วิธีการใช้เบรดครัมบ์บน PWA
เผยแพร่แล้ว: 2022-03-10ฉันเคยเห็นคำถามมากมายเกี่ยวกับการแสดงเส้นทางสำหรับ PWA หรือไม่ มันสมเหตุสมผลแล้วว่าทำไมคำถามจึงถูกยกขึ้น ท้ายที่สุด PWAs มีเปลือกของแอปและเมนูที่ติดหนึบ ดังนั้นผู้ใช้จึงควรย้ายไปรอบๆ โดยไม่มีการนำทางรองหรือไม่
มันไม่ง่ายอย่างนั้น
เนื่องจาก PWA มักจะข้ามเส้นแบ่งระหว่างเว็บไซต์และแอปที่มาพร้อมเครื่อง การนำทางจึงไม่ย่อเล็กสุดเสมอไป โดยเฉพาะอย่างยิ่ง หากคุณกำลังสร้างร้านค้าหรือบล็อกอีคอมเมิร์ซขนาดใหญ่ นอกจากนี้ อย่าลืมว่า breadcrumbs ไม่ได้มีไว้สำหรับการนำทางเท่านั้น มักใช้เพื่อแสดงความคืบหน้า
ดังนั้น วันนี้ เราจะมาดูวิธีออกแบบเบรดครัมบ์สำหรับ PWA และกรณีการใช้งานที่น่าสนใจบางกรณีที่มีประโยชน์
PWAs จะมาแทนที่ Native Mobile Apps หรือไม่?
เมื่อพูดถึงประสบการณ์ของผู้ใช้มือถือ เว็บไซต์บนมือถือแย่ขนาดนั้นเลยเหรอ? คุณได้ยินมามากมายเกี่ยวกับประโยชน์ของการสร้างแอพเฉพาะตัว แต่นั่นอาจกลายเป็นการพนันที่มีค่าใช้จ่ายสูงอย่างไม่น่าเชื่อหากผู้ใช้ไม่ลงมือทำ อ่านบทความที่เกี่ยวข้อง →
เหตุผลหนึ่งที่เราสร้าง PWA แทนเว็บไซต์ เพราะพวกเขามอบประสบการณ์บนมือถือที่ดีกว่า แต่นั่นไม่ได้หมายความว่าคุณสามารถพึ่งพาผู้เยี่ยมชมของคุณอย่างเคร่งครัดเพื่อใช้การนำทางเพื่อไปยังที่ต่างๆ ในบางกรณี พวกเขาต้องการการจับมือกันเล็กน้อย
Breadcrumbs เป็นวิธีที่ดีในการก้าวเข้ามาและพูดว่า:
คุณไปไกลเกินไป? ให้เราช่วยคุณย้อนรอยหนึ่งหรือสองก้าว
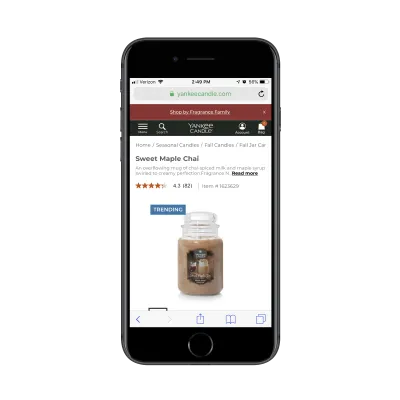
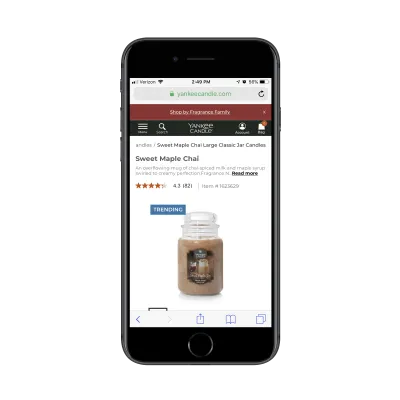
Yankee Candle แสดงให้เราเห็นวิธีหนึ่งที่สามารถทำได้:

หรือ breadcrumbs ของคุณอาจพูดว่า:
ไม่แน่ใจว่าคุณต้องไปไกลแค่ไหน (หรืออีกเท่าไหร่ที่คุณสามารถทำได้)? นี่คือขั้นตอนที่เหลือของคุณ
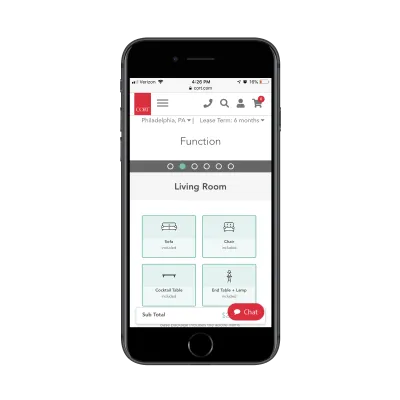
กระบวนการเช็คเอาต์อาจเป็นเรื่องที่น่าเบื่อหน่ายบนมือถือเมื่อแบ่งออกเป็นหลายขั้นตอน นั่นเป็นสาเหตุที่แถบแสดงความคืบหน้าของ breadcrumbs เหมือนกับที่ Cort ใช้นั้นมีประโยชน์มาก

นี่ไม่ใช่วิธีเดียวที่คุณสามารถใช้เบรดครัมบ์เพื่อปรับปรุงประสบการณ์ของผู้เยี่ยมชมด้วย กปภ. ต่อไปนี้คือกรณีการใช้งานอื่นๆ ที่คุณสามารถใช้ประโยชน์ได้:
1. ปรับปรุงการค้นหาอีคอมเมิร์ซ
หากคุณกำลังสร้าง PWA อีคอมเมิร์ซขนาดใหญ่ที่มีหลายลำดับชั้นหรือหมวดหมู่ของผลิตภัณฑ์ การแสดงเส้นทางเป็นสิ่งจำเป็น 100%
ไม่มีที่ว่างบนมือถือในการแสดงการนำทางเชิงลึกแบบนั้นโดยไม่ทำให้ผู้ซื้อของคุณคลั่งไคล้
“
เบรดครัมบ์ยังช่วยให้ผู้ซื้อเห็นขั้นตอนที่พวกเขาทำได้ง่ายขึ้น เพื่อให้สามารถระบุได้ว่าต้องข้ามย้อนหลังไปมากเพียงใด
ตัวอย่างเช่น สมมติว่ามีคนซื้อมอยส์เจอไรเซอร์ตัวใหม่ที่ Lancome PWA:

แต่สมมติว่าพวกเขากำลังมองหาสิ่งที่สามารถสวมใส่ได้ในระหว่างวันและไม่ได้ให้ความสนใจเพียงพอกับชื่อของผลิตภัณฑ์ก่อนที่จะคลิก เกล็ดขนมปังช่วยให้พวกเขาไปยังจุดที่ต้องการ (เช่น “มอยส์เจอไรเซอร์”) เพื่อค้นหาหมวดหมู่ที่เหมาะสม (“เดย์ครีม”)
การนำทางเบรดครัมบ์ประเภทนี้มีความสำคัญอย่างยิ่งต่อการนำทางที่ลึกลงไป
เพียงแค่ระมัดระวัง
แม้ว่า Yankee Candle จะมีตัวอย่างว่า ต้องทำอะไร ด้านบน แต่ถ้าคุณเจาะลึกเข้าไปในคลังโฆษณา คุณจะพบว่าการแสดงเส้นทางนั้นค่อนข้างถูกบุกรุก:

คุณอาจไม่สามารถบอกได้จากภาพหน้าจอด้านบน แต่การแสดงเส้นทางออกจากหน้าจอ และถ้าคุณบอกไม่ได้ ผู้มาเยี่ยม กปภ. ก็จะไม่สามารถบอกได้เช่นกัน
เกล็ดขนมปังพิเศษมีอยู่จริง พวกเขาเพียงแค่ต้องการให้ผู้เยี่ยมชมเลื่อนไปทางขวาเพื่อค้นหา:

ในความเป็นจริง การทำเช่นนี้อาจทำให้เกิดปัญหากับผู้เข้าชมที่คุ้นเคยกับการเลื่อน แต่ไม่จำเป็นต้องเลื่อนองค์ประกอบแต่ละรายการ เช่น การนำทาง breadcrumbs
สิ่งหนึ่งที่ Yankee Candle ทำได้ดีในตัวอย่างนี้ก็คือการรักษาขนาดของ breadcrumbs เพื่อให้สามารถอ่านและคลิกได้ นั่นคือสิ่งที่จะไม่เกิดขึ้นเสมอไป หากคุณเพิ่มฟังก์ชันการตัดคำลงในการนำทาง
ฉันจะแสดงให้คุณเห็นว่าเหตุใดเรื่องขนาดจึงอาจเกิดขึ้นเมื่อคุณออกแบบองค์ประกอบนี้
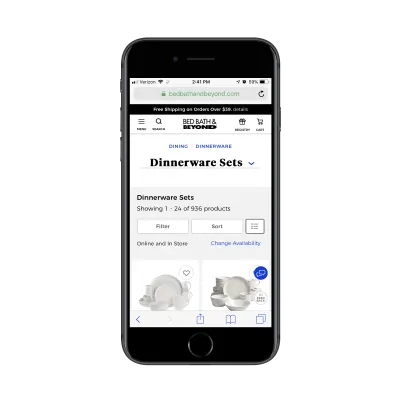
นี่คือเว็บไซต์ Bed Bath & Beyond:

นี่เป็นวิธีที่ดีในการออกแบบเบรดครัมบ์ของคุณ โดยเฉพาะอย่างยิ่งตั้งแต่ครัมบ์สุดท้ายทำให้ผู้ใช้สามารถเจาะลึกลงไปในหมวดหมู่ต่างๆ เช่น:
- อาหารเย็นแบบสบาย ๆ,
- วิจิตรจีน,
- แท่นชาร์จ.
เมื่อผู้เยี่ยมชมเลือกผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง พวกเขาจะแสดงเบรดครัมบ์ข้อความธรรมดามาตรฐานที่ด้านบนของหน้า ที่กล่าวว่านี้ในระหว่าง “Dining | อาหารเย็น | ชุดอาหารเย็น” เส้นทาง breadcrumbs ใช้เวลาเกือบหนึ่งในสี่ของหน้า ไม่ได้ประนีประนอมกับประสบการณ์การช็อปปิ้งโดยสิ้นเชิง แต่อาจทำให้เกิดการระคายเคืองเกินควรเนื่องจากผู้เข้าชมต้องเลื่อนดูหลายครั้งเพื่อดูชุดอาหารเย็นที่มีอยู่ในขณะนี้
ทางออกที่ดีที่สุดของคุณ? ผู้เข้าชมรู้ว่าต้องมองหา breadcrumbs ในอีคอมเมิร์ซ ไม่ว่าจะเป็นบนเดสก์ท็อป มือถือ หรือ PWA ดังนั้น อย่าพยายามสร้างสรรค์กับมัน วางไว้ในที่ที่พวกเขาอยู่ (เช่น ใต้ส่วนหัว) และใช้รูปแบบตัวอักษรที่เหมือนกัน หาก breadcrumbs ของคุณมีแนวโน้มที่จะทำงานด้านยาว คุณสามารถห่อหรือลดจำนวนที่แสดงพร้อมกันได้
ในตัวอย่าง Yankee Candle ด้านบน นี่คือสิ่งที่ผู้เยี่ยมชมเห็นเมื่อเลื่อนการแสดงเส้นทางแบบเต็มความกว้างของเบรดครัมบ์:
หน้าหลัก / เทียนตามฤดูกาล / เทียนฤดูใบไม้ร่วง / เทียนขวดฤดูใบไม้ร่วง / Sweet Maple Chai เทียนขวดฤดูใบไม้ร่วงขนาดใหญ่
นี่คือสิ่งที่อาจเป็นแทน:
เทียนตามฤดูกาล / เทียนตก / เทียนขวดตก
ไม่จำเป็นต้องใส่แอตทริบิวต์ "บ้าน" จริงๆ เพราะทุกคนรู้จักจุดโลโก้ที่นั่น และไม่จำเป็นต้องสะกดชื่อผลิตภัณฑ์ เนื่องจากอยู่ใต้การแสดงเส้นทาง เมื่อคุณทำเช่นนี้สำหรับ กปปส. อย่าลืมตัดกลับเพื่อให้เฉพาะสิ่งจำเป็นเท่านั้นปรากฏขึ้น
2. ปรับปรุงความสามารถในการเรียกดูบล็อก
เมื่อมีคนอ่านบล็อกจากเดสก์ท็อปหรือแล็ปท็อปอย่างสะดวกสบาย พวกเขามักจะมีความสะดวกจากแถบด้านข้างที่แสดงบทความล่าสุดหรือบทความที่เกี่ยวข้อง บนมือถือแม้ว่าจะเป็นไปไม่ได้ พวกเขาต้อง:
- เลื่อนไปที่ด้านล่างของโพสต์และดูว่ามีลิงก์ที่เกี่ยวข้องอยู่ที่นั่นหรือไม่
- ใช้ฟังก์ชั่นการค้นหาของบล็อก (ถ้ามี)
- หรือไปที่หมวดหมู่หรือวันที่ที่เกี่ยวข้องโดยใช้เบรดครัมบ์
การเลื่อนไม่เหมาะ โดยเฉพาะอย่างยิ่งถ้าผู้อ่านของคุณไม่อ่านบทความเต็มทุกครั้ง การค้นหานั้นใช้ได้ แต่พวกเขาต้องการให้พวกเขามีความชัดเจนในสิ่งที่พวกเขากำลังมองหา ในทางกลับกัน Breadcrumbs ให้บริบทบางอย่างเกี่ยวกับสิ่งที่พวกเขากำลังอ่านตลอดจนคำแนะนำสำหรับสิ่งอื่นที่พวกเขาสามารถหาได้
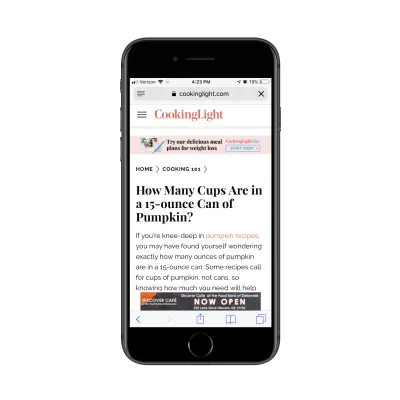
บล็อก Cooking Light จัดการกับสิ่งนี้ได้ดี:

สมมติว่าผู้เยี่ยมชมเข้ามาที่หน้าแรกของ Cooking Light และเห็นบทความเกี่ยวกับการวัดปริมาณฟักทองในกระป๋องนี้ พวกเขาคลิกที่มันและพบว่ามันคุ้มค่าที่จะอ่าน
ตอนนี้ ผู้ที่คลิกบทความในลักษณะนี้มักจะเป็นกุ๊กมือใหม่ ดังนั้นพวกเขาจึงสนใจที่จะรับคำแนะนำและข้อมูลเชิงลึกอื่นๆ สำหรับผู้เริ่มต้น นั่นเป็นเหตุผลที่ breadcrumb ของ Cooking Light มีประโยชน์มาก นี่อาจเป็นแบบนี้:
หน้าหลัก > การทำอาหาร > วันขอบคุณพระเจ้า > พาย > พายฟักทอง
แต่บทความได้รับการจัดหมวดหมู่อย่างเหมาะสมและเรียบง่าย เพื่อให้ประเภทของผู้อ่านที่ดึงดูดสามารถค้นหาเนื้อหาที่เป็นประโยชน์และเกี่ยวข้องอื่นๆ ได้
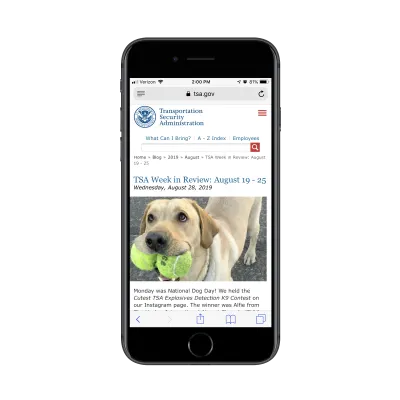
แม้ว่าคุณอาจถูกล่อลวงให้จัดหมวดหมู่โพสต์ในบล็อกด้วยวิธีอื่น แต่ก็อาจทำให้เบรดครัมบ์ซับซ้อนเกินไป ในกรณีนี้ นี่คือสิ่งที่ฝ่ายบริหารความปลอดภัยด้านการขนส่ง (TSA) ทำ:

ในตัวอย่างด้านบน คุณจะเห็นว่าเบรดครัมบ์ไม่มีอะไรมากไปกว่าการแยกย่อยของวันที่เผยแพร่ เว้นแต่คุณจะให้ผู้เยี่ยมชมค้นหาข้อมูลที่ละเอียดอ่อนตลอดเวลาแทนคำแนะนำที่มีค่า การแสดงเส้นทางประเภทนี้จะไม่ได้ผลดีนัก
อีกสิ่งหนึ่งที่ฉันต้องการพูดถึงคือการรวมชื่อในเบรดครัมบ์นั้นไม่จำเป็น ไม่มีอะไรมากไปกว่าการซ้ำซ้อนของชื่อโพสต์บล็อกที่ปรากฏด้านล่างโดยตรง ยิ่งไปกว่านั้น ความยาวของชื่อยังบังคับให้เบรดครัมบ์คลุมและใช้พื้นที่มากกว่าที่จำเป็น
ความเรียบง่ายย่อมดีกว่าเสมอ โดยเฉพาะอย่างยิ่งหากเป้าหมายของการแสดงเส้นทางคือการช่วยให้ผู้เยี่ยมชมอ่านเนื้อหาในบล็อกของคุณมากขึ้น คุณสามารถใช้เคล็ดลับของฉันจาก #1 เกี่ยวกับการย่อเบรดครัมบ์เพื่อแก้ไขปัญหานี้
3. ทำให้การรับความช่วยเหลือง่ายขึ้น
สิ่งที่ยอดเยี่ยมประการหนึ่งเกี่ยวกับการสร้างผลิตภัณฑ์สำหรับเว็บคือช่วยให้เราขายได้แบบทวีคูณมากกว่าที่เราจะทำได้ หากเราต้องสต็อกสินค้าคงคลังอยู่ตลอดเวลา แต่นั่นไม่ได้ทำให้เราหลุดพ้นจากความรับผิดชอบในการสนับสนุนผลิตภัณฑ์ของเรา เมื่อคุณสร้างซอฟต์แวร์ คุณควรพร้อมที่จะช่วยเหลือลูกค้าในเรื่องนี้

ที่กล่าวว่าปัญหามากมายที่ผู้ใช้ SaaS พบนั้นเป็นเรื่องธรรมดาและสามารถตอบได้อย่างง่ายดายด้วยพอร์ทัลสนับสนุน ด้วยวิธีนี้ คุณจะให้อำนาจผู้ใช้ในการค้นหาคำตอบสำหรับปัญหาของพวกเขาเองและหลีกเลี่ยงการอุดตันคิวการสนับสนุนของคุณ มันเป็น win-win ทั้งสองฝ่าย
ในตอนนี้ พอร์ทัลสนับสนุนก็เหมือนกับบล็อกทั่วไป เนื่องจากอาจเป็นเรื่องยากหากคุณไม่มีแถบด้านข้างหรือแถบค้นหาที่จะแสดงให้คุณเห็น แม้ว่าจะมีองค์ประกอบเหล่านั้นอยู่ แต่ก็ยังดีที่จะมีบริบทเพิ่มเติมเมื่อคุณเจาะลึกลงไปในเอกสารสนับสนุน
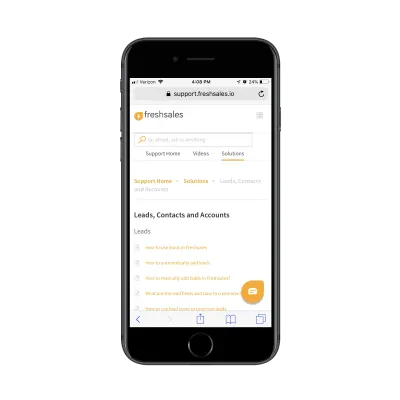
ตัวอย่างเช่น นี่คือพอร์ทัลสนับสนุน Freshsales CRM ของ FreshWorks:

มีเอกสารมากมายในพอร์ทัลการสนับสนุนนี้ คงจะโง่ถ้าไม่มีการนำทางเบรดครัมบ์ที่ด้านบนของหน้า และเช่นเดียวกับตัวอย่างเบรดครัมบ์ของบล็อก สิ่งนี้ช่วยผู้ใช้ได้สองวิธี
เป็นประโยชน์สำหรับการย้อนรอยสำหรับหนึ่ง นอกจากนี้ยังเป็นประโยชน์สำหรับผู้ใช้ที่พยายามเรียนรู้มากขึ้นเกี่ยวกับเรื่องเดียวกัน การให้การสนับสนุนในระดับนี้ ผู้ใช้ของคุณจะได้เรียนรู้วิธีเชี่ยวชาญผลิตภัณฑ์ของคุณได้ง่ายขึ้นและมีแนวโน้มที่จะต่ออายุการสมัครรับข้อมูลเมื่อสิ้นสุดระยะเวลา
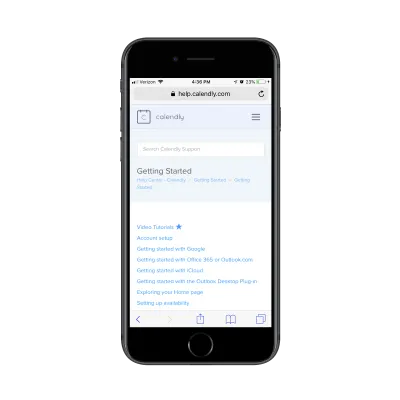
ซอฟต์แวร์อื่นที่ใช้เบรดครัมบ์ในส่วนสนับสนุนคือ Calendly:

สังเกตว่าชื่อหน้าและประเภทของหัวข้อการสนับสนุนปรากฏอยู่ใต้แถบค้นหาอย่างไร ตอนนี้ ดูแอตทริบิวต์ที่รวมอยู่ในเบรดครัมบ์:
ศูนย์ช่วยเหลือ > ตามปฏิทิน > เริ่มต้นใช้งาน > เริ่มต้นใช้งาน
ไม่มีสิ่งเหล่านี้อยู่ที่นี่ยกเว้น "ศูนย์ช่วยเหลือ" ใครก็ตามที่เข้ามาในเพจนี้จะรู้ว่าหัวข้อการสนับสนุนเกี่ยวข้องกับผลิตภัณฑ์ (Calenly) และพวกเขายังจะเห็นชื่อหน้าว่า "เริ่มต้นใช้งาน" ดังนั้นการทำซ้ำที่นี่จึงไม่ช่วยอะไร
อันที่จริง breadcrumbs ไม่ควรเข้ามาเล่นจนกว่าพวกเขาจะขุดลึกลงไปในการนำทาง ถึงอย่างนั้นฉันก็ไม่รู้ว่าจำเป็นไหมเพราะชื่อเรื่องมักจะอยู่ที่ด้านบนสุดของหน้าเสมอ
เมื่อสร้างพอร์ทัลสนับสนุน SaaS ของคุณเอง ให้นึกถึงสิ่งที่อยู่ในเบรดครัมบ์และสิ่งที่ไม่ใช่ หากเป็นระบบสนับสนุนตนเองที่เรียบง่ายเพียงพอ คุณอาจไม่จำเป็นต้องใช้เลย
4. ปรับปรุงการแปลงด้วยแถบความคืบหน้า
เมื่อคุณให้กระบวนการหลายขั้นตอนแก่ผู้เยี่ยมชม กปภ. ไม่ว่าจะเป็นการชำระเงินอีคอมเมิร์ซ แบบทดสอบ แบบสอบถาม และอื่นๆ อย่าปล่อยให้พวกเขาสงสัยว่าควรเสร็จสิ้นหรือไม่
ไม่ได้หมายความว่าคุณจำเป็นต้องครอบงำพวกเขาด้วยรูปแบบยาวที่ปรากฏขึ้นพร้อมกันซึ่งอาจส่งผลเสียต่ออัตราการแปลงของคุณได้เช่นกัน การแบ่งกระบวนการที่ยาวขึ้นออกเป็นหลายขั้นตอนนั้นเป็นเรื่องปกติ อย่าลืมใช้ breadcrumb ของแถบความคืบหน้าเพื่อแยกออก
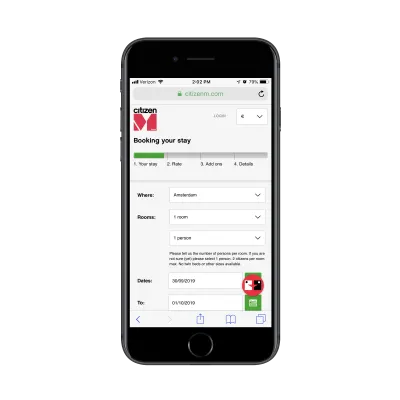
นี่คือสิ่งที่จะเป็นประโยชน์อย่างยิ่งในการต้อนรับเนื่องจากแบบฟอร์มการจอง CitizenM แสดงให้เห็น:

เกล็ดขนมปังเหล่านี้มีจุดประสงค์สองประการ:
- ผู้เข้าชมสามารถดูได้ว่างานจริงมีส่วนเกี่ยวข้องในกระบวนการนี้มากน้อยเพียงใด
- พวกเขาสามารถใช้เพื่อย้อนรอยหากจำเป็นต้องเปลี่ยนการตอบกลับ
วิธีนี้จะทำให้ขั้นตอนการจองที่ไม่มีวันสิ้นสุดนั้นสามารถจัดการได้ง่ายขึ้น แต่นั่นไม่ได้หมายความว่าเบรดครัมบ์ในภาพรวมมีส่วนทำให้เกิด Conversion ที่สูงขึ้นเสมอ
เหตุผลส่วนหนึ่งที่ตัวอย่างเบรดครัมบ์ด้านบนทำงานได้ดีเพราะมีป้ายกำกับและเข้าใจง่าย เมื่อคุณลบความโปร่งใสและตรรกะออกจากแถบความคืบหน้าของ breadcrumbs อาจส่งผลเสียต่ออัตราการแปลงของคุณ
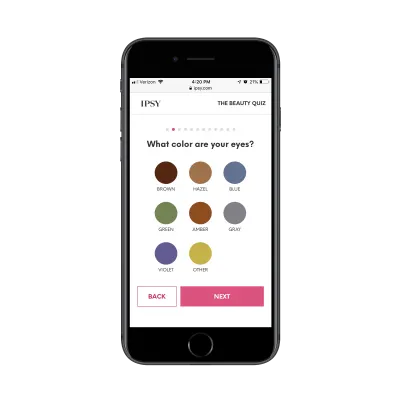
ตัวอย่างเช่น Ipsy เป็นบริการสมัครสมาชิกเครื่องสำอางรายเดือน ในการเริ่มต้น ผู้เยี่ยมชม กปภ. ต้องกรอกแบบทดสอบนี้:

แม้ว่าการออกแบบของแบบทดสอบจะน่าดึงดูดใจอย่างแน่นอน แต่จำเป็นต้องสร้างแบบนี้หรือไม่ โดยเฉพาะอย่างยิ่งเนื่องจากมี 12 หน้าที่ต้องคลิกสองครั้งหรือมากกว่าในแต่ละหน้า ซึ่งรวมแล้ว อย่างน้อย 24 คลิก (อย่างน้อยหนึ่งครั้งสำหรับคำตอบและอีกหนึ่งรายการสำหรับปุ่ม "ถัดไป")
ยังไม่รวมถึงการกรอกแบบฟอร์มสมัครสมาชิก!
ที่กล่าวว่าแถบความคืบหน้าของการแสดงเส้นทางจะแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าต้องทำงานอีกมากเพียงใด อย่างไรก็ตาม ไม่มีความโปร่งใสเกี่ยวกับสิ่งที่แต่ละหน้าเกี่ยวข้อง อันที่จริง ส่วนใหญ่จะยาวกว่าตัวแรกมาก โดยถามถึงแบรนด์เนมที่ชอบ ประเภทของการแต่งหน้าที่ชอบ ความถี่ในการใส่ ฯลฯ
ในท้ายที่สุด อาจต้องใช้เวลาห้านาทีหรือมากกว่านั้นในการทำแบบทดสอบให้เสร็จ และฉันไม่คิดว่าแถบความคืบหน้าจะมีประโยชน์อะไรในการแสดงให้เห็นถึงข้อเท็จจริงนั้น
บรรทัดด้านล่าง: หากคุณต้องการให้ผู้เยี่ยมชมถึงจุดที่เกิด Conversion เร็วขึ้น ให้ออกแบบในลักษณะนั้น และหากจำเป็นต้องทำงานในส่วนของพวกเขา ให้ซื่อสัตย์เกี่ยวกับจำนวนงานที่มี อย่าปิดบังด้วยเกล็ดขนมปัง
5. ทำให้ไดเรกทอรีง่ายต่อการสำรวจ
โชคดีที่ไดเร็กทอรีไม่ได้อยู่ในสมุดโทรศัพท์ขนาดใหญ่หรือคู่มือการเดินทางอีกต่อไป ตอนนี้เราแปลงไดเร็กทอรีเหล่านั้นเป็นดิจิทัลเพื่อการบริโภคที่รวดเร็วและสะดวกยิ่งขึ้น
ที่กล่าวว่าไดเร็กทอรีออนไลน์เป็นเหมือนข้อมูลขนาดใหญ่ ตอนนี้พวกเขาอยู่บนเว็บแล้ว มีข้อมูลเกือบเกินกว่าจะกลั่นกรอง และในขณะที่การประปาส่วนภูมิภาคส่วนใหญ่ให้ผู้เข้าชมสามารถกรองและจัดเรียงผลลัพธ์ของพวกเขาได้ แต่ก็ไม่ได้ช่วยในการย้ายไปยังส่วนต่างๆ ของ กปภ.
สิ่งที่คุณต้องการสำหรับสิ่งนั้นคือเกล็ดขนมปัง
คุณจะพบตัวอย่างที่ดีของสิ่งนี้ใน OpenTable PWA:

มีร้านอาหารหลายแสนร้านที่ใช้ OpenTable เป็นระบบการจอง — และจากสถานที่ต่างๆ ทั่วโลก
แม้ว่าการแสดงเบรดครัมบ์อาจไม่จำเป็นเลย โดยเฉพาะอย่างยิ่งหากผู้ใช้รู้ว่าพวกเขาต้องการรับประทานอาหารที่เมืองใด แต่ก็เป็นสัมผัสที่ดี เป็นการเตือนผู้ใช้อย่างรวดเร็วว่านี่คือสถานที่ที่พวกเขากำลังค้นหา หากพวกเขาเปลี่ยนใจและต้องการลองเมืองถัดไป ทั้งหมดก็แค่คลิกกลับไปที่รัฐหรือจังหวัดเพื่อเปลี่ยนคำตอบ
TripAdvisor เป็นไซต์ไดเรกทอรีขนาดใหญ่อีกไซต์หนึ่ง เว็บไซต์นี้จัดเก็บข้อมูลจำนวนมหาศาลเกี่ยวกับสถานที่ สถานที่พัก สิ่งที่ต้องทำ ฯลฯ มีอะไรเกิดขึ้นมากมายใน PWA นี้ที่ไม่มีวิธีใดที่จะผ่านได้โดยไม่มีเบรดครัมบ์:

ในตัวอย่างนี้ คุณสามารถดูได้ว่าแอตทริบิวต์ breadcrumbs มีความลึกและเฉพาะเจาะจงเพียงใด:
สถานที่ท่องเที่ยว > ตั๋วและทัวร์ > กีฬาทางน้ำ > บริการดำน้ำตื้นที่อ่าว Hanauma
สิ่งนี้มีประโยชน์สำหรับผู้เยี่ยมชมที่อาจสะดุดกับกิจกรรมหรือสถานที่ใดสถานที่หนึ่ง แต่เมื่อตรวจสอบเบรดครัมบ์แล้ว ก็พบว่ามีวิธีอื่นที่จะไป
ตัวอย่างเช่น สมมติว่ามีคนมาที่หน้านี้และเริ่มสงสัยว่าทัวร์ประเภทอื่นๆ ที่พวกเขาสามารถทำได้ในฮาวายคืออะไร ดังนั้น แทนที่จะเริ่มการค้นหาใหม่ (ซึ่งต้องทำหากพวกเขาไปถึงหน้าจากหน้าแรก) พวกเขาสามารถใช้เบรดครัมบ์เพื่อย้อนรอยได้
ที่กล่าวว่านี่เป็นอีกตัวอย่างหนึ่งของการใส่เบรดครัมบ์มากเกินไป ไม่จำเป็นต้องใส่ชื่อของกิจกรรมหรือสถานที่ เว้นแต่จะมีหมวดหมู่ย่อยอยู่ข้างใต้ มันทำให้การแสดงเส้นทางผ่านความกว้างของหน้าเท่านั้น ซึ่งอาจทำให้เสียสมาธิ (และน่ารำคาญ)
ขอย้ำอีกครั้งว่าควรเก็บเบรดครัมบ์ให้เรียบง่ายที่สุดเท่าที่จะทำได้เมื่อทำได้
6. แปลง Anchor Tags เป็น Breadcrumbs
ก่อนหน้านี้ ฉันได้พูดคุยเกี่ยวกับวิธีใช้ breadcrumbs เป็นแถบความคืบหน้าใน PWA จะเกิดอะไรขึ้นถ้าเราใช้พวกเขาเพื่อจุดประสงค์ที่คล้ายกัน แต่คราวนี้เพื่อแสดงแท็กสมอบนหน้า
ไม่แตกต่างไปจากที่นักพัฒนาซอฟต์แวร์ทำเมื่อพวกเขาสร้างการนำทางที่ด้านบนของเว็บไซต์หน้าเดียว ข้อแตกต่างเพียงอย่างเดียวคือแท็กแองเคอร์จากหน้าของคุณจะแสดงด้วยเบรดครัมบ์เป็นการนำทางรอง
และหากคุณกำลังเผยแพร่บทความหรือคำแนะนำเกี่ยวกับ กปภ. ยาว นี่คือสิ่งที่ควรพิจารณาอย่างจริงจัง
นี่คือตัวอย่างหนึ่งจากเว็บไซต์ WebMD:

WebMD PWA อนุญาตให้ผู้เยี่ยมชมตรวจสอบอาการหรือค้นหายาที่พวกเขากำลังใช้ อย่างที่คุณอาจจินตนาการ หน้าเหล่านี้สามารถดำเนินต่อไปได้ชั่วขณะหนึ่ง
แทนที่จะบังคับให้ผู้เยี่ยมชมเลื่อนดู WebMD จะแนบการนำทางรองนี้ไปที่ด้านล่างของส่วนหัว เมื่อผู้เยี่ยมชมเลื่อนผ่านแท็กสมอและส่วนที่เกี่ยวข้อง แท็กนั้นจะถูกเน้นในเบรดครัมบ์ ผู้ใช้ยังสามารถใช้เบรดครัมบ์เพื่อย้ายไปรอบๆ หน้าได้อย่างรวดเร็วโดยไม่ต้องเลื่อน
Airbnb ทำสิ่งที่คล้ายกัน:

Airbnb สามารถปล่อยให้ผู้เยี่ยมชมเลื่อนดูหน้าเพจเพื่อพยายามดึงรายละเอียดที่เกี่ยวข้องกับพวกเขามากที่สุด แต่จะเลือกให้แสดงการนำทางเบรดครัมบ์แทน (สร้างจากแท็กแองเคอร์ของหน้า)
ซึ่งช่วยให้พวกเขาเห็นว่าตนอยู่ในส่วนใดแล้วจึงเด้งไปมา เนื่องจากพวกเขาต้องการรับรายละเอียดที่จำเป็นในการตัดสินใจ
ฉันรู้ว่าไม่จำเป็นต้องใช้เบรดครัมบ์ทั่วไป แต่ฉันคาดว่าสิ่งนี้จะปรากฏขึ้นมากขึ้นเรื่อยๆ เมื่อเว็บเปลี่ยนไปใช้ PWA
ห่อ
ตอนนี้เราได้เห็นตัวอย่างมากมายของ กปภ. เพื่อทราบว่า breadcrumbs ที่ดีและไม่ดีเป็นอย่างไร มาสรุปกฎพื้นฐานกัน:
- วางเบรดครัมบ์ไว้ใกล้กับส่วนบนสุดของหน้าเสมอ หากมีส่วนหัวอยู่ก็จะไปด้านล่างโดยตรง ถ้าไม่ใช่ก็ควรขึ้นอันดับหนึ่ง
- ใช้ตัวคั่นที่ไม่ซ้ำกัน ที่พบมากที่สุดคือ Guillemet (>), สแลช (/) และท่อ (|)
- สร้างช่องว่างภายในเพียงพอรอบๆ ตัวคั่น เพื่อให้ชัดเจนว่าแอตทริบิวต์เริ่มต้นและสิ้นสุดที่ใด
- ตรวจสอบให้แน่ใจว่าลิงก์ที่คลิกได้ใน breadcrumbs นั้นใหญ่พอที่จะแตะ อย่างน้อยควรมีขนาด 1 ซม. x 1 ซม.
- ระวังเรื่องสีนะครับ คุณไม่ต้องการให้เบรดครัมบ์เบี่ยงเบนความสนใจจากเนื้อหาของหน้า ที่กล่าวว่าอย่างน้อยควรเปลี่ยนสีหรือขีดเส้นใต้เมื่อวางเมาส์เหนือ
- ลดความซับซ้อนของป้ายกำกับแอตทริบิวต์ให้มากที่สุด
- อย่าใส่ชื่อของโพสต์ เพจ ผลิตภัณฑ์ ฯลฯ ในการแสดงเส้นทางหากมองเห็นได้ชัดเจนบนหน้า “บ้าน” ก็คงไม่จำเป็นต้องมีเช่นกัน
- หากเบรดครัมบ์มักจะทำงานเกินความกว้างของหน้า ให้ตัดข้อความเฉพาะเมื่อไม่ทำให้ความสามารถในการคลิกลดลง เป็นการดีที่สุดที่จะแสดงเฉพาะแอตทริบิวต์/ลิงก์ไม่กี่รายการสุดท้าย
มีหลายอย่างที่คุณสามารถทำได้ด้วยเบรดครัมบ์ใน PWA และหากจัดการได้ดี ก็สามารถช่วยให้คุณเพิ่มอัตราการแปลงได้ เพียงแค่ระมัดระวังกับพวกเขา หากถูกรวมไว้โดยไม่มีเหตุผลหรือนำเสนองานแก่ผู้เยี่ยมชมของคุณมากขึ้น วิธีที่ดีที่สุดคือทำโดยไม่มีพวกเขา
