การสร้างไลบรารีส่วนประกอบโดยใช้ Figma
เผยแพร่แล้ว: 2022-03-10ฉันกำลังดำเนินการสร้างและบำรุงรักษาไลบรารีหลักของระบบการออกแบบ Lexicon เราใช้แอพ Sketch ในปีแรก จากนั้นเราจึงย้ายไปที่ Figma ซึ่งการจัดการห้องสมุดมีความแตกต่างกันในบางแง่มุม ทำให้การเปลี่ยนแปลงค่อนข้างท้าทายสำหรับเรา
พูดตามตรง เช่นเดียวกับการสร้างห้องสมุดใดๆ ต้องใช้เวลา ความพยายาม และการวางแผน แต่ก็คุ้มค่ากับความพยายามเพราะจะช่วยให้มีส่วนประกอบที่มีรายละเอียดสำหรับทีมของคุณ นอกจากนี้ยังช่วยเพิ่มความสม่ำเสมอในการออกแบบโดยรวมและจะทำให้การบำรุงรักษาง่ายขึ้นในระยะยาว ฉันหวังว่าเคล็ดลับที่ฉันจะนำเสนอในบทความนี้จะทำให้กระบวนการของคุณราบรื่นยิ่งขึ้นเช่นกัน
บทความนี้จะสรุปขั้นตอนที่จำเป็นสำหรับการสร้างไลบรารีส่วนประกอบด้วย Figma โดยใช้สไตล์และองค์ประกอบหลัก (องค์ประกอบหลักจะอนุญาตให้คุณใช้การเปลี่ยนแปลงหลายรายการพร้อมกันได้) นอกจากนี้ ฉันจะอธิบายรายละเอียดเกี่ยวกับการจัดระเบียบองค์ประกอบและจะให้วิธีแก้ปัญหาที่เป็นไปได้หากคุณมีไอคอนจำนวนมากในไลบรารี
หมายเหตุ: เพื่อให้ใช้งาน อัปเดต และบำรุงรักษาได้ง่ายขึ้น เราพบว่าควรใช้ไฟล์ Figma แยกต่างหากสำหรับไลบรารีแล้วเผยแพร่เป็น 'คลัง' ของทีม แทนที่จะเผยแพร่ส่วนประกอบทีละรายการ
เริ่มต้น
คู่มือนี้สร้างขึ้นจากมุมมองของนักออกแบบ และหากคุณมีความรู้พื้นฐานเกี่ยวกับ Figma (หรือ Sketch) อย่างน้อยก็จะช่วยคุณในการเริ่มต้นสร้าง จัดระเบียบ และบำรุงรักษาไลบรารีส่วนประกอบสำหรับทีมออกแบบของคุณ
หากคุณยังใหม่กับ Figma ให้ตรวจสอบบทช่วยสอนต่อไปนี้ก่อนดำเนินการกับบทความ:
- แนวทางปฏิบัติที่ดีที่สุด: ส่วนประกอบ สไตล์ และไลบรารีที่ใช้ร่วมกัน
- Intro To Figma: Beginner's Guide To Figma Basics (วิดีโอ)
- Figma สำหรับผู้เริ่มต้น
- ฟิกม่า101
ความต้องการ
ก่อนเริ่มต้น มีข้อกำหนดบางอย่างที่เราต้องครอบคลุมเพื่อกำหนดสไตล์สำหรับไลบรารี
มาตราส่วนการพิมพ์
ขั้นตอนแรกที่ต้องทำคือกำหนดมาตราส่วนการพิมพ์ ช่วยให้คุณมุ่งเน้นไปที่การเติบโตของขนาดข้อความและความสูงของบรรทัดในระบบของคุณ ช่วยให้คุณกำหนดลำดับชั้นภาพของข้อความของคุณได้

ประเภทของมาตราส่วนขึ้นอยู่กับสิ่งที่คุณกำลังออกแบบ เป็นเรื่องปกติที่จะใช้อัตราส่วนที่ใหญ่กว่าสำหรับการออกแบบเว็บไซต์และอัตราส่วนที่น้อยกว่าเมื่อออกแบบผลิตภัณฑ์ดิจิทัล
เหตุผลเบื้องหลังเป้าหมายของการออกแบบ — เว็บไซต์มักจะออกแบบมาเพื่อสื่อสารและแปลง ดังนั้นจึงให้การดำเนินการโดยตรงหนึ่งหรือสองครั้งแก่คุณ ในบริบทนั้นง่ายกว่าที่จะมี 36px สำหรับชื่อหลัก, 24px สำหรับชื่อรอง และ 16px สำหรับข้อความคำอธิบาย
แหล่งข้อมูลที่เกี่ยวข้อง: “8-Point Grid: Typography On The Web” โดย Elliot Dahl
ในทางกลับกัน ผลิตภัณฑ์หรือบริการดิจิทัลได้รับการออกแบบมาเพื่อให้การแก้ปัญหาเฉพาะ โดยปกติแล้วจะมีการดำเนินการหลายอย่างและขั้นตอนที่เป็นไปได้ หมายถึงข้อมูลมากขึ้น เนื้อหามากขึ้นและส่วนประกอบมากขึ้น ทั้งหมดนี้อยู่ในพื้นที่เดียวกัน
สำหรับกรณีนี้ โดยส่วนตัวแล้วฉันพบว่าไม่ค่อยได้ใช้ข้อความมากกว่า 24px เป็นเรื่องปกติที่จะใช้ขนาดเล็กสำหรับส่วนประกอบ ซึ่งปกติแล้วจะมีขนาดตั้งแต่ 12 ถึง 18 พิกเซล ขึ้นอยู่กับความสำคัญของข้อความ
หากคุณกำลังออกแบบผลิตภัณฑ์ดิจิทัล ควรพูดคุยกับนักพัฒนาก่อน การรักษามาตราส่วนการพิมพ์ตาม EM/REM นั้นง่ายกว่าพิกเซลจริง ขอแนะนำให้สร้างกฎเพื่อแปลงพิกเซลเป็นทวีคูณ EM/REM
ทรัพยากรที่เกี่ยวข้อง: “การกำหนดมาตราส่วนประเภทโมดูลสำหรับ Web UI” โดย Kelly Dern
โครงร่างสี
ประการที่สอง เราต้องกำหนดรูปแบบสี ฉันคิดว่าดีที่สุดถ้าคุณแบ่งงานนี้ออกเป็นสองส่วน
- ขั้นแรก คุณต้องกำหนดสีหลักของระบบ ฉันแนะนำให้ทำให้มันเรียบง่ายและใช้สีสูงสุดสี่หรือห้าสี (รวมถึงสีสำหรับตรวจสอบความถูกต้อง) เพราะยิ่งคุณใส่สีที่นี่มากเท่าไหร่ คุณจะต้องบำรุงรักษาสิ่งต่าง ๆ ในอนาคตมากขึ้น
- ถัดไป สร้างค่าสีเพิ่มเติมโดยใช้ฟังก์ชัน Sass เช่น "Lighten" และ "Darken" ซึ่งทำงานได้ดีสำหรับอินเทอร์เฟซผู้ใช้ ประโยชน์หลักของเทคนิคนี้คือการใช้เฉดสีเดียวกันสำหรับตัวแปรต่างๆ และรับกฎทางคณิตศาสตร์ที่สามารถทำให้โค้ดเป็นแบบอัตโนมัติได้ คุณไม่สามารถทำได้โดยตรงด้วย Figma แต่โปรแกรมสร้างสี Sass ใดๆ ก็ใช้ได้ดี — ตัวอย่างเช่น SassMe โดย Jim Nielsen ฉันชอบที่จะเพิ่มฟังก์ชันขึ้น 1% เพื่อให้เลือกสีได้มากขึ้น

เคล็ดลับ : เพื่อให้สามารถใช้การเปลี่ยนแปลงในอนาคตโดยไม่ต้องเปลี่ยนชื่อตัวแปร ให้หลีกเลี่ยงการใช้สีเป็นส่วนหนึ่งของชื่อสี เช่น แทนที่จะเป็น $blue ให้ ใช้ $primary
การอ่านที่แนะนำ : “คุณตั้งชื่อตัวแปรสีว่าอะไร” โดย Chris Coyier
ฟิกม่าสไตล์
เมื่อเรามีมาตราส่วนการพิมพ์และชุดสีแล้ว เราก็สามารถใช้พวกมันเพื่อกำหนดสไตล์ไลบรารีได้
นี่เป็นขั้นตอนแรกที่แท้จริงในการสร้างห้องสมุด คุณลักษณะนี้ช่วยให้คุณใช้ คุณสมบัติชุดเดียวในหลายองค์ประกอบ

ตัวอย่างคอนกรีต
สมมติว่าคุณกำหนดสีแบรนด์ของคุณเป็นสไตล์ มันเป็นสีน้ำเงินอ่อน และเดิมคุณใช้สีกับองค์ประกอบที่แตกต่างกัน 500 รายการ หากมีการตัดสินใจในภายหลังว่าคุณจำเป็นต้องเปลี่ยนเป็นสีน้ำเงินเข้มและมีคอนทราสต์มากขึ้น ด้วยสไตล์ที่คุณสามารถอัปเดตองค์ประกอบที่มีสไตล์ทั้งหมด 500 รายการพร้อมกัน ดังนั้นคุณไม่จำเป็นต้องทำด้วยตนเองทีละองค์ประกอบ
เราสามารถกำหนดรูปแบบสำหรับสิ่งต่อไปนี้:
- ข้อความ
- สี
- เอฟเฟกต์
- กริด
หากคุณมีรูปแบบต่างๆ ของสไตล์เดียวกัน เพื่อให้ง่ายต่อการค้นหาในภายหลัง คุณสามารถตั้งชื่อสไตล์เดี่ยวและจัดเรียงไว้ภายในแผงเป็นกลุ่ม โดยเพียงแค่ใช้สูตรนี้:
ชื่อกลุ่ม/ชื่อรูปแบบ
ฉันได้รวมคำแนะนำเกี่ยวกับวิธีตั้งชื่อข้อความและรูปแบบสีไว้ด้านล่าง
รูปแบบข้อความ
คุณสมบัติที่คุณสามารถกำหนดได้ภายในรูปแบบข้อความ:
- ขนาดตัวอักษร
- น้ำหนักตัวอักษร
- ความสูงของเส้น
- ระยะห่างระหว่างตัวอักษร
เคล็ดลับ : Figma ลดจำนวนสไตล์ที่เราจำเป็นต้องกำหนดในไลบรารีลงอย่างมาก เนื่องจากการจัดแนวและสีไม่ขึ้นกับสไตล์ คุณสามารถรวมลักษณะข้อความกับลักษณะสีในองค์ประกอบข้อความเดียวกันได้

การตั้งชื่อลักษณะข้อความ
ฉันแนะนำให้ใช้กฎการตั้งชื่อ เช่น "ขนาด/น้ำหนัก"
(เช่น 16/ปกติ 16/กึ่งหนา 16/ตัวหนา)
Figma อนุญาตให้เยื้องได้เพียงระดับเดียวเท่านั้น หากคุณต้องการรวมแบบอักษร คุณสามารถเพิ่มคำนำหน้าก่อนขนาดได้เสมอ:
ขนาดแบบอักษร/น้ำหนัก หรือ ขนาด FF/น้ำหนัก
*(เช่น: SourceSansPro 16/Regular หรือ SSP 16/Regular ).*
สไตล์สี
สไตล์สีใช้ค่าฐานสิบหก ( #FFF ) และความทึบเป็นคุณสมบัติ
เคล็ดลับ : Figma ให้คุณกำหนดรูปแบบสีสำหรับการเติมและอีกรูปแบบหนึ่งสำหรับเส้นขอบภายในองค์ประกอบเดียวกัน ทำให้แต่ละสีเป็นอิสระจากกัน

การตั้งชื่อสไตล์สี
สำหรับองค์กรที่ดีขึ้น ฉันขอแนะนำให้ใช้กฎนี้ "สี/ตัวแปร" เราตั้งชื่อสไตล์สีของเราโดยใช้ “หลัก/ค่าเริ่มต้น” สำหรับสีเริ่มต้น “หลัก/L1”, “หลัก/L2” สำหรับรูปแบบสีอ่อนลง และ “หลัก/D1”, “หลัก/D2” สำหรับรูปแบบสีที่เข้มขึ้น
เอฟเฟกต์
เมื่อออกแบบอินเทอร์เฟซ คุณอาจต้องสร้างองค์ประกอบที่ใช้เอฟเฟกต์บางอย่าง เช่น เงาตกกระทบ (การลากและวางอาจเป็นตัวอย่างของรูปแบบที่ใช้เอฟเฟกต์เงาตกกระทบ) หากต้องการควบคุมรายละเอียดกราฟิกเหล่านี้ คุณสามารถรวมลักษณะเอฟเฟกต์ เช่น เงาหรือเลเยอร์เบลอลงในไลบรารี และแบ่งตามกลุ่มหากจำเป็น

กริด
เพื่อมอบสิ่งที่มีประโยชน์มากสำหรับทีมของคุณ ให้รวมสไตล์กริดไว้ด้วย คุณสามารถกำหนดตาราง 8px, ตาราง 12 คอลัมน์, กริดที่ยืดหยุ่นได้ ดังนั้นทีมของคุณไม่จำเป็นต้องสร้างใหม่

เคล็ดลับ : การใช้ประโยชน์จากคุณลักษณะนี้ คุณสามารถระบุเบรกพอยต์ที่แตกต่างกันทั้งหมดเป็น 'สไตล์กริด'
ส่วนประกอบหลัก
Figma ให้คุณสร้างองค์ประกอบเดียวกันได้หลายอินสแตนซ์และอัปเดตผ่านองค์ประกอบหลักเดียว ง่ายกว่าที่คุณคิด คุณสามารถเริ่มต้นด้วยองค์ประกอบเล็กๆ แล้วใช้องค์ประกอบเหล่านี้เพื่อพัฒนาห้องสมุดของคุณ

เพื่ออธิบายเวิร์กโฟลว์นี้ให้ดีขึ้น ฉันจะใช้หนึ่งในองค์ประกอบพื้นฐานที่ไลบรารีทั้งหมดมี: ปุ่มต่างๆ
ปุ่ม!
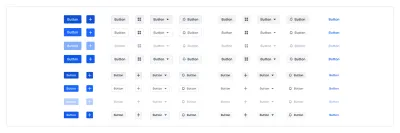
ทุกระบบมีปุ่มประเภทต่างๆ เพื่อแสดงความสำคัญของการดำเนินการ คุณสามารถเริ่มมีปุ่มทั้งปุ่มหลักและปุ่มรองโดยมีเพียงข้อความและขนาดเดียว แต่ความจริงก็คือคุณอาจต้องบำรุงรักษาสิ่งนี้:

- 2 ประเภทสี ( หลัก | รอง )
- ปุ่ม 2 ขนาด ( ปกติ | เล็ก )
- 4 ประเภทเนื้อหา ( Text Only | Icon Only | Text + Icon right | Icon Left + Text )
- 5 รัฐ ( ค่าเริ่มต้น | โฮเวอร์ | ใช้งานอยู่ | ปิด การใช้งาน | โฟกัส )
สิ่งนี้จะทำให้เรามีส่วนประกอบที่แตกต่างกันถึง 88 รายการเพื่อบำรุงรักษาด้วยชุดปุ่มที่กล่าวถึงข้างต้นเท่านั้น!

มาเริ่มกันเลยทีละขั้นตอน
ขั้นตอนแรกคือการรวมรูปแบบทั้งหมดไว้ในที่เดียวกัน สำหรับปุ่มที่เราจะใช้:
- รูปร่างเดียวสำหรับพื้นหลังของปุ่ม เพื่อให้เราสามารถวางลักษณะสีสำหรับการเติมและเส้นขอบ
- ข้อความเดียวที่จะมีทั้งรูปแบบข้อความและสี
- ส่วนประกอบไอคอนสามส่วน (ตำแหน่งทางด้านขวา ตรงกลาง และซ้าย) เต็มไปด้วยสไตล์สี (คุณจะสามารถสลับไอคอนได้อย่างง่ายดาย)

ขั้นตอนที่สองคือการสร้างองค์ประกอบหลัก (ใช้ทางลัด Cmd + Alt + K บน Mac หรือ Ctrl + Alt + K บน Windows) โดยมีรูปแบบทั้งหมดเป็นอินสแตนซ์ ฉันแนะนำให้ใช้สไตล์ที่แตกต่างและเป็นกลางสำหรับองค์ประกอบภายในองค์ประกอบหลัก และใช้สไตล์จริงกับองค์ประกอบย่อย เคล็ดลับนี้จะช่วยให้ทีมใช้เฉพาะองค์ประกอบย่อยเท่านั้น
คุณสามารถดูความแตกต่างระหว่างส่วนประกอบหลักและส่วนประกอบย่อยได้ในขั้นตอนถัดไป:

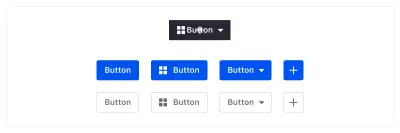
ในขั้นตอนที่สาม คุณต้องทำซ้ำองค์ประกอบหลักเพื่อสร้างอินสแตนซ์ ตอนนี้คุณสามารถใช้อินสแตนซ์นั้นเพื่อสร้างองค์ประกอบย่อย และจากนี้ไปการเปลี่ยนแปลงทุกอย่างที่คุณทำกับองค์ประกอบหลักจะเปลี่ยนส่วนประกอบย่อยของคุณด้วย' ได้สร้าง
ตอนนี้คุณสามารถเริ่มใช้สไตล์ต่างๆ ที่เราเคยเห็นมาก่อนกับองค์ประกอบภายในองค์ประกอบย่อย และแน่นอน คุณสามารถซ่อนองค์ประกอบที่คุณไม่ต้องการในองค์ประกอบย่อยนั้นได้

การจัดตำแหน่งข้อความ
ตามที่ฉันได้แสดงให้คุณเห็นในรูปแบบต่างๆ การจัดแนวไม่ขึ้นกับสไตล์ ดังนั้น หากคุณต้องการเปลี่ยนการจัดแนวข้อความ ให้เลือกโดยกด Cmd / Ctrl แล้วเปลี่ยน ซ้าย กลาง หรือขวา: ทุกอย่างจะได้ผล และคุณสามารถกำหนดองค์ประกอบย่อยต่างๆ ได้เหมือนกับที่ฉันทำกับปุ่มต่างๆ
เคล็ดลับ : เพื่อช่วยให้คุณทำงานได้เร็วขึ้นโดยไม่ต้องค้นหาเลเยอร์ขององค์ประกอบที่แน่นอน หากคุณลบองค์ประกอบภายในอินสแตนซ์ องค์ประกอบนั้นจะถูกซ่อนแทนที่จะลบออกจริง ๆ
องค์ประกอบองค์กร
หากคุณมาจาก Sketch คุณอาจประสบปัญหาในการจัดระเบียบส่วนประกอบใน Figma เนื่องจากมีความแตกต่างที่สำคัญบางประการระหว่างเครื่องมือทั้งสองนี้ นี่คือคำแนะนำโดยย่อเพื่อช่วยคุณจัดระเบียบองค์ประกอบต่างๆ ให้ดี เพื่อที่เมนูอินสแตนซ์จะไม่ส่งผลเสียต่อประสิทธิภาพของทีมของคุณ


เราเคยไปมาแล้ว วิธีแก้ปัญหาง่ายกว่าที่คุณคิด!
นี่คือสิ่งที่ฉันได้เรียนรู้เกี่ยวกับวิธีการจัดระเบียบส่วนประกอบ
ฟิกม่า การตั้งชื่อ
ในขณะที่ใน Sketch องค์กรทั้งหมดขึ้นอยู่กับชื่อองค์ประกอบเดียว ใน Figma นั้นขึ้นอยู่กับชื่อ หน้า ชื่อ เฟรม และชื่อ ส่วนประกอบ เดียว ตามลำดับนั้นทุกประการ
ในการจัดเตรียมห้องสมุดที่มีการจัดการที่ดี คุณต้องคิดว่ามันเป็นองค์กรที่มองเห็นได้ ตราบใดที่คุณเคารพคำสั่งซื้อ คุณสามารถปรับแต่งการตั้งชื่อให้เหมาะกับความต้องการของคุณได้
นี่คือวิธีที่ฉันแบ่งมันออก:
- ชื่อไฟล์ = ชื่อไลบรารี (เช่น Lexicon);
- ชื่อเพจ = กลุ่มส่วนประกอบ (เช่น การ์ด);
- ชื่อเฟรม = ประเภทส่วนประกอบ (เช่น Image Card, User Card, Folder Card เป็นต้น);
- ชื่อคอมโพเนนต์ = สถานะคอมโพเนนต์ (เช่น ค่าเริ่มต้น โฮเวอร์ ใช้งานอยู่ เลือกไว้ ฯลฯ)

การเพิ่มระดับการเยื้อง
เมื่อสร้างไลบรารี Lexicon ฉันพบว่าจริงๆ แล้วฉันต้องการการเยื้องมากกว่าสามระดับสำหรับส่วนประกอบบางอย่าง เช่น ปุ่มที่เราเห็นมาก่อน
ในกรณีเหล่านี้ คุณสามารถขยายการตั้งชื่อโดยใช้วิธีการเดียวกับ Sketch สำหรับสัญลักษณ์ที่ซ้อนกัน (โดยใช้เครื่องหมายทับในชื่อส่วนประกอบ เช่น “ส่วนประกอบ/ส่วนประกอบย่อย”) ภายใต้เงื่อนไขที่คุณทำ หลังจาก ระดับที่สามของ การเยื้องโดยคำนึงถึงลำดับโครงสร้างของสามระดับแรกตามที่อธิบายไว้ในจุดก่อนหน้า
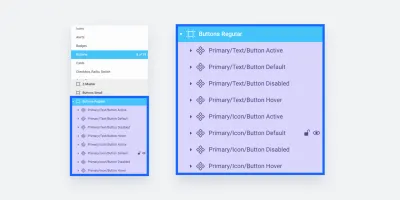
นี่คือวิธีที่ฉันจัดระเบียบปุ่มของเรา:
- ชื่อเพจ = กลุ่มส่วนประกอบ (เช่น ปุ่ม);
- ชื่อเฟรม = ขนาดส่วนประกอบ (เช่น ปกติหรือเล็ก);
- ชื่อส่วนประกอบ = สไตล์/ประเภท/สถานะ (เช่น หลัก/ข้อความ/โฮเวอร์)

เคล็ดลับ : คุณสามารถใส่ชื่อส่วนประกอบ (หรือคำนำหน้าชื่อ) ในระดับสุดท้าย ซึ่งจะช่วยให้ทีมของคุณระบุชั้นได้ดีขึ้นเมื่อนำเข้าส่วนประกอบจากไลบรารี
องค์กรไอคอน
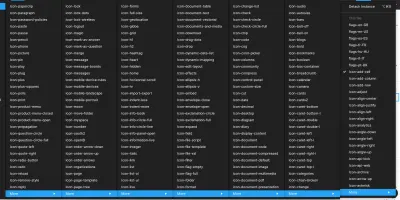
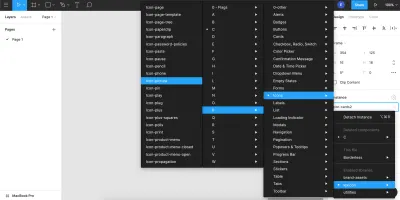
การจัดระเบียบไอคอนใน Figma อาจเป็นเรื่องยากเมื่อรวมไอคอนจำนวนมาก
ตรงข้ามกับ Sketch ซึ่งใช้ฟังก์ชันการเลื่อน Figma ใช้เมนูย่อยเพื่อแบ่งส่วนประกอบ ปัญหาคือถ้าคุณมีไอคอนจำนวนมากที่จัดกลุ่มไว้ในเมนูย่อย ในบางจุด ไอคอนเหล่านั้นอาจหายไปจากหน้าจอ (ประสบการณ์ของผมกับ Figma บน MacBook Pro)


นี่คือวิธีแก้ปัญหาที่เป็นไปได้สองวิธี:
- โซลูชัน 1
สร้างเพจชื่อ “ไอคอน” ตามด้วยเฟรมสำหรับตัวอักษรแต่ละตัว จากนั้นวางแต่ละไอคอนในเฟรมตามชื่อของไอคอน ตัวอย่างเช่น หากคุณมีไอคอนชื่อ "พลัส" ไอคอนจะไปอยู่ในกรอบ "P" - โซลูชัน 2
สร้างเพจชื่อ “ไอคอน” แล้วหารด้วยเฟรมตามหมวดหมู่ไอคอน ตัวอย่างเช่น หากคุณมีไอคอนที่แสดงถึงเรือ รถยนต์ และรถจักรยานยนต์ คุณสามารถวางไว้ในกรอบชื่อ "ยานพาหนะ"

บทสรุป
ตอนนี้คุณรู้แล้วว่าเบื้องหลังการสร้างห้องสมุดของทีมใน Figma เป็นอย่างไร คุณก็เริ่มสร้างห้องสมุดได้ด้วยตัวเอง! Figma มีแผนสมัครสมาชิกฟรีที่จะช่วยให้คุณเริ่มต้นและทดลองใช้วิธีการนี้ในไฟล์เดียว (อย่างไรก็ตาม หากคุณต้องการแชร์ไลบรารีของทีม คุณจะต้องสมัครรับตัวเลือก "มืออาชีพ")
ลองใช้ สร้างและจัดระเบียบส่วนประกอบขั้นสูง จากนั้นนำเสนอไลบรารีให้สมาชิกในทีมของคุณประหลาดใจ หรืออาจโน้มน้าวให้พวกเขาเพิ่ม Figma ในชุดเครื่องมือของพวกเขา
สุดท้ายนี้ ให้ฉันพูดถึงว่าที่นี่ใน Liferay เรารักโครงการโอเพนซอร์ส ดังนั้นเราจึงแบ่งปันสำเนาไลบรารี Lexicon ของเราพร้อมกับแหล่งข้อมูลอื่นๆ คุณสามารถใช้ส่วนประกอบไลบรารี Lexicon และแหล่งข้อมูลอื่นๆ ได้ฟรี และยินดีรับคำติชมของคุณเสมอ (รวมถึงความคิดเห็นของ Figma หากคุณต้องการ)
- ดาวน์โหลดไลบรารี 'Lexicon'

หากคุณมีคำถามหรือต้องการความช่วยเหลือเกี่ยวกับไลบรารีองค์ประกอบแรกของคุณใน Figma ถามฉันในความคิดเห็นด้านล่าง หรือส่งข้อความหาฉันบน Twitter
แหล่งข้อมูลเพิ่มเติม
- “8-Point Grid: Typography On The Web,” Elliot Dahl, freeCodeCamp
- การกำหนดมาตราส่วนประเภทโมดูลาร์สำหรับ Web UI” Kelly Dern, Medium
- “จานสีสัมพัทธ์กับ Sass,” Ethan Muller, Sparkbox
- SassMe (เครื่องมือที่สร้างโดย Jim Nielsen ที่ให้คุณเห็นภาพฟังก์ชันสี Sass HSL แบบเรียลไทม์)
- “คุณตั้งชื่อตัวแปรสีว่าอะไร” Chris Coyier, CSS-Tricks
- “แนวทางปฏิบัติที่ดีที่สุด: ส่วนประกอบ สไตล์ และไลบรารีที่ใช้ร่วมกัน” Thomas Lowry, Figma
- Figma ช่อง YouTube
- Figma Help Articles
