การสร้างแอพมือถือโดยใช้ React Native และ WordPress
เผยแพร่แล้ว: 2022-03-10ในฐานะนักพัฒนาเว็บ คุณอาจเคยคิดว่าการพัฒนาแอปบนอุปกรณ์เคลื่อนที่จำเป็นต้องมีช่วงการเรียนรู้ที่สดใหม่ด้วยภาษาการเขียนโปรแกรมอื่น บางทีจำเป็นต้องเพิ่ม Java และ Swift ลงในทักษะของคุณเพื่อให้ใช้งานได้ทั้ง iOS และ Android และนั่นอาจทำให้คุณอึดอัด
แต่บทความนี้มีเซอร์ไพรส์ให้คุณ! เราจะพิจารณาการสร้างแอปพลิเคชันอีคอมเมิร์ซสำหรับ iOS และ Android โดยใช้แพลตฟอร์ม WooCommerce เป็นแบ็กเอนด์ของเรา นี่จะเป็นจุดเริ่มต้นในอุดมคติสำหรับทุกคนที่ต้องการพัฒนาข้ามแพลตฟอร์มแบบเนทีฟ
ประวัติโดยย่อของการพัฒนาข้ามแพลตฟอร์ม
มันคือปี 2011 และเราเห็นจุดเริ่มต้นของการพัฒนาแอพมือถือแบบไฮบริด กรอบงานต่างๆ เช่น Apache Cordova, PhoneGap และ Ionic Framework ค่อยๆ ปรากฏขึ้น ทุกอย่างดูดี และนักพัฒนาเว็บต่างก็กระตือรือร้นที่จะเขียนโค้ดแอปบนอุปกรณ์เคลื่อนที่ด้วยความรู้ที่มีอยู่
อย่างไรก็ตาม แอพมือถือยังคงดูเหมือนเว็บไซต์เวอร์ชั่นมือถือ ไม่มีดีไซน์ดั้งเดิมเช่นดีไซน์ Material ของ Android หรือรูปลักษณ์เรียบๆ ของ iOS การนำทางทำงานคล้ายกับเว็บและการเปลี่ยนภาพไม่ราบรื่น ผู้ใช้ไม่พอใจกับแอพที่สร้างขึ้นโดยใช้วิธีการแบบไฮบริดและฝันถึงประสบการณ์ดั้งเดิม
กรอไปข้างหน้าอย่างรวดเร็วในเดือนมีนาคม 2015 และ React Native จะปรากฏในที่เกิดเหตุ นักพัฒนาสามารถสร้างแอพพลิเคชั่นข้ามแพลตฟอร์มได้อย่างแท้จริงโดยใช้ React ซึ่งเป็นไลบรารี JavaScript ที่ชื่นชอบสำหรับนักพัฒนาจำนวนมาก ตอนนี้พวกเขาสามารถเรียนรู้ไลบรารีขนาดเล็กนอกเหนือจากสิ่งที่พวกเขารู้ด้วย JavaScript ได้อย่างง่ายดาย ด้วยความรู้นี้ นักพัฒนาจึงมุ่งเป้าไปที่เว็บ, iOS และ Android
นอกจากนี้ การเปลี่ยนแปลงที่ทำกับโค้ดระหว่างการพัฒนาจะถูกโหลดลงในอุปกรณ์ทดสอบเกือบจะในทันที! สิ่งนี้เคยใช้เวลาหลายนาทีเมื่อเรามีการพัฒนาแบบพื้นเมืองผ่านวิธีการอื่นๆ นักพัฒนาสามารถเพลิดเพลินกับคำติชมทันทีที่พวกเขาเคยชื่นชอบกับการพัฒนาเว็บ
นักพัฒนา React รู้สึกยินดีเป็นอย่างยิ่งที่สามารถใช้รูปแบบที่มีอยู่ที่พวกเขาติดตามในแพลตฟอร์มใหม่ได้ทั้งหมด อันที่จริง พวกเขากำลังกำหนดเป้าหมายอีกสองแพลตฟอร์มด้วยสิ่งที่พวกเขารู้อยู่แล้วเป็นอย่างดี
ทั้งหมดนี้เป็นสิ่งที่ดีสำหรับการพัฒนาส่วนหน้า แต่ เรามีตัวเลือกอะไรบ้างสำหรับเทคโนโลยีแบ็คเอนด์? เรายังต้องเรียนรู้ภาษาหรือกรอบงานใหม่หรือไม่?
WordPress REST API
ในช่วงปลายปี 2016 WordPress ได้ปล่อย REST API ที่รอคอยมานานให้กับแกนหลัก และเปิดประตูสู่โซลูชันที่มีแบ็กเอนด์ที่แยกจากกัน
ดังนั้น หากคุณมีเว็บไซต์ WordPress และ WooCommerce อยู่แล้ว และต้องการรักษาข้อเสนอและโปรไฟล์ผู้ใช้ที่เหมือนกันทุกประการในเว็บไซต์และแอปพื้นฐาน บทความนี้เหมาะสำหรับคุณ!
สมมติฐานที่ทำในบทความนี้
ฉันจะแนะนำคุณเกี่ยวกับการใช้ทักษะ WordPress ของคุณเพื่อสร้างแอพมือถือด้วยร้านค้า WooCommerce โดยใช้ React Native บทความถือว่า:
- คุณคุ้นเคยกับ WordPress API ต่างๆ อย่างน้อยก็ในระดับเริ่มต้น
- คุณคุ้นเคยกับพื้นฐานของ React
- คุณมีเซิร์ฟเวอร์การพัฒนา WordPress พร้อม ฉันใช้ Ubuntu กับ Apache
- คุณมีอุปกรณ์ Android หรือ iOS เพื่อทดสอบกับ Expo
สิ่งที่เราจะสร้างในบทช่วยสอนนี้
โครงการที่เราจะสร้างผ่านบทความนี้คือแอพร้านแฟชั่น แอปจะมีฟังก์ชันการทำงานดังต่อไปนี้:
- หน้าร้านค้าแสดงรายการสินค้าทั้งหมด
- หน้าผลิตภัณฑ์เดียวที่มีรายละเอียดของรายการที่เลือก
- คุณลักษณะ 'หยิบใส่ตะกร้า'
- 'แสดงรายการในรถเข็น' คุณสมบัติ
- คุณลักษณะ 'ลบรายการออกจากรถเข็น'
บทความนี้มีจุดมุ่งหมายเพื่อเป็นแรงบันดาลใจให้คุณใช้โครงการนี้เป็นจุดเริ่มต้นในการสร้างแอปบนอุปกรณ์เคลื่อนที่ที่ซับซ้อนโดยใช้ React Native
หมายเหตุ : สำหรับแอปพลิเคชันแบบเต็ม คุณสามารถเยี่ยมชมโครงการของฉันบน Github และโคลนได้
เริ่มต้นกับโครงการของเรา
เราจะเริ่มสร้างแอปตามเอกสาร React Native อย่างเป็นทางการ เมื่อติดตั้ง Node บนสภาพแวดล้อมการพัฒนาของคุณแล้ว ให้เปิดพรอมต์คำสั่งแล้วพิมพ์คำสั่งต่อไปนี้เพื่อติดตั้ง Create React Native App ทั่วโลก
npm install -g create-react-native-appต่อไป เราสามารถสร้างโครงการของเราได้
create-react-native-app react-native-woocommerce-storeสิ่งนี้จะสร้างโปรเจ็กต์ React Native ใหม่ ซึ่งเราสามารถทดสอบกับ Expo ได้
ต่อไป เราจะต้องติดตั้งแอพ Expo บนอุปกรณ์มือถือของเราซึ่งเราต้องการทดสอบ สามารถใช้ได้ทั้ง iOS และ Android
เมื่อติดตั้งแอพ Expo เราสามารถเรียกใช้ npm start บนเครื่องพัฒนาของเรา
cd react-native-woocommerce-store npm start 
หลังจากนั้น คุณสามารถสแกนรหัส QR ผ่านแอป Expo หรือป้อน URL ที่ระบุในแถบค้นหาของแอป สิ่งนี้จะเรียกใช้แอพ 'Hello World' พื้นฐานในมือถือ ตอนนี้เราสามารถแก้ไข App.js เพื่อทำการเปลี่ยนแปลงแอปที่ทำงานบนโทรศัพท์ได้ทันที
หรือคุณสามารถเรียกใช้แอปบนโปรแกรมจำลองได้ แต่เพื่อความกระชับและแม่นยำ เราจะพูดถึงการใช้งานบนอุปกรณ์จริง
ต่อไป มาติดตั้งแพ็คเกจที่จำเป็นทั้งหมดสำหรับแอพโดยใช้คำสั่งนี้:
npm install -s axios react-native-htmlview react-navigation react-redux redux redux-thunkการตั้งค่าเว็บไซต์ WordPress
เนื่องจากบทความนี้เกี่ยวกับการสร้างแอป React Native เราจะไม่ลงรายละเอียดเกี่ยวกับการสร้างไซต์ WordPress โปรดดูบทความนี้เกี่ยวกับวิธีการติดตั้ง WordPress บน Ubuntu เนื่องจาก WooCommerce REST API ต้องใช้ HTTPS โปรดตรวจสอบให้แน่ใจว่าได้ตั้งค่าโดยใช้ Let's Encrypt โปรดดูบทความนี้สำหรับคำแนะนำวิธีการ
เราไม่ได้สร้างการติดตั้ง WordPress บน localhost เนื่องจากเราจะใช้งานแอพบนอุปกรณ์มือถือ และเนื่องจากจำเป็นต้องใช้ HTTPS
เมื่อตั้งค่า WordPress และ HTTPS สำเร็จแล้ว เราก็สามารถติดตั้งปลั๊กอิน WooCommerce บนเว็บไซต์ได้

หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ดำเนินการต่อด้วยการตั้งค่าร้านค้า WooCommerce โดยทำตามตัวช่วยสร้าง หลังจากวิซาร์ดเสร็จสิ้น ให้คลิกที่ 'กลับไปที่แดชบอร์ด'
คุณจะได้รับการต้อนรับด้วยข้อความแจ้งอื่น

คลิก 'ไปกันเถอะ' เพื่อ 'เพิ่มผลิตภัณฑ์ตัวอย่าง' ซึ่งจะช่วยเราประหยัดเวลาในการสร้างผลิตภัณฑ์ของตัวเองเพื่อแสดงในแอป
ไฟล์ค่าคงที่
ในการโหลดผลิตภัณฑ์ของร้านค้าจาก WooCommerce REST API เราจำเป็นต้องมีคีย์ที่เกี่ยวข้องภายในแอปของเรา เพื่อจุดประสงค์นี้ เราสามารถมีไฟล์ constans.js
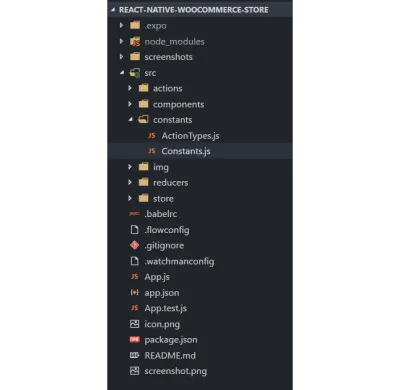
ขั้นแรกให้สร้างโฟลเดอร์ชื่อ 'src' และสร้างโฟลเดอร์ย่อยภายในดังนี้:

ตอนนี้ มาสร้างคีย์สำหรับ WooCommerce กัน ในแดชบอร์ดของ WordPress ให้ไปที่ WooCommerce → Settings → API → Keys/Apps และคลิกที่ 'Add Key'
ถัดไปสร้างคีย์แบบอ่านอย่างเดียวที่มีชื่อ React Native คัดลอกเหนือ Consumer Key และ Consumer Secret ไปยังไฟล์ constants.js ดังนี้:
const Constants = { URL: { wc: 'https://woocommerce-store.on-its-way.com/wp-json/wc/v2/' }, Keys: { ConsumerKey: 'CONSUMER_KEY_HERE', ConsumerSecret: 'CONSUMER_SECRET_HERE' } } export default Constants;เริ่มต้นด้วยการนำทางตอบสนอง
React Navigation เป็นโซลูชันชุมชนสำหรับการนำทางระหว่างหน้าจอต่างๆ และเป็นไลบรารีแบบสแตนด์อโลน ช่วยให้นักพัฒนาตั้งค่าหน้าจอของแอป React Native ด้วยโค้ดเพียงไม่กี่บรรทัด
มีวิธีการนำทางที่แตกต่างกันภายใน React Navigation:
- ซ้อนกัน,
- สวิตซ์,
- แท็บ
- ลิ้นชัก,
- และอื่น ๆ.
สำหรับแอปพลิเคชันของเรา เราจะใช้ StackNavigation และ DrawerNavigation ร่วมกันเพื่อนำทางระหว่างหน้าจอต่างๆ StackNavigation คล้ายกับการทำงานของประวัติเบราว์เซอร์บนเว็บ เราใช้สิ่งนี้เนื่องจากมีอินเทอร์เฟซสำหรับส่วนหัวและไอคอนการนำทางส่วนหัว มีการพุชและป๊อปคล้ายกับสแต็กในโครงสร้างข้อมูล พุช หมายความว่าเราเพิ่มหน้าจอใหม่ที่ด้านบนของ Navigation Stack Pop ลบหน้าจอออกจากสแต็ก
รหัสแสดงให้เห็นว่าในความเป็นจริง StackNavigation มี DrawerNavigation อยู่ภายในตัวมันเอง นอกจากนี้ยังใช้คุณสมบัติสำหรับสไตล์ส่วนหัวและปุ่มส่วนหัว เรากำลังวางปุ่มลิ้นชักการนำทางทางด้านซ้ายและปุ่มตะกร้าสินค้าทางด้านขวา ปุ่มลิ้นชักจะเปิดและปิดลิ้นชักในขณะที่ปุ่มตะกร้าสินค้าจะนำผู้ใช้ไปยังหน้าจอตะกร้าสินค้า
const StackNavigation = StackNavigator({ DrawerNavigation: { screen: DrawerNavigation } }, { headerMode: 'float', navigationOptions: ({ navigation, screenProps }) => ({ headerStyle: { backgroundColor: '#4C3E54' }, headerTintColor: 'white', headerLeft: drawerButton(navigation), headerRight: cartButton(navigation, screenProps) }) }); const drawerButton = (navigation) => ( <Text style={{ padding: 15, color: 'white' }} onPress={() => { if (navigation.state.index === 0) { navigation.navigate('DrawerOpen') } else { navigation.navigate('DrawerClose') } } }> ( <Text style={{ padding: 15, color: 'white' }} onPress={() => { navigation.navigate('CartPage') }} > <EvilIcons name="cart" size={30} /> {screenProps.cartCount} </Text> );const StackNavigation = StackNavigator({ DrawerNavigation: { screen: DrawerNavigation } }, { headerMode: 'float', navigationOptions: ({ navigation, screenProps }) => ({ headerStyle: { backgroundColor: '#4C3E54' }, headerTintColor: 'white', headerLeft: drawerButton(navigation), headerRight: cartButton(navigation, screenProps) }) }); const drawerButton = (navigation) => ( <Text style={{ padding: 15, color: 'white' }} onPress={() => { if (navigation.state.index === 0) { navigation.navigate('DrawerOpen') } else { navigation.navigate('DrawerClose') } } }> ( <Text style={{ padding: 15, color: 'white' }} onPress={() => { navigation.navigate('CartPage') }} > <EvilIcons name="cart" size={30} /> {screenProps.cartCount} </Text> );
ในทาง DrawerNavigation มีลิ้นชักด้านข้างซึ่งจะช่วยให้เราสามารถนำทางระหว่าง Home, Shop และ Cart ได้ DrawerNavigator แสดงรายการหน้าจอต่างๆ ที่ผู้ใช้สามารถเยี่ยมชมได้ เช่น หน้าแรก หน้าผลิตภัณฑ์ หน้าผลิตภัณฑ์ และหน้าตะกร้าสินค้า นอกจากนี้ยังมีคุณสมบัติที่จะนำตู้ลิ้นชัก: เมนูเลื่อนซึ่งเปิดขึ้นเมื่อคลิกเมนูแฮมเบอร์เกอร์

const DrawerNavigation = DrawerNavigator({ Home: { screen: HomePage, navigationOptions: { title: "RN WC Store" } }, Products: { screen: Products, navigationOptions: { title: "Shop" } }, Product: { screen: Product, navigationOptions: ({ navigation }) => ({ title: navigation.state.params.product.name }), }, CartPage: { screen: CartPage, navigationOptions: { title: "Cart" } } }, { contentComponent: DrawerContainer }); 
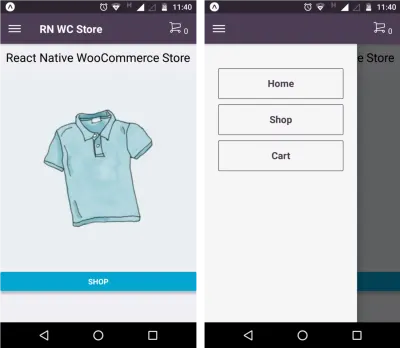
homepage.js ) ขวา: ลิ้นชักที่เปิดอยู่ (DrawerContainer.js)การฉีด Redux Store ไปที่ App.js
เนื่องจากเราใช้ Redux ในแอพนี้ เราจึงต้องเพิ่มร้านค้าลงในแอพของเรา เราทำสิ่งนี้ด้วยความช่วยเหลือขององค์ประกอบ Provider
const store = configureStore(); class App extends React.Component { render() { return ( <Provider store={store}> <ConnectedApp /> </Provider> ) } } จากนั้นเราจะมีองค์ประกอบ ConnectedApp เพื่อให้เราสามารถนับตะกร้าสินค้าในส่วนหัวได้
class CA extends React.Component { render() { const cart = { cartCount: this.props.cart.length } return ( <StackNavigation screenProps={cart} /> ); } } function mapStateToProps(state) { return { cart: state.cart }; } const ConnectedApp = connect(mapStateToProps, null)(CA);Redux Store, Actions, และ Reducers
ใน Redux เรามีสามส่วนที่แตกต่างกัน:
- เก็บ
ถือสถานะทั้งหมดของแอปพลิเคชันทั้งหมดของคุณ วิธีเดียวที่จะเปลี่ยนสถานะคือส่งการดำเนินการไป - การกระทำ
วัตถุธรรมดาที่แสดงถึงความตั้งใจที่จะเปลี่ยนสถานะ - ลด
ฟังก์ชันที่ยอมรับสถานะและประเภทการดำเนินการและส่งกลับสถานะใหม่
ส่วนประกอบทั้งสามของ Redux ช่วยให้เราบรรลุสถานะที่คาดการณ์ได้สำหรับแอปทั้งหมด เพื่อความง่าย เราจะดูวิธีการดึงและบันทึกผลิตภัณฑ์ในร้านค้า Redux
ก่อนอื่น มาดูโค้ดสำหรับสร้างร้านค้ากันก่อน:
let middleware = [thunk]; export default function configureStore() { return createStore( RootReducer, applyMiddleware(...middleware) ); }ถัดไป การดำเนินการกับผลิตภัณฑ์มีหน้าที่ดึงผลิตภัณฑ์จากเว็บไซต์ระยะไกล
export function getProducts() { return (dispatch) => { const url = `${Constants.URL.wc}products?per_page=100&consumer_key=${Constants.Keys.ConsumerKey}&consumer_secret=${Constants.Keys.ConsumerSecret}` return axios.get(url).then(response => { dispatch({ type: types.GET_PRODUCTS_SUCCESS, products: response.data } )}).catch(err => { console.log(err.error); }) }; }ตัวลดผลิตภัณฑ์มีหน้าที่ส่งคืนส่วนของข้อมูลและต้องแก้ไขหรือไม่
export default function (state = InitialState.products, action) { switch (action.type) { case types.GET_PRODUCTS_SUCCESS: return action.products; default: return state; } }กำลังแสดงร้านค้า WooCommerce
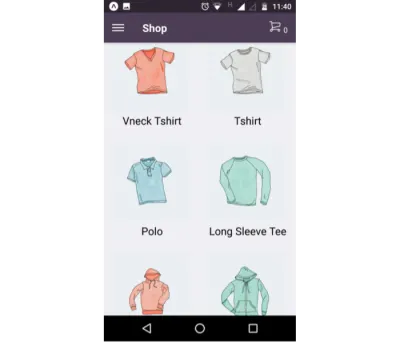
ไฟล์ products.js คือหน้าร้านค้าของเรา โดยทั่วไปจะแสดงรายการผลิตภัณฑ์จาก WooCommerce
class ProductsList extends Component { componentDidMount() { this.props.ProductAction.getProducts(); } _keyExtractor = (item, index) => item.id; render() { const { navigate } = this.props.navigation; const Items = ( <FlatList contentContainerStyle={styles.list} numColumns={2} data={this.props.products || []} keyExtractor={this._keyExtractor} renderItem={ ({ item }) => ( <TouchableHighlight style={{ width: '50%' }} onPress={() => navigate("Product", { product: item })} underlayColor="white"> <View style={styles.view} > <Image style={styles.image} source={{ uri: item.images[0].src }} /> <Text style={styles.text}>{item.name}</Text> </View> </TouchableHighlight> ) } /> ); return ( <ScrollView> {this.props.products.length ? Items : <View style={{ alignItems: 'center', justifyContent: 'center' }}> <Image style={styles.loader} source={LoadingAnimation} /> </View> } </ScrollView> ); } } this.props.ProductAction.getProducts() และ this.props.products เป็นไปได้เนื่องจาก mapStateToProps และ mapDispatchToProps

mapStateToProps และ mapDispatchToProps
State คือร้าน Redux และ Dispatch คือการดำเนินการที่เราดำเนินการ ทั้งสองสิ่งนี้จะถูกเปิดเผยเป็นอุปกรณ์ประกอบฉากในส่วนประกอบ
function mapStateToProps(state) { return { products: state.products }; } function mapDispatchToProps(dispatch) { return { ProductAction: bindActionCreators(ProductAction, dispatch) }; } export default connect(mapStateToProps, mapDispatchToProps)(ProductsList);สไตล์
ใน React โดยทั่วไป สไตล์เนทีฟจะถูกกำหนดในหน้าเดียวกัน คล้ายกับ CSS แต่เราใช้คุณสมบัติ camelCase แทนคุณสมบัติการใส่ยัติภังค์
const styles = StyleSheet.create({ list: { flexDirection: 'column' }, view: { padding: 10 }, loader: { width: 200, height: 200, alignItems: 'center', justifyContent: 'center', }, image: { width: 150, height: 150 }, text: { textAlign: 'center', fontSize: 20, padding: 5 } });หน้าผลิตภัณฑ์เดียว
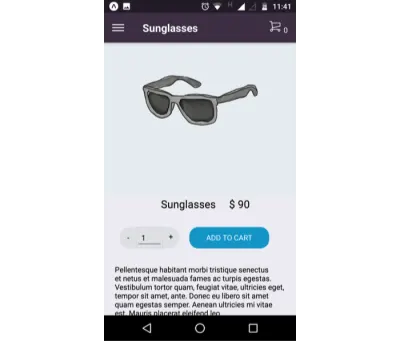
หน้านี้ประกอบด้วยรายละเอียดของผลิตภัณฑ์ที่เลือก โดยจะแสดงชื่อ ราคา และรายละเอียดของสินค้าให้ผู้ใช้เห็น นอกจากนี้ยังมีฟังก์ชั่น 'หยิบใส่ตะกร้า'

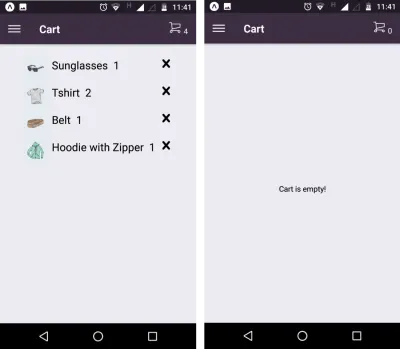
หน้ารถเข็น
หน้าจอนี้แสดงรายการสินค้าในรถเข็น การดำเนินการมีฟังก์ชัน getCart , addToCart และ removeFromCart ตัวลดจะจัดการกับการกระทำเช่นเดียวกัน การระบุการกระทำทำได้ผ่าน actionTypes ซึ่งเป็นค่าคงที่ที่อธิบายการกระทำที่จัดเก็บไว้ในไฟล์แยกต่างหาก
export const GET_PRODUCTS_SUCCESS = 'GET_PRODUCTS_SUCCESS' export const GET_PRODUCTS_FAILED = 'GET_PRODUCTS_FAILED'; export const GET_CART_SUCCESS = 'GET_CART_SUCCESS'; export const ADD_TO_CART_SUCCESS = 'ADD_TO_CART_SUCCESS'; export const REMOVE_FROM_CART_SUCCESS = 'REMOVE_FROM_CART_SUCCESS'; นี่คือรหัสสำหรับองค์ประกอบ CartPage :
class CartPage extends React.Component { componentDidMount() { this.props.CartAction.getCart(); } _keyExtractor = (item, index) => item.id; removeItem(item) { this.props.CartAction.removeFromCart(item); } render() { const { cart } = this.props; console.log('render cart', cart) if (cart && cart.length > 0) { const Items = <FlatList contentContainerStyle={styles.list} data={cart} keyExtractor={this._keyExtractor} renderItem={({ item }) => <View style={styles.lineItem} > <Image style={styles.image} source={{ uri: item.image }} /> <Text style={styles.text}>{item.name}</Text> <Text style={styles.text}>{item.quantity}</Text> <TouchableOpacity style={{ marginLeft: 'auto' }} onPress={() => this.removeItem(item)}><Entypo name="cross" size={30} /></TouchableOpacity> </View> } />; return ( <View style={styles.container}> {Items} </View> ) } else { return ( <View style={styles.container}> <Text>Cart is empty!</Text> </View> ) } } } อย่างที่คุณเห็น เรากำลังใช้ FlatList เพื่อวนซ้ำรายการในรถเข็น ใช้อาร์เรย์และสร้างรายการของรายการที่จะแสดงบนหน้าจอ

บทสรุป
คุณสามารถกำหนดค่าข้อมูลเกี่ยวกับแอป เช่น ชื่อและไอคอนในไฟล์ app.json แอปสามารถเผยแพร่ได้หลังจาก npm ติดตั้ง exp
สรุป:
- ตอนนี้เรามีแอพพลิเคชั่นอีคอมเมิร์ซที่ดีพร้อม React Native;
- สามารถใช้ Expo เพื่อดำเนินโครงการบนสมาร์ทโฟน
- เทคโนโลยีแบ็กเอนด์ที่มีอยู่เช่น WordPress สามารถใช้ได้
- Redux สามารถใช้สำหรับจัดการสถานะของแอพทั้งหมด
- นักพัฒนาเว็บ โดยเฉพาะนักพัฒนา React สามารถใช้ประโยชน์จากความรู้นี้เพื่อสร้างแอปที่ใหญ่ขึ้น
สำหรับแอปพลิเคชันแบบเต็ม คุณสามารถเยี่ยมชมโปรเจ็กต์ของฉันบน Github และโคลนได้ อย่าลังเลที่จะแยกมันและปรับปรุงเพิ่มเติม คุณสามารถสร้างคุณลักษณะเพิ่มเติมในโครงการต่อไปได้ เช่น:
- หน้าชำระเงิน,
- รับรองความถูกต้อง,
- การจัดเก็บข้อมูลรถเข็นใน AsyncStorage เพื่อไม่ให้ปิดแอปล้างรถเข็น
