25 ไลบรารีแอนิเมชั่นฟรีที่ดีที่สุดสำหรับนักพัฒนาเว็บ
เผยแพร่แล้ว: 2018-06-01อัปเกรดภาพเคลื่อนไหว CSS ของคุณด้วย Javascript! ไลบรารีแอนิเมชั่นฟรีเหล่านี้จะช่วยให้นักพัฒนาเว็บประหยัดเวลา สร้างมากขึ้นโดยใช้โค้ดน้อยลง และออกแบบโปรเจ็กต์แอนิเมชันที่น่าทึ่ง!
ไลบรารีแอนิเมชั่น JS ฟรีเหล่านี้ในรายการนี้ได้รับการเขียนโค้ดอย่างดี และสามารถใช้สำหรับงานออกแบบ UI ได้ ใช้เพื่อสร้างความพึงพอใจให้กับผู้เยี่ยมชมเว็บไซต์ของคุณและสร้างการออกแบบเชิงโต้ตอบที่ใช้งานได้จริง
ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป ลองดูไลบรารีแอนิเมชั่นฟรีที่ดีที่สุดสำหรับนักพัฒนาเว็บ และเริ่มสร้างแอนิเมชั่นที่น่าทึ่งสำหรับโปรเจ็กต์ไคลเอนต์ถัดไปของคุณ
ว้าว.css
นี่คือไลบรารีแอนิเมชั่น CSS ฟรีสำหรับนักพัฒนาเว็บนอกรีต คลิกที่ลิงค์ด้านบนหรือบนรูปภาพเพื่อดูการทำงาน
Animate.css
นี่คือไลบรารีแบบข้ามเบราว์เซอร์ของภาพเคลื่อนไหว CSS ใช้งานง่ายมากและช่วยให้คุณสร้างภาพเคลื่อนไหว CSS ที่สวยงามสำหรับโครงการเว็บ
ภาพเคลื่อนไหว CSS
นี่คือไลบรารี CSS Animation สำหรับนักพัฒนาและเว็บนินจา ใช้สำหรับส่วนต่อประสานผู้ใช้และโครงการเว็บของคุณ
Hover.css
ลองดูคอลเลกชั่นเอฟเฟกต์โฮเวอร์ที่ขับเคลื่อนด้วย CSS3 นี้ คุณสามารถใช้เอฟเฟกต์ภาพเคลื่อนไหวที่ยอดเยี่ยมเหล่านี้สำหรับลิงก์ ปุ่ม โลโก้ SVG รูปภาพเด่น และอื่นๆ ง่ายต่อการนำไปใช้กับองค์ประกอบของคุณเอง ปรับเปลี่ยน หรือใช้เพื่อสร้างแรงบันดาลใจ มีให้ใน CSS, Sass และ LESS
CSSshake
นี่คือคลาส CSS ที่ยอดเยี่ยมในการย้าย DOM ของคุณ คลิกลิงก์ด้านบนหรือบนรูปภาพเพื่อดูภาพเคลื่อนไหวเหล่านี้ในการดำเนินการ
AniJS
AniJS คือไลบรารี JS ที่จะช่วยให้คุณพัฒนาทักษะการออกแบบเว็บไปอีกระดับ โดยไม่จำเป็นต้องเขียนโค้ดเพียงเล็กน้อย
Bounce.js
Bounce.js ให้คุณสร้างแอนิเมชั่น CSS3 ที่สวยงามได้ในเวลาไม่นาน! ลองใช้งานไลบรารีแอนิเมชั่นฟรีที่ยอดเยี่ยมนี้
Anime.js
Anime.js เป็นเครื่องมือสร้างแอนิเมชั่น JavaScript สำหรับนักพัฒนาเว็บ มันจะช่วยให้คุณสร้างแอนิเมชั่นได้ในเวลาไม่นาน!
Effeckt.css
นี่คือไลบรารีการเปลี่ยนภาพและภาพเคลื่อนไหวที่มีประสิทธิภาพสูง ใช้สำหรับโครงการประเภทใดก็ได้ที่ต้องการไดนามิก
เมจิก CSS
ลองดูแอนิเมชั่น CSS3 ชุดนี้พร้อมเอฟเฟกต์พิเศษ ใช้มันเพื่อสร้างประกายไฟ เอฟเฟกต์แบบคงที่ เอฟเฟกต์เปอร์สเปคทีฟ และแม้แต่เอฟเฟกต์เวทย์มนตร์!
Repaintless.css
นี่เป็นอีกหนึ่งไลบรารี CSS ที่มีประโยชน์สำหรับแอนิเมชั่น CSS ที่รวดเร็ว ดูหน้าการสาธิตและคลิกเล่นเพื่อทำให้แต่ละองค์ประกอบเคลื่อนไหว
วันอังคาร.css
Tuesday.css เป็นไลบรารีแอนิเมชั่น CSS ที่เล่นโวหารเพื่อสร้างเอฟเฟกต์การเข้าและออก

Dynamic.css
นี่เป็นอีกหนึ่งไลบรารี่ที่ยอดเยี่ยมของแอนิเมชั่น CSS3 มันมีเอฟเฟกต์การหมุนที่ดูดีที่คุณควรจะเห็น!
Motio.js
Motio เป็นไลบรารี JavaScript ขนาดเล็กที่คุณสามารถใช้สร้างแอนิเมชั่นและการแพนกล้องตามเทพดาที่ทรงพลัง ไลบรารี นี้ไม่มีการขึ้นต่อกัน แต่มีปลั๊กอินเวอร์ชันเสริม Motio jQuery ให้ดาวน์โหลด
Textillate.js
Textillate.js เป็นการรวมไลบรารีที่ยอดเยี่ยมหลาย ๆ ไลบรารีเข้าด้วยกันเป็นปลั๊กอินที่ใช้งานง่ายสำหรับการใช้แอนิเมชั่น CSS3 กับข้อความใด ๆ คุณสามารถรวม textillate.js และเป็นการพึ่งพาในโปรเจ็กต์ของคุณเพื่อเริ่มสร้างเอฟเฟกต์พิเศษที่มีให้
Animsition.js
นี่คือปลั๊กอิน jQuery อย่างง่าย / ไลบรารี JS สำหรับการสร้างการเปลี่ยนผ่านที่ยอดเยี่ยม
FakeLoader.js
fakeLoader.js เป็นปลั๊กอินไลบรารี / jQuery ที่มีน้ำหนักเบาซึ่งคุณสามารถใช้เพื่อสร้างสปินเนอร์แบบเคลื่อนไหวด้วยมาสก์การโหลดแบบเต็มหน้าจอ มันจำลองเอฟเฟกต์การโหลดหน้าล่วงหน้า
SweetAlert.js
SweetAlert เป็นปลั๊กอินที่ใช้หากคุณต้องการสร้างข้อความป๊อปอัปที่ดูดี! มันสามารถแทนที่ ข้อความความสำเร็จ ขั้นพื้นฐาน
Easy.js
สิ่งนี้ช่วยให้คุณสร้างการค่อยๆ เปลี่ยนแบบ CSS สำหรับแอนิเมชั่น jQuery คุณสามารถปรับแต่งรูปร่างของการค่อยๆ เปลี่ยนได้อย่างง่ายดาย อีกทั้งไลบรารีนี้มีขนาดเล็กมาก – ลดขนาดลงน้อยกว่า 2kB
iGrowl.js
iGrowl เป็นปลั๊กอิน jQuery น้ำหนักเบาอีกตัวหนึ่งที่คุณสามารถใช้สร้างการแจ้งเตือนแบบคำรามได้ มันให้ความสำคัญกับไอคอน สิ่งที่ดีที่สุดเกี่ยวกับมันคือการแจ้งเตือนที่ตอบสนองอย่างเต็มที่ และยังมีชุดไอคอนเสริม 4 ชุด
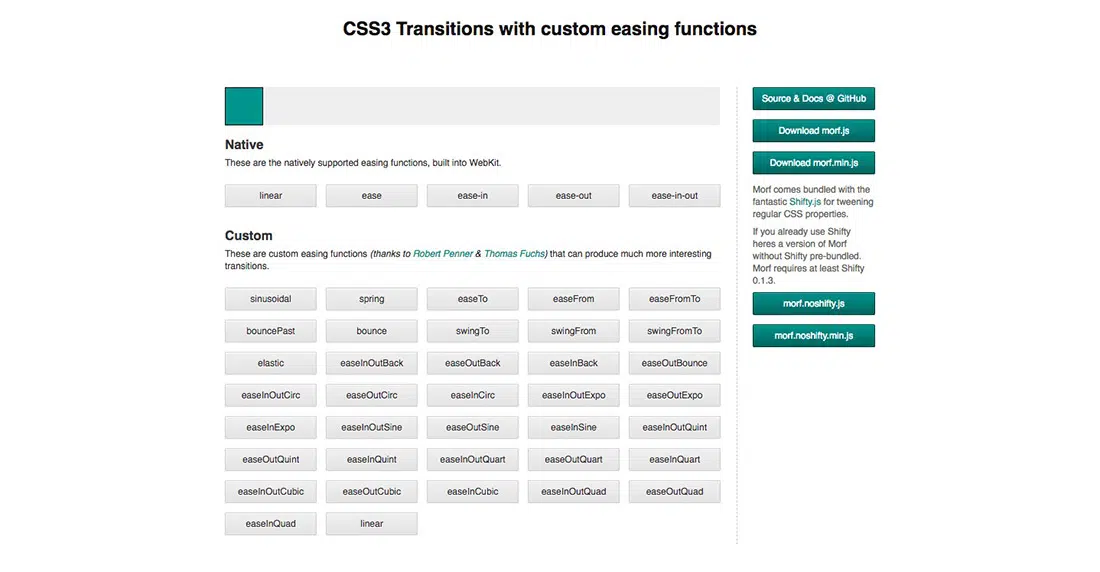
Morf.js
Morf.js เสนอการเปลี่ยน CSS3 พร้อมฟังก์ชันการค่อยๆ เปลี่ยนที่กำหนดเอง ใช้สิ่งนี้เพื่อสร้างทรานซิชันที่น่าสนใจมากขึ้น..
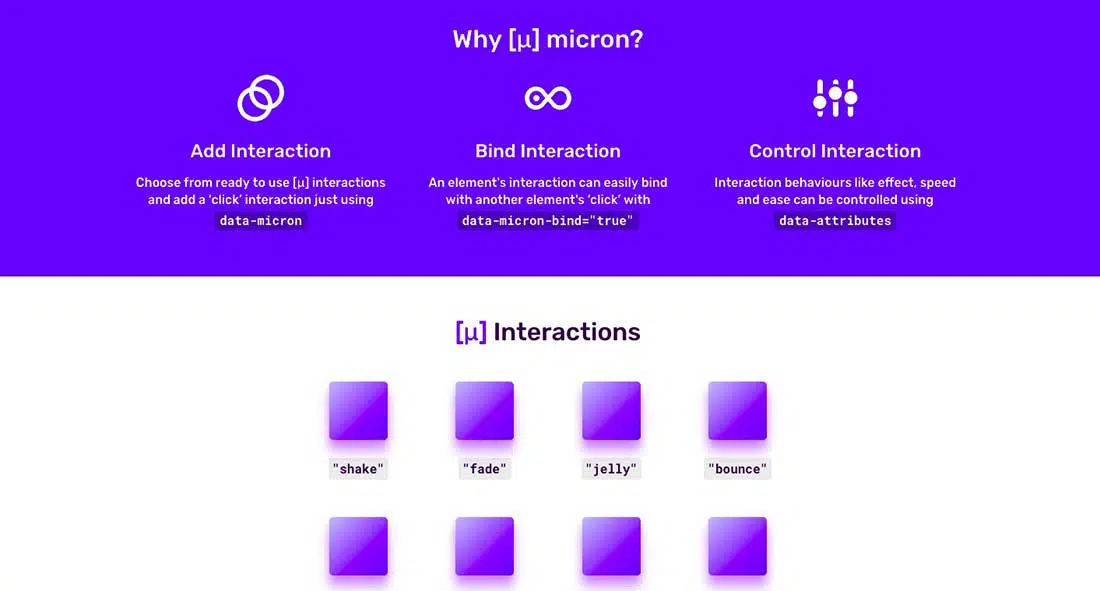
ไมครอน
Micron.js เป็นไลบรารี่ที่สมบูรณ์แบบสำหรับการสร้างการโต้ตอบแบบไมโคร Micron.js ใช้ CSS สำหรับองค์ประกอบภาพเคลื่อนไหวและ JavaScript เพื่อควบคุมพฤติกรรมเชิงโต้ตอบขององค์ประกอบ
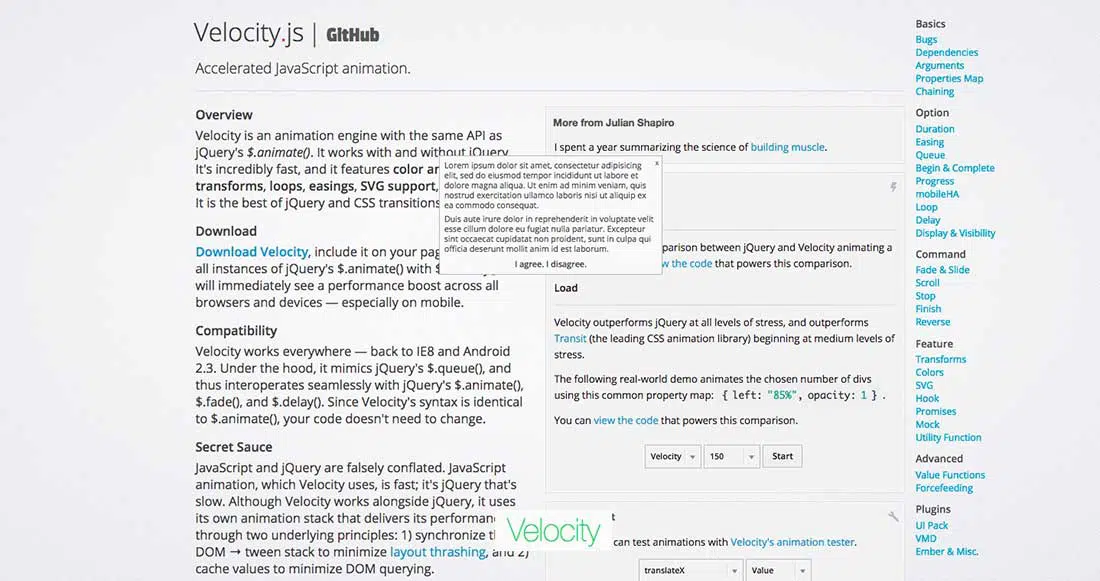
Velocity.js
Velocity เป็นเอ็นจิ้นแอนิเมชั่นที่ใช้ API เดียวกันกับ $.animate() ของ jQuery สามารถใช้งานได้โดยไม่ต้องไม่มี jQuery นี่คือไลบรารีที่รวดเร็ว ซึ่งมีการวนซ้ำ การค่อยๆ เปลี่ยน การเลื่อน และเอฟเฟกต์เจ๋งๆ อื่นๆ
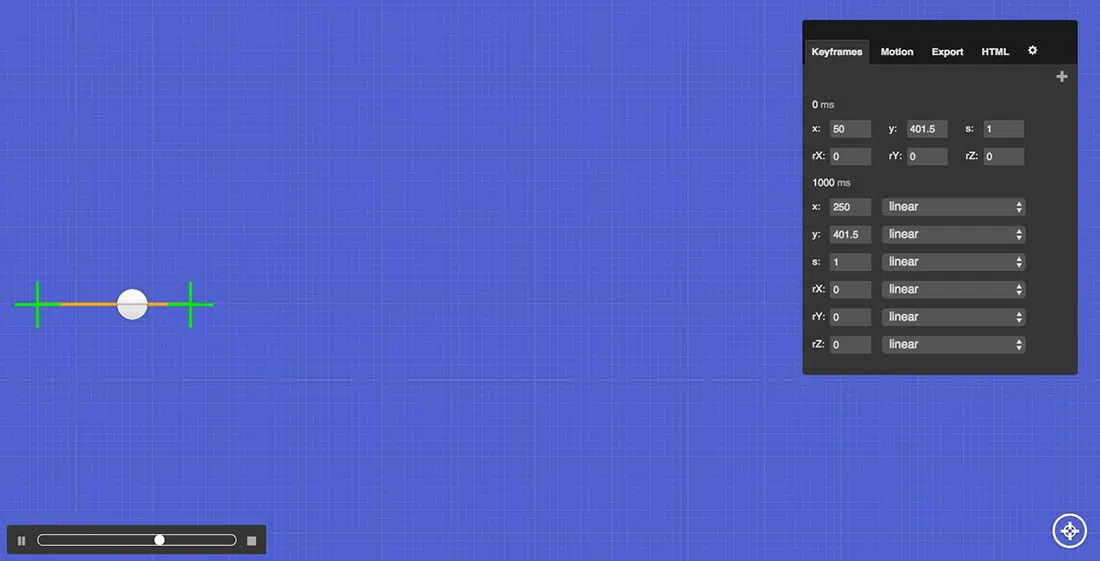
Stylie.js
Stylie.js เป็นเครื่องมือสร้างแอนิเมชั่นบนเว็บที่สนุก มันขับเคลื่อนโดย Rekapi
Snabbt.js
snabbt.js เป็นไลบรารีแอนิเมชั่น Javascript ที่เรียบง่ายและสะอาดตา ซึ่งเน้นไปที่การย้ายสิ่งต่างๆ ซึ่งจะช่วยให้คุณหมุน เอียง ปรับขนาด แปล และปรับขนาดองค์ประกอบ นี่คือไลบรารีที่รวดเร็วที่ช่วยให้คุณสร้าง แอนิเมชั่นที่ราบรื่น