ข้อผิดพลาดในการค้นหาสื่อ CSS ขนาดใหญ่
เผยแพร่แล้ว: 2017-05-15คุณเคยรู้สึกแปลก ๆ เมื่อทุกคนรอบตัวคุณทำอะไรบางอย่างที่คุณมักจะคิดว่าผิด [หรืออย่างน้อยก็ไม่เหมาะที่สุด] แต่ดูเหมือนไม่มีใครต้องการจะพูดอะไรด้วยเหตุผลใดเหตุผลหนึ่งหรือไม่? เป็นความรู้สึกที่แปลกมากที่ได้เห็นทุกคนแสดงความประทับใจที่ดีที่สุดต่อผู้สังเกตการณ์ที่เคราะห์ร้าย มันทำให้ฉันนึกถึงนิทานเก่าเรื่อง "เสื้อผ้าใหม่ของจักรพรรดิ"
ฉันรู้สึกแบบนั้นเสมอกับการสืบค้นสื่อ CSS ทำไมทุกคนถึงยอมรับเทคโนโลยีที่ดูเหมือนจะไม่ทำงานให้เสร็จ? เหตุใดเราในฐานะชุมชนจึงไม่มารวมตัวกันและปรับปรุงให้ดีขึ้นอย่างแท้จริงและมีความหมาย? ทำไมเราไม่คิดอะไรที่ดีกว่านี้เลย?
ทุกวันนี้ คิวรี่สื่อ CSS เป็นหัวใจสำคัญของการออกแบบเว็บที่ตอบสนอง แต่ไม่เคยออกแบบมาสำหรับสิ่งที่ทุกคนใช้ในวันนี้ และข้อพิสูจน์อยู่ในการปฏิบัติ ฉันมักจะสะดุดเว็บไซต์บ่อยๆ เมื่อใช้อุปกรณ์แท็บเล็ตที่ตอนแรกดูเหมือนออกแบบมาอย่างดี แต่เพิ่งจะดูและรู้สึกว่องไวจริงจังเมื่อคุณลองใช้งาน
มีบางอย่างผิดปกติกับแนวทางนี้ในการออกแบบเว็บที่ตอบสนองซึ่งเรายังไม่ได้กล่าวถึงอย่างถูกต้อง และฉันอยากจะเป็นหนึ่งในไม่กี่เสียงที่จะเรียกจักรพรรดิออกมาในเรื่องความเปลือยเปล่าของเขาในเรื่องนี้ โชคดีที่ในยุคนี้ ฉันดีใจที่แทบไม่มีโอกาสถูกเผาที่เสา เพราะมีมุมมองทางเลือกนี้
มีอะไรผิดปกติกับ CSS Media Queries
คิวรี่สื่อ CSS ได้รับการออกแบบมาสำหรับบางสิ่ง แต่สิ่งนั้นไม่ใช่การออกแบบเว็บที่ตอบสนอง จากประสบการณ์ของฉัน ต่อไปนี้คือปัญหาใหญ่เจ็ด (7) ข้อที่ฉันพบเมื่อพยายามใช้เพื่อทำงานกับเว็บไซต์:
1. ไม่สัญชาตญาณ:
“คิวรีสื่อ CSS นั้นใช้งานง่าย” นักออกแบบเว็บไซต์คนใดไม่เคยกล่าว วิธีที่คุณกำหนดคิวรี่สื่อนั้นค่อนข้างตรงไปตรงมา แต่ก็ไม่ชัดเจนเสมอไปว่าสิ่งต่าง ๆ จะเล่นอย่างไรบนเบราว์เซอร์จริง บนอุปกรณ์จริง และในสถานการณ์มากมาย
หน้าจอ @media เท่านั้นและ (ความกว้างขั้นต่ำ: 320px) และ (ความกว้างสูงสุด: 480px) {
/** กฎ CSS อยู่ที่นี่ **/
}
โค้ดด้านบนใช้กับวิวพอร์ตเมื่ออยู่ระหว่าง 320 ถึง 480 พิกเซล อย่างไรก็ตาม มันไม่ได้ชัดเจนอย่างแน่นอน [หรือใช้งานง่าย] เมื่อคุณต้องการทำอะไรที่เฉพาะเจาะจงมากขึ้น เช่น ใช้กฎของสไตล์เมื่ออุปกรณ์เป็นแท็บเล็ตในแนวนอน ไม่ใช่เรื่องที่เป็นไปไม่ได้ที่จะ [ประเภท] ตั้งค่าการสืบค้นข้อมูลสื่อเพื่อทำสิ่งนี้ แต่ก็ไม่ง่ายนัก – หรือสรุปได้แน่นอน
2. เงื่อนไขจำกัด:
คิวรีสื่อ CSS เป็นไดนามิกและช่วยให้คุณกำหนด คำสั่งตามเงื่อนไข ใน CSS ของคุณได้ ตัวอย่างเช่น หากวิวพอร์ตอยู่ระหว่างสิ่งนี้กับสิ่งนั้น ให้ทำอย่างอื่น อย่างไรก็ตาม คุณถูกจำกัดให้พิจารณาวิวพอร์ตเป็นส่วนใหญ่ และยังมีสถานการณ์ตามเงื่อนไขอีกมากมายที่สมเหตุสมผลในการออกแบบเว็บสมัยใหม่

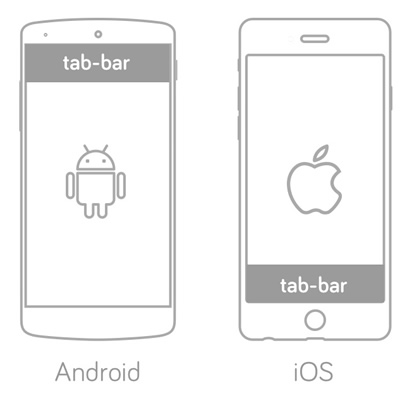
สมมติว่าคุณกำลังสร้างเว็บแอปแบบโปรเกรสซีฟ มีบางครั้งที่อาจเป็นประโยชน์ในการจัดรูปแบบองค์ประกอบ UI บางอย่างให้แตกต่างไปตามระบบปฏิบัติการ ตัวอย่างเช่น เป็นเรื่องปกติที่จะมีแถบแท็บที่ด้านล่างสุดสำหรับอุปกรณ์ iOS ในขณะที่สำหรับ Android กลับเป็นกรณีเดียวกัน ดังนั้นคุณจะได้รับสิ่งนี้เพื่อทำงานกับแบบสอบถามสื่อ CSS ได้อย่างไร
คุณทำไม่ได้ เนื่องจากคิวรีสื่อ CSS ไม่ได้สร้างด้วยคุณสมบัติใดๆ ที่จะช่วยให้คุณ นอกจากนี้ ยังมีการปรับแต่งอื่นๆ อีกมากมายที่คุณอาจต้องทำผ่าน CSS แต่การสืบค้นสื่อไม่ใช่ตัวเลือกเมื่อคุณต้องการเงื่อนไขระดับง่ายไปจนถึงขั้นสูงที่แตกต่างกัน
3. ขยายไม่ได้โดยกำเนิด:
คิวรี่สื่อ CSS เป็นฟังก์ชันที่รวมเข้ากับเบราว์เซอร์ ซึ่งหมายความว่าไม่สามารถขยายได้เอง กล่าวอีกนัยหนึ่ง คุณไม่สามารถเพิ่มความสามารถพิเศษและปรับปรุงให้กับคิวรีสื่อ CSS ผ่านอินเทอร์เฟซ CSS ได้
แม้ว่าฟีเจอร์คิวรี่สื่อ CSS ใหม่จะได้รับการอนุมัติโดยกระบวนการมาตรฐานเว็บ [ทนทุกข์ทรมาน] แต่ก็ยังต้องใช้เวลาก่อนที่ฟีเจอร์เหล่านี้จะใช้งานได้เนื่องจากความแพร่หลาย นอกจากนี้ ไม่ใช่ทุกคุณสมบัติที่เพิ่มเข้ามาอาจเป็นประโยชน์กับคุณ ดังนั้น คุณจึงถูกทิ้งให้หาวิธีอื่นในการแก้ปัญหาเฉพาะของคุณ หากคุณไม่ได้ในสิ่งที่ต้องการ
แน่นอนว่า มีวิธีขยาย CSS ได้ แต่คุณต้องรู้จัก JavaScript เป็นอย่างดี และไม่ใช่กระบวนการที่ใช้งานได้จริงสำหรับนักออกแบบเว็บไซต์ส่วนใหญ่
4. ไม่เหมาะสำหรับการติดตั้งเพิ่มเติม:
บางคนอาจพบว่าสิ่งนี้ยากต่อการเชื่อ แต่ก่อนที่อุปกรณ์มือถือจะปรากฏขึ้น มีเว็บไซต์จำนวนมากอยู่ที่นั่น และไม่มีเว็บไซต์ใดที่เหมาะกับมือถือ ด้วยเหตุนี้ เว็บไซต์ยุคเดสก์ท็อปเหล่านี้จึงจำเป็นต้องได้รับการอัปเกรด
ขออภัย คิวรีสื่อ CSS ไม่ใช่ตัวเลือกที่ดีสำหรับงานนี้ เนื่องจากเว็บไซต์เหล่านี้สร้างขึ้นก่อนที่อุปกรณ์พกพาจะมีความเกี่ยวข้อง ส่วนใหญ่มีองค์ประกอบการออกแบบที่ไม่เอื้ออำนวยต่อการออกแบบเว็บที่ตอบสนอง เช่น แถบด้านข้าง เลย์เอาต์แบบตาราง เนื้อหาแบบแท็บ เป็นต้น นอกจากนี้ สัดส่วนที่มากของเว็บไซต์เหล่านี้คือ สร้างขึ้นบนระบบจัดการเนื้อหา (CMS) เช่น WordPress, Drupal, Magento เป็นต้น และการผสานรวมคิวรีสื่อ CSS [ส่วนหน้า] อย่างมีประสิทธิภาพจากส่วนหลังนั้นยากมากจนแทบจะเป็นไปไม่ได้เลยที่จะประสานงาน
ฉันต้องปรับปรุงเว็บไซต์ที่ขับเคลื่อนโดย Magento Enterprise, WordPress และเว็บไซต์ที่ใช้ CMS แบบกำหนดเองตาม Coldfusion และโครงการทั้งหมดจะเป็นไปไม่ได้เลยโดยใช้การสืบค้นสื่อ CSS [ซึ่งเป็นสิ่งที่ลูกค้าของฉันทั้งหมดพยายามก่อนที่จะใช้ทางเลือกของเรา เข้าใกล้].
5. รหัสไม่มีประสิทธิภาพ:
การใช้คิวรีสื่อ CSS เพื่อทำให้หน้าเว็บตอบสนองต้องมีการคูณโค้ดในระดับที่มีนัยสำคัญ เนื่องจากวิธีการทำงานของคำสั่งเหล่านี้ [กับเบรกพอยต์ของคุณ] คุณต้องกำหนดกฎลักษณะเฉพาะในแต่ละบล็อกการสืบค้นสื่อ
ส่วน {ความกว้าง: 960px;}
/* ภาพเหมือน */
หน้าจอ @media เท่านั้นและ (min-device-width: 320px) และ (max-device-width: 480px) และ (-webkit-min-device-pixel-ratio: 2) และ (การวางแนว: แนวตั้ง) {
ส่วน {ความกว้าง: 100%}
}
/* ภูมิประเทศ */
หน้าจอ @media เท่านั้นและ (min-device-width: 320px) และ (max-device-width: 480px) และ (-webkit-min-device-pixel-ratio: 2) และ (การวางแนว: แนวนอน) {
ส่วน {ความกว้าง: 100%;}
} เมื่อเขียนโค้ดด้านบน ความตั้งใจเดิมของฉันคือการทำให้องค์ประกอบ <section> บนหน้าของฉันเป็นแบบไหล [ความกว้าง 100%] ในอุปกรณ์มือถือทั้งหมด อย่างไรก็ตาม เนื่องจากฉันไม่มีความสามารถในการตรวจจับอุปกรณ์ดั้งเดิม ฉันต้องประนีประนอมและกำหนดกฎของสไตล์ในแต่ละบล็อกการสืบค้นสื่อ CSS สำหรับมือถือ เพื่อให้แน่ใจว่าคุณสมบัติใหม่จะนำไปใช้ในสถานการณ์ที่เกี่ยวข้องทั้งหมด
ซึ่งหมายความว่าประสิทธิภาพในการทำงานของ Cascade สไตล์ชีตและหลักการพัฒนาที่ดีของ Do-not-Repeat-Yourself จะต้องเป็นเบาะหลัง
6. เพิ่มความซับซ้อนของเวิร์กโฟลว์:
คิวรีสื่อ CSS จัดการเฉพาะด้านที่เฉพาะเจาะจงมากของการออกแบบเว็บที่ตอบสนองซึ่งเน้นเกือบทั้งหมดในการปรับขนาดเลย์เอาต์ ในการทำอะไรมากกว่านั้น คุณต้องพึ่งพา JavaScript เพื่อสร้างความแตกต่าง ซึ่งจะแนะนำข้อกำหนดการเรียนรู้เพิ่มเติมสำหรับโค้ดและเครื่องมือ
นอกจากนี้ วิธีการที่ไม่ชัดเจน [การสืบค้นสื่อ] จัดการกับเบรกพอยต์หมายความว่าคุณต้องใช้เวลา [และเงิน] มากขึ้นในการทดสอบหน้าเว็บของคุณในอุปกรณ์เสมือนและ/หรืออุปกรณ์จริงจำนวนมาก เพื่อให้แน่ใจว่าสิ่งต่าง ๆ ทำงานได้ตามที่คุณตั้งใจไว้ตั้งแต่แรก . และคุณต้องทดสอบทุกอย่างอีกครั้งเมื่อคุณทำการเปลี่ยนแปลงที่สำคัญกับเลย์เอาต์ของคุณ
ด้วยการดำเนินการที่เรียบง่ายและมีจุดมุ่งหมายของการใช้คิวรีสื่อ CSS คุณจะเพิ่มจำนวนขั้นตอนที่จำเป็นในการสร้างหน้าเว็บที่ทันสมัยได้อย่างมาก
7. ประสิทธิภาพการทำงานแย่ลง:
เนื่องจากวิธีการทำงานของคิวรีสื่อ CSS คุณจะต้องมีโค้ด CSS มากกว่าอย่างอื่นเพื่อทำให้เว็บไซต์ของคุณตอบสนอง/เป็นมิตรกับมือถือ ตามข้อมูลจาก HTTPArchive.org ขนาดไฟล์ CSS เพิ่มขึ้น 114% ในช่วงห้าปีที่ผ่านมา ขนาดไฟล์ HTML เพิ่มขึ้นสูงสุดที่ประมาณ 53% ในช่วงเวลาเดียวกัน

สถานการณ์ที่แปลกประหลาดนี้มีนัยเกี่ยวกับประสิทธิภาพสำหรับเว็บไซต์ของคุณ เนื่องจากเว็บไซต์ของคุณจะต้องทำงานช้าลงหลังจากใช้การสืบค้นสื่อ CSS [ในบริบทการออกแบบเว็บที่ตอบสนอง] มากกว่าที่เคยเป็นมา โดยเฉพาะอย่างยิ่งสำหรับอุปกรณ์มือถือที่ใช้เครือข่ายบรอดแบนด์มือถือที่น้อยกว่าอุดมคติ
และนอกเหนือจากปัญหาเรื่องขนาดไฟล์ที่เพิ่มขึ้นแล้ว ไม่มีกลไกภายในใดในการค้นหาสื่อ CSS ที่จะปรับปรุงประสิทธิภาพของหน้าเว็บของคุณได้อย่างแท้จริง คุณจะต้องใช้เทคนิค JavaScript ขั้นสูงเพื่อเปิดใช้งานการปรับปรุงเหล่านี้
ทำไมเรายังใช้สิ่งนี้อยู่?
ถ้าฉันถามคุณว่าเว็บไซต์ใช้การสืบค้นสื่อ CSS กี่เปอร์เซ็นต์ คำตอบของคุณจะเป็นอย่างไร ด้วยความที่นักออกแบบเว็บไซต์ต้องเผชิญความเครียดตลอดหลายปีที่ผ่านมา คุณคงคิดว่าตอนนี้เราคงก้าวข้ามขีดจำกัดการรับไปเลี้ยงบุตรบุญธรรมได้แล้ว แต่คุณคิดผิดมาก
เปอร์เซ็นต์ของเว็บไซต์ที่ใช้คิวรีสื่อ CSS ทั่วทั้งเว็บอยู่ที่ประมาณ 0.2% ตรงกันข้ามกับเปอร์เซ็นต์ของเว็บไซต์ที่ใช้ jQuery ที่ 18% หมายความว่าคุณมีโอกาสเจอเว็บไซต์ที่ขับเคลื่อนโดย jQuery มากกว่าเว็บไซต์ที่ตอบสนอง 90 เท่า [ไม่รวมถึงเว็บไซต์ที่เป็นทั้งสองอย่าง]
เหตุใดชุดเครื่องมือที่ใช้เทคโนโลยีหลัก [JavaScript] ที่คนบางคนคิดว่าซับซ้อนและฟุ่มเฟือยจึงล้ำหน้ากว่าที่ดูเหมือนซับซ้อนน้อยกว่า [CSS] และหมายถึงการแก้ไขปัญหาที่สำคัญกว่าอย่างเห็นได้ชัด [เหมาะกับอุปกรณ์พกพา] ? เห็นได้ชัดว่ามีบางอย่างผิดปกติอย่างร้ายแรงที่ขัดขวางการรับเลี้ยงบุตรบุญธรรม และจำเป็นต้องได้รับการแก้ไข
คิวรี่สื่อ CSS พบว่าเป็นช่องทางในเว็บเบราว์เซอร์ในการจัดการกับความท้าทายเฉพาะ แต่จากนั้นก็ร่างขึ้นเพื่อแบกรับน้ำหนักทั้งหมดของการออกแบบเว็บที่ตอบสนองได้ไว มันเหมือนกับการฝึกซ้อมสำหรับการบันทึกเทประดับ 3 เพียงเพื่อถูกส่งไปยัง Royal Albert Hall อย่างน่าอัศจรรย์เพื่อเล่นทรอมโบนโซโลของพระเมสสิยาห์ของฮันเดล ไม่ยุติธรรม!
ด้วยความท้าทายทั้งหมดของการออกแบบเว็บสมัยใหม่ น่าแปลกใจอย่างยิ่งที่เรายังคงอยู่ในธุรกิจการสืบค้นสื่อนี้ ยังไม่เพียงพอที่จะจัดการกับปัญหาเดิมที่สำคัญบางอย่าง นอกเหนือไปจากปัญหาใหม่ๆ ในสาขาใหม่ๆ เช่น การออกแบบเว็บแอปแบบก้าวหน้า ดังนั้น ฉันคิดว่าถึงเวลาที่เราต้องหาทางเลือกอื่นแล้ว แต่จะเป็นอะไรกันแน่นะ?
โซลูชั่นคืออะไร?
วิธีแก้ปัญหาทั้งหมดนี้ง่ายมาก: JavaScript ก่อนที่คุณจะหยิบโกยขึ้นมา ให้โอกาสผมอธิบายก่อน
JavaScript เป็นองค์ประกอบเดียวของ HTML5 trinity ที่ความสามารถในการขยายไม่ได้เป็นคำที่หยาบคาย คุณไม่สามารถขยายมาร์กอัป HTML โดยใช้ HTML เพิ่มเติมได้ และแน่นอนว่าไม่สามารถขยาย CSS แบบเนทีฟด้วย CSS ได้ อย่างไรก็ตาม คุณสามารถขยาย JavaScript แบบเนทีฟโดยใช้ JavaScript และคุณยังสามารถทำเช่นเดียวกันกับ CSS
การจัดการ CSS ด้วย JavaScript มีการกล่าวถึงอย่างกว้างขวางในหลักสูตร Web Standards Curriculum ของ W3C อินเทอร์เฟซ DOM ของ document.stylesheets ช่วยให้เราสามารถเข้าถึงสไตล์ชีตที่ใช้กับหน้าเว็บ รวมถึงสไตล์ชีตภายนอกทั้งหมดที่อ้างอิงโดยใช้แท็ก <link> ของ HTML ไม่ใช่เรื่องง่ายที่จะทำ แต่เป็นไปได้
ดังนั้นฉันควรขยายคำตอบเริ่มต้น: ไม่ใช่แค่ JavaScript แต่เป็น CSS ที่ได้รับความช่วยเหลือจาก JavaScript JavaScript เป็นแพลตฟอร์มที่ยอดเยี่ยมพร้อมฟังก์ชันการทำงานอย่างที่คุณคิดไม่ถึง แต่ CSS เป็นที่ที่นักออกแบบเว็บไซต์ส่วนใหญ่ทำงาน หากเราสามารถสร้างสะพานเชื่อมการทำงานบางอย่างระหว่างสองสิ่งนี้ โดยที่นักออกแบบเว็บไซต์สามารถเขียนชุดกฎ CSS เพื่อใช้ประโยชน์จากฟังก์ชัน JavaScript นั่นจะเป็นตัวเปลี่ยนเกมสำหรับการออกแบบเว็บ
แสดงรหัสให้ฉันหน่อย
ในช่วงสองปีที่ผ่านมา ฉันได้ทำงานกับชุดเครื่องมือ CSS ที่ใช้ JavaScript แบบใหม่ที่เรียกว่า rKit แนวคิดทั้งหมดคือการสร้างเครื่องมือที่เป็นมิตรต่อนักออกแบบ ไม่ใช่แค่แทนที่การสืบค้นสื่อ CSS สำหรับการออกแบบเว็บที่ตอบสนองเท่านั้น แต่ยังเพื่อจัดการกับความท้าทายที่เป็นที่รู้จัก [และไม่รู้จัก] ที่นักออกแบบ/นักพัฒนาเว็บไซต์ต้องเผชิญเมื่อสร้างเว็บไซต์และเว็บแอปที่ทันสมัย
มีแนวคิดมากมาย แต่ต่อไปนี้คือข้อมูลโค้ดสั้นๆ ของ CSS ที่จะอธิบาย:
#my-element[rk="if @viewport.width ระหว่าง 320 ถึง 480"]{background-color: #0000ff;}
เมื่อใช้ rKit กฎ CSS จะดูเหมือนตัวเลือกค่าแอตทริบิวต์ที่แก้ไขแล้ว จากนั้นคุณสามารถกำหนดนิพจน์ได้ในส่วนค่า ไวยากรณ์ของนิพจน์นี้ได้รับการออกแบบมาให้เรียบง่ายและใช้งานง่าย
หมายเหตุ : rk เป็นตัวระบุแอตทริบิวต์คงที่
โค้ดด้านบนใช้งานได้เทียบเท่ากับคิวรีสื่อ CSS ด้านล่าง:
หน้าจอ @media เท่านั้นและ (min-device-width: 320px) และ (max-device-width: 480px) {
#องค์ประกอบของฉัน {background-color:#0000ff;}
}อย่างไรก็ตาม คุณสามารถใช้ rKit ทำอะไรได้อีกมาก นี่เป็นตัวอย่างสั้นๆ อีกตัวอย่างหนึ่ง:
#my-element[rk="if @self.width ระหว่าง 320 ถึง 480"]{background-color: #00ff00;} เพียงแค่เปลี่ยนการอ้างอิงเอนทิตีจาก @viewport เป็น @self เราได้ตั้งค่าสิ่งที่เรียกกันทั่วไปว่าเป็นแบบสอบถามองค์ประกอบ สิ่งที่เกิดขึ้นตอนนี้คือเมื่อความกว้างของ #my-element อยู่ระหว่าง 320 ถึง 480 พิกเซล การประกาศที่กำหนด [ background-color: #00ff00 ] จะถูกนำมาใช้
คุณยังสามารถใช้คลาสแทนการประกาศบริสุทธิ์:
#my-element[rk="if @self.width ระหว่าง 320 ถึง 480 แล้ว addClass(c_mobile_320)"]{}
.c_mobile_320 {สีพื้นหลัง: #00ff00;}นี่เป็นเพียงส่วนเล็กๆ ของภูเขาน้ำแข็งเท่านั้น ด้วย rKit คุณสามารถทำบางสิ่งที่ยอดเยี่ยม เช่น การจัดการเหตุการณ์ การสังเกตการกลายพันธุ์ การสืบค้นปริมาณ การกำหนดเส้นทาง การโยงข้อมูล [สูงสุด 7 ทาง] และสิ่งเจ๋งๆ อื่นๆ อีกมากมาย ทั้งหมดนี้ใช้โค้ด CSS ล้วนๆ และไม่ต้องเขียน JavaScript บรรทัดเดียว
rKit จะให้บริการฟรีและเป็นโอเพ่นซอร์สเมื่อเปิดตัว และยังมีแพ็กประสิทธิภาพพิเศษที่คุณสามารถติดตั้งได้ในลักษณะที่รับประกันว่าไม่มีการบล็อกการเรนเดอร์ ดังนั้นหน้าเว็บจะโหลดได้ราวกับจรวดบนราง
ใช้เวลาค่อนข้างนานในการรวบรวมสิ่งนี้ แต่อีกไม่นาน [แน่นอนก่อน Godot] และฉันสนใจมากที่จะเห็นว่านักออกแบบเว็บไซต์ [และนักพัฒนา] สามารถทำอะไรได้บ้าง
บทสรุป
ฉันหวังว่าคุณจะไม่ออกจากโพสต์นี้โดยคิดว่าฉันกำลังทุบตีข้อความค้นหาสื่อ CSS เพียงเพราะ ฉันไม่. นั่นจะเหมือนกับการทุบมะเขือเทศที่ลงเอยด้วยสลัดผลไม้ อย่างที่ฉันพูดไปก่อนหน้านี้ CSS Media Queries ไม่เคยออกแบบมาสำหรับการออกแบบเว็บที่ตอบสนอง มันถูกเลือกใช้ร่วมกันโดยคำนึงถึงความเหมาะสม และเราทุกคนต่างก็พยายามผิดพลาดในการพยายามใช้มันเพื่อแก้ปัญหาทั้งหมด
น่าเศร้าที่เราในฐานะชุมชนเว็บไม่เคยแก้ไขความผิดพลาดในเบื้องต้นนั้นด้วยการปรับปรุงอย่างมีนัยสำคัญหรือหาทางเลือกอื่นที่ดีกว่า แต่อนิจจา การแสดงต้องดำเนินต่อไป ต้องสร้างเว็บไซต์ และความก้าวหน้าต้องเหนือกว่า ถึงเวลาสำหรับการเปลี่ยนแปลง
rKit เป็นเพียงตัวเลือกเดียวและหนึ่งคำตอบ นี่ไม่ใช่ครั้งแรก และไม่ใช่ครั้งสุดท้ายแน่นอน แต่อย่างน้อยก็เป็นขั้นตอนที่ถูกต้องในทิศทางที่ถูกต้อง โอกาสที่จะแก้ไขปัญหาบางอย่างในอดีตแล้ววนซ้ำเพื่อแก้ไขปัญหาในปัจจุบันและอนาคต มันน่าสนใจที่จะดูว่ามันจะเข้ากับสภาพที่เป็นอยู่ได้อย่างไร
ทั้งหมดถูกบอกเล่า การทำผิดพลาดไม่ใช่จุดจบในตัวมันเอง มันควรจะเป็นประสบการณ์การเรียนรู้ หากโชคดี เราจะได้เรียนรู้วิธีใช้เครื่องมือที่เหมาะสมสำหรับงานที่ถูกต้องในครั้งต่อไป ฉันหมายถึง เพียงเพราะคุณสามารถขี่จักรยานบนถนนลาดยาง ไม่ได้หมายความว่าคุณควรนำจักรยานมาที่นูร์บูร์กริง เอาพอร์ช!
