วิธีสร้างและเปิดใช้เว็บไซต์ที่ตอบสนองอย่างมีประสิทธิภาพด้วย Editor X
เผยแพร่แล้ว: 2022-03-10นี่คือบทความที่ได้รับการสนับสนุนโดยรีวิว Editor X ซึ่งเป็นเครื่องมือสร้างเว็บขั้นสูงโดยทีมนักออกแบบ นักพัฒนา และผู้เชี่ยวชาญด้านผลิตภัณฑ์โดยเฉพาะ ซึ่งใช้ชีวิตและออกแบบทุกสิ่งอย่างครบถ้วน ขอบคุณสำหรับการสนับสนุนของคุณ!

ในฐานะนักออกแบบ เราเคยชินกับการมีอิสระในการสร้างสรรค์มากมายภายในเครื่องมือของเรา เราเลือก ย้าย และปรับแต่งสิ่งต่างๆ อย่างสังหรณ์ใจ จนกว่าจะดูเหมาะสม เมื่องานออกจากเครื่องมือออกแบบ เราจะมอบการควบคุมระดับนี้ให้กับสภาพแวดล้อมเบราว์เซอร์ที่ คาดเดาไม่ได้ หลากหลาย และลื่นไหล ที่นั่น การตัดสินใจบางอย่างของเราจะต้องได้รับการขัดเกลาทันที และในขณะที่เราต้องการแนะนำการเปลี่ยนแปลง เราจำเป็นต้องเจาะลึกลงไปในโค้ด หรืออธิบายการเปลี่ยนแปลงเหล่านี้ให้ชัดเจนและชัดเจนเพื่อหลีกเลี่ยงความเข้าใจผิด ส่วนหลังอาจทำให้ทุกฝ่ายที่เกี่ยวข้องผิดหวัง
แม้ว่าผู้สร้างเว็บจะมีมาช้านานแล้ว แต่ไม่นานนักพวกเขาก็เพิ่งเริ่มใช้งานได้จริงในระดับมืออาชีพ การปิดช่องว่าง ระหว่างการออกแบบและโค้ดได้กลายเป็นดาวเด่นของบริษัทหลายๆ แห่ง และบ่อยครั้งที่ปัญหานี้ถูกมองว่าเป็นจุดเจ็บปวดที่สำคัญที่สุดที่ทุกทีมพยายามแก้ไขด้วยวิธีของตนเอง
ในบทความนี้ เราจะมาดูที่ Editor X ซึ่งเป็นแพลตฟอร์มที่ซับซ้อนสำหรับมืออาชีพและเอเจนซีในการสร้างเว็บไซต์ ซึ่งขับเคลื่อนด้วยเป้าหมายที่ทะเยอทะยานในการปิดช่องว่างให้ดี
Editor X คืออะไร
โอกาสสูงที่คุณเคยพบเห็นผู้สร้างเว็บในอดีต — มักจะมีความสงสัยเล็กน้อยและสงสัยเกี่ยวกับผลลัพธ์ของเครื่องมือเหล่านี้ ผู้สร้างดังกล่าวจำนวนมากพึ่งพาเทมเพลตที่สร้างไว้ล่วงหน้าซึ่งมีการปรับแต่งในระดับหนึ่ง Editor X ก้าวไปไกลกว่านั้นด้วยการจัดหาแพลตฟอร์มสำหรับนักออกแบบมืออาชีพและเอเจนซี่เพื่อสร้างประสบการณ์เว็บด้วย ส่วนประกอบที่ยืดหยุ่น หลากหลายและชุดคุณลักษณะขั้นสูง
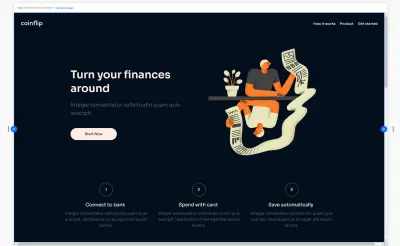
วิธีที่ดีที่สุดในการค้นหาว่า Editor X สามารถทำอะไรได้บ้างคือสร้างบางสิ่งด้วยมัน และในบทความนี้ เราจะสร้างเว็บไซต์ตั้งแต่เริ่มต้น
ทำความคุ้นเคยกับเครื่องมือ
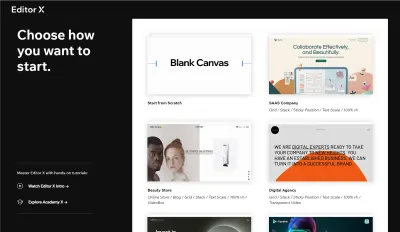
ครั้งแรกที่เราเปิด Editor X มันจะแนะนำเราตลอดขั้นตอนแรกในการสร้างเว็บไซต์ใหม่ เราสามารถเลือกที่จะเริ่มต้นจากศูนย์หรือเลือกเทมเพลตที่มีอยู่มากมายที่แพลตฟอร์มมีให้

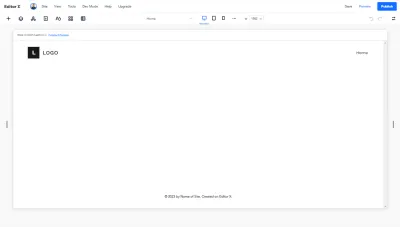
Editor X ทำตามรูปแบบที่เป็นที่ยอมรับ และใครก็ตามที่มีประสบการณ์ด้านการออกแบบจะรู้สึกสบายใจกับมันภายในไม่กี่นาที โดยส่วนใหญ่ เราจะทำซ้ำขั้นตอนการทำงานเดิมในการเพิ่มองค์ประกอบ ย้ายข้ามผ้าใบ และปรับคุณสมบัติขององค์ประกอบ
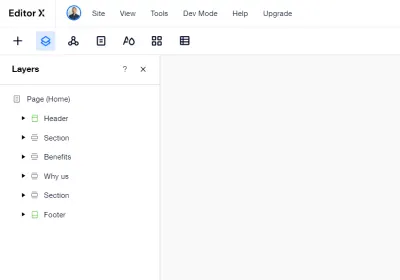
ที่ด้านซ้ายบน เรามีการสลับสำหรับพาเนลที่จะช่วยเราเพิ่มองค์ประกอบ นำทางไปยังเลเยอร์ และจัดการเพจ จากนั้นที่ศูนย์กลางของพื้นที่ทำงานของเราคือแคนวาส ซึ่งเราจะโต้ตอบกับการออกแบบเพจโดยตรง คุณจะสังเกตได้ว่าผืนผ้าใบนั้นสามารถ ปรับขนาดได้ ซึ่งช่วยให้เราทดลองกับวิวพอร์ตต่างๆ ได้อย่างง่ายดาย เมื่อใดก็ตามที่เราเลือกสิ่งใดจากผืนผ้าใบ เราจะเห็น แผงตัวตรวจสอบ เปิดอยู่ทางด้านขวา

ยิ่งทั้งทีมมีส่วนร่วมในการสนทนาเกี่ยวกับการออกแบบใหม่เร็วเท่าไหร่ ปัญหาก็จะยิ่งสามารถแก้ไขได้เร็วขึ้นเท่านั้น บ่อยครั้งที่คุณต้องจับภาพหน้าจอแล้ววางบน Slack หรือใช้เครื่องมืออื่นเพื่อหารือเกี่ยวกับการออกแบบผ่านต้นแบบที่คลิกได้ ใน Editor X คุณสามารถ เชิญเพื่อนร่วมทีมเข้าร่วม โครงการ และมอบหมายบทบาทและสิทธิ์ให้แต่ละคน นอกจากนี้ยังมีตัวเลือกในการสื่อสารกับทีมของคุณแบบเรียลไทม์โดยแสดงความคิดเห็นบนเพจหรือองค์ประกอบเฉพาะ
การสร้างโครงสร้างของเว็บไซต์
ก่อนที่เราจะเริ่มเพิ่มเนื้อหา เราจะสร้างส่วนที่จะทำหน้าที่เป็นโครงร่างสำหรับเพจของเรา ส่วนต่างๆ ใน Editor X เป็น คอนเทนเนอร์ขนาดใหญ่ ที่มีเนื้อหาของเรา ทันทีที่คุณสร้างหน้าใหม่ คุณจะเห็นส่วนหัวและส่วนท้ายที่เพิ่มไปยังผ้าใบแล้ว ในการเพิ่มส่วนใหม่ เราสามารถคลิกที่ส่วนที่มีอยู่แล้วเราจะเห็นไอคอน "+" สีฟ้าที่ขอบของมัน
ทุกครั้งที่เราเพิ่มส่วนใหม่ เราจะถูกถามเกี่ยวกับเค้าโครงที่เราต้องการใช้ สำหรับส่วนง่ายๆ เราจะเลือกช่องว่าง เมื่อใดก็ตามที่เราต้องการอะไรที่ซับซ้อนกว่านี้ เราสามารถเลือกระหว่างกริดและเลย์เอาต์ได้ ทั้งสองมีลักษณะคล้ายกับแนวคิดของกริด CSS และ flexbox และหากคุณต้องการเข้าใจความแตกต่าง คุณสามารถเรียนรู้เพิ่มเติมได้ที่นี่
นอกจากนี้เรายังสามารถสำรวจส่วนที่มีอยู่และออกแบบไว้ล่วงหน้าบางส่วนและใช้งานได้หากจำเป็น — พวกมันจะตอบสนองทันทีที่แกะกล่อง และจะปรับให้เข้ากับธีมของคุณโดยอัตโนมัติ

การเพิ่มเนื้อหาและการจัดรูปแบบหน้าของเรา
การเพิ่มองค์ประกอบใน Editor X นั้นตรงไปตรงมา เราเปิดแผง "เพิ่ม" และลากองค์ประกอบลงในผืนผ้าใบ ภายในแผงควบคุมนั้น เรามี องค์ประกอบ ส่วนประกอบ และส่วนทั้งหมดที่หลากหลาย ซึ่งจะกลายเป็นส่วนประกอบสำคัญสำหรับเว็บไซต์ของเรา
ทุกองค์ประกอบที่เราวางลงบนผืนผ้าใบสามารถย้ายและจัดตำแหน่งได้อย่างง่ายดาย เรายังควบคุมวิธีที่องค์ประกอบตอบสนองต่อการเปลี่ยนแปลงของขนาดหน้าจอได้โดยใช้ฟีเจอร์ "การเทียบท่า" เมื่อมีการปรับขนาดหน้าจอ ตัวเลือกการเทียบท่าจะกำหนดตำแหน่งแนวตั้งและแนวนอนขององค์ประกอบภายในคอนเทนเนอร์ประเภทต่างๆ
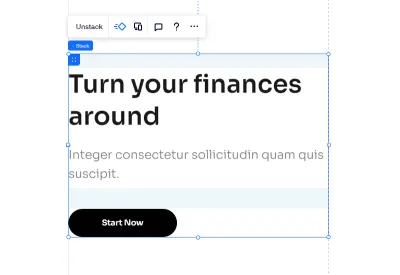
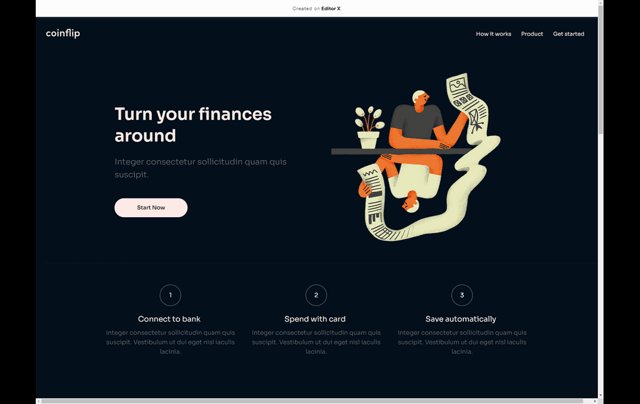
เราจะเริ่มดำเนินการกับส่วนหัวโดยเพิ่มชื่อ ย่อหน้า และปุ่ม เมื่อเราใส่มันลงบนผืนผ้าใบแล้ว เราจะเปลี่ยนเป็นสแต็กเพื่อป้องกันการทับซ้อนกันบนขนาดหน้าจอที่เล็กกว่า
การ ซ้อน เป็นวิธีที่ง่ายในการควบคุมความสัมพันธ์ระหว่างองค์ประกอบที่จัดเรียงไว้ด้านบนและด้านล่างของกันและกันบนผืนผ้าใบ ในการสแต็กกลุ่มขององค์ประกอบ คุณต้องเลือกองค์ประกอบเหล่านั้นเข้าด้วยกันแล้วคลิกตัวเลือก "สแต็ก" ที่จะปรากฏด้านบน

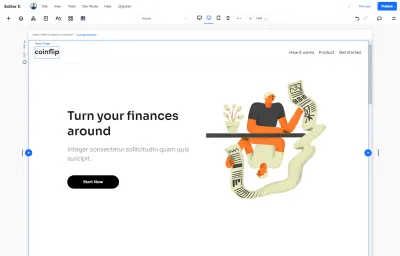
สำหรับด้านขวาของส่วนของเรา เราจะเพิ่มรูปภาพที่เราจะแทนที่ด้วยภาพประกอบของเรา เพื่อให้ใช้งานได้ เราเพียงแค่คลิก "เปลี่ยนรูปภาพ" แล้วอัปโหลดเนื้อหาของเราไปยังไลบรารีสื่อ คุณจะสังเกตเห็นว่านอกเหนือจากเนื้อหาที่เราได้เพิ่มเข้าไปแล้ว คุณยังสามารถเข้าถึงคลังภาพสต็อกฟรีขนาดใหญ่และภาพประกอบที่ออกแบบไว้ล่วงหน้าได้โดยตรง

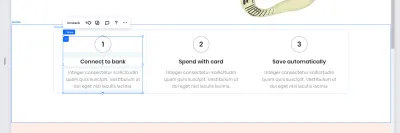
ในการใช้สามขั้นตอนของส่วน "วิธีการทำงาน" เราจะใช้องค์ประกอบตัวทำซ้ำที่มีสามรายการและช่องว่าง 20px ในระหว่างนั้น โดยพื้นฐานแล้วตัวทำซ้ำคือรายการของไอเท็มที่รูปแบบและเลย์เอาต์ของรายการแรกจะถูกทำซ้ำโดยอัตโนมัติสำหรับส่วนที่เหลือในขณะที่เนื้อหาอาจแตกต่างกัน
อันดับแรก เราจะเพิ่มชื่อและย่อหน้าภายในรายการแรก และดูซ้ำในแบบเรียลไทม์ ด้านบนเราจะเพิ่มคอนเทนเนอร์ที่มีเส้นขอบและองค์ประกอบข้อความภายในคอนเทนเนอร์โดยไปที่ Quick add → Container → Inspector → Design → Corners

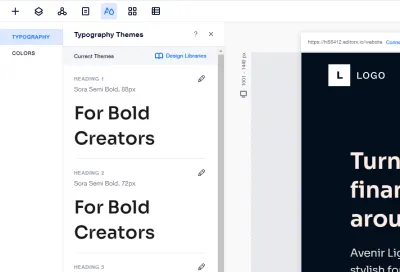
ตอนนี้เรามีเนื้อหาของส่วนหัวแล้ว ก็ถึงเวลาเริ่มใช้สไตล์บางอย่างกับมัน เราสามารถไปตามเส้นทางปกติและใช้องค์ประกอบสไตล์ทีละองค์ประกอบ แต่เราสามารถใช้ "ตัวจัดการธีม" เพื่อสร้างรูปแบบตัวอักษรและสีส่วนกลางที่จะกำหนดการเปลี่ยนแปลงเหล่านี้โดยอัตโนมัติทุกที่ สิ่งนี้อยู่นอกเหนือขอบเขตของหน้าเว็บของเรา ดังนั้นเราจึงสามารถใช้เพื่อให้ตรงกับสไตล์ทั่วทั้งไซต์ของเรา

คลิกที่ไอคอนตัวจัดการธีมที่แถบด้านบนของตัวแก้ไข จากที่นั่น เราสามารถจัดการรูปแบบข้อความและสีโดยรวมบนไซต์ได้ เราจะเริ่มด้วยการเปลี่ยนสีพื้นหลังเป็น #030F1D และสีของรายการการทำงานเป็น #030F1D จากนั้นเราจะเปลี่ยนแบบอักษรพาดหัวเป็น Sora และปรับสีตัวอักษรให้พอดีกับจานสีของเรา

แนวคิดนี้ไปไกลกว่านั้นอีก เนื่องจากเราสามารถบันทึกธีมของเราลงใน ไลบรารีการออกแบบ ที่สามารถใช้ได้ในทุกเว็บไซต์ที่เราสร้างด้วยเครื่องมือนี้ ซึ่งช่วยให้ทีมใช้งานและจัดการระบบการออกแบบได้ง่าย นอกจากนี้ ลองนึกภาพการทำงานกับชุดของธีมและการออกแบบที่คุณอาจต้องการใช้ซ้ำในผลิตภัณฑ์ที่หลากหลายของคุณ หรือหากคุณต้องการรักษาชุดผลิตภัณฑ์สำหรับลูกค้าของคุณ ซึ่งจะช่วยประหยัดเวลาได้ค่อนข้างมาก และจัดการได้จากศูนย์กลางแห่งเดียว

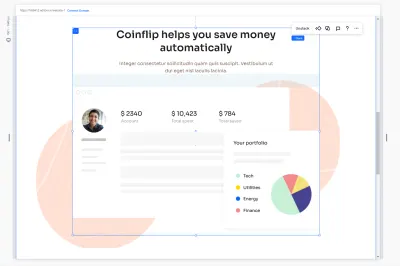
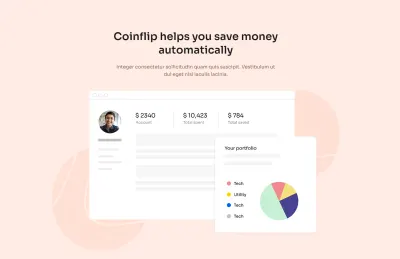
ส่วนถัดไปจะเป็นการแสดงสินค้า อันดับแรก เราจะเพิ่มพาดหัว พาดหัวย่อย และองค์ประกอบรูปภาพลงในแคนวาส และแปลงเป็นสแต็ก จากนั้นเราจะวางมันไว้ตรงกลางและเพิ่มความสูงของส่วน

เพื่อให้ได้เอฟเฟกต์ที่ทับซ้อนกัน เราจะเพิ่มอนุภาคในองค์ประกอบรูปภาพสององค์ประกอบแยกกัน และจัดเรียงให้ปรากฏที่ด้านหลัง
สุดท้าย เราจะอัปเดตสีให้เข้ากับจานสีของเรา สำหรับพื้นหลัง เราจะใช้ #FFECE4 ในขณะที่สีของหัวข้อย่อยจะเป็น #836153

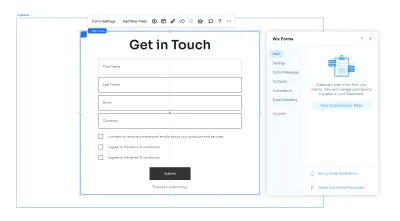
แบบฟอร์ม มีความจำเป็นสำหรับเว็บไซต์ส่วนใหญ่ และในกรณีของเรา เราต้องการแบบฟอร์มเพื่อรวบรวมข้อมูลติดต่อของผู้เยี่ยมชมที่สนใจในผลิตภัณฑ์ของเรา
ในการสร้างแบบฟอร์ม เราต้องไปที่แผง " เพิ่ม " และเลือก "ติดต่อและแบบฟอร์ม" จากที่นั่น เราจะเห็นเทมเพลตต่างๆ ที่เราสามารถใช้เป็นจุดเริ่มต้นได้ สำหรับหน้าของเรา เราจะเลือก "แบบฟอร์มติดต่อ" โดยการลากไปที่ผ้าใบ
เราปรับแต่งได้โดยเลือก "การตั้งค่าแบบฟอร์ม" จากนั้น เราจะแก้ไขฟิลด์เป็นชื่อ นามสกุล อีเมล และบริษัท สุดท้าย เราจะเพิ่มช่องทำเครื่องหมายความยินยอมสองช่อง โดยเลือกแบบฟอร์มและคลิก "เพิ่มช่องใหม่" จากนั้นเลือก "ช่องทำเครื่องหมายข้อกำหนด" จากรายการช่องติดต่อ ซึ่งจะช่วยให้เราปฏิบัติตามกฎระเบียบต่างๆ เช่น GDPR

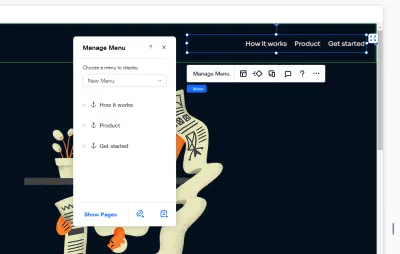
ในขั้นตอนสุดท้าย เราจะเพิ่มเมนูในเว็บไซต์ของเรา ด้วยเครื่องมือนี้ เราสามารถสร้างเว็บไซต์ที่ซับซ้อนซึ่งมีหน้าเว็บหลายหน้าเชื่อมโยงกันด้วยการนำทางที่ราบรื่น แต่ในกรณีของเรา เราจำเป็นต้องนำทางระหว่างส่วนต่างๆ ของหน้าเฉพาะนี้เท่านั้น เพื่อจุดประสงค์นี้ เราจะใช้คุณลักษณะที่เรียกว่า “Anchors” เราจะพูดถึงส่วนต่าง ๆ ที่จะเป็นส่วนหนึ่งของเมนูของเรา และเราจะเพิ่มจุดยึดที่เราจะใช้ในการตั้งค่าเมนูในภายหลัง
เลือกองค์ประกอบใดก็ได้ จากนั้นคลิกส่วน "จุดยึด" ใน แผงตัวตรวจสอบ ทางด้านขวาของตัวแก้ไข จากนั้นคลิกที่ปุ่มสลับและตั้งชื่อสมอ เราจะทำซ้ำกับทุกส่วนที่เราต้องการให้มีในการนำทาง
ตอนนี้เพื่อเพิ่มรายการเหล่านั้นในเมนู คลิก "จัดการเมนู" จากนั้น "เพิ่มลิงก์" จากที่นั่น. เราต้องเลือกตัวเลือก Anchor และ Anchor ที่เราต้องการจะเชื่อมโยง

ทำให้เว็บไซต์มีชีวิตชีวา
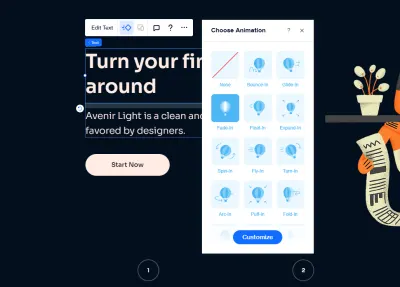
วิธีหนึ่งในการทำให้ไซต์มีการโต้ตอบและมีความโดดเด่นมากขึ้นคือการเพิ่มแอนิเมชั่นให้กับองค์ประกอบของเรา แน่นอน เราสามารถเพิ่ม แอนิเมชั่น บนแพลตฟอร์มได้เช่นกัน และนำไปใช้กับองค์ประกอบหรือส่วนใดๆ บนผืนผ้าใบ เพื่อให้บรรลุผลดังกล่าว เราจำเป็นต้องเลือกองค์ประกอบที่เราต้องการให้เคลื่อนไหว จากนั้นคลิกที่ไอคอน แอนิเมชั่น

มีสถานีที่ตั้งไว้ล่วงหน้ามากมายที่เราสามารถใช้ได้ทันที แต่ยังมีตัวเลือกในการปรับแต่งตัวแปร เช่น ระยะเวลาและความล่าช้าอีกด้วย
ในกรณีของเรา เราต้องการเพิ่ม แอนิเมชั่นเฟดอินที่ละเอียดอ่อน ให้กับพาดหัวและรูปภาพทั้งหมดบนผืนผ้าใบ

การออกแบบสำหรับขนาดหน้าจอต่างๆ
เป็นเรื่องปกติที่จะเห็นม็อคอัพที่สร้างขึ้นสำหรับเดสก์ท็อปก่อน หรือสำหรับมือถือก่อน แต่ในทางปฏิบัติ เราจำเป็นต้องสร้างทั้งสองอย่างพร้อมกัน ลำดับความสำคัญที่เรากำหนดสำหรับบล็อกเนื้อหาอาจต้องเปลี่ยนจากขนาดหน้าจอหนึ่งเป็นอีกขนาดหนึ่ง แต่เราต้องสำรวจว่าเราจะเน้นองค์ประกอบที่เหมาะสมได้อย่างไร และเลือกวิธีวางตำแหน่งที่เหมาะสมทั้งบนเดสก์ท็อปและบน มือถือ. ด้วยเครื่องมือนี้ เราสามารถทำได้โดยการออกแบบสำหรับเบรกพอยต์แต่ละจุด และใช้ หน่วยวัดของเหลวและขนาดสัมพัทธ์
เห็นได้ชัดว่า เป็นความคิดที่ดีที่จะเพิ่มเบรกพอยต์เมื่อเราต้องการเท่านั้น ดังนั้นเราจึงสามารถเพิ่ม เบรกพอยต์ที่กำหนดเอง ได้ในขณะที่เรากำลังดูตัวอย่างไซต์ที่เติบโตจากวิวพอร์ตขนาดเล็กไปจนถึงขนาดใหญ่ แน่นอน เราสามารถทำได้โดยไม่ต้องออกจากเครื่องมือ เมื่อใดก็ตามที่เราต้องการเบรกพอยต์ เราสามารถเพิ่ม (หรือแก้ไขเบรกพอยต์ที่มีอยู่แล้ว) ได้โดยคลิกที่เมนูสามจุดถัดจากเบรกพอยต์
หากคุณใช้ขนาดสัมพัทธ์จนถึงจุดนั้น องค์ประกอบจำนวนมากจะปรับขนาดอย่างเหมาะสมแล้ว สำหรับส่วนที่เหลือ เราจะพูดถึงเบรกพอยต์ต่างๆ และสร้างการแทนที่การออกแบบเพื่อให้แน่ใจว่าทุกอย่างเป็นไปตามที่คาดไว้ การเปลี่ยนแปลงที่เราทำจะมีผลกับช่วงเบรกพอยต์เฉพาะที่เราได้เลือกไว้ และการเปลี่ยนแปลงจะลดลงเช่นกัน
เผยแพร่และทดสอบเว็บไซต์ของเราในโลกแห่งความจริง
เราเกือบจะอยู่ที่นั่นแล้ว! ณ จุดนี้ เราต้องคลิกปุ่ม "เผยแพร่" เพื่อเผยแพร่ จากที่นั่น หน้าของเราได้รับการกำหนดชื่อโดเมนและสามารถเข้าถึงได้สำหรับทุกคน ระดับฟรีมาพร้อมกับแบนเนอร์ที่ด้านบน แต่เพียงพอที่จะทดสอบกับคุณสมบัติที่เครื่องมือมีให้ แน่นอนว่ามันจะหายไปพร้อมกับระดับที่ชำระเงินซึ่งอาจจะเป็นระดับที่บริษัทส่วนใหญ่จะใช้ไปด้วย
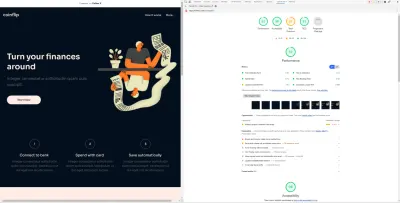
นอกจากนั้น เพจยังทำงานได้ดี ไม่มีข้อเสียด้านประสิทธิภาพที่เห็นได้ชัดเจน แต่เราจำเป็นต้องทำการทดสอบความเครียดที่ลึกซึ้งยิ่งขึ้น เพื่อจุดประสงค์นี้ เราจะใช้การ ตรวจสอบ Lighthouse โดย Google ซึ่งจะให้ภาพรวมของคุณลักษณะต่างๆ เช่น ความเร็ว ความสามารถในการเข้าถึง และประสิทธิภาพ SEO

สิ่งสำคัญคือต้องทราบว่าเราไม่ต้องพึ่งพาหน่วยการสร้างที่สร้างไว้ล่วงหน้าเพียงอย่างเดียว หากคุณต้องการสร้างฟังก์ชันที่ซับซ้อนสำหรับโครงการของคุณ คุณก็สามารถทำได้เช่นกัน คุณสามารถเพิ่ม JavaScript ของคุณเอง เชื่อมต่อกับ API ใช้แพ็คเกจ npm และทำให้การโต้ตอบระหว่างไคลเอ็นต์กับเซิร์ฟเวอร์กับโมดูลเว็บเป็นไปโดยอัตโนมัติ คุณลักษณะเหล่านี้มีให้ใช้งานผ่านแพลตฟอร์มการพัฒนาแบบบูรณาการที่เรียกว่า Velo
แต่สำหรับขอบเขตของบทความนี้ แม้ว่าเราจะรวมองค์ประกอบสองสามอย่างเป็นส่วนใหญ่โดยไม่ต้องเขียนใหม่หรือแก้ไขโค้ด แต่ผลลัพธ์ก็ค่อนข้างแข็งแกร่งเมื่อเทียบกับสิ่งที่ปกติคาดหวังจากผู้สร้างเว็บไซต์ โดยรวมแล้ว คะแนนค่อนข้างสูง ในด้านประสิทธิภาพและการเข้าถึง โดยเฉพาะบนเดสก์ท็อป แม้ว่าคุณอาจต้องเพิ่มประสิทธิภาพไซต์ให้เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น
ห่อ
เมื่อพูดถึงผู้สร้างเว็บ ไม่ใช่เรื่องแปลกที่จะผิดหวังกับผลลัพธ์ — ด้วยปัญหาด้านการเข้าถึงและประสิทธิภาพมากมาย พร้อมกับมาร์กอัปที่เทอะทะและยุ่งเหยิง CSS ที่เจาะจงมากเกินไป และ JavaScript ที่ช้า เมื่อเราพิจารณาขั้นตอนการสร้างเว็บไซต์ใน Editor X ดูเหมือนว่าเป็นแพลตฟอร์มที่พัฒนามาไกลมากแล้วเพื่อมอบสภาพแวดล้อมที่ตรงไปตรงมาสำหรับการสร้างเว็บไซต์ที่ดี ในขณะเดียวกันก็รวมถึงฟีเจอร์การทำงานร่วมกัน การทดสอบ แบบตอบสนอง และองค์ประกอบบางอย่างที่อาจต้องใช้ค่อนข้างมาก เวลาเล็กน้อยในการสร้างต้นแบบหรือตั้งค่าอย่างอื่น
หากคุณกำลังทำงานกับเอเจนซีหรือองค์กรที่คุณวางแผนที่จะนำส่วนประกอบมาใช้ซ้ำ หรือหากคุณต้องการตั้งค่าและดูแลไซต์อย่างรวดเร็วสำหรับลูกค้าที่หลากหลายของคุณ Editor X อาจเป็นตัวเลือกที่น่าสนใจซึ่งควรค่าแก่การพิจารณา มาพร้อมกับแผนส่วนบุคคลและแผนธุรกิจ รองรับการชำระเงินออนไลน์ อีคอมเมิร์ซ โดเมนและพื้นที่เก็บข้อมูล การจองออนไลน์ การจัดการตั๋วและกิจกรรม รวมถึงการสร้างรายได้จากวิดีโอ มีโอกาสสูงที่คุณจะพบสิ่งที่คุณต้องการ — ทั้งสำหรับต้นแบบอย่างรวดเร็วและงานของลูกค้าที่กว้างขวาง
คุณสามารถสร้างบัญชี Editor X ได้ฟรีและทดสอบฟีเจอร์ทั้งหมดโดยไม่ต้องผูกมัด
