ประโยชน์ของการสร้างระบบการออกแบบ
เผยแพร่แล้ว: 2017-09-06Styleguides มีมาหลายปีแล้วและมีความสำคัญต่อภาพลักษณ์ของบริษัทมาโดยตลอด แต่การรีแบรนด์ของคำนี้ได้สร้างมิติใหม่ให้กับแนวคิดทั้งหมด
ในสมัยก่อน นักออกแบบ UI จะสร้างการตีความพื้นฐานแบบหลวมๆ ภาพรวมของสี ฟอนต์ ปุ่ม และอาจรวมถึงสไตล์ของไอคอน และมันจะถูกบันทึกไว้ในฮาร์ดไดรฟ์ เฉพาะที่จะเปิดได้เมื่อถูกส่งไปยังหน่วยงานภายนอกที่ต้องการภาพรวมของทิศทางที่จะเกิดขึ้น โครงการหรือผู้เริ่มต้นใหม่ให้กับทีมออกแบบ แต่ไม่ค่อยมีความสำคัญมากนักกับนักออกแบบภายในตัวจริงที่ใช้โครงการนี้
ความรู้ที่มีอยู่มากมายมักจะติดอยู่ที่สมองของนักออกแบบ นี่จะหมายถึงปัญหาที่เกิดขึ้นอย่างต่อเนื่องเกี่ยวกับการพยายามจดจำว่ามีการใช้รูปแบบการมองเห็นบางอย่างมาก่อนหรือไม่ ซึ่ง 9 ครั้งจากทั้งหมด 10 ครั้งจะจบลงด้วยความโกลาหลที่ไม่สอดคล้องกัน

ในช่วงไม่กี่ปีที่ผ่านมา styleguide ได้รับการรีเฟรชและด้วยการแนะนำแนวคิดของระบบการออกแบบหรือภาษาการออกแบบ ด้วยเหตุนี้ แนวทางใหม่ทั้งหมดจึงทำให้เกิดผลกระทบอย่างมากต่อวิธีที่ทีมผลิตภัณฑ์เข้าใกล้การออกแบบโดยรวม
ด้วยระบบที่มั่นคง สม่ำเสมอ อธิบายได้ดีและคิดออก มุมมองที่มองเห็นของการสร้างการออกแบบจะกลายเป็นแบบแยกส่วนโดยสิ้นเชิง ผลิตภัณฑ์เช่น Craft by Invision หรือ Brand.ai ทำให้ขั้นตอนการออกแบบภาพแทบจะลากและวางในระดับหนึ่ง
การสร้างความปลอดภัยในความรู้ที่ว่าองค์ประกอบที่คุณใช้นั้นสอดคล้องกับนักออกแบบคนอื่นๆ ในทีม พวกเขาขจัดความเกลียดชังออกจากขั้นตอนการออกแบบภาพ เกือบจะถึงระดับที่การสร้างต้นแบบที่มีความเที่ยงตรงต่ำเป็นเรื่องของอดีต
“สไตล์มาและไป การออกแบบที่ดีคือภาษา ไม่ใช่สไตล์” – มัสซิโม วินเญลลี่
ฉันจะไม่ใช้บทความนี้เพื่ออธิบายวิธีสร้างระบบการออกแบบอย่างแน่นอน ฉันได้เขียนบทความเกี่ยวกับเรื่องนั้นแล้ว: การสร้างภาษาของระบบการออกแบบ นี่เป็นการอภิปรายแบบทางเดียวเกี่ยวกับวิธีที่ทีมออกแบบจะได้ประโยชน์จากการลงทุนในระบบการออกแบบ

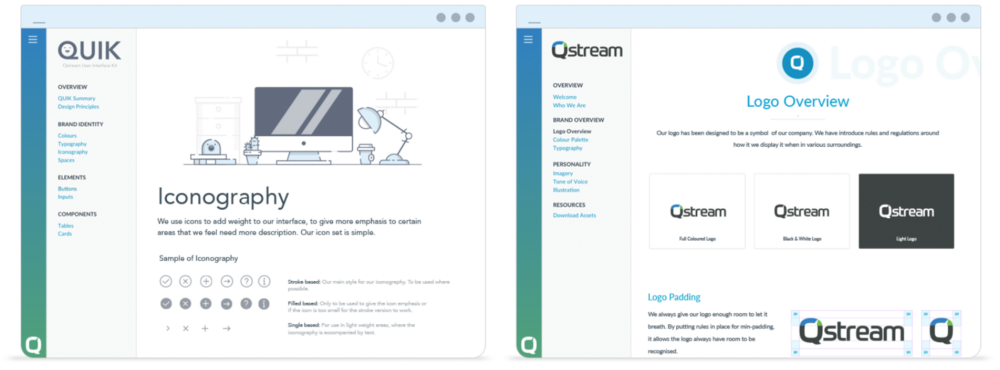
ข้อมูลเบื้องต้นเกี่ยวกับระบบการออกแบบของเรา – QUIK
ในช่วงไม่กี่ปีที่ผ่านมา ฉันได้มีส่วนร่วมอย่างมากในการสร้างระบบการออกแบบในบริษัทต่างๆ ตั้งแต่สตาร์ทอัพไปจนถึงองค์กรที่มีชื่อเสียง การลงทุนล่าสุดของฉันคือการสร้างระบบการออกแบบของเราสำหรับ Qstream
ตั้งแต่เริ่มต้นทำงานที่ Qstream ฉันรู้ว่ามันสำคัญแค่ไหนที่เราแนะนำระบบการทำงานที่ใหม่และใช้งานได้ให้กับทีมออกแบบของเราโดยเร็วที่สุด ความไม่สอดคล้องกันและตัวเลือกการออกแบบที่ไม่ดีทำให้เกิดผลิตภัณฑ์ และเมื่อผลิตภัณฑ์และทีมออกแบบขยายตัว สิ่งสำคัญคือต้องสร้างความมั่นคงให้กับเรือและสร้างภาษาที่นักออกแบบแต่ละคนสามารถทำได้โดยสิ้นเชิง
และด้วยเหตุนี้ เราจึงเริ่มสร้างระบบการออกแบบใหม่ของเรา ซึ่งตั้งชื่อได้เหมาะเจาะว่า QUIK – Q stream U ser I nterface K it

ขั้นตอนที่ 1: ความไม่สอดคล้องกัน
อีกครั้ง ฉันจะไม่ลงลึกเกินไปสำหรับกระบวนการเกี่ยวกับวิธีการที่เราสร้างระบบ แต่ฉันจะอธิบายอย่างรวดเร็วว่าเราออกจากวัชพืชได้อย่างไร
สิ่งแรกที่ต้องทำคือทำการตรวจสอบส่วนประกอบภาพทั้งหมดภายในผลิตภัณฑ์ Brad Frost ได้รวบรวมบทความดีๆ เกี่ยวกับวิธีดำเนินการตรวจสอบ UI หากคุณสนใจ
นี่อาจเป็นงานที่น่าเบื่อ ใช้เวลานาน และซ้ำซากจำเจ แต่ก็มีประโยชน์มาก ก) ช่วยให้คุณเข้าใจอย่างถ่องแท้ว่ามีความไม่สอดคล้องกันหลักอยู่ที่ใด ข) ให้ภาพรวมที่ดีว่าองค์ประกอบใดมีความสำคัญและใช้อย่างสม่ำเสมอตลอดทั้งผลิตภัณฑ์ ค) ให้หลักสูตรความผิดพลาดเกี่ยวกับวิธีการทำงานของผลิตภัณฑ์และ d ) ช่วยให้คุณแสดงธุรกิจในวงกว้างถึงความอ่อนแอของระบบภาพที่มีอยู่ และเหตุใดจึงจำเป็นต้องมีระบบการออกแบบใหม่ที่สอดคล้องกัน

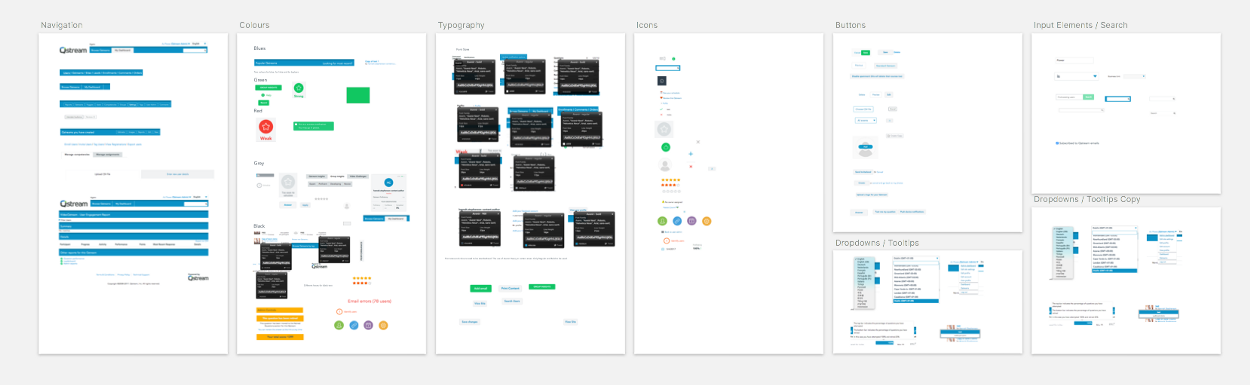
ตัวอย่างการตรวจสอบ UI ของเราที่สรุปความไม่สอดคล้องกันทั่วทั้ง UI ของแพลตฟอร์ม
ขั้นตอนที่ 2: การสร้างองค์ประกอบ
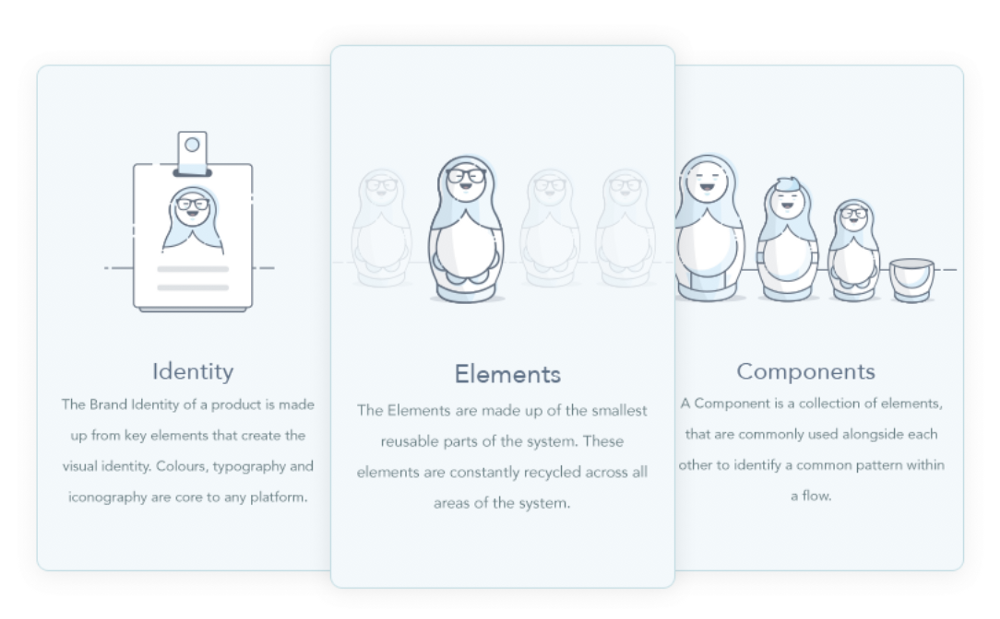
เราแบ่งระบบของเราออกเป็น 3 หน่วยงานที่แตกต่างกัน
- แบรนด์ – เอกลักษณ์ของตราสินค้าของผลิตภัณฑ์ประกอบด้วยองค์ประกอบหลักที่สร้างเอกลักษณ์ทางภาพ สี การออกแบบตัวอักษร และภาพสัญลักษณ์เป็นหัวใจหลักของทุกแพลตฟอร์ม
- องค์ประกอบ – องค์ประกอบประกอบด้วยส่วนที่เล็กที่สุดของระบบที่นำกลับมาใช้ใหม่ได้ องค์ประกอบเหล่านี้ถูกนำกลับมาใช้ใหม่อย่างต่อเนื่องในทุกพื้นที่ของระบบ (ปุ่มอินพุต)
- ส่วนประกอบ – ส่วนประกอบคือชุดขององค์ประกอบ ที่มักใช้ควบคู่กันเพื่อระบุรูปแบบทั่วไปภายในโฟลว์ (การแจ้งเตือน ตาราง การ์ด ฯลฯ)


ขั้นตอนต่อไปคือการจัดลำดับความสำคัญตามการตรวจสอบ UI องค์ประกอบใดที่ใช้กันมากที่สุดในผลิตภัณฑ์ สิ่งเหล่านี้จะเป็นพื้นที่แรกที่คุณจัดการก่อน
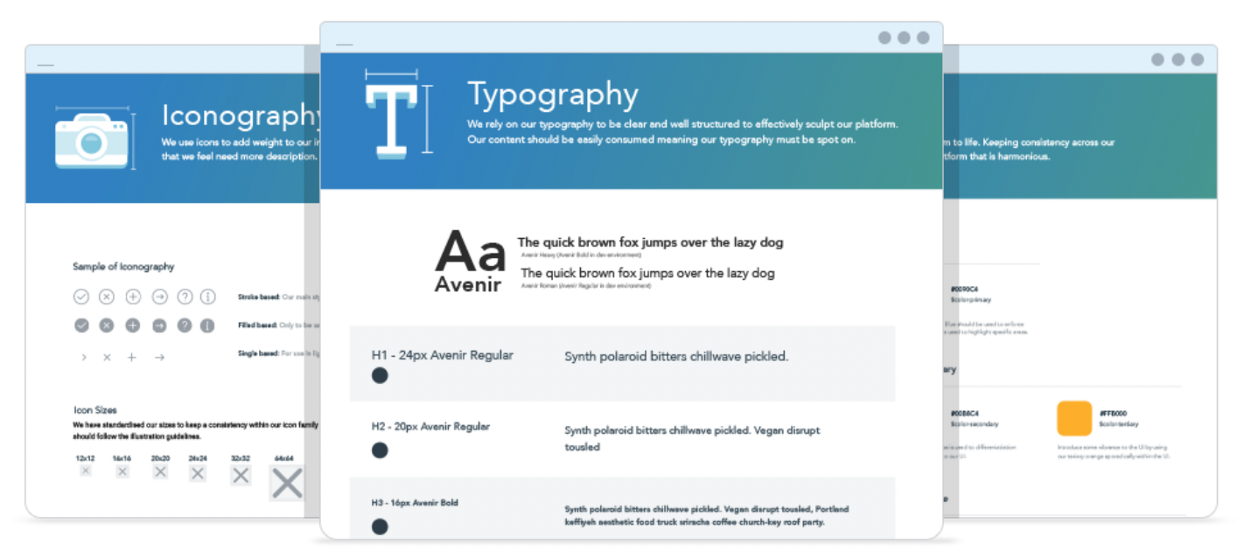
เมื่อเราระบุองค์ประกอบหลักสำหรับระบบแล้ว ก็ถึงเวลาเริ่มสร้างสไตล์และกฎเกณฑ์รอบแต่ละพื้นที่ เราจัดการกับสี การออกแบบตัวอักษร การเว้นวรรค และภาพสัญลักษณ์ทั่วไป ก่อนที่จะย้ายไปยังองค์ประกอบที่มีรูปทรงมากขึ้น เช่น ปุ่ม การป้อนข้อมูล ฯลฯ

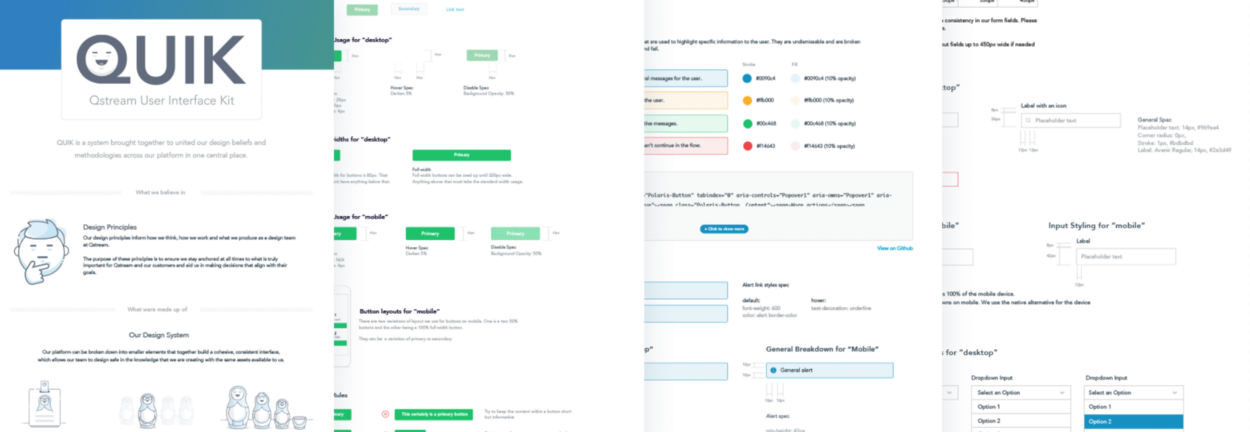
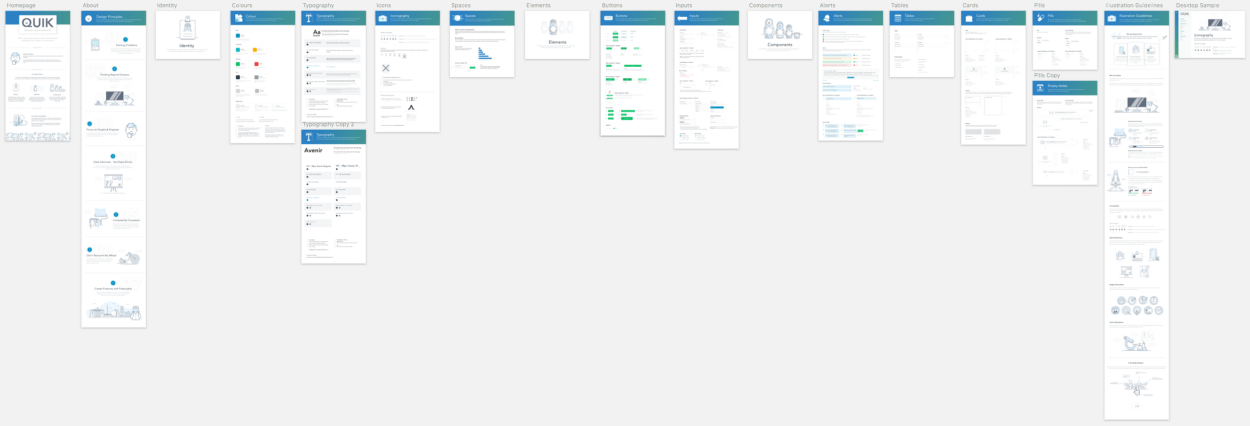
ภาพรวมของภาพรวมของระบบทั้งหมดของเราจนถึงปัจจุบัน
เห็นได้ชัดว่ายิ่งระบบทำงานลึกขึ้นเท่าไร องค์ประกอบก็จะยิ่งใช้น้อยลงเท่านั้น แต่ทั้งหมดนี้เป็นส่วนหนึ่งของการพัฒนาระบบและทำให้ภาษาโดยรวมมีความสอดคล้องกันมากที่สุดเท่าที่จะเป็นไปได้ในทุกด้านของผลิตภัณฑ์
(เรายังมีโปรเจ็กต์อื่นที่กำลังดำเนินอยู่เกี่ยวกับสไตล์ภาพประกอบของเรา แต่ฉันจะบันทึกไว้สำหรับบทความอื่น คุณสามารถดูข้อมูลเพิ่มเติมได้ที่นี่)

ตัวอย่างรูปแบบภาพประกอบของเราที่ใช้ทั่วทั้งแพลตฟอร์ม
ขั้นตอนที่ 3: การนำไปใช้
เรากำลังอยู่ในช่วงนี้ พูดตรงๆ เราคงไม่มีวันย้ายออกจากช่วงนี้ สิ่งหนึ่งที่คุณต้องตระหนักก่อนที่จะทำภารกิจท้าทายแบบนี้ก็คือ มันจะไม่มีวันจบสิ้น คุณกำลังพัฒนาผลิตภัณฑ์ ไม่ใช่โครงการที่จะสิ้นสุดในที่สุด มันจะพัฒนาและเติบโตอย่างต่อเนื่อง

สิ่งที่คุณต้องทำคือดูว่าทีมผลิตภัณฑ์มีการปรับโครงสร้างใหม่เพื่อรองรับทีมออกแบบระบบอย่างไร หลายคนเลือกให้นักออกแบบมุ่งเน้นไปที่การทำงานโดยตรงในระบบการออกแบบเท่านั้น ไม่มีอะไรอื่น ระบบได้กลายเป็นส่วนสำคัญของผลิตภัณฑ์หลัก เมื่อสร้างอย่างถูกต้อง ระบบการออกแบบจะสร้างโฟกัส ความชัดเจน และความมั่นใจ และในทางกลับกันจะสร้างความสอดคล้องกันทั่วทั้งผลิตภัณฑ์และจะเร่งการเปลี่ยนแปลงของการพัฒนาผลิตภัณฑ์ อะไรที่ไม่ควรรัก!
“ ระบบการออกแบบ ไม่ใช่โครงการ เป็นผลิตภัณฑ์ที่ให้บริการผลิตภัณฑ์” — นาธานเคอร์ติส
การผูกมัดระบบ
การสร้างระบบการออกแบบที่ใช้งานได้ทั่วทั้งผลิตภัณฑ์เป็นสิ่งหนึ่ง เรากำลังอยู่ระหว่างการสร้างแนวทางของแบรนด์และร่างหลักการออกแบบของเรา (มีบทความเพิ่มเติมให้ติดตามเกี่ยวกับกระบวนการของเรา)
เรารู้สึกว่าเป็นกุญแจสำคัญในการสร้างรากฐานที่มั่นคงในทุกด้านของการออกแบบ ก่อนที่เราจะก้าวไปไกลกว่านี้ เนื่องจากหากไม่มีโครงนั่งร้านที่เหมาะสม ก็จะทำให้เกิดปัญหาตามมา การสร้างชุดแนวทางและหลักการที่ชัดเจนจะช่วยนำทางเราไปในทิศทางที่ถูกต้องเมื่อเราเริ่มขยายขนาด
แผนเมื่อเรามี QUIK จนถึงระดับที่เรารู้สึกว่าใช้ไม่ได้คือการสร้าง Playbook ที่จะรวบรวมคุณลักษณะหลักของบุคลิกภาพและตัวตนหลักของผลิตภัณฑ์ของเรา
- หลักเกณฑ์เกี่ยวกับแบรนด์ – ชุดแนวทางที่จะแนะนำบุคลิกภาพของแบรนด์ของเรา ตลอดจนโครงร่างคุณลักษณะที่สำคัญ เช่น โทนเสียง สีสัน ข้อจำกัดของโลโก้ เป็นต้น
- QUIK – ระบบที่นำมารวมกันเพื่อรวมความเชื่อในการออกแบบและวิธีการของเราทั่วทั้งแพลตฟอร์มของเราไว้ในที่เดียว
- หลักการออกแบบ – จุดประสงค์ของหลักการคือเพื่อให้แน่ใจว่าเรายังคงยึดมั่นกับสิ่งที่สำคัญอย่างแท้จริงสำหรับ Qstream และลูกค้าของเราตลอดเวลา พวกเขาจะช่วยเราในการตัดสินใจที่สอดคล้องกับเป้าหมายของพวกเขา

ดำเนินต่อไป
เราจะพยายามสร้างความสม่ำเสมอทั่วทั้งแพลตฟอร์มของเรา เรายังอีกยาวไกล ทุกคนจากทุกมุมของทีมผลิตภัณฑ์ตระหนักดีว่านี่เป็นความท้าทายที่ยิ่งใหญ่ แต่เราก็ตระหนักดีถึงความสำคัญของสิ่งนี้ต่อความสามารถในการปรับขนาดของผลิตภัณฑ์ด้วย
