12 เครื่องมือ UX/UI ที่ดีที่สุดสำหรับนักออกแบบ
เผยแพร่แล้ว: 2021-02-11สิ่งที่ได้ผลสำหรับคุณในอดีตอาจไม่เหมาะสมกับโครงการออกแบบเว็บหรือแอปครั้งต่อไปของคุณ หากเป็นกรณีนี้ มีเครื่องมือใหม่ๆ จำนวนมากปรากฏขึ้นในตลาดเป็นประจำ ซึ่งสามารถทำให้การออกแบบของคุณเร็วขึ้น ง่ายขึ้น และดีขึ้นได้
เครื่องมือ UX และ UI ที่ติดอันดับยอดนิยมจำนวนหนึ่งมีการระบุไว้ด้านล่าง เช่นเดียวกับแหล่งข้อมูลออนไลน์หลายอย่างที่สามารถพิสูจน์ได้ว่ามีประโยชน์ในการทดสอบประสิทธิภาพและความสามารถในการใช้งานของการออกแบบ UI ของคุณ รายการนี้ยังมีทรัพยากร UI บางอย่างที่คุณจะพบว่าสะดวก อ่านต่อไปและค้นหาว่าเครื่องมือและทรัพยากรใดมีประสิทธิภาพสูงสุด
Proto.io

หากคุณเคยต้องการดูว่าผลิตภัณฑ์ขั้นสุดท้ายของคุณจะเป็นอย่างไร ก่อนที่โปรเจ็กต์ของคุณจะพร้อมสรุป Proto.io อาจเป็นเพียงเครื่องมือสำหรับคุณ เครื่องมืออเนกประสงค์นี้ยกระดับการสร้างต้นแบบอย่างรวดเร็วไปอีกระดับ ไลบรารี UI ซึ่งเป็นหนึ่งในไลบรารีที่สมจริงและครอบคลุมมากที่สุดในตลาดปัจจุบัน ทำให้ต้นแบบคงที่และต้นแบบฮอตสปอตดูดั้งเดิม
ด้วยเครื่องมือนี้ คุณจะแทบไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว คุณสร้างต้นแบบของคุณโดยใช้เหตุการณ์การแตะและเมาส์หลายรายการ ร่วมกับฟังก์ชันการลากและวางของ Proto.io กับองค์ประกอบ UI ใดๆ ที่คุณกำลังทำงานด้วย เนื่องจาก Proto.io ทำงานบนเว็บเบราว์เซอร์ของคุณ ไม่จำเป็นต้องดาวน์โหลดอย่างต่อเนื่อง และเมื่อต้นแบบพร้อมที่จะทดสอบ คุณสามารถทำได้บนอุปกรณ์จริงเพื่อประเมินรูปลักษณ์ ความรู้สึก และการใช้งาน ในขณะที่แบ่งปันการออกแบบของคุณกับผู้อื่น สมาชิกโครงการ. มันไม่ได้ง่ายกว่ามาก
ปิโดโก

ฟังก์ชันลากและวางของ Pidoco ทำให้การสร้างโครงร่างแบบคลิกได้รวดเร็วและง่ายดาย คุณสามารถทดสอบต้นแบบเชิงโต้ตอบของคุณบนอุปกรณ์จริง และจำลองรูปลักษณ์ของแอปจริง คุณสามารถทริกเกอร์ปฏิกิริยาจำลองได้ด้วยการคลิก ท่าทางสัมผัส รายการแป้นพิมพ์ หรือการเคลื่อนไหวของอุปกรณ์ คุณสมบัติเหล่านี้เพียงอย่างเดียวอาจเป็นเหตุผลเพียงพอที่จะเพิ่ม Pidoco ลงในชุดเครื่องมือของคุณ
Pidoco ยังช่วยให้คุณสามารถแสดงการออกแบบของคุณในรูปแบบของเทมเพลตการออกแบบที่กำหนดเองซึ่งสามารถวางตำแหน่งบนเลเยอร์ทั่วโลกได้ เมื่อคุณทำการเปลี่ยนแปลงในเลเยอร์ใดๆ การเปลี่ยนแปลงของคุณจะแสดงโดยอัตโนมัติบนหน้าทั้งหมดที่มีเลเยอร์นั้น ดังนั้นจึงหลีกเลี่ยงปัญหาเรื่องการควบคุมเวอร์ชันที่อาจเกิดขึ้นได้ คุณสมบัติ UX ของ Pidoco นั้นใช้งานง่ายมากเช่นกัน สิ่งเหล่านี้ทำให้คุณสามารถแชร์ต้นแบบและข้อมูลผู้ดูแลกับผู้อื่น รวบรวมคำติชม แก้ไขในแบบเรียลไทม์ และติดตามปัญหา ในขณะเดียวกันก็รวบรวมประวัติคำติชมและคงการควบคุมเวอร์ชันไว้
หิ่งห้อย

การจัดการโครงการที่ไม่เพียงพออาจส่งผลเสียต่อความสามารถของนักพัฒนาในการส่งมอบผลิตภัณฑ์ที่มีคุณภาพตรงเวลาและอยู่ในงบประมาณ Firefly สามารถเป็นเครื่องมือจัดการ UX และโครงการที่คุณต้องการเพื่อให้โครงการของคุณเป็นไปตามแผน โดยเฉพาะอย่างยิ่งเมื่อคุณมีส่วนร่วมในการสร้างต้นแบบอย่างรวดเร็ว
คุณสามารถอัปโหลดทุกอย่างตั้งแต่การออกแบบแอปและแนวคิด UI ไปจนถึงหน้าเว็บทั้งหมดเพื่อตรวจสอบและใส่คำอธิบายประกอบ และคุณสามารถพึ่งพาความสามารถในการควบคุมเวอร์ชันของเครื่องมือนี้เพื่อจัดการเวอร์ชันการออกแบบหลายเวอร์ชันได้อย่างมีประสิทธิภาพ ข้อมูลที่บันทึกไว้ใน Firefly สามารถเข้าถึงได้จากทุกเบราว์เซอร์ ทำให้เป็นเครื่องมือที่มีประโยชน์และมีค่าสำหรับทีมงานโครงการที่มีการจ่ายเงินอย่างกว้างขวาง
InVision

InVision นำเสนอความสามารถในการแปลงหน้าจอคงที่อย่างรวดเร็วและง่ายดายให้เป็นต้นแบบเชิงโต้ตอบที่สามารถคลิกได้ พร้อมด้วยการเปลี่ยนภาพและภาพเคลื่อนไหว ทำให้เป็นเครื่องมือที่มีประโยชน์อย่างมากในสภาพแวดล้อมที่ขับเคลื่อนด้วยการออกแบบ นี่เป็นหนึ่งในแพลตฟอร์มสร้างต้นแบบอย่างรวดเร็วที่ใช้งานง่ายที่สุดในตลาดปัจจุบัน

การใช้กระบวนการลากแล้วปล่อยเพื่อสร้างต้นแบบนั้นไม่ใช่เรื่องใหม่ แต่ InVision มีวิธีการจัดการเพื่อสร้างต้นแบบสิ่งปลูกสร้างที่ง่ายและตรงไปตรงมาตามที่ได้รับ ความสามารถ UX ของเครื่องมือ รวมถึงการนำเสนอ ผลตอบรับ และการจัดการงานในแบบเรียลไทม์ก็น่าประทับใจเช่นกัน
AppCooker

ตอนนี้คุณสามารถสร้างและแชร์โครงลวดของ iPhone และ iPad ที่สวยงามซึ่งจะสร้างความประทับใจให้กับลูกค้าของคุณ ในขณะที่ประหยัดเวลาและเงินในกระบวนการ AppCooker ทำให้เป็นไปได้
AppCooker มีเครื่องมือสำคัญ 5 อย่างที่ช่วยให้กระบวนการออกแบบ UI รวดเร็วและง่ายดาย เครื่องมือสร้างแนวคิดแผนที่ เครื่องมือจำลอง เครื่องมือออกแบบไอคอนและกำหนดราคา และเครื่องมือช่วยเหลือ App Store AppCooker อาจเป็นเครื่องมือที่ดีที่สุดสำหรับ iOS โดยเฉพาะอย่างยิ่งเมื่อมีเวลาจำกัดและมีความคาดหวังสูง
คอมโพสิต

หากคุณกำลังค้นหาสุดยอดเครื่องมือสร้างต้นแบบแอป iPhone สำหรับ Photoshop คอมโพสิตอาจเป็นสิ่งที่คุณกำลังมองหาได้อย่างแม่นยำ ด้วยเครื่องมือที่มีประโยชน์นี้ คุณสามารถสร้างต้นแบบเชิงโต้ตอบที่มีการเรนเดอร์ภาพที่สมบูรณ์แบบ แอนิเมชั่นดั้งเดิม องค์ประกอบที่คงที่ในขณะที่เลื่อน และคุณสมบัติอื่น ๆ ที่คุณคาดหวังจากแอพ iPhone จริง
Marvelapp

Marvel นั้นฟรี รวดเร็วและง่ายดาย สิ่งที่คุณต้องทำคือเชื่อมต่อกับบัญชี Dropbox ของคุณ สร้างต้นแบบเชิงโต้ตอบในไม่กี่นาทีด้วย Marvel และใช้การซิงค์ Dropbox เพื่อทำซ้ำและอัปเดตการออกแบบของคุณโดยไม่ต้องยกนิ้วให้
คุณสามารถแบ่งปันความคิดและทดสอบการออกแบบของคุณกับผู้อื่นได้อย่างรวดเร็วและง่ายดายผ่านบัญชี Dropbox ของคุณ การสร้างและแบ่งปันต้นแบบเชิงโต้ตอบไม่ได้ง่ายไปกว่านี้อีกแล้ว
ClickTale

หากคุณสงสัยว่าผู้ใช้หรือลูกค้าตอบสนองต่อแอปหรือเว็บไซต์ของคุณอย่างไร ClickTale จะบอกคุณว่าสิ่งใดใช้ได้ผลและไม่ได้ผล ชุดเครื่องมือนี้ซึ่งมีให้ใช้งานทั้งในเดสก์ท็อปและมือถือ จะทดสอบประสิทธิภาพและประสิทธิภาพของการออกแบบของคุณ
ผลการวิจัยนำเสนอในรูปแบบแผนที่ความร้อน การวิเคราะห์ลิงก์ และรายงาน หากต้องการ คุณสามารถเจาะลึกการตอบสนองลูกค้าแต่ละราย
Notism

Notism เป็นเครื่องมือสร้างต้นแบบและการทำงานร่วมกันที่มีจุดแข็งที่แท้จริงอยู่ในความสามารถในการทำงานร่วมกันที่เป็นเอกลักษณ์ Notism ทำให้การแบ่งปันความพยายามในการออกแบบของคุณกับสมาชิกในทีมเป็นเรื่องง่ายอย่างน่าทึ่ง และช่วยให้คุณปรับปรุงกระบวนการออกแบบตั้งแต่ต้นจนจบ
คุณสามารถแชร์โน้ต ภาพสเก็ตช์ และรูปภาพ ใส่คำอธิบายประกอบได้ทันที และทำทุกอย่างในวิดีโอ ซึ่งเป็นคุณสมบัติอันทรงพลังที่ทำให้ Notism แตกต่างจากเครื่องมือ UI และ UX ที่มีประโยชน์และมีค่า
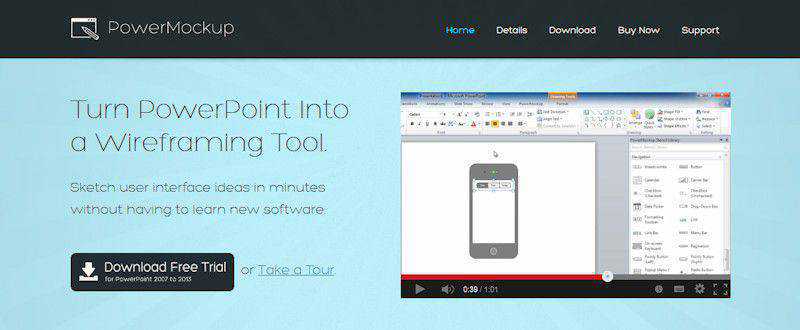
PowerMockup

PowerMockup เป็นเครื่องมือสร้างโครงลวดและสตอรี่บอร์ด หนึ่งในฟีเจอร์ที่สะดวกกว่าคือช่วยให้คุณสร้างต้นแบบใน PowerPoint ได้โดยตรง การสร้างต้นแบบนั้นไม่ยากไปกว่าการสร้างงานนำเสนอ แต่คุณค่าที่แท้จริงของ PowerMockup อยู่ที่ความจริงที่ว่า การใช้งานนั้นทำให้ผู้ใช้และผู้มีส่วนได้ส่วนเสียที่ไม่ใช่ด้านเทคนิคสามารถติดตามกระบวนการออกแบบได้อย่างเต็มที่ และทำให้พวกเขาสามารถเห็นภาพ ผลลัพธ์ของการออกแบบในช่วงต้น
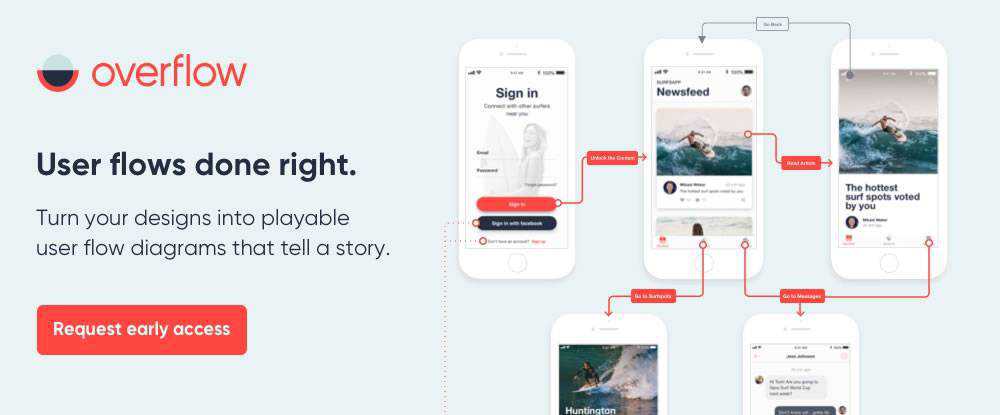
ล้น

ไดอะแกรมโฟลว์ผู้ใช้เป็นส่วนหนึ่งของวงจรการออกแบบผลิตภัณฑ์ แต่มักถูกข้ามไป ทำไม? เนื่องจากกระบวนการสร้างไดอะแกรมโฟลว์ผู้ใช้ทั้งหมดมีการแยกส่วน ใช้เวลานานเกินไปในการดำเนินการให้เสร็จสิ้น เนื่องจากต้องใช้เครื่องมือที่ไม่ได้เชื่อมต่อจำนวนมากและการทำงานด้วยตนเองจำนวนมาก กระบวนการที่ทำให้นักออกแบบเหนื่อยมากขึ้นเมื่อพวกเขาต้องการรักษากระแสการออกแบบให้สอดคล้องกับการเปลี่ยนแปลงการออกแบบของพวกเขา
แต่เครื่องมือใหม่ในการช่วยชีวิตมาถึงแล้ว Overflow เครื่องมือสร้างไดอะแกรมโฟลว์ผู้ใช้เครื่องแรกที่สร้างขึ้นสำหรับนักออกแบบโดยเฉพาะ ในฐานะเครื่องมือข้ามแพลตฟอร์มอันทรงพลังที่ผสานรวมกับเครื่องมือออกแบบยอดนิยมอย่างราบรื่น ช่วยให้นักออกแบบเปลี่ยนการออกแบบเป็นไดอะแกรมโฟลว์ไดอะแกรมของผู้ใช้ที่เล่นได้ ด้วยวิธีนี้ นักออกแบบสามารถสื่อสารงานของตนได้อย่างมีประสิทธิภาพ ในขณะที่มีส่วนร่วมกับผู้ชมอย่างเต็มที่ด้วยการนำเสนอโฟลว์ผู้ใช้แบบโต้ตอบ
ด้วย Overflow นักออกแบบสามารถออกแบบ นำเสนอ แบ่งปัน และพิมพ์ขั้นตอนการใช้งานของผู้ใช้เพื่อรับข้อเสนอแนะอันมีค่า ทั้งหมดนี้รวมอยู่ในที่เดียว ขณะนี้โอเวอร์โฟลว์มีให้บริการในรุ่นเบต้าส่วนตัว ตรวจสอบลิงก์ด้านบนสำหรับการเข้าถึงล่วงหน้า
UXPin

UXPin ช่วยให้ทีมของคุณสร้างการออกแบบที่พร้อมสำหรับการพัฒนาได้ดียิ่งขึ้นและเร็วขึ้นกว่าที่เคย เครื่องมือ UI/UX นี้เหมาะสำหรับทีมออกแบบขนาดเล็กถึงขนาดกลาง ในขณะที่โซลูชัน Design Systems ตอบสนองความต้องการของทีมและองค์กรระดับกลางถึงขนาดใหญ่
ด้วย UXPin คุณสามารถสร้างต้นแบบเชิงโต้ตอบได้ในทุกระดับที่คุณต้องการ ตั้งแต่การแบ่งปันแนวคิดการออกแบบไปจนถึงการทดสอบผู้ใช้ แพลตฟอร์มการออกแบบและการสร้างต้นแบบนี้จะสนับสนุนกิจกรรมการทำงานร่วมกันในทีมของคุณอย่างเต็มที่เช่นกัน
บทสรุป
เครื่องมือที่นำเสนอนี้เป็นหนึ่งในเครื่องมือ UI และ UX ที่ได้รับคะแนนสูงซึ่งคุณจะพบได้ในตลาดปัจจุบัน รวมถึงเครื่องมือออนไลน์มากมายสำหรับการประเมินประสิทธิภาพ UI และความสามารถในการใช้งาน หากคุณไม่เห็นสิ่งที่คุณเชื่อว่าควรรวมไว้ หรือหากคุณต้องการแบ่งปันความคิดของคุณในรายการนี้ โปรดแสดงความคิดเห็นของคุณด้านล่าง
