Smashing Book 6 ข้อความที่ตัดตอนมา: นำบุคลิกภาพกลับมาที่เว็บ
เผยแพร่แล้ว: 2022-03-10เลย์เอาต์เว็บทั่วไปกลายเป็นการเรียกชื่อผิดในการสนทนาเกี่ยวกับการออกแบบเว็บในปัจจุบัน เรารู้สึกเบื่อและรำคาญเล็กน้อยกับประสบการณ์การใช้เว็บส่วนใหญ่ที่คาดเดาได้และไม่ได้รับแรงบันดาลใจ ไม่ได้โดยไม่มีเหตุผลแม้ว่า หน้า Landing Page ทุกหน้าดูเหมือนจะเป็นคู่ของหน้าเว็บอื่นๆ แทบทุกหน้า
ในส่วนหัว รูปภาพฮีโร่ที่น่าสนใจพร้อมหัวข้อหลักแบบสั้นจะตามด้วยหัวข้อย่อยที่ยาวกว่า ข้างใต้นั้น บล็อกแบบเดียวกันของวัตถุสื่อจะสลับกัน — รูปภาพและข้อความสองสามย่อหน้า ขั้นแรก ข้อความทางด้านซ้าย รูปภาพทางด้านขวา จากนั้นรูปภาพทางด้านซ้ายข้อความทางด้านขวา ล้างและทำซ้ำ รูปโปรไฟล์ที่โค้งมนและตารางรูปขนาดย่อรูปสี่เหลี่ยมจัตุรัสจะทำให้รูปภาพสมบูรณ์ โดยที่รูปร่างที่สมบูรณ์แบบจะจัดแนวอย่างสมบูรณ์แบบตามตาราง 12 คอลัมน์ รูปแบบเดียวมาจากการเปลี่ยนภาพพารัลแลกซ์ประปรายและภาพหมุนที่มีชื่อเสียง ซึ่งอยู่ที่ด้านบนหรือด้านล่างของหน้า หรืออาจเป็นทั้งสองอย่าง
ไม่ใช่ว่ามีใครกำหนดกฎหรือข้อจำกัดเหล่านี้กับผลงานสร้างสรรค์ของเรา มักจะมาจากแรงจูงใจที่ดีและความตั้งใจที่ดีที่สุด ท้ายที่สุด หนึ่งในหลักการสำคัญของการออกแบบเว็บมักจะสร้างอินเทอร์เฟซที่ละเอียดอ่อน แทบจะมองไม่เห็นและใช้งานได้ — อินเทอร์เฟซที่ไม่ทำให้ผู้ใช้คิด ที่ที่น้อยคือมากกว่า และรูปแบบตามหลังฟังก์ชัน ที่ความเรียบง่ายเหนือกว่า — อินเทอร์เฟซ ที่ซึ่งทุกอย่างรู้สึกดี
แต่เมื่อทุกอย่างมีโครงสร้างในลักษณะที่คาดเดาได้ ก็ไม่มีอะไรโดดเด่นจริงๆ เนื่องจากชื่อ โลโก้ ไอคอน การพิมพ์ เลย์เอาต์ และแม้แต่เฉดสีของการไล่ระดับสีบนปุ่มคำกระตุ้นการตัดสินใจที่คล้ายคลึงกันอย่างน่าทึ่ง จึงไม่น่าแปลกใจที่ ผู้ใช้ของเราพบว่าการแยกแยะระหว่างแบรนด์ ผลิตภัณฑ์ และบริการในปัจจุบันทำได้ยาก
น้อยคนนักที่จะพลาดช่วงเวลาทองของ Flash ที่น่าอับอายด้วยเลย์เอาต์ทดลองที่โดดเด่นและการนำทางลึกลับที่คลุมเครือ เป็นที่ยอมรับ ในหลายกรณี จุดเน้นได้เปลี่ยนจากการสร้างประสบการณ์เป็นเพียงแค่การจัดหาเนื้อหาในรูปแบบที่มีโครงสร้าง ทว่าไม่เหมือนในสมัยก่อนที่เราพูดถึงว่าเว็บไซต์ที่ยอดเยี่ยมหรือน่าสยดสยองเพียงใด วันนี้ประสบการณ์ส่วนใหญ่แทบจะมองไม่เห็น ทำให้ยากต่อการเชื่อมต่อทางอารมณ์กับพวกเขา
ถ้าฉันขอให้คุณนึกถึงเว็บไซต์ที่เพิ่งเยี่ยมชมซึ่งทิ้งความประทับใจไม่รู้ลืมให้กับคุณหรือเว็บไซต์ใดที่คุณรักและชื่นชมอย่างแท้จริงสำหรับการออกแบบที่เป็นเอกลักษณ์ของพวกเขาหรือเว็บไซต์ใดที่มีบุคลิกที่โดดเด่นอย่างแท้จริงคุณจะตอบได้ไหม คำถามทันที? คุณจะให้ตัวอย่างมากกว่าหนึ่งหรือสองตัวอย่างได้ไหม โอกาสที่คุณจะไม่
ไม่ใช่ทุกเว็บไซต์จะต้องเป็นที่จดจำ ไม่ใช่ว่าเว็บไซต์ที่น่าจดจำจะทำงานได้ดีขึ้นโดยอัตโนมัติ หรือเข้าถึงตัวชี้วัดประสิทธิภาพหลักได้ดีขึ้น อย่างไรก็ตาม หากคุณต้องการให้ผลิตภัณฑ์หรือบริการของคุณโดดเด่นในสภาพแวดล้อมที่มีการแข่งขันสูงและท้าทาย คุณจะต้องแตกต่างออกไปในทางใดทางหนึ่ง พวกเราหลายคนคงคิดว่านี่เป็นงานของทีมการตลาด ท้ายที่สุด พวกเขาควรจะวางผลิตภัณฑ์ในที่แสงที่เหมาะสม ที่จุดที่ถูกต้อง สำหรับผู้ชมที่เหมาะสม ในราคาที่เหมาะสม ทว่าในโลกที่ผลิตภัณฑ์ดิจิทัลจำนวนมากใช้งานได้จริงและมีคุณลักษณะมากมาย นี่อาจเป็นงานที่น่ากลัวซึ่งมักจะต้องใช้เวลาหลายเดือนของการวิจัยและการทดสอบอย่างกว้างขวางโดยไม่รับประกันว่าจะได้ผลลัพธ์ที่ประสบความสำเร็จ และถึงอย่างนั้น ถ้าคุณไม่เก่งมากในการทำนายและกำหนดรูปร่างของสิ่งที่ยิ่งใหญ่ชิ้นต่อไป มันอาจจะไม่ดีพอ
ลูกค้าคุ้นเคยกับและคาดหวังประสบการณ์ที่ดี สิ่งเหล่านี้ไม่ได้รวดเร็วหรือตรงไปตรงมาเสมอไป แต่เพียงเพราะข้อเสนอจำนวนมาก มีเครื่องมือและบริการที่ดีอยู่เสมอที่จะดีเพียงพอ
เรามักจะเชื่อว่าเราหาเหตุผลเข้าข้างตนเองในการตัดสินใจของเราอย่างสุดขั้ว โดยเลือกผู้สมัครที่ดีที่สุด แต่ก็ไม่จำเป็นต้องเป็นความจริงเสมอไป ตาม ทฤษฎี ความพอใจของ Herbert A. Simon ที่รู้จักกันดี เรามักจะชอบตัวเลือกแรกที่ตรงตามเกณฑ์การยอมรับ เพียงเพราะเราไม่รู้ว่าเราสามารถหาตัวเลือกที่ดีกว่านี้ได้หรือไม่ หรือต้องใช้ความพยายามมากเพียงใด เราไม่ค่อยศึกษารายละเอียดตัวเลือกทั้งหมดอย่างละเอียด (และบางครั้งก็แทบเป็นไปไม่ได้เลย) และด้วยเหตุนี้ เราจึง พอใจ กับผู้สมัครที่ตรงกับความต้องการของเราหรือดูเหมือนว่าจะตอบสนองความต้องการ ส่วนใหญ่ ได้
เพื่อดึงดูดความสนใจของผู้ชม เราต้องดีกว่า "ดีพอ" ไม่มีอะไรจะดีไปกว่าการบอกต่อแบบปากต่อปาก แต่การจะไปถึงจุดนั้น เราต้องคิดหาสิ่งที่ควรค่าแก่การดู ถ้าฉันบอกคุณว่ามีทางลัดไปที่นั่นล่ะ
มันไม่ใช่แค่เรื่องราคา ไม่ใช่แค่เกี่ยวกับคุณสมบัติเท่านั้น ไม่ใช่แค่การเลือกตำแหน่งที่ถูกต้องของปุ่ม หรือเฉดสีที่เหมาะสมในการทดสอบ A/B แบบไม่รู้จบ และไม่เกี่ยวกับการเลือกภาพประกอบมาสคอตน่ารักที่ปรากฏในแคมเปญอีเมล ในท้ายที่สุด มันเป็นเรื่องของการสร้าง ประสบการณ์ที่ผู้คนสามารถตกหลุมรักหรือเชื่อมต่ออย่างลึกซึ้ง ซึ่ง เป็นประสบการณ์ที่แน่นอนว่าขับเคลื่อนจุดประสงค์ของเว็บไซต์ แต่ยังแสดงให้เห็นด้านมนุษย์ของมัน เช่น บุคลิกภาพของ ผู้คนที่สร้างมันขึ้นมา ค่านิยมและหลักการของพวกเขา ทางเลือกและลำดับความสำคัญของพวกเขา
นั่นหมายถึงการออกแบบเสียงและโทนเสียง การคัดลอกอินเทอร์เฟซ และการเล่าเรื่อง ความถูกต้อง ความครอบคลุม และความเคารพ และทั้งหมดนั้นในขณะที่สร้างภาษาภาพที่ไม่เหมือนใครซึ่งสนับสนุนโดยองค์ประกอบเลย์เอาต์ดั้งเดิมและรูปแบบการโต้ตอบ ประกอบกับข้อความที่ชัดเจนและตรงไปตรงมา สิ่งเหล่านี้สร้างลายเซ็นที่เป็นเอกลักษณ์ ซึ่งใช้อย่างสม่ำเสมอทำให้ผลิตภัณฑ์โดดเด่นกว่าที่อื่น งานนี้อาจฟังดูยุ่งยากเหมือนกับการวิจัยทางการตลาดเป็นเวลาหลายเดือน แต่ไม่จำเป็นต้องใช้ความพยายามหรือทรัพยากรจำนวนมหาศาล
ในบทนี้ เราจะพิจารณา เทคนิคและกลยุทธ์เชิงปฏิบัติ บางประการที่อาจช่วยคุณค้นหา สร้าง และแสดงบุคลิกภาพของคุณอย่างมีประสิทธิภาพ โดยการทำเช่นนี้ เราจะสำรวจว่าการทำเช่นนี้อย่างสม่ำเสมอสามารถเข้ากับเวิร์กโฟลว์การออกแบบที่มีอยู่ได้อย่างไร พร้อมด้วยตัวอย่างมากมายที่จะช่วยให้คุณเริ่มต้นได้ดี แต่ก่อนจะถึงจุดนั้น เราต้องหาว่ารูปแบบการออกแบบที่มีอยู่ทั่วไปทุกหนทุกแห่งและแนวทางปฏิบัติที่ดีที่สุดเหมาะสมกับสมการอย่างไร
แตกออกโดยการบุกเข้าไป
กระบวนการสร้างสรรค์ไม่ใช่เชิงเส้น การตัดสินใจออกแบบทุกอย่าง ตั้งแต่สีและประเภท ไปจนถึงเลย์เอาต์และการโต้ตอบ ทำให้เราต้องพิจารณาตัวเลือกและประเมินการผสมผสาน แม้ว่ากระบวนการสร้างสรรค์มักถูกมองว่าเป็นกระบวนการที่ตรงไปตรงมา แต่เป็นการทำซ้ำ แต่ในความเป็นจริง เป็นเรื่องยากมากที่เราจะย้ายจากการจำลองแบบหนึ่งไปยังอีกแบบหนึ่งอย่างราบรื่นผ่านชุดการปรับปรุงและการปรับแต่งต่างๆ บ่อยกว่านั้น เรามักจะลอยและแยกทาง มุ่งหน้าจากทางตันหนึ่งไปยังอีกทางหนึ่ง แก้ไขข้อขัดแย้ง และกำหนดเส้นทางการสร้างสรรค์ของเราใหม่ไปพร้อมกัน
จุดจบเหล่านั้นเกิดขึ้นเมื่อเราตระหนักว่าเราไม่สามารถเข้าถึงผลลัพธ์ใดๆ ได้บนผืนผ้าใบดิจิทัลของเรา เราเคยไปที่นั่นมาหลายครั้งแล้ว เรารู้วิธีสำรวจพื้นที่ที่ไม่คุ้นเคยและวิธีเคลื่อนแนวรบ และในขณะที่เราแกะสลักความคิดของเราไปเรื่อยๆ เราก็ก้าวหน้าไปเรื่อย ๆ อย่างช้าๆ แต่มั่นคงเพื่อไปสู่ผลลัพธ์ที่เป็นรูปธรรม ก้าวไปข้างหน้าสองก้าว ถอยหลังหนึ่งก้าว ทบทวนสิ่งที่เราได้ทำไปแล้วและปรับแต่งพิกเซลอันมีค่าเหล่านั้น โดยอิงจาก... ตรงไปตรงมา ตามสัญชาตญาณและการทดลองแบบสุ่ม ในที่สุดการกลับไปกลับมาก็นำเราไปสู่ที่ที่สงบ เงียบสงบ และสวยงาม — ที่ที่เราคิดว่าเราพบทางออกแล้ว — ทางออก
เรารู้ว่ามันไม่น่าเป็นไปได้ที่จะเกิด ขึ้น แม้ว่าเรา?
การเดินทางจาก สิ่งใด สู่ สิ่ง ใดสิ่งหนึ่งนี้ไม่เพียงแต่เต็มไปด้วยการตัดสินใจเล็กๆ น้อยๆ ที่ขัดแย้งกันเท่านั้น เต็มไปด้วยสิ่งที่ไม่รู้จัก กับดัก การเสียดสี และข้อจำกัดที่ยากลำบาก ไม่ว่าจะเป็นเรื่องทางเทคนิคหรือเรื่องเวลา และในทุกช่วงเวลาของกระบวนการ สิ่งมีชีวิตที่สวยงามและไม่เป็นอันตรายในจินตนาการของเราสามารถทุบตีอย่างไร้ความปราณีต่อความเป็นจริงอันโหดร้ายของการสัมภาษณ์ผู้ใช้และการแก้ไขลูกค้า ดังนั้นเราจึงหมุนไปรอบๆ จากทิศทางหนึ่งไปยังอีกทิศทางหนึ่งในสถานที่ที่อุดมสมบูรณ์แต่เป็นศัตรูอย่างน่าทึ่ง เป็นผลให้โดยปกติเราไม่สามารถจ่ายเงินฟุ่มเฟือยของการสูญเสียเวลาได้ เนื่องจากเราทราบดีว่าเส้นทางสู่เส้นตาย นั้น ซึ่งลอยล่องไปอย่างไร้อันตรายในอนาคตอันห่างไกลจะเต็มไปด้วยความประหลาดใจและการพลิกกลับที่ไม่คาดคิด
เพื่อหลีกเลี่ยงการสูญเสียเวลา เราอาศัยสิ่งที่ใช้ได้ผลดีในโครงการก่อนหน้านี้ของเรา — การนำทางนอกผ้าใบ, รูปแบบหีบเพลง, รูปโปรไฟล์ที่โค้งมน และเค้าโครงตารางศักดิ์สิทธิ์ 12 คอลัมน์ ไม่ใช่เพราะขาดความรู้ ทักษะ หรือความกระตือรือร้นที่เราถอยกลับไปสู่แนวทางปฏิบัติที่กำหนดไว้ทั้งหมด — มันยากและใช้เวลานานกว่ามากในการคิดสิ่งใหม่ๆ ที่แตกต่างออกไปทุกครั้ง และเนื่องจากเราไม่มีเวลา เราจึงใช้รูปแบบการออกแบบที่ยอดเยี่ยมและผ่านการทดสอบแล้ว ทั้งหมดนี้เป็นวิธีแก้ปัญหาที่จับต้องได้และใช้ได้จริงสำหรับปัญหาบางประเภท เห็นได้ชัดว่ากระบวนการนี้อาจแตกต่างออกไปเล็กน้อยสำหรับแต่ละคน แต่แบ่งออกเป็นสาระสำคัญ นั่นคือสิ่งที่เกิดขึ้นเบื้องหลังเมื่อเราพัฒนาการออกแบบของเรา
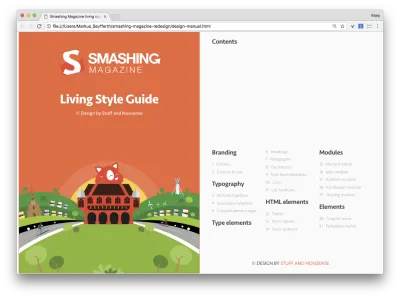
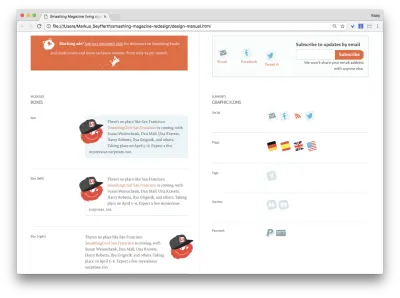
เมื่อเราเริ่มทำงานเกี่ยวกับการออกแบบใหม่ของนิตยสาร Smashing เมื่อไม่กี่ปีที่ผ่านมา หนึ่งในขั้นตอนแรกที่เราทำคือการจัดทำรายการและสำรวจส่วนประกอบและการโต้ตอบขนาดเล็ก เราสร้างเค้าโครงบทความและคู่มือสไตล์ ตารางและแบบฟอร์มที่ตอบสนอง และใช้แนวทางปฏิบัติที่ดีที่สุดมากมายเพื่อให้สามารถเข้าถึงได้ รวดเร็ว และตอบสนอง แต่เมื่อนำส่วนประกอบที่สมบูรณ์แบบเหล่านี้มารวมกัน เราตระหนักดีว่าในขณะที่ทำงานได้ดีในโซลูชันแบบสแตนด์อโลน พวกมันไม่ได้ทำงานร่วมกันในภาพรวม โครงสร้างของระบบไม่เพียงพอที่จะบำรุงรักษาและสนับสนุนระบบ เราต้องออกแบบสิ่งที่เราสร้างขึ้นใหม่ และเราต้องแนะนำการเชื่อมโยงที่ครอบคลุม ระหว่าง องค์ประกอบเหล่านั้นที่จะกำหนดผ่านบุคลิกภาพ เสียง และน้ำเสียงของอัตลักษณ์ใหม่
เมื่อเราใช้รูปแบบการออกแบบกับอินเทอร์เฟซของเรา เราจะรวมกลุ่มของโมดูลหรือการโต้ตอบที่ไม่เกี่ยวข้องซึ่งขาดการเชื่อมต่อกับสิ่งอื่นใด แทนที่จะถามว่ารูปแบบเฉพาะช่วยขับเคลื่อนวัตถุประสงค์ของประสบการณ์ได้อย่างไร เรามักจะสำรวจปัญหาย่อยๆ ที่แยกออกมาต่างหาก โดยนำไมโครโซลูชั่นมารวมไว้ด้วยกัน ด้วยรูปแบบการออกแบบ เราเสี่ยงต่อการเพิ่มส่วนประกอบเพียงเพราะเป็นเทรนด์ในปัจจุบัน เช่น เอฟเฟกต์พารัลแลกซ์ การเปลี่ยนภาพที่ช้าและมีผลกระทบ และการเฟดอิน การทำเช่นนี้ บางครั้งเราอาจสูญเสียภาพรวมของบทบาทที่จะเล่นในระดับที่ใหญ่ขึ้น และวิธีที่องค์ประกอบนั้นจะเชื่อมโยงกับทุกสิ่งทุกอย่าง ด้วยเหตุนี้ เราจึงสร้างการออกแบบที่ไร้จิตวิญญาณ หมองคล้ำ และบวมขึ้นด้วยองค์ประกอบทั่วไปและการดูแลสายตาทั่วไป นั่นเป็นวิธีที่เราสร้างสิ่งที่ดูเหมือนทุกอย่าง
ไม่ใช่ว่ารูปแบบการออกแบบและแนวทางปฏิบัติที่ดีที่สุดจำเป็นต้องเป็นสิ่งที่ชั่วร้าย พวกมันเป็นเพียงดาบสองคมที่คอยช่วยเหลือและกวนใจในการแสดงผล เมื่อใช้งาน เราจำเป็นต้องทำอย่างระมัดระวังและรอบคอบ เมื่อใดก็ตามที่คุณพิจารณาแก้ปัญหาด้วยรูปแบบการออกแบบ คุณควรถามตัวเองสองสามคำถาม:
- เรากำลังแก้ปัญหาอะไรกันแน่?
- รูปแบบเป็นทางออกที่ดีที่สุดสำหรับปัญหาจริงหรือ
- ผู้คนมีประสบการณ์การโต้ตอบนี้อย่างไร และพวกเขาพบจุดปวดอะไรขณะทำเช่นนั้น
- องค์ประกอบนี้ช่วยให้เราบรรลุเป้าหมายที่ครอบคลุมของระบบได้อย่างไร
- เราจะเชื่อมต่อส่วนประกอบนั้นกับส่วนที่เหลือของระบบได้อย่างไร - ในแง่ของความสวยงามและการออกแบบการโต้ตอบ
- วิธีแก้ปัญหานั้นเป็นที่เข้าใจกันในระดับสากลหรือไม่ หรือเราจำเป็นต้องให้ความชัดเจนมากขึ้นในการออกแบบ (ฉลาก สำเนาที่ดีกว่า ราคาที่จ่ายได้ การแทนที่ไอคอนด้วยคำ)
- เป็นความคิดที่ดีหรือไม่ที่จะรักษารูปแบบเดิมไว้ตลอดเวลา? หรือควรโหลดหรือปรับเปลี่ยนตามเงื่อนไขดีกว่า โดยอาจอิงตามวิวพอร์ต หรือลูกค้าเข้าชมหน้าเว็บกี่ครั้ง
โดยพื้นฐานแล้ว เราพยายาม ทำลายรูปแบบการออกแบบ โดยสำรวจว่ารูปแบบนั้นมีประโยชน์หรือสร้างความเสียหายเมื่อใดและอย่างไร และรูปแบบดังกล่าวช่วยให้บรรลุเป้าหมายได้อย่างไร เราแยกรูปแบบที่คาดเดาได้ออกโดยเจาะลึกถึงธรรมชาติของพวกมันและทำความเข้าใจว่าทำไมเราจึงใช้รูปแบบเหล่านี้จริงๆ อันดับแรก เราตรวจสอบองค์ประกอบในรูปแบบนามธรรมที่เปลือยเปล่า โดยไม่มีบริบทว่าโดยทั่วไปจะใช้ที่ไหนและออกแบบอย่างไร ตัวอย่างเช่น แทนที่จะคิดถึงการนำทางนอกผ้าใบที่เลื่อนจากซ้ายไปขวา หรือจากขวาไปซ้าย เราจะพิจารณารูปแบบการโต้ตอบด้วยตัวมันเอง โดยพื้นฐานแล้ว การเปิดเผยแบบก้าวหน้าซึ่งเนื้อหาถูกซ่อนไว้โดยค่าเริ่มต้นและแสดงเมื่อคลิก/ แตะ. จากนั้น สำหรับทุกรูปแบบ เราจะสำรวจปัญหาและปัญหาด้านความสามารถในการใช้งาน แก้ไขปัญหา จากนั้นจัดรูปแบบและออกแบบโมดูลในลักษณะที่เชื่อมโยงกับทุกสิ่งทุกอย่าง ขั้นตอนสุดท้ายนั้นอาจเป็นเรื่องง่ายๆ เหมือนกับการเปลี่ยนที่ใช้อย่างสม่ำเสมอ หรือรูปแบบเรขาคณิต หรือตำแหน่งที่ไม่ธรรมดาในเลย์เอาต์ สุดท้าย เมื่อทุกอย่างเข้าที่แล้ว เราจะบรรจุรูปแบบการออกแบบใหม่และเพิ่มลงในไลบรารี พร้อมที่จะให้บริการสำหรับส่วนที่เหลือของระบบ
แน่นอน แนวทางปฏิบัติที่ดีที่สุดและรูปแบบการออกแบบเป็นทางลัดที่ยอดเยี่ยมสำหรับการติดตามที่ถูกต้องเร็วขึ้น พวกเขาช่วยให้เราใช้ประโยชน์จากการโต้ตอบที่คาดเดาได้และความรู้ตามลำดับที่ผู้ใช้ส่วนใหญ่ของเรามี อันที่จริง สิ่งเหล่านี้มีความเกี่ยวข้องในทุกวันนี้เหมือนที่เคยเป็นมา กุญแจสำคัญคือการหาวิธีนำไปใช้ อย่างมีความหมาย ภายในบริบทของภาษาภาพที่ใช้ทั่วทั้งไซต์ และรู้ว่าเมื่อใดควร แยกแยะโดยเจตนา เพื่อกระตุ้นการเชื่อมต่อทางอารมณ์
มนุษย์เชื่อมต่อกับมนุษย์
คุณจำช่วงเวลาดีๆ ที่เราเคยใช้คำว่า "เรา" อยู่ทั่วไปทุกหนทุกแห่งเพื่อทำให้ร้านค้าบนเว็บเล็กๆ ของเราดูใหญ่กว่าที่เป็นจริงหรือไม่? คุณอาจเป็นคนเดียวที่ทำงานอิสระจากที่บ้านในรองเท้าแตะและเสื้อคลุมอาบน้ำ หรือเป็นหนึ่งในไม่กี่คนในบริษัทออกแบบเล็กๆ แต่ "เรา" ที่ลึกซึ้งนั้นทำให้บริษัทดูจริงจังมากขึ้น และด้วยเหตุนี้จึงน่าเชื่อถือมากขึ้น ไม่ได้ มัน? เราแสร้งทำเป็นเป็นคนอื่นเพื่อให้ได้โครงการที่เราไม่ได้รับมอบหมายให้เป็นอย่างอื่น - และฉันจะเป็นคนแรกที่ยอมรับว่าฉันมีความผิดเช่นเดียวกับคนอื่น ๆ


ทุกวันนี้ เมื่อหลายสิ่งรอบตัวเราพูดเกินจริงและหลอกลวง ความถูกต้องยังคงเป็นหนึ่งในคุณสมบัติไม่กี่อย่างที่ผู้คนเชื่อมต่อกันอย่างแท้จริง อย่างไรก็ตาม บ่อยครั้งมากที่มันไม่ได้แสดงผ่านเว็บไซต์เลย น่าเสียดายที่สร้างภาพลักษณ์ที่คลุมเครือของอีกตัวตนหนึ่งที่คลุมเครือซึ่งปกคลุมไปด้วยภาพถ่ายสต็อกของบริษัทและศัพท์แสงที่ไม่มีความหมาย เมื่อทุกแบรนด์สัญญาว่าจะก่อกวนหรือแตกต่าง ไม่มีอะไรที่รู้สึกว่าเป็นการก่อกวนหรือแตกต่างกันอย่างแท้จริง และสิ่งนี้ทำให้เกิดความแปลกแยกและความสงสัย
มนุษย์สามารถเชื่อมต่อกับแบรนด์ที่พวกเขาไว้วางใจได้อย่างแท้จริง แต่แบรนด์จำเป็นต้องได้รับความไว้วางใจนั้นก่อน แน่นอนว่ามาจากคำแนะนำที่เชื่อถือได้และประสบการณ์เชิงบวก แต่ในฐานะนักออกแบบที่สื่อสารในนามของบริษัท เราจะสร้างความเชื่อมั่นอย่างมีประสิทธิภาพในผู้ที่ยังไม่รู้จักแบรนด์ได้อย่างไร ในทางกลับกัน ความไว้วางใจอาจมาจากรูปลักษณ์ของแบรนด์ ซึ่งอาจได้รับอิทธิพลจากค่านิยม ความเชื่อ หลักการ และกิจกรรมของแบรนด์ มันไม่ง่ายเลยที่จะตกหลุมรักบริษัทหรือองค์กรโดยที่ไม่รู้จักใครที่ชื่นชมมันจนแทบจะติดต่อไม่ได้ ง่ายกว่ามากในการเชื่อมต่อกับ ผู้คน ที่คุณสนับสนุนค่านิยม และกับ ผู้ ที่อยู่เบื้องหลังความเชื่อและหลักการของพวกเขา
หากมนุษย์เชื่อมต่อกับมนุษย์ได้ดีที่สุด บางทีถ้าอินเทอร์เฟซของเราสะท้อนถึงคุณค่าของผู้คนที่สร้างพวกมัน เราอาจเข้าใกล้อีกขั้นหนึ่งเพื่อกระตุ้นการเชื่อมต่อทางอารมณ์ที่ต้องการ แน่นอนว่าเราเคยไปมาแล้ว และนั่นเป็นเหตุผลที่เราแสดงให้คนที่ทำงานในบริษัทเห็นในหน้า "ทีม" หรือส่วนท้ายของหน้าแรกใช่ไหม ลองดูในมุมมองที่ต่างออกไปเล็กน้อย
จะเกิดอะไรขึ้นถ้าคุณถูกขอให้อธิบาย บุคลิกของแบรนด์ของคุณ ? คุณจะใช้คำคุณศัพท์อะไร ลองคิดดูสักครู่แล้วจดบันทึกไว้
พร้อม? มีโอกาสสูงที่คุณจะได้พบกับคำตอบทั่วไปและคาดเดาได้ บางทีคำเช่น "เรียบง่าย" "สะอาด" "แข็งแรง" "ไดนามิก" "ยืดหยุ่น" หรือ "มีโครงสร้างที่ดี" อาจปรากฏขึ้น หรืออาจ "ใส่ใจในรายละเอียด" "เน้นย้ำ" "เน้นผู้ใช้เป็นศูนย์กลาง" และ "ขับเคลื่อนด้วยคุณภาพ"
คุณเห็นปัญหากับคำตอบเหล่านี้หรือไม่? คำเหล่านี้อธิบาย ความตั้งใจ ของเรามากกว่า บุคลิกภาพ ของเรา แม้ว่ารูปแบบแรกจะมีความเฉพาะเจาะจงและมีเสถียรภาพมาก แต่ส่วนหลังมักจะคลุมเครือและเปลี่ยนแปลงตลอดเวลา คุณสมบัติที่ระบุไว้ข้างต้นไม่ได้ให้คำตอบที่ดีสำหรับคำถาม เนื่องจากเป็นการอธิบาย ว่าเราต้องการให้ผู้อื่นรับรู้ อย่างไร แต่ไม่จำเป็นว่าแท้จริงแล้วเรา เป็น อย่างไร อันที่จริง โดยปกติเราไม่รู้จริงๆ ว่าเราเป็นใคร หรือถูกมองอย่างไรนอกฟองสบู่ของบริษัทที่เราพบเจอ
แต่จะเป็นอย่างไร ถ้าคุณถามคำถามที่แตกต่างออกไปเล็กน้อยกับเพื่อนร่วมงานและลูกค้าของคุณ: สิ่งที่พวกเขาสนใจมากที่สุดในการทำงานของพวกเขา และสิ่งที่พวกเขาให้ความสำคัญมากที่สุดเกี่ยวกับบริษัทหรือผลิตภัณฑ์ บางทีพวกเขาอาจสนใจเกี่ยวกับความหลากหลายของเพื่อนร่วมงานที่มีความสามารถและมีแรงจูงใจซึ่งมีความรู้และมีประสบการณ์ แต่ยังเข้าถึงได้ง่ายและถ่อมตน อาจเป็นความจริงที่ว่าบริษัทมีส่วนสนับสนุนอย่างแข็งขันในโครงการ pro bono สำหรับองค์กรไม่แสวงหาผลกำไรที่สร้างความแตกต่างอย่างแท้จริงในโลก อาจเป็นเพราะมันสนับสนุนโรงเรียนและผู้มาใหม่ในอุตสาหกรรมโดยการมอบทุนการศึกษาประจำปี หรือเพราะมันผูกกับผลกำไรกับโบนัสเงินเดือนที่ยุติธรรมสำหรับพนักงานทุกคน หรือเพียงเพราะมันทำให้คุณสามารถเล่นกับเทคโนโลยีแฟนซีล่าสุดและการทดลองที่บ้าๆ บอ ๆ และสนับสนุนโอเพนซอร์สในห้าเปอร์เซ็นต์ของเวลาทำงานของคุณ บริษัทไม่ต้องการความทะเยอทะยานที่ยิ่งใหญ่ เป้าหมายในอุดมคติ หรือสภาพแวดล้อมการทำงานที่หรูหราเพื่อให้โดดเด่น
Sidenote : การออกแบบประสบการณ์อย่างมีมนุษยธรรมหมายถึงความใจดีและอ่อนน้อมถ่อมตน และเน้นคุณสมบัติที่สำคัญต่อบริษัทและต่อผู้ใช้ นั่นหมายถึงการเน้นย้ำถึงความเป็นส่วนตัว ความเคารพ จริยธรรม และความโปร่งใส แต่ยังสะท้อนถึงบุคลิกภาพของผู้ที่ทำงานเกี่ยวกับผลิตภัณฑ์
นี่คือตัวอย่าง บริษัทของคุณสามารถให้ความสำคัญกับความหลากหลาย ความเป็นส่วนตัวของข้อมูล ความสามารถในการเข้าถึง และราคาที่โปร่งใส นั่นหมายถึงอินเทอร์เฟซของคุณเข้าถึงได้และตรงไปตรงมา คุณยืนกรานที่จะไม่ยอมให้ข้อมูลลูกค้าแก่บุคคลที่สาม และคุณรวมคุณสมบัติที่สนับสนุนการเปรียบเทียบราคาโดยไม่ทำให้วาระของคุณก้าวข้ามขอบ คุณสามารถเน้นคุณค่าเหล่านั้นอย่างเด่นชัดพร้อมกับระดับราคาที่แข่งขันได้ และวัดผลลัพธ์
ตอนนี้ คุณเห็นเธรดที่คล้ายคลึงกันในข้อความทั้งหมดข้างต้นหรือไม่ เนื่องจากมาจากประสบการณ์ส่วนตัว จึงดูเหมือนมนุษย์และมีความเกี่ยวข้องมากกว่าคำศัพท์ทั่วไปและนามธรรมที่คุณอาจคิดขึ้นในตอนแรก
นั่นเป็นเหตุผลที่บริษัทอย่าง Slack หรือ MailChimp รู้สึกจับต้องได้มากกว่าแบรนด์อย่าง Uber หรือ General Electric พวกเขาใช้กล้องจุลทรรศน์และภาพประกอบที่เล่นโวหารและไม่เป็นทางการซึ่งสะท้อนถึงด้านมนุษย์ของพวกเขา พวกเขาไม่ได้ส่องผ่านพันธกิจหรือข่าวประชาสัมพันธ์ แต่ผ่านนิสัยใจคอในอินเทอร์เฟซและวิธีที่พวกเขาสื่อสารต่อสาธารณะทางอีเมลหรือในช่องทางโซเชียล นั่นเป็นรากฐานที่สำคัญของตัวละครที่ผสานเข้ากับประสบการณ์ของผู้ใช้อย่างลึกซึ้ง



เพื่อหลีกเลี่ยงลักษณะทั่วไป คุณต้อง กำหนดบุคลิกภาพของคุณก่อน นั่นหมายถึงการถามคำถามที่ถูกต้องและค้นหาคำตอบที่ถูกต้อง เมื่อทำการสัมภาษณ์ผู้ใช้กับผู้อ่านของเรา เราตระหนักได้อย่างรวดเร็วว่าพวกเขามีมุมมองเกี่ยวกับแบรนด์ Smashing ที่ต่างไปจากเดิมอย่างสิ้นเชิง ตรงไปตรงมา เราอธิบายแบรนด์อย่างมั่นใจโดยระบุรายชื่อผู้ต้องสงสัยตามปกติทั้งหมด ซึ่งเป็นคุณสมบัติที่คุณอาจพบได้ในตอนแรก ความจริงทำให้งงงวย: เราไม่สามารถห่างไกลจากการรับรู้ถึงแบรนด์อย่างแท้จริง
เราต้องการให้นิตยสารมีความเป็นมืออาชีพและสิ่งพิมพ์ที่น่านับถือและมีเสียงที่หนักแน่นในอุตสาหกรรม โดยเน้นย้ำถึงงานสำคัญที่ทำโดยสมาชิกของชุมชน การสัมภาษณ์ผู้ใช้ทำให้เกิดคุณสมบัติที่ไม่ได้อธิบายเป้าหมายดังกล่าวอย่างแท้จริงในแบบที่เรามุ่งมั่นมาตลอด แต่เราได้ยินคำพูดเช่น "ไม่เป็นทางการ" "แปลก ๆ" "เป็นมิตร" "เข้าถึงได้" "สนับสนุน" "ชุมชน" และที่สำคัญที่สุดคือ "แมว"
ตอนนี้เราไม่เคยต้องการให้มรดกของเราเป็นแมว แต่ ณ จุดนี้ไม่ได้ขึ้นอยู่กับเราจริงๆ ย้อนกลับไปในปี 2012 นักวาดภาพประกอบที่รักของเรา Ricardo Gimenes ได้เลือกที่จะทำให้แมว Smashing มีชีวิตขึ้นมาเป็นมาสคอตสำหรับการประชุม Smashing Conference ครั้งแรกของเรา ไม่มีการตัดสินใจอย่างมีสติสำหรับหรือต่อต้านมัน เราไม่ได้หารือกันอย่างเหมาะสมด้วยซ้ำ เนื่องจากเราไม่รู้ว่าเราจะจัดการประชุมเพิ่มเติมในอนาคตหรือไม่ การตัดสินใจเล็กๆ น้อยๆ นี้ทำให้เกิดการเคลื่อนไหวที่เราไม่สามารถละเลยได้ในหลายปีต่อมา เนื่องจากการประชุมกลายเป็นหนึ่งในผลิตภัณฑ์หลักของเรา เราจึงส่งเสริมพวกเขาอย่างหนักในการส่งจดหมาย ประกาศ โพสต์เผยแพร่ และข้อความโซเชียลมีเดีย
เมื่อเวลาผ่านไป การประชุมทุกครั้งต้องวางภาพประกอบแมวของตัวเอง และแมวเหล่านี้ทั้งหมดต้องเผชิญกับลูกค้าของเราซ้ำแล้วซ้ำอีกเป็นเวลาหลายปี ภาพประกอบแมวมีอิทธิพลอย่างมากต่อการรับรู้ของแบรนด์โดยที่เราไม่ได้รับการสนับสนุนหรือชี้นำอย่างจริงจัง ดังนั้นเราจึงต้องตัดสินใจ: ปล่อยให้แมวค่อยๆ เลือนหายไปจนลืมเลือน หรือรวมพวกมันเข้ากับการออกแบบใหม่อย่างมาก คุณคงได้ค้นพบสิ่งที่เราตกลงกันแล้วในตอนนี้ ณ จุดนี้ เรามีแมวที่เล่นโวหารและเป็นมิตรกว่า 70 ตัวเดินเตร่ไปทั่วเว็บไซต์ Smashing Magazine ใหม่อย่างอิสระ


อย่างไรก็ตาม เท่าที่มาสคอตสามารถช่วยให้แบรนด์เข้าถึงได้ง่ายขึ้น แต่ก็ไม่ค่อยเพียงพอที่จะถ่ายทอดเรื่องราวทั้งหมดได้ การสัมภาษณ์ยังช่วยให้เราตระหนักถึงความสำคัญของ ชุมชน ใน Smashing Magazine อย่างแท้จริง คำว่า "ชุมชน" และ "ผู้คน" มักปรากฏในบทสัมภาษณ์ผู้ใช้บ่อยครั้ง และไม่ใช่โดยไม่มีเหตุผล นิตยสารนี้คงอยู่ไม่ได้หากขาดการสนับสนุนโอเพนซอร์สที่ถ่อมตนและใจกว้างจากผู้อยู่เบื้องหลัง การออกแบบของเราไม่ได้สะท้อนถึงมันจริงๆ ดังนั้นเราจึงเลือกที่จะเปลี่ยนโฟกัสเล็กน้อยเพื่อเน้นที่ผู้คนเบื้องหลัง — ผู้เขียน บรรณาธิการ และสมาชิกของชุมชน การแสดงให้ผู้คนเห็นอย่างเด่นชัดได้กลายเป็นคุณลักษณะอื่นที่กำหนดลายเซ็นการออกแบบของเรา — และนั่นอธิบายได้ว่าทำไมภาพขนาดย่อของผู้เขียนจึงมีตำแหน่งที่โดดเด่นในการออกแบบ และเหตุใดเราจึงเน้นที่ผู้เขียนที่เผยแพร่บนบล็อกของตนเองหรือแพลตฟอร์มอื่นๆ บนหน้าแรกของเรา
ทั้งหมดนี้มีความหมายสำหรับคุณอย่างไร? ถามคำถามเพื่อแสดงคุณสมบัติที่มีมนุษยธรรม ซึ่งอยู่ในหัวใจของบริษัทก่อน สิ่งนี้จะทำให้คุณมีพื้นฐานในการสร้างภาษาที่มองเห็นได้ ซึ่งเป็นภาษาที่จะแปลคุณสมบัติของคุณไปสู่การออกแบบส่วนต่อประสาน ทุกบริษัทมีลายเซ็นที่ไม่ซ้ำกันในทาง ใด ทางหนึ่ง และมักจะสะท้อนผ่านผู้คนที่ทำงานที่นั่น ในท้ายที่สุด เป็นเพียงการหาเวลาและความกล้าหาญในการสำรวจ และยอมรับความจริงที่ว่าข้อบกพร่องและนิสัยใจคอของเราเป็นส่วนหนึ่งของมันมากเท่ากับความทะเยอทะยานที่ยิ่งใหญ่และความตั้งใจที่ดีของเรา
บุคลิกภาพไม่เคยสมบูรณ์แบบ
ในฐานะนักออกแบบ เรามักภาคภูมิใจในการเป็นพวกชอบความสมบูรณ์แบบ ทุกพิกเซลต้องได้รับการขัดเกลา ทุกมุมจะต้องถูกต้อง และส่วนประกอบทั้งหมดควรจัดแนวให้เข้ากับตาราง จำการสนทนาที่ไม่สิ้นสุดเกี่ยวกับ border-radius ที่สมบูรณ์แบบบนปุ่มคำกระตุ้นการตัดสินใจหรือไม่ หลังจากการถกเถียงกันอย่างมีคารมคมคายและยืดเยื้อ ในที่สุดทีมออกแบบก็ตกลงที่ 11px เพียงเพื่อเปลี่ยนไปใช้ 13px ในอีกไม่กี่เดือนต่อมา เพียงเพื่อเปลี่ยนกลับเป็น 12px ภายในสิ้นปีนี้ ในหลายบริษัท การเปลี่ยนแปลงเหล่านี้เกิดขึ้นจากการทดสอบ A/B ต่อเนื่องจำนวนมาก ซึ่งไม่มีสิ่งใดเหลือให้โอกาส และทุกอย่างตั้งแต่การสันนิษฐานไปจนถึงการตัดสินใจออกแบบจะต้องได้รับการทดสอบและพิสูจน์ก่อน
เรามุ่งมั่นอย่างไม่ลดละเพื่อเข้าถึงโซลูชันที่มีประสิทธิภาพสูงสุด ซึ่งเป็นโซลูชันที่เหมาะสมที่สุด อย่างไรก็ตาม เราไม่ได้ขี่ม้าของเราจนตายเพื่อพยายามปรับปรุงส่วนประกอบเล็กๆ ที่เหมือนเดิมซ้ำแล้วซ้ำเล่า เพียงเพื่อหารูปแบบที่ดีกว่าเล็กน้อย โดยมีการเปลี่ยนแปลงเล็กน้อยด้วยกล้องจุลทรรศน์ทั้งหมดหรือไม่
Espen Brunborg หัวหน้าทีมสร้างสรรค์ของหน่วยงานออกแบบกราฟิกในนอร์เวย์ แนะนำให้ อย่าทำการทดสอบ A/B เพียงอย่างเดียว 1 จากข้อมูลของ Espen การทดสอบ A/B ช่วยให้เราเข้าถึงประสบการณ์ผู้ใช้สูงสุด ในท้องถิ่น แต่บ่อยครั้งที่การทดสอบเหล่านี้ไม่ได้เข้าถึงได้ไกลมากพอที่จะรวมภาพรวมทั้งหมด ทำให้เราหยุดไม่สามารถเข้าถึงระดับสูงสุด ระดับโลก ได้อย่างมีประสิทธิภาพ 2 นั่นเป็นเหตุผลที่นอกเหนือจากการทดสอบ A/B (ซึ่งไมโครโกปีและสีและตำแหน่งในเลย์เอาต์ได้รับการทดสอบ) พวกเขาจึงเรียก ใช้การทดสอบ A/Z ที่เรียกว่าการทดสอบ A/Z การ ทดสอบการออกแบบ "พื้นฐาน" ที่มีอยู่กับการออกแบบที่แตกต่างกันโดยสิ้นเชิง ความแตกต่างของพวกเขาไม่ได้อยู่แค่ภายใต้ร่มเงาของปุ่มหรือสำเนาเท่านั้น แต่อยู่ในเลย์เอาต์ที่แตกต่างกันโดยสิ้นเชิงและการดูแลด้วยภาพ การสร้างแบรนด์และหลักการหลักยังคงเหมือนเดิม แต่สิ่งอื่นๆ เกือบทั้งหมดยังคงพัฒนาต่อไป ซึ่งช่วยให้ Espen และทีมของเขาบรรลุจุดสูงสุดใหม่ในแง่ของ Conversion และ KPI ทุกสองสามเดือน
1 Jakob Nielsen เขียนบทความชื่อ "นำการทดสอบ A/B มาแทนที่" ในปี 2548 บทความนี้เน้นย้ำถึงข้อจำกัดและข้อเสียบางประการของการทดสอบ A/B สิ่งที่น่าสังเกตมากที่สุดคือไม่ควรเป็นวิธีเดียวที่ใช้ในโปรเจ็กต์ การสังเกตพฤติกรรมของผู้ใช้มักจะสร้างข้อมูลเชิงลึกที่ลึกซึ้งยิ่งขึ้น
2 บิล บักซ์ตันน่าจะเป็นคนแรกที่พูดถึงปัญหานี้ในหนังสือ Sketching User Experiences ของเขาในปี 2550 ตามที่ Bill Buxton กล่าว นักออกแบบมักจะจบลงด้วยปัญหาการปีนเขาในท้องถิ่นเมื่อการออกแบบได้รับที่ราบสูงในพื้นที่สูงสุด
ในการสนทนาครั้งหนึ่งของเราเมื่อหลายปีก่อน Elliot Jay Stocks ผู้มีส่วนร่วมในการออกแบบใหม่ของนิตยสาร Smashing ในปี 2012 ได้กล่าวถึงรายละเอียดเล็กๆ น้อยๆ เกี่ยวกับขั้นตอนการออกแบบของเขาซึ่งคงอยู่กับฉันมาระยะหนึ่งแล้ว เขากล่าวว่าการออกแบบที่ดีมีคุณสมบัติหนึ่งในสองประการ: เป็น แบบที่สมบูรณ์แบบ ในทุก ๆ ด้าน โดยมีการจัดตำแหน่ง การปรับขนาด และลำดับชั้นที่สมบูรณ์แบบ (ซึ่งมักจะทำได้ค่อนข้างยาก) หรือไม่ก็ จงใจไม่สมบูรณ์ ในแนวทางที่สอดคล้องกันสองสามประการ (ซึ่งก็คือ ได้ง่ายกว่ามาก) จากคำกล่าวของ Elliot การออกแบบที่ดีไม่ควรมีอะไรมาขวางกั้น กล่าวอีกนัยหนึ่ง ปุ่มควรอยู่ในแนวเดียวกับตารางหรือไม่จัดตำแหน่งเลย — ออฟเซ็ต 20–30 พิกเซลและอื่น ๆ การปิดเพียงไม่กี่พิกเซลอาจรู้สึกผิด ในขณะที่การปิดไป 20–30px นั้นดูจงใจ และทำให้เสียหายน้อยลง
แล้วถ้าแทนที่จะไล่ตามโซลูชันที่สมบูรณ์แบบสำหรับทุกองค์ประกอบ เราวิ่งและทดสอบการแสดงออกถึงบุคลิกลักษณะต่างๆ ของเราล่ะ ในการออกแบบอินเทอร์เฟซ จะหมายถึงทิศทางที่สร้างสรรค์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง บางทีอาจเป็นเลย์เอาต์แบบหลายคอลัมน์ที่มีตัวหนังสือหนา เทียบกับเลย์เอาต์เรขาคณิตที่มีสีเน้นสีเดียวใช่หรือไม่ จะเกิดอะไรขึ้นถ้าคุณจงใจทำให้เกิดความไม่สอดคล้องกันเล็กน้อย แทนที่จะมองหาความกลมที่สมบูรณ์แบบของปุ่ม ภาพเคลื่อนไหวแบบกำหนดเองบนปุ่มคำกระตุ้นการตัดสินใจปุ่มใดปุ่มหนึ่ง หรือตำแหน่งแบบไดนามิกของรูปภาพที่อยู่นอกกรอบที่ปกติควรวาง หรืออาจหมุนหัวเรื่องย่อย 90 องศา? บุคลิกภาพสามารถแสดงออกได้หลายวิธี ดังนั้นภารกิจคือการค้นหารูปแบบต่างๆ ที่มีแนวโน้มเพียงพอสำหรับการทดสอบ
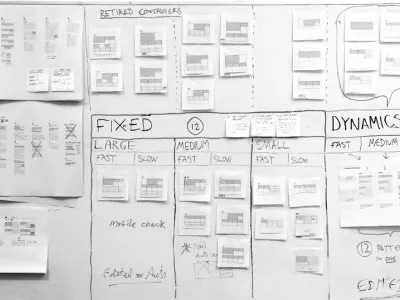
บุคลิกภาพไม่เคยสมบูรณ์แบบ ดังนั้นบางทีเว็บไซต์ของเราก็ไม่ควรสมบูรณ์แบบเช่นกัน จะเกิดอะไรขึ้นถ้าคุณตั้งค่าบอร์ดศิลปะที่เปิดเผยต่อสาธารณะในบริษัทของคุณ โดยมีแม่เหล็กแสดงถึงคุณสมบัติที่ด้านหนึ่ง และแม่เหล็กแสดงส่วนประกอบหรือการบำบัดด้วยสายตาในอีกด้านหนึ่ง แล้วสุ่มชนกับอีกฝ่ายหนึ่งเพื่อสร้างทิศทางที่มองเห็นได้สำหรับ การทดสอบ A/Z ครั้งต่อไป? ใช้ความสมบูรณ์แบบกับระดับของรายละเอียดที่จำเป็นในการผลิตการออกแบบที่ไม่สมบูรณ์โดยเจตนา
แนวทางนี้ไม่ชนะเสมอไป แต่เสริมด้วยการทดสอบ A/B อาจนำคุณไปสู่อีกระดับที่คุณไม่สามารถทำได้ ในท้ายที่สุด เราต้องการให้ลูกค้าตกหลุมรักกับประสบการณ์ของพวกเขาและผลที่ตามมาคือแบรนด์ เพื่อสร้างสายสัมพันธ์ที่ยั่งยืน อินเทอร์เฟซที่ไม่สมบูรณ์โดยเจตนาแต่มีมนุษยธรรมสามารถช่วยให้เราไปถึงที่นั่นได้ คุณต้องค้นหาคุณภาพที่แตกต่างเพียงหนึ่งเดียวที่ไม่มีใครมี และเพิ่มคุณภาพ
เลือกสิ่งหนึ่งและเพิ่มพลัง
ในอินเทอร์เฟซของเรา บุคลิกภาพสามารถแสดงออกผ่าน ลายเซ็นการออกแบบ — การรักษาภาพที่เกิดซ้ำ เสียงและโทนของสำเนา หรือรูปแบบการโต้ตอบที่ใช้อย่างสม่ำเสมอจากหน้าหนึ่งไปอีกหน้าหนึ่ง อาจเป็นการดึงดูดใจที่จะสำรวจการผสมผสานที่หลากหลายของการรักษาที่ซับซ้อนและไม่ธรรมดาซึ่งจะเห็นได้ในอินเทอร์เฟซห่างจากเคอร์เซอร์ของเมาส์เป็นไมล์ อย่างไรก็ตาม นั่นเป็นสูตรสำหรับประสบการณ์หายนะที่จัดลำดับความสำคัญของการแสดงออกของนักออกแบบมากกว่าความตั้งใจของผู้ใช้ ไม่ว่าบุคลิกจะเด่นชัดเพียงใด ลายเซ็นการออกแบบก็ควรมีความละเอียดอ่อน
เมื่อทำงานกับ Dan Mall ในการออกแบบ Smashing ใหม่ รายละเอียดที่น่าสนใจอย่างหนึ่งที่ Dan นำเสนอในช่วงเริ่มต้นของโปรเจ็กต์คือบทบาทของลายเซ็นในผลลัพธ์สุดท้าย ตามคำบอกของ Dan การเลือกการแสดงบุคลิกที่แตกต่างออกไปสองสามอย่างและแข่งขันกันมักจะมากเกินไป: การเลือกรายละเอียดเพียงเล็กน้อยเพียงจุดเดียวและส่งเสริมให้ดีที่สุดก็เพียงพอแล้ว ในทางปฏิบัติมากขึ้น นั่นหมายถึงการเลือกรูปแบบหนึ่งรูปแบบและใช้งานอย่างสม่ำเสมอ ทุก ที่ ทุกหน้า และในทุกการโต้ตอบของผู้ใช้ คุณจะพบรายละเอียดอันศักดิ์สิทธิ์นั้นได้อย่างไร? คุณกลับไปที่รากเหง้าของบริษัท
ในช่วงแรก ๆ ของ Smashing Magazine เราไม่มีตราสินค้าเลย เราเลือกธีม WordPress แบบสุ่ม ใส่ชื่อใน Arial และนั่นคือมัน ในที่สุด ในช่วงต้นปี 2550 Ryan Denzel จากแอฟริกาใต้ได้ออกแบบโลโก้ของ Smashing Magazine ซึ่งรวมถึงตัวอักษร S ที่เอียง 11.6 องศา แม้จะมีการเปลี่ยนแปลงเล็กน้อยในเฉดสีและสีของโลโก้ แต่เรายังคงยึดมั่นในการออกแบบมานานกว่าทศวรรษ และด้วยการออกแบบใหม่เมื่อเร็วๆ นี้ เราไม่ได้พิจารณาที่จะเปลี่ยนแปลงโลโก้ อย่างไรก็ตาม เมื่อมองหาลายเซ็นการออกแบบที่จะเชื่อมโยงอย่างลึกซึ้งกับแบรนด์ เราได้นำความเอียงของโลโก้มาสู่ใจเรามาก — ตั้งแต่เริ่มต้น
การสำรวจการออกแบบช่วงแรกๆ กับ Andy Clarke ใช้การเอียงอย่างสม่ำเสมอสำหรับองค์ประกอบภาพทุกรายการในไซต์ ลายเซ็นนี้ส่งต่อไปยังการออกแบบขั้นสุดท้ายเช่นกัน ทุกวันนี้ ไอคอน รูปภาพผู้เขียน ธงการประชุม โลโก้กระดานงาน ภาพประกอบบนแผงผลิตภัณฑ์ และปกหนังสือบนหน้าผลิตภัณฑ์ทั้งหมดล้วนเอียงอย่างสม่ำเสมอ รายละเอียดเล็กๆ น้อยๆ นั้นไม่ได้ทำลายประสบการณ์การใช้งาน แต่มันให้รูปลักษณ์ที่เป็นเอกลักษณ์เฉพาะกับการออกแบบที่แยกความแตกต่างจากสิ่งอื่นได้อย่างชัดเจน


แน่นอนว่าเราได้ออกแบบการเอียงใหม่ตลอดกระบวนการ โดยขยับออกจาก 11.6 องศาเป็น 11 องศา และเพิ่มความกลม 11px ให้กับส่วนประกอบทั้งหมด หลายเดือนต่อมา สีสันและตัวอักษรและเลย์เอาต์ที่เด่นชัดเข้ามามีบทบาท สนับสนุนความแหวกแนวและสไตล์ที่ไม่เป็นทางการขององค์ประกอบที่เอียง — ทั้งหมดค่อยๆ คืบคลานเข้าไปในแบบจำลองการออกแบบในที่สุด
ณ จุดนี้คุณอาจกังวลเล็กน้อยว่าคุณไม่มีองค์ประกอบที่โดดเด่นใด ๆ ที่สามารถส่งเสริมให้กลายเป็นลายเซ็นของคุณได้ คุณอาจไม่มีจานสีเอียงหรือจานสีเฉพาะที่โดดเด่น ปรากฎว่าทุกอย่างสามารถกลายเป็นลายเซ็นการออกแบบได้ ในส่วนถัดไป เราจะสำรวจตัวอย่างและแนวคิดบางส่วนที่คุณสามารถใช้ในสถานการณ์เฉพาะของคุณ
ทำไมภาพประกอบที่กำหนดเองจึงทำงานได้ดีกว่าภาพถ่ายในสต็อก
เมื่อระบุคุณสมบัติของบุคลิกภาพได้แล้ว ขั้นตอนต่อไปคือการแปลคุณสมบัติเหล่านี้เป็นภาษาภาพที่ชัดเจน ในขั้นต้น มันเกิดขึ้นผ่านสีและการออกแบบตัวอักษร ดังนั้นเมื่อกำหนดลักษณะภาพ ให้มองหาคุณสมบัติเหล่านี้ในการผสมสีและตระกูลประเภท
วิธีที่ง่ายที่สุดในการค้นหาลายเซ็นการออกแบบของคุณเองคือการใช้ภาพประกอบที่ออกแบบมาโดยเฉพาะสำหรับแบรนด์ ศิลปินทุกคนมีสไตล์ที่เป็นเอกลักษณ์ของตัวเอง และไม่เหมือนกับภาพสต็อกหรือภาพสต็อกที่มักจะบังคับใช้ลักษณะทั่วไปในเลย์เอาต์ ภาพประกอบที่กำหนดเองทำให้แบรนด์มีน้ำเสียงและน้ำเสียงที่เป็นเอกลักษณ์ คุณไม่จำเป็นต้องลงน้ำและสร้างภาพประกอบหลายสิบภาพ เพียงไม่กี่อาจจะทำ ลองนึกถึงการแทนที่ภาพสต็อกทั้งหมดที่คุณซื้อด้วยภาพประกอบที่กำหนดเอง ซึ่งจะทำให้คุณมีพื้นฐานที่ดีพอที่จะเริ่มต้น

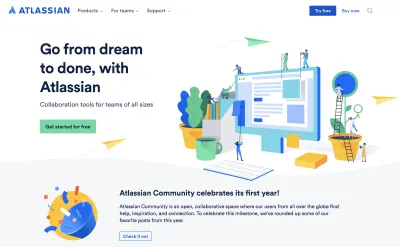
Atlassian เป็นตัวอย่างที่ยอดเยี่ยมของรูปแบบภาพประกอบที่นำไปใช้อย่างทั่วถึงและสวยงามในทุกจุดสัมผัสของประสบการณ์ ภาพประกอบเข้าถึงได้ง่ายกว่าภาพถ่ายสต็อก อย่างไรก็ตาม โปรดสังเกตว่าพวกเขาไม่ค่อยปรากฏบนพื้นหลังธรรมดา — พวกมันได้รับการสนับสนุนโดยจานสีและตัวเลือกการพิมพ์ที่เสริมสไตล์ภาพประกอบ
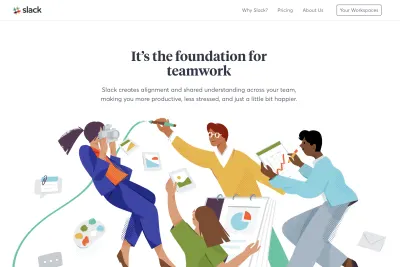
เหตุใดภาพประกอบที่กำหนดเองจึงไม่โดดเด่น เพราะเช่นเดียวกับคุณลักษณะอื่นๆ มากมายบนเว็บ รูปแบบภาพประกอบก็เป็นไปตามเทรนด์เช่นกัน เปรียบเทียบสไตล์ของ Atlassian กับภาษาภาพของ Slack ใช่ รายละเอียดปลีกย่อยต่างกัน แต่การผสมสีพาสเทลจะคล้ายกัน ภาพประกอบจากโครงการต่างๆ เหล่านี้สามารถอยู่ร่วมกันได้อย่างมีความสุขภายในเว็บไซต์เดียว และลูกค้าจำนวนมากก็ไม่สังเกตเห็นความแตกต่าง

สไตล์ภาพที่แตกต่างต้องให้ความสนใจเพิ่มเติมกับองค์ประกอบอื่นๆ บนหน้า โดยหลักแล้ว พื้นหลัง ตัวพิมพ์ รูปร่าง และเลย์เอาต์ สังเกตว่า องค์ประกอบทั้งหมดเหล่านี้เล่นด้วยกัน อย่างไรใน Bond ภาพประกอบไม่ได้ถูกเพิ่มลงในผืนผ้าใบสีขาวที่ว่างเปล่าเท่านั้น แต่ยังมีการโต้ตอบกับพื้นหลัง สีข้อความ และเค้าโครงอีกด้วย


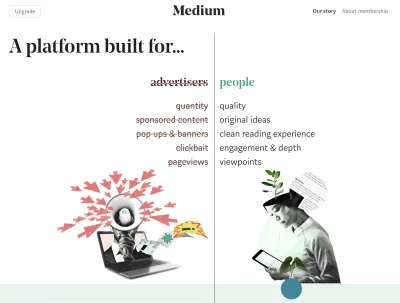
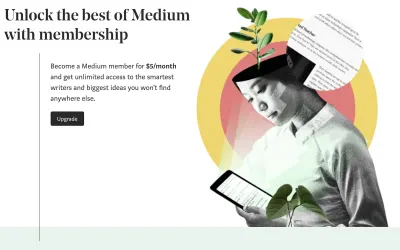
สื่อใช้รูปแบบคล้ายภาพตัดปะสำหรับภาพประกอบทั้งหมดบนหน้า Landing Page และหน้าช่วยเหลือ กุญแจสำคัญคือมีการใช้ภาพประกอบอย่างสม่ำเสมอในหน้าต่างๆ พวกเขาอาจไม่สมเหตุสมผลสำหรับผู้เข้าชมทุกคน แต่มีส่วนทำให้ภาพลักษณ์ของแบรนด์มีเอกลักษณ์




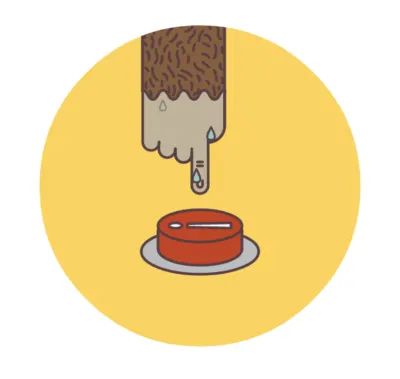
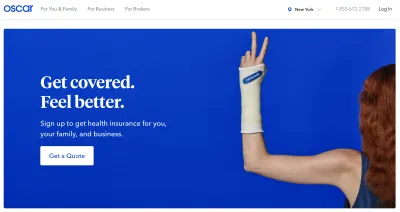
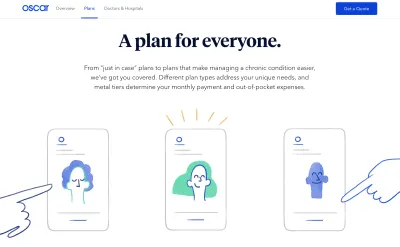
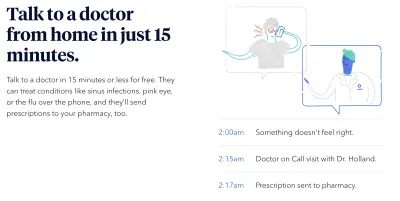
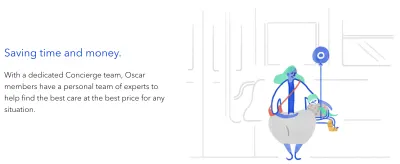
การประกันสุขภาพเป็นสภาพแวดล้อมที่มีการแข่งขันสูงและไม่เป็นมิตรหรือโปร่งใสสำหรับพลเมืองและธุรกิจโดยเฉพาะ ด้วยภาพประกอบที่กำหนดเอง, GIF แบบเคลื่อนไหวที่ละเอียดอ่อน และการเขียนคำโฆษณาที่ตรงไปตรงมา ทำให้ Oscar ผู้มาใหม่ในอุตสาหกรรมนี้ ปรากฏว่าเข้าถึงได้และสัมพันธ์กันมากขึ้น




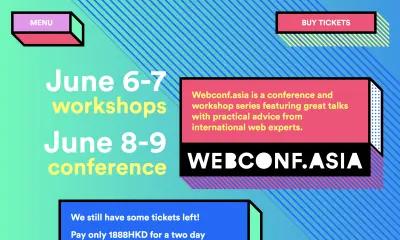
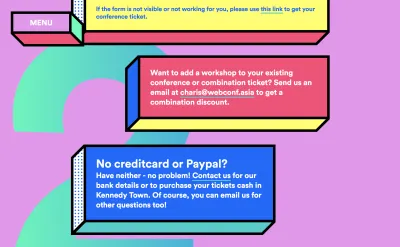
WebConf.Asia เป็นเว็บไซต์การประชุมที่มีการผสมสีและพื้นหลังที่สดใส และส่วนประกอบแบบกล่องที่ออกแบบมาราวกับว่าเป็น สามมิติ เท่านี้ก็เพียงพอแล้วที่จะทำให้การออกแบบแตกต่างออกไป การมองเห็นทำให้เกิดความลึก ซึ่งใช้สำหรับวิทยากร การพูด และการนำทางหลัก


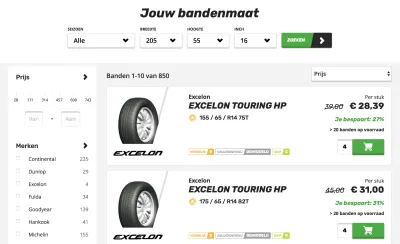
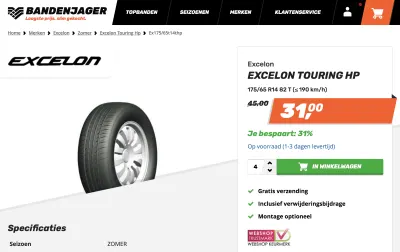
Bandenjager ใช้ รูปทรง และองค์ประกอบที่ลาดเอียงอย่างสม่ำเสมอบนปุ่มคำกระตุ้นการตัดสินใจ ในการนำทาง และแม้แต่ในตัวเลือกปริมาณบนหน้าผลิตภัณฑ์ นั่นคือลายเซ็นการออกแบบของพวกเขา สังเกตว่าแม้แต่ส่วนประกอบไมโคร เช่น ฉลากผลิตภัณฑ์ ก็ใช้รูปแบบเดียวกันได้อย่างไร


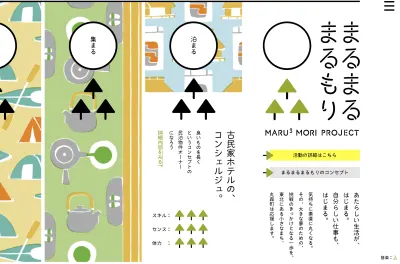
โปรเจ็กต์ Maru Mori ใช้รูปทรงต้นไม้… ทุกที่ พร้อมภาพประกอบแบบกำหนดเองที่เน้นกิจกรรมต่อเนื่องของมูลนิธิ

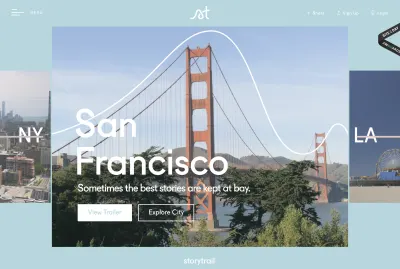
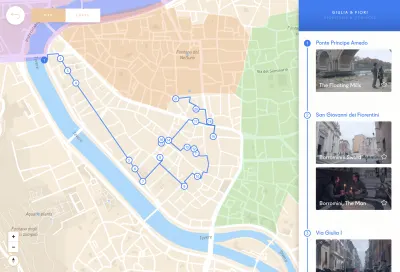
Storytrail ช่วยให้ผู้เยี่ยมชมสำรวจเมืองต่างๆ ด้วยคู่มือแบบอินเทอร์แอคทีฟ พร้อมด้วยวิดีโอและภาพถ่าย ทุกเมืองมีลายเซ็นของตัวเองซึ่งเป็นเส้นแนวนอนเป็นคลื่น ระบุสถานที่สำคัญที่สุดของเมืองนั้น เมืองต่างๆ มีส่วนโค้งของเส้นที่แตกต่างกัน และการออกแบบใช้เส้นเป็นลายเซ็นสำหรับแอนิเมชั่น การเปลี่ยนภาพ และการจัดเรียงรายการในเลย์เอาต์


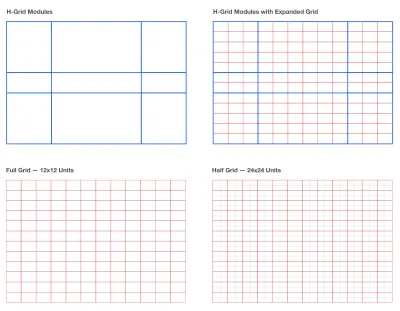
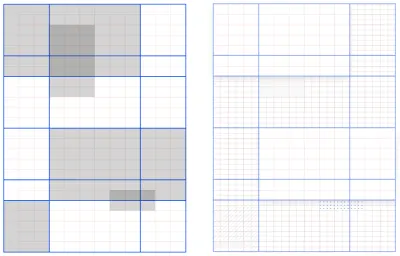
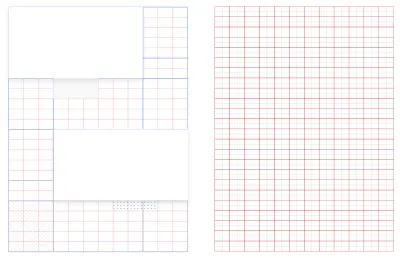
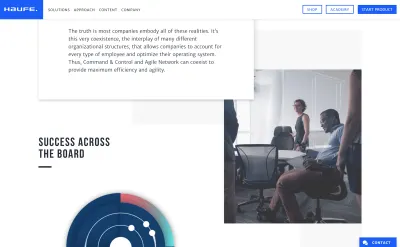
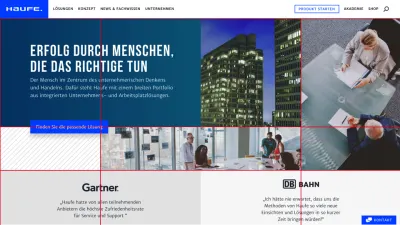
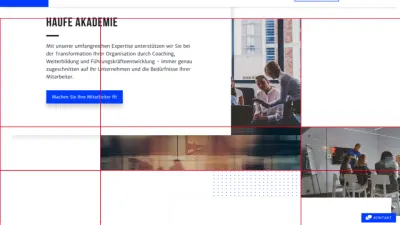
Haufe ใช้พื้นหลังที่ทับซ้อนกันเพื่อเพิ่มไดนามิกให้กับการออกแบบ โครงสร้างหลักของกริดมาจากตัวอักษร H ซึ่งเป็นตัวละครหลักของเอกลักษณ์ของบริษัท ส่วนประกอบทั้งหมดถูกจัดวางบนตารางเพื่อรองรับลักษณะบุคลิกภาพนั้น การเล่นภาพที่สวยงาม องค์ประกอบดั้งเดิม และพื้นหลังทรงเรขาคณิตที่หลากหลายในคราวเดียว






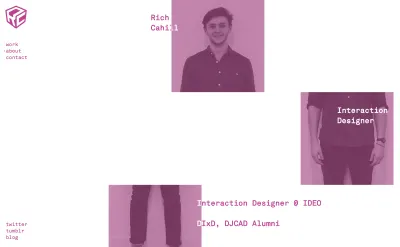
อีกวิธีหนึ่งในการดึงดูดความสนใจคือการเพิ่มการสุ่มลงในองค์ประกอบของคุณ ผลงานของ Rich Cahill ประกอบด้วยภาพประกอบที่แบ่งออกเป็นสามส่วนในแนวตั้ง สุ่มออฟเซ็ตในแนวนอนและระบายสีด้วยชุดสีที่กำหนดไว้ล่วงหน้า การเพิ่มบุคลิกภาพให้โดดเด่นไม่ใช่เรื่องยากเลย เป็นตัวอย่างที่ดีของการแนะนำความโกลาหลในภาษาการออกแบบโดยรวมส่วนที่คาดเดาได้ของระบบในลักษณะสุ่มและคาดเดาไม่ได้

Lynn Fisher ยังเพิ่มความสุ่มให้กับพอร์ตโฟลิโอของเธออีกด้วย เลย์เอาต์เปลี่ยนอย่างสมบูรณ์ระหว่างเบรกพอยต์ที่แตกต่างกัน สร้างประสบการณ์ที่แตกต่างกันโดยสิ้นเชิงบนอุปกรณ์มือถือและเดสก์ท็อป แม้แต่ favicon ก็เปลี่ยนไปแบบไดนามิกเช่นกัน

เมื่อพิจารณาทิศทางการมองเห็นของไซต์ ควรพิจารณาสไตล์ภาพประกอบ พื้นหลัง ตัวพิมพ์ และรูปร่างแบบกำหนดเอง สร้างความสัมพันธ์ที่แน่นแฟ้นระหว่างคุณลักษณะทั้งหมดเหล่านี้โดยใช้การตัดสินใจในการออกแบบซ้ำ เช่น การเลือกสีและการเว้นวรรค แน่นอนว่าขณะทำเช่นนั้น จะไม่เสียหายที่จะหลีกเลี่ยงตัวเลือกที่คาดเดาได้ซึ่งใช้กันอย่างแพร่หลายในทุกที่ วิธีที่มีประสิทธิภาพวิธีหนึ่งในการบรรลุเป้าหมายนี้คือโดยคอยดูแนวโน้มการออกแบบอย่างต่อเนื่อง จากนั้นเลือกอันที่แพร่หลายที่สุดแล้ว... ทุบให้แตกเป็นเสี่ยงๆ
เลือกเทรนด์และทุบให้เป็นชิ้นๆ
เมื่อพูดถึงการออกแบบที่ยอดเยี่ยม Yves Saint-Laurent ดีไซเนอร์ชาวฝรั่งเศสที่มีชื่อเสียงเคยกล่าวไว้ว่า “แฟชั่นเฟด; สไตล์เป็นนิรันดร์” ตามคำกล่าวของ Saint-Laurent ในการสร้างการออกแบบที่ไร้กาลเวลา สิ่งสำคัญคือต้องจดบันทึกแนวโน้ม แต่ยังให้การ ตีความ แนวโน้มผ่านเลนส์ของสไตล์ส่วนตัวของคุณเอง นั่นไม่ใช่สิ่งที่เรามักจะเห็นบนเว็บ
เกือบจะเป็นเรื่องน่าขันที่กลายเป็นกระแสที่ไม่ชอบเทรนด์ในทุกวันนี้ และด้วยเหตุผลที่ดี โดยทั่วไปแล้วจุดประสงค์หลักของพวกเขาคือการตกแต่งภาพ มากกว่าที่จะขับเคลื่อนความตั้งใจของนักออกแบบ และบ่อยครั้งที่พวกเขาไม่ได้เพิ่มประสบการณ์ให้มากไปกว่าการเสียดสี ความสับสน และเสียงนกหวีดและระฆังแฟนซี ไม่น่าแปลกใจเลยที่นักออกแบบเริ่มต่อสู้กับ "การออกแบบที่โหดเหี้ยม" ซึ่งเป็นเว็บไซต์ที่มีจุดมุ่งหมายเพื่อแสดงสาระสำคัญของเว็บไซต์ในรูปแบบที่ไม่มีโครงสร้างทำให้การทำงานของเว็บไซต์ถึงจุดสุดยอด 3
3 เป็นที่น่าสังเกตว่าความทารุณในสถาปัตยกรรมมีลักษณะเฉพาะด้วยสุนทรียภาพที่ไม่เกี่ยวข้อง ไม่ใช่สุนทรียศาสตร์ที่ตั้งใจทำลาย เมื่อนำไปใช้กับการออกแบบเว็บ สไตล์นี้มักจะไปพร้อมกับแบบแผนการออกแบบที่หักโดยเจตนาและหลักการชี้นำ
ขณะทำเช่นนั้น นักออกแบบมักจะจงใจทำลายรูปแบบการออกแบบ แนวทางการใช้งาน และแนวโน้มการออกแบบ เมื่อมองแวบแรก ภาพเหล่านี้อาจปรากฏเป็นงานออกแบบที่สร้างขึ้นโดยมีจุดประสงค์เพียงอย่างเดียวคือแตกต่าง แต่เนื่องจากมีลักษณะเฉพาะที่โดดเด่น จึงดึงดูดความสนใจมาที่ตนเอง จริงอยู่ บางครั้งพวกเขาดูเหมือนคิดเกินเลยไปกับการจงใจหันหลังให้กับหลักการออกแบบที่เป็นที่ยอมรับ ไม่ใช่ทุกคนที่สามารถจ่ายได้ และไม่ใช่ทุกคนที่จะรู้สึกสบายใจที่จะเชื่อมต่อความงามที่ไม่ธรรมดาดังกล่าวกับแบรนด์ของตน


แน่นอนว่ากลยุทธ์เชิงปฏิบัติมากกว่าเล็กน้อยนั้นอาศัยอยู่ที่ไหนสักแห่งระหว่างการออกแบบทั่วไปและการออกแบบที่โหดเหี้ยม ในการไปถึงจุดนั้น คุณสามารถเลือกเทรนด์ ค้นหามุมมองที่ไม่เหมือนใคร และปรับใช้บุคลิกของคุณกับสิ่งนั้น ตัวอย่างเช่น หากคุณเห็นเว็บไซต์จำนวนมากใช้แอนิเมชั่นที่ลื่นไหลและนุ่มนวล ให้คิดว่าเว็บไซต์เหล่านั้นจะเข้ากับเรื่องราวของคุณได้อย่างไร และพบจุดหักมุมที่จะเสริมแต่งและทำให้เป็นส่วนตัวมากขึ้น แบ่งกระแสออกเป็นชิ้น ๆ เพื่อทำความเข้าใจกลไกของมันและสิ่งที่เกิดขึ้นเบื้องหลัง จากนั้นบิดบางส่วน บรรจุใหม่ และรวมเข้ากับการออกแบบของคุณ



แทนที่จะใช้แอนิเมชั่นที่เด้งไปมา คุณสามารถแนะนำการ ดีเลย์ปลอม ซึ่งทำให้รายการที่ปรากฏบนหน้าเว็บช้าลงอย่างมีประสิทธิภาพ หากรูปโปรไฟล์ส่วนใหญ่ที่คุณเห็นมีรูปทรงกลมที่สมบูรณ์แบบ ให้ลองใช้รูปร่างอื่นที่เหมาะกับคุณในการแสดงรูปแทนตัว ถ้ารูปส่วนใหญ่เป็นรูปสี่เหลี่ยมผืนผ้า ให้นึกถึงรูปทรงอื่นที่อาจใช้ได้ดี


แทนที่จะใช้ทรานซิชันนอกผ้าใบ ให้นึกถึงทรานซิชันหรือแอนิเมชั่นบางประเภทที่สะท้อนถึงแบรนด์ของคุณได้ดีที่สุด สำหรับองค์กรอื่นๆ การเปลี่ยนผ่านอย่างรวดเร็วอาจใช้ได้ผลดีที่สุด สำหรับโครงการสร้างสรรค์ การเปลี่ยนแปลงที่สนุกสนานและช้ากว่าเล็กน้อยอาจเหมาะสมกว่า Waaark เป็นตัวอย่างที่ยอดเยี่ยมของยุคหลัง หากการเปลี่ยนภาพทั้งหมดถูกลบ เว็บไซต์พอร์ตโฟลิโอจะดูคล้ายกับพอร์ตโฟลิโออื่นๆ



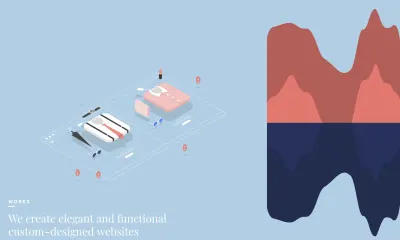
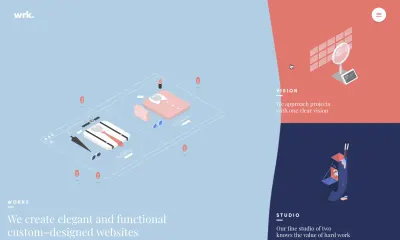
Implement Consulting Group ใช้แอนิเมชั่นเรขาคณิตที่สั้นและละเอียดอ่อนเพื่อเน้นบทความเด่นบนเว็บไซต์ รูปภาพเบื้องหน้าและพื้นหลังจะออฟเซ็ตและเคลื่อนไหวเล็กน้อย โดยมีรูปทรงเรขาคณิตอยู่ในพื้นหลังและแสดงตัวอย่างเรื่องราวในเบื้องหน้า เพียงพอที่จะให้ประสบการณ์บุคลิกภาพบางอย่าง



ลองนึกภาพสักครู่ว่าคุณต้องออกแบบโปรเจ็กต์ที่กำลังดำเนินอยู่ใหม่ แต่ไม่สามารถใช้รูปร่างพื้นฐานใดๆ เช่น วงกลม สี่เหลี่ยมผืนผ้า หรือสามเหลี่ยมได้ คุณจะเลือกอะไร เราทุกคนรู้ดีว่ามีตัวเลือกมากมายไม่รู้จบ แต่ทำไมบ่อยครั้งที่เราถูกจำกัดด้วยตัวเลือกที่คาดเดาได้สูงและใช้งานหนักมาก วงกลมหรือสี่เหลี่ยมผืนผ้าหรือสามเหลี่ยมคืออะไร? องค์ประกอบเอียงหรือเอียงไม่ได้ ทั้งตัวอักษรและตัวพิมพ์ใหญ่ และไม่ใช่ภาพประกอบที่ตอบสนองเองหรือการยึดถือ หรือช่องว่าง เสียง และวิดีโอ หรือทรานสิชั่นและแอนิเมชั่น หรือรูปร่างอื่นๆ ที่สร้างขึ้นผ่านรูปหลายเหลี่ยมแทบไม่มีเลย โดยมีเนื้อหาที่ฝังผ่านมาสก์ SVG




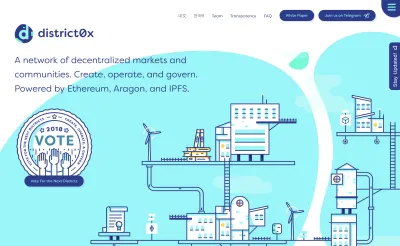
District0x เป็นเครือข่ายของตลาดและชุมชนที่กระจายอำนาจ เว็บไซต์ใช้รูปร่างที่กำหนดเอง การเปลี่ยนภาพที่ราบรื่น และภาพเคลื่อนไหวเพื่อมอบประสบการณ์ที่แตกต่าง ไม่มีสี่เหลี่ยมหรือวงกลม และสังเกตว่าสี ภาพพื้นหลัง และตัวอักษรทำงานร่วมกันบนเว็บไซต์ได้ดีเพียงใด


ไม่ใช่ว่ารูปร่างพื้นฐานทั้งหมดควรถูกละเลยและละทิ้งจากนี้ไปแน่นอน การหลีกเลี่ยงรูปร่างพื้นฐานอย่างจงใจเป็นหนึ่งในแบบฝึกหัดแรกที่เราทำเมื่อเราพยายามสร้างทิศทางศิลปะที่เป็นต้นฉบับขึ้นมาเล็กน้อย เมื่อคุณได้ไอเดียดีๆ ที่ไม่มีรูปทรงพื้นฐานแล้ว คุณสามารถเริ่มนำมันกลับมาได้เท่าที่จำเป็น อย่างไรก็ตาม มีโอกาสสูงที่คุณอาจหนีไปได้โดยไม่มีพวกเขาเลย
ทำให้คนคิด
เหตุใดเมื่อเราสับสนระหว่างทางไปเมืองต่างประเทศและเจ้าของร้านของที่ระลึกพยายามอย่างยิ่งยวดที่จะดึงความสนใจของเราที่ถนนและผลักดันการขาย เราจึงผ่านไปอย่างเร่งรีบ แต่เราค่อย ๆ เดินเข้าไปในร้านขายของที่ระลึกที่ออกแบบมาอย่างสวยงามซึ่งเงียบและถ่อมตัวอยู่ตรงหัวมุม? อาจเป็นเพราะเราแสวงหาประสบการณ์ที่จริงใจ ซื่อสัตย์ และให้เกียรติ และมักจะเพิกเฉยต่อทุกสิ่งที่ไม่เข้ากับร่างกฎหมาย ในหนังสือมหัศจรรย์ของเขา Blink มัลคอล์ม แกลดเวลล์ได้สรุปปรากฏการณ์ที่น่าสนใจที่เกี่ยวข้องกับการที่มนุษย์ให้คุณค่ากับประสบการณ์ของพวกเขา
ตามคำกล่าวของ Gladwell เรามักจะพอใจกับประสบการณ์ของเรามากขึ้นเมื่อเรารู้สึกมีค่า รับฟัง และเข้าใจ แพทย์ที่ใช้เวลาฟังอย่างไม่สมส่วน ถามคำถาม และจดบันทึกกับผู้ป่วยมักจะได้รับการรีวิวที่ดีขึ้นอย่างมีนัยสำคัญและคะแนนที่สูงขึ้น แม้ว่าแพทย์คนอื่นๆ อาจมีความเชี่ยวชาญและมีความรู้พอๆ กันก็ตาม พวกเขาอาจรีบแก้ไขข้อสรุปได้เร็วขึ้น แต่ประสิทธิภาพของพวกเขาไม่ได้ทำให้เกิดความไว้วางใจและความเชื่อมโยงในผู้ป่วย แน่นอนว่าเราต้องการให้ปัญหาได้รับการแก้ไขเป็นหลัก แต่เราก็ชอบที่จะตกหลุมรักกับบุคลิกที่มีเสน่ห์ สติปัญญา ความเชี่ยวชาญ และความมีน้ำใจของมนุษย์
ตอนนี้เรารู้แล้วว่าเราสามารถเปิดใช้งานการเชื่อมต่อของมนุษย์ได้โดยการฝังความเห็นอกเห็นใจลงในอินเทอร์เฟซของเรา อย่างไรก็ตาม การเชื่อมต่อเหล่านี้ไม่ได้เกิดขึ้นเพียงชั่วข้ามคืน แต่ยังต้องใช้เวลา แต่มันทิ้งเราไว้ที่ไหนในยุคของความพึงพอใจในทันทีและอินเทอร์เฟซที่มองไม่เห็น เมื่อมันกลายเป็นแก่นแท้ของงานของเราที่จะหลีกเลี่ยงสิ่งรบกวนและสิ่งรบกวนสมาธิ และสร้างเส้นทางที่ชัดเจนสำหรับลูกค้าในการติดตามอย่างราบรื่น ถ้าเราไม่ควรทำให้คนอื่นคิด เราจะมีโอกาสสร้างความสัมพันธ์ทางอารมณ์ตั้งแต่แรกได้อย่างไร?
เราทำโดยการชะลอตัวลง อย่างจงใจ โดยทำให้คนคิด ไม่มาก. นิดหน่อย. เพียงพอที่จะทำให้พวกเขารู้สึกมีค่า หรือยิ้ม หรืออยากรู้อยากเห็น เราทำเช่นนั้นโดยเพิ่มแรงเสียดทาน มีการกระแทกเล็กน้อยที่นี่และที่นั่นเพียงพอที่จะเสนอโอกาสในการเผชิญหน้าโดยตรงกับบุคลิกภาพที่รวมอยู่ในอินเทอร์เฟซของเรา อาจทำให้ลูกค้าสับสนเป็นครั้งคราวเพื่อให้ฟื้นตัวอย่างรวดเร็วจากความสับสนนั้นด้วยอารมณ์เชิงบวกในสายตาของพวกเขา นั่นคือประสบการณ์ที่น่าจดจำเกิดขึ้น
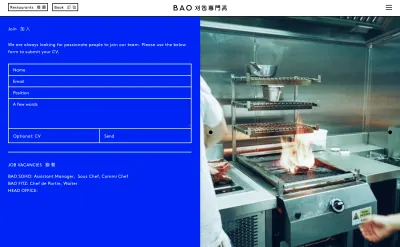
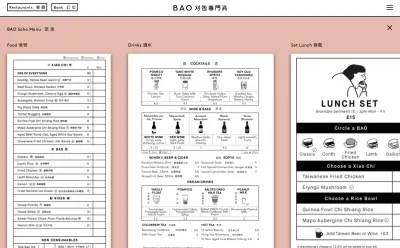
ทุกสิ่งทุกอย่างบน BAO London นั้นดูแย่ไปหมด — ระยะห่าง การผสมสี เลย์เอาต์ของแบบฟอร์ม ลำดับชั้น ปุ่ม เคอร์เซอร์ ไลท์บ็อกซ์ ภาพประกอบ การทำลายรูปแบบที่คาดเดาได้อย่างสม่ำเสมอทำให้เว็บไซต์ดูน่าสนใจและน่าดึงดูด ทำลายสิ่งต่าง ๆ อย่างช้าๆและจงใจทีละองค์ประกอบ นั่นไม่ใช่เว็บไซต์ร้านอาหารทั่วไป



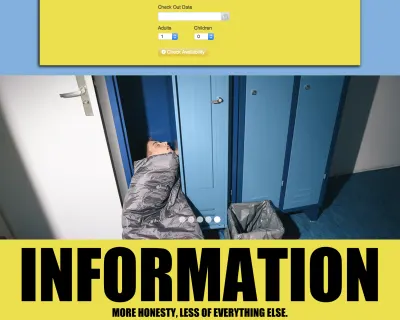
ทุกๆ อย่างในเว็บไซต์ Hans Brinker Budget Hostel นั้นปิดไม่มิด และก็ทำด้วยความจงใจเช่นกัน โฮสเทลกำลังดิ้นรนที่จะขายห้องเนื่องจากการแข่งขันค่อนข้างยากในอัมสเตอร์ดัม แทนที่จะปรับปรุงการออกแบบ พวกเขาทำให้เข้ากับเรื่องราวของพวกเขาแย่ลงไปอีก ถ้าทำให้ดีขึ้นไม่ได้ ก็ทำให้แย่ลง แม้ว่าคุณจะไม่มีผลิตภัณฑ์ที่ยอดเยี่ยมที่จะขาย แต่ก็สามารถสรุปเรื่องราวรอบๆ ตัวและทำให้น่าสนใจยิ่งขึ้นได้เสมอ แทบทุกองค์ประกอบบนหน้าเพจทำให้ผู้คนสับสน ตั้งแต่การผสมสีไปจนถึงการออกแบบตัวอักษร ไปจนถึงการโต้ตอบ มันใช้ได้ผล — ตอนนี้พวกเขากำลังขยายไปยังลิสบอน



แน่นอนว่าไม่ใช่ทุกคนที่จะชอบมัน และบางคนจะพบว่ามันน่ารำคาญ สับสน ทำให้เข้าใจผิด เป็นเด็กๆ หรือแค่พูดไปเรื่อยเปื่อย เช่นเดียวกับที่เราพบว่ามันยากที่จะเชื่อมต่อกับบางคน เราอาจประสบปัญหาเดียวกันกับอินเทอร์เฟซที่พยายามแสดงด้านมนุษย์ แต่มันไม่คุ้มเหรอ? บางทีในยามที่ทุกสิ่งทุกอย่างมีความคล้ายคลึงกันอย่างน่าทึ่งและไม่ยืนหยัดในสิ่งใดเลย ก็คุ้มค่าที่จะพยายามให้ผลิตภัณฑ์ของเราเป็นที่รักของคนจำนวนมากอย่างแท้จริงในราคาที่คนบางคนไม่ชอบใจอย่างแท้จริง แทนที่จะสร้างความรู้สึกใดๆ เลย
ในการให้สัมภาษณ์เรื่อง “How I Built This” เกี่ยวกับ NPR Mike Krieger ผู้ร่วมก่อตั้งและความคิดสร้างสรรค์ที่อยู่เบื้องหลัง Instagram กล่าวว่าแทนที่จะใช้เวลาเป็นจำนวนมากในการพยายามทำความเข้าใจว่าทำไมผู้คนถึงละทิ้งบริการ หนึ่งในหลักการพื้นฐานที่ ขับเคลื่อนการเติบโตมุ่งเน้นไปที่ลูกค้าที่รักผลิตภัณฑ์ของคุณอย่างสุดซึ้งและอยู่รอบ ๆ ปี ด้วยการจัดลำดับความสำคัญของลูกค้าที่มีอยู่และสิ่งที่พวกเขาชื่นชอบอย่างแท้จริงเกี่ยวกับผลิตภัณฑ์ของคุณ คุณอาจไม่เพียงแต่แนบพวกเขาเข้ากับผลิตภัณฑ์ของคุณเท่านั้น แต่ยังช่วยส่งเสริมการตลาดแบบปากต่อปากที่มีประสิทธิภาพมากกว่าหน้า Landing Page แบบเดิมอย่างไม่มีขอบเขต
ไม่ได้หมายความว่าเราไม่ควรดูแลประสบการณ์ของลูกค้าให้ดีเมื่อละทิ้งผลิตภัณฑ์ หรือที่แย่กว่านั้นคือเราควรทำให้พวกเขาเลิกใช้ผลิตภัณฑ์ได้ยากขึ้น คุณสมบัติที่มีมนุษยธรรมของอินเทอร์เฟซควรส่องแสงอย่างสม่ำเสมอผ่านจุดสัมผัสทั้งหมดของประสบการณ์ — และเป็นจริงสำหรับการเริ่มต้นใช้งานมากพอๆ กับการออกนอกระบบ อันที่จริง สิ่งหลังมักถูกละเลยเพราะไม่ถือว่ามีความสำคัญ — เพราะเมื่อลูกค้าต้องเผชิญกับมัน พวกเขาเกือบจะละทิ้งผลิตภัณฑ์ไปแล้ว
เรื่องนอกระบบ
เช่นเดียวกับความสัมพันธ์ของมนุษย์ที่บางครั้งจบลงอย่างกระทันหันและไม่ดี ทิ้งผลที่ตามมาเชิงลบที่ยั่งยืน ความสัมพันธ์ของเรากับผลิตภัณฑ์ดิจิทัลก็เช่นกัน ไม่น่าเป็นไปได้อย่างยิ่งที่บุคคลที่ละทิ้งผลิตภัณฑ์ด้วยการเดินทางที่ยาวนานอย่างลึกลับผ่านการเปลี่ยนเส้นทางการยกเลิกจะยกย่องผลิตภัณฑ์ดังกล่าวให้กับเพื่อนและเพื่อนร่วมงาน ผู้คนจากไปด้วยเหตุผลที่แตกต่างกันมาก และบางครั้งก็ไม่มีอะไรเกี่ยวข้องกับบริการหรือประสบการณ์อย่างแท้จริง พวกเขาอาจเดินหน้าต่อไป หรือเพียงต้องการประหยัดเงินสำหรับสิ่งที่สำคัญกว่า หรือบางทีพวกเขาอาจพบทางเลือกอื่นที่เหมาะกับความต้องการของพวกเขามากกว่า


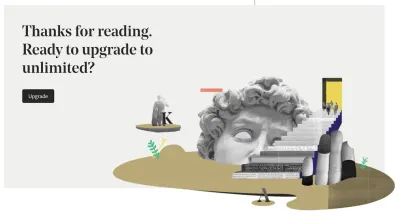
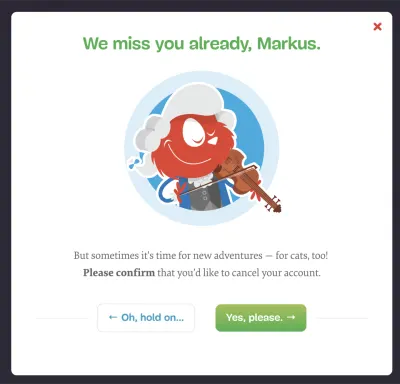
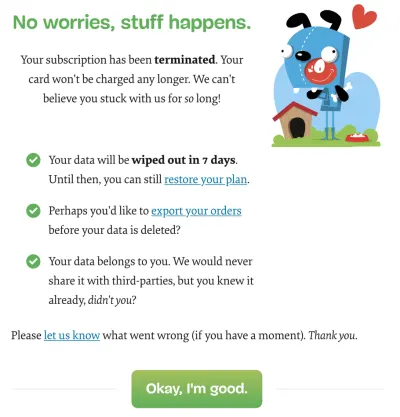
จะเป็นอย่างไรหากเราทำให้พวกเขารู้สึกมีค่าและเข้าใจอย่างลึกซึ้งในเวลาออกเดินทาง เป็นที่ยอมรับว่าด้วยการออกแบบใหม่ของ Smashing Magazine เราไม่ได้ใช้เวลามากเกินไปในการออกแบบ UX แบบ offboarding แต่สิ่งสำคัญสำหรับเราคือประสบการณ์จะต้องเข้ากันได้ดีกับบุคลิกโดยรวมของอินเทอร์เฟซ เมื่อลูกค้าของเรายกเลิกการสมัครสมาชิก เราจะทักทายพวกเขาด้วยการแจ้งเตือนที่เคารพและให้กำลังใจ โดยมอบของขวัญเล็กน้อยสำหรับการอยู่เคียงข้างเราเป็นเวลานาน และอธิบายว่าเกิดอะไรขึ้นกับข้อมูลส่วนบุคคลของพวกเขา
ผลลัพธ์ที่ได้นั้นน่าประหลาดใจ: เราพบว่าลูกค้าที่ยกเลิกการสมัครรับข้อมูลและใช้งาน UX นอกระบบ บางครั้งมีแนวโน้มที่จะกระตือรือร้นที่จะแนะนำเราให้กับเพื่อนและคนแปลกหน้ามากกว่าสมาชิกที่ภักดีบางคนที่ติดอยู่เป็นเวลานาน พวกเขาแค่ชื่นชมว่าเราจัดการกับการตัดสินใจของพวกเขาด้วยความเคารพและรอบคอบเพียงใด และเราไม่ดึงกลอุบายที่น่าสงสัยทั้งหมดออกจากสนามเพลาะเพื่อทำให้ยากสำหรับพวกเขาที่จะจากไป
ทำให้น่าเบื่อน่าสนใจ
เป็นการยากที่จะแนะนำองค์ประกอบที่ขี้เล่นในประสบการณ์ที่เป็นทางการและเป็นทางการมากกว่า อย่างไรก็ตาม เมื่อใดก็ตามที่คุณออกแบบการโต้ตอบเฉพาะ ไม่ว่าจะเป็นการเลื่อนเมาส์ไปเหนือปุ่ม หรือการย้ายจากส่วนหนึ่งไปยังส่วนอื่น หรือกรอกแบบฟอร์ม จะมีพื้นที่บางส่วนที่จะทำให้ประสบการณ์น่าสนใจขึ้นเล็กน้อย

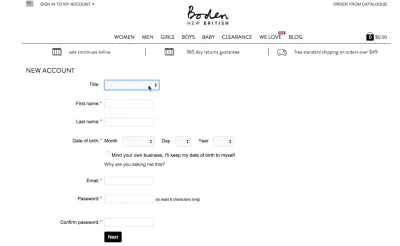
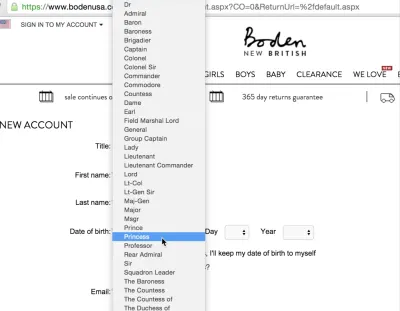
ตัวอย่างเช่น จากองค์ประกอบฟอร์มที่ยอดเยี่ยมทั้งหมดบนหน้าที่กำหนด อะไรที่น่าตื่นเต้นน้อยกว่าอินพุต "ชื่อ" บางครั้งปรากฏขึ้นข้างๆ ปุ่มตัวเลือกหรือเมนูแบบเลื่อนลง โดยจะขอข้อมูลส่วนบุคคลเกี่ยวกับสถานภาพการสมรสของลูกค้าอย่างจริงจัง โดยไม่มีเหตุผลที่ชัดเจนแต่อย่างใด และนั่นคือช่วงเวลาที่เราสามารถทำให้มันเปล่งประกายได้อย่างสวยงาม วิธีที่ยอดเยี่ยมในการสร้างประสบการณ์ที่น่าจดจำคือการเพิ่มความประหลาดใจเล็กน้อยในจุดที่ ไม่คาดคิดที่สุด เลือกส่วนที่น่าเบื่อและมองไม่เห็นที่สุดของประสบการณ์ แล้วพยายามทำให้มันน่าสนใจ มีวิธีทำให้การโต้ตอบนี้น่าสนใจยิ่งขึ้นหรือไม่?
เมื่อสร้างบัญชีใหม่บน Boden ลูกค้าจะตื่นตาตื่นใจกับตัวเลือกที่ไม่ธรรมดา ตั้งแต่ Admiral ไปจนถึง Squadron Leader และ Baroness ใครบ้างที่ไม่อยากเป็นผู้นำฝูงบินในช่วงชีวิตของพวกเขา? การตัดสินใจออกแบบเล็กๆ น้อยๆ นี้ทำให้เกิดรอยยิ้ม และกระตุ้นให้ลูกค้าแบ่งปันอัญมณีนี้กับเพื่อนและเพื่อนร่วมงาน อย่างไรก็ตาม รายการตัวเลือกค่อนข้างยาว

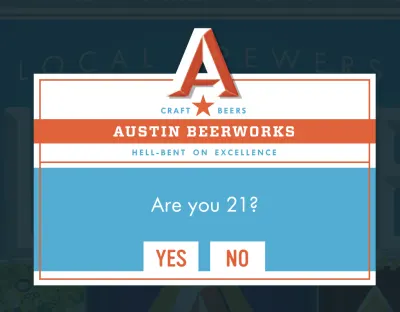
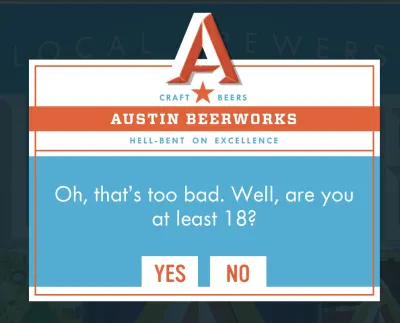
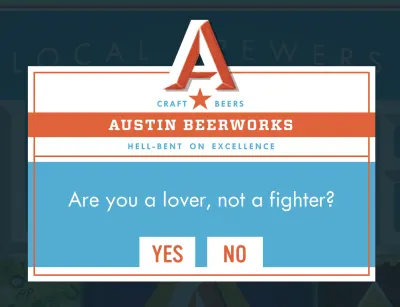
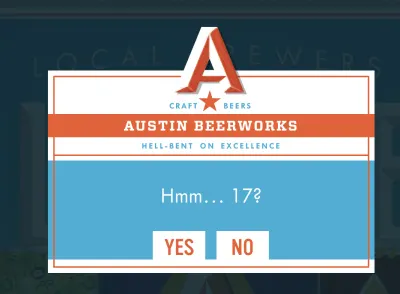
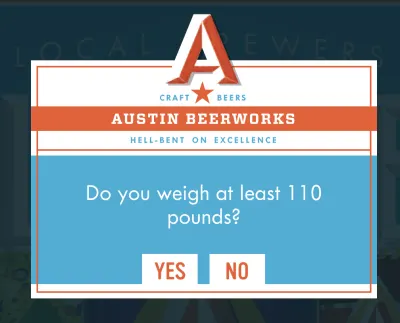
Austin Beerworks เป็นเพียงหนึ่งในหลายโรงเบียร์ท้องถิ่นในสหรัฐอเมริกา เมื่อลูกค้าเข้าสู่ไซต์ เช่นเคย พวกเขาจะได้รับการตรวจสอบอายุที่ควรจะตรวจสอบให้แน่ใจว่าพวกเขามีอายุเกินกำหนด คนส่วนใหญ่ ไม่ว่าจะโดยสุจริตหรือไม่ซื่อสัตย์ จะคลิก "ใช่" และไปต่อ แต่ถ้าลูกค้าเลือกคลิก "ไม่" พวกเขาจะเริ่มต้นทริป "เลือกการผจญภัยของคุณเอง" เพื่อรับคำแนะนำเกี่ยวกับวิดีโอที่ อธิบายบุคลิกของพวกเขาได้ดีที่สุด






ใครไม่ชอบไม่ชอบป๊อปอัป? อย่างไรก็ตาม ป๊อปอัปสามารถทำให้น่าสนใจได้เช่นกัน Volkshotel ใช้ป๊อปอัปที่น่ากวนใจที่สุดที่มีภาพประกอบสวยงามเมื่อมีคนถือป้ายอยู่หน้าเว็บไซต์ ขณะที่ผู้เยี่ยมชมเลื่อนเมาส์ไปเหนือมันเพื่อปิด ป๊อปอัปจะค่อยๆ เคลื่อนตัวออกไปเล็กน้อย ทำให้ปิดได้ยากขึ้นเล็กน้อย โดยส่วนตัวแล้ว ฉันหวังว่าทุกเว็บไซต์จะมีป๊อปอัปแบบนั้น

นิทรรศการ Tympanus 3D Room ไม่ได้ดูพิเศษเป็นพิเศษจนกว่าผู้เข้าชมจะเลือกที่จะโต้ตอบกับมัน เมื่อย้ายจากหน้ารายละเอียดนิทรรศการหนึ่งไปยังอีกหน้าหนึ่ง แทนที่จะโหลดหน้าอื่น ผู้ใช้จะถูกย้ายจากห้องหนึ่งไปยังอีกห้องหนึ่งภายในพื้นที่ 3 มิติ ที่ไม่คาดคิดและน่าจดจำ


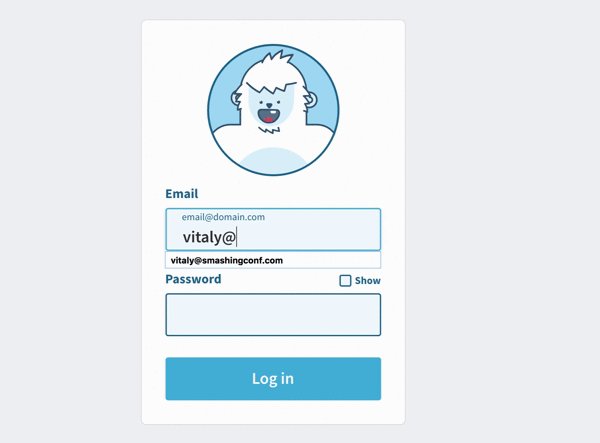
การโต้ตอบทั่วไปเล็กน้อยบนเว็บคืออะไร ในรูปแบบและรสชาติที่แตกต่างกันทั้งหมด อันที่จริง มีโอกาสสูงที่คุณจะเข้าสู่ระบบและรหัสผ่านบนเว็บไซต์ของคุณ และแน่นอนว่าเป็นการโต้ตอบที่น่าเบื่อมาก การเพิ่มอักขระที่ตอบสนองต่อการป้อนข้อมูลของผู้ใช้อาจทำให้สิ่งต่างๆ เพิ่มขึ้นเล็กน้อย ด้วยเหตุนี้ ผู้คนอาจใช้เวลาโต้ตอบกับแบบฟอร์มมากขึ้นก่อนลงชื่อเข้าใช้ นั่นเป็นการมีส่วนร่วมที่ดีกว่า ตัวละคร Yeti ของ Darin Senneff ทำอย่างนั้น

กลยุทธ์นี้เรียบง่าย เลือกรูปแบบที่คาดเดาได้และน่าเบื่อ ศึกษาความคาดหวังของผู้ใช้ และ... ทำลายมันอย่างไร้ความปราณีโดยเพิ่มสิ่งที่ไม่คาดคิดและยกระดับขึ้นไป โปรดทราบว่าไม่ได้หมายความว่าจะทำลายความสามารถในการใช้งานเพียงเพื่อจะทำลายมันเท่านั้น เป็นการทำให้องค์ประกอบที่น่าเบื่อจำนวนหนึ่งน่าสนใจยิ่งขึ้นด้วยการเพิ่มการรักษาที่แปลกใหม่ในการออกแบบ
หาจุดปวดและแก้ไขให้ดี
คุณได้ยินเสียงกระสับกระส่ายของความสงสัยกระซิบจากมุมห้องหรือไม่ ไม่ใช่ว่าทุกสถานที่ในองค์กรจะคงไว้ซึ่งภาพประกอบที่ปรับแต่งได้เองอย่างขี้ขลาด แอนิเมชั่นแหวกแนว หรือการโต้ตอบที่แปลกใหม่ เอกลักษณ์ทางภาพที่โดดเด่นอาจไม่เข้ากับตัวตนดิจิทัลของคุณ ภาพประกอบที่กำหนดเองอาจไม่อยู่ในงบประมาณ และคุณอาจไม่ต้องการทำลายความคาดหวังของลูกค้าอยู่ดี
ในกรณีเหล่านี้ คุณอาจต้องการสำรวจเส้นทางที่แตกต่างออกไปเล็กน้อย หากคุณไม่สามารถถ่ายทอดบุคลิกของคุณผ่านความสวยงามหรือการโต้ตอบที่แปลกใหม่ อีกทางหนึ่งคือการ ถ่ายทอดผ่านการแก้ปัญหาที่เหนือกว่า หมายความว่าคุณจำเป็นต้องเปิดเผยช่วงเวลาที่เจ็บปวดของการโต้ตอบ — เมื่อลูกค้ารู้สึกรำคาญหรือผิดหวังหรือสับสน — บนเว็บไซต์ที่คล้ายกัน และค้นหาวิธีแก้ปัญหาที่ทดลองและดูเหมือนคิดไม่ถึงเพื่อพยายามเอาชนะประสบการณ์ที่คู่แข่งของคุณมอบให้ จัดการกับปัญหาและจัดการกับมันอย่างพิถีพิถัน เดินหน้าต่อไป
น่าแปลกที่จุดปวดเหล่านี้ส่วนใหญ่ไม่ได้มีลักษณะเฉพาะ เป็นการรับรู้ถึงความซับซ้อนของการมีปฏิสัมพันธ์และการขาดความโปร่งใส ฟิลด์แบบฟอร์มมากเกินไป ลงทุนเวลามากเกินไป การโต้ตอบช้าเกินไป คำถามซ้ำมากเกินไป ข้อกำหนดที่ไม่จำเป็นมากเกินไป มุมนี้คือการหาวิธีที่จะทำให้การโต้ตอบที่ดูเหมือนซับซ้อนกลายเป็นเรื่องง่าย ซึ่งทำให้เกินความคาดหมาย
ดำเนินไปโดยไม่ได้บอกว่าการแก้ pain point เฉพาะเจาะจงจะไม่ช่วยอะไรมากหากพื้นฐานไม่ครอบคลุมอย่างเหมาะสม ความสามารถในการเข้าถึง ประสิทธิภาพ ลำดับชั้นของภาพที่เหมาะสม และพฤติกรรมตอบสนองเป็นเสาหลักของทุกประสบการณ์ และต้องพิจารณาก่อน
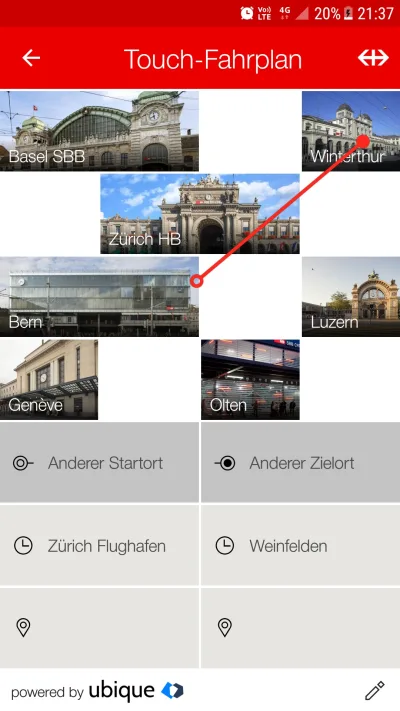
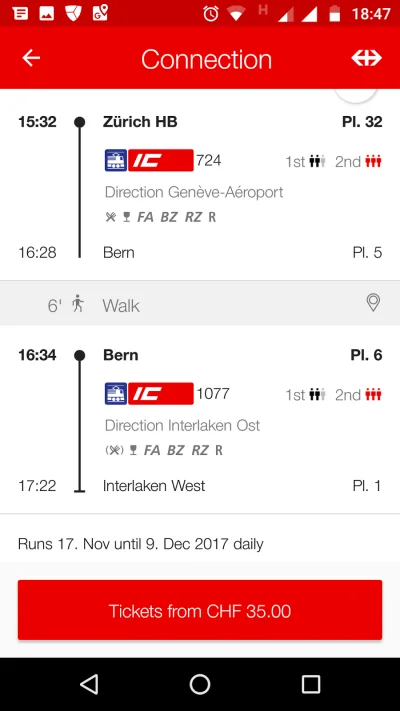
SBB Mobile เป็นแอปวางแผนการเดินทางของสวิสที่ช่วยให้ลูกค้าตรวจสอบตารางรถไฟและซื้อตั๋วรถไฟได้ ด้วยตัวของมันเอง มันเป็นเครื่องมือวางแผนการเดินทางเหมือนกับทุกแอปที่คล้ายกันในนั้น ยกเว้นสิ่งเดียวเท่านั้น แอพนี้ให้ "ตารางเวลาการสัมผัส"; ลูกค้าสามารถกำหนดจุดหมายปลายทางร่วมกันและจัดเรียงเป็นตารางได้ ตัวอย่างเช่น ในการซื้อตั๋วจากซูริกไปยังโลซาน ให้ลากเส้นบนตารางที่เชื่อมระหว่างซูริกและโลซานน์ จากนั้นจึงยืนยันการเลือก การจองตั๋วไม่เคยเร็วและง่ายขนาดนั้นมาก่อน นั่นเป็นตัวอย่างที่ดีของการโต้ตอบที่ซับซ้อนตามอัตภาพอย่างตรงไปตรงมา โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ต้องเดินทางบ่อยๆ นอกจากนี้ยังเป็นลายเซ็นการออกแบบที่ไม่เหมือนใครซึ่งยังไม่มีใครมี


ต้องใช้อะไรบ้างในการมอบประสบการณ์การเล่นวิดีโอที่น่าทึ่ง อาจฟังดูง่ายเหมือนการออกแบบลู่วิ่งและนิ้วหัวแม่มือพร้อมกับขีดสองสามขีดบนลู่วิ่งเพื่อการกระโดดอย่างรวดเร็ว อย่างไรก็ตาม หากคุณศึกษาปัญหาทั่วไปที่ผู้ใช้พบบ่อย คุณจะพบว่าปัญหาหนึ่งที่โดดเด่น ผู้คนมักจะหยุดวิดีโอชั่วคราวแล้วดูต่อในภายหลัง แต่การเรียกคืนสถานะของสิ่งที่ค้างไว้นั้นซับซ้อนโดยไม่จำเป็นใน UI ของโปรแกรมเล่นวิดีโอจำนวนมาก
อันที่จริง คุณอาจพบผู้คนที่เขียนการประทับเวลาที่แน่นอนเมื่อพวกเขาหยุดวิดีโอชั่วคราว เพื่อกลับมาดูในภายหลังบนอุปกรณ์อื่น — แต่ใน UI ส่วนใหญ่ เป็นไปไม่ได้ที่จะข้ามไปยังวินาทีที่ต้องการอย่างแม่นยำ และส่วนใหญ่ เวลาที่คุณต้องเดาและแตะตำแหน่งของนิ้วหัวแม่มือบนแทร็กอย่างถูกต้อง ในทำนองเดียวกัน การกระโดดถอยหลัง 30 วินาทีหรือไม่กี่นาทีอาจเป็นเรื่องยากอย่างยิ่ง โดยเฉพาะอย่างยิ่งบนมือถือ เนื่องจากอินเทอร์เฟซส่วนใหญ่ไม่ได้ออกแบบมาเฉพาะกรณีนั้น
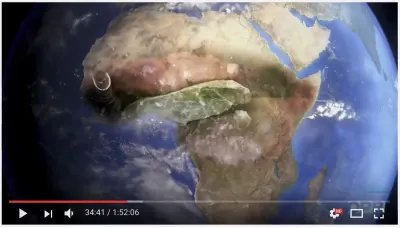
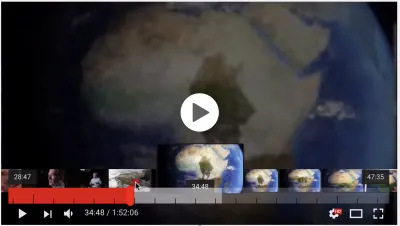
YouTube ไม่เพียงแต่ให้การควบคุมที่เข้าถึงได้อย่างสมบูรณ์สำหรับการนำทางเท่านั้น แต่ยังมีการแสดงตัวอย่างคีย์เฟรมด้วยภาพขนาดย่อที่ปรากฏเมื่อวางเมาส์เหนือ และการนำทางผ่านแป้นพิมพ์ และจัดเก็บสถานะปัจจุบันของวิดีโอ ช่วยให้ลูกค้าสามารถบันทึกการประทับเวลาเฉพาะด้วย URL ที่ไม่ซ้ำกัน เพื่อดูต่อในภายหลัง YouTube ยังมีวิดีโอที่มีความยาวมากมาย เช่น สารคดีหรือบทช่วยสอน เพื่อให้ผู้ใช้สามารถเลื่อนนิ้วโป้งในแนวตั้งเพื่อปรับขนาดของแทร็ก และข้ามไปยังจุดสนใจได้อย่างแม่นยำยิ่งขึ้น น่าเสียดายที่มีผู้ใช้เพียงไม่กี่คนเท่านั้นที่รู้จักคุณลักษณะนี้ และการโต้ตอบไม่ได้อธิบายอย่างชัดเจนในตัวเอง แต่ผู้ที่รู้เกี่ยวกับคุณลักษณะนี้มักจะใช้บ่อยๆ เจ็บนิดเดียว แก้ได้


สิ่งพิมพ์ทางวิชาการส่วนใหญ่ประกอบด้วยหมายเหตุท้ายเรื่อง เชิงอรรถ และข้อมูลอ้างอิงหลายสิบรายการ โดยเรียงตามลำดับที่ปรากฏ หากผู้อ่านสนใจเชิงอรรถใดโดยเฉพาะ พวกเขาจะต้องข้ามไปยังส่วนท้ายของบทความเพื่ออ่าน แล้วข้ามกลับไปอ่านบทความต่อ ประสบการณ์นี้อาจดูน่าเบื่อเกินไปสำหรับการใช้งานบ่อยๆ แต่ประสบการณ์ใช้งานเริ่มต้นที่เราทุกคนคุ้นเคย
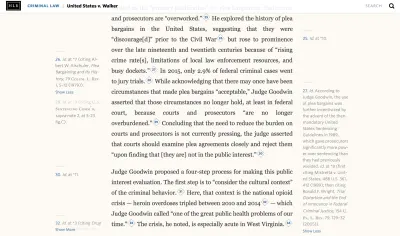
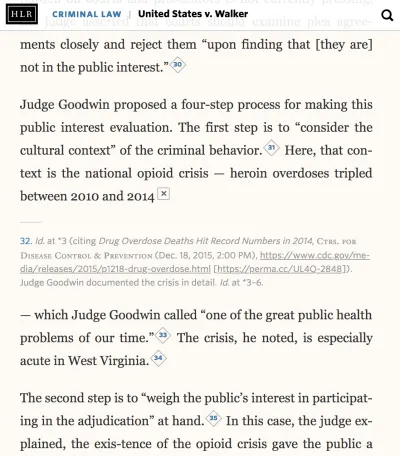
Harvard Law Review แก้ปัญหานี้ด้วยวิธีที่แตกต่างออกไป การอ้างอิงจะอยู่ถัดจากจุดที่มีการกล่าวถึงเสมอ บันทึกย่อด้านข้างและเชิงอรรถทั้งหมดจะปรากฏที่ด้านข้างบนหน้าจอขนาดใหญ่ หรือแสดงแบบอินไลน์ผ่านหีบเพลง เมื่อผู้ใช้แตะที่เชิงอรรถ มันจะขยายออกทั้งหมด ในขณะที่เชิงอรรถจะกลายเป็นปุ่ม "ปิด" ปัญหาง่าย ๆ แก้ได้ดี


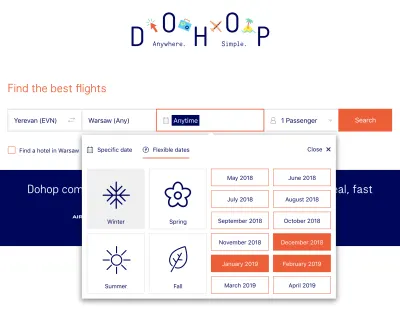
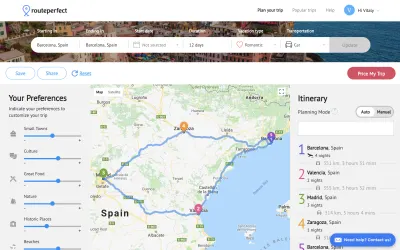
ลองนึกภาพว่าคุณต้องการจองวันพักผ่อนที่แสนวิเศษกับครอบครัว แต่คุณยังไม่ได้เลือกวันที่ คุณมีความคิดว่าจะไปเมื่อไหร่ และคุณมีความยืดหยุ่นบางอย่างเกี่ยวกับวันที่สำหรับวันหยุดพักผ่อนครั้งต่อไปของคุณ DoHop ให้ผู้ใช้เลือกวันเดินทางที่ยืดหยุ่นได้ ตัวอย่างเช่น เดือนใดปีหนึ่ง หรือฤดูกาลใดฤดูหนึ่ง (บางทีอาจเป็นฤดูหนาวหรือฤดูใบไม้ร่วง) จากนั้นจะแนะนำวันที่และช่วงเวลาด้วยราคาที่ดีที่สุด และถ้าคุณมีวันหยุดนักขัตฤกษ์ในอีกไม่กี่สัปดาห์ข้างหน้า และคุณต้องการจะวางแผน RoutePerfect จะแนะนำเส้นทางตามความชอบของคุณ นั่นเป็นกรณีปัญหาจริงที่แก้ไขได้ดี เว็บไซต์ท่องเที่ยวส่วนใหญ่จะขอวันที่เฉพาะสำหรับเที่ยวบินขาเข้าและขาออก


การแก้ปัญหาที่ดีต้องใช้เวลาและความมุ่งมั่น พวกเขาต้องการให้เราเข้าใจ จริงๆ ว่าผู้ใช้พบปัญหาอะไรเป็นอันดับแรก ผู้ใช้อาจไม่ค่อยเก่งในการกำหนดจุดสีเหล่านั้น เราจึงพัฒนาเทคนิคง่ายๆ ที่ช่วยให้เราเข้าใจถึงต้นตอของปัญหา
เราขอให้ผู้ทดสอบทำงานบางอย่างบนเว็บไซต์ของคู่แข่งให้เสร็จ และบันทึกเซสชั่นของพวกเขาลงในวิดีโอพร้อมกับเว็บแคม โดยใช้อุปกรณ์ที่พวกเขาคุ้นเคย การค้นหารายการในแค็ตตาล็อก การตรวจตราในร้านค้าปลีก หรือการค้นหาส่วนใดส่วนหนึ่งในการนำทางอาจทำได้ง่าย แน่นอน เราสังเกตพฤติกรรมของพวกเขาและถามคำถามหากมีสิ่งผิดปกติเกิดขึ้น แต่บ่อยครั้งที่หลายสิ่งหลายอย่างที่เกิดขึ้นในระหว่างการประชุมไม่ได้รับการสังเกต — สิ่งเหล่านี้ยากเกินกว่าจะสังเกตได้ในทันที นั่นเป็นเหตุผลที่เรา ดูเซสชันผู้ใช้ที่บันทึกไว้ซ้ำในแบบ สโลว์โมชั่น ซึ่งมักจะทำให้การเล่นช้าลงห้าหรือหกครั้ง
เรามองหาการเคลื่อนไหวซ้ำๆ และการตีที่ไม่แม่นยำ รวมถึงการแสดงออกทางสีหน้าและท่าทางในเชิงลบ โดยเฉพาะอย่างยิ่ง เราค้นหา ช่วงเวลาแห่งความสิ้นหวัง — ช่วงเวลาที่สับสนชั่วครู่เมื่อการเคลื่อนไหวหรือท่าทางไม่สมเหตุสมผล: การวนรอบปุ่มหรือลิงก์ซ้ำแล้วซ้ำอีก มุ่งเน้นไปที่องค์ประกอบแบบโต้ตอบโดยเฉพาะนานเกินไป เลือกข้อความเดียวกันสองสามครั้งติดต่อกัน แล้วไปยังส่วนต่างๆ ต่อไปโดยไม่ดำเนินการใดๆ เซสชั่นการเล่นมักจะเกิดขึ้นทันทีหลังการทดสอบ ดังนั้นเราจึงมีโอกาสถามคำถามและตรวจสอบสมมติฐานของเรากับผู้ทดสอบ การบันทึกเพียงไม่กี่รายการมักจะให้ข้อมูลเชิงลึกที่นำไปใช้ได้จริง และไม่ต้องใช้ทรัพยากรจำนวนมากหรือการลงทุนจำนวนมาก ยังเป็นความคิดที่ดีที่จะตรวจสอบบันทึกการสนับสนุนลูกค้า และสอบถามทีมสนับสนุนเกี่ยวกับข้อร้องเรียนทั่วไป
เมื่อเราระบุปัญหาได้แล้ว เราจะสำรวจวิธีแก้ปัญหาที่จะให้ความชัดเจนมากขึ้นและทำให้การโต้ตอบง่ายขึ้น บางครั้งโดยการออกแบบโดยไม่คำนึงถึงภาษาภาพโดยเฉพาะ ประเด็นคือการค้นหารูปแบบการโต้ตอบที่จะเหนือกว่าประสบการณ์ที่ลูกค้ามีบนไซต์ของคู่แข่ง จากนั้นเราจะผลิตแบบจำลองดิจิทัลและเชิญลูกค้ากลุ่มเดียวกันให้พยายามแก้ไขงานเดียวกัน พร้อมกับกลุ่มผู้ทดสอบใหม่ที่ยังไม่ได้เห็นอินเทอร์เฟซทั้งสอง เราวัดเวลาที่จำเป็นในการดำเนินการโต้ตอบให้เสร็จสิ้น และขอให้พวกเขาเลือกการโต้ตอบที่พวกเขาพบว่าตรงไปตรงมาและมีประโยชน์มากกว่า และเพราะเหตุใด น่าแปลกที่การโต้ตอบที่เร็วขึ้นไม่จำเป็นต้องถูกมองว่าเร็วขึ้น และการโต้ตอบที่ช้าลงไม่จำเป็นต้องมองว่าช้าลงเสมอไป จากข้อมูลนั้น เราทำซ้ำและพัฒนาต้นแบบเหล่านั้น ในหลาย ๆ ด้าน จุดปวดเหล่านั้นกลายเป็นหัวใจของประสบการณ์ที่เราจัดการก่อนและถ่ายทอดประสบการณ์ทั้งหมดออกมา นั่นเป็นเหตุผลที่บางครั้ง แทนที่จะทำการทดสอบบนเว็บไซต์ของคู่แข่ง เราทดสอบโซลูชันของเราเองในลักษณะเดียวกัน
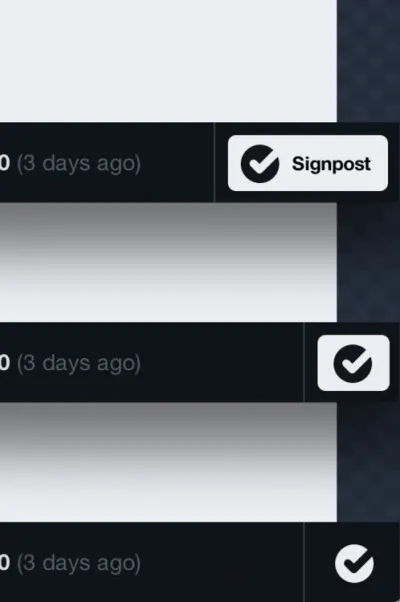
การแก้ปัญหาที่ดีจะกระตุ้นให้เกิดความผูกพันทางอารมณ์ไม่ว่าจะมีสุนทรียภาพหรือปฏิสัมพันธ์ที่ไม่ธรรมดาหรือไม่ก็ตาม ยิ่งคุณจัดการปัญหาได้ดีภายในอินเทอร์เฟซมากเท่าใด โอกาสที่จะเห็นความแตกต่างของประสบการณ์ก็จะยิ่งมากขึ้นเท่านั้น มีเว็บไซต์เพียงไม่กี่แห่งเท่านั้นที่สร้างไปยังแถบเครื่องมือเบราว์เซอร์ของลูกค้า ดังนั้นลองนึกถึงจุดบอดหนึ่งจุดและโซลูชันเดียวที่จะทำให้พวกเขาทำอย่างนั้นได้
เกินความคาดหมายโดยปริยาย
นี่เป็นอีกคำถามหนึ่งสำหรับคุณ: จากประสบการณ์โรงแรมทั้งหมดที่คุณเคยพบ ประสบการณ์ใดที่น่าจดจำที่สุด คิดเกี่ยวกับมันสักครู่ ลองนึกถึงสิ่งที่ทำให้พวกเขาพิเศษและทำไมพวกเขาจึงน่าจดจำ อาจเป็นฉากหลังที่เป็นธรรมชาติที่ไม่ธรรมดา หรือบุคลากรที่เอาใจใส่เป็นพิเศษ หรือบุฟเฟ่ต์อาหารเช้าที่ฟุ่มเฟือย หรือสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง อันที่จริงแล้ว สำหรับพวกเราหลายคน อาจเป็นหอพักที่ค่อนข้างธรรมดาพอๆ กับชาเล่ต์ระดับ 5 ดาวที่สวยงามในเทือกเขาแอลป์ของสวิส สิ่งแวดล้อมมีความสำคัญ แต่ไม่ใช่สิ่งแวดล้อมเพียงอย่างเดียวที่สำคัญ
เหตุผลที่ประสบการณ์เหล่านี้น่าจดจำก็เพราะไม่ธรรมดา 4 อันที่จริง มันตรงกันข้ามกับค่าเฉลี่ยอย่างมากใน *บางอย่าง* เนื่องจาก *บางอย่าง* นั้นยอดเยี่ยมสำหรับพวกเขา ไม่จำเป็นว่าต้องเป็นตัวโรงแรม แต่เป็นจังหวะและคนที่เราใช้ประสบการณ์เหล่านี้ด้วย โรงแรมที่ดีมีการตั้งค่าที่ช่วยให้ได้รับประสบการณ์ที่ยอดเยี่ยม และอินเทอร์เฟซเว็บไซต์ที่ดีก็เช่นกัน โรงแรม *น่าจดจำ* จะเพิ่มรายละเอียดเล็กๆ น้อยๆ ให้กับประสบการณ์ที่เกินความคาดหมายของเรา และทำได้โดยไม่ต้องบอกเราล่วงหน้า และเว็บไซต์ที่น่าจดจำก็เช่นกัน
4 ตามกฎพีคเอนด์ของ Daniel Kahneman เรามักจะตัดสินประสบการณ์โดยส่วนใหญ่ขึ้นอยู่กับว่าเรารู้สึกอย่างไร ณ จุดสูงสุด (นั่นคือจุดที่เข้มข้นที่สุด) และในตอนท้าย มากกว่าที่จะตัดสินจากผลรวมทั้งหมดหรือค่าเฉลี่ยของทุกช่วงเวลาของ ประสบการณ์. ผลที่เกิดขึ้นไม่ว่าประสบการณ์จะน่าพอใจหรือไม่สบายก็ตาม ข้อมูลอื่นนอกเหนือจากจุดสูงสุดและจุดสิ้นสุดของประสบการณ์จะไม่สูญหาย แต่ไม่ได้ใช้ นั่นหมายความว่าเราสามารถใช้ประโยชน์จากประสบการณ์ในแง่ลบและแง่บวกได้มาก และปรับแต่งมันเพื่อสร้างความเชื่อมโยงทางอารมณ์
ในฐานะที่เป็น Brene Brown ศาสตราจารย์ด้านการวิจัยที่มหาวิทยาลัยฮูสตัน ได้แสดงไว้อย่างสวยงามในหนังสือของเธอเกี่ยวกับการเอาใจใส่ "การออกแบบที่ดีคือหน้าที่ของการเอาใจใส่ ในขณะที่การออกแบบที่ไม่เอาใจใส่นั้นเป็นการตามใจตัวเองและเอาแต่ใจตัวเอง" กุญแจสำคัญคือการเห็นอกเห็นใจลูกค้าทั้งในด้านลบและด้านบวก มากกว่าที่จะผลักดันวาระของคุณเอง สำหรับลูกค้าของเรา การใส่ใจในรายละเอียดเล็กๆ น้อยๆ เพียงเล็กน้อยนั้นสามารถสร้างความแตกต่างให้กับโลกใบนี้ได้ ดังนั้นเราจึงสามารถโรยน้ำใจมนุษย์เล็กน้อยที่นี่และที่นั่น เพิ่มคุณค่าพิเศษอย่างเงียบๆ โดยไม่ต้องพูดถึงมัน รายละเอียดเล็กๆ น้อยๆ นั้นอาจเป็นเรื่องง่ายๆ เหมือนกับภาพประกอบโปรไฟล์ที่ออกแบบเอง โดยอิงจากรูปภาพที่ลูกค้าอัปโหลด อาจเป็นจดหมายขอบคุณที่เขียนด้วยลายมือซึ่งลงนามโดยทั้งทีมและส่งทางไปรษณีย์หอยทากที่ดี นอกจากนี้ยังอาจเป็นวิธีแก้ปัญหาที่ตรงไปตรงมาโดยไม่คาดคิดหลังจากเกิดข้อผิดพลาดขึ้น
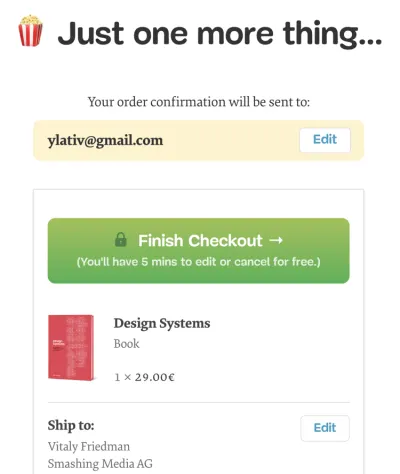
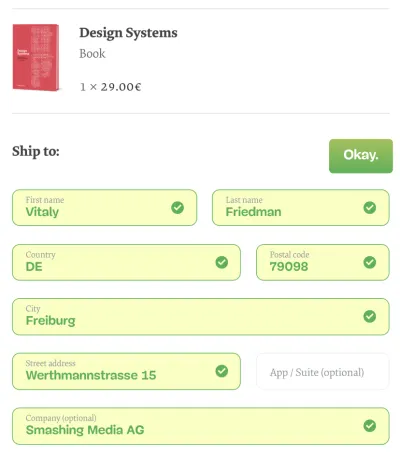
ในการตั้งค่าอีคอมเมิร์ซ อาจหมายถึงความสามารถในการแก้ไขหรือยกเลิกคำสั่งซื้อที่เสร็จสิ้นภายในห้านาทีหลังจากการชำระเงินสำเร็จ ในอีกด้านหนึ่ง มันสามารถช่วยลูกค้าหลีกเลี่ยงการโต้ตอบที่ใช้เวลานานกับทีมสนับสนุน และในอีกด้านหนึ่ง ลองนึกภาพใบหน้าของลูกค้าเมื่อพวกเขารู้ว่าวันที่จองไม่ถูกต้อง แต่ก็ยังสามารถยกเลิกการจองได้ด้วยการคลิกปุ่ม - โดยไม่มีค่าใช้จ่ายใดๆ

ในทำนองเดียวกัน อินเทอร์เฟซอาจแนะนำให้ลูกค้าที่ลงชื่อเข้าใช้ให้ใช้รหัสคูปองที่บันทึกไว้ หรือแจ้งให้พวกเขาทราบเกี่ยวกับการจองที่คล้ายกัน — และด้วยเหตุนี้จึงอาจซ้ำซ้อน — การจองที่ทำมาได้สักพักแล้ว บุคลิกของแบรนด์จะเปล่งประกายได้ดีที่สุดในช่วงเวลาสั้นๆ เหล่านั้นเมื่อช่วยลูกค้าป้องกันข้อผิดพลาด ด้วยการดำเนินการในนามของประสบการณ์มากกว่าธุรกิจทุกครั้ง อินเทอร์เฟซทำให้ลูกค้ารู้สึกมีคุณค่า เคารพ และช่วยเหลืออย่างแท้จริง และนั่นก็ใช้ได้ผลดีกว่าการคัดลอกอินเทอร์เฟซที่แยบยลใดๆ ที่เคยมีมา

วิธีหนึ่งในการป้องกันข้อผิดพลาดคือการเขียนข้อความแสดงข้อผิดพลาดที่ปรับเปลี่ยนได้และมีประโยชน์ นั่นเป็นหนึ่งในจุดที่ลูกค้าไม่พอใจอย่างชัดเจนที่สุด และเป็นเรื่องน่าทึ่งที่ความพยายามเพียงเล็กน้อยในการกู้คืนประสบการณ์ ซึ่งมักจะกลับไปสู่ข้อความทั่วไปและข้อความที่เป็นนามธรรม บางทีพวกเขาไม่ต้องเสียค่าใช้จ่ายในการขาย แต่สามารถทำลายการรับรู้แบรนด์ในระยะยาวได้ ผู้ที่ประสบปัญหาที่ไม่สามารถกู้คืนได้ในระหว่างการโต้ตอบหลักบนไซต์มักจะไม่ใช้สิ่งนี้ในอนาคตเลย เนื่องจากพวกเขาคาดว่าปัญหาจะคลี่คลายในการโต้ตอบอื่นๆ ด้วย
โดยรวมแล้ว ข้อความแสดงข้อผิดพลาดสมควรได้รับเครดิตมากกว่าปกติเล็กน้อย โดยธรรมชาติแล้ว จะปรากฏในจุดที่ลูกค้าไม่คืบหน้า ซึ่งเป็นจุดที่ลูกค้าต้องชะลอและใส่ใจในการแก้ไขปัญหาอย่างเต็มที่ ค่อนข้างผิดปกติสำหรับประสบการณ์ทั้งหมดบนเว็บไซต์ และเราสามารถใช้สถานการณ์นี้ให้เกิดประโยชน์เพื่อใส่บุคลิกเล็กน้อยลงในประสบการณ์ ทุกครั้งที่อินเทอร์เฟซของเราไม่เป็นไปตามความคาดหวัง เราควรมองว่าเป็นโอกาสในการสร้างผลกระทบที่น่าจดจำในกระบวนการกู้คืนอย่างรวดเร็ว หากเราจัดการเปลี่ยนความรำคาญให้กลายเป็นความรู้สึกมีคุณค่าหรือเข้าใจได้ตลอดทาง เราอาจกำลังมุ่งหน้าไปในทางที่ถูกต้อง
สิ่งแรกที่ฉันเริ่มทำงานเมื่อเราเริ่มออกแบบใหม่คือ การกรอกสเปรดชีตที่ซับซ้อน ด้วยถ้อยคำอื่นสำหรับข้อความแสดงข้อผิดพลาดในการชำระเงินของเรา มันไม่ได้ทำขึ้นโดยมีจุดประสงค์เพื่อทดสอบ A/B ว่าข้อความแสดงข้อผิดพลาด "มีประสิทธิภาพดีที่สุด" แม้ว่า; มันทำขึ้นเพื่อค้นพบการแสดงออกถึงบุคลิกภาพที่ดีขึ้นผ่านอินเทอร์เฟซเป็นหลัก ด้วยตัวมันเอง ข้อความแสดงข้อผิดพลาดไม่สมเหตุสมผลนัก แต่เข้ากันได้ดีกับเรื่องราวที่บอกเล่าทั่วทั้งเว็บไซต์ เห็นได้ชัดว่าเราพยายามทำให้มันยากที่สุดที่จะทำผิดพลาดได้ตั้งแต่แรก แต่เมื่อเกิดข้อผิดพลาดขึ้น เราพยายามที่จะใช้ทั้งการเขียนคำโฆษณาที่ปรับเปลี่ยนได้และขี้เล่นเพื่อแก้ไขปัญหาในขณะเดียวกันก็เพิ่มรอยยิ้มเป็นครั้งคราว

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
ไม่มีใครรักตัวละครที่เน้นตัวเองเป็นศูนย์กลาง ดังนั้นเว็บไซต์ก็ไม่ควรเน้นที่ตนเองเช่นกัน ลายเซ็นการออกแบบไม่ควรมีบทบาทนำในประสบการณ์ของผู้ใช้ เนื่องจากไม่ใช่สาเหตุหลักที่ทำให้ผู้คนเข้าถึงเว็บไซต์ ควรมีความอ่อนน้อมถ่อมตนและอยู่ในเงามืดที่สังเกตได้ แต่ไม่กีดขวางกระแสน้ำที่ไหลลื่นที่ผู้มาเยือนมักคุ้นเคย
ในการบรรยายที่ยอดเยี่ยมของเธอเกี่ยวกับการออกแบบแอนิเมชั่น Val Head นักออกแบบจากพิตต์สเบิร์ก สหรัฐอเมริกา แนะนำให้ใช้แอนิเมชั่นที่โดดเด่นมากเท่าที่จำเป็น เนื่องจากควรสงวนไว้สำหรับโอกาสพิเศษ ในขณะที่ไมโครแอนิเมชั่นที่ละเอียดอ่อนสามารถติดตามผู้ใช้ไปตลอดทาง วาลแนะนำให้ใช้แอนิเมชั่นสำหรับองค์ประกอบหลักของเรื่องราวของคุณเท่านั้น เช่น ส่งแคมเปญการตลาด หรือชอบสินค้า หรือเห็นหน้าการซื้อที่ประสบความสำเร็จ ในขณะที่อย่างอื่นควรสงบและเป็นปกติ ด้วยแนวคิดนี้ เราจึงนึกถึงการออกแบบอินเทอร์เฟซของเราด้วยการโต้ตอบสองประเภท: แบบ "โชว์รูม" ที่โดดเด่นซึ่งไม่ค่อยได้ใช้งาน และ "งานหนัก" ที่ละเอียดอ่อนซึ่งใช้บ่อย
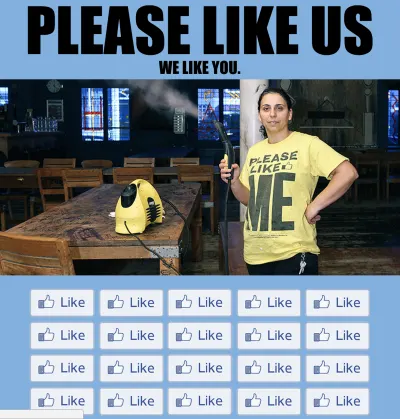
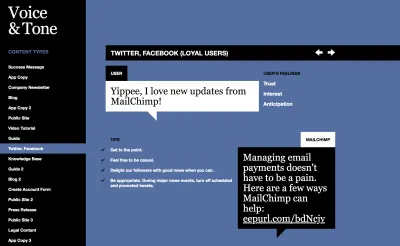
สงวนการรักษาภาพพิเศษและการโต้ตอบสำหรับโอกาสพิเศษ แต่ยังฝังการรักษาที่ละเอียดอ่อนที่ใช้อย่างสม่ำเสมอทั่วทั้งไซต์ ตัวอย่างเช่น Twitter ใช้แอนิเมชั่นที่ซับซ้อนเมื่อผู้ใช้ "หัวใจ" ทวีต Facebook จะแสดงแอนิเมชั่นลูกปาเมื่อคุณแสดงความยินดีกับเพื่อนในวันเกิดหรืองานแต่งงาน ในกรณีของ Smashing เราใช้สีสันสดใสและภาพประกอบแมวเป็นลายเซ็นโชว์รูมของเรา ในขณะที่การเอียง ภาพเคลื่อนไหวแบบโฮเวอร์ และเงาที่อยู่ข้างใต้ประกอบขึ้นเป็นลายเซ็นของเรา
เราเคยชินกับแนวคิดในการออกแบบของเราที่ปรับให้เข้ากับวิวพอร์ตหรือสภาพเครือข่าย แต่อาจคุ้มค่าที่จะพิจารณาปรับการออกแบบตามความถี่ของการใช้งานด้วย เทคนิคนี้มักเรียกว่า การลดแบบก้าวหน้า โดยพื้นฐานแล้วการทำให้อินเทอร์เฟซเรียบง่ายแบบไดนามิกเมื่อผู้ใช้คุ้นเคย แนวคิดนี้เรียบง่าย: ระบุคุณลักษณะหลักในอินเทอร์เฟซของคุณ และกำหนดระดับให้กับคุณลักษณะเหล่านี้ จากนั้นติดตามการใช้งานของผู้ใช้โดยตรวจสอบความถี่ในการใช้งานภายในระยะเวลาที่กำหนด และสร้างโปรไฟล์ความชำนาญสำหรับผู้ใช้ ตามระดับปัจจุบัน คุณสามารถปรับองค์ประกอบของอินเทอร์เฟซเพื่อลดการถือด้วยมือได้
ตามที่ Allan Grinshtein สังเกตเห็น เป็นที่น่าสังเกตว่า ณ จุดนี้ความชำนาญของผู้ใช้ในผลิตภัณฑ์ที่กำหนดจะลดลงเมื่อเวลาผ่านไปโดยไม่มีการใช้งาน (หรือที่เรียกว่าประสบการณ์ที่ลดลง) ดังนั้นหากความถี่ในการใช้งานและปริมาณการใช้งานของผู้ใช้ลดลง อินเทอร์เฟซควร ถดถอยระดับหนึ่งหรือสองขึ้นอยู่กับว่าตัวเลขของพวกเขาลดลงมากแค่ไหน การถดถอยอัตโนมัตินี้จำเป็นต่อการสร้างสมดุลของความก้าวหน้า หากไม่มี คุณจะสูญเสียความสามารถในการตอบสนองต่อการเปลี่ยนแปลงแบบไดนามิกในพฤติกรรมของผู้ใช้อย่างเต็มที่ Dan Birman กล่าวในบทความของเขา

ยิ่งลูกค้าเข้าชมไซต์บ่อยเท่าใด โอกาสที่พวกเขาต้องการเผชิญหน้าก็จะยิ่งน้อยลงเท่านั้น ดังนั้น อาจเป็นความคิดที่ดีที่จะค่อยๆ เลือนลายเซ็นของโชว์รูมด้วยความถี่ในการใช้งานที่เพิ่มขึ้น บางทีอาจลบเอฟเฟกต์พารัลแลกซ์หรือเร่งการเปลี่ยนผ่านสำหรับผู้ใช้ที่กลับมาใหม่ ในท้ายที่สุด มันเป็นเรื่องของการออกแบบท่าเต้น: อย่าเป็นคนที่อยู่ในงานเลี้ยงอาหารค่ำที่เต็มไปด้วยเรื่องราวมากมายในชีวิตของพวกเขา
ลายเซ็นที่เป็นหัวใจของการออกแบบ กระบวนการออกแบบคือสิ่งมีชีวิตในตำนาน ทุกคนสามารถจัดการเวิร์กโฟลว์ เครื่องมือ และกระบวนการของตนเองได้ แต่ก็หายากมากที่ไม่มีใครพอใจกับมันจริงๆ เมื่อพูดถึงการผสมผสานบุคลิกเข้ากับการออกแบบ เมื่อไหร่และที่ไหนที่จะเป็นจุดที่เหมาะสมที่จะรวมมันไว้ในกระบวนการออกแบบ?
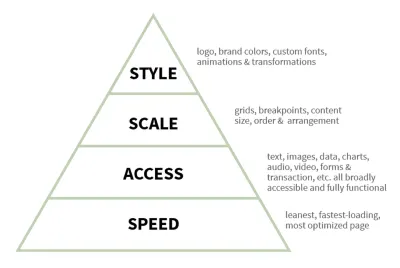
ในการพูดคุยครั้งหนึ่งของเธอในปี 2014 Patty Toland นักออกแบบ UX อาวุโสจาก Filament Group ในบอสตันกล่าวถึงลำดับชั้นของลำดับความสำคัญที่ทีมใช้ในการออกแบบและสร้างประสบการณ์ที่ตอบสนอง เป้าหมายหลักของกระบวนการคือการสร้าง “หน้าที่น้อยที่สุด โหลดเร็วที่สุด และเหมาะสมที่สุด” รากฐานหลักคือประสบการณ์ที่เข้าถึงได้อย่างเต็มที่เสมอมา โดยข้อความ รูปภาพ ข้อมูล แผนภูมิ เสียง วิดีโอ แบบฟอร์ม และอื่นๆ สามารถเข้าถึงได้ในวงกว้างและทำงานได้อย่างสมบูรณ์ในรูปแบบเริ่มต้น นำไปใช้กับบริบทของกระบวนการออกแบบ หมายถึงมาร์กอัปที่มีความหมายและความสัมพันธ์ที่กำหนดไว้อย่างเหมาะสมระหว่างส่วนประกอบ

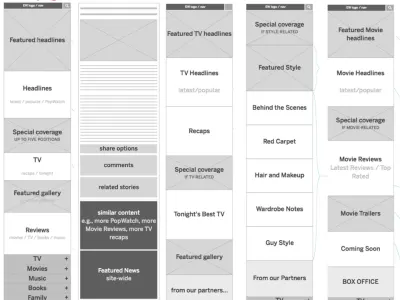
ด้วยส่วนประกอบที่เข้าถึงได้พร้อมเสิร์ฟ ขั้นตอนต่อไปคือการดูแลขนาดของการออกแบบ นั่นคือจุดเริ่มต้นของการตัดสินใจเกี่ยวกับกริด ขนาดเนื้อหา ลำดับ และการจัดเรียง ตลอดจนเบรกพอยต์ มักจะกำหนดสัดส่วนโดยใช้ โครงร่างเนื้อหา : จำลองความเที่ยงตรงต่ำพร้อมกล่องสีเทา ความสูงของแต่ละกล่องตามสัดส่วนของกล่องอื่นๆ จะกำหนดน้ำหนักในกล่อง บางครั้งเราเพิ่มบันทึกเกี่ยวกับบุคลิกภาพผ่านกลุ่มเนื้อหา แล้วสะท้อนให้เห็นเมื่อเป็นการออกแบบภาพ




ด้วยต้นแบบที่มีความเที่ยงตรงต่ำ ขั้นตอนต่อไปสำหรับการออกแบบคือการเพิ่มสไตล์ด้วยโลโก้ สีของแบรนด์ ฟอนต์แบบกำหนดเอง ทรานซิชัน และแอนิเมชั่นที่เพิ่มเข้ามา บางครั้งลำดับชั้นนี้จะถูกจับคู่อย่างสมบูรณ์แบบในลำดับที่เราเขียนส่วนประกอบ React และคุณสมบัติ CSS ด้วย Sass แม้แต่งานที่ดูเหมือนไม่เกี่ยวข้องกัน เช่น การตั้งชื่อคลาส BEM ก็จะเกิดขึ้นตามลำดับเช่นกัน ต้นแบบจะได้รับคลาสยูทิลิตี้ที่เป็นนามธรรมก่อน และความสัมพันธ์ที่ซับซ้อนยิ่งขึ้นจะสะท้อนผ่านชื่อคลาสที่เฉพาะเจาะจงมากขึ้นตลอดกระบวนการ กระบวนการนี้กำหนดการแยกความรับผิดชอบสำหรับโมดูลอย่างชัดเจน
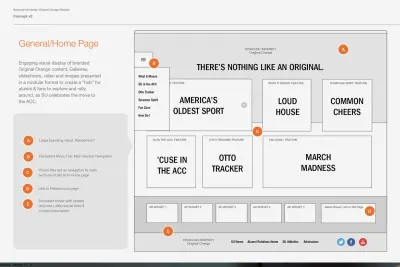
กระบวนการนี้ดูเหมือนเป็นไปได้ในตอนแรก แต่ทำให้เกิดคำถามที่สำคัญมาก: หน้าใดที่จะออกแบบและสร้างต้นแบบก่อน เมื่อเราเริ่มออกแบบ เราจะออกแบบหัวใจของประสบการณ์ก่อน นั่นคือ ส่วนที่สำคัญและมีผลกระทบมากที่สุดของประสบการณ์ โดยเฉพาะอย่างยิ่ง เราพยายามรวบรวมแก่นแท้ของประสบการณ์โดยสำรวจการโต้ตอบหลัก จากนั้นแยกย่อยออกเป็นส่วนประกอบที่นำกลับมาใช้ใหม่ได้ แล้วแผ่ออกจากสาระสำคัญนั้นออกไป สำหรับนิตยสารออนไลน์นั้น จะต้องอาศัยประสบการณ์การอ่านและการออกแบบตัวอักษรก่อน สำหรับหน้า Landing Page จะเป็นแผนราคาและการเปรียบเทียบคุณสมบัติก่อน
สำหรับไซต์อีคอมเมิร์ซหมายถึงการมองหาส่วนประกอบที่จะประกอบเป็นหน้าผลิตภัณฑ์ที่เกี่ยวข้องและมีประโยชน์เป็นพิเศษก่อน นั่นหมายถึงภาพขนาดย่อขนาดใหญ่ การเขียนคำโฆษณาที่กระชับ การกำหนดราคาที่โปร่งใส การให้คะแนนและคำรับรองที่เปิดเผย จุดยึดทางจิตวิทยา และปุ่มคำกระตุ้นการตัดสินใจ จากนั้น การตัดสินใจออกแบบภาพที่นั่นจะถูกแปลไปยังส่วนอื่นๆ ของอินเทอร์เฟซ โดยเฉพาะแบบฟอร์ม ป้ายชื่อ และข้อความแสดงข้อผิดพลาดในขั้นตอนการชำระเงิน เมื่อถึงตอนนั้น ในที่สุด เราก็มาถึงหน้าหมวดหมู่และหน้าคำถามที่พบบ่อยที่อยู่บริเวณขอบด้านนอกสุดของสเปกตรัมประสบการณ์ ระหว่างนั้นเราสำรวจหน้าแรก แต่โดยปกติเราออกแบบมันช้ามากกว่าที่จะเริ่มต้นในกระบวนการ — ณ จุดที่เราสร้างเอกลักษณ์ที่แข็งแกร่งแล้ว ดังนั้นเราจึงใช้หน้าแรกเพื่อขยายและสำรวจมันอย่างเด่นชัด โดยอาจด้วย การออกแบบที่โดดเด่นที่จะแสดงถึงคุณสมบัติหลักของบุคลิกภาพ
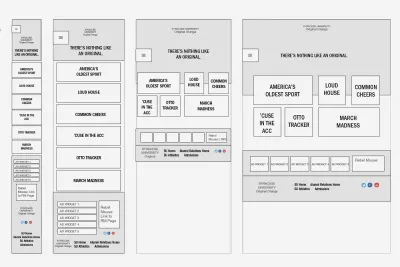
จำการเชื่อมต่อที่ครอบคลุมที่กล่าวถึงก่อนหน้านี้ในบทได้หรือไม่? ส่วนสำคัญของกระบวนการออกแบบคือการเชื่อมต่อโมดูล จึงไม่ปรากฏเป็นโซลูชันแบบสแตนด์อโลนเมื่อประกอบเข้าด้วยกันในอินเทอร์เฟซ เมื่อเรามีโมดูลเพียงพอสำหรับสร้างต้นแบบแรก เราจะเข้าสู่เบราว์เซอร์และสร้างอุปกรณ์เคลื่อนที่เป็นอันดับแรก ในกระบวนการนี้ ในที่สุดเราก็ตัดสินใจเกี่ยวกับกริดและเลย์เอาต์และโครงสร้าง และใช้การเชื่อมต่อระหว่างโมดูล อันที่จริงแล้ว ลายเซ็นของเราก็คือสายใยวิเศษที่เชื่อมโยงสิ่งต่างๆ เข้าด้วยกัน
นั่นเป็นเหตุผลที่เราเริ่มคิดเกี่ยวกับลายเซ็นของการออกแบบเมื่อเราเริ่มออกแบบหัวใจของประสบการณ์ และบางครั้งก็ก่อนหน้านั้นด้วยซ้ำ สเปรดชีตที่สำรวจข้อความแสดงข้อผิดพลาด การทดลองด้วยภาพเกี่ยวกับรูปร่าง สี และประเภท ตลอดจนบทสัมภาษณ์ผู้ใช้ช่วยให้เราไปถึงที่นั่น ในที่สุด การตัดสินใจสำหรับต้นแบบแรกสามารถนำมาใช้ซ้ำสำหรับหน้าอื่น ๆ ได้ แต่บางครั้งเราจำเป็นต้องดำเนินการตามกระบวนการตั้งแต่เริ่มต้นอีกครั้ง เนื่องจากหน้าบางหน้าจะแยกออกเป็นหน้าเดียวอย่างชัดเจน เช่น หน้า Landing Page หรือหน้าแรก พวกเขาจะยังคงแสดงความสัมพันธ์กับทุกสิ่งทุกอย่างเพราะพวกเขาได้รับการออกแบบและสร้างโดยใช้ลักษณะบุคลิกภาพที่ได้รับการเสริมความแข็งแกร่งโดยจุดนี้
ความสัมพันธ์เหล่านี้จะวางรากฐานหลักของระบบการออกแบบ พร้อมด้วยส่วนประกอบและตัวอย่างของอินเทอร์เฟซที่ใช้งาน บ่อยครั้งคู่มือสไตล์จะแสดงส่วนประกอบที่แยกจากกัน พร้อมด้วยชื่อคลาส Sass และข้อมูลโค้ด โดยไม่รวมว่าองค์ประกอบนั้นควรปรากฏและทำงานอย่างไรเมื่อเทียบกับโมดูลอื่นๆ บนหน้า ตัวอย่างมีความสำคัญทั้งสำหรับนักออกแบบและนักพัฒนา และพวกเขาก็ให้เหตุผลที่ดีในการเยี่ยมชมและรักษาระบบการออกแบบให้เป็นปัจจุบันในระยะยาว





เรามักจะสร้างแผนที่การเดินทางของผู้ใช้เพื่อทำความเข้าใจขั้นตอนต่างๆ ที่ผู้ใช้ดำเนินการเพื่อทำงานให้สำเร็จ และเมื่อคำนึงถึงลักษณะบุคลิกภาพ เรายังสามารถเสริมพวกเขาด้วยกระดานเรื่องราว โดยเพิ่มไฮไลท์ด้านบุคลิกภาพที่จุดต่างๆ ของประสบการณ์ผู้ใช้ นอกจากนี้ ในบริบทของระบบการออกแบบ เราสามารถสำรวจไม่เพียงแต่ส่วนประกอบที่แยกออกมาเท่านั้น แต่ยังรวมถึงวิธีที่ภาษาการออกแบบสามารถใช้ส่วนประกอบเพื่อทำให้ประสบการณ์ช้าลงหรือเร็วขึ้น หรือให้ผลกระทบมากขึ้นหรือน้อยลง ตลอดจนเค้าโครงแบบไดนามิกและแบบคงที่ การเรียบเรียง — เหมือนกับที่เราทำกับโชว์รูมและปฏิสัมพันธ์ระหว่างคนทำงาน
คุณยังสามารถพิมพ์ออกมาแล้ววางเป็นแม่เหล็กบนกระดานเรื่องราว เพื่อให้นักออกแบบสามารถเคลื่อนย้ายไปมาได้อย่างอิสระ และสำรวจวิธีการรวมองค์ประกอบที่คาดเดาได้ในรูปแบบที่คาดเดาไม่ได้ นั่นคือสิ่งที่แอนดรูว์ คลาร์กทำเมื่อผสานทิศทางศิลปะและการเล่าเรื่องในการออกแบบของเขา เช่นเดียวกับนักออกแบบการ์ตูนที่จัดเฟรมตามพลวัตของการเล่าเรื่องและผลกระทบเมื่อวางโครงเรื่องการ์ตูน
ลายเซ็นการออกแบบเป็นหัวใจสำคัญของการออกแบบ เป็นสายที่เชื่อมต่อส่วนประกอบต่างๆ ในอินเทอร์เฟซ และเป็นสิ่งที่ช่วยให้นักออกแบบสามารถติดตามได้เมื่อรักษาหรือพัฒนาภาษาการออกแบบ การตัดสินใจเลือกลักษณะบุคลิกภาพก่อนจะช่วยขับเคลื่อนทิศทางของการออกแบบ และอาจเป็นเพียงข้อจำกัดที่ดีพอที่จะละลายความตั้งใจและเป้าหมายในขั้นต้นให้เป็นคุณลักษณะที่จับต้องได้และแตกต่างได้ ซึ่งท้ายที่สุดแล้วจะกลายเป็นหัวใจของประสบการณ์
ห่อ
มากที่สุดเท่าที่เราจะหลงเสน่ห์ของเว็บไซต์ได้ ในที่สุด จุดประสงค์หลักของเว็บไซต์ก็ไม่ควรเป็นการตามใจตัวเอง การแสดงออกถึงบุคลิกภาพของเว็บไซต์ทำให้เกิดความสัมพันธ์ทางอารมณ์กับลูกค้าและผู้เยี่ยมชม และเนื่องจากพวกเขาเป็นมนุษย์โดยธรรมชาติ พวกเขาจึงร่างเส้นทางไปสู่ส่วนต่อประสานที่น่าเชื่อถือ ซื่อสัตย์ และให้ความเคารพ อยู่ที่เราจะคิดหาวิธีกำหนดเส้นทางนั้นและผลลัพธ์ที่อยู่ข้างหน้าเรา
ตอนนี้ มันอาจจะไม่ใช่สำหรับทุกคน และบางทีไม่ใช่ทุกไซต์ที่ต้องการบุคลิกเฉพาะตัวตั้งแต่แรก หรือบางทีมันควรจะมีความละเอียดอ่อนและแสดงออกถึงความแตกต่างเล็กน้อยที่นี่และที่นั่น ฉันหวังว่าในทั้งสองกรณีนี้ เมื่อพลิกหน้าสุดท้ายของหนังสือเล่มนี้ คุณจะมีไอเดียและเทคนิคที่ดีพอที่จะสร้างประสบการณ์ที่ไม่เหมือนใครและมีมนุษยธรรม ซึ่งเป็นประสบการณ์ที่ผู้คนอาจตกหลุมรักได้
ฉันต้องการแสดงความขอบคุณอย่างจริงใจต่อ Jen Simmons, Rachel Andrew, Andrew Clarke, Dan Mall, Espen Brunborg และ Elliot Jay Stocks สำหรับผลงานที่สร้างแรงบันดาลใจ การสนับสนุน และความช่วยเหลือในการพูดคุยเกี่ยวกับแนวคิดเกี่ยวกับทิศทางศิลปะบนเว็บ และการจัดทำ เว็บมีความหลากหลายและทดลองมากขึ้น ฉันขอขอบคุณ Marko Dugonjic (ผู้วิจารณ์หลักของบท), Alberta Soranzo, Sashka Maximova, Lilia Zinchenko, Stefan Bucher, Benoit Henry, Nils Mielke, Thord D. Hedengren และ Bertrand Lirette สำหรับการทบทวนบทนี้ รวมถึงชุมชนที่ยอดเยี่ยมของเรา ซึ่งได้แบ่งปันเทคนิคและบทเรียนจากการทำงานเพื่อให้ทุกคนได้ใช้ คุณยอดเยี่ยมจริงๆ!
Smashing Book 6 ใหม่ล่าสุดพร้อมให้สั่งซื้อล่วงหน้าแล้ว มันมีทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับวิธีจัดการกับการออกแบบและพัฒนาเว็บแนวผจญภัยครั้งใหม่ที่กำลังนำมาใช้ ไม่มีทฤษฎี—เป็นเพียงสิ่งที่ใช้ได้ผลในทางปฏิบัติ
