ความคิดในการสร้างเว็บไซต์ WordPress ตั้งแต่เริ่มต้น (ไม่มีรหัส)
เผยแพร่แล้ว: 2020-02-12กว่าทศวรรษที่ผ่านมา ฉันได้ทำงานกับ WordPress เป็นประจำทุกวัน (ค่อนข้างมาก) เป็นโซลูชันที่ฉันใช้ในการสร้างเว็บไซต์สำหรับลูกค้าทุกขนาด
และเนื่องจากฉันมีประสบการณ์มากขึ้นกับ CMS ที่ได้รับความนิยมอย่างสูง ฉันจึงสนับสนุนให้สร้างธีม WordPress ตั้งแต่เริ่มต้น ทุกวันนี้ ฉันใช้ธีมเริ่มต้นที่ค่อนข้างง่ายโดยอิงจากขีดล่าง มีการตั้งค่าในแบบที่ฉันชอบและช่วยให้ฉันเริ่มต้นโครงการใหม่ได้อย่างรวดเร็ว
แต่เช่นเดียวกับทุกอย่างในระบบนิเวศของ WordPress มีตัวเลือกมากมายในการทำสิ่งต่างๆ แนวทางที่ฉันชอบไม่ได้มีไว้สำหรับนักพัฒนาทุกคน และไม่ใช่โซลูชันที่สมจริงที่สุดสำหรับลูกค้าบางราย (โดยเฉพาะผู้ที่มีงบประมาณจำกัด)
วันนี้ ฉันต้องการแบ่งปันประสบการณ์ของฉันในการสร้างเว็บไซต์ด้วยวิธีที่ต่างออกไป: การใช้ปลั๊กอินตัวสร้างหน้า WordPress และธีมเริ่มต้นที่ "ว่างเปล่า" ที่เป็นคู่หู ฉันจะอธิบายข้อดีและข้อเสียของกระบวนการให้คุณ พร้อมด้วยเคล็ดลับบางประการในการใช้ประโยชน์สูงสุดจากกระบวนการนี้ มาเริ่มกันเลย!
ประวัติโครงการ
ฉันได้รับการติดต่อจากลูกค้าเก่าที่ต้องการออกแบบเว็บไซต์ HTML ที่เก่ากว่าของตนใหม่ พวกเขาต้องการประโยชน์ที่เข้ากันได้กับ WordPress แต่ไม่มีงบประมาณสำหรับการสร้างแบบกำหนดเองแบบเต็ม
มีการกล่าวถึงแนวคิดในการซื้อธีม WordPress เชิงพาณิชย์เฉพาะอุตสาหกรรม ตอนนี้ การซื้อธีมและใส่เนื้อหาลงไปนั้นไม่ผิดโดยเนื้อแท้ ในหลายกรณีก็จะทำงานได้ดี
แต่บ่อยครั้งดูเหมือนว่าจะมีค่าใช้จ่ายเพิ่มเติมที่เกี่ยวข้องกับการปรับรูปลักษณ์และ/หรือฟังก์ชันการทำงานใหม่เพื่อให้ตรงกับข้อกำหนดของลูกค้า (หรือที่แย่กว่านั้นคือความคาดหวังของฉัน) ถึงอย่างนั้น คุณยังทำอะไรได้อีกมากโดยไม่ทำลายธีม งบประมาณของลูกค้า หรือทั้งสองอย่าง
ด้วยความคิดนั้น ฉันจึงเริ่มมองหาทางเลือกอื่น ฉันเพิ่งเริ่มลองใช้ Beaver Builder ซึ่งเป็นปลั๊กอินสำหรับสร้างเพจยอดนิยมสำหรับ WordPress (การเปิดเผยแบบเต็ม: พวกเขาไม่ได้จ่ายเงินให้ฉันเพื่อพูดสิ่งนี้ แต่บังเอิญเป็นเครื่องมือที่ฉันใช้ มีผลิตภัณฑ์อื่นๆ ที่คล้ายกันใน ตลาดน่าพิจารณาเช่นกัน)
ประกอบด้วยธีมของเฟรมเวิร์ก (และธีมย่อยที่เกี่ยวข้อง) กับแพ็คเกจเชิงพาณิชย์บางส่วน ซึ่งช่วยให้คุณสามารถสร้างเว็บไซต์ทั้งส่วนหัว ท้ายกระดาษ และเนื้อหา โดยใช้การผสมผสานระหว่างเครื่องมือปรับแต่ง WordPress และตัวสร้างเพจ
มันทำงานอย่างไร? การอ่านเพื่อหา…
จุดเริ่มต้น
ขั้นตอนแรกของกระบวนการนี้ค่อนข้างคุ้นเคยสำหรับผู้ที่สร้างไซต์ด้วย WordPress:
- สร้างการติดตั้ง WordPress ใหม่;
- ติดตั้งและเปิดใช้งานธีม;
- ติดตั้งและเปิดใช้งานปลั๊กอินตัวสร้างหน้า;
จากนั้นคุณจะได้กระดานชนวนที่ว่างเปล่า จริง ๆ แล้วไม่แตกต่างจากสิ่งที่ฉันเห็นเมื่อเปิดใช้งานธีมเริ่มต้นที่ใช้ Underscores ของฉันมากนัก
ข้อดีของสิ่งนี้คือ ธีมนี้ไม่มีแนวคิดอุปาทานมากมายเกี่ยวกับสิ่งที่คุณต้องการสร้าง ซึ่งหมายความว่าในทางทฤษฎีแล้ว นักออกแบบสามารถสร้างแบบจำลองการออกแบบและต่อมาทำให้เป็นจริงได้ ตราบใดที่พวกเขาเข้าใจว่าชุดรูปแบบสามารถและไม่สามารถทำได้นั่นคือ

แต่อย่างที่เราทราบกันดีว่ามีบางตัวเลือกสำหรับผู้ที่ต้องการอะไรที่พร้อมกว่านี้อีกเล็กน้อย

การใช้ตัวปรับแต่ง WordPress
WordPress Customizer เป็นเครื่องมือในตัวที่ให้คุณปรับแต่งการตั้งค่าที่เกี่ยวข้องกับธีมต่างๆ และดูผลลัพธ์แบบเรียลไทม์ มีจุดมุ่งหมายเพื่อนำ UI สากลมาสู่การตั้งค่าธีม ซึ่งต่างจากแผงตัวเลือกที่ปรับแต่งได้เอง ธีมจำนวนมากได้นำมาใช้
ที่นี่ ธีม Beaver Builder จะใช้งานเครื่องมือปรับแต่งและมีตัวเลือกมากมาย ท่ามกลางไฮไลท์:
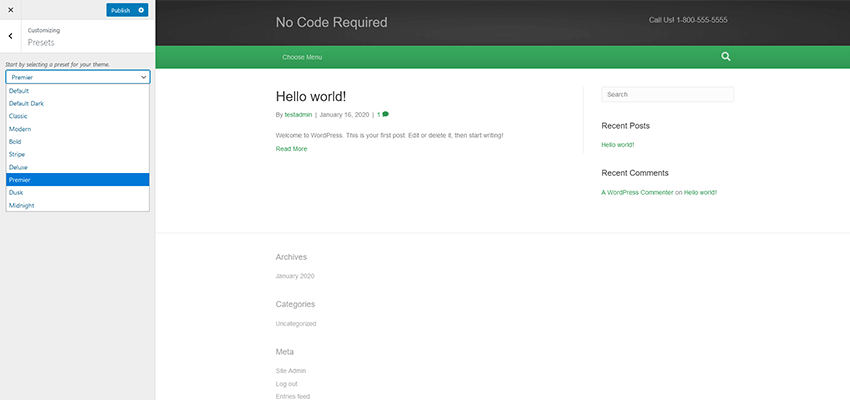
ที่ตั้งไว้ล่วงหน้า
เลือกจากชุดสีที่สร้างไว้ล่วงหน้า สไตล์เหล่านี้สามารถแทนที่ผ่านตัวเลือกเครื่องมือปรับแต่งอื่น ๆ หรือ CSS

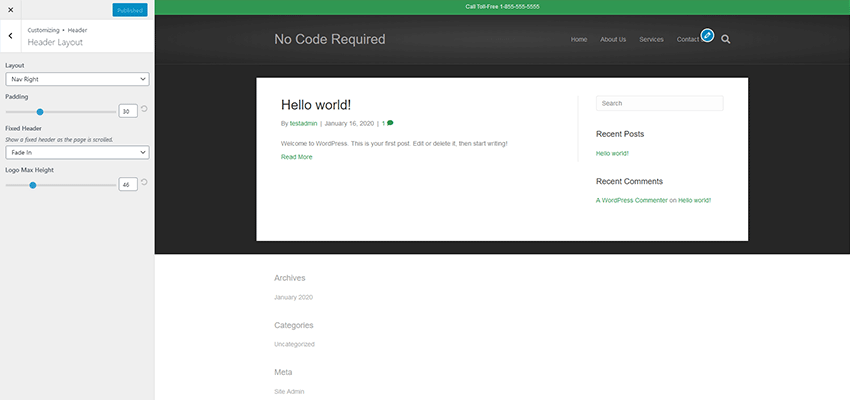
หัวข้อ
มีการตั้งค่าต่างๆ สำหรับเลย์เอาต์ การวางโลโก้ และการนำทางที่นี่ รวมตัวเลือกสำหรับส่วนหัวที่ "เหนียว" ซึ่งเป็นสิ่งที่ดี เลย์เอาต์ครอบคลุมสถานการณ์ทั่วไปหลายประการ

เนื้อหา
เลือกสีพื้นหลังและเค้าโครงหน้าสำหรับบล็อก โพสต์แต่ละรายการ ที่เก็บถาวรของโพสต์ และเทมเพลต WooCommerce
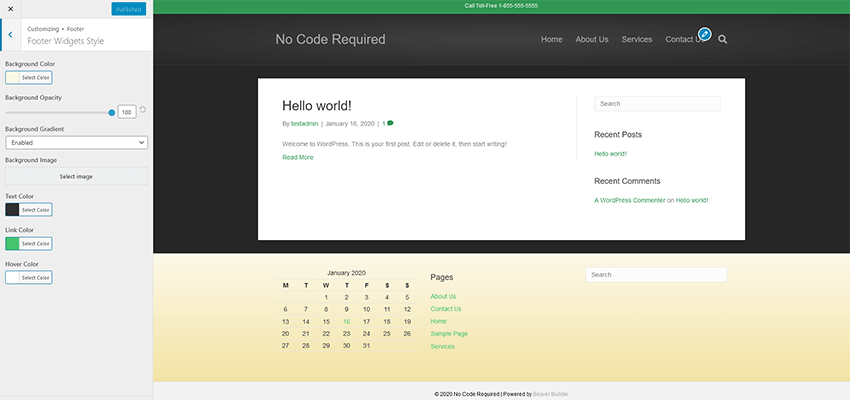
ส่วนท้าย
ส่วนท้ายของไซต์สามารถจัดรูปแบบและเพิ่มวิดเจ็ตเพื่อจัดการกับเนื้อหาประเภทต่างๆ โดยค่าเริ่มต้น มีข้อจำกัดบางอย่างที่นี่ ตัวอย่างเช่น ฉันต้องการวางลิงก์โปรไฟล์โซเชียลมีเดียในตัวขึ้นไปในพื้นที่วิดเจ็ตส่วนท้าย (ตั้งค่าให้แสดงด้านล่างวิดเจ็ต) ซึ่งไม่รองรับ โชคดีที่ข้อมูลโค้ดที่ฉันพบทำให้โค้ดสั้นของ WordPress เป็นไปได้

รหัส
หากคุณต้องการใส่ CSS, JavaScript หรือโค้ดอื่นๆ เฉพาะลงในไซต์ของคุณ คุณสามารถทำได้ที่นี่ อาจมีประโยชน์หากคุณต้องการเพิ่ม Google Analytics หรือโค้ดติดตามพิกเซล
คำตัดสิน
โดยรวมแล้ว Customizer มีตัวเลือกเพียงพอที่จะช่วยฉันสร้างรูปลักษณ์และเลย์เอาต์พื้นฐานของเว็บไซต์ของฉัน มันไม่ได้ค่อนข้างแข็งแกร่งเท่าที่ฉันเคยใช้กับธีมที่สร้างขึ้นเอง แต่นั่นเป็นสิ่งที่คาดหวัง ประเด็นทั้งหมดนี้มีไว้เพื่อการพัฒนาอย่างรวดเร็วและเพื่อหลีกเลี่ยงโค้ด
ธีมตัวสร้างบีเวอร์ทำอย่างนั้น เนื่องจากฉันสามารถตั้งค่าต่างๆ ในแบบที่ฉันต้องการได้ภายในครึ่งชั่วโมงหรือประมาณนั้น ข้อบกพร่องใด ๆ เป็นราคาที่คุณจ่ายสำหรับโครงการที่มีงบประมาณต่ำกว่า
หน้าอาคาร
ฉันจะไม่ใช้เวลามากมายที่จะลงรายละเอียดที่นี่ – ด้วยเหตุผลสองประการ ประการแรก ความต้องการของฉันสำหรับหน้าต่างๆ ของไซต์นั้นไม่ซับซ้อนมากนัก อย่างที่สอง ตัวสร้างเพจนั้นเป็นส่วนรองของธีม แต่ยังมีบางรายการที่น่ากล่าวถึง
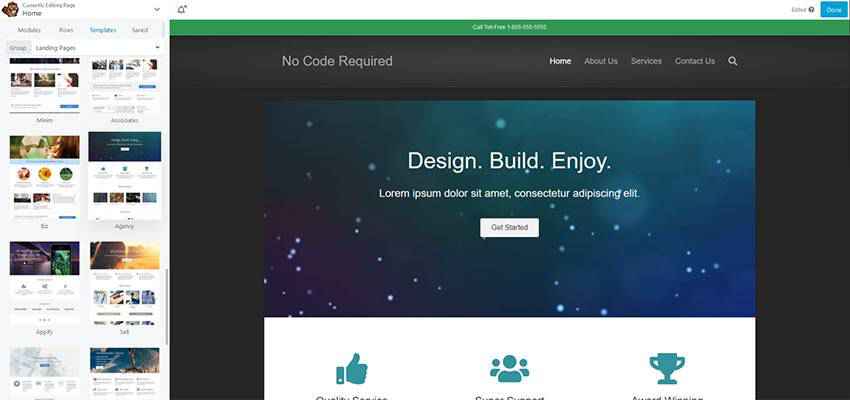
หน้าแรกถูกสร้างขึ้นค่อนข้างเร็ว – และไม่ใช่ตั้งแต่เริ่มต้น ลูกค้าของฉันชอบเทมเพลตหน้าเว็บที่สร้างไว้ล่วงหน้าของ Beaver Builder การตั้งค่าเป็นเพียงเรื่องของการนำเข้าเทมเพลตแล้วแฮ็กออกไปเพื่อปรับแต่งสิ่งที่เราต้องการเก็บไว้และลบสิ่งที่เราไม่ได้ทำ นอกจากนี้ยังมีโมดูลเพิ่มเติมอีกสองสามโมดูลที่จะเพิ่มเข้าไปผ่านตัวสร้างเพจ ฟีเจอร์ต่างๆ เช่น โพสต์ภาพหมุนและแอนิเมชั่นขณะเลื่อนได้เพิ่มบุคลิกบางอย่าง
หน้ารองนั้นง่ายมาก ฉันสร้างโมดูลชื่อหน้าที่ใช้พื้นหลังรูปภาพและบันทึกไว้เพื่อใช้ซ้ำในหน้าอื่นๆ จากนั้น ก็แค่เพิ่มเนื้อหาที่เหลือและจัดรูปแบบให้สวยงาม
จุดหนึ่งที่ฉันมีคือการรวม Gravity Forms เนื่องจากตัวสร้างเพจไม่ได้ใช้ทั้งตัวแก้ไขบล็อก WordPress Gutenberg หรือตัวแก้ไขแบบคลาสสิก (ซึ่งทั้งสองรองรับปลั๊กอินแบบฟอร์มยอดนิยม) ฉันต้องวางรหัสย่อลงในโมดูลตัวแก้ไขข้อความด้วยตนเอง นี่ไม่ใช่ปัญหาใหญ่ แต่อาจเป็นเรื่องยากสำหรับลูกค้าที่ไม่คุ้นเคยกับกระบวนการ

คำตัดสิน
การสร้างเพจทำได้ค่อนข้างมากตามที่คาดไว้ ใช้งานง่ายเป็นจุดขายของปลั๊กอินเหล่านี้และปลั๊กอินนี้เหมาะสมกับใบเรียกเก็บเงิน โมดูลต่างๆ สามารถลากและวางบนหน้าได้ง่าย และรูปแบบหลายคอลัมน์ก็กำหนดค่าได้ง่าย ทุกอย่างตอบสนองและปรับแต่งได้ตามขนาดหน้าจอโดยเฉพาะ
จำนวนโมดูลที่รวมอยู่นั้นแข็งแกร่งและครอบคลุมแทบทุกอย่างที่โครงการต้องการ หากต้องการคุณสมบัติแฟนซีมากกว่านี้ มีแพ็กเสริมของบริษัทอื่นจำนวนหนึ่งที่สามารถช่วยได้
ความประทับใจโดยรวม
โดยรวมแล้ว ฉันต้องบอกว่านี่เป็นประสบการณ์ที่ดีกว่าที่ฉันเคยมีในธีมสำเร็จรูป ความจริงที่ว่าฉันสามารถเริ่มต้นจากสิ่งพื้นฐานและสร้างขึ้นเพื่อให้เหมาะกับความต้องการของโครงการนั้นสอดคล้องกับเวิร์กโฟลว์ที่ฉันต้องการมากขึ้น
ความจริงแล้ว ฉันต้องใช้โค้ดเพิ่มเติมอีกสองสามบิตเพื่อให้ได้ทุกอย่างที่ฉันต้องการ รหัสย่อดังกล่าวสำหรับลิงก์โปรไฟล์โซเชียลมีเดียและ JavaScript เพิ่มเติมเล็กน้อยช่วยฉันทำให้ไซต์สมบูรณ์ ทั้งสองถูกจัดคิวผ่านไฟล์ functions.php ของธีมลูก ทำให้ไม่ต้องถูกเขียนทับในระหว่างการอัพเดทธีมในอนาคต
ฉันพบว่าสิ่งนี้เป็นตัวเลือกที่เหมาะสมสำหรับโครงการทั่วไป มีบางสถานการณ์ เช่น การใช้ฟิลด์แบบกำหนดเองหรือเนื้อหาตามเงื่อนไข ซึ่งยังคงเหมาะสมกว่าที่จะเลือกใช้ธีมแบบกำหนดเองแบบเต็ม แต่คุณสมบัติประเภทนี้มักใช้สำหรับงบประมาณที่มากขึ้น
ดังนั้น หากคุณเป็นนักพัฒนาซอฟต์แวร์ที่ต้องการพัฒนาเว็บไซต์ใหม่ราคาประหยัดอย่างรวดเร็ว – แต่หากไม่มีธีมของบุคคลที่สาม วิธีนี้อาจเป็นทางเลือกที่ดี แค่ตระหนักว่าคุณจะต้องดำเนินชีวิตตามเงื่อนไขที่มีอยู่ มิฉะนั้น จะถึงเวลาที่โปรแกรมแก้ไขโค้ดจะเริ่มทำงาน
* หมายเหตุ: รูปภาพในโพสต์นี้ใช้เพื่อเป็นตัวอย่างเท่านั้น ไม่ได้สะท้อนถึงโครงการจริงที่อธิบายไว้
