทางปฏิบัติและโดยสมบูรณ์
บางทีคุณอาจกำลังคิดเหมือนเจ้าของอีคอมเมิร์ซรายอื่นๆ ที่เห็นได้ชัดว่าร้านค้าของคุณแตกต่างออกไป นอกจากสถิติในอุตสาหกรรมแล้ว คุณเป็นข้อยกเว้น
โอเค มาจัดการกับมันกันเถอะ
เรายอมรับได้ไหม เราทุกคนต่างก็มีนิสัย?
ไม่ใช่เรื่องเลวร้าย เราต้องเป็น ด้วยจำนวนข้อมูลที่เราได้รับในแต่ละวัน หากเราไม่พึ่งพานิสัยและรูปแบบ เราก็ไม่สามารถทำงานได้ เราจะเป็นอัมพาตด้วยความไม่แน่ใจ
เพื่อรับมือและทำงานได้ เราอาศัยแบบจำลองทางจิตเพื่อนำทางโลกของเรา การทำเช่นนี้จะสร้างรูปแบบพฤติกรรมที่เราทุกคนยึดถือ
รูปแบบหนึ่งเหล่านี้ได้พัฒนาพฤติกรรมที่เรียกว่า "การตาบอดแบนเนอร์" พูดง่ายๆ ก็คือ เมื่อเราออนไลน์ เราจะเพิกเฉยต่อสิ่งใดๆ ที่แม้จะดูเหมือนโฆษณาจากระยะไกล

แม้ว่าคุณจะต้องการดึงดูดความสนใจของนักช้อปด้วยแถบเลื่อนของคุณ ข้อมูลก็แสดงให้เห็นว่าข้อมูลนี้เป็นเพียงการชำเลืองมองเท่านั้น ข้อมูลไม่ได้รับการประมวลผล
และนี่ไม่ใช่เรื่องใหม่ แบนเนอร์ตาบอดของเราเป็นสิ่งที่เรียกร้องมาตั้งแต่ปี 1997!
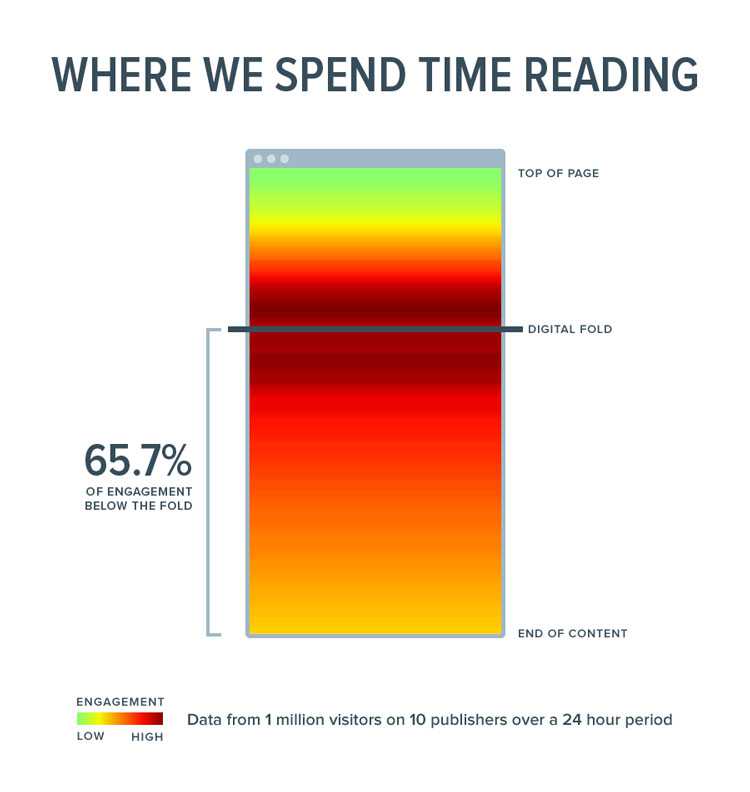
นอกจากนี้ แม้ว่าคุณจะมีเล่ห์เหลี่ยมโดยเฉพาะอย่างยิ่งและตัวเลื่อนของคุณดู ไม่ เหมือนโฆษณา เราทุกคนต่างก็มีเงื่อนไขที่จะละเลยส่วนบนของหน้า นักออกแบบและนักการตลาดกำหนดเป้าหมายครึ่งหน้าบนบ่อยครั้งจนตอนนี้เราเลื่อนลงไปที่เนื้อหา "ของจริง" โดยไม่สนใจเนื้อหาด้านบน อันที่จริง เกือบ 66% ของช่วงความสนใจของเราถูกใช้ไป “ครึ่งหน้าล่าง”

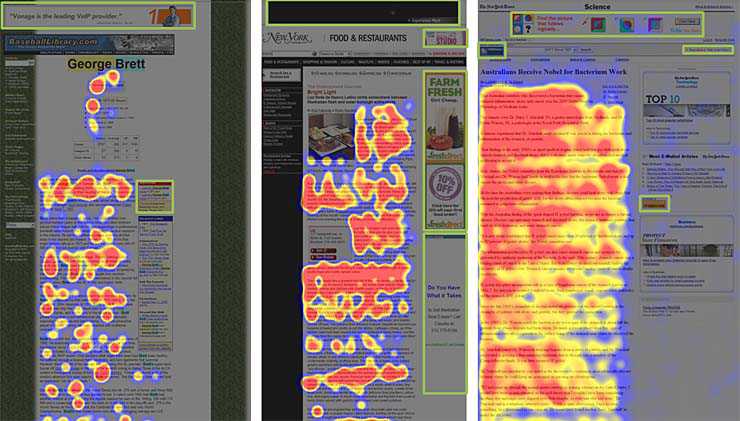
แผนที่ความร้อนติดตามดวงตา เพียงแค่ดูความรักที่มีต่ออสังหาริมทรัพย์บนหน้าจอหลักจากผู้ใช้;)
เมื่อพิจารณาถึงแนวโน้มการแปลงที่น่าหดหู่ของตัวเลื่อนของคุณ คุณยังทำให้ความเร็วหน้าเว็บของคุณช้าลงอีกด้วย แทนที่จะใช้แผงที่มีประสิทธิภาพเพียงแผงเดียว คุณกำลังอธิบายจำนวนทรัพยากรที่หน้าเว็บของคุณต้องโหลดให้สมบูรณ์ – และทั้งหมดนี้ก็เปล่าประโยชน์
ที่แย่ไปกว่านั้น แถบเลื่อนจะพูดสิ่งหนึ่งเหนือสิ่งอื่นใด คือคุณไม่รู้ว่าจะพูดอะไร ดังนั้นคุณจึงพยายามจะพูดทุกอย่าง
นอกจากนี้ แถบเลื่อนยังขาดการควบคุมด้านบรรณาธิการอีกหลายครั้ง ดังนั้นแต่ละสไลด์จึงดูแตกต่างไปจากเดิมอย่างสิ้นเชิงโดยไม่มีการคล้องจองหรือเหตุผลใดๆ ไม่เพียงแต่จะดูแตกต่างเท่านั้น แต่กลยุทธ์ CTA มักจะไม่ปะติดปะต่อกันโดยไม่มีลำดับชั้นหรือการทำงานร่วมกัน
นอกจากนี้ จากมุมมองการใช้งานทั่วไป สไลด์อาจเคลื่อนที่เร็วเกินไปที่จะแยกแยะหรือช้าเกินไปที่จะเห็นทั้งหมด พวกมันนำทางได้ยาก ใช้งานยากโดยเฉพาะบนมือถือ
คุณต้องการหลักฐานมากกว่านี้ไหมว่าทำไมคุณควรปล่อยตัวเลื่อนนั้นออกจากหน้าร้านของคุณ? นี่คือเธรด UX เกี่ยวกับตัวเลื่อนที่เกิดขึ้นตั้งแต่ปี 2011!
ความผิด UI ถัดไปที่คุณน่าจะมีความผิดมากที่สุดคือการบิดตัวเลื่อนที่ทันสมัยซึ่งเป็นวิดีโอพื้นหลัง ที่โด่งดังมาก !
คุณมาที่นี่เพื่อให้ความบันเทิงกับฉันไหม
เทรนด์นี้มีขนาดใหญ่มากในปัจจุบัน และเป็นการถกเถียงกันเล็กน้อยที่จะบอกว่าคุณควรเลิกล้ม แต่นี่ฉันออกมาแล้ว
เรากำลังพูดถึงวิดีโอเบื้องหลังสุดเจ๋งที่คุณมีที่ทำให้ทุกคนต้องร้อง “อู้หู!”
ก่อนอื่นให้ฉันถามคุณ ทำไมคุณมีวิดีโอพื้นหลัง?
เหตุผลไม่ใช่วิทยาศาสตร์จรวด คุณชอบพวกเขา. คนอื่นชอบพวกเขา คุณเห็นเว็บไซต์และหน้าร้านอื่น ๆ ที่ทำแบบนั้น มันบอกเล่าเรื่องราวของคุณ มันกำหนดบรรยากาศ มันไม่มีเกมง่ายๆ วิดีโอพื้นหลังเป็นที่ที่มัน!
นั่นอธิบายคุณหรือไม่?
คนส่วนใหญ่โวยวายโดยไม่ต้องคิดมาก แต่คุณเคยหยุดคิดว่าคุณไม่ได้อยู่คนเดียวในแนวทางนี้หรือไม่? คุณเคยคิดไหมว่าบางที คุณกำลังลอกเลียนแบบคนอื่น ลอกเลียนแบบคนอื่น ลอกเลียนแบบคนอื่น...
ฉันเกลียดที่จะทำลายข่าว แต่นักออกแบบทำอย่างนั้น พวกเขาคัดลอกหรือได้รับแรงบันดาลใจจากผู้อื่นเป็นจำนวนมาก นักออกแบบไม่ค่อยใช้ข้อมูลเพื่อโน้มน้าวสิ่งที่พวกเขาทำ ถ้าดูดีก็ดูดี มันขายง่าย
คุณได้ทดสอบเพื่อดูว่าวิดีโอพื้นหลังของคุณทำอะไรได้บ้างสำหรับ Conversion หรือตัวชี้วัดอื่นๆ ของไซต์ของคุณ
หากคุณสามารถตอบว่าใช่ หากตัวเลขทั้งหมดของคุณเป็นสีทอง หากคุณสามารถพิสูจน์ทางสถิติได้ว่าหน้าร้านของคุณทำงานได้ดีกับวิดีโอพื้นหลังมากกว่าที่ไม่มี คุณสามารถข้ามไปข้างหน้าได้
แต่ถ้าคุณทำไม่ได้ คุณควรถามตัวเองว่า “จริงๆ แล้ววิดีโอเบื้องหลังของฉันช่วยอะไรฉันได้บ้าง”
ใช่ ฉันรู้ว่าคุณกำลังพูดอะไร คุณต้องการวิดีโอเพราะมันช่วยบอกเล่าเรื่องราวของคุณ มันเป็นบรรยากาศของประสบการณ์ทั้งหมด
ฉันเข้าใจแล้ว อย่างแน่นอน. วิดีโอของคุณมีความสวยงาม แต่ความน่าดึงดูดไม่ได้หมายความว่าจะใช้งานได้
หากคุณรู้สึกเย็นชาและครุ่นคิดเกี่ยวกับเรื่องนี้ ส่วนใหญ่แล้ว มันจะทำให้เสียสมาธิ ดวงตาของเราดึงดูดการเคลื่อนไหว เว้นแต่การดูวิดีโอเป็นตัวชี้วัดการแปลงสำหรับร้านค้าของคุณ คุณกำลังเบี่ยงเบนความสนใจของผู้ซื้อจากเป้าหมายที่ตั้งใจไว้ ผู้ซื้อของคุณไม่เห็นพาดหัวและ CTA หลักของคุณอีกต่อไป แต่พวกเขากำลังเห็นสิ่งที่อยู่เบื้องหลัง นั่นคือหากพวกเขาสามารถดูวิดีโอได้จริง ให้เพิ่มเติมในภายหลัง
หากความสวยงามและเรื่องราวของคุณมีความสำคัญต่ออัตราการแปลงของคุณ วิดีโอพื้นหลังเป็นวิธีที่ไม่มีประสิทธิภาพในการสื่อสารข้อความนั้น


วิดีโอทำให้เสียสมาธิในทันที ฉันไม่รู้ว่าต้องคลิกตรงไหนหรือต้องทำอย่างไร คะแนนโบนัสพิเศษสำหรับการเป็นสไลเดอร์
หากเป็นปัญหาด้านสุนทรียศาสตร์ คุณสามารถตั้งค่าด้วยรูปภาพได้
“ ไม่ คุณทำไม่ได้! รูปภาพไม่ได้อยู่ใกล้แค่เอื้อมหรือเซ็กซี่เท่าวิดีโอ” คุณพูดไหม
ซึ่งผมตอบไปว่า “ แน่นอนอยู่แล้ว ที่จริงแล้วรูปภาพนั้นเซ็กซี่กว่าวิดีโอ 7.12% อย่างง่ายดาย!” ใช่ ภาพพื้นหลังสามารถแปลงได้ดีกว่าวิดีโอพื้นหลังถึง 7%
อาจไม่ใช่ปัญหาด้านสุนทรียะสำหรับคุณ และเป็นปัญหาในเรื่องราว
หากเป็นกรณีนี้ คุณควรสร้างผลิตภัณฑ์หรือวิดีโอเด่นแทน การบอกเล่าเรื่องราวของคุณด้วยวิดีโอที่ผู้ใช้สามารถควบคุมและโต้ตอบด้วยได้จริงจะมีประสิทธิภาพมากกว่ามาก
นอกจากนี้ วิดีโอผลิตภัณฑ์จะไม่ทำให้หน้าเว็บของคุณเสียเวลาในการโหลด สามารถเข้าถึงได้จากทุกอุปกรณ์ พวกมันสัญชาตญาณ เหนือสิ่งอื่นใด พวกเขาสามารถเพิ่มขึ้นโดยเฉลี่ย 144% สำหรับการแปลงของคุณ!

ตัวอย่างที่สมบูรณ์แบบของตำแหน่งและวิธีใช้วิดีโอเพื่อเพิ่มยอดขายและการมีส่วนร่วมของผู้ใช้
ซึ่งนำเราจากการนัดหยุดงานหนึ่งถึงสองครั้ง
คุณทราบดีว่าวิดีโอพื้นหลังช่วยเพิ่มน้ำหนักและเวลาในการโหลดหน้าเว็บได้มากอย่างไม่น่าเชื่อ แม้ว่าคุณจะโหลดวิดีโอแบบอะซิงโครนัส แต่ก็ยังต้องโหลด ดังนั้น คุณสามารถป้องกันไม่ให้หน้าของคุณโหลดเป็นเวลาสองสามวินาที หรือคุณสามารถเว้นช่องว่างขนาดใหญ่ไว้ตรงที่วิดีโอของคุณควรไป
วิดีโอใช้เวลานานในการโหลด และเราทุกคนรู้ดีว่าการหน่วงเวลาเพียงวินาทีเดียวสามารถทำอะไรกับอัตรา Conversion ของร้านค้าของคุณได้
ต้องการเหตุผลเพิ่มเติมหรือไม่? คิดเกี่ยวกับสิ่งนี้.
จากข้อมูลของ Akamai และ Gomez.com พบว่า 79% ของผู้ซื้อจะไม่กลับมาที่ร้านค้าเนื่องจากประสบการณ์เว็บไซต์ที่ช้า (เช่น แย่) และ 44% ของผู้ซื้อจะบอกเพื่อนเกี่ยวกับประสบการณ์ที่ไม่ดีของพวกเขา
นั่นเป็นจำนวนมากหากไม่เต็มใจเพราะความเร็วในการโหลดหน้าช้า
กล่าวอีกนัยหนึ่งตามสมมุติฐานว่า “หากร้านอีคอมเมิร์ซของคุณทำเงินได้ 100,000 ดอลลาร์ต่อวัน คุณอาจสูญเสียยอดขายสูงถึง 2.5 ล้านดอลลาร์ต่อปีในเวลาเพียง 1 วินาทีของหน้า”
ตอนนี้ เว้นแต่คุณจะพิสูจน์ได้ว่าวิดีโอพื้นหลังของคุณกำลังเพิ่มการแปลงจริง ๆ แล้ว มันคุ้มไหมที่จะเสี่ยงมากที่จะรักษามันไว้เพราะมันดูเรียบร้อย?
เทรนด์ UI ถัดไปที่ทำลายคอนเวอร์ชั่นของคุณคือเพื่อนที่ดีที่สุดของนักออกแบบและศัตรูตัวฉกาจของนักช้อปของคุณ!
คุณกำลังพูดเป็นภาษาโบราณ
เรากำลังพูดถึงการทำให้การนำทางของคุณเข้าใจง่ายเกินไปด้วยอักษรอียิปต์โบราณหรือที่รู้จักว่าไอคอน
แน่นอนว่ารูปลักษณ์ที่เรียบง่ายนั้นโฉบเฉี่ยว มันดูเป็นมืออาชีพ มันล้ำสมัย เป็นการประหยัดพื้นที่ แต่ถ้านักช็อปไม่รู้ว่าจะไปที่ใดในทันทีทันใด พวกเขาจะหงุดหงิด ออกไป และจะไม่กลับมาอีก จิตใจที่สับสนไม่เคยซื้อ

[ที่มา] ไอคอนเงินหมายถึงการคืนเงิน บัตรของขวัญ สินค้าขายดี หรือโปรโมชั่นพิเศษ? หืม…
ท่ามกลางประเด็นอื่นๆ ไอคอนมีความหมายแตกต่างกันไปตามวัฒนธรรมและข้อมูลประชากรที่แตกต่างกัน สิ่งที่ใช้งานง่ายสำหรับนักออกแบบรุ่นมิลเลนเนียลของคุณอาจทำให้ฐานลูกค้าของคุณมีขนาดใหญ่เหลือเชื่อ นอกบ้าน ไอคอนการพิมพ์และค้นหา คุณจะต้องลำบากในการหาไอคอนที่เป็นที่รู้จักในระดับสากล
อาร์กิวเมนต์ทั่วไปที่ต่อต้านการรวมป้ายข้อความคือผู้ใช้สามารถเข้าใจได้ ผู้คนรู้ว่าตะกร้าสินค้าและไอคอนแท่งสามอันคืออะไร พวกเขารู้ว่าต้องคลิกอะไรหากต้องการดูผลิตภัณฑ์หรือซื้อ
นั่นเป็นข้อโต้แย้งที่คุณยินดีที่จะยืนหยัดหรือไม่? แม้ว่าจะเป็นความจริง แต่ถ้าเป็นไปได้ที่จะเพิ่มการมีส่วนร่วมและ Conversion ขึ้น 1% จะไม่คุ้มค่าที่จะลองเพิ่มป้ายกำกับข้อความที่ "น่าเกลียด" (เช่น มีประโยชน์) หรือไม่
ตัวอย่างเช่น ใกล้ทุกคนรู้จักไอคอนค้นหา แต่การเข้าใกล้ไอคอนเพียงอย่างเดียวอาจทำให้คุณมีอัตราการมีส่วนร่วมที่น่าหดหู่ 6% การเพิ่มป้ายกำกับข้อความให้กับไอคอนค้นหาสามารถเพิ่มขึ้น 16.17%
เอาล่ะ ลืมเกี่ยวกับผลิตภัณฑ์และไอคอนรองของคุณไปได้เลย มาพูดถึงการนำทางทั่วโลกของคุณกันดีกว่า คุณกำลังใช้เมนูแฮมเบอร์เกอร์เพื่อซ่อนการนำทางของคุณหรือไม่?
แน่นอนคุณเป็น. ซึ่งเป็นการประหยัดพื้นที่ และเป็นที่รู้จักอย่างกว้างขวางในอุปกรณ์เคลื่อนที่ มากเสียจนแม้แต่หน้าร้านเดสก์ท็อป
คุณทราบหรือไม่ว่าผู้ซื้อเดสก์ท็อปของคุณอาจใช้เวลานานขึ้น 5-7 วินาทีในการใช้การนำทางของคุณเมื่อถูกซ่อน ที่แย่กว่านั้นคือมีผู้ซื้อเพียง 27% เท่านั้นที่เคยใช้การนำทางที่ซ่อนอยู่
Microsoft ทราบดีว่าพวกเขามีปัญหากับแถบเครื่องมือเฉพาะไอคอน พวกเขาพยายามเปลี่ยนไอคอนและตำแหน่ง แต่ก็ไม่ได้ช่วยอะไรมาก สิ่งที่ช่วยได้คือการแนะนำป้ายกำกับข้อความถัดจากไอคอน มันแก้ไขปัญหาการใช้งานทันทีและผู้คนเริ่มใช้แถบเครื่องมือมากขึ้น
พวกเขายังพบว่าผู้ใช้จำไอคอนได้เพียง 6 ไอคอนโดยไม่มีป้ายข้อความ นั่นคือผู้ใช้ที่ใช้ซอฟต์แวร์มานานกว่า 2 ปี!
ความเข้าใจของผู้ใช้เกี่ยวกับไอคอนนั้นขึ้นอยู่กับประสบการณ์ที่ผ่านมา เมื่อไม่มีการยอมรับและการใช้มาตรฐานสากลสำหรับไอคอน ป้ายข้อความก็กลายเป็นสิ่งจำเป็น
คุณควรใช้ไอคอนหรือไม่? แน่นอน แต่รวมถึงป้ายข้อความ เพื่อช่วยผู้ซื้อที่ "ช้า" ให้ซื้อจากคุณได้ง่ายขึ้นเล็กน้อย
ใช้กฎ 5 วินาที หากคุณใช้เวลามากกว่า 5 วินาทีในการคิดไอคอนที่เหมาะสมสำหรับบางสิ่ง มีความเป็นไปได้สูงที่ไอคอนนั้นจะเป็นทางเลือกในการสื่อสารที่ไม่มีประสิทธิภาพ รับประกันว่าผู้ซื้อของคุณจะไม่รู้ว่ามันหมายถึงอะไร!
พูดตรงๆ ถ้านักช้อปไม่พบสิ่งที่ต้องการก็ไม่สามารถซื้อได้ การพึ่งพาความอดทนและความอยากรู้อยากเห็นของนักช้อปไม่ใช่กลยุทธ์การเพิ่มประสิทธิภาพ Conversion ที่ดีที่สุด
มันเกี่ยวกับการแปลง เกี่ยวกับประสบการณ์นักช้อปของคุณ
ไม่ควรเกี่ยวกับรสนิยมส่วนตัวของคุณ สิ่งที่คุณชอบ หรือความไร้สาระของคุณเอง
เป็นวิธีโง่เขลาที่จะคิดว่าคุณเป็นข้อยกเว้นและเพิกเฉยต่อสิ่งที่ข้อมูลกำลังบอกคุณ อย่าเดิมพันกับการออกแบบของคุณเพื่อเอาชนะอุปสรรคของประสบการณ์ผู้ใช้ เป็นเกมที่อันตรายที่จะเล่นเมื่อพูดถึงอัตราการแปลงของร้านค้าของคุณ
ในท้ายที่สุด คุณกำลังทำมากกว่าการสูญเสียยอดขาย คุณกำลังสูญเสียส่วนได้เสียทั้งหมดที่ต้องใช้เพื่อให้ผู้ซื้อของคุณผ่านประตูหน้าดิจิทัลของคุณ – คุณสร้างความรำคาญให้นักช็อปและจ่ายเงินเพื่อทำเช่นนั้นอย่างแท้จริง
ลองนึกภาพว่าบันไดเลื่อน สวิตซ์ไฟ หรือจักรยานทุกตัวทำงานแตกต่างกันหรือไม่ ทั้งหมดนี้เรียกว่า "สุนทรียศาสตร์"
เมื่อเป็นร้านค้าของคุณ ก็น่าตื่นเต้น เป็นเรื่องง่ายที่จะจมจ่อมอยู่กับ "ความใหม่" และลืมไปว่าการเป็นนักช้อปทั่วไปรู้สึกอย่างไร
เมื่อคุณยุ่งกับความคาดหวังของผู้ใช้ คุณจะเสี่ยงต่อการสร้างความสับสนและสร้างความรำคาญให้กับผู้ซื้อของคุณ
อย่าเสียผู้ซื้อของคุณไปกับเรื่องไร้สาระเช่นเทรนด์การออกแบบ
