สิ่งที่ Bauhaus สามารถสอนเราได้เกี่ยวกับการออกแบบอินโฟกราฟิก
เผยแพร่แล้ว: 2017-07-17เมื่อเทียบกับวิจิตรศิลป์แล้ว การออกแบบมักถูกมองว่าสร้างแรงบันดาลใจน้อยกว่าเสมอเพราะมีลักษณะที่ใช้งานได้จริง เราเพิ่งมาตระหนักถึงพลังอันน่าทึ่งของการออกแบบตั้งแต่ศตวรรษที่แล้ว อันเนื่องมาจากการเคลื่อนไหวของการออกแบบที่เปลี่ยนกระบวนทัศน์เพียงเล็กน้อย
Bauhaus เป็นหนึ่งในขบวนการเหล่านี้ที่ทำให้ การออกแบบ เป็นสถานที่ที่ไม่เหมือนใครในมนุษยชาติ: มีระเบียบวินัยเฉพาะที่ผสมผสานศิลปะและงานฝีมือเข้ากับแนวทางปรัชญา
'Bauhaus" - คำที่มีความหมายตรงตัวว่า "บ้านก่อสร้าง" ในภาษาเยอรมัน - เป็นโรงเรียนสอนศิลปะที่ก่อตั้งโดยสถาปนิก Walter Gropius ในปี 1919 เมื่อโรงเรียน Bauhaus มีรากฐานอยู่ในสามเมือง - Dessau (1925-1932), Weimar ( 2462-2468) และเบอร์ลิน (2475-2476) แม้จะอายุสั้นและในที่สุดก็ปิดตัวลงเนื่องจากพรรคการเมืองของนาซี Bauhaus ในฐานะขบวนการมีอิทธิพลอย่างมากต่อศิลปะ การออกแบบ และสถาปัตยกรรมที่สืบเนื่องมาจนถึงปัจจุบัน ศิลปินและนักออกแบบที่มีชื่อเสียงของ Bauhaus ได้แก่ Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky และ Laszlo Moholy-Nagy
แทนที่จะมุ่งเน้นไปที่อุดมคติของชนชั้นสูงของวิจิตรศิลป์ Bauhaus กลับหัวรุนแรงพอที่จะรวมหลักศิลปะและการออกแบบ เช่น ทฤษฎีสี องค์ประกอบด้วยการแสวงหาการทำงานอย่างมีจุดมุ่งหมายอย่างไม่หยุดยั้ง มีอะไรมากมายให้เรียนรู้จากหลักการใหม่ของ Bauhaus สำหรับการออกแบบอินโฟกราฟิก เราผ่านบทเรียนของพวกเขาเพื่อฟื้นฟูความคิดของคุณเกี่ยวกับการออกแบบข้อมูลด้วยการผสมผสานความมีไหวพริบทางศิลปะและความทันสมัย
The Bauhaus Legacy
มีหลักการพื้นฐานหกประการของ Bauhaus พวกเขาใช้แนวทางแบบมินิมัลลิสต์ที่กำหนดโดยสีที่เรียบง่ายและการออกแบบที่สะอาดตา Bauhaus เป็นขบวนการนอกเหนือจากโรงเรียนศิลปะแล้วยังมีความเชื่อบางอย่างที่กำหนดแนวทางศิลปะและการออกแบบ:
- ผลิตภัณฑ์สามารถผลิตได้ในปริมาณมาก แต่ยังให้เกียรติจิตวิญญาณแห่งศิลปะของความเป็นเอกเทศและให้บริการแก่ประชากรส่วนใหญ่ แม้ว่าจะมีแนวคิดที่คล้ายคลึงกันอยู่แล้วในเยอรมนี แต่แนวคิดนี้กลับกลายเป็นจุดสนใจหลังจาก Bauhaus
- โรงเรียนศิลปะ Bauhaus ยังเชื่อว่านักเรียนจำเป็นต้องมีความพร้อมในด้านศิลปะ สังคม เศรษฐกิจ เทคนิค และจิตวิญญาณ สิ่งนี้จะดึงเอาสิ่งที่ดีที่สุดในตัวพวกเขาออกมาและทำให้พวกเขามีส่วนสำคัญในสังคม
- Bauhaus School of Arts ให้ความสำคัญกับคณาจารย์ที่มีความคิดก้าวหน้ามากกว่านักวิชาการที่มีคุณสมบัติทางวิชาการ พวกเขาสนับสนุนความคิดสร้างสรรค์ทางศิลปะ
- หลักการอีกประการหนึ่ง ได้แก่ การผสมผสานระหว่างศิลปะประยุกต์และวิจิตรศิลป์
- ผู้ติดตามของ Bauhaus เชื่อว่านักออกแบบต้องมีประสบการณ์ด้านวัสดุอย่างถี่ถ้วน
- พวกเขาเชื่อมั่นในการออกแบบที่มีเหตุผลและหลงใหลในความงามสมัยใหม่
บทเรียน Bauhaus สำหรับการออกแบบอินโฟกราฟิก
นักออกแบบกราฟิกสามารถเรียนรู้มากมายเกี่ยวกับการออกแบบสมัยใหม่ที่ผสมผสานศิลปะ ความสามารถในการจ่ายได้ และประโยชน์ใช้สอย ให้เราดูบทเรียนที่เราสามารถนำไปใช้กับการออกแบบอินโฟกราฟิกได้ในวันนี้
1. แบบฟอร์มตามฟังก์ชัน
การออกแบบข้อมูลที่มีประสิทธิภาพถือว่าการสื่อสารเป็นสิ่งสำคัญที่สุด บางครั้งเราเห็นอินโฟกราฟิกที่มีสไตล์สวยงามซึ่งไม่สามารถถ่ายทอดข้อความที่น่าจดจำได้ จุดประสงค์หลักของอินโฟกราฟิกคือเพื่อสื่อสารข้อมูล – รูปแบบและรูปแบบควรทำงานเพื่อให้บรรลุวัตถุประสงค์นี้และไม่ใช่ในทางกลับกัน

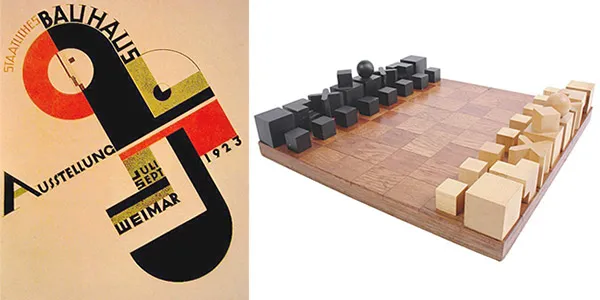
โต๊ะทำรังที่มีชื่อเสียงของ Josef Albert คือการเล่นในรูปแบบมินิมัลลิสต์และการผสมสี
โรงเรียน Bauhaus สอนนักเรียนให้ถอดการตกแต่งที่ไม่จำเป็นซึ่งไม่เป็นไปตามวัตถุประสงค์การใช้งาน วลี "รูปแบบตามหน้าที่" ซึ่งประกาศเกียรติคุณโดยสถาปนิกชาวอเมริกัน Louis Sullivan ได้รวบรวมแนวคิดของ Bauhaus zeitgeist ได้อย่างลงตัว ตามกฎนี้ อินโฟกราฟิกที่ดีควรให้ความสำคัญกับความสามารถในการอ่านและลดความยุ่งเหยิงของภาพเพื่อสร้างโฟกัสที่มองเห็นได้ชัดเจน กล่าวอีกนัยหนึ่ง เราควรประกาศความตายด้วยรายละเอียดการตกแต่งที่มากเกินไป
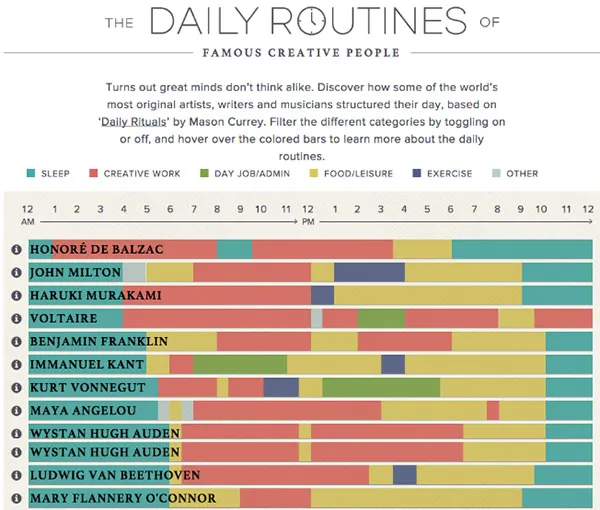
ด้านล่างนี้คืออินโฟกราฟิกที่ปฏิบัติตามกฎนี้ ใช้สีน้อยที่สุดและรูปทรงเรขาคณิตพื้นฐาน เพื่อสื่อสารข้อมูลที่ซับซ้อนด้วยการออกแบบที่สะอาดตาและไม่รก

กิจวัตรประจำวันของคนสร้างสรรค์ที่มีชื่อเสียง
2. ลำดับชั้นภาพคือราชา
โรงเรียน Bauhaus ให้ความสนใจเป็นพิเศษกับความสัมพันธ์ที่เกิดขึ้นระหว่างสองสิ่งที่ตรงกันข้าม ตัวอย่างเช่น มันอธิบายความเชื่อมโยงระหว่างความมืดกับแสง ซ้ายและขวา หรือใหญ่และเล็ก และความสัมพันธ์ระหว่างองค์ประกอบนี้จะสร้างลำดับชั้นที่มองเห็นได้
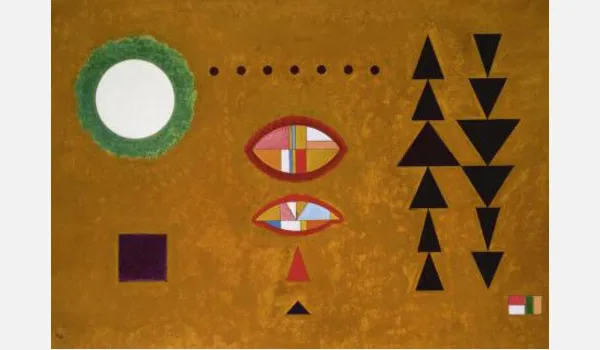
ยกตัวอย่างภาพวาดที่เป็นสัญลักษณ์ของ Kandinsky (ของ Mondrian?) ขนาดและตำแหน่งของสี่เหลี่ยมผืนผ้าสีแดงสร้างจุดโฟกัสที่มองเห็นได้ ทำให้เกิดความสัมพันธ์กับสีและรูปแบบที่ตัดกันที่อยู่ติดกันซึ่งง่ายต่อการมองเห็นของเรา

ภาพวาด "ขาว-ขาว" ของ Kandinsky แสดงให้เห็นถึงลำดับชั้นภาพที่ชัดเจน
บทเรียนที่นี่คือการสร้างโฟกัสภาพที่ชัดเจนในการออกแบบอินโฟกราฟิกโดยใช้คอนทราสต์ รูปร่าง และการวางตำแหน่งเชิงพื้นที่ ในตัวอย่างอินโฟกราฟิกด้านล่าง การใช้สีแดงและสีเขียวจะสร้างคอนทราสต์ที่ชัดเจนซึ่งเน้นความแตกต่างเชิงปริมาณ ในขณะที่รูปแบบที่ทับซ้อนกันตรงกลางจะสร้างจุดโฟกัสที่มองเห็นได้ชัดเจน

ปีแห่งอาหารในอินโฟกราฟิกนิวยอร์ค
3. สีเป็นสื่อ
นักเรียนที่ฉลาดของโรงเรียนศิลปะ Bauhaus ชื่อ Josef Albers ได้ขยายหัวข้อในหนังสือสัญลักษณ์ของเขา 'Interaction of Color' โจเซฟสอนเราว่าสีมีความเกี่ยวข้องกันและไม่ค่อยถูกมองว่าเป็นคุณสมบัติทางกายภาพที่แท้จริง ในฐานะสื่อกลาง สีสามารถ "หลอกลวง" และ "ยั่วยุ" ได้ ดังนั้น การทำความเข้าใจว่าสีโต้ตอบกันอย่างไรสามารถกำหนดข้อความของคุณได้อย่างมาก
ในตัวอย่างที่แสดงความสัมพันธ์ของสีด้านล่าง สี่เหลี่ยมที่มีสีน้ำตาลเดียวกันจะถูกมองว่ามีเฉดสีต่างกันเนื่องจากบริบทที่มีอยู่ การทำความเข้าใจคุณสมบัติที่แท้จริงของจานสีเป็นขั้นตอนแรก ในการถ่ายทอดข้อความที่ถูกต้อง เราต้องพิจารณาปฏิสัมพันธ์ระหว่างสีเมื่อเลือกชุดสี

Josef Albers เกี่ยวกับสัมพัทธภาพของสี

ปัจจุบัน นักออกแบบเลือกจานสีที่ดีที่สุดเพื่อทำให้เว็บไซต์มีสีสันและตรงกับคุณสมบัติที่แท้จริงของเฉดสี
บทเรียนที่ว่าสีมีความสัมพันธ์ที่ลึกซึ้งยิ่งขึ้นคือสิ่งที่นักออกแบบสมัยใหม่ใช้ ดังนั้นพวกเขาจึงเลือกการผสมสีที่ดีที่สุดอย่างระมัดระวังและดึงความหมายออกมาทั้งหมด
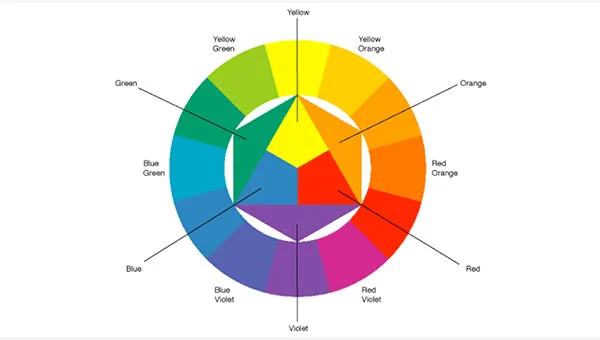
ศิลปิน Bauhaus คนอื่น ๆ มีส่วนสนับสนุนทฤษฎีสีนอกเหนือจากของ Josef Albers เช่น Johannes Itten และทรงกลมสีของเขา การแบ่งประเภทของสีออกเป็นสี หลัก รอง และอุดมศึกษา ในปัจจุบันยังคงใช้กันอย่างแพร่หลายสำหรับการออกแบบกราฟิก ทฤษฎีสีของ Itten สามารถแนะนำนักออกแบบอินโฟกราฟิกเพื่อเลือกโทนสีที่ดีที่สุดสำหรับการออกแบบของพวกเขา

วงกลมสี 12 เฉดสีของ Johannes Itten
เมื่อคำนึงถึงทฤษฎีสีนี้ การเลือกชุดสีที่ดีที่สุดสำหรับอินโฟกราฟิกตามหลักการของความ สม่ำเสมอ และ ความเรียบง่าย จะง่ายกว่ามาก อินโฟกราฟิกที่ดีใช้จานสีที่สม่ำเสมอในขณะที่ผสมสีให้เรียบง่าย คุณต้องการให้สีของคุณสนับสนุนการสื่อสารข้อมูลแทนที่จะขัดขวางหรือเบี่ยงเบนความสนใจของผู้อ่านจากข้อความหลัก
ตัวอย่างเช่น หากคุณต้องการออกแบบอินโฟกราฟิกเกี่ยวกับการทำกาแฟ ควรใช้สีน้ำตาลเป็นสีหลัก เนื่องจากเป็นสีที่สัมพันธ์กับเมล็ดกาแฟ ในขณะที่รักษาจานสีทั้งหมดให้เรียบง่าย ในอินโฟกราฟิก Nespresso นี้ การออกแบบสื่อถึงธีมโดยใช้สีน้ำตาลตลอดทั้งเล่ม
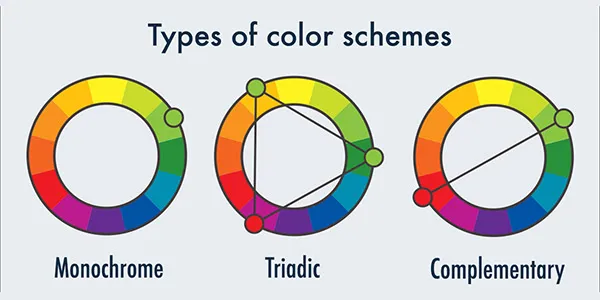
ในการใช้สีอย่างสม่ำเสมอและเรียบง่ายสำหรับการออกแบบอินโฟกราฟิกของคุณ มี 3 โทนสีที่คุณควรพิจารณา: โทนสีเดียว สามสี และสีเสริม ชุดสีแบบเอกรงค์ใช้สีที่มีเฉดสีเดียวกันแต่มีความอิ่มตัวต่างกัน ดังนั้นควรระมัดระวังในการตั้งค่าสีของคุณในแบบที่ไม่ดูจืดเกินไป สำหรับผู้เริ่มต้น ง่ายกว่าที่จะเริ่มต้นด้วยชุดสีแบบสามส่วน โดยที่สีอยู่ในระยะเท่ากันบนวงล้อสี สีที่แจกฟรีอยู่ที่ปลายอีกด้านของวงล้อสี และเหมาะสำหรับการสร้างคอนทราสต์

3 ประเภทของโครงร่างสีสำหรับอินโฟกราฟิก
สุดท้ายนี้ ให้พิจารณาบริบทของอินโฟกราฟิกของคุณเสมอเพื่อเลือกสีที่กระตุ้นความสัมพันธ์ที่เหมาะสม ตัวอย่างเช่น หากคุณกำลังออกแบบอินโฟกราฟิกสำหรับเทศกาลคริสต์มาส ควรใช้รูปแบบสีแดงและสีเขียว
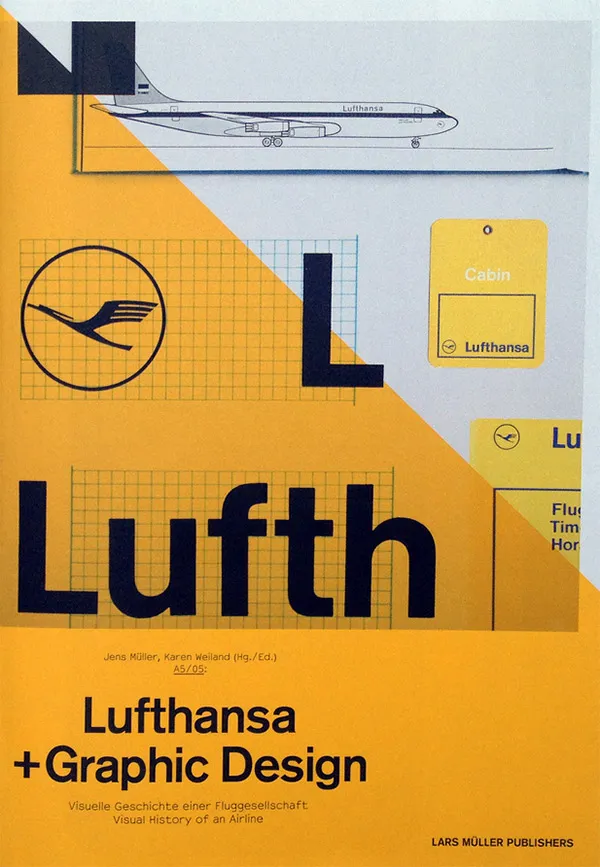
4. เรื่องวิชาการพิมพ์ มาก
หนึ่งในมรดกที่ยิ่งใหญ่ที่สุดของโรงเรียนศิลปะ Bauhaus คือการพิมพ์ตัวอักษร ผู้นำของ Bauhaus เชื่อว่าการออกแบบตัวอักษรเป็นส่วนสำคัญของกราฟิก และคำพูดนั้นควรอยู่ในมุมที่เฉียบคม อย่างไรก็ตาม ความหมายของคำมีความสำคัญมากกว่าการออกแบบ
ความเชื่อนี้สอนบทเรียนสำคัญให้กับนักออกแบบร่วมสมัย มันสนับสนุนให้พวกเขาสร้างสรรค์ด้วยรูปแบบตัวอักษร แต่ยังเตือนพวกเขาว่าอย่าเบี่ยงเบนไปจากข้อความจริงที่พวกเขาต้องการแสดง ตามคำกล่าวของ Bauhaus หน้าที่หลักของการพิมพ์คือการสื่อสาร และการสื่อสารควรปรากฏใน "รูปแบบที่สั้นที่สุด ง่ายที่สุด และเจาะลึกที่สุด"

แบบอักษรที่ดีที่สุดของ Bauhaus มุ่งมั่นเพื่อความชัดเจนและความเรียบง่าย
สำหรับการออกแบบอินโฟกราฟิก โดยทั่วไปแล้ว เราควรใช้ฟอนต์ที่อ่านง่ายและเข้าใจง่าย เพื่อสื่อสารได้อย่างชัดเจน แบบอักษรที่มีการตกแต่งมากเกินไปสำหรับข้อความที่คัดลอกจะทำให้อ่านยากและทำให้เสียสมาธิในการดู เนื่องจากข้อความมักไม่ค่อยเป็นจุดสนใจของการออกแบบ
5. เค้าโครงกริด
การจัดตำแหน่งที่ดีทำให้เกิดความแตกต่างในการออกแบบกราฟิก ผู้บุกเบิกของ Bauhaus เชื่อในแนวทางที่ เรียบง่าย ในการจัดระเบียบภาพ ซึ่งทุกอย่างถูกบีบให้แน่นเป็นสี่เหลี่ยมและสี่เหลี่ยม ตารางนี้เหมาะสมอย่างยิ่งสำหรับนักออกแบบ Bauhaus ที่เน้นการปฏิบัติจริง องค์ประกอบการออกแบบของ Bauhaus จำนวนมากสอดคล้องกับตารางที่เข้มงวด เช่น ปกหนังสือและกระดานหมากรุกด้านล่าง

การออกแบบสำหรับกริด
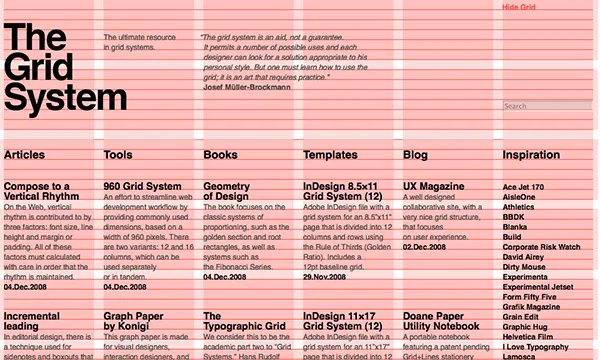
ปัจจุบันระบบกริดเป็นระบบการจัดตำแหน่งที่ใช้กันทั่วไปโดยนักออกแบบกราฟิกและนักออกแบบเว็บไซต์สำหรับการจัดวางหน้า ยังคงเป็นระบบที่มีประสิทธิภาพในการรักษาลำดับชั้นของภาพตลอดทั้งส่วนเนื้อหา สำหรับการออกแบบอินโฟกราฟิก การปฏิบัติตามระบบกริดเป็นสิ่งจำเป็น เนื่องจากต้องมีการจัดเรียง จัดระเบียบ และจัดโครงสร้างองค์ประกอบหลายรายการเพื่อสร้างลำดับชั้นภาพที่ชัดเจน

วิธีการใช้ระบบกริดในการออกแบบกราฟิก
การใช้ ระบบกริด แบบคอลัมน์ เช่น ตาราง 6 คอลัมน์ด้านบน คุณสามารถกำหนดแนวทางสำหรับวิธีที่องค์ประกอบการออกแบบของคุณโต้ตอบกับแต่ละรายการ ที่กำหนดรากฐานสำหรับความสัมพันธ์ทางภาพที่ชัดเจนในการออกแบบของคุณ นอกจากนี้ ระบบกริดยังสามารถใช้สร้างจังหวะและการเคลื่อนไหวได้ ในการออกแบบสีของนิตยสาร Bauhaus ด้านบน ตารางตำแหน่งแนวทแยงสร้างความรู้สึกของการเคลื่อนไหว ในขณะที่องค์ประกอบที่มีประชากรหนาแน่นที่ศูนย์กลางของตารางจะสร้างความรู้สึกของแรงโน้มถ่วง
หากระบบกริดแบบอิงคอลัมน์เป็นกาวที่ยึดเนื้อหาของคุณไว้ด้วยกัน การใช้ ระยะขอบ จะช่วยขจัดการแสดงข้อมูลที่หนาแน่นของคุณ คุณอาจสังเกตเห็นว่าการใช้พื้นที่สีขาวและระยะขอบกว้างในการออกแบบของ Bauhaus ทำให้ดูสะอาดตาและไม่รก
สุดท้าย การมีระบบกริดจะช่วยให้คุณทำลายกริดได้ การออกแบบของคุณจะส่งผลทันทีเมื่อคุณตั้งใจแหกกฎ สิ่งนี้จะทำให้อินโฟกราฟิกของคุณน่าจดจำยิ่งขึ้นในเลย์เอาต์อินโฟกราฟิกที่ตัดคุกกี้มากมาย ยกตัวอย่างอินโฟกราฟิกด้านล่าง การแตกของตารางสี่เหลี่ยมที่ด้านบนจะสร้างผลกระทบต่อภาพที่โดดเด่น ในขณะที่ตารางหน้าที่เหลือยังคงไม่เสียหายเพื่อรักษาความกลมกลืนของภาพในการออกแบบโดยรวม

ตัวอย่างที่ดีของการทำลายกริด
ตาคุณ
ต่อไปนี้คือบทเรียนสำคัญ 5 บทจาก Bauhaus ที่คุณสามารถใช้ได้ในการออกแบบอินโฟกราฟิกครั้งต่อไปของคุณ คุณพบว่าง่ายต่อการเข้าใจและปฏิบัติตามหรือไม่? คุณได้ค้นพบหลักการอื่นๆ ของ Bauhaus ที่เหมาะสมกับการออกแบบอินโฟกราฟิกหรือไม่?
และหากคุณพร้อมที่จะก้าวกระโดด ลองใช้หลักการออกแบบเหล่านี้กับเครื่องมือสร้างอินโฟกราฟิก เช่น Visme ที่มาพร้อมกับเทมเพลต เพื่อให้คุณสามารถมุ่งเน้นไปที่การเล่นด้วยการเลือกแบบอักษร สี และเลย์เอาต์ภาพที่เหมาะสม
