การสร้างเว็บไซต์ WordPress ด้วย Gutenberg: การสังเกตเบื้องต้น
เผยแพร่แล้ว: 2018-08-21หากคุณได้ติดตามความยุ่งยากเกี่ยวกับ Gutenberg ซึ่งเป็นโปรแกรมแก้ไข WordPress ใหม่ คุณคงทราบดีว่าผู้ใช้จำนวนมากมีความคิดเห็นที่หนักแน่นเกี่ยวกับเรื่องนี้ แต่นอกเหนือจากละครแล้ว จริงๆ แล้วการสร้างเว็บไซต์ด้วยมันเป็นอย่างไร?
เมื่อ WordPress 5.0 คืบคลานเข้ามาใกล้มากขึ้นเรื่อย ๆ ฉันตัดสินใจว่าถึงเวลาแล้วที่จะได้เห็นสิ่งที่ Gutenberg สามารถทำได้ ในขณะที่ฉันได้ทำการทดสอบไปบ้างแล้ว (อาจจะอธิบายได้ดีกว่าว่ากำลังเล่นอยู่) ฉันยังไม่ได้รวมเวอร์ชันปลั๊กอินของตัวแก้ไขไว้ในเวิร์กโฟลว์มาตรฐานของฉัน
ฉันคิดว่าฉันจะเริ่มต้นค่อนข้างเล็ก ดังนั้นฉันจึงติดตั้ง Gutenberg บนเว็บไซต์สไตล์โบรชัวร์ที่ฉันกำลังออกแบบใหม่ ด้านล่างนี้คือความคิดเห็นเล็กน้อยเกี่ยวกับประสบการณ์ของฉัน โดยที่พึงระลึกไว้เสมอว่านี่ยังเป็นซอฟต์แวร์รุ่นเบต้าที่มีข้อบกพร่องหลายอย่างเหลือให้แก้ไข
วิธีใหม่ในการทำงาน
เมื่อก่อนหน้านี้ได้เห็น UI ของ Gutenberg แล้ว มีความคาดหวังพื้นฐานบางอย่างเกี่ยวกับสิ่งที่ฉันสามารถทำได้สำเร็จ – สิ่งที่ฉันไม่สามารถทำได้ด้วยเครื่องมือแก้ไขแบบคลาสสิก:
- จัดเรียงเนื้อหาใหม่ได้อย่างง่ายดาย
- สร้างเลย์เอาต์หลายคอลัมน์อย่างง่าย
- นำบล็อกเนื้อหาที่กำหนดเองมาใช้ซ้ำในหลาย ๆ ที่
พอเพียงที่จะบอกว่าฉันไม่ได้คาดหวัง (หรือต้องการ) ประสบการณ์การแก้ไขประเภทตัวสร้างหน้าแบบเต็มเป่า โชคดีที่ Gutenberg ไม่ได้ตั้งใจทำสิ่งนี้ และมันก็ไม่ได้มีไว้สำหรับงานประเภทนั้นจริงๆ
โดยรวมแล้ว ฉันคิดว่าสิ่งต่าง ๆ เป็นไปด้วยดีในพื้นที่เหล่านี้:
การจัดเรียงเนื้อหาใหม่
การเปลี่ยนเนื้อหาบนหน้านั้นง่ายพอโดยใช้ลูกศรเล็กๆ ที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือบล็อก อย่างไรก็ตาม ฉันไม่สามารถสลับเนื้อหาที่จัดเรียงเป็นคอลัมน์ในแนวนอนในแนวนอนได้ อย่างน้อย ถ้าฟังก์ชันนั้นใช้ได้ ฉันก็คิดไม่ออก

เค้าโครงหลายคอลัมน์
คุณลักษณะนี้ยังอยู่ในรุ่นเบต้า แต่ใช้งานได้ ปัญหาเดียวที่ฉันพบคือการเพิ่มบล็อกต่างๆ ลงในคอลัมน์ จากนั้นเลือกคอลัมน์เฉพาะด้วยเคอร์เซอร์ของฉัน เส้นตารางจำนวนมหาศาลที่ปรากฏขึ้นเมื่อวางเมาส์เหนือคอลัมน์ทำให้เกิดความสับสนในบางครั้ง (แม้ว่าปลั๊กอินเวอร์ชัน 3.6 ดูเหมือนจะทำให้เรื่องนี้สงบลงเล็กน้อย)
ในส่วนหน้า ฉันต้องปรับแต่ง CSS บางส่วนเพื่อให้คอลัมน์แบบ Flexbox วางซ้อนกันบนหน้าจอมือถือ นั่นไม่ใช่เรื่องเลวร้าย เนื่องจากนักพัฒนาธีมต้องการควบคุมการตัดสินใจออกแบบประเภทเหล่านั้นอย่างเต็มที่

การใช้บล็อกซ้ำ
คุณลักษณะที่ดีอย่างหนึ่งของ Gutenberg คือความสามารถในการบันทึกบล็อกของเนื้อหาที่คุณสร้างขึ้นเพื่อใช้ซ้ำ ฉันพบว่าฉันสามารถทำเช่นนี้ได้ด้วยชุดไอคอนโซเชียลมีเดียที่ฉันตั้งค่าไว้ ฉันสร้างบล็อก บันทึก และเพิ่มลงในหลายหน้าโดยไม่มีปัญหา
สิ่งที่น่าประทับใจจริงๆ คือ ฉันสามารถแก้ไขบล็อกที่นำกลับมาใช้ใหม่ได้ บันทึก และเวอร์ชันที่แก้ไขนั้นจะแสดงขึ้นโดยอัตโนมัติในแต่ละหน้าที่ฉันใช้มัน นี่เป็นการประหยัดเวลาจริง

เนื้อหาที่มีอยู่เป็นอย่างไร
ฉันยังต้องการดูว่าจะเกิดอะไรขึ้นกับเนื้อหาที่มีอยู่ของไซต์ที่ฉันนำเข้ามาในการติดตั้ง WordPress ใหม่ โดยค่าเริ่มต้น Gutenberg วางเนื้อหานี้ไว้ในบล็อก "คลาสสิก" ซึ่งค่อนข้างคล้ายกับตัวแก้ไข WordPress Classic ที่ส่วนหน้า ทุกอย่างดูเป็นไปตามคาด
ฉันได้รับตัวเลือกให้แปลงเนื้อหานี้เป็นชุดบล็อกที่เหมาะสมสำหรับการแก้ไขเพิ่มเติม จากประสบการณ์ของผม บรรณาธิการจัดการได้ดีทีเดียว ตัวอย่างเช่น รูปภาพถูกวางลงในบล็อก "รูปภาพ" รายการที่ไม่เรียงลำดับลงในบล็อก "รายการ" เป็นต้น ฉันยินดีที่จะรายงานว่ากระบวนการนี้ดูเหมือนไม่มีอะไรผิดปกติ


เส้นโค้งการเรียนรู้
นอกเหนือจากความกลัวว่าจะ "ทำงานไม่ได้" ความกังวลที่ใหญ่ที่สุดที่ฉันมีคือต้องใช้เวลานานแค่ไหนกว่าจะชินกับการใช้ตัวแก้ไขใหม่ ท้ายที่สุด การไปยุ่งกับไซต์ทดสอบนั้นแตกต่างจากการสร้างบางอย่างให้กับลูกค้า
สองสามชั่วโมงแรกที่ใช้ Gutenberg นั้นค่อนข้างน่าหงุดหงิด เนื่องจากฉันค้นพบความแปลกและกระบวนการของมันอย่างรวดเร็ว ฉันสงสัยว่าส่วนหนึ่งมาจากการทำงานในแบบที่ฉันไม่คุ้นเคย หลายปีที่ผ่านมา ฉันมักจะใช้ฟิลด์แบบกำหนดเองสำหรับงานที่เกี่ยวข้องกับเลย์เอาต์มากมาย โดยพื้นฐานแล้วฉันเลิกใช้ตัวแก้ไขแบบคลาสสิกเพื่ออะไรก็ตามที่ซับซ้อนน้อยที่สุด ดังนั้นการพึ่งพาตัวแก้ไขมากขึ้นอีกเล็กน้อยจึงทำให้คุ้นเคย
หลังจากฝึกฝนมาบ้างแล้ว โดยทั่วไปฉันก็สามารถทำสิ่งที่ฉันต้องการให้สำเร็จได้ UI นั้นใช้งานง่ายมากพอที่คุณจะสามารถเริ่มสร้างแผนการโจมตีเพื่อสร้างหน้าได้ เมื่อคุณมีแผนแล้ว คุณสามารถดำเนินการให้ทุกอย่างมารวมกันได้
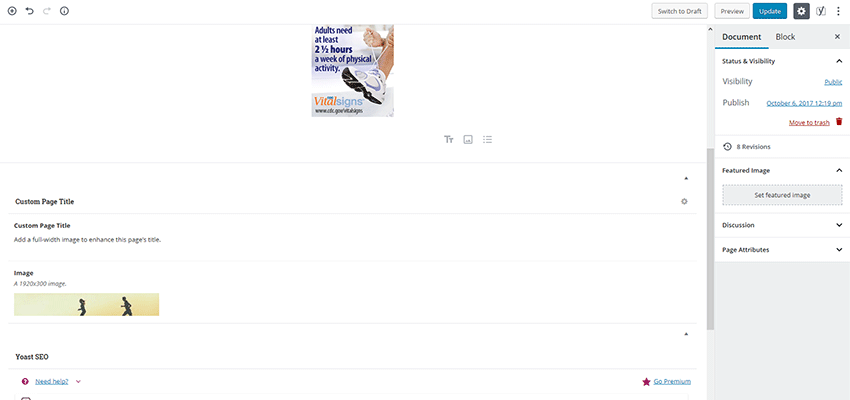
สิ่งหนึ่งที่ยังคงหงุดหงิดอยู่ตลอดคือการจัดวางและ (ในบางกรณี) การหายไปของกล่องเมตาที่กำหนดเอง สำหรับผู้ที่ไม่ได้ฝึกหัด กล่องเหล่านี้จะถูกวางไว้บนหน้าจอแก้ไขตามธีมและปลั๊กอิน ตัวอย่างเช่น ปลั๊กอิน SEO ของคุณอาจเพิ่มเมตาบ็อกซ์ที่ให้คุณปรับแต่งการเพิ่มประสิทธิภาพเพจได้
บางรายการ เช่น ฟิลด์ที่กำหนดเอง ติดอยู่ที่ด้านล่างของหน้าจอ (พอใช้ได้ แม้ว่าตำแหน่งประเภทนี้จะควบคุมได้ง่ายกว่าในเครื่องมือแก้ไขแบบคลาสสิกจนถึงตอนนี้) กล่องอื่นๆ พับเป็นหีบเพลงที่ด้านล่างขวา แต่ฉันพบปลั๊กอินบางตัวที่กล่องเมตาไม่แสดงเลย

สำหรับตอนนี้ การแก้ไขเพียงอย่างเดียวสำหรับกล่องเมตาที่หายไปเหล่านั้นคือเปลี่ยนกลับไปใช้ตัวแก้ไขแบบคลาสสิกชั่วคราว จากที่นั่น ฉันสามารถปรับแต่งการตั้งค่าที่จำเป็นก่อนที่จะเปลี่ยนกลับไปใช้ Gutenberg ไม่มีอะไรเสียหายในกระบวนการ แต่ก็ยังไม่สะดวก
เนื่องจากเมตาบ็อกซ์เป็นส่วนสำคัญของวิธีที่นักพัฒนาปรับแต่ง WordPress ดูเหมือนว่าควรใช้ความระมัดระวังมากขึ้นในการติดตั้งใช้งานที่นี่ แม้ว่าฉันจะไม่เข้าใจเหตุผลทางเทคนิคเบื้องหลังการตัดสินใจของทีมพัฒนา แต่ก็พูดได้ว่าฉันคิดว่าการรวมระบบที่ดีขึ้นจะช่วยประหยัดปัญหาและความไม่พอใจจากผู้ใช้ได้มาก
สิ่งที่ขาดหายไป?
เมื่อฉันใช้ Gutenberg เพื่อสร้างเนื้อหา ฉันยังคงกลับมาใช้ศักยภาพที่ยิ่งใหญ่ แต่บรรณาธิการยังไม่ค่อยอยู่ที่นั่น
ส่วนหนึ่งคือข้อบกพร่องมากมายและปัญหาการใช้งานที่ต้องแก้ไข แต่เนื่องจากปลั๊กอินนี้ได้รับการนำไปใช้มากขึ้นและได้รับการตอบรับมากมาย ฉันคาดหวังว่าส่วนนี้จะได้รับการดูแลก่อนที่ตัวแก้ไขจะรวมเข้ากับแกนกลาง
อีกครึ่งหนึ่งของสมการคือการเห็นสิ่งที่สร้างสรรค์ที่ชุมชน WordPress ทำเพื่อยกระดับประสบการณ์โดยรวมให้ดียิ่งขึ้น เนื่องจากสามารถสร้างบล็อกแบบกำหนดเองได้ เราจึงจำเป็นต้องเห็นสิ่งที่มีประโยชน์จริงๆ ที่เพิ่มเข้ามาในการผสมผสาน
ตอนนี้ การใช้ Gutenberg ในรูปแบบสต็อกทำให้เรามีวิธีปรับแต่งเนื้อหาในแบบที่เราไม่สามารถทำได้ด้วยตัวแก้ไขแบบคลาสสิก แต่มันจะเป็นสิ่งพิเศษเหล่านั้นที่มาจากชุมชนที่จะนำสิ่งต่าง ๆ ไปสู่ระดับต่อไปจริงๆ
โดยรวมแล้ว ฉันคิดว่า Gutenberg ไม่ได้เกือบจะเป็นซากรถไฟที่บางคนประกาศ แต่จะต้องมีการปรับแต่งและการมีส่วนร่วมของชุมชนมากขึ้น เพื่อช่วยให้บรรลุศักยภาพสูงสุด
