วิธีสร้างระบบแสดงความคิดเห็นของคุณเองโดยใช้ Firebase
เผยแพร่แล้ว: 2022-03-10ส่วนความคิดเห็นเป็นวิธีที่ยอดเยี่ยมในการสร้างชุมชนสำหรับบล็อกของคุณ เมื่อเร็ว ๆ นี้เมื่อฉันเริ่มเขียนบล็อก ฉันคิดว่าจะเพิ่มส่วนความคิดเห็น อย่างไรก็ตาม มันไม่ง่ายเลย ระบบแสดงความคิดเห็นที่โฮสต์ เช่น Disqus และ Commento มาพร้อมกับชุดปัญหาของตนเอง:
- พวกเขาเป็นเจ้าของข้อมูลของคุณ
- พวกเขาไม่ฟรี
- คุณไม่สามารถปรับแต่งได้มากนัก
ดังนั้นฉันจึงตัดสินใจสร้างระบบแสดงความคิดเห็นของตัวเอง Firebase ดูเหมือนจะเป็นทางเลือกโฮสติ้งที่สมบูรณ์แบบสำหรับการรันเซิร์ฟเวอร์แบ็คเอนด์
ก่อนอื่น คุณได้รับประโยชน์ทั้งหมดจากการมีฐานข้อมูลของคุณเอง: คุณควบคุมข้อมูล และคุณสามารถจัดโครงสร้างได้ตามที่คุณต้องการ ประการที่สอง คุณไม่จำเป็นต้องตั้งค่าเซิร์ฟเวอร์ส่วนหลัง คุณสามารถควบคุมได้อย่างง่ายดายจากส่วนหน้า มันเหมือนกับการมีสิ่งที่ดีที่สุดของทั้งสองโลก: ระบบโฮสต์โดยไม่ต้องวุ่นวายกับแบ็คเอนด์
ในโพสต์นี้ นั่นคือสิ่งที่เราจะทำ เราจะเรียนรู้วิธีตั้งค่า Firebase ด้วย Gatsby ซึ่งเป็นตัวสร้างไซต์แบบคงที่ แต่หลักการนี้สามารถนำไปใช้กับเครื่องกำเนิดไซต์แบบคงที่ได้
มาดำน้ำกันเถอะ!
Firebase คืออะไร?
Firebase เป็นบริการแบ็คเอนด์ที่นำเสนอเครื่องมือสำหรับนักพัฒนาแอป เช่น ฐานข้อมูล โฮสติ้ง ฟังก์ชันระบบคลาวด์ การตรวจสอบสิทธิ์ การวิเคราะห์ และพื้นที่เก็บข้อมูล
Cloud Firestore (ฐานข้อมูลของ Firebase) คือฟังก์ชันที่เราจะใช้สำหรับโครงการนี้ เป็นฐานข้อมูล NoSQL ซึ่งหมายความว่าไม่มีโครงสร้างเหมือนฐานข้อมูล SQL ที่มีแถว คอลัมน์ และตาราง คุณสามารถคิดได้ว่าเป็นต้นไม้ JSON ขนาดใหญ่
แนะนำโครงการ
เริ่มต้นโครงการด้วยการโคลนหรือดาวน์โหลดที่เก็บจาก GitHub
ฉันได้สร้างสองสาขาสำหรับทุกขั้นตอน (หนึ่งสาขาที่จุดเริ่มต้นและอีกส่วนหนึ่งในตอนท้าย) เพื่อให้คุณติดตามการเปลี่ยนแปลงได้ง่ายขึ้น
เรียกใช้โครงการโดยใช้คำสั่งต่อไปนี้:
gatsby developหากคุณเปิดโครงการในเบราว์เซอร์ของคุณ คุณจะเห็นกระดูกเปล่าของบล็อกพื้นฐาน

ส่วนความคิดเห็นไม่ทำงาน มันเป็นเพียงการโหลดความคิดเห็นตัวอย่าง และเมื่อมีการส่งความคิดเห็น มันจะบันทึกรายละเอียดไปที่คอนโซล
งานหลักของเราคือทำให้ส่วนความคิดเห็นทำงาน
วิธีการทำงานของส่วนความคิดเห็น
ก่อนทำสิ่งใด เรามาทำความเข้าใจว่าโค้ดสำหรับส่วนความคิดเห็นทำงานอย่างไร
สี่องค์ประกอบกำลังจัดการส่วนความคิดเห็น:
-
blog-post.js -
Comments.js -
CommentForm.js -
Comment.js
อันดับแรก เราต้องระบุความคิดเห็นสำหรับโพสต์ ซึ่งสามารถทำได้โดยการสร้าง ID ที่ไม่ซ้ำกันสำหรับแต่ละโพสต์ในบล็อก หรือใช้ตัวบุ้งซึ่งไม่ซ้ำกันเสมอ
ไฟล์ blog-post.js เป็นองค์ประกอบเลย์เอาต์สำหรับโพสต์บล็อกทั้งหมด เป็นจุดเริ่มต้นที่สมบูรณ์แบบสำหรับการโพสต์บล็อก ทำได้โดยใช้แบบสอบถาม GraphQL
export const query = graphql` query($slug: String!) { markdownRemark(fields: { slug: { eq: $slug } }) { html frontmatter { title } fields { slug } } } ` ก่อนที่จะส่งไปที่องค์ประกอบ Comments.js ลองใช้เมธอด substring() เพื่อกำจัดเครื่องหมายทับ ( / ) ที่ Gatsby เพิ่มลงในกระสุน
const slug = post.fields.slug.substring(1, post.fields.slug.length - 1) return ( <Layout> <div className="container"> <h1>{post.frontmatter.title}</h1> <div dangerouslySetInnerHTML={{ __html: post.html }} /> <Comments comments={comments} slug={slug} /> </div> </Layout> ) } คอมโพเนนต์ Comments.js จะจับคู่ความคิดเห็นแต่ละรายการและส่งข้อมูลไปยัง Comment.js พร้อมกับการตอบกลับ สำหรับโครงการนี้ ฉันได้ตัดสินใจที่จะลงลึกระดับหนึ่งกับระบบแสดงความคิดเห็น
คอมโพเนนต์ยังโหลด CommentForm.js เพื่อรวบรวมความคิดเห็นระดับบนสุด
const Comments = ({ comments, slug }) => { return ( <div> <h2>Join the discussion</h2> <CommentForm slug={slug} /> <CommentList> {comments.length > 0 && comments .filter(comment => !comment.pId) .map(comment => { let child if (comment.id) { child = comments.find(c => comment.id === c.pId) } return ( <Comment key={comment.id} child={child} comment={comment} slug={slug} /> ) })} </CommentList> </div> ) } ไปที่ CommentForm.js ไฟล์นี้เรียบง่าย แสดงแบบฟอร์มความคิดเห็นและจัดการการส่ง วิธีการส่งเพียงบันทึกรายละเอียดไปที่คอนโซล
const handleCommentSubmission = async e => { e. preventDefault() let comment = { name: name, content: content, pId: parentId ∣∣ null, time: new Date(), } setName("") setContent("") console.log(comment) } ไฟล์ Comment.js มีหลายสิ่งหลายอย่างเกิดขึ้น แบ่งมันออกเป็นชิ้นเล็ก ๆ
อันดับแรก มีองค์ประกอบ SingleComment ซึ่งแสดงความคิดเห็น
ฉันใช้ Adorable API เพื่อสร้างอวาตาร์เจ๋งๆ ไลบรารี Moment.js ใช้เพื่อแสดงเวลาในรูปแบบที่มนุษย์อ่านได้
const SingleComment = ({ comment }) => ( <div> <div className="flex-container"> <div className="flex"> <img src="https://api.adorable.io/avazars/65/[email protected]" alt="Avatar" /> </div> <div className="flex"> <p className="comment-author"> {comment.name} <span>says</span> </p> {comment.time} &&(<time>(moment(comment.time.toDate()).calendar()}</time>)} </div> </div> </p>{comment.content}</p> </div> ) ถัดไปในไฟล์คือองค์ประกอบ Comment คอมโพเนนต์นี้แสดงข้อคิดเห็นย่อย ถ้าความคิดเห็นย่อยถูกส่งไป มิเช่นนั้นจะแสดงกล่องตอบกลับซึ่งสามารถเปิดและปิดได้โดยคลิกปุ่ม "ตอบกลับ" หรือปุ่ม "ยกเลิกการตอบกลับ"
const Comment = ({ comment, child, slug }) => { const [showReplyBox, setShowReplyBox] = useState(false) return ( <CommentBox> <SingleComment comment={comment} /> {child && ( <CommentBox child className=comment-reply"> <SingleComment comment={child} /> </CommentBox> )} {!child && ( <div> {showReplyBox ? ( <div> <button className="btn bare" onClick={() => setShowReplyBoy(false)} > Cancel Reply </button> <CommentForm parentId={comment.id} slug={slug} /> </div> ) : ( <button className="btn bare" onClick={() => setShowReplyBox(true)}> Reply </button> )} </div> )} </div> )} </CommentBox>ตอนนี้เรามีภาพรวมแล้ว มาดูขั้นตอนการทำส่วนความคิดเห็นกัน
1. เพิ่ม Firebase
ขั้นแรก มาตั้งค่า Firebase สำหรับโปรเจ็กต์ของเรากัน
เริ่มต้นด้วยการลงทะเบียน ไปที่ Firebase และลงชื่อสมัครใช้บัญชี Google หากคุณยังไม่มี ให้คลิก "เริ่มต้นใช้งาน"
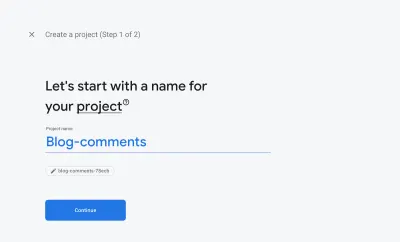
คลิกที่ "เพิ่มโครงการ" เพื่อเพิ่มโครงการใหม่ เพิ่มชื่อสำหรับโครงการของคุณ แล้วคลิก "สร้างโครงการ"

เมื่อเราสร้างโปรเจ็กต์แล้ว เราจะต้องตั้งค่า Cloud Firestore
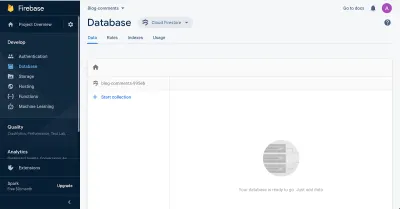
ในเมนูด้านซ้าย คลิก "ฐานข้อมูล" เมื่อหน้าเว็บเปิดขึ้นโดยระบุว่า "Cloud Firestore" ให้คลิก "สร้างฐานข้อมูล" เพื่อสร้างฐานข้อมูล Cloud Firestore ใหม่

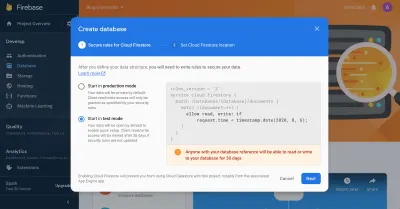
เมื่อป๊อปอัปปรากฏขึ้น ให้เลือก "เริ่มในโหมดทดสอบ" จากนั้นเลือกตำแหน่ง Cloud Firestore ที่ใกล้คุณที่สุด

เมื่อคุณเห็นหน้าเช่นนี้ แสดงว่าคุณสร้างฐานข้อมูล Cloud Firestore สำเร็จแล้ว

ปิดท้ายด้วยการตั้งค่าลอจิกสำหรับแอปพลิเคชัน กลับไปที่แอปพลิเคชันและติดตั้ง Firebase:
yarn add firebase เพิ่มไฟล์ใหม่ firebase.js ในไดเร็กทอรีราก วางเนื้อหานี้ในนั้น:
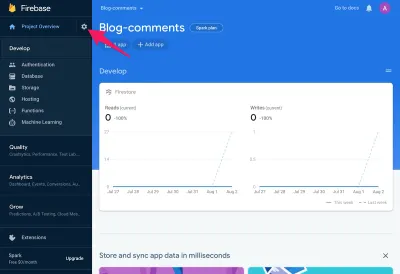
import firebase from "firebase/app" import "firebase/firestore" var firebaseConfig = 'yourFirebaseConfig' firebase.initializeApp(firebaseConfig) export const firestore = firebase.firestore() export default firebase คุณจะต้องแทนที่ yourFirebaseConfig ด้วยอันสำหรับโปรเจ็กต์ของคุณ หากต้องการค้นหา ให้คลิกไอคอนรูปเฟืองถัดจาก "ภาพรวมโครงการ" ในแอป Firebase

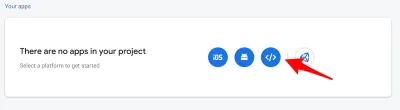
เพื่อเปิดหน้าการตั้งค่า ใต้หัวข้อย่อยของแอป ให้คลิกไอคอนเว็บ ซึ่งมีลักษณะดังนี้:

ซึ่งจะเปิดป๊อปอัป ในช่อง "ชื่อเล่นแอป" ให้ป้อนชื่อใดก็ได้ แล้วคลิก "ลงทะเบียนแอป" สิ่งนี้จะให้อ็อบเจ็กต์ firebaseConfig ของคุณ

<!-- The core Firebase JS SDK is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script> <!-- TODO: Add SDKs for Firebase products that you want to use https://firebase.google.com/docs/web/setup#available-libraries --> <script> // Your web app's Firebase configuration var firebaseConfig = { ... }; // Initialize Firebase firbase.initializeApp(firebaseConfig); </script> คัดลอกเฉพาะเนื้อหาของอ็อบเจ็กต์ firebaseConfig แล้ววางลงในไฟล์ firebase.js
การเปิดเผยคีย์ Firebase API ของคุณเป็นเรื่องปกติหรือไม่
ใช่. ตามที่วิศวกรของ Google ระบุไว้ การเปิดเผยคีย์ API ของคุณถือว่าใช้ได้
จุดประสงค์เดียวของคีย์ API คือการระบุโครงการของคุณกับฐานข้อมูลที่ Google หากคุณได้ตั้งกฎความปลอดภัยที่เข้มงวดสำหรับ Cloud Firestore ไว้ คุณก็ไม่ต้องกังวลหากมีคนขโมยคีย์ API ของคุณ
เราจะพูดถึงกฎความปลอดภัยในส่วนสุดท้าย
ในตอนนี้ เรากำลังเรียกใช้ Firestore ในโหมดทดสอบ ดังนั้นคุณไม่ควรเปิดเผยคีย์ API ต่อสาธารณะ
วิธีการใช้ Firestore?
คุณสามารถจัดเก็บข้อมูลในหนึ่งในสองประเภท:
- ของสะสม
คอลเลกชันประกอบด้วยเอกสาร ก็เหมือนชุดเอกสารต่างๆ - เอกสาร
เอกสารมีข้อมูลในคู่ของเขตข้อมูล-ค่า
โปรดจำไว้ว่าคอลเล็กชันอาจมีได้เฉพาะเอกสารเท่านั้น ไม่ใช่คอลเล็กชันอื่นๆ แต่เอกสารอาจมีคอลเล็กชันอื่นๆ
ซึ่งหมายความว่าถ้าเราต้องการเก็บคอลเลกชันไว้ในคอลเลกชัน เราจะเก็บคอลเลกชันนั้นไว้ในเอกสารและเก็บเอกสารนั้นไว้ในคอลเลกชัน เช่น:
{collection-1}/{document}/{collection-2}จะจัดโครงสร้างข้อมูลอย่างไร
Cloud Firestore มีลักษณะเป็นลำดับชั้น ดังนั้นผู้คนมักจะจัดเก็บข้อมูลในลักษณะนี้:
blog/{blog-post-1}/content/comments/{comment-1}แต่การจัดเก็บข้อมูลในลักษณะนี้มักจะทำให้เกิดปัญหา
บอกว่าคุณต้องการรับความคิดเห็น คุณจะต้องค้นหาความคิดเห็นที่เก็บไว้ลึกในคอลเลกชันบล็อก ซึ่งจะทำให้โค้ดของคุณเกิดข้อผิดพลาดได้ง่ายขึ้น Chris Esplin ไม่แนะนำให้ใช้คอลเลกชันย่อย
ฉันอยากจะแนะนำให้จัดเก็บข้อมูลเป็นวัตถุที่แบน:
blog-posts/{blog-post-1} comments/{comment-1}ด้วยวิธีนี้ คุณสามารถรับและส่งข้อมูลได้อย่างง่ายดาย
วิธีรับข้อมูลจาก Firestore
ในการรับข้อมูล Firebase ให้คุณสองวิธี:
-
get()
นี่คือการรับเนื้อหาครั้งเดียว -
onSnapshot()
วิธีนี้จะส่งข้อมูลให้คุณแล้วส่งการอัปเดตต่อไปเว้นแต่คุณจะยกเลิกการสมัคร
จะส่งข้อมูลไปยัง Firestore ได้อย่างไร?
เช่นเดียวกับการรับข้อมูล Firebase มีสองวิธีในการบันทึกข้อมูล:
-
set()
ใช้เพื่อระบุ ID ของเอกสาร -
add()
ใช้เพื่อสร้างเอกสารที่มี ID อัตโนมัติ
ฉันรู้ สิ่งนี้มีหลายอย่างที่ต้องเข้าใจ แต่ไม่ต้องกังวล เราจะทบทวนแนวคิดเหล่านี้อีกครั้งเมื่อเราไปถึงโครงการ
2. สร้างวันที่ตัวอย่าง
ขั้นตอนต่อไปคือการสร้างข้อมูลตัวอย่างให้เราสืบค้น ลองทำสิ่งนี้โดยไปที่ Firebase
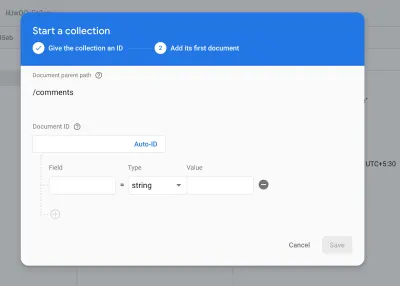
ไปที่ Cloud Firestore คลิก "เริ่มคอลเลกชัน" ป้อน comments สำหรับ "รหัสคอลเลกชัน" จากนั้นคลิก "ถัดไป"

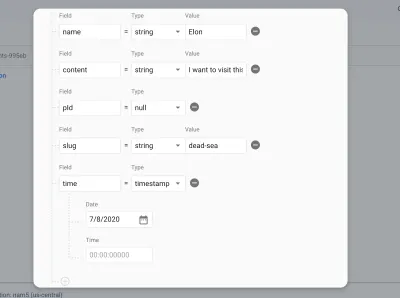
สำหรับ "ID เอกสาร" คลิก "Auto-ID ป้อนข้อมูลต่อไปนี้แล้วคลิก "บันทึก"

ในขณะที่คุณป้อนข้อมูล ตรวจสอบให้แน่ใจว่า "ฟิลด์" และ "ประเภท" ตรงกับภาพหน้าจอด้านบน จากนั้นคลิก "บันทึก"
นั่นคือวิธีที่คุณเพิ่มความคิดเห็นด้วยตนเองใน Firestore กระบวนการนี้ดูยุ่งยาก แต่ไม่ต้องกังวล: จากนี้ไป แอพของเราจะดูแลการเพิ่มความคิดเห็น
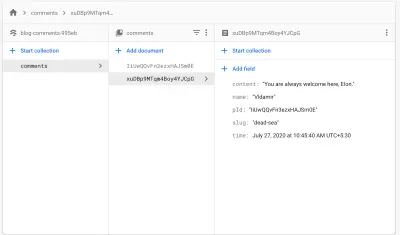
ณ จุดนี้ ฐานข้อมูลของเรามีลักษณะดังนี้: comments/{comment}
3. รับข้อมูลความคิดเห็น
ข้อมูลตัวอย่างของเราพร้อมที่จะสืบค้น เริ่มต้นด้วยการรับข้อมูลสำหรับบล็อกของเรา
ไปที่ blog-post.js และนำเข้า Firestore จากไฟล์ Firebase ที่เราเพิ่งสร้างขึ้น
import {firestore} from "../../firebase.js" ในการสอบถาม เราจะใช้ useEffect hook จาก React หากคุณยังไม่ได้นำเข้ามาด้วยเช่นกัน
useEffect(() => { firestore .collection(`comments`) .onSnapshot(snapshot => { const posts = snapshot.docs .filter(doc => doc.data().slug === slug) .map(doc => { return { id: doc.id, ...doc.data() } }) setComments(posts) }) }, [slug]) วิธีที่ใช้ในการรับข้อมูลคือ onSnapshot เนื่องจากเราต้องการรับฟังการเปลี่ยนแปลงของรัฐด้วย ดังนั้น ความคิดเห็นจะได้รับการอัปเดตโดยที่ผู้ใช้ไม่ต้องรีเฟรชเบราว์เซอร์
เราใช้วิธีการ filter และ map เพื่อค้นหาความคิดเห็นที่มีกระสุนตรงกับกระสุนปัจจุบัน
สิ่งสุดท้ายที่เราต้องคิดคือการล้างข้อมูล เนื่องจาก onSnapshot ยังคงส่งการอัปเดตต่อไป ซึ่งอาจทำให้หน่วยความจำรั่วในแอปพลิเคชันของเรา โชคดีที่ Firebase มีการแก้ไขอย่างเรียบร้อย
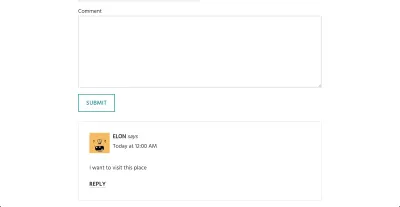
useEffect(() => { const cleanUp = firestore .doc(`comments/${slug}`) .collection("comments") .onSnapshot(snapshot => { const posts = snapshot.docs.map(doc => { return { id: doc.id, ...doc.data() } }) setComments(posts) }) return () => cleanUp() }, [slug]) เมื่อเสร็จแล้ว ให้เรียกใช้ gatsby develop เพื่อดูการเปลี่ยนแปลง ตอนนี้เราสามารถเห็นส่วนความคิดเห็นของเราที่ได้รับข้อมูลจาก Firebase

มาทำงานในการจัดเก็บความคิดเห็น
4. เก็บความคิดเห็น
หากต้องการเก็บความคิดเห็น ให้ไปที่ไฟล์ CommentForm.js ลองนำเข้า Firestore ลงในไฟล์นี้ด้วย
import { firestore } from "../../firebase.js" ในการบันทึกความคิดเห็นใน Firebase เราจะใช้เมธอด add() เนื่องจากเราต้องการให้ Firestore สร้างเอกสารด้วย auto-ID
ลองทำในวิธี handleCommentSubmission
firestore .collection(`comments`) .add(comment) .catch(err => { console.error('error adding comment: ', err) }) อันดับแรก เราได้รับการอ้างอิงถึงคอลเลกชันความคิดเห็น จากนั้นจึงเพิ่มความคิดเห็น เรายังใช้วิธี catch เพื่อตรวจจับข้อผิดพลาดขณะเพิ่มความคิดเห็น
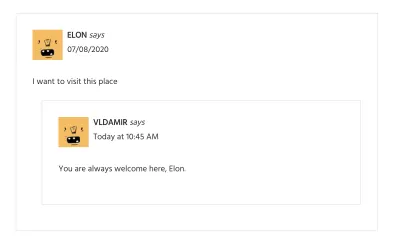
ณ จุดนี้ หากคุณเปิดเบราว์เซอร์ คุณจะเห็นส่วนความคิดเห็นทำงาน เราสามารถเพิ่มความคิดเห็นใหม่ รวมถึงการตอบกลับโพสต์ ที่น่าตื่นตาตื่นใจกว่านั้นคือทุกอย่างทำงานได้โดยที่เราไม่ต้องรีเฟรชหน้า

คุณยังสามารถตรวจสอบ Firestore เพื่อดูว่ามีการจัดเก็บข้อมูลหรือไม่

สุดท้าย มาพูดถึงสิ่งสำคัญอย่างหนึ่งใน Firebase: กฎความปลอดภัย
5. กระชับกฎความปลอดภัย
จนถึงขณะนี้ เราได้ใช้งาน Cloud Firestore ในโหมดทดสอบ ซึ่งหมายความว่าใครก็ตามที่เข้าถึง URL นี้สามารถเพิ่มและอ่านฐานข้อมูลของเราได้ ที่น่ากลัว
เพื่อแก้ไขปัญหานั้น Firebase ได้ให้กฎความปลอดภัยแก่เรา เราสามารถสร้างรูปแบบฐานข้อมูลและจำกัดกิจกรรมบางอย่างใน Cloud Firestore
นอกเหนือจากการดำเนินการพื้นฐานสองอย่าง (อ่านและเขียน) Firebase ยังมีการดำเนินการที่ละเอียดยิ่งขึ้น ได้แก่ รับ แสดงรายการ สร้าง อัปเดต และลบ
การดำเนินการอ่านสามารถแบ่งออกเป็น:
-
get
รับเอกสารเดียว -
list
รับรายการเอกสารหรือคอลเลกชัน
การดำเนินการเขียนสามารถแบ่งออกเป็น:
-
create
สร้างเอกสารใหม่ -
update
อัปเดตเอกสารที่มีอยู่ -
delete
ลบเอกสาร
หากต้องการรักษาความปลอดภัยให้แอปพลิเคชัน ให้กลับไปที่ Cloud Firestore ภายใต้ "กฎ" ให้ป้อนสิ่งนี้:
service cloud.firestore { match /databases/{database}/documents { match /comments/{id=**} { allow read, create; } } } ในบรรทัดแรก เรากำหนดบริการ ซึ่งในกรณีของเราคือ Firestore บรรทัดถัดไปบอก Firebase ว่าทุกสิ่งในคอลเล็กชัน comments สามารถอ่านและสร้างได้
หากเราใช้สิ่งนี้:
allow read, write;… นั่นหมายถึงผู้ใช้สามารถอัปเดตและลบความคิดเห็นที่มีอยู่ ซึ่งเราไม่ต้องการ
กฎความปลอดภัยของ Firebase นั้นทรงพลังอย่างยิ่ง ทำให้เราสามารถจำกัดข้อมูล กิจกรรม และแม้แต่ผู้ใช้บางอย่างได้
ในการสร้างความคิดเห็นของคุณเองมาตรา
ยินดีด้วย! คุณเพิ่งเห็นพลังของ Firebase เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างแอปพลิเคชันที่ปลอดภัยและรวดเร็ว
เราได้สร้างส่วนความคิดเห็นที่ง่ายมาก แต่ไม่มีอะไรหยุดคุณไม่ให้สำรวจความเป็นไปได้เพิ่มเติม:
- เพิ่มรูปโปรไฟล์และจัดเก็บไว้ใน Cloud Storage สำหรับ Firebase
- ใช้ Firebase เพื่ออนุญาตให้ผู้ใช้สร้างบัญชี และรับรองความถูกต้องโดยใช้การตรวจสอบสิทธิ์ Firebase
- ใช้ Firebase เพื่อสร้างความคิดเห็นแบบอินไลน์ขนาดกลาง
วิธีที่ดีในการเริ่มต้นคือไปที่เอกสารของ Firestore
สุดท้าย ไปที่ส่วนความคิดเห็นด้านล่างและหารือเกี่ยวกับประสบการณ์ของคุณในการสร้างส่วนความคิดเห็นโดยใช้ Firebase
front-end & UX bits ที่มีประโยชน์ จัดส่งสัปดาห์ละครั้ง
ด้วยเครื่องมือที่จะช่วยให้คุณทำงานให้ลุล่วงได้ดียิ่งขึ้น สมัครและรับ รายการตรวจสอบการออกแบบอินเทอร์เฟซอัจฉริยะของ Vitaly PDF ทางอีเมล
ที่ส่วนหน้าและ UX ได้รับความไว้วางใจจากผู้คนจำนวน 190.000 คน
