คำบรรยายภาพโอเพ่นซอร์ส CSS และ jQuery ที่ดีที่สุด
เผยแพร่แล้ว: 2020-11-14การใช้คำบรรยายภาพภายใน HTML เป็นประเพณีที่มีมาช้านานในหมู่นักพัฒนาเว็บ โดยทั่วไปแล้วสิ่งนี้จะเกี่ยวข้องกับองค์ประกอบ <figure> และ <figcaption> รวมถึงรูปแบบ CSS เพิ่มเติมบางส่วน เนื่องจากการเคลื่อนไหวของโอเพ่นซอร์สขนาดใหญ่ เราจึงสามารถพบตัวอย่างที่ยอดเยี่ยมยิ่งขึ้นของปลั๊กอินและสคริปต์เริ่มต้นสำหรับการสร้างคำบรรยายภาพเหล่านี้ในโครงการของคุณเอง
ฉันต้องการนำเสนอคอลเลกชันเล็กๆ ของโซลูชัน CSS และ jQuery สำหรับการสร้างคำบรรยายภาพ HTML วิธีแก้ปัญหาเหล่านี้แตกต่างกันอย่างมากในวิธีการและวัตถุประสงค์ แต่ทุกวิธีก็คุ้มค่าที่จะพิจารณา นักพัฒนาบางคนจำเป็นต้องใช้สคริปต์ใน WordPress หรือ Joomla! ในขณะที่คนอื่น ๆ สามารถใช้ HTML แบบคงที่ได้ ฉันหวังว่าคอลเล็กชันนี้จะเป็นจุดเริ่มต้นสำหรับการค้นคว้าหัวข้อและเลือกฐานข้อมูลคำบรรยายภาพที่ทำงานได้ดีที่สุดสำหรับความต้องการของคุณเอง
คำบรรยายภาพ CSS
การสร้างคำบรรยายภาพของคุณเองด้วยเอฟเฟกต์ CSS อาจเป็นเรื่องยาก บางครั้งจะต้องมีการแฮ็กเบราว์เซอร์และไวยากรณ์พิเศษบางอย่างที่คุณไม่รู้จัก แต่ยังแสดงให้เห็นว่าอุตสาหกรรมการออกแบบเว็บในปัจจุบันก้าวหน้าไปมากเพียงใดในช่วงเวลาสั้นๆ

ตัวอย่างเหล่านี้เป็นเพียงวิธีแก้ปัญหาที่ดีที่สุดที่ฉันพบซึ่งให้เอฟเฟกต์คำบรรยายภาพที่ไร้รอยต่อซึ่งพัฒนาผ่านคุณสมบัติ CSS2 และแอนิเมชั่นการเปลี่ยน CSS
Label.css

ฉันต้องการเริ่มต้นด้วยการแนะนำ label.css เป็นหนึ่งในไลบรารีคำอธิบายภาพ CSS ที่ดีที่สุด ซึ่งช่วยให้คุณสามารถเพิ่มชื่อคลาสลงในรูปภาพที่มีคำบรรยายซึ่งจะได้รับการอัปเดตใน HTML คุณสามารถบังคับคำบรรยายให้ปรากฏที่ใดก็ได้บนรูปภาพ แม้แต่ในมุม
นอกจากนี้ ไลบรารี label.css ยังช่วยให้ซ่อนคำอธิบายภาพได้ง่ายๆ จนกว่าผู้ใช้จะวางเมาส์เหนือรูปภาพ เทคนิคนี้ดีมากเพราะบางครั้งคุณอาจต้องการให้คำอธิบายภาพแสดงเป็นข้อความคงที่บนหน้า ในขณะที่เอฟเฟกต์ภาพเคลื่อนไหวที่ซ่อนอยู่ในบางครั้งมีความสำคัญมากกว่า
คำบรรยายภาพหงษ์เกียรติ

สิ่งที่ฉันชอบมากที่สุดเกี่ยวกับบทความ Hongkiat นี้คือคำบรรยายภาพต่างๆ ทั้งหมดจะถูกใช้งานโดยใช้เทคนิค CSS ที่แตกต่างกัน ทั้งหมดนี้รวมอยู่ในแกลเลอรีคำอธิบายภาพขนาดใหญ่แห่งเดียว และคุณสามารถเชอร์รี่เลือกแอนิเมชั่นที่คุณชื่นชอบเพื่อสร้างอินเทอร์เฟซใหม่เอี่ยม โค้ดทั้งหมดได้รับการทดสอบในเบราว์เซอร์สมัยใหม่ และรองรับคำนำหน้า CSS หลักทั้งหมด
อย่างไรก็ตาม ปัญหาใหญ่ที่สุดที่ผู้ใช้บางคนจะมีกับสคริปต์นี้คือสคริปต์นี้ไม่เป็นไปตามโครงสร้าง HTML ของรูป/คำอธิบายภาพ เนื้อหาคำอธิบายภาพทั้งหมดอยู่ภายในช่วงภายใน div ของคอนเทนเนอร์ ซึ่งเห็นได้ชัดว่ายังคงแสดงผลได้อย่างสมบูรณ์ แต่ไม่ได้มาร์กอัปประเภทเนื้อหาที่แน่นอน แต่ใช้เวลาเพียง 5-10 นาทีในการอัปเดตองค์ประกอบเพื่อให้ทำงานในโครงสร้างที่มีรูปแบบมากขึ้น ตรวจสอบการสาธิตสดเพื่อดูคำอธิบายภาพเหล่านี้ในการดำเนินการ
คำบรรยาย HTML5 แบบเคลื่อนไหว
ตัวอย่าง HTML5 figcaption จาก Coalmarch เป็นบทช่วยสอนคำบรรยายภาพ CSS ที่เรียบง่ายและสวยงาม คุณสามารถทำตามขั้นตอนต่างๆ ได้ในเวลาเพียงไม่กี่นาที และมีเลย์เอาต์ที่ยอดเยี่ยมซึ่งแสดงคำบรรยายใต้ภาพที่ซ่อนอยู่เมื่อวางเมาส์เหนือ สคริปต์นั้นมี jQuery จำนวนเล็กน้อย แต่มีความเป็นไปได้อย่างสมบูรณ์ที่จะแทนที่สิ่งนี้และใช้เอฟเฟกต์การเปลี่ยน CSS แทน
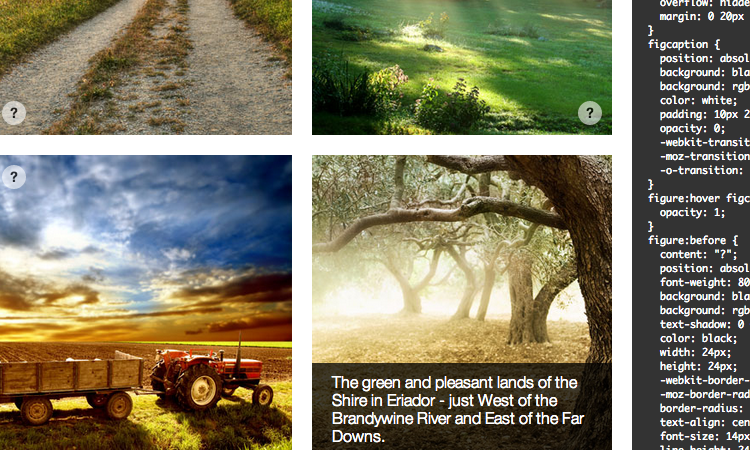
คำบรรยายภาพแบบเลื่อนเข้า

บล็อก CSS-Tricks เป็นที่รู้จักกันดีในหมู่ชุมชนการออกแบบเว็บ บทแนะนำเกี่ยวกับการสร้างคำบรรยายภาพแบบเลื่อนได้รับการทดสอบในเบราว์เซอร์จำนวนมากและทำงานได้อย่างไม่มีที่ติ ฉันประทับใจมากกับการสาธิตนี้ ไม่ใช่แค่เพราะเอฟเฟกต์ แต่ยังรวมถึงไวยากรณ์ HTML มาตรฐานด้วย องค์ประกอบภาพและภาพประกอบไม่ได้เป็นเพียงส่อให้เห็นถึงการวัดที่ดีเท่านั้น เป็นการช่วยให้เบราว์เซอร์แยกแยะบริบทระหว่างองค์ประกอบของหน้าต่างๆ ตรวจสอบการสาธิตสดและเห็นผลนี้ด้วยตัวคุณเอง
คำบรรยายภาพ jQuery
ประโยชน์ที่ใหญ่ที่สุดของการใช้ jQuery คือการสนับสนุนเบราว์เซอร์ในเปอร์เซ็นต์ที่สูงกว่ามาก ใครก็ตามที่เปิดใช้งาน JavaScript ควรดูคำบรรยายภาพของคุณเหมือนกับเบราว์เซอร์อื่นๆ CSS นั้นง่ายกว่าเพราะนักพัฒนาบางคนไม่ต้องการเขียนสคริปต์ แต่โซลูชันเหล่านี้มีความสำคัญพอๆ กัน และมีส่วนช่วยอย่างมากในประสบการณ์ส่วนหน้า
Caption.js

ฉันเพิ่งพบ Caption.js เมื่อไม่นานมานี้ และห้องสมุดนี้โดดเด่นในฐานะแหล่งข้อมูลที่ยอดเยี่ยมสำหรับนักพัฒนาเว็บ สคริปต์จะกำหนดเป้าหมายรูปภาพตามตัวเลือก jQuery ของคุณเอง (คลาส รหัส ฯลฯ) และจะรวมองค์ประกอบรูปภาพและคำอธิบายภาพโดยอัตโนมัติ นี่เป็นสิ่งสำคัญเนื่องจากการแสดงผลหน้าสุดท้ายจะแสดงอย่างถูกต้องพร้อมกับความช่วยเหลือจากการวางตำแหน่ง CSS Caption.js เป็นโอเพ่นซอร์สและสามารถมีส่วนร่วมหรือดาวน์โหลดจาก Github ได้ฟรี
jQuery.imageCaption
ตอนนี้ฉันจะบอกว่า jQuery.imageCaption เป็นโซลูชันที่สมบูรณ์แบบสำหรับนักพัฒนาที่ใช้เอ็นจิ้น CMS ปลั๊กอินนี้ปรับแต่งได้ง่ายสุด ๆ และดึงคำอธิบายภาพออกอย่างรวดเร็วตามข้อความแสดงแทนของรูปภาพ ในทำนองเดียวกัน การทำเช่นนี้จะแสดงองค์ประกอบตัวเลขและคำอธิบายภาพ ซึ่งเหมาะสำหรับผลประโยชน์ของ SEO
เมื่อเรียกใช้ฟังก์ชัน imageCaption() คุณไม่จำเป็นต้องส่งพารามิเตอร์ใด ๆ ในการเรียก สิ่งนี้จะยังคงแสดงผลอย่างถูกต้องบนหน้า และคุณสามารถใช้สิ่งนี้กับโพสต์บล็อก WordPress ใดก็ได้ ในทำนองเดียวกัน คลาสใดๆ ที่เพิ่มลงในองค์ประกอบ img จะถ่ายโอนไปยังองค์ประกอบ <figure> ที่มี ซึ่งหมายความว่าคุณมีการควบคุมมากขึ้นผ่าน CSS
คำบรรยาย

Captionate เป็นโปรเจ็กต์โอเพ่นซอร์สที่ประเมินราคาต่ำกว่าความเป็นจริง เนื่องจากโซลูชันอื่นๆ ทั้งหมดที่มีอยู่ ได้รับการพัฒนาโดย North Krimsly สำหรับใช้ในเครื่องยนต์ CMS ต่างๆ คุณสามารถดูคู่มือบทช่วยสอนที่อธิบายขั้นตอนการติดตั้ง Captionate ได้ในเว็บไซต์ของคุณเอง
โดยทั่วไป คุณจะเขียนองค์ประกอบ img ของ HTML5 ด้วยคลาส .caption และสคริปต์ jQuery จะเลือกสิ่งนี้ จากนั้นข้อความแอตทริบิวต์ alt จะถูกโอนไปยังองค์ประกอบ figcaption และเขียนลงใน HTML ข้ามผ่านหน้าตัวอย่างและคุณจะเห็นว่ารูปแบบคำบรรยายนั้นค่อนข้างเรียบง่ายเมื่อเปรียบเทียบกับโซลูชันอื่นๆ
HCaptions

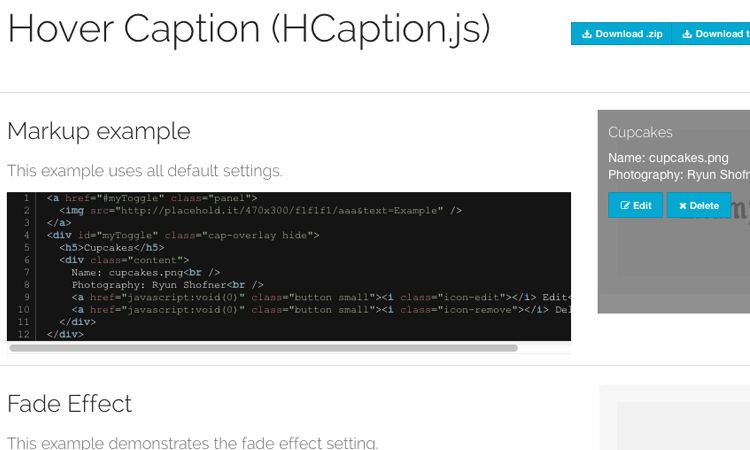
การเจาะลึกเข้าไปในตัวอย่างสุดท้ายนี้ ฉันคิดว่า HCaptions อาจมีสเปกตรัมที่กว้างกว่าแค่รูปภาพ ปลั๊กอิน jQuery นี้ได้รับการพัฒนาสำหรับการจัดการเนื้อหาคำบรรยายทั้งหมดซึ่งสามารถแสดงผลเป็น HTML ตรวจสอบหน้าสาธิตสดและคุณจะเห็นตัวอย่างที่ดี ในทำนองเดียวกัน ตัวเลือกต่างๆ ช่วยให้คุณควบคุมความเร็วและตำแหน่งของคำบรรยายใต้ภาพแต่ละรายการได้ มีวิธีแก้ปัญหาที่ดีกว่าสำหรับการจัดการรูปภาพ HTML เพียงอย่างเดียว แต่ปลั๊กอิน HCaptions มีจุดประสงค์ที่ยอดเยี่ยมในการบรรยายองค์ประกอบหน้าเว็บมาตรฐานอื่นๆ
ปิด
คุณอาจแปลกใจว่าสคริปต์เหล่านี้มีไหวพริบเพียงใด และเมื่อคุณใช้โค้ด HTML5 ที่ถูกต้อง Google จะรวบรวมข้อมูลหน้าเว็บของคุณและจัดทำดัชนีบริบทที่เกี่ยวข้องได้ดียิ่งขึ้น หากฉันได้กลบเกลื่อนสคริปต์ที่ยอดเยี่ยมสำหรับคำบรรยายภาพ โปรดแบ่งปันกับเราในพื้นที่โพสต์การสนทนา
