การสร้าง Discord Bot โดยใช้ Discord.js
เผยแพร่แล้ว: 2022-03-10แพลตฟอร์มการสื่อสารในทีมได้รับความนิยมทุกวัน เนื่องจากมีผู้คนจำนวนมากขึ้นที่ทำงานจากที่บ้าน Slack and Discord เป็นสองแพลตฟอร์มการสื่อสารของทีมที่ได้รับความนิยมมากที่สุด แม้ว่า Discord จะเน้นไปที่เกมเมอร์ แต่ฟังก์ชันบางอย่าง เช่น ความสามารถในการเพิ่มสมาชิกได้มากถึง 50 คนในห้องสนทนาด้วยเสียง ทำให้เป็นทางเลือกที่ยอดเยี่ยมสำหรับ Slack ข้อดีที่สำคัญที่สุดอย่างหนึ่งของการใช้แพลตฟอร์มดังกล่าวคือการทำงานหลาย อย่างสามารถทำได้โดยอัตโนมัติ โดยใช้บอท
ในบทความนี้ เราจะสร้างบอทตั้งแต่ต้น โดยใช้ JavaScript และด้วยความช่วยเหลือจาก Discord.js เราจะครอบคลุมกระบวนการตั้งแต่การสร้างบอทจนถึงการปรับใช้บนคลาวด์ ก่อนสร้างบอทของเรา ให้จดฟังก์ชันที่บอทของเราจะมี:
- แบ่งปันเรื่องตลกแบบสุ่มจากเรื่องตลกมากมาย
- เพิ่มและลบบทบาทของผู้ใช้โดยเลือกอีโมจิ
- แบ่งปันทวีตจากบัญชีใดบัญชีหนึ่งไปยังช่องใดช่องหนึ่ง
เนื่องจากโมดูล Discord.js นั้นใช้ Node.js ฉันจะถือว่าคุณค่อนข้างคุ้นเคยกับ Node.js และ npm ความคุ้นเคยกับ JavaScript เป็นสิ่งจำเป็นสำหรับบทความนี้
ตอนนี้เรารู้ข้อกำหนดเบื้องต้นและเป้าหมายแล้ว มาเริ่มกันเลย และถ้าคุณต้องการโคลนและสำรวจโค้ดทันที คุณสามารถทำได้ด้วยที่เก็บ GitHub
ขั้นตอนในการปฏิบัติตาม
เราจะสร้างบอทโดยทำตามขั้นตอนไม่กี่ขั้นตอน
อันดับแรก เราจะสร้างเซิร์ฟเวอร์ Discord เซิร์ฟเวอร์ Discord เปรียบเสมือนกลุ่มที่คุณสามารถกำหนดหัวข้อต่างๆ ให้กับช่องทางต่างๆ ได้ คล้ายกับเซิร์ฟเวอร์ Slack ข้อแตกต่างที่สำคัญระหว่าง Slack และ Discord คือ Slack ต้องการข้อมูลรับรองการเข้าสู่ระบบที่แตกต่างกันเพื่อเข้าถึงเซิร์ฟเวอร์ที่แตกต่างกัน ในขณะที่ใน Discord คุณสามารถเข้าถึงเซิร์ฟเวอร์ทั้งหมดที่คุณเป็นส่วนหนึ่งด้วยการตรวจสอบสิทธิ์เพียงครั้งเดียว
เหตุผลที่เราต้องสร้างเซิร์ฟเวอร์ก็คือ หากไม่มีสิทธิ์ของผู้ดูแลระบบสำหรับเซิร์ฟเวอร์ เราไม่สามารถเพิ่มบอทในเซิร์ฟเวอร์ได้ เมื่อเซิร์ฟเวอร์ของเราถูกสร้างขึ้น เราจะเพิ่มบอทไปยังเซิร์ฟเวอร์และรับโทเค็นการเข้าถึงจากพอร์ทัลนักพัฒนาของ Discord โทเค็นนี้ช่วยให้เราสื่อสารกับ Discord API ได้ Discord มี API แบบเปิดอย่างเป็นทางการให้เราโต้ตอบด้วย API สามารถใช้ได้กับทุกอย่างตั้งแต่ให้บริการคำขอบอทไปจนถึงการรวม OAuth API รองรับทุกอย่างตั้งแต่บอทเซิร์ฟเวอร์เดียวไปจนถึงบอทที่สามารถรวมเข้ากับเซิร์ฟเวอร์หลายร้อยเครื่อง มีประสิทธิภาพมากและสามารถนำไปใช้ได้หลายวิธี
ไลบรารี Discord.js จะช่วยให้เราสื่อสารกับ Discord API โดยใช้ โทเค็นการเข้าถึง ฟังก์ชันทั้งหมดจะขึ้นอยู่กับ Discord API จากนั้น เราสามารถเริ่มเขียนโค้ดบอทของเราได้ เราจะเริ่มต้นด้วยการเขียนโค้ดเล็กๆ น้อยๆ ที่จะแนะนำเราให้รู้จักกับ Discord API และไลบรารี Discord.js จากนั้นเราจะเข้าใจแนวคิดของบางส่วนใน Discord.js เมื่อเราเข้าใจบางส่วน เราจะเพิ่มสิ่งที่เรียกว่าระบบ "บทบาทปฏิกิริยา" ให้กับบอท เมื่อเสร็จแล้ว เราจะรู้วิธีสื่อสารกับ Twitter โดยใช้แพ็คเกจ npm ที่เรียกว่า twit แพ็คเกจ npm นี้จะช่วยให้เราผสานรวมฟังก์ชันการส่งต่อทวีตของ Twitter สุดท้าย เราจะปรับใช้กับคลาวด์โดยใช้ Heroku
ตอนนี้เรารู้แล้วว่าเราจะสร้างบอทของเราอย่างไร มาเริ่มดำเนินการกันเลย
สร้างเซิร์ฟเวอร์ Discord
สิ่งแรกที่เราต้องทำคือ สร้างเซิร์ฟเวอร์ Discord หากไม่มีเซิร์ฟเวอร์ที่มีสิทธิ์ของผู้ดูแลระบบ เราจะไม่สามารถรวมบอทได้
การสร้างเซิร์ฟเวอร์ Discord เป็นเรื่องง่าย และตอนนี้ Discord มีเทมเพลต ซึ่งทำให้ง่ายยิ่งขึ้นไปอีก ทำตามขั้นตอนด้านล่างและเซิร์ฟเวอร์ Discord ของคุณจะพร้อม อันดับแรก เราจะเลือกวิธีที่เราจะเข้าถึงพอร์ทัล Discord เราสามารถใช้ทั้งเวอร์ชันเว็บหรือแอป ทั้งสองทำงานในลักษณะเดียวกัน เราจะใช้เวอร์ชันเว็บสำหรับบทช่วยสอนนี้
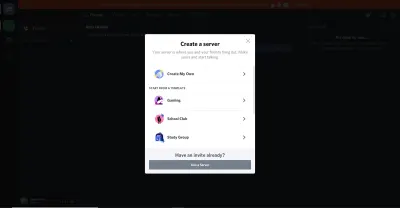
หากคุณกำลังอ่านบทความนี้ ฉันจะถือว่าคุณมีบัญชี Discord อยู่แล้ว ถ้าไม่เช่นนั้น ให้สร้างบัญชีเหมือนที่ทำกับเว็บไซต์อื่นๆ คลิกปุ่ม "เข้าสู่ระบบ" ที่ด้านบนขวา และเข้าสู่ระบบหากคุณมีบัญชีอยู่แล้ว หรือคลิกปุ่ม "ลงทะเบียน" กรอกแบบฟอร์มง่ายๆ กรอก Captcha แล้วคุณจะได้สร้างบัญชีสำเร็จ หลังจากเปิดแอปหรือเว็บไซต์ Discord แล้ว ให้คลิกไอคอนเครื่องหมายบวกที่ด้านซ้ายซึ่งเป็นรายการเซิร์ฟเวอร์ เมื่อคุณคลิก คุณจะได้รับข้อความให้เลือกเทมเพลตหรือสร้างเทมเพลตของคุณเอง

เราจะเลือกตัวเลือก "สร้างด้วยตัวเอง" ข้ามคำถามต่อไปเลย เราจะเรียกเซิร์ฟเวอร์ Discord ของเราว่า "Smashing Example" คุณอาจให้รูปถ่ายสำหรับเซิร์ฟเวอร์ของคุณ การคลิกปุ่ม "สร้าง" จะเป็นการสร้างเซิร์ฟเวอร์ของคุณ
การลงทะเบียนบอทด้วย Discord
ก่อนการเข้ารหัสบอท เราต้อง ได้รับโทเค็นจาก Discord โทเค็นนี้จะสร้างการเชื่อมต่อจากรหัสของเราไปยัง Discord ในการรับโทเค็น เราต้องลงทะเบียนบอทกับเซิร์ฟเวอร์ของเรา ในการลงทะเบียนบอท เราต้องไปที่พอร์ทัลนักพัฒนาของ Discord หากคุณกำลังสร้างแอป Discord เป็นครั้งแรก คุณจะพบรายการว่างที่นั่น หากต้องการลงทะเบียนแอปของเรา ให้คลิกที่ลิงก์ "แอปพลิเคชันใหม่" ที่มุมบนขวา ตั้งชื่อแอปพลิเคชันของคุณแล้วคลิกปุ่ม "สร้าง" เราจะตั้งชื่อแอปของเราว่า "Smashing App"
เมนูใหม่ทำให้เรามีตัวเลือกบางอย่าง ทางด้านขวาจะมีตัวเลือกที่มีข้อความว่า "Bot" คลิกและเลือก "เพิ่มบอท" คลิกการยืนยัน เปลี่ยนชื่อบอทหากต้องการ บันทึกการเปลี่ยนแปลง และคัดลอกโทเค็นที่ได้รับจากหน้านี้ บอทของเราได้ลงทะเบียนกับ Discord แล้ว เราสามารถเริ่มเพิ่มฟังก์ชันการทำงานและเข้ารหัสบอทได้
สร้างบอท
Discord.js คืออะไร?
Discord.js กำหนดตัวเองดังนี้:
Discord.js เป็นโมดูล node.js อันทรงพลังที่ให้คุณโต้ตอบกับ Discord API ได้อย่างง่ายดาย มันใช้แนวทางเชิงวัตถุมากกว่าไลบรารี JS Discord อื่น ๆ ส่วนใหญ่ ทำให้โค้ดของบอทของคุณเป็นระเบียบและเข้าใจง่ายขึ้นอย่างมาก
ดังนั้น Discord.js ทำให้การโต้ตอบกับ Discord API ง่ายขึ้นมาก มีความครอบคลุม 100% ด้วย Discord API อย่างเป็นทางการ
กำลังเริ่มต้น Bot
เปิดตัวแก้ไขข้อความที่คุณชื่นชอบ และสร้างโฟลเดอร์ที่จะบันทึกไฟล์ทั้งหมดของคุณ เปิดอินเทอร์เฟซบรรทัดคำสั่ง (CLI) cd ลงในโฟลเดอร์ และเริ่มต้นโฟลเดอร์ด้วย npm: npm init -y
เราต้องการ สองแพ็คเกจ เพื่อเริ่มสร้างบอท อันแรกคือ dotenv และอันที่สองคือโมดูล Discord.js Node.js หากคุณคุ้นเคยกับ Node.js คุณจะคุ้นเคยกับแพ็คเกจ dotenv มันโหลดตัวแปรสภาพแวดล้อมจากไฟล์ชื่อ .env ถึง process.env
ติดตั้งสองตัวนี้โดยใช้ npm i dotenv discord.js
เมื่อการติดตั้งเสร็จสิ้น ให้ สร้างสองไฟล์ ในโฟลเดอร์รูทของคุณ ตั้งชื่อไฟล์ใดไฟล์หนึ่ง . .env ตั้งชื่อไฟล์หลักอื่น ๆ ตามที่คุณต้องการ ฉันจะตั้งชื่อมันว่า app.js โครงสร้างโฟลเดอร์จะมีลักษณะดังนี้:
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules เราจะจัดเก็บโทเค็นและข้อมูลสำคัญอื่นๆ ในไฟล์ .env และจัดเก็บโค้ดที่ให้ผลลัพธ์ในไฟล์ app.js
เปิดไฟล์ .env และสร้างตัวแปรใหม่ ตั้งชื่อตัวแปร BOT_TOKEN สำหรับตัวอย่างนี้ วางโทเค็นของคุณในไฟล์นี้ ไฟล์ .env จะมีลักษณะดังนี้:
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx เราสามารถเริ่มทำงานกับไฟล์ app.js ได้ สิ่งแรกที่ต้องทำคือต้องมีโมดูลที่เราติดตั้งไว้
const Discord = require('discord.js'); require('dotenv').config(); โมดูล dotenv เริ่มต้นโดยใช้เมธอด config() เราสามารถส่งพารามิเตอร์ไปยังเมธอด config() ได้ แต่เนื่องจากเป็นการใช้งานโมดูล dotenv ที่ง่ายมาก เราจึงไม่ต้องการฟังก์ชันพิเศษใดๆ จากโมดูลนี้
เพื่อเริ่มใช้โมดูล Discord.js เราต้องเริ่มต้นตัวสร้าง สิ่งนี้แสดงในเอกสารประกอบ:
const client = new Discord.Client(); โมดูล Discord.js จัดเตรียมวิธีการที่ชื่อ client.on วิธีการ client.on รับฟังเหตุการณ์ต่างๆ ไลบรารี Discord.js เป็น แบบอิงตามเหตุการณ์ หมายความว่าทุกครั้งที่มีการปล่อยเหตุการณ์ออกจาก Discord ฟังก์ชันการทำงานที่แนบมากับเหตุการณ์นั้นจะถูกเรียกใช้
งานแรกที่เราจะฟังคืองาน ready วิธีนี้จะเริ่มทำงานเมื่อการเชื่อมต่อกับ Discord API พร้อม ในวิธีนี้ เราสามารถส่งผ่านฟังก์ชันที่จะดำเนินการเมื่อมีการสร้างการเชื่อมต่อระหว่าง Discord API และแอปของเรา มาส่งคำสั่ง console.log ในวิธีนี้กัน เพื่อที่เราจะได้รู้ว่ามีการสร้างการเชื่อมต่อหรือไม่ เมธอด client.on ที่มีเหตุการณ์ ready จะมีลักษณะดังนี้:
client.on('ready', () => { console.log('Bot is ready'); }); แต่สิ่งนี้จะไม่สร้างการเชื่อมต่อกับ API เนื่องจากเราไม่ได้ลงชื่อเข้าใช้บอทด้วยเซิร์ฟเวอร์ Discord เพื่อเปิดใช้งานสิ่งนี้ โมดูล Discord.js มีวิธีการ login โดยใช้วิธีการ login ที่มีอยู่บนไคลเอนต์และส่งโทเค็นในวิธีนี้ เราสามารถลงชื่อเข้าใช้แอปด้วยเซิร์ฟเวอร์ Discord
client.login(process.env.BOT_TOKEN) หากคุณเริ่มแอพตอนนี้ — ด้วย node app.js หรือถ้าคุณกำลังใช้ nodemon จากนั้นด้วย nodemon app.js — คุณจะสามารถเห็นข้อความคอนโซลที่คุณกำหนดไว้ บอทของเราได้เข้าสู่ระบบด้วยเซิร์ฟเวอร์ Discord เรียบร้อยแล้ว เราสามารถเริ่มทดลองด้วยฟังก์ชันบางอย่างได้
เริ่มต้นด้วยการรับเนื้อหาข้อความขึ้นอยู่กับรหัส
message เหตุการณ์
เหตุการณ์ message จะฟังข้อความบางข้อความ โดยใช้วิธีการ reply เราสามารถตั้งโปรแกรมให้บอทตอบกลับตามข้อความของผู้ใช้
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });โค้ดตัวอย่างนี้จะตอบกลับด้วยคำว่า "สวัสดี" ทุกครั้งที่ได้รับข้อความ "สวัสดี" แต่เพื่อให้ใช้งานได้ เราต้องเชื่อมต่อบอทกับเซิร์ฟเวอร์
การเชื่อมต่อบอทกับเซิร์ฟเวอร์ Discord
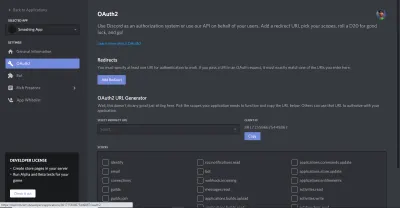
จนถึงตอนนี้ บอทไม่ได้เชื่อมต่อกับเซิร์ฟเวอร์ใดๆ หากต้องการเชื่อมต่อกับเซิร์ฟเวอร์ของเรา ( ตัวอย่างยอดเยี่ยม ) ให้ไปที่พอร์ทัลนักพัฒนาของ Discord คลิกชื่อแอปที่เราสร้างไว้ก่อนหน้าในบทช่วยสอนนี้ (ในกรณีของเราคือ "แอปยอดเยี่ยม") เลือกแอป แล้วคลิกตัวเลือก "OAuth2" ในเมนู คุณจะพบกลุ่มชื่อ “ขอบเขต” ทำเครื่องหมายที่ช่อง "bot" และคัดลอก URL ที่สร้างขึ้น

ไปที่ URL นี้ในแท็บใหม่ เลือกเซิร์ฟเวอร์ของคุณ แล้วคลิก "อนุญาต" กรอก Captcha แล้วตอนนี้บอทของเราจะเชื่อมต่อกับเซิร์ฟเวอร์ที่เราเลือก
หากคุณไปที่เซิร์ฟเวอร์ Discord ในตอนนี้ คุณจะเห็นว่า Discord ส่งการแจ้งเตือนไปแล้ว และตอนนี้บอทก็แสดงอยู่ในรายชื่อสมาชิกทางด้านขวาด้วย
การเพิ่มฟังก์ชันการทำงานให้กับ Bot
ตอนนี้บอทของเราเชื่อมต่อกับเซิร์ฟเวอร์แล้ว หากคุณส่ง "สวัสดี" ไปยังเซิร์ฟเวอร์ บอทจะตอบกลับด้วยคำว่า "สวัสดี" นี่เป็นเพียงข้อมูลเบื้องต้นเกี่ยวกับ Discord API ความสนุกที่แท้จริงกำลังจะเริ่มต้นขึ้น
เพื่อทำความคุ้นเคยกับโมดูล Discord.js ให้มากขึ้น ให้เพิ่มฟังก์ชันการทำงานที่ส่งเรื่องตลกเมื่อใดก็ตามที่ได้รับคำสั่งเฉพาะ นี้คล้ายกับสิ่งที่เราเพิ่งทำ
การเพิ่มฟังก์ชันโจ๊กแบบสุ่มให้กับบอท
เพื่อให้ส่วนนี้ชัดเจนและเข้าใจง่ายขึ้น เราจะไม่ใช้ API ใดๆ เรื่องตลกที่บอทของเราจะกลับมาจะเป็นอาเรย์ง่ายๆ หมายเลขสุ่มจะถูกสร้างขึ้นในแต่ละครั้งภายในช่วงของอาร์เรย์ และตำแหน่งเฉพาะของอาร์เรย์นั้นจะเข้าถึงได้เพื่อส่งคืนเรื่องตลก
ในกรณีที่คุณเคยใช้ฟังก์ชันของบอทใน Discord คุณอาจสังเกตเห็นว่า อักขระพิเศษ บางตัวแยกข้อความปกติออกจากคำสั่งพิเศษ ฉันจะใช้ ? หน้าคำสั่งของเราเพื่อให้ดูแตกต่างจากข้อความปกติ ดังนั้นคำสั่งเรื่องตลกของเราจะเป็น ?joke
เราจะสร้างอาร์เรย์ชื่อ jokes ในไฟล์ app.js ของเรา วิธีที่เราจะได้เรื่องตลกแบบสุ่มจากอาร์เรย์คือการใช้สูตรนี้:
jokes[Math.floor(Math.random() * jokes.length)] สูตร Math.random() * jokes.length จะสร้างตัวเลขสุ่มภายในช่วงของอาร์เรย์ เมธอด Math.floor จะปูพื้นตัวเลขที่สร้างขึ้น
หากคุณ console.log() this, Math.floor(Math.random() * jokes.length) คุณจะเข้าใจมากขึ้น สุดท้าย jokes[] จะให้มุกตลกแบบสุ่มจากอาเรย์ jokes
คุณอาจสังเกตเห็นว่ารหัสแรกของเราถูกใช้เพื่อตอบกลับข้อความของเรา แต่เราไม่ต้องการได้รับคำตอบที่นี่ แต่เราต้องการรับเรื่องตลกเป็นข้อความโดยไม่ต้องแท็กใคร สำหรับสิ่งนี้ โมดูล Discord.js มีเมธอดชื่อ channel.send() ด้วยวิธีนี้ เราสามารถส่งข้อความไปยังช่องที่เรียกคำสั่งนั้นได้ ดังนั้นโค้ดที่สมบูรณ์จนถึงจุดนี้จึงมีลักษณะดังนี้:
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });ฉันได้ลบส่วน "สวัสดี" / "สวัสดี" ของรหัสแล้วเนื่องจากไม่มีประโยชน์สำหรับเราอีกต่อไป
เมื่อคุณมีความเข้าใจพื้นฐานเกี่ยวกับโมดูล Discord.js แล้ว มาลงลึกกัน แต่โมดูลสามารถทำอะไรได้อีกมากมาย ตัวอย่างเช่น เพิ่มบทบาท ให้กับบุคคล การแบนหรือไล่พวกเขาออก สำหรับตอนนี้ เราจะสร้างระบบบทบาทปฏิกิริยาอย่างง่าย
การสร้างระบบบทบาทปฏิกิริยา
เมื่อใดก็ตามที่ผู้ใช้ตอบกลับด้วยอีโมจิพิเศษในข้อความหรือช่องทางเฉพาะ ผู้ใช้จะได้รับบทบาทที่เชื่อมโยงกับอีโมจินั้น การดำเนินการจะง่ายมาก แต่ก่อนที่จะสร้างระบบบทบาทปฏิกิริยานี้ เราต้องเข้าใจบางส่วนก่อน
บางส่วน
บางส่วนเป็นแนวคิด Discord.js Discord.js มักจะแคชข้อความทั้งหมด ซึ่งหมายความว่าจะเก็บข้อความไว้ในคอลเล็กชัน เมื่อข้อความที่แคชได้รับเหตุการณ์บางอย่าง เช่น ได้รับข้อความหรือการตอบกลับ กิจกรรมจะถูกปล่อยออกไป แต่ข้อความที่ส่งก่อนที่บ็อตจะเริ่มต้นจะไม่อยู่ในแคช ดังนั้น การตอบสนองต่ออินสแตนซ์ดังกล่าวจะไม่ทำให้เกิดเหตุการณ์ใดๆ เว้นแต่เราจะดึงข้อมูลเหล่านั้นก่อนที่เราจะใช้งาน ไลบรารี Discord.js เวอร์ชัน 12 แนะนำแนวคิดของบางส่วน หากเราต้องการ จับภาพเหตุการณ์ที่ไม่ได้แคชดังกล่าว เราต้องเลือกใช้บางส่วน ห้องสมุดมีบางส่วนห้าประเภท:
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
ในกรณีของเรา เราต้องการบางส่วนเพียงสามประเภท:
-
USERบุคคลที่ตอบสนอง; -
MESSAGEข้อความที่ตอบสนองต่อ; -
REACTIONปฏิกิริยาที่ผู้ใช้มอบให้กับข้อความ
เอกสารประกอบมีข้อมูลเพิ่มเติมเกี่ยวกับบางส่วน
ไลบรารี Discord.js เป็นวิธีที่ง่ายมากในการใช้บางส่วน เราเพียงแค่ต้องเพิ่มโค้ดหนึ่งบรรทัด โดยส่งผ่านอ็อบเจ็กต์ในตัวสร้าง Discord.Client() ตัวสร้างใหม่มีลักษณะดังนี้:
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });การสร้างบทบาทบนเซิร์ฟเวอร์ Discord
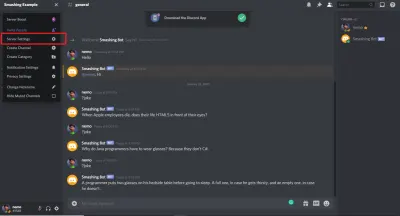
เพื่อเปิดใช้งานระบบบทบาทปฏิกิริยา เราต้องสร้างบทบาทบางอย่าง บทบาทแรกที่เราจะสร้างคือ บทบาทบอท ในการสร้างบทบาท ไปที่ "การตั้งค่าเซิร์ฟเวอร์":

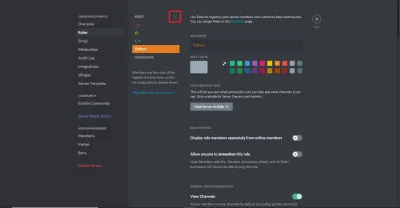
ในการตั้งค่าเซิร์ฟเวอร์ ไปที่ตัวเลือก "บทบาท" และคลิกที่ไอคอนเครื่องหมายบวกขนาดเล็ก ( + ) ข้างตำแหน่งที่ระบุว่า "บทบาท"


ขั้นแรก ให้สร้างบทบาท bot และตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก "จัดการบทบาท" ในเมนูตัวเลือกบทบาท เมื่อสร้างบทบาท bot อตแล้ว คุณสามารถเพิ่มบทบาทอื่นๆ ได้ ฉันได้เพิ่มบทบาท js , c++ และ python แล้ว คุณไม่จำเป็นต้องให้ความสามารถพิเศษใดๆ กับพวกเขา แต่นี่เป็นทางเลือก
โปรดจำไว้ว่า: บทบาท Discord ทำงานตามลำดับความสำคัญ บทบาทใดๆ ที่มีบทบาทด้านล่างสามารถจัดการบทบาทด้านล่างได้ แต่ไม่สามารถจัดการบทบาทด้านบนได้ เราต้องการให้บทบาทบอทของเราจัดการบทบาท js , c++ และ python ดังนั้น ตรวจสอบให้แน่ใจว่าบทบาท bot อยู่เหนือบทบาทอื่นๆ เพียงลากและวางเพื่อเปลี่ยนลำดับของบทบาทในเมนู "บทบาท" ของการตั้งค่าเซิร์ฟเวอร์ของคุณ
เมื่อคุณสร้างบทบาทเสร็จแล้ว กำหนดบทบาท bot ให้กับบอท ในการมอบหมายบทบาท ให้คลิกที่ชื่อบอทในรายชื่อสมาชิกทางด้านขวาของเซิร์ฟเวอร์ จากนั้นคลิกที่ไอคอนเครื่องหมายบวกขนาดเล็ก ( + ) มันจะแสดงให้คุณเห็นถึงบทบาทที่มีอยู่ทั้งหมด เลือกบทบาท "บอท" ที่นี่ แล้วคุณจะเสร็จสิ้น

การเปิดใช้งานโหมดนักพัฒนาซอฟต์แวร์ใน Discord
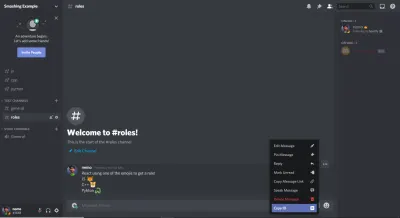
บทบาทที่เราสร้างขึ้นไม่สามารถใช้กับชื่อในโค้ดของเราได้ ใน Discord ทุกอย่างตั้งแต่ข้อความไปจนถึงบทบาทมี ID ของตัวเอง หากคุณคลิกที่ตัวบ่งชี้ “เพิ่มเติม” ในข้อความใดๆ คุณจะเห็นตัวเลือกชื่อ “คัดลอก ID” ตัวเลือกนี้ใช้ได้กับทุกอย่างใน Discord รวมถึงบทบาท

เป็นไปได้มากว่าคุณจะไม่พบตัวเลือกนี้โดยค่าเริ่มต้น คุณจะต้องเปิดใช้งานตัวเลือกที่เรียกว่า “โหมดนักพัฒนาซอฟต์แวร์” หากต้องการเปิดใช้งาน ให้ไปที่การตั้งค่า Discord (ไม่ใช่การตั้งค่าเซิร์ฟเวอร์ของคุณ) ถัดจากชื่อของคุณที่ด้านล่างซ้าย จากนั้นไปที่ตัวเลือก "ลักษณะที่ปรากฏ" ใต้ "การตั้งค่าแอป" และเปิดใช้งาน "โหมดนักพัฒนาซอฟต์แวร์" จากที่นี่ ตอนนี้ คุณจะสามารถคัดลอก ID ได้
messageReactionAdd และ messageReactionRemove
เหตุการณ์ที่ต้องปล่อยออกมาเมื่อมีการตอบสนองข้อความคือ messageReactionAdd และเมื่อใดก็ตามที่มีการลบปฏิกิริยา เหตุการณ์ messageReactionRemove ควรจะปล่อยออกมา
มาสร้างระบบกันต่อ อย่างที่ฉันพูดไป ก่อนอื่นเราต้องฟังเหตุการณ์ messageReactionAdd ทั้งเหตุการณ์ messageReactionAdd และ messageReactionRemove ใช้พารามิเตอร์สองตัวในฟังก์ชันการเรียกกลับ พารามิเตอร์แรกคือ reaction และพารามิเตอร์ที่สองคือ user สิ่งเหล่านี้ค่อนข้างอธิบายตนเองได้
การเข้ารหัสฟังก์ชันบทบาทปฏิกิริยา
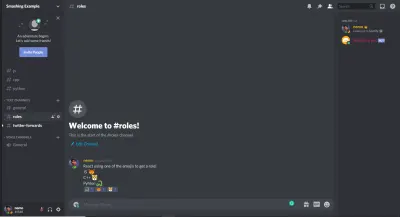
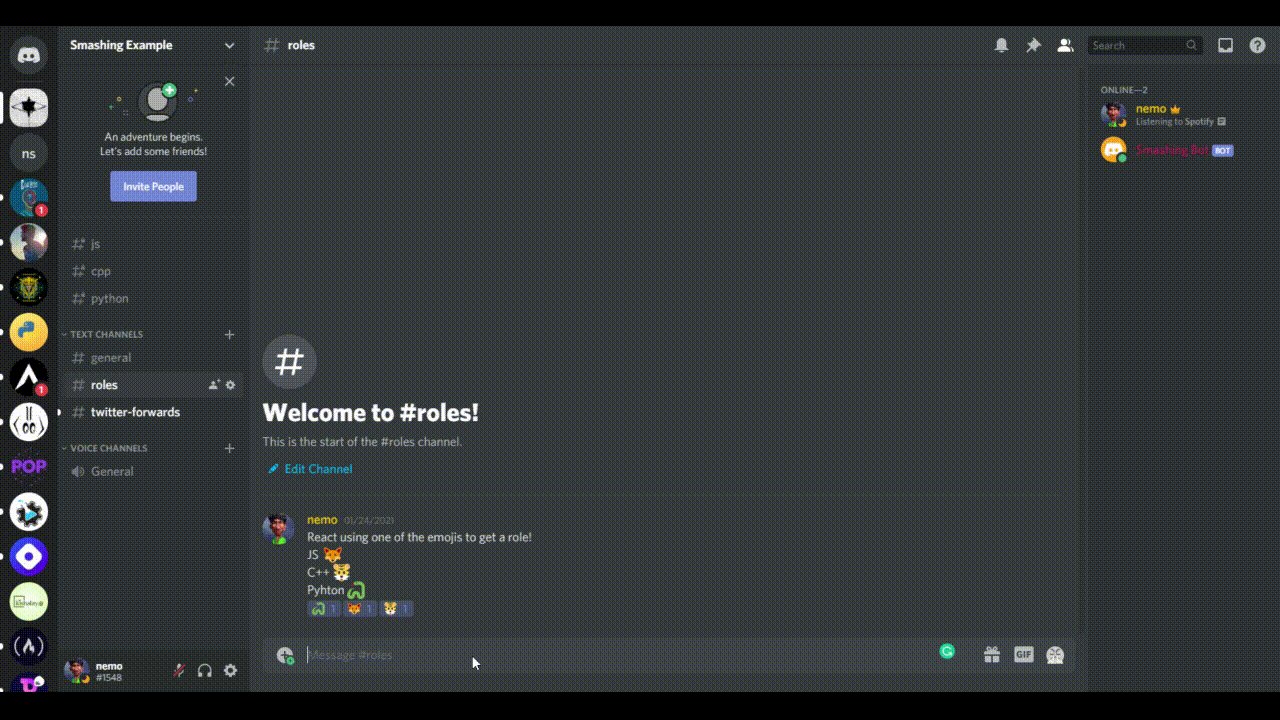
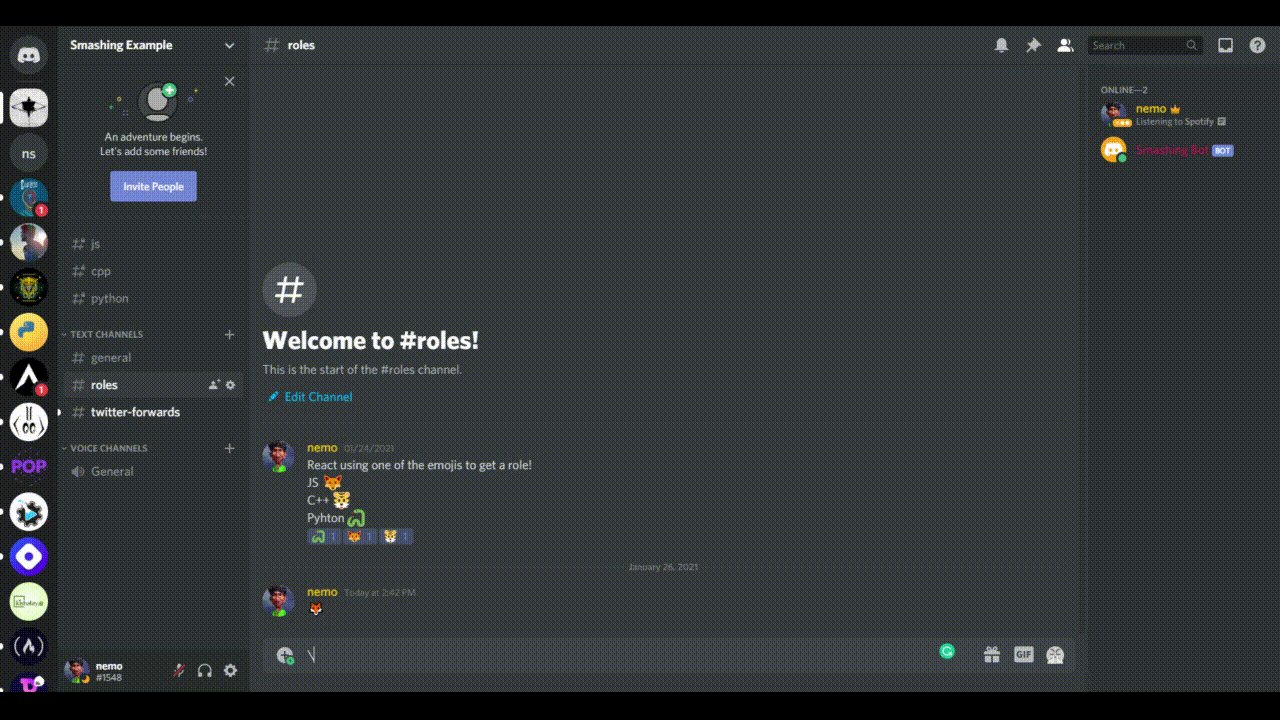
อันดับแรก เราจะสร้างข้อความที่อธิบายว่าอิโมจิตัวใดจะให้บทบาทใด คล้ายกับที่ฉันทำที่นี่:

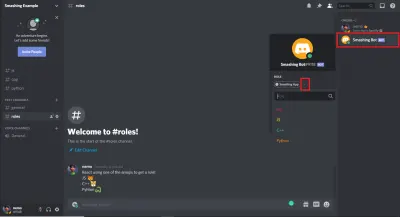
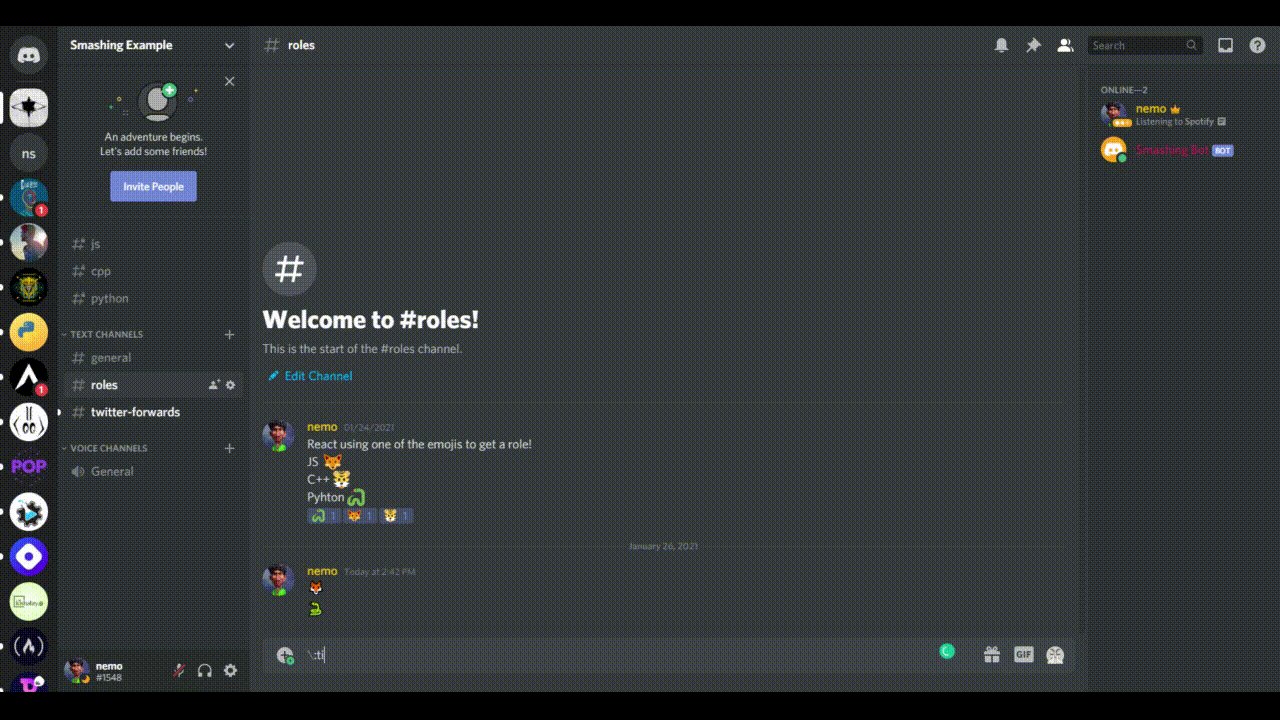
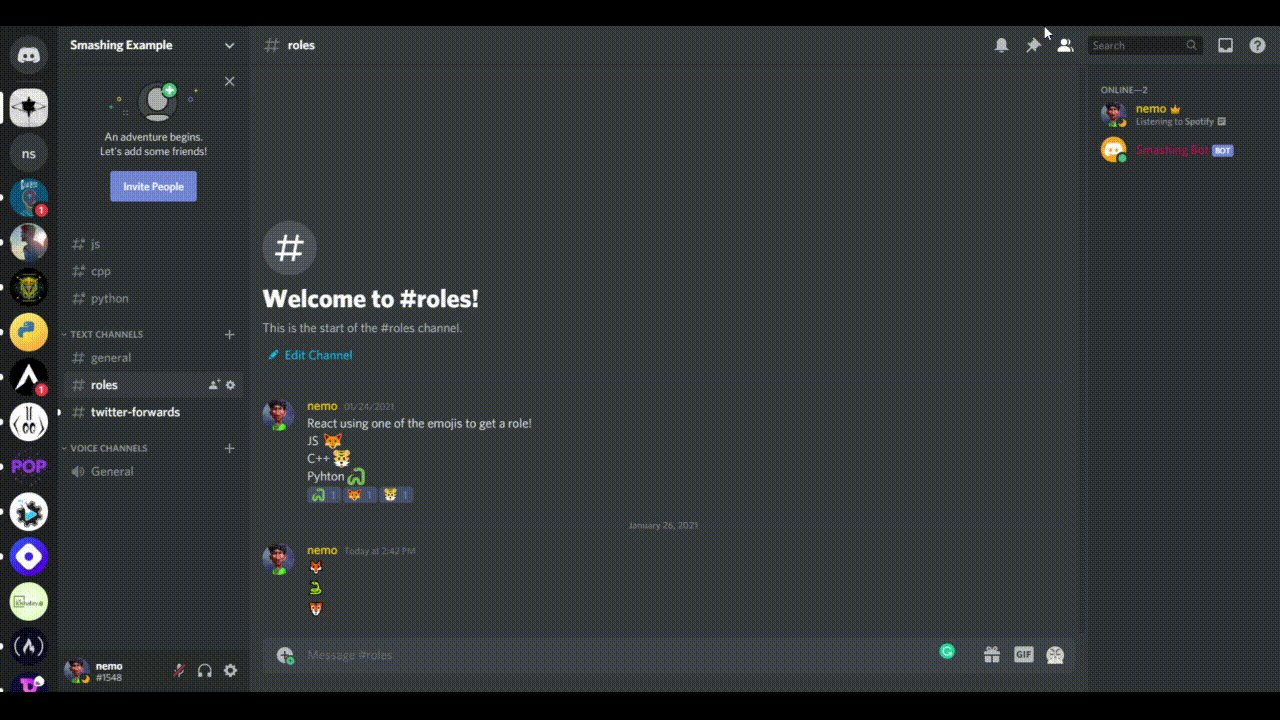
คุณอาจจะคิดว่าเราจะใช้อิโมจิเหล่านั้นในโค้ดของเราอย่างไร? อิโมจิเริ่มต้นคือ Unicode และเราจะต้องคัดลอกเวอร์ชัน Unicode หากคุณทำตามไวยากรณ์ \:emojiName: และกด "Enter" คุณจะได้รับอีโมจิที่มีชื่อ ตัวอย่างเช่น อีโมจิของฉันสำหรับบทบาท JavaScript คือสุนัขจิ้งจอก ดังนั้น ถ้าฉันพิมพ์ \:fox: และกด "Enter" ใน Discord ฉันจะได้รับอีโมจิจิ้งจอก ในทำนองเดียวกัน ฉันจะใช้ \:tiger: และ \:snake: เพื่อรับอีโมจิเหล่านั้น เก็บสิ่งเหล่านี้ไว้ในการตั้งค่า Discord ของคุณ เราจะต้องการมันในภายหลัง

นี่คือรหัสเริ่มต้น โค้ดส่วนนี้ใช้สำหรับตรวจสอบกรณีขอบบางกรณี เมื่อเราเข้าใจกรณีเหล่านี้แล้ว เราจะนำตรรกะของระบบบทบาทปฏิกิริยาไปใช้
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); เรากำลังส่งผ่านฟังก์ชันแบบอะซิงโครนัส ในการโทรกลับ สิ่งแรกที่เราทำคือ ตรวจสอบว่าข้อความนั้นเป็นบางส่วน หรือไม่ หากเป็นเช่นนั้น เราจะดึงมันออกมา ซึ่งหมายถึงการแคชหรือเก็บไว้ในวิธีการแมป JavaScript ในทำนองเดียวกัน เรากำลังตรวจสอบว่าปฏิกิริยานั้นเป็นบางส่วนหรือไม่ จากนั้นทำในสิ่งเดียวกัน จากนั้น เราตรวจสอบว่าผู้ใช้ที่ตอบสนองเป็นบอทหรือไม่ เนื่องจากเราไม่ต้องการกำหนดบทบาทให้กับบอทที่ตอบสนองต่อข้อความของเรา สุดท้าย เรากำลังตรวจสอบว่าข้อความอยู่บนเซิร์ฟเวอร์หรือไม่ Discord.js ใช้ guild เป็นชื่อสำรองของเซิร์ฟเวอร์ หากข้อความไม่อยู่บนเซิร์ฟเวอร์ เราจะหยุดการทำงาน
บอทของเราจะกำหนดบทบาทก็ต่อเมื่อข้อความอยู่ในช่อง roles เท่านั้น หากคุณคลิกขวาที่ช่อง roles คุณจะเห็นตัวเลือก "คัดลอก ID" คัดลอก ID และปฏิบัติตาม
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; ด้านบนเป็นโค้ดที่เหลือในการโทรกลับ เรากำลังใช้คุณสมบัติ reaction.message.channel.id เพื่อรับ ID ของช่อง จากนั้น เรากำลังเปรียบเทียบกับรหัสช่องบทบาทที่เราเพิ่งคัดลอก หากเป็นเรื่องจริง เราจะตรวจสอบอิโมจิและเปรียบเทียบกับปฏิกิริยาตอบสนอง reaction.emoji.name ส่งคืนอิโมจิที่ใช้ในการตอบสนอง เราเปรียบเทียบกับอิโมจิเวอร์ชัน Unicode ของเรา หากตรงกัน เราจะรอคุณสมบัติ reaction.message.guild.members.cache
แคชคือ ชุดที่เก็บข้อมูล คอลเล็กชันเหล่านี้เป็น Map JavaScript พร้อมยูทิลิตี้เพิ่มเติม หนึ่งในยูทิลิตี้ที่มีให้คือวิธีการ get ในการรับอะไรก็ได้ด้วย ID เราสามารถส่งต่อ ID ในวิธีนี้ ดังนั้นเราจึงส่ง user.id ในวิธี get เพื่อรับผู้ใช้ สุดท้าย เมธอด roles.add จะเพิ่มบทบาทให้กับผู้ใช้ ในเมธอด roles.add เรากำลังส่งรหัสบทบาท คุณค้นหารหัสบทบาทได้ในตัวเลือก "บทบาท" ของการตั้งค่าเซิร์ฟเวอร์ การคลิกขวาที่บทบาทจะทำให้คุณมีตัวเลือกในการคัดลอกรหัสบทบาท และเราได้เพิ่มระบบบทบาทปฏิกิริยาให้กับบอทของเราเสร็จแล้ว!
เราสามารถเพิ่มฟังก์ชันสำหรับบทบาทที่จะลบเมื่อผู้ใช้ลบปฏิกิริยาออกจากข้อความ สิ่งนี้เหมือนกันทุกประการกับโค้ดของเราด้านบน ความแตกต่างเพียงอย่างเดียวคือเรากำลังฟังเหตุการณ์ messageReactionRemove และใช้วิธี roles.remove ดังนั้น โค้ดที่สมบูรณ์สำหรับการเพิ่มและลบบทบาทจะเป็นดังนี้:
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });เพิ่มฟังก์ชั่นการส่งต่อ Twitter
ฟังก์ชันต่อไปที่เราจะเพิ่มให้กับบอทของเรานั้นจะมีความท้าทายเพิ่มขึ้นอีกเล็กน้อย เราต้องการเน้นไปที่บัญชี Twitter โดยเฉพาะ เพื่อให้เมื่อใดก็ตามที่บัญชี Twitter โพสต์ทวีต ทวีตนั้น จะถูกส่งต่อไปยังช่อง Discord ของเรา
ก่อนเริ่มเขียนโค้ด เราจะต้องได้รับโทเค็นที่จำเป็นจากพอร์ทัลนักพัฒนา Twitter ไปที่พอร์ทัลและสร้างแอปใหม่โดยคลิกปุ่ม "สร้างแอป" ในตัวเลือก "ภาพรวม" ตั้งชื่อแอปของคุณ คัดลอกโทเค็นทั้งหมด และวางลงในไฟล์ .env ของโค้ดของคุณด้วยชื่อที่ถูกต้อง จากนั้นคลิกที่ "การตั้งค่าแอป" และเปิดใช้งานคุณลักษณะ OAuth แบบสามทาง เพิ่ม URL ด้านล่างเป็น URL เรียกกลับเพื่อการทดสอบ:
https://127.0.0.1/ https://localhost/ หากคุณเป็นเจ้าของเว็บไซต์ ให้เพิ่มที่อยู่ใน URL ของเว็บไซต์แล้วคลิก "บันทึก" ตรงไปที่แท็บ "คีย์และโทเค็น" และสร้างคีย์การเข้าถึงและโทเค็น คัดลอกและบันทึกไว้ในไฟล์ . .env ของคุณ งานของเรากับพอร์ทัลนักพัฒนา Twitter เสร็จสิ้นแล้ว เราสามารถกลับไปที่โปรแกรมแก้ไขข้อความเพื่อเขียนโค้ดบอทต่อไป เพื่อให้บรรลุการทำงานที่เราต้องการ เราต้องเพิ่มแพ็คเกจ npm อื่นชื่อ twit เป็นไคลเอนต์ Twitter API สำหรับ Node.js รองรับทั้ง REST และ API สตรีมมิ่ง
ขั้นแรก ติดตั้งแพ็คเกจ twit โดยใช้ npm install twit และกำหนดให้ติดตั้งในไฟล์หลักของคุณ:
const Twit = require('twit'); เราต้องสร้างอินสแตนซ์ twit โดยใช้ตัวสร้าง Twit ส่งผ่านวัตถุในตัวสร้าง Twit ด้วยโทเค็นทั้งหมดที่เราได้รับจาก Twitter:
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });มีการระบุ ระยะหมดเวลา ไว้ที่นี่ด้วย เราต้องการให้กองหน้าทั้งหมดอยู่ในช่องทางเฉพาะ ฉันได้สร้างช่องแยกต่างหากที่เรียกว่า "Twitter forwards" ซึ่งทวีตทั้งหมดจะถูกส่งต่อ ฉันได้อธิบายวิธีสร้างช่องแล้ว สร้างช่องของคุณเองและคัดลอก ID
// Destination Channel Twitter Forwards const dest = '803285069715865601';ตอนนี้เราต้องสร้างกระแส สตรีม API อนุญาตให้เข้าถึงกระแสข้อมูลผ่านเครือข่าย ข้อมูลจะถูกแบ่งออกเป็นชิ้นเล็ก ๆ แล้วจึงถูกส่ง นี่คือรหัสของเราในการสตรีมข้อมูล:
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); ในรหัส follow ฉันกำลังระบุ @Stupidcounter เพราะมันทวีตทุกนาที ซึ่งเหมาะสำหรับการทดสอบของเรา คุณสามารถระบุ ID ของแฮนเดิล Twitter เพื่อรับทวีตได้ TweeterID จะให้ ID ของแฮนเดิลใดๆ แก่คุณ สุดท้าย ใช้วิธี stream.on เพื่อรับข้อมูลและสตรีมไปยังช่องที่ต้องการ
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); เรากำลังฟังเหตุการณ์ tweet และเมื่อใดก็ตามที่เกิดขึ้น ทวีตนั้นส่งไปยังฟังก์ชันเรียกกลับ เราจะสร้างข้อความที่กำหนดเอง ในกรณีของเรา ข้อความจะเป็น:
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 อีกครั้ง เรากำลังใช้เมธอด client.channels.cache.get เพื่อรับแชนเนลที่ต้องการและเมธอด .send เพื่อส่งข้อความของเรา ตอนนี้ เรียกใช้บอทของคุณและรอสักครู่ ข้อความ Twitter จะถูกส่งไปยังเซิร์ฟเวอร์

นี่คือรหัสการส่งต่อ Twitter ที่สมบูรณ์:
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });ฟังก์ชั่นทั้งหมดที่เราต้องการเพิ่มเสร็จสิ้นแล้ว สิ่งเดียวที่เหลือในตอนนี้คือการปรับใช้กับคลาวด์ เราจะใช้ Heroku เพื่อสิ่งนั้น
การปรับใช้บอทกับ Heroku
ขั้นแรก สร้างไฟล์ใหม่ในไดเร็กทอรีรากของโฟลเดอร์รหัสบอทของคุณ ตั้งชื่อมันว่า Procfile Procfile นี้จะมีคำสั่งที่จะดำเนินการเมื่อโปรแกรมเริ่มทำงาน ในไฟล์เราจะเพิ่ม worker: node app.js ซึ่งจะแจ้ง Heroku เกี่ยวกับไฟล์ที่จะรันเมื่อเริ่มต้น
หลังจากเพิ่มไฟล์แล้ว ให้เริ่มต้นที่เก็บ git และพุชโค้ดของเราไปที่ GitHub (วิธีการทำนั้นอยู่นอกเหนือขอบเขตของบทความนี้) สิ่งหนึ่งที่ฉันอยากจะแนะนำคือการเพิ่มโฟลเดอร์ node_modules และไฟล์ . .env ลงในไฟล์ .gitignore เพื่อให้ขนาดแพ็คเกจของคุณมีขนาดเล็กและข้อมูลที่สำคัญจะไม่ถูกแชร์ภายนอก
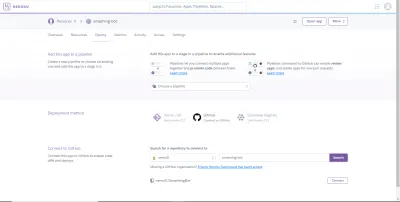
เมื่อคุณกดรหัสทั้งหมดของคุณไปที่ GitHub สำเร็จแล้ว ให้ไปที่เว็บไซต์ Heroku เข้าสู่ระบบ หรือสร้างบัญชี หากคุณยังไม่มี คลิกที่ปุ่ม "ใหม่" เพื่อสร้างแอปใหม่และตั้งชื่อตามที่คุณต้องการ เลือก "วิธีการปรับใช้" เป็น GitHub

ค้นหาแอปของคุณ แล้วคลิกเชื่อมต่อเมื่อคุณพบ เปิดใช้งานการปรับใช้อัตโนมัติจากเมนู "ปรับใช้" เพื่อให้ทุกครั้งที่คุณกดเปลี่ยนแปลงโค้ด โค้ดจะถูกปรับใช้กับ Heroku โดยอัตโนมัติ
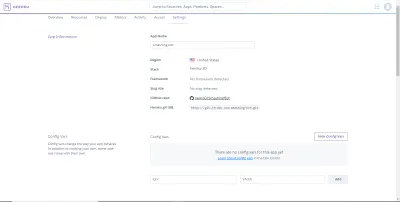
ตอนนี้ เราต้องเพิ่มตัวแปรการกำหนดค่าให้กับ Heroku ซึ่งง่ายมาก ไปที่ตัวเลือก "การตั้งค่า" ใต้ชื่อแอปของคุณ แล้วคลิก "เปิดเผย Config Vars"

ที่นี่ เราได้เพิ่มตัวแปรการกำหนดค่าเป็นคู่คีย์-ค่า เมื่อเสร็จแล้ว ไปที่แท็บ "ปรับใช้" อีกครั้ง และคลิกที่ "ปรับใช้สาขา" ใต้ "การปรับใช้ด้วยตนเอง"
สิ่งสุดท้ายที่ควรพิจารณาคือ คุณอาจพบ ข้อผิดพลาด 60 วินาที ที่หยุดการทำงานของบอท เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น เราต้องเปลี่ยนประเภทผู้ปฏิบัติงานของแอป ใน Heroku หากคุณไปที่แท็บ "ทรัพยากร" ของแอป คุณจะเห็นว่าภายใต้ "Free Dynos" การเปิดใช้งานการ web npm start เราต้องปิดการทำงานนี้และเปิดใช้ worker node app.js ดังนั้น ให้คลิกที่ปุ่มแก้ไขข้างปุ่ม web npm start ปิดและเปิดใช้งานตัวเลือก worker node app.js ยืนยันการเปลี่ยนแปลง รีสตาร์ทไดโนทั้งหมดของคุณ เท่านี้ก็เสร็จเรียบร้อย!
บทสรุป
ฉันหวังว่าคุณจะสนุกกับการอ่านบทความนี้ ฉันพยายามครอบคลุมพื้นฐานทั้งหมดที่คุณต้องเข้าใจในการพัฒนาบอทที่ซับซ้อน เอกสารประกอบของ Discord.js เป็นที่ที่ดีสำหรับการเรียนรู้เพิ่มเติม มันมีคำอธิบายที่ดี นอกจากนี้ คุณจะพบรหัสทั้งหมดในที่เก็บ GitHub และนี่คือแหล่งข้อมูลบางส่วนที่จะเป็นประโยชน์ในการพัฒนาต่อไปของคุณ:
- เอกสาร, พอร์ทัลนักพัฒนา Discord
- Discord API (เซิร์ฟเวอร์ Discord)
- บางส่วน, Discord.js, GitHub
- พอร์ทัลนักพัฒนา Twitter
- Twit แพ็คเกจและเอกสารประกอบ
