เครื่องมือติดตามจุดบกพร่อง 10 อันดับแรกสำหรับนักพัฒนาและนักออกแบบเว็บ
เผยแพร่แล้ว: 2020-04-15นักพัฒนาเว็บในปัจจุบันกำลังผลักดันขอบเขตทางเทคนิคและความคิดสร้างสรรค์ของการสร้างเว็บไซต์อย่างต่อเนื่อง ภายในโลกของการพัฒนาเว็บที่เปลี่ยนแปลงอย่างรวดเร็ว เทรนด์และเครื่องมือใหม่ๆ กำลังมา ซึ่งไม่เพียงแต่ทำให้ประสบการณ์เว็บสร้างความสุขให้กับผู้ใช้เท่านั้น แต่ยังสร้างความซับซ้อนและใช้เวลานานขึ้นสำหรับนักพัฒนาเว็บด้วย ไม่ต้องพูดถึงความท้าทายเพื่อให้แน่ใจว่าทุกส่วนของโครงการทำงานตามแผน
ความท้าทายอีกประการหนึ่งคือการทำให้เว็บไซต์พร้อมใช้งานโดยเร็วที่สุด เนื่องจากการขยายทีมไปตามสถานที่และลูกค้าที่อยู่ในเขตเวลาต่างกัน นักพัฒนาจึงต้องการเครื่องมือที่ช่วยให้พวกเขาทำงานได้ง่ายขึ้นเมื่อต้องทำงานร่วมกันเพื่อแก้ปัญหาจุดบกพร่องและปัญหาต่างๆ การพัฒนาช้าลงอย่างมากเนื่องจากมีการแลกเปลี่ยนอีเมลยาวระหว่างผู้มีส่วนได้ส่วนเสีย พยายามอธิบายปัญหาบนเว็บไซต์
เครื่องมือติดตามจุดบกพร่องทั่วไป เช่น Redmine หรือ Bugzilla นั้นไม่ได้มาตรฐานเมื่อพูดถึงการทำให้การพัฒนาเว็บง่ายขึ้น ประการแรกคือ พวกเขาขาดความสามารถในการให้ข้อเสนอแนะเชิงบริบทแก่ทีม บันทึกการติดตามจุดบกพร่องจำนวนมากไม่ได้ช่วยให้นักพัฒนาสามารถแก้ไขปัญหาได้อย่างมีประสิทธิภาพมากนัก
สเปรดชีตที่ซับซ้อนของปัญหาก็ไม่ได้ช่วยอะไรเช่นกัน การสร้างจุดบกพร่องใหม่นั้นเป็นปัญหามากพอๆ กับการแก้ไขจุดบกพร่อง นอกจากนี้ ทีมยังถูกบังคับให้ตั้งค่าเซิร์ฟเวอร์และฐานข้อมูลสำหรับโฮสต์เครื่องมือติดตามจุดบกพร่องทั่วไป สิ่งนี้จะเพิ่มค่าใช้จ่ายของวงจรการพัฒนา
นักพัฒนาเว็บในปัจจุบันต้องการเครื่องมือติดตามจุดบกพร่องด้วยภาพเพื่อเร่งกระบวนการพัฒนาของพวกเขา และทำให้ทุกคนในทีมจัดการปัญหาได้ง่ายขึ้น ด้วยเหตุนี้ เครื่องมือเหล่านี้จึงเป็นเครื่องมือติดตามจุดบกพร่องที่ทำให้การพัฒนาเว็บง่ายขึ้นมากสำหรับนักพัฒนาและนักออกแบบ:
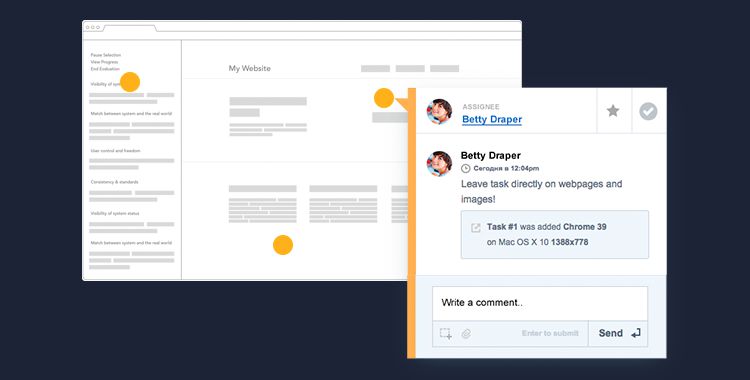
DebugMe
DebugMe ช่วยให้คุณสามารถเพิ่มคำอธิบายประกอบให้กับโครงการเว็บของคุณและรายงานปัญหาไปยังสมาชิกในทีมคนอื่นๆ ใช้งานได้กับเว็บเบราว์เซอร์ยอดนิยมทั้งหมด รวมถึง Opera, Internet Explorer และ Microsoft Edge ซึ่งเป็นเครื่องมืออื่นๆ ที่เครื่องมืออื่นๆ ไม่สามารถทำได้
นอกเหนือจากส่วนขยายของเบราว์เซอร์แล้ว ยังอนุญาตให้ฝังโค้ดลงในเมตาแท็กของไซต์ เพื่อให้มีการติดตามจุดบกพร่องในเว็บไซต์และผู้เยี่ยมชมสามารถให้ข้อเสนอแนะได้เช่นกัน
แผนการชำระเงินสำหรับ DebugMe เริ่มต้นที่ $10/เดือน และมีแผนให้บริการฟรีด้วย

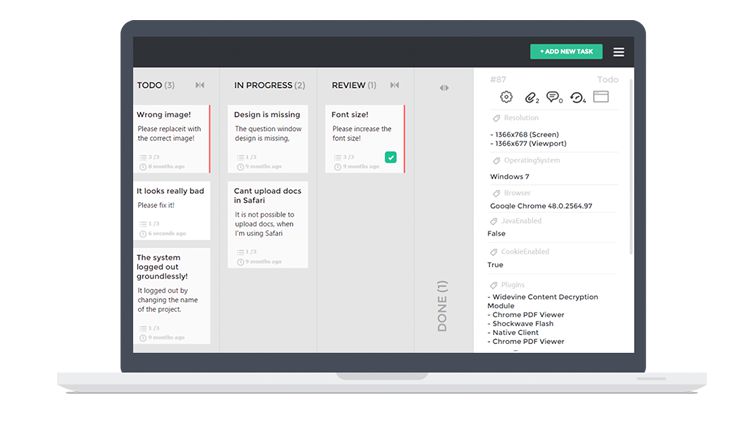
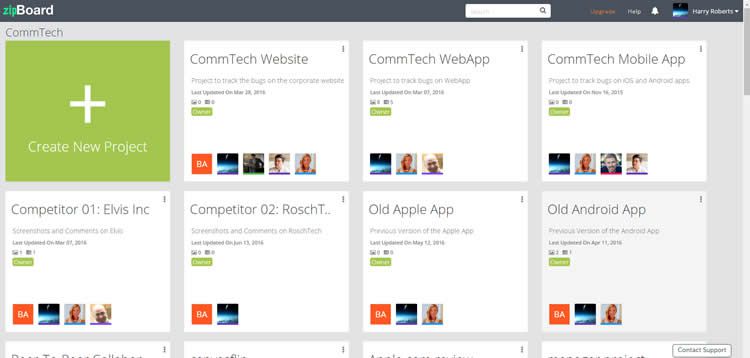
zipBoard
zipBoard เป็นเครื่องมือติดตามจุดบกพร่องแบบภาพที่สามารถใช้เพื่อตรวจสอบและทำงานร่วมกันบนเว็บไซต์ได้ ผู้ใช้สามารถเริ่มต้นได้โดยเพียงแค่ป้อน URL ของเว็บไซต์หรืออัปโหลดภาพจำลองของตนเอง

บันทึกย่อทั้งหมดสามารถบันทึกเป็นงานและมอบหมายให้กับสมาชิกในทีม ซึ่งสามารถเพิ่มเป็นผู้ทำงานร่วมกันได้ zipBoard ทำงานเป็นเครื่องมือติดตามปัญหาด้วยตัวจัดการงานส่วนกลาง zipBoard บันทึกข้อมูลระบบ เช่น ความละเอียดหน้าจอและเบราว์เซอร์โดยอัตโนมัติ การรวม JIRA และ Slack ก็มีให้เช่นกัน
นอกเหนือจากแผนฟรีสำหรับหนึ่งโครงการแล้ว zipBoard ยังมีแผนแบบชำระเงินเริ่มต้นที่ 29 ดอลลาร์/เดือน นอกจากนี้ยังไม่มีการจำกัดผู้ใช้ในแผนใดๆ

TrackDuck
TrackDuck ซึ่งปัจจุบันเป็นส่วนหนึ่งของเครื่องมือต่างๆ ของ InVision สามารถใช้เป็นข้อมูลโค้ดได้เช่นกัน
ส่วนขยายเบราว์เซอร์พร้อมใช้งานสำหรับ Safari, Chrome และ Firefox คุณสามารถเพิ่มสมาชิกในทีมเป็นผู้ทำงานร่วมกันเพื่อติดตามจุดบกพร่องในบทบาทต่างๆ ตามระดับการอนุญาตที่มอบให้กับพวกเขาในโปรเจ็กต์ บทบาทเหล่านี้เป็นผู้ดูแลระบบ ผู้ให้ข้อมูล และผู้รายงาน TrackDuck มีการผสานรวมกับเครื่องมือยอดนิยมอื่นๆ เช่น Trello, Asana, JIRA และแม้กระทั่งกับปลั๊กอิน CMS เช่น WordPress, MODX, Shopify และ Squarespace
แม้ว่า TrackDuck จะมีช่วงทดลองใช้ฟรี แต่ก็ไม่มีให้บริการในรูปแบบแผนฟรี แผนการชำระเงินขั้นพื้นฐานมีราคาอยู่ที่ 9 เหรียญต่อเดือนสำหรับสองโครงการ

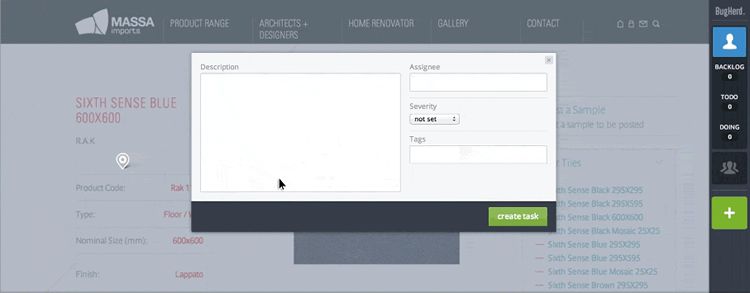
BugHerd
BugHerd จัดการปัญหาจากการติดตามจุดบกพร่องในกระดานแบบคัมบัง ปัญหาเหล่านี้สามารถเคลื่อนย้ายได้ 4 รายการ ได้แก่ Backlog, To Do, Doing and Done ซึ่งช่วยให้ทีมจัดการโครงการได้อย่างมีประสิทธิภาพและติดตามความคืบหน้าของแต่ละงาน งานแต่ละงานบนกระดานคัมบังจะมีภาพหน้าจอของปัญหา
BugHerd ยังรวบรวมองค์ประกอบ HTML ที่แน่นอนซึ่งมีการใส่คำอธิบายประกอบไว้ เช่นเดียวกับข้อมูลระบบอื่นๆ การผสานรวมนั้นใช้ได้กับ Redmine และ Pivotal Tracker เช่นกัน หากทีมต้องการเสริมการตั้งค่าการติดตามจุดบกพร่องแบบเดิมๆ
แผนของ BugHerd เริ่มต้นที่ 29 ดอลลาร์/เดือนสำหรับผู้ใช้สูงสุด 5 คน

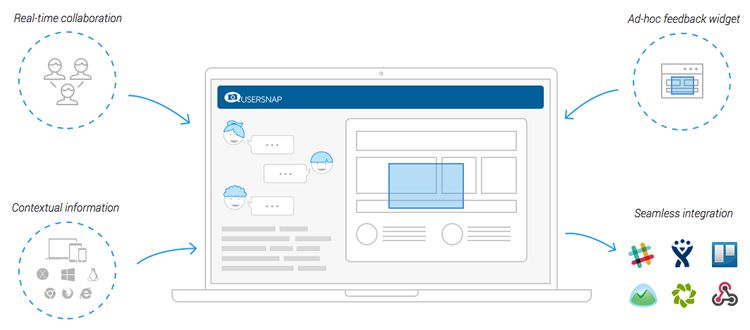
Usernap
อาจเป็นเครื่องมือที่มีการผสานรวมมากกว่าตัวติดตามอื่นๆ Usersnap ทำงานร่วมกับเครื่องมือการจัดการโครงการตามปกติ เช่น JIRA, Slack, Trello, Zendesk และ Intercom
นอกจากนี้ยังทำงานร่วมกับ WordPress, Joomla, Drupal, Magento และ Evernote Usersnap เสนอวิดเจ็ตแบบลอยตัวที่สามารถใช้เพื่อใส่คำอธิบายประกอบไว้บนหน้าเว็บ เนื่องจากความพร้อมใช้งานของการฝัง JavaScript กับ Usersnap นักพัฒนาจึงสามารถรับรายงานข้อผิดพลาดฝั่งไคลเอ็นต์ได้
แผนการกำหนดราคาสำหรับ Usersnap มีราคาสูงกว่าเครื่องมือเล็กน้อย โดยเริ่มต้นที่ 69 ดอลลาร์/เดือนสำหรับผู้ใช้สูงสุด 10 คน

เสร็จสิ้น
DoneDone มุ่งเน้นไปที่การลดความซับซ้อนของขั้นตอนการทำงานของการติดตามจุดบกพร่อง สมาชิกในทีมได้รับมอบหมายบทบาทของผู้ทดสอบและผู้ให้บริการในการแก้ปัญหา โดยจะรวบรวมกิจกรรมทั้งหมดไว้ในศูนย์กลางปัญหาหลัก เพื่อให้ทีมใช้เวลาน้อยลงในการสลับไปมาเพื่อดูสถานะของแต่ละงานและสิ่งที่รอดำเนินการสำหรับสมาชิกหลายๆ คน
นอกจากนี้ยังสามารถกำหนดค่า DoneDone เพื่อให้ลูกค้าส่งคำติชมทางอีเมลได้ ข้อเสนอแนะนี้ส่งถึงทีมโดยตรงและสามารถช่วยติดตามสิ่งต่างๆ แบบเรียลไทม์ นอกจาก DoneDone แล้ว คุณยังสามารถปรับแต่งให้ซิงค์กับคอมมิตบน Git และเผยแพร่ในทีมได้อีกด้วย
แผนเริ่มต้นสำหรับ DoneDone สำหรับทีมขนาดเล็ก มีราคา $39/เดือน โดยมีพื้นที่เก็บข้อมูล 10GB

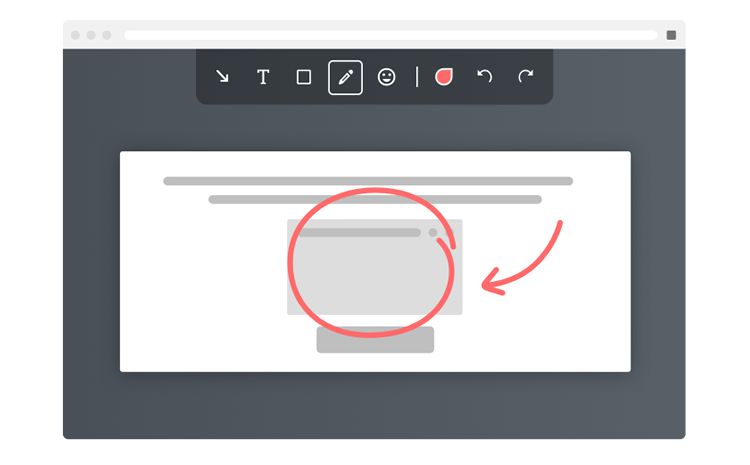
เครื่องหมาย
Marker ช่วยแก้ปัญหาผ่านเครื่องมือการทำงานร่วมกันของทีมที่คุณเลือกได้โดยเร็วที่สุด ภาพหน้าจอจะถูกแปลงเป็นข้อบกพร่อง ปัญหา และข้อเสนอแนะเกี่ยวกับ Trello, GitHub, JIRA, Slack หรืออีเมล
Marker ยังเก็บข้อมูลเกี่ยวกับสภาพแวดล้อมที่เกิดปัญหา เช่น ระดับการซูม อัตราส่วนพิกเซล และตัวแทนผู้ใช้ ข้อมูลนี้จะแชร์โดยตรงในการ์ดคำติชมที่แสดงอยู่ในเครื่องมือการจัดการโครงการของคุณ มีการผสานรวมสำหรับเครื่องมือเพิ่มเติม เช่น Asana และ WordPress ข้อเสียเปรียบเพียงอย่างเดียวคือ Marker มีให้ใช้งานเป็นส่วนขยายเบราว์เซอร์สำหรับ Chrome เท่านั้น
ผู้ใช้สามารถสมัครแผนแบบฟรีหรือแบบพรีเมียมได้ หลังถูกจัดประเภทตามจำนวนผู้ใช้ เริ่มต้นที่ $19.99/เดือน สำหรับผู้ใช้ 5 คน

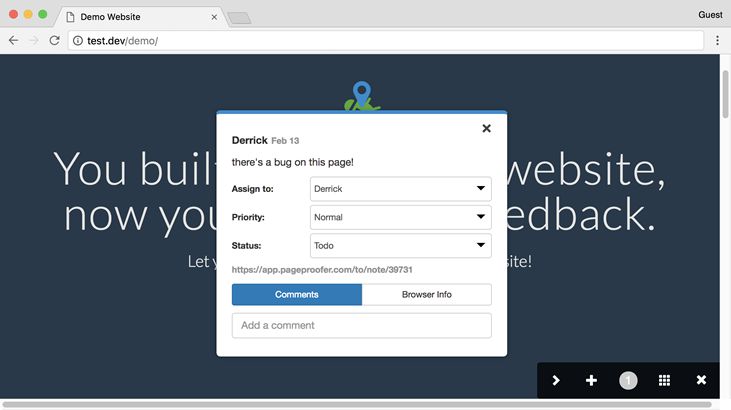
PageProofer
ผู้ใช้สามารถแจ้งข้อบกพร่องด้วย PageProofer ได้ด้วยการแทรกข้อมูลโค้ดลงในโค้ดของเว็บไซต์ ซึ่งหมายความว่า PageProofer ใช้งานได้กับเบราว์เซอร์ใด ๆ แต่ยังไม่สามารถใช้เป็นส่วนขยายของเบราว์เซอร์ได้
ข้อมูลโค้ดยังช่วยให้ผู้เข้าชมไซต์ของคุณแสดงความคิดเห็นได้ ซึ่งส่งตรงถึงนักพัฒนาซอฟต์แวร์ PageProofer ยังลงทะเบียนตัวเลือกที่คำอธิบายประกอบทิ้งไว้ ปัญหาทั้งหมดถูกจัดเรียงบนกระดานงานสไตล์คัมบังเพื่อให้ทีมติดตามได้ง่าย
แผนสำหรับ PageProofer เริ่มต้นที่ $20/เดือน สำหรับผู้ใช้สูงสุด 5 คน

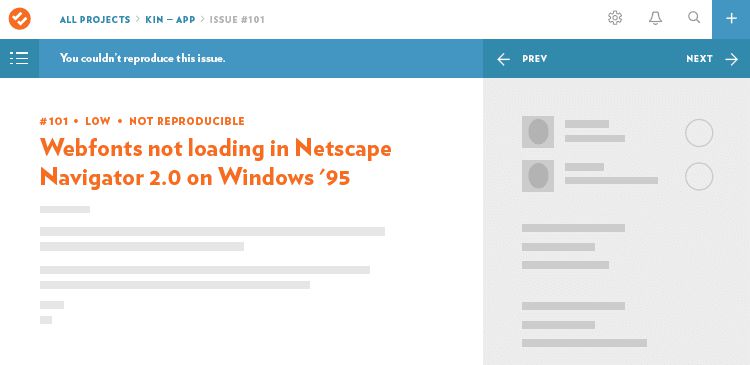
ตะแกรง
Sifter ตั้งเป้าที่จะทำให้การติดตามจุดบกพร่องง่ายขึ้นสำหรับทีมที่ไม่ใช่ฝ่ายเทคนิค นี่เป็นข้อได้เปรียบของเครื่องมือติดตามจุดบกพร่องทั้งหมดที่แสดงไว้ที่นี่ สามารถบันทึกปัญหาผ่านแบบฟอร์มหรือแม้แต่อีเมล ทั้งหมดนี้ได้รับการจัดทำดัชนีและสามารถค้นหาได้ ปัญหายังสามารถจัดเรียงตามเหตุการณ์สำคัญในโครงการ
แม้ว่า Sifter จะไม่จับภาพหน้าจอของปัญหา แต่ความง่ายในการบันทึกปัญหาและทำให้ทีมของคุณทันสมัยอยู่เสมอทำให้ Sifter ทำงานได้ดีกว่าเครื่องมือติดตามจุดบกพร่องในวัยชรา
Sifter เองอ้างว่าเหมาะกับทีมที่เล็กกว่า แต่ทีมใหญ่ก็พบว่าวิธีนี้ใช้ได้ผลสำหรับพวกเขา แผนเริ่มต้นที่ $ 29 / เดือน

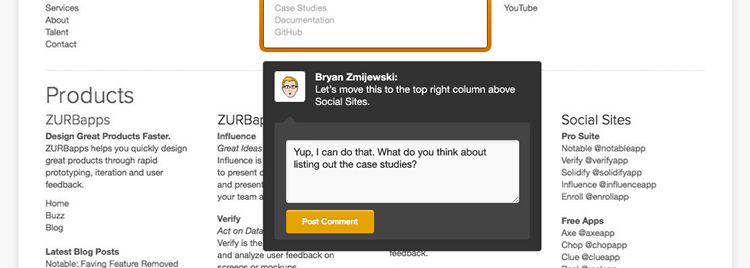
เด่น
ผู้ใช้สามารถใส่คำอธิบายประกอบบนเว็บไซต์ รูปภาพ หรือเอกสาร powerpoint ออนไลน์ได้ นอกเหนือจากส่วนขยายเบราว์เซอร์แล้ว Notable ยังมีให้บริการในรูปแบบแอปพลิเคชันสำหรับ Windows และ Mac สามารถเข้าถึงได้บนแอปพลิเคชัน iOS เพื่อใส่คำอธิบายประกอบบนหน้าจอผ่าน iPhone ผู้ทำงานร่วมกันสามารถให้การอนุญาตในระดับต่างๆ กันเพื่อแสดงความคิดเห็น นอกจากนี้ยังสามารถแชร์ความคิดเห็นเป็น URL สำหรับผู้ที่อยู่นอกระบบเด่น
แผนสำหรับ Notable เริ่มต้นที่ 19 เหรียญ/เดือน และสูงถึง 99 เหรียญ/เดือน

การเลือกเครื่องมือที่เหมาะสม
มีเครื่องมือติดตามจุดบกพร่องด้วยภาพจำนวนมาก แตกต่างกันอย่างมากตามชุดคุณลักษณะ การรวมระบบ และราคา แต่ปัจจัยสำคัญในการตัดสินใจเลือกเครื่องมือที่เหมาะสมสำหรับทีมของคุณควรอยู่ที่ขนาดและความต้องการของทีมของคุณ
ไม่ใช่ว่าทุกทีมต้องการความสามารถในการจัดการโครงการในตัว ในขณะที่บางทีมต้องการโซลูชันที่มีประสิทธิภาพมากกว่าที่สามารถตอบสนองความต้องการที่เปลี่ยนแปลงและขนาดทีมได้ อีกปัจจัยที่ต้องพิจารณาคือจำนวนผู้ทำงานร่วมกันที่จะทำงานในโปรเจ็กต์ เนื่องจากเครื่องมือต่างๆ ที่ระบุไว้ข้างต้นจะจำกัดสมาชิกในทีมตามแพ็คเกจที่คุณเลือก
สิ่งหนึ่งที่แน่นอนคือความต้องการเครื่องมือติดตามจุดบกพร่องที่ดีกว่า นักพัฒนาเว็บสามารถลดเวลาในการพัฒนาลงได้อย่างมากและทำให้กระบวนการติดตามปัญหามีประสิทธิภาพมากขึ้นโดยใช้โซลูชันการติดตามจุดบกพร่องด้วยภาพ
