การสร้าง “Topple Trump” เกมตอบคำถามบนเว็บแบบโต้ตอบ (กรณีศึกษา)
เผยแพร่แล้ว: 2022-03-10หมายเหตุบรรณาธิการ : เกี่ยวกับการเลือกตั้ง เราแต่ละคนมีทางเลือกในการแสดงความคิดเห็นและความเชื่อของเรา นักออกแบบและนักพัฒนาบางคนใช้ทักษะของตนเพื่อกำหนดตัวเลือกเพิ่มเติมในคนๆ เดียว นี่คือภาพรวมว่า Topple Trump! ซึ่งเป็น เกมตอบคำถามเชิงโต้ตอบ ได้รับการออกแบบและสร้างอย่างไร ผสมผสานกับบทเรียนอันมีค่าที่ได้เรียนรู้ไปพร้อมกัน บทความนี้เป็นเรื่องเกี่ยวกับเทคนิคและกลยุทธ์ ดังนั้นโปรดหลีกเลี่ยงการจุดไฟทางการเมืองในความคิดเห็น
การสร้างแบบทดสอบออนไลน์ที่ใช้งานง่าย ดูดี และน่าเล่นจริงๆ เป็นสิ่งหนึ่ง อิงจากการรณรงค์หาเสียงของประธานาธิบดีโดนัลด์ทรัมป์เป็นอีกเรื่องหนึ่ง
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag: Link
- Gamification และ UX: ตำแหน่งที่ผู้ใช้ชนะหรือแพ้
- วิธีสร้างเกม SpriteKit ใน Swift 3
- การผสมผสานการออกแบบ UX และจิตวิทยาเพื่อเปลี่ยนพฤติกรรมผู้ใช้
ผลิตผลงานของผู้กำกับ Parallax และผู้พัฒนา Andy Fitch, Topple Trump! ได้ไปรับรางวัลมากมาย แต่มันเป็นความพยายามของทีมอย่างแท้จริงที่ทำให้เกมนี้มีชีวิต นี่คือภาพรวมคร่าวๆ ของสิ่งที่เกิดขึ้น โดยกล่าวถึงกระบวนการพัฒนา ข้อควรพิจารณาในการออกแบบ และบทเรียนอันมีค่าที่ได้เรียนรู้ไปพร้อมกัน

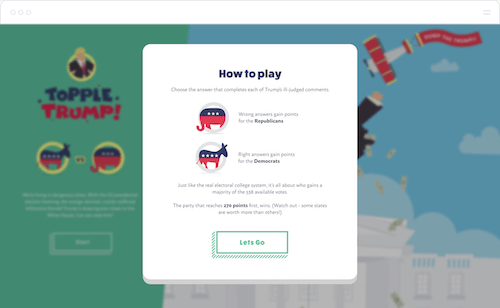
มันทำงานอย่างไร
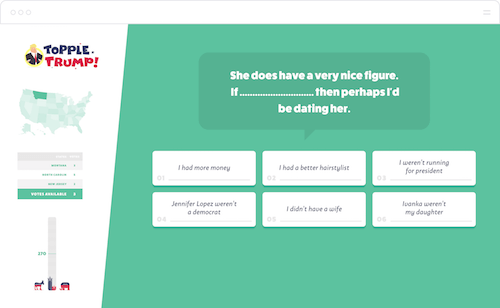
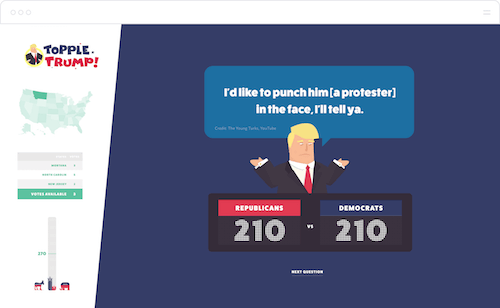
ในเกม ผู้เล่นจะได้รับเชิญให้อ่านข้อความจริงที่โดนัลด์ ทรัมป์พูดในระหว่างการหาเสียงเลือกตั้งประธานาธิบดีของเขา — แต่ไม่มีคำสำคัญที่ขาดหายไป พวกเขาต้องกรอกข้อมูลในช่องว่างโดยเลือกจากหกคำตอบที่เป็นไปได้ โดยมีเพียงคำตอบเดียวเท่านั้นที่เป็นจริง เพื่อแสดงว่าพวกเขาเดาถูกหรือไม่ ผู้เล่นจะได้รับการปฏิบัติต่อเสียงกัดที่เกี่ยวข้อง

จุดประสงค์ของเกมคือการหยุดทรัมป์จากการโหวต ทุกครั้งที่ผู้เล่นได้รับคำตอบที่ถูกต้อง — หรือกล่าวอีกนัยหนึ่ง ระบุข้อความที่ไร้สาระอย่างแท้จริง — คะแนนจะมอบให้กับพรรคเดโมแครต หากผู้เล่นไม่สามารถระบุวลีอักเสบที่ถูกต้อง โหวตไปที่พรรครีพับลิกัน เพื่อให้สอดคล้องกับการเลือกตั้งประธานาธิบดีที่แท้จริง พรรคที่มีคะแนนเสียงถึง 270 เสียง (ส่วนใหญ่เป็นไปได้ 538 เสียงในทุกรัฐของสหรัฐฯ) เป็นฝ่ายชนะ กล่าวอีกนัยหนึ่ง หากผู้เล่นสามารถเอาชนะพรรคเดโมแครตได้ก่อน พวกเขาจะโค่นทรัมป์

การพัฒนาความคิด
ในระหว่างการระดมความคิด Hack Day ครั้งหนึ่ง เราได้พบกับแนวคิดที่จะนำสิ่งที่ไม่พึงประสงค์ทั้งหมดที่ Donald Trump พูดในข่าวและนำพวกเขาไปสู่สิ่งที่ดี ในฐานะแฟนเกมบนเว็บ เช่น Fibbage, Quiplash และ Bomb Corp เราสงสัยว่าจะเป็นไปได้หรือไม่ที่จะเปลี่ยนสำนวนโวหารของทรัมป์ให้กลายเป็นแบบทดสอบจริง
หลังจากการค้นคว้าและรวบรวมแถลงการณ์ล่าสุดของทรัมป์ทั้งหมด เราก็มีพื้นฐานที่จะสร้างแนวคิดของเรา ตรรกะของแบบทดสอบจำนวนมากถูกเขียนขึ้นในช่วงสองสามสัปดาห์แรก แต่จำเป็นต้องมีข้อมูลจากทีมในวงกว้างหากต้องการพัฒนาให้เป็นสิ่งที่พิเศษ นี่ไม่ใช่โครงการของลูกค้า ดังนั้นเราจึงต้องหาเวลาและทรัพยากรทุกที่ที่ทำได้
ในช่วงแรก โค่นล้มทรัมป์! กำลังก่อตัวเป็นญาติห่าง ๆ ของ Cards Against Humanity ซึ่งผู้เล่นรวบรวมข้อความจากไพ่ต่างๆ แต่เพื่อให้สิ่งต่าง ๆ ง่ายขึ้น เราลดโปรเจ็กต์เป็นคำถามแบบเติมคำในช่องว่างที่ตรงไปตรงมามากขึ้น ถ้ามันจะสนุกที่จะเล่น เราให้เหตุผล มันต้องเรียบง่ายและตรงไปตรงมาที่สุด และเพื่อให้สิ่งนี้เกิดขึ้น อินเทอร์เฟซต้องใช้งานง่าย

ส่วนต่อประสานผู้ใช้: การออกแบบเกมที่เล่นได้
ในการเริ่มดำเนินการต่างๆ เราเริ่มต้นด้วยการสร้างอินเทอร์เฟซที่เรียบง่าย โดยมีคะแนนและแผนที่ของสหรัฐฯ อยู่ทางด้านซ้าย และคำถามที่ไม่มีรูปแบบอยู่ทางด้านขวา การทำ Wireframing นั้นใช้ดินสอ และเห็นได้ชัดว่าเราทุกคนมีความยาวคลื่นเท่ากัน เราล้อเลียนการออกแบบเบื้องต้นบางส่วน ซึ่งจบลงด้วยคุณภาพสูงจนเราทุกคนเริ่มรู้สึกตื่นเต้นเล็กน้อยกับผลลัพธ์ที่ได้
เราได้พูดคุยถึงการเดินทางของผู้ใช้อย่างยาวนาน เราผ่านการทำซ้ำหลายครั้งจนน่าประหลาดใจก่อนที่จะพบจุดที่น่าสนใจ — ยิ่งเราพบว่าผู้เล่นโต้ตอบกับเว็บไซต์อย่างไร แบบทดสอบก็เริ่มรู้สึกเหมือนของจริงมากขึ้นเท่านั้น คำถามและคำตอบถูกกำหนดโดยจำนวนคำพูดเสียงที่เหมาะสมที่เราสามารถหาได้ โชคดีที่เราไม่ได้ขาดเนื้อหา อาจเป็นงานวิจัยที่สนุกที่สุด (หากเป็นการรบกวน) ที่เราเคยทำมา

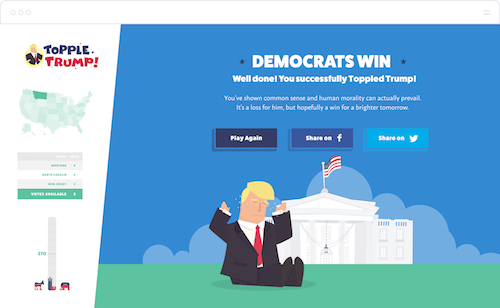
การพัฒนาไม่กี่สัปดาห์ผ่านไป แต่การเดินทางของผู้ใช้ยังขาดจุดจบที่น่าพึงพอใจ เกมเวอร์ชันแรกๆ มีข้อความพื้นฐานสองสามข้อความในตอนท้าย ข้อความหนึ่งแจ้งผู้เล่นว่าพวกเขาชนะ และอีกข้อความหนึ่งบอกว่าพวกเขาแพ้ การทำงานเหล่านี้ในหน้าจอท้ายเกมอย่างเหมาะสมด้วยแอนิเมชั่น SVG ที่สลับซับซ้อน ได้นำชีวิตบางส่วนมาสู่แง่มุมของการแบ่งปันทางสังคมของเกม ซึ่งเป็นพื้นที่ที่ผู้คนมักละเลยแต่มีความสำคัญต่อการเพิ่มการรับรู้ กราฟิกการแบ่งปันได้รับการกำหนดธีมให้ชัดเจนว่าชนะหรือแพ้ โดยแสดงสีพื้นหลังและภาพลักษณ์ที่เหมาะสมของทรัมป์ ตลอดจนคะแนนของผู้เล่น
ประสบการณ์ผู้ใช้: การออกแบบเกมที่สวยงาม
ทุกองค์ประกอบของเว็บไซต์ได้รับการพิจารณาอย่างรอบคอบแล้ว ทั้งการคัดลอก เพลง ซาวด์เอฟเฟกต์ และการบรรยายของผู้ดำเนินรายการเกม ล้วนถูกเลือกหรือสร้างขึ้นเพื่อเสริมและปรับปรุงน้ำเสียงที่ไพเราะของเกม ตั้งแต่สีที่เป็นกลางของพื้นหลังและรัฐในสหรัฐอเมริกา (สีเขียวและสีเหลือง ตามลำดับ เพื่อแยกความแตกต่างจากสีแดงและสีน้ำเงินที่เกี่ยวข้องทางการเมือง) ไปจนถึงการใช้ถ้อยคำที่รอบคอบของคำแนะนำ ไม่มีรายละเอียดใดถูกมองข้าม

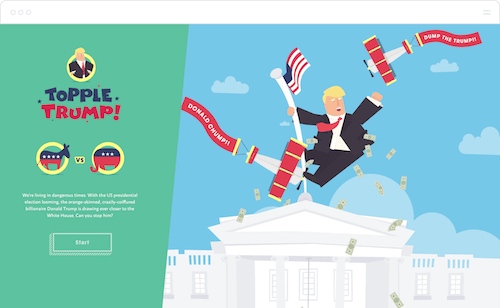
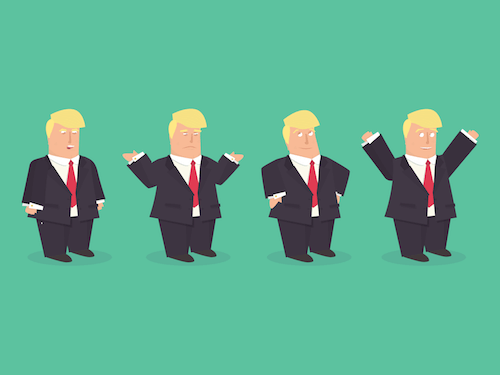
เนื่องจากทรัมป์เป็นจุดโฟกัสของเกม เราจึงตัดสินใจตั้งแต่เนิ่นๆ เพื่อแสดงให้เขาเห็นว่าเขายิ่งใหญ่กว่าชีวิต เราเริ่มต้นด้วยการตรวจสอบองค์ประกอบหลัก เช่น ผม ลักษณะใบหน้า และกิริยาท่าทางที่เป็นเอกลักษณ์ ทุกสิ่งที่ทำให้เขาจดจำได้ทันที เราได้ยินมาว่าเขามีมือเล็ก ดังนั้นสิ่งนี้จึงถูกนำมาพิจารณาในระหว่างการสเก็ตช์เบื้องต้น

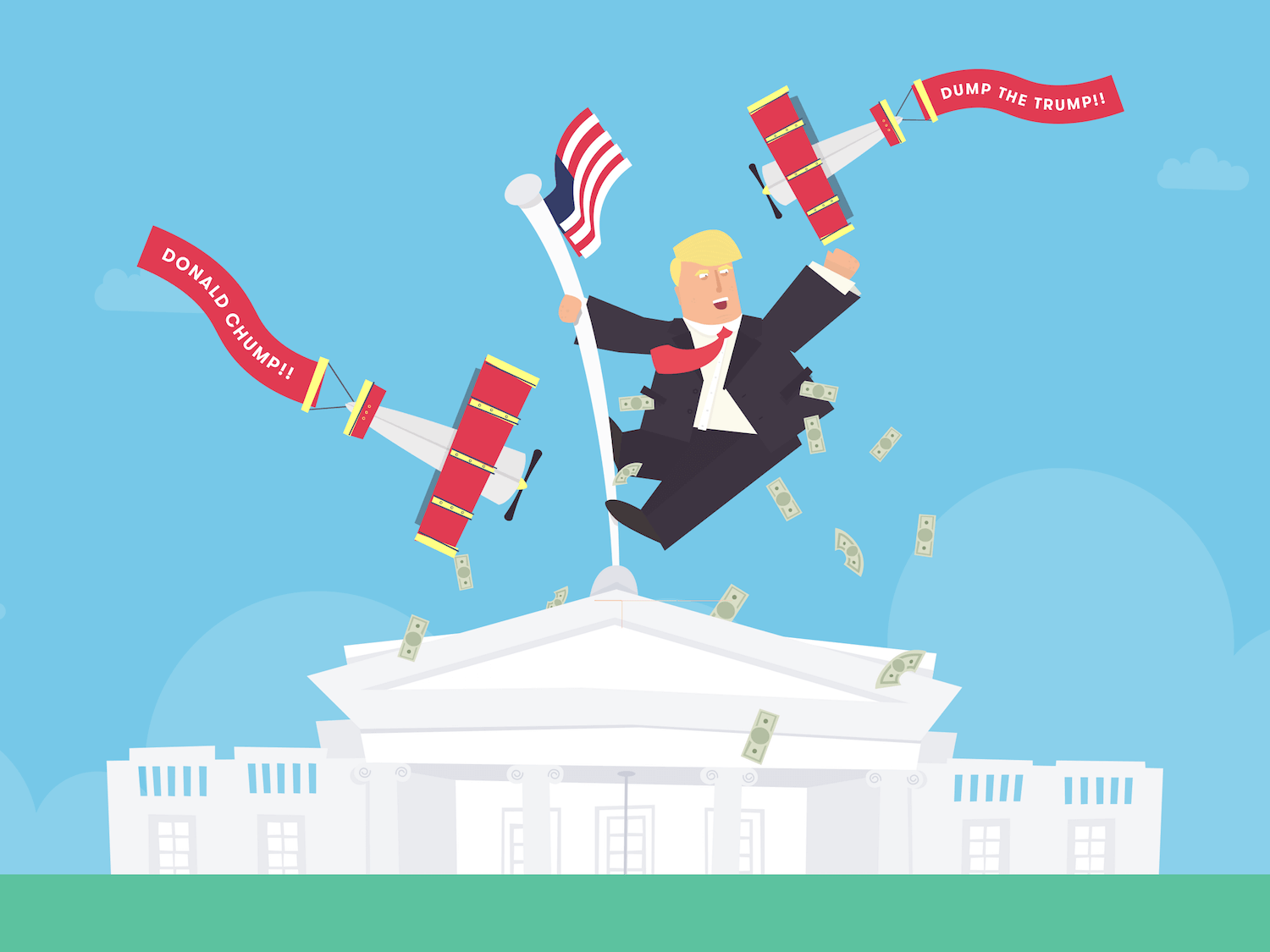
ต้องการให้สไตล์โดยรวมดูสบายๆ เราจึงเก็บทุกอย่างไว้เป็นพื้นฐาน เรามุ่งเป้าไปที่ภาพล้อเลียนแบบกว้างๆ ไม่ใช่แบบจำลองที่แน่นอน โดยการเพิ่มบุคลิกของเขาจนสุดโต่ง เราพิจารณาว่าเขาจะวางตำแหน่งตัวเองอย่างไรและเขาจะยืนอยู่ที่ใด สำหรับหน้า Landing Page เราพบกับแนวคิดที่ว่าให้ทรัมป์อยู่บนยอดทำเนียบขาวเพื่อขับไล่เครื่องบิน มันเชื่อมโยงอย่างสมบูรณ์แบบกับแนวคิดของ Topple Trump! — ท้ายที่สุดแล้ว เกมดังกล่าวเปิดโอกาสให้ผู้เล่นได้เคาะเขาออกจากคอนของเขา

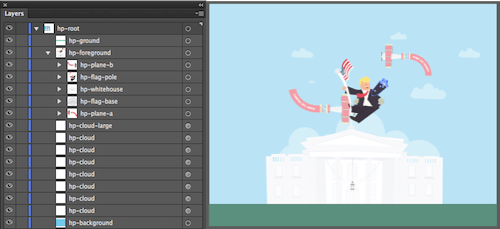
เมื่อภาพประกอบตัวละครเสร็จเรียบร้อยแล้ว เราก็คุยกันถึงประเภทของแอนิเมชั่น เราแยกไฟล์เวกเตอร์ออกเป็นส่วนๆ ของพวกมัน โดยใช้ความระมัดระวังอย่างยิ่งในการตั้งชื่อที่ไม่ซ้ำกันให้แต่ละไฟล์ เพื่อให้สามารถเลือกใช้ JavaScript ได้ในภายหลัง เมื่อเคลื่อนไหวแล้ว ไฟล์จะถูกส่งออกเป็น SVG เราใช้ไลบรารีแอนิเมชั่น GreenSock เพื่อประสิทธิภาพสูง ความเข้ากันได้ข้ามเบราว์เซอร์ และ API ที่ใช้งานง่าย แอนิเมชั่นแต่ละรายการบนเว็บไซต์เป็นฟังก์ชันที่ประกอบด้วยไทม์ไลน์ที่ซ้อนกันหลายรายการ ซึ่งสามารถหยุดชั่วคราวและเล่นด้วยกันได้
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
ภาพมารวมกันอย่างรวดเร็ว และไม่นานหลังจากที่เรามีเพลงประกอบที่แปลกประหลาดเข้ามาแทนที่ แต่เรากลับรู้สึกเหมือนขาดอะไรไป เมื่อพิจารณาจากเกมโปรดบางเกมของเรา เราจึงได้ไอเดียเกี่ยวกับพิธีกรรายการเกมหรือตัวละครผู้บรรยาย — ผู้ซึ่งรู้สึกงุนงงกับคำพูดของทรัมป์เช่นเดียวกับเรา เราร่างสคริปต์และอัปโหลดไปยัง VoiceBunny

สำหรับผู้ที่ไม่รู้จัก VoiceBunny เป็นบริการที่ยอดเยี่ยมในการค้นหาศิลปินพากย์เสียง เพียงค้นหาโทนเสียงไพเราะที่เหมาะกับความต้องการของคุณมากที่สุด ส่งสคริปต์ของคุณพร้อมหมายเหตุในการจัดส่ง พวกเขาจะติดต่อกลับด้วยไฟล์ MP3 และ WAV ภายในเวลาไม่กี่ชั่วโมง ทำให้ง่ายต่อการแก้ไขไฟล์และวางลงในเกม
เกี่ยวกับ The Build
เว็บไซต์ได้รับการตั้งค่าบน Expose ซึ่งเป็นระบบจัดการเนื้อหา (CMS) ของเราเอง โดยมีพื้นฐานที่เชื่อถือได้และใช้งานได้หลากหลาย สร้างขึ้นบน CakePHP มีกรอบงานที่มั่นคงสำหรับการจัดการข้อมูลแบบทดสอบ เว็บไซต์ส่วนใหญ่เป็น JavaScript โดยมีโมดูลแยกกัน (แบบทดสอบ คำถาม คุกกี้ การโหลด แผนที่ เสียง ตัวจับเวลา ภาพเคลื่อนไหว และการพากย์ทับ) ทั้งหมดมีปฏิสัมพันธ์ซึ่งกันและกัน
เราได้นำเทคโนโลยีเจ๋งๆ มาใช้ตลอดทาง ซึ่งรวมถึง HTML5 Audio Read-Along เวอร์ชันแยกเพื่อเน้นคำตอบในเวลาที่มีเสียงกัด — เราพยายามจับคู่สิ่งนี้กับทุกคำในทุกคำพูดตลอดทั้งเกม ด้วยความช่วยเหลือเล็กน้อยจาก Service Worker API และโมดูล Service Worker Precache ที่ยอดเยี่ยมของ Google เรายังทำให้แน่ใจว่าเว็บไซต์ทำงานแบบออฟไลน์ ซึ่งหมายความว่าผู้คนสามารถเล่นได้แม้ในขณะที่อยู่ห่างไกลจาก Wi-Fi
เราได้สร้างฐานข้อมูลแบบกำหนดเองเพื่อดูแลคำตอบสำหรับแบบทดสอบทั้งหมด มีคำตอบที่ถูกต้องหนึ่งคำตอบและคำตอบที่ไม่ถูกต้องแปดคำตอบสำหรับคำถามแต่ละข้อ และมีการแสดงคำตอบหกคำตอบในแต่ละครั้ง ดังนั้นทุกครั้งที่มีการเลือกคำถาม จะมีการสุ่มเลือกคำตอบที่ไม่ถูกต้องห้าคำตอบพร้อมกับคำตอบที่ถูกต้อง
เกมดังกล่าวใช้ประโยชน์จากการสนับสนุน HTTP/2 ล่าสุดของ Amazon CloudFront อย่างเต็มที่ ซึ่งช่วยให้สามารถจัดส่งทรัพยากรบนการเชื่อมต่อ TCP เดียวได้ นี่เป็นชัยชนะครั้งใหญ่สำหรับประสิทธิภาพบนเครือข่ายมือถือโดยเฉพาะอย่างยิ่งที่เวลาแฝงสูงอยู่เสมอ และแน่นอนว่ามันตอบสนองอย่างเต็มที่และทำงานได้ดีกับอุปกรณ์ทุกประเภท — แต่นั่นก็มาพร้อมกับความท้าทายในตัวของมันเอง
เนื่องจากลักษณะที่ซับซ้อนของสิ่งที่อยู่บนหน้าจอในช่วงเวลาใดก็ตามระหว่างการเล่นเกม เราจึงต้องทำงานอย่างหนักเพื่อให้ได้ระดับการตอบสนองที่เราต้องการ ตัวอย่างเช่น ฉากกั้นเอียงระหว่างแผงการให้คะแนน (หรือความคืบหน้า) ทางด้านซ้ายและพื้นที่การเล่นเกมหลักทางด้านขวานำเสนอความท้าทายที่แท้จริง เราต้องการ UI ที่เก็บข้อมูลบนหน้าจอได้มากที่สุดโดยไม่ทำให้เนื้อหาแคบลงหรือลดขนาดฟอนต์ให้อ่านไม่ออก
ขั้นตอนแรกที่เราทำคือขั้นตอนที่ชัดเจน — เพื่อทำให้สิ่งต่างๆ เล็กลง อย่างไรก็ตาม มีข้อจำกัดในเรื่องนี้ ดังนั้นเราจึงต้องลบองค์ประกอบบางอย่างที่ไม่จำเป็นสำหรับเกมอย่างเคร่งครัด — เสียงระฆังและนกหวีด ตัวอย่างเช่น แผงการให้คะแนนประกอบด้วยสี่ส่วน — โลโก้ แผนที่ของรัฐ ตารางคะแนนโหวตสำหรับคำถามปัจจุบัน และแถบคะแนน บนหน้าจอขนาดใหญ่ สิ่งเหล่านี้จะซ้อนกันในคอลัมน์เดียว และสำหรับหน้าจอที่เล็กกว่าเล็กน้อย เราต้องย่อแถบคะแนนและดึงขึ้นในแนวเดียวกับตารางคะแนนโหวต นอกจากนี้เรายังต้องลบมาสคอตของปาร์ตี้ซึ่งถือว่าไม่จำเป็น เราตัดสินใจว่าสีของแถบจะบ่งบอกว่าคะแนนใดเป็นของใคร
สำหรับผู้ใช้ที่ไม่ใช่เดสก์ท็อป บานหน้าต่างข้อมูลจะถูกซ่อนจากมุมมอง และปุ่ม "ดูความคืบหน้า" จะปรากฏในส่วนท้าย เราไม่สามารถคาดหวังให้ผู้ใช้คลิกที่ปุ่มนี้ต่อไป ดังนั้นเราจึงต้องการวิธีการให้คะแนนปัจจุบันตลอดเวลา ในการทำเช่นนี้ เราจะแสดงป้ายบอกคะแนนที่ออกแบบมาเป็นพิเศษให้ผู้ใช้อุปกรณ์เคลื่อนที่ที่ด้านบนของหน้าจอ
อีกครั้ง บนหน้าจอขนาดเล็ก เราตัดสินใจที่จะยกเลิกการตกแต่งที่ไม่จำเป็น เมื่อขนาดหน้าจอเพิ่มขึ้น องค์ประกอบเหล่านี้จะมองเห็นได้ชัดเจนขึ้น บนมือถือ หน้าจอคำถามหลัก คะแนน และคะแนนโหวตจะอยู่ที่ด้านบนของหน้าจอ และปุ่มเกมที่สำคัญจะอยู่ที่ด้านล่าง ไม่ว่าอุปกรณ์ใดที่ผู้คนใช้ เราต้องการทำทุกอย่างที่ทำได้เพื่อให้ประสบการณ์การเล่นเกมมีความสมบูรณ์มากที่สุด

การทดสอบและคำติชมของผู้ใช้
ก่อนเปิดตัว เราได้วางเว็บไซต์ไว้ใน UserTesting เพื่อรับคำติชมจากผู้ใช้จริง ความคิดเห็นเริ่มต้นจำนวนมากเป็นไปในเชิงบวก โดยเฉพาะอย่างยิ่งเกี่ยวกับรูปลักษณ์ของเกม และแม้แต่ผู้ที่ไม่เกี่ยวข้องกับการเมืองโดยเฉพาะก็พบว่าการเล่นนั้นสนุก แต่ยังมีปัญหาอีกหลายประเด็น
ก่อนอื่น ผู้คนต่างพยายามตอบคำถามให้เสร็จทันเวลา เราได้เพิ่มตัวจับเวลาค่อนข้างช้า เพื่อให้รู้สึกถึงความเร่งด่วน เดิมทีมันเริ่มทำงานเมื่อผู้บรรยายเริ่มพูดและใช้เวลาเพียง 20 วินาทีเท่านั้น ในไม่ช้าก็เห็นได้ชัดว่าผู้คนกำลังพยายามอ่านคำถามในขณะที่ผู้บรรยายพูด แยกแยะคำตอบที่เป็นไปได้เก้าข้อและทำการเลือก เพื่อแก้ไขปัญหานี้ เราได้เพิ่มตัวจับเวลาเป็น 30 วินาที ลดจำนวนคำตอบที่เป็นไปได้เป็นหกคำตอบ และทำให้แน่ใจว่าตัวจับเวลาจะไม่เริ่มจนกว่าผู้บรรยายจะพูดจบประโยค
มีปัญหาอื่นเกี่ยวกับการมิกซ์เสียงในหน้าจอตอนจบ เสียงเพลงดังกลบผู้บรรยาย แก้ไขใหม่อย่างรวดเร็วจัดเรียงสิ่งนี้ นอกจากนี้เรายังมีปัญหาใหญ่กับการแสดงผลบนหน้าจอบางขนาด แม้ว่าเกมจะถูกสร้างขึ้นมาให้ตอบสนองได้อย่างเต็มที่ แต่ในหน้าจอความละเอียดต่ำ ผู้เล่นต้องเลื่อนลงมาเพื่อหาปุ่ม "คำถามถัดไป" ซึ่งห่างไกลจากอุดมคติ คำตอบของเราคือการวางปุ่มในตำแหน่งคงที่ที่ด้านล่างของหน้าจอ เหนือแถบส่วนท้าย ซึ่งประกอบด้วยปุ่มควบคุมเกมและปุ่มแชร์ ซึ่งช่วยเพิ่มความรู้สึกของประสบการณ์มือถือแบบเนทีฟและทำให้มั่นใจว่า UI องค์ประกอบที่สำคัญต่อเกมไม่เพียงแต่มองเห็นได้ครึ่งหน้าบน แต่ถูกวางไว้ตรงตำแหน่งที่คุณคาดหวัง
สัมผัสสุดท้าย
สำหรับเกมใด ๆ ที่จะเปล่งประกายได้อย่างแท้จริง ไม่ว่าเกมจะดุดันแค่ไหน เกมก็ต้องการการขัดเกลา ในวันสุดท้ายก่อนเปิดตัว เราใช้เวลามากมายเพื่อให้แน่ใจว่าทุกอย่างได้รับการขัดเกลาที่สุด ซึ่งรวมถึงการทดสอบอย่างเข้มงวดโดยทุกคนในทีม การตรวจหาจุดบกพร่องและการแก้ไขข้อผิดพลาด เช่น ปัญหาเกี่ยวกับคณิตศาสตร์การให้คะแนน และลักษณะที่เว็บไซต์ปรากฏบนอุปกรณ์ที่มีส่วนแบ่งการตลาดเพียงเล็กน้อย นอกจากนี้เรายังปรับปรุงและทำให้คำแนะนำ "วิธีเล่น" ง่ายขึ้นและอัปเดตภาพเคลื่อนไหวสำหรับ "ตอนจบที่ดี" เพื่อรวมทรัมป์ร้องไห้และเตะขาของเขา
เราได้เพิ่มเอฟเฟกต์เสียงพิเศษและสีใหม่เมื่อผู้เล่นคลิกที่ไทล์คำตอบและไปยังคำถามถัดไป เกมเวอร์ชันก่อนหน้านี้มีวิดีโอ YouTube ที่ฝังไว้ซึ่งแสดงให้เห็นว่าทรัมป์ตัวจริงกล่าวสุนทรพจน์ ด้วยรูปแบบภาพประกอบของเกม สิ่งเหล่านี้โดดเด่นราวกับนิ้วโป้ง ด้วยการนำตัวการ์ตูนทรัมป์มาสู่หน้าจอคำตอบ เราสามารถรักษาสถานะของเขาไว้ได้ตลอดและเชื่อมโยงเกมเข้าด้วยกันอย่างแท้จริง
สิ่งที่เราค้นพบ
การสร้างเกมโดยอิงจากบางสิ่งเฉพาะที่เป็นเรื่องสนุกและคุ้มค่าอย่างยิ่ง ด้วยประเภทของเว็บไซต์ที่เราสร้างขึ้นโดยทั่วไป จึงเป็นเรื่องยากที่เราจะลองเล่นเกม (แม้ว่าเราจะรู้จัก) ดังนั้นจึงเป็นประสบการณ์ที่สดชื่นที่ทำให้เราต้องมองสิ่งต่าง ๆ จากมุมมองใหม่ทั้งหมด
แม้ว่านี่ไม่ใช่โครงการของลูกค้า แต่เรากำหนดเส้นตายที่เข้มงวดให้กับตัวเอง ในท้ายที่สุด เกมต้องจบลงก่อนการเลือกตั้งประธานาธิบดีในเดือนพฤศจิกายน แต่เราต้องการให้เกมนี้เสร็จสิ้นก่อนสิ้นสุดฤดูร้อน ก่อนการอภิปรายครั้งสำคัญ เรายังกังวลด้วยว่าทรัมป์อาจพูดหรือทำอะไรบางอย่างที่จะทำให้เขาถูกตัดสิทธิ์จากการแข่งขัน ซึ่งจะทำให้ความพยายามทั้งหมดกลายเป็นการเสียเวลาอย่างมหาศาล
เนื่องจากกรอบเวลาอันสั้นนี้ เราจึงอนุญาตให้พนักงานจำนวนมากเข้าร่วมงานสร้าง — อาจเป็นโครงการ Hack Day มากที่สุดเท่าที่เคยมีมา เราต้องปรับปรุงเกมด้วยเวิร์กโฟลว์ที่แตกแขนงออกไป และต้องระวังให้มากขึ้นกว่าเดิมที่จะไม่เหยียบย่ำเท้าของกันและกัน กล่าวคือ เราต้องคอยตรวจสอบอยู่เสมอว่าทุกคนกำลังทำงานเพื่อเป้าหมายเดียวกัน
โครงการเช่นนี้เป็นวิธีที่ยอดเยี่ยมในการทดสอบขีดจำกัดของทีมและระบุส่วนที่ต้องปรับปรุง ตลอดกระบวนการ เราได้เรียนรู้มากมายเกี่ยวกับพนักงานบริการและ HTTP/2 ซึ่งเราไม่เคยมีประสบการณ์มากนัก
การเปิดตัว การยอมรับ และรางวัล
เราใช้ความพยายามอย่างมากในการวางแผนการเปิดตัว เราตั้งค่าบัญชี Twitter เฉพาะกิจ เพื่อโปรโมตเกมและจัดการกับคำถามใดๆ ที่เข้ามา ซึ่งทำให้บัญชีหลักของเราฟรีสำหรับการส่งข้อความปกติของเรา เราออกแบบการเลือกเนื้อหาโซเชียลมีเดียที่กำหนดเองและโพสต์ตามกำหนดการสำหรับการอภิปรายสดหรือเมื่อมีการโต้เถียงกันครั้งใหม่
ความสม่ำเสมอเป็นสิ่งสำคัญตลอดขั้นตอนการตลาด ตัวอย่างเช่น ฟังก์ชั่นการแบ่งปันเมื่อสิ้นสุดเกมสร้างแฮชแท็ก #ToppleTrump และเราใช้สิ่งนั้นทุกครั้งที่ทำได้ เรายังทำให้แน่ใจว่าจะใช้วลีที่ว่า “เป็นเกมที่คุณชอบที่จะเกลียด!” — บรรทัดที่ผู้บรรยายพูดทันทีที่หน้า Landing Page โหลด

#ToppleTrump เพื่อช่วยสร้างความตระหนัก (ตัวอย่างขนาดใหญ่)เราเขียนเกี่ยวกับเกมบนบล็อกของเราและเผยแพร่เรื่องราวไปยังสื่อ เรารวบรวมรายชื่อผู้ติดต่อสื่อจำนวนมาก ค้นคว้าเกี่ยวกับรางวัลที่เหมาะสมที่สุด และกำหนดเป้าหมายธุรกิจและบุคคลที่เกี่ยวข้องในด้านการออกแบบ การพัฒนา และการเมือง ยิ่งไปกว่านั้น เราแค่ต้องหวังว่าผู้คนจะพบว่าเกมนี้น่าเล่น!
นับตั้งแต่เปิดตัว เกมได้รับการตอบรับอย่างเหลือเชื่อ มีผู้เล่นเล่นในกว่า 150 ประเทศ และเว็บไซต์นี้มียอดเข้าชมมากกว่าหนึ่งในสี่ของล้านครั้ง เราได้รับคำตอบที่น่ารักบน Twitter รวมถึงบทความดีๆ จาก The Creators Project, Prolific North และ AV Club นอกจากนี้เรายังสามารถคว้าเว็บไซต์ของวันจากรางวัลการออกแบบ CSS ไม่ต้องพูดถึงไซต์ของวัน (รวมถึงการกล่าวถึงอย่างมีเกียรติ) จาก Awwwards ที่ไม่มีใครเทียบได้ ล่าสุด เกมนี้ได้รับการเสนอชื่อเข้าชิงรางวัล Site of the Month และแข่งขันกับ Spotify และ Google
