14 แหล่งข้อมูล CSS ฟรีที่ดีที่สุดที่จะใช้ในปีนี้
เผยแพร่แล้ว: 2019-11-12CSS ย่อมาจาก Cascading Style Sheets เป็นภาษาสไตล์ชีตที่ใช้สำหรับอธิบายการจัดรูปแบบและรูปลักษณ์ของเอกสารที่เขียนด้วยภาษามาร์กอัป มันทำหน้าที่เป็นคุณสมบัติเพิ่มเติมของ HTML พื้นฐาน โดยทั่วไปแล้ว CSS และ HTML จะใช้ร่วมกันเพื่อเปลี่ยนและแก้ไขรูปแบบของส่วนต่อประสานผู้ใช้และหน้าเว็บ รูปแบบต่างๆ สามารถใช้ได้กับ XML, SVG และ XUL
โดยทั่วไป CSS จะผสมกับ HTML และ JavaScript สำหรับเว็บไซต์ส่วนใหญ่เพื่อสร้างส่วนต่อประสานผู้ใช้สำหรับเว็บแอปพลิเคชันและแอปพลิเคชันมือถือเช่นกัน CSS ช่วยจัดรูปแบบแท็ก HTML ใดๆ ที่ให้องค์ประกอบภาพบนหน้า เช่น หัวเรื่อง ลิงก์ ย่อหน้า รายการ รูปภาพ และตาราง CSS ช่วยให้คุณเพิ่มสไตล์ให้กับขนาดข้อความ สี แบบอักษร การจัดตำแหน่งและสไตล์ คุณยังสามารถจัดการลักษณะและสีของลิงก์ ขนาดและการจัดตำแหน่งรูปภาพ ขนาดตาราง การแรเงาเส้นขอบ การจัดตำแหน่งของตาราง นอกจากนี้ คุณยังสามารถเพิ่มรายการรูปแบบสัญลักษณ์แสดงหัวข้อย่อยและการเยื้องโดยใช้ CSS
ประโยชน์ที่สำคัญของการใช้ CSS ที่ทำให้เป็นโซลูชันยอดนิยมสำหรับนักพัฒนาเว็บคือสามารถแก้ปัญหาที่ใหญ่กว่าได้ แก้ไขกระบวนการที่น่าเบื่อหน่ายในการเพิ่มโค้ดสำหรับฟอนต์ สี พื้นหลัง การจัดตำแหน่ง และแท็กอื่นๆ ในทุกหน้าโดยใช้ HTML
เมื่อคุณสร้างเว็บไซต์ที่ยอดเยี่ยม การเขียนโค้ดซ้ำในแต่ละหน้าอาจเป็นเรื่องที่น่าเบื่อหน่ายและต้องเสียภาษี CSS แก้ไขปัญหานี้ด้วยการสร้างสไตล์ชีตแบบเดียวกันซึ่งมีองค์ประกอบที่จำเป็นดังกล่าวที่เข้ารหัสไว้ล่วงหน้า ซึ่งช่วยประหยัดความพยายามและเวลาอันมีค่า นอกจากนี้ยังมีคุณลักษณะใหม่ๆ มากมายที่ช่วยปรับปรุงความสามารถของ HTML พื้นฐาน
เนื่องจาก CSS มีบทบาทสำคัญในโลกของการออกแบบเว็บ เราจึงรวบรวมรายการทรัพยากร CSS ฟรีที่ดีที่สุด 14 รายการเพื่อให้คุณอ้างอิงเมื่อทำงานในโครงการต่อไปของคุณ:
ทรัพยากร CSS:
แม้ว่าบทช่วยสอนจะให้ความรู้เชิงปฏิบัติเกี่ยวกับวิธีใช้ CSS สำหรับงานเขียนโค้ดประจำวันของคุณ แต่ในบางครั้ง การใช้ตัวแก้ไขบางตัวจะช่วยให้คุณแก้ไขไฟล์ CSS ที่มีอยู่ก่อนได้อย่างง่ายดาย มีตัวแก้ไข CSS หลายประเภท เช่น ตัวแก้ไขออนไลน์ ตัวแก้ไขสไตล์ภาพ ตัวแก้ไขโอเพนซอร์ส และตัวแก้ไขเชิงพาณิชย์ โปรแกรมแก้ไข Visual Style ทำงานได้ดีที่สุดสำหรับผู้ที่ไม่คุ้นเคยกับการเขียนโค้ด เนื่องจากช่วยให้คุณแก้ไขไฟล์ CSS ได้โดยไม่ต้องมีความรู้ในการเขียนโปรแกรมมาก่อน
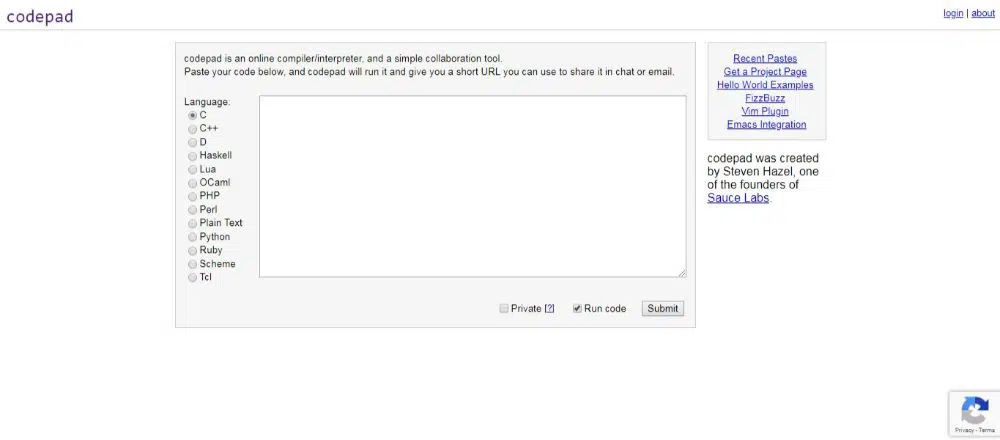
1. รหัสแพด:
Steven Hazel สร้าง Codepad Codepad เป็นคอมไพเลอร์/ล่ามออนไลน์และเป็นเครื่องมือการทำงานร่วมกันอย่างง่าย เป็นเว็บแอปที่ไม่เหมือนใครซึ่งช่วยให้คุณแชร์ไวยากรณ์ของโค้ดผ่านเว็บได้ คุณสามารถคัดลอกและวางโค้ดที่สำคัญเพื่อแชร์ทางออนไลน์ได้
หน้าจอผลลัพธ์จะแสดงข้อความแสดงข้อผิดพลาดที่เกี่ยวข้องกับรหัสของคุณ มีปุ่มตัวเลือกทางด้านซ้ายมือที่ให้คุณเปลี่ยนภาษาจากตัวเลือกที่มีอยู่มากมาย เช่น C/C++, Python, Ruby และอื่นๆ อีกมากมาย
2. แผ่นจดบันทึก ++:
Notepad++ ตัวแก้ไขโค้ดโอเพนซอร์ซและแทนที่ Notepad ด้วยการสนับสนุนหลายภาษา เป็นหนึ่งในตัวเลือกที่ดีที่สุดสำหรับนักพัฒนาเว็บเมื่อเราพูดถึงแอปพลิเคชันตัวแก้ไข CSS ฟรี เหมาะที่สุดสำหรับผู้ชมที่หน้าต่าง
ผลิตภัณฑ์มีคุณสมบัติเฉพาะตัว เช่น การเน้นและการพับไวยากรณ์ อินเทอร์เฟซแท็บและหลายมุมมอง แผนผังเอกสาร GUI ที่ปรับแต่งได้ คำแนะนำจำนวนมากสำหรับการเติมคำ ฟังก์ชัน และพารามิเตอร์ให้สมบูรณ์โดยอัตโนมัติ
3. CSS อย่างง่าย:
เป็นเครื่องมือสร้าง CSS ฟรีที่มีให้สำหรับทั้ง Mac OS และ Windows มีจุดมุ่งหมายเพื่อทำให้กระบวนการสร้างสไตล์ชีตแบบเรียงซ้อนง่ายขึ้น
คุณสามารถระบุคุณสมบัติหลักของเว็บไซต์ได้อย่างง่ายดาย อัปเดตโดยไม่ต้องกังวลว่าจะทำลายความสามัคคีทั้งหมด และยังใช้อินเทอร์เฟซที่ใช้งานง่ายสำหรับงานดังกล่าว นอกจากนี้ยังช่วยให้คุณสามารถจัดการหลายโครงการพร้อมกัน โดยย้ายไปมาระหว่างแต่ละโครงการภายในหน้าต่างเดียว
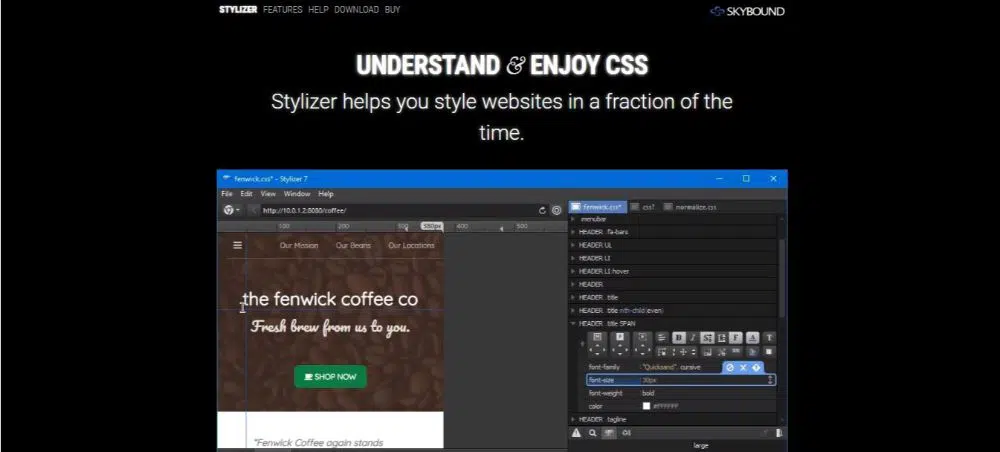
4. สไตไลเซอร์:
Stylizer เป็นโปรแกรมแก้ไข CSS ที่ทำงานได้ทั้ง Windows และ Mac ช่วยให้คุณจัดรูปแบบเว็บไซต์ได้ นอกจากนี้ ยังมีประโยชน์เนื่องจากมีคุณสมบัติมากมาย เช่น การแสดงผลลัพธ์แบบเรียลไทม์สำหรับโค้ดที่คุณป้อน รองรับเบราว์เซอร์ยอดนิยมทั้งหมด และผลลัพธ์จะแสดงสดในแผงแสดงตัวอย่างแบบเคียงข้างกันของเบราว์เซอร์
คุณสามารถประหยัดเวลาและความพยายามอันมีค่าเนื่องจากงานซ้ำๆ สามารถทำได้ในคลิกเดียว และมีความยืดหยุ่นในการทำงานกับเว็บไซต์ใดๆ
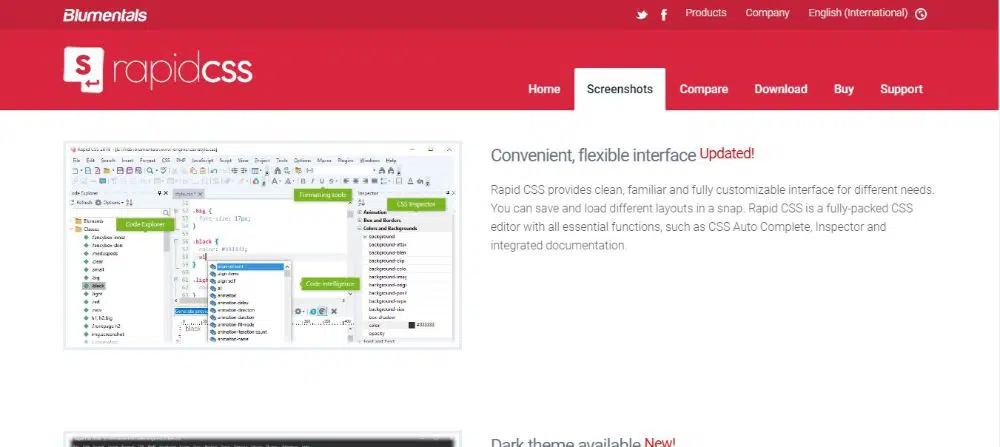
5. ตัวแก้ไข CSS อย่างรวดเร็ว:
Rapid CSS Editor มีคุณสมบัติขั้นสูงมากมาย เช่น คุณลักษณะการแสดงตัวอย่างหลายเบราว์เซอร์ในตัว ซึ่งช่วยให้คุณเห็นอินพุตพร้อมกันในเบราว์เซอร์ต่างๆ มันมีอินเทอร์เฟซที่สะดวกและยืดหยุ่นมากและมาพร้อมกับธีมสีเข้มเช่นกัน มีคุณสมบัติมากมายรวมถึง Go To อะไรก็ได้ที่ให้คุณข้ามไปยังไฟล์ คำ สัญลักษณ์หรือบรรทัดในโครงการ หรือไฟล์ที่เปิดอยู่ในปัจจุบันด้วยการกดแป้นเพียงไม่กี่ครั้ง มีคุณลักษณะหลายอย่างที่เน้นไวยากรณ์สำหรับหลายภาษาเช่น HTML, ASP, JavaScript, Perl และ CSS
มันมาพร้อมกับตัวเลือกการคัดลอกและวางที่ชาญฉลาด และคุณสามารถบันทึกได้โดยตรงบนเซิร์ฟเวอร์ FTP, FTPS และ SFTP นอกจากนี้ยังมีการรองรับปลั๊กอินที่ช่วยให้คุณสามารถเพิ่มปลั๊กอินได้ และมีตัวเลือกที่สะดวกสำหรับการค้นหาและแทนที่ด้วยซึ่งทำให้การแก้ไขโค้ดหรือแก้ไขง่ายขึ้นมาก ซอฟต์แวร์นี้มีให้สำหรับ windows เท่านั้น
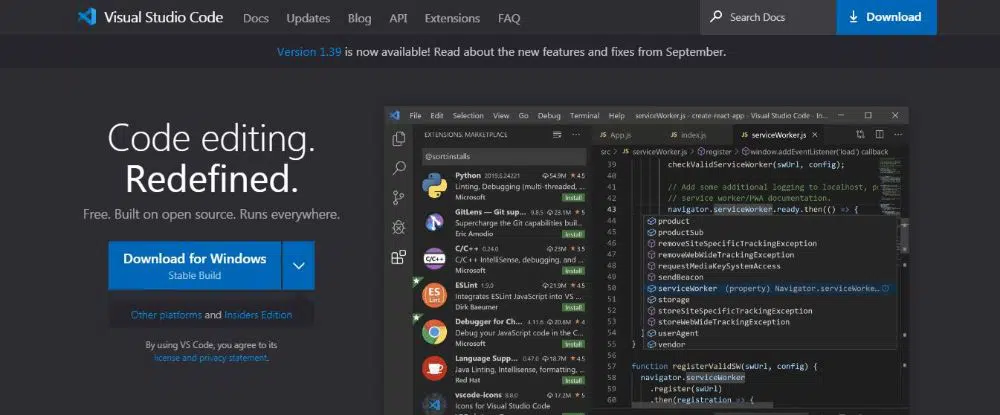
6. วิชวลสตูดิโอ:
Visual Studio Code รวมประโยชน์ของความเรียบง่ายของซอร์สโค้ดและการเข้ารหัสสำหรับนักพัฒนาที่มีประสิทธิภาพ เช่น การเติมโค้ด IntelliSense และการดีบัก สามารถใช้ได้ในหลายแพลตฟอร์ม เช่น Windows, macOS, Linux ซึ่งช่วยให้นักพัฒนาจากแพลตฟอร์มต่างๆ ใช้ประโยชน์จากคุณลักษณะต่างๆ ได้ ด้วย Visual Studio คุณสามารถแก้ไข สร้าง และดีบักได้อย่างง่ายดาย รองรับหลายร้อยภาษา
ดังนั้นมันจะช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพในทันทีด้วยการจับคู่วงเล็บ การเน้นไวยากรณ์ การเลือกกล่อง ตัวอย่าง และอื่นๆ มีแป้นพิมพ์ลัดที่ใช้งานง่ายพร้อมการปรับแต่งที่ง่ายดายและการแมปแป้นพิมพ์ลัดที่ขับเคลื่อนโดยชุมชนซึ่งจะช่วยให้คุณนำทางโค้ดของคุณได้อย่างง่ายดาย สำหรับการเข้ารหัสที่จริงจังยิ่งขึ้น มีการรองรับในตัวสำหรับการเติมโค้ด IntelliSense และตัวเลือกการดีบักที่ตัวแก้ไขจำนวนมากขาดหายไป มีตัวเลือกการปรับแต่งที่ยอดเยี่ยมเนื่องจากช่วยให้คุณสามารถเพิ่มส่วนขยายของบุคคลที่สามได้ เนื่องจากเป็นโครงการโอเพ่นซอร์ส
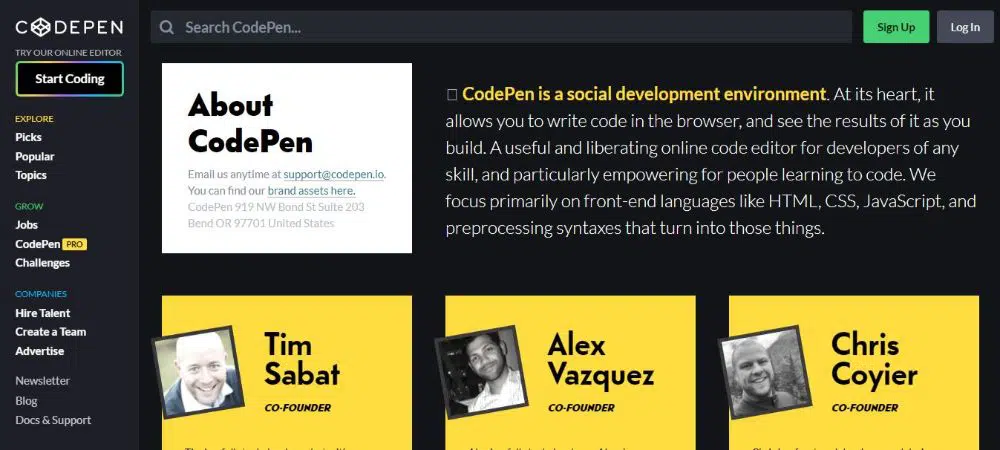
7. CodePen:

CodePen เป็นชุมชนออนไลน์สำหรับการจัดแสดงและทดสอบข้อมูลโค้ด HTML, CSS และ JavaScript ที่ผู้ใช้สร้างขึ้น นอกจากนี้ยังเป็นเครื่องมือแก้ไขโค้ดออนไลน์และสภาพแวดล้อมการเรียนรู้แบบโอเพนซอร์สที่นักพัฒนาสามารถสร้าง “ปากกา” และทดสอบได้ CodePen ช่วยให้ผู้คนเรียนรู้โค้ด
อาจเป็นหนึ่งในเว็บไซต์แก้ไข CSS ไม่กี่แห่งซึ่งไม่อายที่จะใช้อินเทอร์เฟซผู้ใช้ที่สวยงามเช่นกัน ช่วยให้คุณเลือกจาก normalize.css และ reset.css ใน CSS ของคุณโดยคลิกปุ่มตัวเลือกพื้นฐาน มีการรองรับ -prefix-free หรือ auto prefix ด้วย ใช้ Emmet เพื่อการพัฒนาที่รวดเร็วและราบรื่นยิ่งขึ้น ตัวแก้ไข CodePen ยังให้คุณใช้ Vin Bindings ซึ่งเป็นแป้นพิมพ์ลัดของบรรทัดคำสั่ง
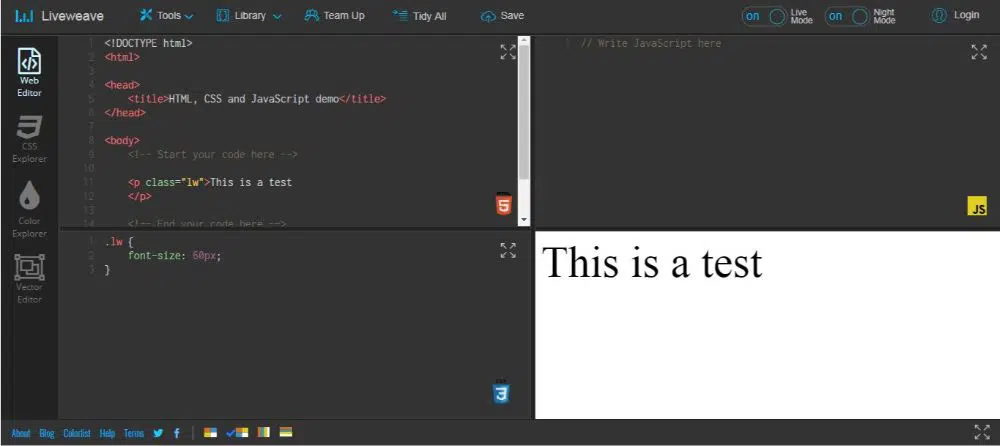
8. LiveWeave:
LiveWeave เป็นโปรแกรมแก้ไข HTML5, CSS3 และ JavaScript แบบออนไลน์พร้อมคุณสมบัติพิเศษที่เรียกว่า Live Preview มีคำแนะนำโค้ดสำหรับ HTML5, CSS3 , JavaScript และ jQuery ช่วยให้คุณสามารถดาวน์โหลดโครงการในรูปแบบ zip คุณยังสามารถเพิ่มไลบรารีภายนอก เช่น Angular JS, Bootstrap และอื่นๆ ลงในเวิร์กสเปซของคุณได้ง่ายขึ้น
อินเทอร์เฟซที่เป็นเอกลักษณ์ทำให้นักพัฒนาซอฟต์แวร์สามารถทดสอบตัวอย่างโค้ดที่ซับซ้อนได้ง่าย มาพร้อมกับโซลูชันที่เป็นนวัตกรรมใหม่ที่เรียกว่า Team Up เพื่อทำงานร่วมกับผู้เขียนโค้ดคนอื่นๆ ทั่วโลก มันมาพร้อมกับ CSS Explorer ที่ทำให้การทดลองกับการตั้งค่าบางอย่างทำได้ง่ายมาก คุณสามารถลากตัวเลื่อนเพื่อปรับการตั้งค่าส่วนใหญ่ได้ เช่น ค่าตำแหน่งการไล่ระดับสี มีการรองรับ Color Explorer ซึ่งทำให้การค้นหาสีทำได้ง่าย
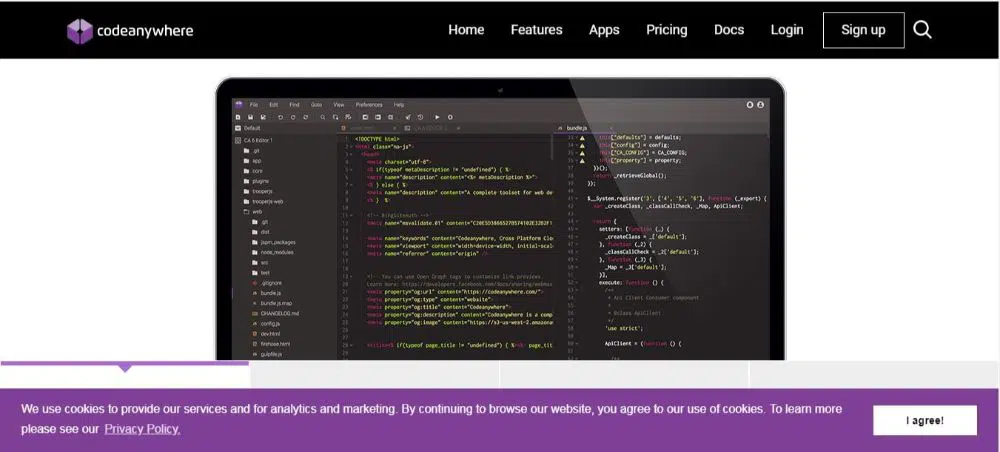
9. รหัสทุกที่:
Codeanywhere คือสภาพแวดล้อมการพัฒนาแบบบูรณาการบนคลาวด์ข้ามแพลตฟอร์มที่พัฒนาโดย Codeanywhere Inc. ซึ่งเขียนด้วย JavaScript ทั้งหมดและทำหน้าที่เป็นชุดเครื่องมือที่มีประโยชน์สำหรับการพัฒนาเว็บแอปพลิเคชัน นอกจากนี้ยังทำให้ผู้ใช้สามารถแก้ไข ทำงานร่วมกัน และดำเนินโครงการพัฒนาเว็บจากอุปกรณ์ใดก็ได้
คุณสามารถตั้งค่าสภาพแวดล้อมการพัฒนาเว็บของคุณได้อย่างมีประสิทธิภาพสำหรับ HTML CSS, PHP หรือภาษาดังกล่าว 72 ภาษาถัดไป หรือใช้ IDE ที่สร้างไว้ล่วงหน้า ซึ่งช่วยให้สามารถมุ่งเน้นไปที่ประเด็นที่สำคัญกว่า เช่น การเขียนโค้ด มันมาพร้อมกับคุณสมบัติมากมาย เช่น ความสามารถในการแชร์โค้ด รองรับการเข้ารหัส zen โค้ดเสริมสวย รองรับเบราว์เซอร์และอุปกรณ์ที่หลากหลาย นอกจากนี้ยังสามารถเชื่อมต่อกับ FTP, FTPS, SFTP, Google Drive และ Dropbox
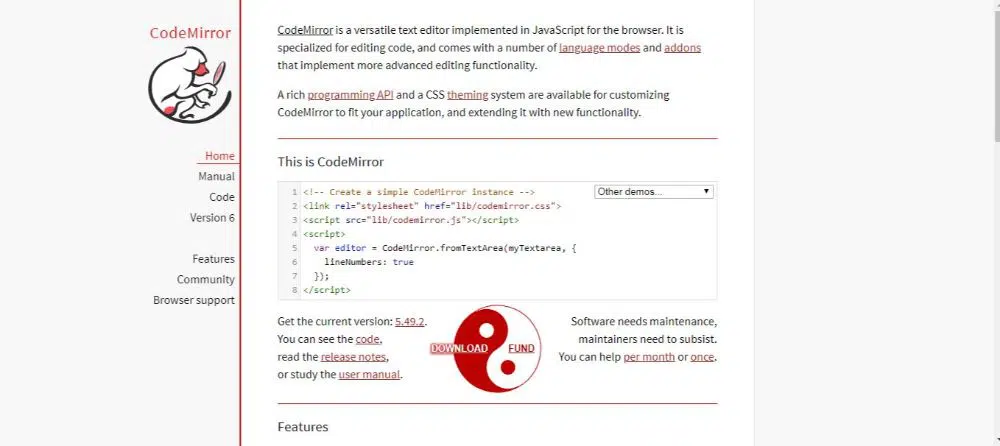
10. กระจกรหัส:
Code Mirror คือโปรแกรมแก้ไขโค้ดที่ยืดหยุ่นซึ่งใช้ใน JavaScript สำหรับเว็บเบราว์เซอร์ มันเชี่ยวชาญในการแก้ไขรหัสและมีสระว่ายน้ำของภาษาและคุณลักษณะและปลั๊กอินเสริมที่ปรับปรุงฟังก์ชันการแก้ไข
มี API การเขียนโปรแกรมที่สมบูรณ์ควบคู่ไปกับเฟรมเวิร์กธีม CSS ที่ยอดเยี่ยมเพื่อแก้ไข CodeMirror เพื่อให้พอดีกับเว็บแอปพลิเคชันและขยายฟังก์ชันการทำงานให้ดียิ่งขึ้น มีการรองรับ 100 ภาษาและระบบโหมดภาษาที่เขียนได้ทรงพลัง รองรับการเติมข้อความอัตโนมัติ การพับโค้ด การค้นหาและแทนที่อินเทอร์เฟซ การผสานรวมโดยตรง และการสนับสนุนการแยกมุมมอง คุณยังสามารถปรับขนาดให้พอดีกับเนื้อหาได้
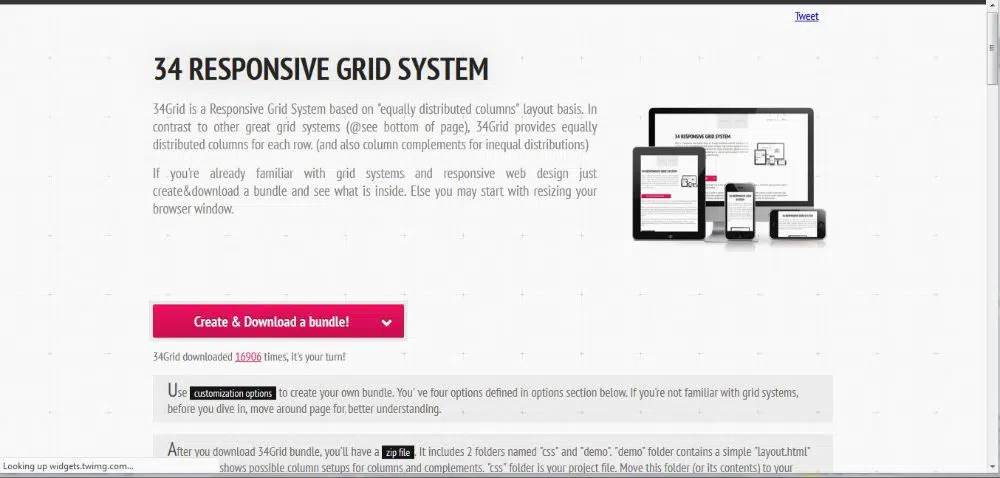
11. 34 กริด:
ทรัพยากร CSS นี้ช่วยให้ผู้ใช้ได้รับระบบกริดที่ตอบสนองซึ่งขึ้นอยู่กับการกระจายเค้าโครงคอลัมน์ที่เท่าเทียมกัน สิ่งที่ทำให้ 34Grid แตกต่างจากคู่แข่งคือมีคอลัมน์ที่กระจายเท่าๆ กันสำหรับแต่ละแถว 34Grid ให้คุณใช้ตัวเลือกการปรับแต่งเพื่อสร้างบันเดิลของคุณ ให้ผู้ใช้มีสี่ตัวเลือก ได้แก่ : หารด้วย ระยะขอบ ขอบแถว และการเปลี่ยน 34 Grid ช่วยให้วางองค์ประกอบบนหน้าได้ง่ายขึ้นโดยให้ภาพสมดุลและแนวทาง
12. แอนิเมชั่น.css:
Animate.css เป็นวิธีที่เร็วและง่ายที่สุดในการทดลองกับแอนิเมชั่นต่างๆ แดนอีเดนสร้างมันขึ้นมา เว็บไซต์จะแสดงให้คุณเห็นว่าสไตล์แอนิเมชั่นแต่ละสไตล์จะมีลักษณะอย่างไรบนเว็บไซต์ของพวกเขาเมื่อคุณคลิกที่สไตล์ใดสไตล์หนึ่ง ซึ่งช่วยให้ผู้ใช้สามารถอ้างอิงภาพก่อนใช้งานบนไซต์ของตนได้ มันทำหน้าที่เป็นไลบรารีของเอฟเฟกต์ CSS แบบเคลื่อนไหว
คุณสามารถดาวน์โหลดแอนิเมชั่นที่แสดงบนเว็บไซต์ได้โดยการคลิกลิงก์ดาวน์โหลด animate.css การดำเนินการนี้จะนำคุณไปยังหน้าเว็บซึ่งจะมีรหัสที่คุณสามารถคัดลอกและวางบนหน้าเว็บของคุณในตำแหน่งที่คุณต้องการใช้ หรือคุณสามารถดาวน์โหลดไลบรารีทั้งหมดที่มีอยู่ในหน้า CSS GitHub
13. CSSDeck:
CSSDeck มีกล่องเครื่องมือ Javascript, HTML และ CSS ออนไลน์ ตลอดจนเครื่องมือทางสังคมและการทำงานร่วมกัน มีประโยชน์ในการสร้างกรณีทดสอบและแชร์กับผู้คนในฟอรัม, IRC, StackOverflow และอื่นๆ แพลตฟอร์มทั้งหมดเหล่านี้มีคนที่เต็มใจช่วยแก้ปัญหาการเขียนโค้ดของคุณ นอกจากนี้ยังช่วยให้คุณสามารถเขียนโค้ดกับโปรแกรมเมอร์จำนวนมากได้แบบเรียลไทม์โดยใช้โหมดต่างๆ เหมาะสำหรับทุกคน เริ่มต้นจากนักออกแบบเว็บไซต์มือใหม่ที่พยายามปรับแต่งทักษะเพื่อพัฒนานักออกแบบเว็บไซต์ที่ทำงานในโครงการที่มีปัญหา ทุกคนสามารถใช้ประโยชน์จาก CSSDeck ได้
นอกจากนี้ยังช่วยให้นักออกแบบเว็บไซต์คนอื่นๆ เรียนรู้สิ่งที่พวกเขามีปัญหาด้วยการดูงานของคุณหรือในทางกลับกัน มันทำหน้าที่เป็นแพลตฟอร์มชุมชนที่ยอดเยี่ยมที่ทุกคนได้รับประโยชน์
14. สไปรท์แพด:
SpritePad ช่วยให้คุณสร้าง CSS sprite ในไม่กี่วินาที ลากและวางรูปภาพที่คุณต้องการ คุณจะมีพวกมันเป็น PNG sprite พร้อมกับโค้ด CSS ทันที ซึ่งจะช่วยประหยัดเวลาในการเปลี่ยนแปลงไฟล์ Photoshop หรือกำหนดสไตล์ CSS ด้วยตนเอง
วิธีการทำงานคือเมื่อใดก็ตามที่คุณเพิ่มรูปภาพลงในอินเทอร์เฟซ SpritePad จะสร้างข้อมูลโค้ด CSS สำหรับรูปภาพนั้น เมื่อคุณย้ายรูปภาพบนผืนผ้าใบเปล่าเพื่อไปยังตำแหน่งที่คุณต้องการ โค้ดจะเปลี่ยนแปลงไปเรื่อยๆ ตามเวลาจริง หลังจากเสร็จแล้ว คุณสามารถบันทึกและใช้ทรัพยากรนี้ได้
ด้วยเหตุนี้ เราจึงสรุป 14 แหล่งข้อมูล CSS ฟรีที่ดีที่สุดที่จะใช้ในปีนี้ CSS เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการเปลี่ยนและแก้ไขรูปแบบของส่วนต่อประสานผู้ใช้และหน้าเว็บ ช่วยให้คุณสามารถจัดรูปแบบแท็ก HTML ใดๆ ที่ให้องค์ประกอบภาพบนหน้าเว็บ เช่น หัวเรื่อง ลิงก์ ย่อหน้า รายการ รูปภาพ และตาราง สิ่งนี้ให้อิสระแก่คุณในการเพิ่มสไตล์ให้กับขนาดข้อความ สี แบบอักษร การจัดตำแหน่ง และสไตล์ของข้อความ นอกจากนี้ยังสามารถจัดการลักษณะและสีของลิงก์ ขนาดและการจัดตำแหน่งรูปภาพ ขนาดตาราง การแรเงาเส้นขอบ การจัดตำแหน่งของตาราง คุณยังสามารถเพิ่มรายการของรูปแบบสัญลักษณ์แสดงหัวข้อย่อยและการเยื้องโดยใช้ CSS เมื่อคุณทราบแหล่งข้อมูลที่ดีที่สุดในการเรียนรู้เกี่ยวกับ CSS และเครื่องมือที่ดีที่สุดที่จะช่วยคุณแก้ปัญหาต่างๆ ที่เกี่ยวข้องกับ CSS แล้ว คุณสามารถสร้างเว็บไซต์ที่ยอดเยี่ยมด้วยการฝึกฝนและความสม่ำเสมอ