การแก้ปัญหาข้ามแพลตฟอร์มทั่วไปเมื่อทำงานกับ Flutter
เผยแพร่แล้ว: 2022-03-10ฉันเคยเห็นความสับสนมากมายทางออนไลน์เกี่ยวกับการพัฒนาเว็บด้วย Flutter และบ่อยครั้งก็เป็นเรื่องที่น่าเศร้าสำหรับเหตุผลที่ผิด
โดยเฉพาะอย่างยิ่ง บางครั้งผู้คนสับสนกับเฟรมเวิร์กข้ามแพลตฟอร์มบนมือถือ (และเดสก์ท็อป) ที่เก่ากว่า ซึ่งโดยทั่วไปแล้วเป็นเพียงเว็บเพจที่ทำงานภายในเบราว์เซอร์ที่ทำงานภายในแอป wrapper
นั่นคือข้ามแพลตฟอร์มอย่างแท้จริงในแง่ที่ว่าอินเทอร์เฟซเหมือนกันอยู่แล้วเพราะคุณมีสิทธิ์เข้าถึงอินเทอร์เฟซที่เข้าถึงได้ตามปกติบนเว็บเท่านั้น
Flutter ไม่ใช่อย่างนั้น: มันทำงานโดยกำเนิดในแต่ละแพลตฟอร์ม และหมายความว่าแต่ละแอพทำงานเหมือนกับที่มันจะทำงานหากมันถูกเขียนใน Java/Kotlin หรือ Objective-C/Swift บน Android และ iOS ค่อนข้างมาก คุณจำเป็นต้องรู้ว่าเพราะสิ่งนี้หมายความว่าคุณจำเป็นต้องดูแลความแตกต่างมากมายระหว่างแพลตฟอร์มที่หลากหลายมากเหล่านี้
ในบทความนี้ เราจะมาดูความแตกต่างบางประการและวิธีเอาชนะมัน โดยเฉพาะอย่างยิ่ง เราจะพูดถึงความแตกต่างของพื้นที่จัดเก็บและ UI ซึ่งมักสร้างความสับสนให้กับนักพัฒนาเมื่อเขียนโค้ด Flutter ที่พวกเขาต้องการข้ามแพลตฟอร์ม
ตัวอย่างที่ 1: การจัดเก็บ
ฉันเพิ่งเขียนในบล็อกของฉันเกี่ยวกับความจำเป็นในการจัดเก็บ JWT ในเว็บแอปเมื่อเปรียบเทียบกับแอปบนอุปกรณ์เคลื่อนที่
นั่นเป็นเพราะลักษณะที่แตกต่างกันของตัวเลือกการจัดเก็บข้อมูลของแพลตฟอร์ม และความจำเป็นในการรู้จักเครื่องมือในการพัฒนาแต่ละอย่างและเครื่องมือในการพัฒนาของแพลตฟอร์ม
เว็บ
เมื่อคุณเขียนเว็บแอป ตัวเลือกการจัดเก็บข้อมูลที่คุณมีคือ:
- การดาวน์โหลด/อัปโหลดไฟล์ไปยัง/จากดิสก์ ซึ่งต้องมีการโต้ตอบกับผู้ใช้ ดังนั้นจึงเหมาะสำหรับไฟล์ที่ผู้ใช้ตั้งใจอ่านหรือสร้างขึ้นเท่านั้น
- การใช้คุกกี้ซึ่งอาจหรืออาจไม่สามารถเข้าถึงได้จาก JS (ขึ้นอยู่กับว่าเป็น
httpOnlyหรือไม่) และจะถูกส่งไปโดยอัตโนมัติพร้อมกับคำขอไปยังโดเมนที่กำหนดและบันทึกไว้เมื่อมาเป็นส่วนหนึ่งของการตอบกลับ - โดยใช้ JS
localStorageและsessionStorageซึ่ง JS ใด ๆ บนเว็บไซต์สามารถเข้าถึงได้ แต่จาก JS ที่เป็นส่วนหนึ่งของหน้าของเว็บไซต์นั้นเท่านั้น
มือถือ
สถานการณ์เมื่อพูดถึงแอพมือถือนั้นแตกต่างอย่างสิ้นเชิง ตัวเลือกการจัดเก็บมีดังต่อไปนี้:
- เอกสารแอปในเครื่องหรือที่จัดเก็บแคช เข้าถึงได้โดยแอปนั้น
- เส้นทางการจัดเก็บในเครื่องอื่น ๆ สำหรับไฟล์ที่ผู้ใช้สร้าง/อ่านได้
-
NSUserDefaultsและSharedPreferencesตามลำดับบน iOS และ Android สำหรับการจัดเก็บคีย์-ค่า -
Keychainบน iOS และKeyStoreบน Android สำหรับการจัดเก็บที่ปลอดภัย ตามลำดับ ข้อมูลและคีย์การเข้ารหัสลับ
ถ้าคุณไม่รู้เรื่องนี้ คุณจะสร้างความวุ่นวายให้กับการใช้งานของคุณ เพราะคุณจำเป็นต้องรู้ว่าคุณกำลังใช้โซลูชันการจัดเก็บข้อมูลใดอยู่ และข้อดีและข้อเสียคืออะไร
โซลูชั่นข้ามแพลตฟอร์ม: แนวทางเบื้องต้น
การใช้แพ็คเกจ Flutter shared_preferences ใช้ localStorage บนเว็บ, SharedPreferences บน Android และ NSUserDefaults บน iOS สิ่งเหล่านี้มีความหมายที่แตกต่างกันโดยสิ้นเชิงสำหรับแอปของคุณ โดยเฉพาะอย่างยิ่งหากคุณจัดเก็บข้อมูลที่ละเอียดอ่อน เช่น โทเค็นของเซสชัน: ไคลเอ็นต์สามารถอ่าน localStorage ได้ ดังนั้นจึงเป็นปัญหาหากคุณเสี่ยงต่อ XSS แม้ว่าแอปบนอุปกรณ์เคลื่อนที่จะไม่เสี่ยงต่อ XSS จริงๆ แต่ SharedPreferences และ NSUserDefaults ไม่ใช่วิธีการจัดเก็บข้อมูลที่ปลอดภัยเนื่องจากอาจถูกบุกรุกในฝั่งไคลเอ็นต์ เนื่องจากไม่ใช่พื้นที่เก็บข้อมูลที่ปลอดภัยและไม่ได้รับการเข้ารหัส นั่นเป็นเพราะว่าสิ่งเหล่านี้มีไว้สำหรับการกำหนดลักษณะของผู้ใช้ ดังที่กล่าวไว้ที่นี่ในกรณีของ iOS และที่นี่ในเอกสารประกอบของ Android เมื่อพูดถึงไลบรารีความปลอดภัยซึ่งออกแบบมาเพื่อจัดเตรียมแรปเปอร์ให้กับ SharedPreferences เพื่อเข้ารหัสข้อมูลก่อนจัดเก็บโดยเฉพาะ
ที่เก็บข้อมูลที่ปลอดภัยบนมือถือ
โซลูชันการจัดเก็บข้อมูลที่ปลอดภัยบนมือถือเท่านั้นคือ Keychain และ KeyStore บน iOS และ Android ตามลำดับ ในขณะที่ ไม่มีที่เก็บข้อมูลที่ปลอดภัยบนเว็บ
Keychain และ KeyStore มีลักษณะที่แตกต่างกันมาก แม้ว่า: Keychain เป็นโซลูชันการจัดเก็บข้อมูลประจำตัวทั่วไป ในขณะที่ KeyStore ใช้เพื่อจัดเก็บ (และสามารถสร้าง) คีย์การเข้ารหัส ทั้งคีย์สมมาตรหรือคีย์สาธารณะ/ส่วนตัว
ซึ่งหมายความว่า ตัวอย่างเช่น หากคุณต้องการจัดเก็บโทเค็นของเซสชัน บน iOS คุณสามารถให้ระบบปฏิบัติการจัดการส่วนการเข้ารหัส และส่งโทเค็นของคุณไปที่ Keychain ในขณะที่บน Android จะเป็นประสบการณ์แบบแมนนวลมากกว่าเล็กน้อยเพราะคุณต้องการ เพื่อ สร้าง (ไม่ใช่ฮาร์ดโค้ด นั่นแย่) คีย์ ใช้เพื่อเข้ารหัสโทเค็น จัดเก็บโทเค็นที่เข้ารหัสใน SharedPreferences และจัดเก็บคีย์ใน KeyStore
มีแนวทางต่างๆ ในการทำเช่นนั้น เช่นเดียวกับสิ่งส่วนใหญ่ในการรักษาความปลอดภัย แต่วิธีที่ง่ายที่สุดคือการใช้การเข้ารหัสแบบสมมาตร เนื่องจากไม่จำเป็นต้องมีการเข้ารหัสคีย์สาธารณะเนื่องจากแอปของคุณเข้ารหัสและถอดรหัสโทเค็น
แน่นอน คุณไม่จำเป็นต้องเขียนโค้ดเฉพาะแพลตฟอร์มมือถือที่ทำทั้งหมดนั้น เพราะมีปลั๊กอิน Flutter ที่ทำทั้งหมดนั้น เป็นต้น
ขาดการจัดเก็บข้อมูลที่ปลอดภัยบนเว็บ
นั่นเป็นเหตุผลที่ทำให้ฉันต้องเขียนโพสต์นี้ ฉันเขียนเกี่ยวกับการใช้แพ็คเกจนั้นเพื่อจัดเก็บ JWT บนแอพมือถือและผู้คนต้องการ เวอร์ชั่นเว็บ แต่อย่างที่ฉันพูด ไม่มีที่เก็บข้อมูลที่ปลอดภัยบนเว็บ มันไม่มีอยู่จริง
นั่นหมายความว่า JWT ของคุณต้องเปิดเผยหรือไม่?
ไม่เลย. คุณสามารถใช้คุกกี้ httpOnly เท่านั้น ใช่ไหม JS ไม่สามารถเข้าถึงได้และส่งไปยังเซิร์ฟเวอร์ของคุณเท่านั้น ปัญหาคือพวกเขา จะ ถูกส่งไปที่เซิร์ฟเวอร์ของคุณเสมอ แม้ว่าผู้ใช้รายหนึ่งของคุณจะคลิก URL คำขอ GET บนเว็บไซต์ของบุคคลอื่นและคำขอ GET นั้นมีผลข้างเคียงที่คุณหรือผู้ใช้ของคุณไม่ชอบ สิ่งนี้ใช้ได้กับคำขอประเภทอื่นเช่นกัน มันซับซ้อนกว่า เรียกว่าการปลอมแปลงคำขอข้ามไซต์ และคุณไม่ต้องการสิ่งนั้น เป็นหนึ่งในภัยคุกคามด้านความปลอดภัยบนเว็บที่กล่าวถึงในเอกสาร MDN ของ Mozilla ซึ่งคุณสามารถหาคำอธิบายที่สมบูรณ์กว่านี้ได้
มีวิธีป้องกัน สิ่งที่พบบ่อยที่สุดคือมีสองโทเค็น อันที่จริง: หนึ่งในนั้นได้รับไปยังไคลเอนต์เป็นคุกกี้ httpOnly และอีกอันเป็นส่วนหนึ่งของการตอบกลับ ส่วนหลังจะต้องเก็บไว้ใน localStorage ไม่ใช่ในคุกกี้เพราะเราไม่ต้องการให้ส่งไปยังเซิร์ฟเวอร์โดยอัตโนมัติ
แก้ทั้งสองอย่าง
จะเป็นอย่างไรถ้าคุณมีทั้งแอพมือถือและเว็บแอพ
ที่สามารถจัดการกับหนึ่งในสองวิธี:
- ใช้จุดปลายแบ็กเอนด์เดียวกัน แต่รับและส่งคุกกี้ด้วยตนเองโดยใช้ส่วนหัว HTTP ที่เกี่ยวข้องกับคุกกี้
- สร้างจุดสิ้นสุดแบ็กเอนด์ที่ไม่ใช่เว็บแยกต่างหากซึ่งสร้างโทเค็นที่ แตกต่าง จากโทเค็นที่ใช้โดยเว็บแอป จากนั้นอนุญาตการอนุญาต JWT ปกติ หากไคลเอ็นต์สามารถให้โทเค็นสำหรับอุปกรณ์เคลื่อนที่เท่านั้น
การรันโค้ดที่ต่างกันบนแพลตฟอร์มที่ต่างกัน
ตอนนี้เรามาดูกันว่าเราจะเรียกใช้โค้ดที่แตกต่างกันบนแพลตฟอร์มต่างๆ ได้อย่างไร เพื่อที่จะสามารถชดเชยความแตกต่างได้
การสร้างปลั๊กอิน Flutter
โดยเฉพาะอย่างยิ่งในการแก้ปัญหาพื้นที่เก็บข้อมูล วิธีหนึ่งที่คุณสามารถทำได้คือใช้แพ็คเกจปลั๊กอิน: ปลั๊กอินมีอินเทอร์เฟซ Dart ทั่วไป และสามารถเรียกใช้โค้ดที่แตกต่างกันบนแพลตฟอร์มที่แตกต่างกัน รวมถึงโค้ด Kotlin/Java เฉพาะแพลตฟอร์มดั้งเดิมหรือ Swift/Objective-C . การพัฒนาแพ็คเกจและปลั๊กอินค่อนข้างซับซ้อน แต่มีคำอธิบายในหลายที่บนเว็บและที่อื่น ๆ (เช่นในหนังสือ Flutter) รวมถึงเอกสารทางการของ Flutter

ตัวอย่างเช่น สำหรับแพลตฟอร์มมือถือ มีปลั๊กอินพื้นที่เก็บข้อมูลที่ปลอดภัยอยู่แล้ว นั่นคือ flutter_secure_storage ซึ่งคุณสามารถดูตัวอย่างการใช้งานได้ที่นี่ แต่ใช้ไม่ได้บนเว็บ เป็นต้น
ในทางกลับกัน สำหรับการจัดเก็บคีย์-ค่าอย่างง่ายซึ่งทำงานบนเว็บได้เช่นกัน มีแพ็คเกจปลั๊กอินบุคคลที่หนึ่งข้ามแพลตฟอร์มที่พัฒนาโดย Google ชื่อ shared_preferences ซึ่งมีส่วนประกอบเฉพาะเว็บที่เรียกว่า shared_preferences_web ซึ่งใช้ NSUserDefaults , SharedPreferences หรือ localStorage ขึ้นอยู่กับแพลตฟอร์ม
TargetPlatform บน Flutter
หลังจากนำเข้า package:flutter/foundation.dart คุณสามารถเปรียบเทียบ Theme.of(context).platform กับค่าต่างๆ ได้:
-
TargetPlatform.android -
TargetPlatform.iOS -
TargetPlatform.linux -
TargetPlatform.windows -
TargetPlatform.macOS -
TargetPlatform.fuchsia
และเขียนฟังก์ชันของคุณเพื่อให้ สำหรับแต่ละแพลตฟอร์มที่คุณต้องการสนับสนุน พวกเขาทำสิ่งที่เหมาะสม สิ่งนี้จะมีประโยชน์อย่างยิ่งสำหรับตัวอย่างถัดไปของความแตกต่างของแพลตฟอร์ม และนั่นคือความแตกต่างในวิธีแสดงวิดเจ็ตบนแพลตฟอร์มต่างๆ
สำหรับกรณีการใช้งานนั้น โดยเฉพาะอย่างยิ่ง ยังมีปลั๊กอิน flutter_platform_widgets ที่เป็นที่นิยมพอสมควร ซึ่งช่วยลดความยุ่งยากในการพัฒนาวิดเจ็ตที่คำนึงถึงแพลตฟอร์ม
ตัวอย่างที่ 2: ความแตกต่างในวิธีแสดงวิดเจ็ตเดียวกัน
คุณไม่สามารถเขียนโค้ดข้ามแพลตฟอร์มและแสร้งทำเป็นว่าเบราว์เซอร์ โทรศัพท์ คอมพิวเตอร์ และสมาร์ทวอทช์เป็นสิ่งเดียวกัน เว้นแต่คุณต้องการให้แอป Android และ iOS เป็น WebView และแอปเดสก์ท็อปสร้างด้วย Electron . มีเหตุผลมากมายที่จะไม่ทำเช่นนั้น และไม่ใช่จุดประสงค์ของงานชิ้นนี้ที่จะโน้มน้าวให้คุณใช้เฟรมเวิร์กอย่าง Flutter แทนที่จะรักษาแอปของคุณไว้แบบดั้งเดิม ด้วยข้อดีด้านประสิทธิภาพและประสบการณ์ผู้ใช้ทั้งหมดที่มาพร้อมกับมัน ในขณะเดียวกันก็ช่วยให้คุณ เขียนโค้ดที่จะเหมือนกันทุกแพลตฟอร์มเป็นส่วนใหญ่
ที่ต้องใช้ความเอาใจใส่และความเอาใจใส่ และอย่างน้อยก็ความรู้พื้นฐานเกี่ยวกับแพลตฟอร์มที่คุณต้องการสนับสนุน, API ดั้งเดิมของแพลตฟอร์มเหล่านั้น และทั้งหมดนั้น ผู้ใช้ React Native จำเป็นต้องให้ความสนใจกับสิ่งนั้นมากขึ้นเพราะเฟรมเวิร์กนั้นใช้วิดเจ็ต OS ในตัว ดังนั้นจริง ๆ แล้วคุณจึงต้องให้ความสนใจมากขึ้นกับรูปลักษณ์ของแอพด้วยการทดสอบอย่างกว้างขวางบนทั้งสองแพลตฟอร์ม โดยไม่ต้องสลับไปมาระหว่าง วิดเจ็ต iOS และ Material ได้ทันทีอย่างที่ทำได้ด้วย Flutter
สิ่งที่เปลี่ยนแปลงโดยไม่ต้องร้องขอของคุณ
มีบางแง่มุมของ UI ของแอปของคุณที่เปลี่ยนแปลงโดยอัตโนมัติเมื่อคุณเปลี่ยนแพลตฟอร์ม ส่วนนี้ยังกล่าวถึงสิ่งที่เปลี่ยนแปลงระหว่าง Flutter และ React Native ในส่วนนี้
ระหว่าง Android และ iOS (Flutter)
Flutter มีความสามารถในการแสดงวิดเจ็ต Material บนวิดเจ็ต iOS (และวิดเจ็ต Cupertino (เหมือน iOS) บน Android) แต่สิ่งที่ไม่ทำคือแสดงสิ่งเดียวกันบน Android และ iOS: ธีมของวัสดุจะปรับให้เข้ากับระเบียบข้อบังคับของแต่ละแพลตฟอร์มโดยเฉพาะ .
ตัวอย่างเช่น แอนิเมชั่นการนำทาง ทรานซิชัน และฟอนต์เริ่มต้นจะแตกต่างกัน แต่สิ่งเหล่านี้ไม่ได้ส่งผลกระทบต่อแอปของคุณมากนัก
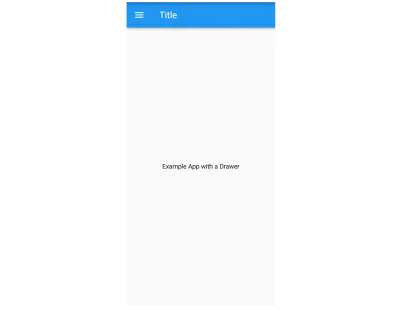
สิ่งที่อาจส่งผลต่อตัวเลือกบางอย่างของคุณเมื่อพูดถึงสุนทรียศาสตร์หรือ UX คือข้อเท็จจริงที่ว่าองค์ประกอบคงที่บางอย่างก็เปลี่ยนไปเช่นกัน โดยเฉพาะบางไอคอนเปลี่ยนระหว่างสองแพลตฟอร์ม ชื่อแถบแอปอยู่ตรงกลางบน iOS และด้านซ้ายบน Android (ทางด้านซ้ายของพื้นที่ว่างในกรณีที่มีปุ่มย้อนกลับหรือปุ่มเปิดลิ้นชัก (อธิบายไว้ที่นี่) ในแนวทางการออกแบบ Material และเรียกอีกอย่างว่าเมนูแฮมเบอร์เกอร์) นี่คือลักษณะของแอป Material ที่มี Drawer ใน Android:

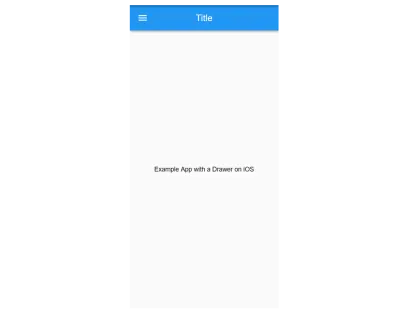
และสิ่งที่เหมือนกัน ง่ายมาก แอพ Material ดูเหมือนบน iOS:

ระหว่างมือถือกับเว็บและมีรอยบากหน้าจอ (Flutter)
บนเว็บมีสถานการณ์ที่แตกต่างกันเล็กน้อย ดังที่ได้กล่าวไว้ในบทความยอดเยี่ยมนี้เกี่ยวกับการพัฒนาเว็บที่ตอบสนองด้วย Flutter: โดยเฉพาะอย่างยิ่ง นอกเหนือไปจากการต้องปรับให้เหมาะสมสำหรับหน้าจอที่ใหญ่ขึ้นและคำนึงถึงวิธีที่ผู้คนคาดหวังว่าจะไปยังส่วนต่างๆ ในเว็บไซต์ของคุณ — ซึ่งเป็นจุดสนใจหลักของบทความนั้น — คุณต้องกังวลเกี่ยวกับความจริงที่ว่าบางครั้งวิดเจ็ตถูกวางไว้นอกหน้าต่างเบราว์เซอร์ นอกจากนี้ โทรศัพท์บางรุ่นยังมีรอยบากที่ส่วนบนของหน้าจอ หรือเป็นอุปสรรคต่อการรับชมแอปของคุณอย่างถูกต้อง เนื่องจากมีสิ่งกีดขวางบางอย่าง
ปัญหาทั้งสองนี้สามารถหลีกเลี่ยงได้โดยการรวมวิดเจ็ตของคุณไว้ในวิดเจ็ต SafeArea ซึ่งเป็นวิดเจ็ตการขยายแบบเฉพาะที่ทำให้แน่ใจว่าวิดเจ็ตของคุณอยู่ในตำแหน่งที่สามารถแสดงผลได้จริงโดยไม่มีอะไรกีดขวางความสามารถของผู้ใช้ในการดู ไม่ว่าจะเป็นข้อจำกัดด้านฮาร์ดแวร์หรือซอฟต์แวร์
ใน React Native
React Native ต้องการความสนใจและความรู้ที่ลึกซึ้งยิ่งขึ้นในแต่ละแพลตฟอร์ม นอกเหนือจากการกำหนดให้คุณต้องเรียกใช้ iOS Simulator และ Android Emulator อย่างน้อยที่สุด เพื่อให้สามารถทดสอบแอปของคุณบนทั้งสองแพลตฟอร์มได้: ไม่ใช่ เหมือนกันและจะแปลงองค์ประกอบ JavaScript UI เป็นวิดเจ็ตเฉพาะแพลตฟอร์ม กล่าวอีกนัยหนึ่ง แอป React Native ของคุณจะมีลักษณะเหมือน iOS เสมอ โดยมีองค์ประกอบ Cupertino UI ตามที่บางครั้งเรียก และแอป Android ของคุณจะดูเหมือนแอป Material Design สำหรับ Android ปกติเพราะใช้วิดเจ็ตของแพลตฟอร์ม
ความแตกต่างที่นี่คือ Flutter แสดงผลวิดเจ็ตด้วยเอ็นจิ้นการเรนเดอร์ระดับต่ำของตัวเอง ซึ่งหมายความว่าคุณสามารถทดสอบแอปทั้งสองเวอร์ชันบนแพลตฟอร์มเดียว
การเดินทางรอบปัญหานั้น
แอพของคุณควรจะดูแตกต่างไปจากแพลตฟอร์มต่างๆ มิฉะนั้น ผู้ใช้ของคุณบางคนจะไม่พึงพอใจ
เช่นเดียวกับที่คุณไม่ควรส่งแอพมือถือไปยังเว็บ (อย่างที่ฉันเขียนไว้ในโพสต์ Smashing ข้างต้น) คุณไม่ควรส่งแอพที่เต็มไปด้วยวิดเจ็ต Cupertino ไปยังผู้ใช้ Android เพราะมันจะทำให้สับสน ส่วนใหญ่ ในทางกลับกัน การมีโอกาสเรียกใช้แอปจริงที่มีวิดเจ็ตสำหรับแพลตฟอร์มอื่นทำให้คุณสามารถทดสอบแอปและแสดงต่อผู้คนในทั้งสองเวอร์ชันโดยไม่ต้องใช้อุปกรณ์สองเครื่องสำหรับสิ่งนั้น
อีกด้านหนึ่ง: การใช้วิดเจ็ตที่ไม่ถูกต้องด้วยเหตุผลที่ถูกต้อง
แต่นั่นก็หมายความว่าคุณสามารถพัฒนา Flutter ได้เกือบทั้งหมดบนเวิร์กสเตชัน Linux หรือ Windows โดยไม่ต้องเสียสละประสบการณ์ของผู้ใช้ iOS จากนั้นเพียงแค่สร้างแอปสำหรับแพลตฟอร์มอื่นและไม่ต้องกังวลกับการทดสอบอย่างละเอียด
ขั้นตอนถัดไป
เฟรมเวิร์กข้ามแพลตฟอร์มนั้นยอดเยี่ยม แต่เปลี่ยนความรับผิดชอบของคุณ ผู้พัฒนา เพื่อทำความเข้าใจวิธีการทำงานของแต่ละแพลตฟอร์มและวิธีตรวจสอบให้แน่ใจว่าแอปของคุณปรับและใช้งานได้ดีสำหรับผู้ใช้ของคุณ สิ่งเล็กๆ น้อยๆ อื่นๆ ที่ควรพิจารณา เช่น การใช้คำอธิบายที่แตกต่างกันสำหรับสิ่งที่อาจมีสาระสำคัญในเรื่องเดียวกัน หากมีข้อตกลงที่แตกต่างกันบนแพลตฟอร์มที่ต่างกัน
เป็นการดีที่ไม่ต้องสร้างแอปทั้งสอง (หรือมากกว่า) แยกกันโดยใช้ภาษาต่างๆ แต่คุณต้องจำไว้ว่าโดยพื้นฐานแล้ว คุณกำลังสร้างแอปมากกว่าหนึ่งแอป และต้องคำนึงถึงแต่ละแอปที่คุณกำลังสร้าง .
แหล่งข้อมูลเพิ่มเติม
- เว็บไซต์ Flutter Gallery และแอพ Android ที่จัดแสดงการใช้วิดเจ็ต Flutter ตามแบบฉบับของแพลตฟอร์มต่างๆ และการไม่เชื่อเรื่องพระเจ้าของแพลตฟอร์ม
- เอกสาร Flutter API บน TargetPlatform
- เอกสาร Flutter เกี่ยวกับการสร้างแพ็คเกจและปลั๊กอิน
- เอกสาร Flutter เกี่ยวกับการปรับแพลตฟอร์ม
- เอกสาร MDN เกี่ยวกับคุกกี้
