รูปภาพฮีโร่เว็บไซต์ที่ดีที่สุดสำหรับนักออกแบบ
เผยแพร่แล้ว: 2022-07-13กำลังมองหารูปภาพฮีโร่ของเว็บไซต์ฟรีและราคาถูกที่ดีที่สุดสำหรับโครงการออกแบบเว็บไซต์ของคุณใช่หรือไม่ เราเข้าใจดีว่าการมีรายการทรัพย์สินการออกแบบที่ดีให้เลือกมีประโยชน์และประหยัดเวลาได้มาก โดยเฉพาะอย่างยิ่งเมื่ออยู่ภายใต้ข้อจำกัดด้านเวลาในการทำโครงการให้เสร็จ ในฐานะนักออกแบบ เราตระหนักดีว่าการจัดระเบียบและจัดการทรัพย์สินดิจิทัลอาจเป็นเรื่องท้าทาย เราจึงพยายามช่วยเหลือเป็นพิเศษเกี่ยวกับภาพเวกเตอร์ฮีโร่ของคุณ
ภาพฮีโร่ยอดนิยมที่ใช้ในการออกแบบเว็บเป็นวิธีการสร้างความประทับใจแรกพบที่ดี ซึ่งรวมถึง USP (ข้อเสนอการขายที่ไม่เหมือนใคร) ของคุณ ทุกวันนี้ ธุรกิจเกือบทั้งหมดต้องการเว็บไซต์ที่ใช้งานได้จริงและดึงดูดสายตาเพื่อให้ผู้ใช้มีส่วนร่วม สิ่งสำคัญที่สุดประการหนึ่งที่ทำให้เว็บไซต์ดึงดูดผู้ชมมากขึ้นคือการใช้กราฟิกคุณภาพสูงและการใช้ภาพฮีโร่ของเว็บไซต์เป็นตัวเลือกที่ยอดเยี่ยมอย่างแท้จริง
ภาพฮีโร่ของเว็บไซต์คืออะไร?
นี่เป็น ภาพแรก ที่เปิดขึ้นบนเว็บไซต์และได้รับการประกาศเกียรติคุณให้เป็น "ภาพฮีโร่" ซึ่งนำมาจากอุตสาหกรรมการพิมพ์ เราเคยเห็นพวกเขาในนิตยสารมาหลายปีแล้วและมักเป็นภาพพื้นหลังขนาดใหญ่
ความประทับใจครั้งแรกของเว็บไซต์ของคุณจะต้องมีผลยาวนานต่อผู้ใช้ และคุณจะต้องแน่ใจว่าความประทับใจแรกที่ภาพฮีโร่มอบให้นั้นน่าจดจำ นอกเหนือจากนี้ รูปภาพฮีโร่ของเว็บไซต์ยังมีประโยชน์มากในการถ่ายทอดข้อความที่ถูกต้องเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณไปยังผู้ใช้และแนะนำพวกเขาในการเดินทางเว็บไซต์ของตน
7 ตัวอย่างภาพฮีโร่สร้างแรงบันดาลใจ
มีตัวอย่างที่ดีมากมายของเว็บไซต์ที่โอบรับภาพฮีโร่เพื่อดึงดูดความสนใจของผู้เข้าชมในทันที ลองมาดูอย่างรวดเร็วที่ 6 ของพวกเขาที่นี่:
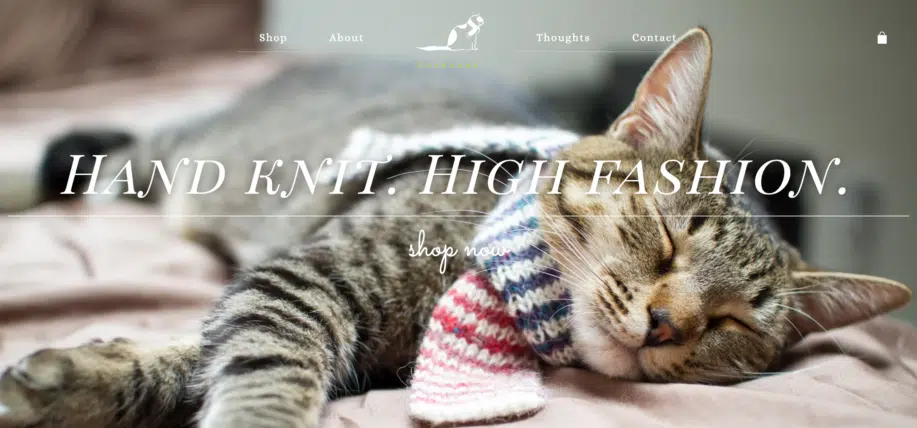
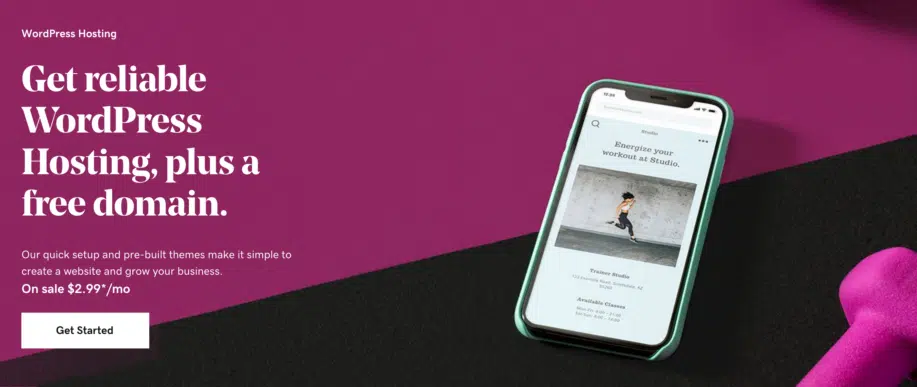
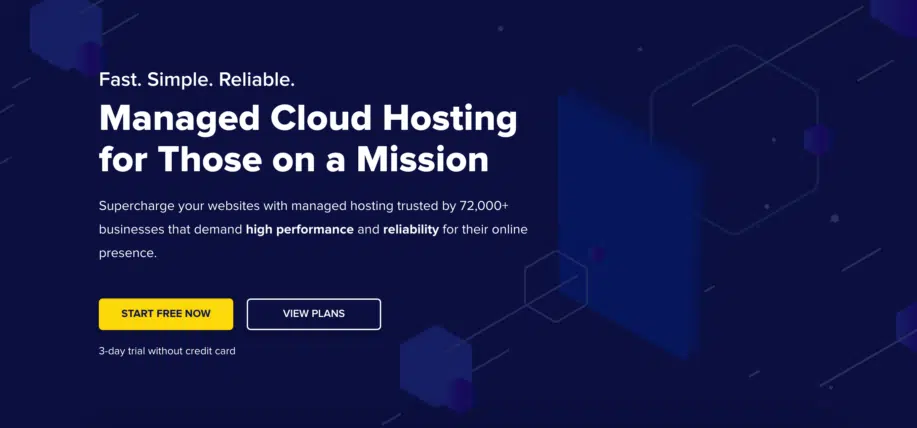
1. CatScarf.com
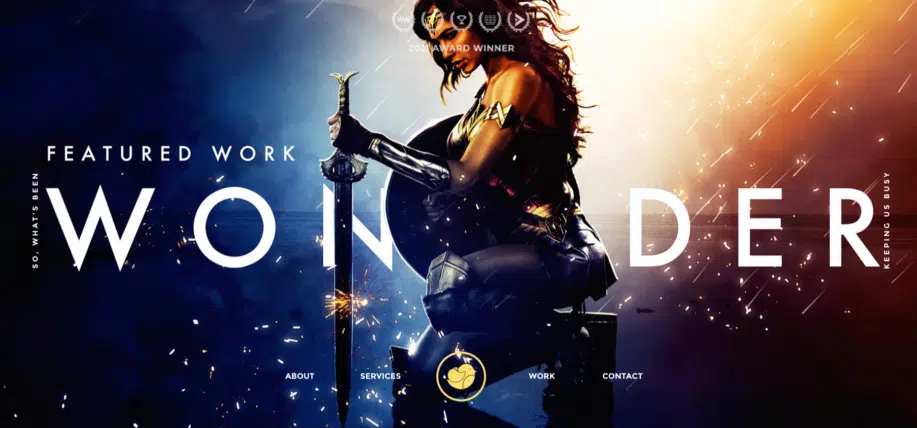
2. เครื่องมือสร้างโลโก้ Wix
3. Cleverbirds.com
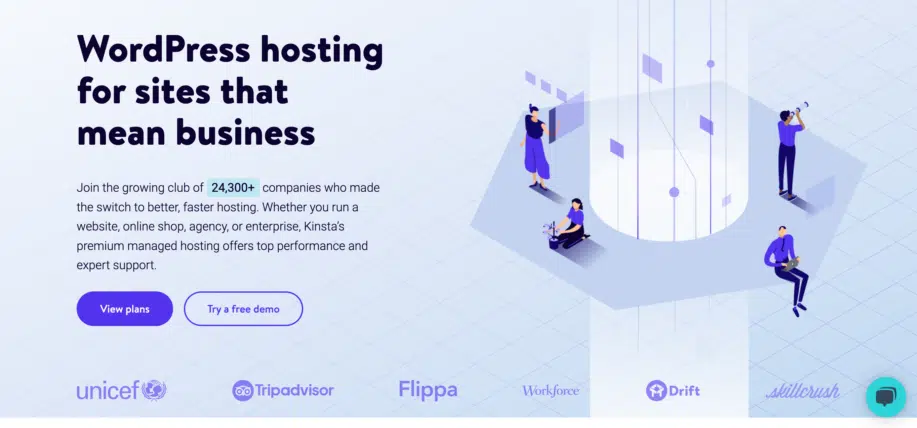
4. Kinsta.com
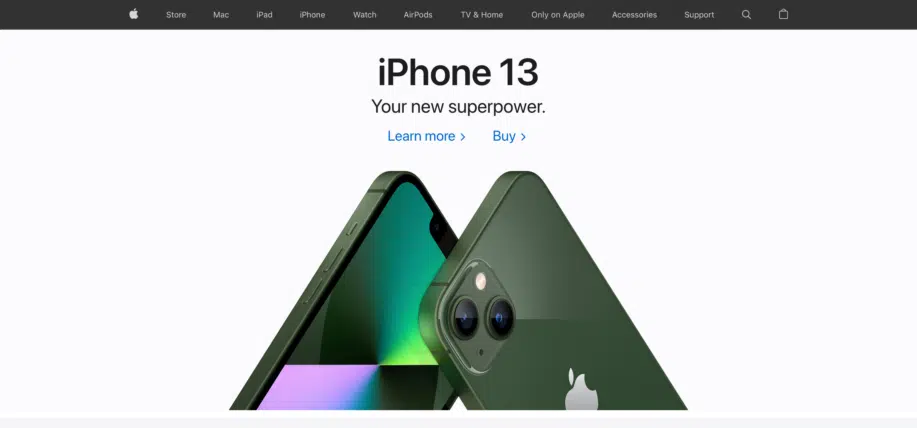
5. Apple.com
6. GoDaddy.com
6. Cloudways.com
เคล็ดลับในการเลือกภาพส่วนหัวของฮีโร่
ตอนนี้เราได้เห็นตัวอย่างบางส่วนและดูคำจำกัดความของภาพฮีโร่แล้ว ให้เราให้คำแนะนำอย่างรวดเร็วซึ่งจะช่วยให้คุณเลือกภาพที่เหมาะสมได้:
- ความชัดเจนของการสื่อสาร: ภาพลักษณ์ฮีโร่ที่เราจะใช้ต้องสื่อสารแนวคิดเบื้องหลัง ลองไปหาสูตรหนึ่งข้อความต่อภาพ
- การได้รับ Dead Space ในปริมาณที่ดี: รูปภาพฮีโร่ของเว็บไซต์ส่วนใหญ่จะมาพร้อมกับข้อความหรือเนื้อหาประเภทอื่นๆ เสมอ ดังนั้น คุณต้องเลือกรูปภาพที่มีพื้นที่ว่างเพื่อตั้งค่าเนื้อหานี้
- ใช้จานสีแบรนด์ของคุณ: ไม่ควรมีรูปภาพที่ไม่ตรงกับจานสีของส่วนอื่นๆ ของเว็บไซต์ ให้ศึกษาตลาดที่คุณสนใจและค้นหาว่าสีใดมีประสิทธิภาพมากที่สุด
- พลังแห่งผู้คน: เชื่อกันว่าการใช้รูปภาพบุคคลและส่วนหัวของเว็บไซต์สร้างการเชื่อมต่อของมนุษย์โดยตรง ดังนั้น หากเป็นไปได้ การวางรูปคนหรือใบหน้าบนเว็บไซต์ถือเป็นข้อได้เปรียบ
- ตรวจสอบความสม่ำเสมอ: รูปภาพฮีโร่ของเว็บไซต์อาจเป็นภาพแรกในหน้าแรก แต่ในขณะเดียวกัน หน้าอื่นๆ ของเว็บไซต์ก็ใช้ภาพส่วนหัวดังกล่าวจบลงด้วย คุณต้องแน่ใจว่าคุณใช้กลุ่มรูปภาพเดียวกันทั่วทั้งเว็บไซต์ของคุณ
ภาพส่วนหัวของฮีโร่ 20 ภาพที่ใช้สำหรับพื้นหลังเว็บไซต์ ส่วนหัว และแบนเนอร์
มีสถานที่มากมายที่คุณสามารถค้นหาภาพสต็อกที่ถูกต้องซึ่งสามารถใช้สำหรับภาพฮีโร่ของเว็บไซต์ได้ ในบล็อกนี้ เราต้องพยายามเปรียบเทียบภาพสต็อกที่น่าทึ่งที่สุดบางส่วนที่ใช้สำหรับภาพฮีโร่ของเว็บไซต์ ส่วนที่ดีคือสามารถดาวน์โหลดรูปภาพทั้งหมดเหล่านี้ในเวอร์ชันความละเอียดสูงได้ฟรี
1. ภาพฮีโร่กีฬาผจญภัย
www.Stock.Adobe.com
เราต้องการเริ่มต้นรายการด้วยภาพที่มีการเคลื่อนไหวสูง หากคุณกำลังทำงานให้กับแบรนด์ กีฬาผจญภัย โดยเฉพาะกีฬาทางน้ำ ภาพนี้เหมาะสำหรับคุณอย่างสมบูรณ์แบบ รูปภาพเป็นภาพถ่ายความละเอียดสูงของบุคคลที่กำลังโต้คลื่น สีฟ้าของน้ำยังคงโดดเด่นในภาพ มีพื้นที่เพียงพอทั้งสองด้าน และคุณสามารถใช้วิธีใดก็ได้ที่เหมาะกับคุณที่สุด
2. การประชุมทางธุรกิจ ภาพด้านบน มุมมอง
www.depositphotos.com
รูปภาพสต็อกนี้สามารถใช้ได้กับแบรนด์ทุกประเภทในภาคธุรกิจ ภาพถ่ายนี้เป็นภาพมุมมองด้านบนของผู้คนที่หมกมุ่นอยู่กับการประชุมทางธุรกิจ เราสามารถเห็นคนสองคนจับมือกันซึ่งแสดงว่าพวกเขาได้บรรลุข้อตกลงหรือหุ้นส่วนบางอย่างแล้ว คุณต้องสังเกตว่ารูปภาพมีความครอบคลุมอย่างมากเนื่องจากมีการใช้ผู้คนจากเชื้อชาติและประชากรที่แตกต่างกันในภาพ
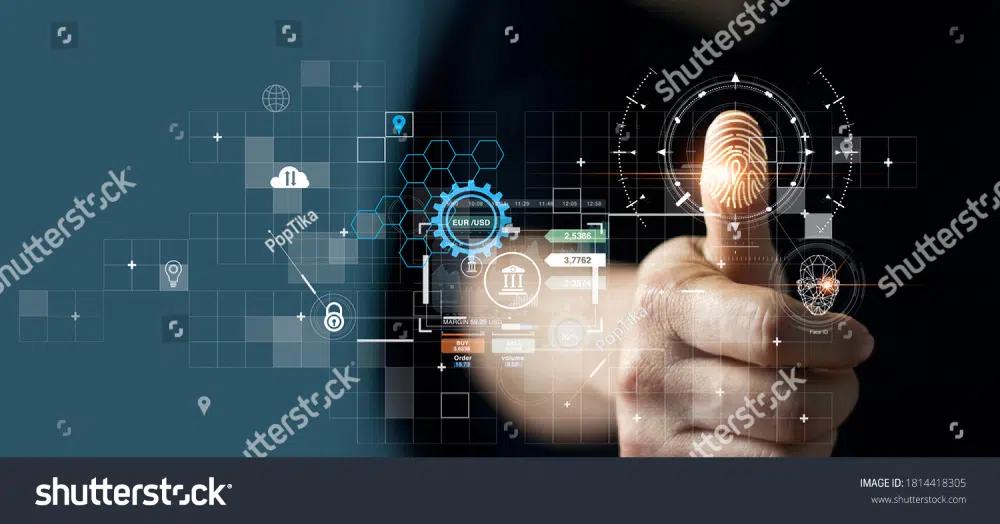
3. ภาพเทคโนโลยีไบโอเมตริกซ์พร้อม Dead Space
www.shutterstock.com
ภาพนี้รวบรวมเทคโนโลยีไว้มากมาย เป็นการผสมผสานที่ดีระหว่างภาพถ่ายและเวกเตอร์ เราสามารถเห็นคนวางนิ้วราวกับว่าเขากำลังใช้ระบบไบโอเมตริกซ์ จากนั้นจึงสร้างลายนิ้วมือและวงกลมที่มีศูนย์กลางเพื่อเน้นส่วนไบโอเมตริกซ์ ภาพนี้สามารถใช้เป็นเว็บไซต์หรือรูปภาพสำหรับแบรนด์ที่เป็นเทคโนโลยี โดยเฉพาะความปลอดภัยและการปกป้องข้อมูล
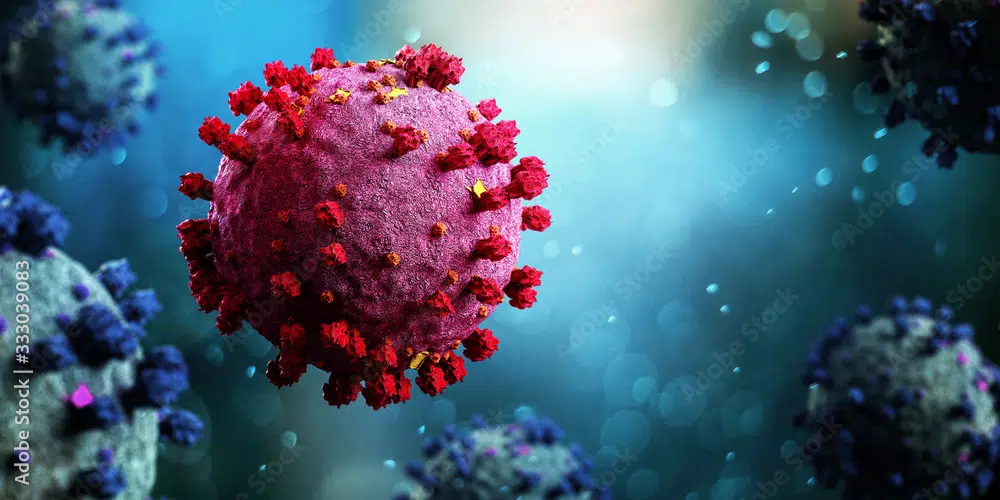
4. การแสดงภาพ COVID19
www.Stock.Adobe.com
โควิด-19 ได้ครองโลกในช่วงสองปีที่ผ่านมา และมีเว็บไซต์จำนวนมากที่สร้างการรับรู้เกี่ยวกับ COVID-19 หรือกำลังจัดหาทรัพยากรที่เหมาะสมให้กับผู้ยากไร้ เว็บไซต์ดังกล่าวสามารถใช้ภาพสต็อกนี้ได้ แม้ว่าจะไม่มีหลักฐานภาพถ่ายของไวรัส แต่นักวิจัยได้ให้ภาพที่ใกล้เคียงที่สุดสำหรับ COVID-19 นอกจากนี้ยังมีพื้นที่ว่างมากมายทั้งสองด้าน ซึ่งสามารถขยายและใช้เพื่อสร้างแบรนด์หรือเนื้อหาของคุณได้
5. รูปภาพฮีโร่เว็บไซต์การศึกษาออนไลน์
www.shutterstock.com
ผลกระทบอีกประการหนึ่งของการระบาดใหญ่ของ COVID-19 คือการศึกษาออนไลน์ที่เพิ่มขึ้น ไม่ว่าจะเป็นเด็กเล็กหรือคนที่เข้ามหาวิทยาลัย ทุกคนได้เรียนรู้ศิลปะของการเรียนออนไลน์ ภาพนี้แสดงเด็กผู้หญิงคนหนึ่งมองเข้าไปในจอภาพและเรียนรู้อะไรบางอย่าง ดินสอและสมุดบันทึกแสดงว่าเธอกำลังนั่งอยู่ในชั้นเรียนออนไลน์ หากแบรนด์ของคุณอยู่ในภาคการศึกษาออนไลน์ คุณสามารถใช้สิ่งนี้เป็นภาพฮีโร่ของเว็บไซต์ได้อย่างง่ายดาย เพราะมันมีรูปภาพของเด็กสาวที่มีความสุขที่หมกมุ่นอยู่กับการเรียนรู้ออนไลน์
6. รูปภาพส่วนหัวติดต่อเราแบบคลาสสิก
www.shutterstock.com
ในฐานะนักออกแบบ คุณจะต้องพบกับความท้าทายในการค้นหารูปภาพส่วนหัวที่เหมาะสมสำหรับหน้าติดต่อของคุณ อย่างไรก็ตาม มันจะกลายเป็นความท้าทายมากขึ้นหากแบรนด์ของคุณเจ๋งและแปลกตา และคุณไม่ต้องการใช้ภาพประจำ นี่คือตำแหน่งที่สามารถใช้ภาพสต็อกนี้ได้ เป็นภาพถ่ายสดแบบเรียบๆ ของเครื่องรับโทรศัพท์ที่วางทับด้วยสีเหลืองอ่อนมาก
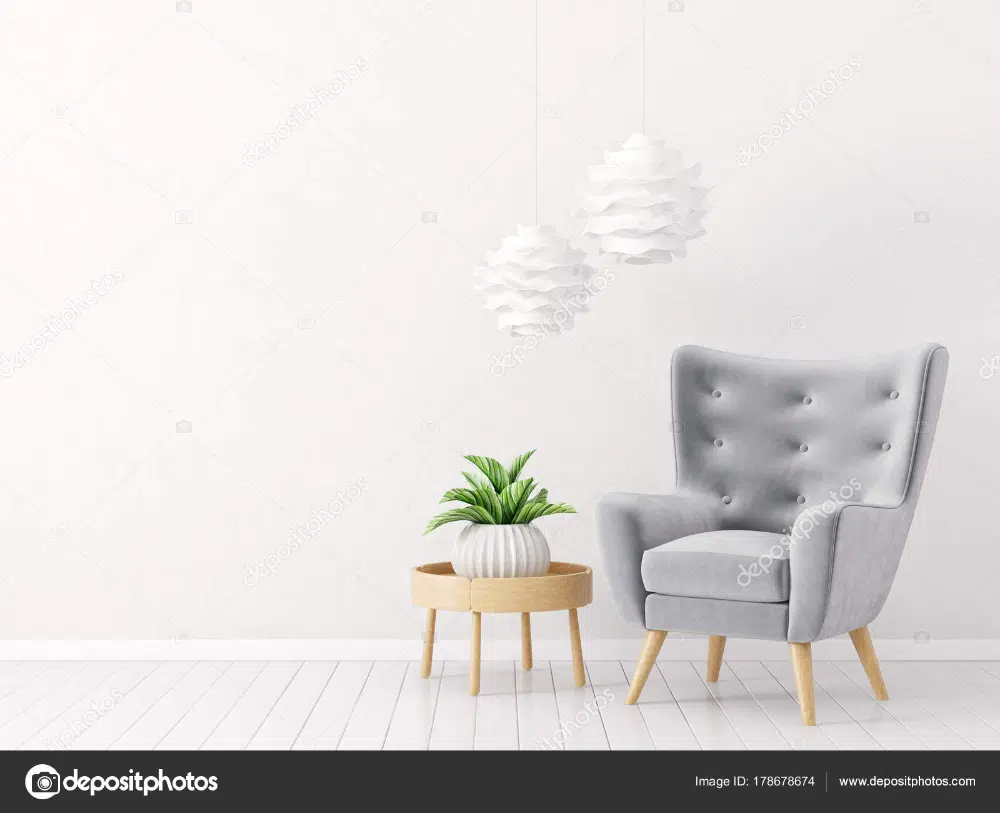
7. ส่วนหัวร้านขายเฟอร์นิเจอร์ขั้นต่ำ
www.depositphotos.com
ภาพสต็อกนี้เป็นหนึ่งในภาพในอุดมคติที่คุณสามารถหาได้สำหรับภาพฮีโร่ของเว็บไซต์ อย่างที่คุณเห็น ส่วนด้านซ้ายของรูปภาพประกอบด้วยผลิตภัณฑ์ ซึ่งเป็นเฟอร์นิเจอร์ ด้านขวาของภาพว่างเปล่า คุณสามารถตั้งค่าข้อความ การสร้างแบรนด์ หรือเนื้อหาอื่นๆ ที่เกี่ยวข้องกับการส่งเสริมการขายและการตลาดในพื้นที่ได้อย่างง่ายดาย พื้นหลังเป็นสีเทาอ่อน ทำให้ทั้งภาพดูมีระดับ
8. รูปภาพส่วนหัวที่สมบูรณ์แบบสำหรับการสร้างภาพยนตร์
www.stock.adobe.com

ภาพสต็อกนี้จับภาพบุคคลที่ทำงานกับกล้อง มีแสงสีขาวสว่างอยู่ข้างหลังบุคคล นี่คือเหตุผลที่ทุกอย่างดูมืดมิด และเราสามารถมองเห็นเงาของบุคคลนั้นได้ ภาพนี้มีพื้นที่ว่างทั้งสองด้านอยู่แล้ว แต่สามารถขยายได้เช่นกันเนื่องจากสีค่อนข้างมืด รูปภาพนี้จะทำงานได้ดีกับแบรนด์ทุกประเภทในการทำวิดีโอ
9. ครอบครัวสุขสันต์ในพระอาทิตย์ตก
www.yayimages.com
นี่คือภาพสต็อกที่จับความสุข เราสามารถเห็นทั้งครอบครัวเล่นกันอย่างมีความสุขบนชายหาด ฉากหลังเป็นทุ่งนา และดวงอาทิตย์นั่งอยู่ในระยะไกล เนื่องจากเป็นพระอาทิตย์ตก ฉากทั้งหมดจึงมืด และเรามองเห็นแต่ผู้คนในเงาของพวกเขาเท่านั้น ภาพนี้ใช้งานได้หลากหลายและสามารถนำไปใช้กับแบรนด์ในการเลี้ยงดูบุตร การดูแลสุขภาพ หรือแม้แต่การกุศล
10. รูปภาพการตลาดบน Instagram
www.stock.adobe.com
หากคุณกำลังมองหาภาพสต็อกที่เหมาะสมที่สามารถช่วยให้เว็บไซต์การตลาดดิจิทัลของคุณดูดีขึ้นได้ ต้องนี่เลย การค้นหาภาพถ่ายที่บ่งบอกถึงการตลาดดิจิทัลไม่ใช่เรื่องง่าย เนื่องจากทุกสิ่งที่เกิดขึ้นนั้นไม่มีตัวตน อย่างไรก็ตาม ภาพนี้จับภาพโลโก้ Instagram ในลักษณะที่ดึงดูดสายตา มันถูกวางไว้บนพื้นหลังไล่ระดับสีม่วงเข้ม คุณสามารถใช้รูปภาพนี้ได้อย่างรวดเร็วโดยตั้งค่าเนื้อหาหรือข้อความส่วนหัว
11. ภาพหลอดไฟ
www.depositphotos.com
หลอดไฟมีความหมายเหมือนกันกับความคิดเสมอ นี่คือความรู้สึกที่จับได้จากภาพสต็อก ที่นี่เราเห็นหลอดไฟสามดวงในรูปแบบชุด ซึ่งเป็นสินทรัพย์บนพื้นหลังไล่ระดับสีน้ำเงินที่สวยงาม ซึ่งสามารถขยายออกข้างใดข้างหนึ่งได้อย่างง่ายดาย หากคุณเป็นนักออกแบบที่ดี คุณยังสามารถหาวิธีจุดไฟให้หลอดไฟเหล่านี้ได้โดยวางพื้นหลังสีเหลืองไว้ด้านหลัง ภาพนี้ใช้สำหรับเทคโนโลยี การตลาด หรือแม้แต่แบรนด์ที่ปรึกษา
12. ผู้เชี่ยวชาญด้านการแพทย์รุ่นเยาว์
www.shutterstock.com
ในช่วงไม่กี่ปีที่ผ่านมา เราเห็นโรงพยาบาลและศูนย์สุขภาพจำนวนมากขึ้นเรื่อยๆ ที่ตั้งค่าเว็บไซต์ที่ใช้งานได้จริงและดึงดูดสายตา ภาพสต็อกนี้เป็นภาพถ่ายทางการแพทย์แบบคลาสสิกที่เราสามารถเห็นเจ้าหน้าที่ทางการแพทย์ถือหูฟังไว้บนไหล่ของเขา อย่างไรก็ตามพื้นหลังเบลอและมองไม่เห็นใบหน้าของแพทย์ ปัจจัยทั้งหมดเหล่านี้ทำให้ภาพนี้เหมาะอย่างยิ่งที่จะใช้เป็นภาพส่วนหัวของเว็บไซต์สำหรับแบรนด์ใดๆ ที่เกี่ยวข้องกับด้านการแพทย์
13. เนินเขาที่ปกคลุมไปด้วยหิมะ
www.depositphotos.com
อารมณ์แรกที่เกิดขึ้นเมื่อคุณเห็นภาพนี้คือความสงบ ภาพสต็อกแสดงทิวทัศน์ของภูเขาที่ปกคลุมไปด้วยหิมะได้อย่างสวยงามมาก ส่วนที่ดีคือด้านบนมีพื้นที่เยอะ หากคุณกำลังมองหาภาพสต็อกที่ดีเพื่อใช้เป็นภาพฮีโร่ของเว็บไซต์สำหรับการเดินทางหรือกิจกรรมที่เกี่ยวข้องอื่นๆ รูปภาพนี้จะใช้งานได้อย่างมหัศจรรย์ เนื่องจากคุณสามารถตั้งค่าเนื้อหาของคุณในการสร้างแบรนด์ที่ด้านบนของภาพได้อย่างง่ายดาย
14. พลังงานสีเขียวเพื่อโลก
www.stock.adobe.com
ยากที่จะทราบได้ว่าภาพนี้คือภาพถ่ายจริงหรือการออกแบบกราฟิกที่ดี เราสามารถเห็นหลอดไฟวางอยู่บนพื้นดิน ภายในหลอดไฟมีต้นไม้เล็กๆ เติบโต ภาพนี้พยายามถ่ายทอดแนวคิดทั้งหมดของการมุ่งเน้นไปที่พลังงานสีเขียวที่สามารถช่วยรักษาโลกได้ หากคุณกำลังมองหาภาพที่ดีสำหรับเว็บไซต์ของคุณที่เกี่ยวข้องกับการเปลี่ยนแปลงสภาพภูมิอากาศหรือกิจกรรมที่เกี่ยวข้องกับสาเหตุด้านสิ่งแวดล้อมอื่นๆ รูปภาพนี้อาจมีประโยชน์มาก
15. รูปภาพส่วนหัวการเติบโตขั้นต่ำสำหรับเว็บไซต์
www.stock.adobe.com
คำสองคำที่น้อยที่สุดและมีประสิทธิภาพสูงเป็นคำสองคำที่เข้ากันได้ดีกับภาพนี้ ลูกศรสี่อันวางอยู่ในกลุ่มบนพื้นหลังไล่ระดับสีฟ้าอ่อน โครงสร้างมีสีเดียวกัน แต่คุณสามารถเพิ่มสีต่างๆ ได้เสมอเพื่อให้ภาพมีความสั่นสะเทือนที่เหมาะสม แน่นอนว่าผู้คนต่างมองเห็นภาพนี้ในรูปแบบต่างๆ แต่ข้อความทั่วไปอย่างหนึ่งที่สามารถไปได้สวยคือการเติบโต และหากคุณกำลังทำงานบนเว็บไซต์ที่เกี่ยวข้องกับการตลาดหรือการแฮ็กการเติบโต รูปภาพนี้จะมีประโยชน์มาก นอกจากนี้ยังมีพื้นที่มากมายทางด้านซ้ายเพื่อตั้งค่าคำกระตุ้นการตัดสินใจของคุณ
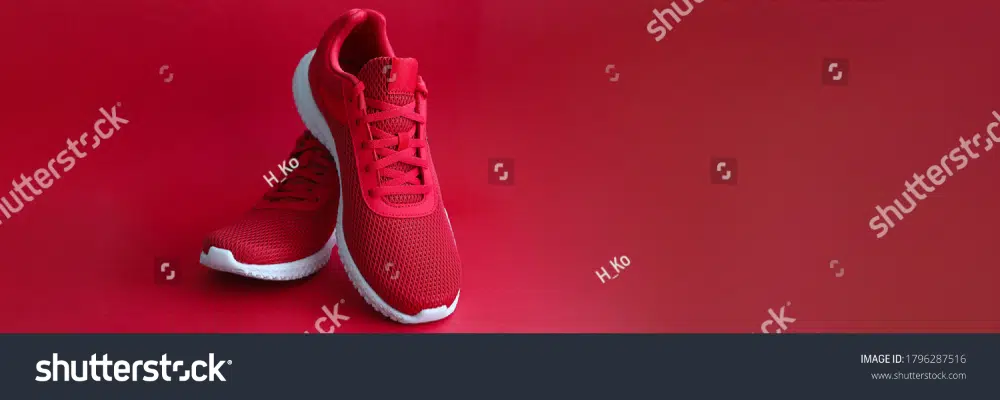
16. รองเท้าในพื้นหลังที่สดใส
www.shutterstock.com
การแสดงสินค้าให้ดึงดูดสายตาสามารถช่วยคุณเพิ่มยอดขายได้ รูปภาพส่วนหัวนี้เป็นตัวอย่างที่ดีของวิธีที่คุณควรวางผลิตภัณฑ์ของคุณบนส่วนหัวของเว็บไซต์ ภาพนี้เป็นภาพรองเท้าคู่หนึ่งที่วางอยู่บนพื้นหลังสีแดงเข้ม เป็นรูปภาพแบบเรียบๆ และมีพื้นที่ด้านขวาจำนวนมาก ซึ่งสามารถใช้ในการตั้งค่าเนื้อหาที่เกี่ยวข้องกับผลิตภัณฑ์หรือข้อเสนอที่กำลังดำเนินการอยู่ หรือเนื้อหาอื่นๆ ที่เกี่ยวข้องกับการตลาด
17. คนถือริบบิ้นหัวใจสีชมพู
www.stock.adobe.com
เว็บไซต์การกุศลจะมีประสิทธิภาพหากสามารถสร้างความเห็นอกเห็นใจในผู้ชมได้ในปริมาณที่เหมาะสม ภาพที่มองเห็นกลายเป็นเครื่องมือสำคัญในการบรรลุเป้าหมายนี้ รูปภาพสต็อกนี้มีคนถือริบบิ้นรูปหัวใจสีชมพูบนพื้นหลังสีชมพูอ่อนที่ว่างเปล่า มีพื้นที่เพียงพอทั่วทั้งรูปภาพเพื่อเพิ่มเนื้อหาของคุณและเนื้อหาเกี่ยวกับแบรนด์อื่นๆ ภาพนี้เป็นตัวเลือกที่ปลอดภัยสำหรับผู้ที่กำลังมองหาภาพฮีโร่ของเว็บไซต์ที่ดีสำหรับเว็บไซต์ที่เกี่ยวข้องกับการกุศล
18. อิมเมจการตั้งค่าองค์กรแบบคลาสสิก
www.stock.adobe.com
เว็บไซต์องค์กรต้องการภาพสต็อกจำนวนมากเช่นนี้ รูปภาพที่เป็นขาวดำนี้เป็นภาพบุคคลในองค์กรที่ทำงานบนอุปกรณ์เคลื่อนที่ ข้างหลังเขามองเห็นเส้นขอบฟ้าของเมือง ภาพใช้การเปิดรับแสงสองครั้งอย่างสวยงาม แม้ว่ารูปภาพจะสามารถใช้ได้ตามที่เป็นอยู่ แต่ก็มีพื้นที่ว่างทางด้านซ้ายพอสมควร ซึ่งสามารถใช้เพิ่มเติมในการตั้งค่าข้อความหรือปุ่มที่เกี่ยวข้องได้
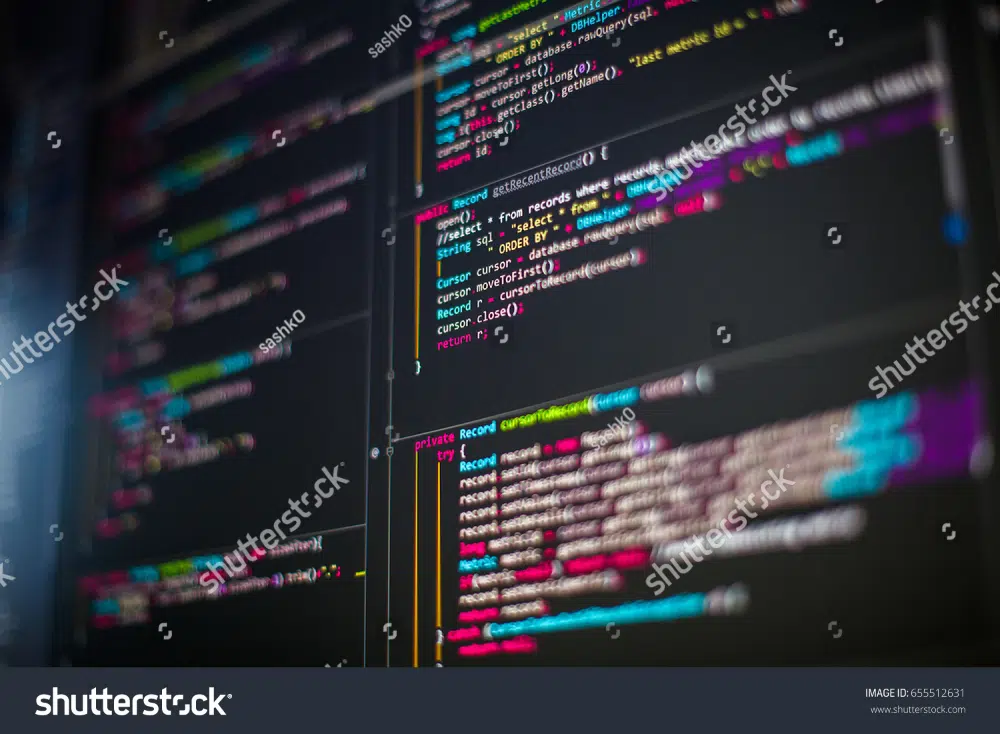
19. เส้นรหัสที่มีสีสัน
www.shutterstock.com
เทคโนโลยีจำนวนมากในปัจจุบันพึ่งพาการเข้ารหัสเป็นอย่างมาก หากแบรนด์ของคุณเกี่ยวข้องกับการพัฒนาเว็บไซต์หรือกิจกรรมที่เกี่ยวข้องกับภาษาการเขียนโปรแกรมอื่นๆ รูปภาพสต็อกก็เหมาะสำหรับคุณ รูปภาพจับรหัสจำนวนมากที่เขียนด้วยสีต่างๆ มุมของภาพถ่ายนั้นดีเพราะให้มุมมองที่แตกต่างกับจอภาพ โชคดีที่มีพื้นที่ด้านซ้ายเพียงพอเนื่องจากส่วนนั้นของภาพเบลอ
20. ทัชมาฮาลอิมเมจ
www.stock.adobe.com
คุณจะไม่พบภาพสต็อกที่สวยงามมากมายที่เกี่ยวข้องกับการเดินทางเช่นภาพนี้ จับภาพความงามและความรุ่งโรจน์ของทัชมาฮาลในอินเดียได้อย่างมีเสน่ห์ จากประตูบานใดบานหนึ่ง เราจะเห็นโครงสร้างทั้งหมดของทัชมาฮาล มีเด็กหญิงตัวเล็ก ๆ ยืนอยู่ข้างหน้าด้วย สิ่งที่ใช้ได้ผลดีสำหรับนักออกแบบคือมีพื้นที่จำนวนมากในรูปแบบของเงามืดทั้งสองด้านของภาพ หากคุณกำลังมองหาภาพฮีโร่ของเว็บไซต์ที่ดีสำหรับเว็บไซต์ท่องเที่ยวของคุณ สิ่งนี้จะได้ผลดีมาก
คำถามที่พบบ่อย
เหตุใดรูปภาพฮีโร่ของเว็บไซต์จึงมีความสำคัญ
รูปภาพฮีโร่ของเว็บไซต์มีความสำคัญมากจนนักการตลาดดิจิทัลได้พัฒนาการวิเคราะห์และสถิติจำนวนมาก เนื่องจากรูปภาพส่วนหัวหรือรูปภาพหลักของเว็บไซต์ปรากฏอยู่ครึ่งหน้าบนของเว็บไซต์ จึงเป็นสิ่งสำคัญที่คุณจะต้องไม่เสียความสนใจของผู้ดูทันทีที่พวกเขาเข้าสู่เว็บไซต์
จากการศึกษาหนึ่งโดย NNGroup ผู้ใช้เกือบ 80% ให้ความสนใจกับสิ่งที่อยู่ครึ่งหน้าบนบนเว็บไซต์ หากพบว่าน่าสนใจ ให้เลื่อนลงมาเท่านั้น นี่คือเหตุผลที่ภาพฮีโร่ของเว็บไซต์มีความสำคัญมาก
รูปภาพประเภทใดควรใช้เป็นภาพฮีโร่
แทบทุกภาพที่สื่อถึงข้อความของคุณ สามารถใช้ผลิตภัณฑ์หรือบริการของคุณได้อย่างชัดเจน อย่างไรก็ตาม มี รูปภาพฮีโร่ของเว็บไซต์ อยู่แปดประเภท:
- รูปภาพฮีโร่ของผลิตภัณฑ์: ตำแหน่งที่แสดงผลิตภัณฑ์โดยตรงบนรูปภาพฮีโร่ พร้อมด้วยคุณสมบัติหรือราคา
- รูปภาพฮีโร่ตามบริบท: ที่นี้ การตลาดทำแบบพาสซีฟ และมีการกล่าวหรือใช้งานรูปภาพเพื่อกำหนดบริบทของแบรนด์หรือบริการทั้งหมด
- รูปภาพฮีโร่ที่เน้นอารมณ์: หากแบรนด์ของคุณพยายามสร้างกลุ่มอารมณ์และผู้ใช้บางกลุ่ม รูปภาพประเภทนี้จะมีประโยชน์ โดยทั่วไปแล้วจะมีภาพของผู้คนในการกระทำบางอย่าง
- ภาพผู้ก่อตั้งหรือบุคคลสำคัญ: ตามชื่อ คุณสามารถมีรูปถ่ายของผู้ก่อตั้งหรือภาพของแอมบาสเดอร์ของแบรนด์ของคุณได้โดยตรงในภาพลักษณ์ของฮีโร่
- ภาพเบื้องหลังฮีโร่: วิธีนี้ใช้ได้ผลดีสำหรับเอเจนซีการตลาดหลายแห่งที่พวกเขาต้องการแสดงกระบวนการทั้งหมดของตนผ่านภาพเบื้องหลัง
- ภาพแอ็คชั่นฮีโร่: เมื่อพูดถึงการแสดงแบรนด์ที่เกี่ยวข้องกับการท่องเที่ยวหรือกีฬา รูปภาพที่แสดงถึงการกระทำจะถูกใช้สำหรับภาพฮีโร่ของเว็บไซต์
- ภาพลักษณ์ฮีโร่ที่เน้นประโยชน์: ผู้ชมส่วนใหญ่ต้องการทราบอย่างรวดเร็วว่ามีอะไรอยู่ในนั้นสำหรับพวกเขาบนเว็บไซต์ของแบรนด์ นี่คือเหตุผลที่รูปภาพประเภทนี้มีอัตราการแปลงที่สูงกว่า
- การย้ายรูปภาพพื้นหลังฮีโร่: นี่อาจเป็นวิดีโอวนซ้ำหรือรูปภาพ GIF ด้านล่างคุณจะเห็นตัวอย่างที่ดี
บทสรุป
อาจดูเหมือนว่าการเลือกภาพฮีโร่ที่เหมาะสมสำหรับเว็บไซต์ของคุณเป็นเรื่องง่าย แต่ดังที่เราได้กล่าวไปแล้วก่อนหน้านี้ มีวิทยาศาสตร์มากมายในการค้นหาภาพที่เหมาะสม นอกจากนี้ ขณะเลือกรูปภาพ คุณไม่ควรนึกถึงรูปภาพแยกกัน คุณต้องจำไว้ว่าองค์ประกอบการออกแบบอื่นๆ จะมาพร้อมกับภาพเสมอ ดังนั้น คุณต้องหาภาพที่ให้พื้นที่สำหรับสิ่งนี้ และนั่นก็เข้ากันได้ดีกับคู่มือการสร้างแบรนด์โดยรวมของคุณ