เครื่องมือและทรัพยากรสี
เผยแพร่แล้ว: 2022-03-10วันนี้ เรากำลังทำให้สปอตไลท์เกี่ยวกับ เครื่องมือสีและทรัพยากร สำหรับโครงการทุกประเภท ตั้งแต่จานสีและเครื่องกำเนิดทุกประเภท ไปจนถึงการได้รับคอนทราสต์และการไล่ระดับสีที่เหมาะกับโปรเจ็กต์ของคุณ คอลเล็กชันนี้ไม่ได้หมายความว่าจะสมบูรณ์ แต่เป็นเพียงการเลือกสิ่งที่ทีมงานที่ Smashing เห็นว่ามีประโยชน์และหวังว่าจะทำให้งานในแต่ละวันของคุณมีประสิทธิผลและประสิทธิผลมากขึ้น
หากคุณสนใจเครื่องมืออื่นๆ เช่น เครื่องมือเหล่านี้ โปรดดูจดหมายข่าวทางอีเมลที่น่ารักของเรา เพื่อรับคำแนะนำเหล่านี้ในกล่องจดหมายของคุณ!
ตัวแปร CSS และ HSLA
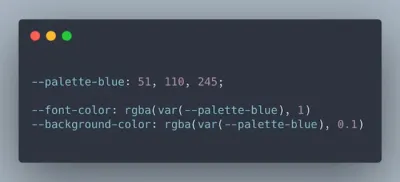
คุณมักจะกำหนดสีใน CSS อย่างไร ด้วย HEX? อาร์จีบีเอ? หรือคุณใช้ HSLA? Maxime Heckel ใช้ HEX และ RGBA ผสมผสานกัน จนกระทั่งเขาพบรูปแบบที่ชาญฉลาดที่ช่วยให้เขาขจัดความยุ่งเหยิงและทำให้ codebase ของเขาสว่างขึ้น รากฐาน: ตัวแปร HSLA และ CSS

HSLA ย่อมาจาก Hue Saturation Lightness Alpha ซึ่งเป็นองค์ประกอบหลักสี่อย่างที่จำเป็นในการกำหนดสี เมื่อคุณใช้สีที่คล้ายคลึงกัน เช่น เฉดสีฟ้าที่ต่างกัน คุณจะสังเกตเห็นว่าสีเหล่านี้มีเฉดสีและความอิ่มตัวเหมือนกัน ด้วยแนวทางของ Maxime คุณสามารถกำหนดส่วนหนึ่งของเฉดสีและความอิ่มตัวผ่านตัวแปร CSS และนำมาใช้ใหม่เพื่อกำหนดค่าสีอื่นๆ ของคุณ เช่น สร้างมาตราส่วนสีตั้งแต่เริ่มต้น เป็นต้น ตัวอย่างที่ยอดเยี่ยมของประสิทธิภาพของ CSS
ตัวสร้างชุดรูปแบบสีที่รวดเร็วเป็นพิเศษ
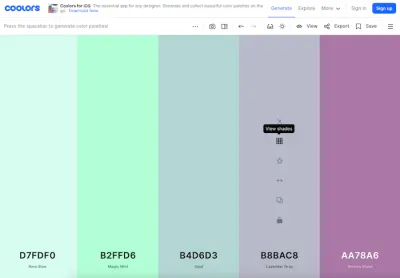
คุณต้องการสร้างจานสีหรือไม่? เครื่องมือที่มีประโยชน์ที่จะช่วยคุณทำสิ่งนี้ — และอื่นๆ — คือ Coolors หัวใจของ Coolors คือเครื่องมือสร้างจานสีที่โฉบเฉี่ยว โดยเริ่มจากการแนะนำจานสีแบบสุ่มซึ่งคุณสามารถปรับได้โดยการเล่นเฉดสี หรือหากต้องการ ให้เปลี่ยนโดยสมบูรณ์ด้วยการแนะนำสีใหม่

Coolors ยังให้คุณเลือกจานสีจากภาพถ่ายและสร้างคอลลาจ การไล่ระดับสี และจานสีการไล่ระดับสี ตัวตรวจสอบคอนทราสต์จะคำนวณอัตราส่วนคอนทราสต์ของสีข้อความและพื้นหลังให้คุณ เพื่อให้แน่ใจว่าสามารถเข้าถึงชุดค่าผสมสีของคุณได้ และถ้าคุณต้องการแรงบันดาลใจเพียงเล็กน้อย มีธีมสีนับพันที่รอให้คุณสำรวจเช่นกัน เพียงคลิกสีที่คุณชอบ แล้วค่าฐานสิบหกจะถูกคัดลอกไปยังคลิปบอร์ดของคุณ สนุก!
จานสีที่สื่อความหมายมากเกินไป
คุณเคยคิดที่จะรวมสีชมพูอ่อนลายหอยทากกับมะฮอกกานีที่ยังไม่ผนึกและแตงโมที่มีหมัดเป็นชุดสีสำหรับโครงการต่อไปของคุณหรือไม่? สิ่งที่อาจฟังดูแปลก ๆ ในตอนแรกคือแนวคิดเบื้องหลัง colors.lol ซึ่งเป็นไซต์แรงบันดาลใจด้านสีที่มี "จานสีที่สื่อความหมายมากเกินไป" ตามที่ผู้สร้าง Adam Fuhrer อธิบายไว้

สร้างขึ้นเพื่อเป็นวิธีที่สนุกในการค้นพบการผสมสีที่น่าสนใจ จานสีได้รับการคัดเลือกด้วยมือจาก Twitter bot @colorschemez ฟีดจะสุ่มสร้างชุดสีและจับคู่แต่ละสีกับคำคุณศัพท์จากรายการกว่า 20,000 คำ แน่นอนว่าการซ่อนชื่อที่ไม่ธรรมดานั้นเป็นค่าสีฐานสิบหกจริงที่คุณสามารถใช้ได้ทันที — #FDB0C0 , #4A0100 และ #FD4659 ในกรณีของสีชมพูอ่อนที่วาดโดยหอยทากและเพื่อนๆ เป็นต้น สนุกไปกับสีสัน
จานสีเดียวที่ทำได้ง่าย
หากคุณเคยพยายามสร้างจานสีแบบเอกรงค์ที่สม่ำเสมอ คุณจะรู้ว่านี่อาจเป็นงานที่น่าเบื่อ หลังจากที่เขายุ่งกับคำสั่งคัดลอกและวางที่ไม่มีที่สิ้นสุดอีกครั้งเพื่อสร้างจานสีที่สวยงาม Dimitris Raptis ตัดสินใจเปลี่ยนสิ่งนั้น วิธีแก้ปัญหาของเขา: CopyPalette

CopyPalette ให้คุณสร้างจานสีได้อย่างง่ายดาย สิ่งที่คุณต้องทำคือเลือกสีพื้นฐาน อัตราคอนทราสต์ของเฉดสี และจำนวนรูปแบบสีที่คุณต้องการ และเครื่องมือจะสร้างจานสีที่สมดุลอย่างสมบูรณ์แบบซึ่งคุณสามารถคัดลอกและวางลงในรายการโปรดของคุณ เครื่องมือออกแบบ ตัวช่วยประหยัดเวลาที่แท้จริง
เครื่องชั่งสีสำหรับการแสดงข้อมูล
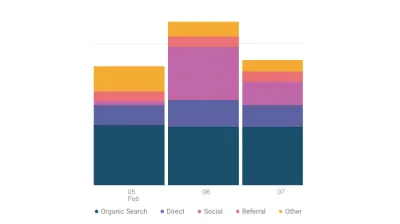
การแสดงภาพข้อมูลประเภทต่างๆ มีความต้องการที่แตกต่างกันในเรื่องสี เมื่อคุณออกแบบแผนภูมิวงกลม แผนภูมิแท่งที่จัดกลุ่ม หรือแผนที่ อาจเป็นความคิดที่ดีที่จะเลือกชุดสีที่มองเห็นได้เท่ากัน เพื่อให้แน่ใจว่าสามารถแยกแยะและเปรียบเทียบกับคีย์ได้อย่างง่ายดาย Data Color Picker ที่ขับเคลื่อนโดย Learn UI Design ช่วยให้คุณสร้างจานสีที่มองเห็นได้เท่ากันตามสีปลายทางสองสีที่คุณระบุ

สำหรับกรณีเหล่านั้นเมื่อคุณต้องการแสดงค่าของตัวแปรเดียวในการแสดงภาพของคุณ ดังนั้น จำเป็นต้องใช้มาตราส่วนสีตามสีเดียวเท่านั้น (โดยรูปแบบที่เข้มกว่าแสดงถึงค่าที่สูงกว่าและสีที่เป็นกลางให้มีค่าเข้าใกล้ศูนย์มากขึ้น) มีเครื่องกำเนิดมาตราส่วนเว้เดียว
สุดท้ายแต่ไม่ท้ายสุด สีที่ต่างกันจะมีประโยชน์มากที่สุดสำหรับการสร้างภาพข้อมูล ซึ่งคุณกำลังแสดงการเปลี่ยนจากสุดขั้วหนึ่งไปสู่ระดับกลางที่เป็นกลางไปจนถึงสุดขั้วที่ตรงกันข้าม (ตัวอย่างทั่วไปคือแผนที่ "วิธีที่พรรคเดโมแครต/รีพับลิกันคือแต่ละรัฐในสหรัฐอเมริกา") . เครื่องกำเนิดมาตราส่วนสีที่แตกต่างกันช่วยให้คุณค้นหามาตราส่วนที่ดีที่สุดสำหรับโอกาสเช่นนี้ สามคนที่ทรงพลังที่จะนำการแสดงข้อมูลของคุณไปสู่อีกระดับ
แรงบันดาลใจจานสีในโลกแห่งความจริง
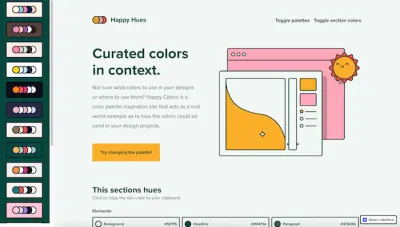
มีไซต์ที่ยอดเยี่ยมมากมายที่ช่วยคุณค้นหาจานสีที่สร้างแรงบันดาลใจ อย่างไรก็ตาม เมื่อคุณตัดสินใจเลือกจานสีที่คุณชอบแล้ว คำถามที่ใหญ่ที่สุดก็ยังคงไม่มีคำตอบ: คุณควรใช้สีกับงานออกแบบของคุณอย่างไร? Happy Hues พร้อมให้ความช่วยเหลือ

Happy Hues มอบแรงบันดาลใจให้กับจานสีในขณะที่ทำหน้าที่เป็นตัวอย่างในโลกแห่งความเป็นจริงว่าจะนำสีไปใช้ในการออกแบบของคุณอย่างไร เพียงแค่เปลี่ยนจานสีและไซต์ Happy Hues จะเปลี่ยนสีเพื่อแสดงให้คุณเห็นว่าจานสีที่คุณชื่นชอบเป็นอย่างไรในการออกแบบจริง ฉลาด!
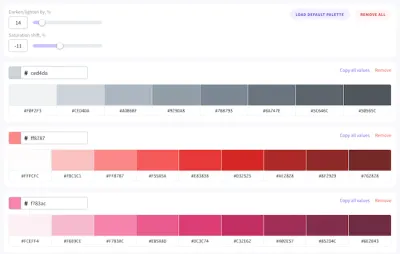
เครื่องกำเนิดเฉดสี
เครื่องมือที่มีประโยชน์อีกอย่างหนึ่งสำหรับการจัดการกับสีคือเครื่องกำเนิดเฉดสีที่ Vitaly Rtishchev และ Vlad Shilov สร้างขึ้น คุณสามารถป้อนค่าฐานสิบหกและเครื่องมือจะแสดงชุดของเฉดสีที่อ่อนกว่าและเข้มกว่าให้คุณเห็น

ในการปรับแต่งชุดเฉดสี เพียงปรับเปอร์เซ็นต์ที่คุณต้องการทำให้สีเดิมสว่างขึ้น/เข้มขึ้น และเปลี่ยนความอิ่มตัวของสี เมื่อคุณพอใจกับผลลัพธ์ที่ได้ คุณสามารถคัดลอกค่าฐานสิบหกของสีหรือจานสีทั้งหมดได้ด้วยคลิกเดียว
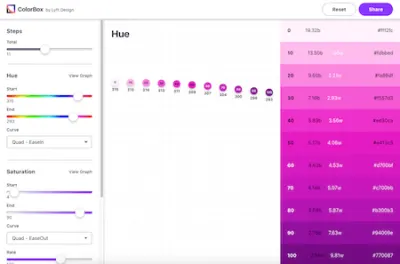
ทำสีอย่างง่าย
การพูดเกี่ยวกับสีอาจเป็นเรื่องยาก สิ่งที่คนคนหนึ่งเรียกว่าสีม่วงอาจเป็นหม่อนต่อไป แต่จริงๆ แล้วพวกเขาหมายถึงสีอะไร? เพื่อป้องกันความเข้าใจผิด ทีมออกแบบที่ Lyft ได้คิดค้นระบบสีของตัวเองขึ้นมา ซึ่งง่ายต่อการเรียนรู้สำหรับนักออกแบบและนักพัฒนา ในขณะเดียวกันก็คำนึงถึงความสามารถในการเข้าถึงด้วย พวกเขาเปิดแหล่งที่มาเพื่อให้ทีมของคุณสามารถใช้งานได้เช่นกัน: ทักทาย ColorBox!

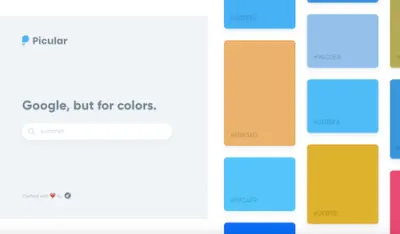
Google แต่สำหรับสี
คุณป้อนคำค้นหาและแสดงรายการลิงก์ นั่นเป็นวิธีการทำงานของเสิร์ชเอ็นจิ้นใช่หรือไม่? เฉพาะตัวก็ต่างกัน แทนที่จะค้นหาไซต์ที่เกี่ยวข้อง Picular นำเสนอสีที่ตรงกับการค้นหาของคุณ ตัวอย่างเช่น “ฤดูร้อน” จะแสดงเฉดสีฟ้าที่แตกต่างกัน พร้อมด้วยสีเหลืองและสีน้ำตาลปนทราย และสีชมพูเล็กน้อย แต่ละสีจะมีป้ายกำกับเป็นค่าฐานสิบหก ดังนั้นหากคุณต้องการใช้สีนี้ในโปรเจ็กต์ ให้คลิกที่สี จากนั้นสีจะถูกคัดลอกไปยังคลิปบอร์ดของคุณ

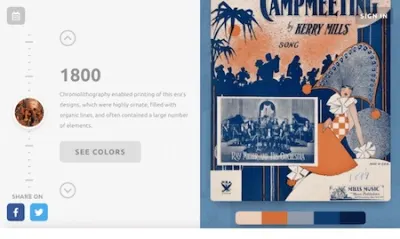
แรงบันดาลใจสีจากเวลาที่ถูกลืม
แล้วแรงบันดาลใจสีบางอย่างที่แตกต่างกันเล็กน้อยล่ะ? ปลุกชีวิตโดย Brandon Shepherd Color Leap นำคุณเดินทางสู่ประวัติศาสตร์สีกว่า 4,000 ปี
ตั้งแต่ 2,000 ปีก่อนคริสตกาลถึงปี 1960 โปรเจ็กต์นี้จัดแสดงจานสี 180 จานจาก 12 ยุคที่แตกต่างกัน แต่ละจานเป็นตัวแทนของภาษาสีในยุคนั้น น่าหลงใหล!

การสร้างจานสีที่สามารถเข้าถึงได้
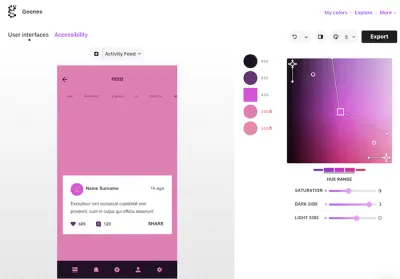
การค้นหาโทนสีหรือเฉดสีที่สมบูรณ์แบบไม่ได้เป็นเพียงเรื่องของรสนิยมเท่านั้น แต่ยังรวมถึงการเข้าถึงด้วย ท้ายที่สุดแล้ว หากขาดความคมชัดของสี ในกรณีที่เลวร้ายที่สุด ผลิตภัณฑ์อาจไม่สามารถใช้งานได้สำหรับผู้ที่มีความบกพร่องทางสายตา เครื่องมือตรวจสอบคอนทราสต์ที่มีรายละเอียดมากเพื่อช่วยคุณตรวจจับข้อผิดพลาดที่อาจเกิดขึ้นล่วงหน้ามาจาก Gianluca Gini: Geenes


เครื่องมือนี้ให้คุณปรับแต่งช่วงสีและความอิ่มตัวของสี และใช้จานสีกับหนึ่งในสามจำลอง UI ที่เลือกได้ เมื่อนำไปใช้แล้ว คุณสามารถกระตุ้นความบกพร่องทางการมองเห็นประเภทต่างๆ เพื่อดูว่าผู้คนที่ได้รับผลกระทบมองเห็นสีอย่างไร และสุดท้าย ตัดสินใจอย่างชาญฉลาดเกี่ยวกับโทนสีที่ดีที่สุดสำหรับจานสีของคุณ หากต้องการใช้สีในทันที เพียงคัดลอกและวางโค้ดของสีหรือส่งออกไปยัง Sketch
การออกแบบระบบสีที่เข้าถึงได้
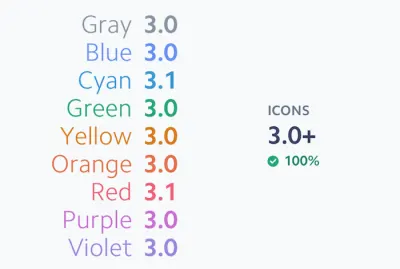
การปรับคอนทราสต์ของสีให้ถูกต้องเป็นส่วนสำคัญในการตรวจสอบให้แน่ใจว่าไม่เพียงแต่ผู้ที่มีความบกพร่องทางสายตาเท่านั้นที่สามารถใช้ผลิตภัณฑ์ของคุณได้อย่างง่ายดาย แต่ยังรวมถึงคนอื่นๆ ทุกคนเมื่อพวกเขาอยู่ในสภาพแวดล้อมที่มีแสงน้อยหรือใช้หน้าจอรุ่นเก่า อย่างไรก็ตาม หากคุณเคยพยายามสร้างระบบสีที่เข้าถึงได้ด้วยตัวเอง คุณอาจรู้ว่านี่อาจเป็นเรื่องท้าทายทีเดียว

ทีมงานของ Stripe ตัดสินใจที่จะจัดการกับความท้าทายและออกแบบระบบสีที่มีอยู่ใหม่ ประโยชน์ที่ควรได้รับนอกกรอบ: ผ่านหลักเกณฑ์การช่วยเหลือพิเศษ ใช้เฉดสีที่ชัดเจนและสดใสที่ผู้ใช้แยกแยะได้ง่าย และมีน้ำหนักของภาพที่สม่ำเสมอโดยไม่มีสีที่ดูเหมือนจะมีความสำคัญเหนือกว่าสีอื่น หากคุณอยากรู้เพิ่มเติมเกี่ยวกับวิธีการของพวกเขา โพสต์บล็อกของพวกเขาจะให้ข้อมูลเชิงลึกที่มีค่าแก่คุณ
รับการจัดการสีที่ถูกต้อง
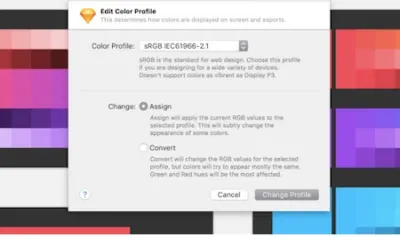
การจัดการสีเป็นสิ่งจำเป็น แต่การตั้งค่าที่คุณมีเหมาะสมที่สุดสำหรับทรัพย์สินและแพลตฟอร์มที่คุณออกแบบหรือไม่ ท้ายที่สุด คุณต้องสามารถพึ่งพาสิ่งที่คุณเห็นบนหน้าจอได้ ไม่เพียงแต่เป็นสิ่งสำคัญในการเลือกสีเท่านั้น แต่ยังรวมถึงการประเมินคอนทราสต์และความชัดเจนด้วย

เพื่อช่วยคุณปรับปรุงการจัดการสี ทีมงานที่ bjango ได้สรุปทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับมัน คุณจะได้เรียนรู้การเลือกพื้นที่สีที่ดีที่สุดสำหรับความต้องการของคุณ และเมื่อใดที่คุณควรกำหนดโปรไฟล์สี เทียบกับเมื่อควรแปลงเป็นโปรไฟล์สีเมื่อใด นอกจากนี้ บทความนี้ยังกล่าวถึงโปรแกรมการออกแบบยอดนิยมและวิธีใช้ประโยชน์จากตัวเลือกการจัดการสีให้เกิดประโยชน์สูงสุด
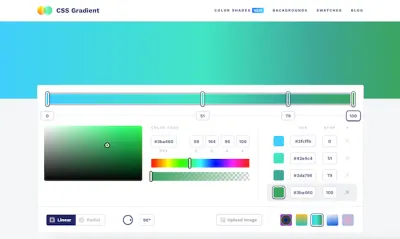
CSS Gradient Generator และทรัพยากร
การไล่ระดับสี CSS เป็นวิธีที่รวดเร็วในการทำให้การออกแบบของคุณมีความสดใหม่และเป็นมิตร เครื่องมือเล็กๆ ที่ยอดเยี่ยมที่จะช่วยคุณสร้างและใช้การไล่ระดับสีแบบเส้นตรงและแบบรัศมีคือ CSS Gradient เมื่อคุณป้อนสีที่ต้องการใส่ในการไล่ระดับสีแล้ว คุณสามารถปรับตำแหน่งของการเปลี่ยนบนแถบเลื่อนได้ โค้ด CSS สะท้อนการเปลี่ยนแปลงแบบเรียลไทม์และสามารถคัดลอกไปยังคลิปบอร์ดได้ด้วยการคลิกเพียงครั้งเดียว

แต่มีมากกว่าตัวสร้างการไล่ระดับสี เว็บไซต์ยังมีเนื้อหาที่เป็นประโยชน์เกี่ยวกับการไล่ระดับสี: บทความทางเทคนิค ตัวอย่างการไล่ระดับสีจากโครงการในชีวิตจริง บทช่วยสอน และการอ้างอิง เช่น คอลเลกชันของเฉดสี ตัวอย่างการไล่ระดับสี และแรงบันดาลใจอื่นๆ ภาพรวมของการไล่ระดับสีและวิธีใช้งาน
สร้างการไล่ระดับสี CSS อย่างง่ายดาย
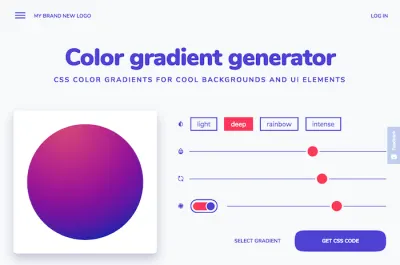
การเลือกสีด้วยมือเพื่อสร้างการไล่ระดับสีต้องใช้ประสบการณ์ในการออกแบบและความเข้าใจที่ดีเกี่ยวกับความกลมกลืนของสี หากคุณต้องการการไล่ระดับสีสำหรับพื้นหลังหรือสำหรับองค์ประกอบ UI แต่ไม่รู้สึกมั่นใจมากพอที่จะจัดการกับงานด้วยตัวเอง (หรือหากคุณรีบร้อน) เครื่องกำเนิดการไล่ระดับสีที่ทีม My Brand New Logo สร้างขึ้นมี ได้รับหลังของคุณ

ขับเคลื่อนโดยอัลกอริธึมการไล่ระดับสี เครื่องสร้างจะสร้างการไล่ระดับสีที่สมดุลตามสีที่คุณเลือก การไล่ระดับสีมีสี่สไตล์ตั้งแต่แบบละเอียดอ่อนไปจนถึงแบบมาเธอร์ออฟเพิร์ล และการไล่ระดับสีที่เข้มและเข้ม คุณสามารถปรับการไล่ระดับสีด้วยตัวเลื่อน และเมื่อคุณพอใจกับผลลัพธ์แล้ว ให้คัดลอกและวางโค้ด CSS ที่สร้างขึ้นเพื่อใช้ในโครงการของคุณ ดี!
การไล่ระดับสี CSS ที่ใช้งานง่าย
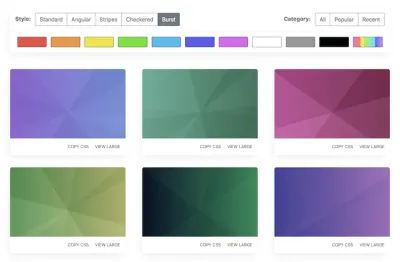
เครื่องมือที่มีประโยชน์อีกอย่างที่ขจัดปัญหาและทำให้การใช้การไล่ระดับสีเป็นการคัดลอกและวางอย่างง่ายคือ Gradient Magic ซึ่งเป็นแกลเลอรีของการไล่ระดับสี CSS ที่ไม่ซ้ำใคร ซึ่งมีทุกอย่างตั้งแต่การไล่ระดับสีแบบมาตรฐาน ไปจนถึงการไล่ระดับสีเชิงมุม ลายทาง ตาหมากรุก และแบบต่อเนื่อง หากต้องการค้นหารายการโปรดของคุณ คุณสามารถเรียกดูแกลเลอรีตามสไตล์และสี อุปกรณ์เสริมที่ยอดเยี่ยมสำหรับชุดเครื่องมือใด ๆ !

หนทางสู่การไล่สีที่สวยงามกว่า
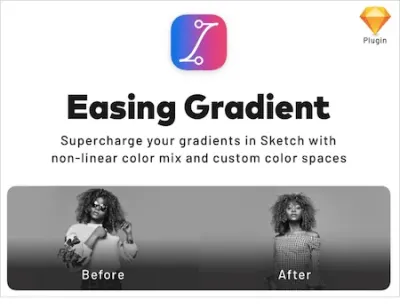
การไล่ระดับสีมักจะไม่ได้ดูราบรื่นอย่างที่คุณหวังไว้ ปัญหาอยู่ที่ขอบแข็ง โดยเฉพาะอย่างยิ่งเมื่อการไล่ระดับสีเริ่มต้นและสิ้นสุด เพื่อช่วยให้คุณได้รับผลลัพธ์ที่สวยงามยิ่งขึ้น Andreas Larsen ได้สร้างปลั๊กอิน Sketch เล็กน้อย: Easing Gradient

ปลั๊กอินทำให้การไล่ระดับสีของคุณมองไม่เห็นมากที่สุด เพื่อไม่ให้รบกวนข้อความหรือ UI ที่คุณวางไว้ด้านบน คุณสามารถติดตั้งปลั๊กอินด้วย Sketch Runner หรือดาวน์โหลดแพ็คเกจผ่าน GitHub นอกจากนี้ยังมีปลั๊กอิน PostCSS ที่ทำเช่นเดียวกันกับโซลูชันที่เขียนโค้ดด้วยมือ
สำรวจพลังเบื้องหลัง CSS Gradients
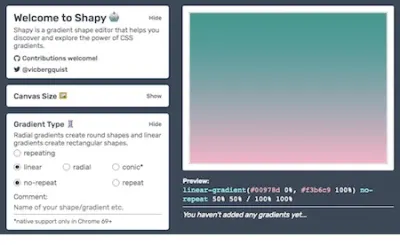
หุ่นเป๊ะ. ซ่อนอยู่หลังชื่อน่ารักเป็นเครื่องมือที่ทรงพลัง: ตัวแก้ไขรูปร่างไล่ระดับสีที่สร้างโดย Victoria Bergquist Shapy ให้คุณค้นพบและสำรวจพลังของการไล่ระดับสี CSS สร้างรูปร่างและรูปภาพโดยวางเลเยอร์และย้ายไปรอบๆ การไล่ระดับสีบนแท็ก div เดียว เพียงใช้แถบเลื่อนเพื่อกำหนดขนาดผ้าใบ ประเภทการไล่ระดับสี การหยุดสี และรายละเอียดของกล่อง และเมื่อคุณพอใจกับสิ่งที่คุณเห็นในการแสดงตัวอย่างแล้ว คุณสามารถคัดลอก CSS ได้ในคลิกเดียว มีประโยชน์!

ไล่สีรุ้งด้วย React
Josh Comeau ชอบการทดลองที่สร้างสรรค์ ในบล็อกส่วนตัวที่น่ารักของเขา เขามีหีบเพลงพร้อมเอฟเฟกต์เสียง โหมดลูกปาที่ฉูดฉาด ป๊อปอัปที่เป็นมิตรอย่างไม่คาดคิด และอีกมากมาย นอกจากนี้ ยังมีชุดบทช่วยสอนที่ยอดเยี่ยมสำหรับการทำเอฟเฟกต์แปลก ๆ ทุกประเภทด้วย React

ตัวอย่างเช่น Josh ได้แชร์วิธีที่เขาสร้าง Magical Rainbow Gradients ด้วย CSS Houdini และ React Hooks (ดู GitHub repo) บทช่วยสอนเล็กๆ ที่ยอดเยี่ยมในการทำให้เว็บไซต์หรือแอปของคุณโดดเด่น อย่างแท้จริง.
สร้างพื้นหลังที่มีสีสันด้วยการคลิกเพียงไม่กี่ครั้ง
กราฟิกพื้นหลังสุดเท่สามารถดึงความสนใจไปที่โพสต์บนบล็อก ปรับปรุงโปรไฟล์โซเชียลมีเดียของคุณ หรือเพียงแค่ทำให้หน้าจอหลักของโทรศัพท์ของคุณสดชื่น เพื่อให้การสร้างพื้นหลังนามธรรมและมีสีสันเป็นเรื่องง่าย โครงการ Cool Backgrounds ของ Moe Amaya ได้รวมตัวสร้างพื้นหลัง JavaScript ที่ดีที่สุดในที่เดียว

เคล็ดลับง่ายๆ สำหรับโหมดคอนทราสต์สูง
การออกแบบสำหรับโหมดการแสดงผลต่างๆ อาจนำมาซึ่งความประหลาดใจที่ไม่คาดคิด โดยเฉพาะโหมดความคมชัดสูงของ Windows มีการทำงานที่แตกต่างจากโหมดการแสดงผลของระบบปฏิบัติการอื่นๆ และแทนที่สีที่เขียนขึ้นโดยสมบูรณ์ด้วยสีที่ผู้ใช้กำหนด โชคดีที่มักจะมีวิธีแก้ปัญหาง่ายๆ สำหรับปัญหาโหมดคอนทราสต์สูงส่วนใหญ่

ในบทความของเธอ “เคล็ดลับด่วนสำหรับโหมดคอนทราสต์สูง” Sarah Higley แบ่งปันเคล็ดลับห้าข้อเพื่อแก้ไขจุดบกพร่องของโหมดคอนทราสต์สูง ซึ่งรวมถึงสไตล์การโฟกัสแบบกำหนดเอง การจัดการกับ SVG โดยใช้คิวรีสื่อ -ms-high-contrast เพื่อให้สอดคล้องกับตัวเลือกสีของผู้ใช้ ตลอดจนสิ่งที่คุณควรคำนึงถึงเมื่อทำการทดสอบ คู่มือเล็ก ๆ ที่มีประโยชน์ หากคุณต้องการเจาะลึกในหัวข้อนี้ Sarah ยังรวบรวมแหล่งข้อมูลการอ่านเพิ่มเติมอีกด้วย
ตัวตรวจสอบความคมชัดของปุ่ม
ปุ่มของคุณมีความคมชัดเพียงพอหรือไม่ ตัวตรวจสอบความคมชัดของปุ่มที่สร้างขึ้นโดยทีมงานที่ Aditus ช่วยให้คุณค้นพบได้ ป้อนโดเมนของคุณและเครื่องมือจะทดสอบว่าปุ่มต่างๆ บนไซต์เป็นไปตาม WCAG 2.1 หรือไม่

เพื่อตอบสนองผลลัพธ์ที่สมจริง ตัวตรวจสอบไม่เพียงแค่ทดสอบสถานะเริ่มต้นของปุ่มเท่านั้น แต่ยังพิจารณาสถานะการวางเมาส์เหนือและโฟกัสตลอดจนพื้นหลังที่อยู่ติดกันด้วย รายละเอียดที่ดี: ทุกครั้งที่คุณสแกนหน้า ผลลัพธ์จะถูกเก็บไว้ใน URL ที่ไม่ซ้ำกันซึ่งคุณสามารถแบ่งปันกับทีมของคุณได้ ผู้ช่วยตัวน้อยที่มีค่า
บทแนะนำการสลับโหมดมืด
สวิตช์โหมดมืด/สว่างเป็นคุณสมบัติที่ดี แต่คุณจะนำไปใช้จริงได้อย่างไร? Sebastiano Guerriero จะพาคุณทำตามขั้นตอนที่จำเป็น วิธีการของเขาแสดงวิธีสร้างธีมสีเข้มสำหรับโปรเจ็กต์ของคุณ จากนั้นใช้คุณสมบัติกำหนดเองของ CSS เพื่อสลับไปใช้ธีมไลท์เริ่มต้นเมื่อมีการเพิ่มแอตทริบิวต์ข้อมูลหรือคลาสเฉพาะลงในองค์ประกอบเนื้อหา

ห่อ
มีแหล่งข้อมูลมากมายที่เกี่ยวข้องกับสี และเราหวังว่าแหล่งข้อมูลบางส่วนที่ระบุไว้ในที่นี้จะเป็นประโยชน์ในการทำงานประจำวันของคุณ และที่สำคัญที่สุดคือช่วยให้คุณหลีกเลี่ยงงานที่ต้องใช้เวลาและงานประจำ
บุ๊คมาร์คมีความสุขทุกคน!
