การสร้างธีม Gatsby สำหรับเว็บไซต์ที่ขับเคลื่อนด้วย WordPress
เผยแพร่แล้ว: 2022-03-10Gatsby เป็นเฟรมเวิร์กโอเพ่นซอร์สที่สร้างขึ้นบน React ด้วย Gatsby คุณสามารถดึงข้อมูลจาก (เกือบ) ได้ทุกที่ และใช้เพื่อสร้างเว็บไซต์แบบสแตติกหรือไดนามิก ข้อมูลสามารถดึงจาก CMS ได้ ซึ่งทำให้ WordPress มาที่ตารางได้อย่างแน่นอน คุณจะได้รับข้อดีของเว็บไซต์แบบสแตติก (ความเร็ว ความปลอดภัย โฮสติ้งแบบคงที่) ในขณะที่คุณยังคงจัดการเนื้อหาของคุณผ่านแดชบอร์ด WordPress
ความพิเศษอย่างหนึ่งของกรอบงาน Gatsby คือเสนอธีมเป็นเครื่องมือปรับแต่งเอง ในฐานะคนที่มีพื้นฐานที่แข็งแกร่งใน WordPress ฉันพบว่าแนวคิดของธีม Gatsby นั้นน่าสนใจเป็นพิเศษ ฉันเคยออกแบบและพัฒนาธีม WordPress อย่างไรก็ตาม ด้วยความสนใจที่เพิ่มขึ้นในโซลูชัน Jamstack ฉันจึงค่อยๆ เปลี่ยนไปใช้ WordPress ในรูปแบบ CMS ที่ไม่มีส่วนหัว ในบทความนี้ ฉันต้องการแบ่งปันแนวคิดบางอย่างที่ฉันได้เรียนรู้จากการเปลี่ยนแปลงนี้
หมายเหตุ: ก่อนที่เราจะไปไกลกว่านี้ เรามาเน้นที่เครื่องมือที่เราจะใช้กันก่อน Gatsby มีปลั๊กอิน gatsby-source-wordpress อย่างเป็นทางการ เพื่อให้ใช้งานได้ เราต้องเตรียมส่วนท้ายของ WordPress แม่นยำยิ่งขึ้น เราต้องเปิดเผยข้อมูล WordPress ที่มีกลิ่นอายของ Gatsby ผ่าน GraphQL API ในทางปฏิบัติ นั่นหมายถึงการติดตั้งปลั๊กอิน WordPress สองตัว WPgraphQL และ WPGatsby ทั้งสองมีให้ใช้งานผ่านที่เก็บปลั๊กอินของ WordPress อย่างเป็นทางการ และไม่ต้องการการกำหนดค่าใดๆ
ธีม Gatsby คืออะไร?
ธีม Gatsby คือกลุ่มของฟังก์ชันที่ใช้ร่วมกันซึ่งแยกออกมาเป็นแพ็คเกจ Node.js ธีมถูกกำหนดให้เผยแพร่ (ไปยังรีจิสทรีเช่น npm) และนำกลับมาใช้ใหม่เป็นการพึ่งพาที่สามารถติดตั้งได้
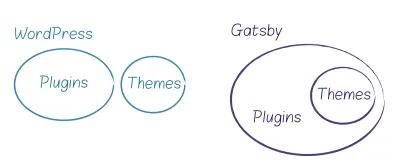
เนื่องจากเรากำลังพูดถึง Gatsby และ WordPress ที่นี่ ฉันจะชี้แจงทันที — มีความคล้ายคลึงกันกับธีม WordPress แต่เราไม่ควรถือแนวคิดของธีม WordPress กับธีม Gatsby สำหรับคนที่มีพื้นหลังเป็น WordPress (เช่นฉัน) การแยกตัวออกจากกันอาจเป็นเรื่องที่ท้าทายในตอนเริ่มต้น
ธีม WordPress เป็นระบบบังคับของเทมเพลตที่กำหนดสิ่งที่เราเห็นในส่วนหน้า ความรับผิดชอบของธีม WordPress ที่ดี สิ้นสุดลงที่นี่ ไม่ควรแนะนำฟังก์ชันใด ๆ เนื่องจากฟังก์ชันเป็นอาณาเขตของปลั๊กอิน ดังนั้นจึงมีการแบ่งแยกอย่างเข้มงวดระหว่างธีมและปลั๊กอินในระบบนิเวศของ WordPress ธีมควรดูแลเลเยอร์การนำเสนอ และปลั๊กอินดูแลด้านการทำงาน
ตามคำจำกัดความของ Gatsby ธีมมีหน้าที่รับผิดชอบฟังก์ชัน ต่างๆ เราไม่ควรจะเรียกว่าปลั๊กอินเหรอ? จริงๆ แล้ว Gatsby ก็เหมือนกับ WordPress ที่มีทั้งปลั๊กอินและธีม ปลั๊กอิน เช่นเดียวกับธีมคือแพ็คเกจ Node.js ที่ติดตั้งได้ซึ่งนำ Gatsby API ไปใช้ และที่จริงแล้ว ธีม Gatsby ก็คือปลั๊กอิน Gatsby หากปลั๊กอินเป็นเจ้าของส่วน หน้า หรือบางส่วนของหน้าในไซต์ เราเรียกสิ่งนี้ว่าธีม

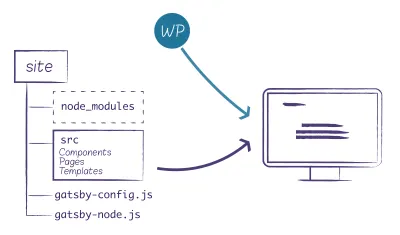
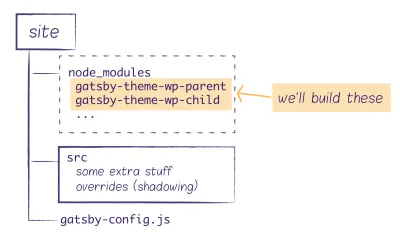
ยิ่งกว่านั้น Gatsby ไม่ต้องการใช้ธีมในการสร้างเว็บไซต์ ไม่เหมือน WordPress แต่คุณอาจจะเริ่มสร้างไซต์ของคุณโดยการตั้งค่าโครงการที่มีโครงสร้างดังต่อไปนี้:

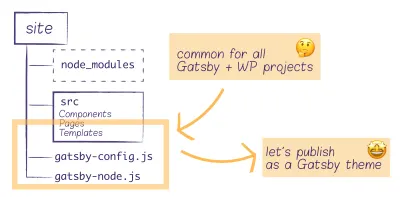
ไม่เป็นไรจนกว่าคุณจะมีไซต์มากกว่าหนึ่งแห่งที่ต้องดูแล ในกรณีดังกล่าว คุณอาจต้องการสรุปส่วนต่างๆ ทั่วไปของกระบวนการและจัดการ (เวอร์ชันและอัปเดต) แยกกัน

ต้องขอบคุณระบบธีมของ Gatsby คุณสามารถรวมส่วนที่ใช้ร่วมกันเป็นแพ็คเกจ (หรือหลายแพ็คเกจ) เผยแพร่แพ็คเกจ และติดตั้งผ่านแอพพลิเคชั่นมากมาย โปรดทราบว่าฉันใช้ แพ็คเกจ รูปแบบพหูพจน์ คุณสามารถรวมหลายธีมภายในโปรเจ็กต์ได้
ธีมเด็กและการแรเงา
เมื่อทำงานกับ Gatsby และ WordPress คุณจะระบุฟังก์ชันหลักบางอย่างที่เหมือนกันสำหรับทุกโครงการ ฉันหมายถึงที่นี่: การจัดหาข้อมูลและสร้างหน้าแบบไดนามิก ดูเหมือนว่าคุ้มค่าที่จะมีธีมที่ดูแลตรรกะของแหล่งข้อมูลและการสร้างหน้า ในทางกลับกัน วิธีที่คุณตัดสินใจแสดงเพจของคุณอาจเปลี่ยนจากโครงการหนึ่งไปอีกโครงการหนึ่ง สิ่งที่คุณกำหนดไว้ที่ระดับแกนกลาง คุณอาจต้องแทนที่ในบางจุด
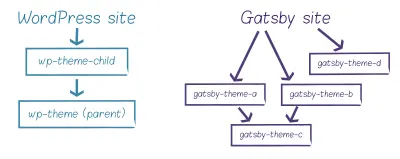
หนึ่งในแนวทางที่เป็นไปได้คือการมีธีมหลัก (พาเรนต์) และสร้าง ธีม ย่อยที่ด้านบนของธีมหลัก
ฉันหมายถึงอะไรโดยธีมเด็ก Gatsby?
มาดำเนินการเปรียบเทียบธีมลูกของ WordPress กัน ธีมลูกของ WordPress ช่วยให้เราเพิ่มฟังก์ชันการทำงานและแทนที่เทมเพลตได้ สิ่งเหล่านี้เป็นวิธีที่ปลอดภัยในการปรับปรุงและแก้ไขธีมที่มีอยู่
ธีมลูกของ Gatsby ใช้ธีมหลักเป็นปลั๊กอิน จากนั้น เราสามารถใช้แนวคิดของการแชโดว์ที่ทำให้ธีมลูกสามารถแทนที่ไฟล์ธีมพาเรนต์ได้ ที่คล้ายกับการแทนที่เทมเพลต WordPress ในธีมย่อย การแรเงาหมายความว่าเราสามารถแทนที่ไฟล์จากไดเร็กทอรี src ที่รวมอยู่ในบันเดิล webpack ควรเน้นย้ำว่าการแรเงาเป็นไปได้ในระดับโปรเจ็กต์ (ซึ่งเราใช้ธีมของเราเป็นแพ็คเกจ) เราจะเห็นการดำเนินการในบทความนี้
สำหรับ WordPress เราจำกัดไว้เพียงธีมหลักเพียงธีมเดียว ธีมย่อยเพียงธีมเดียวเท่านั้น และไม่มีการโยงต่อไปอีก ด้วยความยืดหยุ่นของธีม Gatsby เราไปได้ไกลกว่านั้นมาก เป็นไปได้ที่จะสร้างการกำหนดค่าที่แตกต่างกันของลูก-แม่ลูก

มาดูการทำงานของธีม Gatsby กัน ในตัวอย่างของเรา เราจะสร้างสองธีม gatsby-theme-wp-parent และ child-theme gatsby-theme-wp-child ฉันเลือกการตั้งค่านี้เพื่อความเรียบง่าย ในสถานการณ์จริง คุณอาจต้องการแยกฟังก์ชันการทำงานของคุณออกเป็นธีมต่างๆ มากขึ้น โดยแต่ละธีมมีความรับผิดชอบเฉพาะบางอย่าง
เราจะเผยแพร่ธีมของเรา ติดตั้งในโปรเจ็กต์ และเพิ่มการปรับแต่งเพิ่มเติมผ่านการแชโดว์ระดับโปรเจ็กต์

ตั้งค่าการพัฒนา
ภาพประกอบสุดท้ายแสดงโครงสร้างของโครงการของผู้ใช้คนสุดท้าย ( ไซต์ ) ซึ่งใช้ธีม สิ่งเหล่านี้ได้รับการติดตั้งเป็นการพึ่งพาของโปรเจ็กต์ การตั้งค่านี้ถือว่าชุดรูปแบบพร้อมใช้งานผ่านที่เก็บ npm บางแห่ง ซึ่งหมายความว่าเราได้เผยแพร่แล้ว เรายังไม่ได้อยู่ที่นั่น เราต้อง สร้าง ธีมหลักและธีมย่อยก่อน แต่การตั้งค่า การพัฒนา มีลักษณะอย่างไร ธีมของเราเป็นแพ็คเกจอิสระสองชุด แต่เราต้องทำงานควบคู่กันภายในโปรเจ็กต์เดียวในระหว่างการพัฒนา นอกจากนี้ เราต้องการตั้งค่าการสาธิตภายในโปรเจ็กต์เดียวกันกับที่ใช้ธีมโดยตรง
หนึ่งในวิธีแก้ปัญหาที่เป็นไปได้คือพื้นที่ทำงานของเส้นด้าย ด้วยพื้นที่ทำงานแบบเส้นด้าย เราทำงานภายใน mono-repo เดียวที่มีไฟล์ล็อกเดียวที่ระดับรากของโปรเจ็กต์ ยิ่งไปกว่านั้น การพึ่งพาอาศัยกันสามารถเชื่อมโยงเข้าด้วยกันได้ ซึ่งหมายความว่าพื้นที่ทำงานพึ่งพาซึ่งกันและกัน และเราใช้เวอร์ชันท้องถิ่นในระหว่างการพัฒนา
วิธีการตั้งค่าพื้นที่ทำงานเส้นด้าย? ขั้นแรก ตรวจสอบให้แน่ใจว่าได้ติดตั้งเส้นด้ายไว้ทั่วโลก ถัดไป ที่รูทของ monorepo ของคุณ ให้เพิ่มไฟล์ package.json ที่ระบุเวิร์กสเปซ:
{ "private": true, "workspaces": [ "packages/*", "demo" ] } ตอนนี้ แต่ละธีมเป็นโฟลเดอร์ย่อยภายใน packages ที่มีไฟล์ package.json ของตัวเอง และรายการหลักที่ว่างเปล่า index.js ฉันดำเนินการเช่นนั้นกับแต่ละธีมที่ฉันเพิ่ม:
mkdir packages/gatsby-theme-wp-parent touch packages/gatsby-theme-wp-parent/package.json packages/gatsby-theme-wp-parent/index.js ด้วย package.json ดังนี้:
{ "name": "@pehaa/gatsby-theme-wp-parent", "version": "1.0.0", "license": "MIT", "main": "index.js" } เราจะหารือเกี่ยวกับการเผยแพร่ธีมต่อไปอีกเล็กน้อย แต่สำหรับตอนนี้ โปรดทราบว่าเราจะเผยแพร่ธีมของเราเป็นแพ็คเกจที่มีขอบเขต ฉันใช้ชื่อเล่นของฉัน @pehaa เป็นขอบเขตที่นี่ จำไว้ว่า หากคุณตัดสินใจที่จะเผยแพร่แพ็คเกจที่มีขอบเขตไปยังรีจิสตรี npm สาธารณะ https://registry.npmjs.org คุณต้องระบุการเข้าถึงสาธารณะอย่างชัดเจนและเพิ่มสิ่งต่อไปนี้ในไฟล์ package.json :
"publishConfig": { "access": "public" } นอกจากธีมแล้ว เรายังต้องการพื้นที่ทำงาน demo ซึ่งเราจะลองใช้โค้ดของเรา การสาธิตจะต้องเป็นแพ็คเกจ "private" เนื่องจากไม่ควรเผยแพร่
// demo/package.json { "private": true, "name": "demo", "version": "1.0.0", "scripts": { "build": "gatsby build", "develop": "gatsby develop", "clean": "gatsby clean" } }ด้วยการตั้งค่าพื้นที่ทำงาน เราสามารถเรียกใช้การพัฒนาหรือสร้างสคริปต์ได้จากทุกที่ใน monorepo ของเราโดยการระบุสคริปต์และพื้นที่ทำงานดังนี้:
yarn workspace demo develop อย่างไรก็ตาม คุณไม่ได้ถูกจำกัดอยู่เพียง demo เดียว ตัวอย่างเช่น GatsbyWPThemes ของเรามีการสาธิตหลายตัวที่เราเพิ่มลงในไดเร็กทอรี examples ในกรณีนี้ ไฟล์ package.json ระดับรูทจะกำหนดเวิร์กสเปซดังนี้:
"workspaces": [ "packages/*", "examples/*" ]สร้างธีม Gatsby
ก่อนอื่นเราต้องติดตั้ง react , react-dom และ gatsby เราจำเป็นต้องติดตั้งสามสิ่งนี้เป็นการพึ่งพาแบบเพียร์ ( -P ) ในแต่ละธีมและเป็นการพึ่งพาในการสาธิตของเรา เรายังติดตั้งธีมหลักเป็นการขึ้นต่อกันของธีมย่อยและธีมย่อยเป็นการพึ่งพาของเดโม
yarn workspace @pehaa/gatsby-theme-wp-parent add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add "@pehaa/gatsby-theme-wp-parent@*" yarn workspace demo add react react-dom gatsby "@pehaa/gatsby-theme-wp-child@*" หมายเหตุ : คุณไม่สามารถเพิ่ม @pehaa/gatsby-theme-wp-parent หรือ @pehaa/gatsby-theme-wp-child โดยไม่มีหมายเลขเวอร์ชันได้ คุณต้องระบุเป็น @* หรือ @1.0.0 หากไม่มี npm จะพยายามดึงแพ็คเกจจากที่เก็บแทนที่จะใช้แพ็คเกจในเครื่อง ต่อมา เมื่อเราเผยแพร่แพ็คเกจของเรากับ Lerna * ทั้งหมดจะได้รับการอัปเดตเป็นเวอร์ชันธีมปัจจุบันโดยอัตโนมัติและซิงค์อยู่เสมอ
ธีมผู้ปกครอง
ตอนนี้มาเน้นที่ธีมหลักและการพึ่งพา:
yarn workspace @pehaa/gatsby-theme-wp-parent add gatsby-source-wordpress gatsby-plugin-image gatsby-plugin-sharp gatsby-transformer-sharp gatsby-awesome-pagination ความรับผิดชอบของธีมหลักของเราคือการโหลดปลั๊กอินต้นทางและปลั๊กอินสามตัวที่จำเป็นสำหรับการประมวลผลและการแสดงภาพ เราโหลดพวกมันทั้งหมดในไฟล์ gatsby-config.js
// gatsby-config.js module.exports = (options) => { return { plugins: [ 'gatsby-plugin-sharp', // must have for gatsby 'gatsby-transformer-sharp', // must have for gatsby images 'gatsby-plugin-image', { resolve: 'gatsby-source-wordpress', options: { url: `${options.wordPressUrl}/graphql`, }, }, ], } } นอกจากการจัดหาเนื้อหาแล้ว เรายังต้องสร้างเส้นทางสำหรับเนื้อหา WordPress ของเราแบบไดนามิก เราจำเป็นต้องสร้างเส้นทางสำหรับหน้าสแตติกของ WordPress โพสต์แต่ละรายการ บล็อกถาวร ที่เก็บหมวดหมู่ และที่เก็บแท็ก Gatsby จัดเตรียม createPages API โดยเป็นส่วนหนึ่งของ Gatsby Node API มาดูโค้ดที่รับผิดชอบในการสร้างโพสต์แต่ละรายการกัน
exports.createPages = async ({ graphql, actions }) => { const { createPage } = actions const postsQuery = await graphql(` query GET_POSTS { allWpPost(sort: {order: DESC, fields: date}) { edges { node { uri id } } } } `) const posts = postsQuery.data.allWpPost.edges posts.forEach(({ node }) => { createPage({ path: node.uri, component: path.resolve('../src/templates/post-query.js'), context: { // Data passed to context is available in page queries as GraphQL variables // we need to add the post id here // so our blog post template knows which blog post it should display id: node.id }, }) }) }คุณสามารถค้นหาโค้ดทั้งหมดได้ในที่เก็บ GitHub นี้ คุณอาจสังเกตเห็นว่ามันแตกต่างกันไปตามประเภทของเพจ มันแตกต่างกันสำหรับโพสต์ เพจ หรือไฟล์เก็บถาวร โดยเฉพาะอย่างยิ่งกับการใช้การแบ่งหน้าสำหรับส่วนหลัง ยังคงเป็นไปตามรูปแบบเดียวกัน:
- เรียกใช้ async
graphql"get items" แบบสอบถาม; - วนซ้ำรายการผลลัพธ์และเรียกใช้ฟังก์ชันตัวช่วย
createPageสำหรับแต่ละรายการ โดยผ่าน:- เส้นทาง,
-
component— ไฟล์เทมเพลต แกสบี้ต้องรู้ว่าแต่ละหน้าควรแสดงอะไร -
context— ข้อมูลใดก็ตามที่เทมเพลต (ที่ให้ไว้ในฟิลด์component) อาจต้องการ
เนื่องจากเราไม่ต้องการกังวลเกี่ยวกับส่วน UI ภายในธีมหลัก — เรามอบหมายส่วนนั้นให้กับองค์ประกอบที่เราจะแรเงาในธีมย่อย

// src/templates/post-query.js import { graphql } from "gatsby" import Post from "../components/Post" export default Post export const pageQuery = graphql` query ($id: String!) { wpPost(id: { eq: $id }) { # query all usefull data } } ` คอมโพเนนต์ " Post " มีสิทธิ์เข้าถึงข้อมูลจากคิวรีหน้า graphql ที่กำหนดไว้ในไฟล์เทมเพลต องค์ประกอบของเราได้รับผลลัพธ์การสืบค้นผ่าน props เป็น props.data ไฟล์คอมโพเนนต์ของเราแยกจากเทมเพลต แต่สามารถเข้าถึงข้อมูลได้ ด้วยการตั้งค่านี้ เราสามารถเงาองค์ประกอบ Post โดยไม่ต้องเขียนแบบสอบถามใหม่
// src/components/Post.js import React from 'react' const Post = (props) => { return <pre>{JSON.stringify(props.data, null, 2)}</pre> } export default Postธีมเด็ก
ตอนนี้ ไปที่ธีมลูกและเพิ่มการพึ่งพา
หมายเหตุ : ฉันเลือกใช้ Chakra UI เป็นไลบรารีส่วนประกอบ โดยอิงตามอารมณ์และมาพร้อมกับปลั๊กอิน Gatsby ของตัวเอง เรายังต้องติดตั้งสไตล์เฉพาะเนื้อหา WordPress จาก @wordpress/block-library
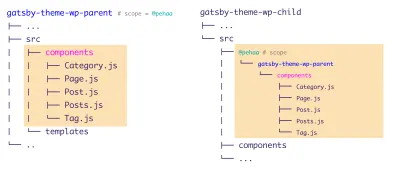
yarn workspace @pehaa/gatsby-theme-wp-child add @chakra-ui/gatsby-plugin @chakra-ui/react @emotion/react @emotion/styled @wordpress/block-library framer-motion gatsby-plugin-webfonts html-react-parser ความรับผิดชอบของธีมย่อยคือส่วน UI และเราจำเป็นต้องแทนที่เอาต์พุตของ Bare Bone ที่สร้างโดยธีมหลัก เพื่อให้การแชโดว์ทำงาน เราต้องทำตามโครงสร้างไฟล์จากธีมพาเรนต์ ตัวอย่างเช่น หากต้องการแทนที่องค์ประกอบ Post จาก gatsby-theme-wp-parent/src/components/Post.js เราจำเป็นต้องสร้างไฟล์ Post.js ใน gatsby-theme-wp-child/src/@pehaa/gatsby-theme-wp-parent/components โฟลเดอร์ระดับกลาง @pehaa สอดคล้องกับขอบเขตของ gatsby-theme-wp-parent

ผ่านตัวเลือกไปยังธีม
เราโหลดและกำหนดค่าปลั๊กอิน gatsby ในไฟล์ gatsby-config.js เราจะมีไฟล์ปรับแต่งสามไฟล์ในการตั้งค่าของเรา ไฟล์หนึ่งสำหรับแต่ละระดับ ธีมหลัก ธีมลูก และการสาธิต
├── demo │ └── gatsby-config.js ├── packages │ ├── gatsby-theme-wp-child │ │ └── gatsby-config.js │ └── gatsby-theme-wp-parent │ └── gatsby-config.js └── ...ในระดับสาธิต การกำหนดค่าจะโหลดธีมย่อยดังนี้:
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: '@pehaa/gatsby-theme-wp-child', options: { wordPressUrl: process.env.GATSBY_WP_URL, /* other options */ }, }, ], }ดังที่คุณเห็นด้านบน เราส่งตัวเลือกไปยังธีมย่อย สิ่งเหล่านี้จะพร้อมใช้งานภายในไฟล์ปรับแต่งในระดับของธีมลูก เป็นไปได้เนื่องจากปลั๊กอิน Gatsby ได้กำหนดค่าการส่งออกเป็นฟังก์ชัน ดังนั้น เมื่อเราโหลดปลั๊กอินที่มีตัวเลือกบางอย่าง ปลั๊กอินจะได้รับเป็นอาร์กิวเมนต์ของฟังก์ชันการกำหนดค่า โดยเฉพาะอย่างยิ่ง ตัวเลือกที่เราส่งไปยังธีมสามารถ "ส่งต่อ" ไปยังธีมระดับผู้ปกครองได้ดังนี้:
// gatsby-theme-wp-child/gatsby-config.js const defaultFonts = ... module.exports = (options) => { // destructure option to extract fonts const {fonts, ...rest} = options return { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-parent`, options: { // "forward" the options gatsby-theme-wp-child options to its parent theme ...rest } }, '@chakra-ui/gatsby-plugin', { resolve: `gatsby-plugin-webfonts`, options: { fonts: fonts || defaultFonts }, }, ], } }มาดูโค้ดด้านบนกันอีกครั้ง โปรดทราบว่าเรากำหนดฟอนต์ฟอนต์ในระดับธีมย่อย แต่เรายังคงมีความเป็นไปได้ในการปรับเปลี่ยนฟอนต์เหล่านี้ผ่านตัวเลือกธีม
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, fonts: { google: [{family: "Rubik"}], }, }, }, ], }เมื่อกำหนดค่าธีมของเรา เราควรจำไว้ว่าธีมเป็นเพียงแพ็คเกจ และผู้ใช้ปลายทางจะไม่เข้าถึงโค้ดของธีมนั้นโดยตรง ดังนั้นจึงควรคิดล่วงหน้าและเปิดเผยการตั้งค่าที่เหมาะสม หากธีมของเราโหลดปลั๊กอินที่ต้องมีการกำหนดค่า เราอาจส่งตัวเลือกปลั๊กอินจากระดับโปรเจ็กต์ (สาธิต) ไปจนสุด
มาดูตัวอย่างกัน ธีมหลักของเราใช้ gatsby-source-wordpress ที่ดึงข้อมูลจาก WordPress ปลั๊กอินนี้มีตัวเลือกมากมาย ซึ่งบางตัวเลือกอาจมีความสำคัญต่อกระบวนการสร้าง เช่น schema.requestConcurrency หรือ schema.timeout แต่อีกครั้ง ธีมหลักเป็นเพียงแพ็คเกจ และผู้ใช้ปลายทางไม่สามารถแก้ไขไฟล์ gatsby-config ได้ อาจดูเหมือนชัดเจน แต่เราพลาดมันไปในรุ่นแรกของ Gatsby WP Themes อย่างไรก็ตาม ด้วยการแก้ไขอย่างรวดเร็ว ผู้ใช้สามารถส่งตัวเลือก gatsby-plugin-source-wordpress จากการกำหนดค่าของโปรเจ็กต์...
// user's project gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, gatsbySourceWordPressOptions: {}, // ... }, }, ], }… ผ่านธีมย่อยและพาเรนต์ไปยังปลั๊กอินปลายทาง:
// packages/gatsby-theme-wp-parent/gatsby-config.js module.exports = (options) => { return { plugins: [ // ... { resolve: `gatsby-plugin-source-wordpress`, options: { url: `${options.wordPressUrl}/graphql`, ...options.gatsbySourceWordPressOptions }, }, ], } }CSS Theming
โซลูชัน CSS-in-JS ที่สนับสนุนชุดรูปแบบนั้นเหมาะสมสำหรับธีม Gatsby ธีมลูก Gatsby ของเราจะใช้เฟรมเวิร์ก Chakra UI และเราจะปรับแต่งธีม CSS เล็กน้อย ใช่ Chakra UI ยังใช้แนวคิดของ "ธีม" ในบริบทนี้ ธีมคืออ็อบเจ็กต์ JavaScript ที่เก็บค่าสไตล์ระบบการออกแบบ มาตราส่วน และ/หรือโทเค็นการออกแบบ เพื่อหลีกเลี่ยงความสับสน ฉันจะเรียกสิ่งนี้ว่า "ธีม CSS" เราได้ติดตั้งแพ็คเกจ @chakra-ui ที่จำเป็นพร้อมกับปลั๊กอิน Gatsby @chakra-ui/gatsby-plugin แล้ว มาสำรวจโค้ดของปลั๊กอินกันเพื่อดูว่ามันทำงานอย่างไร มันรวมแอปพลิเคชัน Gatsby ของเราไว้ใน ChakraProvider และเปิดไฟล์ src/theme.js สำหรับการแชโดว์ เพื่อให้เราสามารถดำเนินการดังนี้:
/* packages/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme.js */ import { extendTheme } from "@chakra-ui/react" const theme = { fonts: { body: "Karma, sans-serif", heading: "Poppins, sans-serif", }, styles: { global: { body: { color: "gray.700", fontSize: "xl", }, }, }, components: { Button: { baseStyle: { borderRadius: "3xl", }, defaultProps: { colorScheme: "red", }, }, }, } export default extendTheme(theme) เราใช้แนวคิดเรื่องเงาอีกครั้ง สิ่งสำคัญที่นี่คือตำแหน่งที่เราสร้างไฟล์ theme.js
ต่อมา เราจะมาดูวิธีการแรเงาธีม CSS ในระดับโปรเจ็กต์ของผู้ใช้
เผยแพร่ธีมด้วย Lerna
เมื่อธีมของคุณพร้อมแล้ว คุณต้องเผยแพร่ หากคุณต้องการแบ่งปันรหัสของคุณแบบสาธารณะ ส่วนใหญ่มักจะเผยแพร่ไปยังรีจิสทรี npm สาธารณะ และหากคุณไม่เคยเผยแพร่แพ็คเกจมาก่อน คุณสามารถทำความคุ้นเคยกับกระบวนการโดยเล่นกับ Verdaccio บนเครื่องของคุณ
ที่ Gatsby WP Themes เราใช้บริการระดับพรีเมียมจาก Cloudsmith Cloudsmith รองรับการลงทะเบียนที่มีคุณสมบัติครบถ้วนสำหรับแพ็คเกจ npm พร้อมตัวเลือกระดับพรีเมียมสำหรับการลงทะเบียนส่วนตัวและโซลูชันฟรีสำหรับสาธารณะ ฉันจะใช้โซลูชัน Cloudsmith แบบฟรีต่อไป เมื่อคุณสร้างบัญชีแล้ว ให้สร้างที่เก็บใหม่ ของฉันคือ pehaa/gatsby-wp-theming

ในการเปลี่ยนแปลงรีจิสทรี Cloudsmith ของคุณผ่านทางบรรทัดคำสั่ง คุณจะต้องระบุข้อมูลรับรองการเข้าสู่ระบบสำหรับรีจิสทรีนี้ เพียงพิมพ์:
npm login --registry=https://npm.cloudsmith.io/organistion/repository_name/และคุณจะถูกถามถึงชื่อผู้ใช้ รหัสผ่าน (ซึ่งเป็นคีย์ API ของคุณ) และอีเมลของคุณ
ด้วยที่เก็บ git แบบหลายแพ็คเกจ คุณอาจต้องการใช้ Lerna เพื่ออำนวยความสะดวกในการเผยแพร่ Lerna เข้ากันได้ดีกับพื้นที่ทำงานของเส้นด้าย คุณสามารถติดตั้ง Lerna CLI ได้ทั่วโลกด้วย npm install --global lerna เพื่อเริ่มต้นภายในโครงการของเรา เราจะเรียกใช้คำสั่งต่อไปนี้:
lerna init --independent คำสั่งด้านบนจะสร้างไฟล์ lerna.json ในรูทของ monorepo คุณจะต้องเพิ่ม "useWorkspaces" : true และ "npmClient": "yarn" ด้วยตนเอง คุณอาจต้องระบุ command.publish.registry หากไม่ใช่ npm สาธารณะที่เป็นค่าเริ่มต้น
{ "npmClient": "yarn", "useWorkspaces": true, "version": "independent", "command": { "publish": { "registry": "https://cloudsmith.io/organisation/repository_name" } } } จากนั้น คำสั่ง lerna publish เผยแพร่แพ็คเกจที่เปลี่ยนแปลงไปตั้งแต่รีลีสล่าสุด โดยค่าเริ่มต้น Lerna จะเรียกใช้พร้อมต์สำหรับการเปลี่ยนแปลงเวอร์ชันของแต่ละแพ็คเกจที่กำลังอัปเดต คุณสามารถข้ามข้อความแจ้งได้โดยเรียกใช้:
lerna publish [major|minor|patch|premajor|preminor|prepatch|prerelease] --yesคุณยังสามารถกำหนดค่า Lerna ให้ใช้ Conventional Commits Specification เพื่อกำหนดเวอร์ชันที่ชนและสร้างไฟล์ CHANGELOG.md ด้วยตัวเลือกทั้งหมดที่มี คุณควรจะสามารถปรับวิธีที่คุณใช้ Lerna ให้เข้ากับเวิร์กโฟลว์ของคุณได้
การใช้ธีมในโครงการ
ตอนนี้ หยุดเซิร์ฟเวอร์การพัฒนาและใช้มุมมองของผู้ใช้ เราจะสร้างโปรเจ็กต์ใหม่ gatsby-wp-site ที่ใช้ gatsby-theme-wp-child เป็นแพ็คเกจที่ติดตั้งจากที่เก็บ npm ภายในโฟลเดอร์โปรเจ็กต์ของเรา เราจะติดตั้งการพึ่งพาสี่รายการ: gatsby , react , react-dom และธีมเอง เนื่องจากเราใช้ Cloudsmith เพื่อเผยแพร่แพ็คเกจ @pehaa -scoped เราจึงต้องเพิ่มไฟล์ .npmrc ซึ่งเราระบุ @pehaa -scoped repository ดังนี้:
mkdir gatsby-wp-site cd gatsby-wp-site echo "@pehaa:registry=https://npm.cloudsmith.io/pehaa/gatsby-wp-theming/" >> .npmrc yarn init -yp yarn add react react-dom gatsby @pehaa/gatsby-theme-wp-child เว็บไซต์ของเราเกือบจะพร้อมแล้ว เราต้องสร้าง gatsby-config.file เพื่อโหลดธีมและระบุ URL ของ WordPress เท่านั้น เมื่อเสร็จแล้วเราก็พร้อมที่จะเรียกใช้ gatsby build
// gatsby-config.js module.exports = { plugins: [ { resolve: "@pehaa/gatsby-theme-wp-child", options: { wordPressUrl: "https://yourwordpress.website" } } ] }เว็บไซต์ของเราพร้อมแล้ว

แล้วการปรับแต่งล่ะ? เรายังคงใช้ประโยชน์จากการแรเงาได้ นอกจากนี้ ระดับโปรเจ็กต์มีความสำคัญเหนือกว่าในแง่ของการแรเงาเสมอ มาดูการทำงานกันโดยการแทนที่องค์ประกอบส่วนท้าย ตอนนี้ ส่วนท้ายของเราถูกกำหนดใน @pehaa/gatsby-theme-wp-child/src/components/Footer.js เราจำเป็นต้องสร้างโฟลเดอร์ src และสร้างโครงสร้างไฟล์ต่อไปนี้ใหม่:
gatsby-wp-site ├── src │ └── @pehaa │ └── gatsby-theme-wp-child │ └── components │ └── Footer.jsด้วยโครงสร้างไฟล์ข้างต้น เราพร้อมที่จะให้เวอร์ชันใหม่ของส่วนท้ายของไซต์ ตัวอย่างเช่น:
import React from "react" import { useStaticQuery, graphql } from "gatsby" import { Box } from "@chakra-ui/react" const Footer = () => { const data = useStaticQuery(graphql` query { wp { generalSettings { title } } } `) return ( <Box as="footer" p="6" fontSize="sm" bg="gray.700" color="white" mt="auto" textAlign="center" > <b>{data.wp.generalSettings.title}</b> - Built with WordPress and GatsbyJS </Box> ) } export default Footer สุดท้ายนี้ เรามาดูกันว่าเราจะใช้งานธีม CSS ได้อย่างไร ด้วยโค้ดด้านล่าง ซึ่งอยู่ในตำแหน่งที่เหมาะสมใน src/@chakra-ui/gatsby-plugin/theme.js คุณสามารถขยายธีมเริ่มต้นภายในโปรเจ็กต์ได้
// src/@chakra-ui/gatsby-plugin/theme.js import { extendTheme } from "@chakra-ui/react" const theme = { /* ... */ } export default extendTheme(theme) ในกรณีส่วนใหญ่ นี่ไม่ใช่สิ่งที่คุณต้องการ ธีม CSS ใหม่ไม่สนใจธีมจาก gatsby-theme-wp-child ในขณะที่คุณต้องการขยายชุดรูปแบบ CSS ในธีมลูก Gatsby แทน หลังเป็นไปได้เนื่องจากฟังก์ชัน extendTheme ช่วยให้คุณสามารถส่งผ่านหลายอ็อบเจ็กต์ได้ เพื่อให้ใช้งานได้ คุณต้องนำเข้าธีม CSS จาก gatsby-theme-wp-child และส่งผ่านเป็นอาร์กิวเมนต์ที่สองไปยังฟังก์ชัน extendTheme :
// src/@chakra-ui/gatsby-plugin/theme.js import theme from "@pehaa/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme" import { extendTheme } from "@chakra-ui/react" const extendedTheme = { fonts: { body: "Rubik, sans-serif", heading: "Rubik, sans-serif", }, /* ... */ } export default extendTheme(extendedTheme, theme) 
คุณสามารถดูไซต์ได้ ที่นี่ มันถูกปรับใช้จากสาขาหลักของ repo GitHub นี้
ห่อ
คุณเพิ่งเห็น Gatsby ใช้งานจริง ด้วยแนวทางของธีม คุณสามารถตั้งค่าไซต์ Gatsby หลายไซต์ได้อย่างรวดเร็วโดยที่โค้ดส่วนใหญ่อยู่ในแพ็คเกจธีม เรายังได้เห็นวิธีแยกส่วนต่าง ๆ ของโปรเจ็กต์ออกเป็นแพ็คเกจ และวิธีใช้ประโยชน์จากการแชโดว์
ในตัวอย่างของเรา เราได้ดำเนินการตามการตั้งค่าสองธีมที่มีความสัมพันธ์หลักและรองระหว่างธีม นี่อาจไม่ใช่ตัวเลือกในอุดมคติเสมอไป
บางครั้ง คุณอาจต้องการไปไกลกว่านั้นด้วยการปรับแต่ง UI ในกรณีนั้น คุณอาจลองโหลดและแรเงาธีมหลักโดยตรง แทนที่จะใช้ธีมลูก ในสถานการณ์จริง คุณอาจจะเลือกใช้ธีมระดับลูกสองสามธีมที่รับผิดชอบส่วนต่างๆ ของ UI ที่นำกลับมาใช้ใหม่ได้ (เช่น ความคิดเห็น แบบฟอร์ม หรือการค้นหา)
อ่านเพิ่มเติมเกี่ยวกับ Smashing Magazine
- สร้าง API ด้วยฟังก์ชัน Gatsby
- Gatsby Serverless Functions และสถานีอวกาศนานาชาติ
- สร้างรายได้จากซอฟต์แวร์โอเพ่นซอร์สด้วยฟังก์ชัน Gatsby และ Stripe
- Smashing Podcast ตอนที่ 20 กับ Marcy Sutton: Gatsby คืออะไร?
