ข้อผิดพลาดทั่วไปในการออกแบบ UI ที่จะทำให้เว็บไซต์ของคุณล้มเหลว
เผยแพร่แล้ว: 2019-01-17อินเทอร์เฟซผู้ใช้เป็นการผสมผสานระหว่างการออกแบบกราฟิกและการออกแบบการโต้ตอบ เป็นสาขาการออกแบบที่เน้นการสร้างประสบการณ์ที่สวยงามให้กับผู้ใช้ เป็นระนาบพื้นผิวที่เชื่อมต่อผู้ใช้กับอุปกรณ์ ในฐานะนักออกแบบ UI คุณมีหน้าที่สร้างประสบการณ์ทางประสาทสัมผัสที่น่าทึ่งสำหรับผู้ใช้ทุกคน นักออกแบบ UI พยายามที่จะไม่เพียงแค่แสดงภาพลักษณ์ของแบรนด์ แต่ยังสื่อสารการทำงานและคุณค่าของผลิตภัณฑ์ในลักษณะที่มีประสิทธิภาพ เป็นสิ่งสำคัญสำหรับนักออกแบบที่จะต้องปฏิบัติตามหลักเกณฑ์เมื่อออกแบบอุปกรณ์ เพื่อให้การออกแบบมีประสิทธิภาพ จะต้องมีความสวยงาม มีส่วนร่วม และกระตุ้นการตอบสนองทางอารมณ์จากผู้ใช้ ให้เราดูข้อผิดพลาดทั่วไปที่ทำให้ UI ของคุณล้มเหลวและขั้นตอนที่คุณสามารถทำได้เพื่อหลีกเลี่ยง
1. การออกแบบที่ไม่ตอบสนอง
สิ่งสำคัญคือต้องทำให้เว็บไซต์ของคุณสามารถปรับให้เข้ากับอุปกรณ์ต่างๆ คนส่วนใหญ่ใช้งานอุปกรณ์พกพาในทุกวันนี้ หากคุณเป็นนักออกแบบเว็บไซต์ที่ไม่สามารถออกแบบหน้าจอมือถือได้ แสดงว่าคุณกำลังพลาดการเข้าถึงผู้ใช้ที่มีคุณค่า เมื่อผู้ใช้ไม่สามารถเข้าถึงคุณลักษณะของเว็บไซต์ของคุณบนหน้าจอขนาดเล็กได้ พวกเขาจะต้องออกไป การออกแบบที่ตอบสนองทำให้ธุรกิจของคุณสามารถเข้าถึงได้จากทุกอุปกรณ์ การออกแบบที่ไม่ตอบสนองสำหรับหน้าเว็บของคุณจำกัดความเป็นไปได้ของคุณในฐานะเจ้าของธุรกิจ
2. เลย์เอาต์ที่เฉื่อยและรก
เว็บไซต์ที่รกทำให้น่าหงุดหงิดในการใช้งาน องค์ประกอบมากเกินไปในหน้าเว็บอาจนำไปสู่ความสับสนและผู้ใช้อาจพลาดปุ่มสำคัญและคุณค่าที่เสนอ The Software House ซึ่งเป็นหน่วยงานออกแบบและพัฒนาบริการเต็มรูปแบบกล่าว นี่คือหนึ่ง Conversion ที่น้อยกว่า ผู้ใช้ควรจะสามารถนำทางผ่านเว็บไซต์ของคุณได้อย่างง่ายดาย ในการทำให้สิ่งนี้เกิดขึ้น เส้นทางของผู้ใช้ควรเน้นที่เป้าหมายเดียว นั่นคือ Conversion เพื่อปรับปรุงการแปลงสำหรับเว็บไซต์ของคุณ คุณสามารถปฏิบัติตามชุดแนวทางเหล่านี้ที่จะช่วยให้หน้าเว็บของคุณแปลงได้สำเร็จ
- ใช้พื้นที่สีขาวเพื่อแบ่งโฟลว์ของหน้า ตัวอย่างเช่น ใช้ระหว่างรูปภาพ แบบฟอร์ม และคำอธิบาย
- พยายามจำกัดโทนสีในการออกแบบของคุณ กฎเดียวกันกับการพิมพ์
- ทุกหน้าควรสร้างขึ้นโดยใช้การกระทำเพียงครั้งเดียว วิธีนี้ทำให้ผู้ใช้สามารถทราบว่าต้องดำเนินการอย่างไรและจะนำพวกเขาไปที่ใด
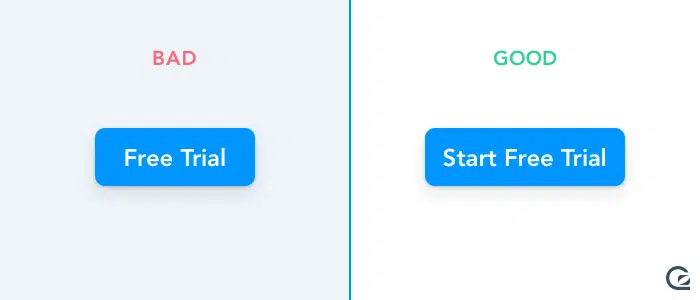
3. Uninviting CTA's
ปุ่ม CTA ควรได้รับการออกแบบตามความชอบของผู้ชมของคุณ คุณจะต้องเข้าใจรูปแบบการซื้อของพวกเขาเพื่อที่จะสามารถผสมผสานสีและคัดลอกได้อย่างลงตัว นอกจากนี้ ขอแนะนำให้ทำการทดสอบ A/B เพื่อดูว่ารูปแบบใดทำงานได้ดีที่สุด
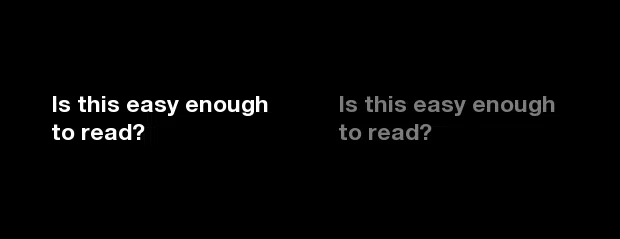
4. ขาดความคมชัด
การขาดคอนทราสต์ทำให้เว็บไซต์ของคุณดูน่าเบื่อ โดยการเพิ่มความแตกต่างระหว่างองค์ประกอบต่างๆ คุณสามารถเพิ่มการเน้นไปยังส่วนใดส่วนหนึ่งของหน้าเว็บของคุณได้ ขณะเรียกดูหน้าเว็บ ผู้ใช้ต้องการเห็นความเปรียบต่าง ซึ่งช่วยให้พวกเขาอ่านเนื้อหาได้ดีขึ้นและทำให้ประสบการณ์การมองเห็นน่าสนใจยิ่งขึ้น

5. ไม่มีหลักฐานทางสังคม
ความคิดเห็นของลูกค้าและคำรับรองเป็นข้อมูลที่มีประโยชน์อย่างเหลือเชื่อที่ช่วยให้เราได้รับความไว้วางใจในธุรกิจของคุณ สิ่งเหล่านี้มีความสำคัญต่อการสร้างแบรนด์และการขาย ไม่มีหลักฐานทางสังคมหมายความว่าไม่มีความน่าเชื่อถือที่แท้จริงที่เกี่ยวข้องกับผลิตภัณฑ์ของคุณ ซึ่งจะส่งผลต่อความพยายาม SEO และอัตราการแปลงของคุณ เมื่อคุณใส่ข้อความจริงจากคนจริง แสดงว่ามีคนซื้อผลิตภัณฑ์และบริการของคุณ สิ่งนี้ช่วยคลายความกังวลของลูกค้าที่เป็นกังวล และมักจะน่าเชื่อถือมากกว่าคำอธิบายผลิตภัณฑ์หรือ CTA ที่เขียนมาอย่างดี
6. ความเร็วในการโหลดหน้าช้า
คนส่วนใหญ่คาดหวังว่าหน้าเว็บจะโหลดได้ภายในสองวินาที ความล่าช้าในการโหลดหน้าอาจทำให้ความพึงพอใจของลูกค้าลดลงและจำนวน Conversion น้อยลง ความเร็วในการโหลดหน้าเว็บของคุณสามารถปรับปรุงได้ด้วยการเพิ่มประสิทธิภาพรูปภาพ ลดการเปลี่ยนเส้นทาง และลดการใช้ปลั๊กอิน
7. การนำทางที่ใช้งานง่าย
การออกแบบที่ใช้งานง่ายสามารถทำได้ด้วยสองสิ่ง - การนำทางและลำดับชั้น การสร้างคำสั่งซื้อสำหรับเค้าโครงทั้งหมด คุณควรจะสามารถสื่อสารข้อความของแบรนด์ได้อย่างชัดเจน การขาดลำดับชั้นอาจทำให้ผู้ใช้สับสน เมื่อองค์ประกอบทั้งหมดบนหน้าเว็บของคุณแข่งขันกันเอง เป็นการยากที่ผู้ใช้จะมุ่งความสนใจไปที่การกระทำเพียงครั้งเดียว การนำทางเว็บไซต์ของคุณควรได้รับการออกแบบให้มีความชัดเจน วางไว้ที่ด้านบนของหน้าหรือตำแหน่งที่ผู้ใช้คาดว่าจะเห็น
8. จินตภาพทั่วไป
ภาพมีบทบาทสำคัญในการตลาด ภาพถ่ายทั่วไปที่พบในเว็บไซต์สต็อกมักจะดูล้าสมัยและทำงานได้ไม่ดี ในการกำหนดโทนและอารมณ์ที่เหมาะสมสำหรับเว็บไซต์ ขอแนะนำให้ใช้ภาพที่มีเอกลักษณ์เฉพาะซึ่งแสดงถึงธุรกิจและบริการของคุณได้อย่างแม่นยำ การมีภาพที่แท้จริงและสร้างแรงบันดาลใจจะช่วยให้คุณได้รับความมั่นใจจากผู้ซื้อ
9. รูปแบบที่ไม่สอดคล้องกัน
หากมีความขัดแย้งด้านภาพในการออกแบบระหว่างหน้าต่างๆ ของเว็บไซต์ ผู้ใช้จะรู้สึกว่าขาดการเชื่อมต่อกับผลิตภัณฑ์ของคุณ UI ที่ยอดเยี่ยมควรมีรูปแบบและลำดับที่สอดคล้องกันซึ่งจะทำให้ผู้ใช้เข้าใจแบรนด์และข้อความของคุณอย่างชัดเจน
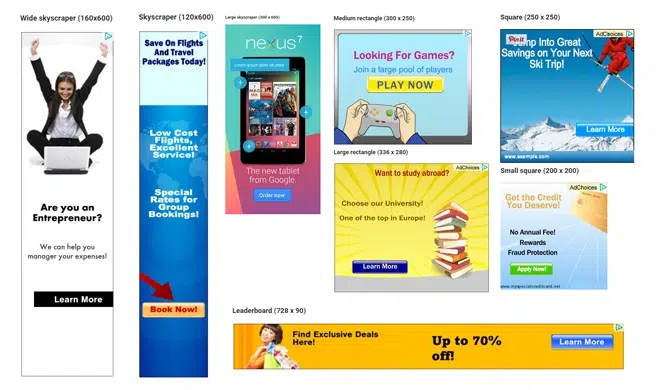
10. เนื้อหาเหนือโฆษณา
โฆษณาเป็นวิธีที่ยอดเยี่ยมในการสร้างรายได้ให้กับไซต์ของคุณ แต่คุณจะต้องรบกวนผู้เยี่ยมชมของคุณหากคุณให้ความสำคัญกับโฆษณามากกว่าเนื้อหาของคุณ
11. ข้อความและวิชาการพิมพ์
ผู้ใช้ไม่ได้อ่านเนื้อหาทั้งหมดบนหน้าเว็บของคุณ ในการแสดงข้อมูลที่สำคัญที่สุด คุณควรแบ่งส่วนต่างๆ ที่มีข้อความ ภาพ และกราฟิกที่สมดุล เนื่องจากบล็อกข้อความอ่านยาก จึงมักถูกละเลย แนวคิดคือการทำให้มันง่าย ทุกสำเนาของหน้าควรได้รับการดูแลอย่างดี
12. ออกแบบเพื่อตัวคุณเอง
หลังจากที่คุณได้เรียนรู้วิธีใช้กฎเหล่านี้แล้วเท่านั้นที่จะสามารถทำลายได้ คุณไม่ได้ออกแบบเพื่อตัวคุณเอง ทำงานอย่างใกล้ชิดกับลูกค้า การตลาด และการขายของคุณเพื่อค้นหาโซลูชันที่ดีที่สุด