18 เคล็ดลับการใช้งานที่จะช่วยให้คุณสร้าง UX ที่ดีขึ้นสำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2017-09-30พูดตรงๆ ก็คือ ความสามารถในการใช้งานคือเมื่อคุณทำให้เว็บไซต์ของคุณง่ายเพียงพอ ดังนั้นผู้เยี่ยมชมจึงสามารถค้นหาทุกสิ่งที่ต้องการ ในเวลาที่ต้องการได้อย่างง่ายดายที่สุด
ความคิดเห็นทั่วไปในหมู่บริษัทเว็บคือความสามารถในการใช้งานค่อนข้างแพง
แน่นอนว่ามีบริษัทและผู้คนที่ใช้เงินหลายพันไปกับการวิจัยและทดสอบการใช้งาน แต่สำหรับบริษัททั่วไป คุณสามารถใช้งานได้ดีโดยไม่ต้องพึ่งผู้เชี่ยวชาญ และไม่ต้องเสียเงินซื้ออุปกรณ์ทดสอบราคาแพง
หากคุณเป็นนักออกแบบเว็บไซต์ สิ่งต่างๆ จะง่ายยิ่งขึ้นไปอีก คุณสามารถอ่านบทความเกี่ยวกับความสามารถในการใช้งาน และคุณจะมีความรู้ที่ดีเกี่ยวกับพื้นฐานของการใช้งาน และวิธีรวมไว้ในเว็บไซต์ได้เร็วกว่าในภายหลัง ด้านล่างนี้คือเคล็ดลับบางประการที่คุณสามารถปฏิบัติตามได้
ให้แน่ใจว่าคุณรู้จักผู้ชมของคุณ
เคล็ดลับที่สำคัญที่สุดในการออกแบบอินเทอร์เฟซที่ดีควรมาจากผู้ที่ใช้อินเทอร์เฟซ หากคุณกำลังวางแผนที่จะเริ่มต้นเว็บไซต์ คุณควรมีความคิดว่าผู้ชมที่คุณกำหนดเป้าหมายต้องการอะไร อย่างไรก็ตาม การจัดวางสิ่งต่าง ๆ เป็นสัตว์ร้ายที่แตกต่างไปจากเดิมอย่างสิ้นเชิง
คุณควรมีความคิดที่ชัดเจนว่าความต้องการแบบไหนที่จะดึงดูดผู้คนให้มาที่เว็บไซต์ของคุณ และการออกแบบจะดึงดูดพวกเขาต่อไปอย่างไร หากคุณแพ้นิดหน่อย ให้ดูที่การแข่งขัน ดูเว็บไซต์ที่ดีที่สุดในภาคสนาม และดูว่าพวกเขามีอะไรที่เหมือนกัน ซึ่งมักเป็นจุดเริ่มต้นที่ดี
หากคุณใช้รูปแบบการออกแบบที่ผู้ชมของคุณพอใจ จะทำให้พวกเขารู้สึกเป็นที่ต้อนรับและทำให้พวกเขาเข้ามาในไซต์ของคุณได้ง่ายขึ้น จากนั้นใช้ความต้องการของคุณเอง
เมื่อคุณระบุกลุ่มเป้าหมายได้แล้ว ให้ตรวจสอบว่าแนวคิดการออกแบบของคุณทำงานร่วมกับพวกเขาอย่างไร และตรวจสอบให้แน่ใจว่าคุณได้พิจารณาความคิดเห็นจากพวกเขาแล้ว ผลตอบรับที่นำไปปฏิบัติได้นั้นมีค่ามาก อย่าละเลย
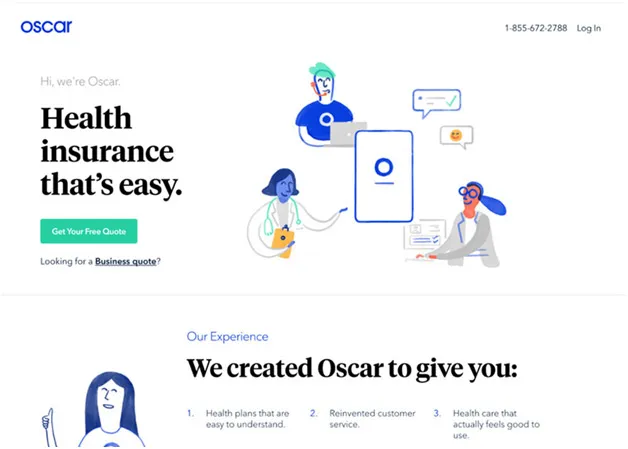
เพิ่มสโลแกน
สโลแกนนั้นเป็นคำขวัญหรือคำแถลงซึ่งแสดงถึงพันธกิจและปรัชญาของเว็บไซต์

ควรเป็นหนึ่งในองค์ประกอบที่ชัดเจนที่สุดในหน้าแรกของเว็บไซต์ และควรให้คำอธิบายที่ชัดเจนของเว็บไซต์ด้วยวลีเดียว
จากการวิจัยพบว่าแต่ละเว็บไซต์มีเวลาเพียง 8 วินาทีในการดึงดูดความสนใจของผู้ใช้ หากคาดว่าผู้ใช้จะเรียกดูต่อไป หากไม่มีสโลแกนที่ชัดเจน เว็บไซต์ของคุณจะพยายามรักษาผู้เข้าชมให้นานพอที่จะเรียกดูผ่านเว็บไซต์ได้
ทำสิ่งต่างๆ ให้เรียบง่ายและสม่ำเสมอ
ความเรียบง่ายเป็นกุญแจสำคัญเมื่อเราพูดถึงอินเทอร์เฟซผู้ใช้ที่ยอดเยี่ยม ฉันไม่ได้หมายถึงเพียงแค่ใส่ปุ่มหนึ่งหรือสองปุ่ม และเพิ่มแอนิเมชั่นบางอย่างเพื่อให้สิ่งที่น่าสนใจ แต่คุณควรทำให้สิ่งต่าง ๆ โต้ตอบและเข้าใจได้ง่าย

ผู้ใช้ของคุณไม่จำเป็นต้องดิ้นรนกับการนำทาง และในฐานะผู้ออกแบบส่วนต่อประสาน คุณควรสามารถแนะนำพวกเขาจากจุดยืนปัจจุบันของพวกเขาไปยังที่ที่พวกเขาต้องไป เพื่อให้บรรลุสิ่งนี้ ควรใช้องค์ประกอบต่างๆ เช่น การพิมพ์ สี และข้อความตอบกลับ
อินเทอร์เฟซควรมีความสอดคล้องกันตลอดการออกแบบ ซึ่งหมายความว่าคุณไม่ควรเปลี่ยนแปลงสิ่งต่าง ๆ อย่างสมบูรณ์ในแต่ละส่วนของเว็บไซต์ และคุณควรส่งเสริมแง่มุมการออกแบบหลักในทุก ๆ ด้าน
ขณะที่ผู้ใช้สำรวจไซต์ พวกเขาควรจะรู้สึกได้ถึงความคืบหน้าโดยธรรมชาติ โดยที่พวกเขาไม่ต้องจมดิ่งลงไปเนื่องจากตัวเลือกการออกแบบที่น่ารำคาญบางอย่าง
ใช้ประโยชน์จากพื้นที่สีขาว
แม้ว่าผู้คนจำนวนมากจะบ่นว่าพื้นที่สีขาวทั้งหมดนั้นสามารถใช้สำหรับโฆษณาได้มากขึ้น แต่พวกเขาก็ไม่ค่อยเข้าใจว่าพื้นที่สีขาวนั้นจำเป็นสำหรับหน้าเว็บที่ออกแบบมาอย่างดี

มันทำให้เนื้อหาของคุณอ่านง่ายยิ่งขึ้น และให้ผู้ใช้โฟกัสไปที่องค์ประกอบที่อยู่รอบๆ ข้อความ
หากคุณต้องการให้เนื้อหาจำนวนมากอยู่ในครึ่งหน้าบน พื้นที่สีขาวมากเกินไปอาจเป็นอุปสรรคต่อข้อมูลที่มีค่าบางอย่าง
สิ่งที่สำคัญที่สุด? ค้นหาจุดสมดุลระหว่างสิ่งที่คุณต้องการบอกผู้ใช้ของคุณก่อน และล้อมรอบด้วยพื้นที่สีขาวเพียงพอที่จะเน้นเนื้อหา
ความสะดวกในการเดินเรือ
การนำทางที่ใช้งานง่ายเป็นกุญแจสำคัญหากคุณต้องการให้แน่ใจว่าผู้คนสามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้
การเปลี่ยนจากจุด A ไปยังจุด B ควรเป็นเรื่องง่ายที่สุด และคุณไม่ต้องการให้ผู้คนคิดมากว่าพวกเขาควรคลิกไปที่ใดต่อไป – สิ่งนี้ควรเข้าใจง่าย
ทำให้ปุ่มคำกระตุ้นการตัดสินใจเหล่านั้นน่าสนใจ
ลูกค้าของคุณมักจะคุ้นเคยกับการทำตามคำแนะนำด้วยภาพ เพื่อค้นหาว่าเนื้อหาใดมีความสำคัญต่อพวกเขา

คำกระตุ้นการตัดสินใจที่มีคำบอกการกระทำอย่างชัดเจนจะทำให้ผู้ใช้ไปยังส่วนต่างๆ ของไซต์ได้ง่ายขึ้นและไปยังที่ที่ควรจะเป็น
เมื่อคุณสร้างปุ่ม คุณควรคำนึงถึงสีและจิตวิทยาของสีด้วย สีที่ต่างกันจะสื่อข้อความที่แตกต่างกัน คุณควรนึกถึงข้อความที่ต้องการสื่อและเลือกสีให้เหมาะสม
ต่อไป ให้คิดถึงคำเหล่านั้นด้วยตัวมันเอง ควรมีคำกระทำหรือกริยาที่จะทำให้ผู้ใช้ทำบางสิ่ง
เมื่อคุณเลือกคำที่เหมาะสม พวกเขาจะทำตัวเหมือนเป็นตัวกระตุ้น และการกระทำที่พวกเขากระตุ้นนั้นขึ้นอยู่กับระดับอารมณ์ของคำนั้น หากไม่มีการเชื่อมต่อทางอารมณ์ก็ไม่มีการกระทำ เก็บไว้ในใจ
ทำให้หัวเรื่องได้รับการออกแบบมาอย่างดีและเขียนได้ดี
หัวข้อและเนื้อหานั้นขับเคลื่อนโดยสิ่งที่ผู้มีโอกาสเป็นลูกค้าของคุณกำลังมองหาจริงๆ เมื่อคุณใส่คำหลักในชื่อ การสื่อข้อความของคุณและไปยังผู้ชมที่เหมาะสมก็มีความสำคัญเช่นกัน
โดยปกติแล้ว เสิร์ชเอ็นจิ้นจะให้ข้อได้เปรียบกับหัวเรื่องมากกว่าเนื้อหาอื่นๆ ดังนั้นหัวเรื่องที่ถูกต้องซึ่งโดดเด่นจะช่วยปรับปรุงความสามารถในการค้นหาได้จริง
ที่สำคัญกว่านั้นคือ จริงๆ แล้ว ส่วนหัวจะนำทางผู้ใช้ของคุณผ่านเว็บไซต์ ซึ่งหมายความว่าส่วนหัวที่เข้าใจง่ายจะทำให้เขาค้นหาเนื้อหาที่ต้องการได้ง่ายขึ้นมาก
ใช้คอนทราสต์และสีให้เกิดประโยชน์
การเลือกสีที่เหมาะสมกับงานออกแบบทุกประเภทเป็นศาสตร์ของตัวมันเอง หากคุณกำลังอ่านข้อความนี้อยู่ อย่างน้อยคุณก็ค่อนข้างคุ้นเคยกับจิตวิทยาของสี ดังนั้นเราจะไม่ลงรายละเอียดในตอนนี้

แต่เราจะเน้นที่วิธีที่คุณสามารถมุ่งเน้นไปที่การใช้สีอย่างเต็มศักยภาพเพื่อให้ได้อินเทอร์เฟซที่น่าทึ่งในตอนท้าย
สีสื่อถึงลำดับชั้นของภาพ และคุณสามารถใช้สีเหล่านี้เพื่อยกระดับการออกแบบของคุณ สร้างความสัมพันธ์ที่ดีระหว่างองค์ประกอบต่างๆ รวมทั้งรักษาความสนใจของผู้ใช้
เมื่อคุณทำงานกับอินเทอร์เฟซ สีที่คุณใช้ควรคงไว้ซึ่งความสม่ำเสมอบางอย่าง เพื่อสื่อถึงคำใบ้ที่มองเห็นได้ และคุณควรกำหนดโทนสีของคุณให้น้อยที่สุดเท่าที่จะเป็นไปได้
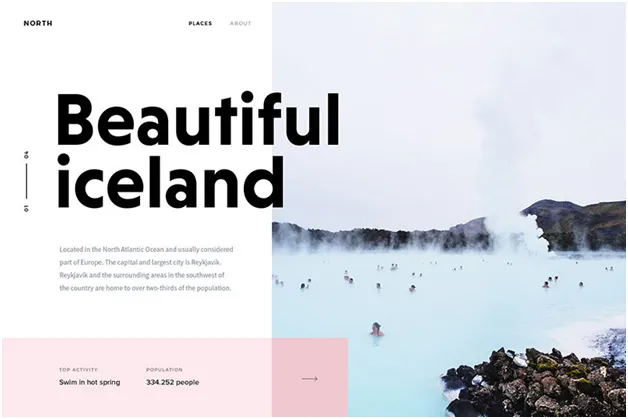
ใช้ลำดับชั้นภาพ
ลำดับชั้นของภาพบอกว่าคุณควรจัดระเบียบและจัดเรียงองค์ประกอบของเว็บไซต์เพื่อให้ผู้ใช้สามารถเข้าถึงองค์ประกอบที่สำคัญที่สุดก่อนได้ตามธรรมชาติ
เมื่อคุณเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้และความสามารถในการใช้งานโดยทั่วไป เป้าหมายหลักคือการให้ผู้เข้าชมดำเนินการตามที่ต้องการให้เสร็จสิ้น อย่างไรก็ตาม ควรทำในลักษณะที่เป็นธรรมชาติและสนุกสนาน
เมื่อคุณปรับสี ตำแหน่ง หรือขนาดขององค์ประกอบบางอย่าง คุณควรจัดโครงสร้างไซต์ของคุณในแบบที่ดึงดูดผู้เข้าชมของคุณไปยังองค์ประกอบที่คุณคิดว่าสำคัญกว่าก่อน

หากคุณดูวิธีที่เว็บไซต์ที่ยอดเยี่ยมออกแบบส่วนหัว คุณจะสังเกตเห็นว่าเว็บไซต์ทั้งหมดใช้ลำดับชั้นของภาพได้ดี
วิชาการพิมพ์คือเพื่อนของคุณ

การพิมพ์เป็นวิธีที่สง่างามมากในการสร้างลำดับชั้นภาพที่เรากำลังพูดถึงเมื่อนาทีที่แล้ว อย่างไรก็ตาม สิ่งนี้ไม่ง่ายเท่ากับการเลือกฟอนต์ที่สวยงามและใช้งานตลอดการออกแบบของคุณ
เริ่มต้นด้วยฟอนต์ทั้งหมดมีบุคลิกของตัวเอง และสิ่งสำคัญคือต้องปล่อยให้สิ่งที่คุณเลือกได้รับอิทธิพลจากผู้ชมด้วย สุดท้ายแต่ไม่ท้ายสุด ขนาดยังเป็นปัจจัยสำคัญเมื่อคุณใช้ฟอนต์เพื่อออกแบบอะไรก็ตาม
เพิ่มการค้นหาไซต์
คุณอาจทำให้เว็บไซต์ของคุณนำทางได้ง่ายที่สุด แต่คุณไม่สามารถยกเว้นตัวเลือกที่บางคนยังคงไม่สามารถค้นหาสิ่งที่พวกเขาต้องการได้ นี่คือที่มาของการค้นหาไซต์ เนื่องจากให้ผู้ใช้ค้นหาสิ่งที่พวกเขาต้องการโดยใช้ช่องค้นหา
แนวปฏิบัติที่ดีคือทำให้ช่องค้นหากว้าง 27 อักขระ นี่คือความกว้างที่ดีเพื่อให้ข้อความใช้งานง่ายและมองเห็นได้ชัดเจน ควรวางช่องข้อความค้นหาที่ด้านบนของหน้าเว็บ
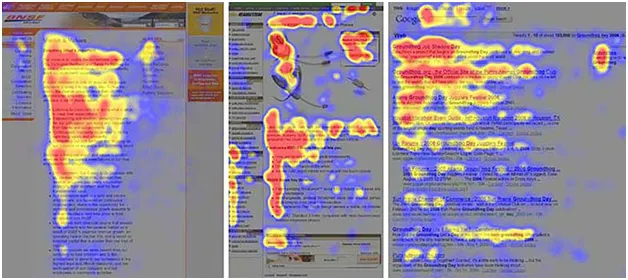
การวิจัยแสดงให้เห็นว่าผู้ใช้ส่วนใหญ่มักจะค้นหาผ่านเว็บไซต์โดยใช้รูปแบบ F จากบนซ้ายไปล่างขวา และช่องค้นหาที่ด้านบนสะดวกมาก

ในช่องข้อความ อย่าใช้ข้อความค้นหา เช่น "ส่ง" หรือ "ไป" เพราะอาจทำให้เข้าใจผิด และข้อความค้นหาที่ระบุอย่างชัดเจนจะเข้าใจง่ายขึ้น เพิ่มปุ่มค้นหาด้วย
หลีกเลี่ยง 404s
เสิร์ชเอ็นจิ้นอาจไม่ลงโทษคุณหนักเกินไปหากมีข้อผิดพลาด Page not found (404) แต่ผู้ใช้จะทำอย่างแน่นอน เมื่อพวกเขาคลิกรูปภาพหรือลิงก์ พวกเขาคาดหวังว่ารูปภาพนั้นจะพาไปยังที่ต่อไปที่ควรจะไป

หากเกิดข้อผิดพลาด 404 แทน พวกเขาจะหงุดหงิดง่าย พวกเขามักจะคิดใหม่ว่าทำไมพวกเขาจึงใช้เวลากับเว็บไซต์ของคุณและหันไปหาเว็บไซต์อื่นเพื่อหาทางแก้ไข
404 อยู่ถัดจากความเร็วในการโหลดหน้าเว็บที่ช้า ซึ่งอาจสร้างความหงุดหงิดให้กับผู้ใช้ที่กำลังเรียกดูเว็บไซต์ของคุณ
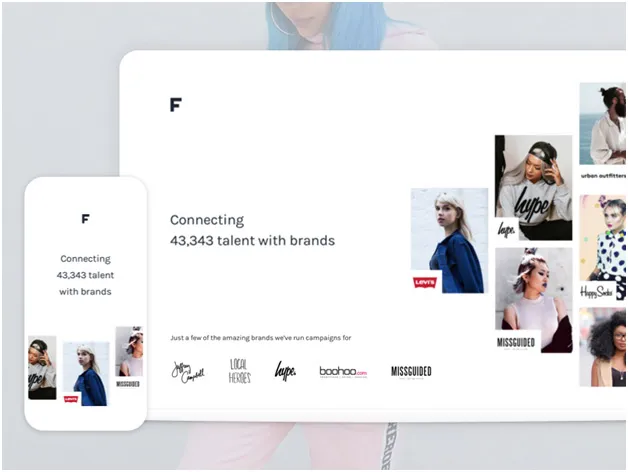
คุณควรตอบสนองและเป็นมิตรกับมือถือ
ทุกวันนี้ผู้ใช้เข้าถึงเว็บไซต์ผ่านสมาร์ทโฟนมากขึ้นเรื่อยๆ ความก้าวหน้าทางเทคโนโลยีทำให้เราทำได้ในปัจจุบัน และคุณควรตามให้ทัน

เว็บไซต์ของคุณควรใช้งานง่ายบนทุกหน้าจอรวมถึงหน้าจอสมาร์ทโฟนด้วย เพราะหากผู้ใช้ไม่สามารถเข้าถึงได้จากสมาร์ทโฟนของเขาและเพลิดเพลินกับประสบการณ์ดังกล่าว โอกาสที่เขาจะไม่ใช้คอมพิวเตอร์อีกครั้งและไปที่อื่น เว็บไซต์แทน
รักษาขั้นตอนการทำงาน
และเมื่อฉันพูดถึงเวิร์กโฟลว์ ฉันหมายถึงการดำเนินการที่มีคนทำบนเว็บไซต์ของคุณ ไม่ว่าพวกเขาจะลงทะเบียนบนเว็บไซต์ หรือกรอกแบบฟอร์ม หรือเรียกดูหมวดหมู่ เวิร์กโฟลว์เหล่านี้ก็ไม่ควรเสียหาย
ให้ผู้ใช้มีตัวเลือกในการยกเลิกการดำเนินการใดๆ แทน หากคุณไม่ให้ตัวเลือกแก่พวกเขา พวกเขาจะรู้สึกว่าคุณกำลังบังคับให้พวกเขาทำจนจบ ซึ่งไม่น่าพอใจนัก
ไม่ใช่ทุกการดำเนินการที่ชัดเจน และคำแนะนำเชิงอธิบายสามารถแนะนำพวกเขาผ่านเวิร์กโฟลว์เฉพาะ เช่น การกรอกแบบฟอร์ม ลิงก์ JavaScript เป็นตัวอย่างที่ดีของบางสิ่งที่ทำลายเวิร์กโฟลว์ได้อย่างง่ายดาย ดังนั้นให้พยายามหลีกเลี่ยง
การไม่เปลี่ยนสีของลิงก์ที่เข้าชมถือเป็นข้อผิดพลาดอีกประการหนึ่ง สิ่งนี้ทำให้ผู้ใช้คิดว่าเขาอยู่ที่ไหนในเว็บไซต์และตอนนี้เขาอยู่ที่ไหน และคุณสามารถลบมันออกจากความคิดของเขาได้อย่างง่ายดาย
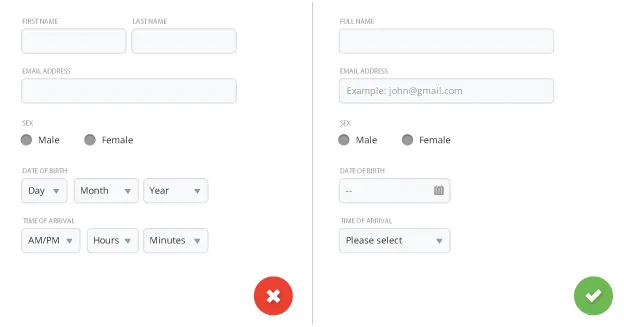
ทำให้แบบฟอร์มของคุณง่ายขึ้น

แบบฟอร์มเป็นวิธีหลักวิธีหนึ่งที่ผู้ใช้ของคุณจะใช้ในการโต้ตอบกับโครงการบนเว็บของคุณ มันอยู่ติดกับการคลิกและบางครั้งก็สาปแช่งอุปกรณ์ของพวกเขาเพราะมีบางอย่างทำงานไม่ถูกต้องจริงๆ
ปัญหาหลักคือผู้ใช้จำนวนมากจะเกลียดรูปแบบที่มีความหลงใหลในการเผาไหม้เนื่องจากมีผู้ใช้จำนวนมาก ดังนั้น คุณควรรวมแบบฟอร์มต่างๆ อย่างไม่ลำบากเท่าที่เป็นไปได้ เพื่อป้องกันไม่ให้ผู้ใช้ของคุณโกรธที่คอมพิวเตอร์ของพวกเขา
คำถามแรกที่ถามตัวเองคือ “ฉันต้องการแบบฟอร์มนี้จริงๆ หรือ?” มีสถานการณ์มากมายที่ไม่จำเป็นต้องลงชื่อสมัครใช้จริง ๆ ดังนั้นหากคุณหลีกเลี่ยงได้ ผู้ใช้จะมีความสุขมากขึ้น และคุณไม่จำเป็นต้องออกแบบส่วนต่อประสานผู้ใช้เพิ่มเติม ดังนั้นจึงเป็นสถานการณ์แบบ win-win สำหรับ คุณทั้งคู่. อย่างไรก็ตาม ในกรณีที่จำเป็นต้องลงทะเบียนจริงๆ ให้กรอกแบบฟอร์มให้ง่ายที่สุด
สร้างหน้าเว็บที่ง่ายต่อการสแกน
หากคุณต้องการรักษาผู้เยี่ยมชมในเว็บไซต์ของคุณ เว็บไซต์ที่อ่านง่ายและผ่านหน้าต่างๆ เป็นปัจจัยสำคัญ

การทดสอบการใช้งานแสดงให้เห็นว่าผู้ใช้ส่วนใหญ่ไม่ได้อ่านหน้าเว็บทั้งหมดจริงๆ แทนที่จะสแกนและมองหาข้อความที่เป็นตัวหนาและเน้นย้ำ เช่น ชื่อเรื่อง และมองหารายการ
การศึกษาการติดตามการมองยังแสดงให้เห็นว่าผู้ใช้จะอ่านเนื้อหาที่ดูเหมือนตัวอักษร F โดยเริ่มต้นที่ด้านซ้ายบน จากนั้นเลื่อนลงมาเล็กน้อยแล้วเริ่มจากด้านซ้ายอีกครั้ง
วิธีสำคัญที่สามารถเรียนรู้ได้จากหนังสือพิมพ์แบบเดิมๆ คือ พาดหัวข่าวที่ติดหูและย่อหน้าแรกที่ติดหู จะทำให้คุณอยากอ่านทั้งบทความ เนื้อหาถูกจัดระเบียบในรูปแบบพีระมิดกลับหัว โดยที่ฐานกว้างให้ข้อมูลที่สำคัญที่สุด และข้อมูลจะมีความสำคัญน้อยลงเมื่อคุณเลื่อนลง
ใช้ประโยชน์จากการจัดรูปแบบข้อความและรายการสัญลักษณ์แสดงหัวข้อย่อย
ข้อความตัวหนาหรือตัวเอียง รวมถึงรายการหัวข้อย่อย จะทำให้ผู้ใช้ของคุณตรึงอยู่กับที่เป็นระยะเวลานานขึ้น เครื่องมือสไตล์เหล่านี้มีรูปลักษณ์ที่โดดเด่น ซึ่งดึงดูดความสนใจและเพิ่มความเร็วในการอ่านโดยแยกย่อยข้อมูลและเน้นสิ่งที่สำคัญด้วยคุณสมบัติสไตล์
เมื่อคุณแบ่งย่อหน้าออกเป็นหัวข้อย่อย จะทำให้ดำเนินการต่างๆ ได้ง่ายขึ้น คุณสามารถเพิ่มได้โดยการเน้นข้อมูลด้วยตัวเอียงและตัวหนา
ข้อเสนอแนะที่มีความหมายเป็นสิ่งสำคัญ
ข้อเสนอแนะที่มีความหมายเป็นช่องทางการสื่อสารหลักระหว่างไซต์และผู้ใช้ คุณใช้คำติชมเพื่อแจ้งให้ผู้ใช้ทราบว่าเกิดอะไรขึ้นบนไซต์
ในกรณีของข้อผิดพลาด ให้ผู้ใช้ข้อความที่มีความหมายแทนข้อผิดพลาดทั่วไป ข้อความควรบอกผู้ใช้ว่าเกิดอะไรขึ้นและพวกเขาสามารถทำอะไรได้บ้าง ณ จุดนั้น
คำติชมเป็นสิ่งที่สองทาง เมื่อผู้ใช้กรอกแบบฟอร์มของคุณบนเว็บไซต์ เขาจะให้คำติชมโดยพื้นฐาน ดังนั้นคุณไม่ควรให้เขากรอกสิ่งเดียวกันมากกว่าหนึ่งครั้ง
ตัวอย่างเช่น ถ้าเขาลงทะเบียนแล้วและจำเป็นต้องกรอกแบบฟอร์ม ทีหลังก็อย่าขอข้อมูลที่พวกเขาให้ไปแล้ว เช่น ชื่อของพวกเขาหรืออย่างอื่น สิ่งเหล่านี้มีอยู่แล้วโดยพิจารณาว่าเขาได้ลงทะเบียนไว้ก่อนหน้านี้ และคุณสามารถดึงข้อมูลเหล่านี้จากฐานข้อมูล ทำให้ผู้ใช้ทำสิ่งต่างๆ ได้ง่าย
ห่อของ
แม้ว่ามันอาจจะดูเหมือนเป็นสนามที่น่ากลัว แต่การออกแบบเว็บสามารถให้โอกาสที่ยอดเยี่ยมแก่คุณในการยกระดับเกมของคุณ
เว็บไซต์ของคุณควรใช้งานง่ายและง่ายต่อการนำทางและใช้สีที่เหมาะสม
แบบอักษรที่ถูกต้องก็มีความสำคัญเช่นกัน และข้อความตอบรับจะทำให้ผู้ใช้ของคุณกลับมาเรื่อยๆ แทนที่จะผลักพวกเขาออกไป และสุดท้ายแต่ไม่ท้ายสุด ทำสิ่งต่างๆ ให้สอดคล้องกัน มันช่วยได้
