แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ UI ของอีคอมเมิร์ซ
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ Shopify Partners ซึ่งสามารถช่วยให้คุณมอบประสบการณ์อีคอมเมิร์ซที่ปรับแต่งให้แก่ลูกค้าในการออกแบบเว็บของคุณ ขอขอบคุณ!
เมื่อคุณนึกภาพนักช้อปเคลื่อนผ่านไซต์อีคอมเมิร์ซที่คุณสร้าง คุณคาดหวังมากหรือน้อยให้พวกเขาติดตามเส้นทางนี้:
- ขั้นตอนที่ 1: เข้าสู่หน้าแรกหรือหน้าหมวดหมู่
- ขั้นตอนที่ 2: ใช้องค์ประกอบการนำทางเพื่อปรับทิศทางตัวเองไปยังร้านค้า และมุ่งไปที่สิ่งที่พวกเขากำลังมองหา
- ขั้นตอนที่ 3: ตรวจสอบคำอธิบายและรายละเอียดการซื้ออื่นๆ ที่เกี่ยวข้องสำหรับผลิตภัณฑ์ที่พวกเขาสนใจ
- ขั้นตอนที่ 4: ปรับแต่งข้อกำหนดของผลิตภัณฑ์ (ถ้าเป็นไปได้) จากนั้นเพิ่มรายการที่ต้องการลงในรถเข็น
- ขั้นตอนที่ 5: เช็คเอาท์
มีความคลาดเคลื่อนที่อาจเกิดขึ้นได้ (เช่น การสำรวจผลิตภัณฑ์ที่เกี่ยวข้อง การอ่านหมวดหมู่ต่างๆ และการบันทึกรายการในสิ่งที่อยากได้สำหรับวันที่ฝนตก) แต่โดยส่วนใหญ่แล้ว นี่คือเส้นทางยอดนิยมที่คุณสร้างขึ้น และเป็นเส้นทางที่จะเดินทางอย่างหนักที่สุด
ในกรณีนี้ เป็นสิ่งสำคัญโดยเฉพาะอย่างยิ่งสำหรับนักออกแบบที่จะให้ความสำคัญกับองค์ประกอบอินเทอร์เฟซที่ผู้ซื้อพบตลอดการเดินทางนี้ หากมีความขัดแย้งภายใน UI คุณจะไม่เพียงแค่เห็นการเบี่ยงเบนที่ไม่คาดคิดจากเส้นทางเพิ่มขึ้นเท่านั้น แต่ยังมีการตีกลับจากเว็บไซต์อีกด้วย
นั่นคือสิ่งที่โพสต์ต่อไปนี้จะเน้น: วิธีการตรวจสอบให้แน่ใจว่า UI ตลอดเส้นทางของผู้ซื้อมีความน่าสนใจ ใช้งานง่าย มีส่วนร่วม และปราศจากการเสียดสี
มาตรวจสอบ UI สามส่วนกันที่นักช้อปจะพบเจอตั้งแต่ทางเข้าจนถึงจุดชำระเงิน ฉันจะใช้เว็บไซต์อีคอมเมิร์ซที่สร้างด้วย Shopify เพื่อทำสิ่งนี้:
1. สร้างการนำทางหลายแง่มุมที่ติดตามผู้ซื้อรอบ ๆ
มีอยู่ครั้งหนึ่งที่เว็บไซต์อีคอมเมิร์ซมีเมนูเด่นที่ผู้ซื้อต้องจัดเรียงเพื่อค้นหาหมวดหมู่สินค้า หมวดหมู่ย่อย และหมวดหมู่ย่อยที่ต้องการ แม้ว่าทุกวันนี้คุณอาจยังเจอมันอยู่ แต่ทางเลือกที่ดีกว่าคือการนำทางที่ปรับให้เข้ากับเส้นทางของนักช้อป
เมนูหลัก
สิ่งแรกที่ต้องทำคือลดความซับซ้อนของเมนูหลัก เพื่อให้มีเพียงหนึ่งระดับใต้ส่วนหัวของหมวดหมู่หลัก ตัวอย่างเช่น นี่คือวิธีที่ United By Blue ทำ:

หมวดหมู่สินค้าภายใต้ "ร้านค้า" ทั้งหมดจัดอย่างเป็นระเบียบใต้ส่วนหัวเช่น "สตรี" และ "บุรุษ"
ข้อยกเว้นเพียงอย่างเดียวคือหมวดหมู่สำหรับ "สินค้ามาใหม่" และ "หน้ากากและการปกปิดใบหน้า" ที่มาพร้อมกับรูปภาพ เป็นเหตุผลเดียวกันว่าทำไม "ของขวัญ" จึงเป็นฟอนต์สีน้ำเงินที่สว่างกว่า และ "ลดราคา" จึงเป็นฟอนต์สีแดงในเมนูหลัก หมวดหมู่เหล่านี้เป็นหมวดหมู่ที่ตรงต่อเวลาและมีความเกี่ยวข้องอย่างมากสำหรับผู้ซื้อของ United By Blue ดังนั้นพวกเขาจึงควรได้รับการเน้น (โดยไม่ทำให้เสียสมาธิมากเกินไป)
กลับมาที่ไซต์ มาดูกันว่าผู้ออกแบบสามารถจัดระเบียบไซต์บนมือถือได้อย่างไร:
แทนที่จะลดขนาดเมนูเดสก์ท็อปให้เหลือเพียงเมนูที่ผู้ซื้อจะต้องบีบและซูมเข้าไป เราจะเห็นเมนูที่ปรับให้เข้ากับหน้าจอมือถือ
ต้องใช้การคลิกมากกว่าไซต์เดสก์ท็อปเล็กน้อย แต่นักช็อปไม่ควรมีปัญหากับสิ่งนั้น เนื่องจากเมนูไม่ลึกเกินไป (อีกครั้ง นี่คือเหตุผลที่เราไม่สามารถใช้เมนูเด่นได้อีกต่อไป)
บนหน้าผลลัพธ์ผลิตภัณฑ์
หากคุณกำลังสร้างไซต์อีคอมเมิร์ซสำหรับลูกค้าที่มีสินค้าคงคลังที่ซับซ้อน (เช่น ผลิตภัณฑ์จำนวนมากและชั้นของหมวดหมู่) หน้าผลลัพธ์ผลิตภัณฑ์จะต้องมีระบบนำทางของตัวเอง
เพื่อช่วยให้นักช็อปจำกัดจำนวนสินค้าที่พวกเขาเห็นในแต่ละครั้ง คุณสามารถรวมสององค์ประกอบนี้ไว้ในการออกแบบหน้านี้:
- กรอง เพื่อจำกัดผลลัพธ์ให้แคบลงตามข้อมูลจำเพาะของผลิตภัณฑ์
- จัดเรียง สินค้าตามลำดับความสำคัญของนักช้อป
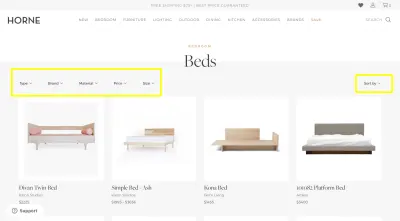
ฉันได้เน้นมันในหน้าผลลัพธ์ผลิตภัณฑ์นี้บนเว็บไซต์ Horne:

แม้ว่าคุณจะสามารถจัดเก็บตัวกรองของคุณในแถบด้านข้างทางซ้าย แต่การออกแบบในแนวนอนที่อยู่เหนือผลลัพธ์นั้นเป็นตัวเลือกที่ดีกว่า
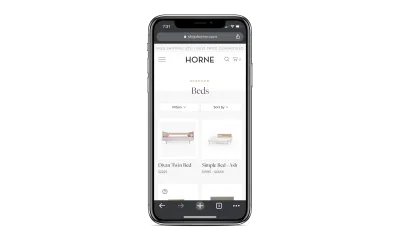
การออกแบบที่ประหยัดพื้นที่นี้ทำให้คุณสามารถแสดงผลิตภัณฑ์ได้มากขึ้นในคราวเดียว และยังเป็นตัวเลือกที่เหมาะกับอุปกรณ์เคลื่อนที่อีกด้วย:

พึงระลึกไว้เสมอว่าความสม่ำเสมอในการออกแบบ UI เป็นสิ่งสำคัญสำหรับนักช็อป โดยเฉพาะอย่างยิ่งเมื่อมีลูกค้าจำนวนมากขึ้นใช้วิธีการแบบ Omnichannel ในการช็อปปิ้ง ด้วยการนำเสนอตัวกรอง/ตัวเลือกการจัดเรียงอย่างสม่ำเสมอจากอุปกรณ์หนึ่งไปอีกอุปกรณ์หนึ่ง คุณจะสร้างประสบการณ์ที่คาดเดาได้และสะดวกสบายมากขึ้นสำหรับพวกเขาในกระบวนการนี้
เกล็ดขนมปังและการค้นหา
ในขณะที่นักช็อปเคลื่อนเข้าไปในไซต์อีคอมเมิร์ซ พวกเขายังคงอาจต้องการความช่วยเหลือในการนำทาง มีองค์ประกอบการนำทาง UI สององค์ประกอบที่จะช่วยพวกเขา
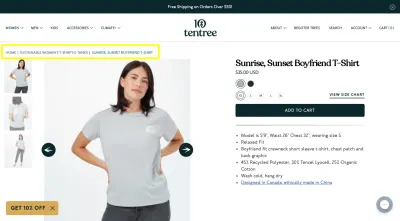
วิธีแรกคือเส้นทางแสดงเส้นทางที่มุมบนซ้ายของหน้าผลิตภัณฑ์ คล้ายกับที่ tentree ทำ:

ใช้ดีที่สุดในเว็บไซต์ที่มีหมวดหมู่ที่มีหมวดหมู่ย่อยตามหมวดหมู่ย่อย ยิ่งนักช็อปย้ายออกจากหน้าผลลัพธ์ผลิตภัณฑ์มากขึ้นเรื่อยๆ และความสะดวกของตัวกรองและการจัดเรียง เบรดครัมบ์ก็จะยิ่งมีความสำคัญมากขึ้นเท่านั้น
ในทางกลับกัน แถบค้นหาเป็นองค์ประกอบการนำทางที่ควรมีให้ใช้งานได้เสมอ ไม่ว่าผู้ซื้อจะอยู่ที่จุดใด สิ่งนี้ใช้ได้กับร้านค้าทุกขนาดเช่นกัน
ตอนนี้ แถบค้นหาจะช่วยให้ผู้ซื้อที่ตรงเวลา ไม่พบสิ่งที่ต้องการ หรือเพียงต้องการทางลัดไปยังผลิตภัณฑ์ที่พวกเขารู้อยู่แล้วว่ามีอยู่แล้ว อย่างไรก็ตาม แถบค้นหาที่ขับเคลื่อนด้วย AI ซึ่งสามารถคาดการณ์สิ่งที่นักช้อปกำลังมองหานั้นเป็นทางเลือกที่ชาญฉลาดกว่า
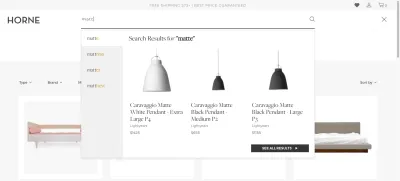
วิธีการทำงานบนเว็บไซต์ Horne:

แม้ว่านักช้อปจะยังป้อนวลีค้นหาไม่เสร็จ แถบค้นหานี้จะเริ่มแสดงคำแนะนำ ด้านซ้ายมีคีย์เวิร์ดที่ตรงกัน และด้านขวามีผลิตภัณฑ์ที่ตรงกันมากที่สุด เป้าหมายสูงสุดคือการเร่งการค้นหาผู้ซื้อและลดความเครียด ความกดดัน หรือความคับข้องใจที่พวกเขาอาจรู้สึก
2. แสดงรายละเอียดที่เกี่ยวข้องมากที่สุดพร้อมกันในหน้าผลิตภัณฑ์
Vitaly Friedman เพิ่งแชร์เคล็ดลับนี้บน LinkedIn:
เขาพูดถูก. ยิ่งผู้เยี่ยมชมต้องใช้เวลาค้นหารายละเอียดเกี่ยวกับผลิตภัณฑ์มากเท่าใด โอกาสที่พวกเขาจะยอมแพ้และลองร้านอื่นก็จะยิ่งมากขึ้นเท่านั้น
การจัดส่งเพียงอย่างเดียวเป็นจุดยึดขนาดใหญ่สำหรับผู้ซื้อจำนวนมาก และน่าเสียดายที่ไซต์อีคอมเมิร์ซจำนวนมากเกินไปรอจนถึงการชำระเงินเพื่อแจ้งให้พวกเขาทราบเกี่ยวกับต้นทุนการจัดส่งและความล่าช้า
ด้วยเหตุนี้ 63% ของผู้ซื้อดิจิทัลจึงละทิ้งตะกร้าสินค้าออนไลน์เนื่องจากค่าขนส่ง และ 36% ทำเช่นนั้นเนื่องจากใช้เวลานานในการรับสินค้า
สิ่งเหล่านี้ไม่ใช่รายละเอียดเดียวที่นักช้อปดิจิทัลต้องการทราบล่วงหน้า พวกเขายังต้องการทราบเกี่ยวกับ:
- นโยบายการคืนสินค้าและการคืนเงิน
- เงื่อนไขการใช้งานและนโยบายความเป็นส่วนตัว
- มีตัวเลือกการชำระเงิน
- ช่องทาง Omnichannel ให้เลือกซื้อ
- และอื่นๆ.
แต่คุณคาดหวังให้สิ่งนี้เข้ากับหน้าจอแรกได้อย่างไร?

นำเสนอระยะพิทช์ 30 วินาทีเหนือครึ่งหน้า
นี่คือสิ่งที่ Vitaly กำลังพูดถึง คุณไม่จำเป็นต้องบีบทุกรายละเอียดเกี่ยวกับผลิตภัณฑ์ครึ่งหน้าบน แต่ร้านควรจะขายสินค้าได้เฉพาะของที่อยู่ในพื้นที่นั้นเท่านั้น
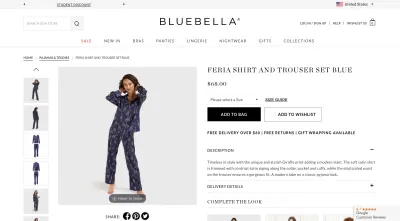
ตัวอย่างเช่น Bluebella มีการออกแบบที่ประหยัดพื้นที่ซึ่งไม่กระทบต่อความสามารถในการอ่าน:

เมื่อแกลเลอรีรูปภาพถูกลดระดับไปทางด้านซ้ายของหน้า ส่วนที่เหลือสามารถทุ่มเทให้กับสรุปผลิตภัณฑ์ เนื่องจากฟอนต์ส่วนหัวมีขนาดแตกต่างกัน รวมถึงโครงสร้างแบบลำดับชั้นของเพจ จึงง่ายต่อการติดตาม
ตามวิธีการออกแบบ คุณสามารถบอกได้ว่ารายละเอียดที่สำคัญที่สุดคือ:
- ชื่อผลิตภัณฑ์;
- ราคาสินค้า;
- ตัวเลือกขนาดผลิตภัณฑ์
- ปุ่ม Add-to-bag และสิ่งที่อยากได้
- ข้อมูลการจัดส่งและการคืนสินค้า (ซึ่งปรากฏอยู่ในบรรทัดเดียว)
รายละเอียดผลิตภัณฑ์ที่เหลือสามารถพับครึ่งได้โดยใช้หีบเพลงที่ใช้ในการยุบและขยาย
หากมีรายละเอียดสำคัญอื่นๆ ที่นักช็อปอาจต้องตัดสินใจ เช่น บทวิจารณ์ผลิตภัณฑ์หรือคู่มือการปรับขนาด ให้สร้างลิงก์ในครึ่งหน้าบนเพื่อย้ายไปยังส่วนที่เกี่ยวข้องด้านล่างของหน้า
หมายเหตุด่วน : เลย์เอาต์นี้ใช้ไม่ได้บนมือถือด้วยเหตุผลที่ชัดเจน ดังนั้น รูปภาพผลิตภัณฑ์จะมียอดเรียกเก็บเงินสูงสุด ในขณะที่ระยะห่าง 30 วินาทีจะปรากฏที่ครึ่งหน้าล่าง
ทำให้องค์ประกอบ UI พิเศษมีขนาดเล็ก
แม้ว่าคุณจะสามารถให้คำอธิบายผลิตภัณฑ์อย่างกระชับ องค์ประกอบการขายและการตลาดเพิ่มเติม เช่น ป๊อปอัป วิดเจ็ตการแชท และอื่นๆ อาจสร้างความรำคาญได้พอๆ กับหน้าผลิตภัณฑ์ที่ยาวเหยียด
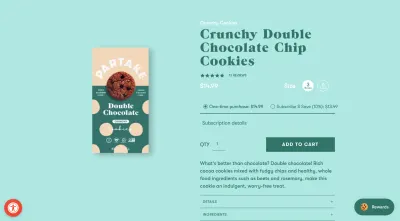
ดังนั้น ตรวจสอบให้แน่ใจว่าคุณได้เก็บมันไว้ให้พ้นทางเหมือนที่ Partake ทำ:

สัญลักษณ์สีแดงที่คุณเห็นที่ด้านล่างซ้ายช่วยให้ผู้ซื้อสามารถควบคุมคุณสมบัติการช่วยสำหรับการเข้าถึงของไซต์ได้ ปุ่ม "รางวัล" ที่ด้านล่างขวาเป็นป๊อปอัปที่มีลักษณะเหมือนวิดเจ็ตแชท เมื่อเปิดแล้วจะเชิญชวนผู้ซื้อให้เข้าร่วมโปรแกรมความภักดี
วิดเจ็ตทั้งสองนี้เปิดเฉพาะเมื่อคลิกเท่านั้น
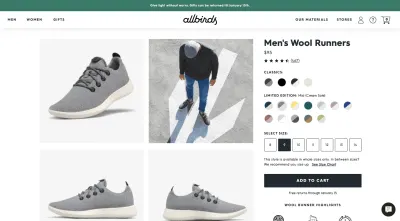
Allbirds เป็นอีกตัวหนึ่งที่มีองค์ประกอบเพิ่มเติม แต่ป้องกันไม่ให้เกิดขึ้น:

ในกรณีนี้ จะมีวิดเจ็ตแชทแบบบริการตนเองที่ด้านล่างขวาซึ่งต้องคลิกเพื่อเปิด นอกจากนี้ยังวางข้อมูลเกี่ยวกับนโยบายการคืนสินค้าปัจจุบันในแถบติดหนึบที่ด้านบน ทำให้หน้าผลิตภัณฑ์ว่างเพื่อเน้นรายละเอียดผลิตภัณฑ์อย่างเคร่งครัด
3. สร้างตัวเลือกสินค้าให้ง่ายต่อการเลือกมากที่สุด
สำหรับผลิตภัณฑ์บางอย่าง ผู้เลือกซื้อต้องตัดสินใจอย่างอื่นนอกจาก: "ฉันต้องการเพิ่มสินค้านี้ลงในรถเข็นของฉันหรือไม่"
สำหรับสินค้าอื่นๆ ผู้เลือกซื้อต้องกำหนดตัวเลือกสินค้าก่อนจึงจะสามารถเพิ่มสินค้าลงในรถเข็นได้ เมื่อเป็นกรณีนี้ คุณต้องการทำให้กระบวนการนี้ปราศจากความเจ็บปวดมากที่สุด มีบางสิ่งที่คุณสามารถทำได้เพื่อให้แน่ใจว่าสิ่งนี้จะเกิดขึ้น
สมมติว่าร้านที่คุณออกแบบขายชุดชั้นในสตรี ในกรณีนั้น คุณจะต้องเสนอรูปแบบต่างๆ เช่น สีและขนาด
แต่คุณคงไม่อยากสร้างตัวเลือกแบบเลื่อนลงสำหรับแต่ละรายการ ลองนึกภาพว่าจะน่าเบื่อแค่ไหนถ้าคุณขอให้ผู้ซื้อคลิกที่ "สี" และพวกเขาต้องจัดเรียงตัวเลือกหลายสิบรายการ นอกจากนี้ หากเป็นตัวเลือกดรอปดาวน์มาตรฐาน ตัวอย่างสีอาจไม่ปรากฏในรายการ แต่ผู้ซื้อจะต้องเลือกชื่อสีและรอให้รูปภาพผลิตภัณฑ์อัปเดตเพื่อดูว่ามีลักษณะอย่างไร
นี่คือเหตุผลที่ตัวแปรของคุณควรกำหนดวิธีการออกแบบของคุณ
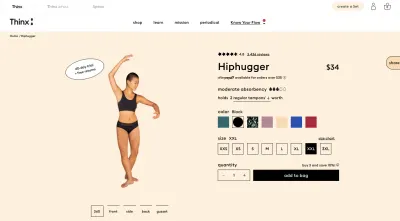
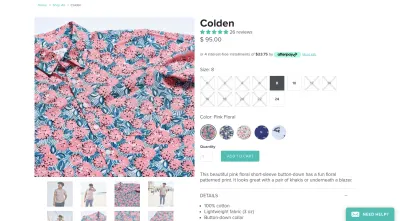
ลองใช้หน้าผลิตภัณฑ์นี้จาก Thinx เป็นตัวอย่าง:

มีสองรูปแบบที่มีอยู่ในหน้านี้:
- ชุด สี แสดงแถวของตัวอย่างสี เมื่อคลิกแล้ว ชื่อของสีจะปรากฏขึ้นและรูปภาพผลิตภัณฑ์จะปรับตามนั้น
- ตัวแปรขนาด แสดงรายการขนาดตั้งแต่ขนาดเล็กพิเศษไปจนถึงขนาดใหญ่พิเศษพิเศษ
สังเกตว่า Size มาพร้อมกับลิงก์ไปยัง "แผนภูมิขนาด" อย่างไร นั่นเป็นเพราะว่าขนาดสามารถเปลี่ยนจากร้านค้าหนึ่งไปยังอีกที่หนึ่ง เช่นเดียวกับภูมิภาคหนึ่งไปอีกภูมิภาคหนึ่ง ซึ่งแตกต่างจากสีที่ค่อนข้างชัดเจน แผนภูมินี้ให้คำแนะนำที่ชัดเจนในการเลือกขนาด
ตอนนี้ Thinx ใช้ปุ่มสี่เหลี่ยมจัตุรัสสำหรับแต่ละตัวแปร คุณสามารถเปลี่ยนมันได้ หากคุณต้องการสร้างความแตกต่างระหว่างตัวเลือกที่นักช้อปต้องทำ (และจริงๆ แล้วอาจเป็นตัวเลือกการออกแบบที่ดีกว่า)
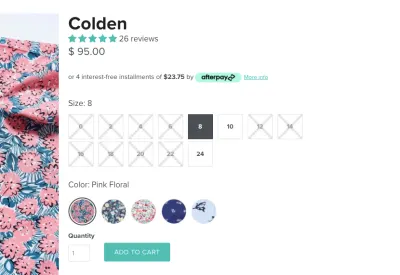
ตัวอย่างเช่น Kirrin Finch วางขนาดของมันไว้ในกล่องเปล่าและแถบสีของมันอยู่ในวงกลมที่เต็มไป:

แม้จะแตกต่างกันเล็กน้อย แต่ก็เพียงพอแล้วที่จะช่วยให้ผู้ซื้อเปลี่ยนจากการตัดสินใจเป็นการตัดสินใจได้อย่างราบรื่น และไม่พลาดฟิลด์ที่จำเป็นใดๆ
สมมติว่าร้านที่คุณกำลังสร้างไม่ได้ขายเสื้อผ้า แต่จะขายบางอย่างเช่นเตียงซึ่งเห็นได้ชัดว่าไม่มีตัวเลือกเช่นสีหรือขนาด อย่างน้อยก็ไม่เหมือนกับเสื้อผ้า
เว้นแต่ว่าคุณมีตัวย่อ สัญลักษณ์ หรือตัวเลขที่รู้จักกันดีที่คุณสามารถใช้เพื่อเป็นตัวแทนของแต่ละตัวแปร คุณควรใช้ตัวเลือกประเภทอื่น
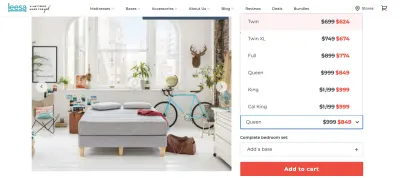
ตัวอย่างเช่น นี่คือหน้าผลิตภัณฑ์บนเว็บไซต์ Leesa ฉันได้เปิดตัวเลือก "เลือกขนาดของคุณ" เพื่อให้คุณเห็นว่าตัวเลือกเหล่านี้แสดงอย่างไร:

เหตุใดจึงเป็นรายการแบบหล่นลงเมื่อเทียบกับกล่อง
สำหรับผู้เริ่มต้น ชื่อขนาดจะมีความยาวไม่เท่ากัน ดังนั้น ตัวเลือกกล่องอาจมีขนาดไม่เท่ากันหรือบางตัวเลือกอาจมีพื้นที่สีขาวจำนวนมาก มันคงดูไม่ดีเลยจริงๆ
นอกจากนี้ Leesa ยังใช้พื้นที่ขนาดเล็กนี้อย่างชาญฉลาดเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับที่นอนแต่ละขนาด (เช่น ราคาปกติเทียบกับราคาขาย) ดังนั้น ไม่เพียงแค่การออกแบบที่ดีที่สุดสำหรับตัวเลือกตัวเลือกสินค้านี้เท่านั้น แต่ยังเป็นวิธีที่ยอดเยี่ยมในการแสดงข้อมูลจำนวนมากบนหน้าผลิตภัณฑ์ได้อย่างมีประสิทธิภาพอีกด้วย
หมายเหตุเกี่ยวกับสินค้าหมดสต็อก
หากคุณต้องการขจัดความยุ่งยากทั้งหมดออกจากส่วนนี้ของกระบวนการซื้อของออนไลน์ ตรวจสอบให้แน่ใจว่าคุณได้ออกแบบดีไซน์เฉพาะสำหรับสินค้าที่สินค้าหมดสต็อก
มาดูตัวอย่างของ Kirrin Finch อย่างละเอียดอีกครั้ง:

ไม่มีข้อผิดพลาดว่ามีตัวเลือกใดบ้างและตัวเลือกใดไม่มี)
แม้ว่านักช็อปบางคนอาจรู้สึกหงุดหงิดเมื่อรู้ว่าสีเสื้อที่พวกเขาชอบนั้นมีเพียงไม่กี่ขนาด ลองนึกดูว่าพวกเขาจะรู้สึกรำคาญขนาดไหนหากพวกเขาไม่เรียนรู้เรื่องนี้ จนกว่า พวกเขาจะเลือกแบบต่างๆ ทั้งหมดแล้ว
หากการเลือกผลิตภัณฑ์เป็นขั้นตอนสุดท้ายก่อนที่จะคลิก "เพิ่มลงในรถเข็น" อย่าซ่อนข้อมูลนี้จากพวกเขา สิ่งที่คุณต้องทำคือตั้งความหวังสำหรับผลิตภัณฑ์ที่พวกเขาใช้เวลาในการอ่าน ดู และตกหลุมรักกับ... เพียงแต่พบว่าไม่มีในขนาด "16" จนกว่าจะสายเกินไป
ห่อ
พวกเขาพูดว่าอะไร? การออกแบบที่ดีนั้นมองไม่เห็น?
นั่นคือสิ่งที่เราต้องจำไว้เมื่อออกแบบส่วนต่อประสานผู้ใช้หลักเหล่านี้สำหรับเว็บไซต์อีคอมเมิร์ซ แน่นอน ร้านค้าของลูกค้าของคุณต้องน่าสนใจและน่าจดจำ... แต่องค์ประกอบ UI ที่ดึงดูดนักช็อปผ่านไซต์ไม่ควรให้พวกเขาหยุดชั่วคราว ดังนั้น ความเรียบง่ายและความสะดวกในการใช้งานจำเป็นต้องเป็นสิ่งที่คุณให้ความสำคัญสูงสุดเมื่อออกแบบเส้นทางหลักสำหรับนักช็อปของลูกค้าของคุณ
หากคุณสนใจที่จะนำปรัชญาการออกแบบ UI เหล่านี้ไปใช้กับลูกค้าใหม่ ให้พิจารณาเข้าร่วมโปรแกรมพาร์ทเนอร์ของ Shopify ในฐานะนักพัฒนาร้านค้า ที่นั่น คุณจะสามารถสร้างรายได้ประจำด้วยการสร้างร้านค้า Shopify ใหม่สำหรับลูกค้าหรือย้ายร้านค้าจากแพลตฟอร์มการค้าอื่นๆ ไปยัง Shopify
