นี่คือสิ่งที่คุณต้องรู้เกี่ยวกับการสร้างเว็บไซต์ที่ “เป็นมิตรกับผู้ใช้”
เผยแพร่แล้ว: 2018-08-31ในช่วงไม่กี่ปีที่ผ่านมา ความเป็นมิตรต่อผู้ใช้หรือความสามารถในการใช้งานได้กลายเป็นปัจจัยสำคัญในการกำหนดความสำเร็จของเว็บไซต์ ด้วยการแข่งขันที่เข้มข้นขึ้นทุกนาที ผู้มีโอกาสเป็นลูกค้าของคุณจะย้ายไปที่ไซต์อื่นอย่างรวดเร็วหากพวกเขาไม่พบว่าเว็บไซต์ของคุณใช้งานง่าย
อัตราการแปลงของเว็บไซต์ของคุณสามารถเพิ่มขึ้น 200% ถึง 400% ด้วยอินเทอร์เฟซที่ออกแบบมาอย่างดี ในขณะที่คุณจะได้รับผลตอบแทน $100 สำหรับทุกดอลลาร์ที่บริษัทของคุณลงทุนในประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณ ไม่น่าแปลกใจเลยที่ผู้ใช้เกือบ 95% เชื่อว่าประสบการณ์ของผู้ใช้ในเชิงบวกเป็นปัจจัยที่สำคัญที่สุดที่พวกเขากำลังมองหาในเว็บไซต์ กล่าวอีกนัยหนึ่งวิธีเดียวที่จะเอาตัวรอดจากการแข่งขันคือการทำให้เว็บไซต์ของคุณใช้งานง่ายขึ้น
ต่อไปนี้คือปัจจัยห้าประการที่ประกอบเป็นลักษณะของเว็บไซต์ที่ใช้งานง่าย:
1. การออกแบบที่ตอบสนองต่อมือถือ
เว็บไซต์ที่ตอบสนองจะเปลี่ยนแปลงโดยอัตโนมัติเพื่อให้พอดีกับอุปกรณ์ที่คุณกำลังอ่านอยู่ เช่น มือถือ แท็บเล็ต หรือแล็ปท็อป เนื่องจากทั้งไซต์ปรับตามขนาดหน้าจอ ผู้ใช้จึงไม่ต้องเสียเวลากับการบีบหรือซูม นั่นคือเหตุผลที่ 62% ของบริษัทที่ออกแบบเว็บไซต์สำหรับมือถือโดยเฉพาะมียอดขายเพิ่มขึ้นอย่างมาก
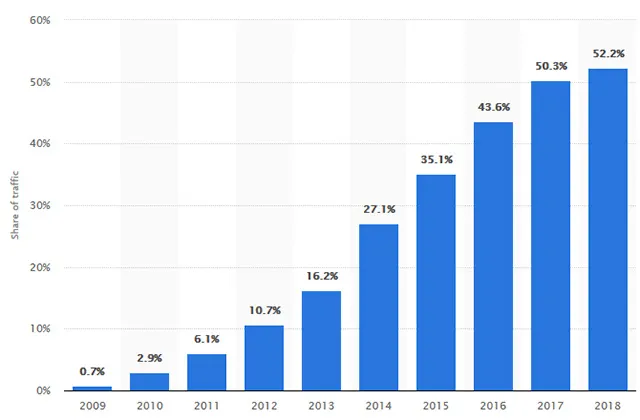
นอกจากนี้ ด้วยการเข้าชมเว็บไซต์มากกว่าครึ่งที่มาจากโทรศัพท์มือถือในปี 2018 คุณมักจะพลาดผู้มีโอกาสเป็นลูกค้าครึ่งหนึ่งหากเว็บไซต์ของคุณไม่ตอบสนอง ดังนั้นคุณจะทำอย่างไรเกี่ยวกับเรื่องนี้?

A. การเพิ่มประสิทธิภาพเค้าโครงเนื้อหา
สิ่งที่สำคัญที่สุดที่คุณต้องพิจารณาคือการจัดวางเนื้อหาที่เป็นไปได้ เนื่องจากผู้ที่ใช้โทรศัพท์มือถือมีพื้นที่หน้าจอน้อยกว่ามาก คุณจึงต้องตรวจสอบให้แน่ใจว่าเนื้อหาไม่เพียงแต่เข้าได้ แต่ยังอ่านได้ แม้ว่าโทรศัพท์ส่วนใหญ่จะซูมออกโดยอัตโนมัติ แต่คุณลักษณะนี้อาจทำให้ผู้ใช้รู้สึกหงุดหงิดเล็กน้อยหากพวกเขากำลังมองหาข้อมูลเฉพาะบนเว็บไซต์ของคุณ
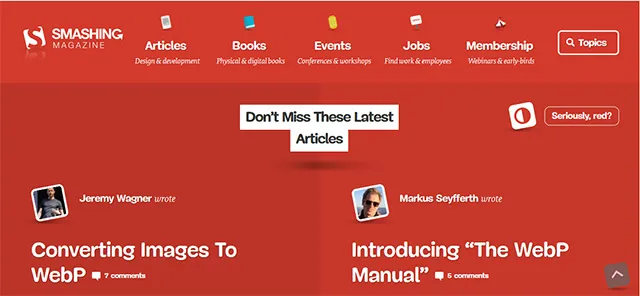
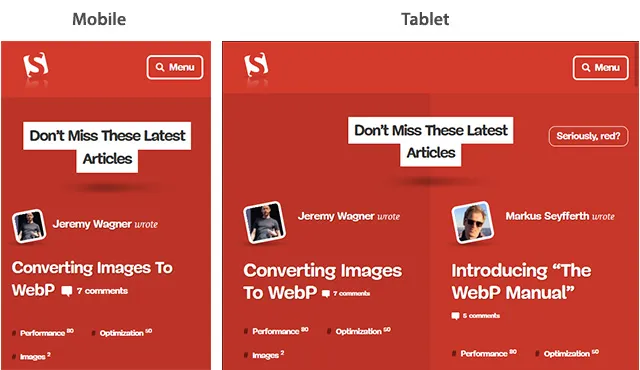
ดังนั้น คุณจะต้องย้ายบางสิ่งไปรอบๆ เช่น รูปภาพและข้อความ และลดขนาดของเมนูด้วย โดยเฉพาะอย่างยิ่งหากเว็บไซต์ของคุณมีหมวดหมู่ย่อยหลายหมวดหมู่ ตัวอย่างเช่น เว็บไซต์นิตยสาร Smashing มีเลย์เอาต์สองคอลัมน์พร้อมเมนูแบบเต็มบนแล็ปท็อปหรือเดสก์ท็อป

อย่างไรก็ตาม มันกลายพันธุ์เป็นเค้าโครงแบบคอลัมน์เดียวพร้อมเมนูที่ซ่อนอยู่ทั้งบนแท็บเล็ตและมือถือ เมนูเว็บไซต์ในเวอร์ชันเดสก์ท็อปยังมาพร้อมกับป้ายกำกับและไอคอน ซึ่งช่วยให้คนรุ่นเก่า (ที่มีแนวโน้มที่จะใช้เดสก์ท็อปหรือแล็ปท็อป) เข้าใจได้ง่ายขึ้น

2. การนำทางอย่างง่าย
การนำทางที่ราบรื่นมีบทบาทสำคัญในการรักษาผู้มีโอกาสเป็นลูกค้าในเว็บไซต์ของคุณให้นานขึ้น ผู้ใช้มีความอดทน พวกเขาจะไม่รอตลอดไปหากไม่พบสิ่งที่พวกเขาต้องการ ด้วยเหตุนี้ การนำทางที่ไม่ดีสามารถส่งผลโดยตรงต่ออัตราการแปลงของคุณ และส่งผลต่อผลกำไรของคุณ ดังนั้น ผู้ใช้ควรสามารถเข้าถึงและไปยังส่วนต่างๆ ของเว็บไซต์ของคุณในอุปกรณ์ต่างๆ ได้อย่างราบรื่น
ก. น้อยแต่มาก
เมื่อพูดถึงการนำทางเว็บไซต์ มักจะน้อยแต่มาก ดังนั้น ลดจำนวนลิงก์การนำทางให้เหลือน้อยที่สุด คุณไม่ต้องการให้ผู้ใช้มีทางเลือกมากเกินไป การเสนอลิงก์จำนวนมากอาจส่งผลเสียต่อ SEO ของคุณเช่นกัน เนื่องจากโปรแกรมรวบรวมข้อมูลเว็บพบว่าเป็นการยากที่จะถอดรหัสเนื้อหาดังกล่าว
ดังนั้น อย่าลืมเพิ่มลิงก์ไปยังคำหลักและวลีที่เหมาะสม แก้ไขลิงค์เสียโดยเร็วที่สุด หากคุณเปลี่ยนหน้าเว็บเก่าด้วยหน้าเว็บใหม่ อย่าลืมสร้างลิงก์เปลี่ยนเส้นทางที่เหมาะสม
ข. ความคิดสร้างสรรค์มากเกินไปอาจส่งผลเสียได้
หลีกเลี่ยงการเล่นกับความคิดสร้างสรรค์ของคุณมากเกินไป มักจะดีกว่าที่จะยึดติดกับสถาปัตยกรรมการนำทางมาตรฐาน ด้วยความหวังว่าจะโดดเด่นกว่าคนอื่น ผู้คนมักใช้แอนิเมชั่นหรือกราฟิกมากเกินไป และจบลงด้วยผลตรงกันข้ามกับผู้ใช้
อย่างไรก็ตาม ขอแนะนำให้รวมแนวโน้มการนำทางล่าสุดในเว็บไซต์ของคุณ ตัวอย่างเช่น ปี 2017 มีแถบการนำทางแบบติดหนึบ เมนูเด่น และเมนูการนำทางย่อยที่ตอบสนองเพิ่มขึ้นอย่างมาก เป็นต้น การใช้คุณลักษณะเหล่านี้ในเว็บไซต์ของคุณอาจเป็นความคิดที่ดี
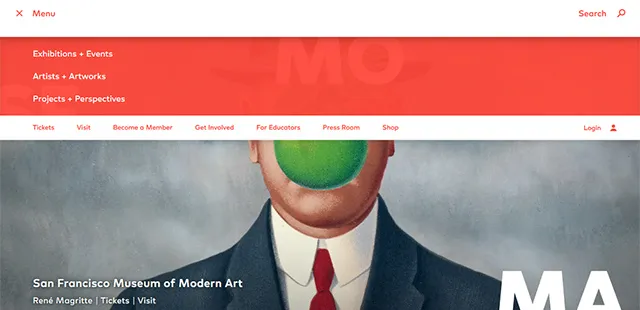
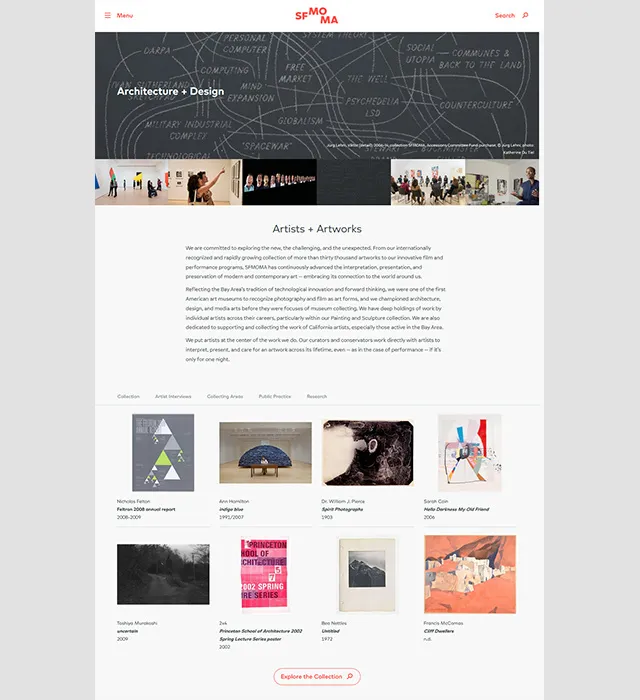
เว็บไซต์พิพิธภัณฑ์ศิลปะสมัยใหม่ซานฟรานซิสโกอาจเป็นส่วนผสมที่ลงตัวระหว่างการนำทางที่ง่ายดายและกราฟิกที่สวยงาม เมนูหลักที่เรียบง่ายแต่หรูหรามีลิงก์ไปยังสิ่งจำเป็นทั้งหมด รวมทั้งนิทรรศการ โครงการ งานศิลปะเด่น รายละเอียดการออกตั๋ว เวลาเข้าชม และการเป็นสมาชิก
คุณไม่จำเป็นต้องเลื่อนลงไปที่หน้าแรกเพื่อดูลิงก์เหล่านี้ทั้งหมด แทนที่จะใช้ข้อความและรูปภาพ พวกเขาใช้วิดีโอที่ทำให้คุณรู้สึกเหมือนกำลังยืนอยู่ในพิพิธภัณฑ์

พวกเขายังรักษากรอบการนำทางที่ใช้งานง่ายไว้ทั่วทั้งไซต์ ไม่ว่าคุณจะกำลังดูงานศิลปะหรือโครงการต่างๆ คุณจะไม่มีวันหลงทาง เว็บไซต์นี้สื่อถึงความซับซ้อนของศิลปะและภาพวาดด้วยวิธีง่ายๆ ในแบบที่คนทั่วไปต้องการสัมผัส

3. เว็บไซต์โหลดเร็ว
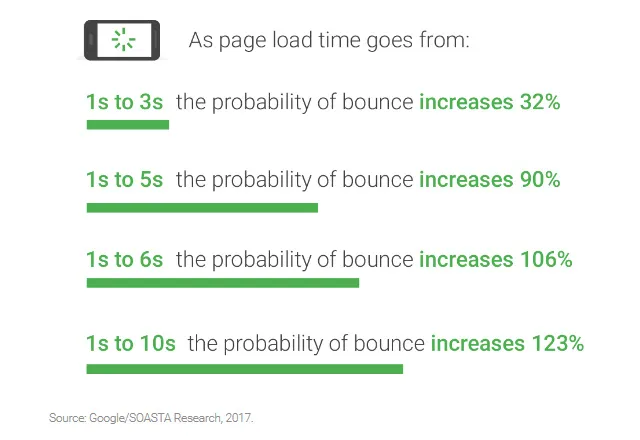
ทุกคนรู้ดีว่าความเร็วของเว็บไซต์มีความสำคัญ แต่เว็บไซต์ของคุณต้องเร็วเพียงใดนั้นเป็นเรื่องที่ต้องถกเถียงกัน จากผลการศึกษาล่าสุดที่เผยแพร่โดย Google หนึ่งวินาทีคือเวลาในการโหลดหน้าเว็บในอุดมคติ อย่างไรก็ตาม หากใช้เวลาในการโหลดเว็บไซต์ของคุณนานถึงสามวินาที คุณยังคงทำได้ดีเนื่องจากอัตราตีกลับไม่เกิน 32% แต่ถ้าเวลาในการโหลดเพิ่มขึ้นอีก เช่น ไม่เกิน 5 วินาที อัตราการตีกลับจะเป็น 90% ในขณะที่การหน่วงเวลา 10 วินาทีจะทำให้เพิ่มขึ้น 123%

Google ได้ให้สิทธิพิเศษแก่เว็บไซต์ที่โหลดเร็วมาระยะหนึ่งแล้ว มันถูก จำกัด เฉพาะคอมพิวเตอร์ส่วนบุคคลเท่านั้น แต่ด้วยการเข้าชมเว็บที่เพิ่มขึ้นบนโทรศัพท์มือถือ Google ได้ตัดสินใจที่จะเพิ่มความเร็วของหน้าเว็บเป็นปัจจัยในการจัดอันดับการค้นหาบนมือถือตั้งแต่เดือนกรกฎาคม 2018 ดังนั้น ความเร็วในการโหลดไซต์จะต้องสูงที่สุด
A. ระบุเวลาในการโหลดสำหรับแต่ละองค์ประกอบ
สิ่งแรกที่คุณต้องทำคือค้นหาว่าต้องใช้เวลาเท่าใดในการโหลดส่วนต่างๆ ของหน้าเว็บแต่ละหน้าบนเว็บไซต์ของคุณ แม้ว่าคุณจะสามารถใช้เครื่องมือวิเคราะห์ความเร็ว เช่น WebPageTest หรือ Pingdom ได้ แต่ก็ยังไม่เพียงพอ
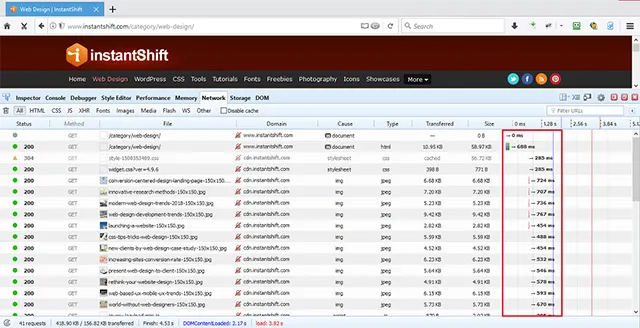
หากต้องการดูว่าแต่ละองค์ประกอบในไซต์ของคุณโหลดได้เร็วเพียงใด คุณสามารถคลิกขวาที่หน้าที่คุณต้องการวิเคราะห์ คลิก "ตรวจสอบ" จากนั้นคลิกแท็บ "เครือข่าย" คุณสามารถทำได้บนเบราว์เซอร์ใดก็ได้ ตัวอย่างเช่น ความเร็วในการโหลดสำหรับองค์ประกอบต่างๆ บนหน้าเว็บ http://www.instantshift.com/category/web-design/ ในเบราว์เซอร์ Firefox แสดงไว้ด้านล่าง การวิเคราะห์นี้จะให้ข้อมูลแก่คุณเพื่อระบุองค์ประกอบการโหลดช้าในแต่ละหน้าเว็บ


ข. ลดจำนวนคำขอ HTTP
นอกจากนี้ยังแสดงจำนวนคำขอ HTTP ที่เว็บไซต์ของคุณทำ การลดจำนวนคำขอ HTTP เป็นวิธีที่ดีในการปรับปรุงความเร็ว ระบุและกำจัดรูปภาพ ข้อความ หรือกราฟิกที่ไม่จำเป็น หากมี
ขั้นตอนการปรับปรุงความเร็วอื่นๆ ได้แก่ การใช้เครือข่ายการส่งเนื้อหา (CDN) การใช้โดเมนที่ไม่มีคุกกี้ซึ่งสนับสนุนโดย CDN เพื่อโฮสต์ไฟล์สแตติกของคุณ ย่อและรวมไฟล์ HTML, CSS และ JavaScript ของคุณ การติดตั้ง Google PageSpeed บนเซิร์ฟเวอร์ของคุณ และ เลื่อนการโหลด JavaScript เหนือสิ่งอื่นใด
4. การใช้ภาพและข้อความอย่างสมดุล
ทั้งข้อความและภาพเป็นปัจจัยสำคัญของเว็บไซต์ อย่างไรก็ตาม ไซต์ของคุณไม่สามารถดึงดูดการเข้าชมเว็บเพิ่มขึ้นได้หากปราศจากความสมดุลระหว่างองค์ประกอบทั้งสองนี้ กล่าวอีกนัยหนึ่ง กราฟิกไม่ควรเอาชนะข้อความและในทางกลับกัน
A. เราจำภาพได้อย่างง่ายดาย
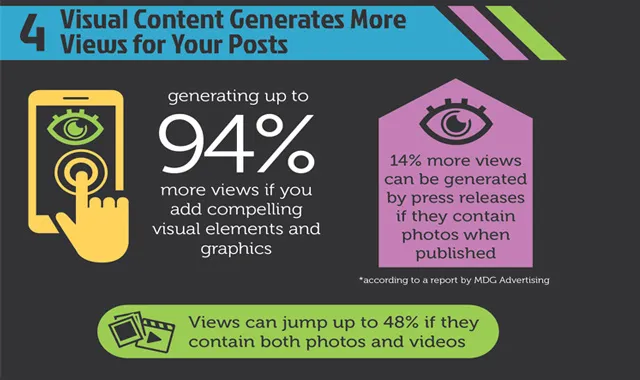
อย่างไรก็ตาม สมองของมนุษย์มีแนวโน้มที่จะจดจำภาพได้ดีขึ้นและนานขึ้น ในความเป็นจริง ผู้คนสามารถจำภาพได้ 65% เกือบสามวันต่อมา เมื่อเทียบกับ 10% ของเนื้อหาข้อความในช่วงเวลาเดียวกัน เนื้อหาของคุณสามารถสร้างการดูเพิ่มขึ้นถึง 94% หากคุณเพิ่มองค์ประกอบภาพและกราฟิกที่น่าสนใจเข้าไป

นอกจากนี้ เนื้อหาภาพไวรัส (วิดีโอ, GIF และรูปภาพ) สามารถสร้างลิงก์ขาเข้าได้มากขึ้น นอกจากนี้ ผู้คนจำนวนมากขึ้นที่เข้าถึงเว็บจากโทรศัพท์มือถือของตน โดยเฉพาะคนรุ่นใหม่ การใช้ภาพมากขึ้นนั้นสมเหตุสมผลเพราะการดูวิดีโอนั้นง่ายกว่ามากเมื่อเทียบกับการอ่านย่อหน้ายาวบนอุปกรณ์เคลื่อนที่
B. ทัศนศิลป์มีค่าใช้จ่าย
มีการจับแม้ว่า วิดีโอ กราฟิก และรูปภาพที่มีความละเอียดสูงมากขึ้นหมายความว่าเว็บไซต์ของคุณจะโหลดช้าลง ดังที่กล่าวไว้ในจุดก่อนหน้านี้ เว็บไซต์ที่โหลดช้ากว่าจะนำไปสู่อัตราตีกลับที่สูงขึ้น เครื่องมือค้นหายังพบว่าเป็นการยากที่จะจดจำภาพเมื่อเปรียบเทียบกับข้อความ วิธีหนึ่งในการแก้ปัญหานี้คือการเพิ่ม "Alt Text" ที่เหมาะสมให้กับรูปภาพ
เมื่อใช้ "ข้อความแสดงแทน" ให้เน้นที่การกำหนดเป้าหมายจากคีย์เวิร์ดเท่านั้น แต่ยังเน้นที่ความตั้งใจของผู้ใช้ด้วย ตัวอย่างเช่น ดูภาพต่อไปนี้ อาจหมายความได้หลายอย่าง คุณสามารถรับรู้ภาพนี้เป็นสัญลักษณ์ของความสุขหรือแรงจูงใจหรือแม้กระทั่งความสำเร็จ

ดังนั้น หากเว็บไซต์ของคุณเกี่ยวข้องกับบางสิ่ง เช่น ความสำเร็จส่วนตัวหรือในอาชีพ การกล่าวถึง "วิธีบรรลุเป้าหมาย" ใน "ข้อความแสดงแทน" นั้นดีกว่าการพูดว่า "เด็กผู้หญิงกระโดดที่จุดพระอาทิตย์ตกดิน"
ในทางกลับกัน เว็บไซต์เกี่ยวกับภาวะซึมเศร้าและการให้คำปรึกษาควรใช้บางอย่างที่สอดคล้องกับ "การเอาชนะภาวะซึมเศร้าด้วยความสุขโดยธรรมชาติ" อย่างไรก็ตาม หลีกเลี่ยงการลงน้ำพร้อมคำอธิบาย ไม่ควรดูผิดธรรมชาติเนื่องจากเครื่องมือค้นหาไม่ชอบการบรรจุคำหลัก ใช้คำอธิบายที่เกี่ยวข้องและมีความหมาย
C. ความสมดุลของภาพและข้อความที่ไม่สมมาตรก็ใช้ได้เช่นกัน
ความสมดุลของภาพและข้อความไม่ควรมีความสมมาตรเสมอไป คุณสามารถจัดเรียงองค์ประกอบทั้งสองนี้แบบไม่สมมาตร โดยเฉพาะอย่างยิ่งหากคุณต้องการให้การออกแบบเว็บของคุณดูเป็นทางการ ทันสมัย หรือผ่อนคลายมากขึ้น
หน้าแรกของ Dropbox เป็นตัวอย่างของเค้าโครงข้อความและภาพที่ไม่สมมาตร ดึงความสนใจของผู้ใช้ไปยังจุดโฟกัสทันที แต่ทั้งภาพและข้อความดูเหมือนจะไม่เหนือกว่ากัน

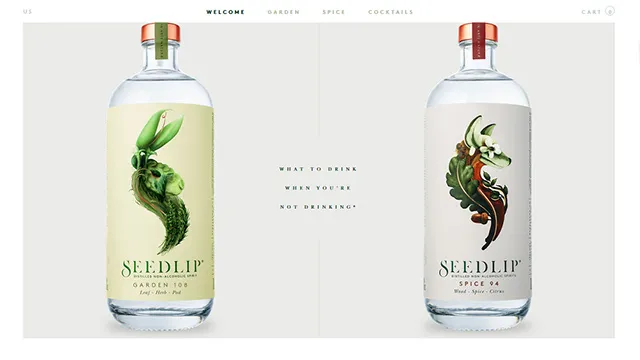
Seedlip ซึ่งเป็นบริษัทขายสุราไม่มีแอลกอฮอล์กลั่น ใช้ช่องว่างให้เพียงพอ รวมทั้งแบบอักษรตัวหนาและข้อความธรรมดาในทุกที่ที่ทำได้ เป็นความสมดุลของข้อความและภาพที่ตั้งใจให้บริการอย่างดีกับกลุ่มเป้าหมาย

5. การจัดการข้อผิดพลาดที่ถูกต้อง
แม้จะมีมาตรการป้องกันทั้งหมด แต่สิ่งต่างๆ ยังคงผิดพลาดได้ ส่งผลให้เกิดข้อผิดพลาดของเว็บไซต์ แม้ว่าคุณจะไม่สามารถหลีกเลี่ยงข้อผิดพลาดที่ไม่สมควรเหล่านี้ได้ทั้งหมด แต่คุณสามารถโอบรับมันด้วยความสง่างามได้อย่างแน่นอน ผู้มีโอกาสเป็นลูกค้าของคุณรู้สึกหงุดหงิดหลังจากพบหน้าเว็บที่ผิดพลาด เหตุใดจึงถูเกลือในบาดแผลด้วยข้อความแสดงข้อผิดพลาดที่น่ารำคาญ (หรือน่ารำคาญอย่างยิ่ง) น่าเศร้าที่แง่มุมของการออกแบบเว็บส่วนใหญ่ยังคงถูกมองข้ามไป
ก. มีความสุภาพ
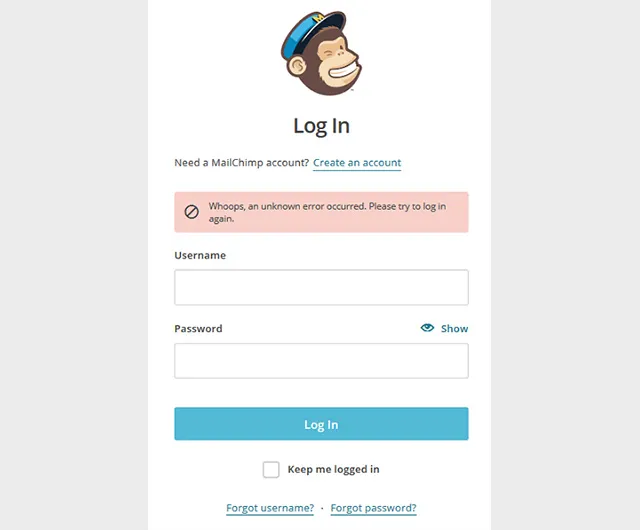
แม้ว่าผู้ใช้ของคุณจะพิมพ์ชื่อผู้ใช้หรือที่อยู่ URL ผิด ให้หลีกเลี่ยงการตำหนิพวกเขาในทุกกรณี ในทางตรงกันข้าม ข้อความแสดงข้อผิดพลาดจะต้องเป็นมิตรกับผู้ใช้มากที่สุด ใช้ภาษาสุภาพเสมอในขณะที่ชี้ให้เห็นข้อผิดพลาด ตัวอย่างเช่น แทนที่จะใช้ข้อความมาตรฐานเช่น "ที่อยู่อีเมลที่คุณป้อนไม่ถูกต้อง" Mail Chimp ใช้คำอธิบายการจัดการข้อผิดพลาดต่อไปนี้

ข. ใช้เรื่องตลกขบขัน
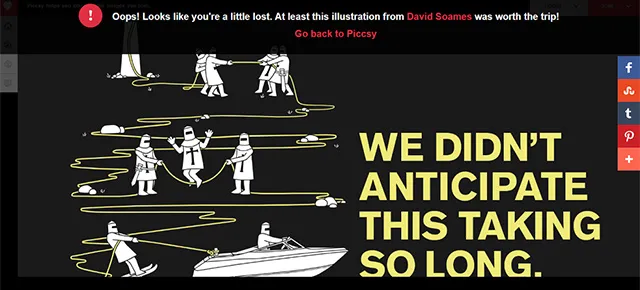
Piccsy ยก ระดับการจัดการข้อผิดพลาดขึ้นอีกระดับด้วยความช่วยเหลือจากอารมณ์ขันที่เบิกบานใจ หากคุณพบข้อผิดพลาด “404 – ไม่พบหน้า” บนเว็บไซต์ นี่คือสิ่งที่คุณจะเห็น

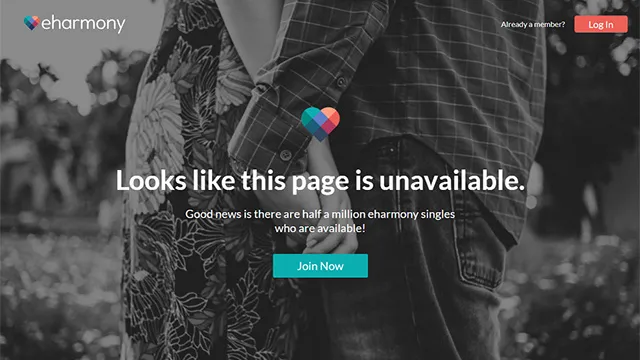
นี่เป็นอีกตัวอย่างหนึ่งจากเว็บไซต์หาคู่ที่มีชื่อเสียง eHarmony เป็นข้อความที่หน้าด้าน แต่แน่นอนว่าสามารถทำให้คุณหัวเราะและทำให้คุณอยู่ในเว็บไซต์ได้นานขึ้นอีกหน่อย

อย่างไรก็ตาม หลีกเลี่ยงการใช้อารมณ์ขันในทุกสถานการณ์ ผู้ใช้ของคุณจะไม่พอใจหากไซต์ของคุณแสดงข้อความตลกหลังจากป้อนหมายเลขบัตรเครดิตผิด ให้ใช้คำที่ฟังดูเหมาะสมในการสนทนาแทน อย่าลืมใส่ข้อความแสดงข้อผิดพลาดที่สุภาพแต่ชัดเจนในหน้าแสดงข้อผิดพลาด เพิ่มลิงค์โดยตรงไปยังโฮมเพจหรือเว็บเพจที่เหมาะสมเช่นกัน อย่าให้ผู้ใช้ทำงานเพื่อมัน
ไปยังคุณ
ด้วยการขยายตัวอย่างรวดเร็วของอินเทอร์เน็ตบนมือถือและโซเชียลมีเดีย การตั้งค่าเว็บไซต์ที่เป็นมิตรกับผู้ใช้จึงกลายเป็นสิ่งจำเป็นมากกว่าที่เคย หากคุณเป็นผู้นำในแผนก UX คุณจะได้รับประโยชน์จากการเข้าชมเว็บที่เพิ่มขึ้นและการมีส่วนร่วมของผู้ใช้ หวังว่าการเข้าใจลักษณะพื้นฐานของปัจจัยสำคัญทั้งห้านี้จะช่วยให้คุณสร้างเว็บไซต์ที่ใช้งานง่ายมาก เพื่อผลลัพธ์ที่ดีที่สุด อย่าลืมปฏิบัติตามคำแนะนำข้างต้นให้มากที่สุด หากคุณยังมีข้อสงสัยหรือชอบที่จะแบ่งปันความคิดใด ๆ บอกเราเกี่ยวกับพวกเขาในความคิดเห็นด้านล่าง
