การสร้างการออกแบบ UI ที่ดีขึ้นด้วยเค้าโครงกริด
เผยแพร่แล้ว: 2022-03-10(โพสต์นี้เป็นสปอนเซอร์ ) นักออกแบบทุกประเภทมักประสบปัญหาเกี่ยวกับโครงสร้างของการออกแบบอยู่เสมอ วิธีที่ง่ายที่สุดวิธีหนึ่งในการควบคุมโครงสร้างของเลย์เอาต์และเพื่อให้ได้การออกแบบที่สม่ำเสมอและเป็นระเบียบคือการใช้ระบบกริด
กริดเปรียบเสมือนกาวที่มองไม่เห็นซึ่งยึดการออกแบบไว้ด้วยกัน แม้ว่าองค์ประกอบต่างๆ จะแยกออกจากกันทางกายภาพ แต่สิ่งที่มองไม่เห็นเชื่อมโยงเข้าด้วยกัน
แม้ว่ากริดและระบบเลย์เอาต์เป็นส่วนหนึ่งของมรดกแห่งการออกแบบ แต่ก็ยังมีความเกี่ยวข้องในโลกที่มีหลายหน้าจอที่เราอาศัยอยู่ อุปกรณ์เทคโนโลยีได้เปลี่ยนวิธีการค้นหาข้อมูลและวิธีการทำงานในชีวิตประจำวันของเราโดยพื้นฐาน ทุกวันนี้ 90% ของการโต้ตอบกับสื่อทั้งหมดเป็นแบบใช้หน้าจอ ซึ่งจะมีการดูเนื้อหาผ่านโทรศัพท์มือถือ แท็บเล็ต แล็ปท็อป ทีวี และสมาร์ทวอทช์ พฤติกรรมการใช้งานแบบหลายหน้าจอกำลังกลายเป็นบรรทัดฐานอย่างรวดเร็ว และการออกแบบสำหรับหน้าจอหลายหน้าจอได้กลายเป็นส่วนสำคัญของธุรกิจ ในฐานะนักออกแบบ เราต้องการมอบประสบการณ์ที่น่าพึงพอใจและสนุกสนานแก่ผู้ที่ใช้ผลิตภัณฑ์ของเรา และกริดสามารถช่วยเราได้
กริดช่วยให้นักออกแบบสร้างผลิตภัณฑ์ที่ดีขึ้นโดยการเชื่อมโยงองค์ประกอบการออกแบบต่างๆ เข้าด้วยกันเพื่อให้ได้ลำดับชั้น การจัดตำแหน่ง และความสอดคล้องกันที่มีประสิทธิภาพ โดยใช้ความพยายามเพียงเล็กน้อย หากดำเนินการอย่างถูกต้อง การออกแบบของคุณจะดูรอบคอบและเป็นระเบียบ
ในบทความนี้ ฉันได้รวบรวมข้อมูลมากมายเกี่ยวกับกริด เช่น:
- กริดคืออะไร
- ประวัติโดยย่อของกริด
- ทฤษฎีพื้นฐานของกริด
- กริดเลย์เอาต์สี่ประเภท
- เค้าโครงกริดในการออกแบบเชิงโต้ตอบ
กริดคืออะไร?
ในแง่พื้นฐานที่สุด กริดคือโครงสร้างที่ประกอบด้วยชุดของเส้น (แนวตั้งหรือการตัดกัน) ที่แบ่งหน้าออกเป็นคอลัมน์หรือโมดูล โครงสร้างนี้ช่วยให้นักออกแบบจัดเรียงเนื้อหาบนเพจได้ แม้ว่าเส้นของกริดเองจะมองไม่เห็น (แม้ว่าในบางการออกแบบ แต่ก็มี) โครงสร้างช่วยให้คุณจัดการสัดส่วนระหว่างองค์ประกอบที่จะจัดแนวบนหน้าได้ กริดนี้จะทำหน้าที่เป็นเฟรมเวิร์กสำหรับเลย์เอาต์ของเพจ คิดว่าเป็นโครงกระดูกที่นักออกแบบสามารถจัดระเบียบองค์ประกอบกราฟิก (เช่น ส่วนข้อความ รูปภาพ และองค์ประกอบการทำงานหรือการตกแต่งอื่นๆ) ในลักษณะที่ง่ายต่อการดูดซับ

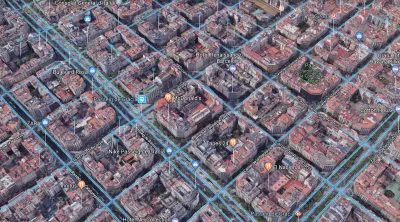
ระบบกริดมีต้นกำเนิดมาจากการออกแบบสิ่งพิมพ์ แต่ถูกนำไปใช้กับหลายสาขาวิชา อันที่จริง หากเรามองไปรอบๆ เราจะพบว่าสิ่งต่างๆ มากมายที่เราใช้ทุกวันได้รับการออกแบบโดยใช้ตาราง:




ประวัติโดยย่อของตาราง
ก่อนที่เราจะลงลึกในรายละเอียดเกี่ยวกับเส้นตารางเลย์เอาต์และวิธีนำไปใช้กับผลิตภัณฑ์ดิจิทัล จำเป็นต้องย้อนกลับไปดูอดีตเพื่อทำความเข้าใจพื้นฐาน ความรู้นี้จะช่วยให้เราออกแบบประสบการณ์ดิจิทัลได้ดียิ่งขึ้น หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับบริบททางประวัติศาสตร์ของกริด โปรดอ่านบทความเรื่อง "A Brief History of Grids" ของ Lucienne Roberts
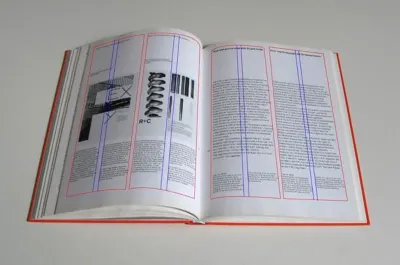
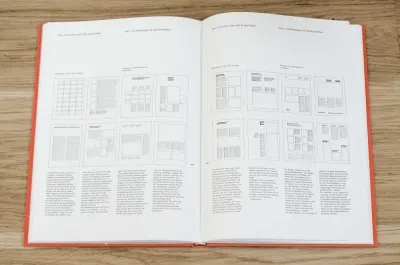
การออกแบบตารางและหนังสือยุคแรก
กริดเชื่อมโยงอย่างใกล้ชิดกับการพิมพ์ ในระบบ กริดถูกใช้เพื่อจัดเรียงลายมือบนกระดาษก่อน จากนั้นจึงนำไปใช้กับเลย์เอาต์ต้นฉบับ นับตั้งแต่วันแรกของการออกแบบหนังสือ ตารางได้ช่วยนักออกแบบจัดเลย์เอาต์ของหน้าเพื่อช่วยผู้ใช้ในการอ่าน

ยุคฟื้นฟูศิลปวิทยาและการออกแบบที่กลมกลืนกัน
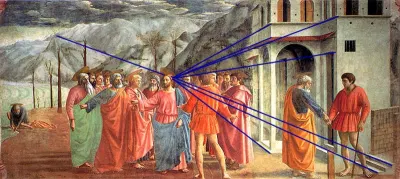
ภาพวาดในยุคเรอเนซองส์มีผลกระทบอย่างมากต่อการพัฒนาระบบกริด ศิลปินพยายามสร้างรูปทรงเรขาคณิตที่สมบูรณ์แบบ ซึ่งส่งผลให้มีเลย์เอาต์ผ้าใบที่มีจุดศูนย์กลางและสมมาตร และแสดงถึงคุณลักษณะของงานของศิลปินในยุคนั้น

ในศตวรรษที่ 13 สถาปนิกชาวฝรั่งเศส Villard de Honnecourt ได้สร้างไดอะแกรมเพื่อพยายามบรรลุ "การออกแบบที่กลมกลืน" ไดอะแกรมผสานระบบกริดเข้ากับอัตราส่วนทองคำเพื่อสร้างเค้าโครงหน้าที่มีระยะขอบตามอัตราส่วนคงที่ เทคนิคนี้ยังคงใช้มาจนถึงปัจจุบัน โดยนักออกแบบหนังสือและนิตยสารส่วนใหญ่ใช้ไดอะแกรมของ Villard de Honnecourt เพื่อสร้างการออกแบบที่สมดุล

การออกแบบกริดและการพิมพ์
จากจุดเริ่มต้นของการพิมพ์ (กลางศตวรรษที่ 15) จนถึงการปฏิวัติอุตสาหกรรม (ปลายศตวรรษที่ 18) หนังสือเล่มนี้เป็นผลงานการพิมพ์หลัก ด้วยข้อยกเว้นที่พบได้ยาก โดยทั่วไปประเภทจะถูกตั้งค่าในหนึ่งคอลัมน์ที่ถูกต้องต่อหน้าและวางไว้อย่างสมมาตรบนสเปรด

การปฏิวัติอุตสาหกรรมและการแข่งขันเพื่อความสนใจ
การปฏิวัติอุตสาหกรรมเป็นจุดเริ่มต้นของการผลิตจำนวนมาก การเพิ่มขึ้นของผลิตภัณฑ์สิ่งพิมพ์ เช่น หนังสือพิมพ์ โปสเตอร์ แผ่นพับ และโฆษณาทุกประเภท ทำให้นักออกแบบการพิมพ์มีความต้องการสูง นักออกแบบต้องแก้ปัญหาสองประการ: สื่อสารข้อความที่หลากหลายไปยังกลุ่มคนต่างๆ และอนุญาตให้มีพฤติกรรมการสแกนที่เป็นธรรมชาติ ในขณะที่ป้องกันไม่ให้ส่วนต่างๆ แข่งขันกันเพื่อความสนใจของผู้อ่าน

โรงเรียนสวิส
ตารางที่เรารู้จักในปัจจุบันนี้เชื่อมโยงกับการพิมพ์ตัวอักษรของสวิส ในช่วงสงครามโลกครั้งที่ 1 สวิตเซอร์แลนด์ซึ่งยังคงความเป็นกลาง กลายเป็นจุดนัดพบของคนที่มีความคิดสร้างสรรค์จากทั่วยุโรป เนื่องจากสิ่งพิมพ์จะต้องกำหนดเป็นภาษาราชการสามภาษา ได้แก่ เยอรมัน ฝรั่งเศส และอิตาลี นักออกแบบจึงต้องการระบบกริดแบบใหม่ที่จะยอมให้เป็นเช่นนั้น นักพิมพ์ดีดเช่น Jan Tschichold และ Herbert Bayer กล่าวถึงเรื่องนี้ด้วยวิธีการแบบแยกส่วน เป็นครั้งแรกที่พื้นที่สีขาวถูกใช้เป็นองค์ประกอบแบบไดนามิกในการออกแบบเลย์เอาต์ และสิ่งนี้นำไปสู่การพัฒนาระบบกริดที่ซับซ้อน

ทฤษฎีพื้นฐานของกริด
ไม่ว่าคุณจะทำงานด้านการพิมพ์หรือในการออกแบบเว็บและอุปกรณ์เคลื่อนที่ คุณต้องเข้าใจพื้นฐานของทฤษฎีกริด
กายวิภาคของกริด
ไม่ว่าง่ายหรือซับซ้อน กริดทั้งหมดมีบางส่วนร่วมกัน:
- รูปแบบ
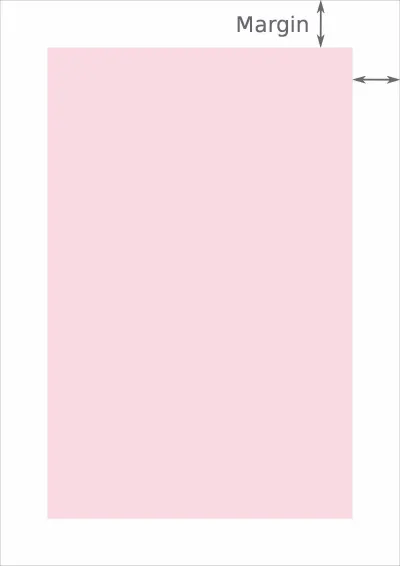
รูปแบบคือพื้นที่ที่วางการออกแบบ ในหนังสือกระดาษ รูปแบบคือหน้า บนเว็บ รูปแบบคือขนาดของหน้าต่างเบราว์เซอร์ - ระยะขอบ
ระยะขอบคือช่องว่างเชิงลบระหว่างขอบของรูปแบบและขอบด้านนอกของเนื้อหา

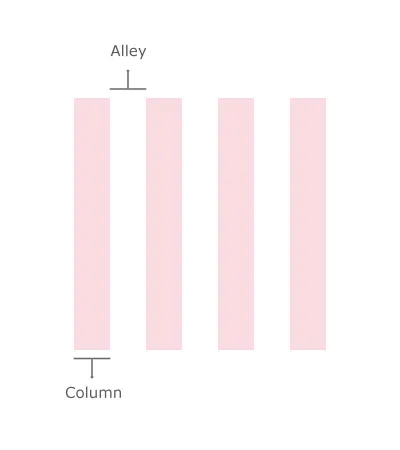
- คอลัมน์และตรอกซอกซอย
ในรูปแบบพื้นฐานที่สุด ตารางประกอบด้วยสององค์ประกอบหลัก: คอลัมน์และตรอกซอกซอย คอลัมน์เป็นหน่วยการสร้างของกริด ช่องว่างระหว่างคอลัมน์เรียกว่าตรอก คอลัมน์และตรอกซอกซอยรวมกันใช้ความกว้างแนวนอนของหน้าจอ

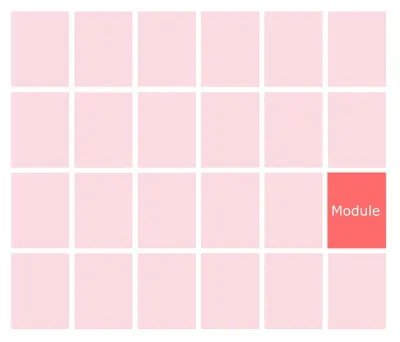
- โมดูล
โมดูลคือหน่วยของพื้นที่แต่ละหน่วยที่สร้างขึ้นจากจุดตัดของคอลัมน์และแถว (เช่น คอลัมน์แนวนอนที่เท่ากัน)

กริดเลย์เอาต์สี่ประเภท
คอลัมน์ โมดูล ตรอกซอกซอย และระยะขอบสามารถรวมกันในรูปแบบต่างๆ เพื่อสร้างกริดประเภทต่างๆ ที่แตกต่างกัน ด้านล่างนี้คือสี่กริดเลย์เอาต์มาตรฐาน:
- ตารางต้นฉบับ,
- ตารางคอลัมน์,
- ตารางโมดูลาร์,
- ตารางพื้นฐาน
มาดูกันดีกว่าว่าเมื่อไรที่คุณอาจใช้แต่ละอย่าง
ตารางต้นฉบับ
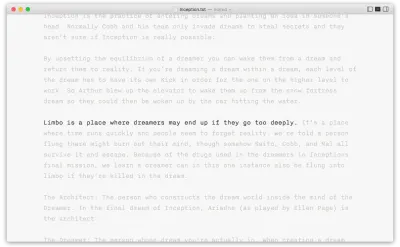
ตารางต้นฉบับ (หรือตารางคอลัมน์เดียวที่มักเรียกกันว่า) เป็นโครงสร้างกริดที่ง่ายที่สุด โดยพื้นฐานแล้วมันคือพื้นที่สี่เหลี่ยมขนาดใหญ่ที่ใช้พื้นที่ส่วนใหญ่ในรูปแบบ ตารางต้นฉบับเหมาะสำหรับบล็อกข้อความต่อเนื่อง อย่างไรก็ตาม ไม่จำกัดเฉพาะข้อความ สามารถใช้รูปภาพเพื่อเติมบล็อก
ตามชื่อ ผู้คนมักเชื่อมโยงกริดต้นฉบับกับหน้าที่พิมพ์ ตารางต้นฉบับมักใช้ในหนังสือและเป็นเลย์เอาต์ที่ดีสำหรับการนำเสนอกลุ่มข้อความต่อเนื่อง

ตารางหลายคอลัมน์
ตามชื่อที่แนะนำ ตารางหลายคอลัมน์มีไม่กี่คอลัมน์ จำกฎง่ายๆ นี้ไว้: ยิ่งคุณสร้างคอลัมน์มากเท่าใด ตารางของคุณก็จะยิ่งยืดหยุ่นมากขึ้นเท่านั้น
กริดคอลัมน์มีประโยชน์สำหรับเลย์เอาต์ที่มีข้อมูลที่ต่อเนื่องกัน เมื่อคุณใช้กริดแบบหลายคอลัมน์ คุณสามารถสร้างโซนสำหรับเนื้อหาประเภทต่างๆ ได้ ตัวอย่างเช่น คุณสามารถใช้คอลัมน์เฉพาะสำหรับภาพประกอบเท่านั้น

โมดูลาร์กริด
แม้ว่ากริดแบบหลายคอลัมน์จะแบ่งหน้าในแนวตั้งออกเป็นหลายคอลัมน์ แต่กริดแบบแยกส่วนจะแบ่งหน้าทั้งแนวตั้งและแนวนอนออกเป็นโมดูล คอลัมน์ แถว และตรอกซอกซอยระหว่างกันสร้างเมทริกซ์ของเซลล์หรือโมดูล
กริดแบบแยกส่วนนั้นดีเมื่อคุณต้องการการควบคุมเค้าโครงที่ซับซ้อนมากกว่าที่กริดคอลัมน์จะนำเสนอได้ ตารางโมดูลาร์ให้รูปแบบที่ยืดหยุ่นสำหรับเพจ และช่วยให้คุณสร้างลำดับชั้นที่ซับซ้อนได้ แต่ละโมดูลในกริดสามารถมีข้อมูลกลุ่มเล็กๆ หรือโมดูลที่อยู่ติดกันสามารถรวมกันเป็นบล็อกได้

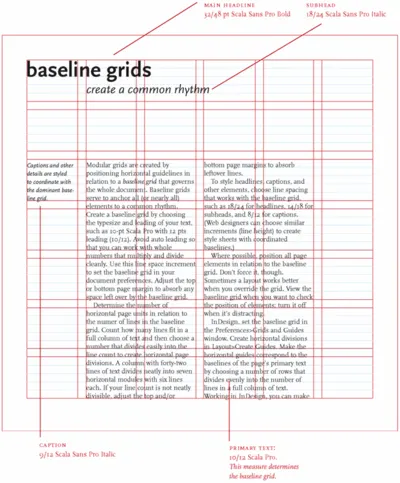
ตารางพื้นฐาน

กริดเส้นฐานเป็นโครงสร้างพื้นฐานที่แนะนำระยะห่างแนวตั้งในการออกแบบ ใช้สำหรับการจัดตำแหน่งแนวนอนและลำดับชั้นเป็นหลัก คล้ายกับที่คุณจะใช้คอลัมน์และโมดูลเป็นแนวทางในการออกแบบของคุณ คุณสามารถใช้เส้นตารางพื้นฐานเพื่อสร้างความสอดคล้องในเค้าโครงของคุณได้ การใช้ตารางประเภทนี้คล้ายกับการเขียนบนกระดาษที่มีเส้นบรรทัด ตารางช่วยให้แน่ใจว่าด้านล่างสุดของข้อความแต่ละบรรทัด (เส้นฐาน) อยู่ในแนวเดียวกับระยะห่างแนวตั้ง สิ่งนี้ทำให้เส้นตารางพื้นฐานไม่เพียงแต่เป็นเครื่องมือการพิมพ์ที่ยอดเยี่ยมเท่านั้น แต่ยังมีประโยชน์อย่างมากเมื่อคุณจัดวางองค์ประกอบบนหน้า เนื่องจากคุณสามารถตรวจสอบได้อย่างรวดเร็วว่ามีบางสิ่งบนหน้าขาดหายไปในแถวของช่องว่างหรือไม่

เค้าโครงกริดในการออกแบบการโต้ตอบ
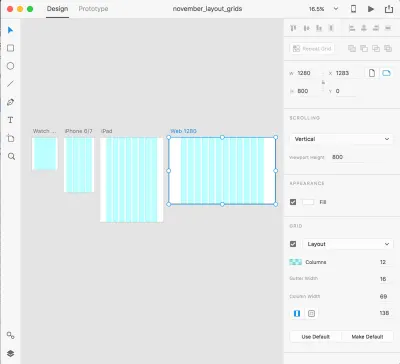
การออกแบบการโต้ตอบเปลี่ยนวิธีที่เราคิดเกี่ยวกับกริด การออกแบบการโต้ตอบเป็นไปอย่างราบรื่นและไม่มีขนาดตายตัว เนื่องจากผู้คนใช้อุปกรณ์ประเภทต่างๆ เพื่อโต้ตอบกับผลิตภัณฑ์ ตั้งแต่หน้าจอขนาดเล็กของสมาร์ทวอทช์ไปจนถึงหน้าจอทีวีแบบกว้างพิเศษ เมื่อใช้ผลิตภัณฑ์ ผู้คนมักจะย้ายไปมาระหว่างอุปกรณ์หลายเครื่องเพื่อทำงานชิ้นเดียวให้สำเร็จด้วยผลิตภัณฑ์นั้น แม้จะมีขนาดหน้าจอ นักออกแบบต้องจัดระเบียบเนื้อหาด้วยวิธีที่เข้าใจง่ายที่สุดและง่ายต่อการปฏิบัติตาม วิธีหนึ่งในการบรรลุเป้าหมายนี้คือการใช้ระบบกริดเลย์เอาต์ เค้าโครงกริดเหมาะสำหรับการออกแบบเชิงโต้ตอบ เพราะมันกำหนดโครงสร้างพื้นฐานของการออกแบบและวิธีที่แต่ละส่วนประกอบตอบสนองต่อเบรกพอยต์ที่แตกต่างกัน กริดประเภทนี้เร็วกว่าและง่ายกว่าในการออกแบบสำหรับหน้าจอและความละเอียดที่หลากหลาย

ระบบกริดในการออกแบบผลิตภัณฑ์ดิจิทัลจัดระเบียบองค์ประกอบบนหน้าและเชื่อมต่อช่องว่าง ระบบกริดช่วยปรับปรุงคุณภาพของการออกแบบ (การใช้งานและความสวยงาม) และประสิทธิภาพของกระบวนการออกแบบได้หลายวิธี:
- สร้างความชัดเจนและความสม่ำเสมอ
กริดเป็นพื้นฐานสำหรับการสั่งซื้อในการออกแบบ สัดส่วน จังหวะ พื้นที่สีขาว และลำดับชั้นล้วนเป็นลักษณะการออกแบบที่ส่งผลโดยตรงต่อความเร็วในการรับรู้ กริดสร้างและบังคับใช้ความสอดคล้องขององค์ประกอบเหล่านี้ตลอดอินเทอร์เฟซ ตารางที่มีประสิทธิภาพจะนำทางดวงตา ทำให้การสแกนวัตถุบนหน้าจอง่ายขึ้นและน่าพอใจยิ่งขึ้น นี่เป็นสิ่งสำคัญโดยเฉพาะอย่างยิ่งในผลิตภัณฑ์ดิจิทัลเนื่องจากใช้งานได้ หมายความว่าผู้คนใช้ผลิตภัณฑ์เพื่อทำงานเฉพาะให้เสร็จสิ้น เช่น การส่งข้อความ จองห้องพักในโรงแรม หรือการเรียกรถ ความสม่ำเสมอช่วยให้ผู้ดูเข้าใจว่าจะหาข้อมูลต่อไปได้จากที่ใด หรือขั้นตอนใดที่ต้องทำต่อไป - ปรับปรุงความเข้าใจในการออกแบบ
สมองของมนุษย์ตัดสินได้ภายในเสี้ยววินาที การออกแบบที่ประกอบกันไม่ดีจะทำให้ผลิตภัณฑ์ดูใช้งานไม่ได้และน่าเชื่อถือน้อยลง กริดเชื่อมต่อและเสริมสร้างลำดับชั้นภาพของการออกแบบโดยจัดเตรียมชุดกฎ เช่น ตำแหน่งที่องค์ประกอบควรอยู่ในเลย์เอาต์ - ทำให้ตอบสนอง
การออกแบบที่ตอบสนองตามอุปกรณ์ไม่ใช่เรื่องหรูหราอีกต่อไป แต่มีความจำเป็นมากกว่าเพราะผู้คนจะพบกับแอปและเว็บไซต์บนอุปกรณ์ที่มีหน้าจอหลากหลาย ซึ่งหมายความว่านักออกแบบไม่สามารถสร้างหน้าจอของอุปกรณ์เครื่องเดียวได้อีกต่อไป ภูมิทัศน์แบบหลายอุปกรณ์บังคับให้นักออกแบบคิดในแง่ของระบบกริดแบบไดนามิก แทนที่จะเป็นความกว้างคงที่ การใช้ตารางจะสร้างประสบการณ์ที่สอดคล้องกันในอุปกรณ์หลายเครื่องที่มีขนาดหน้าจอต่างกัน - เร่งกระบวนการออกแบบ
กริดช่วยให้นักออกแบบสามารถจัดการสัดส่วนระหว่างองค์ประกอบ UI เช่น ระยะห่างและระยะขอบ สิ่งนี้ช่วยในการสร้างการออกแบบที่สมบูรณ์แบบพิกเซลตั้งแต่เริ่มต้น และหลีกเลี่ยงการทำงานใหม่อย่างทันท่วงทีที่เกิดจากการปรับที่ไม่ถูกต้อง - ทำให้การออกแบบปรับเปลี่ยนและนำกลับมาใช้ใหม่ได้ง่ายขึ้น
ต่างจากการผลิตสิ่งพิมพ์ เนื่องจากผลิตภัณฑ์ดิจิทัลไม่เคยเสร็จสิ้น — พวกเขากำลังเปลี่ยนแปลงและพัฒนาอยู่ตลอดเวลา กริดเป็นรากฐานที่มั่นคง เนื่องจากเมื่อทุกอย่างสอดคล้องกับกริด โซลูชันก่อนหน้านี้สามารถนำกลับมาใช้ใหม่ได้อย่างง่ายดายเพื่อสร้างเวอร์ชันใหม่ของการออกแบบ กริดคือโครงกระดูกที่สามารถใช้สร้างรูปลักษณ์ที่ต่างไปจากเดิมอย่างสิ้นเชิงได้ - อำนวยความสะดวกในการทำงานร่วมกัน
กริดช่วยให้นักออกแบบทำงานร่วมกันในการออกแบบได้ง่ายขึ้นโดยจัดทำแผนสำหรับตำแหน่งที่จะวางองค์ประกอบ ระบบกริดช่วยแยกการทำงานออกจากการออกแบบส่วนต่อประสาน เนื่องจากนักออกแบบหลายคนสามารถทำงานในส่วนต่างๆ ของเลย์เอาต์ โดยรู้ว่างานของพวกเขาจะถูกรวมเข้าด้วยกันอย่างราบรื่นและสม่ำเสมอ
กริดเป็นส่วนพื้นฐานของคำแนะนำสไตล์
การดำเนินโครงการออกแบบส่วนใหญ่เกี่ยวข้องกับการทำงานร่วมกันระหว่างนักออกแบบและนักพัฒนา นักออกแบบ UI ไม่มีอะไรจะแย่ไปกว่าการส่งม็อคอัพการออกแบบที่สมบูรณ์แบบพิกเซลและพบว่างานจริงดูแตกต่างไปจากเดิมอย่างสิ้นเชิง
กริดคือเฟรมเวิร์กที่เร่งความเร็วเวิร์กโฟลว์ระหว่างนักออกแบบกับนักพัฒนา โดยอนุญาตให้นักพัฒนาตั้งค่าคลาสล่วงหน้าในโค้ดที่สอดคล้องกับขนาดคอลัมน์ ซึ่งจะช่วยป้องกันการใช้งานที่ไม่สอดคล้องกันและลดจำนวนชั่วโมงที่จำเป็นในการสร้างเว็บไซต์ สำหรับเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีที่นักออกแบบและนักพัฒนาสามารถทำงานร่วมกันได้ดียิ่งขึ้น โปรดดูที่ “ข้อมูลจำเพาะด้านการออกแบบ: เร่งความเร็วการออกแบบเพื่อเวิร์กโฟลว์การพัฒนาและปรับปรุงประสิทธิภาพการทำงาน”
แนวทางปฏิบัติที่ดีที่สุดสำหรับเค้าโครงกริด
แม้ว่าเส้นตารางเค้าโครงจะช่วยให้นักออกแบบได้รูปลักษณ์ที่สอดคล้องและเป็นระเบียบในการออกแบบของพวกเขา และเพื่อจัดการความสัมพันธ์และสัดส่วนระหว่างองค์ประกอบต่างๆ มีหลายสิ่งที่ต้องคำนึงถึงเมื่อออกแบบด้วยตาราง
เลือกกริดที่คุณต้องการจริงๆ
“มีกี่คอลัมน์” เป็นคำถามแรกที่นักออกแบบถามเมื่อเริ่มทำงานกับกริด

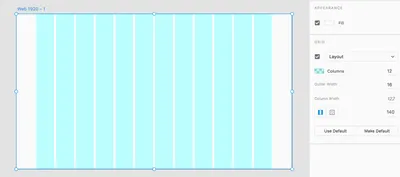
เฟรมเวิร์กยอดนิยมจำนวนมากใช้ระบบกริดที่มีคอลัมน์ความกว้างเท่ากัน 12 คอลัมน์ จำนวน 12 เป็นตัวหารได้ง่ายที่สุดในจำนวนที่น้อยพอสมควร เป็นไปได้ที่จะมี 12, 6, 4, 3, 2 หรือ 1 คอลัมน์ที่เว้นระยะเท่ากัน สิ่งนี้ทำให้นักออกแบบมีความยืดหยุ่นอย่างมากในการจัดวาง

แม้ว่าตาราง 12 คอลัมน์จะเป็นตัวเลือกที่ได้รับความนิยมในหมู่นักออกแบบหลายคน แต่ก็ไม่ใช่โซลูชันที่มีขนาดเดียว เมื่อคุณเลือกกริด ให้เลือกหนึ่งอันที่มีจำนวนคอลัมน์ที่คุณต้องการจริงๆ สำหรับการออกแบบของคุณ ไม่จำเป็นต้องใช้ตาราง 12 คอลัมน์หากเลย์เอาต์ของคุณต้องการเพียง 8 คอลัมน์

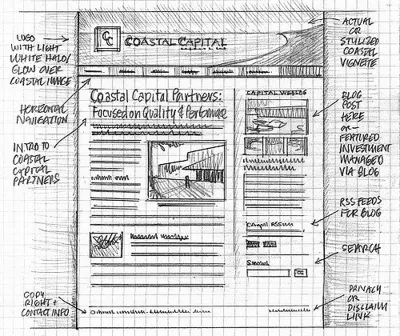
คุณรู้ได้อย่างไรว่าต้องใช้กี่คอลัมน์? ก่อนตัดสินใจเลือกจำนวนคอลัมน์ ให้ร่างเค้าโครงที่เป็นไปได้ (ร่างกระดาษก็ใช้ได้) ซึ่งหมายความว่าคุณจะต้องรู้ว่าเนื้อหาใดที่จะอยู่บนหน้าจอ เนื้อหาจะกำหนดตาราง ไม่ใช่ในทางกลับกัน ด้วยภาพสเก็ตช์ในมือ คุณจะได้รับแจ้งเกี่ยวกับจำนวนคอลัมน์ที่คุณต้องการได้ดีขึ้น

พิจารณาข้อจำกัดของคุณ
เมื่อออกแบบตาราง ให้พิจารณาข้อจำกัดในการออกแบบของคุณ ตัวอย่างเช่น ผู้ใช้ส่วนใหญ่ของคุณอาจใช้อุปกรณ์บางประเภท (เช่น โทรศัพท์) ซึ่งหมายความว่าการตัดสินใจออกแบบทั้งหมด (รวมถึงกริด) จำเป็นต้องพิจารณาข้อจำกัดนี้ การเรียนรู้การออกแบบโดยมีข้อจำกัดเป็นทักษะที่จะช่วยให้คุณจดจ่อกับสิ่งที่สำคัญต่อผู้ใช้ของคุณอย่างแท้จริง
ใส่กรอบสิ่งของสำคัญ
ดึงความสนใจของผู้ใช้ไปยังองค์ประกอบที่สำคัญโดยเพิ่มน้ำหนักให้กับภาพมากขึ้น เคล็ดลับ: รายการที่ขยายข้ามหลายคอลัมน์มีความสำคัญทางสายตามากกว่ารายการที่เติมเพียงคอลัมน์เดียว

อย่ากลัวที่จะก้าวออกนอกกริด
คอลัมน์กริด (ไม่ใช่พันธมิตร) คือตำแหน่งที่แต่ละบล็อกของเนื้อหาควรเริ่มต้นและสิ้นสุด กฎนี้ง่ายและง่ายต่อการปฏิบัติตาม อย่างไรก็ตาม นักออกแบบมักจะตั้งใจทำลายคอลัมน์กริดเพื่อเพิ่มความน่าสนใจหรือเน้นองค์ประกอบบางอย่าง โดยการแยกองค์ประกอบออกจากตาราง คุณจะเน้นองค์ประกอบเหล่านั้นเพราะผู้ดูจะเห็นส่วนแบ่งเหล่านั้นอย่างรวดเร็วและดึงดูดเข้าหาองค์ประกอบเหล่านั้น

หากคุณตัดสินใจที่จะทำลายกริด ให้รู้ว่าคุณกำลังทำอะไรอยู่ การนำสิ่งต่าง ๆ ออกจากคอลัมน์สามารถทำลายลำดับชั้นของภาพและทำให้ประสบการณ์ผู้ใช้แย่ลง
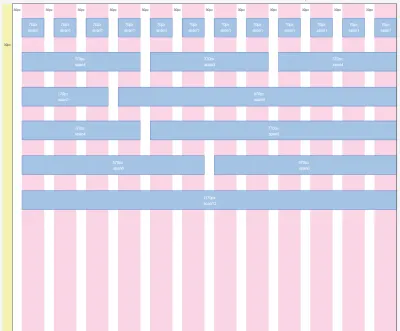
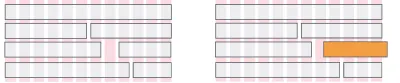
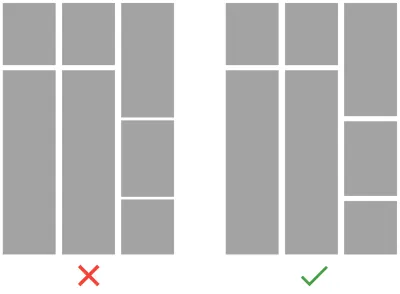
ใส่ใจทั้งระยะห่างแนวนอนและแนวตั้ง
การวางตารางต้องให้ความสนใจกับจังหวะแนวนอนและแนวตั้งซึ่งมีความสำคัญเท่าเทียมกัน พิจารณาความแตกต่างระหว่างตัวอย่างต่อไปนี้ ในตัวอย่างแรก ตารางจะสอดคล้องกับความกว้างของคอลัมน์และระยะห่างแนวนอน แต่ระยะห่างในแนวตั้งที่หลากหลายทำให้เกิดสัญญาณรบกวนที่มองเห็นได้ ในตัวอย่างที่สอง ทั้งระยะห่างแนวนอน (เช่น ช่องว่างระหว่างบล็อกเนื้อหา) และระยะห่างแนวตั้ง (ระหว่างคอลัมน์) มีความสอดคล้องกัน ซึ่งทำให้โครงสร้างโดยรวมสะอาดขึ้นและเนื้อหาดูง่ายขึ้น

ใช้ตารางพื้นฐานเพื่อจัดแนวองค์ประกอบ
ดังที่กล่าวไว้ สามารถใช้เส้นตารางพื้นฐานสำหรับการจัดแนวแนวนอนและลำดับชั้นได้ การจัดองค์ประกอบการออกแบบ UI (ข้อความ รูปภาพ และคอนเทนเนอร์เนื้อหา) ให้ตรงกับเส้นฐาน หมายความว่าคุณจะต้องทำให้ความสูงขององค์ประกอบเหล่านั้นเป็นค่าพื้นฐานหลายเท่า ตัวอย่างเช่น หากคุณเลือก 8 พิกเซลเป็นค่าพื้นฐานและต้องการจัดแนวข้อความ คุณจะต้องทำให้ความสูงของเส้นของแบบอักษรเป็นค่าฐานหลายเท่า ซึ่งหมายความว่าความสูงของบรรทัดอาจเป็น 8, 16, 24 32 เป็นต้น โปรดทราบว่าขนาดฟอนต์ไม่จำเป็นต้องเป็นฐานหลายเท่า เฉพาะความสูงของบรรทัดเท่านั้น
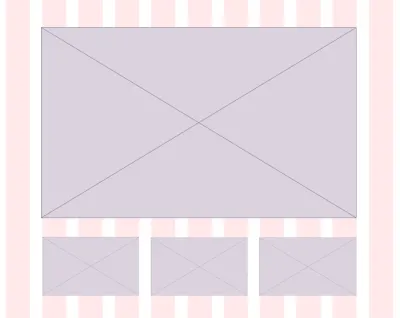
ปรับกริดให้เหมาะสมสำหรับมือถือ
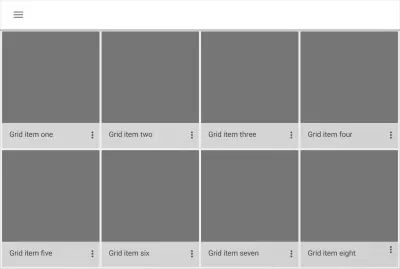
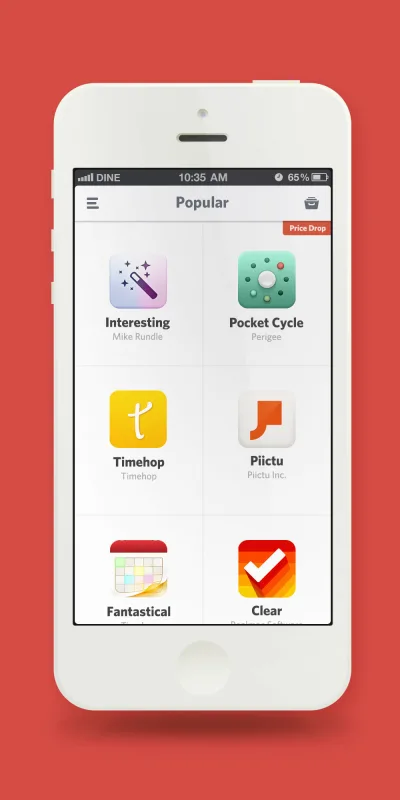
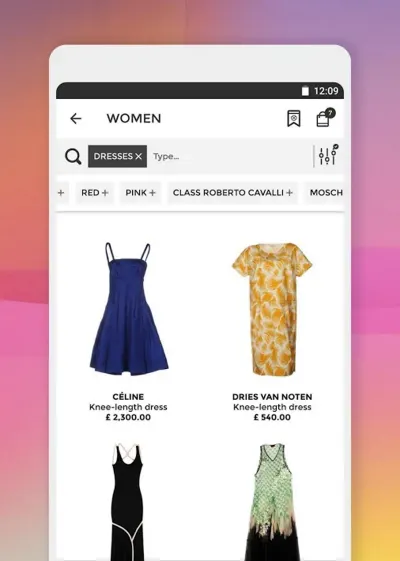
กริดมือถือมีพื้นที่จำกัด ทำให้ไม่สามารถจัดเลย์เอาต์แบบหลายคอลัมน์ได้ โดยทั่วไปเนื้อหาบนมือถือจะจำกัดไว้ที่หนึ่งหรือสองคอลัมน์ เมื่อออกแบบสำหรับมือถือ ให้พิจารณาใช้ตารางเค้าโครงไทล์ ซึ่งความสูงของคอลัมน์และแถวจะเท่ากัน สิ่งนี้จะทำให้รูปลักษณ์ของกระเบื้องสี่เหลี่ยมจัตุรัสทั่วทั้งการออกแบบ

บนอุปกรณ์เคลื่อนที่ ผู้ใช้จะมีพื้นที่หน้าจอที่จำกัดและสามารถดูเนื้อหาได้ครั้งละเล็กน้อยเท่านั้นก่อนที่จะต้องเลื่อน ดังนั้น เมื่อออกแบบเลย์เอาต์กริด ให้สร้างรูปภาพที่ใหญ่พอที่จะจดจำได้ แต่เล็กพอที่จะทำให้มองเห็นเนื้อหาได้มากขึ้นในแต่ละครั้ง

ทดสอบมัน
ตารางของคุณไม่ได้ตั้งเป็นหิน เช่นเดียวกับส่วนอื่นๆ ของการออกแบบ ตารางควรได้รับการทดสอบและทำซ้ำตามผลการทดสอบเหล่านั้น
บทสรุป
ถึงตอนนี้ คุณควรมีความเข้าใจที่ดีเกี่ยวกับระบบกริด สิ่งเหล่านี้คืออะไร และจะสามารถนำไปใช้กับกระบวนการออกแบบของคุณได้อย่างไร การทำความเข้าใจเกี่ยวกับการใช้กริดจะมาจากประสบการณ์จริง
หากต้องการอ้างคำพูดของ Josef Muller-Brockmann "ระบบกริดคือเครื่องช่วย ไม่ใช่การรับประกัน อนุญาตให้ใช้งานได้หลากหลายและนักออกแบบแต่ละคนสามารถค้นหาวิธีแก้ปัญหาที่เหมาะสมกับสไตล์ส่วนตัวของเขา แต่ต้องเรียนรู้วิธีใช้กริด มันเป็นศิลปะที่ต้องฝึกฝน”
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
บทความที่เกี่ยวข้อง
- “ประวัติโดยย่อของกริด” ลูเซียน โรเบิร์ตส์, กราฟฟิค
- “กฎลับของความสามัคคีของเพจ” Retinart
- “ห้าขั้นตอนง่ายๆ ในการออกแบบระบบกริด” Mark Boulton
- “การออกแบบกริด” มาร์ค โบลตัน
