การสร้างส่วนขยายเบราว์เซอร์เดียวสำหรับเบราว์เซอร์ทั้งหมด: Edge, Chrome, Firefox, Opera, Brave และ Vivaldi
เผยแพร่แล้ว: 2022-03-10ฉันจะอธิบายวิธีติดตั้งส่วนขยายนี้ซึ่งสนับสนุนรูปแบบส่วนขยายเว็บ (เช่น Edge, Chrome, Firefox, Opera, Brave และ Vivaldi) และให้คำแนะนำง่ายๆ เกี่ยวกับวิธีการรับฐานโค้ดที่ไม่ซ้ำกันสำหรับส่วนขยายทั้งหมด แต่ รวมถึงวิธีการดีบักในแต่ละเบราว์เซอร์
หมายเหตุ: บทความนี้ไม่กล่าวถึง Safari เนื่องจากไม่รองรับส่วนขยายรุ่นเดียวกันกับรุ่นอื่นๆ
พื้นฐาน
ฉันจะไม่กล่าวถึงพื้นฐานของการพัฒนาส่วนขยาย เนื่องจากมีแหล่งข้อมูลดีๆ มากมายจากผู้ขายแต่ละรายแล้ว:
- Microsoft (โปรดดูวิดีโอภาพรวมที่ยอดเยี่ยม “การสร้างส่วนขยายสำหรับ Microsoft Edge”)
- Mozilla (ดูวิกิ)
- โอเปร่า
- กล้าหาญ
ดังนั้น หากคุณไม่เคยสร้างส่วนขยายมาก่อนหรือไม่รู้ว่าส่วนขยายทำงานอย่างไร ให้ดูแหล่งข้อมูลเหล่านั้นอย่างรวดเร็ว ไม่ต้องกังวล: การสร้างหนึ่งเป็นเรื่องง่ายและตรงไปตรงมา
ส่วนขยายของเรา
มาสร้างการพิสูจน์แนวคิดกันเถอะ ซึ่งเป็นส่วนขยายที่ใช้ปัญญาประดิษฐ์ (AI) และคอมพิวเตอร์วิทัศน์เพื่อช่วยคนตาบอดวิเคราะห์ภาพบนหน้าเว็บ
เราจะเห็นว่า ด้วยโค้ดสองสามบรรทัด เราสามารถสร้างคุณลักษณะที่มีประสิทธิภาพในเบราว์เซอร์ได้ ในกรณีของฉัน ฉันกังวลเกี่ยวกับ การช่วยสำหรับการเข้าถึงบนเว็บ และฉันได้ใช้เวลาคิดเกี่ยวกับวิธีทำให้เกมฝ่าวงล้อมสามารถเข้าถึงได้โดยใช้เสียงของเว็บและ SVG เป็นต้น
ถึงกระนั้น ฉันกำลังมองหาบางสิ่งที่จะ ช่วยคนตาบอด ในลักษณะทั่วไปมากขึ้น เมื่อเร็วๆ นี้ ฉันได้รับแรงบันดาลใจขณะฟังการบรรยายที่ยอดเยี่ยมของ Chris Heilmann ในลิสบอน: “พิกเซลและความหมายที่ซ่อนอยู่ในพิกเซล”
อันที่จริง การใช้อัลกอริธึม AI ในระบบคลาวด์ในปัจจุบัน ตลอดจนเทคโนโลยีการแปลงข้อความเป็นคำพูดที่แสดงในเบราว์เซอร์ด้วย Web Speech API หรือการใช้บริการคลาวด์ระยะไกล เราสามารถสร้างส่วนขยายที่วิเคราะห์รูปภาพของหน้าเว็บได้อย่างง่ายดายมาก หรือคุณสมบัติข้อความแสดง alt กรอกไม่ถูกต้อง
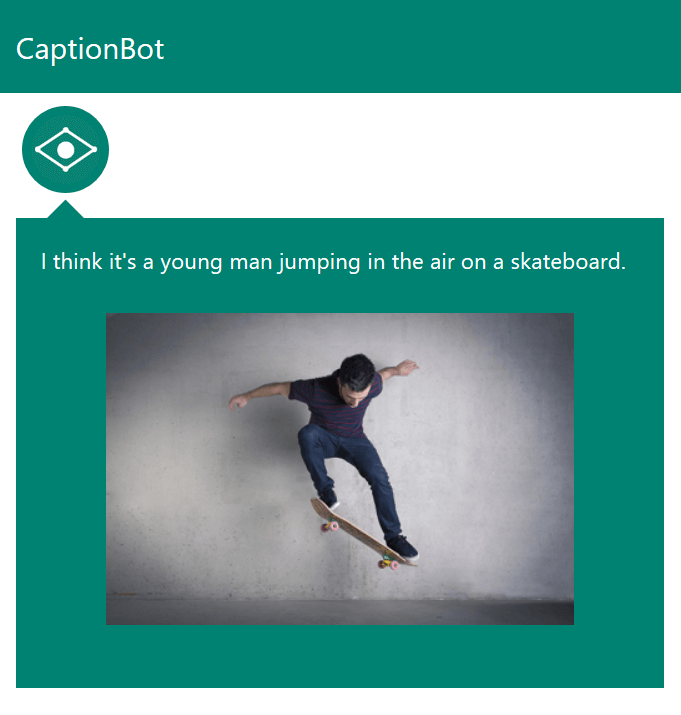
การพิสูจน์แนวคิดเล็กน้อยของฉันเพียงแค่ดึงรูปภาพจากหน้าเว็บ (หนึ่งในแท็บที่ใช้งานอยู่) และแสดงภาพขนาดย่อในรายการ เมื่อคุณคลิกที่รูปภาพใดรูปภาพหนึ่ง ส่วนขยายจะสอบถาม Computer Vision API เพื่อรับข้อความอธิบายสำหรับรูปภาพ จากนั้นใช้ Web Speech API หรือ Bing Speech API เพื่อแชร์กับผู้เยี่ยมชม
วิดีโอด้านล่างแสดงให้เห็นใน Edge, Chrome, Firefox, Opera และ Brave
คุณจะสังเกตเห็นว่าแม้ในขณะที่ Computer Vision API กำลังวิเคราะห์ภาพ CGI บางภาพก็แม่นยำมาก! ฉันประทับใจมากกับความก้าวหน้าของอุตสาหกรรมนี้ในช่วงหลายเดือนที่ผ่านมา
ฉันใช้บริการเหล่านี้:
- Computer Vision API, Microsoft Cognitive Services
ใช้งานได้ฟรี (พร้อมโควต้า) คุณจะต้องสร้างรหัสฟรี แทนที่ส่วนTODOที่ต้องทำในโค้ดด้วยรหัสของคุณเพื่อให้ส่วนขยายนี้ทำงานบนเครื่องของคุณ หากต้องการทราบว่า API นี้ทำอะไรได้บ้าง ลองใช้ดู - Bing Text to Speech API, Microsoft Cognitive Services
นอกจากนี้ยังใช้งานได้ฟรี (พร้อมโควต้าด้วย) คุณจะต้องสร้างคีย์ฟรีอีกครั้ง เราจะใช้ไลบรารีขนาดเล็กที่ฉันเขียนเมื่อเร็วๆ นี้เพื่อเรียก API นี้จาก JavaScript หากคุณไม่มีคีย์ Bing ส่วนขยายจะถอยกลับไปเป็น Web Speech API เสมอ ซึ่งเบราว์เซอร์ล่าสุดทั้งหมดรองรับ

แต่ลองใช้บริการอื่นๆ ที่คล้ายคลึงกันได้:
- การจดจำภาพ IBM Watson
- Cloud Vision API, Google
คุณสามารถหาโค้ดสำหรับส่วนขยายเบราว์เซอร์ขนาดเล็กนี้ได้ในหน้า GitHub ของฉัน อย่าลังเลที่จะแก้ไขรหัสสำหรับผลิตภัณฑ์อื่น ๆ ที่คุณต้องการทดสอบ
เคล็ดลับในการทำให้รหัสของคุณเข้ากันได้กับเบราว์เซอร์ทั้งหมด
โค้ดและบทช่วยสอนส่วนใหญ่ที่คุณจะพบได้ใช้เนมสเปซ chrome.xxx สำหรับ Extension API (เช่น chrome.tabs )
แต่อย่างที่ฉันพูดไป ขณะนี้โมเดล Extension API กำลังถูกทำให้เป็นมาตรฐานสำหรับ browser.xxx และเบราว์เซอร์บางตัวกำลังกำหนดเนมสเปซของตัวเองในระหว่างนี้ (เช่น Edge กำลังใช้ msBrowser )
โชคดีที่ API ส่วนใหญ่ยังคงเหมือนเดิมหลังเบราว์เซอร์ ดังนั้นจึงง่ายมากที่จะสร้างเคล็ดลับเล็ก ๆ น้อย ๆ เพื่อรองรับเบราว์เซอร์และคำจำกัดความของเนมสเปซทั้งหมดด้วยความสวยงามของ JavaScript:
window.browser = (function () { return window.msBrowser || window.browser || window.chrome; })();แล้วโว้ย!
แน่นอน คุณจะต้องใช้ชุดย่อยของ API ที่เบราว์เซอร์ทั้งหมดรองรับ ตัวอย่างเช่น:
- Microsoft Edge มีรายการการสนับสนุน
- Mozilla Firefox แชร์ความไม่เข้ากันของ Chrome ในปัจจุบัน
- Opera รักษารายการ API ส่วนขยายของตัวเองที่เบราว์เซอร์รองรับ
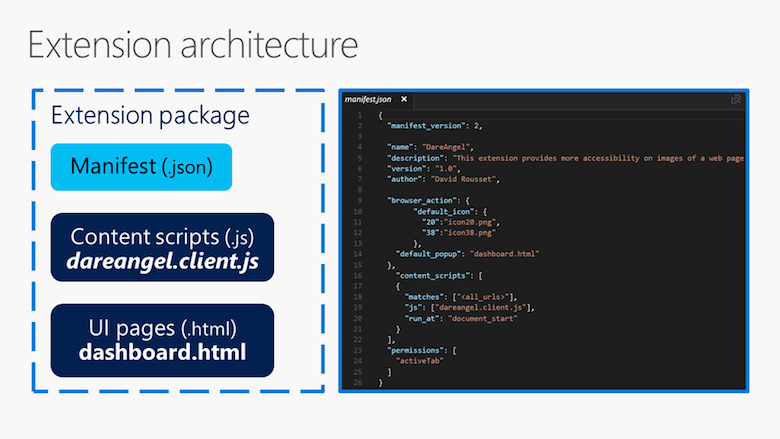
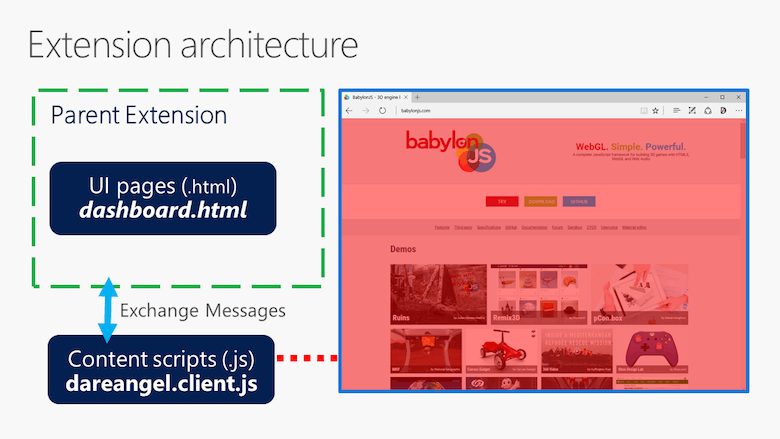
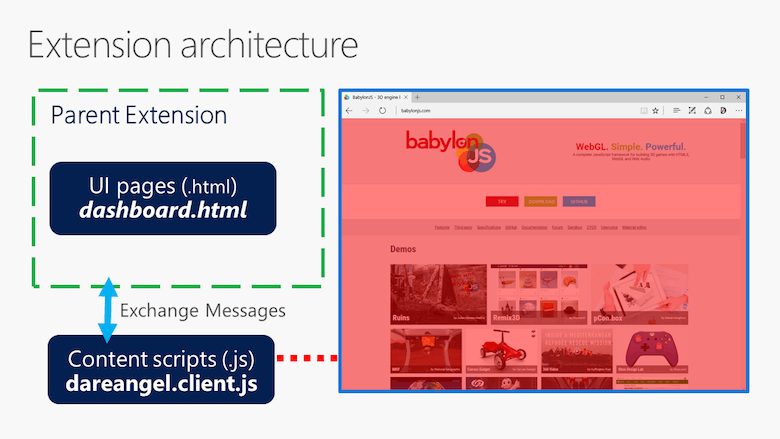
สถาปัตยกรรมส่วนขยาย
มาทบทวนสถาปัตยกรรมของส่วนขยายนี้กัน หากคุณเพิ่งเริ่มใช้ส่วนขยายเบราว์เซอร์ วิธีนี้จะช่วยให้คุณเข้าใจขั้นตอนการทำงาน
เริ่มต้นด้วยไฟล์รายการ:

ไฟล์ Manifest นี้และ JSON ที่เกี่ยวข้องนั้นเป็นไฟล์ขั้นต่ำที่คุณจะต้องโหลดส่วนขยายในเบราว์เซอร์ทั้งหมด หากเราไม่ได้พิจารณาโค้ดของส่วนขยายนั้นแน่นอน โปรดตรวจสอบแหล่งที่มาในบัญชี GitHub ของฉัน และเริ่มต้นจากที่นี่เพื่อให้แน่ใจว่าส่วนขยายของคุณเข้ากันได้กับทุกเบราว์เซอร์
ตัวอย่างเช่น คุณต้องระบุคุณสมบัติของ author เพื่อโหลดใน Edge; มิฉะนั้นจะทำให้เกิดข้อผิดพลาด คุณจะต้องใช้โครงสร้างเดียวกันสำหรับไอคอน คุณสมบัติ default_title ก็มีความสำคัญเช่นกัน เนื่องจากมีการใช้โดยโปรแกรมอ่านหน้าจอในบางเบราว์เซอร์
ต่อไปนี้คือลิงก์ไปยังเอกสารประกอบเพื่อช่วยคุณสร้างไฟล์ Manifest ที่เข้ากันได้ทุกที่:
- โครเมียม
- ขอบ
- Firefox
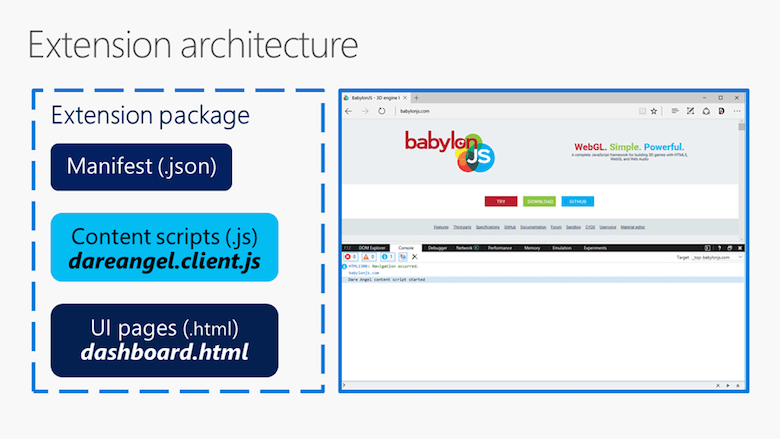
ส่วนขยายตัวอย่างที่ใช้ในบทความนี้ขึ้นอยู่กับแนวคิดของสคริปต์เนื้อหาเป็นหลัก นี่คือสคริปต์ที่อยู่ในบริบทของหน้าที่เราต้องการตรวจสอบ เนื่องจากมีการเข้าถึง DOM มันจะช่วยให้เราดึงภาพที่มีอยู่ในหน้าเว็บ หากคุณต้องการทราบข้อมูลเพิ่มเติมว่าสคริปต์เนื้อหาคืออะไร Opera, Mozilla และ Google มีเอกสารประกอบ
สคริปต์เนื้อหาของเรานั้นเรียบง่าย:

console.log("Dare Angel content script started"); browser.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.command == "requestImages") { var images = document.getElementsByTagName('img'); var imagesList = []; for (var i = 0; i < images.length; i++) { if ((images[i].src.toLowerCase().endsWith(".jpg") || images[i].src.toLowerCase().endsWith(".png")) && (images[i].width > 64 && images[i].height > 64)) { imagesList.push({ url: images[i].src, alt: images[i].alt }); } } sendResponse(JSON.stringify(imagesList)); } }); view raw ขั้นแรกจะเข้าสู่ระบบคอนโซลเพื่อให้คุณตรวจสอบว่าส่วนขยายโหลดอย่างถูกต้องหรือไม่ ตรวจสอบผ่านเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ ซึ่งสามารถเข้าถึงได้จาก F12 , Control + Shift + I หรือ ⌘ + ⌥ + I
จากนั้นรอข้อความจากหน้า UI พร้อมคำสั่ง requestImages เพื่อรับรูปภาพทั้งหมดที่มีอยู่ใน DOM ปัจจุบัน จากนั้นจะส่งคืนรายการ URL หากมีขนาดใหญ่กว่า 64 × 64 พิกเซล (เพื่อหลีกเลี่ยง ขยะติดตามพิกเซลและภาพความละเอียดต่ำ)

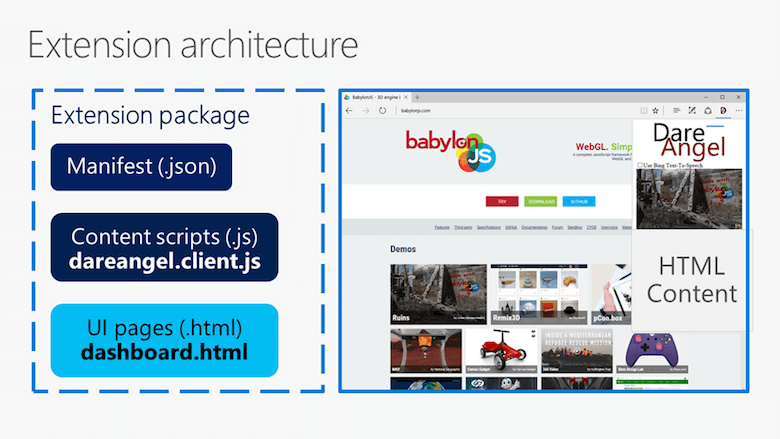
หน้า UI ของป๊อปอัปที่เราใช้นั้นเรียบง่ายมาก และจะแสดงรายการรูปภาพที่ส่งคืนโดยสคริปต์เนื้อหาภายในคอนเทนเนอร์ flexbox มันโหลดสคริปต์ start.js ซึ่งจะสร้างอินสแตนซ์ของ dareangel.dashboard.js เพื่อส่งข้อความไปยังสคริปต์เนื้อหาเพื่อรับ URL ของรูปภาพในแท็บที่มองเห็นได้ในปัจจุบัน
นี่คือรหัสที่อยู่ในหน้า UI โดยขอ URL ไปยังสคริปต์เนื้อหา:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "โปรดสร้างคีย์ Computer Vision ในแท็บอื่น
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create ({ ใช้งานอยู่: เท็จ url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
เรากำลังสร้างองค์ประกอบภาพ แต่ละภาพจะทริกเกอร์เหตุการณ์หากมีการโฟกัส โดยจะสอบถาม Computer Vision API เพื่อตรวจสอบ
ทำได้โดยการโทร XHR ง่ายๆ นี้:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawบทความต่อไปนี้จะช่วยให้คุณเข้าใจว่า Computer Vision API ทำงานอย่างไร:
- “การวิเคราะห์อิมเมจเวอร์ชัน 1.0” Microsoft Cognitive Services
- “Computer Vision API, v1.0,” Microsoft Cognitive Services
สิ่งนี้แสดงให้คุณเห็นผ่านคอนโซลแบบโต้ตอบในหน้าเว็บวิธีการเรียก REST API ด้วยคุณสมบัติ JSON ที่เหมาะสม และวัตถุ JSON ที่คุณจะได้รับตอบแทน มีประโยชน์ที่จะเข้าใจวิธีการทำงานและวิธีที่คุณจะเรียกมันว่าอย่างไร
ในกรณีของเรา เรากำลังใช้คุณลักษณะ describe ของ API นอกจากนี้ คุณจะสังเกตเห็นในการเรียกกลับว่าเราจะพยายามใช้ Web Speech API หรือบริการ Text-to-Speech ของ Bing ตามตัวเลือกของคุณ
ต่อไปนี้คือเวิร์กโฟลว์ส่วนกลางของส่วนขยายเล็กๆ นี้:

กำลังโหลดส่วนขยายในแต่ละเบราว์เซอร์
มาดูวิธีการติดตั้งส่วนขยายในแต่ละเบราว์เซอร์อย่างรวดเร็ว
ข้อกำหนดเบื้องต้น
ดาวน์โหลดหรือโคลนส่วนขยายขนาดเล็กของฉันจาก GitHub ที่ใดที่หนึ่งไปยังฮาร์ดไดรฟ์ของคุณ
นอกจากนี้ ให้แก้ไข dareangel.dashboard.js เพื่อเพิ่มคีย์ Computer Vision API อย่างน้อย มิฉะนั้น ส่วนขยายจะสามารถแสดงเฉพาะภาพที่ดึงมาจากหน้าเว็บเท่านั้น
Microsoft Edge
ก่อนอื่น คุณต้องมีการอัปเดตในโอกาสวันครบรอบของ Windows 10 อย่างน้อย (OS Build 14393+) เพื่อให้รองรับส่วนขยายใน Edge
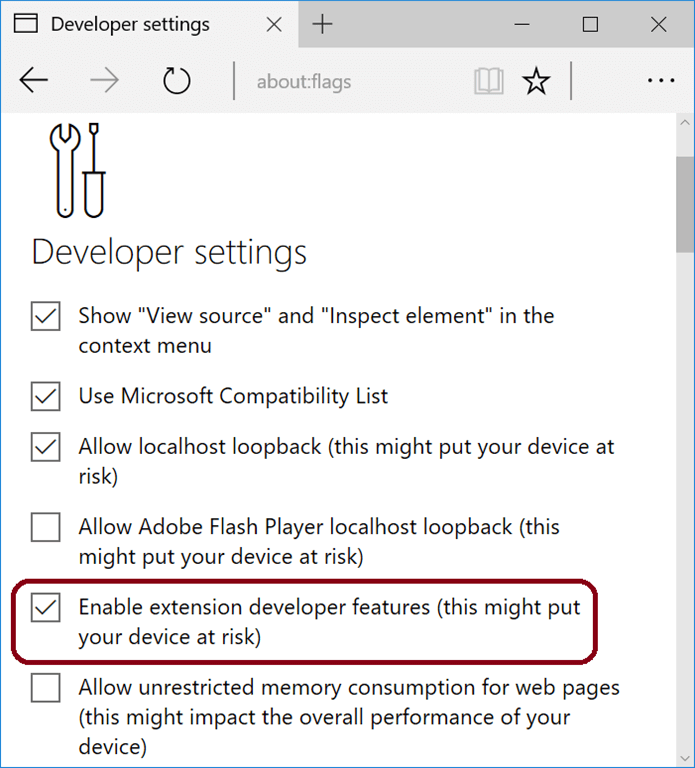
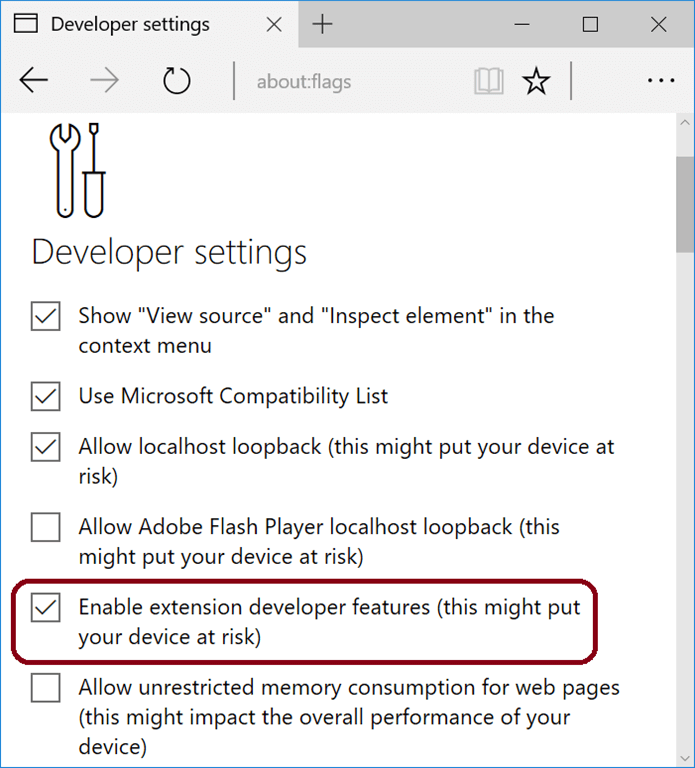
จากนั้นเปิด Edge แล้วพิมพ์ about:flags ในแถบที่อยู่ ตรวจสอบ "เปิดใช้งานคุณลักษณะนักพัฒนาส่วนขยาย"

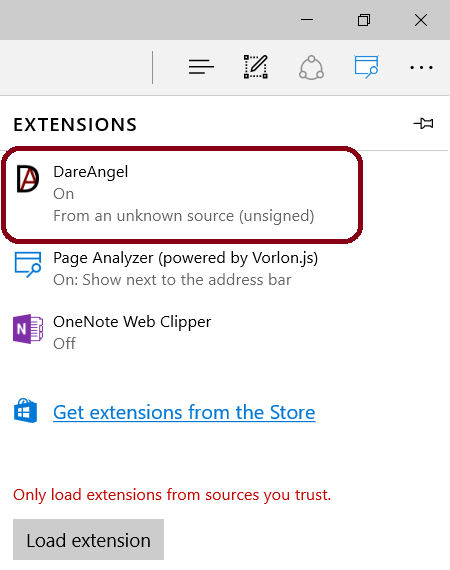
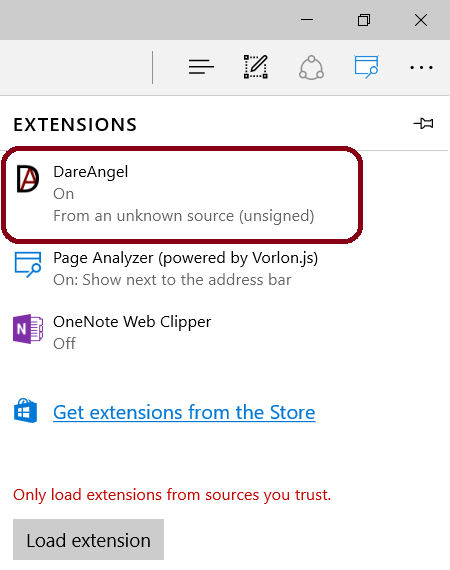
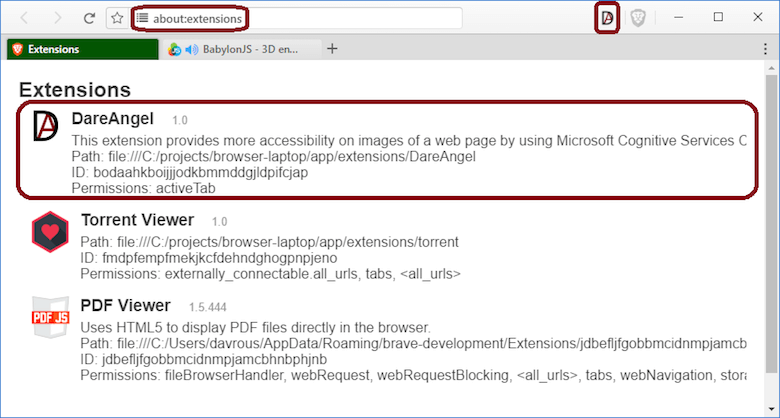
คลิกที่ “…” ในแถบนำทางของ Edge จากนั้นคลิก “ส่วนขยาย” จากนั้นคลิก “โหลดส่วนขยาย” และเลือกโฟลเดอร์ที่คุณโคลนที่เก็บ GitHub ของฉัน คุณจะได้รับสิ่งนี้:

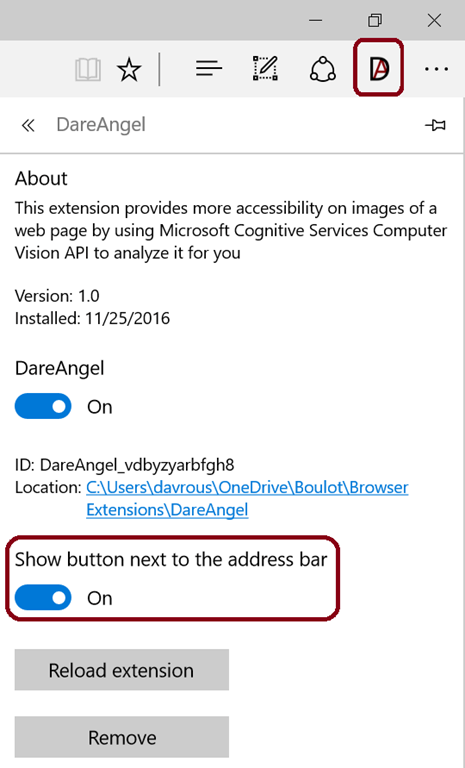
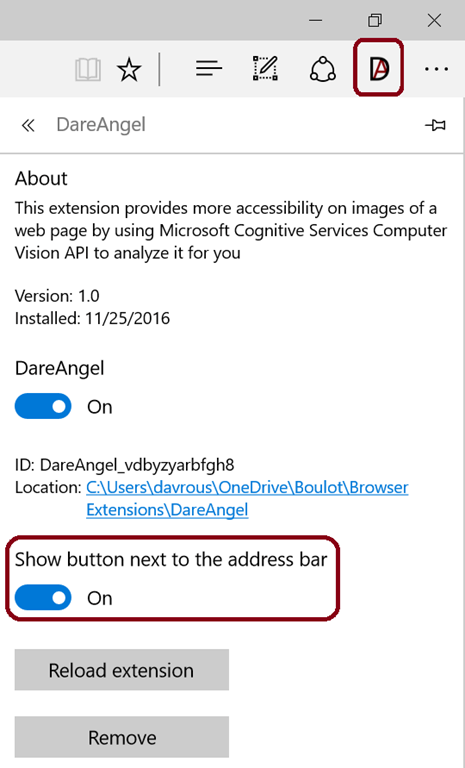
คลิกที่ส่วนขยายที่โหลดใหม่นี้และเปิดใช้งาน "ปุ่มแสดงถัดจากแถบที่อยู่"

สังเกตปุ่ม “โหลดส่วนขยายซ้ำ” ซึ่งมีประโยชน์ในขณะที่คุณกำลังพัฒนาส่วนขยายของคุณ คุณจะไม่ถูกบังคับให้ลบหรือติดตั้งใหม่ในระหว่างกระบวนการพัฒนา เพียงคลิกปุ่มเพื่อรีเฟรชส่วนขยาย
ไปที่ BabylonJS และคลิกที่ปุ่ม Dare Angel (DA) เพื่อติดตามการสาธิตเดียวกันกับที่แสดงในวิดีโอ
Google Chrome, Opera, Vivaldi
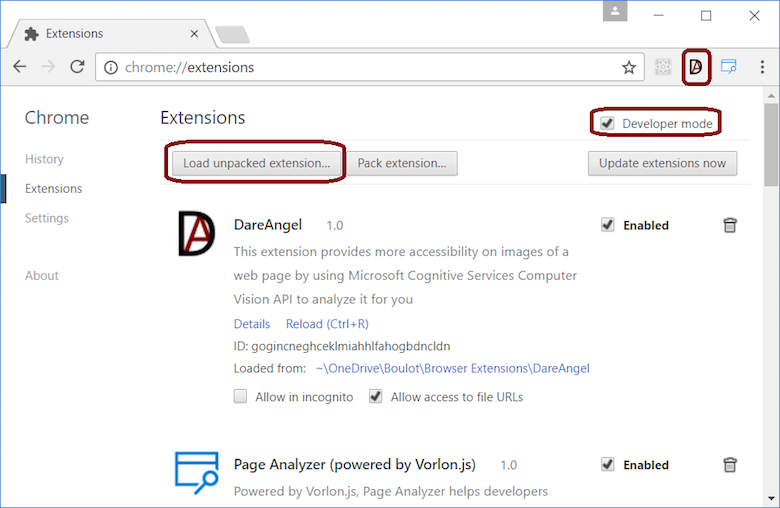
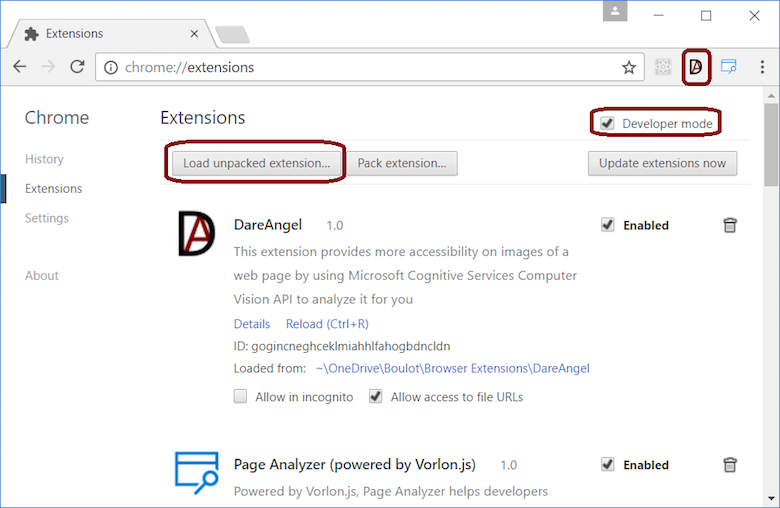
ใน Chrome ให้ไปที่ chrome://extensions ใน Opera ให้ไปที่ opera://extensions และใน Vivaldi ให้ไปที่ vivaldi://extensions จากนั้นเปิดใช้งาน "โหมดนักพัฒนาซอฟต์แวร์"
คลิกที่ "โหลดส่วนขยายที่คลายการแพค" และเลือกโฟลเดอร์ที่คุณได้แยกส่วนขยายของฉัน

ไปที่ BabylonJS และเปิดส่วนขยายเพื่อตรวจสอบว่าใช้ได้ดีหรือไม่
Mozilla Firefox
คุณมีสองตัวเลือกที่นี่ อย่างแรกคือการโหลดส่วนขยายของคุณชั่วคราว ซึ่งง่ายเหมือนใน Edge และ Chrome
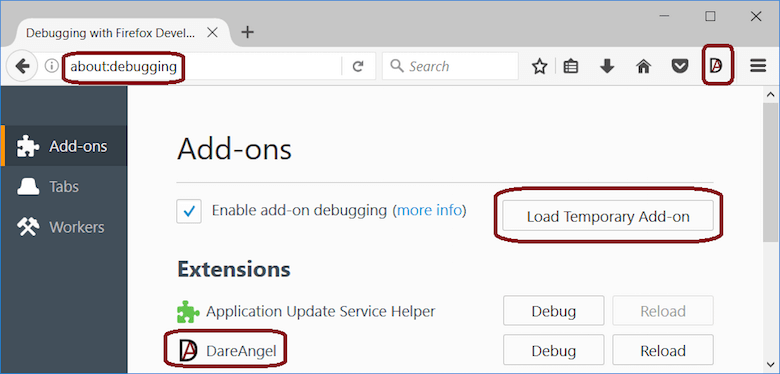
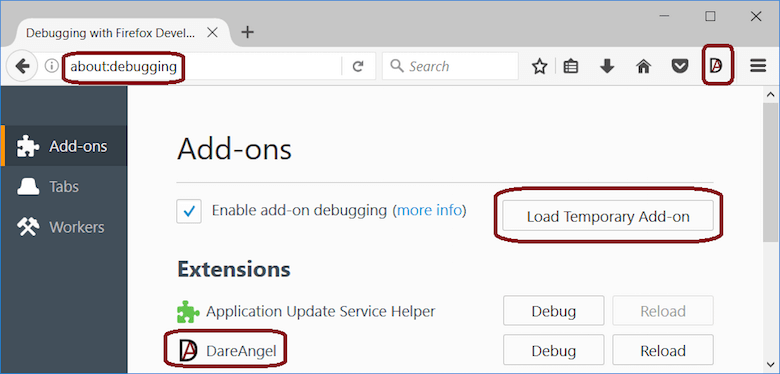
เปิด Firefox ไปที่ about:debugging แล้วคลิก "โหลดโปรแกรมเสริมชั่วคราว" จากนั้นไปที่โฟลเดอร์ของส่วนขยาย และเลือกไฟล์ manifest.json แค่นั้นแหละ! ไปที่ BabylonJS เพื่อทดสอบส่วนขยาย

ปัญหาเดียวของวิธีแก้ปัญหานี้คือทุกครั้งที่ปิดเบราว์เซอร์ คุณจะต้องโหลดส่วนขยายซ้ำ ตัวเลือกที่สองคือการใช้บรรจุภัณฑ์ XPI คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนี้ได้ใน "ส่วนขยายบรรจุภัณฑ์" บน Mozilla Developer Network
กล้าหาญ
Brave เวอร์ชันสาธารณะไม่มี "โหมดนักพัฒนาซอฟต์แวร์" ฝังอยู่เพื่อให้คุณโหลดส่วนขยายที่ไม่ได้ลงนาม คุณจะต้องสร้างเวอร์ชันของคุณเองโดยทำตามขั้นตอนใน "การโหลดส่วนขยาย Chrome ใน Brave"
ตามที่อธิบายไว้ในบทความนั้น เมื่อคุณโคลน Brave แล้ว คุณจะต้องเปิดไฟล์ extensions.js ในโปรแกรมแก้ไขข้อความ ค้นหาบรรทัดด้านล่าง และใส่รหัสการลงทะเบียนสำหรับส่วนขยายของคุณ ในกรณีของฉัน ฉันเพิ่งเพิ่มสองบรรทัดสุดท้าย:
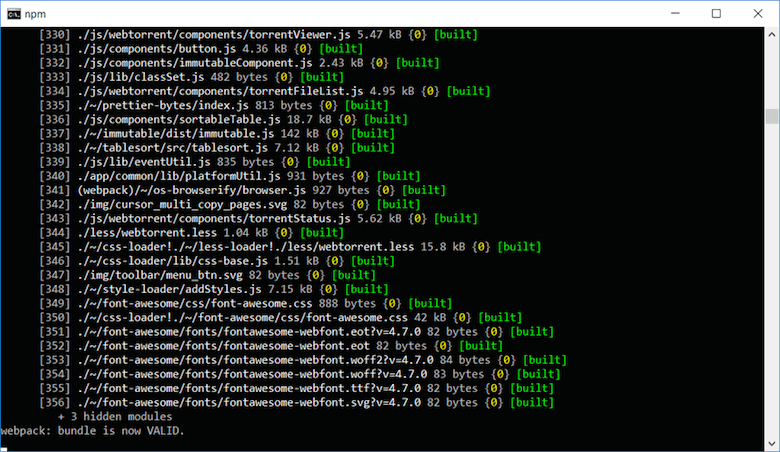
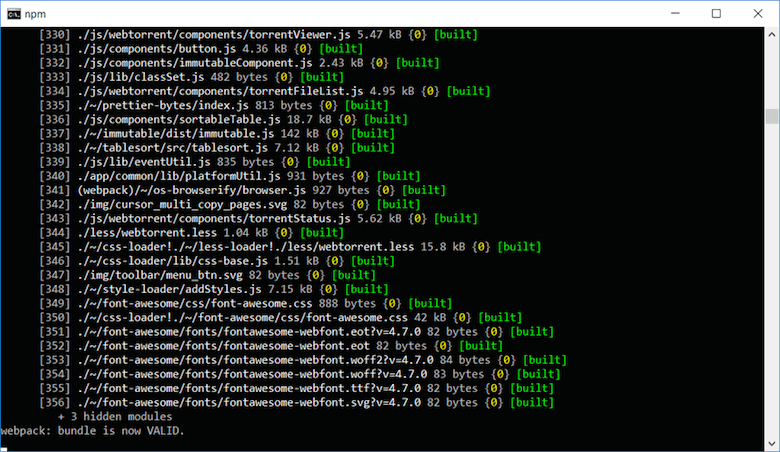
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw คัดลอกส่วนขยายไปยังโฟลเดอร์ app/extensions เปิดพร้อมท์คำสั่งสองรายการในโฟลเดอร์ browser-laptop ในอันแรก ให้เปิด npm run watch และรอให้ webpack สร้างแอป Electron ของ Brave ให้เสร็จ มันควรจะพูดว่า “webpack: ตอนนี้บันเดิลใช้ได้แล้ว” มิฉะนั้น คุณจะประสบปัญหาบางอย่าง

จากนั้นในพรอมต์คำสั่งที่สอง ให้เรียกใช้ npm start ซึ่งจะเปิดตัว Brave เวอร์ชันที่กำหนดเองเล็กน้อยของเรา
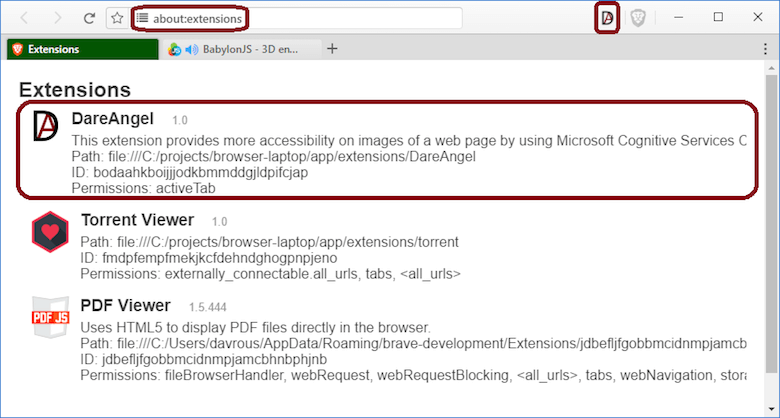
ใน Brave ให้ไปที่ about:extensions และคุณจะเห็นส่วนขยายแสดงและโหลดอยู่ในแถบที่อยู่

การดีบักส่วนขยายในแต่ละเบราว์เซอร์
เคล็ดลับสำหรับเบราว์เซอร์ทั้งหมด : ใช้ console.log() เพียงบันทึกข้อมูลบางส่วนจากโฟลว์ของส่วนขยายของคุณ โดยส่วนใหญ่แล้ว โดยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ คุณจะสามารถคลิกไฟล์ JavaScript ที่บันทึกไว้เพื่อเปิดและแก้ไขข้อบกพร่องได้
Microsoft Edge
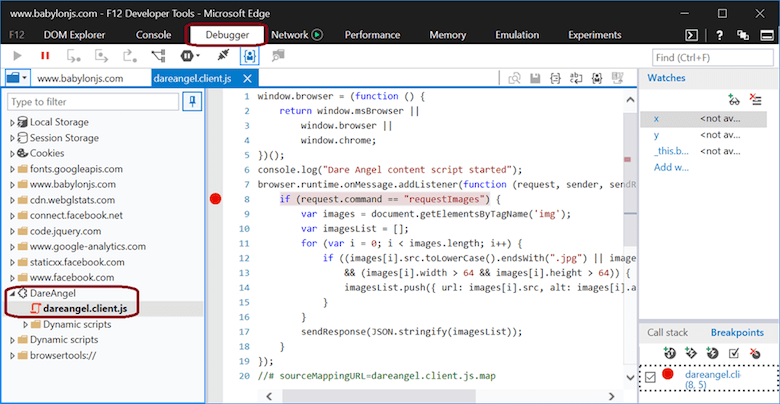
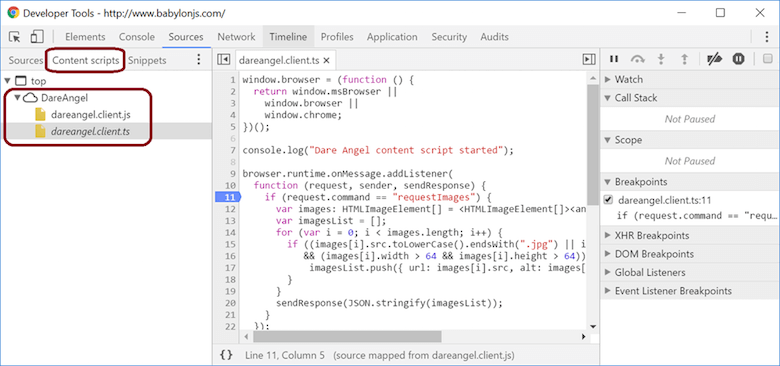
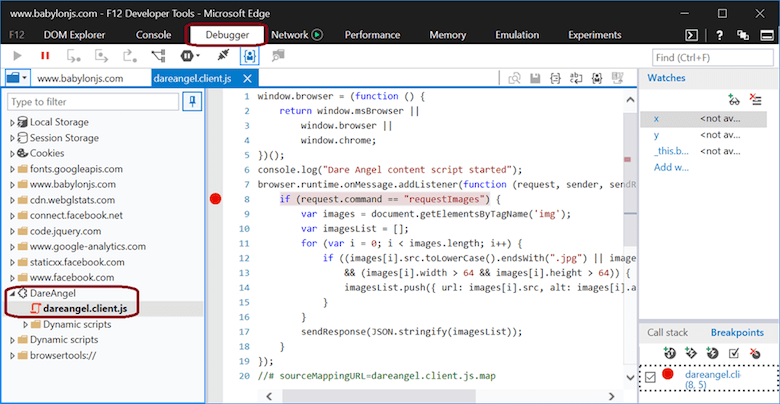
ในการดีบักส่วนสคริปต์ไคลเอนต์ ที่อาศัยอยู่ในบริบทของหน้า คุณเพียงแค่ต้องเปิด F12 จากนั้น คลิกที่แท็บ "ดีบักเกอร์" และค้นหาโฟลเดอร์ส่วนขยายของคุณ
เปิดไฟล์สคริปต์ที่คุณต้องการแก้ไข — dareangel.client.js ในกรณีของฉัน — และดีบั๊กโค้ดของคุณตามปกติ การตั้งค่าเบรกพอยต์ ฯลฯ

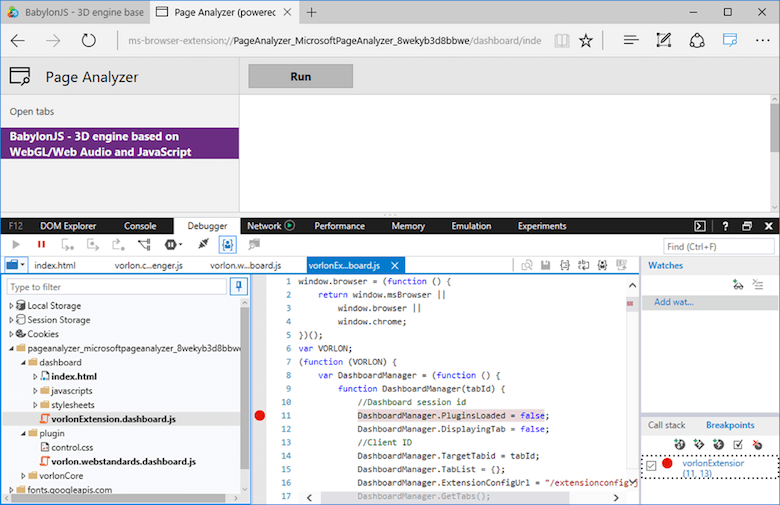
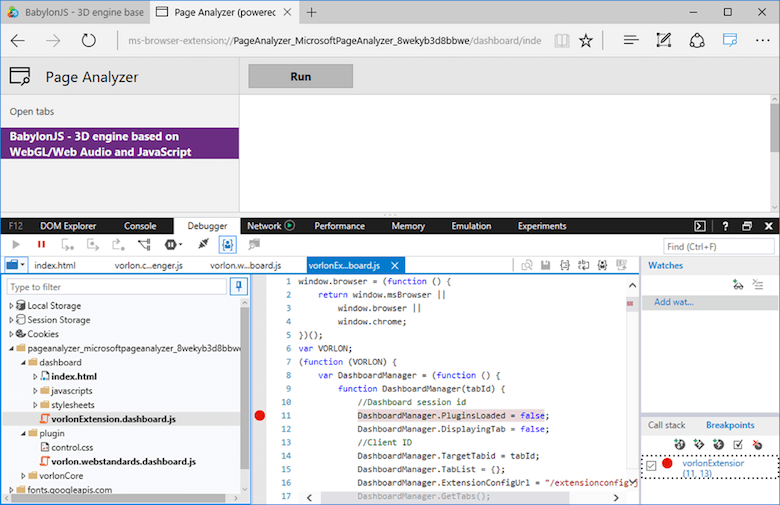
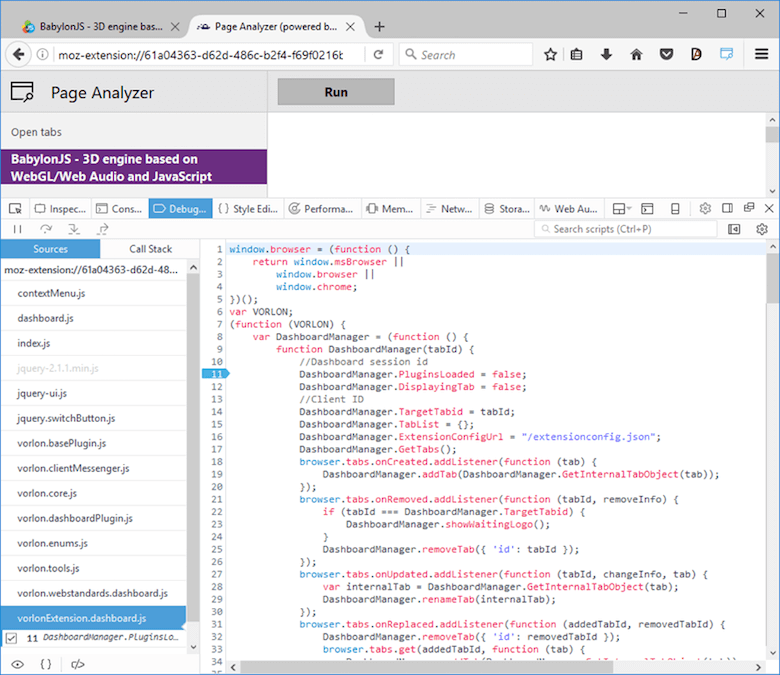
หากส่วนขยายของคุณสร้างแท็บแยกต่างหากเพื่อทำงาน (เช่น Page Analyzer ซึ่งทีม Vorlon.js ของเราเผยแพร่ในสโตร์) ให้กด F12 บนแท็บนั้นเพื่อแก้ไขข้อบกพร่อง


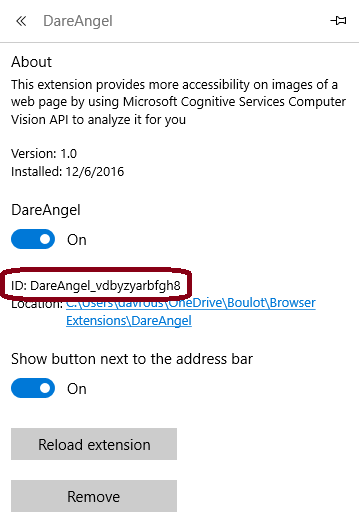
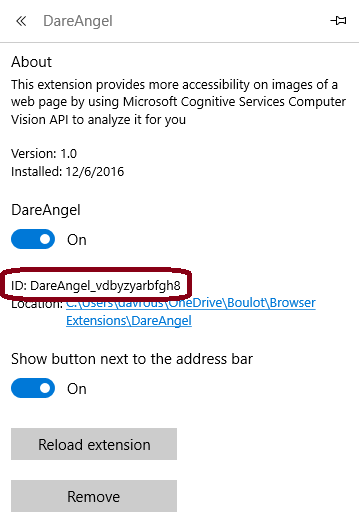
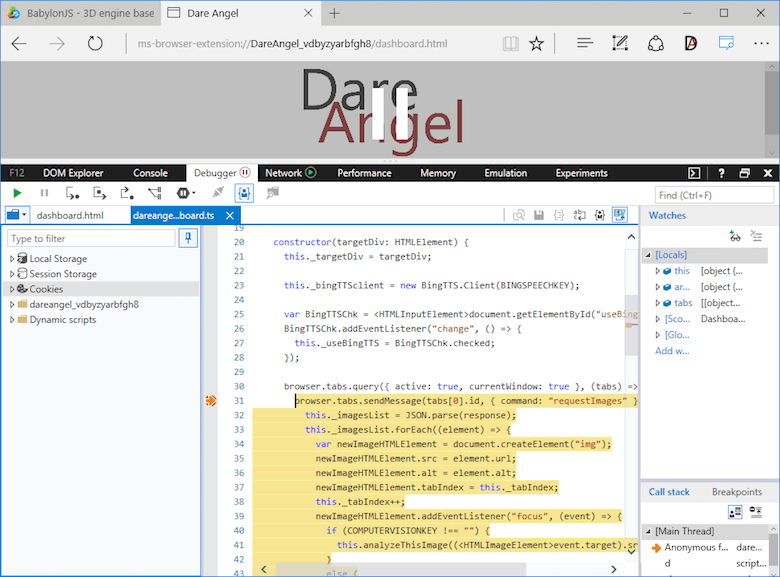
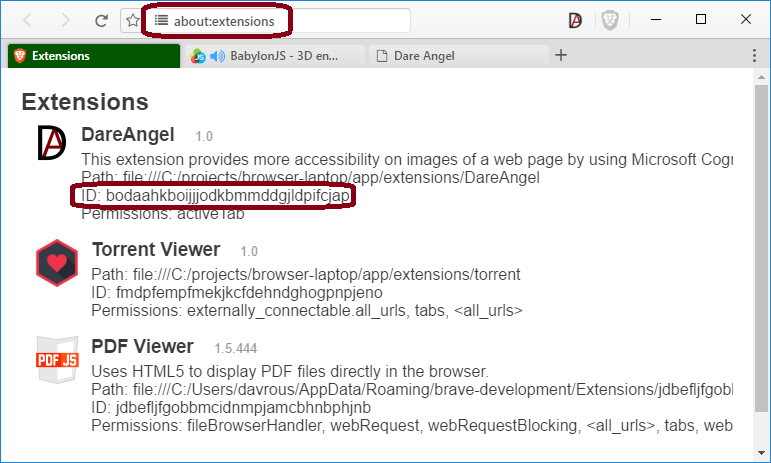
หากคุณต้องการแก้ไขจุดบกพร่องของหน้าป๊อปอัป ก่อนอื่นคุณต้องได้รับ ID ของส่วนขยายของคุณ ในการทำเช่นนั้น เพียงไปที่คุณสมบัติของส่วนขยายแล้วคุณจะพบคุณสมบัติ ID:

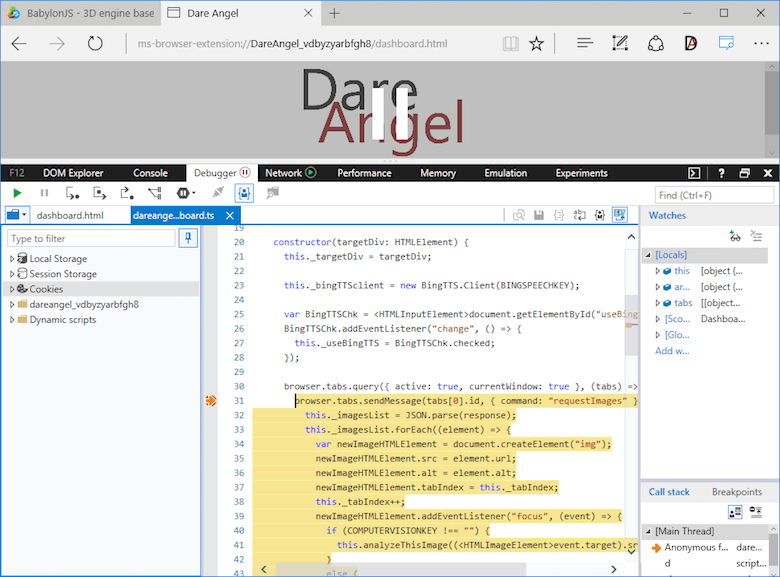
จากนั้น คุณจะต้องพิมพ์ในแถบที่อยู่เว็บ เช่น ms-browser-extension://ID_of_your_extension/yourpage.html ในกรณีของเรา จะเป็น ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html จากนั้นใช้ F12 ในหน้านี้:

Google Chrome, Opera, Vivaldi, Brave
เนื่องจาก Chrome และ Opera ใช้ฐานโค้ด Blink เดียวกัน จึงใช้กระบวนการดีบักแบบเดียวกัน แม้ว่า Brave และ Vivaldi จะเป็นทางแยกของ Chromium แต่พวกเขาก็ใช้กระบวนการดีบักแบบเดียวกันเกือบตลอดเวลา
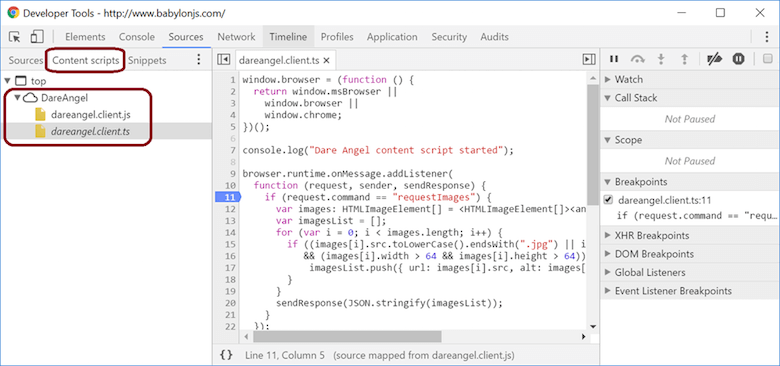
ในการดีบักส่วนสคริปต์ไคลเอนต์ ให้เปิดเครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์บนหน้าที่คุณต้องการแก้ไขข้อบกพร่อง (กด F12 , Control + Shift + I หรือ ⌘ + ⌥ + I ขึ้นอยู่กับเบราว์เซอร์หรือแพลตฟอร์มที่คุณใช้)
จากนั้น คลิกที่แท็บ "สคริปต์เนื้อหา" และค้นหาโฟลเดอร์ส่วนขยายของคุณ เปิดไฟล์สคริปต์ที่คุณต้องการแก้ไขข้อบกพร่อง และดีบั๊กโค้ดของคุณ เช่นเดียวกับที่คุณทำกับโค้ด JavaScript ใดๆ

หน้า UI ของป๊อปอัปที่เราใช้นั้นเรียบง่ายมาก และจะแสดงรายการรูปภาพที่ส่งคืนโดยสคริปต์เนื้อหาภายในคอนเทนเนอร์ flexbox มันโหลดสคริปต์ start.js ซึ่งจะสร้างอินสแตนซ์ของ dareangel.dashboard.js เพื่อส่งข้อความไปยังสคริปต์เนื้อหาเพื่อรับ URL ของรูปภาพในแท็บที่มองเห็นได้ในปัจจุบัน
นี่คือรหัสที่อยู่ในหน้า UI โดยขอ URL ไปยังสคริปต์เนื้อหา:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "โปรดสร้างคีย์ Computer Vision ในแท็บอื่น
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create ({ ใช้งานอยู่: เท็จ url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
เรากำลังสร้างองค์ประกอบภาพ แต่ละภาพจะทริกเกอร์เหตุการณ์หากมีการโฟกัส โดยจะสอบถาม Computer Vision API เพื่อตรวจสอบ
ทำได้โดยการโทร XHR ง่ายๆ นี้:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawบทความต่อไปนี้จะช่วยให้คุณเข้าใจว่า Computer Vision API ทำงานอย่างไร:
- “การวิเคราะห์อิมเมจเวอร์ชัน 1.0” Microsoft Cognitive Services
- “Computer Vision API, v1.0,” Microsoft Cognitive Services
สิ่งนี้แสดงให้คุณเห็นผ่านคอนโซลแบบโต้ตอบในหน้าเว็บวิธีการเรียก REST API ด้วยคุณสมบัติ JSON ที่เหมาะสม และวัตถุ JSON ที่คุณจะได้รับตอบแทน มีประโยชน์ที่จะเข้าใจวิธีการทำงานและวิธีที่คุณจะเรียกมันว่าอย่างไร
ในกรณีของเรา เรากำลังใช้คุณลักษณะ describe ของ API นอกจากนี้ คุณจะสังเกตเห็นในการเรียกกลับว่าเราจะพยายามใช้ Web Speech API หรือบริการ Text-to-Speech ของ Bing ตามตัวเลือกของคุณ
ต่อไปนี้คือเวิร์กโฟลว์ส่วนกลางของส่วนขยายเล็กๆ นี้:

กำลังโหลดส่วนขยายในแต่ละเบราว์เซอร์
มาดูวิธีการติดตั้งส่วนขยายในแต่ละเบราว์เซอร์อย่างรวดเร็ว
ข้อกำหนดเบื้องต้น
ดาวน์โหลดหรือโคลนส่วนขยายขนาดเล็กของฉันจาก GitHub ที่ใดที่หนึ่งไปยังฮาร์ดไดรฟ์ของคุณ
นอกจากนี้ ให้แก้ไข dareangel.dashboard.js เพื่อเพิ่มคีย์ Computer Vision API อย่างน้อย มิฉะนั้น ส่วนขยายจะสามารถแสดงเฉพาะภาพที่ดึงมาจากหน้าเว็บเท่านั้น
Microsoft Edge
ก่อนอื่น คุณต้องมีการอัปเดตในโอกาสวันครบรอบของ Windows 10 อย่างน้อย (OS Build 14393+) เพื่อให้รองรับส่วนขยายใน Edge
จากนั้นเปิด Edge แล้วพิมพ์ about:flags ในแถบที่อยู่ ตรวจสอบ "เปิดใช้งานคุณลักษณะนักพัฒนาส่วนขยาย"

คลิกที่ “…” ในแถบนำทางของ Edge จากนั้นคลิก “ส่วนขยาย” จากนั้นคลิก “โหลดส่วนขยาย” และเลือกโฟลเดอร์ที่คุณโคลนที่เก็บ GitHub ของฉัน คุณจะได้รับสิ่งนี้:

คลิกที่ส่วนขยายที่โหลดใหม่นี้และเปิดใช้งาน "ปุ่มแสดงถัดจากแถบที่อยู่"

สังเกตปุ่ม “โหลดส่วนขยายซ้ำ” ซึ่งมีประโยชน์ในขณะที่คุณกำลังพัฒนาส่วนขยายของคุณ คุณจะไม่ถูกบังคับให้ลบหรือติดตั้งใหม่ในระหว่างกระบวนการพัฒนา เพียงคลิกปุ่มเพื่อรีเฟรชส่วนขยาย
ไปที่ BabylonJS และคลิกที่ปุ่ม Dare Angel (DA) เพื่อติดตามการสาธิตเดียวกันกับที่แสดงในวิดีโอ
Google Chrome, Opera, Vivaldi
ใน Chrome ให้ไปที่ chrome://extensions ใน Opera ให้ไปที่ opera://extensions และใน Vivaldi ให้ไปที่ vivaldi://extensions จากนั้นเปิดใช้งาน "โหมดนักพัฒนาซอฟต์แวร์"
คลิกที่ "โหลดส่วนขยายที่คลายการแพค" และเลือกโฟลเดอร์ที่คุณได้แยกส่วนขยายของฉัน

ไปที่ BabylonJS และเปิดส่วนขยายเพื่อตรวจสอบว่าใช้ได้ดีหรือไม่
Mozilla Firefox
คุณมีสองตัวเลือกที่นี่ อย่างแรกคือการโหลดส่วนขยายของคุณชั่วคราว ซึ่งง่ายเหมือนใน Edge และ Chrome
เปิด Firefox ไปที่ about:debugging แล้วคลิก "โหลดโปรแกรมเสริมชั่วคราว" จากนั้นไปที่โฟลเดอร์ของส่วนขยาย และเลือกไฟล์ manifest.json แค่นั้นแหละ! ไปที่ BabylonJS เพื่อทดสอบส่วนขยาย

ปัญหาเดียวของวิธีแก้ปัญหานี้คือทุกครั้งที่ปิดเบราว์เซอร์ คุณจะต้องโหลดส่วนขยายซ้ำ ตัวเลือกที่สองคือการใช้บรรจุภัณฑ์ XPI คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนี้ได้ใน "ส่วนขยายบรรจุภัณฑ์" บน Mozilla Developer Network
กล้าหาญ
Brave เวอร์ชันสาธารณะไม่มี "โหมดนักพัฒนาซอฟต์แวร์" ฝังอยู่เพื่อให้คุณโหลดส่วนขยายที่ไม่ได้ลงนาม คุณจะต้องสร้างเวอร์ชันของคุณเองโดยทำตามขั้นตอนใน "การโหลดส่วนขยาย Chrome ใน Brave"
ตามที่อธิบายไว้ในบทความนั้น เมื่อคุณโคลน Brave แล้ว คุณจะต้องเปิดไฟล์ extensions.js ในโปรแกรมแก้ไขข้อความ ค้นหาบรรทัดด้านล่าง และใส่รหัสการลงทะเบียนสำหรับส่วนขยายของคุณ ในกรณีของฉัน ฉันเพิ่งเพิ่มสองบรรทัดสุดท้าย:
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw คัดลอกส่วนขยายไปยังโฟลเดอร์ app/extensions เปิดพร้อมท์คำสั่งสองรายการในโฟลเดอร์ browser-laptop ในอันแรก ให้เปิด npm run watch และรอให้ webpack สร้างแอป Electron ของ Brave ให้เสร็จ มันควรจะพูดว่า “webpack: ตอนนี้บันเดิลใช้ได้แล้ว” มิฉะนั้น คุณจะประสบปัญหาบางอย่าง

จากนั้นในพรอมต์คำสั่งที่สอง ให้เรียกใช้ npm start ซึ่งจะเปิดตัว Brave เวอร์ชันที่กำหนดเองเล็กน้อยของเรา
ใน Brave ให้ไปที่ about:extensions และคุณจะเห็นส่วนขยายแสดงและโหลดอยู่ในแถบที่อยู่

การดีบักส่วนขยายในแต่ละเบราว์เซอร์
เคล็ดลับสำหรับเบราว์เซอร์ทั้งหมด : ใช้ console.log() เพียงบันทึกข้อมูลบางส่วนจากโฟลว์ของส่วนขยายของคุณ โดยส่วนใหญ่แล้ว โดยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ คุณจะสามารถคลิกไฟล์ JavaScript ที่บันทึกไว้เพื่อเปิดและแก้ไขข้อบกพร่องได้
Microsoft Edge
ในการดีบักส่วนสคริปต์ไคลเอนต์ ที่อาศัยอยู่ในบริบทของหน้า คุณเพียงแค่ต้องเปิด F12 จากนั้น คลิกที่แท็บ "ดีบักเกอร์" และค้นหาโฟลเดอร์ส่วนขยายของคุณ
เปิดไฟล์สคริปต์ที่คุณต้องการแก้ไข — dareangel.client.js ในกรณีของฉัน — และดีบั๊กโค้ดของคุณตามปกติ การตั้งค่าเบรกพอยต์ ฯลฯ

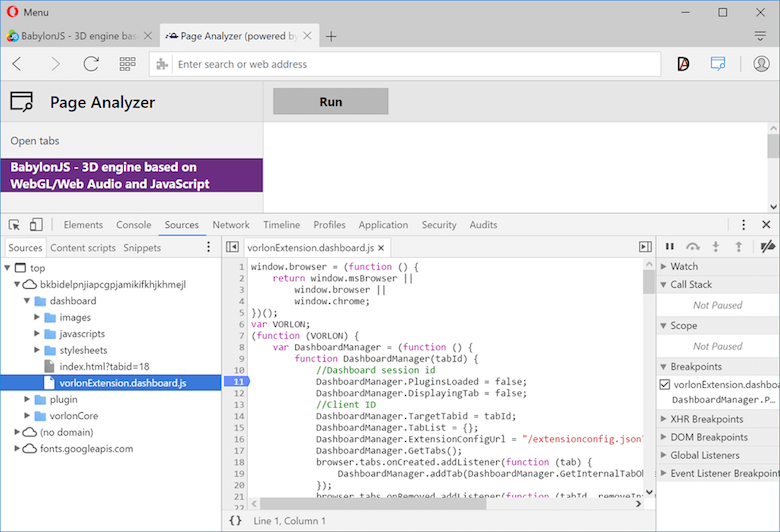
หากส่วนขยายของคุณสร้างแท็บแยกต่างหากเพื่อทำงาน (เช่น Page Analyzer ซึ่งทีม Vorlon.js ของเราเผยแพร่ในสโตร์) ให้กด F12 บนแท็บนั้นเพื่อแก้ไขข้อบกพร่อง

หากคุณต้องการแก้ไขจุดบกพร่องของหน้าป๊อปอัป ก่อนอื่นคุณต้องได้รับ ID ของส่วนขยายของคุณ ในการทำเช่นนั้น เพียงไปที่คุณสมบัติของส่วนขยายแล้วคุณจะพบคุณสมบัติ ID:

จากนั้น คุณจะต้องพิมพ์ในแถบที่อยู่เว็บ เช่น ms-browser-extension://ID_of_your_extension/yourpage.html ในกรณีของเรา จะเป็น ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html จากนั้นใช้ F12 ในหน้านี้:

Google Chrome, Opera, Vivaldi, Brave
เนื่องจาก Chrome และ Opera ใช้ฐานโค้ด Blink เดียวกัน จึงใช้กระบวนการดีบักแบบเดียวกัน แม้ว่า Brave และ Vivaldi จะเป็นทางแยกของ Chromium แต่พวกเขาก็ใช้กระบวนการดีบักแบบเดียวกันเกือบตลอดเวลา
ในการดีบักส่วนสคริปต์ไคลเอนต์ ให้เปิดเครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์บนหน้าที่คุณต้องการแก้ไขข้อบกพร่อง (กด F12 , Control + Shift + I หรือ ⌘ + ⌥ + I ขึ้นอยู่กับเบราว์เซอร์หรือแพลตฟอร์มที่คุณใช้)
จากนั้น คลิกที่แท็บ "สคริปต์เนื้อหา" และค้นหาโฟลเดอร์ส่วนขยายของคุณ เปิดไฟล์สคริปต์ที่คุณต้องการแก้ไขข้อบกพร่อง และดีบั๊กโค้ดของคุณ เช่นเดียวกับที่คุณทำกับโค้ด JavaScript ใดๆ

ในการดีบักแท็บที่ส่วนขยายของคุณจะสร้าง แท็บนั้นเหมือนกับ Edge: เพียงใช้เครื่องมือสำหรับนักพัฒนา

สำหรับ Chrome และ Opera ในการดีบักหน้าป๊อปอัป ให้คลิกขวาที่ปุ่มของส่วนขยายที่อยู่ถัดจากแถบที่อยู่และเลือก "ตรวจสอบป๊อปอัป" หรือเปิดบานหน้าต่าง HTML ของป๊อปอัปแล้วคลิกขวาภายในเพื่อ "ตรวจสอบ" ” Vivaldi รองรับเฉพาะการคลิกขวาแล้ว "ตรวจสอบ" ภายในบานหน้าต่าง HTML เมื่อเปิดขึ้น

สำหรับ Brave กระบวนการเดียวกับ Edge ก่อนอื่นคุณต้องค้นหา GUID ที่เชื่อมโยงกับส่วนขยายของคุณใน about:extensions :

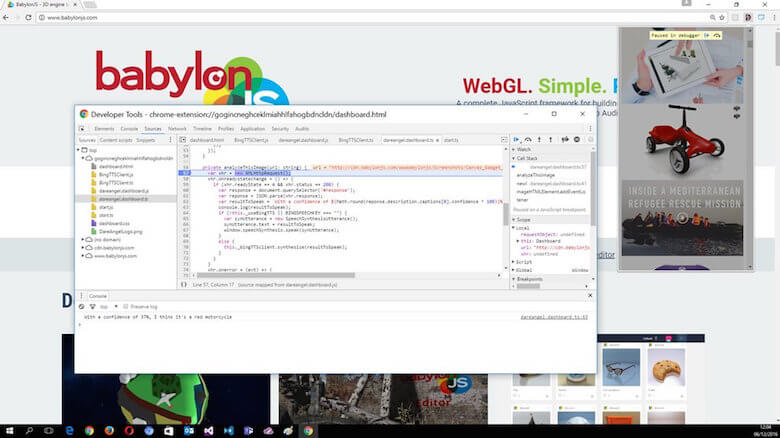
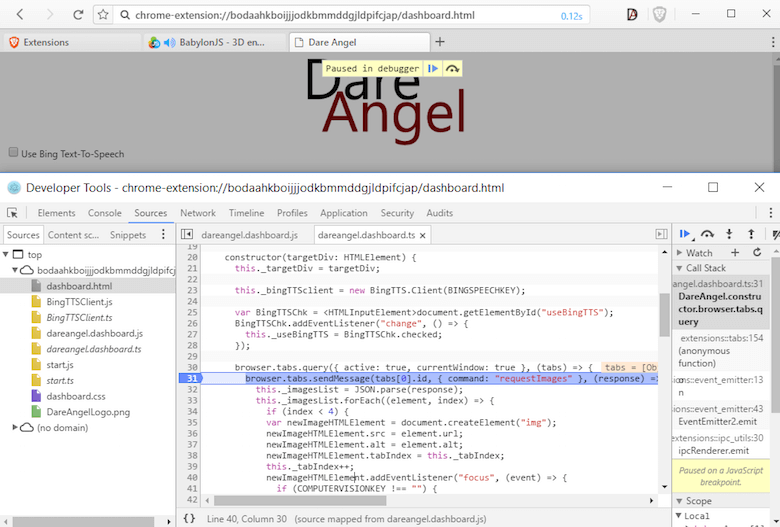
จากนั้นในแท็บแยกต่างหาก ให้เปิดหน้าเว็บที่คุณต้องการแก้ไขข้อบกพร่อง เช่น ในกรณีของฉัน chrome-extension://bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html — และเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์

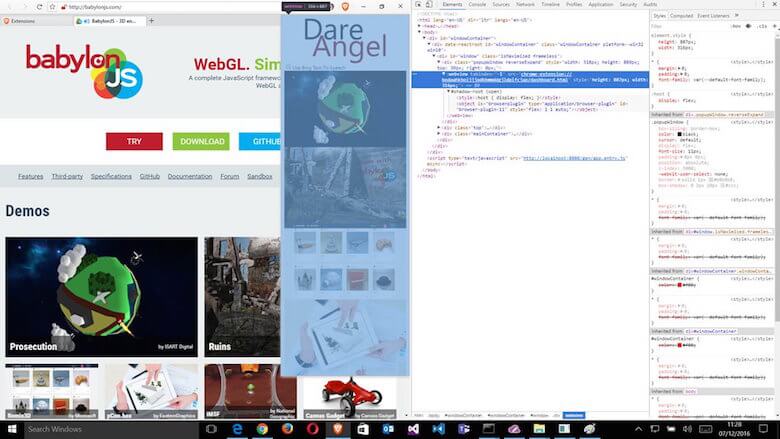
สำหรับเลย์เอาต์ คุณมีความช่วยเหลือเล็กน้อยในการใช้ Shift + F8 ซึ่งจะช่วยให้คุณสามารถตรวจสอบเฟรมทั้งหมดของ Brave ได้ และคุณจะค้นพบว่า Brave เป็นแอป Electron โดยใช้ React!
หมายเหตุ ตัวอย่างเช่น data-reactroot แอตทริบิวต์

หมายเหตุ : ฉันต้องแก้ไข CSS ของส่วนขยายสำหรับ Brave เล็กน้อย เนื่องจากขณะนี้มันแสดงป๊อปอัปที่มีพื้นหลังโปร่งใสเป็นค่าเริ่มต้น และฉันยังมีปัญหาบางอย่างเกี่ยวกับความสูงของคอลเล็กชันรูปภาพของฉัน ฉันได้จำกัดไว้เพียงสี่องค์ประกอบใน Brave
Mozilla Firefox
Mozilla มีเอกสารที่ดีมากเกี่ยวกับการดีบักส่วนขยายเว็บ
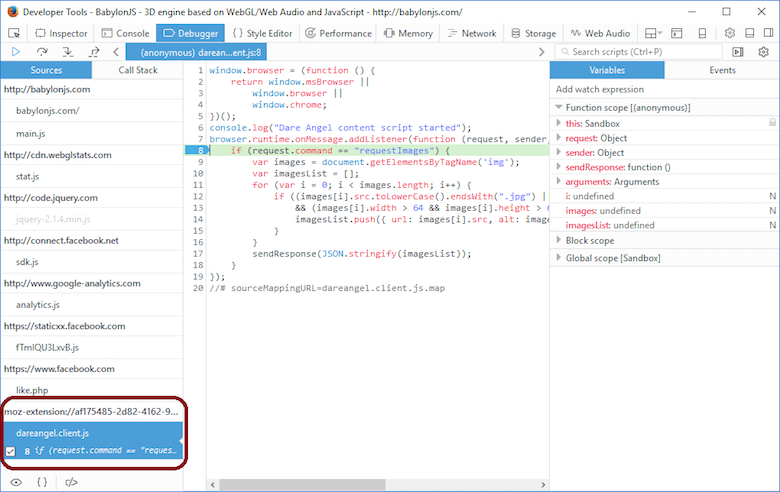
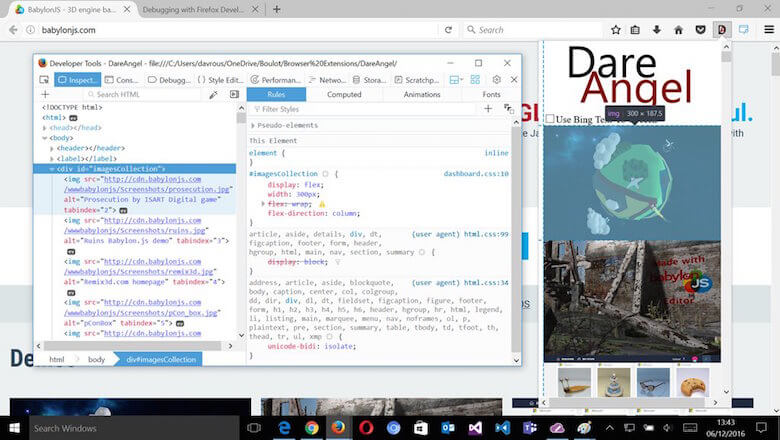
สำหรับส่วนสคริปต์ไคลเอนต์ จะเหมือนกับใน Edge, Chrome, Opera และ Brave เพียงเปิดเครื่องมือสำหรับนักพัฒนาในแท็บที่คุณต้องการแก้ไข คุณจะพบส่วน moz-extension://guid พร้อมรหัสของคุณเพื่อแก้ไขข้อบกพร่อง:

หากคุณต้องการดีบักแท็บที่ส่วนขยายของคุณจะสร้าง (เช่น ส่วนขยายตัววิเคราะห์หน้าของ Vorlon.js) เพียงใช้เครื่องมือสำหรับนักพัฒนา:

สุดท้าย การดีบักป๊อปอัปนั้นซับซ้อนกว่าเล็กน้อย แต่มีอธิบายไว้อย่างดีในส่วน "การดีบักป๊อปอัป" ของเอกสารประกอบ

เผยแพร่ส่วนขยายของคุณในแต่ละร้าน
ผู้จำหน่ายแต่ละรายมีเอกสารรายละเอียดเกี่ยวกับกระบวนการในการปฏิบัติตามเพื่อเผยแพร่ส่วนขยายของคุณในร้านของตน พวกเขาทั้งหมดใช้แนวทางที่คล้ายคลึงกัน คุณต้องจัดแพ็คเกจส่วนขยายในรูปแบบไฟล์เฉพาะ — ส่วนใหญ่แล้วจะเป็นคอนเทนเนอร์แบบ ZIP จากนั้น คุณต้องส่งในพอร์ทัลเฉพาะ เลือกรูปแบบการกำหนดราคา และรอให้กระบวนการตรวจสอบเสร็จสิ้น หากยอมรับ ส่วนขยายของคุณจะสามารถดาวน์โหลดได้ในเบราว์เซอร์โดยผู้ใช้ที่เข้าชมร้านส่วนขยาย
นี่คือกระบวนการต่างๆ:
- Google: “เผยแพร่ใน Chrome เว็บสโตร์”
- Mozilla: “เผยแพร่ WebExtension ของคุณ”
- Opera: “แนวทางการเผยแพร่”
- Microsoft: "บรรจุภัณฑ์ส่วนขยาย Microsoft Edge"
โปรดทราบว่าการส่งส่วนขยายของ Microsoft Edge ไปยัง Windows Store นั้นเป็นความสามารถที่ถูกจำกัด ติดต่อทีม Microsoft Edge เพื่อขอเป็นส่วนหนึ่งของ Windows Store แล้วพวกเขาจะพิจารณาคุณสำหรับการอัปเดตในอนาคต
ฉันได้พยายามแบ่งปันสิ่งที่ฉันได้เรียนรู้จากการทำงานกับส่วนขยาย Vorlon.js Page Analyzer และการพิสูจน์แนวคิดเพียงเล็กน้อย
นักพัฒนาบางคนจำความเจ็บปวดของการทำงานผ่านการใช้งานต่างๆ เพื่อสร้างส่วนขยายได้ ไม่ว่าจะเป็นการใช้ไดเร็กทอรีบิลด์ที่แตกต่างกัน หรือการทำงานกับ API ส่วนขยายที่แตกต่างกันเล็กน้อย หรือการปฏิบัติตามแนวทางที่แตกต่างกันโดยสิ้นเชิง เช่น ส่วนขยาย XUL ของ Firefox หรือ BHO และ ActiveX ของ Internet Explorer
เป็นเรื่องดีที่เห็นว่าวันนี้ โดยใช้ทักษะ JavaScript, CSS และ HTML ปกติของเรา เราสามารถสร้างส่วนขยายที่ยอดเยี่ยมได้โดยใช้ฐานโค้ดเดียวกันและในเบราว์เซอร์ทั้งหมด!
อย่าลังเลที่จะ ping ฉันบน Twitter สำหรับข้อเสนอแนะใด ๆ
