12 เครื่องมือการเข้าถึงความคมชัดของสีเพื่อเพิ่มประสิทธิภาพการออกแบบเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2019-09-05ประชากรมากกว่า 4% เป็นคนตาบอดสี และความบกพร่องทางสายตาในรูปแบบต่างๆ อาจส่งผลต่อการใช้งานและความสามารถในการอ่านเว็บไซต์ของคุณ การเข้าถึงสีให้ความคมชัดที่เพียงพอระหว่างพื้นหน้าและพื้นหลัง และทำให้แน่ใจว่าการนำทางและองค์ประกอบแบบโต้ตอบสามารถระบุได้ ข้อกังวลด้านการเข้าถึงมีตั้งแต่ทุกอย่างไปจนถึงการนำทาง คุณสมบัติข้อความ เสียง คำติชม และสี ดังนั้น คุณควรพิจารณาออกแบบเว็บไซต์ของคุณให้ทุกคนเข้าถึงได้ ไม่ว่าผู้ใช้ของคุณจะมองเห็นสีอย่างไร ข้อกังวลอันดับต้นๆ ของสีและความสามารถในการเข้าถึงคือคอนทราสต์ มีเครื่องมือช่วยการเข้าถึงมากมายที่สามารถให้การออกแบบเว็บไซต์ที่เข้าใจได้ ต่อไปนี้คือเครื่องมือช่วยการเข้าถึง 12 สีที่จะช่วยคุณปรับปรุงการออกแบบเว็บไซต์ของคุณ
1. สีปลอดภัย:
ความปลอดภัยของสีได้รับการออกแบบโดย Adrian Rapp และ Donielle Berg (วิศวกร Salesforce UX) เป็นเว็บแอปพลิเคชันที่ช่วยให้นักออกแบบเลือกการผสมสีที่ตรงตามหลักเกณฑ์ WCAG 2.0 ที่สร้างขึ้นสำหรับผู้ที่มีความสามารถด้านภาพที่แตกต่างกัน คุณต้องป้อนรหัสฐานสิบหกสำหรับตระกูลแบบอักษร ขนาดตัวอักษร น้ำหนักแบบอักษร สีพื้นหลัง และมาตรฐาน WCAG เครื่องมือจะสร้างชุดตัวเลือกสำหรับสีข้อความของคุณ จานสีที่สร้างขึ้นสามารถจัดเรียงตามกลุ่มสีทั่วไปและการเลือกที่สามารถดูตัวอย่างได้ที่ด้านบนของหน้าจอ เครื่องมือนี้ใช้สูตรตามอัตราส่วนเพื่อสร้างจานสีและกำหนดชุดสี หากคุณไม่เลือกมาตรฐาน WCAG เครื่องมือนี้จะใช้หลักเกณฑ์ระดับ AA อย่างไรก็ตาม หากคุณกำลังออกแบบเว็บไซต์สำหรับหน่วยงานราชการหรือบริษัท คุณจะต้องมีข้อกำหนดของ AAA คุณสามารถเลือกข้อกำหนด AAA ในเมนูแบบเลื่อนลง WCAG และสีที่สร้างขึ้นจะเป็นไปตามข้อกำหนด
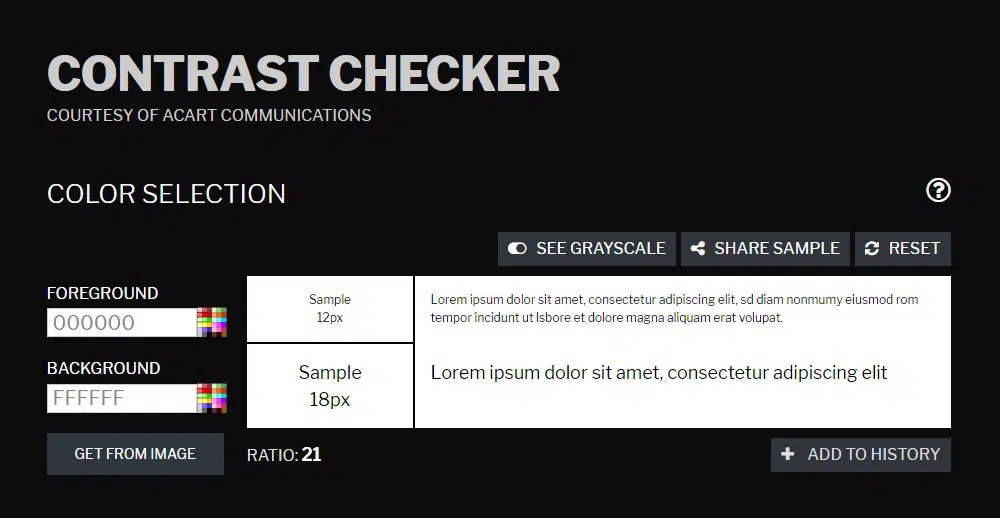
2. ตัวตรวจสอบความคมชัด:
ตัวตรวจสอบความเปรียบต่างช่วยให้คุณเลือกสีสำหรับพื้นหน้าและพื้นหลังบนหน้าจอ และรับตัวอย่างทันทีสำหรับ 12pt และ 18pt จากนั้น ตัวอย่างจะถูกตรวจสอบโดยเทียบกับมาตรฐานภาพ WCAG ที่แตกต่างกัน เช่น AA, AAA, AA 18pt, AAA 18pt, สี (ผ่านหรือไม่ผ่าน) และหมายเลขความแตกต่างของสี พวกเขามีตัวเลือกให้สลับไปมาระหว่างสีและระดับสีเทาได้ทันที นอกจากนี้ คุณยังสามารถแชร์ตัวอย่างเช็คของคุณและรีเซ็ตได้ ตัวตรวจสอบความเปรียบต่างยังแสดงอัตราส่วนของสีพื้นหน้าและพื้นหลัง คุณลักษณะเฉพาะอย่างหนึ่งที่รวมอยู่ในเครื่องมือนี้คือความสามารถในการแยกสีออกจากภาพ ดังนั้น หากคุณมีเฉดสีในใจจากรูปภาพ คุณสามารถอัปโหลดรูปภาพนั้นเพื่อเลือกสีพื้นหน้าหรือพื้นหลังได้อย่างง่ายดาย คุณยังสามารถบันทึกตัวอย่างเป็น PDF เพื่อใช้อ้างอิงในอนาคตได้อีกด้วย พวกเขายังมีตัวเลือกในการเพิ่มเช็คของคุณไปยังประวัติเพื่อให้คุณสามารถเปรียบเทียบได้อย่างง่ายดาย
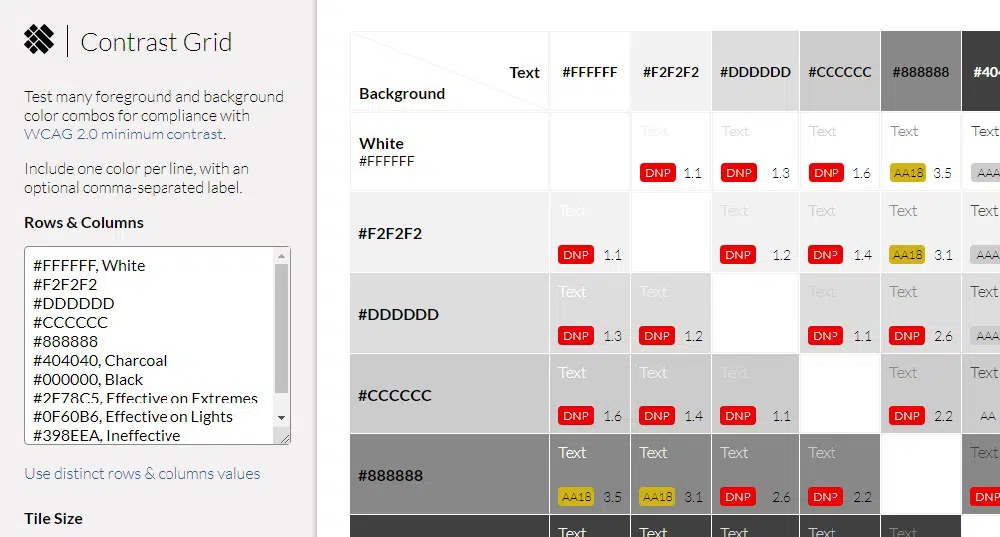
3. ตารางความคมชัด:
Contrast Grid ช่วยให้คุณทดสอบชุดพื้นหลังและพื้นหน้าเพื่อให้สอดคล้องกับมาตรฐาน WCAG 2.0 พวกเขาได้แสดงตัวอย่างการผสมสีต่างๆ โดยใช้สีน้ำเงิน สีดำ และสีขาว คุณสามารถป้อนค่า Hex เพื่อสร้างและเปรียบเทียบการผสมสีของคุณ การแสดงผลแบบตารางที่มีให้นั้นยอดเยี่ยมสำหรับการเลือกสีสำหรับการออกแบบเว็บไซต์ของคุณ ตารางยังแสดงด้วยว่าการผสมสีผ่านหรือล้มเหลวตามมาตรฐาน WCAG และในสภาวะใด คุณสามารถเลือกขนาดกระเบื้องได้ตั้งแต่เล็ก (80 x 80) กลาง (100 x 100) และใหญ่ (150 x 150) พวกเขาทำให้การบันทึกไฟล์เป็นเรื่องง่ายโดยให้ผู้ใช้บันทึกกริดในรูปแบบ HTML และ CSS เพื่อใช้อ้างอิงในอนาคต คุณยังสามารถแชร์กริดบนแพลตฟอร์มโซเชียลมีเดีย โดยรวมแล้วเครื่องมือนี้เหมาะสำหรับการออกแบบเว็บไซต์ที่ช่วยให้ผู้ที่มีปัญหาด้านการมองเห็นเล็กน้อยถึงรุนแรงสามารถเข้าไปที่เว็บไซต์ของคุณได้
4. สี:
สีถูกสร้างขึ้นโดย MRMRS เป็นเครื่องมือง่าย ๆ สำหรับการออกแบบเว็บไซต์ที่ทุกคนสามารถเข้าถึงได้ พวกเขามีชุดสีที่สร้างไว้ล่วงหน้า 90 ชุดสำหรับการออกแบบเว็บไซต์ที่สามารถเข้าถึงได้ สีมีรูปแบบที่แตกต่างกันบนเว็บไซต์ของพวกเขา พวกเขาได้รวมข้อมูลเกี่ยวกับ WCAG อัตราคอนทราสต์ และคู่มือขนาด อัตราส่วนความคมชัดของสีมีตั้งแต่ 3 ถึง 19 และชุดค่าผสมมีสามขนาดที่แตกต่างกัน มาตรฐาน WCAG ที่รวมอยู่ในชุดค่าผสมเหล่านี้ ได้แก่ AA, AAA, AA large และ AAA large ชุดค่าผสมประกอบด้วยสีหลักทั้งหมด เช่น สีขาว สีดำ สีชมพู สีเขียว สีฟ้า ฯลฯ สำหรับพื้นหน้าและสีพื้นหลัง คุณสามารถแบ่งปันได้หากคุณชอบการผสมสี อย่างไรก็ตาม หากคุณต้องการสร้างชุดค่าผสม ไม่สามารถทำได้ด้วยเครื่องมือนี้ ดังนั้น คุณไม่ควรใช้เครื่องมือตัดกันของสีนี้หากต้องการปรับแต่งการผสมสีของคุณ แต่ถ้าคุณต้องการแรงบันดาลใจ เครื่องมือนี้มีหลายสิ่งให้คุณเลือก
5. รีวิวสี:
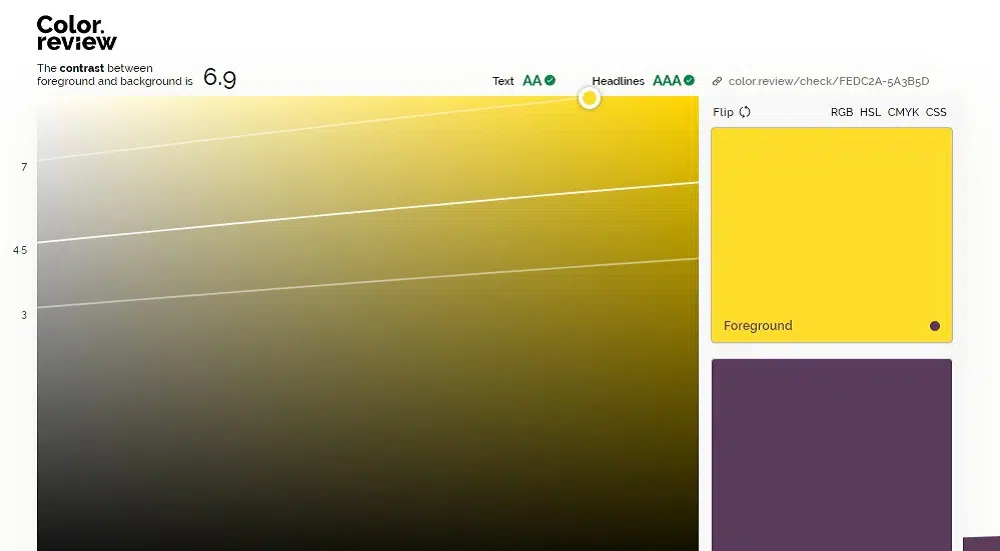
การตรวจสอบสีเป็นเครื่องมือที่ยอดเยี่ยมในการเลือกสีเพื่อออกแบบเว็บไซต์ที่ตรงตามมาตรฐาน WCAG พวกเขาได้สร้างแถบที่ยอดเยี่ยมในการเลือกสีสำหรับพื้นหน้าและพื้นหลัง พวกเขามีตัวเลือกในการแสดงค่า RGB, HSL, CMYK และ CSS สำหรับแต่ละสี คุณยังสามารถสลับสีระหว่างพื้นหลังและพื้นหน้า และดูผลลัพธ์ได้เหมือนการเลื่อนของคุณ ตัวอย่างจะอธิบายเกี่ยวกับการช่วยสำหรับการเข้าถึงและสี เพื่อให้คุณเข้าใจว่าผู้ที่มีปัญหาด้านภาพต้องเผชิญอะไรบ้างและจะแก้ไขอย่างไร พวกเขาได้ให้คุณสมบัติที่ด้านบนเพื่อแสดงอัตราส่วนความคมชัดเช่นกัน ข้อความและพาดหัวจะถูกตรวจสอบกับชุดของมาตรฐาน WCAG เพื่อกำหนดว่าสามารถอ่านได้ คุณยังสามารถเปลี่ยนสีพื้นหลังแบบสุ่มเพื่อดูว่าสีที่ผิดอ่านยากแค่ไหน คุณสามารถดาวน์โหลดแอปสำหรับ Android, iPhone, Win และ OS X
6. สตาร์ค:

Stark เป็นปลั๊กอิน Adobe XD และ Sketch เป็นเครื่องมือที่ยอดเยี่ยมในการช่วยคุณออกแบบเว็บไซต์ที่มีจริยธรรม เข้าถึงได้ และครอบคลุม Stark มีตัวตรวจสอบความเปรียบต่างที่ช่วยให้มั่นใจว่าภาพ การพิมพ์ และสีของคุณทำงานร่วมกันได้ดี โดยให้ความชัดเจน ความเปรียบต่าง และความสามารถในการอ่าน พวกเขายังมีการจำลองการตาบอดสีเพื่อจำลองการตาบอดสีในรูปแบบต่างๆ โดยดูตัวอย่างงานของคุณและแนะนำการปรับเปลี่ยนหากจำเป็น เร็วๆ นี้ Stark จะเปิดตัวฟีเจอร์ที่คุณสามารถเลือกจากชุดค่าผสมสีที่เป็นมิตรกับคอนทราสต์ซึ่งอยู่ในตระกูลเดียวกัน หากสีของคุณไม่ผ่านการตรวจสอบ WCAG นอกจากนี้ พวกเขายังวางแผนที่จะเปิดตัวตัวเลือกการส่งออกต่างๆ รวมถึงนามสกุล PNG, JPG, @1, @2 และ @3 พวกเขามีแผนราคาสามแบบ เช่น พื้นฐาน แผนสำหรับมืออาชีพ และแผนทีม รุ่นพื้นฐานฟรีครอบคลุมคุณสมบัติที่จำเป็นส่วนใหญ่ อย่างไรก็ตาม หากคุณต้องการอะไรขั้นสูง คุณสามารถเลือกใช้แผนแบบมืออาชีพซึ่งมีค่าใช้จ่าย 20 ดอลลาร์ต่อปี
7. สีสัน:
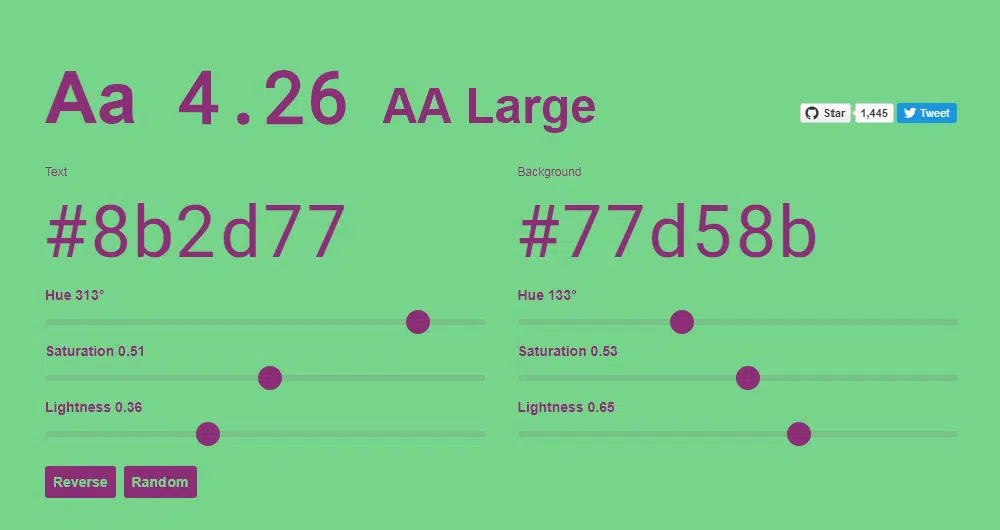
Colorable ตรวจสอบความคมชัดของการผสมสีโดยใช้ความแตกต่างของความสว่าง เพื่อให้แต่ละสีสามารถแยกแยะได้ คุณสามารถเปลี่ยนสีของข้อความและพื้นหลังเพื่อทดสอบการผสมสีต่างๆ สำหรับการเข้าถึงเว็บไซต์ได้ สีจะแสดงเป็นค่า Hex เพื่อให้คุณสามารถใช้สีได้ทุกที่ที่ต้องการ เครื่องมือนี้ช่วยให้คุณปรับคุณสมบัติต่างๆ เช่น เฉดสี ความอิ่มตัว และความสว่างของสี ผลลัพธ์จะปรากฏบนหน้าแรกหลักทันที ไซต์มีขนาดข้อความต่างกัน คุณจึงเข้าใจได้ว่าเว็บไซต์จะมีลักษณะอย่างไรเมื่อใช้ชุดค่าผสมต่างกัน นอกจากนี้ เครื่องมือยังตรวจสอบมาตรฐาน WCAG และแสดงว่าชุดค่าผสมผ่านหรือไม่ ได้รวมตัวเลือกในการเปลี่ยนสีสำหรับข้อความและพื้นหลัง คุณสามารถเลือกชุดค่าผสมแบบสุ่มได้หากคุณสับสนว่าสิ่งใดใช้ได้ผล พวกเขายังให้โอกาสในการแบ่งปันความคิดสร้างสรรค์ของคุณ โดยรวมแล้วไซต์ใช้งานง่ายและแก้ปัญหาได้
8. ออราเคิลสี:
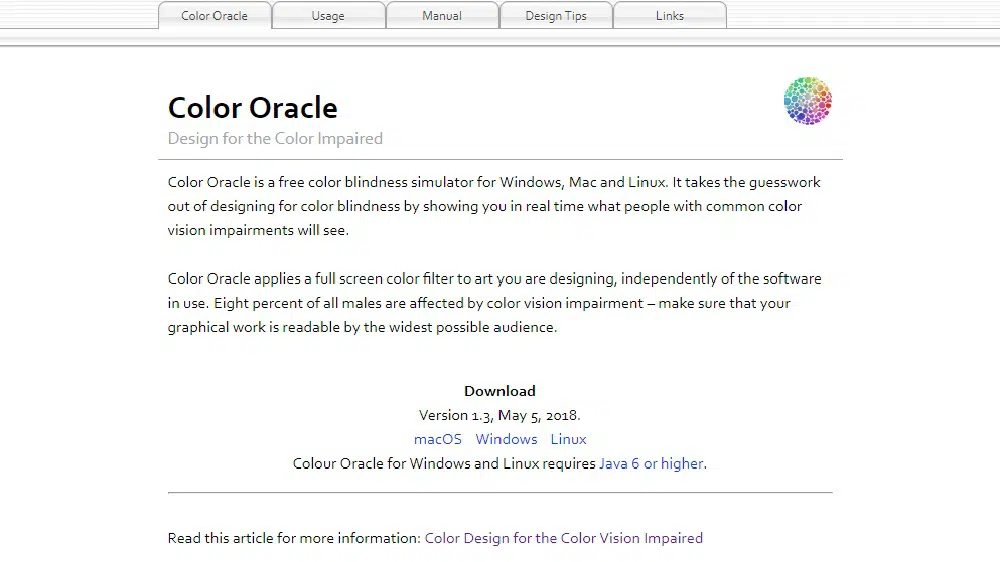
Color oracle ออกแบบโดย Berny Jenny และทดสอบโดย Nathaniel Vaughn Kelso เป็นโปรแกรมจำลองการตาบอดสีเพื่อปรับปรุงสีบนเว็บไซต์ของคุณ พวกเขาวิเคราะห์งานของคุณและแสดงให้คุณเห็นในแบบเรียลไทม์ว่าผู้ที่มีความบกพร่องทางการมองเห็นสีมองเห็นเว็บไซต์อย่างไร ออราเคิลสีใช้งานได้เต็มหน้าจอและใช้ฟิลเตอร์กับงานศิลปะที่คุณกำลังทำงานอยู่ โดยไม่ถูกขัดจังหวะโดยซอฟต์แวร์ที่คุณใช้ พวกเขาเป็นคนแรกที่แสดงผลของปัญหาทางสายตาที่แตกต่างกัน เช่น ภาวะสายตาผิดปกติ สายตาสั้น และภาวะสายตาสั้น พวกเขามีฟิลเตอร์ต่าง ๆ เพื่อเลือกสีสำหรับพื้นหน้าและพื้นหลัง ออราเคิลสีใช้อัลกอริธึมที่ดีที่สุดเพื่อจัดเตรียมฟังก์ชันเหล่านี้ อย่างไรก็ตาม บางครั้งสีที่มีความอิ่มตัวสูงก็ยากที่จะจำลองด้วย oracle สีเวอร์ชันปัจจุบัน แอพนี้พร้อมใช้งานสำหรับ iOS, Windows และ Linux Color oracle เป็นแอปพลิเคชั่นฟรีที่เหมาะสำหรับการออกแบบเว็บไซต์ที่สามารถเข้าถึงได้
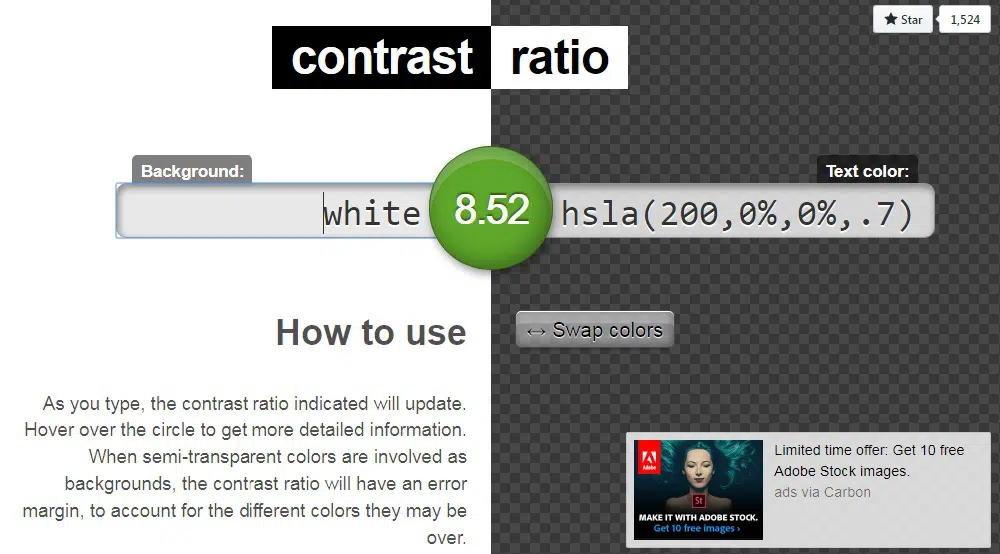
9. อัตราส่วนความคมชัด:
อัตราความคมชัดออกแบบโดย Lea Verou ที่ให้คุณทดสอบการผสมสีต่างๆ อัตราส่วนคอนทราสต์จะแสดงจำนวนคอนทราสต์ของการรวมกัน หากคุณวางเมาส์เหนือวงกลม คุณจะได้รับรายละเอียดเพิ่มเติมเกี่ยวกับมาตรฐานที่การผสมสีผ่าน เครื่องมือนี้ยอมรับทุกรูปแบบสำหรับการเลือกสีรวมถึง HSL, Hex, RGB และอื่นๆ หากคุณมีสีกึ่งโปร่งใส อัตราคอนทราสต์จะแสดงระยะขอบของข้อผิดพลาด เพื่อพิจารณาสีต่างๆ ที่อาจหมดไป พวกมันมีขนาดข้อความและรูปแบบฟอนต์ที่แตกต่างกันในรูปแบบปกติและตัวหนาเพื่อแสดงให้เห็นว่าชุดค่าผสมสีนั้นอ่านง่ายเพียงใด คุณยังสามารถสลับสีของพื้นหลังและพื้นหน้าเพื่อให้เข้าใจว่าสิ่งใดใช้ได้ผล พวกมันมีคุณสมบัติที่ซ่อนอยู่ซึ่งถ้าคุณกดฟังก์ชั่นขึ้นและลงเมื่อทับตัวเลขในกล่องสีที่ใช้งานได้และตัวเลขที่มีการเพิ่มขึ้นหรือลดลง
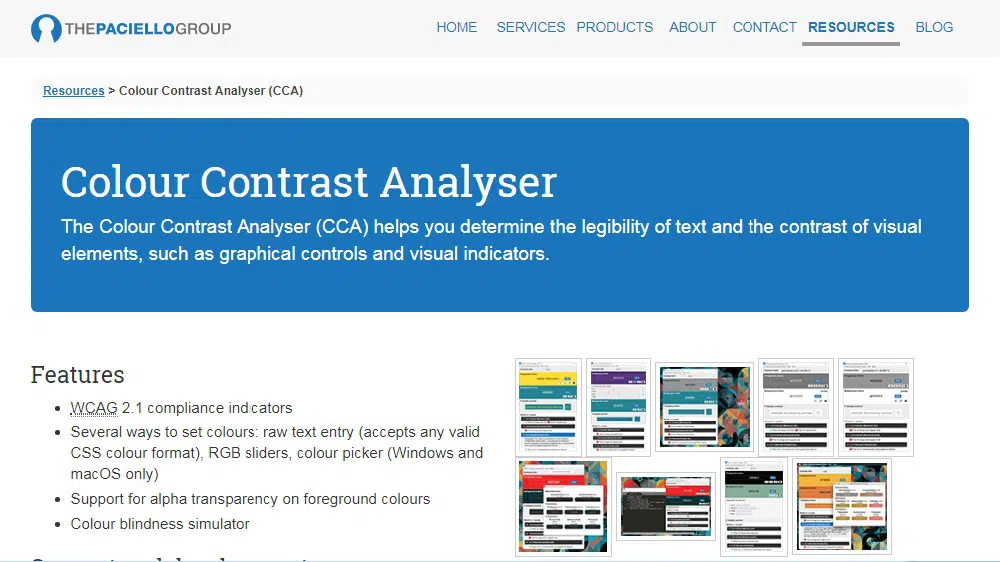
10. ตัววิเคราะห์ความคมชัดของสี:
ตัววิเคราะห์คอนทราสต์ของสีช่วยให้คุณกำหนดความชัดเจนของพื้นหน้าและคอนทราสต์ขององค์ประกอบภาพ เช่น ตัวบ่งชี้ที่มองเห็นได้และส่วนควบคุมกราฟิก คุณสามารถเลือกสีสำหรับข้อความและพื้นหลังได้โดยการดึงแถบเลื่อน RGB ตัวเลือกสี (เฉพาะ Windows และ iOS) และการป้อนข้อความดิบ (ยอมรับรูปแบบสี CSS ใดก็ได้) พวกเขามีฟิลเตอร์ต่าง ๆ เพื่อเพิ่มหรือลดสี ตัววิเคราะห์คอนทราสต์ของสีช่วยให้คุณตั้งค่าการผสมสีเพื่อใช้อัลกอริธึมความส่องสว่างหรือความสว่าง/สีที่ตรวจสอบและดูตัวอย่างสีที่เลือกทั้งหมดเทียบกับการตาบอดสีประเภทต่างๆ พวกเขาใช้มาตรฐาน WCAG 2.1 เพื่อทดสอบการผสมสีต่างๆ และแสดงอัตราส่วนสีต่างๆ เครื่องมือนี้สนับสนุนความโปร่งใสของอัลฟาในสีข้อความ พร้อมกับให้ข้อมูลโดยละเอียดเกี่ยวกับความบกพร่องทางสายตาทั้งหมด ตัววิเคราะห์คอนทราสต์ของสีเป็นแอปพลิเคชั่นที่ทำทุกอย่างยกเว้นการวิเคราะห์หน้าเว็บ แอพนี้มีให้ดาวน์โหลดสำหรับ Mac OS X และ Windows
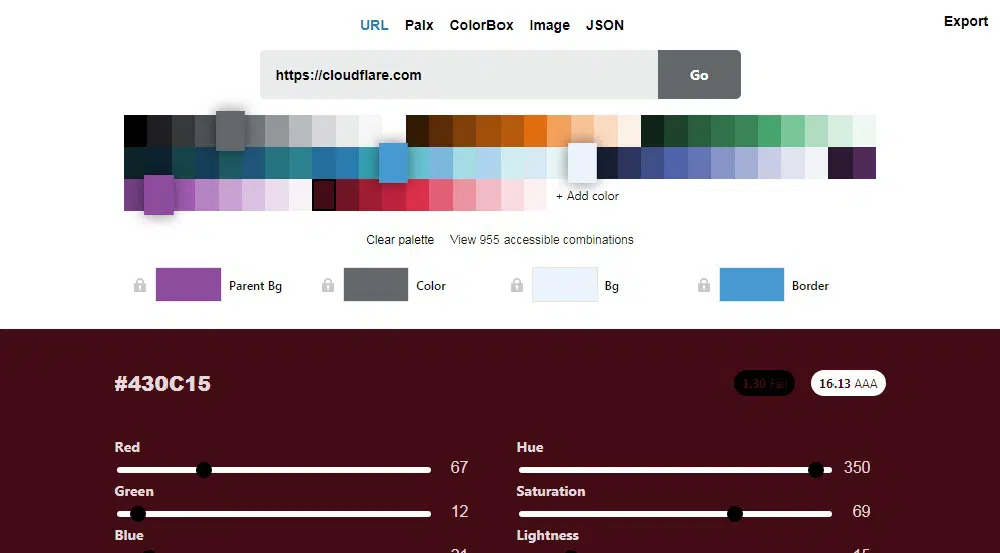
11. คลาวด์แฟลร์:
Cloudflare มีคุณสมบัติทั้งหมดเพื่อให้เว็บไซต์ของคุณสามารถเข้าถึงได้ คุณสามารถเลือกสีโดยใช้เส้นตารางหรือปรับโดยใช้ค่า RGB, เฉดสี, ความอิ่มตัวของสี และความสว่าง คุณสามารถดูได้ว่าการผสมสีของคุณเป็นไปตามมาตรฐาน WCAG ในตัวตัวอย่างหรือไม่ ในขณะที่คุณเลื่อนดูเว็บไซต์ คุณจะพบคุณลักษณะในการเล่นการผสมสีต่างๆ (ผสมกัน 4 สี) และคุณสามารถชื่นชอบสีที่คุณชอบได้ ข้อดีของการนำเสนอสไลด์คือมีไอคอนต่างๆ รวมทั้งข้อความในขนาดต่างๆ เพื่อช่วยให้คุณเข้าใจว่าชุดค่าผสมใดใช้ได้ผล คุณสามารถเลือกความหนาของเส้นขอบและการเติมขอบสำหรับตัวอย่างได้เช่นกัน พวกเขามีชุดค่าผสมที่เตรียมไว้ล่วงหน้า 920 รายการที่คุณสามารถเลือกได้ พวกเขาได้แสดงความบกพร่องทางสายตาที่แตกต่างกันโดยมีเปอร์เซ็นต์ของผู้ที่ทุกข์ทรมานจากความบกพร่องทางสายตาที่ส่วนท้ายของหน้าแรก คุณสามารถเลือกปัญหาการมองเห็นต่างๆ เพื่อดูแบบเรียลไทม์ว่าพวกเขาเห็นสีที่ต่างกันอย่างไร
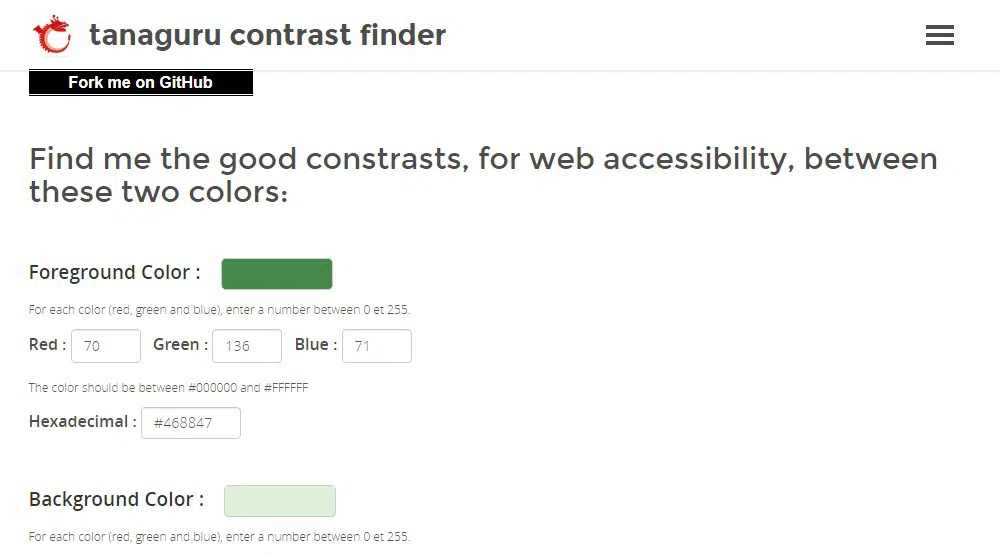
12. ตัวค้นหาคอนทราสต์ Tanaguru:
Tanaguru Contrast Finder ให้คุณเลือกคอนทราสต์ที่ปรับปรุงการเข้าถึงเว็บไซต์ของคุณ เครื่องมือนี้ช่วยให้คุณเลือกสีตามค่าฐานสิบหกและค่า RGB ในขณะที่แสดงสีในกล่องขนาดเล็ก คุณสามารถเพิ่มหรือลดค่าโดยใช้ลูกศรภายในตัวเลขเพื่อเลือกเฉดสีต่างๆ ในตระกูลเดียวกัน คุณสามารถเลือกอัตราส่วนขั้นต่ำได้ตั้งแต่ 3, 4.5 และ 7 สำหรับข้อความและพื้นหลังของคุณ หากคุณต้องการรักษาค่าหนึ่ง (เบื้องหน้าหรือพื้นหลัง) ให้คงที่และเปลี่ยนค่าอื่น ค่าเหล่านี้ได้กำหนดส่วน "ส่วนประกอบที่จะแก้ไข" สำหรับฟังก์ชันนี้ คุณสามารถลองใช้สีต่างๆ ได้โดยเลือก "สีที่ถูกต้องตามค่าเริ่มต้น" หรือ "ช่วงของสีที่ถูกต้อง" ผลลัพธ์ที่คุณได้รับเมื่อคุณส่งค่าทั้งหมดจะแสดงอย่างสร้างสรรค์ ตัวอย่างประกอบด้วยข้อความขนาดต่างๆ พร้อมด้วยรูปแบบตัวหนาและปกติเพื่อช่วยให้ผู้ใช้เข้าใจมากขึ้น
ขณะออกแบบเว็บไซต์ การช่วยสำหรับการเข้าถึงเป็นสิ่งสำคัญ แม้ว่าคุณจะไม่มีความบกพร่องทางสายตา แต่บางครั้งก็เป็นการดีที่จะถอยออกมาและคิดจากมุมมองของคนอื่นที่ประสบปัญหาดังกล่าว ดังนั้น ควรพิจารณาการช่วยสำหรับการเข้าถึงและใช้เครื่องมือเหล่านี้เพื่อปรับปรุงการออกแบบเว็บไซต์ของคุณให้ดีที่สุด