การใช้ Clipping Masks ใน Adobe Photoshop – บทช่วยสอนโดยละเอียด
เผยแพร่แล้ว: 2019-11-21clipping mask ใน Adobe Photoshop โดยทั่วไปจะเป็นรูปทรงที่เรียกว่า clipping path มันปิดบังวัตถุใด ๆ ที่วางอยู่ด้านล่าง เนื่องจากเนื้อหาที่อยู่ภายในเส้นทางการคลิปเท่านั้นที่ยังคงมองเห็นได้ รูปภาพที่คุณใช้เป็นฐานสามารถอยู่ในรูปแบบใดก็ได้ เช่น เวกเตอร์ ภาพวาด รูปภาพแรสเตอร์ และอื่นๆ
อย่างไรก็ตาม เส้นทางการตัดสามารถเป็นวัตถุเวกเตอร์เท่านั้น ไม่ใช่ภาพถ่าย ข้อสรุปและแนวทางเชิงตรรกะบางประการในขณะที่ใช้ clipping mask ได้แก่ ควรวาง clipping mask ไว้บนวัตถุที่คุณต้องการคลิปเสมอ คุณสามารถมีเส้นทางการตัดได้เพียงเส้นทางเดียวเท่านั้น อย่างไรก็ตาม คุณสามารถรวมวัตถุได้มากกว่าหนึ่งชิ้นเข้าด้วยกัน วัตถุที่ถูกตัดทั้งหมดต้องอยู่ในกลุ่มเลเยอร์เดียวกัน
คลิปปิ้งมาสก์ VS เลเยอร์มาสก์
มาสก์คลิปหนีบสามารถใช้เป็นวิธีที่ยอดเยี่ยมในการควบคุมการมองเห็นของเลเยอร์ เลเยอร์มาสก์ทำหน้าที่คล้ายคลึงกัน แม้ว่าผลลัพธ์ที่ได้จะดูคล้ายคลึงกัน แต่คลิปหนีบมาสก์จะแตกต่างกันสำหรับเลเยอร์มาสก์โดยระยะขอบด้านขวา เลเยอร์มาสก์ใช้ประโยชน์จากขาวดำเพื่อแสดงหรือซ่อนส่วนต่างๆ ของเลเยอร์ ในทางตรงกันข้าม clipping mask จะใช้เนื้อหาและความโปร่งใสของเลเยอร์หนึ่งเพื่อควบคุมการมองเห็นของอีกเลเยอร์หนึ่ง
เริ่มต้น:
ในการสร้าง clipping mask คุณต้องมีสองชั้น ชั้นล่างใช้เพื่อควบคุมการมองเห็นของเลเยอร์ด้านบน ตามคำจำกัดความนี้ ชั้นล่างจะกลายเป็นมาสก์ และมีการกล่าวกันว่าชั้นบนสุดถูกตัดกับมาสก์
ชั้นล่างประกอบด้วยเนื้อหาดั้งเดิมที่สามารถเป็นรูปทรง พิกเซล หรือประเภทได้ เนื้อหาเดียวกันจะปรากฏบนเลเยอร์ด้านบน อย่างไรก็ตาม หากคุณทำให้ส่วนใดๆ ของเลเยอร์ด้านล่างหรือเลเยอร์มาสก์โปร่งใส พื้นที่เดียวกันสำหรับเลเยอร์ที่ตัดไว้จะถูกซ่อนไว้ มาทำความเข้าใจการใช้ Clipping Masks ใน Adobe Photoshop กันดีกว่า ด้วยบทช่วยสอนแบบละเอียดนี้
1. สร้างสองชั้น:
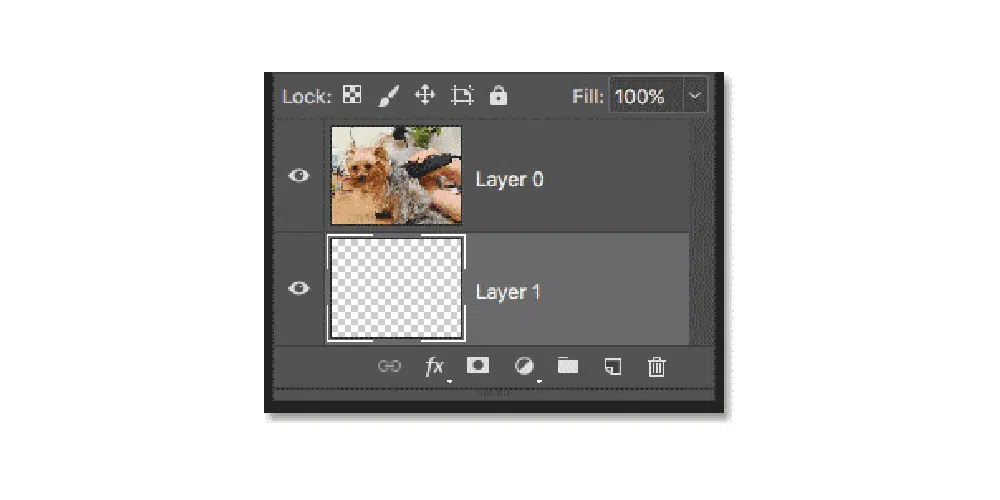
เปิดรูปภาพที่คุณต้องการใช้งาน แล้วคุณจะเห็นรูปภาพแสดงบนเลเยอร์พื้นหลัง เนื่องจากเป็นเลเยอร์เดียวในเอกสารในปัจจุบัน ดังที่กล่าวไว้ก่อนหน้านี้ เราจำเป็นต้องมีสองชั้น หนึ่งชั้นเพื่อทำหน้าที่เป็นหน้ากาก และอีกชั้นหนึ่งเป็นชั้นที่ถูกตัดออก เริ่มต้นด้วยการปลดล็อกเลเยอร์พื้นหลังโดยกดปุ่ม alt บนแป้นพิมพ์ค้างไว้แล้วคลิกสองครั้งที่เลเยอร์พื้นหลัง เมื่อปลดล็อคแล้วให้เปลี่ยนชื่อเลเยอร์นี้เป็นเลเยอร์ 0 ตอนนี้ให้กดแป้น ctrl แล้วคลิกที่เพิ่มไอคอนเลเยอร์ใหม่
เมื่อทำเช่นนั้น เลเยอร์ใหม่ที่มีชื่อเลเยอร์ 1 จะถูกสร้างขึ้นใต้รูปภาพ ตอนนี้เรามีสองชั้นในพื้นหลัง ตอนนี้เราจะเปลี่ยนเลเยอร์ด้านล่างเป็นเลเยอร์มาสก์ และเลเยอร์ด้านบนจะถูกแปลงเป็นเลเยอร์ที่ตัดแล้วสำหรับมาสก์นี้
2. เลือกเลเยอร์ที่จะคลิป:
ก่อนเริ่มกระบวนการทั้งหมด ก่อนอื่นเราต้องมีความเข้าใจที่ชัดเจนว่าเลเยอร์ใดจะถูกตัดไปที่เลเยอร์ด้านล่าง สำหรับรูปภาพของเรา เลเยอร์ 0 (เลเยอร์บนสุด) จะถูกตัดเป็นเลเยอร์ 1 (เลเยอร์ล่าง) ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้เลือกชั้นบนสุดแล้ว
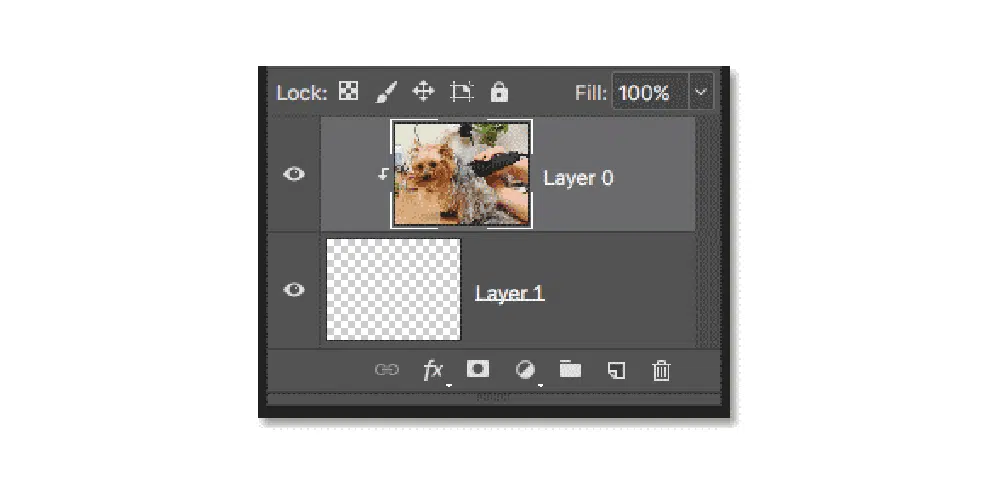
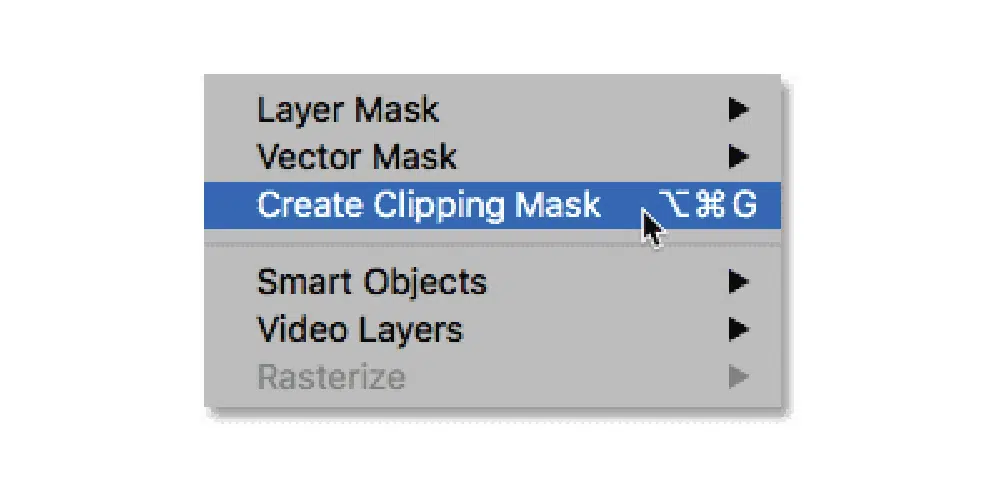
ตอนนี้สร้าง clipping mask โดยไปที่เมนู Layer และเลือก Create Clipping Mask ตอนนี้แผงเลเยอร์จะแสดงสองชั้น ชั้นบนสุด กล่าวคือ เลเยอร์ 0 และชั้นล่าง ซึ่งก็คือเลเยอร์ 1 คุณจะสังเกตเห็นว่ามีลูกศรเล็กๆ อยู่ที่ชั้นบนสุดซึ่งชี้ไปที่ชั้นล่าง นี่แสดงว่าชั้นบนสุดถูกตัดไปที่ชั้นล่างสุด
จนถึงตอนนี้ เราสามารถซ่อนรูปภาพไม่ให้มองเห็นได้โดยใช้ clipping mask ที่เราสร้างขึ้น เนื่องจากเลเยอร์มาสก์ เช่น เลเยอร์ 1 ไม่มีเนื้อหาในตอนนี้ มีความโปร่งใส ดังที่เราทราบใน clipping mask พื้นที่ใดๆ ที่อยู่บนชั้นบนสุดจะตั้งอยู่เหนือพื้นที่โปร่งใสของชั้นล่างโดยตรง และด้วยเหตุนี้จึงซ่อนไว้ ชั้นล่างของเราไม่มีเนื้อหา ดังนั้นจึงมีความโปร่งใสทั้งหมด นี่คือสาเหตุที่มองไม่เห็นส่วนใดส่วนหนึ่งของภาพด้านบน
3. การปล่อยคลิปปิ้งมาสก์:
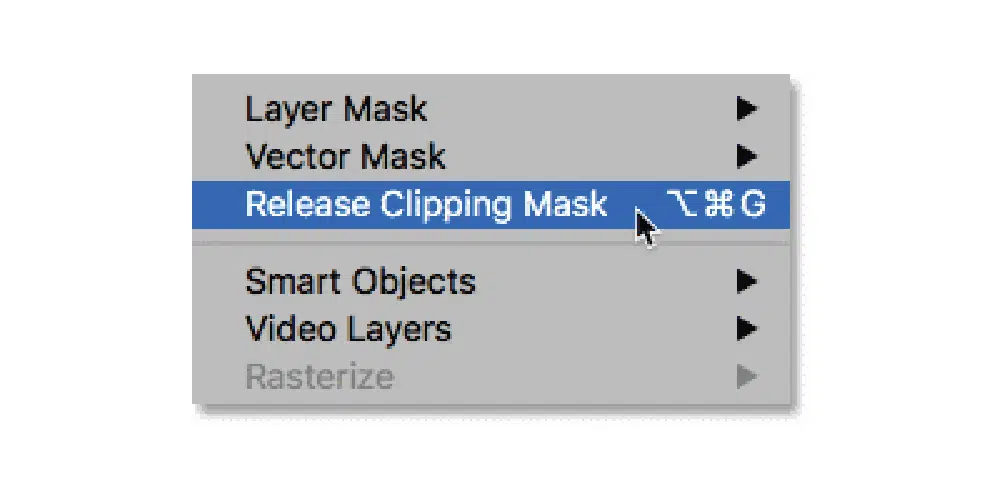
นี่ไม่ใช่สิ่งที่เราต้องการบรรลุ สำหรับการใช้งานคลิปหนีบมาสก์ บางส่วนของภาพจะต้องยังคงมองเห็นได้ มาเริ่มกันที่การกำจัด clipping mask กันก่อน เราจะกลับมาใช้แนวทางที่ดีกว่านี้ หากต้องการลบ clipping mask ให้ไปที่เมนู Layer แล้วเลือก Release Clipping Mask ตอนนี้คุณสามารถเห็นชั้นบนสุดไม่ได้ตั้งใจและลูกศรก็หายไปเช่นกัน ซึ่งแสดงว่าชั้นบนสุดไม่ได้ถูกตัดไปที่ชั้นล่างอีกต่อไป ตอนนี้คุณสามารถดูภาพ/เนื้อหาของชั้นบนสุดได้อีกครั้ง
4. กรอกเนื้อหาใน Clipping Masks:
ตอนนี้เราได้เห็นแล้วว่าครั้งสุดท้ายที่ปัญหาคือคลิปปิ้งมาสก์ของเราเป็นเลเยอร์โปร่งใสที่ไม่มีวัตถุหรือเวกเตอร์อยู่บนนั้น สิ่งนี้นำไปสู่ความโปร่งใสอย่างสมบูรณ์ของภาพทั้งหมด ตอนนี้เรามาเพิ่มเนื้อหาที่ชั้นล่างกัน คลิกที่ไอคอนการมองเห็นของเลเยอร์ด้านบนและซ่อนรูปภาพเพื่อดูว่าคุณกำลังทำอะไรอยู่ ตอนนี้เลือกเลเยอร์ด้านล่างและเปิดใช้งาน
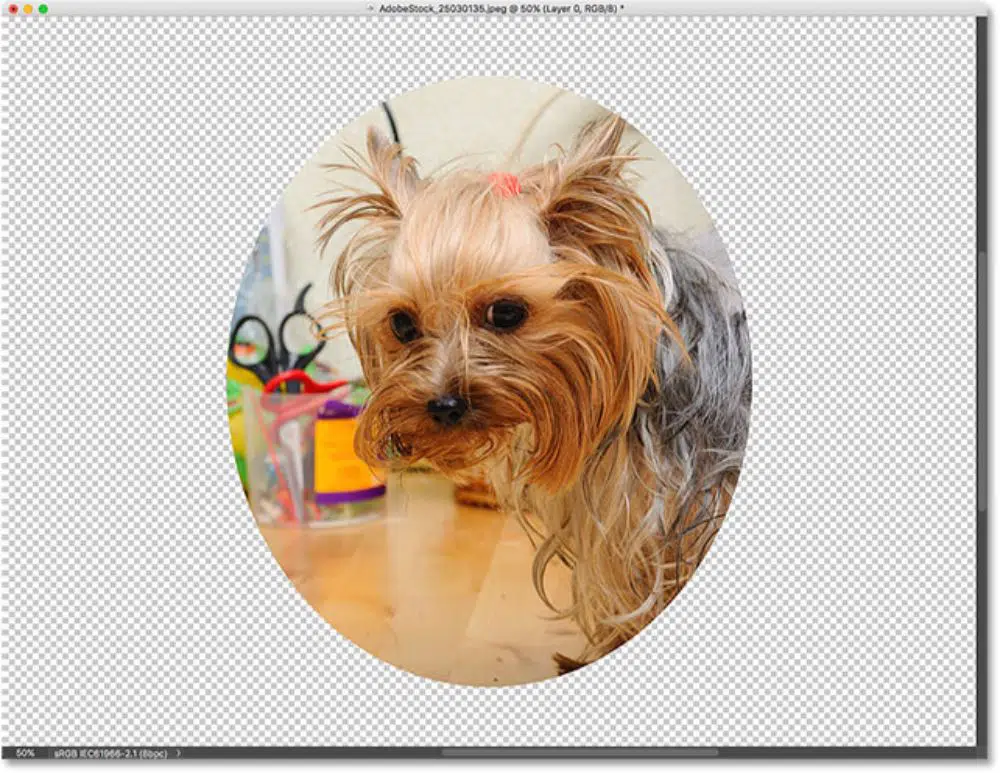
ประการแรก สำหรับการเพิ่มเนื้อหาบน Marquee Tool และเลือกรูปร่างที่คุณต้องการใช้จากเครื่องมือ สำหรับกรณีของเรา เราจะใช้ Elliptical Marquee Tool ประการที่สอง หลังจากเลือกเครื่องมือแล้ว ให้คลิกและลากโครงร่างส่วนวงรีที่กึ่งกลางของเอกสาร จากนั้นไปที่แก้ไขแล้วเลือกเติม ตอนนี้คุณควรเลือกแท็บเนื้อหาเป็นสีดำแล้วคลิกตกลง สิ่งที่คุณเลือกด้วย Elliptical Tool จะเป็นสีดำ ตอนนี้สำหรับการลบโครงร่างการเลือกออกจากเส้นขอบของรูปร่าง ให้ไปที่เมนูเลือก แล้วเลือกยกเลิกการเลือก
คุณจะสังเกตเห็นว่าเมื่อเทียบกับความพยายามครั้งก่อน ตอนนี้เรามีเนื้อหาบางส่วนอยู่ตรงกลางของชั้นล่าง อย่างไรก็ตาม พื้นที่รอบๆ เนื้อหาทั้งหมดยังคงโปร่งใส คุณสามารถดูเนื้อหาที่แสดงในแผงแสดงตัวอย่างที่อยู่ในแผงเลเยอร์ได้เช่นกัน หากคุณดูทั้งสองเลเยอร์ในภาพขนาดย่อของตัวอย่าง คุณจะเข้าใจว่าเนื้อหาบางส่วนจากชั้นบนสุดจะอยู่ด้านล่างของเนื้อหาที่คุณสร้างสำหรับชั้นล่างพอดี ขณะที่ส่วนอื่นๆ ของรูปภาพยังคงวางอยู่ด้านบนแบบโปร่งใส พื้นที่ของชั้นล่าง
5. สร้างมาสก์ตัดอื่น:
ตอนนี้เรามีอุปกรณ์ที่ดีขึ้นและพร้อมสำหรับการใช้ clipping mask อย่างถูกต้อง ดังนั้นเราจึงสร้าง clipping mask ขึ้นมาอีกครั้งโดยเลือกเลเยอร์ที่ต้องการตัดไปที่ชั้นล่างสุด ขั้นแรก ให้คลิกที่ชั้นบนสุดแล้วเลือก จากนั้นจึงทำให้เลเยอร์นั้นมองเห็นได้ด้วยการคลิกไอคอนการมองเห็น กลับไปที่เมนู Layer แล้วเลือก Create Clipping Mask

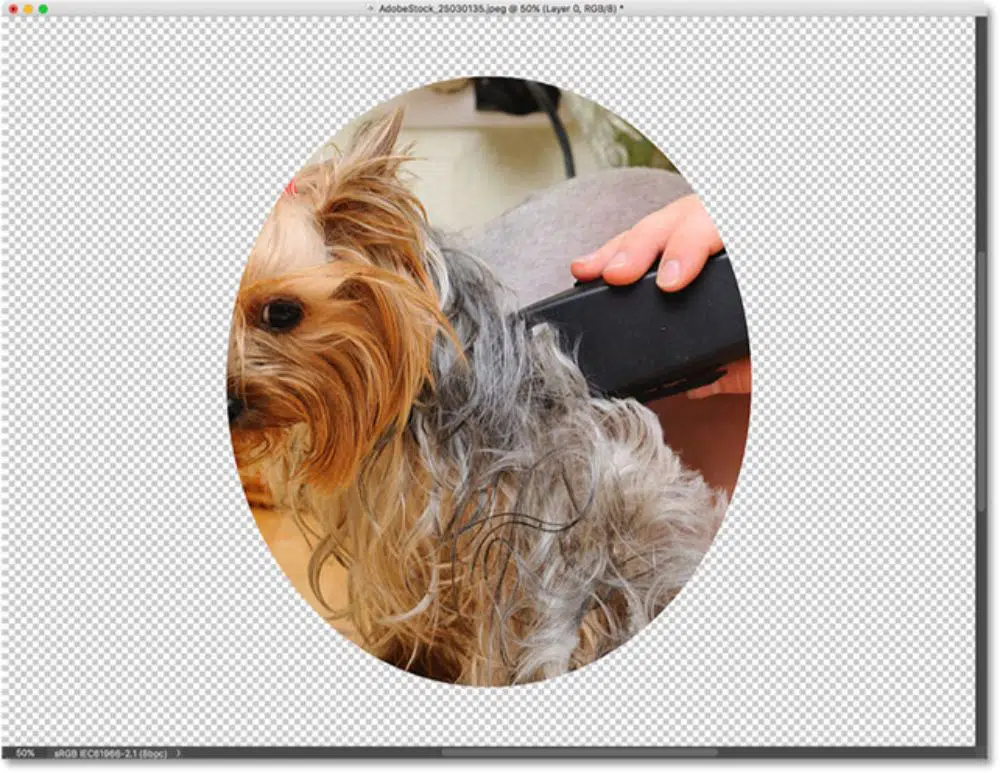
ตอนนี้ เมื่อคุณเห็นเอกสาร คุณจะเห็นว่าเนื้อหาของชั้นบนสุดซึ่งอยู่เหนือรูปร่างที่เราสร้างสำหรับชั้นล่างโดยตรงยังคงมองเห็นได้ แต่ส่วนต่างๆ ของรูปภาพที่วางอยู่บนส่วนที่โปร่งใสของชั้นล่างยังคงซ่อนอยู่ .
6. ปรับเนื้อหาภายใน clipping mask:
เป็นไปไม่ได้และไม่คุ้มกับความพยายามที่จะสร้างรูปร่างในชั้นล่างตามตำแหน่งของเนื้อหาของชั้นบนสุดที่คุณต้องการให้มองเห็นได้ ไม่คุ้มกับความพยายามเพราะ Photoshop มีวิธีเข้าถึงได้มากขึ้นในการทำให้เนื้อหาที่คุณต้องการให้มองเห็นได้ภายใต้วัตถุของเลเยอร์ด้านล่าง ใช้เครื่องมือย้ายเพื่อจัดตำแหน่งเนื้อหาใหม่ภายในเครื่องมือมาสก์ คลิกที่รูปภาพแล้วลากไปจนอยู่ในตำแหน่งที่คุณต้องการ เมื่อคุณเริ่มย้ายรูปภาพ จะมองเห็นเฉพาะพื้นที่ที่พอดีกับรูปร่างด้านล่างเท่านั้น
นี่คือผลลัพธ์สุดท้าย
การใช้งาน:
เลเยอร์มาสก์ทำงานได้ดีที่สุดสำหรับการผสมเลเยอร์ด้วยทรานซิชันที่ราบรื่นและไร้รอยต่อ อย่างไรก็ตาม คลิปหนีบกระดาษเหมาะที่สุดสำหรับสถานการณ์ที่รูปถ่ายของคุณต้องอยู่ในรูปทรงที่กำหนดไว้อย่างชัดเจน รูปร่างอาจเป็นสิ่งที่คุณวาดจากเครื่องมือการเลือกตามที่กล่าวไว้ข้างต้น อย่างไรก็ตาม นี่ไม่ใช่ข้อจำกัดของวิธีที่คุณสามารถใช้ประโยชน์จากการตัดมาสก์ นอกจากนี้ยังสามารถใช้เพื่อเติมรูปร่างเวกเตอร์ด้วยรูปภาพหรือวางรูปภาพไว้ในข้อความ
การใช้ clipping mask อย่างแพร่หลายและบ่อยครั้งคือการปรับรูปภาพในกรอบรูป มาพูดถึงกระบวนการที่ทำเสร็จแล้ว
1. รับสิ่งจำเป็นพื้นฐาน:
ประการแรก เราทุกคนรู้ดีว่าอย่างน้อยเราจำเป็นต้องมีสองชั้นสำหรับการใช้ clipping mask ประการที่สอง คุณควรเลือกรูปภาพที่คุณต้องการใส่เฟรมภายในเฟรมและเปิดเป็นเลเยอร์เดียว ชั้นนี้มีเนื้อหาที่จะเป็นชั้นบนสุด
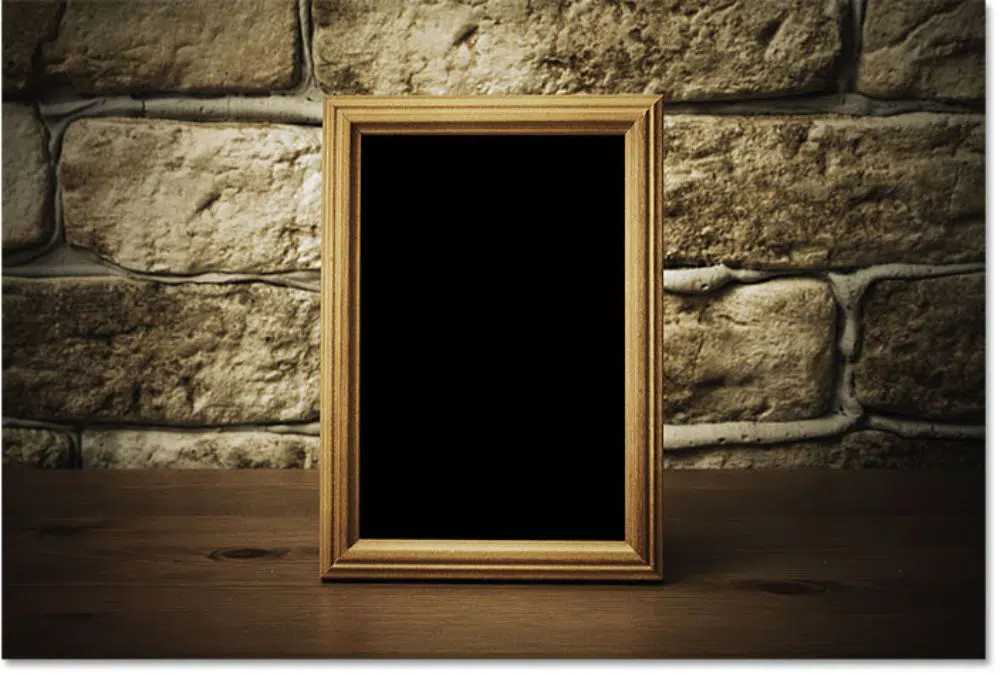
ถัดไป เลือกรูปภาพของเฟรมจากเน็ตหรือใช้รูปภาพที่คุณมี รูปภาพนี้จะเป็นพื้นหลังหรือชั้นล่าง ซ่อนเลเยอร์บนสุดในตอนนี้ และคลิกที่เลเยอร์ของพื้นหลังเพื่อเลือก
2. วาดหรือเลือกรูปร่าง:
มาสก์การคลิปทำงานได้ดีที่สุดเมื่อคุณต้องการใส่รูปภาพให้พอดีกับรูปร่าง เช่น ในกรณีของเรา รูปร่างคือด้านในของกรอบรูป ปัจจุบันพื้นที่มีสีดำสนิท ขั้นแรก ใช้เครื่องมือ Magic Wand แล้วเลือกพื้นที่ภายในเฟรม ประการที่สอง คัดลอกพื้นที่นี้ไปยังเลเยอร์ใหม่โดยไปที่เมนูเลเยอร์แล้วคลิกใหม่แล้วเลือกเลเยอร์ผ่านการคัดลอก ตอนนี้คุณสามารถเห็น Photoshop สร้างเลเยอร์แยกจากด้านในของเฟรมที่คุณเลือกโดยใช้เครื่องมือไม้กายสิทธิ์ เลเยอร์นี้อยู่ระหว่างชั้นบนสุดและชั้นล่างที่เราสร้างไว้
3. สร้างมาสก์การตัดต่อ:
ตอนนี้เราจะเปิดการมองเห็นสำหรับชั้นบนสุดโดยคลิกที่ไอคอนการมองเห็น ทำตามขั้นตอนเดียวกันในการสร้าง clipping mask จากเมนู Layer หรือใช้ทางลัดอื่นที่คุณต้องวางเมาส์เหนือเลเยอร์สองชั้นที่คุณต้องการเลือกขณะที่คุณกดปุ่ม alt บนแป้นพิมพ์ เคอร์เซอร์เปลี่ยนเป็นไอคอนรูปมาสก์ ตอนนี้คลิกที่เส้นแบ่งระหว่างสองชั้นเพื่อสร้างรูปแบบการตัด
ตอนนี้ ถ้าคุณดูที่รูปภาพ รูปภาพจะอยู่ในกรอบพอดีและมองเห็นได้ที่นั่นเพียงเพราะนั่นเป็นพื้นที่ที่เลือกเท่านั้นที่มีเนื้อหาในเลเยอร์ด้านล่าง ภาพที่เหลือยังคงซ่อนอยู่เนื่องจากอยู่เหนือพื้นที่ที่มีความโปร่งใส
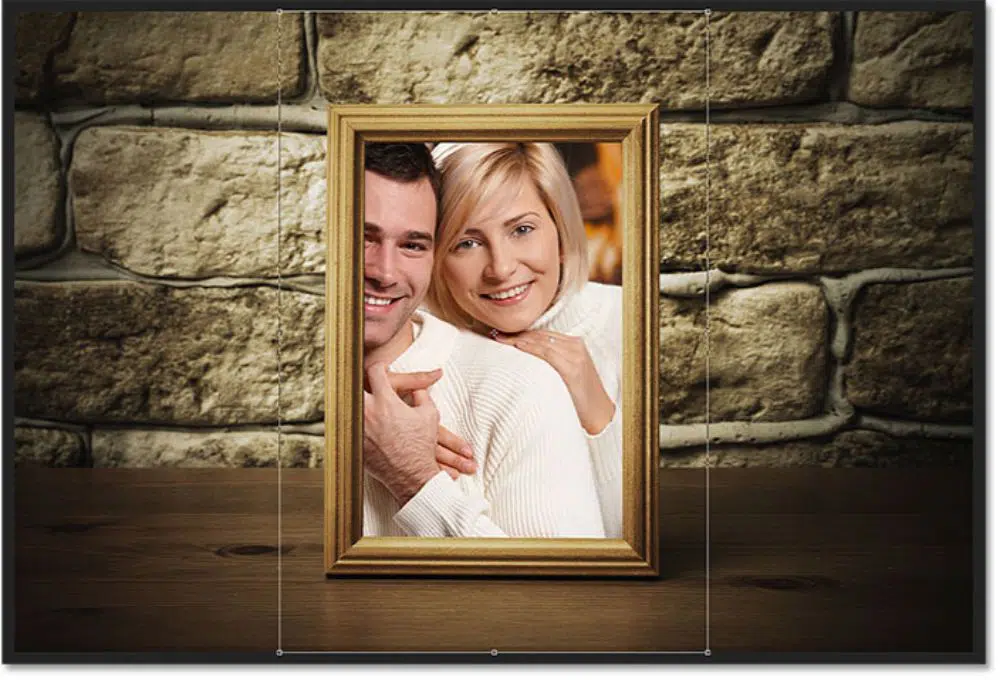
ขั้นต่อไป คุณอาจคิดว่าจะใช้เครื่องมือย้ายและปรับภาพของคุณและดำเนินการให้เสร็จสิ้น อย่างไรก็ตาม หลายครั้งที่ภาพที่เรามีในมืออาจไม่ยึดติดกับขนาดของเฟรม ดังนั้นการขยับภาพเพียงอย่างเดียวจะไม่ทำให้คุณพอดีกับภาพภายในเฟรม สำหรับสิ่งนี้ คุณต้องปรับขนาดเนื้อหาภายใน clipping mask ใช้คำสั่ง Free Transform ของ Photoshop เพื่อให้บรรลุเป้าหมายนี้ ในกรณีของเรา รูปภาพมีขนาดใหญ่เกินไปสำหรับเฟรม ดังนั้นเราจึงต้องปรับขนาดโดยเลือก Free Transformation จากเมนูแก้ไข
สิ่งนี้จะวางกล่องแปลงร่างอิสระและจับไว้รอบๆ รูปภาพ แม้แต่พื้นที่นอกกรอบ พื้นที่เหล่านี้จะไม่ปรากฏให้เห็นเนื่องจากมาสก์การคลิปซ่อนไว้เพื่อปรับขนาดรูปภาพ ให้กดปุ่ม Shift แล้วคลิกที่จับมุม ลากรูปภาพเข้าด้านใน การถือแป้น Shift ถือเป็นสิ่งสำคัญเนื่องจากจะล็อกอัตราส่วนภาพ จึงทำให้มั่นใจได้ว่าภาพจะไม่บิดเบี้ยว
เมื่อคุณพอใจแล้ว ให้กด Enter บนแป้นพิมพ์เพื่อออกจาก Free Transform ภาพถ่ายพอดีกับกรอบอย่างสมบูรณ์แบบ
นี่คือการสอน 6 ขั้นตอนสำหรับการใช้ Clipping Masks ใน Adobe Photoshop ด้วยการฝึกฝนและความทุ่มเทที่เพียงพอ ทุกคนสามารถเชี่ยวชาญศิลปะการใช้เครื่องหมายการตัดและใช้เทคนิคนี้เพื่อวัตถุประสงค์ต่างๆ เริ่มฝึกฝนวันนี้และฝึกฝนทักษะของคุณต่อไป