วิธีเปรียบเทียบและปรับปรุง Web Vitals ด้วยตัวชี้วัดผู้ใช้จริง
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ Raygun ซึ่งช่วยให้นักพัฒนาระบุปัญหาก่อนที่ลูกค้าจะได้รับผลกระทบ โดยมอบมาตรฐานประสบการณ์ที่ผู้ใช้คาดหวังและสมควรได้รับ ขอขอบคุณ!
คุณจะวัดประสิทธิภาพได้อย่างไร? บางครั้งก็เป็นระยะเวลาที่แอปพลิเคชันใช้ตั้งแต่คำขอเริ่มต้นจนถึงการแสดงผลอย่างสมบูรณ์ บางครั้งก็เกี่ยวกับความรวดเร็วในการทำงาน นอกจากนี้ยังอาจต้องใช้เวลานานแค่ไหนกว่าที่ผู้ใช้จะได้รับความคิดเห็นเกี่ยวกับการดำเนินการ วางใจได้เลย คำจำกัดความทั้งหมดเหล่านี้ (และอื่นๆ) จะถูกต้อง หากอยู่ในบริบทที่ถูกต้อง
น่าเสียดายที่ไม่มีสัญลักษณ์แสดงหัวข้อย่อยสีเงินสำหรับการวัดประสิทธิภาพ ผลิตภัณฑ์ที่แตกต่างกันจะมีการวัดประสิทธิภาพที่แตกต่างกัน และสองแอปอาจทำงานแตกต่างกันเมื่อเทียบกับเมตริกเดียวกัน แต่ยังคงได้รับการจัดอันดับค่อนข้างใกล้เคียงกับคำตัดสินที่ "ดี" และ "ไม่ดี" เชิงอัตวิสัยของเรา
ในความพยายามที่จะปรับปรุงภาษาและเพื่อส่งเสริมความร่วมมือและการสร้างมาตรฐาน อุตสาหกรรมของเราจึงมีแนวคิดที่แพร่หลาย วิธีนี้นักพัฒนาจะสามารถแชร์โซลูชัน กำหนดลำดับความสำคัญ และมุ่งเน้นการทำงานให้สำเร็จอย่างมีประสิทธิภาพ
ประสิทธิภาพเทียบกับประสิทธิภาพที่รับรู้
ใช้ตัวอย่างนี้เป็นตัวอย่าง:
const sum = new Array(1000) .fill(0) .map((el, idx) => el + idx) .reduce((sum, el) => sum + el, 0) console.log(sum)จุดประสงค์ของสิ่งนี้ไม่สำคัญ และมันไม่ได้ทำอะไรเลย เว้นแต่จะใช้เวลาพอสมควรในการส่งออกตัวเลขไปยังคอนโซล เมื่อเผชิญกับรหัสนี้ ใครจะ (ถูกต้อง) จะบอกว่ามันทำงานได้ไม่ดี ไม่ใช่โค้ดที่รวดเร็วในการรัน และสามารถเพิ่มประสิทธิภาพได้ด้วยลูปประเภทต่างๆ หรือทำงานเหล่านั้นในลูปเดียว
สิ่งสำคัญอีกประการหนึ่งคือมีศักยภาพในการบล็อกการแสดงหน้าเว็บ มันค้าง (หรืออาจขัดข้อง) แท็บเบราว์เซอร์ของคุณ ดังนั้นในกรณีนี้ ประสิทธิภาพที่ผู้ใช้รับรู้นั้นควบคู่ไปกับประสิทธิภาพของงานเอง
อย่างไรก็ตาม เราสามารถดำเนินการงานนี้ใน Web Worker ด้วยการป้องกันการบล็อกการเรนเดอร์ งานของเราจะทำงานได้ไม่เร็วขึ้น ดังนั้นอาจกล่าวได้ว่าประสิทธิภาพยังคงเหมือนเดิม แต่ผู้ใช้จะยังสามารถโต้ตอบกับแอปของเราและได้รับข้อเสนอแนะที่เหมาะสม นั่นส่งผลต่อความเร็วที่ผู้ใช้ปลายทางของเราจะ รับรู้ แอปพลิเคชันของเรา ไม่เร็วกว่า แต่มี Perceived Performance ที่ดีกว่า
หมายเหตุ : อย่าลังเลที่จะสำรวจการพิสูจน์แนวคิดของ react-web-workers บน GitHub หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ Web-Workers และ React
เว็บไวทัล
ประสิทธิภาพของเว็บเป็นหัวข้อกว้างๆ ที่มีเมตริกนับพันที่คุณสามารถตรวจสอบและปรับปรุงได้ Web Vitals คือคำตอบของ Google ในการสร้างมาตรฐานประสิทธิภาพเว็บ มาตรฐานนี้ช่วยให้นักพัฒนามุ่งเน้นไปที่ตัวชี้วัดที่มีผลกระทบมากที่สุดต่อประสบการณ์ของผู้ใช้ปลายทาง
- First Contentful Paint (FCP)
เวลาตั้งแต่เริ่มโหลดจนถึงเมื่อแสดงเนื้อหาบนหน้าจอ - Largest Contentful Paint (LCP)
เวลาแสดงผลของรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดจะมองเห็นได้ภายในวิวพอร์ต คะแนนที่ดีนั้นต่ำกว่า 2.5 วินาทีสำหรับการโหลดหน้าเว็บ 75% - ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
เวลาตั้งแต่ผู้ใช้โต้ตอบกับเพจจนถึงเวลาที่เบราว์เซอร์สามารถดำเนินการตามคำขอได้
คะแนนที่ดีนั้นต่ำกว่า 100 มิลลิวินาทีสำหรับการโหลดหน้าเว็บ 75% - การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
ผลรวมของการเปลี่ยนเลย์เอาต์แต่ละรายการสำหรับการเปลี่ยนแปลงที่ไม่คาดคิดทั้งหมดที่เกิดขึ้นในช่วงอายุของเพจ คะแนนที่ดีคือ 0.1 จาก 75% ของการโหลดหน้าเว็บ - เวลาในการโต้ตอบ (TTI)
เวลาตั้งแต่ที่หน้าเริ่มโหลดจนถึงเวลาที่โหลดทรัพยากรย่อยหลัก - เวลาบล็อกทั้งหมด (TBT)
เวลาระหว่าง First Contentful Paint และ Time to Interactive ที่เธรดหลักถูกบล็อก (ไม่มีการตอบสนองต่ออินพุตของผู้ใช้)
ข้อใดสำคัญที่สุด
Core Web Vitals คือชุดย่อยของ Web Vitals ที่ Google ระบุว่ามีผลกระทบมากที่สุดต่อประสบการณ์ของผู้ใช้ปลายทาง ณ ปี 2022 มี Core Web Vitals สามตัว — Largest Contentful Paint (ความเร็ว), Cumulative Layout Shift (ความเสถียร) และ First Input Delay (การโต้ตอบ)
การอ่านที่แนะนำ : The Developer's Guide to Core Web Vitals

รายงานประสบการณ์ผู้ใช้ Chrome เทียบกับเมตริกผู้ใช้จริง
มีหลายวิธีในการทดสอบ Web Vitals ในแอปพลิเคชันของคุณ วิธีที่ง่ายที่สุดคือการเปิด Chrome Devtools ของคุณ ไปที่แท็บ Lighthouse ตรวจสอบการตั้งค่าของคุณ และสร้างรายงาน นี่เรียกว่า รายงานประสบการณ์ผู้ใช้ Chrome (CrUX) และอิงจากตัวอย่างเฉลี่ย 28 วันจากผู้ใช้ Chrome ที่ตรงตามข้อกำหนดบางประการ:

- การซิงค์ประวัติการเข้าชม
- ไม่มีการตั้งค่าข้อความรหัสผ่านสำหรับการซิงค์
- เปิดใช้งานการรายงานสถิติการใช้งาน
แต่ค่อนข้างยากที่จะกำหนดว่ารายงาน Chrome UX เป็นตัวแทนของผู้ใช้ของคุณเองอย่างไร รายงานนี้ทำหน้าที่เป็นสนามเบสบอลและสามารถเป็นตัวบ่งชี้ที่ดีของสิ่งที่ต้องปรับปรุงบนพื้นฐานเฉพาะกิจ นี่คือเหตุผลที่ควรใช้เครื่องมือ Real User Monitoring (RUM) เช่น Raygun การดำเนินการนี้จะรายงานเกี่ยวกับผู้คนที่โต้ตอบกับแอปของคุณจริง ๆ ในทุกเบราว์เซอร์ ภายในระยะเวลาที่กำหนด
การตรวจสอบเมตริกผู้ใช้จริงด้วยตัวเองไม่ใช่เรื่องง่าย มีอุปสรรคมากมายให้ระวัง อย่างไรก็ตาม ไม่ต้องซับซ้อน ง่ายในการตั้งค่าการรับเมตริก RUM ด้วยเครื่องมือตรวจสอบประสิทธิภาพ หนึ่งในตัวเลือกที่ควรพิจารณาคือ Raygun — สามารถติดตั้งได้ในไม่กี่ขั้นตอนสั้นๆ และเป็นมิตรกับ GDPR นอกจากนี้ คุณยังได้รับคุณลักษณะการรายงานข้อผิดพลาดมากมาย
การตรวจสอบแอปพลิเคชัน
นักพัฒนามักจะมองว่าการสังเกตและการตรวจสอบประสิทธิภาพเป็นสิ่งที่ตามมาภายหลัง อย่างไรก็ตาม การตรวจสอบเป็นสิ่งสำคัญในวงจรชีวิตการพัฒนา ซึ่งช่วยให้ทีมซอฟต์แวร์ทำงานได้เร็วขึ้น จัดลำดับความสำคัญของความพยายาม และหลีกเลี่ยงปัญหาร้ายแรงที่เกิดขึ้นตามมา
การตั้งค่าการตรวจสอบสามารถทำได้ตรงไปตรงมา และการสร้างคุณลักษณะที่คำนึงถึงความสามารถในการสังเกตจะช่วยให้ทีมทำการบำรุงรักษาขั้นพื้นฐานและสุขอนามัยของรหัสเพื่อหลีกเลี่ยงการปรับโครงสร้างใหม่ที่น่าสยดสยอง การตรวจสอบแอปพลิเคชันสามารถช่วยให้คุณนอนหลับอย่างสงบสุขในเวลากลางคืนและแนะนำทีมของคุณในการสร้างประสบการณ์ผู้ใช้ที่ดีขึ้น
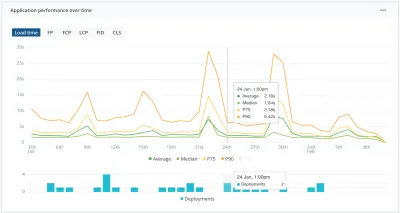
ติดตามแนวโน้มและหลีกเลี่ยงการถดถอย
ในทำนองเดียวกัน เรามีการทดสอบที่ทำงานบนไปป์ไลน์การผสานการทำงานอย่างต่อเนื่อง (ตามหลักการแล้ว) เพื่อหลีกเลี่ยงปัญหาการถดถอยของฟีเจอร์และจุดบกพร่อง เราควรมีวิธีระบุการถดถอยของประสิทธิภาพสำหรับผู้ใช้ของเราทันทีหลังจากการปรับใช้ใหม่ Raygun สามารถช่วยให้นักพัฒนาทำงานนี้โดยอัตโนมัติด้วยคุณลักษณะการติดตามการปรับใช้ของพวกเขา

การปฏิบัติตามงบประมาณประสิทธิภาพจะยั่งยืนมากขึ้น ด้วยข้อมูลนี้ ทีมของคุณสามารถระบุการถดถอยของประสิทธิภาพ (หรือการปรับปรุง) ได้อย่างรวดเร็วใน Web Vitals ทั้งหมด ระบุการปรับใช้ที่มีปัญหา และไม่มีศูนย์สำหรับผู้ใช้ที่ได้รับผลกระทบ

เจาะลึกและลงมือทำ
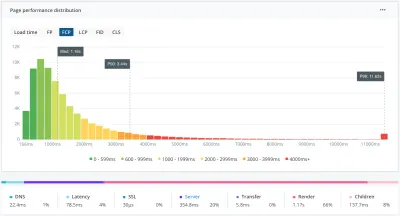
เมื่อใช้ RUM เป็นไปได้ที่จะจำกัดผลลัพธ์ให้แคบลงโดยพิจารณาจากผู้ใช้แต่ละคน ตัวอย่างเช่น ใน Raygun คุณสามารถคลิกที่คะแนนหรือแถบบนฮิสโตแกรมเพื่อดูรายชื่อผู้ใช้ที่ได้รับผลกระทบ ซึ่งทำให้สามารถเริ่มเจาะลึกในเซสชันเป็นรายบุคคลได้โดยใช้ข้อมูลระดับอินสแตนซ์ ซึ่งจะช่วยดำเนินการที่มุ่งเป้าหมายไปที่ปัญหาโดยตรง แทนที่จะเชื่อถือแนวทางปฏิบัติที่ดีที่สุดทั่วไปเพียงอย่างเดียว และต่อมาเพื่อวินิจฉัยผลกระทบของการเปลี่ยนแปลง
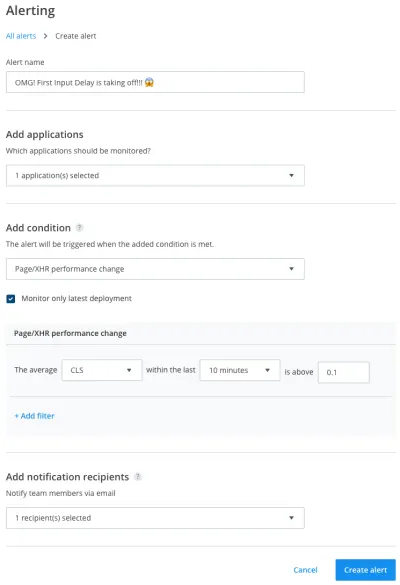
ไฮไลท์เหตุการณ์ผิดปกติ
แน่นอนว่าคุณสมบัติเหล่านี้ยอดเยี่ยมและนักพัฒนาที่รับผิดชอบควรจับตาดูแดชบอร์ดการตรวจสอบแอปพลิเคชัน แต่เมื่อแอปของคุณขยายใหญ่ขึ้น ทีมงานก็เติบโตขึ้น และแยกความรับผิดชอบออกไป การตั้งค่ากระบวนการอัตโนมัติที่แจ้งเตือนคุณอย่างรวดเร็วเกี่ยวกับปัญหาด้านประสิทธิภาพที่สำคัญๆ นั้นมีความสำคัญมากกว่าที่เคย นี่คือเหตุผลที่แนะนำแนวทางปฏิบัติที่ดีที่สุดในการตั้งค่าทริกเกอร์การแจ้งเตือนสำหรับแอปพลิเคชันของคุณ

ห่อ
โดยสรุป Web Vitals เป็นมาตรฐานทองคำใหม่ในด้านประสิทธิภาพเนื่องจากมีความสัมพันธ์โดยตรงกับประสบการณ์ของผู้ใช้ ทีมพัฒนาที่คอยตรวจสอบและเพิ่มประสิทธิภาพ Web Vitals ของตนอย่างแข็งขันโดยอิงจากข้อมูลเชิงลึกของผู้ใช้จริงจะมอบประสบการณ์ดิจิทัลที่รวดเร็วและยืดหยุ่นยิ่งขึ้น
เราเพิ่งได้เพียงขีดข่วนพื้นผิวของสิ่งที่การตรวจสอบสามารถทำได้และวิธีแก้ปัญหาเพื่อรักษาประสิทธิภาพการบำรุงรักษาในขณะที่ปรับขนาดแอปของคุณ แจ้งให้เราทราบในความคิดเห็นว่าคุณใช้งบประมาณด้านประสิทธิภาพ การสังเกตที่ดีขึ้น หรือวิธีแก้ปัญหาอื่นๆ เพื่อให้นอนหลับอย่างผ่อนคลายได้อย่างไร
