9 เครื่องมือที่ดีที่สุดสำหรับการสร้างเว็บไซต์ Wireframes
เผยแพร่แล้ว: 2019-12-18โครงร่างของเว็บไซต์เรียกอีกอย่างว่าพิมพ์เขียวหน้าจอหรือแผนผังหน้า มันเป็นคู่มือภาพสำหรับการรับส่วนสำคัญของโครงร่างโครงร่างของเว็บไซต์ ช่วยจัดองค์ประกอบให้ดีที่สุดเพื่อให้บรรลุวัตถุประสงค์ที่ต้องการ วัตถุประสงค์มักถูกกำหนดโดยวัตถุประสงค์ทางธุรกิจหรือความคิดสร้างสรรค์ มันเกี่ยวข้องกับทุกแง่มุมของการออกแบบเว็บไซต์ตั้งแต่เนื้อหาของเว็บไซต์ ไปจนถึงระบบนำทาง และวิธีการทำงานร่วมกัน โดยทั่วไป ไม่ค่อยให้ความสำคัญกับสี กราฟิก หรือสไตล์ระหว่างการสร้างโครงลวด เนื่องจากจุดประสงค์หลักของโครงลวดคือการทำความเข้าใจลักษณะการทำงาน เครื่องมือโครงร่างเว็บไซต์ฟรีจำนวนมากมีวางจำหน่ายทั่วไปในตลาด
Wireframes มีความจำเป็นสำหรับการออกแบบเว็บไซต์ ซึ่งต่างจากการออกแบบเว็บไซต์โดยตรง เนื่องจากให้ลำดับชั้นของสถาปัตยกรรมและการแสดงภาพว่าเว็บไซต์จะมีลักษณะอย่างไร Wireframes สามารถเชื่อมช่องว่างระหว่างข้อกำหนดทางเทคนิคกับลูกค้าที่ไม่ค่อยรู้เกี่ยวกับพวกเขามากนัก การมีจุดอ้างอิงที่เป็นภาพสำหรับภาพฮีโร่หรือการรวมแผนที่ของ Google จะช่วยให้พวกเขาเข้าใจสิ่งที่คุณกำลังพูดถึงได้ดีกว่าการสื่อสารด้วยวาจา
การสร้างโครงลวดยังช่วยให้จัดลำดับความสำคัญของการใช้งานที่ด้านหน้าได้อีกด้วย ช่วยรองรับการเปลี่ยนแปลงในอนาคตในการออกแบบเว็บไซต์โดยการวางแผนการออกแบบเว็บไซต์ทั้งหมดอย่างรอบคอบ แม้ว่าการใช้โครงลวดอาจดูเหมือนเพิ่มเวลาและขั้นตอนในการสร้างเว็บไซต์ โดยรวมแล้วจะช่วยประหยัดเวลาในขั้นตอนต่อมา เมื่อคุณมีโครงกระดูกพื้นฐานพร้อมแล้ว คุณจะสามารถปรับเปลี่ยนรอบๆ ได้อย่างง่ายดายมากขึ้น เนื่องจากคุณมีการวางแผนทางเลือกอื่นให้ใช้
ก่อนที่เราจะเริ่มต้นด้วยเครื่องมือโครงร่างโครงร่างเว็บไซต์ฟรีที่ดีที่สุด มาทำความเข้าใจเกณฑ์ที่ควรตรวจสอบซอฟต์แวร์การตัดสินอย่างรวดเร็วก่อน:
1. ส่วนต่อประสานผู้ใช้:
คุณต้องดูว่าส่วนต่อประสานผู้ใช้ของเครื่องมือนั้นดีเพียงใด การนำทางนั้นง่ายเพียงใด จอแสดงผลควรมีความชัดเจนและแม่นยำ
2. คุณสมบัติและฟังก์ชันการทำงาน:
มีฟังก์ชั่นการออกแบบเว็บไซต์และแอพเฉพาะที่สำคัญและคุณสมบัติที่เครื่องมือโครงร่างเว็บไซต์ที่ดีต้องมี องค์ประกอบบางอย่างที่เพิ่มความน่าเชื่อถือให้กับเครื่องมือดังกล่าว ได้แก่
1. ลากและวาง:
ควรเพิ่มและย้ายองค์ประกอบการออกแบบได้อย่างง่ายดายโดยใช้คุณสมบัติลากและวาง
2. องค์ประกอบแบบโต้ตอบ:
องค์ประกอบนี้ช่วยให้แน่ใจว่าเครื่องมือที่คุณใช้มีความสามารถในการให้คุณสร้างโครงร่างแบบโต้ตอบได้ นี่เป็นสิ่งสำคัญในการตรวจสอบต้นแบบที่คลิกได้สำหรับการทำงานและประสิทธิภาพ
3. ประวัติการแก้ไข:
นี่เป็นสิ่งสำคัญมาก คุณควรจะสามารถเข้าถึงประวัติการแก้ไขของคุณได้ ในกรณีที่คุณจำเป็นต้องย้อนกลับและใช้การแก้ไขที่คุณได้ทำไว้ในอดีต วิธีนี้ช่วยให้คุณมีตัวเลือกในการเปลี่ยนกลับเป็นการแก้ไขบางอย่าง หากการแก้ไขปัจจุบันไม่อยู่ในมือ นอกจากนี้ยังช่วยประหยัดเวลาและความพยายามในการทำซ้ำงานเดิมเนื่องจากได้รับการบันทึกตามเวลาจริงเมื่อเวลาผ่านไป
4. เครื่องมือนำเสนอ:
Wireframes มีความสำคัญในช่วงเริ่มต้นของธุรกิจ ดังนั้น คุณจะต้องสามารถแปลงโครงร่างโครงร่างเป็นงานนำเสนอที่ออกแบบอย่างสวยงามได้อย่างรวดเร็วและง่ายดาย
5. คำติชมและเครื่องมือการทำงานร่วมกัน:
การตอบกลับมีความสำคัญบนโครงลวดเพื่อการสื่อสารที่มีประสิทธิภาพ ดังนั้นการแสดงความคิดเห็น การแนบไฟล์ และคุณลักษณะอื่นๆ ดังกล่าวควรสร้างขึ้นในเครื่องมือ wireframe ที่มีประสิทธิภาพ
3. การใช้งาน:
โดยทั่วไป เครื่องมือโครงลวดควรเป็นแบบที่ใช้งานง่าย อย่างไรก็ตาม หากซอฟต์แวร์มีความซับซ้อน แต่คุ้มค่ากับความพยายามในการเรียนรู้ ควรมีบทแนะนำที่มีประสิทธิภาพและเพียงพอสำหรับการเรียนรู้
4. บูรณาการ:
ซอฟต์แวร์โครงร่างควรมีการสนับสนุนสำหรับการผสานรวมกับแพลตฟอร์มเว็บไซต์ยอดนิยมหรือปลั๊กอินอื่น ๆ เพื่อเพิ่มประสิทธิภาพและการทำงาน
เครื่องมือที่ดีที่สุดสำหรับการสร้างเว็บไซต์ Wireframes
และนี่คือเครื่องมือที่ดีที่สุด 9 อย่างสำหรับการสร้าง wireframes ของเว็บไซต์ เพื่อทำให้กระบวนการง่ายขึ้นและทำให้เสร็จอย่างมีประสิทธิภาพมากที่สุด:
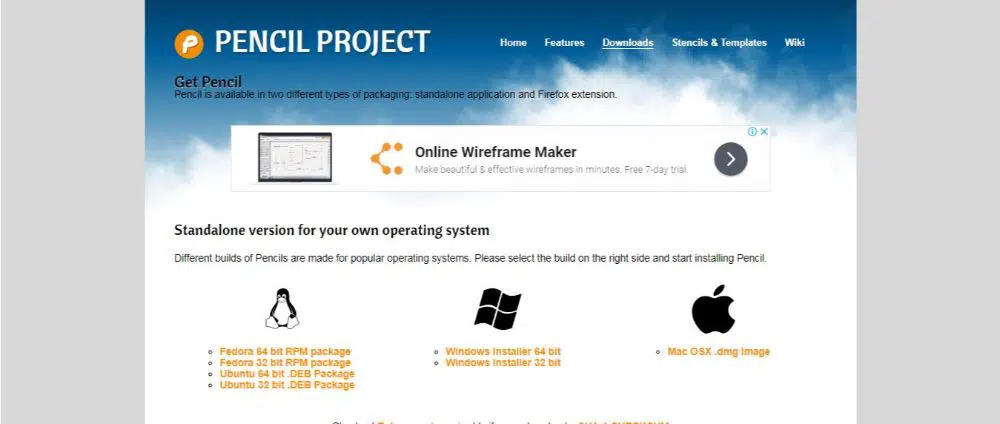
1. โครงการดินสอ:
โครงการดินสอเป็นเครื่องมือโครงร่างเว็บไซต์ฟรีที่ยอดเยี่ยม มีให้ใช้งานเป็นส่วนขยายบน Firefox; อย่างไรก็ตาม มันยังสามารถใช้เป็นแอปพลิเคชันแบบสแตนด์อโลนในหลายแพลตฟอร์ม เช่น Windows และ Linux มีการรองรับการร่างภาพ ดังนั้นคุณจะสามารถนำเสนอภาพวาดด้วยมือเป็นแบบจำลองได้เช่นกัน
กระบวนการ:
ประการแรกตัวเชื่อมต่อของโครงการดินสอสามารถเชื่อมโยงรูปร่างทั้งหมดของรูปภาพเข้าด้วยกันได้อย่างรวดเร็ว นอกจากนี้ยังสามารถทำงานกับแผนผังลำดับงานได้อีกด้วย ประการที่สอง รองรับไดอะแกรมและอนุญาตให้ผู้ใช้เพิ่มลิงก์ไปยังองค์ประกอบกราฟิก ช่วยให้คุณออกแบบเลย์เอาต์ของเว็บไซต์ของคุณได้อย่างรวดเร็ว นอกจากนี้ยังทดสอบการทำงานของมันในแง่ของ UI โครงการดินสอช่วยให้คุณสร้างสไปรท์โดยแก้ไขโครงการที่มีอยู่ ข้อได้เปรียบหลักของเครื่องมือ wireframe ของเว็บไซต์ฟรีนี้คือมีให้ใช้งานเป็นส่วนเสริมใน Firefox ที่ช่วยลดความจำเป็นในการดาวน์โหลดและติดตั้งเป็นซอฟต์แวร์แยกต่างหากบนเดสก์ท็อปของคุณ
2. ม็อกพลัส:
Mockplus มาพร้อมกับสองรูปแบบ: iDoc และ RP iDoc มีไว้เพื่อการทำงานร่วมกันเป็นทีม ในขณะที่ RP นั้นใช้ซอฟต์แวร์เดียวกันโดยทั่วไป:
1. iDoc:
iDoc มีคุณสมบัติที่ทรงพลังสำหรับเครื่องมือ wireframe ของเว็บไซต์ฟรี มี 2 รุ่นให้เลือก รุ่นหนึ่งฟรี และรุ่น Pro ในราคา $9/เดือน สามารถใช้สำหรับการสร้างเว็บไซต์หรือการออกแบบแอปที่ยอดเยี่ยมได้อย่างง่ายดายและทำงานร่วมกับนักพัฒนาและนักออกแบบคนอื่นๆ คุณสามารถนำเข้าการออกแบบ ทำการโต้ตอบ ดาวน์โหลดและส่งต่อการออกแบบ ตลอดจนแสดงความคิดเห็นเกี่ยวกับโครงลวดที่สร้างขึ้นอย่างมีประสิทธิภาพ
กระบวนการ:
iDoc ช่วยให้คุณสามารถนำเข้าการออกแบบจากซอฟต์แวร์และรูปแบบต่างๆ เช่น XD, PS และภาพร่าง สำหรับ iDoc นี้มีปลั๊กอินพิเศษ ซึ่งช่วยให้ผู้ใช้สามารถซิงค์รายละเอียดการออกแบบได้อย่างแม่นยำ รวมทั้งข้อมูลสินทรัพย์และข้อมูลจำเพาะ นอกจากนี้ยังมีอินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย ซึ่งช่วยให้ทดสอบ แชร์ และสาธิตการออกแบบโครงลวดได้ชัดเจนและชัดเจนยิ่งขึ้น คำสั่งการโต้ตอบจำนวนมากช่วยปรับปรุงการออกแบบของคุณ ซอฟต์แวร์ช่วยให้นักออกแบบหลายคนที่ทำงานในโครงการสามารถแสดงความคิดเห็น อภิปราย ทดสอบ และแบ่งปันการออกแบบแบบเรียลไทม์ได้อย่างง่ายดาย
2. Mockplus RP:
Mockplus เป็นเครื่องมือง่ายๆ ที่ช่วยให้ผู้ใช้สามารถมุ่งเน้นที่การออกแบบมากขึ้นโดยไม่ต้องเรียนรู้ตั้งแต่เริ่มต้น มันถูกสร้างขึ้นเพื่อเร่งกระบวนการออกแบบและทำให้ฉลาดและสะดวกสบายยิ่งขึ้น ซอฟต์แวร์นี้เป็นเครื่องมือโครงร่างเว็บไซต์ฟรีอย่างรวดเร็ว ช่วยให้คุณสร้างต้นแบบและโครงร่างแบบโต้ตอบได้ในเวลาที่น้อยที่สุด ช่วยให้คุณสร้างแบบจำลองสำหรับแพลตฟอร์มเดสก์ท็อปและมือถือได้เช่นกัน เนื่องจากมีการสร้างข้อกำหนดโดยอัตโนมัติ นักออกแบบและนักพัฒนาจึงสามารถประหยัดเวลาในการทำงานได้ครึ่งหนึ่ง
กระบวนการ:
มีส่วนประกอบมากกว่า 200 รายการและไอคอน SVG 3,000 รายการให้ใช้งาน เทมเพลตและการสาธิตที่ติดตั้งไว้ล่วงหน้าบางส่วนทำให้ผู้ใช้สามารถใช้ทรัพยากรจำนวนมากได้ นอกจากนี้ยังรองรับการส่งออกไฟล์ MP โดยตรงจาก Sketch Mockplus นั้นยอดเยี่ยมสำหรับการออกแบบเชิงโต้ตอบเนื่องจากเลย์เอาต์นั้นมองเห็นได้ทั้งหมด คุณไม่จำเป็นต้องรู้รหัส มีการฝึกอบรม และรู้เกี่ยวกับพารามิเตอร์ การใช้การลากและวาง คุณสามารถสร้างโครงร่างโครงร่างที่ยอดเยี่ยมได้ มันมาพร้อมกับการกู้คืนอัตโนมัติ ซึ่งอาจมีความสำคัญในยามฉุกเฉิน
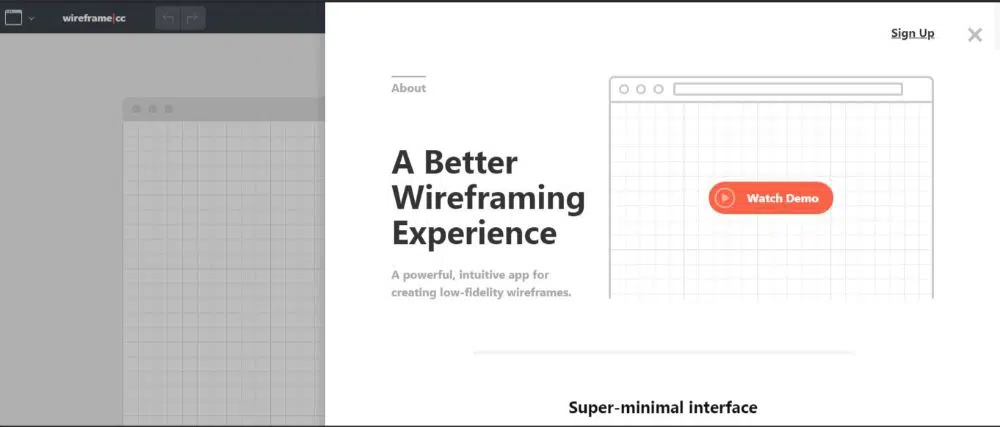
3. โครงลวด CC:

Wireframe CC เป็นเครื่องมือโครงลวดเว็บไซต์ออนไลน์ฟรี มันมี UI ที่เรียบง่ายที่ให้คุณร่างโครงร่างโครงร่างทั้งหมดของคุณได้อย่างรวดเร็ว Wireframe ยังสามารถลดแถบเครื่องมือทั่วไปและไอคอนของแอพวาดรูปใดๆ ซอฟต์แวร์มีอินเทอร์เฟซขั้นต่ำและกระบวนการคลิกและลากเพื่อวาดอย่างง่ายดาย มันจงใจจำกัดจานสี ดังนั้นคุณจึงไม่เบี่ยงเบนจากแผนผังสีที่แน่นอนของคุณมากนัก จึงเป็นข้อได้เปรียบ ส่วนที่ดีที่สุดคือคุณสามารถดูและตั้งค่าเค้าโครงเว็บไซต์ของคุณสำหรับเทมเพลตสามแบบ เบราว์เซอร์ โทรศัพท์มือถือ และแท็บเล็ต
กระบวนการ:
ใช้เมาส์เพื่อสร้างสิ่งที่คุณต้องการ ใกล้เคียงกับวิธีที่คุณวาดด้วยปากกาบนกระดาษ ไม่มีข้อจำกัดหรืออุปสรรค สามารถแชร์โดยใช้ URL แบบง่าย มันเน้นที่พื้นฐานเปล่าเท่านั้น ดังนั้นจึงไม่มีการโต้ตอบหรือแอนิเมชั่นใดๆ สิ่งนี้ทำให้ซอฟต์แวร์ตอบสนองได้ดี แต่บางครั้งถูกจำกัดด้วยคุณสมบัติของมัน
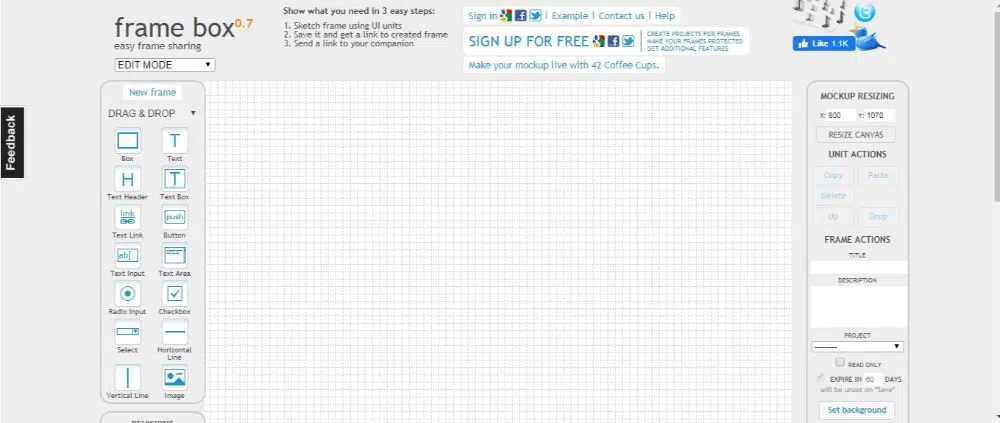
4. เฟรมบ็อกซ์:
Framebox เป็นเครื่องมือ wireframe ของเว็บไซต์ที่ไม่เสียค่าใช้จ่ายใดๆ ซึ่งเหมาะสำหรับผู้ที่มีงบประมาณน้อยที่สุด แม้ว่ามันจะเป็นเครื่องมือที่จำเป็น แต่ก็มีตัวเลือกการทำงานมากมายเพื่อให้งานสำเร็จลุล่วง มี UI ที่เรียบง่ายและตรงไปตรงมา Framebox มีคุณสมบัติในการลากและวางและปรับขนาดผ้าใบ มันมาพร้อมกับสามโหมด; แก้ไข ดูตัวอย่าง และแสดงความคิดเห็น คุณสามารถเพิ่มชื่อและคำอธิบายของโครงการได้เช่นกัน
กระบวนการ:
เป็นไปตามกระบวนการสามขั้นตอนง่ายๆ โดยที่คุณร่างเฟรมก่อนโดยใช้หน่วย UI ประการที่สอง คุณบันทึกและรับลิงก์สำหรับเฟรมที่สร้างขึ้น สุดท้าย คุณสามารถแบ่งปันกับคู่ค้าหรือลูกค้าของคุณ ซอฟต์แวร์นี้อาจไม่ใช่ซอฟต์แวร์ที่ดีที่สุดสำหรับเว็บไซต์จำนวนมาก แต่เหมาะสำหรับโครงการขนาดเล็กและสำหรับผู้ที่เพิ่งเริ่มใช้ Wireframe ของเว็บไซต์เป็นครั้งแรก
5. ไวร์ฟาย:
ไม่เหมือนกับซอฟต์แวร์ส่วนใหญ่ในรายการนี้ Wirefy เป็นเครื่องมือโครงร่างเว็บไซต์ฟรีที่ต้องติดตั้งบนเดสก์ท็อป มันไม่ได้โฮสต์เว็บ ซอฟต์แวร์นี้สร้างขึ้นโดยนักพัฒนาและนักออกแบบ และค่อนข้างซับซ้อนที่จะเข้าใจ แม้ว่าการทำความเข้าใจจะซับซ้อนกว่าเล็กน้อย แต่เมื่อคุณเข้าใจแล้ว มันยังปรับแต่งและยืดหยุ่นได้มากกว่าเครื่องมือส่วนใหญ่ในแง่ของฟังก์ชันการทำงานอีกด้วย คุณสามารถควบคุมองค์ประกอบต่างๆ ได้อย่างอิสระมากขึ้นโดยใช้ Wirefy
กระบวนการ:
ติดตั้งซอฟต์แวร์และดำเนินการตามขั้นตอนการติดตั้งและดาวน์โหลดซอฟต์แวร์ ใช้ประโยชน์จากซอฟต์แวร์โดยทำความเข้าใจฟังก์ชันการทำงานโดยใช้วิดีโอแนะนำที่มีให้ใช้งานบนเน็ต
6. inVision ด้วยมือเปล่า:
เป็นหนึ่งในเครื่องมือโครงร่างเว็บไซต์ฟรีที่จำเป็นในตลาด อย่างไรก็ตาม มันมีฟังก์ชั่นที่ยอดเยี่ยม inVision เหมาะอย่างยิ่งสำหรับการสร้างโครงลวดที่คุณต้องการให้สมาชิกทุกคนมีส่วนร่วมและแก้ไขเค้าโครง ซอฟต์แวร์ช่วยให้คุณวาดรูปร่างพื้นฐานหรือวาดโครงร่างโดยใช้เคอร์เซอร์ของเมาส์ได้ มีความสามารถในการจัดเก็บบนคลาวด์ซึ่งทำให้การดูและแก้ไขตามเวลาจริงทำได้ง่าย
กระบวนการ:
เป็นเครื่องมือโครงร่างที่เรียบง่ายเหมือนกับแอปไวท์บอร์ดทั่วไป นอกจากนี้ ยังช่วยให้สามารถซิงค์แบบเรียลไทม์กับ Sketch และ Photoshop วิธีนี้ทำให้คุณสามารถวาดบนต้นแบบที่ขัดเงาได้โดยตรง ทำให้กระบวนการออกแบบสะดวกสบายยิ่งขึ้น ภาพสเก็ตช์และต้นแบบการทำงานจะถูกเก็บไว้ข้างมูดบอร์ดเพื่อการอ้างอิงอย่างรวดเร็ว เหมาะที่สุดสำหรับนักออกแบบที่กำลังมองหาการทำงานร่วมกันบนโครงร่างโครงร่างที่ออกแบบไว้ล่วงหน้า
7. ปิโดโก:
Pidoco เป็นเครื่องมือโครงร่างเว็บไซต์ฟรีที่มีไลบรารีองค์ประกอบอินเทอร์เฟซแบบลากและวาง นอกจากนี้ยังช่วยให้คุณสามารถเพิ่มหลายหน้าและหลายชั้น ช่วยให้คุณสามารถแบ่งปันต้นแบบของคุณกับลูกค้าทางออนไลน์ และยังมีคุณลักษณะทั้งหมดสำหรับการทำงานร่วมกันและข้อเสนอแนะ มีแอพมือถือสำหรับสิ่งนี้เช่นกันที่ทำให้การดูเนื้อหาทั้งหมดบนโทรศัพท์ทำได้ง่าย
กระบวนการ:
เป็นเครื่องมือโต้ตอบที่ช่วยให้คุณใช้การคลิก ท่าทางสัมผัส รายการแป้นพิมพ์ และทริกเกอร์อื่น ๆ อีกมากมายเพื่อกำหนดค่าปฏิกิริยาในต้นแบบ อนุญาตให้แก้ไขแบบเรียลไทม์และให้คุณตรวจสอบประวัติความคิดเห็นและการติดตามปัญหาได้เช่นกัน
8. แคนวา:
Canva ทำให้การสร้างโครงร่างเว็บที่มีประโยชน์เป็นเรื่องง่าย มีเครื่องมืออันทรงพลังสำหรับการพัฒนา และยังมีวิดเจ็ตแบบลากและวางมากมาย Canva ช่วยให้คุณรวบรวมโครงร่างเว็บที่น่าประทับใจได้โดยเร็วที่สุด มีให้ในรุ่นฟรีและรุ่นโปรทั้งคู่
กระบวนการ:
ช่วยให้คุณสร้างการออกแบบที่แบนราบได้ในเวลาไม่นาน ช่วยประหยัดเวลาเนื่องจากอินเทอร์เฟซผู้ใช้ค่อนข้างใช้งานง่าย คุณยังสามารถแบ่งปันและอนุญาตให้ผู้อื่นแก้ไขและแสดงความคิดเห็นบนโครงร่างได้อย่างง่ายดาย
9. ฟิกม่า:
Figma เป็นเครื่องมือโครงร่างเว็บไซต์ฟรีที่ใช้งานง่าย ทำให้การสื่อสารแนวคิดและรับคำติชมเป็นเรื่องง่าย เป็นซอฟต์แวร์ที่ใช้เบราว์เซอร์ Figma ทำงานได้บน Mac, Window และ Linux ซอฟต์แวร์ช่วยให้แก้ไขและบันทึกตามเวลาจริงได้ ดังนั้นคุณไม่จำเป็นต้องกังวลเกี่ยวกับการเอาชนะงานใด ๆ
กระบวนการ:
ช่วยให้คุณเปลี่ยนเวิร์กโฟลว์ของคุณได้ มันค่อนข้างง่ายที่จะใช้และเรียนรู้ และโดยทั่วไปแล้วจะถูกผลักดันสำหรับผู้เริ่มต้น คุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดใดๆ และทุกอย่างสามารถแก้ไขได้ด้วยสายตา
นี่คือเครื่องมือที่ดีที่สุด 9 ประการสำหรับการสร้างโครงร่างเว็บไซต์ที่คุณควรใช้ในปัจจุบัน ใช้ซอฟต์แวร์ที่เหมาะสมกับความต้องการของคุณให้เกิดประโยชน์สูงสุด และสร้างโครงลวดที่ทรงพลังในเวลาไม่นาน