การค้นหา UX ที่ดีขึ้นผ่าน Microcopy
เผยแพร่แล้ว: 2022-03-10เป็นการยากที่จะคุยโวถึงความสำคัญของการค้นหาเว็บ การค้นหานั้นเก่าแก่พอๆ กับอินเทอร์เน็ต และด้วยมาตรการบางอย่าง ก็ยิ่งเก่ากว่าด้วย การค้นหาที่ออกแบบมาอย่างดีจะเป็นประโยชน์ต่อทั้งคุณและผู้ใช้ของคุณ มันเพิ่มการแปลง ลดอัตราการตีกลับ และปรับปรุงประสบการณ์ผู้ใช้
การค้นหามีความสำคัญอย่างยิ่งในไซต์ขนาดใหญ่และประสบการณ์อีคอมเมิร์ซ ซึ่งรายได้ส่วนใหญ่มาจากเซสชันที่ขับเคลื่อนด้วยการค้นหา จากการศึกษาพบว่าผู้ใช้มากถึง 50% ตรงไปที่แถบค้นหาภายในของเว็บไซต์ และ 15% ต้องการใช้ฟังก์ชันการค้นหาเพื่อเรียกดูเมนูแบบลำดับชั้น ซึ่งหมายความว่าสำหรับความรักและความเอาใจใส่ทั้งหมดที่ไปสู่การกำหนดสถาปัตยกรรมข้อมูลของไซต์ จะต้องไปสู่การออกแบบประสบการณ์การค้นหาเช่นเดียวกัน
ความซับซ้อนของปัญหาคือความจริงที่ว่าทักษะการค้นหาของผู้ใช้นั้นบอบบางที่สุดและแย่ที่สุด การได้ผลลัพธ์ที่ดีจากเสิร์ชเอ็นจิ้นมักต้องใช้ความพยายามและการปรับรูปแบบใหม่หลายครั้ง ซึ่งผู้ใช้แทบไม่ได้ทำ และเมื่อเทคโนโลยีการค้นหาพัฒนาขึ้นเรื่อยๆ ผู้ใช้ก็มีแนวโน้มที่จะยอมรับผลการค้นหาเป็นคำตอบสำหรับคำถามของตนมากขึ้น แม้ว่าคำค้นหาของพวกเขาจะมีข้อบกพร่องก็ตาม ผู้ใช้ที่ชื่นชอบการค้นหามักจะเคลื่อนที่อย่างรวดเร็ว สแกนหน้าเว็บเพื่อหารูปสี่เหลี่ยมผืนผ้าที่ดูคุ้นเคย และตีกลับอย่างรวดเร็วเมื่อไม่พบสิ่งที่ต้องการ
การสื่อสารกับผู้ใช้เหล่านั้น "อย่างรวดเร็ว" เป็นงานที่ยุ่งยากซึ่งต้องใช้เครื่องมือพิเศษ: ไมโครสำเนา ชื่อ 'microcopy' ปฏิเสธความสำคัญของตัวมันเอง มันอาจจะเล็ก แต่ความสำเร็จที่ยิ่งใหญ่มักขึ้นอยู่กับมัน เป็นที่ที่เสียงสามารถเปล่งออกมา สร้างความประทับใจที่ดี เป็นที่ซึ่งประโยชน์ใช้สอยและตราสินค้ามาบรรจบกัน เมื่อคำนึงถึงเรื่องนี้แล้ว เรามาเจาะลึกถึงวิธีการต่างๆ ที่ไมโครคัดลอกและการปรับบริบทสามารถปรับปรุงประสบการณ์การค้นหาได้อย่างมาก
การวางและติดป้ายกำกับการค้นหาของคุณ
ตามกฎของ Jakob สัญชาตญาณแรกของคุณในการออกแบบแถบค้นหาควรวางกล่องสี่เหลี่ยมที่มุมบนขวาหรือมุมซ้ายบน คุณควรเพิ่มป้ายชื่อหรือข้อความตัวแทนที่เป็นมิตรกับ A11y และใส่ปุ่มส่งที่ระบุว่า "ค้นหา"
การซ่อนแถบค้นหาด้านหลังลิงก์ ละเว้นข้อความตัวแทน หรือการเลือกใช้ไอคอนรูปแว่นขยาย CTA แทนข้อความธรรมดาล้วนแล้วแต่เป็นการตัดสินใจในการออกแบบที่ถูกต้องในบริบทที่ถูกต้อง เพียงตรวจสอบให้แน่ใจว่าคุณไม่ได้ทำให้ฟังก์ชันของแถบค้นหาเป็นนามธรรมโดยไม่จำเป็น เนื่องจากการค้นหามีค่าใช้จ่ายในการโต้ตอบที่สูงกว่าการเรียกดูอยู่แล้ว
อุปสรรคทุกอย่าง แม้ว่าคุณจะพบว่าไม่สำคัญนักในฐานะนักออกแบบ ความเสี่ยงที่ส่งผลกระทบในทางลบต่อ UX และผลกำไรของคุณ หากมีความเสี่ยงที่ผู้ใช้ของคุณอาจสร้างความสับสนให้กับไอคอนรูปแว่นขยายสำหรับปุ่ม "ซูม" คุณควรลดปัญหาดังกล่าว
ข้อความตัวยึด
ข้อความตัวยึดตำแหน่งเป็นสถานที่ที่ดีในการปรับปรุงประสบการณ์ อาจเป็นข้อมูล เป็นสถานที่สำหรับแสดงออกถึงตราสินค้า และสามารถสะกิดผู้ใช้ที่หวั่นไหวไปในทิศทางที่ถูกต้องได้ ทุกครั้งที่ฉันเห็นแถบค้นหาที่ระบุว่า "ค้นหา" ฉันเห็นโอกาสที่พลาดไป
แล้วแนวทางที่ดีกว่าคืออะไร? มันแตกต่างกันไปในแต่ละไซต์ อันดับแรก ทำความคุ้นเคยกับเป้าหมายธุรกิจ แบรนด์ และพฤติกรรมที่มีอยู่ของผู้ใช้ จากนั้นให้พิจารณาว่าคุณจะมีประโยชน์มากที่สุดได้อย่างไร
เขยิบผู้ใช้
วิธีการชี้นำสามารถลดความวิตกกังวลของผู้ใช้ได้ แจ้งให้ผู้ใช้ทราบว่าสามารถค้นหาได้หลายวิธี โดยเฉพาะอย่างยิ่งหากพวกเขาอาจไม่คุ้นเคยกับผลิตภัณฑ์หรือบริการทั้งหมดของคุณ ASOS แนะนำให้ค้นหาแรงบันดาลใจนอกเหนือจากผลิตภัณฑ์และแบรนด์:

ให้ข้อมูล
บอกผู้ใช้ว่าจะได้รับอะไรเมื่อกดส่ง ใน Shutterstock ซึ่งเป็นไซต์ที่ทุ่มเทให้กับการค้นหาคลังรูปภาพขนาดใหญ่ ข้อความตัวยึดตำแหน่งนี้จะเพิ่มเป็นสองเท่าของสโลแกนอย่างชาญฉลาดเมื่อจับคู่กับโลโก้:

ตอกย้ำแบรนด์
แถบค้นหาของ Home Depot ไม่ได้นำผู้ใช้ แต่ให้น้ำเสียงที่เป็นประโยชน์และเป็นส่วนตัวซึ่งฉันแน่ใจว่าสอดคล้องกับหลักเกณฑ์การใช้เสียงของแบรนด์ นี่อาจเป็นแนวทางที่ดีที่สุดเมื่อพิจารณาจากขนาดของแคตตาล็อกผลิตภัณฑ์:

การใช้บันทึกการค้นหาเพื่อประโยชน์ของคุณ
หากคุณไม่แน่ใจว่าวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพข้อความตัวยึดตำแหน่ง จุดเริ่มต้นที่ดีคือฐานข้อมูลบันทึกการค้นหาของคุณ การเรียนรู้วิธีแยกย่อยผลลัพธ์เหล่านี้มีประโยชน์อย่างเหลือเชื่อเมื่อกำหนดการออกแบบเนื้อหาที่เป็นประโยชน์ คุณจะสามารถเห็นคำศัพท์ที่ผู้คนใช้ในการค้นหาไซต์ของคุณได้โดยตรง และที่สำคัญกว่านั้นคือ ช่องว่างระหว่างสิ่งที่คุณนำเสนอกับสิ่งที่ผู้ใช้ของคุณกำลังมองหา

การค้นหาที่แนะนำ ที่เกี่ยวข้อง และล่าสุด
ในระหว่างขั้นตอนการค้นหา สำเนาของคุณควรให้ความช่วยเหลือตลอดเส้นทางเท่าที่จะทำได้โดยไม่ฝืนใจ ซึ่งรวมถึงทุกอย่างตั้งแต่ปุ่ม "ยกเลิก" หรือ "ล้าง" ที่ชัดเจน ไปจนถึงการบันทึกการค้นหาล่าสุดของผู้ใช้แต่ละรายสำหรับการแสดงในภายหลัง เมื่อเลือกไมโครสำเนาที่เหมาะสมกับคุณสมบัติเหล่านี้ ให้เติมซอสสีน้ำตาลเล็กน้อย
คำแนะนำอัตโนมัติ
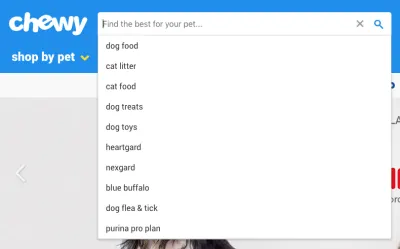
ผู้ใช้ที่ใช้แถบค้นหากำลังทำเช่นนั้นเนื่องจากกำลังมองหาบางสิ่งที่เฉพาะเจาะจง ซึ่งทำให้การแนะนำอัตโนมัติเป็นเครื่องมือที่มีคุณค่า (และคาดหวังมากขึ้น) ความเฉพาะเจาะจงในกรณีนี้อาจเน้นเป็น “รองเท้าสีเทาของผู้หญิงขนาด 9M” หรือแบบปลายเปิดอย่าง “ร้านแซนวิชใกล้ฉัน”
การแนะนำอัตโนมัติยังช่วยลดความเสี่ยงในการส่งคืนผลลัพธ์ที่ไม่ดี บรรเทาความพยายามทางจิตของผู้ใช้ และนำเสนอโอกาสในการแสดงผลิตภัณฑ์ยอดนิยมของคุณ

บ่อยครั้งสิ่งเหล่านี้ไม่ต้องการบริบทเพิ่มเติมหรือคัดลอกเลย แต่สามารถแสดงอยู่ใต้แถบค้นหาตามประเภทของผู้ใช้ ดังที่แสดงในตัวอย่างด้านบน
การค้นหาที่เกี่ยวข้อง
การแสดงการค้นหาที่เกี่ยวข้องในหน้าผลลัพธ์เป็นอีกวิธีหนึ่งในการช่วยแนะนำผู้ใช้โดยไม่ขวางทาง รูปแบบทั่วไปคือการจัดเตรียมคำหลักที่คลิกได้สองสามคำที่เกี่ยวข้องกับข้อความค้นหาเดิมที่อยู่เหนือผลลัพธ์ ข้อความสั้นๆ ที่ระบุว่า "ผู้ใช้รายอื่นค้นหา" เป็นวิธีที่ดีในการรวมหลักฐานทางสังคมเข้าไว้ในประสบการณ์การค้นหา
ค้นหาล่าสุด
หากเทคโนโลยีของคุณอนุญาต การบันทึกและค้นหาใหม่อีกครั้งเป็นอีกวิธีหนึ่งในการลดภาระหน่วยความจำของผู้ใช้อย่างเป็นประโยชน์ ตรวจสอบให้แน่ใจว่าคุณเพิ่มบริบทด้วยการคัดลอก แต่สามารถตรงไปตรงมาได้ดังนี้:

การจัดการผลลัพธ์
มีสำเนาสองชิ้นที่ฉันคิดว่าจำเป็นต้องใช้เมื่อแสดงผลการค้นหา:
- แบบสอบถามนั่นเอง
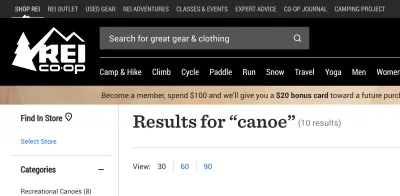
หากแถบค้นหามองเห็นได้ชัดเจน ก็สามารถแสดงได้ที่นี่ คุณยังสามารถสร้าง H1 ที่ระบุว่า "ผลลัพธ์สำหรับ {{terms}}" - จำนวนผลลัพธ์
หากผลลัพธ์มีการแบ่งหน้า คุณอาจรวมจำนวนหน้าด้วย

ไม่มีผลลัพธ์
ไม่ว่าจะด้วยความผิดพลาดของตนเอง ผู้ใช้จะต้องเผชิญกับหน้า "ไม่มีผลลัพธ์" อย่างหลีกเลี่ยงไม่ได้ในบางจุด โชคดีที่มีวิธีจัดการกับสิ่งนี้อย่างสง่างาม อันที่จริง ด้วยแนวทางที่ถูกต้อง จุดจบนี้อาจเป็นโอกาสที่ดีสำหรับการค้นพบเนื้อหา
ประการแรก อย่าคาดหวังให้ผู้ใช้ของคุณปรับแต่งการค้นหาหากพวกเขาไม่ได้รับผลลัพธ์ — อย่างน้อยก็ไม่ใช่หากไม่มี UI ที่สนับสนุน ผู้ใช้ไม่เต็มใจที่จะจัดรูปแบบคำถามใหม่และมีปัญหาเมื่อพยายามทำ พวกเขามีแนวโน้มที่จะมีส่วนร่วมกับข้อมูลใดก็ตามที่พวกเขานำเสนอและนำมาจากที่นั่น หรือละทิ้งงานทั้งหมด (ครั้งสุดท้ายที่คุณคลิกผ่านไปยังหน้าที่สองของผลการค้นหาของ Google คือเมื่อใด)
ที่กล่าวว่าเป็นเรื่องง่ายที่จะเห็นว่าการเขียนคำโฆษณาและบริบทเพียงเล็กน้อยสามารถปรับปรุงประสบการณ์ได้อย่างไร Nielsen Norman Group มีคำแนะนำที่ครอบคลุมเกี่ยวกับวิธีจัดการกับ SERP ที่ไม่มีผลลัพธ์ โดยมีสาระสำคัญคือ:
- ทำให้ชัดเจนว่าไม่มีผลลัพธ์
เป็นเรื่องง่ายที่จะทำให้น่ารักและฝังลีดโดยไม่ได้ตั้งใจ นอกจากนี้ การจงใจซ่อนข้อความ "ไม่มีผลลัพธ์" โดยเจตนาเพื่อทำให้ข้อผิดพลาดสับสนทั้งหมด ไม่ว่าจะด้วยวิธีใด อย่าหลอกผู้ใช้ - เสนอเส้นทางไปข้างหน้า
แนะนำวิธีปรับแต่งคำค้นหา (เช่น การตรวจสอบการสะกดคำ) และจัดเตรียมลิงก์ไปยังเนื้อหายอดนิยมหรือผลิตภัณฑ์ที่มีโอกาสเชื่อมต่อกับผู้ใช้มากที่สุด - ตีโทนที่ถูกต้อง
ใช้เสียงของแบรนด์ของคุณ แต่อย่าเสี่ยงที่จะทำให้สถานการณ์เลวร้ายลงด้วยอารมณ์ขันที่ผู้ใช้ที่หงุดหงิดอาจไม่ได้ประโยชน์
นอกจากนี้ พึงระลึกไว้เสมอว่า SERP ที่ว่างเปล่าอาจเกิดขึ้นเนื่องจากผู้ใช้ส่งผิดพลาดโดยไม่ได้ป้อนข้อความค้นหาใดๆ เลย คุณควรมีแผนเนื้อหาสำหรับสถานการณ์นี้เช่นกัน แทนที่จะส่งคืนรายการทั้งหมดในฐานข้อมูล เป็นต้น
ห่อ
การเขียนประสบการณ์การค้นหาที่ดีต้องอาศัยความรอบคอบ ในฐานะนักออกแบบ เราอาจใช้และสร้างประสบการณ์การค้นเว็บที่แตกต่างกันหลายร้อยแบบ ดังนั้นเราจึงผ่านกระบวนการนี้ไปได้อย่างง่ายดาย แต่เมื่อเราพิจารณาทุกๆ ขั้นตอนเล็กๆ ของกระบวนการ (ทุกๆ microinteraction และทุกๆ edge case) การเปลี่ยนแปลงเล็กๆ น้อยๆ ที่เราทำอาจมีผลกระทบอย่างมากต่อประสบการณ์ ครั้งต่อไปที่คุณพบว่าตัวเองกำลังค้นหาวิธีแก้ปัญหาด้วยภาพ ให้ลองใช้คำพูดของคุณแทน
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- วิธีเรียกใช้เวิร์กชอปการวางแผนเนื้อหา
- การเขียนข้อความโฆษณาจะได้ประโยชน์จากการวิจัยผู้ใช้อย่างไร
- การออกแบบคำ: เหตุใดการคัดลอกจึงเป็นปัญหาการออกแบบ
- วิธีจัดการกับเนื้อหาที่ซ้ำซาก ล้าสมัย และไม่สำคัญ ROT
